#tutoruial
Text

DEPOSIT PULSA TANPA POTONGAN
Murni tanpa Potongan | Bebas Permainan Yang tersedia.
✅Open untuk Operator :
TELKOMSEL & XL
𝐋𝐈𝐍𝐊 𝐀𝐋𝐓 : 𝐊𝐀𝐂𝐀𝐒𝐋𝐎𝐓 . 𝐗𝐘𝐙
🌐 𝐆𝐑𝐎𝐔𝐏 𝐅𝐁 :: KACASLOT OFFICIAL
Minimal DP : 10RB | Minimal WD : 50RB
👛𝐒𝐮𝐩𝐩𝐨𝐫𝐭 𝐏𝐚𝐲𝐦𝐞𝐧𝐭 :
BANK (Semua bank Lokal) , E-wallet (Semua jenis)
kacaslot03 #depositpulsa #telkomsel #xl
#depositpulsa#telkomsel#xl#kacaslot03#kacaslot#kacaviral#kacahoki#slotgacor#infoslotonlinehariini#beritahor#thor#hot#avanger#laffender#qris#pembayaran#tutoruial#saldogratis#pulsa
1 note
·
View note
Video
youtube
Windows Insider Preview - The Crystal Ball of Computing
#youtube#Microsoft insider preview beta tips fun tricks advice windows tutoruial bob3160 lecturer presenter
0 notes
Note
yoo! your tutoruials are a life saver!! ...was wondering, could you do one on post notes? really struggling with them rn :´)
Hello! Thanks for the nice message!!
Just made a simple tutorial. (๑•̀ㅂ•́)و✧
Let me know if it was helpfull or if I didn’t covered something you wanted as well!!!
1 note
·
View note
Note
Do you by any chance know any themes close to the Old Money Theme or White Queen Theme you guys posted? I love both of those but neither have functioning codes and I would love something close to it.
The Sketch [Theme 36] theme by octomoosey - 400px posts.
thecapitoldarling - 400px posts, hover update tab.
(001.) Fixed At Zero by astraeawrites - 500px posts!
(002.) Delicate by astraeawrites - 500px posts!
REMINDER* by alyofrp - 400px posts!
One Rule by omnipotenceisoverrated - 500px posts and scattered links!
Rannoch by omnipotenceisoverrated - 500px posts and scattered links!
Veilfire by omnipotenceisoverrated - 500px posts and scattered links!
Witchy Woman by omnipotenceisoverrated - 500px posts and scattered links!
Hey! To be quite honest with you I don’t like recommending contained themes because many of them are inaccessible but here are some that I’d suggest with 400px+ posts and easy navigation! To all of our followers, please check your theme on different resolutions using screenfly and remember that 12px text is the average size for essays so it’d be wonderful if people started applying this to roleplay too - if you don’t know how to change the font size on your theme please feel free to message us or the theme creator! Hailthehelpful also has a really helpful tutoruial on accessible themes HERE which I reccomend everybody to read! -C
5 notes
·
View notes
Photo

Physics Tutorial for Unity (Gravity Bounce and Friction)
Unity 5 From Scratch Part 5: Physics – Gravity, Bounce & Friction https://www.tumblr.com/dashboard #tutoruial #indiedev #phyusics #proframming
0 notes
Video
youtube
GLOW!
Další HOW-TO video, tentokrát na téma jak docílit rozzářené pleti překypující zdravím. Jemné čištění, následované šetrnou exfoliací a hydratační maskou je prvním krokem. Pak přichází na řadu hydratační krém a oční sérum, které je třeba řádně vmasírovat do pleti a podpořit tak mikrocirkulaci. Když už jste done s tímhle mini rituálem, přichází na řadu aplikace make-upu, popřípadě oblíbeného BB a CC krému. Nezapomeňte ani na kruhy pod očima a jiné nedokonalosti. Pamatujte ale, že méně je více a make-up je potřeba do pleti opravdu "zapracovat". Finální tečka v podobě rozjasňovače (miluju Touche Éclat!) na lícní kosti, nad horní ret, okolo nosu a nad obočí a voila! Fresh, juicy and dewy skin...
0 notes
Text
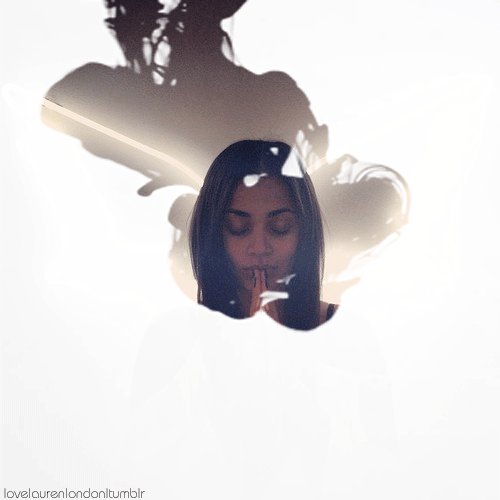
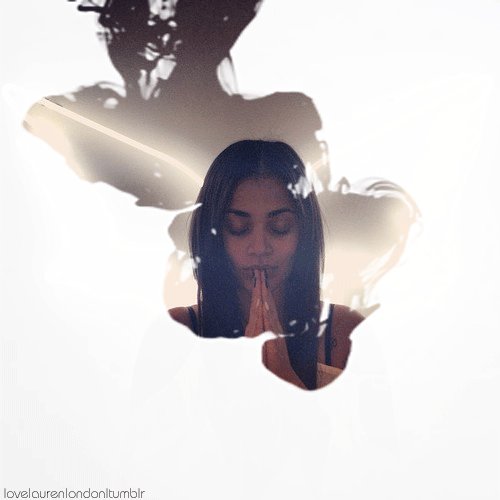
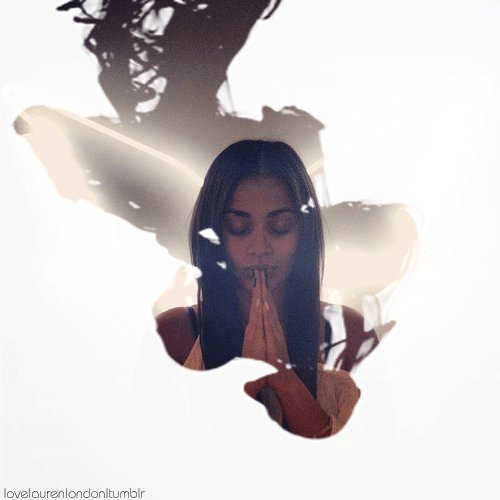
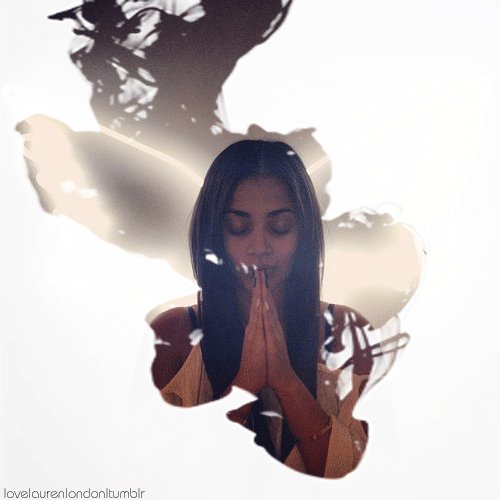
Requested: Gif Smoke Tutorial

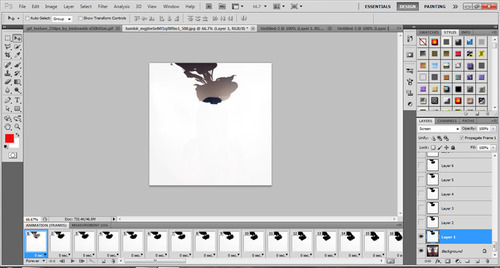
Found a tutorial on how to create this on tumblr, however I lost the link to it in the mist of trying it out so I had to figure out the rest myself. I think there's more than one way to do but this is how I went about it. You're going to need Photoshop (I use Ps5) and this. 1. Open the smoke gif in Photoshop (If not on Animation, got to Windows and check animation). The gif should have show slides.

2. Open the photo you want to use with the smoke effect. Then make the Height and Width for the smoke gif the same as the demensions for the other photo. (Image/Image Size) Change the size under document size. Change to inches. If the box next to contrain proportions is checked, uncheck it. 3. For the regular photo copy as many frames as you want to use. (To copy frame, hit the button next to the trash can. Circled below in the next photo.) 4. Go back to the smoke photo. Hit the button on the far right (circled in picture) click select all frames then copy.

5. Go back to the regular and select all frames like you did before. Then go to paste frames. A box will appear. (Paste Method) select Paste over selection. Done correctly, you'll only see the smoke photos. 6. Click on the first frame. On the right where it shows the layers, make sure layer 1 is selected instead of the background tab (original photo). The frame that is selected and it will be highlighted in blue and have an eye next to it . The drop down box where it saids normal, select screen or whichever one works for the photo best (only shows the other picture in the smoke.)

7. It's a long process, but what you did for frame one, do for each one. This time, layer 1 will be visible for each frame you do after that. Keep unchecking it. (clicking the eye off) 8. When you're complete with that. Select all frames Go back to frame one and right click Below where it has the number of seconds. a box should come up with different seconds, pick one you like best, (I use 0.1 or 0.2) 9. Go to File > Save for web & Devices. When the window comes up with the gif. Play it to make sure it's the way you want it. Make sure the size is under 10 MB (K) if you want to post it to tumblr, other ways you have to go back and make it a smaller size and/or delete some frames. Save it and you're done! I hope this helped. If you come across problems while doing it, feel free to ask for more help.
13 notes
·
View notes