Photo






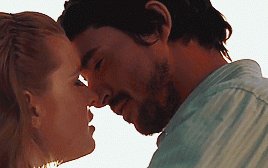
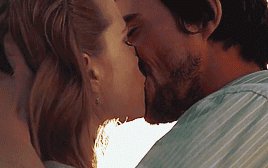
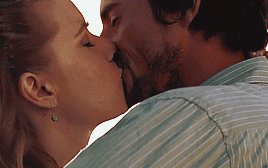
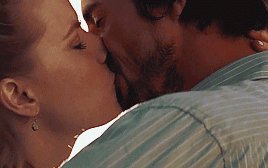
When you realize you want to spend the rest of your life with somebody, you want the rest of your life to start as soon as possible.
66 notes
·
View notes
Photo






You made me believe that I could be loved just by being myself.
23 notes
·
View notes
Note
Hii, do you have a tutorial on how you make your gif crackships? The jake gyllenhaal - Leighton meester one is so good and I can't make them look that real 😭
Hi! thank you very much for the compliment. I don’t have a tutorial, but i can kinda, sorta, maybe explain how I do it, as much as I can. Also, I'm assuming you know your way around PS and how to gif, so under the cut.
First of all, I make all the gifs myself, that means taking the caps. I use PotPlayer for this.
Honestly the tricky part is finding caps or scenes that could go together, for example, so if your subject is outside, the other one should also be outside, If one of them is in the rain, so should the other, and so on.
I try to make folders, so i know what caps go with which ones. When I have that, I open Photoshop, and load the caps as stack (File >Scripts >Load files into Stack) Select the screencaps you'll use on the gif, and create frame animation (You need the timeline window open) make frames from layers and reverse them. On this step just resize your canvas and work on coloring. (I would link you to the psd I used on the leighton/jake gifset, but i can't find it for the life of me)
And here is why making your own gifs is important, so you can colorize your caps to match each other as much as possible. When I'm happy with the way the gif looks, then I convert to timeline, and selecting every frame I convert for smart filters and apply smart sharpen.
That's the easy gif. As I said, the complicated part is finding caps that go together. Now if you mean, the manip gifs, those are a little more hard. Again, you must find caps that go together. Personally, I recommend caps where the subjects and the camera don't move a lot.
Again, you load the files as stack, resize your canvas, and create frame animation, make frames from layers, reverse them and selecting all the caps of one of your subjects resize to fit in the canvas. Remember you will need space for both subjects. Focus just on one of your subjects, so delete all the frames of the other in the timeline window. (I try to keep the frames under 30 because it gets confusing in the next steps)
Now, between the last layer of subject A, and the first layer of subject B, create a new layer and paint bucket-it in black. Add a vector layer to it. In the vector layer, erase over the face and body of your first subject (the one in the timeline window) you can do it very roughly, doesn't have to be perfect.
When you're done, select all the layers of your second subject and make them into clipping mask. (Make sure at least one of them is active in the timeline window, and that those layers are above the black layer) Resize all the caps of your second subject. They will show up over the black layer, then you can erase or fill around them using the mask.
Now the tricky part is you have to go one by one, making the layers of the subject B visible on the timeline window. That's why I try to keep it under 30 frames.
I know this is a bunch of text, but here, have a bad quality screen recording of what I mean.
youtube
#Anonymous#somehow i think i broke this by adding the video#and won't let me add the screencaps to show you#anyways if you want you can write me off anon#and I can help you a little more maybe
16 notes
·
View notes
Photo






About you there is nothing I wouldn’t want to know. With you nothing is simple yet nothing is simpler.
29 notes
·
View notes
Photo






I can’t see anything except you. Because you are the light of my life.
48 notes
·
View notes
Photo






In all the world, there is no heart for me like yours. In all the world, there is no love for you like mine.
74 notes
·
View notes
Photo






You should be kissed often, by someone who knows how.
#arden cho#charles melton#crackship#crackships#i'm house bound like everyone else so here you have something
54 notes
·
View notes
Photo






And isn't it just so pretty to think all along there was some invisible string tying you to me?
#Holland Roden#Daniel Sharman#crackship#crackships#i'm house bound like everyone else so here you have something#i pretty much forgot how to do this
117 notes
·
View notes
Photo






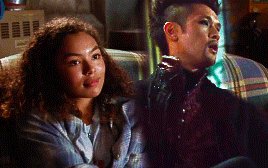
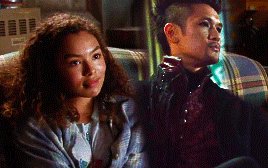
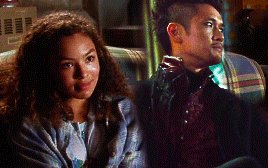
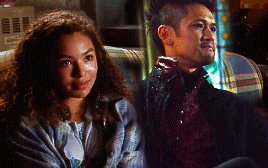
When you meet the one who changes the way your heart beats, dance with them to that rhythm for as long as the song lasts.
#harry shum jr#jessica sula#crackship#crackships#i'm house bound like everyone else so here you have something
57 notes
·
View notes
Photo






Not so long ago I was alone and lost, and then you came along and I was home.
#alex saxon#rose leslie#crackship#crackships#i'm house bound like everyone else so here you have something
34 notes
·
View notes
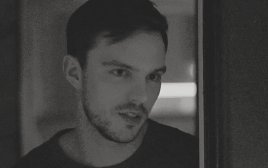
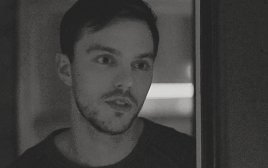
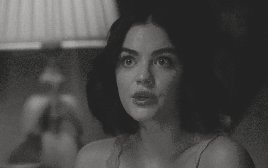
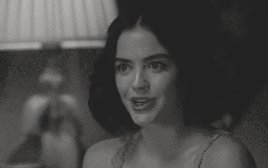
Photo






I never thought love was worth fighting for, but then I look into your eyes and I’m ready for war...
#nicholas hoult#Lucy Hale#crackship#crackships#i'm house bound like everyone else so here you have something
70 notes
·
View notes
Photo






I choose you. And I’ll choose you over and over and over. Without pause, without a doubt, in a heartbeat. I’ll keep choosing you.
#Keira Knightley#Gabriel Macht#crackship#crackships#i'm house bound like everyone else so here you have something
48 notes
·
View notes
Photo






I loved you in spite of deep fears that the world would divide us. I’m a mess, but I’m the mess that you wanted.
#ana de armas#cara delevingne#crackship#crackships#i'm house bound like everyone else so here you have something
56 notes
·
View notes
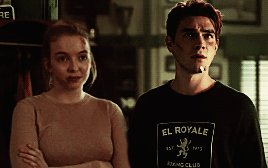
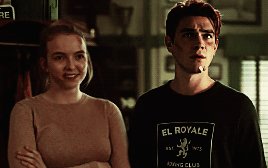
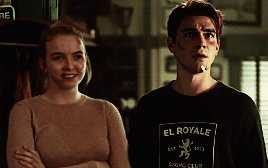
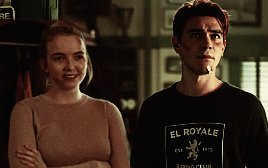
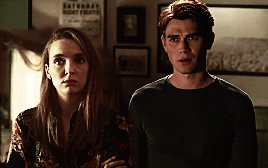
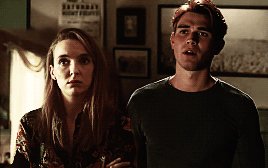
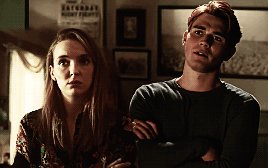
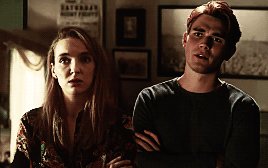
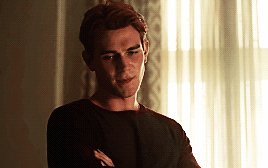
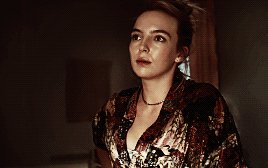
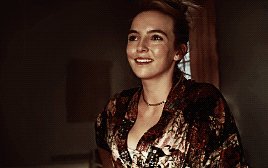
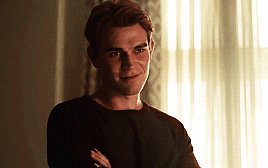
Photo






A bond as important as that of a husband and wife, is what you and I have.
#kj apa#jodie comer#crackship#crackships#i'm house bound like everyone else so here you have something#idk man
53 notes
·
View notes
Photo


I would
burn bridges
just to
hold your
hand.
Template by tsaikovs
28 notes
·
View notes
Photo






If you promise me you'll be my man now now
I will love you the best I can
36 notes
·
View notes
Text
After almost 9 years, UnlimitedCrackships is closing up requests.
We’re very thankful for all the support, messages, tags, reblogs and likes we’ve received over the years. When we started this blog, it was just 3 girls with free time on their hands, who loved the roleplay community (and each other, tbh) and felt there was a need for graphics for rp otps. Back then, the gif limit was 500mb, and you could only post one, so imagine that.
We were floored with the immediate support we got. But life went on, and one of us just didn’t have the free time anymore, and then two of us, and then none of us could invest our little free time on requests. But we tried our best. For almost 5 years, we would open the askbox from time to time, and make 6 gifs, or 4 manips and graphics, per pairing. And we hope you liked them.
Now our time has come to and end. Over the last year, we’ve been getting messages asking when the request would be open, and the truth is I (lydiaromanoff) have been meaning to close this blog for two years, but I just didn’t have the heart to do so. And I’ve been posting stuff, but not requests because we just don’t have the time anymore. And the little time we have we expend it doing our own graphics and stuff. However it’s not fair having you waiting for a thing that just won’t happen.
We hope you understand.
The blog will remain up, so you can search up old crackships or find ideas if you feel like. I will continue to post our own personal crackships from time to time. Feel free to reblog it or not...
You can follow us @poketjud and @lydiaromanoff and again,
Thank you.

8 notes
·
View notes