#why does coloring always look so different on desktop vs mobile
Photo


A bunny 🐰
#dailytomlinson#tomlinsonedits#lfltracks#hlcreators#hledit#hlupdate#hljournal#tracksintheam#trackinghome#trackinghappily#esmetracks#userjalboyh#userabbie#hldaily#louis tomlinson#myedit#c#why does coloring always look so different on desktop vs mobile#i hate it here
1K notes
·
View notes
Text
Simple Free Video Editing Software For Mac

If you are looking for the best green screen applications for Mac computer, then you’ll LOVE this guide.
Picture Editing Software Free Mac
Simple Free Video Editing Software For Mac Editing
Free Mac Video Editing
Pdf Editing Software Free Mac
I personally tested and reviewed over 20 free and paid tools.
Free vs paid video editing software. There are some free video editing solutions out there. Programs such as DaVinci Resolve and Shotcut are free downloads, and iMovie comes preloaded on every new Mac computer. While these products may be good for small projects and advanced users, they're not ideal for beginners and they often lack features.
Filmora is Wondershare’s standard, simple, high-quality video editing offering; but Wondershare also offers FilmoraGo (for mobile editing) and Filmora Scrn (for screen recording and editing). The design is intuitive and easy to use, and comes replete with filters, overlays, motion elements, transitions, and a small selection of royalty-free.
Free Video Editor is a software designed for editing video files and creates videos with various visual and audio effects. The simple and user-friendly interface allow you to edit video with negligible efforts. So get this non-linear video editing tool downloaded and make your video editing work quite easy and effective.
And you can filter through the following top 5 list to find the best software for editing green screen on Mac.
Check it out:
1. Best Overall: Movavi Video Editor
Mac users who only need a simple video editor will find that Apple iMovie is the best free video editing software, because of its strong integration with Apple's operating system and easy-to-grasp.
Operating system: Mac, PC
Supported Input Formats: It offers support for most media formats including image, audio and video
Supported Output Formats: Support for most output media formats including video, image and audio
Price: $39.95/lifetime
With the Movavi video editor it’s easy to build fun videos even if you’re a beginner with video editing. You can drag and drop all of the media files into the timeline just as you would in any other simple editing tool. Unlike other types of video editors you can also make quick changes to the clips by rotating, cutting and trimming them away from the timeline.
This software is one of the best ways that you can add multiple transitions, stickers, titles and effects for any type of video.
By shooting a video against a green or blue backdrop and then using the editor to remove the backdrop from the area, you can add in background video clips and then have professional editing tools available right on your desktop.
The picture-in-picture tool also makes it easy to freeze the video at any location and add effects as necessary. You can send out video cards and formats that can be enhanced through the effects onboard. Whether you’d like to adjust the contrast, saturation or brightness in the video this can all be done with a simple toolbar.
Reducing motion distortion and improving stabilization are also available in the program.
Advantages:
The big advantage of using Movavi starts with the sheer amount of tools that you can use as a beginner. The program offers 4K video support, 14 languages, a simple interface for use and even improvements for hardware acceleration support.
Drawbacks:
A view of the UI elements that are found within the program could use a bit of work and the controls are somewhat limited for effects. This is a program that is really tailored towards beginners.
2. Runner-up, Best Overall: Filmora
Operating system: Windows, Mac, iOS, Android
Supported Input Formats: Support for most input media formats (including video, image and audio)
Supported Output Formats: Support for most output media formats (including video, image and audio)
Price: $59.95/lifetime
Wondershare Filmora is a program that’s available for iOS, android, Windows and Macintosh. It offers support for most types of media formats including image, audio and video and it can also export in many compatible sources. For $59.95 for the license code, you can make sure that you can continue using the program for amateur filmmaking and more.
Filmora has two different modes depending on your comfort with video editing software. Users can jump in with the easy mode or the full feature editor to unlock the full focus of the program.
Picking out the videos and audio that you want to use can also be made easy through the theme focus. There are a series of features and effects which can complement various themes and this can be helpful for improving transitions or for finding various effects in the program without having to go rooting around.
The preview mode and the music tracks that are available from the themes also make it easy to enhance your video.
The full feature mode can give you access to even greater levels of control, this is where Filmora seems much more like an actual video editor. You can drag images, sound, and more into different tracks as well as perform advanced effects.
The full feature mode delivers on the chance to use green screens, premade filters for color correction, cropping, cutting, splitting and combining with simple tools and more. The full feature editor also comes with an audio mixer and equalizer as well as the chance to burn your items to a DVD, Facebook, Vimeo and more.
Advantages:
It can be a program that’s easy to master even if you have never used a video editing program before. There’s plenty of visual effects and premade effects that can help you make a great looking video within a few minutes. The 4k video support is also helpful.
Drawbacks:
it does lack a few advanced features like the option for motion tracking, multi-camera support and assistance with 360° videos.
3. Best FREE: iMovie
Operating system: macOS
Supported Input Formats: .mp4, .mov, MPEG-2, AVCHD, DV/HDV
Supported Output Formats: .mov, JPEG, DV and AIC, AAC
Price: Free
The apple imovie system actually has some history to it. The software has been available since the year 1999 and it released alongside the iMac DV. In a way this has been an entry-level moviemaker for nearly 20 years.
The latest version of iMovie is a much more professional and powerful application that’s also completely free to download and use. Apple has worked at regularly updating the application to keep up with the latest in advances as well as to make sure that they can handle the best in new camera formats too. From UHD to modern iphones recording in 4k, the latest version of iMovie can keep up with these formats with ease.
IMovie today also comes with a chromakey green screen tool that makes it easy to work with this effect.
Advantages:
The biggest advantage to using this program is that it’s always been designed for beginners. It has simple interfaces as well as abundant tools that can be used for making professional looking, theater quality videos. The program also supports 4K movie making and a series of sharing solutions for its users.
Drawbacks:
It does lack some support for multicam, 360° features and more. It also has limited output controls as part of its use.
4. Runner-up, Best FREE: DaVinci Resolve
Operating system: Windows, Mac
Supported Formats for Importing: .mov, .mp4, .mts, .avi, .ari, .mxf, .dng
Supported Formats for Exporting: MPEG files, H.264 and more.
Price: Free
Davinci Resolve actually has two versions including a full studio version which is available for $299. The free program actually has a surprising number of features from this program by some of the professional tools like team collaboration and video noise reduction cannot be applied without the full license. Most of the features that are on board the free version will work just fine for professionals and hobbyists.
The Davinci Resolve program is considered to be a professional grade editor Ed does offer some advanced tools like exporting, audio mastering, color correction and more. The program can also work especially well for arranging audio clips and video and for its wide selection of effects and filters. The extra color correction and adjustments that are available here can also help with HDR support and getting more professional results when working with RAW data from the camera.
Davinci Resolve is also known for one of the finest color grading programs. With the chromakey tools that are available, the results on video can be extremely powerful. With the quick tutorial that’s on board, it doesn’t take long to actually figure out how use this effect.
Advantages:
Multicam editing, pro audio, precise controls and a series of intuitive features that can improve editing time will all lead to improvements with using this program.
Drawbacks:
The big drawbacks with this video is that there are no features for 360° video editing, it can be somewhat complex for many novices and the program currently offers no 4k support.
5. Best Green Screen Editor Online for Mac: Wevideo
Price: starts at $4.00/mo, billed annually.
With a price of just four dollars a month this is a program that features massive compatibility with nearly 20 different input and output formats. Most of the common input and output formats like NT 4.0, avi, 3gp and more are well represented.
If you are planning on doing green screen options online and you don’t want to install any software to access a full-featured video editor, this could be one of the best alternatives for you.
WeVideo stands as a cloud-based solution that extremely powerful and very simple to use as a video editor. There is a real reason why it’s one of the most popular online video editors available. There are options on board for this for photo animations, clip transformations, voiceovers and more. You can also work in enhancing your video with a series of premium features for screen casting, custom branding, and a wide range of free tracks that you can use with copyright free music.
It’s simple to control almost everything in videos with this online editor from motion effects, the green screen technology to scene transitions.
Advantages:
This is a multiplatform video editor that works with intense compatibility online. You can use it on almost any device. The interface is also quite simple and it has some tools that are used by the pros as well as a format that most people can easily understand.
Picture Editing Software Free Mac
There is a full licensed library of songs with over 100 tracks you can use royalty-free. The cloud storage also ensures that you can pick up a project on any device that you won’t. Cloud access anywhere gives you more time for efficiency and handling your workload.
Drawbacks:
The program only currently supports 720 P resolution in some of the cheaper plans and there’s limited minutes allowed with editing if you are only going to use the trial free plan.
You may also like:
Hey, My name is Paul – nice to e-meet you 🙂 I’m a freelance video editor who has over 4 years experiences of making all types of videos. I founded this website to provide step-by-step and easy-to-follow instructions to first-time editors or beginners like you who want to start their journey in video editing.
If video isn’t already an important part of your content marketing strategy, odds are it’s about to be. Web content is taking a turn toward video whether SEOs and content marketers like it or not. Nearly 50% of marketers are adding YouTube and Facebook channels for video distribution in the next year; one third of online activity is spent watching video; and video itself is projected to account for more than 80% of all internet traffic by 2019. 80%!
For those looking to continue to grow their organic traffic, that means one thing:
Not an expert? Don’t know how to edit videos, have a video studio, or have a bona fide video specialist to shoot and cut your features? That’s alright! The goal of today’s blog is to show you that with the right video editing software, you too can churn out sleek, professional video content—regardless of experience—and keep your content strategy ahead of the curve.
Let’s dive in! Here are our recs for the top 10 best pieces of video editing software or video editing apps for beginners—from cheapest (i.e. free!) to most expensive.
1. Apple iMovie
Ok—so to those of you working with PCs, this one won’t really apply; but we’d remiss to leave it off the list. If you’re looking for simplicity and elegance, it doesn’t get much better than Apple iMovie. iMovie’s ten high-fidelity filters are some of the classiest in the video editing game; and if you’re shooting on your iPhone, or have been editing a project on your iPad, you can use AirDrop to wirelessly and seamlessly transfer your project over to your Mac.
One of iMovie’s most coveted features is its green-screen, or “chroma-key” tool, which allows you to place your characters in exotic locations—Hawaii, say—at a moment’s notice. Want to overlay the scene with “Somewhere Over the Rainbow”? iMovie ties directly in with iTunes and GarageBand, so you can easily implement custom tracks and sounds. When your movie’s finally ready to ship, release it into the wild using iMessage, Facebook, YouTube, or any other of iMovie’s succinctly connected platforms.
Standout Features: Seamless Apple product integration; green-screen; audio and social platform integration
Pricing: Free with the purchase of a Mac
>>Up your game with our all-star playbook to online advertising. Get it here free<<
2. Lumen5: How to Edit Videos Without Much Technical Ability
We’ll put this more in the category of a video editing “tool” than video editing software, but for social media marketers who want to create fun, flashy social promos in the blink of an eye, Lumen5 is a no brainer. Here’s a short little feature we made for a recent blog post, 14 Fun & Festive Holiday Marketing Ideas for 2017:
Lumen5 markets itself as a tool that turns blog posts into social promos. While the process isn’t perfect, and you’ll likely have to do some tinkering to get your blog content looking just the way you want it, the rest of the video creation process is a cinch. Merely refine some copy that teases your blog post; drag and drop some gifs, screengrabs, or video clips; add some music; and your engaging social video will be ripe for Facebook and Twitter.
Standout Features: Blog-to-social-promo creation; drag-and-drop interface
Pricing: Create as many 480p videos as you want with the free version; or, for $50 per month, upgrade to 1080p HD.
3. Nero Video
One of the cheaper options around ($49.99), Nero Video holds its own on this list—it comes well-stocked with a lot of the tricks and effects you’ll find among other products vying for video editing supremacy, and as far as software for beginners, you can certainly do worse. If you’re going to spend money learning how to edit videos, however, you might want to steer clear. Nero just doesn’t have the speed and functionality of some of the other products listed here, and if it’s value proposition is its price, $50 is still not all that cheap.
Standout Features: Low pricing
Pricing: One-time payment of $49.99
4. Corel VideoStudio
Corel VideoStudio has all the characteristics of the other top-of-the-line products on this list, including 360-degree VR and 4k support, but it also has the distinction of being the first piece of consumer video editing software to offer motion tracking—which, if you’re not already familiar, is a feature that allows you to track specific objects throughout your cut (if you wanted, say, to point an arrow at one of your characters, blur out his face, or bestow him with a funny hat). Most of the products on this list come equipped with motion tracking, but VideoStudio still boasts one of the best motion tracking systems around.
One of the knocks on VideoStudio is its speed, which lags notably behind some of the faster systems on this list, like CyberLink PowerDirector and Pinnacle Studio. Still: for a one-time payment of $51.99? You can do much worse.
Standout Features: Motion tracking
Pricing: One-time payment of $51.99
5. Filmora from Wondershare
When it comes to video editing software, Filmora is about as multi-faceted as they come. Filmora is Wondershare’s standard, simple, high-quality video editing offering; but Wondershare also offers FilmoraGo (for mobile editing) and Filmora Scrn (for screen recording and editing). The design is intuitive and easy to use, and comes replete with filters, overlays, motion elements, transitions, and a small selection of royalty-free music. Here are a few more of the “basics” Filmora offers:
4k and gif support are boilerplate features for most video editing products today, but one thing Filmora does particularly well is titles. Title tools are trending in video software, and while Filmora’s doesn’t have the functionality of say, an Apple Final Cut Pro X, which can superimpose 3D titles over your videos and rotate them on three axes, it nonetheless has some snazzy titling features for the money you’re spending.
Another Filmora feature beginners to video editing will find attractive is “Easy Mode,” which allows you to create fun, polished edits by merely dragging and dropping clips, choosing a theme, and selecting music.
Standout features: Title tool; mobile and screen editing; “Easy Mode”
Pricing: Starts at $59.99 for a lifetime license; or, $39.99 for a year.
6. CyberLink PowerDirector
So—we stretched the meaning of “software” a bit earlier; now, we’re going to stretch the meaning of “beginner.” We included CyberLink PowerDirector on this list because its interface is, at the end of the day, pretty straightforward. Head to the product page, run through the tutorials, and you’ll be alright. There is within the interface, however, an embarrassment of options and effects. If you’re not willing to invest the time in learning all of them, it can get a bit overwhelming.
Don’t be scared of CyberLink’s extra features; just be wary of your commitment level!
In terms of rendering, PowerDirector is regarded as one of the fastest video editing systems around. It also operates consistently in the sphere of the innovative and cutting edge. PowerDirector led the charge in the switch to 4k, and today, it’s one of the first systems to support 360-degree virtual reality footage.
Price: you get what you pay for! $79.99 gets you unlimited access to one of the most capable pieces of video editing software around.
Standout Features: Lightning-fast rendering; comprehensive suite of effects
Pricing: One-time payment of $79.99
7. Adobe Premiere Elements
We include Premiere Elements on the list mostly because it’s been an industry leader in the video editing game for some time. And $79.99 is not egregious, but we’re here to say that at that price, you’re mostly paying for the name. In the time since Premiere Elements’ inception, too many other products have surpassed it in speed and capability for us to place it among the cream of the crop. That’s to take nothing away from Premiere Elements’ usability, though—specifically for beginners.
The Guided Edits feature makes Adobe Premiere a particularly attractive option for beginners, as it allows them to take on both quick edits and advanced projects with substantial assistance from the software.
If you’re not entirely sure what you’re doing, don’t sleep on Guided Edits!
So while Premiere Elements lags behind the competition in terms of speed, 3D editing, multi-cam, and some other advanced features, it’s still a great choice for the beginner looking for a comprehensive suite of effects, and some guidance on how to implement them.
Standout Features: Guided Edits; simple interface
Pricing: One-time payment of $79.99
Simple Free Video Editing Software For Mac Editing
8. Pinnacle Studio
At the higher end of the Corel product line is Pinnacle Studio—which, at $129.95 (the amount you’ll need to pay to edit 360-degree and 4k content with the “Ultimate” version), costs more than twice as much as VideoStudio. What do you get for the extra money? Well, not only does Pinnacle come readily equipped with all the features you’d expect from an upper-echelon product—motion tracking, 360-degree VR support, 4k support, multi-cam, etc.—but you’d be hard-pressed to find a faster product on the market in terms of rendering.
For all of its features, Pinnacle’s interface is still as user-friendly and intuitive as anything on this list. Thus, is you have the need for speed, and you don’t mind shelling out a few extra bucks for it, Pinnacle might be the product for you.
Standout Features: Top-of-the-line rendering speeds; full range of features and support
Pricing: One-time payment of $129.95
9. Adobe Premiere Pro
With a virtually unmatched suite of features, 360 VR and 4k support, and a newly implemented ability to store, organize, and share assets online with a team, Adobe Premiere Pro is perhaps the most complete piece of video editing software around. Here’s a recent video promo for our free AdWords account structure guide we cut using Premiere Pro.
One of the more dazzling of Premiere Pro’s tools is the Lumetri Color tool, which offers color adjustment and manipulation on par with that of a Photoshop. The multi-cam feature is also a winner—whereas most systems allow you to work with a limited number of camera angles, Premiere Pro’s latest iteration allows for an unlimited amount.
Throw in a wealth of titling options, readily connected ancillary apps (like Photoshop and After Effects), and a flexible, easy-to-use interface, and Premiere Pro is a no brainer.
Standout Features: Multi-cam and coloring options; title tool; easy integration with Adobe Products; straightforward interface
Free Mac Video Editing
Pricing: $19.99/month
10. Apple Final Cut Pro X
For the most advanced, least fiscally prudent of beginners, there’s Apple Final Cut Pro X. $299.99 might be a little steep for a product you may well have a difficult time understanding; but for those among you who enjoy a challenge, and who aspire to some level of professionalism in video editing, why not go for it? Apple has made the transition from iMovie to Final Cut Pro more painless than ever—so if you’re the kind of guy or gal who enjoys him/herself an Apple product, and has worked with iMovie to the point of mastery, it might be time to splurge on Final Cut Pro. The power is still daunting; the interface, significantly less so.
Standout Features: Magnetic Timeline; Touch Bar support
Pricing: One-time payment of $299.99
Pdf Editing Software Free Mac
Some Final Thoughts
Are you a content or social media marketer looking to get in the video editing game for the sake of keeping up with the growing video trend? Don’t stress! Any of the above software apps would make a fine choice for a beginner.
Think about your budget, your current level of expertise, and how much time you’re willing to devote to learning a new skill. Whether you're looking for the best video editing software for YouTube, or the responsibility has simply fallen on you to get your team’s video marketing strategy up to snuff—don’t wait around deliberating! Get invested in one of these video editing products, and make it yours.

0 notes
Text
Why You Need a Responsive Web Design and How to Do It [+ Examples]
New Post has been published on http://tiptopreview.com/why-you-need-a-responsive-web-design-and-how-to-do-it-examples/
Why You Need a Responsive Web Design and How to Do It [+ Examples]

The insights from this article came from the HubSpot Academy’s Free Website Optimization Course. Take the full course to learn more about responsive design and how to optimize your website’s performance.
Across the world, over 50% of total internet activity is done on mobile devices. Desktops follow behind with a little over 45% of total internet activity, and tablets make up the rest.
Today, with so many people surfing the web from their phones, it’s essential to offer a great mobile website experience. Without it, you can’t cater to the majority of internet users, and are likely missing out on traffic and leads for your business as a result.
So how do you create an effective mobile experience? That’s where responsive design comes in.
Simply put, responsive web design is the method of designing web pages that appear in their optimized form across all devices.
In other words, a responsive design will automatically reformat your website for all screen sizes. This allows your website visitors to easily view and interact with your site no matter what device they’re using.
Here, let’s explore how responsive design works, and take a look at some examples to inspire your own responsive web design in 2020.

How does responsive design work?
A website developed with responsiveness in-mind adjusts to the size of the device and browser to display the content appropriately. Breakpoints are set up to target ranges that define specific displays. For example, you generally see breakpoints for phones, tablets, and desktops.

There are a number of responsive web design best practices to follow:
Buttons: A person’s finger is much larger than the pointer on a computer screen. Buttons and hyperlinks should be at least 48 pixels wide and 48 pixels tall to ensure all users can click them.
SVGs: Scalable Vector Graphic Files define an image’s shape in terms of vectors, meaning they can scale infinitely without losing quality image quality.
Responsive Images: Not all of your images are going to be SVGs. For these, you’ll want to use CSS rules to automatically adjust the dimensions of the image to fit the users’ screen size.
Fonts: Make sure that your font is legible across all devices. At a minimum, Google recommends using a base font size of 16 CSS pixels.
Device Features: While prospects and customers can’t call you over their computers, they definitely can on their smartphones. Consider changing your “Chat Now!” CTA to “Call Now!” and include your business phone number in lieu of email.
Test: As always, test your responsive website on different devices and browsers. To see how your website is currently performing, check out HubSpot’s Website Grader tool.
Responsive Web Design vs. Isolated Mobile Web Pages
There are two major methods for creating mobile websites: responsive design and mobile templates. Responsive design requires you only have one website that is coded to adapt to all screen sizes, no matter the device the website’s being displayed on.
In contrast, a mobile template is a completely separate entity requiring you to have a second, mobile-only website or subdomain. Mobile templates are also built for each specific site, not per screen size.
Mobile-only websites can be great solutions for larger applications such as Facebook and Twitter, but for most businesses, a responsive website is much more cost-efficient, and easier to develop and maintain.
Unlike isolated mobile websites, where you create a whole separate version of a website for mobile devices, responsive design adapts the layout to any screen size by using fluid, proportion-based grids. Responsive websites serve the same HTML to all devices and use CSS media queries to change how your website should look on each device.
As the number of people surfing the web from their phones continues to climb, a responsive design will make your life as a marketer easier and your website more effective. A mobile-friendly website will save you money in the long run, deliver a great user experience, and perform better across all devices.
Responsive Web Design Examples
If you aren’t using responsive web design already, then you’re in luck because it’s very easy nowadays to get started with it.
For example, on the HubSpot CMS Hub alone, there are hundreds of templates available for free or purchase that are all responsive right out of the box. Let’s take a look at five remarkable examples of responsive web design in action from HubSpot developers for some inspiration.
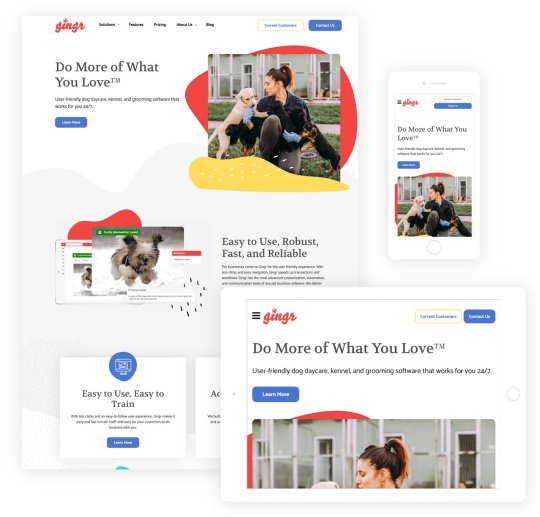
1. Gingr, a pet-care software company, outshines the competition.
SmartBug Media designed a new website for a pet-focused SaaS company, Gingr, that reflected the brand’s fun voice while providing rich UX and mobile functionality. The design balances organic shapes with realistic imagery, which conveys and reinforces Gingr’s unique solution and professional yet modern voice.
To add texture without creating clutter, the site integrates shapes that play off Gingr’s logo, as well as uses organic shapes that resemble animal hair. The website functions well across devices by reorganizing the page elements while keeping the CTA above-the-fold.

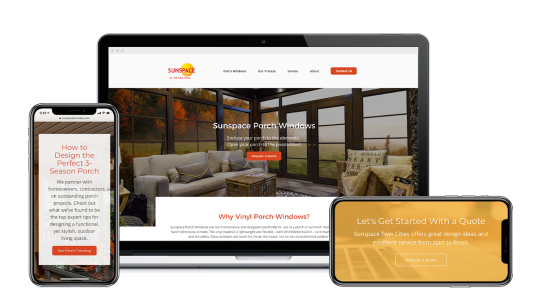
2. Sunspace Twin Cities’ new website drives 40% increase in revenue.
Specializing in sunspace porch windows, Sunspace Twin Cities provides luxury porch windows to homeowners and contractors in Minnesota and Western Wisconsin.
The website has a functional UX that makes the most out of the space available on desktop, tablets, and mobile devices. Both the header and body copy are clearly legible, and the simple design allows the website’s content to speak for itself. Best of all, once the company updated their website’s design, they saw a 40% increase in revenue.

3. Hongda Service‘s B2B website redesign.
It can be difficult to design a website that translates well cross-culturally. Hongda’s management team knew that appealing to foreigners was paramount to their success as a China-based company, and they were happy to progress with HubSpot to generate more leads.
The purpose of their design was to resonate with a Western audience. The blue primary and orange accent colors help this website stand out. Additionally, the site’s elements are easy to engage with across devices.

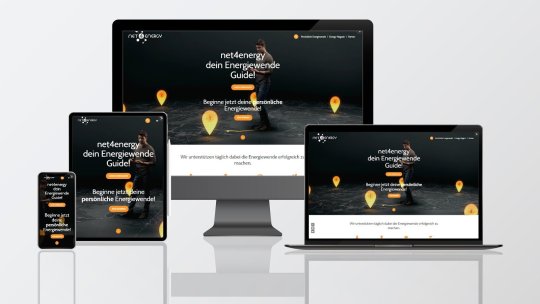
4. Energy sustainability platform Net4energy redesigns for both B2C and B2B customers.
Net4energy is a multisided platform that connects users who want to learn more about energy sustainability concepts and providers of products and services. Net4energy aims to inspire and educate users with guides, ebooks, and helpful content.
With their responsive design, Net4energy is able to offer their content to audiences whether they’re in the office or on-the-go. This example functions well because the header copy and CTA are resized to take up the right amount of space on each device without decreasing the readability or usability of the site.

5. ACYP creates a modular website design.
ACYP (the Advocate for Children and Young People) wanted to create a fresh new look for their website and the ability to manage it going forward. This required building page templates and modules using HubSpots’s draggable module CMS function.
The website uses a variety of modules that automatically adjust their width and height depending on the device they’re being viewed on. The images resize to take up just the right amount of space so that the header and body copy are immediately visible, even on mobile.

To learn more about how to create a high-performing website to grow traffic and leads, check out HubSpot Academy’s free Website Optimization Course.

Source link
0 notes
Photo

Quickly Boost WordPress Website Speed [Ultimate Guide]
Increasing Website Speed
How to increase WordPress Website Speed or How to Boost WordPress Website Speed is one of the most asked questions to me from my clients and students.
Increasing or boosting WordPress website speed has never been so tough even for a beginner. But have you ever asked yourself, Why everyone is trying to make their website faster than before? Many newbie bloggers do not know why and how everyone is making their website too fast so that it can load in just half of a second.

In this blog, I will answer the same question why you should care about your website speed and I will also reveal all the secrets of making a website blazing fast. I promise you that after reading this post thoroughly, and applying all the steps mentioned here, your website will load fast like a Rocket.
So firstly let's see some of the main advantages and disadvantages of a fast website.
Advantages Of Fast Website
Improve Chance of Article Ranking
Significantly reduces Bounce Back Rate.
Increase user engagement on site
Increase Sales and Lead Conversion
Website looks Professional and you build trust among your customers and visitors.
And luckily, there are no disadvantages of a truly fast website.
After showing you advantages and disadvantages, I think now you got the answer of "Why is everyone making their website damn fast?". Now the next question that arises for a normal user is, How to make my website fast? But wait, before we discuss making it fast, let's come to the opposite question, what makes a website slow?
Read More about How to Rank on Google Eaisly without Backlink
What makes a website Slow?
Before solving any problem, we should know deeply about it and research it. Applying the same concept, Before making our website Fast, let see what are the factors that make it slow.
Slow Hosting with less resources and high ping, i.e. High Server Response Time
Non-Optimized HTML, CSS, JavaScript, JQuery etc.
Uncompressed Images
Not Using Properly Scaled Images.
Using Fancy large Themes.
Using Plugins with Bug and Glitches.
Not using a Fast Page Builder.
Using too many Google Fonts.

MYTH - There is a myth that "Using too many plugins will Slow Down your website". But the actual thing that slows down your website speed is Quality of plugins you are using, not the Quantity.
How to Boost WordPress Website Speed?
I will explain here all the things that make a site slow and solutions on how to make it fast.
1.Use Fast Hosting
Hosting is the first and one of the main factors that affect website loading speed. In order to make your website fast, you need to have a top class hosting with fast server response time.
Nowadays many newbie bloggers make the same mistake by choosing a cheap hosting and thinking that after earning from blogging, they will migrate their website to a fast server but wait, this is not going to happen anymore. If you have a slow site, you are not going to rank and without ranking, you are not going to earn. So this plan is falling apart now.
->How Hosting Affect Website Loading Speed
Let's talk about how a website loads on the browser. When you enter a URL in the browser it sends a request to the server to send all the resources and information mapped to that particular URL. Now it's time for server to respond to the browser and send necessary data As Soon As Possible. This is what we call Server Response Time, but cheap hosting does not have that much power and speed to respond to browsers fast and send data.
->Recommended Hosting
I will strictly recommend you to not make the same mistake that every newbie does and fails in blogging. Choose a high rated hosting like
Siteground [Officially Recommended By WordPress ]
Site ground uses google cloud based server even for their shared plan and this is what impressed me about them.
My first priority for hosting is Always Siteground, in fact I use site ground gogeek plan as hosting for bloggertutor.com
Use SGHOSTING as Coupon on Our Website to Get 10% OFF on Official Siteground Hosting Here
Bluehost [Officially Recommended By WordPress ]
Blue host is also a top hosting provider with a quality hosting but blue host India does not have that much quality. Try to use bluehost.com for purchasing hosting and support.
Blue host startup plans are not too good but their higher plans are impressive.
Use BHHOSTING as Coupon on Our Website to Get 10% OFF on Official Bluehost Hosting Here
CloudWays Cloud Hostings
Now the future is going toward the cluster of servers instead of traditional servers, so migrating to cloud servers will be a good move.


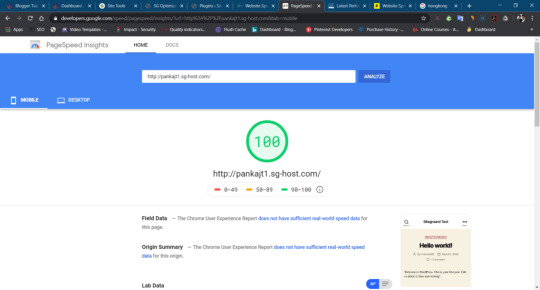
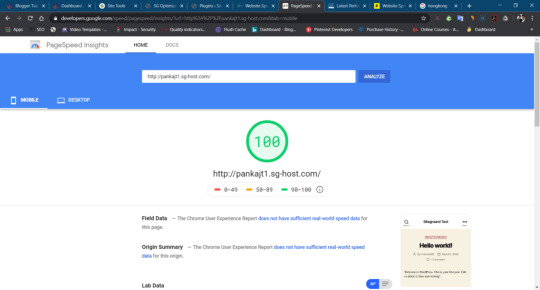
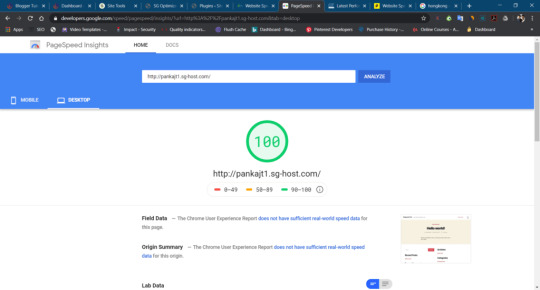
Mobile & Desktop Version Speed Using Siteground Hosting
Choosing a great Hosting will boost WordPress website Speed, Read my Full Hosting Review to choose a best hosting for your website.
2. Optimize Coding
This part of website Speed Optimization is a little tricky, but I will make it simple for you guys. Optimization of coding means to properly inline and compress html, CSS, JavaScript etc. so that they render fast and easily on the browser.
-> Best Plugins to Optimize Coding
There are many WordPress Optimizer Plugin available in market but some of the best that I trust are,
Autoptimize(Free)
WP Rocket(Paid)
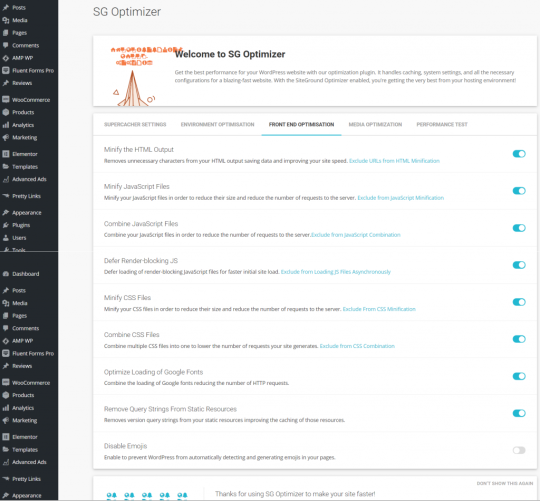
SG Optimizer Specially Designed for Siteground Hosting.
Use these plugins to optimize your coding in order to boost WordPress website speed.
SG Code Optimizer
SG Image Optimizer


Note:- Coding Optimization can break your website look, so please do it carefully.
3. Compress And Scale Images
Images are the 3rd main factor that influences website loading speed. I know many of you are already using an image compression plugin but wait, Is Only Image Size Compression Enough? The answer is no, there are several other factors like image format, image size ratio and scaling type. Whoo.. what are these things, Ok let me explain to you one by one.
Image Compression
Image Compression reduces the size of image by merging some pixels of image or by reducing pixels of image.
There is one confusion for many developers that we are reducing the size of pixel or number of pixel of photo during image compression. The answer is we are reducing the number of pixels and hence increasing size of pixels by merging many of them into 1.
The best free Plugin to compress images is resmushit. Some paid plugins like Shortpixel, Imagify and Smush come with more advanced Image Optimization features.
For Siteground users, SG Optimizer has built in an Image Compression feature to optimize your image performance.
Image Format
Now many of you are wondering, what is the role of image format to boost WordPress website speed? For your kind information different type of format store image information using different algorithms. Some popular image formats are JPEG, PNG, WebP etc.
Which Image Format is better? Well, WebP is the best format to use in a website because it is properly optimized for fast rendering in browsers even if scaling is happening from html. The next good one is a compressed JPEG image. The bad one is PNG and hence try to ignore PNG format images in your website.
The best Plugin for Converting images to JPG format is PNG to JPG free Plugin. Some paid plugins like shortpixel, Imagify and Smush come with image format converters by default.
If you are using Siteground hosting, their SG Optimizer has built in Image Converter to JPG and WebP.
Image Scaling
Image scaling simply means deciding the aspect ratio of image.
Now why is it necessary to have a look at image scaling? The very simple answer is because a default scaled image renders fast but html scaling takes time.
So, How to Scale Images? Use any image editor and select aspect ratio and number of pixels according to your need. If you have already Uploaded it to WordPress, use WordPress Image editor to crop or resize it.
4. Use Fast WordPress Theme
This is my favorite part to boost WordPress website speed, because if you have a blazing fast theme with minimal JavaScript and CSS, you do not have to worry about coding optimization. But the most challenging part of this step is choosing a best and fast theme for your blog website. There are millions of fancy WordPress themes with huge coding file sizes which will create a problem for you during coding optimization. I have a dedicated post for the top 5 fastest WordPress theme to supercharge your website.
Here are my favorite best 5 Fastest WordPress Theme list.
GeneratePress
Generate Press is the most lightweight theme I ever encountered with approx all essential features. It comes with a free and pro version.
Kadence
This is the theme I am using on bloggertutor.com and it particularly suits any professional blogger. It is fast, Lightweight, responsive with plenty of premium features but the most impressive thing is it is free.
Astra
I can Guarantee that you must have heard this name before, because it is the fastest selling WordPress theme with all features you need to create an elegant website. It comes with both free and Premium version
OceanWP
Same as Astra, OceanWP is also a very popular and fast theme with good features.
Studio Press Themes
Studio Press Themes are super-fast but they are not free and hence everyone can't afford them. Another thing is they do not provide any fancy look to their theme, you can use them only in blog websites.
So using fast themes will definitely help you to boost WordPress website Speed.
See Astra vs Kadence Theme Comparison and Review
5. Use Fast Page Builder
There are a lot of page builders in the market, but choosing the right one is always a question. Let me tell you something that you can't believe in these fancy days. The thing is people are more attracted by a simple and clean look rather than a complex and colorful abstract design. I know this statement does not fit everywhere but in the case of websites it is 100% applicable.
Page builders like Elementor, Divi, Brizy, WPBakery are too popular, but they have limitations when it comes to increasing a WordPress website speed. There is one that I personally love, Gutenberg Block Editor. Yeah you listen correctly, after using Gutenberg ad-don, this plugin becomes a perfect page builder with blazing fast speed pages. The design created by Gutenberg is simple and attractive and the most important it boosts WordPress website speed.
6. Use Server Side Caching
Caching is something that can increase your website speed instantly without affecting look of website and resource of server. It works as a mirror image of your website. When browser send request to server, the cache file is served instead of original file digging from server, cached file do not take time to reach to the browser because there is no server process involve in serving cached website.
There are many WordPress Plugin for caching like WP Rocket, W3 Total Cache etc. But you should use Server Side Caching to improve website speed in more effective way. These days all hosting came with any caching system, you just need to ask your provider to how to activate it on your hosting. So using caching system can make your website load fast.
7. Use Content Delivery Network (CDN)
Content Delivery Network or CDN is something that act as a middle distributor for your website files. They have their own server across the globe and when you use them they store your website files to all server and sends data to requested browser from nearest server location to reduce website loading speed. CDNs also have their own inbuilt image optimization and code optimization system that helps to reduce total file size further.
There are many free and paid CDNs in the market like Cloudflare (free and Premium both), Bunny CDN (Premium Only) etc. So you must use CDN in your website to increase your website speed.
8*. Bonus
There is one more thing that slows down your website speed, which is Google fonts. Actually rendering a google style sheet and font takes a lot of time. Many bloggers use different types of google font for g heading, paragraph, quotes etc. But for your kind information, these plugins slow down your website speed. Sometimes they do not render correctly and disturb the look of the website. So use minimum possible google fonts.
Conclusion
At the end I just want to tell you to follow all the steps honestly to increase your WordPress website speed.
If you like anything in post, just tell your friends by sharing it.
Why websites are slow?
There are many factor involve in making a site slow, some of them are Hosting Server, Site Caching, Coding Optimization, Image Optimization etc.
How to Check website Speed?
There are many tools like google page insight, Gtmatrix, pingdom etc to check website speed but I will recommend you to use google page insight.
Why website Speed Important?
Website speed is important because of many reason like it helps to improve you on page SEO, Conversion, Bounce Back Rate etc.
How to fix a slow website?
Fixing a slow website is not so tough just optimize it's coding, images and use CDN, Caching, Fast SSD Server. It will definitely increase your website speed.
Which are fastest Hosting servers for Website?
There are thousands of hosting providers but only few of theme are providing top class hosting speed. Some of them are Siteground, Bluehost, Hostinger, Cloudways, Hostgator, Dreamhost, WPengine.
Read More https://bloggertutor.com/quickly-boost-wordpress-website-speed/?feed_id=462&_unique_id=5f019dff7a7c6 #wordpress #tools#increase_website_speed #increase_wordpress_website_speed #website_speed
0 notes
Text
tonight on spontaneous media thoughts with a-flyleaf, some rambles on Paranoia Agent because yours truly just went and binged another old anime maybe two people and a paperclip have ever heard of!
so a few weeks ago I somehow got into the mini habit of watching videos on the side while drawing, splitting my desktop between art on one half and youtube on the other. somehow the videos of choice ended up being anime reviews, because I... I don’t know, really. :V I’ve watched like 5 anime now, this one included, and wasn’t particularly planning on adding any more to that little lineup. (keep meaning to check out cowboy beepboop but EH.) the lack of investment helps with the “wait did I just miss something” multitasking mood I guess...?
anyway it was a short-lived habit if only because I ran out of stuff that needed drawing aka Image Comic Process but I digress. Paranoia Agent first came to my attention indirectly through... something completely different! \o/
in entirely unrelated circumstances, stumbled upon this article a few days ago and the “realistic portrayal” example caught my attention. a brief comment dig later and the name was identified, and it... features a weird cartoon dog? the wikipedia premise intrigued me but it ended up on my hypothetical neverending list of stuff to check out.
I mention the review thing because, while procrastinating on everything earlier today, I found this video and it immediately caught my attention. and hey, looks like the whole dub is up on youtube, only 13 episodes so might as well!
...not that I’d. necessarily recommend the youtube dub upload. it lacks subtitles for the writing which is actually pretty damn essential.
go watch that review if you haven’t already, because it sums up the show better than I ever could and talks about what hooked me: a basis in psychology and experimental art.
AND NOW FOR MY ACTUAL THOUGHTS ᕕ( ᐛ )ᕗ (to be formatted in bullet points later probably, again tfw mobile) edit 11/21: done, plus some additional thoughts after reading a few reviews/analyses around the web
it practically starts with a bang via baseball bat, and imo the first four episodes are the strongest of the series. in addition to the clever toying with art style as the video describes, we’re introduced to an ensemble cast of not necessarily likable but no less complex characters, and I always appreciate it when media doesn’t seem to be hitting you over the head (harhar) with LIKE THIS PERSON DAMMIT.
while I don’t have dissociative identity disorder and thus can’t speak to accuracy in its portrayal or weirdness in the subplot’s resolution, episode four three* also had one of the first examples I’ve seen of a character with “multiple personalities” that didn’t lean on the tired but one of them... is a MURDERER schtick.
*I initially got the numbering messed up here; the episode with the character who has DID is third, not fourth.
the entire series explores the idea of fiction and reality - no, this is neither the time nor place for the Shipping Debacle(TM), moreso in how fiction is a form of escapism both destructive yet necessary in just about everyone’s lives. the experimental elements play with this well, forcing the viewer to think about why the art is changing the way it does.
until around the end of episode 4*, it’s relatively clear when we’re getting a glimpse into a character’s psyche vs seeing what’s actually going on. and then the next installment hits, and it honestly wouldn’t surprise me if a lot of people bail at this point. it’s not bad necessarily, but the line between fantasy and reality isn’t just blurred - save for a few quick cuts, said line is utterly trampled. symbolism runs rampant and it can be tricky to figure out exactly what’s Actually going on, if anything at all - more on this later.
*e: this time I actually do mean the fourth episode.
on the topic of symbolism, there’s definitely something symbolic going on with the crows/ravens (death?) and to some extent color (namely gold/yellow, green, and red) but I haven’t quite put my finger on it.
you know that thing the video says about Lil Slugger being a manifestation of mass hysteria and destructive escapism? (if you don’t, what are you waiting for >:V it’s about 10 minutes long if you skip the spoilery part.) turns out, he really truly is, and it’s not just metaphors.
spoilers ahead; I’d recommend going in blind but use your best judgment, I know I might not have been so intrigued if not for reading the entire wikipedia plot synopsis in advance. why do I keep getting into media by knowing the Big Reveals first.
on one hand, I really like Lil Slugger being both symbolic and a literal supernatural threat. what I’m much less sold on, however, is how the less explained aspects are incorporated, namely towards the end. (big spoiler warning again, last chance!)
so what exactly DID happen to Harumi with the weird clownish smile makeup? what’s all this prophetic babbling from an old dude who really likes chalk (and whose ramblings admittedly might’ve made more sense if I could actually read his stuff), and how does he know it? what’s the deal with the otaku dude and his magical talking figurines? who knows! who cares, I guess. it’s all in the name of thematic significance - or to put it ironically, ~it’s media~
I can respect that as an artistic direction but it can feel a bit stranger than necessary, and I wasn’t a huge fan of the ending. so, what, suddenly chief’s 2d dream world is an actual real place he goes to? the “darkness closing in” is an actual black blob? holy shit, I really must emphasize the otaku dude’s weird voodoo sculptures and bascially everything else about him. th... the ex-“good cop” is now a wannabe superhero?? you do have to read between the lines to an extent to really Get the characters at times, which I actually like, but imo this was pushing it.
actually even before the climactic sequence I was... less than thrilled with the wife’s monologue. for the most part the show is good about not talking down to the viewer, obligatory exposition sprinkles aside, but just in case you weren’t sure what the themes were yet, here they are ft. odd visual echoing that doesn’t seem particularly relevant to the speaker’s state of mind!
there’s a bit more thematic narm towards the finale, especially from local sidekick-turned-video game hero, but at that point I was too busy wondering what the hell was going on to be too bothered.
e: several analyses and a rewatch later, the end of Harumi’s episode seems less nonsensical. it still doesn’t quite explain when she found the time to throw on all that makeup, but as with many other aspects of the series I was left baffled by at first (up to and including weird old math man), it makes much more sense thematically. Paranoia Agent is not a show meant to be taken at face value and trying to understand it all literally is an exercise in futility - not for everyone, but if you are willing to reconsider how you’re parsing it, it’s worthwhile.
...I’m still confused by otaku dude’s figurines, though >:V
/endspoilers (for now)
DESPITE the spoiler-loaded nitpicking above, overall I found it a solid watch - and the irony of bingeing it to procrastinate on school isn’t lost on me, especially after an all-too-relatable vignette featuring a student in the throes of quadratic equations.
while it definitely includes some darker themes, up to and including an episode about three internet friends meeting up to carry out a sort of suicide pact (which again probably would’ve been clearer if the version I watched had subtitles for text), the tone never feels particularly hopeless. it deals with the self-detrimental effects of overindulging in escapism, sure, but isn’t exactly MEDIA IS BAD TECHNOLOGY IS SCARY THE NEW GENERATION SUCKS. (one character has a similar attitude but it’s based more in nostalgia than hatred of the modern.)
reality sucks but you gotta face it and own up to your fuckups, pal, sorry! but rest and respite are important, too, lest you end up like the animation monkey whose very animation becomes rougher as the sleep deprivation really kicks in.
yes, monkey. not literally but definitely in design (no sameface \o/) and arguably behavior. there were a few comedic moments throughout the show, albeit often dark and/or satirically based so YMMV on how much they actually lighten the mood. for what it’s worth, the episode with the aforementioned suicide pact was probably the overall funniest.
overall I would recommend it as a good thought-provoking series, although if you’re having trouble at the fifth episode I won’t blame you for not sticking it to the end. personally, I kept watching because A) I wanted to see just how the murderous baseball kid mystery turned out & B) the art and symbolism shenanigans up to that point, definitely including the intro, had already given me a few Ideas(TM) and I wanted to see what else was in store. worth it? sure, but don’t expect too many explanations on the supernatural parts.
okay one more spoilery detour - and it’s a VERY BIG spoiler that I am actually going to encourage you not to read if you plan on watching. seriously. (e: format isn’t a mistake, I think it works better connected in paragraphs.)
sooo after skimming the plot synopsis and watching that entire review video, I already knew the thing about Maromi being based on a dead dog and Lil Slugger being the mystery assailant. what I did not expect was even that being a lie, in a way that I won’t specify because I’ve said too much already. and while I question the use of what I’m guessing was pms of all things, I actually really liked that twist.
HOWEVER. given that it all comes back to Tsukiko, she was fucking robbed in the character arc department. I get that she’s quiet and secretive so we don’t get any real details on her past until last second, which imo was a really forced reveal (seriously what is WITH those anime girls and their magic prophetic video game), and again I do like how she pretty much has a victim complex and that basically causes everything.
what I don’t like is that we needed cop superhero dude to lay it all out for her in terms of Big Realization Moments. everything only really gets “resolved” because she finally comes to terms with & takes responsibility for her mistake, but what leads her to this action? guys yell at her for fucking up and everyone gets consumed by inexplicable black ooze? EHHHHHHH I don’t buy it.
the chief’s mini-arc with his wife, which unfortunately was more told than shown (sensibly, so we could get Slugger’s reactions to the story, but it doesn’t mean I’m happy with it), was predictable but IMO believable. I definitely don’t think every story has to have clearly-defined protagonist/antagonist characters, especially with the “antagonist” here being a man vs society type of setup, but the end sequence seemed confused on who the real “hero” was supposed to be.
Ikari got the Big Moments of realizing he couldn’t live a lie forever, of smashing his dream world. Tsukiko... gets to go back in time and hug her dog, I guess? where was her moment, however subtle, of realizing she actually doesn’t NEED this little pink dog to save and protect her from reality. if that was supposed to be conveyed when her younger self started making stuff up it... lost me, unfortunately. as far as I registered it went straight for the dog and apology.
e: and you know, after all the aforementioned reading, I’m still inclined to agree with my initial thoughts - HOWEVER. this is a show that lives, breathes, thrives on thematic significance. character development and miniature arcs happen, absolutely, but they’re not the focal point. I can appreciate the ending’s direction much more if I kick conventional thoughts on character progression to the curb.
oh, and the intro? with everyone laughing with chaotic and/or destructive backgrounds while the random mysterious old people get a fancy restaurant and the goddamn moon? guessing the latter is because ~universal themes~ or something but the formal setting after a series of Heck is a moment of fridge logic - the woman’s homeless. she’s probably no stranger to more ravaged settings.
e: oh yeah, and something else I noticed about the intro - everyone is laughing, yes, but Tsukiko’s doesn’t seem... real. everyone else (minus Lil Slugger I guess but his eyes aren’t shown) has the characteristic squint of a genuine smile, but she’s wide-eyed as ever. maybe foreshadowing how she’s the one behind all this...? hrmm.
alrighty no more spoilers For Real This Time, just some miscellaneous notes that didn’t really fit elsewhere
one side character has the same voice as my favorite character from Urasawa’s Monster so that was neat. turns out detective #2 also shares actors with Monster’s protagonist, which took me longer to catch onto but was VERY amusing once noticed.
there’s no overt fanservice, minus like one or two questionable angles that aren’t even in the spotlight. a couple episodes have some Unfortunate Closeups but they’re entirely in service of the story; you’re definitely not supposed to be comfortable with it.
WHERE ARE THE OFF CROSSOVERS.
e: actually, for various spoilery reasons, I would not be the least bit surprised if this influenced OFF to some extent. but that’s another ramble for another time.
#THIS GOT REALLY LONG but I gotta dump Media Thoughts sooner or later#’’what about psmd’’ I told myself earlier I was gonna save that for break since I think I’m nearing the endgame#and also mainly Procrastination Motivation. theoretically. look how that turned out I love irony V:#.rtf#suicide mention -#Paranoia Agent#dream island obsessional tag
9 notes
·
View notes
Text
3 Essential Design Trends, August 2019

Each of the design trends we are spotting this month have to deal with over-the-top techniques. It’s interesting because these big effects don’t always pop on the radar of what’s trending, but these concepts almost begged to be featured with a large number of projects showcasing these design elements.
This type of trend is interested because designers either love them or hate them. Take a look and see if these are concepts you’ll use. Here’s what’s trending in design this month.
Exaggerated White Space
So much white space.
These websites feature exaggerated amounts of whitespace and strong minimal themes with very little color or design ornamentation. And if you are like me, you can’t stop looking at them.
How does a design with so little visual information work?
The design trick here is disruption. If you see one of these designs, they are vastly different than almost any other site you are visiting. That makes you stop, and look, and think about what you are seeing. With the right content it can be quite effective.
While each of the designs here use exaggerated amounts of white space and practically no color, they don’t all look the same and use complementary effects to get a message across.
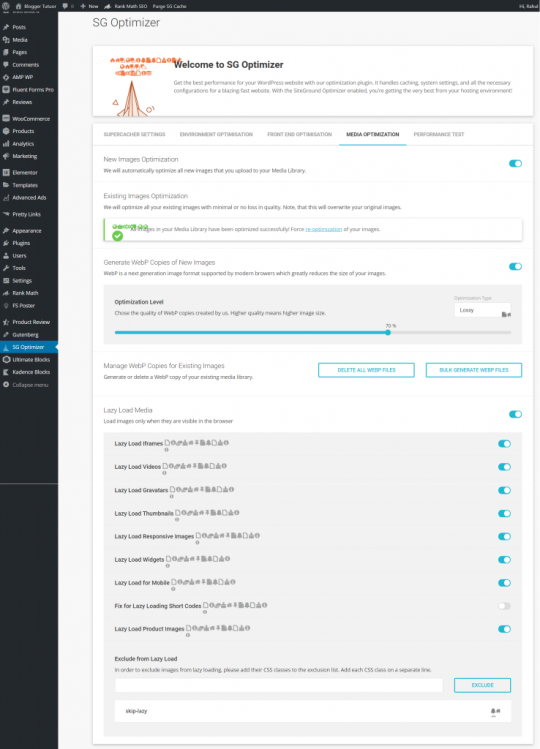
VS+Company uses a subtle animation with text blocks that appear next to the oversized “POST” and “MGMT” lines. The text provides additional content and information about the website and uses a black color that makes it easy to read.

Lundqvist & Dallyn asks a question to pique user interest. The image on the home screen and throughout the scroll feature hover animations that encourage clicks.

Jillian Hobbs uses white space to help users hone in on the words – in this case project names – to interact with. It’s a risky concept for a design portfolio, but it did encourage clicking through to pages with the same visual pattern, but featuring images and color.

Sharp Edges and Lines
While brutalism has never fully taken off as a widespread design trend, it is influencing designers. Sharp edges and lines are one way that we’re seeing it manifest.
Most recently, projects have had a softer feel with gradient coloring, real images or illustrations, and softer shapes. The projects below feature more hard edges, thick lines and square shapes. These shapes can be paired with different elements to establish a feel. The result is a design trend that’s a little harder, stronger, and harsh. It almost demands that you look at it.
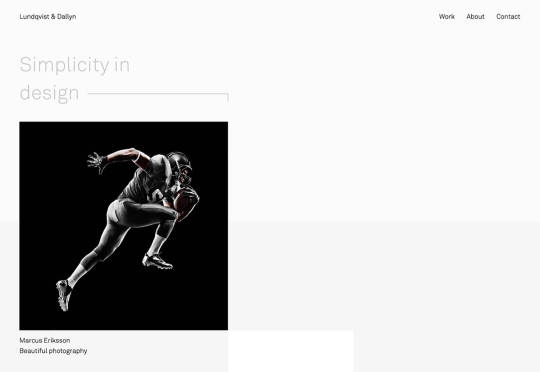
Future London Academy uses bold yellow and black to create the most brutalist feel of the collection. Even the typography has an edge to it.

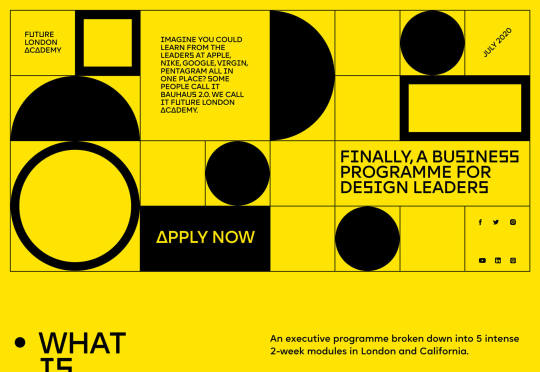
Purple Rock Scissors has an animated twitch to the hard lines on its homepage, which creates a feeling of unease for users. Why is everything twitching and moving in this way? It almost forces you to scroll. All of the video clips on the site use the same effect, which feels a lot like what we are seeing with the TikTok social network.

The Unshift portfolio focuses on shapes and animation with almost no color to draw users in. The moving cube is intriguing and enough to generate interest.

Screen-Centered Headlines
Hero headlines aren’t a new trend at all. But have you noticed a shift in the placements of the big text on homepages?
It’s vertically and horizontally centered.
The placement makes sense when you think about it. The eye will go right to the middle of the screen and then spread out to other elements. But do you love the super symmetrical feel?
The other benefit to this design technique is for the mobile versions of websites. It fits just a nicely on a mobile screen as desktop. Conversely if the text is positioned strong to the left or right, it often has to be moved when you shift from a more horizontal to vertical screen orientation.
This is one of those neat trends that’s heavily influenced by technology and how we use and interact with devices online.
The only thing to be aware of with a trend like this is that while perfect symmetry is harmonious and visually appealing it might not work with all backgrounds or imagery. It can also start to seem somewhat boring if everyone does it.
Finally, think about the length of words and messaging. With too many characters this style can feel heavy and overwhelming and works best with short blocks of text, such as each of the featured examples below.



Conclusion
When it comes to over-the-top design ideas, what works for you, do you prefer color, space, or typography? While you can see some influences of these trends on each other, what makes them work is that the focus is on one strong design element.
Love these ideas or hate them, each project above has a design style that encourages users to take a second look and consider engaging with the design.
Source
from Webdesigner Depot https://ift.tt/2ZgPjfS
from Blogger https://ift.tt/313pDnG
0 notes
Note
so should i reply in tiny font or just regular font?
hybe should do better in spreading out the comebacks of the groups under them :/ they're already at a huge advantage, might as well use it strategically. AHA streaming mvs is so convenient for a multi. the filler vids i could use in between could be mvs from the other groups that i stan. also you know what, i still haven't watched a single final performance bc im waiting for a friend to watch with me :D
i have a chinese movie recommendation in case you want something to cry over. i still love its ost and it's been months since i watched it. i'm not sure if you watched it already but more than blue. i've never cried over a movie as much as i cried for that one. the angst *chef's kiss*. i'd do anything to wipe my memory of it and watch it again for the first time.
also sungchan is mc-ing in inkigayo every sunday! and honestly, what the hell is nct hollywood :D but a part of me thinks it's just going to be a bunch of asians living in america like johnny that'll be a part of it. just a hunch tho. imagine having all 4 units coming back in a year with like 1 unit per quarter of the year. i'm not sure if sm even has the money to do this, especially when they filed bankruptcy recently.
and i've seen a lot of twitter memes saying taro's ghosted stans T_T alexa play ghosting by txt T_T sm come on give him smth to do, you're wasting talent.
the mall didn't burn down entirely (like from the outside it looked fine). the ventilation system caught fire so it was more internal—ceilings and all that. covered things with soot(?) and ashes so the entire mall was closed for nearly 2 years. and hey, i've experienced a school fire too back when i was younger. i, too, thought it was nothing but a fire drill until i saw the charred remains of the buildings behind our school : D thankfully, no one died.
the new nct track is for a samsung commercial AHAHA it's funny because nearly everyone uses apple TT_TT and the mv screams neo culture tech tho (well as it should lmao). yes, i was talking about that part in hot sauce but yes, it grew on me too.
ateez really know how to do a performance. they put the standard so high for me when it came to performing. their facial expressions and overall stage presence just impresses me. it's been a while since i've seen idols draw me to them by those standards.
ah, the long stan list! good luck in getting through it and i hope you do have fun as you go :] (also you can check out aurora by ateez and whiplash by tbz. the songs popped up in my head as i was typing this reply, you might like them)
ohhhh, what was the pd48 scandal? i don't watch survival shows so i don't know any of the stuff going on. would you care to elaborate? about their disbandment :(( i hope you're okay now tho! are the other girls still debuting in new groups? anyone eyeing an acting career instead of being an idol?
YES, A PATTERN IN THE BIASES (if you count an analysis of two ppl as a pattern, that is.) because it's the same pattern i have for my biaswreckers :D jake & seungmin, not only do they have the same animal to represent them, they have the same 'golden retriever' type of personality that just makes you go all soft. ygwim ;n; i wish i could elaborate but both boys just devastate me in the same level and my friends pointed out that they were quite similar in some aspects.
jaemin used to send really long bbl messages :< like if there was anything he loved most it was nctzens and it was obv in his messages. speaking of dream, album repackage news today! idk what to feel bc my hot sauce albums haven't even arrived yet :D + i'm dead br0ke.
how do you even manage to read 30k TT__TT i cant handle long fics bc of my attention span :D also, yes, i found the user now, i'll check if i'll like their works soon. <33
YES YOU SHOULDVE BEEN THERE T_T what a day that was. i think seungmin is still sweet and active in bbl. not a single cent goes to waste with him. also i think i'll post the drabble some time this month.
and oml seungmin vs jake :o let's see how that goes O.O XDD
clickity-clackity AHAH do you have a mechanical keyboard? :c i wanted one too but i haven't got around to saving up for one. but yes indeed, typing asmr v relaxing \m/
sunny hyuck day, fullsun sunday, fullsunday T_T feels were very strong that day. i kept seeing edits on my twt tl and i would just s o b : D i've only stanned nct for a year but i've seen him grow so much i just wanted to crie i love him sm :') yk my mom didn't cook spaghetti for my birthday, but she cooked for hyuck's? : D
and i checked ur recs blog and indeed, full of nct T_T
also have i mentioned that your desktop thing amuses me so much HAHAH i got confused for a sec if i had twt opened or tumblr. plus, i've been wanting to mention that i noticed that our mobile themes are opposites. black and red, white and blue. it's cute XDD <3
help, people have been telling me that our asks are long but i highkey love it. i added a ‘keep reading’ for the mobile users though, sorry in advance hh.
honestly, both works. tiny font saves space but regular font does more justice for my poor eyes haha. its your call!
hybe comebacks :( yeah enhypen got lucky because they came back right before cb season so they got three wins (yay)! on the bright side, txt just got their first win and bts has six wins, so it all works out i guess. omg yes, the streaming thing is perfect. i stan like 20 groups so i have a never-ending cycle of filler mvs and its always so helpful. ooh for the final performances - you wont regret watching any of them! literally wild, kingdom's budget and talent are wild.
ooh, I don't watch any cdramas lmao. i want to but i can barely finish kdramas. if its a movie ill watch it! ive never heard of more than blue but ill check it out <3 where can i watch it?
yes yes i have just realized that sungchan is yujin's co-mc! i watched their special stage (which is literally adorable) and was today years old when i realized that the dude is sungchan pls. nct hollywood was so unexpected and i still have mixed feelings about it now. LMAO JUST ASIANS LIVING IN AMERICA...help. that would be interesting (?) but the concept reminds me of those horrendous awesomeness tv shows. lets hope sm pulls this off well and proves me wrong. lmao all 4 units coming back would probably happen, but i hope none of them get overworked :( i constantly feel like mork lee has four clones :'( also...sm filed bankcruptcy??? dang, what happened?
ugh omg yeah shotaros talent is seriously being wasted in the basement right now. as for fires, scary T-T i wasnt that fazed by them until the australia wildfires happened, and i learned about the consequences of fire and got really scared. its good that the entire mall didnt burn down though! although its weird that no one is opening it :( schools really need to tell us the difference between drills though, it might be dangerous for those rebellious kids.
yeah i just realized that the nct track is an endorsement which partly explains why i cant listen to it. the mv's visuals are stunning!! the set and people are so gorgeous aa i cant
oh yeah im not an atiny but i have acknowledged since 2020 that they have one of the best, if not the best stage presence and expressions on stage for 4th gen. i think their only worthy competitor would be stray kids actually. theyre truly one of a kind and all of them are cute especially that yeosang guy. i will definitely check out your song recommendations though!
oof the pd48 scandal is extremely complicated. to condense it in a few statements: all of the girls' rankings have been rigged since the very beginning and it was rumored that they already had their end group before the show even started. it was like this for pf48 and pdx101 (group x1) which was why x1 disbanded within a month of debuting, and izone were on hiatus for like 4 months. im not the best at explaining stuff like this haha, but i think you get it. you can check out yt or search up 'pd48 scandal', a ton of articles and videos. as for new groups, nothing has been made clear yet. theyve only made instagram handles for now and appeared on variety shows haha. as for acting career, hyewon was supposed to do acting but was forced to join pd48 so maybe she'll continue acting afterwards? nothing is confirmed yet!
lmao two similarities, its okay it counts. ah, true, i can see their similarities now that youve mentioned it, as well as how jeno is kind of like that. however, i am currently attached to jaemin so we'll see what happens from there hehe. i swerve easily.
jaemin on bubble grr, that would be a whole experience. from the bare minimum of vidoes ive seen for him wbk jaemin is so whipped for czennies. ah yes repackage! i saw the post on instagram and went to the comments to see everything screaming ‘iM bROke!’ and it was lowkey hilarious lmao. kpop is really trying to suck our money T-T.
ope the longest fic ive read is like...40k words i think? and it was by jeonginks. ill read anything eiko produces lmao, theres always so much substance in her work. ooh, tell me what you think of luvdsc’s stuff, i just finished binging their entire masterlist lmao.
seungmin vs jake yeah, i havent been catching up on skz enha content because im still obsessing over the dreamies but when that saga is over then im going to focus on my ults lmao (which might include dream soon, hehe).
yes yes i have a mechanical bluetooth keyboard that i use to connect to my computer! it literally sounds amazing lmao, its only 10am here but i feel like im going to doze off from the clickity clackitys already. i cant wait for you to get one! tell me when you do, we can match hehe.
hyuck is an aodrable brat please. hes like the best comedian of nct at this point, so hilarious and filled with variety i love him. he rose up my bias list pretty fast too. LMAO YOUR MOM IS SO COOL I LOVE HER ALREADY. if only my mom would cook for my ults’ borndays.
yes my rec blog is a mess right now, ill organize it soon haha.
omg thank you and yes my website theme is one-of-a-kind. even i get confused when i open it or edit it, and i constantly get comments about it. also i just realized our opposing theme colors and i love it! its adorable.
#long post#also im listening to love song right now haha i love it so much#also sorry for not answering yesterday hhh i got busy last night#「 asks 」#moots — [♡] ;#toffee — [♡] ;#neo-shitty
2 notes
·
View notes
Text
Is Flutter the future of Cross Platform App Development?
For the last couple of years, cross-platform app development is dominating the Mobile Application development industry rather than Native Development. Business needs are changing from day to day because of an increase in growth and demand. There are a lot of cross-platform technologies like: React Native, Xamarin, Ionic, PhoneGap, Sencha, Cordova and many more. Some of them are already dead or it is their endgame now. The main reason is either they were limited and needed knowledge from many areas including framework itself and native platforms of iOS and Android.
At the present time, Facebook’s cross-platform framework React Native and Google’s recently launched cross-platform tool Flutter, are in the game for most of the new hybrid projects. This game of throne for the hybrid app development leader is very even at the present time, but here we are comparing newbie (Flutter) with almost 5 years old technology (React Native).
What is Flutter?
Flutter is an open source SDK platform developed and managed by Google. It was first released on Github in August 2016. It enables the developers to create modern feature-rich Android and iOS apps. Flutter is a red hot tool in the market, but it has excited the mobile app developers since the beginning. At the present, it is considered one of the best cross-platform app development tools. Flutter is considered to be a strong competitor to the already well-accepted React Native. Given the popularity it has amassed over this short span of time, many consider Flutter is the future of cross-platform app development.
Please check Google Trends comparison chart for Flutter vs React Native below:
So, let’s compare these two major cross-platform app development tools and find if Flutter is really going to be the future of the cross-platform app development.
Learning Curve: Flutter uses Google’s own programming language, Dart. Dart is rather not popular, but it is the same family as C/C++, Java, Swift. Dart language does not require any expertise as a prerequisite and is very easy to quickly adapt, so around a week or two is needed to kick in. So, it will not be unfair to call Flutter easy to learn and master. It is one of the main reasons for the app developers being drawn to its simplicity and efficiency. Flutter documentation is very neat and clear-cut, that’s why it has managed to inspire the developers to adapt and use Dart swiftly.
Performance: Flutter has great performance which makes it very popular among the developers. Performance has always been the point of concern for the hybrid frameworks. Mobile apps that are developed using the Flutter framework have immense speed over React Native. React Native uses the same fundamental UI building blocks as regular iOS or Android apps and the JS runs in a separate thread and communicates with native modules through a bridge. Flutter is ahead of time compiled to machine code and gives better performance. In Flutter apps, UI components as well as whole logic is compiled, that’s why every so often Flutter apps are as fast or even faster than the native Android apps. We can improve the speed of a React Native application with the use of third-party libraries. Nonetheless, in the cutthroat competition, React Native cannot outplay Flutter in terms of app performance.
Community & Support: React Native has a massive developer community. There are lots of tutorials, libraries, plugins and UI frameworks that make it easy to learn the technology and start the development. Flutter has a lot of catching up to do if it’s to match React native, which is typical for any new, young tool. It’s worth noting that the Flutter community is growing exponentially. Stack overflow tag trends show an intense increase in developer interest in Flutter. Flutter has 82.5k stars and 10.7k forks on Github, while React Native has 83.5k stars and 18.7k forks. Flutter has a smaller, less experienced community at present, but current trends indicate that Flutter will draw level with React Native in this respect. Flutter developers at Google are really good and Flutter documentation is really fantastic and easy to follow for the beginners as well. Plus, Flutter has tons of plugins which makes development easier. One can simply add the features without having the code written from scratch. This saves a lot of time and resources making the app development faster and fun.
One code for 2 platforms and many more to come!
Writing various codes for various different platforms can be extremely time consuming and difficult, not to forget the importance of maintaining consistency. With Flutterm developers write just one codebase for your 2 apps, covering both Android and iOS platforms. This spares a great deal of time and assets that go into the development and testing.
Plugins & Libraries
Google’s support for Flutter is impressive and it has tons of plugins which makes the development easier. Flutter is designed to support Material Design out of box, so the framework supports much more widgets. A developer using Flutter can create most of the views with pre-made widgets which are easily customizable and cross-platform consistent. This saves a lot of time and resources making the app development faster and fun. Flutter has recently announced plugins for various tools such as Supernova, Rive, Adobe XD, etc. which are helpful to convert Adobe XD file to Flutter widgets code and develop animation for Flutter. With all the widgets, tools, plugins and packages that the Flutter offers, you can customize them as per the requirements. React Native supports only basic components out of box, but there are outside repos with many additional components for React Native. A developer can use them in a project but that requires additional effort and time.
UI/UX that your users will love!
Flutter doesn’t rely on native system components, but it has custom widgets which are rendered and managed by the framework’s own graphics engine, Skia. Even new apps look the same on older iOS or Android systems, so you never have to worry about supporting older devices. Flutter apps have a very user-friendly UI with pretty easy to create animations, a crucial advantage for Flutter over React Native. Moreover, Flutter developers can theme an app in by using ThemeData, with which can set all values for fonts, colors, and aesthetics once and for all instead of manually changing them everywhere. Flutter was created in such a way that you could easily create your own widgets, or simply customize an existing widget for better UI/UX experience.
Hot Reload
Flutter offers a very useful feature for app developers, Hot Reload. It saves a lot of development time. Developers can make changes in the code and see them straight away in the app. Hot Reload usually only takes milliseconds and helps dev teams add features, fix bugs and experiment faster. Hot Reload enables better collaboration between developers and designers when they want to improve how the app looks and check effects immediately. With native app development, you need to wait up to several minutes to see every change you make.
Perfect for MVP!
Flutter is really a good choice for small and medium size applications or when content and basic features require constant iteration. If you want to show your product to investors as soon as possible, you can build a Flutter mobile application that looks pure native on both Android and iOS. Developing two separate native apps would take much more time and money.
The future ahead!
Apart from cross-platform app development for iOS and Android platforms, Flutter has also recently announced “Flutter for Web” and “Flutter for Desktop”. Although, both of these features are still in Beta and Alpha stage respectively, it seems Google is pretty serious in making Flutter truly a cross-platform development framework for all the platform, including Mobile, Desktop and Web.
Flutter as a framework is looking very promising and right now has a big developer community. Even at present time, we can find complex apps in the market which are based on Flutter, like Reflectly, Alibaba, Google Ads, Hamilton Musical, Birch Finance, Dream11, Hookle. Please check Flutter Showcase on more apps built with Flutter .
Along with cross-platform development, Flutter can pave the way for developers to develop for the Fuchsia OS platform. Fuchsia is an experimental operating system, which is in development at Google and many think that Fuchsia will replace Android in near future.
Conclusion
Flutter offers the high-end features for developing a cross-platform application for your business. Choosing the developers with expertise in Flutter and experience in various industries results in a great app for your business. If you are looking to develop a highly-functional cross-platform application, with beautiful UI/UX for your business, then ManekTech, a flutter app development company, is the right place to head.
#flutterappdevelopmentcompany#flutterapplicationdevelopmentindia#flutterappdevelopmentcompanyindia#hireflutterapplicationdevelopmentindia#hireflutterappdevelopmentindia#hireflutterdevelopers#hireapplicationdevelopers#hireappdevelopersindia#hireapplicationdevelopmentindia
0 notes
Text
How to Have the Best SEO Among Your Competitors
Best SEO practices are something you will often see thrown around the internet.
What is SEO?
You may see SEO alongside taglines such as:
Increasing ROI
Generating better search engine rankings
Improving visibility
Real Results
If you have ever wondered what you could be doing to increase online traffic or rank better in search results, then the truth is you probably DO need SEO.
Search Engine Optimization (SEO) is a long-term strategy to increase online traffic to your website. It is not a quick fix and is rooted in how you design your website and digital marketing strategy.
It is often touted as a free and easy way to generate visibility. However, it can be more likened towards a set of best practices that you should be exercising to maximize visibility. Best SEO practices should become second nature and part of your digital marketing strategy going forward.
SEO is not a cookie cutter strategy. It takes a bit of research and know how. Ultimately though, it will come down to what your goals are.
Do you want to rank the highest on a search engine results page (SERP)?
Do you want to maximize conversions on your website?
Do you want to generate the most traffic towards your website?
These are all important distinctions to make when designing the best SEO strategy for your business.
Of course there will be overlap, but you need to decide what your goals are. SEO is an even blend of the trustworthiness and quality of your site and its technical performance between the user and search engine.
Your job is to create engaging and quality material that services the user’s needs while also optimizing it to be delivered efficiently. You and your competitors both have the same goal, so it comes to down to who can deliver.
Let’s take a look on how to get started.
How to Have the Best SEO Among Your Competitors
1. SEO Health Check
While best SEO tactics are no quick remedy to a poorly optimized website, there do exist quick fixes and key areas where you can identify problems. These typically boil down to the technical side of your website.
Let’s do a quick audit of your website to see if some SEO has been implemented.
By no means is this an end all be all best SEO practices list, but it will let you know if you are on the right track.
Best SEO practices are some of LYFE Marketing’s core competencies. We are proud of what we can accomplish for your business. If you would like a much more comprehensive SEO Audit, then reach out to us and we can discuss the pain points within your website design.
2. Page Loading Times
Google’s algorithm isn’t set in stone, but it is certain that page loading speeds will impact your website ranking. More specifically, how long a visitor must wait for the entire page to load.
A very quick way to know if your website is suffering from poor search engine optimization is if pages (especially your homepage) do not load in a timely manner.
On average if a landing page takes over 3 seconds to load, then a whopping 40% of users will abandon the site. Even more surprisingly, according to Google, the average time for a mobile page to fully load is an absurd 22 seconds.
Chart courtesy of Load Storm
There is little margin for error when it comes to page loading times. If unattended, this can be one of the largest bottlenecks for any website.
If your website suffers from poor loading times, then check these factors to identify the issue:
Overuse of widgets. A lot of fancy moving parts will take a toll on your server.
Your theme. Again, an overly-designed theme will speed.
Too many ads or pop-ups
Photos/Images with a large file size. Stick to JPEG for photos and PNG for logos/etc.
Unoptimized browser/plugins. You may need to individually test what is causing the delay if this becomes an issue.
Your host. When it comes to your service provider, you get what you pay for. If you have plans to scale in the future, or expect an influx of traffic, or you experience delay in normal use, you are going to need to upgrade your plan.
It is a quick boost to your best SEO game and is a no-brainer in the overall picture.
3. Mobile-Friendly
This is perhaps one of the most important factors when it comes to best SEO for a variety of reasons. Google is aware of these reasons which is why they have shifted to a mobile-first approach with their algorithm. This means that no matter what device you are using, mobile sites will be prioritized as the most useful and valuable sources and will appear first on a SERP.
Nearly half of internet traffic is accessed through a mobile device. This means that if your website is not mobile friendly, then you are suffering a huge blow to your user volume and potential business. If you access your Google Analytics and you have a disproportionate amount of desktop vs mobile users, then you can guess what is wrong.
Your website is most likely not optimized for mobile. Even if your website theme says that its mobile friendly, you could most likely be doing better, hence the word optimization.
Desktop and Mobile pages are indexed separately, so they need to be designed separately. Separate URLs (m.www.website.com) used to be popular. But for simplicity’s sake, it is easier to detect devices to design accordingly through dynamic serving.
Here are few things you can do to make sure you are not missing out:
Make sure all resources load across all devices. Mobile users should not be missing out on content viewable on a desktop.
Loads quickly for mobile. Compared to desktop, pages need to be more streamlined.
Your website is responsive to the device and adjusts size and resolution of its elements for desktops, laptops, tablets, and phones.
Pages are designed with larger text, big buttons, and simplified navigation. People are going to be accessing your website through smaller screens and they need to be able to interact with ease.
If you want to see if your website passes the test, Google provides a quick service that does just that.
4. HTTP vs. HTTPS
You may have already known the difference between http and https websites, but did you know that Google has a preference? It shouldn’t come as a surprise that a trusted and secure website would rank higher than its non-certified counterpart. After all https is just http(secure).
You have probably heard of an SSL certificate as well. Secure Sockets Protocol (SSL) is the layer of encryption and data protection from your third-party provider that ensures customer data will always be secure.
Not only does Google see your SSL as a certificate of trust, but when a customer sees the lock symbol (pictured above) they know that they can purchase with confidence. An HTTPS connection is especially prevalent and useful among online businesses.
At the end of the day it is a lightweight factor in the overall algorithm. But it does play a psychological role with your customers. It can also be a distinguishing factor between you and your competitors.
5. Cleaning Up Links
What does cleaning up links entail?
Google frowns upon duplicate content. And they also frown upon duplicate and dead-end links.
Do a quick inventory of all the pages on your website. If you have pages that aren’t internally linked somewhere on your website through navigation, then Google will count these against your ranking. Similarly, if you links that direct to a 404 error, then you need to sweep these up as well.
Google also frowns upon unnatural placement of pages, links, or articles. Remember, if it does not provide any usefulness to the reader, then Google will mark it against your ranking.
Now on to duplicate content. If you have two pages that house similar content, this will count against your ranking. Look at it from Google’s eyes. You are trying to double dip on rankings with two pages that are supposed to be unique.
If you have pages that are like any of these examples, then you may want to rethink including them on your website:
Unnatural placement of links that are irrelevant to the content.
Duplicate writing on multiple pages.
Links are in the comments.
Pages that are for ‘SEO’ purposes that come across as spam or uses keywords/internal links heavily.
Pages have nearly the same URL. Google will read this as duplicate content.
6. Hidden Content
When it comes to best SEO practices, hidden content may refer to a multitude of things.
Don’t worry though, we will cover them all here.
Perhaps one of the first uses of ‘hidden text’ is actually an old black hat method that you should actively avoid. There are a number of ways to implement hidden keywords and links such as changing the text to match background color, hiding them in elements on the page, etc.
Google has a sophisticated website crawler that actively looks for these things. And if that wasn’t enough, they also have reviewers who manually search for these spammy tactics. These methods do not contribute much to your ranking and could end up costing you in the long run.
Old SEO tactics were aimed at gaming the system. But at the end of the day, quality trumps all. Stay ahead of your competitors by employing only best SEO white hat tactics.
However, there are many valid reasons why text would be hidden that you should be aware of. Google uses an ‘above the fold’ philosophy. While validly hidden and valuable content is still ranked, try to keep them in plain view.
Here are a few use cases for validly hidden content:
Navigational Elements. You can implement drop down menus, sliders, hover menus, and many other methods that contribute to user experience and reduce on page clutter.
Compatibility measures for old and new browsers may display different content accordingly. But it is still ranked all the same.
Paid/preview-able content. If you hide things behind a pay wall, Google still counts this as valid user content. However, other factors such as bounce/conversion rates may differ if it were free to view.
On-Page SEO
7. Keyword Research
Doing your homework when it comes to keywords will pay off.
Keyword research is the bread and butter of the best SEO practices. But like most aspects of SEO, it is not set in stone. Doing proper research takes market insight and is a time intensive process.
We cannot give you concrete instruction on how maximize keyword effectiveness because it ultimately is a craft specific to your business goals. However, we can guide you and give you the tools to do so.
Now you may have heard of Google Ads and PPC in relation to keywords. So what is the difference?
Google Ads are Pay-Per-Click (PPC) where you bid on specific keyword searches so that your ad appears in a designated ad section.
Keywords in the context of SEO are a different beast. By including keywords in your URLs, blogs, headers, and other content, you are signaling to Google that the content you are producing will be valuable to users performing those searches.
It is an important distinction to make.
Now when it comes to keywords, this is where looking at your competitors is going to matter most.
What keywords do they target?
What are my customers searching for?
How many other people are targeting these keywords? Here is a succinct way to go about choosing keywords:
These are all important questions to ask yourself because they will come into play when deciding what you are going to target.
There are a number of plugins and tools for Google that will help give insight into your competitors strategies. Google also provides a Keyword Planner that will give you analytics on specific keyword ideas.
Brainstorm keyword ideas. General relevant topics and the suggested searches when you Google them are a good place to start.
Develop buyer persona’s and think of what your customers would search to find your business online.
Look at your competitors that appear when you search specific keywords. How do they use them?
Look up the competition for keywords using a tool like Google Keyword Planner. How much is the average PPC and search volume? You will have your work cut out for you to rank in a high-volume search.
There are also tools out there that give a metric of keyword difficulty. These can be especially useful to catch a quick glimpse into your competition.
The goal is to balance high volume, low competition, and relevancy to your business.
Therein lies your challenge.
Something to take into consideration is short-tail vs long-tail keywords. Short tail keywords are usually 1-3 words and long-tail keywords are generally 3 or more words.
Short tail keywords will typically have a higher volume of searches. But they will also be higher competition. Long tail keywords will be lower volume, much more specific, and typically lower competition. Including long tail keywords into your pages is a good way to direct quality traffic to your site.
Once you have chosen a good group of keywords that fit your buyer persona’s searches, it is time to implement them into your website.
8. Polished Content
When your website is all well and structured, you still need to be maintaining best SEO practices. This will often come into play with the content you are continuously publishing.
View keywords as a tree of other relevant words/topics/synonyms. Do NOT stuff keywords or fluff writing on your pages. Google is good at weeding it out and will penalize you for it.
While incorporating the keywords you have selected, you need to be generating quality content that is highly relevant to the search. Google is also smart about how to incorporate keywords.
You need to understand what people are looking for when they search something and inevitably land on your website. You are trying to provide content that is both in-depth and fulfilling for their needs.
However, you don’t need to stick to broad topics. It is actually recommended to touch several subtopics since search engines are continuously sifting through website’s content to determine which ones best matches a certain query. So the more relevant subtopics you have in your web content, the higher your user intent satisfaction is. And both search engines and users love that.
Google values content that keeps readers engaged on your site. This means avoid publishing short 250 word articles. Provide in-depth analysis, customer testimonials, pictures, and videos to keep your readers from bouncing.
9. Crawlable Website
Your website not only needs to be structured properly so that a human can read it with ease. But also so that Google can crawl through your website. In other words, Google needs certain elements to be tagged and formatted so that it knows what the page is about and can index it accordingly.
Here a just a few of the elements that you need to take into consideration:
Image Optimization. When uploading multi-media, include target keywords in the alt text description and appropriately title the file. Also, try to avoid using pictures as headers and word heavy logos because Google cannot read through pictures.
Meta Descriptions. These are the website descriptions that appear in the SERP. Using a target keyword for the page, write a concise and informative description.
URLs. Keep these short and sweet. Include the keyword but keep URLs unique and concise.
Headings. You may already know about H1,H2, and H3 headings within your theme. It is crucial to include keywords and highly relevant info to the page content in these elements.
Title Tags. These are the clickable headlines that are displayed on the SERP. It is one of the most important on-page factors for SEO and should of course be relevant and contain your target keyword.
If you are a bit more tech savvy, think about including an XML sitemap. This allows Google to quickly skim through your entire website. A slow loading website will also contribute to a slow crawling process.
Off-Page SEO
Now while we have discussed many best SEO practices to polish your website, there are a multitude of things that can be done off-page to improve your rankings. These often boil down to traditional digital advertising. But they still effect your position on the SERP.
Here are a few of the ways this is accomplished:
Local SEO
Social Media
Back links (Link Building)
While a book could be written on each of these topics alone, lets quickly review the ideas behind them.
10. Local SEO
If you are an in-person business and a majority of your customers are local, then you need to be paying attention to local SEO tactics.
While it is important to be highly ranked among organic search results, being part of Google’s Local Snack Pack is pertinent to local businesses. You’ve probably seen what we are talking about. Take a look at the image below for reference.
The basic idea behind local SEO is to tie your business to the location while also maintaining a quality digital presence so that you rise to the top of the local list.
Start first by claiming your local business. Over 56% of businesses do not do this. And it is crucial to staying ahead of the curve. You will see the difference in your business when someone searches for you.
The next step is to associate your business with your location.
Include your city in your targeted keywords
Make sure your address is consistent across all platforms
Include where your businesses services on your website or even embed a map
Other things that you can do to help your local presence are:
Generate quality, high-rating reviews.
Engage with reviewers and promote them to share your information.
List your businesses on local services like Yext, Yelp, Four Square, Yellow Pages, BBB (remember to be consistent with company info across all platforms)
11. Social Media
Another way to boost your off-page SEO is to stay active on social media. Having accounts across multiple platforms will boost your business’s online credibility.
Social media is also a great way to generate organic traffic to send into the funnel to your website. Distributing content and links throughout will improve your digital following.
Social media marketing is a large topic in itself. If you would like to dive in yourself, we provide a wealth of knowledge through our blog. We know that it can be difficult and time intensive to maintain as well. Think about hiring a social media advertising agency to give you a full circle social media package.
12. Backlinks
Backlinks is up there with the most valuable contributors to your SEO ranking. If a third-party is willing to host your links/pages, backlinks are seen by Google as a token of credibility.
This means that links on third-party platforms need to be trustworthy and not be spam. If you can distribute links that will all point back to a specific page, Google will see the page as valuable and reputable.
Link generating is an ongoing process. You can start by building a strong site architecture that has adequate navigation between all pages. Design menus and navigation tools to be a pyramid of relevancy with umbrella topics branching into more niche ones.
The Need to Keep Up
SEO is beyond a simple toolbox.
SEO is an art that you must learn and tailor to your business and goals. Google’s algorithms are highly complex and only they know what constitutes the most valuable pages. While the system will always be adapting to better service the user’s needs, there are measures you can take to stay on top of these changes.
The best way to do this is by understanding what Google is looking for, and more importantly, what the user is looking for.
Avoid black hat tactics and quick workarounds because it will only cost you time and effort when your pages get weeded out by the system.
The algorithm is smart and is only getting smarter.
A good bet is to adopt best SEO philosophies such as:
Create the most helpful content for your audience
Generate quality back links from credible sources
Deliver what you say you are going to deliver (keywords, tags, descriptions)
Stay up to date with the changes
The best SEO is an investment in your business and it is up to you to stay on top of the changes.
If you find that you are not generating the traffic or conversions that you deserve, then take a look at our other SEO services. We offer complete packages that can overhaul your digital presence and help you reach your goals. Time is money and we know that the best SEO can be a lengthy process for the busy entrepreneur. Let us help you get that coveted top search engine ranking, so you can focus on your business.
The post How to Have the Best SEO Among Your Competitors appeared first on Digital Marketing Blog.
from Digital Marketing Blog https://ift.tt/330HZXF
via IFTTT
0 notes
Text
Design techniques for email newsletters
Crystal Ledesma is a driven and enthusiastic visual designer and email developer, currently working at Zillow Group. She focuses on establishing email design systems, for visual brand consistency, improved email rendering, and operational efficiency.
Expert Diaries from Zoho Campaigns connects avid email marketers to the experts in this space, and help them learn some best practices and tips. Our aim is to connect email geeks and form a community that learns email marketing from one another.
As we sat down with Crystal Ledesma for an interview, here’s a whole lot of things she discusses about designing impeccable newsletters for your brand, that keep up with the current email marketing trends.
1. Hi Crystal, it’s great to have you as a part of our Expert Diaries. Let’s start with a little discussion about your background. How did you get involved in email visual designing and developing?
Like most of us, I ended up in email accidentally. I had just finished going back to school for web design and development, and while at my husband’s company holiday party and chatting with attendees, I met someone who worked at ExactTarget. Turned out they needed someone to work on email development and after being encouraged to apply, I was hired and was trained on how to convert my skills to email on the job.
2. What are some of your favorite email design hacks for budding email marketers?
One of my favorite email design hacks is thoughtful use of transparency in images. I see that being used in a lot in InVision and Emma email heroes, and it gives emails a much more unique look and feel that’s less “boxy” and more organic. I would encourage marketers to subscribe to both companies to be inspired.
If you are a marketer that also has to code, one of my favorite design hacks is ghost tables for Outlook! Especially if you are in the B2B space. Ghost tables will be your best friend.
3. For a couple of years now, accessibility in email marketing has been a major focus for designers and marketers. Inspite of all the buzz and efforts around accessible designs, do you still think there are some unaddressed challenges?
Time is always the challenge, I think. We are all working and moving so fast and are always facing multiple deadlines and sometimes that means accessibility considerations are skipped or are a “nice to have” and keep getting pushed aside.
Ultimately, it is on us to make accessibility a priority. Whether that means we implement accessibility ourselves by making it part of our immediate workflow, or being the person to speak up and make the case to leadership that accessibility is important and that it needs to become part of our workflow.
As a designer you can incorporate using a color contrast checker and color blindness simulators as you design. For developers, following guidance from resources like Litmus is a great place to start. If you need a place to start, adding the HTML attribute role=”presentation” to tables and always including alt text for images will make a difference for users with accessibility needs.
Accessibility can also become the default if you have a design system or snippets in place for creating emails. Setting up accessibility needs in the code as the default ensures all emails created using the design system or snippets are already accessible, no additional work required.
4. What in your opinion should a typical newsletter be made up of and why?
It depends on the industry and the subscribers. There are newsletters that list bite-sized information with CTAs that lead to more in-depth information, some with or without images, and then there are newsletter where all the information is in the email itself. The only “should” is that you should test your newsletter and see what your subscribers respond to.
5. Does an email’s design influence its inbox placement? If so, can you tell us some design techniques that can be used to enhance the delivery of emails to a recipient’s inbox?
There are not any design specific ways to influence inbox placement in the typical sense. That mostly has to do with deliverability, targeting, timing and how engaged subscribers are. However, clean and thoughtful design always helps support engagement, which in turn can help to influence inbox placement.
6. Sending an email and previewing it on different devices or clients are two different stories altogether. Have you come across any experiences of broken links and unsupported fonts in emails happening only in certain ESPs or clients while working perfectly in the rest? What are some lessons you picked up from those experiences?
The concept of experiences being broken in some clients and working perfectly in the rest is the constant push and pull of email design decisions and development decisions. At my current job, the most common email clients our subscribers have are many versions of Outlook desktop, Gmail and iPhone.
Creating designs and coding emails that look good across all of those very different email clients is always a challenge. I always imagine the scene from Star Wars: The Last Jedi when BB-8 is trying to repair Poe’s X-Wing mid-flight, and one fix means something else breaks, and fixing that breaks something else, and so on.
The lesson I picked up is how to weigh what is a must-have vs a nice-to-have with our designs, and always going with the must-have. The must-have means ensuring our email content is clear and legible across our subscribers inboxes, even if that means we do not get to do the unique and fun designs every time.
7. Can a bad email design lead to more unsubscribes? If so, in what ways?
I definitely think so. The “what, why and how” of your emails are supported by the content of course, but the design is supposed to showcase that content clearly. If it’s always unclear, the subscriber will not see the value in your emails, and will definitely hit the unsubscribe link.
8. It’s time for some email design statistics! In your opinion, what should be the typical numbers for the below attributes?
a. CTA button touch target size
There’s a great article on uxmovement.com that discusses optimal size for mobile buttons. At minimum, 42px in height should be the target size. For width, it can depend on the brand’s preference, but I would not recommend anything under 250px wide due to mobile use.
b. White spaces—frequency and height
White space is a fantastic way to both keep your design looking sleek and guide the eyes around your email. White space should be used anytime you are going into a new concept (e.g. between hero and a secondary), and of course some white space should be used within a hero as well. For Zillow Premier Agent, we’ve found that an average of 20px of white space within a hero itself and either 30px or 40px of white space between concepts.
c. Responsive email width—for desktop, mobile, laptop, monitor, and tablet
We lean toward 600px on desktop due to the email preview pane being limited to 600-640px on many email clients. That being said, there are some awesome responsive emails that I’ve seen start at 900px width for desktop, but we have not been able to explore wider designs quite yet. Due to the variety of mobile and tablet devices of our subscribers, we have our media queries break point at 480px, which is generally recommended. However, it should depend on each company and the most common email clients and devices being used by their subscribers.
9. How have you seen technology impact email design and development of late, and what are some challenges you’ve faced?
Most recently, dark mode is the big one. Design decisions in the past did not have to consider the usage of dark mode at all. Now as dark mode becomes more common, we are starting to see via testing that some designs do not translate well. This is a newer and unique challenge we will be facing and working on to improve.
10. As we approach the end of 2019, what are some email marketing design trends to watch out for in 2020?
Design trends that consider dark mode is definitely one to watch out for in 2020. Right now we’re all working in “fix it” mode but eventually I could see designs just for dark mode being very intentional.
The other trend that impacts email design but will be more internal-facing is email design systems. Design systems are a concept and tool that has been used for a while now for product and web design, but it is a newer concept for the email world. The more people keep hearing about email design systems, and especially when they learn about the operational efficiency and potential for major ROI, the bigger trend it will become in 2020.
11. We’re all familiar with some email design acronyms like KISS, which means “Keep It Simple, Stupid.” As a designer, do you have or follow an acronym of your own?
Not an acronym, but I often follow the saying “it depends.” ¯\_(ツ)_/¯
There is nothing in email design or email in general that is exactly one size fits all. Email design and related decisions all depends on the industry, the brand, team resources, subscribers and the subscribers email client share.
Drilling down even further, even when designing for a specific company and their subscribers, each email design can also depend on the type of message being sent. So, it depends!
from Zoho Blog https://ift.tt/2p6eLrF
via IFTTT
0 notes
Text
HEVC (H.265): What is it and Why Should You Care? | Soukacatv.com
What is HEVC (H.265)?
How does HEVC (H.265) work?
The impending format war: HEVC (H.265) vs. VP9 vs. AV1.
Who will win out in the end?
You may have heard a lot about HEVC (H.265) recently. Apple integrated this next-generation codec into MacOS High Sierra, and professional NLEs FCP X and Premiere Pro recently were updated to support it as well. And other hardware and software vendors keep announcing new support almost every month.
HDMI Encoder Modulator, 16in1 Digital Headend, HD RF Modulator at Soukacatv.com
SKD3013 3 Channel HD Encode Modulator
SKD121X Encoding & Multiplexing Modulator
SKD8116 IP Set Top Box
Dual HD Input Modulator With ISDB-T And DVB-T Modulation
This increasingly loud fanfare should come as no surprise to anyone in the video industry. HEVC (H.265) promises to deliver high-quality 4k video that is up to 75% smaller than before, and paves the way to an even more ambitious 8k HDR future. This sort of performance is what we dream about as video professionals, and HEVC (H.265) could radically simplify and improve the jump to ultra-high definition content production.
If HEVC (H.265) takes off, it will shape the industry for years to come. But there is growing competition in the realm of futuristic codecs. Challengers like VP9 and AV1 have powerful allies in the fight for our screens. So it’s time to sit down and take a good look at HEVC (H.265) , and discover how it can benefit your video workflows.
What is HEVC(H.265)?
In short, HEVC (H.265) is the successor to the H.264 codec. If you’ve read our definitive guide to codecs, you should already be familiar with H.264. HEVC (H.265) was specifically created to provide UHD HDR deliverables with wider color gamut’s, rather than just the HD SDR Rec.709 deliverables of H.264.
The choice to use any particular codec is always partly informed by what particular hardware is available. With CPUs in the last decade or so becoming ever more powerful, cheaper, and more abundant, there has been an industry-wide trend to trade storage space on hard drives for computation via CPUs.
HEVC (H.265) is just the latest continuation of the trend in trading storage for computation. In years past, digital intermediates like ProRes or DNxHR would eventually be converted to H.264 for web or broadcast. HEVC (H.265) , on the other hand, requires even less storage space than H.264, yet it requires even more CPU power.
What this means is that the networks that we already use to deliver our HD SDR Rec. 709 video will be able to deliver more data into our video: higher dynamic range, wider color gamuts, and larger resolutions. The infrastructure won’t immediately require more bandwidth. The more powerful CPUs that live in our new smart TVs, tablets, and phones can decode more data out of the networks without requiring more bandwidth, all else being equal.
Claims about being able to more efficiently compress data into cutting-edge video codecs are exciting—but should you believe all the hype about equivalent quality?
An initial working group study that took place from 2013 to 2016 found that HEVC (H.265) “clearly exhibited a substantial improvement in compression performance, as compared to AVC [H.264].” The study tested two different kinds of images: “natural” content and “synthetic” content. The “natural” content consisted of real-world images captured by a camera, and the “synthetic” content was from Sintel, a test movie created with the 3D graphics application Blender. The study found that HEVC (H.265) reduced the bit rate of natural content by 51% to 74%, and synthetic content by 75%, with no loss of perceptible video quality.
How does HEVC (H.265) work?
What’s under the hood that magically allows for lower data rates with equivalent visual quality? The answers are extremely technical, and if you are so inclined, you can check out the slides from Vivienne Sze of MIT and Madhukar Budagavi from Samsung or the July 2012 issue of IEEE Consumer Electronics Magazine. But for video professionals, here is a quick breakdown of HEVC (H.265) ’s compression methods.
From Macroblocks to CTUs
Whereas H.264 would break an image down into squares of pixels called “macroblocks,” HEVC (H.265) breaks down the images into “Coding Tree Units” (CTUs) that can be up to 64×64 pixels. Each macroblock within H.264 can have only interframe or intraframe prediction, but not both.
Interframe compression is when pixels are borrowed from adjacent frames in a video, and intraframe compression is when pixels are borrowed from within the same video frame.
In HEVC (H.265) , CTUs actually use a combination of inter- and intraframe compression. This means that there are more methods of preserving detail in complex images.
You may have heard the term “macroblocking” to refer to artefacts—those nasty compression artifacts when the 16×16 squares can’t reproduce the fine details of a particular texture, like smooth gradients in clear skies or blocky clouds with a wide variety of luminance. In contrast to H.264’s macroblocks, HEVC (H.265) ’s CTUs don’t even need to be squares, so there’s much more flexibility in how different parts of the image are compressed.
From 8 to 35 intra prediction modes
In H.264 intraframe compression, there are only eight ways for each block to borrow nearby pixels. With additional computational complexity, HEVC can use up to 35 different methods to borrow nearby pixels.
New kinds of filtering
HEVC (H.265) also uses new kinds of filtering to eliminate would-be artefacts, such as sample adaptive offset (SAO) and adaptive loop filtering (ALF). These filtering methods provide a big improvement over what is available for h.264.
HEVC (H.265) in post-production today?
All these technical capabilities are impressive, and you might want to start using HEVC (H.265) for all your projects immediately.
Unfortunately, HEVC (H.265) doesn’t yet have universal support for encoding and decoding in every post-production app, so you might need to practice some patience before you can benefit from its impressive technical capabilities. However, updates are steadily rolling out that enable HEVC (H.265) support.
Apple FCP X: Support for HEVC (H.265) first appeared in Final Cut Pro X 10.4, which was released back in December 2017, but requires macOS High Sierra.
Adobe Premiere Pro: Premiere Pro supports the import of HEVC (H.265) media with resolutions up to 8192×4320, and can export to 720p, 1080p, 4K, and 8K, at 8-bit or 10-bit.
Avid Media Composer: As of this writing, HEVC (H.265) has not yet been supported in Media Composer. If presented with it, Avid MC users will need to convert to DNxHD.
Blackmagic Design DaVinci Resolve: As of April 2016, HEVC (H.265) can only be decoded on macOS.
Who wants HEVC (H.265) ?
The Broadcast Television Industry
One of the big drivers of HEVC (H.265) will be the transition to ATSC (Advanced Television System Committee) 3.0—the next collection of technical standards for how television stations will broadcast out to viewers. Since the very outset of ATSC 3.0 planning, ATSC selected HEVC (H.265) as the core codec. ATSC 3.0-compliant networks can broadcast 4K now. Later, if and when there’s a demand for 8K, similar HEVC (H.265) pipelines will let broadcasters comfortably upgrade without much difficulty.
There are several indications that HEVC (H.265) could take off in a big way for broadcast. Over 2 billion devices already support it, so producers and networks have a big incentive to make content for that user base. Several high-profile deployments have showcased HEVC (H.265) ’s technical feasibility, like the 2016 World Series and the 2018 PyeongChang Olympic Winter Games.
Apple
To date, Apple has provided a few different tools for HEVC (H.265) encoding. Devices running iOS 11 can already handle 8-bit HEVC (H.265) content, so long as the device contains at least an A10 Fusion chip. For newer macOS devices, Apple supports 8-bit HEVC (H.265) hardware encoding, and the High Sierra update introduced 10-bit HEVC (H.265) software encoding.
Apple supports HEVC (H.265) in one form or another across their entire product line, so it’s quite possible to deliver HEVC (H.265) content to hundreds of millions of users almost anywhere.
Microsoft
It should be no surprise that Microsoft has mirrored Apple in HEVC (H.265) adoption, though their support has been less consistent. Originally, HEVC (H.265) was natively supported inside of Windows 10. But, Microsoft dropped native HEVC (H.265) integration with the 2017 Fall Creators Update, and now requires downloading and installing a free Windows 10 extension.
In either case, Windows 10 should have no problem handling HEVC (H.265) content, which pushes the codec’s reach to over 700 million more mobile and desktop devices.
Living Room Companions
Of course, the living room is still a major media consumption environment, and HEVC (H.265) has a growing presence there. The heavy support of HEVC (H.265) by broadcasters means that TV manufacturers have a huge reason to get behind the codec. Samsung, Sony, and LG have all started shipping TVs that natively decode HEVC (H.265) , enabling much smoother live 4k content than before. And video-on-demand apps are showing some HEVC (H.265) support too. Netflix has been playing around with x265 (an open-source HEVC encoder), Amazon Prime has adopted the codec, and Hulu began UHD streaming with HEVC (H.265) as well.
This broad support for HEVC (H.265) has already captured a huge portion of the global media consumption market. However, rivals are fighting back.
The Format Wars
A primer on HEVC (H.265) wouldn’t be complete without the necessary context that HEVC (H.265) is but one challenger in the next-generation format war. HEVC (H.265) has a good head-start over the competition but the jury is definitely still out.
The Moving Picture Experts Group (MPEG) is the body that oversaw the development of HEVC (H.265) . They’re also the ones who oversaw development of MPEG-2, MP3, and H.264 in years past. Because codec development is a big, complicated, sprawling process, all the assorted businesses and organizations that help develop such formats typically join patent pools to recuperate the costs of development.
The patent pools are able to license the usage of the codecs. Device manufacturers and software developers pay license fees to use the codecs in their products. The cost of this licensing is then incorporated into the price of the hardware or software.
This business model has worked for decades, but HEVC (H.265) hasn’t yet taken root like H.264 did because now HEVC (H.265) faces a worthy competitor: VP9.
VP9
YouTube (owned by Google) was never fully satisfied with the licensing agreement for H.264, and back in 2010 Google acquired a video compression company that owned VP8, a comparable alternative to H.264. YouTube then open-sourced VP8 in the WebM container, unleashing into the world an alternative to H.264 without any licensing fees.
By 2015, it was clear that YouTube didn’t want to license HEVC (H.265) , and didn’t bother with it. Instead, they adopted VP9. VP9 is to VP8 as HEVC is to H.264.
AV1
In 2015, Amazon, Cisco, Google, Intel, Microsoft, Mozilla, and Netflix created the Alliance for Open Media (AOM). In 2016, AMD, ARM and NVIDIA joined AOM and AOM announced the new codec in development, now known as AV1. Bitmovin, the co-creator of the MPEG-DASH video streaming standard, joined AOM in 2017. Hulu followed, along with Facebook.
In July 2017, it was looking like Apple was going to be the main backer of HEVC (H.265) , which could have fueled a long and wasteful format war, but in a surprise twist, Apple quietly joined AOM this past January as a founding member. The AOM website was updated to include Apple on their list, without any kind of press release, and Apple refused to respond to a request for comment. What this means for the future of HEVC (H.265) is anyone’s guess, but since most major players are members of AOM, it’s difficult to understand why they would want to pay the licensing costs for HEVC (H.265).
In spite of AV1’s significant backing, HEVC (H.265) remains a strong contender largely because of its significant head-start. HEVC (H.265) now has wide support in software and hardware, and AV1 is starting from scratch. Because of the significant processing power required to decode either of these two new codecs, it is impractical to expect devices to play them back unless they have been specifically designed to support hardware decoding. While most software can be updated reasonably quickly to support new codecs, hardware is another story.
Leonardo Chiariglione, the founder and chairman of MPEG, worries that AOM won’t be able to fund research and development as well as MPEG would, and the fast pace of innovation we’ve seen for 30 years from MPEG is about to slow down.
Whither HEVC (H.265)?
Though many consumer devices, NLEs, and operating systems support HEVC (H.265), the streaming industry is poised to adopt AV1. HEVC (H.265) may be useful as a broadcast deliverable for ATSC 3.0 television networks, but Google, Amazon, Apple, Hulu and Netflix all seem like they’re going to swing toward mass adoption of AV1. On March 28 of this year, just in time for the NAB 2018, the AV1 1.0 spec was released. It’s just a 1.0 spec, so while we wait for the industry to start shipping products to encode and decode AV1, HEVC (H.265) could still take off. (YouTube recently posted an AV1 beta launch playlist. By downloading a beta of Chrome 70 and tweaking a setting on YouTube, you can actually see YouTube’s implementation of the AV1 codec in action.)
In fact, we may very well see a future where broadcast TV defaults to HEVC (H.265) while streaming media defaults to AV1, and this isn’t just because of the disagreement over licensing. Early results show that AV1 will be 100x slower at live media encoding than HEVC (H.265). This makes AV1 technically unsuitable for wide swaths of broadcast 4k content, but isn’t much of an issue for streaming companies who deal with relatively little live content.
As you can see, a lot has been invested in the development of these technologies, and the ability to save a significant amount in licensing fees makes open source codecs like AV1 compelling. But, the speed and adoption of HEVC (H.265) can’t be ignored. Your guess is as good as ours as to which will ultimately win.
Have you already adopted HEVC (H.265)? Share your thoughts with the community, and let us know how it has changed your workflow.
Established in 2000, the Soukacatv.com main products are modulators both in analog and digital ones, amplifier and combiner. We are the very first one in manufacturing the headend system in China. Our 16 in 1 and 24 in 1 now are the most popular products all over the world.
For more, please access to https://www.soukacatv.com.
CONTACT US
Company: Dingshengwei Electronics Co., Ltd
Company Address: Building A, the first industry park of Guanlong, Xili Town, Nanshan, Shenzhen, Guangdong, China
Tel: +86 0755 26909863
Fax: +86 0755 26984949
Phone: +86 13410066011
Email:[email protected]
Skype: soukaken
Source: https://blog.frame.io/2018/09/24/hevc-format-wars/
0 notes
Text
SEO vs. Over Optimization – Does Unoptimized SEO Win the Battle?
Every couple of months, someone proclaims that SEO is dead or sets off a number of anti-SEO threads, based on the continuous changing scenery in the search industry. It goes without saying that the landscape is different from what it used to be a couple of years before but from “different” to “inexistent” there is a wide range of tones.
One might say: “Nothing has really changed. It’s simple: focus on your visitors and pretend Google doesn’t exist!” That is indeed a very good piece of advice but Google does exist and, at the end of the day, it is its yard we are playing in.
It goes without saying that SEO has a range of colors and sizes that everybody is trying to guess. Lots of websites use all sorts of SEO techniques and lately, we’ve seen a new approach – the “unoptimized” SEO technique. What it is and how it affects the web you’ll get from today’s article.
Google’s Opinion on Website Optimization
Search Engine Optimization vs. Over Optimization
How to Approach Unoptimized SEO
Strategic Growth Strategies for Unoptimized Web Pages
Verify the Indexability of Your Pages
Check Website for Duplicate Content
Implement Social Protocol Meta Tags
Correct Any Mistakes Associated to the Linking Structure
Fix any Broken Links and Resources
Improve Your Mobile and Desktop Performance
Try Link Earning for Unoptimized SEO
1. Google’s Opinion on Website Optimization
Undoubtedly, the search industry has changed a lot lately and SEO was forced to constantly adapt to these never-ending changes.
Techniques that used to be SEO’s no.1 weapons now seem rudimentary and wasteful.
If, back in 2009, Matt Cutts said that “there is no such thing as Google over-optimization penalty“, in 2012 the same Matt Cutts was telling us that all those who had been doing over-optimization or overly doing their SEO compared to the webmasters could be the subject of a penalty. Google always worked on making their bot smarter, and their relevance criteria more adaptive.
In short, Google’s message is pretty clear: Optimize too much and you will get penalized. Yet this statement has raised so many questions all these years. Lots of SEOs have been using this terminology for a long time for websites that don’t do well in the Google search results because they do too much SEO. Some call it the over optimization penalty. Google’s Gary Illyes confirmed that over optimization exists and can hurt your rankings.
That is totally a thing, but I can’t think of a better name for it. It is literally optimizing so much that eventually it starts hurting.
— Gary “鯨理” Illyes (@methode) May 24, 2017
2. Search Engine Optimization vs. Over Optimization
Once again Matt Cutts tries to answer this question (or rather raises even more questions). In Google’s opinion, keyword stuffing, too many links exchanges or too many SEO improvements begin to ruin the website’s ability to rank and thereby, penalize it.
Although nowadays optimization requires an integrated approach, SEO was traditionally divided into two main areas:
on-page optimization – covering the actions that can be done on the pages of the website itself, factors that are controlled by you or by coding on your page. Examples of on-page optimization include actual HTML codes, meta tags, keyword placement or keyword density.
off-page optimization – covering the activity that is off-site and is not controlled by you. Examples of off-page optimization include things such as link building, link popularity or link authority.
When it comes to optimization, Google says NO to off-page optimization and YES to on-page optimization. By this, Google is telling us that one should not try to alter the rankings by manipulating the external metrics of the site. If you’re using on-page, you are free to do anything you can in order to grow your ranking organically; anything as long as it doesn’t imply excessive keyword repetition, duplicate content or any other black hat SEO technique.
On the other hand, over-optimization comes often times as an off-page technique, through link building and all sorts of linking schemes. That’s why it is not something Google agrees with.
That happens because the big search engine doesn’t like it when people are trying to alter its results. These manipulation attempts are “rewarded” with big penalties most of the time. Lots of sites, big and small, were penalized publicly to set an example. From famous banks to flower shops, from travel agencies to online clothing, they were all given a harsh lesson about the rules of the game.
The aim of all these measures is not to make the SEO industry disappear, but to redefine the SEO industry’s behavior.
In this new “unoptimized optimization” process it might be better for content marketers to focus more on strategic growth strategies and not on technical off-page SEO.
3. How to Approach Unoptimized SEO
Although it may sound like a paradox, “unoptimized optimization” is a reality we must cope with. In a recent AMA on Reddit, Gary Illyes recommends webmasters to go with the basics and focus on the on-site technicalities.
I really wish SEOs went back to the basics (i.e. MAKE THAT DAMN SITE CRAWLABLE) instead of focusing on silly updates and made up terms by the rank trackers, and that they talked more with the developers of the website once done with the first part of this sentence. Gary Illyes Google Webmaster Trends Analyst
I am not here to tell you that you shouldn’t optimize your website. But I am saying that it is better to adapt to the actual SEO context rather than fight with the windmills. Optimization, in whatever form, shouldn’t distract you from the most important asset: visitors, customers, readers, etc. In the long run, they are the ones that matters the most. If you focus your actions on your audience, everything else falls in line behind that.
In the traditional SEO, success was measured according to the number of backlinks obtained or the authority of the pages that linked to a website. Unoptimized SEO changes the rules of the game, and therefore, the metrics for measuring success.
Search is the biggest game in town so the ace up in your sleeve should be on-site SEO. There are lots of things you could do in your yard before telling everybody that you have a party there. That means getting your website prepared before promoting it to get off-site benefits.
On site SEO is the “last mile” to strong search rankings.
Site Audit is the on-site tool that can help you keep track of your website’s performance and technical errors, at the highest level of detail. Practically, the tool flags ALL possible on-page SEO issues a site might have and provides recommendations on how to fix them. You can review information about:
pages that are indexed by search engines or for some reason they are not indexed;
duplicate content & meta tags;
malware and unsecure content;
social media issues;
internal and external errors;
broken links & resources;
HTTPS implementation;
canonical tags issues;
sitemaps;
AMP setups;
page speed and website performance;
& more.
Using the Site Audit tool will definitely improve your website’s on-page SEO performance, and there are a lot of strategies you could follow.
4. Strategic Growth Strategies for Unoptimized Web Pages
4.1 Verify the Indexability of Your Pages
A webpage that is not indexed means it is not eligible to receive search engine traffic. The Site Audit gives information for such pages, classified in 8 categories:
pages with the “Disallow” tag, which informs the search engines not to crawl this page;
broken pages;
pages that have duplicate content are placed in the Near Duplicates category;
pages from the No-Index in Meta category that tells robots not to index the content of this page, and/or not to scan it for links to follow;
redirected pages;
pages that don’t have the canonical tag placed;
pagination, applied mostly to e-commerce websites that divide the content into discrete pages, either electronic or printed pages;
For a good website organization, you should allow the search engine to index only the important URLs so that these pages can rank high. In case you have any issues associated with your indexed pages, you need to fix those and decrease the issues that can harm your website.
4.2 Check Website for Duplicate Content
Another technique to improve your website is verifying duplicate content and meta tags (which includes titles, headings, descriptions). Duplicate content may negatively impact your search engine rankings, and create a poor user experience on the website because users will see almost the same content. Google encourages webmasters to create unique and relevant content for the visitors; that’s why you need to resolve the issue and rephrase the content that is repeated on your site.
You have to establish your awesome content as the go-to resource by creating in-depth blog posts to attract the interest of the user. Evergreen content and case studies can be great examples of resources. For each blog post and page you have on your website, you’ll have to write different titles and unique meta descriptions. In case you have any issues regarding duplicates, use the Site Audit to easily discover the pages.
4.3 Implement Social Protocol Meta Tags
Social protocol meta tags help your content look proper when it’s shared on social media platforms. You know that every time a piece of content is shared, you can see a featured snippet like the screenshot below:
Site Audit can show you information about Facebook and Twitter protocols implementation because only these two platforms are still showing information about shares, likes, and other social metrics. For Social Media, the protocol is named Facebook Open Graph and for Twitter it’s Twitter cards. For example, if somebody shares your website content, Facebook will automatically extract a title, description, image and URL that it considers to be relevant for the shared page.
Having social protocols implemented on your website will make it easier for users to share it and see it properly in the social feed. The nice part of these protocols is the opportunity to customize and create actionable descriptions for every piece of article.
4.4 Correct Any Mistakes Associated to the Linking Structure
External and internal links can strength the authority of your site. It is important to have a well-structured architecture so that the user understands your website. Do you have pages with lots of internal links or too many external links? Then you need to find out what pages have those type of issues.
It is good to have pages with up to 100 internal links. On the same note, the number of external links must be kept under the same level, 100 links. At the opposite pole, pages with a small number of internal links should be checked, and if possible linked from a higher number of pages on your site, relevant pages.
Pages that don’t have any internal links pointing to them are placed in the orphan pages category, which means they don’t receive any traffic and search engines aren’t aware of their existence and don’t index them. If you want to be present in SERP, you’ll have to link the content to other pages from your site.
Google relies on internal links to discover new content, this works because whenever you add a new page/post to your website it’ll almost always be linked-to from somewhere on your website. Matthew Woodward Award winning blogger matthewwoodward.co.uk
4.5 Fix any Broken Links and Resources
Broken links can negatively affect SEO as well as the user experience. Links that are broken will stop search engines from completely indexing your website. Imagine this: the user comes on your website from an external page and looks for some information. If the page is broken, it will show no valid information and give no directions to the user, then they’ll have a bad experience on the site.
Situations like this can be very bad for your business. It can negatively influence your revenue, and SEO metrics in a way that increases the bounce rate and fails to push the user down the funnel.
Fixing broken links should be a must, not a maybe. The good advantage is that it can be resolved easily. There are a few options in this situation. You can either delete the broken links, redirect the link to a page that has content and works or remake the nonexistent page that the link is currently pointing at.
Finding broken links can be very easy if you use Site Audit. You have separate charts for internal links and external links. You can view all the pages from a specific category and even get a few directions.
4.6 Improve Your Mobile and Desktop Performance
Your website performance is an important trigger for unoptimized SEO strategies. Website loading speed time is an important matter. That’s why Google has always recommended websmasters to create faster loading websites for all the devices. Site Audit allows to see all pages that have issues categoried as following:
very slow
slow
fair loading
fast
Mobile traffic has increased in time and Google saw the evolution of it. That’s why developers thought it important to have fast loading speed websites on mobile. In July 2018, Google said that page speed is a ranking factor for mobile searches.
More than that, Google developed the AMP (Accelerated Mobile Pages) project for any publisher to have pages load faster on mobile devices. The goal is to have better user experience, faster websites and a higher mobile performance. To achieve all of these, you need to setup the AMP. For a good implementation and clean setup, you can analyze the Site Audit section for Mobile issues.
4.7 Try Link Earning
It might be the time to forget about link building and start earning links. The concept of link earning puts together all the qualitative efforts that a webmaster makes in order to gain organic links. These efforts don’t resume to outdated link building methods, such as link exchange, commenting on blog posts or submitting your site to low-quality web site directories. Link earning is about sharing your knowledge, generating original information and being active on social media. Creating engaging, helpful content that users want and need can be more useful than a pile of backlinks.
One shouldn’t create content just for the sake of an editorial calendar but one should offer something that its audience can benefit from, something that people would genuinely want to click on.
Conclusion
What we wanted to underline is that unoptimized SEO shouldn’t mean a lack of interest in optimization in general. Just a focus switch from off page to onpage and a more “back to the basics” approach.
Is Google militating for an unoptimized SEO concept? We cannot know that for sure but we do know that Google keeps on reminding us every time it has the opportunity that content is the one we should focus on. Good content has always been a necessity. And 2018 was the year of content, and lots of SEO experts and brand focused more on this on-site technique. The unoptimized SEO might be a new direction in your digital marketing strategy.
The measure of intelligence is the ability to change, so if the new SEO implies unoptimization, webmasters will have no other choice but to up their game and go along with the new rules.
SEO should be full of meaning but shapeless, just like water!
When you pour water into a cup, it becomes the cup. When you pour water in a bottle, it becomes the bottle. When you pour water into a teapot, it becomes the teapot. The water properties itself are unchanged but the shapes it takes in order to fit several recipients are always different.
So, what do you think? Is unoptimized SEO the way to go from now on?
The post SEO vs. Over Optimization – Does Unoptimized SEO Win the Battle? appeared first on SEO Blog | cognitiveSEO Blog on SEO Tactics & Strategies.
from Marketing https://cognitiveseo.com/blog/4917/is-unoptimized-the-new-optimized-for-seo/
via http://www.rssmix.com/
0 notes
Text
SEO vs. Over Optimization – Does Unoptimized SEO Win the Battle?
Every couple of months, someone proclaims that SEO is dead or sets off a number of anti-SEO threads, based on the continuous changing scenery in the search industry. It goes without saying that the landscape is different from what it used to be a couple of years before but from “different” to “inexistent” there is a wide range of tones.
One might say: “Nothing has really changed. It’s simple: focus on your visitors and pretend Google doesn’t exist!” That is indeed a very good piece of advice but Google does exist and, at the end of the day, it is its yard we are playing in.
It goes without saying that SEO has a range of colors and sizes that everybody is trying to guess. Lots of websites use all sorts of SEO techniques and lately, we’ve seen a new approach – the “unoptimized” SEO technique. What it is and how it affects the web you’ll get from today’s article.
Google’s Opinion on Website Optimization
Search Engine Optimization vs. Over Optimization
How to Approach Unoptimized SEO
Strategic Growth Strategies for Unoptimized Web Pages
Verify the Indexability of Your Pages
Check Website for Duplicate Content
Implement Social Protocol Meta Tags
Correct Any Mistakes Associated to the Linking Structure
Fix any Broken Links and Resources
Improve Your Mobile and Desktop Performance
Try Link Earning for Unoptimized SEO
1. Google’s Opinion on Website Optimization
Undoubtedly, the search industry has changed a lot lately and SEO was forced to constantly adapt to these never-ending changes.
Techniques that used to be SEO’s no.1 weapons now seem rudimentary and wasteful.
If, back in 2009, Matt Cutts said that “there is no such thing as Google over-optimization penalty“, in 2012 the same Matt Cutts was telling us that all those who had been doing over-optimization or overly doing their SEO compared to the webmasters could be the subject of a penalty. Google always worked on making their bot smarter, and their relevance criteria more adaptive.
In short, Google’s message is pretty clear: Optimize too much and you will get penalized. Yet this statement has raised so many questions all these years. Lots of SEOs have been using this terminology for a long time for websites that don’t do well in the Google search results because they do too much SEO. Some call it the over optimization penalty. Google’s Gary Illyes confirmed that over optimization exists and can hurt your rankings.
That is totally a thing, but I can’t think of a better name for it. It is literally optimizing so much that eventually it starts hurting.
— Gary “鯨理” Illyes (@methode) May 24, 2017
2. Search Engine Optimization vs. Over Optimization
Once again Matt Cutts tries to answer this question (or rather raises even more questions). In Google’s opinion, keyword stuffing, too many links exchanges or too many SEO improvements begin to ruin the website’s ability to rank and thereby, penalize it.
Although nowadays optimization requires an integrated approach, SEO was traditionally divided into two main areas:
on-page optimization – covering the actions that can be done on the pages of the website itself, factors that are controlled by you or by coding on your page. Examples of on-page optimization include actual HTML codes, meta tags, keyword placement or keyword density.
off-page optimization – covering the activity that is off-site and is not controlled by you. Examples of off-page optimization include things such as link building, link popularity or link authority.
When it comes to optimization, Google says NO to off-page optimization and YES to on-page optimization. By this, Google is telling us that one should not try to alter the rankings by manipulating the external metrics of the site. If you’re using on-page, you are free to do anything you can in order to grow your ranking organically; anything as long as it doesn’t imply excessive keyword repetition, duplicate content or any other black hat SEO technique.
On the other hand, over-optimization comes often times as an off-page technique, through link building and all sorts of linking schemes. That’s why it is not something Google agrees with.
That happens because the big search engine doesn’t like it when people are trying to alter its results. These manipulation attempts are “rewarded” with big penalties most of the time. Lots of sites, big and small, were penalized publicly to set an example. From famous banks to flower shops, from travel agencies to online clothing, they were all given a harsh lesson about the rules of the game.
The aim of all these measures is not to make the SEO industry disappear, but to redefine the SEO industry’s behavior.
In this new “unoptimized optimization” process it might be better for content marketers to focus more on strategic growth strategies and not on technical off-page SEO.
3. How to Approach Unoptimized SEO
Although it may sound like a paradox, “unoptimized optimization” is a reality we must cope with. In a recent AMA on Reddit, Gary Illyes recommends webmasters to go with the basics and focus on the on-site technicalities.
I really wish SEOs went back to the basics (i.e. MAKE THAT DAMN SITE CRAWLABLE) instead of focusing on silly updates and made up terms by the rank trackers, and that they talked more with the developers of the website once done with the first part of this sentence. Gary Illyes Google Webmaster Trends Analyst
I am not here to tell you that you shouldn’t optimize your website. But I am saying that it is better to adapt to the actual SEO context rather than fight with the windmills. Optimization, in whatever form, shouldn’t distract you from the most important asset: visitors, customers, readers, etc. In the long run, they are the ones that matters the most. If you focus your actions on your audience, everything else falls in line behind that.
In the traditional SEO, success was measured according to the number of backlinks obtained or the authority of the pages that linked to a website. Unoptimized SEO changes the rules of the game, and therefore, the metrics for measuring success.
Search is the biggest game in town so the ace up in your sleeve should be on-site SEO. There are lots of things you could do in your yard before telling everybody that you have a party there. That means getting your website prepared before promoting it to get off-site benefits.
On site SEO is the “last mile” to strong search rankings.
Site Audit is the on-site tool that can help you keep track of your website’s performance and technical errors, at the highest level of detail. Practically, the tool flags ALL possible on-page SEO issues a site might have and provides recommendations on how to fix them. You can review information about:
pages that are indexed by search engines or for some reason they are not indexed;
duplicate content & meta tags;
malware and unsecure content;
social media issues;
internal and external errors;
broken links & resources;
HTTPS implementation;
canonical tags issues;
sitemaps;
AMP setups;
page speed and website performance;
& more.
Using the Site Audit tool will definitely improve your website’s on-page SEO performance, and there are a lot of strategies you could follow.
4. Strategic Growth Strategies for Unoptimized Web Pages
4.1 Verify the Indexability of Your Pages
A webpage that is not indexed means it is not eligible to receive search engine traffic. The Site Audit gives information for such pages, classified in 8 categories:
pages with the “Disallow” tag, which informs the search engines not to crawl this page;
broken pages;
pages that have duplicate content are placed in the Near Duplicates category;
pages from the No-Index in Meta category that tells robots not to index the content of this page, and/or not to scan it for links to follow;
redirected pages;
pages that don’t have the canonical tag placed;
pagination, applied mostly to e-commerce websites that divide the content into discrete pages, either electronic or printed pages;
For a good website organization, you should allow the search engine to index only the important URLs so that these pages can rank high. In case you have any issues associated with your indexed pages, you need to fix those and decrease the issues that can harm your website.
4.2 Check Website for Duplicate Content
Another technique to improve your website is verifying duplicate content and meta tags (which includes titles, headings, descriptions). Duplicate content may negatively impact your search engine rankings, and create a poor user experience on the website because users will see almost the same content. Google encourages webmasters to create unique and relevant content for the visitors; that’s why you need to resolve the issue and rephrase the content that is repeated on your site.
You have to establish your awesome content as the go-to resource by creating in-depth blog posts to attract the interest of the user. Evergreen content and case studies can be great examples of resources. For each blog post and page you have on your website, you’ll have to write different titles and unique meta descriptions. In case you have any issues regarding duplicates, use the Site Audit to easily discover the pages.
4.3 Implement Social Protocol Meta Tags
Social protocol meta tags help your content look proper when it’s shared on social media platforms. You know that every time a piece of content is shared, you can see a featured snippet like the screenshot below:
Site Audit can show you information about Facebook and Twitter protocols implementation because only these two platforms are still showing information about shares, likes, and other social metrics. For Social Media, the protocol is named Facebook Open Graph and for Twitter it’s Twitter cards. For example, if somebody shares your website content, Facebook will automatically extract a title, description, image and URL that it considers to be relevant for the shared page.
Having social protocols implemented on your website will make it easier for users to share it and see it properly in the social feed. The nice part of these protocols is the opportunity to customize and create actionable descriptions for every piece of article.
4.4 Correct Any Mistakes Associated to the Linking Structure
External and internal links can strength the authority of your site. It is important to have a well-structured architecture so that the user understands your website. Do you have pages with lots of internal links or too many external links? Then you need to find out what pages have those type of issues.
It is good to have pages with up to 100 internal links. On the same note, the number of external links must be kept under the same level, 100 links. At the opposite pole, pages with a small number of internal links should be checked, and if possible linked from a higher number of pages on your site, relevant pages.
Pages that don’t have any internal links pointing to them are placed in the orphan pages category, which means they don’t receive any traffic and search engines aren’t aware of their existence and don’t index them. If you want to be present in SERP, you’ll have to link the content to other pages from your site.
Google relies on internal links to discover new content, this works because whenever you add a new page/post to your website it’ll almost always be linked-to from somewhere on your website. Matthew Woodward Award winning blogger matthewwoodward.co.uk
4.5 Fix any Broken Links and Resources
Broken links can negatively affect SEO as well as the user experience. Links that are broken will stop search engines from completely indexing your website. Imagine this: the user comes on your website from an external page and looks for some information. If the page is broken, it will show no valid information and give no directions to the user, then they’ll have a bad experience on the site.
Situations like this can be very bad for your business. It can negatively influence your revenue, and SEO metrics in a way that increases the bounce rate and fails to push the user down the funnel.
Fixing broken links should be a must, not a maybe. The good advantage is that it can be resolved easily. There are a few options in this situation. You can either delete the broken links, redirect the link to a page that has content and works or remake the nonexistent page that the link is currently pointing at.
Finding broken links can be very easy if you use Site Audit. You have separate charts for internal links and external links. You can view all the pages from a specific category and even get a few directions.
4.6 Improve Your Mobile and Desktop Performance
Your website performance is an important trigger for unoptimized SEO strategies. Website loading speed time is an important matter. That’s why Google has always recommended websmasters to create faster loading websites for all the devices. Site Audit allows to see all pages that have issues categoried as following:
very slow
slow
fair loading
fast
Mobile traffic has increased in time and Google saw the evolution of it. That’s why developers thought it important to have fast loading speed websites on mobile. In July 2018, Google said that page speed is a ranking factor for mobile searches.
More than that, Google developed the AMP (Accelerated Mobile Pages) project for any publisher to have pages load faster on mobile devices. The goal is to have better user experience, faster websites and a higher mobile performance. To achieve all of these, you need to setup the AMP. For a good implementation and clean setup, you can analyze the Site Audit section for Mobile issues.
4.7 Try Link Earning
It might be the time to forget about link building and start earning links. The concept of link earning puts together all the qualitative efforts that a webmaster makes in order to gain organic links. These efforts don’t resume to outdated link building methods, such as link exchange, commenting on blog posts or submitting your site to low-quality web site directories. Link earning is about sharing your knowledge, generating original information and being active on social media. Creating engaging, helpful content that users want and need can be more useful than a pile of backlinks.
One shouldn’t create content just for the sake of an editorial calendar but one should offer something that its audience can benefit from, something that people would genuinely want to click on.
Conclusion
What we wanted to underline is that unoptimized SEO shouldn’t mean a lack of interest in optimization in general. Just a focus switch from off page to onpage and a more “back to the basics” approach.
Is Google militating for an unoptimized SEO concept? We cannot know that for sure but we do know that Google keeps on reminding us every time it has the opportunity that content is the one we should focus on. Good content has always been a necessity. And 2018 was the year of content, and lots of SEO experts and brand focused more on this on-site technique. The unoptimized SEO might be a new direction in your digital marketing strategy.
The measure of intelligence is the ability to change, so if the new SEO implies unoptimization, webmasters will have no other choice but to up their game and go along with the new rules.
SEO should be full of meaning but shapeless, just like water!
When you pour water into a cup, it becomes the cup. When you pour water in a bottle, it becomes the bottle. When you pour water into a teapot, it becomes the teapot. The water properties itself are unchanged but the shapes it takes in order to fit several recipients are always different.
So, what do you think? Is unoptimized SEO the way to go from now on?
The post SEO vs. Over Optimization – Does Unoptimized SEO Win the Battle? appeared first on SEO Blog | cognitiveSEO Blog on SEO Tactics & Strategies.
from Marketing https://cognitiveseo.com/blog/4917/is-unoptimized-the-new-optimized-for-seo/
via http://www.rssmix.com/
0 notes
Text
“Creative” Design vs. Functional Design: Why a Sexy Website Isn’t Always the Answer
I have always been an artist… but I have also always been a realist.
I never wanted to pursue the life of a struggling artist, nor did I want to be a teacher.
This left little in the way of a career path for me as an artist. Enter graphic design.
Graphic design is a perfect marriage of art and creativity with function and purpose.
This remains one of the big reasons I am in love with designing websites.
I get to create something that people enjoy looking at AND interacting with. Cool, right?
A big part of my job is research and browsing sites all across the world wide web and let me tell you, the things people are doing with web design is WILD.
Myself and the rest of our creative team (developers included) are always thinking of ways that we can push our own limitations and incorporate new things we see crop up in the web design community.
However, the conversation always comes back to one question: What value does that provide?
It’s Not All About Looking Pretty
Some things look pretty or work super cool, but wouldn’t provide our clients any value.
A site can be super “sexy” and not yield any value at all (I’ve recently rambled about this in length on Creator’s Block), but for us, as an agency built on turning results, it's important to build a site that lives at the intersection of beautiful design AND peak performance.
Here’s a great analogy from MentorMate that might help you wrap your head around that.
“Have you ever gone to a restaurant expecting big things? You’d walked by a million times and liked each and every new dish posted on Instagram. Rough-hewn walnut floors. Colorful entrées that seem to sing in their variety. Breathtaking.
Then you get there. And — it takes 20 minutes to be seated. Not that there was a wait. The host was simply nowhere to be found. You order, and the first bites are…mediocre. Sure, they were plated nicely, but that’s about it. All-in-all the experience was lackluster, and chances are you won’t be going back.”
As designers, it’s not that we don’t want to design the heck out of your website (trust me, we’d love to), but like any good partner, we care about you so much, we put your needs first, even if you don’t realize it’s what you really need.
The good news is you can still have a really, really nice looking website, that looks and functions great.
The key is knowing what will truly add value versus what is just a fancy, unnecessary add on.
Function Comes First
When we start any website project we always think about function first.
What problems does the website have to solve for? What functionality do we need to make the website serve its purpose?
Ultimately, if you have a page that looks beautiful, but it confuses your users and they leave after 10 seconds without filling out a form or buying something (whatever your goal may be), that page is a failure.
This is why we wireframe first.
You don’t start decorating a house until the foundation is set and stable, right?
When we wireframe, we account for the basic form and function of a page. This is to ensure that it’s all working the way we want it to before we even start thinking about how the design will look.
I’m going to say it again because this is super important: Web design isn’t just about looking sexy.
A well-thought-out design should be results driven and solve challenges.
Often my challenge as a designer is knowing that something that doesn’t look good works well and figuring out how to take those parts and make them look sexy as hell.
Here are some sites I think are doing a great job at this.
Curology
The overall design of this page is very clean and modern. Where I think they really win is in the animation of the hero value prop and the micro-interactions in the testimonial sections. This helps guide the user’s focus to the value prop (that, bonus: helps the user solve for their problems) and the user testimonial photos which show how the product really works.
Kontainer
What struck me most about Kontainer’s site is that every section has animations and interactions, each one purposeful in guiding the user and supporting the content. Most noticeable are the arrows coming from the left or right margin of the page.
Notice how they move slightly as you scroll down the page and “magically” line up with strategic CTAs.
The parallax of the images also helps move the user through the page as they push the images into focus and pull them out of focus so the user focuses on the next block of content quicker.
Lobster
This is another page that is chock-full of animations, but each one is purposeful, supports the content, and gently nudges the user down the page. You can’t help but follow the whimsical lines down the page to see what happens next.
Each section has a line or highlight that pulls the user down through the section, emphasizes a key bit of information, and then leads the user to the next section.
It also uses the line animation to highlight the pricing plans, one by one, so the user focuses on each individually.
Factors That Should Influence Your Design Choices
Okay, so I’ve been harping on “purpose” like a broken record. Now let’s take a look at some of the influences that really determine the purpose and direction of our page design.
The User
You’ve heard “the customer is always right” before. Well, when it comes to web design, it’s “the user is always right.”
Your website isn’t for you; it’s for your audience/user.
So, the user should influence EVERYTHING. Tone, color palette, font choices, image choices, placement, spacing, white space, page length, I could go on forever.
Think of it this way, if your user doesn’t understand (or LIKE it) and it deters them from your site, then it doesn’t work for you either.
Budget
What you are actually paying for when you hire a team to design and develop your site, is the time it takes for that team to create everything from strategies, wireframes, mockups, and finally functional pages, right?
Well, things like custom illustrations or custom functionality easily add more time to a project and quickly inflate the scope of a project.
Consider whether the price you will pay for additional “sexiness” will return as much value in results from your site.
Devices or Browsers
Okay, so this really ties in with the user as well, but it’s so important, we’re going to treat it as its own point.
Before considering adding any sort of wild new design elements to your site, you should know where/how the bulk of your users are viewing your site.
If the majority of your users are using IE or Internet Explorer (don’t get me started) or are strictly mobile, this should limit the bounds of what can and should be done.
Some functionality breaks, when run through IE or site elements, will shift dramatically when viewed on a mobile device.
So, you typically should focus on the medium (and that medium’s limitation) that the majority of your visitors are using.
This is really important because you need to focus on your user’s experience in whatever medium they are most likely using.
Creating a beautiful desktop site that barely functions on mobile, when most of your users are visiting your site via mobile is not only wasted effort but also will leave your users not wanting to return to your site.
Competitors
Sometimes, it’s important to incorporate a user experience similar to your competitors to make it easiest for your target audience.
Often, users flip back and forth between similar sites when looking for solutions to their problems.
If your direct competitors are doing something, it’s likely your audience is familiar with the experience, creating less friction when it comes to understanding and navigating your website.
So, if your competitors are all using similar functionality that seems to be working well and makes sense, don’t feel obligated to do something different.
Doing something different may actually DETER users because they have to learn something new on top of the issue they are trying to solve for.
Users often come to your site with assumptions. Work with them, not against them.
Brand/Brand Recognition
After your user, you must remember your brand.
Everything you add to your website is a reflection of your established brand.
Consider whether that watercolor illustration or page transition animation speaks to your brand’s tone and style.
If it doesn’t fit than its existence is more confusing to your audience and a detriment to your brand awareness.
Page Load Speed
Intense animations and functionality can bog down your page load speed, plain and simple. While it may look cool, if it takes a dramatic toll on your site speed (and ultimately its rank), it’s not worth it.
Common "Sexy" Elements That Undermine A Website's Effectiveness
I often have to be the bearer of bad news with clients who have come across something that looks new and interesting they want to implement on their site but isn’t the best move functionally.
Here are some common elements that usually do more harm than good, and some better alternatives.
Buzy Heroes or Hero Videos
Unless a hero video is showing and explaining a product, these are mostly a distraction that adds little value and can really slow down the load time of your page.
What are alternatives?
Instead of a soundless video playing without much explanation in the background, have your hero’s call-to-action be to play the full video to give the user the most value from it.
If you still are looking to add a little fun to your hero image consider a well-planned cinemagraph.
Lots of (Purposeless) Animations
Animation can be both costly to create and slow down the speed of your site a heck-of-a-lot.
What are alternatives?
Micro-interactions like small animations on icons or buttons can help confirm actions and guide the user through the user journey.
Lots of (Purposeless) Illustration
Custom illustration isn’t cheap. This can suck your budget very quickly.
What are alternatives?
Sites like Shutterstock offer tons of premade illustrations and illustration packs that can be modified to give you a custom feel without breaking the bank.
Confusing User Interactions and Hover Effects
These can not only can confuse the user but can become un-usable across mobile devices or older browsers.
What are alternatives?
Don’t reinvent the wheel. Only push for a new way of doing things if you think it will truly benefit your users. Keep the interactions simple and familiar, but change small things like the button animations I mentioned above to keep things looking fresh and modern.
When You SHOULD Choose Artistry Over Functionality
Like with any rule, there are some exceptions to putting functionality first.
Up to this point, I’ve pled my case as to why you basically should steer clear of unnecessary design elements, but I’m not a tyrant and I do think there are some practical use cases for getting a bit more fancy with things.
You should consider extra flourishment for:
Stand-Alone Pages
If you are designing a stand-alone page that is simply a “delight” factor for your audience, you can consider adding some sexy elements.
Check out the Spotify Wrapped page for a great example. The page only exists to please pre-existing customers and for shareability and includes a lot of impressive animations and custom elements.
It’s a Set Standard
You should invest in design if your audience is already used to a certain standard of artistry and is already up-to-speed with interacting with sites that use unique functionality.
It’s also important to consider the level of artistry that’s associated with your brand.
Take, for example, Apple. They could put out a simple specs page for their new products, but they have become known for their clean, modern, and cutting-edge approach to showcasing their new products.
Look at their iPhone XR page and you’ll see what I mean.
This page is very different from the majority of their pages which include less intricate coding and unique layouts, but this really helps to highlight their new product and its many awesome features.
You’re Not Concerned About Lead Generation
Last, but not least, if you are not worried about leads, revenue, or some other kind of result coming from your website, you can consider more extensive design.
When you're trying to get people to fill out a form on your website, this should be the focus and extravagant design can distract from it. However, if this is not the goal of your website, you can feel freer to experiment.
Thank you for coming to my TED Talk.
Just kidding.
But seriously, I cannot stress enough the importance of a strong marriage between making a site that looks beautiful AND works beautifully. In order to have a truly great website, both things have to be in play.
You’re probably tired of my ramblings at this point. So, I’ll leave you with the three most important questions you should ask yourself when you are considering pushing a “creative” design:
Does it add value?
Does it serve a purpose?
Will it serve my audience?
from Web Developers World https://www.impactbnd.com/blog/creative-design-vs-functional-design
0 notes