#webapp
Text


Newsletter subscribers will receive a special preview of our next book this weekend!
If you aren't part of this elite group, join up here: https://www.technicalgrimoire.com/
#tabletop#indie ttrpg#ttrpg#osr#rpg#pixel art#high score#speedrun#webapp#vintage computing#retrogaming
6 notes
·
View notes
Text
Building a Modern Web Application: A Comprehensive Guide
Unlock the secrets of building a modern web app with React.js, Java, and MongoDB! 🚀 Dive into component-based design, caching strategies, and deployment excellence. #WebDevelopment #ReactJS #SpringBoot #MongoDB #TechBlog
Building a modern web application requires a strategic approach to frontend and backend development. By combining React.js for the frontend, Java with Spring Boot for the backend, and MongoDB as the database, we can create a scalable and efficient architecture. This guide will walk you through each step of the development process, from frontend design to backend implementation and database…

View On WordPress
#best practices#CI/CD#component#java#modernarchitecture#moderwebapplication#MongoDB#ReactJS#Security#software development#webapp#webdevelopment
2 notes
·
View notes
Text

Storytelling Product Portfolio Website
For the German market leader for sewer robots, we created a scrollable website demo that demonstrates the robot’s mode of operation and product features.
Photography: Uwe Reicherter
2 notes
·
View notes
Text

Web App vs. Website vs. Mobile App: Understanding the Differences
In today's digital age, the choice between a web app, website, or mobile app can significantly impact the success of your online presence. Understanding the differences between these options is essential for making informed decisions about your project. In this article, we'll break down the distinctions and explore how ManiWebDev can help you navigate this digital landscape.
Website 🌐
Websites are the digital storefronts of the internet. They primarily serve informational and static content, making them ideal for sharing knowledge, establishing an online presence, or showcasing your business. Key characteristics include:
📚 Primarily informational and static.
🌍 Accessed via web browsers on various devices.
💻 Built with web technologies like HTML, CSS, and JavaScript.
🚀 Examples: Blogs, news sites, company homepages.
Web App 🚀
Web applications, or web apps, are dynamic and interactive platforms accessed through web browsers. They go beyond static content, offering functionalities such as user interactivity, data processing, and real-time updates. Key characteristics include:
🔄 Interactive and dynamic web-based applications.
🌐 Accessed through web browsers.
🛠️ Built with web technologies and often backend technologies.
📊 Examples: Online email clients (e.g., Gmail), project management tools (e.g., Trello).
Mobile App 📱
Mobile applications, or mobile apps, are software programs designed specifically for mobile devices. Users download and install them from app stores like iOS's App Store or Android's Google Play Store. Key characteristics include:
📲 Software applications designed for mobile devices.
📥 Downloaded and installed from app stores (iOS, Android).
🛠️ Developed with platform-specific languages (e.g., Swift, Java).
🎮 Examples: Games (e.g., Angry Birds), social media apps (e.g., Instagram), navigation apps (e.g., Google Maps).
Choosing the Right Solution
The decision between a website, web app, or mobile app depends on your project's goals, target audience, and functionality requirements. It's essential to assess your unique needs and work with professionals who can guide you through the process.
How ManiWebDev Can Help
ManiWebDev is your partner in navigating the digital world. we specialize in creating captivating web experiences, dynamic mobile applications, and feature-rich web apps. Our expertise includes a wide range of web technologies, including HTML, CSS, JavaScript, React, Node.js, and more.
Here's how we can assist you:
Custom Development: We tailor solutions to match your project's specific requirements, whether it's a website, web app, or mobile app.
User-Centric Approach: We prioritize user experience, ensuring that your digital platform is user-friendly and engaging.
Cutting-Edge Technology: Our team stays at the forefront of emerging technologies and industry trends, guaranteeing that your project benefits from the latest advancements.
Comprehensive Services: From design to deployment and maintenance, we provide end-to-end services to bring your digital aspirations to life.
Conclusion
Understanding the differences between websites, web apps, and mobile apps is crucial for making informed decisions about your online presence. ManiWebDev is here to guide you through this journey, offering custom solutions tailored to your needs. Whether you're looking to build a website, a dynamic web app, or a mobile app, we have the expertise to bring your vision to reality. Reach out to us today and embark on a journey to enhance your digital presence.
If you have any questions or would like to discuss your project further, don't hesitate to contact us. Your success in the digital world is our priority!
2 notes
·
View notes
Video
3Dゲーム内のネット書店「さかえ書店」オンライン を公開
https://minase-souya.com/webGL_bookshop_UE4_typeA/index.html
ウェブブラウザ上で稼働 本をWクリックするとamazonで詳細が開きます
現実世界の大型書店の閉店がニュースに何度もなったりして、紙の本が並んでいる空間が好きなひとりとしては寂しいところですが、自作のメタバースで抵抗しようと思います。
----------------------------------------------------------
Demo reel of a virtual e-bookstore I made by UE4
The app shown in the video is playable on my website:
https://minase-souya.com/webGL_bookshop_UE4_typeA/index.html
Game players can walk around in the bookstore and open each book's link connected to the corresponding information on Amazon.
Note: Only books written in Japanese are in the app for now.
#book#bookstore#onlinebookstore#metaverse#ue4#unreal engine#webbrowsergame#web games#webapp#e-book#gamedev#indiegamedev#本屋#本屋さん#メタバース#ネット書店#バーチャル#オンライン書店#kindle#本屋大賞#書籍#出版社#出版#電子書籍#virtualbookclub#virtualbook
3 notes
·
View notes
Text
Hire MERN Stack Developers | SoftProdigy LLC

Hire MERN stack developers from Soft Prodigy, We can help you with the latest technology, we have a great team who can build great applications for you. We provide complete solutions, that is our plus point. Feel free to check our website.
Visit our Website: www.softprodigy.us
4 notes
·
View notes
Text

1 note
·
View note
Photo

India's Best Website Designing & Hosting Company Official 🌐 : https://indiawebsoftech.com Mo. +91-77 3735 3735 / +91-77 3732 3732 Install Android App From Play Store:- https://play.google.com/store/apps/details?id=com.dnd.iws . . . #webdesign #website #webdevelopment #webhosting #websitetemplate #websitedesign #web #webstagram #webdeveloper #webdesigner #webcomics #webdev #webdevelopers #webdesigners #webshop #webdesigning #webmarketing #webdesigncompany #webapp #web https://www.instagram.com/p/CgN64AxJdW6/?igshid=NGJjMDIxMWI=
#webdesign#website#webdevelopment#webhosting#websitetemplate#websitedesign#web#webstagram#webdeveloper#webdesigner#webcomics#webdev#webdevelopers#webdesigners#webshop#webdesigning#webmarketing#webdesigncompany#webapp
2 notes
·
View notes
Photo

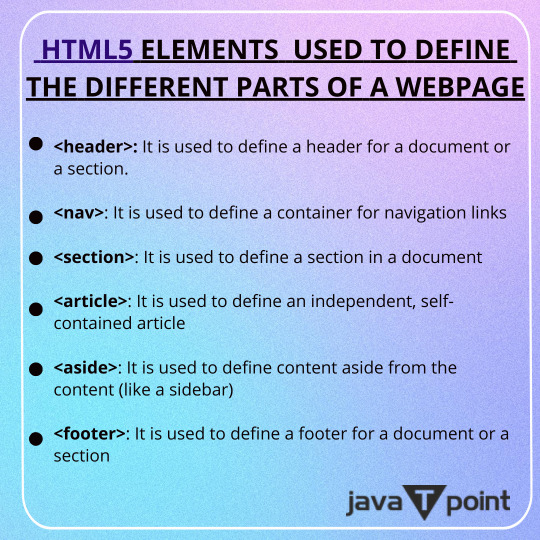
Hello Developers , here we put small difference between , inline - block , inline block... 🔥 Follow👉🏻@rehman_coding🔥 🔥 Follow👉🏻@rehman_coding🔥 🔥 Follow👉🏻@rehman_coding🔥 . . . .. ⭕LIKE | SAVE | SHARE | COMMENT . . . . ⭕Visit my profile to learn more❤️ . 🔔Turn on Post notifications! . . ❤️Keep learning, Keep coding! 🤩 ⏩ you will understand easily this CSS diffrence.. ⏩ If you're working or learning on Html css javascript python Java then you should follow our page ⏩ Because here we are put many kind of tips and tricks about Html , css , javascript, python, java etc etc language.. ⏩ Here you will get all type of programming related knowledge that will help you to grow your journey.. ⏩ Just check once our profile, and don't forget to follow ☺️☺️ ⏩ I Hope. You will like this post , so don't forget to share with your programming buddy ,and stay here for more programming knowledge ⏩ Collaboration with 🔥 Follow👉🏻@rehman_coding🔥 🔥 Follow👉🏻@rehman_coding🔥 🔥 Follow👉🏻@rehman_coding🔥 . . . .. ⭕LIKE | SAVE | SHARE | COMMENT . . . . ⭕Visit my profile to learn more❤️ . 🔔Turn on Post notifications! . . ❤️Keep learning, Keep coding! 🤩 _________________________________ _________________________________ ।। Like ।। ♥️ ।। ।। Comment ।। 📜 ।। ।। Share ।। 💫 ।। _________________________________ _____ Hashtag : #htmlcoding #html_css #html5 #htmlacademy #htmlindonesia #htmlandcss #htmlcssjs #htmltags #htmltutorial #cssakuhinpost #css #cssgrid #cssinformation #csscoding #webdesign #webapp #websitedevelopment #webdevelopment #webdesigns #web3 #webtips #webdeveloping #websitemaker #developpement#html #javascript https://www.instagram.com/p/CfyEfqXt4oL/?igshid=NGJjMDIxMWI=
#htmlcoding#html_css#html5#htmlacademy#htmlindonesia#htmlandcss#htmlcssjs#htmltags#htmltutorial#cssakuhinpost#css#cssgrid#cssinformation#csscoding#webdesign#webapp#websitedevelopment#webdevelopment#webdesigns#web3#webtips#webdeveloping#websitemaker#developpement#html#javascript
3 notes
·
View notes
Text
Online best web design company in bhubaneswar-CMHOSTECH

CMHOSTECH is one of the best web design companies in Bhubaneswar which is intended towards making a great website for your business. On top of that, we are also very profound in managing digital marketing, web servers and the role of imparting SEO services to your website. We are rewarded as the best web design company in Bhubaneswar with some of the best UI/UX experts and web designers with us. Whether you want to design a website from scratch or need help redesign your existing website to match the new trends, we have the right solutions for you. We are an leading web design company in Bhubaneswar,odisha. Our company produce web design services,website design services,app development services ,web application design and business consulting. Founded in 2020, CMHOSTECH is a best web design company in Bhubaneswar . our web design company 1 yr experience and high performance web solution to startups and enterprises. So can you grow your business top of the sky then you can visit our website or our experts can helps for any time.
2 notes
·
View notes
Photo

Hello all!👋 now I wanna share my exploration. I hope you like it and gimme feedback to be better, thank you 🤩 Vector Illustration Website UI Design✨ Support my work🥳 For free design, u can visit 👇 📌 figma.com/@indriyanipusp 📌 figma.com/@indriyanipusp 📌 figma.com/@indriyanipusp Follow for more design 👇 ✅ @designdri.id ✅ @designdri.id ✅ @designdri.id 🎨 Created by @indriyani_pusp 👉 Illustration by Vecteezy #designdri #design #designui #designuiux #designapp #designweb #designgram #designinspo #uiuxdesigner #uiux #uiuxdesign #uxui #uxuidesign #uidesigninspiration #uidesign #inspiration #exploration #website #webdesign #webapp #illustrations #vector #vecteezy #landscapeillustration #share #mywork #feedback (di Bogor, Indonesia) https://www.instagram.com/p/CdPilxPrens/?igshid=NGJjMDIxMWI=
#designdri#design#designui#designuiux#designapp#designweb#designgram#designinspo#uiuxdesigner#uiux#uiuxdesign#uxui#uxuidesign#uidesigninspiration#uidesign#inspiration#exploration#website#webdesign#webapp#illustrations#vector#vecteezy#landscapeillustration#share#mywork#feedback
2 notes
·
View notes
Text
Mobile App Developers in Bangalore - GSA techworld
GSA techworld is a team of expert mobile app developers based in Bangalore, with expertise in Android, iOS, hybrid, web app, and prototype development. With a focus on performance and user experience, the team can help automate your business operations, drive more sales, and manage data securely.
Their approach involves building a strong strategy around your idea, starting with intuitive UI/UX designs that are user-centric and unique. The team's expertise and specialization in various domains make the app development process quick, efficient, and comprehensive. They also offer mobile app maintenance services to ensure seamless performance and uninterrupted operation for your users.
The team follows a proven workflow to develop a mobile app that matches your requirements, starting with market research and planning, followed by UI/UX design, coding and development, testing and deployment, and training and strategization.
If you're looking for expert mobile app developers in Bangalore, GSA techworld is the team to trust. Visit their website today to discuss your project and get started with your app development journey.

#bangalore#MobileAppDevelopers#Bangalore#Android#iOS#Hybrid#WebApp#PrototypeDevelopment#UIUXDesign#BusinessAutomation#DataSecurity#MobileAppMaintenance#CustomerService#ProductGrowth#GSAtechworld
0 notes
Link
For many Google Drive users, staring at a bright white interface for extended periods could lead to eye strain and fatigue. Thankfully, the wait is finally over! Google Drive has rolled out a much-anticipated dark mode for the web version, offering a more eye-friendly alternative for late-night work sessions or users with light sensitivity. Let's delve into everything you need to know about activating dark mode and what it means for your Drive experience. Google Drive Embraces the Dark Unveiling the Darkness: Activating Dark Mode on Google Drive Activating dark mode in Google Drive is a straightforward process. Here's a step-by-step guide: Open your web browser and navigate to https://www.google.com/drive/download/. Locate the "Settings" gear icon. This icon is typically positioned in the top right corner of your Drive interface. Click on the "Settings" gear icon. A dropdown menu will appear. Select "Appearance" from the dropdown menu. This section allows you to customize the visual aspects of your Drive interface. Choose "Dark Mode" from the available options. Once selected, your Drive interface will transition to a sleek dark theme. Optional: Linking Dark Mode to Device Settings: For a unified experience across your devices, Google Drive allows you to link your theme preference to your system settings. To enable this: After selecting "Appearance," locate the option to "Link theme to device settings." By enabling this option, Drive will automatically adjust its theme (light or dark) to match your device's current settings. Limitations of the Current Dark Mode While the rollout of dark mode is a significant improvement, there are currently some limitations in terms of customization. Unlike functionalities available in services like Gmail with its diverse themes, Drive's dark mode offers a single, dark grey shade. This might not be ideal for users with OLED screens, who often prefer a deeper black theme for optimal battery utilization. However, the good news is that the update is rolling out to all Google accounts – both personal accounts and those associated with Google Workspace. A Gradual Rollout: It's important to note that this update might not be immediately available to all users. The rollout process can take some time, and it could be a week or two before the dark mode option appears in your settings menu. Beyond the Dark: What's Next for Google Drive? While dark mode takes center stage in this update, Google has hinted at future improvements for the mobile app. These include: Revamped Categorization System: A more streamlined and intuitive way to organize and classify your files within Drive, making it easier to find what you need quickly. Enhanced Search Bar: An improved search bar with more powerful filtering and search functionalities, further streamlining file navigation. These upcoming mobile app updates aim to enhance the user experience by simplifying file management and fostering a more organized Drive environment. The Future is Looking Bright (or Rather, Dark) The arrival of dark mode on Google Drive signifies a commitment to a more user-centric approach. While the current iteration offers a single dark theme, it sets a foundation for future customization options. As Google refines Drive, we can expect further improvements, not only in aesthetics with potentially diverse dark theme options but also in file management and accessibility features. This continued evolution will undoubtedly benefit users who rely heavily on Google Drive for document storage and collaboration. FAQs Q: How do I activate dark mode in Google Drive? A: Activating dark mode is simple. Open Google Drive in your web browser, click on the settings gear icon, select "Appearance" from the dropdown menu, and choose "Dark Mode." Q: Why can't I see the dark mode option in my settings yet? A: The rollout of dark mode might take some time. It could be a week or two before the option appears for your account. Q: Does dark mode offer any benefits beyond aesthetics? A: Dark mode can reduce eye strain, especially during extended periods of use. Additionally, for users with OLED screens, dark mode can potentially improve battery life. Q: Are there any plans to allow for more customization of the dark mode theme in Google Drive? A: While the current version offers a single dark theme, there's no official confirmation from Google regarding future customization options. However, considering the user demand for diverse theme options, it's a possibility for future updates.
#CategorizationSystem#customization#darkmode#EyeStrain#FileManagement#GoogleDrive#GoogleDriveEmbracestheDark#GoogleWorkspace#mobileapp#OLEDscreens#SearchBar#userexperience#WebApp
0 notes
Text

SerpSling Agency Review: Unveiling the Power of a 3-in-1 Web-App for Lightning-Fast Page 1 Rankings and Long-Term Success through Profitable Keyword Analysis with Pin-Point Difficulty Scoring
Introduction: SerpSling Agency Review
Achieving high rankings on search engine result pages (SERPs) is crucial for online success in today’s digital environment. For both marketers and website owners, deciphering the nuances of keyword research and competition analysis may be a difficult undertaking. Let me introduce you to SerpSling, a cutting-edge web-based tool for keyword research that is set to transform the way you find and evaluate keywords.
Using its state-of-the-art technology and intuitive interface, SerpSling enables customers to easily outrank rivals, find profitable niche opportunities, and recognize high-value keywords. SerpSling offers a full array of capabilities to boost your search engine optimization efforts and increase organic traffic to your website, regardless of your level of experience with SEO or marketing.
#SerpSlingAgency#Review#WebApp#Page1Rankings#LongTermSuccess#ProfitableKeywordAnalysis#DifficultyScoring#SEO#DigitalMarketing#KeywordResearch#RankingTools#OnlineBusiness#MarketingStrategy#KeywordOptimization#SearchEngineOptimization#KeywordScoring#KeywordAnalysis#KeywordRanking#KeywordDifficulty#KeywordTool#KeywordPlanner#KeywordTracking
0 notes