#header tweet v
Text









─ 방탄소년단 on twitter ♡︎
#bts packs#icon bts#icon jungkook#bts twitter#bts tweet#jungkook headers#bts headers#moodboard bts#moodboard jungkook#jungkook icons#jungkook packs#chase atlantic#bts layouts#bts v#icon taehyung#lq icons#namjoon icons#jimin icons#bts bios#yet to come#bts paved the way
207 notes
·
View notes
Text
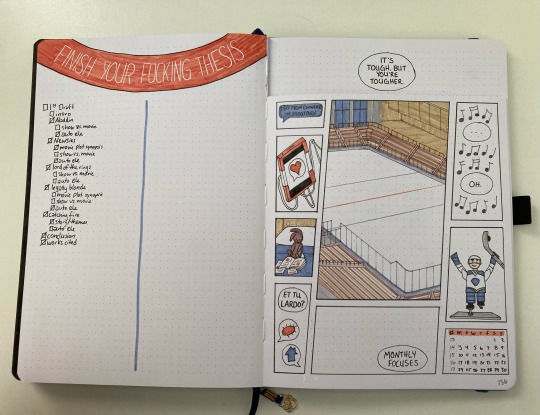
was looking through my camera roll & realized i never posted about this?? but i did a check please theme in my bullet journal back in april & i am still beyond obsessed with how it turned out!

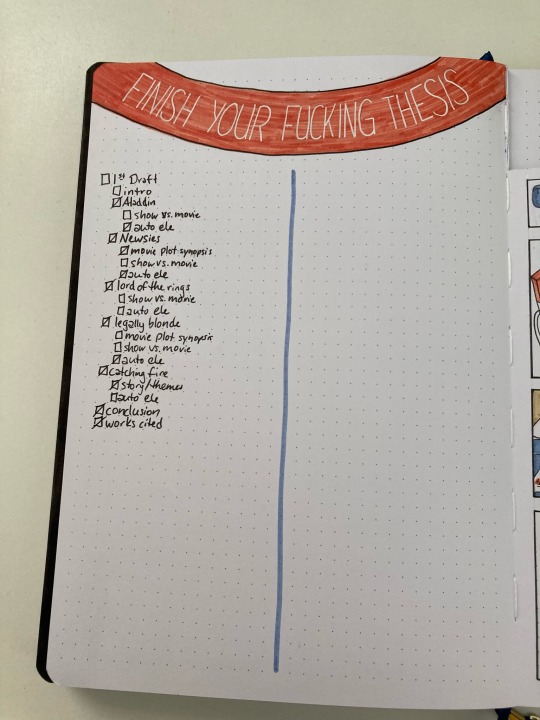
task list & cover page

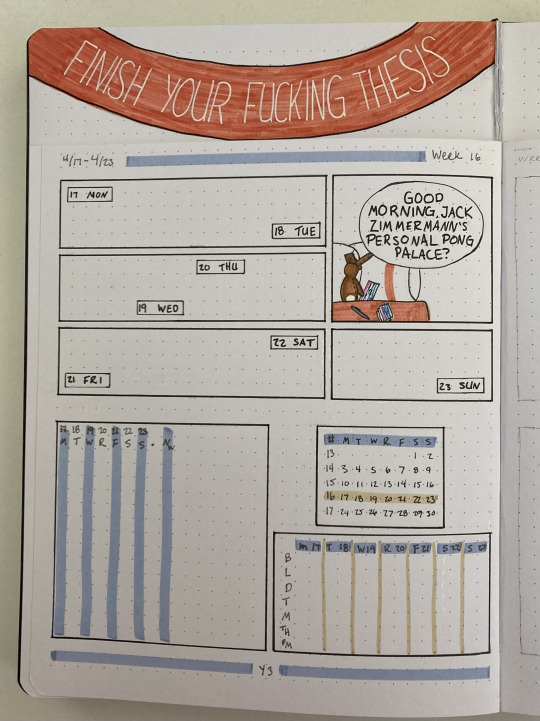
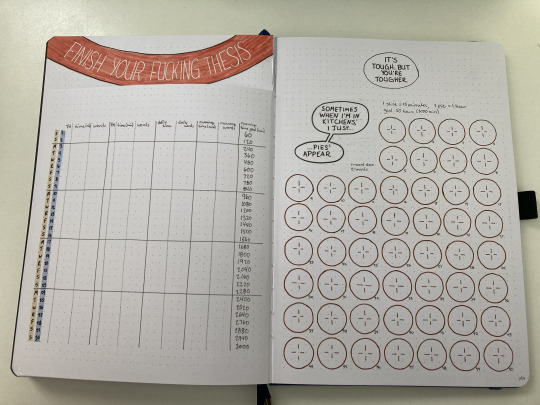
april was all about finishing my fucking thesis (i earned my mfa in stage automation in may) & i used the task list to break down each section of my thesis & make it less intimidating. i still pulled a bitty & had to marathon write most of my thesis within a like 36 hour period. i slept so good once that draft was finished!

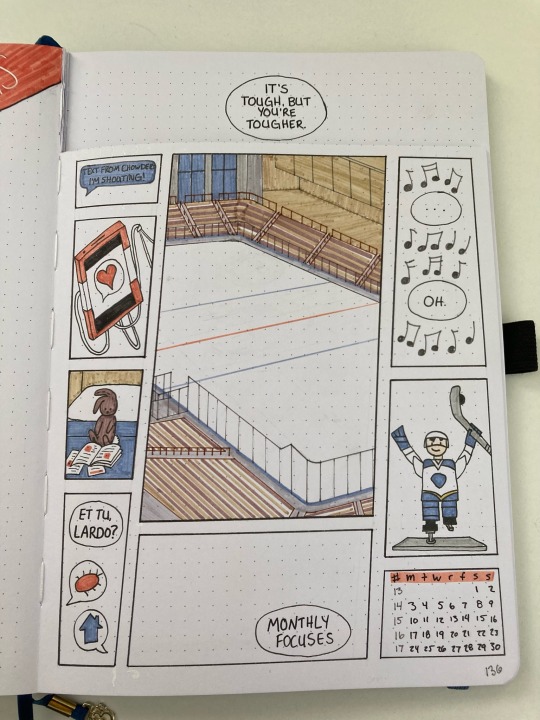
when i started planning this theme, i flipped through the comic & decided pretty quickly i wanted the cover to be this view of faber from 4.25 "faber". i filled the outside with some of my favorite details from throughout the comic, including (clockwise from top left) the "text from chowder: i'm shouting!" from 4.2 "nonstop celly", jack's "oh" moment from 2.17 "graduation", the jack lego (?) figure from 3.1 "wag", dex & nursey's background roach & house bubbles & (i think it's) ransom's "et tu lardo?" bubble from 2.12 "post i: roadie", one of my fave senor bun appearances that didn't make it into a weekly from 1.16 "linemates", & bitty's phone (i don't think there's a specific appearance of bitty's phone that looks like this, at least not that i'm finding in the flip-throughs i've done to write this post. i think i did a lil freehand moment with it, but if anyone happens to find it in the comic, let me know!), as well as my usual little calendar & monthly focuses section

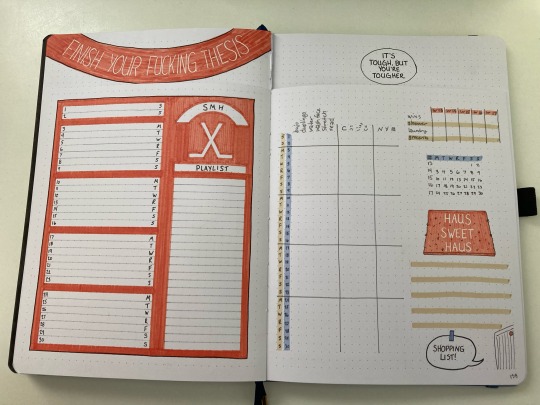
monthly calendar & habit tracker

the monthly calendar & playlist is inspired by the smh team roster hanging on the bulletin board in the haus at the beginning of year 2

the habit tracker features a few other details from 2.1 “moved in”, namely the “haus sweet haus” rug & the sock pinned to the bulletin board. the shopping list bubble is a callback to the “jizz!” speech bubble also pinned to the bulletin board next to the sock

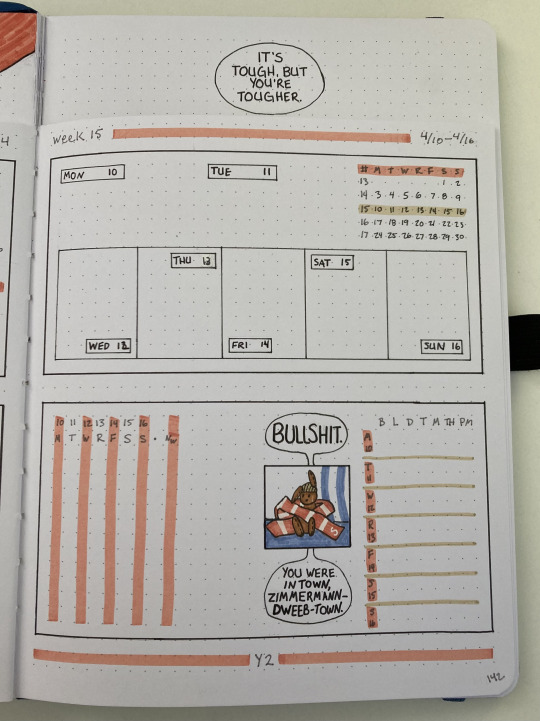
meal & time trackers

the breakfast, lunch, & dinner headers are a callback to the hockey puck taped to the bulletin board

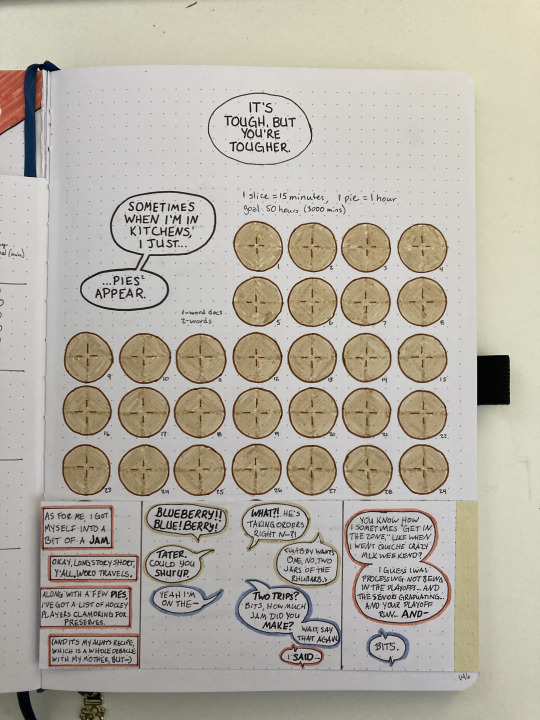
not much to add here, but it’s a great time to mention the “it’s tough but you’re tougher” speech bubble from 4.20 “spotlight on eric bittle” which was the quote i used to decorate my grad cap ❤️

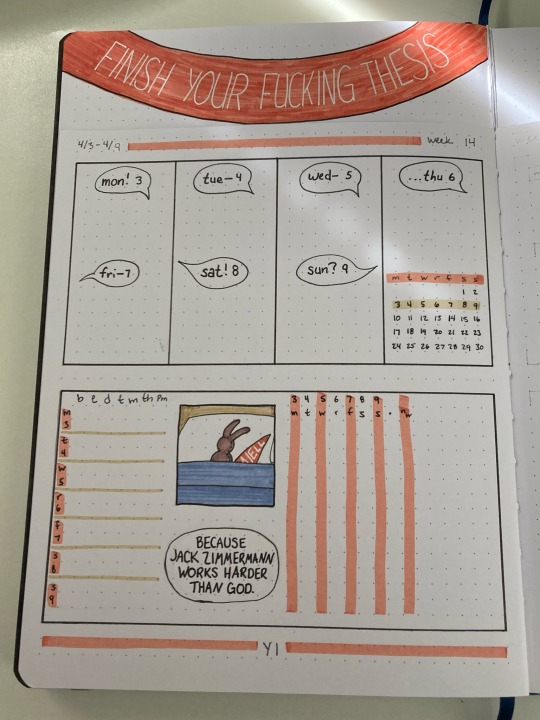
weekly #1 is modeled after y1 & features my favorite y1 senor bun appearance (1.18 “playoffs - i”) & line (1.8 “checking clinic”)

weekly #2 is modeled after y2 & features my favorite y2 senor bun (2.10 "shinny") & line (2.4 "hazeapalooza")

weekly #3 is modeled after y3 & features my favorite y3 senor bun (3.3 "meet the falconers") & line (3.26 "cup v - post")

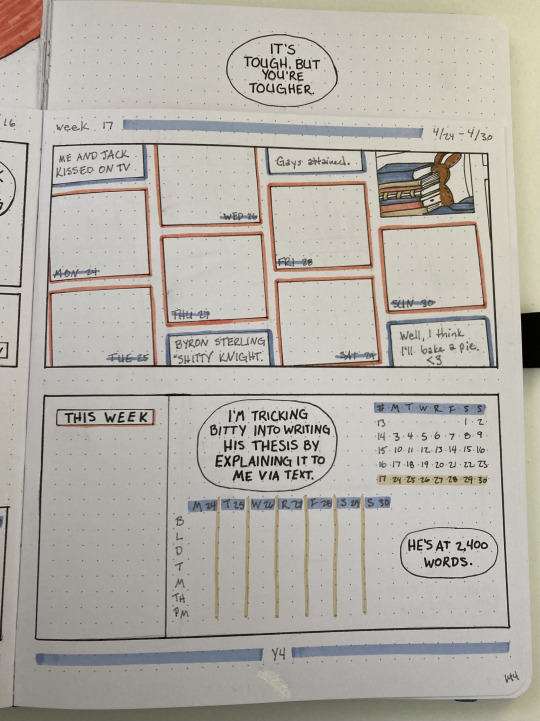
weekly #4 is modeled after y4 (the layout of the top panel specifically is modeled after the first panel of 4.16 "christmas in madison - iii" which shows a bunch of the christmas pics/posts from the rest of smh & tater) & features my favorite y4 senor bun (4.17 "senior thesis") & line (also 4.17 "senior thesis"). i has some extra space, so i included some excerpts from bitty's y4 tweets

camp nanowrimo tracker, before the pen. the left is just a table for tracking time spent on & words written for my thesis & the novel i've been working on forever. my camp nanowrimo goal was to write 1 hour every weekend day & 2 hours every week day, for a grand total of 50 hours, which i am proud to say i achieved! the right is a visual tracker, where each pie was equal to an hour of writing. i included 50 pies for my 50 hour goal. the bubble near the top is from 1.4 "the haus" with 2 footnotes i added; one on "kitchens" that says "word docs", & one on "pies" that says "words". clearly i think i'm very clever lol

visual tracker, filled in. i surpassed my 50 hour goal with about a week left in the month, & i wanted to include that additional progress on my tracker. once the month was done & i knew how much i needed to add, i made a tip-in (although this might just be a fold-out lol) to tape in. on one side, i included the dialogue bubbles from a panel of 3.19 "keagster"

on the other side of the tip-in/flip-out, i included jam jars for the additional 10.25 hours of writing i did, plus "it's gonna be two trips" also from 3.19 "keagster"
& that's all the spreads! spreads were done in an archer & olive b5 notebook. supplies include: mildliners in the colors vermillion, dark blue, beige, & gray; a black papermate flair, a white gellyroll pen in size 08, and stabilo pens in gray and brown. oh, & a piece of masking tape, bc i couldn't find any clear tape lol
#omgcp#bullet journal#i did so many good themes in my b5 journal but i'm pretty sure this one's my favorite
126 notes
·
View notes
Text
trying to pick a new header and i'm struggling between that ghost meme, that malewife v for vendetta pic, or the grinch who hash tweet
5 notes
·
View notes
Text
Todos os clichês do mundo
As férias de verão deveriam ser um período para relaxar, principalmente os estudantes de medicina, mas devido a sua falta de sorte (e um terrível locatário) Porchay entra em uma teia dos piores clichês já criados na história da ficção, o que o faz querer se jogar da sacada de seu novo apartamento, apartamento esse que ele divide com seu inimigo de infância Kimhan Theraapanyakul.




ᦔ .˚ ɑ v i s o s
↬É minha au, então sejam gentis comigo por favor
↬Datas, horários, cores de cabelo e outras características não importam, só se eu disser que importa
↬Comentem o que acham de cada capítulo, pra eu saber se estão gostando
↬Aceito críticas e sugestões, mas sejam gentis comigo
#jeffbarcode#kimchay#alternate universe#barcode tinnasit#jeff satur#kim theerapanyakul#porchay kittisawasd
1 note
·
View note
Text
When i was 14 i had an alessa violet/team10 fan acc on ig 💀 and she liked 1 of my posts I remember hyperventilating lmao i was just so exited yk i had like no friends irl 🪦 but i had 5 online and they were so happy 4 me and once at 15 madison beer liked 1 of tweets and i took a screenshot and displayed it yk as my twt header 😭 no but celeb obsession is v real like I remember feeling the adrenaline running thru my body actual feelings of happiness excitement it was giving
3 notes
·
View notes
Text

I am so happy you're here! The purpose of this blog is to follow the career and statistics of Swedish goaltender Samuel Ersson, #33 for the Philadelphia Flyers. I'll post gameday updates after each game (it turned out that announcing starting goalies actually jinxed them, they lost every one – so I have ceased that), as well as important news updates and probably memes as well. Expect this welcome post to be updated as this blog progresses and figures itself out.
Please feel free to shoot me an ask if you have a question or submit any video, article, tweet, etc. that I may find interesting!
Next game:
APRIL 16, 2024 FLYERS V CAPITALS
7:00 P.M. EST
STATISTICS
SEASON, PHILADELPHIA FLYERS (2023-24)
record: 23-18-7, 50 GP
save percentage: .890%
goals against average: 2.86
shutouts: 4!!!!
CAREER, NHL (2022-)
record: 29-21-7, 62 GP
SV%: .892%
GAA: 2.90
SO: 5
This blog is run by @wehaveagathering.
Some specifications regarding statistics under the cut.
All of my information regarding statistics are coming from nhl.com, moneypuck.com, or hockey-reference.com. If I receive my statistics from any other source, I'll cite it accordingly.
When I reference any stat in comparison to the rest of the NHL, the minimum GP threshhold for this season will be 15 games played so as to ensure the data is regarding regular season goalies, and not one- or two-time call-ups who might skew it.
A rookie is, by definition, a player who: "must not have played in more than 25 NHL games in any preceding seasons, nor in six or more NHL games in each of any two preceding seasons. Any player at least 26 years of age (by September 15th of that season) is not considered a rookie." (NHL.)
Header photograph taken by Bruce Bennett. Desktop sidebar by Bob Frid. Icon is mine.
0 notes
Text
hotpot ai اكبر موقع فيه ادوات متنوعة للذكاء الاصطناعي
https://youtu.be/Wp09LQ8x8O4
تاكد انك مشترك في القناة

ومفعل الجرس عشان يوصلك كل جديد

وما تنساش تعمل لايك للفيديو

نشرك للمقطع هو اكبر دعم ممكن تقدمه لي …
https://ift.tt/pnBgU3s
أتمنى أن ينال الشرح أعجابكم
…………………………………………………………….
https://ift.tt/w9UtjxE
https://ift.tt/lUePIWF
شير مشاركة #BIMarabia
اشترك في القناة لمتابعة الشروحات الجديدة
videos
https://www.youtube.com/channel/UCZYaOLTtPmOQX1fgtDFW52Q?sub_confirmation=1
بيم ارابيا
Home

رابط الاشتراك في القناة
https://www.youtube.com/channel/UCZYaOLTtPmOQX1fgtDFW52Q?sub_confirmation=1

روابط التواصل

انستجرام
https://ift.tt/O7eF4oV

الفيسبوك
https://ift.tt/UeOqtnl

تويتر
Tweets by BIMarabia

لينكد ان
https://ift.tt/bhAgCP6

قناة التلجرام
https://t.me/bimarabia1

الموقع الالكتروني الشخصي
https://ift.tt/w9UtjxE
https://ift.tt/gDEqxBa
https://ift.tt/5qgZl7V
augmented reality
youtube
open source مفتوحة المصدر
youtube
AI Tools
Hotpot API
AI Art Generator
Headshot Generator
AI Stock Photos
AI Photo Upscaler
AI Copywriter
AI Art Personalizer
AI Picture Restorer
AI Face Enhancer
AI Picture Colorizer
AI Background Remover
AI Object Remover
AI Color Generator
Resources
Buy Credits
Pricing
AI Game Tools
Free Game Assets
App Marketing Pack
NFT Generator
Free Icons
Icon Resizer
App Name Generator
AI Art Gallery
Dall-E Mini
Stable Diffusion
Stable Diffusion API
Blog
AI Thoughts
Generating Images With AI
ChatGPT
Idea vs. Execution
App Store Screenshot Sizes
App Icon Generator
Make App Store Screenshots
Make Panorama Screenshots
Make Google Play Screenshots
Make Feature Graphics
Business Name Generator
App Store Screenshot Generator
Translate JSON files
Templates
Instagram Post
Instagram Story
Facebook Cover
Facebook Post
LinkedIn Banner
YouTube Thumbnails
YouTube Banners
Game Asset
Game Background
Wallpaper
Twitter Header
App Store Icon
Background
revit workshop ورشة عمل ريفيت
youtube
OPEN STREET MAP
youtube
المدن الذكية
youtube
الاستدامة
youtube
الذكاء الاصطناعي
https://www.youtube.com/watch?v=UWmW84ZBrbg&list=PLNMim060_nUJs5lSTwbFK8Pe1BCUPT_EB
youtube
source https://bimarabia.com/OmarSelim/hotpot-ai-%d8%a7%d9%83%d8%a8%d8%b1-%d9%85%d9%88%d9%82%d8%b9-%d9%81%d9%8a%d9%87-%d8%a7%d8%af%d9%88%d8%a7%d8%aa-%d9%85%d8%aa%d9%86%d9%88%d8%b9%d8%a9-%d9%84%d9%84%d8%b0%d9%83%d8%a7%d8%a1-%d8%a7%d9%84/
1 note
·
View note
Text
Ankiapp web

The match is a part of the Northern Premier League, Premier Division. Continue readingMatchs en direct de Marske United : calendrier, scores et resultats de l'equipe de foot de Marske United Football Club (Marske United)Bahasa - Indonesia Chinese (simplified) Deutsch English - Australia English - Canada English - Ghana Marske United FC is going head to head with Ashton United starting on at 18:45 UTC. Marske took the lead when Jamie Owens powered in a header, but in the last few minutes of the first half Micky Rae scored twice to take the railwaymen into the break 2-1 up. Marske-by-the-Sea Joined October 2011 347 Following 12.3K Followers Tweets Tweets & replies Media Likes Pinned Tweet Bahasa - Indonesia Chinese (simplified) Deutsch English - Australia English - Canada English - Ghana Shildon retained the Cleator Cup, the traditional opening game of the Northern League Season, with a 4-1 victory over Marske United. Marske United FC / Twitter Marske United FC Official account of the 2-time Northern League Champions.FT 18/04/22 09:00 Stockton Town 2 Marske United 2. FT 30/04/22 09:00 Marske United 2 Stockton Town 1. The trip to Billingham Synthonia is scheduled for Saturday July 9th at 3pm, and it'll be the first fixture. We'll start with trips to local sides Billingham Synthonia and Marske United on July 9th and 12th respectively. Hartlepool United are pleased to share the details of the opening fixtures of our 2022 pre-season campaign. Ross Jackson T16:40:42+00:00 December 17th, 2019 | News | Read More PREVIEW: Morpeth Town v Marske United Match Previews, News. Lowe was also central to the Mariners'.Marske United home game postponed News. Shields twice went behind inside the opening 15 minutes, with Marske's goals sandwiched by a beauty from Nathan Lowe which had momentarily brought the hosts level. The Ship at Marske.South Shields were beaten by the odd goal in five in an entertaining pre-season encounter with Marske United at 1st Cloud Arena. It is situated in a charming little 18th. Winkies Castle isn't so much a museum as an eclectic collection of "stuff". A long sandy beach with sand dunes between Saltburn and Redcar - part of the Cleveland way, about 10 minutes from Mar. Marske United 2 - 1 Stockton Town 12/07/22: CLF: Marske United 0 - 3 Hartlepool United Trophies Competition Area Total North Riding Senior Cup. *Important notice – in partnership with U-TV offers over 140,000 live streaming events per year. Hyde United is going head to head with Marske United FC starting on at 14:00 UTC. Live Match Stats - England - Northern East, Marske United 4 - 0 Frickley Athletic, FebruFootball365Hyde United is going head to head with Marske United FC starting on at 14:00 UTC. We’ve worked all season for this and this is the result of nine years of hard graft. Marske manager Carl Jarrett told The NLP: “We all deserved this. TWO stunning strikes helped Marske United to a historic promotion to Step 3 with victory over Teesside rivals Stockton Town at a sunny Mount Pleasant.Last Visitors Ratings: player: Wass: 3.8 (6) referee: Young: 1.0 (7) player: van Dijk When the 2019/20 was curtailed, Marske were sitting in fifth place, their highest ever placing within the Non-League System, and looking set for the play-offs.England - Marske United FC - Results, fixtures, squad, statistics, photos, videos and news. Bahasa - Indonesia Chinese (simplified) Deutsch English - Australia English - Canada English - Ghana They also reached the final of the North Riding Senior Cup, where they lost on penalties to fellow Northern Premier League team Scarborough Athletic, following a 2-2 draw after 90 minutes.

0 notes
Text
SOMEONE BY THE NAME POWER BOTTOM KEITH JUST FOLLOWED ME. WE DONT DO THAT HERE
#get OUT#what makes you think that EYE would be you main man like fuck OFF#they had bexs tweet as their header too. how DISGUSTING can you be#v slur#bastard.txt
5 notes
·
View notes
Text
SPNews
26th June 2021
Kripke tweets apology, says he thought Jared already knew, deletes all his tweets mentioning the prequel (not unlikely most of the people answered with "just talk with each other on normal gc").
Fandom full of respect for Jensen's aunt, who was furiously commenting under Jared's "don't harass anyone" tweet condemning his behavior, and behavior of his stans.
Jensen confuses fandom by tweeting 2 (!) times in one day. Then changes his twitter bio and header and bails. First one is a quotetweet of article listing all the hopes for the prequel. Jenesn's reply suggests that there will be no retconning, series is supposed to be canon-compliant. Second tweet is containing a link to yet another article about the series with short description (in which jensen says he's gonna log off for today).
Bio got changed from "Supernatural hunter. On T. V. and in real life." to "just soldiering on". Fandom sad, devastated, gutted, but mostly annoyed by the timing.
A group gathering spn scripts releases a script for 12x15 "Between Heaven and Hell". Script contains changed/cut line in which Crowley says "Trust me love, it can always get weirder" to Dean. Edit: the group released script for 12x16 "Ladies Drink Free" as well
Misha publishes a video to encourage people to take part in GISH summer hunt. In the video he sits in the bathtub shirtless, with not-his dog, that decided to take a bath with him.
What will happen tomorrow?
And now weather
#SPNews#spn#supernatural#spn season 16#(gonna tag it with season 16 because i find it funny personally)#Twitter drama#Eric Kripke#Jared Padalecki#Jensen Ackles#Bye bye jensen's spn bio#Spn prequel#Maybe it'll turn out just fine#Misha collins#That man is pure chill#Tho he's performing that mostly#GISH#GISH hunt#spn scripts#12x15#Between Heaven and Hell#Dean Winchester#Crowley#12x16#Ladies drink free
2K notes
·
View notes
Photo


— like or reblog
#bts#bangtan#bangtan sonyeondan#bts headers#bangtan headers#bts twitter#bts tweet#bts twt#kpop headers#hearders#bts quotes#bts jimin#bts jin#bts jungkook#bts jhope#bts rap monster#bts suga#bts v#jimin#park jimin#namjoon#kim namjoon#taehyung#kim taehyung#yoongi#min yoongi#seokjin#kim seokjin#hoseok#jung hoseok
286 notes
·
View notes
Text
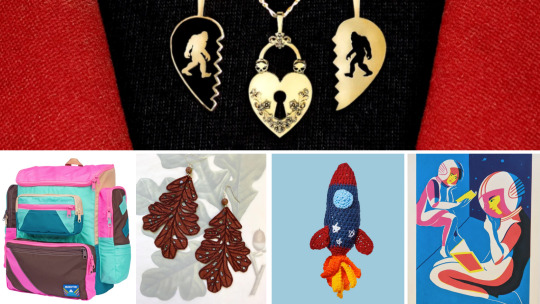
Let’s Go Shopping
HI! I miss going to conventions, artists alleys, and malls. It’s almost time for holiday shopping. I asked twitter for some suggestions of small businesses to check out, and some incredible suggestions popped up!
Take a walk through the virtual mall with me! And then we’ll go to the food court and the arcade until my mom picks us up.
Check these places out if you want to have a fun evening of thing-scrolling instead of doom-scrolling! Patronize these places when you need to buy things (because you have stopped helping billionaires, right?)
Tweet at me if there are more cool creators I should see!

https://www.etsy.com/shop/NecromanceHollywood - skulls in jars and on pins and stuff
https://www.spoonflower.com/profiles/jadegordon?sort=new - you can order curtains, fabric, all kinds of amazing stuff made of Jade’s fabric!
https://www.etsy.com/shop/stasiab - amazing art prints of cats and mushrooms and ladies
https://www.secretplanet.ca/collections/shop-all - space travel posters, delightful pins, gifts

https://paolaspixels.com/ - the BEST D&D art, notebooks, pins, clothes
https://www.etsy.com/shop/TheFaerieMarket - flowers and leaves made of fabric, v pretty
https://crystaldrawsstuff.com/ - “going to therapy is cool” sweatshirts
https://www.etsy.com/shop/SoundArtKC?ref=simple-shop-header-name&listing_id=825140170 - custom album cover art - these are cool
https://tenderlovingempire.com/ - Portland makers (food, housewares, gifts, everything)
https://shop.maidenvoyageclothing.com/collections/patches - Cryptid Gifts
https://littlerooms.com/ - space jewelry

https://hanselfrombasel.com/collections/womens-socks - cute socks
https://everydayloveart.com/product/light-in-the-dark-mug/ - art prints, kids books, mugs that are wonderful
https://shoptrashqueen.com/collections/best-sellers - amazing retro styled brightly colored extended sized clothes
https://milkandcardamomsweets.com/ - CAKE
https://fromagination.com/ - CHEESE
https://www.monkeyminionpress.com/collections/books - books, posters, magnets and more!
https://lunaseastudios.storenvy.com/ - books, posters, werewolf plushes!
https://mokuyobi.com/ - colorful backpacks and clothes

https://www.binarywinter.com/product-page/stellar-symphony - geeky ties and space cat art
https://www.unicorncraftsart.com/ - cute geekery and mask chains
https://microcosmpublishing.com/catalog/zines - anarchist and feminist zines and stickers
https://www.eclecticclay.com/s/shop - clay dogs and dragons
https://www.etsy.com/shop/StitchcraftArt - cute stitchcraft
https://phoebewahl.shop/ - feminist folk art
https://www.etsy.com/shop/WristedDevelopment - jewelry (ukuleles and unicorns!)
https://itsbodily.com/ - post-pregnancy gifts
https://littlefeminist.com/product/baby-feminist-book-gift-box/ - baby gifts
https://otherwild.com/pages/about-otherwild-ny-la - a collection of art, eco-friendly, queer, homegoods in LA. gifts for everyone. truly magical hippie-ass shit.

https://www.geekyteas.com/ - board games, dice, tea
https://www.etsy.com/shop/LkMichiganBookPress?ref=simple-shop-header-name&listing_id=535562545 - sketchbooks
https://www.etsy.com/shop/binkysgiftys?ref=simple-shop-header-name&listing_id=742920323 - notebooks
https://decomposition.com/ - notebooks - truly the only gift I ever want
http://www.pavelspuzzles.com/ - puzzles and books for NERDS
https://thebookishtype.co.uk/ - queer bookstore for kids and adults
https://www.etsy.com/shop/DCHomos - pride flag merch by and for queer folx
https://www.etsy.com/shop/TomkaStore - really pretty flower/leaf earrings

https://www.sugarandsloth.co.uk/ - CUTE stationary things and gift boxes
https://www.etsy.com/shop/NecroticPixies - queer goth nerd shirts and stuff
https://www.etsy.com/shop/SevenishMagpies - cute and clever queer nerd jewelry
https://www.etsy.com/shop/FunnyFriendCardCo - greeting cards from your funny friend
https://www.suzywebberartist.com/new-products - pretty paintings
https://www.stanleychesteralbert.com/ - skull pots, gritty ornaments

https://topatoco.com/ - merch from all your favorite webcomics and b(r)ands!
https://www.etsy.com/shop/grrrlspells - witchy gay art and accessories
https://www.etsy.com/shop/TwistedStringJewelry - guitar string jewelry
https://thedemigodexperience.com/ - self-defense weapons, gems, and sage
https://www.instagram.com/jennykayart/ - pour painting commissions :)
https://ironcircus.com/?product_cat=all-products - indie comics publisher who makes amazing gay smut and other great things!

152 notes
·
View notes
Text
20 years a blogger

It's been twenty years, to the day, since I published my first blog-post.
I'm a blogger.
Blogging - publicly breaking down the things that seem significant, then synthesizing them in longer pieces - is the defining activity of my days.
https://boingboing.net/2001/01/13/hey-mark-made-me-a.html
Over the years, I've been lauded, threatened, sued (more than once). I've met many people who read my work and have made connections with many more whose work I wrote about. Combing through my old posts every morning is a journey through my intellectual development.
It's been almost exactly a year I left Boing Boing, after 19 years. It wasn't planned, and it wasn't fun, but it was definitely time. I still own a chunk of the business and wish them well. But after 19 years, it was time for a change.
A few weeks after I quit Boing Boing, I started a solo project. It's called Pluralistic: it's a blog that is published simultaneously on Twitter, Mastodon, Tumblr, a newsletter and the web. It's got no tracking or ads. Here's the very first edition:
https://pluralistic.net/2020/02/19/pluralist-19-feb-2020/
I don't often do "process posts" but this merits it. Here's how I built Pluralistic and here's how it works today, after nearly a year.
I get up at 5AM and make coffee. Then I sit down on the sofa and open a huge tab-group, and scroll through my RSS feeds using Newsblur.
I spend the next 1-2 hours winnowing through all the stuff that seems important. I have a chronic pain problem and I really shouldn't sit on the sofa for more than 10 minutes, so I use a timer and get up every 10 minutes and do one minute of physio.
After a couple hours, I'm left with 3-4 tabs that I want to write articles about that day. When I started writing Pluralistic, I had a text file on my desktop with some blank HTML I'd tinkered with to generate a layout; now I have an XML file (more on that later).
First I go through these tabs and think up metadata tags I want to use for each; I type these into the template using my text-editor (gedit), like this:
<xtags>
process, blogging, pluralistic, recursion, navel-gazing
</xtags>
Each post has its own little template. It needs an anchor tag (for this post, that's "hfbd"), a title ("20 years a blogger") and a slug ("Reflections on a lifetime of reflecting"). I fill these in for each post.
Then I come up with a graphic for each post: I've got a giant folder of public domain clip-art, and I'm good at using all the search tools for open-licensed art: the Library of Congress, Wikimedia, Creative Commons, Flickr Commons, and, ofc, Google Image Search.
I am neither an artist nor a shooper, but I've been editing clip art since I created pixel-art versions of the Frankie Goes to Hollywood glyphs using Bannermaker for the Apple //c in 1985 and printed them out on enough fan-fold paper to form a border around my bedroom.

As I create the graphics, I pre-compose Creative Commons attribution strings to go in the post; there's two versions, one for the blog/newsletter and one for Mastodon/Twitter/Tumblr. I compose these manually.
Here's a recent one:
Blog/Newsletter:
(<i>Image: <a href="https://commons.wikimedia.org/wiki/File:QAnon_in_red_shirt_(48555421111).jpg">Marc Nozell</a>, <a href="https://creativecommons.org/licenses/by/2.0/deed.en">CC BY</a>, modified</i>)
Twitter/Masto/Tumblr:
Image: Marc Nozell (modified)
https://commons.wikimedia.org/wiki/File:QAnon_in_red_shirt_(48555421111).jpg
CC BY
https://creativecommons.org/licenses/by/2.0/deed.en
This is purely manual work, but I've been composing these CC attribution strings since CC launched in 2003, and they're just muscle-memory now. Reflex.
These attribution strings, as well as anything else I'll need to go from Twitter to the web (for example, the names of people whose Twitter handles I use in posts, or images I drop in, go into the text file). Here's how the post looks at this point in the composition.
<hr>
<a name="hfbd"></a>
<img src="https://craphound.com/images/20yrs.jpg">
<h1>20 years a blogger</h1><xtagline>Reflections on a lifetime of reflecting.</xtagline>
<img src="https://craphound.com/images/frnklogo.jpg">
See that <img> tag in there for frnklogo.jpg? I snuck that in while I was composing this in Twitter. When I locate an image on the web I want to use in a post, I save it to a dir on my desktop that syncs every 60 seconds to the /images/ dir on my webserver.
As I save it, I copy the filename to my clipboard, flip over to gedit, and type in the <img> tag, pasting the filename. I've typed <img src="https://craphound.com/images/ CTRL-V"> tens of thousands of times - muscle memory.
Once the thread is complete, I copy each tweet back into gedit, tabbing back and forth, replacing Twitter handles and hashtags with non-Twitter versions, changing the ALL CAPS EMPHASIS to the extra-character-consuming *asterisk-bracketed emphasis*.
My composition is greatly aided both 20 years' worth of mnemonic slurry of semi-remembered posts and the ability to search memex.craphound.com (the site where I've mirrored all my Boing Boing posts) easily.
A huge, searchable database of decades of thoughts really simplifies the process of synthesis.
Next I port the posts to other media. I copy the headline and paste it into a new Tumblr compose tab, then import the image and tag the post "pluralistic."
Then I paste the text of the post into Tumblr and manually select, cut, and re-paste every URL in the post (because Tumblr's automatic URL-to-clickable-link tool's been broken for 10+ months).
Next I past the whole post into a Mastodon compose field. Working by trial and error, I cut it down to <500 characters, breaking at a para-break and putting the rest on my clipboard. I post, reply, and add the next item in the thread until it's all done.
*Then* I hit publish on my Twitter thread. Composing in Twitter is the most unforgiving medium I've ever worked in. You have to keep each stanza below 280 chars. You can't save a thread as a draft, so as you edit it, you have to pray your browser doesn't crash.
And once you hit publish, you can't edit it. Forever. So you want to publish Twitter threads LAST, because the process of mirroring them to Tumblr and Mastodon reveals typos and mistakes (but there's no way to save the thread while you work!).
Now I create a draft Wordpress post on pluralistic.net, and create a custom slug for the page (today's is "two-decades"). Saving the draft generates the URL for the page, which I add to the XML file.
Once all the day's posts are done, I make sure to credit all my sources in another part of that master XML file, and then I flip to the command line and run a bunch of python scripts that do MAGIC: formatting the master file as a newsletter, a blog post, and a master thread.
Those python scripts saved my ASS. For the first two months of Pluralistic, i did all the reformatting by hand. It was a lot of search-replace (I used a checklist) and I ALWAYS screwed it up and had to debug, sometimes taking hours.
Then, out of the blue, a reader - Loren Kohnfelder - wrote to me to point out bugs in the site's RSS. He offered to help with text automation and we embarked on a month of intensive back-and-forth as he wrote a custom suite for me.
Those programs take my XML file and spit out all the files I need to publish my site, newsletter and master thread (which I pin to my profile). They've saved me more time than I can say. I probably couldn't kept this up without Loren's generous help (thank you, Loren!).
I open up the output from the scripts in gedit. I paste the blog post into the Wordpress draft and copy-paste the metadata tags into WP's "tags" field. I preview the post, tweak as necessary, and publish.
(And now I write this, I realize I forgot to mention that while I'm doing the graphics, I also create a square header image that makes a grid-collage out of the day's post images, using the Gimp's "alignment" tool)
(because I'm composing this in Twitter, it would be a LOT of work to insert that information further up in the post, where it would make sense to have it - see what I mean about an unforgiving medium?)
(While I'm on the subject: putting the "add tweet to thread" and "publish the whole thread" buttons next to each other is a cruel joke that has caused me to repeatedly publish before I was done, and deleting a thread after you publish it is a nightmare)
Now I paste the newsletter file into a new mail message, address it to my Mailman server, and create a custom subject for the day, send it, open the Mailman admin interface in a browser, and approve the message.
Now it's time to create that anthology post you can see pinned to my Mastodon and Twitter accounts. Loren's script uses a template to produce all the tweets for the day, but it's not easy to get that pre-written thread into Twitter and Mastodon.
Part of the problem is that each day's Twitter master thread has a tweet with a link to the day's Mastodon master thread ("Are you trying to wean yourself off Big Tech? Follow these threads on the #fediverse at @[email protected]. Here's today's edition: LINK").
So the first order of business is to create the Mastodon thread, pin it, copy the link to it, and paste it into the template for the Twitter thread, then create and pin the Twitter thread.
Now it's time to get ready for tomorrow. I open up the master XML template file and overwrite my daily working file with its contents. I edit the file's header with tomorrow's date, trim away any "Upcoming appearances" that have gone by, etc.
Then I compose tomorrow's retrospective links. I open tabs for this day a year ago, 5 years ago, 10 years ago, 15 years ago, and (now) 20 years ago:
http://memex.craphound.com/2020/01/14
http://memex.craphound.com/2016/01/14
http://memex.craphound.com/2011/01/14
http://memex.craphound.com/2006/01/14
http://memex.craphound.com/2001/01/14
I go through each day, and open anything I want to republish in its own tab, then open the OP link in the next tab (finding it in the @internetarchive if necessary). Then I copy my original headline and the link to the article into tomorrow's XML file, like so:
#10yrsago Disney World’s awful Tiki Room catches fire <a href="https://thedisneyblog.com/2011/01/12/fire-reported-at-magic-kingdom-tiki-room/">https://thedisneyblog.com/2011/01/12/fire-reported-at-magic-kingdom-tiki-room/</a>
And NOW my day is done.
So, why do I do all this?
First and foremost, I do it for ME. The memex I've created by thinking about and then describing every interesting thing I've encountered is hugely important for how I understand the world. It's the raw material of every novel, article, story and speech I write.
And I do it for the causes I believe in. There's stuff in this world I want to change for the better. Explaining what I think is wrong, and how it can be improved, is the best way I know for nudging it in a direction I want to see it move.
The more people I reach, the more it moves.
When I left Boing Boing, I lost access to a freestanding way of communicating. Though I had popular Twitter and Tumblr accounts, they are at the mercy of giant companies with itchy banhammers and arbitrary moderation policies.
I'd long been a fan of the POSSE - Post Own Site, Share Everywhere - ethic, the idea that your work lives on platforms you control, but that it travels to meet your readers wherever they are.
Pluralistic posts start out as Twitter threads because that's the most constrained medium I work in, but their permalinks (each with multiple hidden messages in their slugs) are anchored to a server I control.
When my threads get popular, I make a point of appending the pluralistic.net permalink to them.
When I started blogging, 20 years ago, blogger.com had few amenities. None of the familiar utilities of today's media came with the package.
Back then, I'd manually create my headlines with <h2> tags. I'd manually create discussion links for each post on Quicktopic. I'd manually paste each post into a Yahoo Groups email. All the guff I do today to publish Pluralistic is, in some way, nothing new.
20 years in, blogging is still a curious mix of both technical, literary and graphic bodgery, with each day's work demanding the kind of technical minutuae we were told would disappear with WYSIWYG desktop publishing.
I grew up in the back-rooms of print shops where my dad and his friends published radical newspapers, laying out editions with a razor-blade and rubber cement on a light table. Today, I spend hours slicing up ASCII with a cursor.
I go through my old posts every day. I know that much - most? - of them are not for the ages. But some of them are good. Some, I think, are great. They define who I am. They're my outboard brain.
37 notes
·
View notes
Text
tagged by: @eddiediaz
why did you choose your url?
i like movies and i moved around a lot growing up so cinematicnomad fit (also, when i first started this blog i def thought it was going to be like...a lofty aesthetic blog and then i devolved into fandom v quickly)
any side-blogs?
i’ve got a nsfw blog and a trial-and-error blog when i’m dealing with finicky gifsets
how long have you been on tumblr?
10 years as of april
do you have a queue tag?
lol NOPE.
why did you start your blog in the first place?
i was procrastinating working on my finals during my sophomore year of college.
why did you choose your icon/pfp?
i made this icon of dylan o’brien back in 2013 and i just like the colors so much that i’ve never bothered to change it!
why did you choose your header?
it’s a picture that i took of london (my favorite city) from the balcony of the tate modern (my favorite art museum) back in summer 2013
what’s your post with the most notes?
the infamous post compiling mara wilson’s tweets about how awful 50 shades of grey is. genuinely i hate it and anytime it picks up again my activity page becomes overwhelmed and i suffer completely. currently it has 940k+ notes
how many people do you follow?
244 (i usually try to stick around 250 max and occassionally go through and cull anyone who hasn’t posted in 2 months or more)
have you ever made a shitpost?
lol, aren’t all of my personal posts technically shitposts
how often do you use tumblr?
all the time? yikes
did you have a fight/argument with a blog once? who won?
not that i can remember? i genuinely try not to engage with that shit
how do you feel about ‘you need to reblog this post’?
i immediately block those posts and move on with my life. it reminds me of those email chains that were really popular when i was in middle school. honestly, i use tumblr for fandom stuff
do you like tag games?
of course!
do you like ask games?
probably too much lol
which of your mutuals do you think is tumblr famous?
i have no idea tbh
do you have a crush on a mutual?
i haven’t had a crush on anyone since beautiful bus boy
tagging: @crazyassmurdererwall, @woodchoc-magnum, @tattooedsiren, @buttercupbuck, @from-nova, @zeethebooknerd, @tylerhunklin, @thisissirius, @hmslusitania, @evanbucxley, and anyone else who wants to do this
#bbb is still out there living his life and occasionally liking my instagram selfies#if only he and his gorgeous girlfriend could breakup lol#tagged in
6 notes
·
View notes
Text
200303 BigHit's Tweet
[#방탄밤] 7년 전, 그땐 그랬지! 💜데뷔 5일 차💜 영상을 보게 된 방탄이들의 리액션은?!
(https://youtu.be/ZkVuGYRCS7s)
[#BangtanBomb] 7 years ago, that’s what it was like!💜5 days after debut💜 What was Bangtanies’ reaction to the video?
📝#BangtanExtraSubs
See our #BangtanExtraSubs for this video side-by-side while watching the video on our website! Link here: @bangtansubs
00:00
[Video Header: June 2013 5 days since BTS’ debut]
S: Are we going with this one?
JK: 1, 2, 3, I’m playing it, ta-dah!
01:00
JH: Oh, yo man. (x2)
JK: J-Hope!
JH: Please go away, man!
01:07
J: Ah, Jaman.
01:15
JK: “Hello, I’m Jungkook.”
JK: “I’m 17 and I do the vocals and dance.”
S: He’s a complete baby.
03:43
JK: When we say our greeting— Ah!
V: Looking back at those days, we’ve lost some of those sentiments from before...
J: We really put in a lot of effort!
04:20
V: They saved us, Hanbam TV.
RM: They might have been fascinated at seeing us.
RM: “Bulletproof Boy Scouts”, and even wearing vests…
S: The kind of feeling where it was very apparent that we put in a lot of effort to stand out.
J: We worked hard.
JH: I’d have been amazed too, “Bulletproof Boy Scouts”...
JM: But, we—
S: Going by “Bulletproof Boy Scouts”...
J: Tan!
04:53
V: We love who we are now, so shall we say the greeting we have now?
JM: Yes. // JH: We need to channel the aura we had in the past and do it.
RM: The video—no,
V: No, no, rather than channeling the aura we had, I’m saying to just show our greeting as we have been doing it now.
JM: Just comfortably, like we’re doing it for real now.
V: Comfortably!
05:36
JH: I do this!
S: Like this!
JM: I even flip it around!
J: I do it like this, though!
JH: Is this the matrix or something?!
J: Bang-tan!
05:55
V: We really love who we are now.
V: Thank you. / S: Love myself.
J: Love myself.
JK: Love myself.
Trans cr; Aditi & Denise @ bts-trans
© TAKE OUT WITH FULL CREDITS
21 notes
·
View notes
Text
txt as your twitter moots

Yeonjun
a big acc. but like not too big (500 following to 2k followers)
layout kinda messy but cute
makes video edit trends
posts 1 min. dance covers
“😐✋”
his selca day? an absolute blast
is good at promoting fancams
Soobin
ratio would be something like 350 follwing to 300 fllwrs
uses the hug fairy often to send hugs to his sad moots (he sometimes forgets to check the anon button so he freaks out from time to time)
uses emojis too much
“😓😓😓😭😭😭😭😭😭😭😭😭😭 omg!!!”
white header
joins every gdm he can get in
has like 2 pcs of his fave in his phone case
Beomgyu
famous
has a messy pinned tweet but it has like 20+ likes
posts covers too
interacts with his moots often. he does those “rt/like for a random pic in my gallery” kind of games
gets platinum tweet every now and then
does giveaways
good morning and good night tweets
Taehyun
translates from time to time
posts GIFs too
his layout slaps big time and has a funny bio
very updated
makes a list of all the trusted fansites and his fave oomfs
probs a big acc too and
writes aus from time to time. like those v short ones
his aus are either crack, angst or fluff… or a mixture of those three
Hueningkai
loses it on the tl sometimes
“IAM LITERAALLY MELTINSGGGH WHY DOES (idol name) HAVRETO BEW SO CUTEANONWZIBEBIWBK”
his layout simple but cute
has the cutest carrd too omg
does fanarts
creative boi
he’s the life of the gdm
he always includes his plushies with him on his selca day post
#txt blurbs#txt imagines#txt taehyun#txt yeonjun#txt#txt soobin#txt beomgyu#txt huening kai#kang taehyun#choi soobin#choi yeonjun#choi beomgyu#hueningkai#fluff#txt fluff
62 notes
·
View notes