#purrweb
Text
A Guide to Creating an NFT Marketplace For ART
While blockchain technology took the world by storm in 2021, the NFT sector was also gaining momentum. Perhaps when you heard about the unprecedented growth in the NFT market, you were wondering whether to create your own collection. But what’s even better is to create a platform where people can sell their tokens and launch new projects, and you can earn income. Today we'll look at why launching an NFT marketplace offers great opportunities, and we'll tell you how to do it.
What is an NFT marketplace and how does it work?
The NFT marketplace is a platform where users can buy and sell non-fungible tokens (NFTs) created by different artists. Transferring unique objects from the physical world to the blockchain is possible with an NFT token. This could be pictures, memes, audio and video content, even real estate.
The largest NFT marketplace is OpenSea. It accounts for about 90% of all token trading volume, and recently saw a record monthly volume of $3.7 billion. Axie Infinity, Rarible, Super Rare and NBA Top Shot are other examples of popular NFT marketplaces.

Why establish an NFT art marketplace?
NFTs are mainstream. NFT sales totaled approximately $24.9 billion in 2021, according to DappRadar . The quantity of wallets utilised for exchanging these assets had a notable surge, reaching approximately 28.6 million. Interesting fact: the most expensive NFT - The Meg - was worth more than $91 million. The collectibles market is considered the fastest growing in the crypto industry, which makes creating your own marketplace for works of art very promising.
There is still room for the market, even with the increase in trade volume and the appearance of new offers. If you launch the application, you give the opportunity to new vibrant projects to show themselves, thereby creating space for quality art.
However, we are aware that money is the primary motivator. Let's look at the main monetization strategies.
How to make money on the NFT marketplace?
You can earn money in several ways: combine monetization models or choose only one. We've gathered the most popular techniques:
Platform commission : The owner of the art platform receives a commission from the launch of each collection and from the resale of tokens.
Governance tokens : Tokens with governance features give their owners the ability to cast votes on platform governance. They also have value, so they can be sold, bought, exchanged or put on interest : Both the platform itself and token holders make money from this.
Registration fees : Large popular platforms such as OpenSea may charge a fee to register an account.
Advertising : NFT marketplaces help new artists gain an audience so you can make money from advertising. Promoting third-party resources on the platform is also possible and very profitable.
Create Your NFT Marketplace with : NFT Marketplace Development Company
Main functions of the NFT art platform
At Purrweb we have been creating MVPs for over 8 years. Based on our experience, we recommend that clients start with an MVP (minimum viable product) and build a set of basic features first. Such an application is not overloaded and still meets the user's needs. Here are the features that are important to include in an NFT marketplace:
Easy registration. Registration on the platform should be intuitive. In addition to standard registration by email and password, you can add quick authorization, for example, through social networks. Offer new customers a short onboarding to familiarise them with the app's features.
NFT catalogue with information about tokens. Provide a page where users may choose from a variety of NFT collections and access comprehensive token data, such as price and trading volume. A card with information about the NFT, its rarity, author or owner, and sales history helps traders determine the profitability of the asset.
Search function and filters. Sometimes it is important for users to find an author and collection that they have heard about in the news, from experts, or in the crypto community. To make this easier, add a search function and filters.
Possibility to put NFT up for sale. The marketplace connects sellers and buyers, so you need to think about how creators and artists will list their work as digital assets. They should be able to upload the NFT, name the token, and set a price. Check in advance whether it is convenient to develop NFTs on the blockchain that you have chosen as the basis of the site.
Opportunity to buy NFTs or participate in an auction. Since an NFT marketplace is a place where people come to buy or sell assets, make “buy” and “start auction” functions available. Provide payment support: Both fiat and cryptocurrency payments must be accepted by the platform.
Wallet for cryptocurrencies and NFTs. A wallet for NFT tokens and cryptocurrencies is similar to a bank account, only on the blockchain. Users can store assets and protect them using private and public keys.
Account management. Let the account owner create and edit their profile and come up with a unique username. Provide access to assets in the client profile.
What is the price of creating an NFT marketplace?
Developing an NFT marketplace Development is a great way to invest because such projects pay off. The cost of creation may vary depending on the complexity of the application, but we will try to give a rough estimate below. To create an MVP with the basic features that every marketplace should include, you will need to pay about RUB 3,900,000.
Costs include:
Project analysis: 0 rub.
User interface design: RUB 430,000.
Application development: RUB 2,700,000.
Testing: 470,000 rub.
Project management: RUB 300,000.
#Creating an NFT Marketplace#NFT marketplace Development#Guide to Creating an NFT Marketplace#nftmarketplace#nftcommunity
0 notes
Text
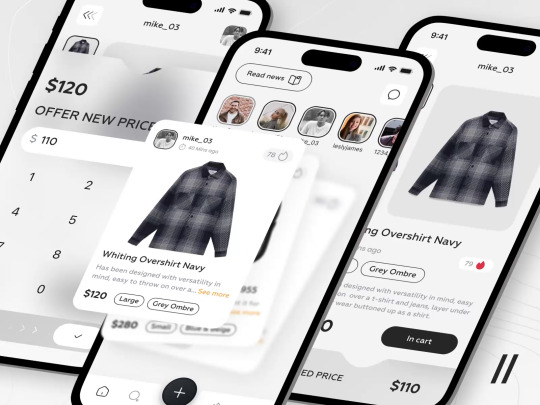
UI Interactions & Animations Roundup #33
Get inspired with new motion designs and creative UI interactions in our newest roundup, showcasing the latest works from talented artists on Dribbble.
by Vito Burhonski
by Outcrowd
by Slava Kornilov
by Anton Pecheritsa
by Ali Zafar Iqbal
by Outcrowd
by Shakuro
by Ronas IT | UI/UX Team
by Niccolò Miranda
by tubik UX
by Władysław
by Phenomenon Studio
by Purrweb UI/UX Agency
by Advanced Team
by…

View On WordPress
0 notes
Text
0 notes
Text
How to create an NFT marketplace for artworks
While blockchain technologies were taking over the world in 2021, the NFT sector was also gaining momentum.

Perhaps when you heard about the unprecedented growth in the NFT market, you thought about creating your own collection. But what is even better is to create a platform where people can sell their tokens and launch new projects, and you can earn income.
Why Create an NFT Marketplace for Art in 2023?
NFT is mainstream. According to DappRadar, NFT sales in 2021 were approximately $24.9 billion . The number of wallets involved in trading these assets also increased significantly and amounted to about 28.6 million . Interesting fact: the most expensive NFT marketplace development , The Meg, was worth over $91 million. The collectibles market is considered the fastest growing in the crypto industry, which makes creating your own marketplace for works of art very promising.
Despite the jump in trading volume and the emergence of new offers, the market is not oversaturated, and it still has a future. If you launch the app, you are giving a chance to new bright projects to show up, thus creating a space for quality art.
But we know that the main driving force is money . Let’s look at the main monetization strategies.
How to make money on the NFT marketplace?
You can earn in several ways: combine monetization models or choose only one. We have collected the most common methods:
platform commission : The owner of the art platform receives a commission from the launch of each collection and from the resale of tokens.
Management tokens : Governance tokens allow their holders to vote on the governance of the platform. They also have value, so they can be sold, bought, exchanged or put on interest. Both the platform itself and token holders earn on this.
Registration fees : Large popular platforms such as OpenSea may charge you for account registration.
Advertising : NFT marketplaces patform development help new artists build an audience so you can earn from ads. Promotion of third-party resources on the platform is also possible and very profitable.
The main functions of the NFT art platform
At Purrweb, we’ve been building MVPs for over 8 years. Based on our experience, we recommend that clients start with an MVP (Minimum Viable Product) and build a core feature set first. Such an application is not overloaded and at the same time meets the needs of the user. Here are the important features to include in the NFT marketplace:
Simple registration. Registration on the platform should be intuitive. In addition to the standard registration by e-mail and password, you can add quick authorization, for example, through social networks. Offer new customers a short onboarding session to introduce them to the app’s features.
NFT catalog with information about tokens. Create a tab with a selection of NFT collections and add the ability to view detailed information about tokens — price and trading volume. A card with information about the NFT, its rarity, author or owner, and sales history helps traders determine the asset’s profitability.
Search function and filters. Sometimes it is important for users to find an author and a collection that they have heard about in the news, from experts or in the crypto community. To make this easier, add a search function and filters.
Possibility to list NFTs for sale. The marketplace connects sellers and buyers, so you need to think about how creators and artists will place their work as digital assets. They should be able to download the NFT, give the token a name, and set a price. Check in advance whether it is convenient to develop NFT on the blockchain that you have chosen as the basis of the site.
Possibility to buy NFT or participate in the auction. Since the NFT marketplace is a place where people come to buy or sell assets, make the “buy” and “start auction” functions available. Add payment support: The platform must accept payments in fiat or cryptocurrencies.
Wallet for cryptocurrencies and NFTs. A wallet for NFT tokens and cryptocurrencies is similar to a bank account, only on the blockchain. Users can store assets and protect them with private and public keys. Provide support for a third-party wallet such as Metamask, or create your own wallet specifically for the platform.
Possibility to list NFTs for sale. The marketplace connects sellers and buyers, so you need to think about how creators and artists will place their work as digital assets. They should be able to download the NFT, give the token a name, and set a price. Check in advance whether it is convenient to develop NFT on the blockchain that you have chosen as the basis of the site.
Possibility to buy NFT or participate in the auction. Since the NFT marketplace development company is a place where people come to buy or sell assets, make the “buy” and “start auction” functions available. Add payment support: The platform must accept payments in fiat or cryptocurrencies.
Wallet for cryptocurrencies and NFTs. A wallet for NFT tokens and cryptocurrencies is similar to a bank account, only on the blockchain. Users can store assets and protect them with private and public keys. Provide support for a third-party wallet such as Metamask, or create your own wallet specifically for the platform.
0 notes
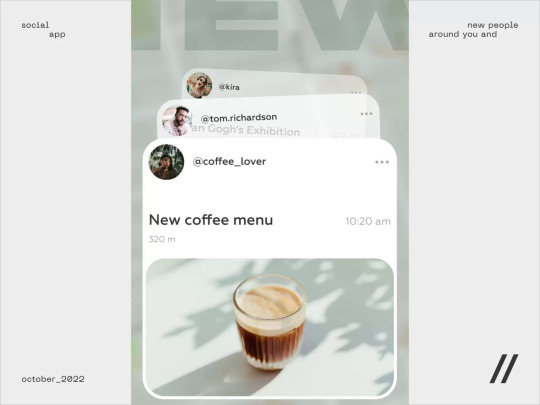
Photo

(Proximity-based Social Media Mobile IOS App by Purrweb UI/UX Agency on Dribbbleから)
0 notes
Photo

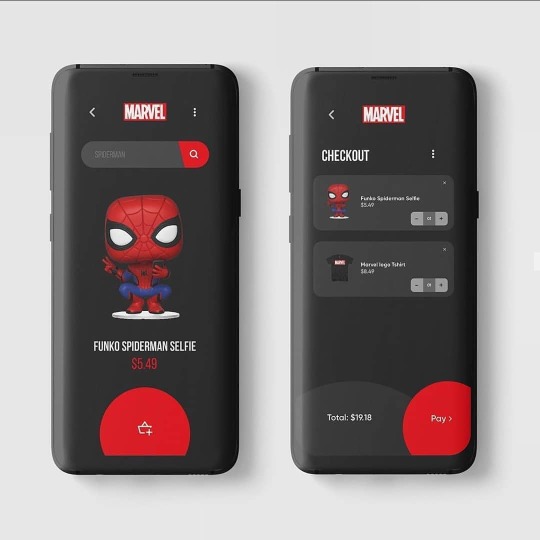
Mixing up the mock-up with my services xD. . . If you guys want the mock-up of the phone, leave a comment and I'll share the link. . . Need a logo? Get in touch. . . . If you guys like my work do leave a comment or a like. . . . . Hashtags : #uidesignerstyle #uiuxdesigner #uidesigns #uiux #interfacelift #interfaceflor #interfacedesign #purrweb #logodesing #logodesigners #appdesigns #uiinspiration #reactnative #flutter #experiencedesign #interactivedesign #interactiondesign #dailyui #dailyuichallenge #logomakers #webdesignagency #uibucket #adobexddesigner #photoshopdesign #redesigned #productdesigners #uidotdesign #landingpagedesign https://www.instagram.com/p/CBIsLbDAoNx/?igshid=hqeewjdm87mm
#uidesignerstyle#uiuxdesigner#uidesigns#uiux#interfacelift#interfaceflor#interfacedesign#purrweb#logodesing#logodesigners#appdesigns#uiinspiration#reactnative#flutter#experiencedesign#interactivedesign#interactiondesign#dailyui#dailyuichallenge#logomakers#webdesignagency#uibucket#adobexddesigner#photoshopdesign#redesigned#productdesigners#uidotdesign#landingpagedesign
0 notes
Photo

Follow @ui_backbenchers for daily inspiration 🤩 ⠀ Tag and mention us in your story to get featured ⠀ Furniture Store App – by @uiuxgram . . . . . #purrweb #ui #ux #uiuxdesign #webdesign #userinterface #userexperience #uitrends #interactiondesign #dailyui #userinterfacedesign #designinspiration #appdesign #userexperiencedesign #webapp #mobileapp #mobiledesign #uxagency #webappdesign #furniture #uiuxinspiration #designlayout #webdesigntrends #mobileappdesign #uiconcept #uidesign #ecommerce (at New York, New York) https://www.instagram.com/p/CAr9lj_AXbu/?igshid=1pgganspvhau1
#purrweb#ui#ux#uiuxdesign#webdesign#userinterface#userexperience#uitrends#interactiondesign#dailyui#userinterfacedesign#designinspiration#appdesign#userexperiencedesign#webapp#mobileapp#mobiledesign#uxagency#webappdesign#furniture#uiuxinspiration#designlayout#webdesigntrends#mobileappdesign#uiconcept#uidesign#ecommerce
0 notes
Photo

by Purrweb @purrweb Follow us @welovewebdesign - Link: https://dribbble.com/shots/6974383 - More daily inspiration? @welovebranding @weloveillustration @weloveanimations
5 notes
·
View notes
Photo

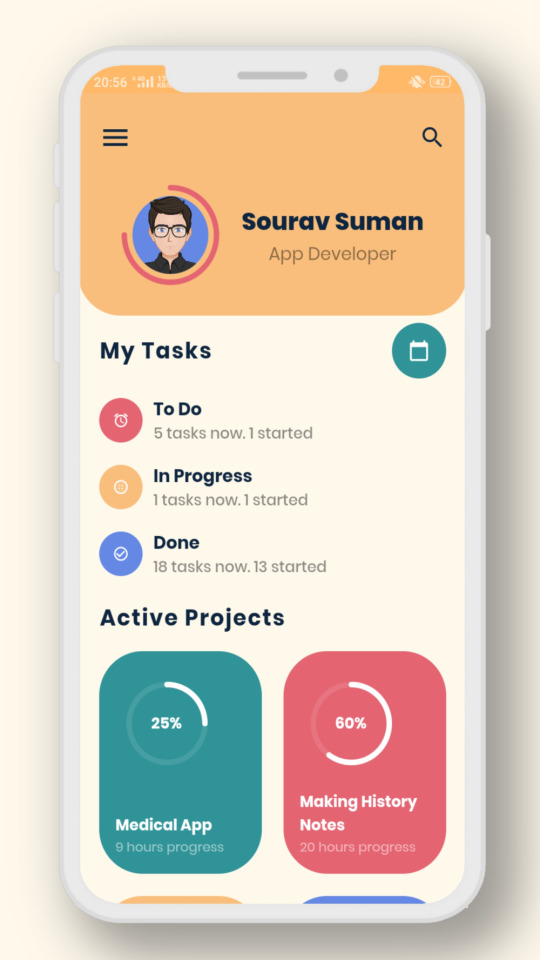
Task Planner App is built in flutter. App design is based on Task Planner App designed by Purrweb UI.
0 notes
Photo

A beautiful task planner app design made in flutter
Task Planner App is built in flutter. App design is based on Task Planner App designed by Purrweb UI.
0 notes
Text
UI Interactions & Animations Roundup #30
A fresh collection of Dribbble shots featuring trendsetting creative animations and motion designs to fuel your inspiration.
From our sponsor: Connect Design and Development to Deliver Better Customer Experiences with Applitools Centra.
by Depo Studio
by Eric Hoffman
by Outcrowd
by Evgeny UPROCK
by THRC
by Purrweb UI/UX Agency
by Outcrowd
by Bella Meillenia 🌻
by Evgeny UPROCK
by Slava…

View On WordPress
0 notes
Photo

A beautiful task planner app design made in flutter
Task Planner App is built in flutter. App design is based on Task Planner App designed by Purrweb UI.
0 notes
Text
Balance
In design, balance refers to the distribution of visual weight. If an object in an interface Is perceived to have more visual weight than another, this is naturally what our eyes are drawn too. In design, we are limited to our perception which is why it is important for us to strike the perfect balance between visual elements on screen. There are certain factors that impact visual weight such as:
Size
Colour
Contrast
Density
One of the most important aspects of a design to strike a balance in, is written content. This seems to be one of the more under thought of things to use balance with; due to so many sites today still not managing it. Balanced written content can be achieved through ‘maintaining the measure’ of our sentence lengths. Having the right amount of characters on each line is key to the readability of our text.
According to Swiss Graphic Designer, Emil Ruder’s manual of design, ‘Typographie’, the optimal line length for your body text is considered to be 50-60 characters per line, including spaces. Many other sources suggest that anywhere between 50-75 characters per line is acceptable – so why the variation?
It turns out, that the subconscious mind is energised when moving onto the next sentence, however, this focus gradually wears off over the duration of the line. If the line of text is too wide, then the reader’s eye has a hard time focusing on the text, this is because the length of the line can make it difficult to gauge where the line starts and ends. Furthermore, it can be difficult to continue onto the correct line below in large paragraphs of text. If a line of text is too wide, the reader’s eye has a harder time focusing on the text.
Conversely, if the line length is too narrow, repeatedly moving onto the next sentence breaks the user’s rhythm. It has also been thought that short lines entice users to move onto the next line before they are finished, resulting in skipping potentially important information.
One way we can achieve the optimal line length in our designs, is working with pixels (or em) to restrict the width of our blocks of text. This ensures that the majority of visitors (sometimes dependent on the user’s device) have an improved reading experience. “It shouldn’t merely be your design that dictates the width of your text, it should also be a matter of legibility.” – Baymard Institute (e-commerce UX Research company).
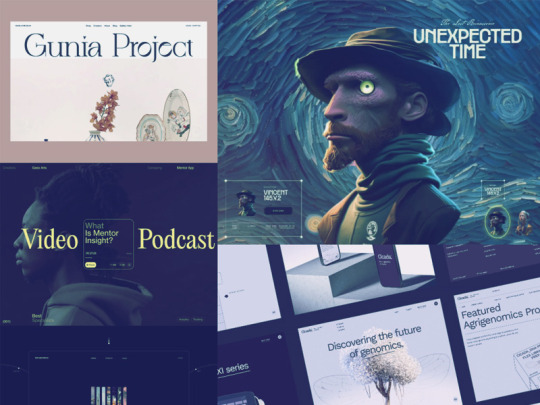
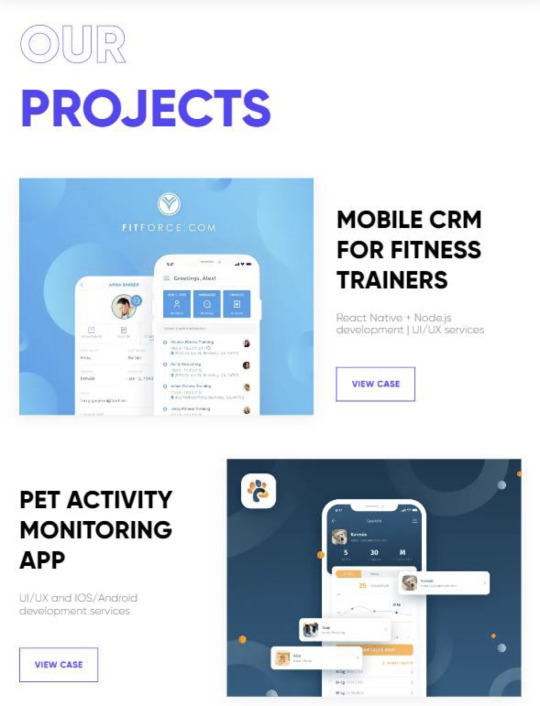
Most commonly, balance is established on an invisible vertical or horizontal axis where elements mirror each other (pictured below) - this is known as symmetrical balance. Reapplying this principle through a design starts to form the visual direction, which can help to guide a user’s eye down through an interface (like we touched on in hierarchy in the previous post) and create harmony.

Symmetrical balance is one method that can be used to create systematic structure and, while formality is great, if it is overused designs can become boring. Balance can also be achieved through asymmetrical means, despite lacking symmetry. It is an approach that many designers adopt and a great example of one way we can evade well-balanced designs becoming too dull.

Pictured above, is Purrweb, a digital design agency, putting asymmetrical design into practice in their projects showcase. The interface is split into a 50/50 grid, containing mock-up images of the final screens on one half, and a short project summary on the other. While the elements on opposite sides of the pages are not symmetrical, an elegant, balanced look and feel has certainly been achieved.
Combining these two types of balance helps enable us to achieve a dynamic, well-structured experience. This is important for Habiits’ composition so that I can emit a sense of unity in my UI design and reduce the amount of visual tension. Balance is something that must be used correctly, which comes largely with practice and training our eye; these are two things I feel I have done and now I look forward to applying it practically.
0 notes
Photo

Ui design by Purrweb @uiblogger https://www.instagram.com/p/B-Ztgq7Ak10/?igshid=1a300z1t9x0gp
0 notes