#but I do miss having like a header / icons / page breaks
Text
I was talking with a friend about this earlier but as much as I would love to be a blog with pretty graphics and aesthetically pleasing writing I don’t have it in me to make icons anymore. like ? I could waste a whole half an hour trying to cater an icon to the thread and it would drive me absolutely insane.
#I’m even too lazy for coloured text these days#it’s my hope that I can write in a way that potrays the expression enough that it doesn’t need icons#but I do miss having like a header / icons / page breaks#I just do not have the editing talent or patience anymore#ooc.
23 notes
·
View notes
Text

Hi, I’m Sam ! I'm an trans and gay artist from France, I go by he/they. I create original art and loads of fanart (mainly Star Wars for now).
If you like what I do, please consider supporting me so I can afford to do more !
My url is samaspic31 on most platforms, my main on tumblr is here if you want to see my rambles about star wars, rage against academia and structura analysis on capitalism, you can also find me on twitter and insta at @samaspic31, on youtube or twitch !
You can buy me a ko-fi if you want! I also have a threadless, for prints, stickers and apparel. Just let me know if a piece you like is not available on it, and I’ll upload it.
I now have a patreon page, I am still working on establishing paid memberships.
- My commissions are continuously open for now, you can see samples, prices and tos here, I would love to draw for you. I can do furry, chibi and pixel art
- I have a taglist for star wars fanart that you can join through this form, by dm, or by asking me in the tags or comments of any post. If you wish not to miss any of my art, I suggest you turn on blog notifications ! it is the only thing I will post on this blog and I will not spam.
- You are allowed to send requests, especially for fandoms I already drew for and canon characters. You may request your OCs, but I do not guarantee I will accept every request. Your oc request has more chances to be accepted if you are not anonymous, so I can check you do not break my dni rules, and to ensure you’re notified when i answer it.
- You are welcome to use my art as your icon/header as long as long give proper credit !
- if you have said anything nice about my art in the tags or comments, please know I most likely screenshot and cherished it, I can't answer since this is a sideblog and I'm awkward trying to respond to compliments, but I thank you and I'm very grateful you took time to say something nice about my creations.
- Please do not repost my work!
As the disclaimer is necessary in the Star Wars fandom, I do not condone ships of masters and padawans, nor of predatory age gaps or siblings. Do not interact with my art if you do or I will block you. I also support unwhitewashtbb.
Thanks for reading! Please let me know if you find that any of the links is broken !
12 notes
·
View notes
Text
The youtube mobile channel page redesign is fundementally wrong (big suprise, i know) (longe post)

why the hell is the banner in a box. just put the last fuckin vestige of customization we have left in an even smaller box so it looks like shit. fucking of course. its called a fucking channel banner they literally had it put together so it fit to the screen and it looked fine but NOOOO everything gotta conform to their "shove everything in fucking rounded boxes" aesthetic because fuck you and common decency i guess.
so heres the previous layout, courtesy of an old screenshot i took

and, like, this layout works. the spread fits well and acts as a good divider on the header on initial appearance
frankly in general I'm just tired of people rounding edges that really shouldn't be rounded
they did it to the video player on desktop, and i dont care if all you miss is like 15 pixels, its still really dumb just in concept
they want everything to be as bland and inoffensive as possible for the fucking adwords money, and they're applying the same principle to their fucking web design. they are burning our balls off for the insurance money.
this website is the only thing making me realize i'm not taking crazy pills and that literally everything is getting worse in more ways then even most people are talking about.
and you wanna know the fucking cherry on top? of all of this? here's the previous layout before that.

(only image i could find on short notice.)
…thats right. the new layout is just a much shittier version of the older one. like, i could get behind left aligning the icon. cause thats how they do it on desktop, it makes sense, you know?
and double guess, lets go back to the original goddamn One UI layout, the initial "taking the horse of user customizability and fun out back and shooting it to death." inciting incident.

(ignore that this image is like 5 pixels)
THIS IS A BETTER LAYOUT THAN WHAT WE HAVE NOW. THE LITERAL FIRST VERSION WOULD BE BETTER THAN THE FUCKING PRODUCT OF THE SHAREHOLDER ROOM THROWING DARTS AT THEIR DICK TO DECIDE HOW TO SIZE THE ELEMENTS.
and i have no doubt in my mind that they're gonna continue to make it worse somehow. they will take every last ounce of customization we have left. because thats what they always do. trust nobody. nothing is ever safe. THIS FUCKING WEBSITE ISNT EVEN SAFE HAVE YOU SEEN THE STATE OF THINGS AROUND HERE? and before you say "oh just use fucking blungovidupload" BUDDY ALL THOSE WEBSITE ARE EITHER FILLED WITH RACISTS OR HAVE AN VIEWERBASE OF LIKE THREE PEOPLE. THERES NO FUCKING WORTHWILE PLACE TO RUN. WE ARE ALL FUCKED. especially me, who was kinda banking on being able to at least hit something on youtube, because i feel like i probably couldn't handle the world as it is without fucking breaking my entire spirit to a depressing extent due to the current state of, like, everything.
its weird to end this incoherent rant on a bleak note, but its true. nothing we do matters in this context. because they hit it big, and they don't care about us. honestly, people say kill them with kindness? i dont get it. we've tried compassion, it doesn't work. i am beyond the need for compassion. i run on spite, anger, and shitposting. at all times.
god gives her shittiest website designs to her most mentally unwell internet history gals
0 notes
Text
check in tag!
tagged by siya 🥰 @missgeniality
1. why did you choose your url?
this is a ff account and I wanted to include bangtan in it somehow, so after some thinking I came up with that :)
2. any sideblogs? if you have them name them and why you have them
a fic rec page! @writtenwhalienreads because there’s so many lovely stories on here and I wanted to share them 😋 although my tags never work and I think the navigation is all messed up, ugh
3. how long have you’ve been on tumblr?
eight and a half months.. I started oct 2020
4. do you have a queue tag?
no but i should make one 🤔
5. why did you start your blog in the first place?
to write and share fanfic. my first ever series was an idea that wouldn’t leave my head — fun fact: I planned on writing the series, posting it, and never returning to tumblr again haha, now here I am 🤷🏻♀️
6. why did you choose your icon?
it was love at first sight with dicon jimin *sighs* 🥰
7. why did you choose your header?
because: maknae line. that’s it.
8. what’s your post with the most notes?
I think it’s a pwp: baby fever with 750. personally I definitely don’t think it’s my best but I guess impreg kinks are pretty popular here 😂 the day it (or another post of mine) reaches 1k, I will cOMBUST 🤩
9. how many mutuals do you have?
uhh, i don’t count my moots but there’s so many I love
10. how many followers do you have?
i’m close to my first big milestone 🥺🥺
11. how many people do you follow?
lots of talented people 💘
12. have you ever made a shitpost?
i dont think so, but i freak out over bangtan often with thirst posts :)
13. how often do you use tumblr each day?
I used to use it like once a day in the evening after all my uni work, but now I’m on break so I’m probably on here more often than I should be 😂
14. did you have a fight/argument with another blog once? who won?
how could i ever fight anyone on here?
15. how do you feel about “you need to reblog this” posts?
it depends what it is. I think most things that seem imperative to share, actually are — there’s lots of things that people miss from the media because their coverage is shit or they’re biased which results in misinformation; so I do think it’s important to share things when we see them. generally, if it’s something I’m not educated on, I will reblog without adding anything myself, but very rarely I feel sure enough to just say something, usually in tags. (most often I do the former though.)
16. do you like tag games?
love them :)
17. do you like ask games?
love them :)
18. which of your mutuals do you think is tumblr famous?
every single one ;) <3
19. do i have a crush on a mutual?
omg don’t get me started... every SINGLE ONE!
ily alll 💗💞❤️💘🥰💕✨💓
tagging: @personasintro @hantaev @chateautae @xiaokoo @jjungkookislife @kookie-chimchim @mimikookie @bangteamhyuk @army-author @cutechim @taegularities @hisunshiine @lunar-jimin @kithtaehyung @bratkook @mercurygguk and anyone else who wants to do it! 🥰🥰🥰
8 notes
·
View notes
Text
should i just delete my blog
i was supposed to post requests tonight but that can wait another day.
for now i just want to say something.
a lot of people can vouch for me when i say i’m always patient and polite, no matter what the situation. but sometimes i guess that’s just not enough.
let me make it clear to everyone. i don’t care if you copy a post of mine once or twice. copy my event stuff (how i announce reqs and news)? that's fine. crop your posts the specific way i do? i'll let it go. that’s all okay. but seriously, if you copy most of the posts i make, how i do it, and try to browse my blog for artists and fanart so you can post THE EXACT SAME THING I ALREADY DID, i just find it so disrespectful. it’s piggybacking on my hard work. what for? easy notes?
there have been other users who felt inspired to post fanart because of my posts, but they went and looked for the artists and art on their own. they didn’t use my blog to post exactly the ones i have and to not have to break a sweat finding them. i literally had to go over 100+ pages of pixiv, and comb through a lot of related stuff on twitter to get some of the artists i post from. i know which artists are at the end of those pages because they’re inactive. i already noticed she was looking through my posts because she’d like something of mine then get permission from that same artist and post whatever i’ve already posted. she liked certain art posts on my page and suddenly, she’s posting the exact thing. all the stuff she liked on my page. even for artists that i know are inactive and are in no way in the recent tags and would be in the 70+ pages on pixiv. even for artists i found through artist friends. even for my first art posts for a title that’s really old. like everything. my blog = easy access to find content to copy.
it’s not just the fanart. even my twitter and game compilations i spent time on, were lifted. artists she couldn’t get permission from that she saw on my tumblr were reposted on facebook with just a pixiv link. of course she also completely copied how i did it. if you see it you’d just wonder if it’s my post. no wonder someone also told me about it.

like exact copies of my captions for fanart. the exact fanart posts i have that they mass-liked days before. minor edits here and there. even for the official art ones and the way i do my links. if you’re gonna save the image from my blog and copy the source link and caption i made. WHY NOT JUST REBLOG?? they didn’t even hide the fact that they copied it exactly. every source link i have these days i just put in bitly and post in small text + i make sure to put a space in the link so it’s a non-working link.

i don’t get it. why do they have to repost EXACTLY what i already have on here that you’ve seen. why not reblog? they completely copy my captions and posts anyway. is it just so THEY’D get the notes? it’s easy to just copy the way i put info on my blog. so easy to just copy and maybe it’d give an audience quickly? i’ve been nice enough to keep trying to explain things. i even made them their own caption for fanart. taught them how to link. how to treat artists.
honestly. do not do this to me. i work really hard putting together everything on my blog. i don’t ask anything from people except basic courtesy. i don’t care about the money i spend on content because that’s for my own consumption, but the time i spend on this blog that’s helped people is something i won’t ever get back.
background:
i got an ask around mid july telling me about someone [user A] who completely reposted one of my fanart posts. seeing as how i don’t browse and i would’ve normally missed it, i was really thankful to @razzmatash who alerted me to the post copy. i answered the ask privately because i want to give chances to people. anyway, it was a 100% a copy of my post, so you’d have to wonder why she didn’t just reblog it. i sent a message to [User A] and instructed them on how to post fanart properly and not to copy posts. another friend of mine saw a complete copy of my tcb post. same caption and the way i do my source links. i let all those go.
stuff done:
copies my posts and how i do them
copies my captions and links for the twitter stuff i compile
reposts my tumblr posts on facebook (with watermarks as proof it’s mine)
browses fanart on my tumblr to repost on facebook (which i recently caught and got taken down)
browses artists and fanart on my tumblr then posting the same thing on tumblr instead of finding it all on her own
minimal understanding of how to treat other people’s works. been caught reposting and using another artist’s work as her header when the artist expicitly says on her bio that she doesn’t allow her work to be used as headers and icons
posts primarily to get notes since minimal care is shown for the artists’ welfare.
why is there a need to repost @chuye-a‘s work on tumblr when chuyea has her own tumblr and it would do them more favors if you just reblogged their work that’s already on here to promote their page.
i’m getting sick of stuff like this. i may not be a writer, or an artist-- BUT I DO SPEND A LOT OF TIME PUTTING TOGETHER EVERYTHING ON HERE. if people won’t respect it, i might as well just delete everything.
#personal#for people making incorrect assumptions#i'm not referring to screencaps#i'm talking about my other posts
214 notes
·
View notes
Text
And The Saga Continues
By saga I mean me supervising this 'fake RbbSbb' account on twitter because I want to.
also Im going to separate the posts by day, if anything else happens I'll retweet and add it on this one. Tommorow its a separate post.
If you're intrested to see the first bit (two separate days in a post, one in which I found and then kept retweeting what happened after weeks (?) of not checking on it) (! I do reccomend reading the previous one)
so if you're intrested look up the tag #Fake-RbbSbb in my account.
-
Sooooo as expected our buddy changed his bio to 11, which supports my speculation that it was (obviously) a countdown to Louis' show.

nothing new on the following/pfp/header etc...
They did tweet some things, but I'll touch on that later, first off the likes: It seems they are continuously trying to raise attention towards Rbb (and Rbb only???) being back in two weeks by sending anonymous statements in peoples CCs.
Also they liked this HIV support tweet- and I found that sweet so im also adding it in, because aweareness is key.


aswell as replying back with their usual variation of two emojis:

No sign of Android anywhere, just WebApp™.
Now onto the tweets:
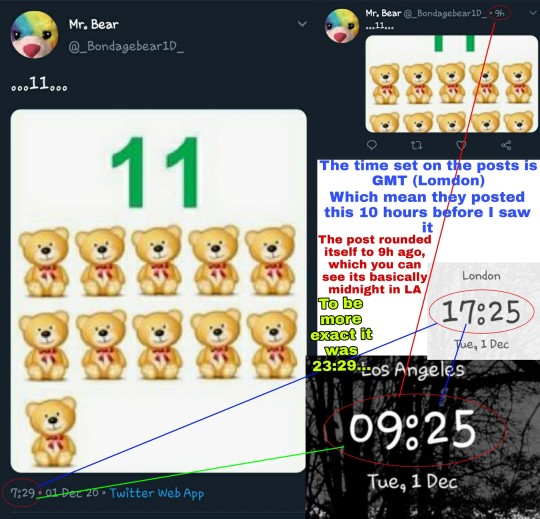
Just like with the 12 they posted yesterday, today they posted an 11. And I got curious to know where abouts they were setting the time to:

If whatever I triod to do here is too complicated (even I dont understand it lmao) basically:
In LA posting time would've been 23:29
In London posting time would've been: 07:29
so if they wanted to (and im speculating this because I did not check) update it on midnight lets say (or close to), then logically the tweet would've come from LA.
Now this thing which then tells us there will be a pattern of when they'll update the countdown

The thing I found weird right, is that they're doing a countdown (supposedly) to Louis' show. So why update on LA time?
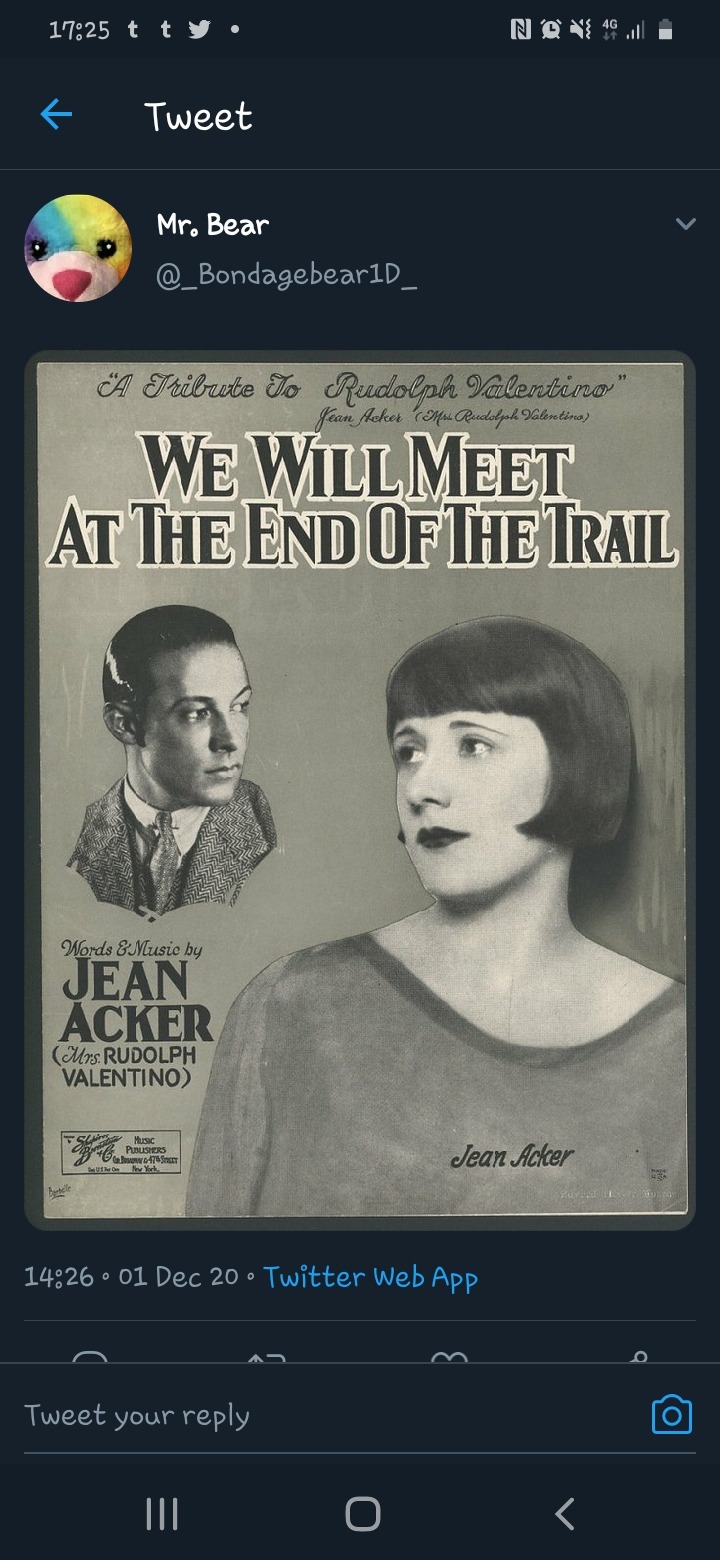
Next thing they posted was this:


'Well Meet at the end of the Road' at a first glance you'd guess they're talking about the countdown.
But oh to know who Rudolph Valentino was...
I'll put some intresting quotes I found of him here, you can skip all of this if you want, I'll do a short resume at the end of the indented.
"He was a sex symbol of the 1920s, who was known in Hollywood as the Latin Lover (a title invented for him by Hollywood moguls), The Great Lover, or simply Valentino.[1] His premature death at the age of 31 caused mass hysteria among his fans and further propelled his status as a cultural film icon."
"The Four Horsemen of the Apocalypse was released in 1921 and became a commercial and critical success" + "For his follow-up film, they forced him into a bit part in a B-film called Uncharted Seas.(1921)" + "Rambova, Mathis, Ivano, and Valentino began work on the Alla Nazimova film Camille.(1921)" + "Valentino's final film for Metro was the Mathis-penned 'The Conquering Power.(1921) "
thats 4 movies in a year!! Talk about overworked- (depending on how long they were)
"After quitting Metro, Valentino took up with Famous Players-Lasky, forerunner of the present-day Paramount Pictures, a studio known for films that were more commercially focused."
"Jesse L. Lasky intended to capitalize on the star power of Valentino, and cast him in a role that solidified his reputation as the "Latin lover"
"In The Sheik (1921), Valentino played the starring role of Sheik Ahmed Ben Hassan. The film was a major success and defined not only his career but his image and legacy."
"Famous Players produced four more feature-length films over the next 15 months" + "His leading role in Moran of the Lady Letty(1922) was of a typical Douglas Fairbanks nature" + "Valentino starred alongside Gloria Swanson in Beyond the Rocks(1922)" + "Valentino began work on another Mathis-penned film, Blood and Sand(1922)" + "During his forced break from Rambova, the pair began working separately on the Mathis-penned The Young Rajah(1922)"
15 months 4 movies. and again I will stress the 'capitalize the star power' over there.
Seems too familiar tbh.
"Missing Rambova, Valentino returned to New York after the release of The Young Rajah. They were spotted and followed by reporters constantly."
*cough* *cough* "spotted"
"During this time, Valentino began to contemplate not returning to Famous Players, although Jesse Lasky already had his next picture, The Spanish Cavalier, in preparation. After speaking with Rambova and his lawyer Arthur Butler Graham, Valentino declared a 'one-man strike' against Famous Players.[31]"
About the lawsuit:
"He was also upset over the broken promise of filming Blood and Sand in Spain, and the failure to shoot the next proposed film in either Spain or at least New York. Valentino had hoped while filming in Europe he could see his family, whom he had not seen in 10 years.[27]"
"In September 1922, he refused to accept paychecks from Famous Players until the dispute was solved, although he owed them money" + "Famous Players, in turn, filed suit against him.[33]"
"Valentino did not back down,[33] and Famous Players realized how much they stood to lose." + "the studio tried to settle by upping his salary" + "Variety erroneously announced the salary increase as a "new contract" before news of the lawsuit was released, and Valentino angrily rejected the offer.[31]"
"Valentino went on to claim that artistic control was more of an issue than the money." + "Famous Players made their own public statements deeming him more trouble than he was worth (the divorce, bigamy trials, debts) and that he was temperamental, almost diva-like. They claimed to have done all they could and that they had made him a real star.[33]
"Other studios began courting him." + "However, Famous Players exercised its option to extend his contract, preventing him from accepting any employment other than with the studio." + "Valentino filed an appeal, a portion of which was granted. Although he was still not allowed to work as an actor, he could accept other types of employment.[33]"
Return To The Movies
"Valentino returned to the United States in reply to an offer from Ritz-Carlton Pictures (working through Famous Players)" + "Rambova negotiated a two-picture deal with Famous Players and four pictures for Ritz-Carlton.[37] He accepted, turning down an offer to film an Italian production of Quo Vadis in Italy"
PERSONAL LIFE!!!!
"Valentino once told gossip columnist Louella Parsons that: "The women I love don't love me. The others don't matter". He claims that despite his success as a sex symbol that in his personal love life he never achieved happiness.[62]"
"Valentino impulsively married actress Jean Acker, who was involved with actresses Grace Darmond and Alla Nazimova. Acker became involved with Valentino in part to remove herself from the lesbian love triangle, quickly regretted the marriage, and locked Valentino out of their room on their wedding night."
"From the time he died in 1926 until the 1960s, Valentino's sexuality was not generally questioned in print.[67][68] At least four books, including the notoriously libelous Hollywood Babylon, suggested that he may have been gay despite his marriage to Rambova.[69][70][71][72][73] For some, the marriages to Acker and Rambova, as well as the relationship with Pola Negri, add to the suspicion that Valentino was gay and that these were "lavender marriages."
"Such books gave rise to claims that Valentino had a relationship with Ramón Novarro, despite Novarro stating they barely knew each other." + "These books also gave rise to claims that he may have had relationships with both roommates Paul Ivano and Douglas Gerrad, as well as Norman Kerry, and openly gay French theatre director and poet Jacques Hébertot." + "However, Ivano maintained that it was untrue and both he and Valentino were heterosexual.[24] Biographers Emily Leider and Allan Ellenberger generally agree that he was most likely straight"
like every historian would say: "they were just good friends"
"further supposed evidence that Valentino was gay; documents in the estate of the late author Samuel Steward indicated that Valentino and Steward were sexual partners.[77] However, evidence found in Steward's claim was subsequently found to be false, as Valentino was in New York on the date Steward claimed a sexual encounter occurred in Ohio."
- Via Wikipedia
These are the few quotes from his wekipedia page in which I literally gaped at...
So in short:
Sex Symbol who was an Actor
Got his image enhanced and exploited by his manager.
Constanly Overworked
Relationships used for PR (?)
Thought about leaving his management which led to a 'one man strike' and a lawsuit.
The lawsuit started off because of finantial reasons, but it was revealed it was more because of fucking creative freedom.
Management tried to reason with him, he didn't back down. And they continued to do so before an article of the 'lawsuit' was made public, he didn't accept any.
Management tried to paint Valentino as 'ungrateful' and that they were the reason he was a star.
When other people tried to get Valentino to work with/for them, his management stopped him by "threatening to extend the contract" (?) which prevented him from acting.
His sexuality was never really questioned due to the many relationships with woman he had (one which literally was a lesbian)
Lavender Marriages / PR marriages
After his death, speculation that he dated many men came up.
One even said they did the dEEd, but its impossible because they were both in separate countries duh, right? RIGhT????
The way we can literally compare this with Harry's situation (and maybe Louis' aswell!!!) is literally hurting my mind.
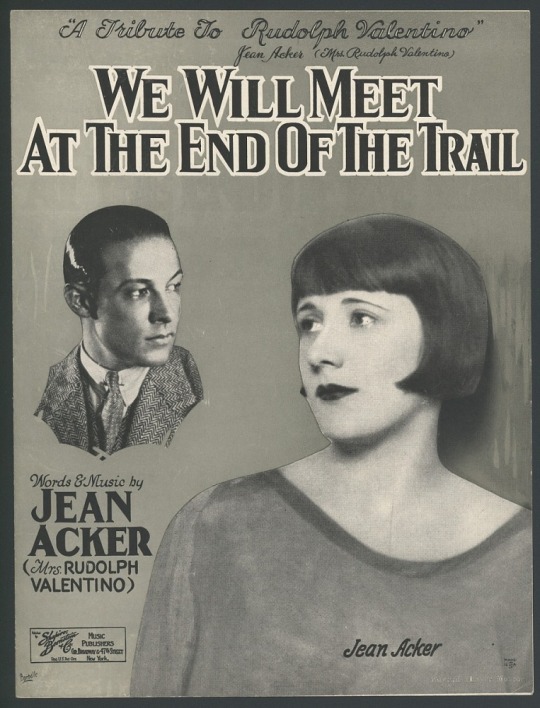
Also adding that @eyupdaisy is helping me a lot, kuddos to her aswell. She found this:
If you search the actual name of the post 'We will meet at the end of the trail' on google, this picture comes up

Which the HT account made a very lovely and subtle connection to it a few days ago

Guess well have to start lowkey monitoring them too? Or maybe just what they interact with the Mr.R acc...
wait- max images reached ;-;
2 notes
·
View notes
Text
Pixamattic Review Demo Bonus – All In One Graphics Software With AI Image Spinner
https://lephuocloc.com/pixamattic-review/
Buy PixamatticIf you've anytime struggled for musings with respect to how to make your commercials stick out or even how to make different advancements to test against one another now there is an answer!
It's called Pixamattic and it's an item that will truly turn your photos.
Like a content rewriter does it this patches up your photos and substance then you can pick which decisions look the best to use.
The item furthermore comes pre-worked with a great deal of organizations and it can make pictures for:
Facebook promotions
Web based systems administration measures
Web based systems administration covers
Google promotions
Reasonable substance
Research the item, all things considered, here!
Pixamattic – Create, Publish and Share
Much equivalent to you, I fight with delineations.
Did you understand that keeping up smart updates matters a great deal of now-days?
If you are passing on the things to your watchers today that they required yesterday, you are offering opportunity to your opponents. That is the spot your adversaries rule, and they win.
To keep up a key good ways from this condition and interface with your watchers, remain mindful of your updates, and I know now and again the opportunity has arrived eating up.
Whether or not the idea is there, I can't execute it as I don't have the fitness and capacity to turn what's at the bleeding edge of my considerations to the PC.
This is reality for a LOT of PEOPLE. Also, you may have a comparable issue too and here's the way you can fix it.
By and by is the critical time and you need to act brisk, so your watchers don't miss this amazing possibility.
Pixamattic makes your work more straightforward. It takes your instinct to another level.
It changes the way how you make, disperse and share your reports by means of electronic systems administration media or possibly your cutting edge online advert (like FB advancements picture) needs.
It causes you structure your portrayal with a clear natural publication administrator.
So in that capacity, you would now have the option to convey your inventive psyche to reality with Pixamattic.
Pixamattic Works
Pixamattic Review – Launch Overview
Shipper: Brett Ingram and Mo Latif
Thing Name: Pixamattic
Thing Price: $49.95
Claim to fame: Graphics Software, Image Spinner, Software
Dispatch Network: JVZoo
Movement Period: Immediate Delivery
Affirmation: 30 Day Money Back
Prize: Yes
Official Site: Launch Pricing Discount Click Here
What is Pixamattic?
Pixamattic is an in all cases structures programming with fake astute (AI) picture spinner that grants you to make all kind of representations you anytime required.
This is a remarkable cloud-based programming for making representations. With its help you with canning mass make a few stunning quality plans just from entering a book.
It even has a component for normally introducing your new pictures by means of electronic systems administration media regions so you can start getting free traffic right away.
Pixamattic is a sharp programming that empowers non-fashioners like you and me, with high-changing over visual substance that grabs the attention of people instantly.
As opposed to various instruments, Pixamattic is the primary gadget that uses man-made thinking to make limitless assortments of your structure and give you a ceaseless deftly of new visual substance in just a singular snap.
With Pixamattic you can make ALL kind of representations:
Twitter, FB, YT headers
Explanation pictures (bewildering for social traffic)
Quick tips pictures (dazzling for social traffic)
Blog see pictures (makes clicks like there's no tomorrow)
"Top records" pictures (makes clicks like there's no tomorrow)
YT see pictures (makes clicks like there's no tomorrow)
FB advancement pictures
IG advancement pictures
Business cards
moreover, the overview goes on
Plans of ALL sorts… ! (with designs worked in)
Pixamattic Graphics Software Review
Pixamattic Demo Download
Pixamattic VS ALL OTHER structure instruments (Get overpowered)
In case you've an online business, or online closeness, you need stunning plans, pictures, refers to, advancements, flyers, etc, etc.
While there are many arrangement mechanical assemblies, some of them have designs.
In any case, no can do these 2 things, except for Pixamattic:
Take a DFY group, transform it into different substance to use commonly
Schedule them to normally post on your web based life areas while you rest
Which infers significantly fascinated, extraordinary traffic to no end – the kind of traffic that buys from you.
It WILL work for you and make 1000's of arrangements in all shapes and sizes – during the present week, NEXT week, NEXT month and that is only the start.
Your NEW delegate confirmations to work each moment of consistently without food or can break.
How Does Pixamattic Work?
Pixamattic change 1 into 10 faltering, significantly engaging explanations, pictures, deals by means of online systems administration media with it's AI development and a while later present and schedule on various web based life.
Here's the way authentic Pixamattic plans programming works:
Step #1
Make your visual substance from DFY designs:
Proclamations
Real factors
Advancement Banners
Web based life Headers
advanced book Covers
What's more, anything is possible from that point
Step #2
"Turn" the substance to make various variations:
By then, "turn" your standard to make a couple of interpretations of it, for instance an announcement standard with different tints, establishments, and shape, etc.
You can turn things like:
Establishment pictures,
Segments
Content in the Banner
Step #3
Autoshare to Social on various events:
You can choose to share the substance quickly genuinely or make online life arrangements.
In addition, it comes squeezed with all of these features that you get second access to inside their dashboard:
Unfathomable Visual Content Creation License
Wise "Turning" Feature
Custom Blank Canvas Designer
150 Ready-To-Use, Professional-Level Design Templates
600 Designer Background Images
200 Royalty Free Regular and Transparent Photos
12 Niche Market Categories
Conveying, Broadcasting and Schedule Posting to Social Media
300 Fonts, Icons, Overlay, Shapes and Frames
By and by I know there are immense measures of other reasonable modifying programming out there anyway Pixamattic genuinely sets aside a huge amount of time by making colossal measures of assortments of the visual substance you're making for your exhibiting, helping you get dynamically content.
Pixamattic Bonus Discount
Pixamattic Software Tutorial
Pixamattic Explainer Video
Pixamattic Demo Video
Moreover..
Here's My PERSONAL Exclusive "Pixamattic" Bonus Offer for You:
(High-bore and immovably related to "Pixamattic")
– Bonus #1: Button Graphics Creator – Create capable assessment gets; simply snap on the size catch to change the size, peruse 50 significant standards images, incorporate the concealing arrangement that suits, modify the substance, and impact… you are set.
– Bonus #2: Headline Graphics Creator – Create high changing over component structures for your business pages, purposes of appearance, sites, social promoting and basically for anything in just a few minutes level!
– Bonus #3: 1,000 Premium Royalty Free High Definition Stock Photos – Full architect rights, increment the estimation of your thing and your store, make standard promotions, use in online life, add them to your website, use on clients districts, use in presentations, along these lines altogether more!
– Bonus #4: 176 High Quality Background Graphics – These establishment delineations were made by the best plans masters to suit your optimal 2018 establishment styles. They go with flawless quality and estimations under any circumstances.
– Bonus #5: 191 Social Media Header Graphics Templates – Available for Facebook, Twitter, Google Plus And Youtube… Custom expected for the most on-demand strengths. They go with immaculate quality and estimations under any circumstances.
– Bonus #6: Logo Studio Software – Creates great business logos in minutes!
– Bonus #7: 300 Logo Templates – 300+ achieved for-you great logo designs! Pick, modify and you are done!
– Bonus #8: Offline Business Logo Collection (License – Commercial)
– Bonus #9: Offline Logo Builder V1
– Bonus #10: Ultimate Offline Logo V1
– Bonus #11: Ultimate Offline Logo V2
– Bonus #12: Offline List Building Kit V1
– Bonus #13: Real Estate Video Templates (Editable) – This is an arrangement of magnificent land video organizes that I have made to leave behind as remunerations for this thing. These are spotless and never released.
– Bonus #14: Local Prospecting Videos – This is a combination of 5 achieved for you prospecting chronicles that you can leave behind or offer to close by associations. These are made in 2D development style.
– Bonus #15: Local Video Ad Pack – The Local Video Ad Pack gives you the photos to add to the custom temlates to in a brief instant make strength video advancements for clients in 7 claims to fame on your standard video commercials.
– Bonus #16: Keyword Buddy – It's a celebrated and very practical watchword gadget.
– Bonus #17: Article Buddy – Generates 100% exceptional substance at the press of a catch!
How To Claim Your Bonuses?
In the wake of making your purchase through my association, simply connect with me subject "Pixamattic Bonus" with your receipt, you will get your prizes inside 12 hours
https://lephuocloc.com/pixamattic-review/
https://lephuocloc.com/

1 note
·
View note
Text
A Step-By-Step Process for Turning Designs Into Code
css-tricks.com
Turning website design files into a combination of HTML, CSS and JavaScript is the bread and butter of many front-end web development jobs, but there’s a part of this work that doesn’t neatly fit in to tutorials on any specific topic. There’s a process of breaking down a design and figuring out how to approach the build that seems to fall under on-the-job training for new front-end developers. It’s not something taught alongside core technologies (no matter where we are learning those technologies—college, bootcamp, or on our own).
In this post, we’ll take a look at how to go from design to code, and why you might want to follow a process like this instead of just diving into code head-first—which, let’s face it, we love to do! The contents of this post are based on my experiences onboarding new developers, the kinds of conversations we’ve had, and the help and feedback I’ve provided in those situations.
One reason the process of moving from design to code is a core professional skill for a front-end developer is that without having some way to dig in and predict how you will approach something, it’s very difficult to provide an estimate for how long it takes to make or what questions you might need answered before you start. Many designs might appear simple at first glance, but quickly become complex once you get into the weeds. I’ve seen this lead to overpromises, which often leads to tighter deadlines, stress and even worse side effects. Suddenly everything takes much longer than we initially thought. Yuck. Let’s see if we can avoid that.
Evaluating a design
As a way to talk about this, let’s use an example design for a “marketing-style” web page and assume we have been asked to implement it. We can also assume this site is created in a context where marketing professionals may come in and edit the content via some content management system (CMS), re-order the sections, replace images, and make style changes. So we need to decide on the components of the page that will be the building blocks used in the CMS.
This gets at another reason that this can be missed in education: often in our own solo projects, we can have static content right there in the HTML, and component parts aren’t going to be Frankenstein-ed together by strangers to form whole new pages and sections. But once you step into more real-world dev situations, things are a lot more dynamic, and we are often working at the layer of “make things that a non-developer can use to make a web page.”
Let’s use this website for a clinical trial is example. As we can see there are a lot of familiar design elements. Marketing sites tend to share common patterns:
a big hero section
product images
small separate sections of short-form content emphasizing one thing or another
information about the company
etc.
On mobile, we can take it as a given that in each section, the left columns will stack on top of the right, and some other fairly typical reflow will happen. Nothing structural will change on mobile. So what we are looking at is the core of the design.
In this example, there is a header, then a lot of distinct sections, and a footer. At a glance, some of the sections look kind of similar—several have a two-column layout, for example. There are button and heading styles that seem to be consistent throughout. As soon as you take a look at something like this, your eye will start to notice repeated patterns like that.
This is where we start making notes. Before we do any coding, let’s understand the ideas contained in the design. These ideas can fall into a few buckets, and we want our final product—the web page itself—to correctly represent all these ideas. Here are the buckets I commonly use:
Layout-level patterns—repeating layout ideas and the overall grid
Element-level patterns—headings, text sizes, fonts, spacing, icons, button sizes
Color palette
Structural ideas—the logical organization of sections, independent from the layout
Everything else—ideas that are only present in one component
Documenting the patterns this way comes in handy for figuring out our CSS approach, but also for choosing what HTML elements to use and starting conversations with the designer or other stakeholders if something is unclear. If you have access to the source files for the design, sections and layers might be labelled in there that give you a good idea what the designer was thinking. This can be helpful when you want to talk about specific sections.
So let’s look at the ideas contained in our example design. We’re going to do several passes through the design, and in all of them, we’re going outside-in, top-to-bottom, and left-to-right to ensure we evaluate every element. In each of the five passes, we’re looking for stuff that goes into just one of the buckets.
We’re unconcerned with getting this list perfect; it can always be changed later—we just want to record our first impressions.
Pass 1: Layout-level ideas
In this design we have a few layout ideas that stand out right off the bat.
A header with a horizontal nav section
A main content column within the content area—left and right edges align within all sections from header to footer
Sections with two columns
Sections with a single centered column
Sections with a single left-aligned column
A footer with three columns
Fairly generous padding inside each section
First impressions
We should note any other first impressions we have during this first pass, good or bad. We can never have a first impression twice, and some of our gut reactions and questions can be forgotten if we neglect noting them now. Plus, identifying specific stuff that you like in the design can be nice when we get to talking with the designer. It both helps to celebrate the good stuff and mix it in with other constructive criticism.
Our first impressions might be things like:
👍 The design is clean-looking and readable.
👍 The sections are all titled by questions (good, helps draw reader in and gives each section a clear purpose).
🤨 Question marks are used inconsistently in the titles (possibly just an oversight?).
🙋♀️ Sometimes there are very similar font sizes right next to each other (may need to follow up to see if this is intentional because it seems a less slick and professional than the rest of the site).
👍 The logo is nice with that little gradient going on.
Pass 2: Element-level ideas
Here are things we might notice in this second pass:
Primary (blue) and Secondary (white) button styles, plus a “Learn more” button in the header with a little arrow (an expanding menu maybe?)
Heading and sub-heading styles
Three “body text” sizes (16px, 18px, 20px)
A “dark-mode” section where text color is white and the background is dark
A consistent presentation of “image & caption” sets
Custom bullet points of various kinds
Inline links in the text are underlined and, other links, like those in the footer, are not.
A repeated card component with an icon on top, and a heading and a list inside the card
The logo repeats a few times in different contexts/sizes.
The footer contains uppercase headings that don’t appear elsewhere.
Pass 3: Color palette
There is not too much going on in this design color-wise.
blue/purple primary color
light/dark body text colors
light/dark link colors
nice gradient under the word “hope” in the logo
light gray background color
dark navy background color
specific red and green “checkmark” and “stop” icon colors
Some design tools let you export the color hex values used in the design file, or even full-on Sass or CSS variable declarations. If you have that option, use it. Otherwise, find your own way to grab those values and name them because those are the foundation for lots of our initial CSS work.
Throughout our CSS and other code, we want to be refer to colors with labels or classes like “primary” and “secondary” that we can reuse throughout the code. This makes it easier to adjust values in the future, and to add themes down the line if we ever need to.
Pass 4: Structural ideas
This is where we might actually name the regions of the page in ways that make sense to us, and identify the hierarchy of the content. We can start to understand the accessibility needs of our implementation by documenting in plain language what we see as the nature and structure of the content in the page. As always, going outside-in, top-to bottom, left-to-right as we make our evaluations.
Focusing on structure helps us figure out the underlying patterns that eventually become our components, and also helps us understand the way we want people who use assistive technology to perceive the content. In turn, that guides us as far as what HTML elements we need to use to write semantic HTML. Semantic HTML speaks to the nature and structure of the content so that it can be perceived correctly by browsers. Browsers use our HTML to create the accessibility tree that assistive tech, like screen readers, uses to present the page. They need a strong outline for that to succeed and semantic HTML provides that solid structure.
This means we need to understand the nature of what’s on the page well enough that we could explain it verbally with no visual support if we had to. From that understanding, we can work backwards to figure out the correct HTML that expresses this understanding via the accessibility tree, which can be inspected in you browser’s developer tools.
Here’s a quick example of the accessibility tree in Chrome if everything on the page is a div, and if elements are correctly chosen to match the nature of the content. Determining the best element choice in a given situation is outside the scope of this post, but suffice it to say that the expressive, non-”generic generic generic” accessibility tree below is entirely created with HTML elements and attributes, and makes the content and its organization much easier for somebody to perceive using assistive technology.
So, in this fourth pass, here are notes we might make:
Top-level structure:
Header
Main Content
Footer
Not so bad for the first top-to-bottom pass. Let’s go a level deeper. We’re still unconcerned with the child inside elements of the sections themselves yet—we want just enough info to label the top level items inside each sections.
Within Header there is:
Within Main Content there is:
Within Footer there is:
Home link
Navigation section
Hero section
Short explainer about the disease itself
Explainer about the treatment
Intro to the trial
Explainer with more details about the trial
Statement about who can join the study
Call-to-action to participate
Short explainer about the company
Logo
Summary Sentence
Some lists of links with titles
Divider
Copyright notice
This pass reveals a few things. First, the Header and Footer sections are pretty shallow and are already revealing raw elements like links and text. Second, the Main section has eight distinct subsections, each with its own topic.
We’re going to do one more pass here and get at some of the deeper details in those sections.
Header home link—Woohoo, it’s just a link and we’re done.
Header nav—This is an expanding hover nav that needs JavaScript to work correctly. There are probably lots of accessible examples to follow, but still will take more time to develop and test than if we were working with raw links.
Hero
Disease Explainer
Treatment Explainer
Trial—Intro
Trial—More Details
“Who Can Join” statement
Call-to-Action
About the Company
Title
Column 1
Column 2
Subtitle (we missed this in the first element-level pass)
Paragraph
Primary button link
Secondary button link
Hero image
Title
Paragraph
Unordered list
Large text
Unordered list
Image and caption (figure and figcaption)
List of links
Title
Column 1
Column 2
Paragraphs
Image and caption (figure and figcaption)
Title
Column 1
Column 2
YouTube Video Player
Paragraphs
Title
Subtitle
Cards (with Icon, Title, and List)
Title
Column 1
Column 2
Paragraph
Unordered list
Paragraph
Unordered list
Title
Paragraph
Secondary button link
Title
Paragraph
Yowza, that got long fast! But now we understand pretty well the kinds of things we need to build, and what parts might be tricky. We also see that there may be some helper components to be built that aren’t quite represented by any one of these sections, for example, a two-column layout component that stacks to one column on mobile and has a title on top, or a generic “section container” component that takes a background and foreground color and provides the right styles plus standardized internal padding.
Incidentally, with this breakdown we’ve done a pretty good job expressing the final accessibility tree we want our HTML to create, so we are well on our way to having the implementation be a smooth experience without a lot of re-work to get accessibility right.
Pass 5: Everything else
What are some other ideas contained in this design, things that stick out, or challenges we notice? Maybe not much, but this is kind of the other side of the “first impressions” notes. Now our heads are filled with context for what it is in the design.
If something stands out now, especially if it’s a question about how something works, capture it. An example is, “Hmm, what is the ‘Learn More’ link in the nav supposed to do?” The answer might be: “It’s a list of links to each section that open when you hover there.” Every now and then, a designer expects that this kind of thing is already implied in the design, even if it is not explicitly documented, and it only comes up at the design review stage after that thing is developed—which is often too late to correct without affecting dates and deadlines.
We should also now look deeply and identify any hidden “glue work”— things like getting our styles in order, handling mobile, configuring the CMS, adding and testing authoring options and arrangements for our building blocks, and adding automated tests. Stuff like that.
At this point, we are ready to nail down exactly what components can be created in the CMS. Maybe we already have some of the basic setup done in the current system from past work. Whatever the case, we have enough to draw on to offer a decent estimate of the work needed, grouped into categories. For example, we might categorize components that:
are already 100% ready (no dev time needed),
exist but need tweaks for this new purpose (predictable dev time needed),
are totally new, but the path is obvious and safe (predictable dev time needed),
are totally new and need some research to implement. Or the design is unclear, or something about it gives you the heebie-jeebies and you need to have discussions with stakeholders. The earlier you can spot this, the better. Talk it over with whoever is running the project.
Now we have enough information to make a reasonable estimate. And more to the point, we’ve reduced the total time the project will take, and limited the trouble we might have along the way, because we’ve gained several advantages from planning it out.
The advantages of having a process
The exact steps we take and what order they are completed in is not the main point. What matters most is understanding the kind of information you need to gather when starting on a project. You might have your own ideas about how the work is done and in what order, whatever works for you is great.
Here are the advantages I’ve realized when assessing a design with a process in mind, compared to just kinda diving in, “getting stuff working,” and handling things as they come up.
As much as we’d like every project to arrive fully formed and perfectly ready to start, in reality, designs often contain assumptions that might be impractical to implement, or contradict something else we care about, like accessibility. In that case, you can assess the whole thing up front and get the conversations started with people who can resolve those issues early in the process. This can happen while you dive into the pieces that are ready to code, and will stop you from bumping into these roadblocks later when you are about to build that part of it. Flagging concerns early is definitely appreciated by the people who need to solve them.
You can be helped by others
Without a plan, it can be difficult to understand how far along you are in completing the project, as well as knowing if you need help meeting a deadline. Even if you do need help and are able to ask for it, it’s tough to use extra helping hands effectively without the work being broken out in to separate little chunks that be easily divided. When you have a plan that makes sense, you can quickly delegate certain tickets, knowing that the jigsaw pieces will fit together in the end.
It’s easy (and common) for a new developer to think think that huge workloads and working around the clock is a good thing. But as you mature in the role, you’ll see that having a deep understanding of the whole picture of a project, or even a single ticket, is more valuable, while creating a better impression that you are “on top of things.” Recognizing early that a timeline doesn’t look right gives you options about how to address it in ways other than trying to be a hero and throwing some weekends at it.
Component architecture flows better
Architectural decisions are the worst for me. Naming components, figuring out where stuff should live, which components need to talk to each other, where to break stuff up into smaller components. A lot of those choices only make sense when we look at the bigger picture and think about all various ways that certain elements might be used by visitors and content creators. And a lot of these choices are marginal—choosing the “best” option between two acceptable solutions can be a huge time suck or completely subjective.
Have a process helps with that because you are going to get all, or most, of the information you need about the designs before digging deeply into the development work. For me, figuring out what pieces I need to make, and figuring out the best possible code to make those pieces, are two different things. Sometimes what I need is not the thing that comes most naturally from the code. And sometimes, after learning a bit about what is needed, I can avoid time spent bikeshedding marginal decisions because it’s more clear which decisions truly don’t matter.
You still learn new things as you write the code, of course, but you’re now better prepared to handle those things when they pop up. You even have a good idea about the kinds of that might present themselves.
Styles make more sense
As you plan the work, you can truly figure out which styles are global, which are section-specific, which are or component-specific, and which are one-off exceptions. If you don’t already have a system you like for this, Andy Bell’s Cube CSS pairs very well with the kind of breakdown I’m talking about. Here’s a video of Andy working through an example with Chris Coyier that you can check out for more about this approach.
Accessibility starts early in the process
This one is huge for me. By really understanding the ideas contained in the design, you will have an easier time picking semantic HTML elements and finding appropriate accessible patterns to build out what you see there. Accessibility can work its way into the daily work you do, rather than an afterthought or extra burden. Our perspective becomes that high-quality front-end code correctly expresses the nature and structure of its content to all users, and accessibility is how we measure that.
After a pretty short period, you’ll see how often designs conform to one known pattern or another, and the flow of breaking something down into known patterns to implement will speed up dramatically. Carie Fisher nicely sums up ideas related to this “Accessibility-first” approach.
Wrapping up
Like I said at the start, a lot of this falls under on-the-job training, the “oral tradition” of web development. It’s the kind of stuff you might hear from a senior developer on your team as you’re getting started in your first front-end role. I’m sure lots of people would have different priorities than I do and recommend a slightly different process. I also know for sure that a lot of folks out there work in situations without a solid process in place, and no one senior to consult.
If you are in that situation, or not yet in your first role, I hope this gives you a baseline you can relate to when you think about how to do the job. Ideally the job is not just diving in and putting stuff in divs until things look “right” but that is often our mode of operation. We are eager to make progress and see results.
I’m very grateful that I did have somebody working with me at my first development job who showed me how to split up pieces of a design and estimate work for large, long-term projects. That’s what inspired me to start thinking about this and—as I began supervising other developers and teams—thinking about how I wanted to adapt the process and make it my own. I also realized it wasn’t something I’d noticed people talking much about when teaching technical skills about using a particular language. So thanks, Nate!
Thanks also to Drew Clements and Nerando Johnson for providing early feedback on this post. You are the best.
0 notes
Text
Europa League: Feyenoord v Rangers - team news & build-up
New Post has been published on https://thebiafrastar.com/europa-league-feyenoord-v-rangers-team-news-build-up/
Europa League: Feyenoord v Rangers - team news & build-up


The Europa LeagueBBC Radio Scotland FM
16,13916,139
viewing this page
Got a TV Licence?
You need one to watch live TV on any channel or device, and BBC programmes on iPlayer. It’s the law.
Find out more
Live Reporting
By Clive Lindsay
All times stated are UK
Posted at 19:0719:07
Signs of celebration
Feyenoord 1-1 Rangers

Scott Mullen
BBC Scotland in Rotterdam
One word. Bedlam.
It took a second of disbelief first, but the Rangers fans housed in the rafters of De Kuip exploded in unbridled hysteria upon the sight of Alfredo Morelos’ header hitting the back of the net. In contrast, the rest of this iconic stadium is now fluctuating between silence and rumblings of discontent.
As things stand, Rangers are through. A long way to go yet.
Posted at 19:0719:07
‘It’s incredible’
Feyenoord 1-1 Rangers

Billy Dodds
Former Scotland striker on Sportsound
Quote Message: Wow. Everything about that was quality. Steven Davis pings a pass 50, 60 yards to Kent, who puts a cross right on the button for Morelos. It’s incredible. One pass, one cross, one header, 1-1!
Wow. Everything about that was quality. Steven Davis pings a pass 50, 60 yards to Kent, who puts a cross right on the button for Morelos. It’s incredible. One pass, one cross, one header, 1-1!
Posted at 19:0419:04
GOAL! Feyenoord 1-1 Rangers
Alfredo Morelos
Out of the blue, Rangers are level.
A long ball out of defence finds Ryan Kent steaming down the wing.
The former Liverpool winger’s inswinging cross finds the Colombian at the back post and the striker’s header finds the far corner from 12 yards.

BBCCopyright: BBC
Posted at 19:0219:02
Young Boys in pole position
Feyenoord 1-0 Rangers
As it stands, Young Boys will qualify for the last 32 from Group G thanks to their 1-0 lead over Porto.
Rangers and Feyenoord would be three points behind, but the Swiss have a better head-to-head record against the Dutch going into the final group games.
47mins
Post update
Feyenoord 1-0 Rangers
Feyenoord continue where they left off and Luis Sinisterra’s shot from 18 yards deflects wide for a corner.
Posted at 18:5718:57
Hard at work
Feyenoord 1-0 Rangers

Scott Mullen
BBC Scotland in Rotterdam
Our BBC Scotland commentator Liam McLeod busy at work. You can listen to him and Billy Dodds at the top of this page and on BBC Radio Scotland.

BBCCopyright: BBC
Posted at 18:5718:57
KICK-OFF – second half
Feyenoord 1-0 Rangers
Rangers have the ball at the start of the second half. Can they keep a hold of it more than they did in the first?
Posted at 18:5618:56
‘Interesting to see Christie play centrally’
Celtic v Rennes (20:00)

Tom English
BBC Scotland’s chief sports writer
Quote Message: It’s an unlikely looking attacking side from Celtic with Ryan Christie playing as the central striker. Celtic’s work is done in terms of qualification. Winning the group would be potentially very advantageous. It’ll be interesting to see how Christie gets on for Celtic tonight and, indeed, from a Scotland perspective. If he can look comfortable, Steve Clarke’s eyes will be lighting up
It’s an unlikely looking attacking side from Celtic with Ryan Christie playing as the central striker. Celtic’s work is done in terms of qualification. Winning the group would be potentially very advantageous. It’ll be interesting to see how Christie gets on for Celtic tonight and, indeed, from a Scotland perspective. If he can look comfortable, Steve Clarke’s eyes will be lighting up
Posted at 18:5218:52
‘Ojo needs to do more’
HT: Feyenoord 1-0 Rangers

Neil McCann
Former Hearts & Rangers winger on BBC Sportsound
Quote Message: I felt Feyenoord’s aggression could have played into Rangers’ hands with this counter-attacking game they’ve done so well with in the past. I don’t want to single anyone out, but Sheyi Ojo absolutely has to do more. He’s done absolutely nothing of note tonight and they need him with his blistering pace
I felt Feyenoord’s aggression could have played into Rangers’ hands with this counter-attacking game they’ve done so well with in the past. I don’t want to single anyone out, but Sheyi Ojo absolutely has to do more. He’s done absolutely nothing of note tonight and they need him with his blistering pace
Posted at 18:5118:51
Feyenoord in command
HT: Feyenoord 1-0 Rangers
The half-time statistics, particularly the number of attempts, show how Feyenoord have dominated the opening 45 minutes.

Getty ImagesCopyright: Getty Images
Posted at 18:4918:49
Surprise changes as Edouard drops out
Celtic v Rennes (20:00)
Forward Mikey Johnston returns to the Celtic squad for the first time since the 1 September win over Rangers after suffering hip and groin problems and is on the bench, but versatile wide man Jonny Hayes misses out with a shoulder injury, while in-form 18-year-old right-back Jeremie Frimpong was not registered for the Europa League. Neil Lennon will also do without top scorer Odsonne Edouard, who hasn’t made it in to the 18-man matchday squad.
Instead, Lennon has opted to bring in Greg Taylor at left-back, Moritz Bauer at right-back, Olivier Ntcham in midfield for Tom Rogic, while Lewis Morgan has been drafted into attack to replace Edouard.

SNSCopyright: SNS
Mikey Johnston is back for Celtic and is on the benchImage caption: Mikey Johnston is back for Celtic and is on the bench
Posted at 18:4718:47
‘It could be worse than 1-0’
HT: Feyenoord 1-0 Rangers

Neil McCann
Former Hearts & Rangers winger on BBC Sportsound
Quote Message: You felt Dick Advocaat would fancy this and he sent his team out to be aggressive and play with a lot of pace in the game. They’re not playing it around the back, they’re moving it as quickly as possible because Rangers are playing very narrow. Their full-backs are getting in really high areas. It could be worse than 1-0 as it stands. Other than that piece of bad luck, Rangers have weathered the storm in periods
You felt Dick Advocaat would fancy this and he sent his team out to be aggressive and play with a lot of pace in the game. They’re not playing it around the back, they’re moving it as quickly as possible because Rangers are playing very narrow. Their full-backs are getting in really high areas. It could be worse than 1-0 as it stands. Other than that piece of bad luck, Rangers have weathered the storm in periods
Posted at 18:4418:44
LINE-UPS from Celtic Park
Celtic v Rennes (20:00)
Celtic:Forster, Bauer, Jullien, Ajer, Taylor, McGregor, Ntcham, Brown, Moran, Forrest, Christie.
Substitutes:Gordon, Bitton, Griffiths, Sinclair, Rogic, Johnston, Robertson.
Rennes:Mendy, Nyamsi, Siebatcheu, Guitane, Siliki, Bourigeaud, Maouassa, Tait, Gnagnon, Del Castillo, Boey.
Substitutes:Salin, Da Silva, Doumbia, Hunou, Gelin, Da Cunha, Gboho.
Posted at 18:4018:40
HALF-TIME Feyenoord 1-0 Rangers

Scott Mullen
BBC Scotland in Rotterdam
What a suckerpunch for Rangers. As the De Kuip pitch soaked up the rain, Steven Gerrard’s defence appeared to be absorbing every wave of Feyenoord attack that crashed against its blue barrier. It was fairly consistent and hairy at times, but to be undone by a deflected goal will be a deflating factor in the Rangers dressing-room at the break.
However, there is still hope. Kent has been by far Rangers’ brightest player and a jittery Feyenoord defence just don’t know what to do with him. Give more of the ball to him and quicker – and test a third-choice goalkeeper who has had nothing to do and this game is recoverable. But Gerrard’s men have to be sharper.

SNSCopyright: SNS
Jens Toornstra’s goal separates the sidesImage caption: Jens Toornstra’s goal separates the sides
Toornstra the screw
Feyenoord 1-0 Rangers
It’s been all Feyenoord since Jens Toornstra gave them the lead.

SNSCopyright: SNS
40mins
CLOSE!
Feyenoord 1-0 Rangers
So close to a second for Feyenoord as a free-kick just evades the head of Eric Botteghin in front of goal and Luis Sinesterra can only turn it wide at the far post.
The Colombian striker was offside in any case, but Botteghin wasn’t.
36mins
Post update
Feyenoord 1-0 Rangers
Rangers are hanging on for dear life and goalkeeper Allan McGregor has to beat away a low drive from Steven Berghuis.
Posted at 18:3118:31
‘A big blow for Rangers’
Feyenoord 1-0 Rangers

Billy Dodds
Former Scotland striker on Sportsound
Quote Message: The goal came from nothing, didn’t it? They just picked the ball up and worked it left to right. I thought he should’ve put his laces through it, but he just clips it and it takes a deflection, which has caught Allan McGregor out. It’s a big blow for Rangers. They looked like they were back in control of this game, but suddenly they’re behind from a deflected goal
The goal came from nothing, didn’t it? They just picked the ball up and worked it left to right. I thought he should’ve put his laces through it, but he just clips it and it takes a deflection, which has caught Allan McGregor out. It’s a big blow for Rangers. They looked like they were back in control of this game, but suddenly they’re behind from a deflected goal
Posted at 18:3118:31
Decisive touch
Feyenoord 1-0 Rangers

Scott Mullen
BBC Scotland in Rotterdam
Just when it looked like Rangers were coming back into things. The announcer in the stadium, once the sound levels dipped adequately to do so, announced Jens Toornstra as the scorer, but from this angle, it wasn’t going in without a decisive touch from Helander.
This place is rocking.
32mins
GOAL! Feyenoord 1-0 Rangers
Jens Toornstra
Just when Rangers looked like they had subdued his side, a big smile passes over Dick Advocaat’s face as his new side take the lead against his former one.
Borna Barisic’s clearing header falls to Jens Toornstra and the Dutch midfielder sends a low drive past goalkeeper Allan McGregor via a deflection off Filip Helander’s knee.

BBCCopyright: BBC
Read More
0 notes
Text
Problems and Solutions
Redesigning and coding Book Depository was rather enjoyable albeit the CSS often breaking the page layout (and sometimes individual elements).
The first major issue I encountered was the Advanced Search button located in the header. It’s not actually a button but a hyperlink - it’s merely designed to look like one by having a border around it. Trying to centre the text using padding ended up breaking the border in half. Removing said padding and amending the line-height fixed the issue.
Some icons would not centre themselves properly and needed both top and bottom padding as well as text-align set to centre. The social media icons in the footer would refuse to change colour on hover, as they do in the actual website - I soon realised it was a ridiculous error on my part as I was trying the change the contents of the icon rather than the anchor.
The last major problem I had to deal with on the homepage was the Bootstrap carousel - I could not get it to work, and that’s basically because I had missing jQuery files, which were then wrongly place in the <head>. A quick cut/paste to place the script at the bottom of the code fixed the whole debacle.
While coding the rest of the pages I ran into a few issues when reusing classes. I would have set the width in pixels, for example, and thus, when used again would not fit properly in the new setting. Most often, setting the attribute to 100% or simply creating an override class - aptly named ov-class - would fix the issue.
Another problem I encountered was with the publisher images in the Highlights page: I used the same code as the bookmarks <div> in the homepage, merely removing the text and replacing the images. The end result was excessive padding everywhere around the images. I attempted to fix it using an override class and I still had extra padding. The best solution was to remove the <span> that encapsulated the images and apply the class to the <div>.
The online validators found a total of three issues:
The CSS validator found a missing colon after a height attribute. I simply added it in and it broke the page - removed it and the page was fine.
The HTML validator stated I could not nest <h5> within <span>, so I had those instances changed to <label> instead of <h5>; and that I could not nest a <div> within a <span>, so I simply made do without the <span>.
0 notes
Text
About me
So, you wish to know about the face behind the muse, do you? Well, I’m not as edgy or ferocious, but I do all right!
Thank you for the tag @noire-pandora! <3
1: Why did you choose your url?
The url that you see now was actually not my first url. I’m first one was lotus-dreamcatcher something something. (I forget what the numbers were lol). It was just a random thought since one: I love, love, looooove dreamcatchers, and two: I think lotus flowers are such pretty flowers! So, I combined best of both worlds and slapped two or three numbers on the end! XD
The reason I switched it was because I wanted to have a more personal connection with my blog. When I started writing my fic, I was like, ‘Let’s just go the whole nine yards! No one else has it!’ and voila! Will I change it if my hyperfixation vanishes? No. I’m stuck in hell, remember? *smiles*
2: Any side blogs? if you have them, name them and why you have them.
I have no side blogs because I would be terrible trying to micromanage them. My obsessions tend to ebb and flow, and this blog is the first time I’ve latched onto something for so long. I’ve had fixations with Dragon Age before (I’ve had the game for years, of course), but it always fizzled out and I latched onto something else (Fire Emblem, Skyrim, etc.). So, whatever fandom takes me by the horns, ya’ll have to witness it here! *cackles*
3: How long have you been on tumblr?
Hmm..I think for about...2 years? I made this blog a while back, posted a fic I had written for the first time, and then disappeared. I didn’t come back until just under a year ago when I wrote my first version of Emerald Eyes Amidst Golden Vows. But truthfully, I’m not sure. I know I haven’t been here long, though! XD
4: Do you have a queue tag?
Nope! I just scan the tags I like, home page, and those I follow’s dashboard and reblog/like what I find interesting, funny, or what pertains to what I’m currently fixated on. I might go ham and post a lot, or I just slap one or two things on while I’m on break at work. It’s casual for me. :D
5: Why did you start your blog in the first place?
I was curious, to put it simply. I’ve always been into art/writing, and all the art I used to see elsewhere always looped back to here. I actually spent a lot of my time, once upon a time, on DeviantArt (The days when I had a tablet and had the time to draw~). Once I got into writing, however, I decided this might be a better place to share that. Not to mention, I saw the community for Dragon Age and I was like, ‘I want to be a part of this! I don’t have many people I can talk about Dragon Age with or simp mutually about characters! And they all seem so nice! Let’s try!’ And here I am. It’s paid off. All the waiting, slight dejectedness, and quiet posts have PAID OFF.
So, if you’re a starting blog and you feel kind of put off, just keep at it. It’ll gain traction. Trust me. :3
6: Why did you choose your icon/pfp?
Why not? It’s my BOY in his original, first play through form! (the play through I accidentally deleted, but you know *is still made about that*)
I chose it mainly because it was my best screenshot of Fane, and I was like, “I am true Dragon Age blog now. :3″, but really, it’s just because it was pretty. I’m a simplistic creature with simplistic tastes.
7: Why did you choose your header?
Again, it’s my BOY, and well, it was also pretty with the colors and his eyes and everything. I love my dragon son. What else can I say? *shrugs*
8: What’s your post with the most notes?
The post that issued by entrance in Solavellan Hell.
THIS ONE
It continuously spiraled for WEEKS until it finally went dormant, and I was like, ‘Well, damn. That was a wild ride.’ We all fall prey to the wolf at some point. Even I, who was so sure I adored Cullen. ‘Twas not to be. I like elves. Sorry, Commander. XD
9: How many mutuals do you have?
26! Which is about a quarter of who follows me, actually. Huh!
10: How many followers do you have?
You know, I just checked it the other day and my eyes went wide because I broke a 100 and I was like, ‘Am I really that relatable or likable!? Awwww! *cries*’ I’m currently at 107, but in all honesty, I don’t pay attention to the numbers. Some may be inactive, too, but it’s nice to see people enjoy and relate!
11: How many people do you follow?
85! I don’t like to clog up my dash too much because it’s easy to miss things I’m actually looking forward to seeing (art, fic updates, etc.) I could filter, obviously, but I is lazy. However, if I see a blog I really think is cool and enjoyable and is right up my alley, then of course I’ll follow! :3 I also try to follow back if someone follows me, but I forget to sometimes. I’m a bit scatterbrained if you haven’t noticed from my writing. XD
12: Have you ever made a shitpost?
I think I made like...two? They got a good bit of notes, but mainly because they were relatable more than funny, I think. If you want to know one thing about me it’s that if I adore a specific character, I either RAG on them until the cows come home, or I cry about them hysterically. With Solas, I am both, so I throw swings at him while in the next minute running over and saying I’m sorry. And I vocalize that with random memes. XD
13: How often do you use tumblr each day?
I get on in the morning after I wake up a bit to check around, stay on until I have to go to work at like 2, and I’ll pop on a few times throughout the day during my breaks or lunch, and once more before I call it quits for the day. I have a bad habit of keeping a tab up while I write and hopping back and forth. No wonder my writing flow gets lost in transit. XD
I also tend to fall asleep with my computer on, soooo yeah. X’D
14: Did you ever have a fight/argument with another blog once? who won?
Nope. I’m twenty-five. I left the drama bullshit back in high school when I graduated. I’m here to enjoy things that mean something to me, interact with people who share those interests, and just witness how creative everyone is and learn from them. Will I debate with someone civilly? Of course, I love debating concepts and interpretations of characters as much as I love analyzing those ideas. However, the moment those debates turn into ‘I’m right. You’re wrong.’ arguments, I walk away and ignore. I’ve been a part of internet discourse before when I ran a RP chat, I don’t need that again. Feel free to chat with me, but the minute it becomes a belligerent free for all, either expect a quick block or utter silence.
15: How do you feel about “you need to reblog this” posts?
I try to reblog things from content creators because that’s how they get the exposure they need, and I wholeheartedly support those people because I want people to be able to pursue and live a life where they can do what they enjoy and make ends meet rather than be stuck at a 9-5 job where they’re talents are wasted and miserable because of berating circumstances.
However, if someone explicitly says, ‘you need to reblog this because of some obscure reason’, I won’t do that. Be humble. That’s all. I understand the need for validation, painfully so, but there’s a line that needs to be drawn on some posts like that.
16: Do you like tag games?
You bet your ass I do! I love how interesting they are and that people are eager to involve me in them! Like this one! :D
17: Do you like ask games?
*looks at all the asks I’ve done for Fane* I adore them. Let me talk about my son until the end of time, even if I repeat things because he’s still GROWING.
18.Do you have a crush on a mutual?
Not romantically, but do I think everyone is worthy of love and hugs and yelling, complimenting words that make your insides all fuzzy and warm? YES. LET ME YELL AT YOU AND HUG YOU. <3
Tagging (if you want to of course!): @little-lightning-lavellan @oxygenforthewicked @aymayzing @dreadfutures @whataboutbugs and anyone else who’d like to!
#about me#i'm just a little lurker bug XD#i try to be profound but i'm really just here for a good time with great people :3#tagged
6 notes
·
View notes
Text
tagged by my babes @highgaarden & @little-miss-sunny-daisy 💕
1: Why did you choose your URL?
i was looking to change it while simultaneously having zero clue what to change it to lolol so i actually literally took the book cygnet (which combines both the cygnet and the firebird & the sorceress and the cygnet) by patricia mckillip, handed it to my friend, and asked her to flip it to a random page where i would pick from there and LO the words gold caught were chosen and shoved together and here we are!
2: Any side blogs? if you have them, name them and why you have them.
YES i have @likemypulse, my kc caps blog once co-run by the marvelous @habrina and @yearoracentury, also kc related but just for reblogging stuff co-created with my darling evie bee @merrysithmas
3: How long have you been on tumblr?
oh jeeeeeez i don’t even know how to find this out tbh?? A WHILE.
4: Do you have a queue tag?
nope! just me and my 537 drafts ✨
5: Why did you start your blog in the first place?
oh man oh man, i was RELUCTANT - everyone was moving on from lj and i fucking l o v e d lj but the doctor/rose fandom was getting quiet over there and still singing loud over here so the move was made
6: Why did you choose your icon/pfp?
CAROLINA CAROLINE MY NIGHT BLOOMING FLOWER WHO BENDS AND BENDS AND DOES NOT BREAK
so how could i choose anything else might be the better question
7: Why did you choose your header?
uhhhh let me check what even my header is lol
okay SO i am unclear which thing is my header! if it’s the thing on the side of my page then it’s this mini version of a graphic i am s t u p i d proud of, about caroline and hunger and devouring without guilt - if its the thing that you see when you like hover over my icon then it’s an amaaazing little handwriting graphic my friend carina made for me with one of my FAVORITE FAVORITE quotes from a poem that is the basis of the caroline part of my kc otp tags :)))))
8: What’s your post with the most note
oh definitely the klaus & elijah manip with the coke bottles - i would link but i cant find it! somewhere in my *mine tag, though apparently i didn’t tag it with anything that makes sense sorryyyyy
9: How many mutuals do you have?
i have no idea how to figure that out
10: How many followers do you have?
6,205
11: How many people do you follow?
241
12: Have you ever made a shitpost?
i mean.....yes? not intentionally but for example this post thats nothing but drunk klaus writing caroline letters with nothing but arctic monkeys lyrics like, probably counts
13: How often do you use tumblr each day?
sometimes i go a few days without checking it so things really Build and that can lead to me taking even longer to catch up but i always do at some point!!! which all of you probably know because once i do i usually throw out 5-7 of my drafts in a row
14: Did you ever have a fight/argument with another blog once? who won?
jfc i’m glad i can’t remember the answer to this
15: How do you feel about “you need to reblog this” posts?
-___-
16: Do you like tag games?
yesssss even though i am legit awful at them forgive me babes i beg
17: Do you like ask games?
please see my answer to number 16 only with extreme emphasis on being awful at them
18: Which of your mutuals do you think is tumblr famous?
the idea that all of them a r e n ‘ t is frankly anathema to me
19. Do you have a crush on a mutual?
yes all of them
#is it weird that there's only 19 questions???#i keep thinking i forgot to copy one but this is right i think#tagging any of you babes who want to!#t: meme!
7 notes
·
View notes
Text
Tag Game
tagged by @woahjaybird and @batshit-birds thank you very very much
1. why did you choose your url?
because it sounds dark and deep and mysterious and has nothing at all to do with that traffic law breaking, snow mobile riding, merchandise destroying hooligan of a band
2. any side blogs?
too many side blogs. everyone knows @river-bottom-aesthetics, it’s just my aesthetics blog. i run @haha-hawkeye with @/woahjaybird but we’re terrible at updating. thennnnn an rp blog that, once again, i’m terrible at updating. and a spam blog i refuse to tag out of shame. this is my main tho
3. how long have you been on tumblr?
i joined tumblr around uhhhhhhhhhh idk 2015 ish? 2014? that’s what, six to seven-ish years. somewhere in there. but i made this blog in 2019.
4. do you have a queue tag?
nah, i barely ever use queue, only if i’ve rbed wayyy too many posts in one day and i feel like i should space it out just because. but not often enough to ever even make the distinction.
5. why did you start your blog in the first place?
my very first baby tumblr blog? pjo. i was suchhh a pjo fangirl oh my god. i made this current one because, after deleting my old account, i missed the spn fandom (which lets you all know i am Certifiably Insane who the fuck misses being part of the spn fandom???) so i made another blog.
6. why did you choose your icon?
i’m an aerialist (as you all probably know) and a blog i follow rbed an edit that someone made with the icon and i immediately went whoaaaaaa thats cool. i asked them if they were cool with me using their edit as a pfp, they were like sure, and so here i am! they’re linked in my blog description if you want to check them out.
7. why did you choose your header?
,,,,,,so the header for my mobile theme is something i made back when i was knee-deep in my mcu phase and i just kept it bc i thought it was funny with my new blog. but on desktop, my header is that one full-page opening panel from nightwing 78 bc i thought it was pretty.
8. what’s your post with the most notes?
this dumbass supernatural one, unsuprisingly
9. how many mutuals do you have?
uhhh mutuals that i like talk to on a regular basis? like 5 or 6. mutuals that i never talk to but we like/rb each other’s posts and generally appreciate each other? like 5 more.
10. how many followers do you have?
way too fuckin many lmao
11. how many people are you following?
390. i’m scrolling through my following list and wow i just deadass forgot about half the fandoms i’ve been in
12. have you ever made a shitpost?
uhhhh i’ve made a couple memes? a few meme posts? but no acutal shitposting
13. how often do you use tumblr each day?
a lot, but not nearly as much as i used to, which counts for something right?
14. did you have a fight/argument with another blog once?
yea back on my old blog i got into mild arguments with people about some things about pjo that i didn’t like and the fandom at the time was,,,,,uh. a little protective and i got into little fights about that. but tiny me had no backbone and very little tolerance for discourse before she got upset so those “arguments” stopped real quick, usually with me just ghosting the other person
15. how do you feel about “you need to reblog this” posts?
not a fan. i mean yea they teach me about stuff but i see them so often and they’re so irritating. oftentimes they’re not even about anything important, they’re just rb bait.
16. do you like tag games?
i love tag games!! i get so excited whenever people tag me in stuff you have no idea. plus they’re just,,,,fun to do.
17. do you like asks games?
i love ask games. i’m absolutely terrible at answering asks (literally i’m so sorry for that) bc i constantly have to make the answers long and in depth-ish, but with ask games, it’s pretty simple and short answer-like and fun. i adore them, but ik they can get kind of annoying cause you didn’t follow me just to see me rb ask games lol. so i only do them every once in a while, when i happen to check my follower count and see that i passed a number or something.
18. which of your tumblr mutuals do you think is famous?
i am not tagging them because i am NOT that brave but uhhh @/damthosefandoms and @/batshit-birds. but the good thing about tumblr is, unless there’s a fandom hierarchy in particular (in which case that fandom is toxic stay away), there really isn’t much clout and famous-ness (i need a better word for that one) on tumblr, which is something i always liked.
19. do you have a crush on a mutual?
yea @bonkybearjpeg hey pretty boy guess what i have a crush on you
20. tags
@bikoncon @screennamealreadyused @bonkybearjpeg @subtleappreciation @newsical
10 notes
·
View notes
Text
Version 371
youtube
windows
zip
exe
os x
app
linux
tar.gz
source
tar.gz
I had a good week. There are several fixes, and I have added 'favourites' management for tag filters.
favourite tag filters
The Tag Filter is the newish whitelist/blacklist panel that manages which tags will be parsed, blacklisted, migrated, or, more recently, hidden on the new tag display system. It is being used in more and more places, so I have added the ability to save and load certain filters for quicker re-access.
So, now every tag filter edit panel has save/load/delete buttons in the top-right. They all share the same list of favourites. I also put in some example defaults. Let me know if you run into any trouble with it!
the rest
Thumbnails now sort by 'number of tags' and namespace sorts using the 'single' tag display context. So, if you have your thumbs set to hide page tags from the PTR, these page tags will no longer be included in a 'creator-series-volume-chapter-page' sort, for instance.
I fixed several smaller issues--a kind of video that would not import correctly, an unusual 'options' saving error after setting a number of ratings on several thumbnails, seeing duplicate thumbnails on some downloader highlights, gallery downloads that stopped early due to malformed post URLs, download pages sometimes secretly performing a collect and sort when a default collection is set, the media viewer being unable to show certain malformed files, and remote thumbnails not refreshing correctly when their respective file is imported.
Advanced users only: URL Classes now let you set whether requests for URLs matching the class will send a 'referer' http header. Normally, hydrus will send any 'previous' URL as the 'referer' (typically the gallery page when visiting a post page, or the post page when downloading a file), just as if you were visiting it in your web browser, but you can set it to never send any referrer, always use an auto-generated referrer, or use the auto-generated one when no natural referrer is available (which can happen on a user drag-and-drop URL import). The auto-generated referrer is a standard StringConverter operation on the URL being visited itself--if you can figure out a way to infer it from the original URL, or just replace it with a static value, I think some more perculiar downloaders should be possible.
For server administrators: The server no longer tries to slip in a quick vacuum when it is doing a backup. The vacuum command is now a forced, full vacuum command off the same admin menu. Also added are forced 'lock on', 'lock off', and 'test lock' commands that turn the 'server busy' state on and off and disconnect the db, letting you run a third-party backup if you wish.
For server janitors: You can now right-click petition rows to copy their tags. Multiple selections work, and siblings/parents offer left/right copy actions.
full list
the edit tag filter panel now has load/save/delete buttons at the top to manage tag filter favourites. it starts with a handful of examples
sorting thumbnails by num tags or namespaces now uses the 'single' tag display context
the 'sort by media views/viewtime' sorts now do not put the other (viewtime/views) as an implicit secondary sort, so as to better let the user's secondary sort be used
highlighting a downloader should now not be able to create a page with duplicate thumbnails
all thumbnail pages now do an addition de-dupe check when they are created with media
when a gallery page parser now adds new urls to a file import list, urls that are invalid will now be skipped (previously, they threw an error and failed the parse
fixed a bug where if a default collect is set, pages without a collect (e.g. download pages) would nonetheless initialise with collected+sorted initial media on session load
file imports now publish the same 'refresh existing media metadata' call as the file maintenance system, meaning if the import already exists in the gui session as an 'unknown thumb', it should now refresh itself correctly
if the media canvas is called to display an invalid media (due to mime mixup or a faulty parse that slips through), it should now better recognise that and skip/dump out
fixed import of videos that have 'Duration:' in their title metadata
improved the error reporting when the old options object fails to save
removed some old ratings dialog position options storage that was causing errors on certain ratings dialog ok events
url classes now support options regarding the 'referer' http header they send (their referral url). you can set an optional converter to generate a referral url based on the url class's url and choose to always use the given referrer if available, never use a referrer, use the converter if no referrer is available, or always use the converter
the network report mode now reports on referral urls used in requests
the 'quoted' referral url (a unicode workaround) is now only applied if the referral url cannot be encoded to latin-1
the janitorial petitions processing page now lets you copy tags and left/right tags of pairs with a right-click on selected checkbox rows
cleaned a little server code
improved how the server sets and releases its 'currently busy' mode
the server no longer does <5min vacuums in a backup command
added a specific 'vacuum' server POST command that forces a full vacuum
added 'lock_on' and 'lock_off' server POST commands to lock the server and shut down the db, and restart
the new vacuum, lock_on, lock_off, and a 'is server busy?' check commands are added to the services->admin menu
added 'pause and disconnect' ability to the database mainloop
added some unit tests for url classes and the new referral url conversions and server commands
cleaned some of the thumbnail banner/icon drawing code
some misc label fixes
next week
I have one more week before the large wx->Qt migration occurs, which I expect to take about four weeks. Since there will be long break, I will try to mostly work on small things so that last wx release is a 'clean' one without any earth-shattering bugs. I'd like to have some 'session weight' counting so the client will notice and notify you if your session gets too large.
If you have missed the news, 8chan is planned to relaunch in the near future under 8kun.net. Assuming the launch goes well and they are able to stay up, I am interested in moving the main /hydrus/ board back there. They are planning to migrate board content over to the new site for BOs who ask, and I have--thankfully, I still had my BO 'shared secret' lying around in my password manager--so with luck, the old 8chan /hydrus/ should be migrated and we'll be somewhat back to normal.
0 notes
Text
Preparation
I realize my ramblings can seem like a strangely unstable recap of what I’m thinking about this week, and true some weeks are more pulled together essays than others, and this week certainly isn’t one of those. No this week is a conglomeration of all the strange stuff that’s up, and what seems important is just bubbling to the top in a way that may or may not make sense, based on how lucky I am, and which end of the spectrum I land on, right?
Writing
This week I’ve been putting down the first few thousand on a story that I’ve had three or four false starts on. It’s one of those where I’ve either had a great character and no plot, or a great title with no story, or all of the above with no central conflict to drive the story forward. This time I might have a slightly better handle on it from the point of view of the outline. Mine still has a few holes in it, that I’m hoping to fill, but a writer, whose stuff I like about story structure went a long way towards helping me get this one in order. K.M.Weiland has a great way of dissecting the hero’s journey by the use of taking apart the movie Star Wars, and when you’re a life-long fan like I am, it’s a great way to cut through the bull and key-in on what’s missing from my story at any particular point.
Also this week, I want to single out YouTube to give thanks to. It’s amazing. Just the other week, I was complaining that after an ‘update’ to the iOS app, it now no longer shows me the number of videos added to each channel I subscribe to there, since my last visit. Since then, I have cut my video watching there by something like 90%.
Recipe for success: start with a thousand foul shots a day. It’s all about practice, even if you never reveal some manuscripts because they were just ‘practice.’
I know.
I used to get seriously stuck. When I could tell how many new videos had been added, I felt a much larger obligation to ‘catch up’ but now it takes so much work to identify what hasn’t been watched, I feel almost giddy about leaving them, and never finding out how many there were. I’ll go through, watch a couple, instead of fifteen or twenty and happily be on my way. Thanks YouTube! You realize if I had a way to dump every new unwatched video from channels I’m subscribed to into a queue automatically, I imagine I’d be little more than an animated skeleton screaming like a manic house elf by now.
As a result on top of that, I find it much easier to get in my daily writing again.
Reading
I’m starting my quest early this week, getting into the planning stages for this year’s NaNoWriMo. I recently acquired a kindle edition of Chris Baty’s No Plot, No Problem. It’s got all you need to get your National Novel Writing Month story started. I’ll do another fuller mention of NaNoWriMo closer to starting time, probably in October somewhere. I’m enjoying reading through it again. First time since I got sick and haven’t been able to handle physical books.
Therapy
I’ve been taking a bit of a rest from therapy this last bit. I’m going through a couple of home health recertification periods. Physical therapy is down a visit this week, and Occupational is still on hold. I’ve had the same OT for a year and that throws all sorts of rules into play that force me to go on a break for a couple of weeks. I gave to say that i’m still getting some new movement in my right shoulder despite that break, I just hope it’s not hindering everything else.
Website
I futzed with the website a fair amount and I think I’ve gotten to the point where i’m done messing with it fir a while. I’ve got my layouts pretty well agreed upon, my color scheme set up, my icons and menus where I like them, and the header images set up and behaving like I like them. I’ve played a lot with the featured images on the site, and decided where I want them to go. Now all I have to do is check out the tag pages, and search pages (do I gave those?) and see if I can do some tweaking there to the headline text I think. I don’t think it’s strong enough there. Trick is when you’re editing the template, don’t blow it up. I’m good though. Maybe I won’t blow it up much…
Practice
Is all about practice. Apparently it’ll even help me on the myelin regeneration front.
youtube
Truth
I have learned an eternal truth this week; chili cheese fries just don’t crisp up all that well in the oven. I know it should be obvious, but there’s something just so nice about food crisped up slightly in the oven when you’re reheating it for the second day. much as I want it to work, this is just too wet a dish to make it work. I thought I’d get a crispy edge here or there, coming up from the chili, and although there were a couple of them, there just weren’t enough to make a difference.
So, it’s a lot of strange stuff, but the point is, it’s coming together for success. I’m getting PT in to help me get up, and i’m getting ready to get that next book out
source https://www.johnsaye.com/preparation/
0 notes
Text
Afternoon MAGAthread: YOUR WEEKLY PRESIDENTIAL RECAP!
HAPPY SUNDAY GUNDAY DEPLORABLES!
This is u/IvaginaryFriend here to deliver all things spicy and dank from the past week! Before we get into that, if you guys haven't noticed already we have a BRAND NEW super dank Christmas header designed by one of our very own 'pedes!!! So I'd like to give a special shout out to u/rocky_smiles for not only being the winner of the header contest, but for helping us deck out our DOM in the best way possible!
As always, if you happened to miss any past recaps you can check those out here!
Sunday, December 9th:
🔥🔥TRUMP TWEETS🔥🔥:
On 245 occasions, former FBI Director James Comey told House investigators he didn’t know, didn’t recall, or couldn’t remember things when asked. Opened investigations on 4 Americans (not 2) - didn’t know who signed off and didn’t know Christopher Steele. All lies!
Leakin’ James Comey must have set a record for who lied the most to Congress in one day. His Friday testimony was so untruthful! This whole deal is a Rigged Fraud headed up by dishonest people who would do anything so that I could not become President. They are now exposed!
The Trump Administration has accomplished more than any other U.S. Administration in its first two (not even) years of existence, & we are having a great time doing it! All of this despite the Fake News Media, which has gone totally out of its mind-truly the Enemy of the People!
I am in the process of interviewing some really great people for the position of White House Chief of Staff. Fake News has been saying with certainty it was Nick Ayers, a spectacular person who will always be with our #MAGA agenda. I will be making a decision soon!
SIGNIFICANT TWEETS AND NEWS:
I’m surprised worldnews allowed that top comment to stay
Depends on the situation
Interesting...
Reddit is unbelievably petty.
🐸 TOP SPICE OF THE DAY 🐸:
The Left
You guys, I just found a 10-year old homophobic tweet from Elizabeth Warren!!!
They really need to start teaching basic logical thinking in schools.
Every time a Mueller announcement hits the Front Page of Reddit.
Monday, December 10th:
🔥🔥TRUMP TWEETS🔥🔥:
“Democrats can’t find a Smocking Gun tying the Trump campaign to Russia after James Comey’s testimony. No Smocking Gun...No Collusion.” @FoxNews That’s because there was NO COLLUSION. So now the Dems go to a simple private transaction, wrongly call it a campaign contribution,... ... ....which it was not (but even if it was, it is only a CIVIL CASE, like Obama’s - but it was done correctly by a lawyer and there would not even be a fine. Lawyer’s liability if he made a mistake, not me). Cohen just trying to get his sentence reduced. WITCH HUNT!
James Comey’s behind closed doors testimony reveals that “there was not evidence of Campaign Collusion” with Russia when he left the FBI. In other words, the Witch Hunt is illegal and should never have been started!
“Former FBI Director James Comey under fire for his testimony acknowledging he knew that the Democrats paid for that phony Trump Dossier.” @LouDobbs Details on Tuesday night.
SIGNIFICANT TWEETS AND NEWS:
3.5 Million People Drop Off Food Stamps Under Trump
There’s a reason the MSM and entertainment industry don’t celebrate real heroes anymore: it would expose the shallowness and vacuousness of the icons they parade in front of us.
US steel industry booming after Trump's tariffs
Italy Walks Out on UN Migration Meeting Saying National Borders are No Business of the UN
FITTON: MASSIVE. Benghazi scandal is back. Court questions whether Benghazi motivated Clinton email cover-up.
Veritas Lawsuit Makes First Amendment HISTORY: Changes MA. Recording Law
🐸 TOP SPICE OF THE DAY 🐸:
Dirty Cop
This right here could easily fund the wall.
Ben Garrison is a National Treasure!!!! HAHAAHAHAAAA!!!!
Bring back these deplatformed nationalists!
Tuesday, December 11th:
TODAY'S ACTION:
Two Nominations Sent to the Senate
President Donald J. Trump Announces Intent to Nominate and Appoint Individuals to Key Administration Posts
President Trump Speaks to the Project Safe Neighborhoods National Conference
President Trump signs H.R. 390
President Trump Meets with the Senate Minority Leader and the House Speaker-Designate
🔥🔥TRUMP TWEETS🔥🔥:
Despite the large Caravans that WERE forming and heading to our Country, people have not been able to get through our newly built Walls, makeshift Walls & Fences, or Border Patrol Officers & Military. They are now staying in Mexico or going back to their original countries....... ... .....Ice, Border Patrol and our Military have done a FANTASTIC job of securing our Southern Border. A Great Wall would be, however, a far easier & less expensive solution. We have already built large new sections & fully renovated others, making them like new. The Democrats,..... ... ....however, for strictly political reasons and because they have been pulled so far left, do NOT want Border Security. They want Open Borders for anyone to come in. This brings large scale crime and disease. Our Southern Border is now Secure and will remain that way....... ... .....I look forward to my meeting with Chuck Schumer & Nancy Pelosi. In 2006, Democrats voted for a Wall, and they were right to do so. Today, they no longer want Border Security. They will fight it at all cost, and Nancy must get votes for Speaker. But the Wall will get built... ... ....People do not yet realize how much of the Wall, including really effective renovation, has already been built. If the Democrats do not give us the votes to secure our Country, the Military will build the remaining sections of the Wall. They know how important it is!
Great job by Michael Anton on @foxandfriends. A true National Security expert!
Very productive conversations going on with China! Watch for some important announcements!
Fake News has it purposely wrong. Many, over ten, are vying for and wanting the White House Chief of Staff position. Why wouldn’t someone want one of the truly great and meaningful jobs in Washington. Please report news correctly. Thank you!
James Comey just totally exposed his partisan stance by urging his fellow Democrats to take back the White House in 2020. In other words, he is and has been a Democrat. Comey had no right heading the FBI at any time, but especially after his mind exploded!
“I don’t care what you think of the President...it cannot bleed over to the FBI...Comey is confirming there is bias in the FBI...” -Chris Swecker
Thanks to Leader McConnell for agreeing to bring a Senate vote on Criminal Justice this week! These historic changes will make communities SAFER and SAVE tremendous taxpayers dollars. It brings much needed hope to many families during the Holiday Season.
SIGNIFICANT TWEETS AND NEWS:
Caught in the wild!
LIVE: Alex Jones and Roger Stone make their stand in Congress
Trump clashes with Pelosi, Schumer on border security in explosive Oval Office meeting | Fox News
Google CEO Admits: After an exhaustive study - they found only $4,700 that was spent by Russian firms to advertise with Google. Thats right - less than 5k is the "Russian Collusion"
FITTON: MASSIVE. Benghazi scandal is back. Court questions whether Benghazi motivated Clinton email cover-up.
🐸 TOP SPICE OF THE DAY 🐸:
Learn the difference.
Cuck Schumer has been a career politician. Today he was forced to actually have a discussion..ON LIVE TV! It went badly for him. If he’s not standing at the podium speaking to a captive audience he’s a FUCKING JOKE!!!!
Future prediction
Wednesday, December 12th:
TODAY'S ACTION:
President Donald J. Trump Announces Intent to Nominate Personnel to Key Administration Posts
Executive Order on Establishing the White House Opportunity and Revitalization Council
President Trump Participates in a Signing Event for an Executive Order
🔥🔥TRUMP TWEETS🔥🔥:
Another very bad terror attack in France. We are going to strengthen our borders even more. Chuck and Nancy must give us the votes to get additional Border Security!
The Democrats and President Obama gave Iran 150 Billion Dollars and got nothing, but they can’t give 5 Billion Dollars for National Security and a Wall?
.@FLOTUS Melania will be interviewed by @SeanHannity tonight on @FoxNews at 9:00pmE!
SIGNIFICANT TWEETS AND NEWS:
EXCUSE THE F*CK OUT OF YOU! NO! NOT YOURS! WE DEFINITELY DON'T WANT ANY OF YOU EXTORTIONISTS NOW! Migrant group demands President Trump either let them into US or pay them each $50G to turn around.
Capitol Police arrest 138 far-leftists outside Nancy Pelosi’s office , , , BWAHAHAHAHAHAHAHAHAHA
Flynn says FBI pushed him not to have lawyer present during interview
Secret Service hand delivers letter, signed photo from President Trump to Ohio 10-year-old with brain tumor. The president signed the photo, “I love you, President Trump.”
Low IQ Mika apologizes for calling Mike Pompeo a "wannabe dictator’s buttboy." Kevin Hart lost his Oscar gig over an old comedy routine where he used a "gay slur." Heisman Trophy winner Kyler Murphy is being attacked for calling a friend "queer"when he was 14. And this bitch is just going to walk?
🐸 TOP SPICE OF THE DAY 🐸:
I couldn't be there in person, so my wife asked FLOTUS for a picture with a photo of me.
FLOTUS is Rockin' It!
LOOK AT IT, CHUCK!
It really do be like that sometimes
😡 Democrat Priorities 😡
Thursday, December 13th:
TODAY'S ACTION:
Three Nominations Sent to the Senate
President Trump's Message on Border Security
First Lady Melania Trump Participates in a Toys for Tots Event
🔥🔥TRUMP TWEETS🔥🔥:
I often stated, “One way or the other, Mexico is going to pay for the Wall.” This has never changed. Our new deal with Mexico (and Canada), the USMCA, is so much better than the old, very costly & anti-USA NAFTA deal, that just by the money we save, MEXICO IS PAYING FOR THE WALL!
I never directed Michael Cohen to break the law. He was a lawyer and he is supposed to know the law. It is called “advice of counsel,” and a lawyer has great liability if a mistake is made. That is why they get paid. Despite that many campaign finance lawyers have strongly...... ... ....stated that I did nothing wrong with respect to campaign finance laws, if they even apply, because this was not campaign finance. Cohen was guilty on many charges unrelated to me, but he plead to two campaign charges which were not criminal and of which he probably was not... ... ....guilty even on a civil basis. Those charges were just agreed to by him in order to embarrass the president and get a much reduced prison sentence, which he did-including the fact that his family was temporarily let off the hook. As a lawyer, Michael has great liability to me!
They gave General Flynn a great deal because they were embarrassed by the way he was treated - the FBI said he didn’t lie and they overrode the FBI. They want to scare everybody into making up stories that are not true by catching them in the smallest of misstatements. Sad!...... ... WITCH HUNT!
If it was a Conservative that said what “crazed” Mika Brzezinski stated on her show yesterday, using a certain horrible term, that person would be banned permanently from television.... ... ....She will probably be given a pass, despite their terrible ratings. Congratulations to @RichardGrenell, our great Ambassador to Germany, for having the courage to take this horrible issue on!
Just did an interview with @HARRISFAULKNER on @FoxNews, airing now (1pmE.) Enjoy!
Happy 382nd Birthday @USNationalGuard. Our entire Nation is forever grateful for all you do 24/7/365. We love you! #Guard382
Today, it was my honor to welcome our Nation’s newly elected Governors to the @WhiteHouse!
Let’s not do a shutdown, Democrats - do what’s right for the American People!
SIGNIFICANT TWEETS AND NEWS:
OP of the 'Reddit is full of gullible left wing people who think they are morally superior' here
Trump Shares Old Videos Of Schumer, Hillary, Obama Supporting Border Security
Clinton Foundation was never a charity
REPORT: DOJ Inspector General Discovers 19,000 Missing Strzok-Page Text Messages
CLINTON FOUNDATION INVESTIGATION - HOUSE OVERSIGHT COMMITTEE - LIVE
🐸 TOP SPICE OF THE DAY 🐸:
Trump cancels White House Christmas party for the press.
TFW someone calls the Clinton Foundation a charitable foundation
When your wife complains you've been sitting in the bathroom browsing T_D for way too long...
Can we show some love to the Heros at Judicial Watch? May God bless Them and their Families
Friday, December 14th:
TODAY'S ACTION:
President Donald J. Trump Announces Intent to Nominate and Appoint Individuals to Key Administration Posts
Presidential Proclamation on Wright Brothers Day, 2018
🔥🔥TRUMP TWEETS🔥🔥:
China just announced that their economy is growing much slower than anticipated because of our Trade War with them. They have just suspended U.S. Tariff Hikes. U.S. is doing very well. China wants to make a big and very comprehensive deal. It could happen, and rather soon!
Many people have asked how we are doing in our negotiations with North Korea - I always reply by saying we are in no hurry, there is wonderful potential for great economic success for that country.... ... ....Kim Jong Un sees it better than anyone and will fully take advantage of it for his people. We are doing just fine!
Thank you to @tim_cook for agreeing to expand operations in the U.S. and thereby creating thousands of jobs!
I am pleased to announce that Mick Mulvaney, Director of the Office of Management & Budget, will be named Acting White House Chief of Staff, replacing General John Kelly, who has served our Country with distinction. Mick has done an outstanding job while in the Administration.... ... For the record, there were MANY people who wanted to be the White House Chief of Staff. Mick M will do a GREAT job!
As I predicted all along, Obamacare has been struck down as an UNCONSTITUTIONAL disaster! Now Congress must pass a STRONG law that provides GREAT healthcare and protects pre-existing conditions. Mitch and Nancy, get it done!
Wow, but not surprisingly, ObamaCare was just ruled UNCONSTITUTIONAL by a highly respected judge in Texas. Great news for America!
SIGNIFICANT TWEETS AND NEWS:
OUCH! CNN bitch slapped!
Sarah Sanders: ‘Democrats Have to Decide if They Love Our Country More Than They Hate This President
In response to order from a federal judge, Mueller is forced to release key documents on FBI interview with Michael Flynn, saying FBI agents “did not think Flynn was lying”, despite being unjustly charged
Judge Emmet G. Sullivan ordered DOJ to produce the FBI 302 of the FBI interview of Flynn. There is no 302 of the interview. Instead, there's a 302 of an interview of Strzok talking about the interview 6 months later.
r/Redacted Mods Remove Top Comment With 2,831 Points... Because It Does Not Fit Narrative
🐸 TOP SPICE OF THE DAY 🐸:
Pillars of Peace!
President Trump and the First Lady make their entrance to the White House Christmas party
Today I became a US Citizen. I am so proud!!! 2020, I am ready!
“but muh child is suffering.. ! I demand 50,000 dollars or else..”
Mr President...I Can't!!!
Saturday, December 15th:
TODAY'S ACTION:
President Trump Delivers a Statement at Arlington National Cemetery
President Trump and the First Lady Deliver Remarks at the Congressional Ball
🔥🔥TRUMP TWEETS🔥🔥:
Secretary of the Interior @RyanZinke will be leaving the Administration at the end of the year after having served for a period of almost two years. Ryan has accomplished much during his tenure and I want to thank him for his service to our Nation....... ... .......The Trump Administration will be announcing the new Secretary of the Interior next week.
Never in the history of our Country has the “press” been more dishonest than it is today. Stories that should be good, are bad. Stories that should be bad, are horrible. Many stories, like with the REAL story on Russia, Clinton & the DNC, seldom get reported. Too bad!
The pathetic and dishonest Weekly Standard, run by failed prognosticator Bill Kristol (who, like many others, never had a clue), is flat broke and out of business. Too bad. May it rest in peace!
Wow, 19,000 Texts between Lisa Page and her lover, Peter S of the FBI, in charge of the Russia Hoax, were just reported as being wiped clean and gone. Such a big story that will never be covered by the Fake News. Witch Hunt!
SIGNIFICANT TWEETS AND NEWS:
Media Blackout After Trump Launches Urban Council To Invest $100 Billion in Black Communities
Since Kanye West is not on the plantation, MSM doesn;t want to hear what he has to say RE:"Mental Health" so Joe Rogan reaches out.
President Trump made an unannounced visit to Arlington National Cemetery today (photo 2/2)
"They marched into hell so that America could know the blessings of peace. They died so that freedom could live"
🐸 TOP SPICE OF THE DAY 🐸:
Wild redpill in r/Jokes
B E N G A R R I S O N: Fake News, the Walls Are Closing In..
Flashback! This Tweet Deserves to be Framed and Hung in the Smithsonian.
President Trump, joined by Melania Trump, VP Mike Pence and Karen Pence, delivers remarks at the Congressional Ball, in the Grand Foyer of the White House.
Never change America.
WEEW LAD!
Of course, no recap would be complete without a few tunes to get you jamming through all this winning:
Baby It's Cold Outside
Last Christmas
Let It Snow!
Santa Baby
Have Yourself a Merry Little Christmas
Blue Christmas
MAGA ON PATRIOTS!
submitted by /u/Ivaginaryfriend
[link] [comments]
0 notes