#why is it so hard to edit the text on mobile
Text
I think there is a difference between the comic as a sequence of images with text and the comic as a comic. it's a subtle difference that an untrained eye might not see but the more one as artist draws comics the clearer this difference becomes, because one who first aspires to draw comics will soon find they are merely drawing sequences of images with text.
when people say an artist is clearly inspired by anime they often use "anime" to refer to japanese pop culture in general, but if you look more closely you can often tell it really is specifically anime rather than manga that inspired them, because the paneling and camera angles in their comics will read like a series of anime screenshots rather than a manga page. similarly, when I was a teenager really popular manga that had anime adaptions would sometimes get "animanga" reprints where they replaced the panels with the equivalent anime screenshots of the scene, and they often looked like dogshit because the very premise showed blatant disregard for why the original comic worked in the first place. these two examples are both about anime because i am a weeb but it applies outside that context too. a cartoon storyboard can be read as if it were a comic, but what it really is is a sequence of images with text that has yet to be refined into its actual intended format.
there are many artists who only employ the medium of comic because what they actually want to draw is a video, or a video game cutscene, but the only tool actually at their disposal is the ability to draw a series of images and add text to them so that is what they use. there is no shame or mistake in doing this, you have to make your art with the tools that you have available, and if the sequence of images with text is enough to convey the idea then it was the right tool for the job. but these are different mediums with different visual languages, languages which have a lot of overlap and can occasionally be used in each other's stead to achieve similar results (especially when drawing a fanart comic of a video game for example), but which are still ultimately different. the comic and the video and the cutscene are all different forms that a sequence of images with text can take but they are far from completely interchangeable.
there is a key difference in approach to the comic as a series of images roughly interchangeable with other forms of series of images like the video and the cutscene, and the comic as specifically the comic. this difference in approach is not always necessary to achieve results, an artist who wants to convey a scenario they came up with needs only the sequence of images with text to achieve this. but the difference between a comic with good writing and art, and a comic that is a good comic, is in whether it was treated as a comic rather than a sequence of images with text. I say this as an artist whose nearly every comic has been simply a sequence of images, because I just don't have the patience to refine it into a comic when I merely want to convey my idea rather than draw a comic. it takes a particular skill and insight that have to be developed and practised separately from the ability to draw well and the ability to write well in order to become good at making "the comic" as synthesis of the two.
it's hard to specifically point out the essence of this difference between the sequence of images and the comic because it's kind of a vibes thing honestly, and it depends on where and how the comic was meant to be published too. comics meant to have paper print editions have different constraints and requirements and frameworks to work with than webtoons meant to be read on slim mobile screens in a continuous scrolling format. a good traditional comic will consider not just how each individual panel looks but also the way each page as a whole looks, and how the pages look next to each other in a spread, and how it feels to turn the page towards the next spread. a good webtoon will consider the movement of scrolling down and how this affects the transition from one moment to another in its composition. time is time in videos and cutscenes but space is time in comics, and the space your have available determines how you can divide time across it. when you make a webcomic on your own website you have no constraints but the ones you set for yourself, and sometimes this leads to things like homestuck, which would not work in any other format than the one it created for itself.
the best comics are good because they tell their story and present their images specifically in the form of a comic, in a way that would not be possible if it were not specifically a comic. I think this is true for basically every medium, I'm just thinking about comics specifically lately, because even though I don't really consider myself a comic artist - because I usually draw sequences of images rather than comics - the thing my clients want to pay for is often still "a comic", and they don't know or care to tell the difference. it's a difference that, as established, is often fairly moot anyway, because as long as it successfully conveys your idea it's good enough. but it's precisely because the sequence of images is often good enough that the specific skill of the comic artist is often overlooked.
123 notes
·
View notes
Note
Hi! I was just wondering why do you often copy ids from ALT? Is it difficult to access them from there? I'm new to tumblr so I don't want to inadvertedly make my content unreachable. Thank you and hope you have a good say! ^-^
Hi anon!!!! I personally copy IDs from alt because alt text on tumblr isn't universally accessible: on pc, the bubble you click produces white text on bright purple, which is terrible for people who are affected by low-contrast or eyestrainy material; it's occasionally buggy; sometimes the button obscures the image/ is very small on mobile or hard to find on pc; and most importantly, I've heard from a friend that keeping descriptions solely in alt text is less convenient and accessible to them, which is reason enough for me to do it <3 (And, if it's an issue for one person, it's probably so for others!)
I'm really glad you asked, though, because there isn't anything wrong with using alt! Of course it's an invaluable accessibility aid :) If you wanna continue using alt, I don't have anything against that!! If you're worried about doing so for the reasons listed above, you can switch to doing text IDs (in plain text and preferably directly below the media/above any captions), or even do both in one post! Plus, sometimes people write brief descriptions in alt and then go into more detail with caption IDs, and if you choose not to use alt, people sometimes say "ID in text body" or whatever in the alt of the first image so screenreader users know!! Thanks so much again for asking so politely and for making your blog accessible, it's always noticed and appreciated!!! I hope this is clear and helpful :)
Tl;dr: Alt text isn't accessible to everyone, so I copy alt text descriptions into reblogs for my own blog, but it's still a great tool and can be used in conjunction with plain text IDs as well!
Edit: PC alt now displays as white text on black, which is great, but there is a text sizing issue which I haven't heard about being resolved yet (current as of 11/20/2023)
119 notes
·
View notes
Note
Please please share some coding/designing wisdom. Your game is so damn pretty 😭😭😭 Could you tell us what template you used and how hard it was to make it look like it is today? I imagine so much work must have gone into it
😭😭 I am no expert, but these are just my rationale/methods behind the visual choices I made!
For the template I used—I used Vahnya's Template! However, this post by @/manonamora-if has a whole section for templates that I wish I saw or checked out before making my IF! In another lifetime, I might've just used nyehilism's template to achieve the bottom sidebar instead of torturing myself learning how to do it... ;;
Below, I go into detail the timeline of designing Uroboros, as well as advice through the process I went!
Design Timeline
I started designing the UI late October 2022, and kept fixing, changing, editing it well into February and maybe a little bit of March 2023.
October 2022 - Early iterations of the design. Looked for stock images and began implementing it to add a background to the sidebar and the actual passages. Swatched some color palettes and began implementing them into the IF. Later decided to make the sidebar on the bottom instead of on the side. Also, added a title screen.
November - Testing different backgrounds for the IF's sidebar. Added a textbox to the passages, also worked on the black fade transitions.
December - Finished working on the sidebar background for both light and dark theme, began work on the background of the IF instead.

January 2023 - Finished working on the dark and light theme backgrounds! Started work on drawing the skill icons for light and dark theme, and finished!
February - Changed the title screen to look better on mobile, created a circle logo, added a border to the textbox. Also, made further edits for light theme.
March - Just remade the "Uroboros" logo.
If you're wondering why it took approximately 5 months to get to the final version—don't worry! I wasn't working only on the design for 5 months. My partner helped make the edits for the design, while I worked on coding them in and writing.
I spent a lot of time trying to get a grasp on Javascript, SugarCube, and HTML all throughout this time as well, to know how to fluidly add these things. Meaning, while I was working on these visual elements, I was also figuring out how to do the "looking" mechanic, black and white transitions, figuring out how Tweego worked, radio buttons, and so on.
Do note I've been busy the entire time throughout, so perhaps you can do this much quicker than I can!
The "Secrets"
1. Please—look at IFs you love! What are some visual aspects of other IFs that you love and want to include in your story? I started by analyzing parts of other IFs that I love. I liked Wayfarer's textbox; I liked how the choices looked in When Twilight Strikes. I liked the textboxes in the beginning of Zorlok. Find the things that amaze you about other IFs, and implement it your own way!
This seems like super basic advice—but trust me, once you think, "How can I put this in my game?" you will not only be able to have it, but most likely, you'll also learn a LOT.
While seeing how I could make the radio buttons, for example, I started researching. I googled "How to live change text?" and then I found out about jQuery, how to use the replace macro, etc. etc. JUST from researching how to do exactly one (1) feature.
2. What is missing in other IFs? Think about your own reading experience. I didn't like the clunkiness of some, how the sidebar is on the side when space on a mobile-screen is severely limited length-wise. So, I put the sidebar on the bottom.
I didn't like how other choices look in IFs, so I wanted a way to do mine that's nice and elegant(though it's still a little hard to read, admittedly).
Again, researching how to do the things you want opens many doors for you. I learned how to style <li> and change how bullets look, learned how to style links in Twine in general, etc. etc. again with just this ONE thing I wanted to change/add.
3. Don't do the work all by yourself. I struggled so hard because I hate asking for help. I was happy to Google other people's problems, but I never thought to open up my own thread or ask anybody in the community for help. Please, not only ask, but also—your work doesn't have to be completely original.
Use templates. Look at manon's amazing masterlist of things you can implement. I also have a few macro's that you can use, like multipronouns for MC, that does the work for you, for free.
Rip people's codes—respectfully. I'm not saying from other IFs, but online in other places. If they appear on help forums or are publicly available through places like CodePen, chances are that they're open-source or licensed in such a way that anyone can use it (e.g. MIT license).
Again, here is Manon's masterlist, which includes custom macros you can use in your game (Chapel, HiEv and Cycy are my high recommendations)! Additionally, here's my code for multipronouns here and my code for setting RO genders here.
4. MAKE IT READABLE!! Even if you want your game to look pretty... please, I'm begging you, make it easy to read. This is the most important thing ever.
I have a short attention span, and so does my partner. We reviewed the game to make sure we are NOT compromising the reading experience with our design. As much as we want fantastical backgrounds, we wanted to make sure it was at least not distracting. As much as we want gaudy styles, we want the actual passage to be suited for the long haul.
The most, most important part is to enhance the reading experience--not by adding things on, but by making it simple and intuitive. As someone in the computer science field, the user experience is CRITICAL. Put yourself in their shoes, think about them first and foremost.
Twine is amazingly customizable, and its powers can be wielded for good and evil. Plenty of amazing writers but inexperienced UI designers, especially from CoG, get into Twine. CoG almost completely takes away the design element, so Twine is a whole new ballpark.
Uroboros has a lot of pomp, but the actual textbox is uncharacteristically simple in comparison. The simplicity against an otherwise fantastical, but non-distracting background helps give it elegance. The sidebar, in contrast, is very eye-catching—but, it's also out of view most of the time, and isn't built for long reading.
To add on, make sure it's readable on mobile. I guarantee 80% of your readers are going to be reading your IF on their phone, and probably at 3 AM, so you will want the mobile to look as good as PC, or even better.
Closing Thoughts
Anyway, as basic as this advice is, this is really what guided my entire thought process behind my visual choices! -- Picking and choosing what you like from IFs, figuring out how to do them through research, and making sure your IF is built to be read for a while.
Thanks so much for asking, thinking that I have wisdom to impart!! 😭🫶💕
#uroboros-if#uroboros#asks#anon#writing reference#writing advice#if resources#twine resources#twine design#twine coding resources#gameplay design
93 notes
·
View notes
Text
Why I’m still copying alt text into reblogs
(Plain text: Why I’m still copying alt text into reblogs)
I’m so thrilled that tumblr has finally made alt text viewable on mobile!! It’s miles better than the white-on-purple bubble you get on PC, but it’s still not perfect. I just wanted to write this so people can understand why I’m going through the apparent redundancy of rewriting an ID in a comment rather than just reblogging the alt text version
First of all, the update hasn’t been universally rolled out yet between users, which means it’s still hidden for a lot of people! I myself had to manually update the app to get it, and that’s not even considering that it doesn’t seem to work on every device yet either
Second, it’s still not the be-all-end-all standard for accessibility. I’ve heard feedback from vision-impaired friends that mobile alt text can still be too small to comfortably read and that its formatting is less easily parsed than plain text image descriptions. And again, the formatting on pc is too low-contrast and saturated to be useful to many vision-impaired folks. (An edit: I previously claimed that alt text doesn't support paragraph breaks, but it does! Instead I'll add that the new alt button can cover part of the image and is frequently hard to see on images with light/transparent backgrounds, in my experience. It's also still not, in my opinion, the best way to transcribe text-heavy images)
Lastly, alt text has never been that reliable in my experience; I’ve already found posts which only have alt for one image out of many, and it’s far from unheard of for alt to simply not show up on images which should have it
I’m also reminded of a comment someone once made about how they have no desire to keep image descriptions hidden from abled and sighted people. Alt text is obviously an essential accessibility tool, I’m not trying to make it sound like I’m knocking it. But if main body IDs serve the same function as alt text, then I see no reason not to remind people that accessibility aids belong front-and-center on any platform. Not hidden below a readmore or made “aesthetic” with small text or tucked away for "convenience." That’s my personal opinion, but I feel strongly enough about this that I want it included
Tl;dr: Some reasons to copy alt text into main body IDs include inconsistency and unreliability with who can see it and drawbacks in how accessible alt generally is, as well keeping image descriptions visible to even people who don’t use them
247 notes
·
View notes
Note
“Could he make you feel as good as I do?” with mitch please?
notes: first time posting smut on here, just a little rushed blurb that isn’t edited because it’s midnight and i just wrote it so pls keep that in mind. this isnt written that great because im exhausted but wanted to be active on here!!!!!! trying to get used to this whole smut thing before i post my long ass stiles fic with full smut in it (help im scared) honest feedback is appreciated!!!!! this was also posted on the mobile app so the layout is funky (im nervy to post this it’s my first one and it’s like 800 words or something because i was too tired to do full smut and also didn’t want to think of back story. CLEARING OUT OLD REQUESTS THEY ARE CLOOOSSSSEEEEDDD!
“Could he make you feel as good as I do?”
His breath was hot on your neck as his hands slid underneath the hem of your dress, your head tilting back, hitting the large mirror behind you. You hated how easily you gave into his touch, you both knew that all he had to do was click his fingers and you’d come running.
Don’t get him wrong, he loved how much you needed him; he took pride in knowing that he was the only person who could really look after you, but he truly did hate that he kept messing you around. He’d tried to deny his feelings for you ever since he’d met you; you guys would hook up sometimes, but once you’d realised that you were falling for him and he clearly wasn’t ready for taking that a step that big yet, you backed away. You didn’t pressure him, or try guilt him into asking you out; you simply told him that you wanted to be in a relationship with someone who could commit to being more than ‘friends with benefits’
So, if he supposedly didn’t have feelings for you; why would he care if you showed up to the bar he was a regular at, on a date? He’d been seething with jealousy from the moment you stepped into the bar, in that tiny dress; looking so beautiful. You were his, so why the fuck were you laughing at that idiots dumb joke?
He’d sent you a string of texts, ignoring the ‘leave me the fuck alone’ text he was given as a reply. He knew you, and he knew that you’d be waiting in that bathroom for him; because you were his, and he was yours.
“Could he?” He repeated, hiking your dress up past your hips, his hand travelling down to rub his fingers over your underwear. You bit down on your lip, so hard you were surprised you didn’t draw any blood. You rocked your hips down onto his hand, screwing your eyes shut as you pawed at his Henley.
“No, Mitch.” You whined, mouth hanging open as he pushed the lacy fabric of your underwear to the side, rubbing his fingers through your heat. He kissed at your neck, nipping at your jaw whilst he grinned at the sound of you whining for him. “No one can.”
An ego boost, one that you definitely would not have given him had you been able to focus on anything but him. A lazy smirk stretched at his lips as he tilted his head up, catching your glossy lips with his chapped ones. The kiss was almost torturous, just as teasing as the slow movements of his hand against your sex. You elicited a satisfied gasp when you felt him push two of his fingers deep inside you, the heel of his hand rubbing against your clit in a way that felt so insanely amazing you involuntarily squealed against his lips.
His fingers curled as your kiss turned sloppier, teeth clashing and tongues gliding against each other; neither of you necessarily cared that your strawberry flavoured lip gloss was all over his chin, or that there was an impressive hickey darkening on your clavicle; you were too wrapped up in one another to think about the consequences of your actions. His other hand pawed at your chest through the flimsy material of your dress, humming out a sound of approval against your lips when you shrugged the thin straps off your shoulders.
He pulled your pretty bra down just enough to free your breasts from their confines, toying with the fleshy mounds as he drilled his fingers deep into you. His lips moved from your mouth reluctantly, pressing open gentle kisses down your jaw, the softness of his lips contrasting greatly to the way his fingers were completely wrecking you. He sucked another hickey on your neck, groaning as you pressed him in close to you, locking your legs around his waist.
You allowed yourself to get lost in him, emptying your head of all things that weren’t Mitch. All you could smell was his cologne as you nuzzled your head in his shoulder, and you shut your eyes once more; getting wrapped up in him. He grunted, his hand dropping from his eager assault on your breasts to wrap it around your neck, tugging your head back to come face to face with him.
“Keep your eyes on me baby.” His whispered, kissing your lips gently before he was sliding his hand down your neck, his fingers toying with them once more. You arched your back into him, your hands journeying up to grip at his hair, giving it a firm tug. He’d always liked that, when you’d pull at his hair; it drove him absolutely wild, once you did that, he was putty in your hands. You both knew that. “I want to watch you fall apart for me.”
Your eyes rolled back, feeling completely withered at the feeling of his hands and the sound of his voice. Mitch Rapp was going to be the death of you. You emitted a particularly desperate scream once you felt his fingernails scrape that spot that drove you wild, and he knew he hit the jackpot.
“Yeah, that’s it, baby. Be my good fucking girl.” He groaned into you, grabbing your jaw and turning it back to face him. He knew you were close, and he didn’t want to miss a second of it. You weren’t even mumbling proper words, just whining babbled up versions of his name that differed everytime they fell past your swollen lips. He was rocking his hips into yours as his fingers drove into you relentlessly, and you swore you could feel a tear roll down your cheek at the feeling of him surrounding you.
“C’mon.” He muttered, his hand still gripping your jaw tightly as he watched you cup your breasts in your hands, arching your back in pure pleasure as you let out exhausted whimpers and whines into the cool air of the bathroom.
“Cum for me, give me everything you got, baby; I’ve got you.” He continued, your glazy eyes never leaving his; he ignored the ache beginning to become apparent in his hand, wanting you to reach your high right now, in front of him. “I’ve always got you.”
With that, you let out something between a satisfied whine and a desperate scream, clenching around his thick fingers as you tried to focus on not blacking out from the sensation, your head fell forward onto his shoulder whilst he helped you ride out your high. You whimpered as he pulled his fingers out of you, sucking them into his mouth and releasing them with a pop and an insatiable groan. He fixed your dress, patted at your makeup and raked his hands through your hair.
“You wanna get out of here, Rapp?” You queried against his lips, arms wrapped around his neck as he helped you off the counter, allowing you to lean on him for support once he noticed your twitching legs.
He nodded slowly, a cocky little grin painting his face while he watched you with narrow eyes. “What are we gonna do about your little date, huh? I can’t kill another guy for you out of jealousy.”
He elicited a protesting whine as your foot kicked his shin, holding his large hands up in surrender whilst he chuckled lowly. “Kidding, never killed anyone in your honour. May have put a few in hospital though.”
“Mitch!” You hissed, weakly pushing away from him when he wrapped you up into his arms carefully; pressing soft kisses to your face. “I told him to go home after your ninth text. Said I was going to puke my guts up in the bathroom.”
“That’s my girl.” He grinned, pressing a kiss to your hairline before spinning you around and guiding out out of the dingy bar. He walked you through the bar, your back pressed firmly against his chest.
“So,” He breathed into your ear. “Your place or mine?”
#mitch rapp headcanon#mitch rapp imagine#dylan o brien imagine#stiles stilinski imagine#mitch rapp#mitch rapp smut#mitch rapp fluff#mitch rapp x reader#mitch rapp x y/n#stiles stilinski headcanon#stiles stilinski angst#stiles stilinski x reader#dylan o brien#thomas tmr imagine#dylan o’brien x reader#stiles stilinski fluff#mitch rapp blurb
651 notes
·
View notes
Text
Just a Little Something Up Ahead
(Aka: A very long overdue apology, where I’ve been, where I’m going, and the future of my blogs (Spoiler alert: I’m not going anywhere, but updates are needed))
Tagging everyone I remember writing with frequently on my blogs in the hopes they see this and read the whole thing: @pcrplevenom , @nxtleftbehxnd , @misfitxofxfriends , @ssatxr , @advnterccs , @opportunistic-chicanery , @trickywanderer , @twistytwine , @automaton-otto , @monmuses , @raktanag , @dragonizens , @alicerozen , @arianatheangel-girl , @saltygempearl , @castleofmxses
Please take the time to read this whole thing if you can. This has been a long time coming and I don’t want anyone to feel as if my absence has been anyone’s fault, because it absolutely has not been, under any circumstance. It’s been entirely me, and my own inability to maintain all of my blogs during college.
Hello everyone. If I’m remembering correctly, this is my first non-reblog post since last October, when I vowed to come back and respond to the Halloween threads I attempted to start and obviously, disappointingly (most especially to myself), never did. I felt very bad then and still do, because it was going to be my first time interacting with several new blogs and I just…ruined my chance to make a good first impression because all will to write Garnet completely vanished. Some of the people that I tried to start interactions with are tagged in this post, and to both you all and those I write with all the time, but especially the first-timers, I apologize deeply and hope you can forgive me for letting you all down like that.
I know there’s a million worse things to be guilty of on the internet than abandoning your rp blogs because you have no muse, but this has all been just as bad as those worse things to me. Although I’ve undoubtedly been having fun on my Spamton blog I’ve also been feeling incredibly guilty, and for leaving you all in the dark as to my thought processes and IRL reasons why I went away I once again deeply apologize. No words can properly express to every single one of you all just how sorry I am for disappearing this past year and a half. It’s been a long time coming, but now that my fall semester at college is over I feel now is a good time to explain everything and talk about where me and my blogs are going from here.
The number one thing is, of course, college. Even in my freshman year, prior to my Spamton blog, I was having trouble maintaining multiple blogs and characters at once due to work sapping all of my writing energy. Coupled with the jobs I ended up getting, especially the one I’ve had since June, trying to run five blogs at the same time proved impossible. So, foolishly, I took the easy way out and stayed put at the one I had, and still continue to have, the most muse for. I don’t regret doing so, as it made balancing everything much easier to handle, but I do regret not telling you guys somehow first and leaving you all behind like I did.
The other main thing is…hard to explain through just text with no tone indicators, so please bear with me and know that, again, me leaving most of my blogs and you guys behind was no one else’s fault but my own. Attempts to properly come back here and apologize have been stymied by me finding my prior writing style and tagging system cringy and disorganized, respectively. Of course, it was only a matter of time before I felt this way: This blog has been around since I was 17 and now I’m 20, with much more writing experience behind me and the ability to refine my tagging process over the course of my different blogs. This blog feels stuck in the past in comparison to my Spamton blog, my newest blog, in a certain way, in regards to that. Especially with the disorganized tagging. What was I thinking 🤦♀️
That’s not even getting into the muse pages across all of my blogs, further worsened by the fact that I’m primarily mobile and can’t edit them at a moments notice or create fancy Caards like all of my mutuals. They make me cringe more than my writing in some ways. Please do not look at my About the Mun page on this blog, I will be removing that when I can 😬
Returning here eventually became associated with regressing to how I was back in 2020 in my mind, and soon that began to spread towards how I felt about my other blogs, too. I was rigid in replies and sticking to plots, barely sent partners memes yet inwardly expected to be sent them in return, and never really IMed or communicated except through tags. I am happy to say that over the past year of silence I’ve gotten better at all of that, but you all shouldn’t have had to suffer while I figured my shit out. But nevertheless I still left, and hid away at my Spamton blog until now.
I want that to change, desperately. I miss you all. I miss Garnet. I miss all of my other muses, too. But considering I’m a junior in college now, with my capstone/thesis fast approaching, I don’t know how difficult that’s going to be. And of course, I don’t want to abandon my Spamton blog, either. Whatever I end up deciding, however, I need to update all of my information pages to reflect my current standards and make my tags more easier to navigate, like they (mostly) are at my Spamton blog.
So until I can find the time with my busy holiday work schedule to do this necessary work on all of my blogs, all activity is currently at @thebigshotman . Feel free to send in memes, random asks, and interact/IM me there, if you’d like! I’ve gotten a lot of crossover threads going lately, and much like the Haunted Mansion there is always room for one more 😊 So please, if you’re still interested in interacting with me after all of the shit I’ve done, head there for now.
I’ll be reblogging this on all of my other blogs tomorrow so as many people see this as possible, and know I didn’t forget about everyone. Changing everything looks like it’s not going to happen until after New Years, so consider coming back to everything my New Year’s resolution-except unlike many resolutions, this one is actually going to happen.
Thank you for taking the time to read all of this, if you indeed still are. Like I said, I’ve missed you all dearly, and I want to come back. But I can’t until I’ve done some very overdue updating and organization. (Everything old will stay tagged as it is, but going forward things will be easier to find.)
I’ll see you all soon. And this time, that’s a promise.
Love, Mun Bri ❤️
Relationships/friendships with Garnet and all of my other muses will remain the same unless you or I message each other agreeing otherwise
#(sophomore year also made me realize putting too much focus on my hobbies was a recipe for disaster 😵💫)#(so off I went and I did what I did. but I’m going to do my best to try to change all of that)#(no matter how shakey my activity ends up being ❤️)#(no tags. this is the start of the clean slate)#(I WILL COME BACK. this I promise 🤝)
21 notes
·
View notes
Note
You’ve probably been asked this before but what’s like your fanfic writing process?? Like how do you end up writing your fanfictions?
i actually haven't but i'd be happy to talk about it!! i'm actually writing fic right now, so here's what i've done in the past like. hour. im gonna put it under the cut bc its EXTREMELY long but if you ever wanted 'katie's guide to fic writing,' here it is!
i'm pretty easily distracted, so i've gotta make sure i'm in like. The Right Conditions. that means phone face down or away if i can (rn i've got to be on call in case my boss needs smth but you get the gist) bc i WILL just open tiktok or play a mobile game. even just now writing this answer i have picked up my phone and opened pinterest. i cannot be stopped so i try to stay off it and put it down when i catch myself!!
more and more often i cant even listen to music while i write - partly bc i tend to read my work aloud to myself to make sure it sounds right and partly bc my brain will be like "you know this song omg the words are in your brain" or "you should go look at what song this is bc you kinda like it". cannot trust myself even with sound. if i AM listening to music while i write, it's either the specific playlist for that fic, playlists with the right vibes (ex: rivals-to-lovers for iwks), OR anime openings bc. less likely to get distracted when it's not in english tbh.
(huge on all of the senses so i also usually have a candle lit. im super sensitive to smells so if there's an unpleasant smell somewhere around me i will be unable to focus <3)
all that being said about distractions, i think it's important to take breaks - dont just FORCE yourself to write. that's why i'm huge on setting goals for myself - deadlines, word count goals, timed breaks. like "okay im gonna sprint write for 10 minutes and then after that ill watch some of this danny gonzalez video" or "i'll write until 3:30 and then i should go take a break and read a book." im not always faithful to my goals but i try my best!!
as for the actual writing itself, i typically just go for it. i can usually see an image in my mind and i try my best to write that out/describe it as best i can. and then if it sounds wrong i just reword it again and again until i've got it. this is kind of where my reading aloud bit comes in - if it sounds right when you say it out loud, that generally means it sounds right in the text.
sometimes i'll just have a certain scene or just scraps of dialogue and i'll write that out and be like "okay how did they get here." i never embraced writing out of order until recently, but now that i have. no going back tbh i highly recommend it. rwylm and iwks especially had scenes WAY later down the line that i wrote first. just write what comes naturally and go from there.
occasionally i do outlines, but not super often, and when i do they're vague as hell. i think a lot of my iwks outline was just "game" and then "another game but tommy is there this time." i think outlines that go too in-depth kind of take away from the freedom of writing so. if it's for you then slay but its usually not for me
i try not to worry too hard about. the style/grammar/little things as i go. of course im guilty of this and i'll stop and edit my own works along the way sometimes but i've found it's best if you keep writing and then go back later!!
sometimes when i'm writing a new smosh cast member i'll go back and watch videos/compilations of them just to reorient my brain. i've done this a lot with chanse recently!! but i also think. it really isn't that deep too NSDKFNKNK like these are fictionalized versions of fictionalized selves and so on and so forth so don't worry about 'voice' too much im trying to kick that habit myself
EDIT: oh i've talked about this before but. as for ideas/where my fic ideas come from?? i truly try to grab from my every day life. oh i went to the grocery store today? what if smosh member a and smosh member b went to the grocery store. i watched a horror movie and you know who else could do that. otherwise i pull from music/movies/tv shows/other media and be like 'this but for smosh.' i really just be pulling from my life and repackaging it thats all. start small (haircut fic) and work your way up (homoerotic soccer epic)!
and i think that's it?? i'd like to think im pretty chill about the whole thing. (read: i am not chill in any way at all but im trying my best.) anyway, it's something i'm always happy to talk about - thank you for asking!!
17 notes
·
View notes
Text
Digital Tools
(For the Witch)

•☽────✧˖°˖⛤˖°˖✧────☾•
You may be thinking, "Locke, you're devoted to the Old Way. Why are you blogging about technology?"
Well, the truth is: I love technology. It makes my life easier, and when it comes to witchcraft, I have found so many different tools to both boost my academic productivity and help keep my focus.
So, without further ado, here are five free programs that I use to study witchcraft with:
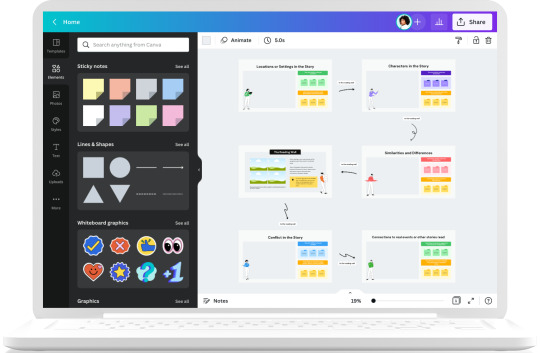
Canva Whiteboard
Planable
Google Keep
Finch
Live Transcribe
Now, I know that new software can be a bit hard to digest, especially if a witch is inexperienced with technology to begin with. So, let me break down everything for you. I've kept all my information short, snappy, and easy to grasp right away.

Canva Whiteboard
Pros
Visual organization
Customizable templates
Infinite space
Cloud storage
Cons
Learning curve
Text limitations
A lot of people use Canva for making lovely little infographics, icons, and wallpapers. What they don't know is that Canva has a whiteboard function that allows their users to play with sticky notes, shapes, stickers, multimedia, graphics, and more. I find this absolutely perfect for making mind maps, keeping sigils, and keeping a visual record of herbs and crystals.
This is great for visual-style learners who like to study with minimal writing.

Planable
Pros
Aesthetic layout
Customizable font
Group editing
Tagging system
Cloud storage
Cons
Limit of 50 articles for free
You must sign up as a "company" (I say coven!)
Mobile app does not allow note editing
Planable was originally designed for planning professional social media posts. However, it's also fantastic for keeping long-form notes. It has all the writing tools you could possibly need for making in-depth articles, plotting out the content of your grimoire, and hosting live study groups. It can handle any multimedia you throw at it. It also has an app in beta for viewing your notes on the fly.
Great for witches who love hoarding all their knowledge in one cozy spot.

Google Keep
Pros
Customizable note backgrounds
Voice memos
Drawings
Tagging system
Cloud storage
Cons
Only has basic font customization
Images only (no video compatibility)
It's short; it's sweet. Google Keep (or simply Keep) is an ad-free notes app that gets down to the nitty-gritty. It's best for lists, checkboxes, short-form notes, and posting pretty pictures all in between.

Finch
Pros
Cute and easy app design
Turns goals into a game
Guided meditiation
Daily affirmations
Recieve uplifting messages from friends
Cons
Requires a healthy/newer phone to run
Only available on Google Play Store
Finch is charming, useful, and an anchor all bundled into one. Aimed for self-care, this app is no standard pet simulator. Your finch brings genuine companionship from a place of love, sending you affirmations, inspiring quotes, and offering compassion in hard times. You raise your finch by setting and completing goals for yourself, whether it be for self-care, everyday tasks, magick, or all three. The app also offers guided meditation, emergency panic/anxiety attack regulation, journaling, motivation check-ins, and other various emotional wellbeing activities.
The best way to do magick is with a clear and calm mind. Finch is perfect for facilitating this!

Live Transcribe
Pros
Minimalistic
Instant loading time
Transcribes in multiple languages at once
Offline usage
Cons
May occasionally mishear you
Doesn't shy away from transcribing vulgar language
If the app is closed, you will lose your previous transcription unless history is turned on
Turn it on and let it work! Live Transcribe takes verbage and turns it into a live and fairly accurate transcript for you to format into notes. I personally love finding short video documentaries on history and witchy how-tos to transcribe.
Great for learning and retaining verbal information for witches who may have an audio processing disorder. It's also good for the humble act of hoarding knowledge.
I hope that you find good use out of these digital tools! Have a lovely rest of your week, and enjoy a breath of fresh organization. 🌿✨️
•☽────✧˖°˖⛤˖°˖✧────☾•
8 notes
·
View notes
Text
Hi Disco Elysium fandom! If y'all have noticed me and a small group of other users here adding image descriptions (IDs) to your posts, and if you want to know more about why, then I have some relevant information for you here! Namely that:
The ultimate goal of those adding IDs is for as many people as possible to include image descriptions in their original posts!
I'm gonna get into the details of image descriptions (like how and why to write and reblog them) down below, but I just want to state some things from the get-go:
A post that's accessible from the start is much better than one that's only accessible in the notes. Ideally, accessibility should be included in the original post. That way, blind and other disabled people don’t need to go searching for content they can access. It is everybody's responsibility to foster an accessible and inclusive environment! That's the only way it's even possible, actually.
Also, there are far too many new posts in the Disco Elysium tag every day for a small number of people to describe them all. It's great that there's so much new content every day! But a good 98% of it is completely inaccessible, and - considering there's less than 10 of us who are regularly writing image descriptions in this fandom - it is simply impossible for us to keep up with it all. Even if someone has described your posts in the past, that does not mean you can assume that they’ll definitely describe the next post you make (not without directly asking, at least).
This is why it's important to 1) write your own image descriptions and 2) if someone else writes an ID for your post, edit it into the original post itself instead of just reblogging it (no credit is necessary).
If you want any help writing IDs (including if you want to ask someone to just write the whole thing for you), there is a (non-fandom-specific, accessibility-focused) discord server for that! Here is the link to join the server. It is very active, and I have used it myself for help with tricky IDs many times and gotten pretty quick responses.
Now, on to actually talking about image descriptions themselves! I promise, they're not as difficult or time-consuming as you may think. And I swear to you, fanartists - people will still reblog your art with a description. They're not ugly or taking up too much space. I have some great examples at the end!
Why write image descriptions?
Image descriptions explain what an image is of for people who would otherwise not be able to access it. They are necessary for blind people. Many blind people use a text-to-speech program called a screen reader, which reads text aloud. When it comes across an image, the screen reader will just say "image" and the user will have no idea what it is an image of. IDs are a solution to this problem. After the screen reader says “image,” it will then read the image description aloud. However, not everyone who needs image descriptions uses a screen reader! Some people are low vision and have trouble seeing what's in the image but can still read text visually. Some people have a hard time processing visual information and interpreting what's happening in an image. Some poor and rural people have weak internet connections and images never load. And sometimes the image is of grainy text and it's difficult to read. Image descriptions are a benefit to people in all of these situations.
Can I just use alt text?
Alt text makes the image accessible to people who use screen readers. Someone without a screen reader can also click through to alt text on a desktop browser. However, there is no way to access alt text on tumblr mobile without using a screen reader, and needing to click through to see descriptions is not ideal either. Therefore, alt text is not accessible to everyone who may need an image description. Until tumblr makes alt text easily visible to everyone who wants it, it is always going to be best practice to write an image description under the post as well.
Please use both alt text and an image description in the body of the post.
Can you put the image description under a read more and/or use small/stylized text?
Please don't do this! The small/stylized text is an obvious one. As mentioned earlier, some people who need image descriptions are low vision but do not use a screen reader. Using small or stylized text is obviously a detriment to them. It can also cause eye strain and headaches.
The read more thing is less obvious, and unfortunately something I see fairly often. Imagine for a second that you are a person who needs image descriptions. Now imagine that in order to get the full content of every single post with an image on this website, you had to click through a read more and - on mobile - fully navigate away from your dashboard. Every single time. This wouldn't feel very accessible, would it? And secondary to that, if you ever deactivate, then that ID that you put under the read more becomes completely lost to time.
I promise your description is not too long. Just use plain text and keep it in the main body of the post.
Why should you check the notes for an ID before reblogging an inaccessible post?
You may think that if a post has an ID in the notes, then anyone who needs that ID will just go into the notes to find it themself. However, this runs into the exact same issue as the read more thing: it's straight-up bonkers to expect people who need image descriptions to do this on every single post they come across.
Instead, you can easily start making your blog more accessible by checking the notes yourself and making an effort to spread accessible versions of posts! This is a wonderful way to start making your blog more accessible, especially if you're not someone with the ability to write image descriptions yourself! When you spread an accessible post, then the people who follow you will spread that version too, and it can become more widespread than the version without an ID. The more people do this, the easier it becomes for people needing image descriptions to come across them naturally on their dash!
Checking the notes for an ID is now easier than it has been in the past. In the notes, filter them down to reblogs with "comments only". This should show you an ID if there is one. Unfortunately, on posts with more than about 1000 notes or so, this feature doesn't seem to work as well (and tumblr staff hasn't fixed it since the new notes system was implemented, despite numerous complaints). The ID may not show up even though there is one. You can still scroll through the reblogs sorted down to "comments and tags" to find the image description, though this will take slightly longer. However, even on posts with thousands notes, it usually takes less than 60 seconds.
How do you write an image description?
I promise this part isn't as hard as it seems! I'm gonna link to some posts where people have explained things better than me in just a moment, but I'll just say: Any description is better than none. And even in a super detailed photograph or piece of art, you don't necessarily have to include everything. Zero in on what's most important in order for someone to understand what's going on in the image, and focus on that in your description. Not that you can't include the cool details when they're there! Just try not to get too bogged down in it.
My friend JD has a few very helpful posts about how to write image descriptions that I'm gonna link to here:
How Do I Write Good Image Descriptions?
How to Make Your Art Accessible
I also wanted to link to some great examples of Disco Elysium fanart with IDs written by the OP! Example 1 - by funnywormz Example 2 - by mascindulgence Example 3 - by empress-s
And lastly, I wanted to talk about the most common kind of screenshot in this fandom: dialogue screenshots. I have a very useful Google Doc here where I have compiled every bit of dialogue I have ever transcribed from Disco Elysium screenshots. A lot of the same quotes are very popular, so it's very easy to just ctrl + F and then copy and paste into your image description! And after the almost one year I've been doing this, there's a whole lotta game dialogue in there. If you take a funny screenshot of dialogue from the game that you want to post, there's a good chance you can find what you're looking for in that document!
I'll wrap this up with an example of one of these dialogue screenshots with a description. I make all the names lowercase (despite them being all caps in the game) because screen readers will sometimes read all caps like an acronym and just spell words out. Otherwise, it’s pretty much just a straight transcription of the text in the image.

[image description: A screenshot of dialogue from the video game Disco Elysium, transcribed below.
You - Look at the perforations.
Damaged Ledger - There are many of them. And they are divided into three separate rows.
You - Tally up the different rows.
Damaged Ledger - The first row has 18 dots.
You - Not bad.
Damaged Ledger - Not bad for what? You don't even know what it means yet. End ID.]
And that's all there is to it. As always, feel free to reach out if you ever have any questions!
#disco elysium#long post#image descriptions#accessibility#thank you so much to my friends for feedback and editing!!#for some more context on the ''too many posts every day for us few people to describe'' thing#i have about 700 drafts - of which probably about 650 are undescribed disco elysium posts#that number has only gone up and up and up even though i write ids almost every day#this is simply an impossible task without more people taking responsibility for accessibility in their own posts#if you appreciate when people write ids for your posts then i strongly encourage you to take a stab at writing them yourself#i said it like five times in the post itself but i'll say it again: it's really not as hard as it looks
93 notes
·
View notes
Text




some insight into the sonic boom tv series and why some certain characters werent used as much as people wouldve liked. previously, i made a post saying that only a handful of characters were approved by sega to exist in the boomverse, but judging from this interview, that wasnt entirely accurate - it was more so that the writers knew that already existing characters in the main canon were so protected that they decided it wouldve been too much of a hassle to get clearance for more than a couple of them (also i just wanna highlight that this confirms that shadow isnt the only one to have mandates unlike what some people in the fanbase seem to believe)
edit: id text / transcript under the cut now that im off mobile
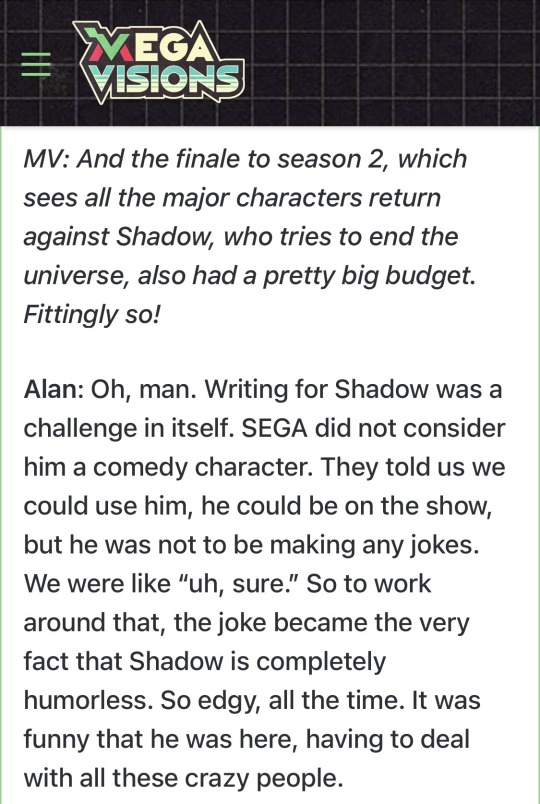
[ID: Four screenshots of an interview from the website Mega Visions that reads the following:
"MV: And the finale to season 2, which sees all the major characters return against Shadow, who tries to end the universe, also had a pretty big budget. Fittingly so!
Alan: Oh, man. Writing for Shadow was a challenge in itself. SEGA did not consider him a comedy character. They told us we could use him, he could be on the show, but he was not to be making any jokes. We were like "uh, sure." So to work around that, the joke became the very fact that Shadow is completely humorless. So edgy, all the time. It was funny that he was here, having to deal with all these crazy people.
Greg: Shadow was a character that was very protected by SEGA. They were reluctant to let us use him very much, and when we did use him, he came with so many notes and restrictions that it was easier to not use him. That's why he wasn't on the show as much as fans would have wanted.
MV: So that's why he was relegated to being a once-in-a-blue-moon, 'special episode' character. Was Metal Sonic the same? He doesn't even talk, you could have used him more!
Alan: Yeah, Metal Sonic only put in the one appearance.
Greg: But we brought him back for the finale. Honestly, when characters that were existing, original-universe Sonic characters were brought in, those episodes were just too hard to write for. There were so many notes, they were such protected characters. We got to have so much more freedom with characters of our own, like Dave the Intern and the Mayor, that it was just easier. Did we want to include Big the Cat? Sure we did. But writing that would have been a huge headache, it would have had to have gone through so many layers of clearance. It would have taken ages to get approved. It wasn't worth it. Hence why there's only Shadow, Metal Sonic, and Vector the Crocodile in a handful of episodes.
Alan: Bill's design was that we should be our own island, literally, away from SEGA; to have to get as few approvals from the company as we could. That way, we could play around in the sandbox of original characters, original locations. He told us not to go into lore or backstories, just to keep it all in one place because then we could mess around all we wanted."
/End ID.]
55 notes
·
View notes
Text
A massive difference in Gwenpool's writing that I don't see people point out is her addressing the audience. This simple fact reveals so much about her vastly different characterisation, and can even open up an in- universe explanation for her inconsistent writing.
This was copied from A Reddit post I made on r/gwenpool, thought I'd repost it here. Since Tumblr works differently, I decided to include tags for 196 and reddit refugee, since, well, fuck it, why not, as well as a few comic related tags. Because of that, I've added a short section summarizing her writing inconsistencies. If you know all about this stuff, look for the big text saying "Main point starts here."
I'm not going to explain the inconsistencies in Gwen's writing, you're on this sub, you (Might not) know all that already. I'm going to be using Unbelieveable Gwenpool and Gwenpool strikes back as my two main references here.
Okay, writing inconsistencies, lets make this quick. In her original Solo series, the Unbelieveable Gwenpool, Gwen is characterized as a "silly", "innocent" teenage girl (her exact age being 19, and those words arent the best descriptors, but the best I could think of in short terms.) However, when other writers pick up the character, for example in crossovers and teams, they hear "Gwenpool" and go "Oh so Deadpool with tits", stripping away any and all of her Character and personality. Another important note, later into her solo series, and an idea that would persist through THE REST of her appearances, is that she realises she is not popular enough and is heavily at risk of cancellation (which happened to her solo series) and fading into obscurity, which she actively tries to prevent. Im gonna end this here, if you don't know about Her, and youve got a spare 20 minutes, "The rise and fall of Gwenpool" By comic Drake on yt should catch you up on this. This topic of her inconsistencies has been done to death so, onto the main post.
Main Point starts here.
To try to get to the point, a massively understated difference in character is that throughout UGP, she does not address the audience. She mentions "someone is reading" while on the roof of the mobile base, worrying that shes bad, but thats it.
Breaking the fourth wall is, let's be honest, a gimmick. The character talks to the audience and thats weird and wacky! And then it got done a few times and got old for most people. 4th wall breaking also can lead to characters feeling insincere, for obvious reasons.
But the original meaning of breaking the fourth wall is talking to the audience. This is what modt people think of when talking about breaking the fourth wall. But, by this definition, and by alot of peoples conceptions of it, UGP Gwen _does not even break the fourth wall._ (Edit: a comment I saw on the Reddit post described it as "Medium Awareness instead of fourth wall breaking, which I quite like.") She begins to do it later on, though, in GSB and onwards, as she becomes more conscious of the audience.
So why? Why does it matter if she talks to the audience or not? Because Gwens interactions with the audience in GSB tend to be the parts fans don't like. Like the "could a comic book character do this" bits.
But what Im trying to say is, when Gwen is not conscious of the audience, shes the fan favourite version of herself. She _is_ herself. When she is conscious of the audience, people don't like her.
What Gwen missed when she first started getting wrapped up in trying to stay popular and relevant was what made her popular in the first place. People like her as a character. They like her being herself as a character in the marvel universe, acting as she would naturally act. By trying too hard to impress the audience and put on a show, Gwen stops being herself, stops being a character, and just turns into a gimmick. Here, I did some crazy things normal characters can't do. Aren't you impressed?
So, in summary, the difference in behaviour of addressing the audience vs not, and how much people like each version of the character at the times she does this, demonstrates that her consciousness of the audience and trying to address them is what causes all her problems.
I really do feel like concept should be taken further and should be used as the true reason for her character inconsistencies, and have Gwen come to the realisation that she should just be herself. Maybe this could happen in, say, I don't know, what movies are expected sometime in the future?
_It Ain't called BEYOND The Spiderverse for nothin', sony. Do it. Make an incredible trilogy perfect._
So, I'd love to hear your thoughts on this. ESPECIALLY if youre here from one of the unrelated tags and dont know alot about her.
#196#reddit blackout#reddit migration#reddit refugees#196 campfire#196 migration#r196#reddit#reddit boycott#rule#gwenpool#gwen poole#comics#comic books#marvel comics
15 notes
·
View notes
Text
First off, glad to see the DDDNE poll picking up speed in circles beyond my own.
Second, absolutely fascinated by the sheer variety of the nuanced explanations. (Idk what I expected, on this, the “my opinion is slightly different from everyone else’s” website.)
Third, I’m surprised and a little unsettled by the implied judgment in so many of the replies. Again, idk what I expected. Caveat that I’m both a linguist and a person from the USA, so sometimes my descriptivist training is at war with my stubborn “words mean SPECIFIC THINGS” mentality.
Fourth, all signs so far point to the fact that the broad misunderstanding that the primary purpose of the tag is “to indicate a lack of in-text moral condemnation” comes STRAIGHT from the first paragraph of the Fanlore article as it appeared from mid-2020 to literally this week. (When I bumped the info about the conflicting meanings up into the bit that shows above the infobox on mobile.) I feel Some Kind Of Way about that, as it underlines how seriously we should take our Fanlore edits, as well as how few people actually read the whole dang article.
Fourth and a half, I can only find TWO sources (tweets) from before the mid-2020 Fanlore edit that indicate the speaker believes the most important aspect of the DDDNE tag is that it deals with “problematic” or “morally questionable” topics without condemning them in-text.
Fifth, I completely understand why that Fanlore editor framed it that way (it is a rephrasing of Mostlyvalid’s original statement, after all) but seeing hundreds of tweets quote the statement verbatim without seeming to understand THE REST OF THE ARTICLE is alarming. And, imo, this phrase “morally reprehensible” has unintentionally contributed to the vitriol aimed at people who write fics tagged with DDDNE.
Sixth, the point, to me, is that the fic tagged with DDDNE may or may not explicitly address in-text the fact that its contents are (or could be considered) unpleasant, uncomfortable, disturbing, extreme, inappropriate, illegal, intense, “problematic”, immoral, or taboo. The tag serves as a piece of metadata to send up a flag (outside the context of the story itself) that the reader should carefully consider if they want to read a story where the contents (whatever they may be) might be presented as something other than what they would be in reality. It does not mean the fic DEFINITELY “glorifies violence” or “romanticizes necrophilia” or whatever phrase the kids are using these days. (Which is what the fanlore statement about “morally reprehensible” implies, imo.) All it means is that the fic might not have a flashing sign saying “hey this is bad”, so you-the-reader need to exercise your critical thinking skills and decide for yourself whether to read it at all, and whether the actions in the fic are something you should emulate in your daily life. Which, honestly, you should be using your critical thinking skills to assess this for every fic you read, regardless of the tags.
Finally, DDDNE is just the fic equivalent of the safety pop up on websites and applications saying “hey, did you really mean to do this? Are you fully aware of the consequences of sending this data packet to the server like this? Did you know you misspelled your own name? Are you sure you meant to type Wasingtn and not Washington? Do you understand what you are agreeing to? Did you read the tags so you know what to expect? You have unsaved changes, do you wish to exit without saving?”
By opening a fic tagged DDDNE, you are saying: “I, the reader, understand that this fic tagged X (a thing most people would not want to be jumpscared by) will contain X, and the treatment of X may or may not be subverted, glossed over, or otherwise toned down to a skippable cutscene. I agree that this is a thing I want to read.”
It’s hard to boil that down to a pithy statement that appears in the broad-strokes intro of a wiki article!!!!!!
#an aurora original#aurora is back on her bullshit#this is very rambly because I am currently waiting for my adhd meds to hit my system#how many tags before it no longer appears in the tag listing broadly?#fanlore#idk I also admit being Roman Catholic is influencing this#which sounds silly!!!#but tbh only god can judge so like#kinktomato my dudes#i don’t have a problem with it#if god does then he’ll take it up with you in the afterlife#dead dove#DID YOU KNOW definitions are nuanced?#words and their meanings are context-dependent?#shades of meaning exist?#and yet#a fic tagged CNTW and DDDNE and nothing else screams WRONG to me#i’m not perfect lmao#rory’s dead dove poll
14 notes
·
View notes
Text
I gotta get this outta my system in full or I Will explode so
Re RP and accessibility
It is 2023 and so it’s hard to. Feel like this is necessarily new info but I want to explain to people what makes Artsy text inaccessible and why people who need accessibility feel so rejected/angry about this
Any deviation from plain text is going to make things more difficult to read for somebody out there. Full stop. I had a friend without any kind of disability tell me they couldn’t read the UK edition of LotR because it doesn’t always use full quote marks and it’s jarring. Like if that is enough to make something not readable to someone please imagine paragraphs of prose written with some number of variations such as
Small text
Excessive bold/italics for aesthetic rather than actual emphasis
Sometimes even purposeful emphasis italics and bold are overdone so much that things are hard to read. If it looks like a typical American comic book with half of the words being bolded, it’s hard to process.
Extra spaces between words (especially a thing for screen readers)
Punctuation that’s extra big or small or otherwise nonstandard so it’s difficult to see or draws the eyes to it so much that it acts as a speed bump
Along the same lines, symbols embedded in text.
Bolding all dialogue. Granted- this might make things more accessible to some people and everyone is different, I admit some people might need this.
Differing text sizes within the same post
Writing in no caps is one that personally makes my head ache when it’s paragraphs of prose not because I am a stickler for “proper” English but it’s again hard to process
I’ve never seen someone RP in all caps but as above it would be hard to read if they did. Some fancy fonts do look like all caps
Icons (previously especially on mobile but now it isn’t so bad) are visual speed bumps and while I care more about the text itself and the content they can add to legibility problems/visual noise
More so on Twitter, but use of lots of different fonts even in the same sentence is probably the most difficult to read for anyone
I do not know if there’s more but generally some combination of these makes text inaccessible. It could be physical limitations like vision disabilities, being prone to eye strain, migraines (I personally can get migraines from reading a lot on screens and a lot of small text and the like can trigger them), or other conditions like dyslexia or ADHD/autism from my understanding, or anything else that may interfere with text comprehension
There’s a cultural expectation in some RP circles that people have to decorate their text to be taken seriously. So I get why even well meaning people who do care about accessibility may feel pressured into making things less accessible, or some people may not know
Said expectation, which is frankly pretentious and takes away from the actual content of posts, makes it actively harder for anyone who needs any kind of accommodation to participate in said social activity
It’s also unfair to everyone. Your writing, your content, your characterization should be celebrated and engaged with. I don’t want anyone to feel like your posts must be a certain aesthetic or else it’s not worth reading. That’s a toxic af norm
I want to emphasize that I understand some people are perfectly capable of reading small text and extra bold and fancy fonts and do not see how it’s an issue. I understand that creating said barriers to others may be inadvertent. But if someone says hey x is not legible to them, it is not legible. It’s not really up for debate.
A lot of times it feels like people who express that things are not accessible get debated with or told it isn’t that bad or whatever else to make said person feel like they are actually the problem for trying to raise a concern/be honest that hey. I Cannot read this. Like no lie/exaggeration. If someone says “I just can’t read/process xyz easily or in some cases at all” believe them.
It is not meant to be a culture war or to be shaming self expression or whatever else it comes across as, but when people get overly defensive about aesthetics over accessibility, it turns into something ugly. Which then makes said people who want readable text from their community in a social activity feel unwelcome and then people who do a lot of formatting feel attacked
I just want to clarify though my stance here is strong
It’s not about taste
It’s not about preference
It’s not meant to be a dunk on people’s artistic sides
It’s not pleasant to bring up to anyone
It’s not fun to feel like you’re about to ruin a relationship when you try to tell someone that you want to read their work and either can’t or it’s difficult and you’re used to getting hostility over it
I like bullet journaling. I like typography. I get why making text pretty is appealing. There’s a lot of room for visually stimulating text in hobbies
But when the rp community at large puts aesthetics over other people, and it’s normalized to not care about being accessible, it feels like a massive Fuck You.
It might not be on purpose. Like I sound mad but I get it maybe it isn’t on purpose
But this post is here to say that this is what it comes across as. And it’s hurtful and frustrating and people have left RP over it. It’s frustrating to feel like your ability to do a thing with people if they would just do something that in fact takes less effort on their part to do fo post things clearly rather than to put speed bumps in it is somehow not worth it
And ideally, rather than try and accommodate on a case by case basis remembering who can’t read small text or who can’t process lots of bold or whatever, the norm would change to be accessible from the start. And it feels like there’s just a lot of resistance to that ever happening
10 notes
·
View notes
Note
Question is the legacy editor any good? I've never used it because I'm paranoid about it messing my posts up lmao but I'm curious
The short answer is yes. Legacy editor, the older way tumblr did posting, is in my opinion, the superior editor. I love the legacy editor. A lot. It is definitely superior and I'm sad staff has decided to slowly get rid of it.
However! With that said I've been pretty much exclusively using the beta post editor for the last like year when staff announced that they'd be eliminating the legacy editor eventually so I thought it'd be a good idea to get used to the beta editor. Which I suppose I did. I've gotten used to it and don't use legacy much at all anymore. I also wanted to use it because I got really tired of not being able to edit in mobile the posts I made on web using the legacy editor. With the beta editor you can edit across platforms which is soooo nice. (although it appears that in one of the apps many updates I can now edit a gifset I made today via legacy editor but not the posts I've made in the past using the legacy editor so who knows what's going with that).
But there's a lot of annoying things about the new beta editor that make it inferior to the legacy editor and I'm praying that staff will improve it. For starters, and probably my biggest complaint, is how awful it is to upload and rearrange images. It's so much easier in legacy editor to move images around. In beta the page moves when you start to move the image and it drives me CRAZY!!! I always end up putting the image in the wrong place because the page won't stop moving! Legacy is wonderful to arrange images. I do think the upload is slightly better in beta purely because it uploads multiple images in the order I select them where the legacy just puts them in whatever order it wants to and I have to remember what order I wanted my gifs in.
Legacy is also better because it actually differentiates between an image post and a text post. With the beta editor everything is technically a test post. So my gifsets are not considered an "image post". Some people have noted that the beta, since it's not an image post, it resizes the images a little and sometimes decreases the quality of the gif by doing that. I haven't really noticed that myself with my own gifs but doesn't mean it isnt happening.
The legacy editor also allows me to upload my gifs without stupid errors for no reason. Lately any time I upload more than 6 gifs at once I get an error message and have to upload them one by one. Its not because of size because they're always under 7mbs so I don't know why I can't upload them all at once. I hate it actually. And sometimes my gif will be under 10mbs (like 9.7mbs) and it'll tell me that the gif is too big. Excuse me tumblr but 9.7 is smaller than 10! I never had this problem in legacy.
The legacy editor is also better when it comes to using html, inserting links as text and not the stupid thing beta does where you paste the link and it becomes that stupid post preview thing that I hate, and oh my god is it awful for text blocks! When it first came out you couldnt select multiple texts blocks at all. You can now but it isn't the easiest. And it like expands when you do and makes it weird. Idk it's hard to describe. In legacy you can just...select all the text with no problems. Text blocks are treated like individual sections in the beta and make editing a major pain in the ass.
I also don't like thst apparently new xkit won't work in beta and you have to use xkit rewritten because fuck I don't want to learn how to use that one when I've been using new xkit for years but I guess I'm gonna have to now. I haven't been having any problems with xkit yet but who knows....
So yeah I think overall legacy is better. Beta Post Editor has some good things (I like the increased image upload limit, the editing tags is good) about it but there's so many problems. Unfortunately we're stuck with it so I've been sticking to using it exclusively to make the transition easier on myself. I do suggest becoming used to how it works and to just continue to provide feedback to staff about features we dislike or bugs we come across. Hopefully they'll listen and improve it.
#this got long#i'm so sorry#apparently i have thoughts about this whole legacy vs beta post editor thing going on right now#I've got to do a feedback write up to sent to tumblr#hopefully they can continue to edit and improve the beta post editor to make it more like the legacy editor#especially for us making gifsets#mod post#mod replies#ask#anon
6 notes
·
View notes
Text
Let me just work through some confusing stuff for a minute here, because I can't sleep.
I feel strangely disappointed by the Rhys Darby Live Experience, and I'm not sure why I'm making it so hard for myself to be happy. There was nothing wrong with the show, it was great. He was amazing. Like, of course he was. Yes I knew all the jokes, save for one or two, but he tells them so well every time, we all know he does. And the whole Calm App Finale was completely new and fucking epic. I laughed so much the entire time, my cheeks were hurting from smiling. I whooped, clapped and cheered. And when it was all over, I felt so empty. I'm still trying to process that feeling.
When it comes down to it, I belive what I'm experiencing here is disappointment in myself. I feel like I failed. I failed to reach a goal I didn't know I had until I missed it.
What goal? Surely the goal was to have a good time, to be entertained? But I did, and I was, and that doesn't seem to matter. The secret goal, I guess, was to make *him* feel good, and specifically because of something I personally did.
Obviously after realising that, the next question is: What the actual fuck?? What sort of special snowflake do I think I am? Now the people who make art and bring gifts, they are special. He cherishes them, as well he should. The people who actually talk to him, at the stage door or on social media, and do it well enough to be heard and appreciated, they are special. But what can I do? Cheer a little bit louder than the rest when he asks if anyone has seen Wrecked?
I'm just a little cog in an anonymous applause machine, and I feel bloody unsatisfied with that. I want a smile on that face, and I want it to be mine and mine alone. Just for one precious second.
And I hate that I feel that way. I've never been ambitious in my whole life, why now, why this?? In fact I feel like an asshole.
I think I was really spoiled by one out-of-this-world amazing experience with Tony Head years ago. I think I'm trying to get that back, but you can't force these things.
I thought I could hop on the instagram train, since Rhys has been adding people's pre show selfies to his story like crazy lately. Thought my girlfriend and me would stick out if I mentioned how far we travelled. But I did it wrong, because I've never used instagram nor have I really edited an image on mobile before, so it's just a plain picture with a comment. He can't do shit with that, can he, even if he wanted to.
Then I thought okay maybe twitter is easier and put it up there as well, with a slightly different text. Waited patiently the whole day to maybe maaaybe get a like, until I remembered that his likes are public, and he's not an idiot who doesn't know how strange it would look if he put a selfie of a bisexual couple that's clearly into him in there. Yeah that's not gonna happen.
So basically I tried too hard and also not hard enough, and I'm really just an idiot who has no clue how to play this game. I should stop before I embarrass myself or get too hung up on not getting anywhere and spiral into a new depression.
But I know that I will continue to crave that smile, or an electronic version of it. How's that for a bucket list.
#if anyone was waiting for me to write a glowing report of the new haven show this is not it#i tried but my enthusiasm keeps being dampened so much by this personal shit#i'll let some time pass and try again tho#for my own sake as well#rhys darby#(who did nothing wrong i just ruined it a bit for myself)
13 notes
·
View notes
Note
🙄 ; What are your biggest pet peeves when it comes to tumblr?
Munday Meme // Accepting!

The obsession with graphics and aesthetics in posts. I mean, don't get me wrong, I have all the things and post banners too, but sometimes, I hate that I do because it's a massive pain in the ass, to constantly have to use them. I also spend more time picking an icon, than I do writing a reply, which defeats the purpose. I honestly am fine with no graphics, because it's about the writing and I hate the word aesthetic.
The stupid answer asks replier. I hate having to go through the effort of drafting, to reopen and get a decent text editor, because the new one is stupid.
The 'my writing is so bad, I'm going to delete, no one will miss me' attitude. Your writing isn't bad. It's an insult to your followers to say no one will miss you and it's attention seeking and toxic.
People who decide if one person doesn't like you, they must be the expert. Some people just have different views on things. Some people don't take the time to see some things are a joke and overreact.
The soft blocking trend. Tumblr is an asshole and it's so hard to know if you've been soft blocked or tumblr unfollowed. I am happy with the people who enjoy writing with me, and I really don't care that people have blocked and soft blocked me over something that was blown stupidly out of proportion, or possibly my baseball rants. You want me at my Anakin, you have to deal with Vader and baseball too. My baseball buddy died last year.
Telling people what is IC/OOC for a character. Everyone has different takes. People are going to like and not like different things. That's why different adaptations are good to read. You really don't have to get that upset if I don't agree with you over a headcanon.
The whole fact that editable reblogs isn't working that great anymore, and how incompatible with mobile, tumblr is. So many times, I would reply but if I'm not on my laptop and can't cut, I won't do it.
People who don't move asks to a new post. I hate that whole ask box thing, at the top.
Social justice trends. Not everyone is going to fight for what you do. Stop demonizing people, for it.
I'm just going to say it, the obsession with artsy tags. Tumblr doesn't like them, y'all. Your tags will break and then you'll delete your blog for the 400th time, trying to fix them. Just keep it simple. There doesn't need to be 90 symbols and letters and numbers.
Callout Culture. Don't get me wrong. If it's a predator, it's different, but I don't care if this person just made you mad. Keep it between you and your friends.
PEOPLE WHO DON’T TAG IN A WAY THAT SOMEONE CAN BLOCK THEIR DISGUSTING SHIP, ESPECIALLY IF THEY ARE INSULTING. IT IS NOT THAT HARD TO TAG SOMETHING, SO PEOPLE CAN BLOG SOMETHING THAT IS JUST REPULSIVE AND NOT EVEN BEING A GROSS SHIP OR ANYTHING. IT’S JUST BENEATH ONE OF THE CHARACTERS AND ONE OF THEM TAGS IT, BUT THE OTHER PERSON HAS 0 RESPECT.
4 notes
·
View notes