#forgot to change a layer to overlay ofc...
Note
hey so like. I’ve been sorta… studying?? Other artists’ styles, like especially ones that have like… a good grasp on color expression and stuff and I’ve been looking at your comics and I was wondering if you have any tips on working with color and contrast? Because I really like how evocative (is that the right word) the colors were in some recent AFR pages
been sitting on this ask (and well, every ask I ever receive, i like to answer on desktop and i'm never on desktop on this account. oops.)
well, for the most recent pages idk if you meant the one where Asriel has a panic attack and the colors changed in every page (warning for eyestrain!) or the consequential fire afterwards.
panic attack scene:
Honestly I just used some pre-made gradient maps asldfsadl but usually just to enhance the colors I already put down? hm. so my logic is "i want one color to be bright and as i color pick more to the opposite side (complimentary) i'd make it less saturated. so, if i pick Cyan Blue as the brightest color, then orange would be closer to grey. Purple/Pink would be a halfway point. More likely leaning towards saturation than grey.
I spam overlays and a color layer of solid color sometimes to balance things. I like purple, orange or a mid sky-blue as these colors. But yeah, throwing a graident map and having it as an overlay or just plain normal at 30% is a great way to balance things quickly.
I also shade with one color (yellow, orange, on the lighter scale.) and shade with the complimentary color. (blue-ish purple). tho, if you're using artifical lights ofc the light source color would be different. but yeah:
shadows first: usually light source is from above but can be different depending on context. use your shadow color and (personally i use the default flat painting oil brush) to shade in and keep it at multiple 30-50% depending on how harsh the shadows need to be. (painted lightly typically)
light layers -> glow dodge + duplicate at additve at 10%-30% range. Nothing too overblown. I like to select the shadow layer and then use ctrl-i to inverse the selection and then color the lights. tho, i'll sometimes add a soft paint spray without using that selection. because colors aren't fully cut outs, things mix and bounce around u know
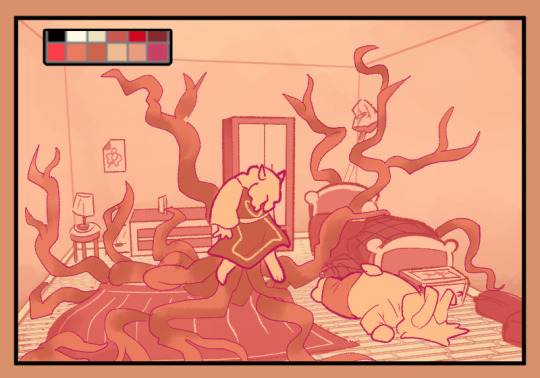
bedroom fire scene

same logic but i actually forgot to add shadows kept the pallet simple. the lights are harsher and the fire is drawn above the lighting layers so they're not affected.
i believe i had a general multiply layer of a orange-red gradient and then used a gradient map with harsh contrasting colors to make the darker colors more "green." as for the actual colors, i kept the pallet extra simple!

Literally just used 6 colors on repeat (maybe some lighter tones here and there) it kept the coloring process waaay more simple and keeps the whole pallet monochrome and pretty~
36 notes
·
View notes
Text

cabeswater loves them
#forgot to change a layer to overlay ofc...#idk what tf they're looking at....#sorry i didnt draw you until now noah#the raven cycle#the raven boys#the dream thieves#blue lily lily blue#the raven king#trc#richard gansey#gansey#adam parrish#ronan lynch#noah czerny#blue sargent#gangsey#my art
1K notes
·
View notes
Text
silly tutorial how to make sprite edits!!!
i draw in SAI2
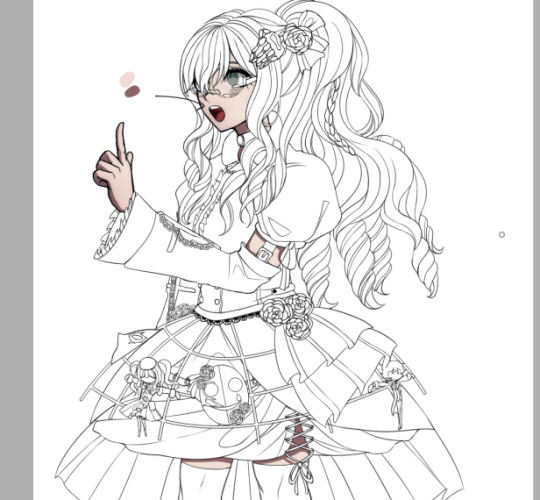
so let’s start from original sprite
png is required

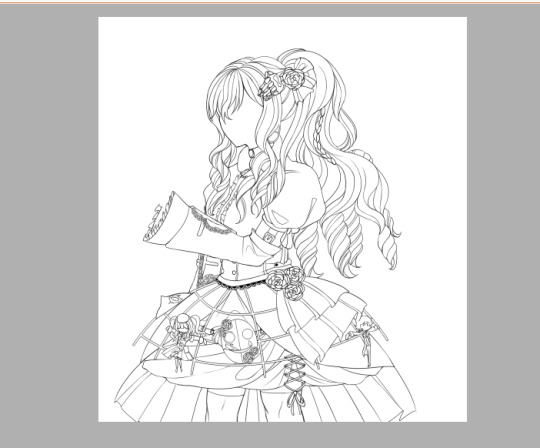
draw line of parts you want to change, standard pencil

clean parts of sprite you need to edit, for this i use brush with blend

delete from original sprite unneeded parts and fuse with line

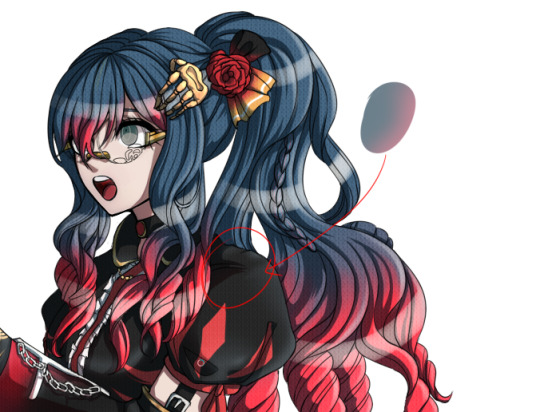
next step is coloring skin, i take original colors from the sprite without effects, just coloring

despite the fact that in the original they use a specific color for shadowing, i pick a lighter color and use "multiply"

for light on hair i pick this color, it feels better for me

author of the texture is @drv3sprite-edits (thanks for it!!) and i use overlay, 34% of transparency above all other layers (except skin ofc)

for shadows i use the same color as on pic 6
i’m erasing a little bit of shadows from the lighted side so it would look fancy

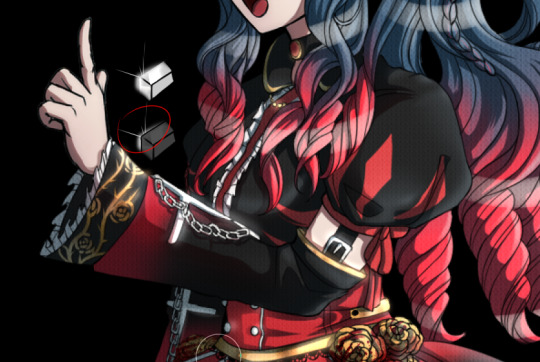
on clothes i do light reflex (on dark colors it won’t be visible) (from the light side)
and add to the edges shine effect from the light side

above the line we add metallic shine

so about blur effect
1. we copy and paste finished sprite
2. take overlay for the layer above
3. and clip it to the sprite
4. do the gaussian blur, radius ±12
5. do 20% of transparency

(i forgot to add nails)
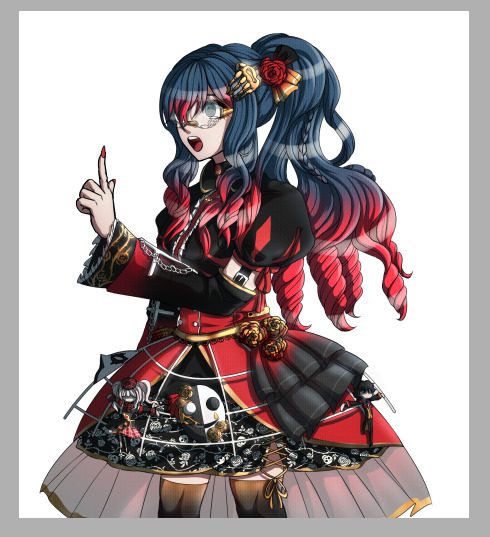
and done!

i hope this tutorial will help you!! (◡‿◡✿)
117 notes
·
View notes