#webspeed
Photo

Websites that load in 2 seconds or less have a lower bounce rate, resulting in higher conversion rates and better search engine rankings.
And, if you want expert help, your search ends at
https://www.esignwebservices.in/seo-services.php
#webperformance#websiteoptimization#digitalstrategy#websitedesign#webdevelopment#webtraffic#webanalytics#userexperience#webspeed#conversionrate#digitalmarketing#digitalmarketingagency#esignwebservices
1 note
·
View note
Text

Increase wordpress speed optimization with gtmetrix
Improve your website's speed and performance with our WordPress speed optimization service! ⚡️💻 Our experts will optimize your site's speed using GTmetrix, a powerful tool that analyzes your site's performance and identifies areas for improvement. Contact us today to learn how we can help your site load faster and improve the user experience. #wordpressspeedoptimization #gtmetrix #websiteperformance #webspeed #webperformance #webdesign #webdevelopment #digitalmarketing #smallbusiness #entrepreneurship #wordpressspeedoptimization #gtmetrix#websiteperformance #webspeed #webperformance #webdesign
#wordpressspeedoptimization#gtmetrix#websiteperformance#webspeed#webperformance#webdesign#webdevelopment#digitalmarketing#smallbusiness#entrepreneurship
0 notes
Photo

This is the kind of speed metrics that we can achieve for your website unlike anyone else. There is no way there your online store can reach this level of efficiency sitting on a shared server and shared resources. The only wait nowadays to make a difference and take over market share from your competitors is to have your online store sent on a dedicated server with dedicated resources we are the web agency to get that done for you quickly and affordably. Give us a try at @intelprise #Speed #web #webagency #webdev #metrics #webspeed #fassite #faswebsite #dedicatedservers #server #dedicatedresources #hosting #cdn #intelprise https://www.instagram.com/p/CaXQKa2uvA1/?utm_medium=tumblr
#speed#web#webagency#webdev#metrics#webspeed#fassite#faswebsite#dedicatedservers#server#dedicatedresources#hosting#cdn#intelprise
0 notes
Photo

Hello friends, if you are worried about how to increase website speed. Then check out this post to improve your website speed. Check out this post to know more about this. Cheers Soubhagya Pradhan #websitedevelopment #webspeed #webdesign #websitemaintenance #themeparks #wordpress #instagram (at Odisha) https://www.instagram.com/p/CXtJSwoM18R/?utm_medium=tumblr
0 notes
Photo

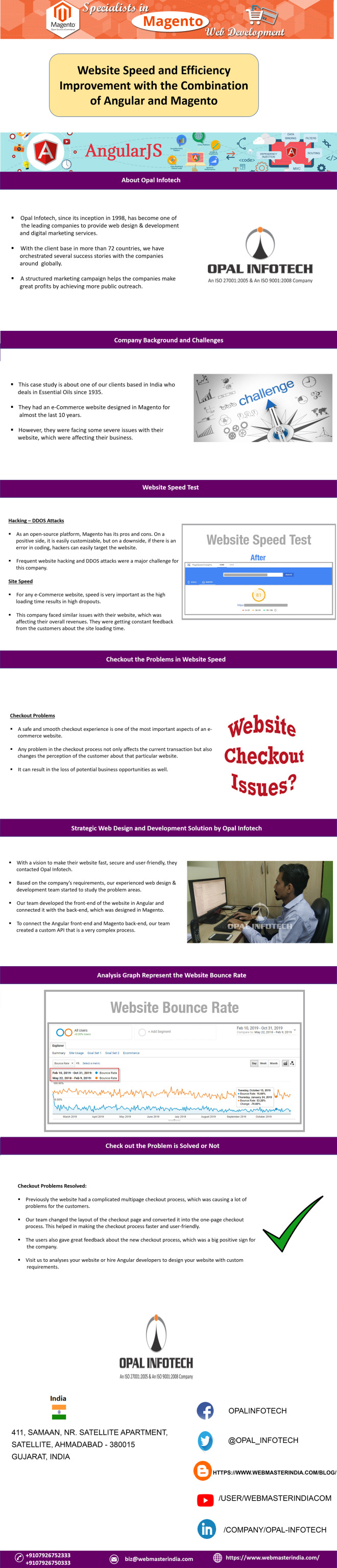
How We Improved Website Speed and Efficiency with the Combination of Angular and Magneto
How Opal Infotech improved website speed and efficiency with the combination of Angular Magneto for an essential oil e-commerce website.
With the growing popularity of e-Commerce, Magento has evolved as one of the most powerful platforms for e-Commerce. It is an open-source platform that allows customization on the front-end as well as back-end. However, internet technology evolution and usage of mobile devices have raised the performance standards for every e-Commerce websites. Customers not only expect the websites to be interactive but also work faster.
o Opal Infotech has been providing Web Design & Development services since 1998. We have developed immense expertise in this domain and we are committed to delivering the best solutions to clients. Here we are sharing a case study on how we increased the speed and efficiency of an e-commerce website for one of our clients.
To Read blog, visit- https://www.webmasterindia.com/blog/how-the-combination-of-angular-and-magento-improved-website-speed-and-efficiency/
For Angular Service visit- https://www.webmasterindia.com/web-development/angularjs-development
For Magneto Service visit- https://www.webmasterindia.com/web-development/magento-web-design
0 notes
Photo

Why does The Hosting Server location matter the most for your website's SEO in 2021?
Find it below
https://www.cloudhostworld.com/blog/hosting-server-location-website-seo/
#webspeed#websiteloading#seo#website loading speed#websiteloadingtime#cloudhostworld#webhostingservice#webhostingcompany#webhosting#website seo#hostinglocation#serverlocation
0 notes
Photo

👉follow @the.rezourze Free Amazing Websites For Image Optimization Are you trying to build your website with high-quality images? And you feared that these wonderful images keep loading your website slowly? Then rezourze.com helps you fix this issue with the following free amazing websites for Image Optimization. This will help you to optimize image size with excellent quality also, it will reduce your work as well your time. Here what we do is collecting the best online image compressor tools that let you compress JPG, PNG, and GIF files from your web browser. Get Full Access — https://bit.ly/3miI8PS 🎁 Don’t forget to save. 🥰 Double tap to show some love! 👉follow @the.rezourze 👉follow @the.rezourze 👉follow @the.rezourze 👉follow @the.rezourze Your comments are welcome here👇 #dribbble #ui #uidesign #uidesigner #image #compressor #optimisation #webdesign #webdesigner #web #webdevelopment #seo #searchengineoptimization #webspeed #rezourze #uiinspiration #uitrends #boostwebsitetraffic #boostweb #speedweb #digitalmarketing #speed #resize #designlife #pagespeed #pagespeedinsights https://www.instagram.com/p/CIHddKphwz3/?igshid=7nwn7f8wedc8
#dribbble#ui#uidesign#uidesigner#image#compressor#optimisation#webdesign#webdesigner#web#webdevelopment#seo#searchengineoptimization#webspeed#rezourze#uiinspiration#uitrends#boostwebsitetraffic#boostweb#speedweb#digitalmarketing#speed#resize#designlife#pagespeed#pagespeedinsights
0 notes
Photo

How to improve #UX: ✔️ Choose the Right Headings ✔️ Add Authentic Images ✔️ Mix and Match Content ✔️ Make It Interactive ✔️ Optimize for mobile ✔️ Eliminate your 404s ✔️ Speed Up Your Webpages ✔️Use SSL #ux #tips #designing #webnavigation #userexperience #webspeed #amp #8tips #seoguruji #seoguru #digitalmarketing #trafficgeneration (at SeoLizards - Digitally Charged)
#seoguruji#seoguru#ux#digitalmarketing#designing#amp#webspeed#8tips#webnavigation#userexperience#trafficgeneration#tips
1 note
·
View note
Photo

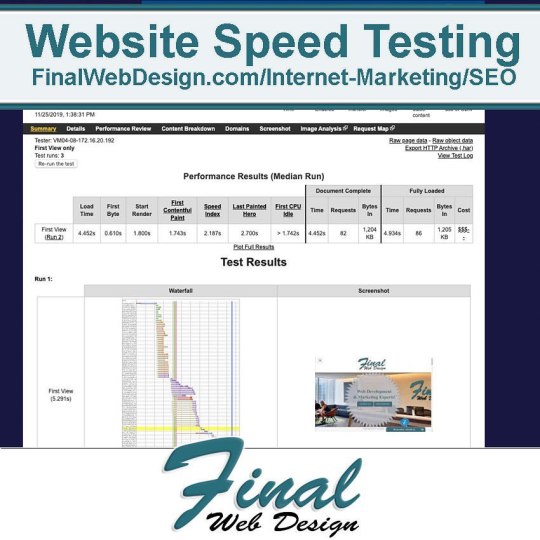
To properly check how well your SEO efforts are going, there are several SEO tools available that can give you both high-level and low-level insights into your optimizations and just how they are working out for you. Having useful SEO Tools will lead to professional results. Here are some of the top SEO tools used by webmasters, marketing managers, and business owners around the world. Learn more by visiting us on our website at https://finalwebdesign.com/internet-marketing/seo/seo-tools or calling our team at (888) 674-7779 today. #SEO #SEOTools #Search #Web #Website #Websites #Google #WebSpeed #WebPerformance #Webmasters #FinalWebDesign (at Final Web Design) https://www.instagram.com/p/B5T9LciFYVw/?igshid=wr73ycmichh9
0 notes
Photo

The average attention span has decreased from 12 to 8 seconds. This means content must be delivered to the audience in the shortest time possible. Otherwise, you run the risk of high bounce rates and losing potential customers to competitors.
At YourWebCreative, we ensure all page load times are optimized to be as fast as possible. For further information visit www.yourwebcreative.com
#webspeed#website speed#page load time#webdesign#webdevelopment#websitedesign#Onlinebusiness#online marketing
0 notes
Photo

🐢🌍🎉 Oggi è la #GiornataMondialeDelleTartarughe! Un momento perfetto per fare una lenta, riflessiva 🚶♂... sul tuo #sitoWeb. 🤔 Aspetta, cosa? Troppo #lento? 💤 Non ci siamo capiti! 🙅♂ Amiamo le tartarughe 🥰, ma non quando parliamo della #velocità del tuo sito! Mai provato a cliccare su un sito web e aspettare... aspettare... aspettare... 🕰 fino al punto in cui ti senti come se stessi in una #gara con una tartaruga? 🐢 Poi ti rendi conto che il tuo sito potrebbe essere proprio la tartaruga? Ecco, è qui che entra in gioco #soccorsoWP! 👩💻👨💻 Abbiamo il super potere 🦸♀🦸♂ di trasformare il tuo #sitoWordPress da una tartaruga sonnolenta a un #ghepardo in piena corsa! 🐆💨 Non solo, offriamo anche servizi per mantenere il tuo sito #sicuro e #protetto 🛡. Perché sappiamo che a te piace la lentezza delle tartaruga solo quando si tratta di #hacker che cercano di infiltrarsi nel tuo sito. 👾 Quindi, in questa #GiornataMondialeDelleTartarughe, perché non rendiamo omaggio a queste creature meravigliose lasciando la lentezza a loro? 🐢🎊 Visita #soccorsoWP.it e lascia che noi diamo una spinta 🚀 alla velocità del tuo sito WordPress. E ricorda, le tartarughe sono fantastiche... 🐢💚 ma non quando si tratta del tuo sito web! 💻🚫🐢🐌 #VelocizzaIlTuoSito #WordPress #WebSpeed #Tartarughe #SicurezzaWeb #ServiziWeb #WPSupport #WPPerformance 🎈🐢🚀💻🎉🎊🌍💪
0 notes
Photo

Sound like having bad score in school. Kid life. You know. I didn't know what is that. Webspeed. What for. What purpose. Now I knew. _______________ 😭 网页速度 😭  ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ . ※拿F感觉好像没有读好书。差劲。第一个感觉怎么办?这是什么speed?用来干么?怎么办。怎么办。※ . . . #tritonlimartist #webspeed #score #mwa #malaysiawebsiteawards https://www.instagram.com/tritonlimartist/p/BxCHZvkpXDw/?utm_source=ig_tumblr_share&igshid=4ljy9z22uqex
0 notes
Link
25% conversion rates have been reduced due to poor website performance .
0 notes
Video
youtube
Speed experiment: How people react to a slow mobile site
0 notes
Text
How to Improve eCommerce Website Performance for Better Conversions – Part 1

There are plenty of elements of an e-commerce website that play key roles in its performance, and page speed is one of them. In fact, even the slightest improvements in site performance can translate into increased revenue. As such, it is well worth the time and effort to improve your e-commerce website performance, and here are a few steps to do just that.
1. Test Your Mobile Website Performance
To start off, you’ll want to see what your mobile performance is like. You can use PageSpeed Insights, a web-based tool via Google Labs, to give you customized recommendations about how to boost your performance on both mobile and desktop. You can also get suggestions to improve elements on your website that are blocking pages from loading quickly.
2. Test Your Desktop Website Performance
PageSpeed Insights will provide you with a desktop report as well that offers similar recommendations. Just make sure that you compare your website performance with your top competitors’ websites. Ideally, you want to strive for somewhere in the neighbourhood of 0.25 seconds.
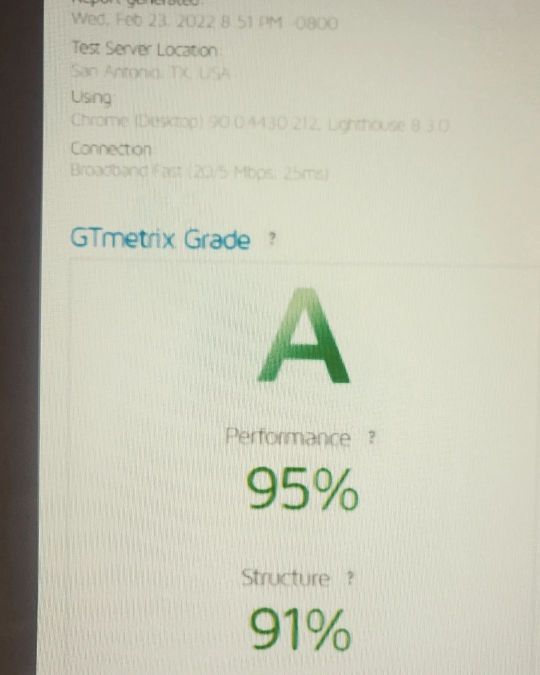
3. Obtain a Grade
In terms of speed, your website will be graded anywhere from A to F from a tool called GTMetrix by merging data from Yslow and PageSpeed Insights. You can also get a performance report that can help you assess important issues that may require optimizing.
4. Score Your Website Performance
The last test you’ll want to do is use Pingdom.com to score your website performance from 0% to 100%. The tool has a “waterfall analysis” feature that can help you pinpoint any other significant issues and how important they are to optimization. This scoring tactic is highly valuable to revisit and test periodically. Once you know what went wrong and what requires fixing, you can begin eliminating things that repeatedly cause problems.

5. Use Fast Hosting
Not all web hosting services are created equal. Some are faster and more reliable than others and play an essential role in your site’s overall performance. This is of particular importance during high-traffic days. Look at your web hosting service’s projected traffic, memory limits, and peak user load. Contact us and inquire about our hosting services. Our private server has a scalable architecture that can manage traffic spikes from 100 to 10,000+ visitors seamlessly. Your website will load up to 27% faster than your average hosting company. Contact us to find out more!
6. Reduce and Compress Images
Images account for anywhere between 50% to 75% of the total weight of your web pages. The better-quality your images are, the bigger this number gets. Compression minimizes image size without sacrificing quality. For existing images, use Google PageSpeed to download optimized images. For new images, use ImageOptim, and for excess images, trim the number of images and watch out for empty image sources in your code.
7. “Minify” Your Site’s Code
Your site’s performance can be significantly slowed as a result of poorly coded HTML, CSS, and JavaScrip. To fix this problem easily, a process known as “minification” can be used that provides a list of HTML, CSS, and JavaScript resources to assist you.
Look out for the next blog in this series for the next 7 ways to boost your e-commerce site performance and increase sales.
#webdesign#webdevelopment#website#webspeed#pagespeed#ecommerce#conversions#webdesignagency#toronto#vaughan#uvdesigns
0 notes