#tamura ui
Text
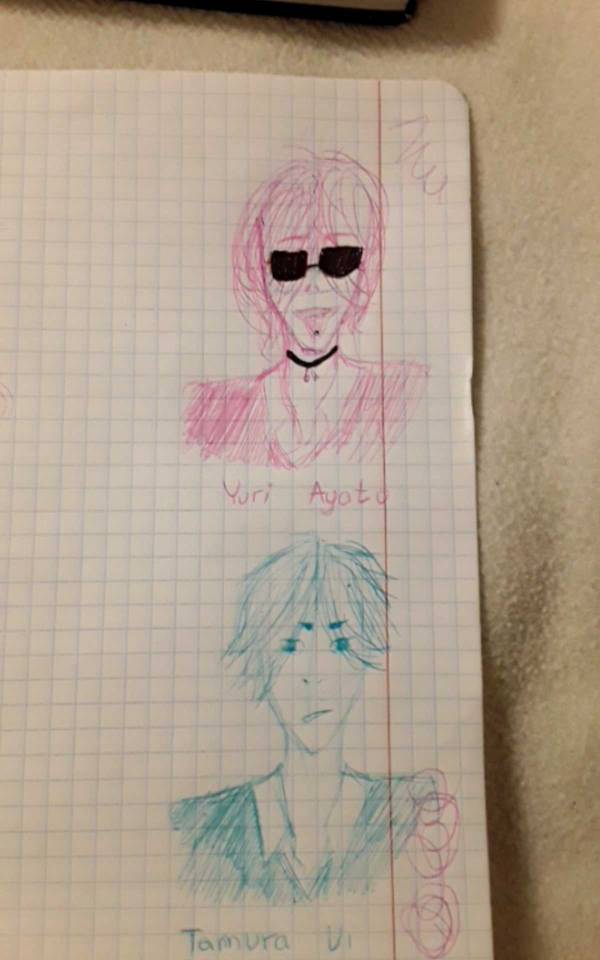
And some sketches. That was reeeeeeally boring phisics lesson (despite I like phisics very much)

0 notes
Text
You know? It might have been interesting to think about what if the non glasses Homura was part of the magia records story. The story would change a bit for for sure. I don't think she would visit Kamihama unless she heard Madoka herself talking about the place. Like she was about to travel to another timeline cause Madoka is already a magical girl and such...Until she came across the message "Ui" said about Kamihama and the magius.
Homura might get intrigued by this and decided not to travel in time just to see what this is about. Afterall this is something she never encountered throughout all of her timeloop journey. Would this Homura join the magius...Uh...I don't know actually, but I'm leaning towards no on that one.
Homura might be a bit more willing to give this a chance. She'll be like "OK, I'll see what happens for (x) amount of time and I'll reset the timeline again." When it's time to reset it, someone convinces her not (unintentionally) or something inside of her told her not to do it yet and keep going.
I could probably flesh out this idea some more since it's still a rough one. I might use some of Tamura Magi to help me out with this for a bit.
Hm....I might do a post about Tamura being in the series along with other Homuras...Maybe add Mecha Sayaka in it just because.
16 notes
·
View notes
Link
by xxDecretumxx
Large parts of Japan have been turned into areas for quirkless people to grow up, including many areas where magical girls congregate. In a bleaker future where Midoriya Izuku is a fugitive and the world is in the grip of the League of Villains, an unlikely group of allies comes together with the goal of stopping the villains in their tracks.
Alternate summary:
Mikuni Oriko is so done.
Words: 1581, Chapters: 1/?, Language: English
Fandoms: Mahou Shoujo Madoka Magika | Puella Magi Madoka Magica, Magia Record: Puella Magi Madoka Magica Side Story, Puella Magi Kazumi Magica, Puella Magi Oriko Magica, Puella Magi Tamura Magica - Fandom, Puella Magi Tart Magica, Puella Magi Suzune Magica - Fandom
Rating: General Audiences
Warnings: Major Character Death
Categories: F/F, F/M, M/M, Multi
Characters: Corbeau (Tart Magica), Riz Hawkwood, Tokiwa Nanaka, Momoe Nagisa, Yusa Hazuki, Shinobu Akira, Sakura Kyoko, Nanami Yachiyo, Tamaki Iroha, Dabi (My Hero Academia), Takami Keigo | Hawks, Tart | Jeanne d'Arc, Tomoe Mami, Kaname Madoka, Akemi Homura, Akemi Tamura, Midoriya Izuku, Todoroki Shouto, Bakugou Katsuki, Kirishima Eijirou, Miki Sayaka, Tamaki Ui, Felicia Mitsuki, Yui Tsuruno, Futaba Sana, Hiiragi Nemu, Satomi Touka, Subaru Kazumi, Kazumi (PMMM), Kanna Nico, Hijiri Kanna, Misaki Umika, Maki Kaoru, Mikuni Oriko, Kure Kirika, Amano Suzune, Hinata Matsuri, Hinata Kagari, Shizumi Konoha, Mikuri Ayame, Shigaraki Tomura | Shimura Tenko, Yagi Toshinori | All Might, Sensei | All For One
Relationships: Suzune Amano/Matsuri Hinata, Suzune Amano/Kagari Hinata, Kazumi Subaru/Kanna Hijiri, Kazumi Subaru/Nico Kanna, Maki Kaoru/Misaki Umika, Oriko Mikuni/Tamura Akemi, Kure Kirika/Mikuni Oriko, Akemi Homura/Kaname Madoka, Akemi Tamura/Kaname Madoka, Kyoko Sakura/Sayaka Miki/Nagisa Momoe, Nanami Yachiyo/Tomoe Mami, Futaba Sana/Tamaki Iroha, Midoriya Izuku/Todoroki Shouto, Bakugou Katsuki/Kirishima Eijirou, Jeanne "Tart" d'Arc/Riz Hawkwood, Corbeau/Riz Hawkwood, Other Relationship Tags to Be Added, Minor or Background Relationship(s), Shinobu Akira/Tokiwa Nanaka, Tokiwa Nanaka/Yusa Hazuki, Dabi/Takami Keigo | Hawks, Hiiragi Nemu/Satomi Touka/Tamaki Ui
Additional Tags: Too many relationship tags, why is that not a tag, most of the mha ones aren't there yet, madoka spin offs, Magia Record, puella magi suzune magica, Puella magi tart magica - Freeform, puella magi oriko magica - Freeform, puella magi kazumi magica - Freeform, puella magi tamura magica, Dabi is Todoroki Touya, Sorry if i put in a character twice, I probably forgot some - Freeform, The rest of the mha cast will be there too, I just don't feel like naming them
1 note
·
View note
Link
Flash終了、何を思う?あるゲームクリエイターの視点 (ITmedia)
メイドさんと一緒に学ぶ「週末プログラミングスクール」開校、そこに隠された2つの社会的意義 (ITmedia)
加齢による記憶力低下に対する考え方 (Nothing ventured, nothing gained.)
消費者庁がついに重い腰を上げた「あくまで個人の感想です」この手の広告禁止へ (てみた)
グーグルが膨大な数のヘタクソな絵を公開した、AI研究者にとっては面白いネタの宝庫だ (TechCrunch)
自分好みの熱盛が作れる「熱盛ジェネレーター」登場 - 文字色、背景色、角度などアレンジ可能 (ITmedia)
何となくで使っていない?UX視点で考える英文サイトでの記号の正しい使い方 (WPJ)
Firefoxのアドオンを削除するには? (フェレット)
ネット回線をオフラインにしないと読めない文書というアイデア (ネタフル)
Solve the ESC key big problem in MacVim with New MBP TouchBar. (latest log)
優れたエンジニアが集まり継続的に成長する会社にする方法 - 組織を急拡大させる採用育成評価ガイド (Yuki Tamura | Speaker Deck)
意外と知られていない?UIデザインのためのレイヤーカンプ活用法 (WebNAUT)
完全保存版!システムエンジニア (SE) の仕事とは (TechAcademy)
1 note
·
View note
Text
Framer, the interactive design platform, scores $24M Series B led by Atomico
Framer, the Amsterdam-based startup behind interactive design platform Framer X, has raised $24 million in Series B investment. The round is led by European VC firm Atomico, with participation from Accel, and AngelList. The startup says it will use the new capital to continue building out its platform for designers and product teams. It brings the total raised to date by Framer to $33 million.
Founded by ex-Facebookers Koen Bok and Jorn van Dijk, Framer has set out to ride (and power) a trend that is seeing every company having to become a digital business and often a product-first company, as consumers become accustomed to high quality apps and other desirable digital experiences. This means that better tools are required to prototype news apps or features, and therefore help shorten the feedback loop and speed up the development process overall.
To that end, Framer X is described as a “fully integrated design, prototyping and developer handoff tool” that makes it easy to create app designs and prototypes that are as visually polished as a production app. Designs created in Framer X are powered by the React framework, and the platform enables a lot of off-the-shelf interactivity, rather than prototypes simply being static wireframes or designs with limited transitions or hotspots. You can also export front-end code for use in your production apps, should you so desire.
However, as explained during a video presentation by Bok and Dijk, what potentially sets Framer X apart from other competing app design and prototyping tools is that you can also import production components and assets into the software for re-use so that designers aren’t continually re-inventing the wheel. Via the “Framer X Store,” these React-based components can also come from and be shared by the wider developer community. Examples include video players (such as YouTube), live maps and data generators, to UI kits and interactive design systems.
This means that Framer is attempting to be a platform play in the true sense of the word, while in turn the Framer X Store is a clever way of creating network effects. Tech brands that have their own developer ecosystems (and are in part “API businesses”) can make components and visual assets available in the store to further lower the barriers for third-party app developers who want to build integrations.
youtube
Related to this, the company is announcing the beta launch of a private design store for teams on Framer X. The Team Store enables members of teams at the same company to collaborate and share brand assets, design components, and more, so as to allow for internal interactive design systems to also live within the Framer platform.
Cue a statement from Atomico Partner Hiro Tamura, who led on behalf of the London-based venture capital firm: “The world’s best digital products, like Google, Facebook, Dropbox, Twitter and Snap, are designed and built by teams. Those teams are already using Framer X. We are excited about partnering with Koen, Jorn and the Framer team to help make that level of digital product excellence and innovation accessible to any company in any traditional industry, from financial services to retail and beyond.”
Meanwhile, the Framer founding back story is worth noting. Bok and Dijk previously founded app and design studio Sofa, which they sold to Facebook in 2011. As part of the deal they relocated to Facebook’s headquarters in the U.S., and worked on various products, reporting directly to Facebook founder Mark Zuckerberg. However, seeing an opportunity to help more companies transition to becoming digital-first and product-led, the pair left to found Framer in 2014.
0 notes
Text
Framer, the interactive design platform, scores $24M Series B led by Atomico
Framer, the Amsterdam-based startup behind interactive design platform Framer X, has raised $24 million in Series B investment. The round is led by European VC firm Atomico, with participation from Accel, and AngelList. The startup says it will use the new capital to continue building out its platform for designers and product teams. It brings the total raised to date by Framer to $33 million.
Founded by ex-Facebookers Koen Bok and Jorn van Dijk, Framer has set out to ride (and power) a trend that is seeing every company having to become a digital business and often a product-first company, as consumers become accustomed to high quality apps and other desirable digital experiences. This means that better tools are required to prototype news apps or features, and therefore help shorten the feedback loop and speed up the development process overall.
To that end, Framer X is described as a “fully integrated design, prototyping and developer handoff tool” that makes it easy to create app designs and prototypes that are as visually polished as a production app. Designs created in Framer X are powered by the React framework, and the platform enables a lot of off-the-shelf interactivity, rather than prototypes simply being static wireframes or designs with limited transitions or hotspots. You can also export front-end code for use in your production apps, should you so desire.
However, as explained during a video presentation by Bok and Dijk, what potentially sets Framer X apart from other competing app design and prototyping tools is that you can also import production components and assets into the software for re-use so that designers aren’t continually re-inventing the wheel. Via the “Framer X Store,” these React-based components can also come from and be shared by the wider developer community. Examples include video players (such as YouTube), live maps and data generators, to UI kits and interactive design systems.
This means that Framer is attempting to be a platform play in the true sense of the word, while in turn the Framer X Store is a clever way of creating network effects. Tech brands that have their own developer ecosystems (and are in part “API businesses”) can make components and visual assets available in the store to further lower the barriers for third-party app developers who want to build integrations.
youtube
Related to this, the company is announcing the beta launch of a private design store for teams on Framer X. The Team Store enables members of teams at the same company to collaborate and share brand assets, design components, and more, so as to allow for internal interactive design systems to also live within the Framer platform.
Cue a statement from Atomico Partner Hiro Tamura, who led on behalf of the London-based venture capital firm: “The world’s best digital products, like Google, Facebook, Dropbox, Twitter and Snap, are designed and built by teams. Those teams are already using Framer X. We are excited about partnering with Koen, Jorn and the Framer team to help make that level of digital product excellence and innovation accessible to any company in any traditional industry, from financial services to retail and beyond.”
Meanwhile, the Framer founding back story is worth noting. Bok and Dijk previously founded app and design studio Sofa, which they sold to Facebook in 2011. As part of the deal they relocated to Facebook’s headquarters in the U.S., and worked on various products, reporting directly to Facebook founder Mark Zuckerberg. However, seeing an opportunity to help more companies transition to becoming digital-first and product-led, the pair left to found Framer in 2014.
from RSSMix.com Mix ID 8204425 https://ift.tt/2OFEgqn
via IFTTT
0 notes
Text
Framer, the interactive design platform, scores $24M Series B led by Atomico
Framer, the Amsterdam-based startup behind interactive design platform Framer X, has raised $24 million in Series B investment. The round is led by European VC firm Atomico, with participation from Accel, and AngelList. The startup says it will use the new capital to continue building out its platform for designers and product teams. It brings the total raised to date by Framer to $33 million.
Founded by ex-Facebookers Koen Bok and Jorn van Dijk, Framer has set out to ride (and power) a trend that is seeing every company having to become a digital business and often a product-first company, as consumers become accustomed to high quality apps and other desirable digital experiences. This means that better tools are required to prototype news apps or features, and therefore help shorten the feedback loop and speed up the development process overall.
To that end, Framer X is described as a “fully integrated design, prototyping and developer handoff tool” that makes it easy to create app designs and prototypes that are as visually polished as a production app. Designs created in Framer X are powered by the React framework, and the platform enables a lot of off-the-shelf interactivity, rather than prototypes simply being static wireframes or designs with limited transitions or hotspots. You can also export front-end code for use in your production apps, should you so desire.
However, as explained during a video presentation by Bok and Dijk, what potentially sets Framer X apart from other competing app design and prototyping tools is that you can also import production components and assets into the software for re-use so that designers aren’t continually re-inventing the wheel. Via the “Framer X Store,” these React-based components can also come from and be shared by the wider developer community. Examples include video players (such as YouTube), live maps and data generators, to UI kits and interactive design systems.
This means that Framer is attempting to be a platform play in the true sense of the word, while in turn the Framer X Store is a clever way of creating network effects. Tech brands that have their own developer ecosystems (and are in part “API businesses”) can make components and visual assets available in the store to further lower the barriers for third-party app developers who want to build integrations.
youtube
Related to this, the company is announcing the beta launch of a private design store for teams on Framer X. The Team Store enables members of teams at the same company to collaborate and share brand assets, design components, and more, so as to allow for internal interactive design systems to also live within the Framer platform.
Cue a statement from Atomico Partner Hiro Tamura, who led on behalf of the London-based venture capital firm: “The world’s best digital products, like Google, Facebook, Dropbox, Twitter and Snap, are designed and built by teams. Those teams are already using Framer X. We are excited about partnering with Koen, Jorn and the Framer team to help make that level of digital product excellence and innovation accessible to any company in any traditional industry, from financial services to retail and beyond.”
Meanwhile, the Framer founding back story is worth noting. Bok and Dijk previously founded app and design studio Sofa, which they sold to Facebook in 2011. As part of the deal they relocated to Facebook’s headquarters in the U.S., and worked on various products, reporting directly to Facebook founder Mark Zuckerberg. However, seeing an opportunity to help more companies transition to becoming digital-first and product-led, the pair left to found Framer in 2014.
Via Steve O'Hear https://techcrunch.com
0 notes
Text


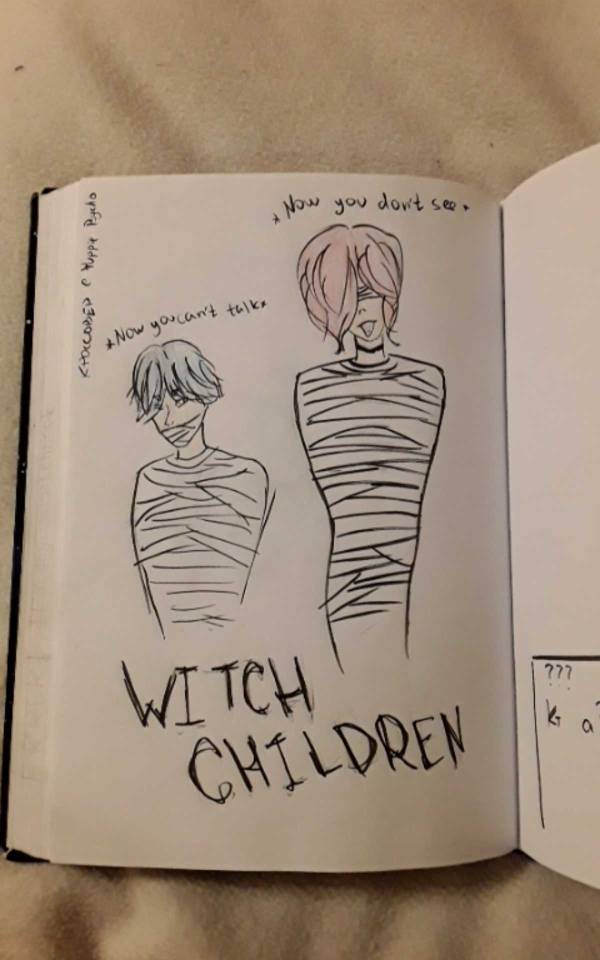
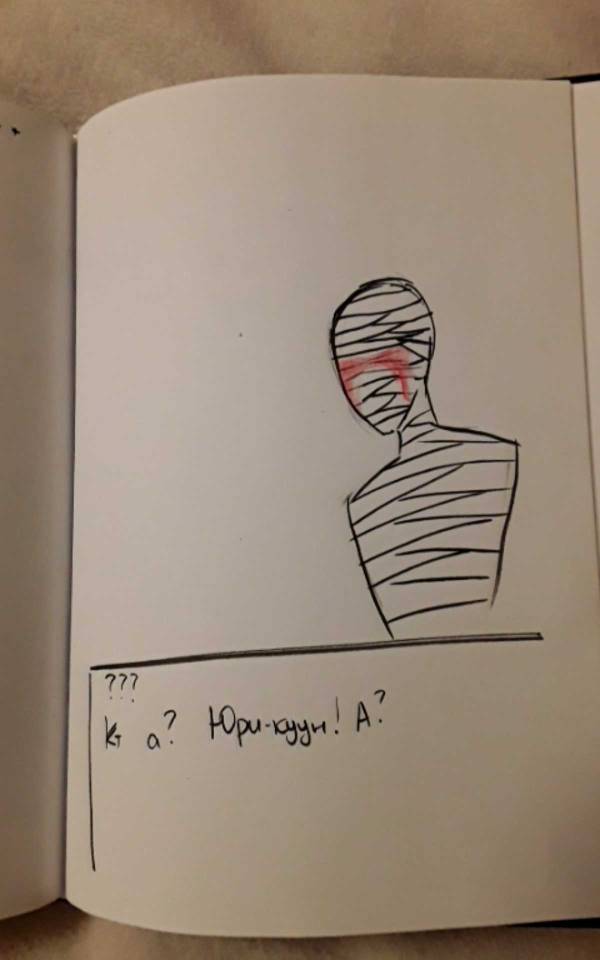
And some more drawings. Just a little crossover Yarichin Bitch Bu with Yuppie Psycho. Just get an idea that Yuri will have bloody eyes (or won't see), just 'cause he always hides his eyes. And Tamura won't speak, just 'cause he always says something that wasn't in his mind
Words from picture to:
???: Wh a? Yuri-kuun! A?
0 notes