#and now it's my turn to make very important gifsets
Text



I love you. I love this. And I want it all.
#bg3edit#bg3edits#gamingedit#vgedit#videogamedit#bg3#baldur's gate 3#astarion#astarion romance#astarion x tav#astarion x durge#astarion x dark urge#ember#astarion x ember#otp: something real#mine#sooo i finally got that free cam mod#and now it's my turn to make very important gifsets#1000
1K notes
·
View notes
Text

GRID + TORN PAPER + RAINBOW LAYOUT TUTORIAL
(yeah, i'm sorry, but that is the title i came up with)
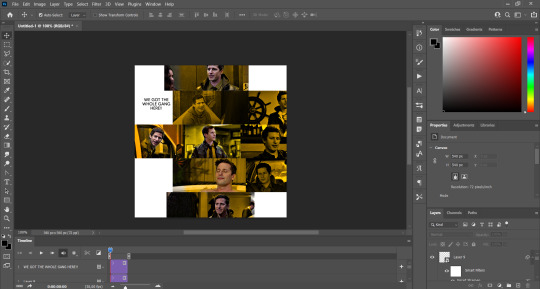
Hi everyone! This tutorial was requested by an anon, and we're going to make a gifset like this. You need, as usual, basic gifmaking skills and basic photoshop knowledge, but i'll try to explain this as easily as possible!
You'll also need a torn paper brush, which you can download here.
And here are the links to download the fonts used in my gifset: x, x
Okay let's start!
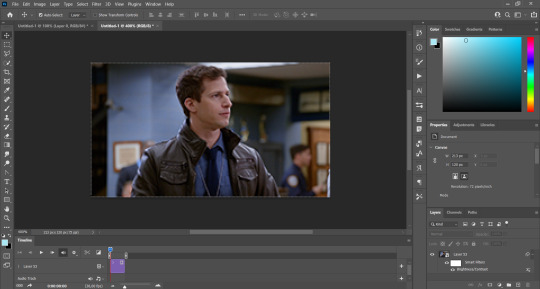
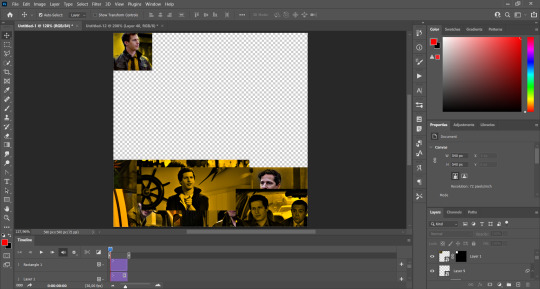
→ First you're going to create a new canvas, and it will be 540x540 px. Make sure to click on create video timeline (if you dont have a timeline, go to window > timeline. We'll leave this canvas there waiting for us :)

Then, onto our first gif. We're going to make the small square gifs first. All i do is resize the image and make it 120 px high, and you'll see why in a moment.
Make sure to remember the number of frames of this gif!! All the gifs we're going to put in the same canvas should have the same amount of frames.
Okay, so we have our first small gif:

As you can see it's a smart object, and I added some brightness, but so far that's all. You can sharpen it, but i like to sharpen until i've colored it. Now onto the important part:
Most of the gifs i worked with were mostly blue (aside from the skin color), which is recommendable, because you can create lots of colors starting from blue, using the hue/saturation adjustment, or camera raw filter. I also recommend you to use a gif that doesn't move a lot, so it'll be easier to color the background:

For the tutorial, we have our predominantly blue gif, but we are going to make it yellow, which is the opposite color, so it's the hardest to get. I hope you can see how i manipulate colors, and do it yourself :)
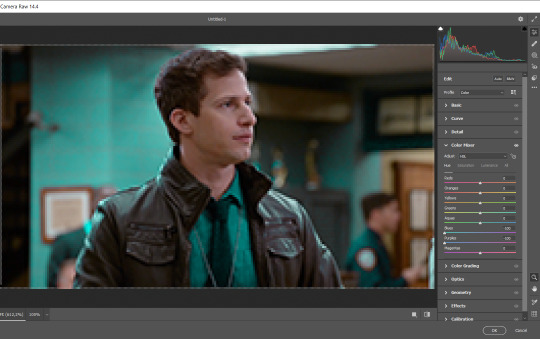
Here, you can use camera raw filter (filter > camera raw filter) to turn the blues and purples greener, like this:

And click ok to exit the camera raw filter. Then, we're going to use hue/saturation (image > adjustments > hue/saturation) to turn it yellow:

Since it was cyan, i changed the cyans, but if you got a much greener result you'll have to use green (duh, right? i dont know i just dont want anyone to get confused akjsdhs)
And you can also add a selective color adjustment to make those yellows more yellow:

The reason i don't directly use hue/saturation is cause it might look ugly and lose quality, or it wont pick up all the colors i want it to but they're also very small gifs so if you wanna do that, do it :)
I sharpen it until this point, but if you already have that's okay.
Now we're going to color the background! For that, you just add a new layer, and set the blending mode to color.
Then you'll use your brush, set it to 20px and 0% hardness, and pick the color you're using for this gif, you can use the eyedropper tool. This is why it's important that the gif doesn't move a lot, so you can color the bg like this:

I colored carefully around the edges, and that's the result. In some gifs from my gif set I colored Jake's jacket too because i was too lazy, but this looks cleaner :)
You might want to select the color layer and the gif layer to convert them both to a smart object, just to make everything easier. So, be careful, because after that you won't be able to change anything!
But let's say you have a scene that you want to include, and it moves too much and has no blue and it's going to be a nightmare to color it.
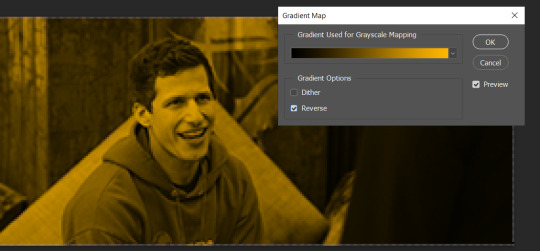
Well, don't worry, you can! Simply, instead of manually coloring everything, you can just choose to add a gradient map to it (image > adjustments > gradient map), like this:

And this is the result:

Just remember, it has to be the same amount of frames as the other ones!
You repeat the process, until you have 10 small gifs. I made around 5 manually colored gifs, and 5 gifs with gradient for each gif. That's a confusing sentence but i hope you get it.
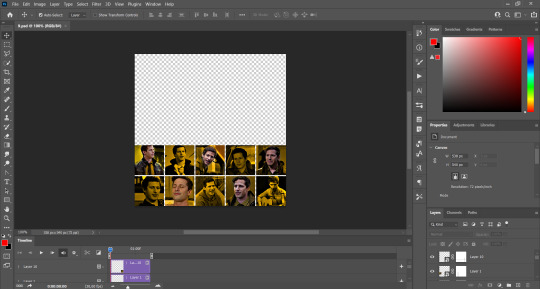
We are going to start pasting the small gifs on our first canvas.

(You can paste them one by one but i did this so you can see my 10 gifs)
You're going to create a square that has to be 108x108 px, using the rectangle tool. You can remove the default white background.

And you may be wondering, why did we not just crop the small gifs into those dimensions? Well, you can do that, but to me it's much easier this way, because sometimes cropping isn't accurate, or it's tedious.
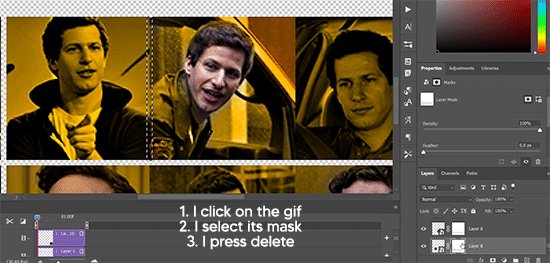
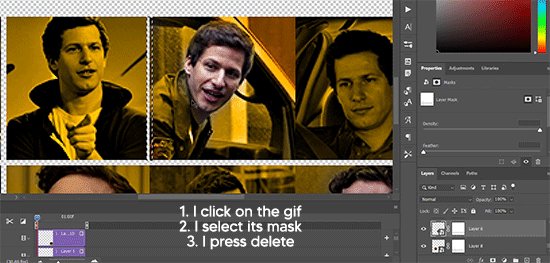
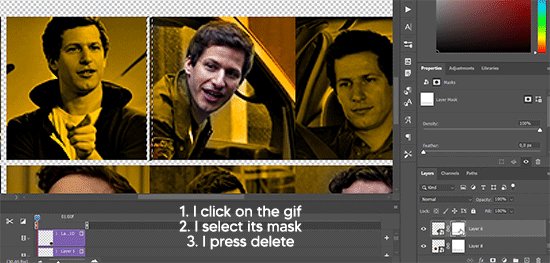
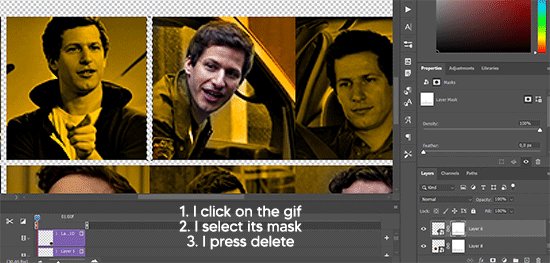
Place the small square on top the gif you're going to crop, right where the face of the character is (or whatever objects you're giffing), and while holding ctrl, click on the square. It will select it:

You're going to create a layer mask:

And then drag that layer mask to the gif:

And voila! It's now the same size as the small square. Once that's done, right click on the layer and convert it to a smart object, because we have to remove that mask. Make the square layer invisible, and start placing your gifs where you want them:

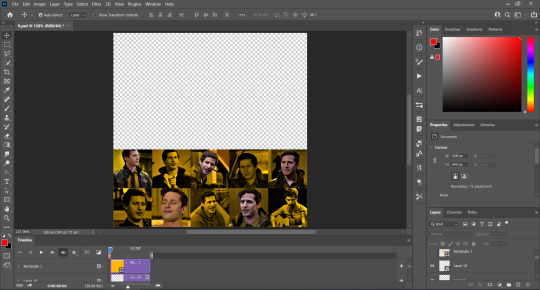
You're going to repeat that process with the rest of the gifs, and then place them all together. Don't forget that if you're making the first gif, they will all be at the bottom of the canvas, if it's one of the middle gifs, one row should be at the top and the other one at the bottom, and when you're making the last gif, they should all be at the top. Here we're making the first one, so they will all be at the bottom:

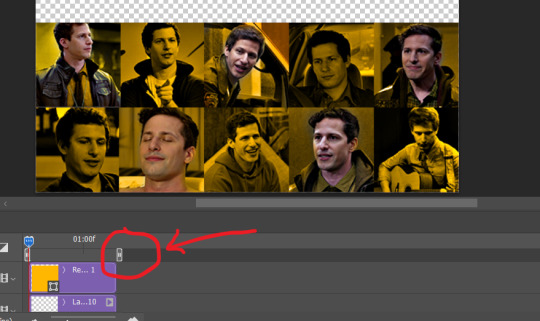
If you forgot to check that all the gifs had the same amount of frames, you can fix it here, just make sure no gif is past this little guy:

Okay! Now, to create the gutter, we're going to add a layer mask to each small gif, so that we can cut some of it.
The gutter has to be 4 pixels, (i recommend you to REALLY zoom in). What i do is make sure the width of the gutter takes 2 pixels from the edges of the gifs, since they are all together. As you can see in the image above, there's no a single empty pixel between the gifs.

This is a close-up of what i'm talking about. I select two pixels from each gif, and go all the way down to create the gutter:

(I hope I'm not over or underexplaining)
I usually use this tool when i have to make so many selections:

But that was just an example :)
(Another way you can do this, is by changing the size of the small square from the beginning and make it be 104x104 px, but i don't know why that seems more complicated to me ajsdks)
Anyway, this is what we have so far:

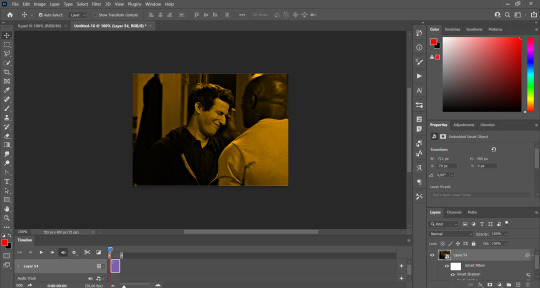
Now we're going to create the big gif. Its normal dimensions are usually around 1920x1080, unless you have different dimensions and have to crop it, but whatever it is, we're going to resize it and crop it to be around 550 px wide, and 400 px high:

We'll do the same thing of adding an adjustment of gradient to it to make it the color we're using. For this, i usually add a brightness layer before, because sometimes the gradient is a bit dark.

And using a 600px brush with 0% hardness, you can add some "light" on a new layer, like this:

Selecting all the layers, right-click on them and convert them to a smart object. Again, be careful, because once its a smart object, you wont be able to change any of it!
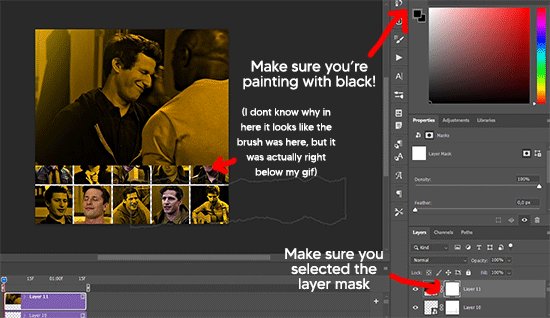
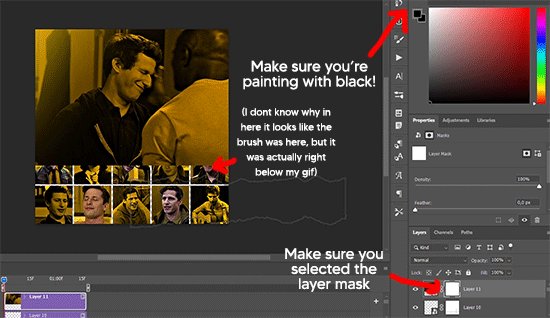
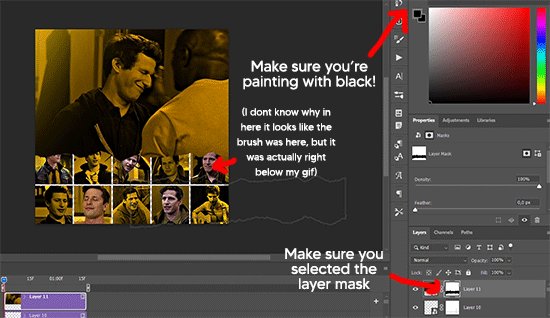
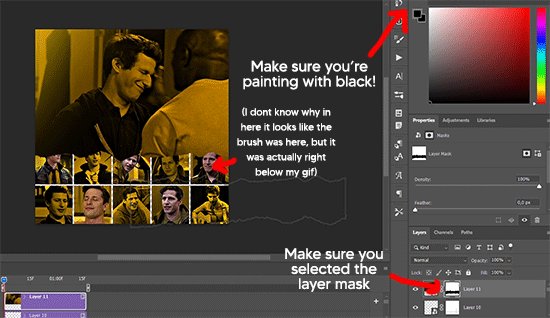
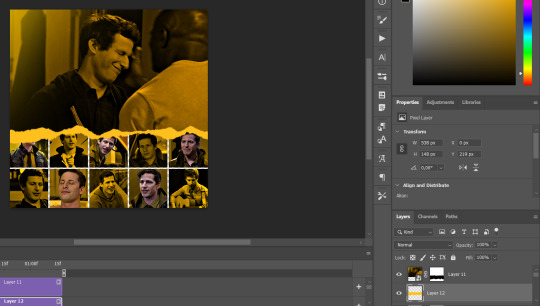
Then we paste our big gif on the canvas with small gifs, and add a layer mask to it. Using the torn paper brush at 600px, remove some of the gif to shape it like the torn paper. Make sure you're using black, otherwise it won't work correctly:

To make the effect better, add a layer UNDER the big gif, and using the torn paper brush, with the same size, you can paint under it:

Yeah, I covered some of jake's face, but that's how it supposed to look so the effect works!
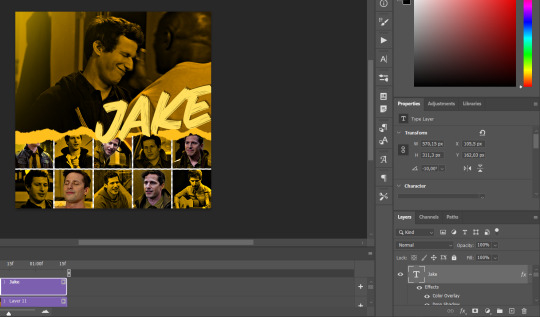
And finally for the text! I used Granesta, at 150 px, and at -10.00º to make it a bit askew.
We're going to double click on it and give it a color overlay, set to normal, and give it a solid shadow if you want, then place it right here on the corner:

But as you can see, it's too big for the gif. So we're going to add a layer mask to it, and again, shape it the same way that we did with the gif. Make sure they're exactly the same shape, like this:

And that's it! This is our final result:

As always I'm sure there are easier ways to do many of these things, this is just how i do it but if you know an easier way to do it, go ahead. I hope this was at least understandable enough so you can apply the logic of it any way you want :)
If you have any questions you can send me an ask and i'll clarify!
If you found this helpful i'd really appreciate it if you left a tip on my ko-fi!
Happy giffing!
#will i ever learn how to properly explain things 😭#tutorials#uservivaldi#userraffa#userbuckleys#userhallie#tuserheidi#usertina#userfern#usersole#usercera#userzaynab#userisaiah#usernik#userpriyas#usertj
208 notes
·
View notes
Note
Hello!
I am in awe of your edits and gifs !!! :0
I wanted to try making my own, but I have no idea where to start tbh - do you have any pointers or advice for a good tutorial? Or what programs you use?
I am especially interested in making gifs for bg3, aha.

Hi there, first of all thank you so much! I'd be happy to help, so I made a little tutorial that basically depicts my process. Full disclosure, this is the way I make gifs, so it may differ from how other creators make them. :3 I use Photoshop CC 2018, but the process should be similar in different versions as well.

Things to keep in mind:
gif sizes: when making gifs you should make sure their size is no larger than 10 MB (as of currently), since otherwise tumblr will not be able to post them. the best way to lower gif size is to lower the amount of included frames. you can simply delete them in the Timeline window.
gif dimensions: to avoid tumblr resizing your gifs and turning them into a blurry mess, keep their width 540px when posted one above other, or 268px if you want to post two gifs side by side. the height doesn't matter as long as you keep the width as mentioned above
psds and recolors: I use extensive recoloring on my gifs which includes filters like color balance, selective color, gradient fill, hue/saturation, curves and more. many creators offer their own psds as a free download so you can use them for your gifs but these will usually require some manual adjustments as your giffed scenes could have a different lighting situation going on. this tutorial is focused more on the actual "making" of a gif, but I would be happy to make another one that would be more about the actual coloring I make :3
With that being said, let's go! Read on for the full tutorial.
First, you need to know how to actually make a gif. For recording purposes, I use the GeForce experience app since I have an Nvidia GPU, but there are many other programs online that you can use to record footage of your games. Basically, we want to make a short video that we will then turn into a gif in PS.
Once you have a suitable footage, open up PS and go to File → Import → Video Frames to Layers...

You will see a window like this. It's possible your recorded footage would be longer than the accepted file size of a gif, so you should choose which parts of the video you want to include (you can see them as two little arrows under my video here). Once everything is in order, hit OK.

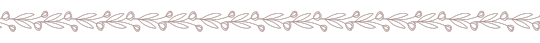
Now it's time to resize the gif, I usually use 540x250 for my scenery gifsets, but as I said, it's the width that matters. Since I am planning to post this gif on its own, I chose 540.

Now it's editing time for me, but you can choose to do this after you sharpen the gif, which will be depicted later. I love pastel pink colors so I used selective color / color balance here to make it more pink, and several levels / curves layers to up the brightness more and make it look more pastel and "washed out", but this all comes down to personal preference naturally!

Sharpening a gif is optional, but it makes it look much more crisp, so I highly recommend it! First, you want to go to your Timeline (if missing, you can re-enable it through Window → Timeline), click the menu icon, and Select all Frames. Now we need to do the same for our layers (you can do this by selecting the first layer, holding shift down and clicking the very last layer).

After you have both your Layers and Frames selected, go back to Timeline, click the menu button again and choose Conver to Video Timeline.
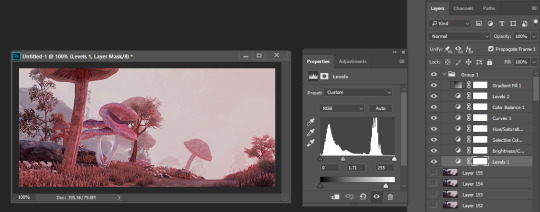
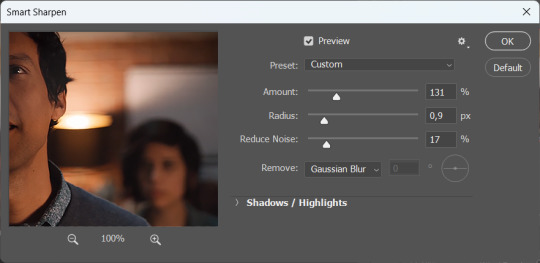
Now go to Filters → Convert to Smart Filters. You can ignore the pop-up message or choose to click the prompt to never display it again. After that go back to Filter → Sharpen → Smart Sharpen.

You can see the settings I use here. Hit OK and ur done!

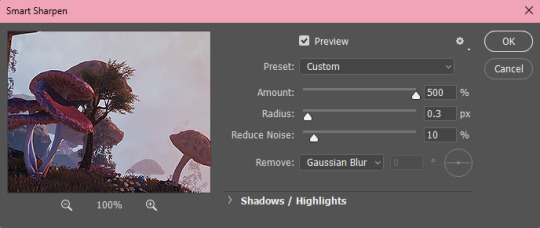
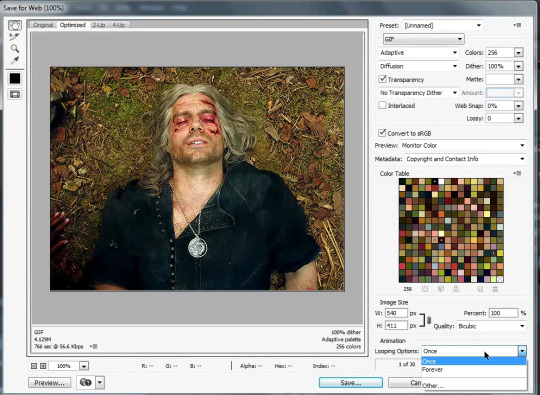
Now we want to save the gif. Go to Export → Save for Web (Legacy). In earlier versions of PS it might be simply listed as Save for Web. It may take the gif a few seconds to load, depending on the size. In the pop-up window, make sure your looping options are set to Forever.

And with that you are done! If you have any questions please don't hesitate to ask me. :3

Unsharpened version:

And sharpened:

#ask#saturnawa#gif tutorial#ps tutorial#ambie's tips#hope this helped! feel free to ask me any more questions uwu and good luck!
45 notes
·
View notes
Text

lovely anons have been requesting a gif tutorial, and while there's plenty photoshop ones out there I think there's only a couple photopea ones (if you dont know photo pea is like an internet photoshop basically) so I thought I'd make a little tutorial on how I do my gifs!
first you're gonna want to use any gif making platform to actually turn your video clip into a gif. I personally use giphy but I know there's a bunch of other platforms for this. then you're just going to open the gif in photo pea either by clicking "open from computer" on the home page or dragging it in from finder (Mac) or files.

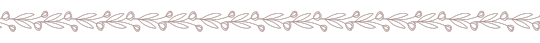
IF YOU'RE MAKING A GIFSET: the first thing I do is make sure all of my gifs are the same number of frames. its important to do this if you want all of your gifs to restart at the same time! to do this I just go to the side where all the frames are listed - this one has 29 frames (note: it says 28 on the top frame, but the very first frame is listed as 0, so always add 1 to the top number to know now many frames there are). what I do is find the gif with the least amount of frames and then make all the gifs the same number - depending on what part of the gif I want to keep/delete I'll delete frames from the beginning, end, or both which usually requires some basic math
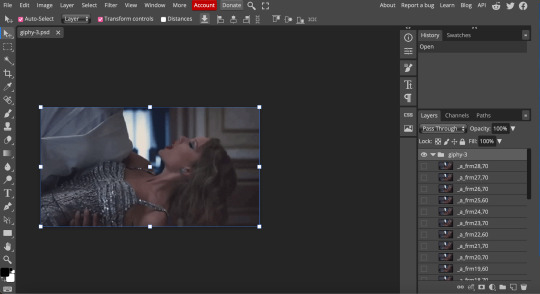
next, I click on the top frame, press shift, and then press on the bottom frame to select all (unfortunately there's no keyboard shortcut for this I don't think). then I'll click filter -> sharpen -> smart sharpen that way I can freely customize the sharpness of each gif depending on it's original quality. usually I do 200% at 0.5 pixels but I'll adjust if necessary.

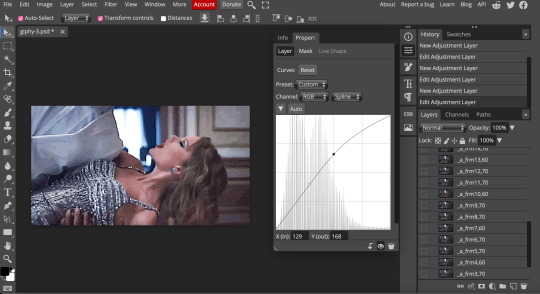
now comes the actual coloring of the gif! all of these will be adjustment layers (layer -> new adjustment layer).
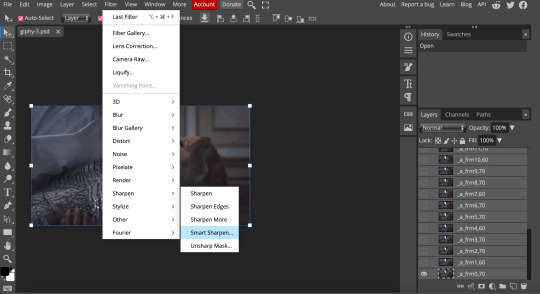
first I'll select the brightness/contrast layer and play around with those settings until it looks good to me.

next, I'll play around with the levels and curves layers until it looks how I want it.


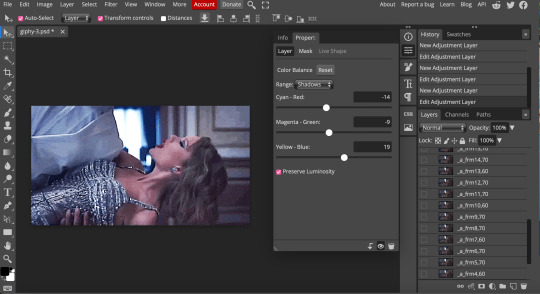
sometimes I'll stop here if it looks good, sometimes I'll play around with the saturation adjustment layer, or in this case I'll edit the color balance to deepen some of the shades that aren't popping out how I want.

IF YOU'RE MAKING A GIFSET: the easiest thing I've figured out for coloring multiple gifs to save time is duplicating these adjustment layers to each gif in the set (layer -> duplicate layer into; it'll prompt you to select the psd you want to add the layers to). when I do this I turn off the visibility for each one and one by one turn them back on (starting with brightness/contrast) and adjust them if necessary.
if I'm not adding text this is where I'll end, but sometimes I like to add texts to more of my creative gifts. usually I'll follow a tutorial (@usergif resource directory has a bunch of good tutorials that can be adapted to photo pea, or I'll just look them up on Tumblr itself). sometimes I like to do things a little simpler, which is what I'll show here.
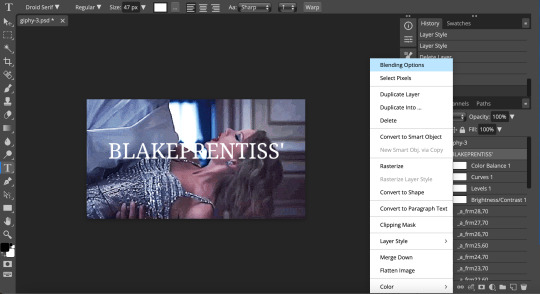
you're going to click on the T towards the bottom on the left sidebar, type put your text, change your font (photopea has a ton and I'm not too picky but you can download fonts from the internet and upload them), as well as color and size (don't forget to select all of the text when you do this!!) then click on the cursor icon to move the text to your desired placement.
then click on the layer in the right sidebar and select blending options.

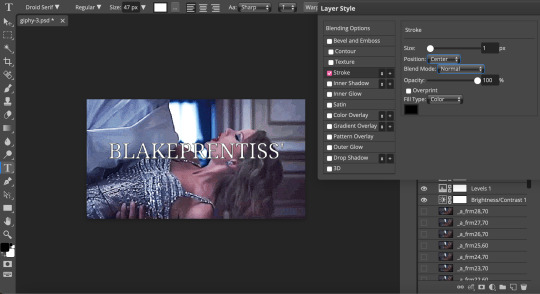
I'm going to add a stroke of 1px in black to my text and position it to the center. I do this on every text I add to gifs (even if the text is black, which I ended up changing this one to) to add some extra size/detail.

you're more than happy to stop here, but I like to play around with some of the other blending options until I'm satisfied. sometimes I'll lower the fill to 0-30%, or in this case, I changed the blending option to overlay to get the desired effect. (both under blending options)
I followed the same steps with my second row of text, except I changed the font and then warped the text a bit after placing it where I wanted by T -> warp -> arch and changing the settings.

and you're done! file -> export as -> gif to save it! I also like to do this periodically throughout the process to make sure the gif is giffing if you know what I mean

#gif tutorial#photopeablr#photopea#photopea gif tutorial#mine*#tutorial*#tutorial#gif making tutorial#gif making
11 notes
·
View notes
Text

Hello @crispyliza !! So I'm replying in a separate post because this is too long for a reply on the post. Hope you don't mind. I also think it might benefit others who have asked me in the past and those wishing to start gif making. Especially with whumptober just around the corner.
So here's a full look at how I make my gifs. This got very long so I put it under a read more
A quick thing before I start: I use windows and google chrome. If you're a mac or firefox user I'm not sure of this will work for you in terms of programs. The techniques I use in photoshop should though.
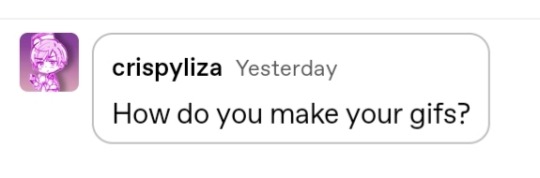
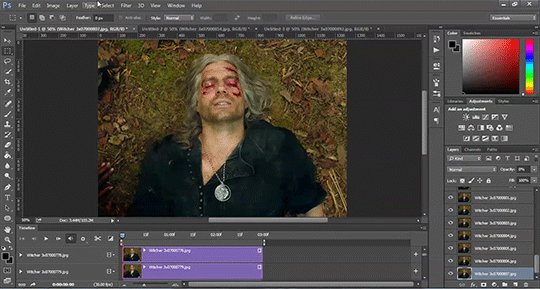
Okay for this demonstration I'm going to show you how I made the gifs for this gifset
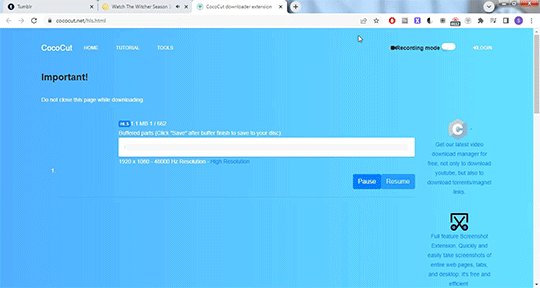
To start we need a video. I don't torrent because my internet connection will cut out a random which makes using vpns rather pointless. I've tried. My internet would cut out halfway through a torrent download and then my internet provider was notified to what I was doing. It was just not great. So I found a new way to download videos off the internet! You can use torrents though. If you've got a vpn, go for it.
There are several streaming sites that I go to to get my videos. 1movies, and bstsrs are my go to right now since soap2day is gone (rip i miss you).
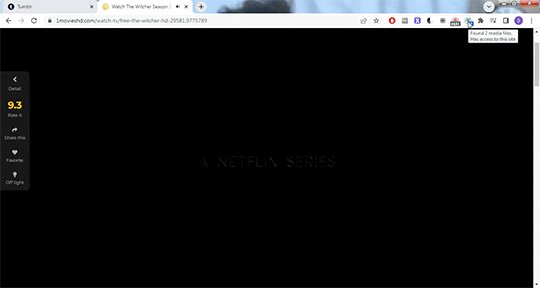
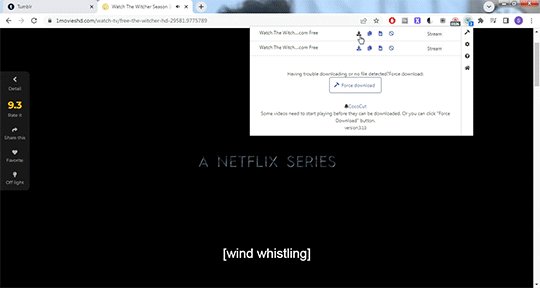
Now there are three ways I can get a video depending on what website I'm using. Bstsrs is the easiest because they have a whole bunch of links available. I always go with mixdrop because it has an easy to use built in download button. Unfortunately this site doesn't have movies. Just tv shows and sometimes it's not the best quality or there aren't links available. That's when I go to 1movies. Once you've found your video I use the chrome extension Cococut to download it. Click the extension button to open, then the download button. Then you just have to wait until the video is rendered. Click save. Wait until its downloaded.

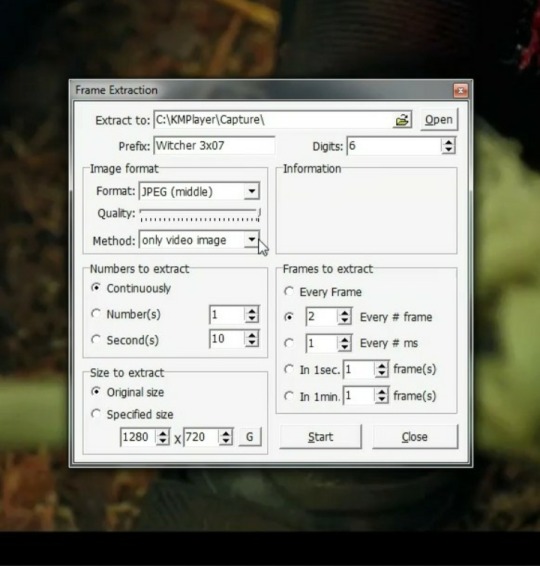
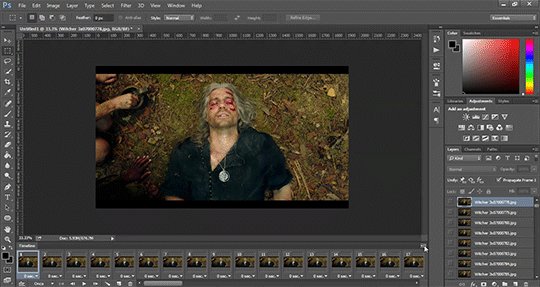
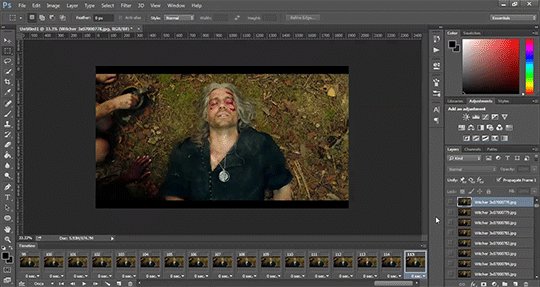
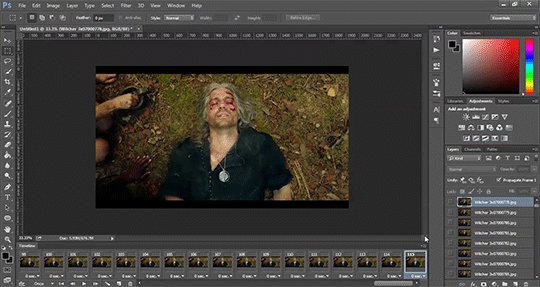
Okay we now have our video! The next step is to turn the scene you want to gif into frames. For this we're gonna need KMPlayer. This video player makes it really easy to turn scenes into frames/screencaps. Open your video. Find the the scene you want and pause the video. Type control-g to open this screen:

Here you choose the destination you want your frames to be saved. Decide what to name your frames and match up your settings with mine. You want to continuously extract frames, original size, and I stick with every 2 frames. Then, and this is important, choose video images only.
Now click start then start playing your video until the scene you want to gif is done. When you've got everything you wanted, pause the video. Hit ctrl-g again to reopen that screen and click stop. You now have all the frames you need so go ahead and exit out of KMPlayer. You don't need it again unless you need to redo frames or get the dialogue or something.
Next up we are gonna open Photoshop. I use Photoshop CC 2014.
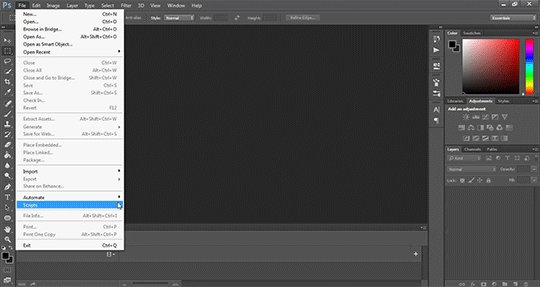
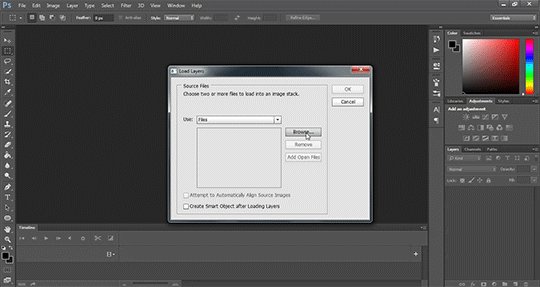
Click on File -> Scripts -> Load files into stack -> Browse.

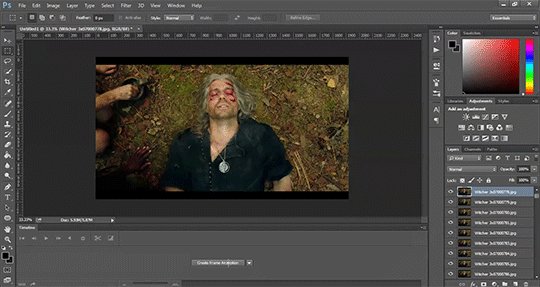
Go wherever you saved your frames and select the ones you need. Click okay and let the frames load completely before doing any thing else. Depending on how many you've selected this could take a while.
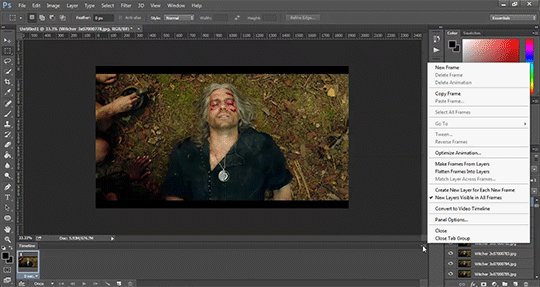
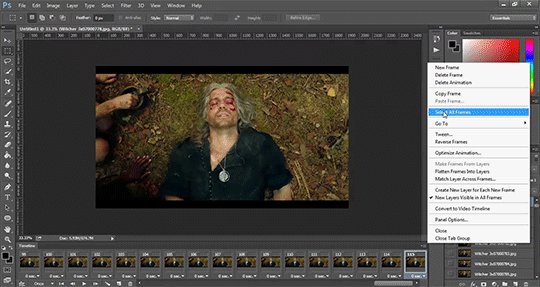
Once all of your frames are loaded, click "Create Frame Animation". Next click the little arrow button on right followed by "Make Frames From Layers" so we have all of our frames laid out. Now we need to reverse the frames because they're backwards so click that little button again and then click "Reverse Frames"


Okay you've got your frames loaded and all set to go. Time for all the cropping, resizing, setting the speed, and editing.
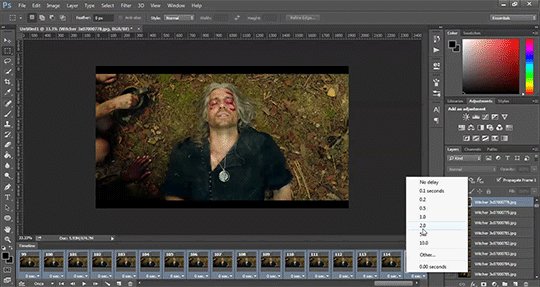
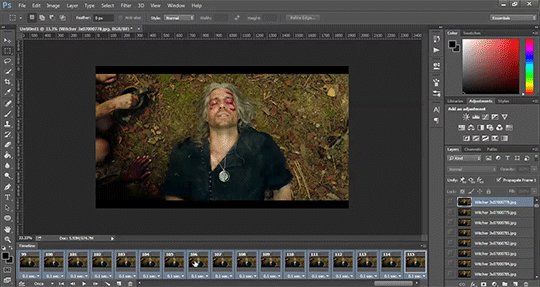
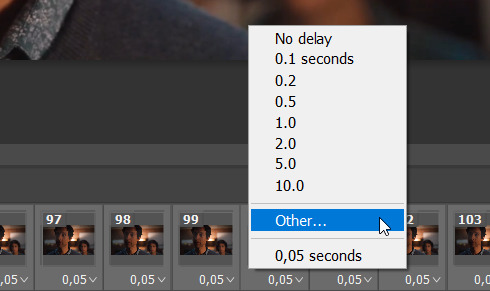
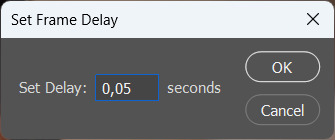
First thing I do is set the speed because otherwise I forget and it's important to do and a pain in the ass to do after all the editing is done. So do it first and get it out of the way. Select all of your frames. Click the little button beneath a frame where it says 0.0 and pick your time. I usually go for .1 seconds but .05 is also a popular speed. Just test one out and see which one you like best for your gif. You can hit the play button at any time to test your gif.
To set speed:

After this I do one of two things. Either I go into cropping and resizing or I separate frames. Depends on how many frames I uploaded. If I uploaded all the frames needed for an entire gifset this is the part where I separate them out onto individual gifs. So let's do that.
Originally I was just gonna do one gif but I have 115 frames uploaded which is waaaay too many for just one gif. I like to keep my gifs between 30 and 80 frames. So I'm going to split this into 3 gifs I think. It'll make a nice balanced gifset.
Select the frames you want for the first gif and copy them using the copy frames option in the same menu as the make frames from layers menu. Open a new document with the same dimensions as your current document. Click "Create Frame Animation" and paste the frames over the selected frame. Make sure that first frame is the same speed as all the other frames. Repeat until you have your desired gifs.
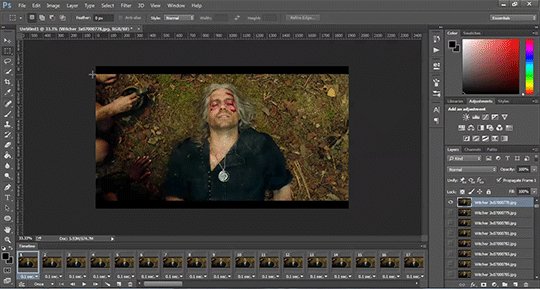
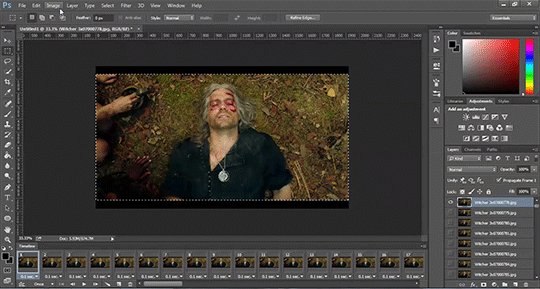
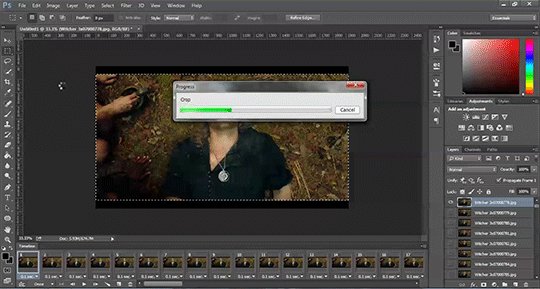
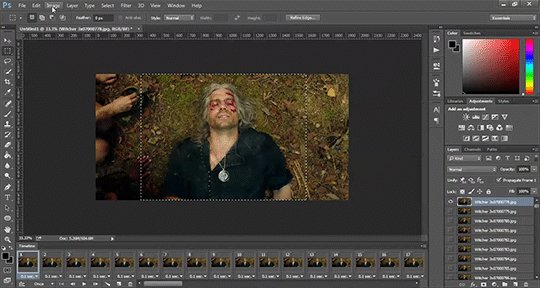
Next up I crop and resize. For this gif I'm going to first crop out the black bars above and below the image because we don't want that in the gif. Use the select tool to pick what you want to keep then "Image" then "Crop".

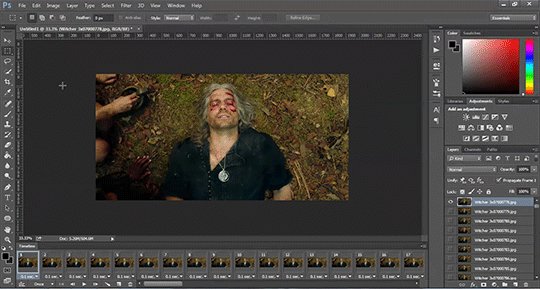
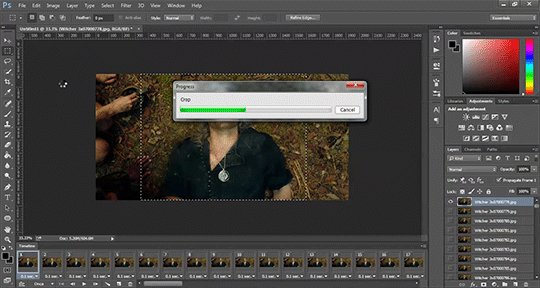
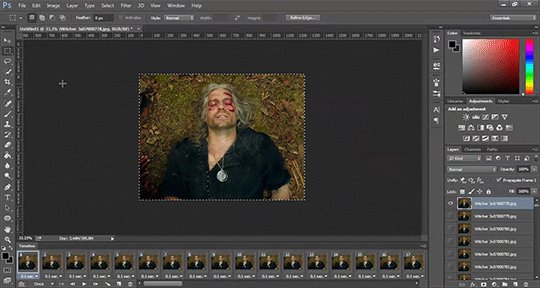
Now I could leave it as it but I think for this gifset I'm gonna focus more on Geralt so I'm going to crop it in a bit more.

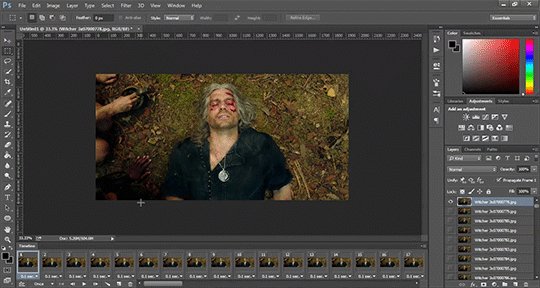
Once cropping is all set i'm going to resize the gif to tumblr dimensions. Click "Image" then "Image Size" and change the width to 540px. The height can be anything and best not to mess with it so your gif keeps it's proportions. 540px is the width of a tumblr post and I plan on making these gifs stacked one on one.
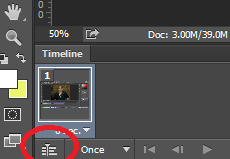
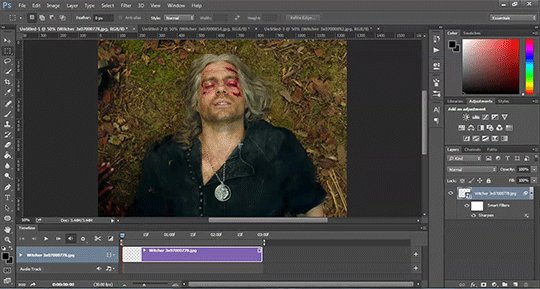
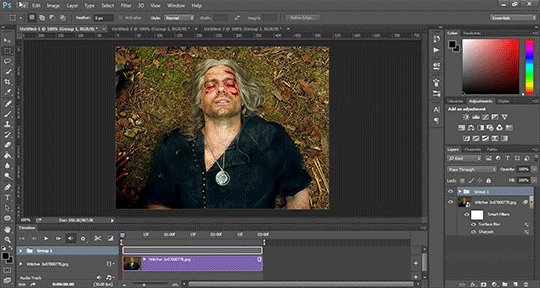
Okay the gifs are all cropped and sized. Now it's time to do some editing. Go back to your first gif. We'll do all the work on this first gif and apply the same things to the other ones later because the scenes are the same. If they were different each gif would be colored and edited individually. First thing to do is turn it from frame animation to timeline. Timeline mode makes applying things like sharpening and brightness much easier and smoother.
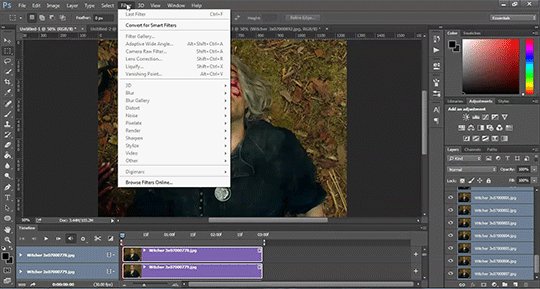
So just click this button in the bottom left corner to go into timeline mode. Next up select all your layers. They're on the right side. Make sure you've selected ALL of them. Then click on "Filter" -> "Convert for Smart Filters" THIS IS AN IMPORTANT STEP! We can't edit until this is done.
This button to switch from frames to timeline:


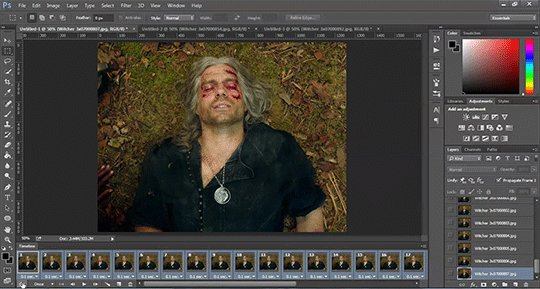
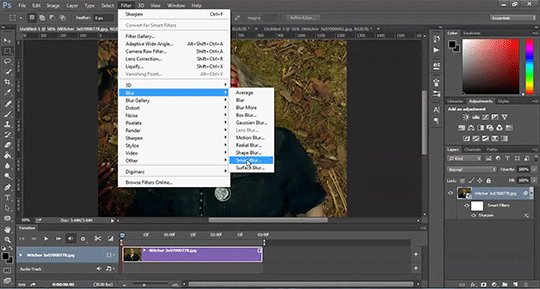
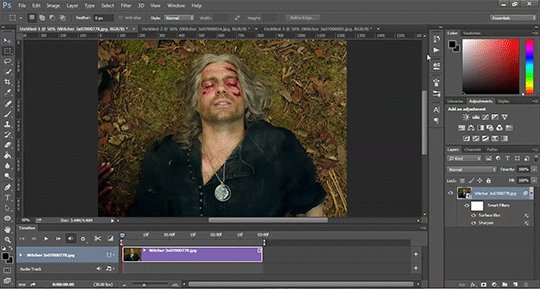
First thing I do is sharpen. You can use one of the presets or try to do manually do it with smart sharpen. I use the preset labelled "sharpen" because I'm lazy and this one does a fine job for my gifs. I also add a layer of surface blur to smooth things out. Just a small touch. Like barely any blur but I think it smooths noise a bit and makes it look better.

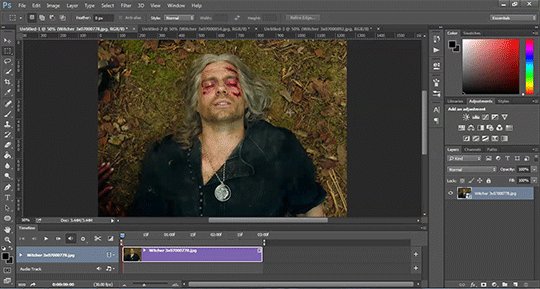
Next up: Editing!! This step is going to be different for each and every gif you make. It all depends on the colors in the scene your giffing so you're gonna have to do a lot of experimenting to get the right look you want. Personally that's what I like about it. Makes it fun.
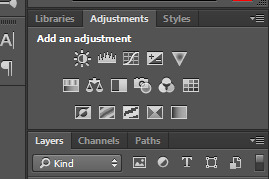
All your adjustments can be found found on the right side of the screen:

I almost always start with the "Levels" layer to brighten up the image because as we all know, every freaking whump scene is sooo dark. So with levels you just slide the little arrows around until you get a look you like.
Then I add a layer of "Curves". I love curves. With curves you can select the whitest white and the darkest black and the middle tone to change the brightness and colors of your gif. Or you can use this part and just brighten or darken a specific part. It's really versatile and i love it. It does take some practice and experimenting though.
Now a layer of "Contrast" and a layer of "Vibrance".
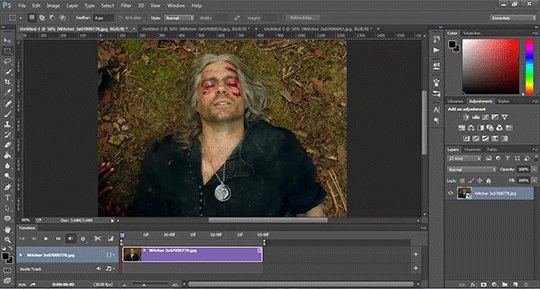
After this it's all about the selective colors, photo filters, and color balance to work on the colors and brightness. For this gif I'm only doing a tiny bit of editing cause I like the coloring but sometimes I'll have multiple layers of these to create a good coloring.
Once you're satisfied with how your gif looks it's time to save it!
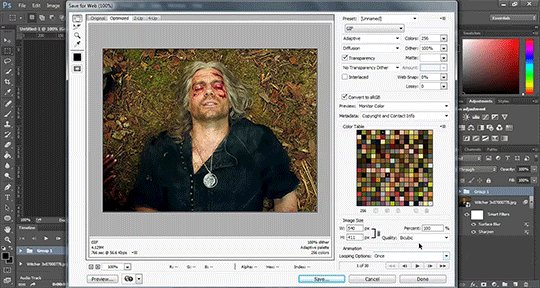
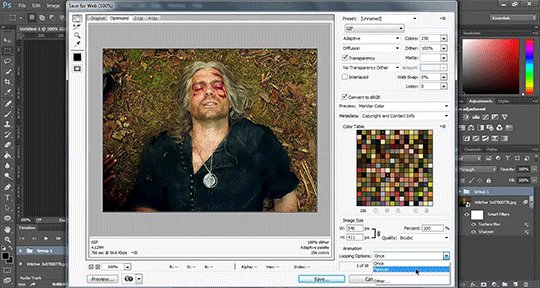
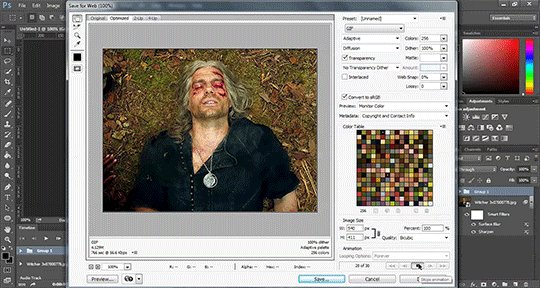
Click "File" -> "Save for Web" and wait until it's all loaded. Important thing too look at here is the size of the gif. You can't upload any gif that is larger than 10mbs so make sure it's under that. Sometimes even 9.8 is too big because tumblr is a butt. I go for anything below 9.8. If your gif is too big try resizing it or removing a few frames. Make sure you gif is set to loop forever. Otherwise it'll just stop after a little bit. Don't forget to change this!

Here are the rest of my settings:

After that you can click save.
And that's it! You've made a gif! Congrats! If you have any questions or want clarification feel free to message me :)
25 notes
·
View notes
Note
Caleb for the ask meme? (if it's not too late)
Answering what’s in my inbox, not taking new questions:
First impression: intriguing but also sir please take a bath
Impression now: god his story is so fucking good
Favorite moment: again, difficult to pick one, but because a gifset of it went around very recently his "I'm very tired...but, I could get to work" was extremely fucking good.
Idea for a story: I'd like some deleted scenes of him and Beau damaging the Shadowfell key and doing their recon on the Tishtan Malleus Key.
Unpopular opinion: look. I'm not going to lie. Caleb has some of the most fucking annoying fans in the fandom. He also has some of the most thoughtful and smart fans in the fandom, and you should strive to not let those annoying fans turn you off of a great character. In general, while annoying fans can turn me from neutral to negative on a character or ship, and will absolutely accelerate my waning interest into active dislike of a sunken ship, I refuse to let them make me dislike a character or ship I'd otherwise enjoy and so please, let Caleb into your heart and let the assholes into your blocklist. His story really is so fucking good.
Favorite relationship: Essek is my favorite romantic relationship for him but because I recently talked about how he and Veth quickly broke out of their codependency I do have how fascinating and intricate their relationship is on my mind right now.
Favorite headcanon: this is actually way more of an unpopular opinion or story idea since Liam basically said as much but: I think that Caleb turning into a vigilante and murdering the assembly would have been an awful, tragic, miserable end that ignored the themes of his story; but I do think his story really could have ended with him using the T-dock and saving his parents. I don't think it would have been as good but I think it would have still been decent rather than like, a betrayal of the character. I think the hc piece of this, actually, is that Caleb tried to bring someone back, it failed, and then someone new came back in their stead; I think that Kingsley coming back was a really important factor in Caleb's choice there.
28 notes
·
View notes
Note
hey, i'm sorry if this is a weird question, but i'm wondering how you personally make gifsets? i wanted to make some basic ones for a post and i love the ones you make. thank you!!
yeah sure! here's my method:
First things first, I use Photoshop CC (a tooooootally legal version of course. so legal. so not pirated), and idk how to make gifs in other programs so uhhhh find a copy of Photoshop, if you don't have it already. Also I'm assuming you already have the video you want to gif somewhere (also gotten through entirely legal means, of course).
Also it's entirely possible there are better ways to gif, this is just how I do it! Lots of people use actions to streamline their process for instance, but I don't. So. There's that.
Anyway:
Clip the part of the video you want to gif
I personally use Microsoft's in-built program Clipchamp, because it's there and it can handle mkv files and output as mp4, but you can obviously use whatever program you like.
2. Import the video in Photoshop
Use File > Import > Video frames to layers

Select your clip. You now get this screen:

Select the part of the clip you want to turn into a gif. Keep in mind Tumblr's 10mb limit, so don't make the selection too long. If you do want a longer clip, and don't mind the gif looking a little less smooth, you can tick "Limit to every 2 frames" to cut down on the number of frames.
Click OK, and PS will convert the clip into layers. Make sure to have the timeline on (Window > Timeline)
Your workplace should now look like this:

3. Adjust the frame delay
Adjust the time between the frames by selecting all the frames in the timeline and clicking the little arrow in the bottom right of one of the frames.


I tend to set my frame delay to 0,05 seconds, but do whatever you like most!
4. Convert to video timeline
Convert the frame animation to a video timeline by clicking on the hamburger menu in the top right of the timeline and clicking "Convert to video timeline"

5. Convert the layers to a smart object
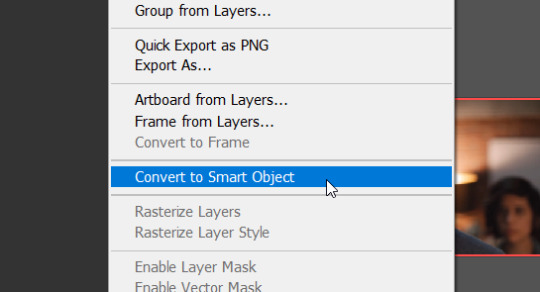
Select all the layers, right-click and select "Convert to smart object"

Cool, all your layers have now been converted into one video layer. Easier to work with.

6. Cropping
Crop the video to whatever size you want it to be (keeping in mind that 540px is the widest the tumblr dashboard goes). I'll crop this one to 540x350px.
7. Apply adjustment layers
Now apply adjustment layers to colour the gif to your liking (Layer > New Adjustment Layer). You can do this any way you like, but the adjustment layers I tend to use most are Levels, Curves and Vibrance
Here's a before and after.


But again, you can just go ham on this in whatever way you like. Just fuck around with the layers until it looks good to you!
8. Sharpening
Now it's time to sharpen the gif, to make it look extra crisp. Select the video layer and go to Filter > Smart sharpen and just fiddle with the settings until you're happy with it.

9. Text
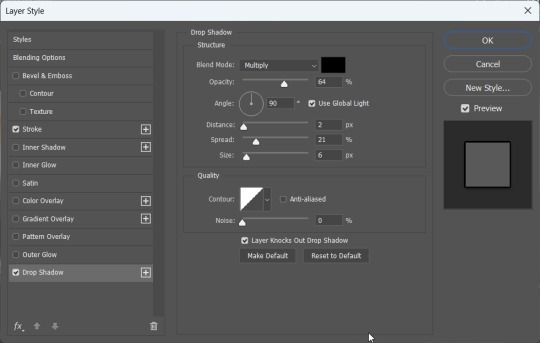
I'm just gonna assume you know how to add text lmao. But to make that text stand out, go to the layer style by double clicking the layer and selecting Stroke and Drop shadow.

10. Saving
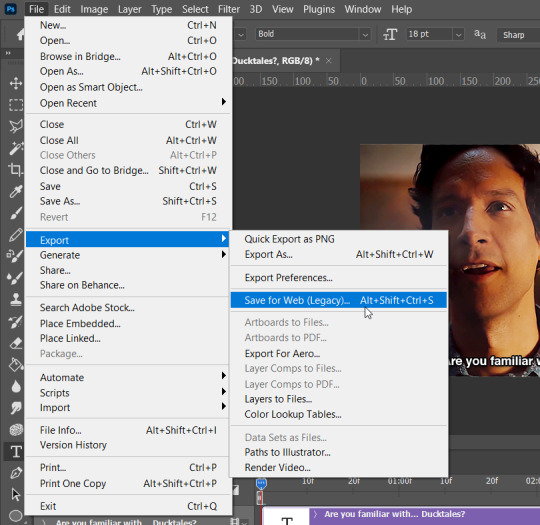
To save your gif, go to File > Export > Save for web (legacy)

Select gif and set the looping options to Forever.

Now, make sure to check whether your gif falls under tumblr's image limit of 10mb. This one is 9mb, so I probably should've cut it down a bit, but I like big gifs, sue me. If you don't want to cut the length of your gif (which you can very easily do with the timeline), you can also cut down on the amount of colours. I wouldn't go below 128 though, that just makes it look ugly lmao. But hey, the option is there.
Anyway, save the gif and you're done! You have made a gif!!

Hope this helps!!
9 notes
·
View notes
Text
i had an epiphany yesterday and i might be terrible wrong but whatever. i noticed in one gifset just how PAINED kinn looks when pete announces that he’s leaving. for *vegas*!
and i’m like, yes, objectively for them, for the main family, it sucks, but i can understand let’s say, porsche’s feelings, that’s his friend, i can understand tankhun’s feelings, that’s his the most beloved bodyguard. but why kinn “all my people are the same to me” theerapanyakul looks just so *pained* at that


porsche notices it too, like.
and it hit me, because it’s all kinn “i don’t trust anyone”, who, in fact, had so much trust in pete!! he knew he could rely on him when he couldn’t rely on anyone else, he could send him to the minor family, he could make him spy on porsche for god’s sake. (and yes maybe pete was shit at spying on vegas) but kinn still would send him and only him, he didn’t have any doubts in pete. and when porsche got set up, it was pete who came to kinn and now asked him if he still trusted porsche and told kinn this very important for all three of them thing, that he trusts porsche, he has no doubts in porsche, and he’s ready to go die just to prove that porsche is actually innocent. and i’m certain that kinn of all people would understand how much that actually means and how much it means specifically to him, kinn
and here’s the thing. pete doesn’t betray them, he never betrays them, minor family doesn’t buy him, he doesn’t have a price. but here he is leaving for vegas, with vegas, who kinn endlessly told him to follow before, choosing vegas over them, choosing vegas over his loyalty to kinn, because he, and that’s something else that kinn too can understand, “can’t betray his heart anymore”
i don’t know where i’m going with this, but vegas, who was ready to shoot porsche, kinn’s heart, turns out himself to be pete’s heart and pete can’t betray him and has to follow him and aaaaaaaaaaaaaaaaaaaa
116 notes
·
View notes
Text
Headcanons: Covering Up As a Coping Mechanism For Noah/Gabranth
{out of dalmasca} This gifset made me think of a set of headcanons I have for Noah regarding him using things like clothing and armor as a way to shield himself from the outside world. You might be thinking... well, yeah, that's kindof what armor does, heh. In this case, I don't mean physical shielding, though. Noah uses covering himself up as an emotional coping mechanism to make him feel safer. Since I was inspired by the gifset, I figured I'd take this opportunity to write down all my headcanons on the subject.
As a youth, Noah was often called out for not smiling enough, or for always looking sombre or angry. For pouting too much. For being sullen. His father was mean about it, his mother nagged him about it, and the few friends he had teased him about it. This was in stark contrast to Basch, who always seemed to be happy and smiling (yes, he smiled a lot more when he was younger). This gave Noah a very exposed feeling early on in his life. He felt like he was always being watched and judged.
After the fall of Landis, Noah moved to Old Archades with his mother and had to do some really terrible things to survive and feed them both. His choice to eventually join the Imperial Army was due to four reasons, three of which were deliberate and one was subconscious. The deliberate ones were 1) to learn skills and gain power in order to survive, which was important to him above all, 2) to have steady, legitimate, well-paying, and respectable work instead of what he'd been reduced to, and 3) to become the judge so he'd stop being the judged, which was the reason he didn't stop until he'd reached the rank of Judge Magister.
The subconscious reason was that, from a very young age, his father had instilled in him that martial skill was at the crux of a man's worth. Noah and Basch had swords put in their hands while they were still in single-digit ages. At 14, they both tried to pass initiation into a local knightly order, with only Basch making the cut. By the time Landis was besieged when the twins were 16, they both were far more skilled than most youths their age. So even though Noah hated his father and is glad he's dead, he still unknowingly carries around and believes in some of his father's ideals, namely that being a skilled warrior means you are powerful, respected, and you have worth as a person. So subconsciously, by pushing himself to reach a high military rank, Noah was chasing his own self-worth.
Alright, swinging back around to what I said about him feeling judged and exposed as a youth, now add to it having to resort to shady and illegal tasks and also prostitution to feed himself and his mother at only 16-17. That did nothing to make him feel less exposed or judged, for he literally had to disrobe when he didn't want to, and the illegal things he was doing marked him as a no-good criminal among the locals. His self-worth had gone from bad to worse, and he had nowhere to hide, not even inside his own body and mind.
So he turned to the one thing he understood, that power and skill help one survive and give one value. Survival doesn't just happen, you have to work for it. So he did. And in the course of rising through the ranks, Noah found that wearing armor didn't just protect him physically, it also made him feel safer emotionally. Suddenly, having a barrier between him and the world was like placing a demarcation between him and everyone else. He wasn't exposed anymore. He felt contained, put-together, and safe.
The higher up in rank he rose, he found himself wearing a helm as well as full armor more often than not. As a Judge and then a Judge Magister, he was in armor head to toe for the majority of his day, only removing his helm out of respect for the emperor or other high-ranking officials. This was something that really helped to relax him and make him feel very confident, because now in addition to the emotional comfort of feeling nicely contained in armor, no one could see his facial expressions. It was as if his emotions, thoughts, motivations, etc. were all secrets. This did wonders for his confidence and self-esteem.
Amoretta and Vayne were wrenches in Noah's well-oiled machine of obscuring himself from others. Amoretta always ordered him to remove his helm, even if all they were doing was having a conversation. She knew it made him uncomfortable and took pleasure in seeing him unable to hide behind his armor. Vayne took a page from Amoretta's emotional abuse handbook in much the same manner, preferring that Noah and all Judge Magisters remove their helms in his presence.
Aside from this, however, Noah felt the most at home, the safest, the most confident, and the most in control of himself when he was covered head to toe in armor. It got to the point where he wore it even when he didn't have to, or after hours, only taking it off when he finally retired at night. The only one as far as canon characters with whom he was fully comfortable being entirely without his armor was Drace.
Now... in his MCU verse, Noah doesn't have his armor anymore. In fact, armor is now really thin, it's got no personality to it, and it really doesn't give him the same feeling as his Judge Magister's armor did. So, whenever he doesn't need armor, Noah is most often seen in baggy clothes that well... obscure his body. It gets him a little bit closer to not be in form fitting things all the time, and... hoodies are a must. It could be the dead of summer and hot as hell, and Noah will still be out in a hoodie with the hood up because he feels safer that way.
It might seem strange to think that something as simple as putting a hood on over his head can make him feel safer, but it's not a physical thing, it's a mental thing. It's like fidget spinners for people with anxiety, or pulling your hands inside your sleeves, or people with autism or severe anxiety feeling like they can think more clearly and being more relaxed if they have another person with them as opposed to being alone in a public place. It's all about either occupying or reducing stresses and anxieties, which then lets you simply be a human instead of being at the mercy of invasive or obsessive thoughts that anxiety produces. Just by feeling that his head is covered, even if he can't cover his face, already gives Noah a sense of containment and of being less exposed, which reduces his anxiety.
Now, he will train without armor and even without a shirt on if he thinks he's alone and if there is little chance of anyone else happening upon him. So in the privacy of his own quarters, or the training gym at 3am when no one else is supposed to even be awake, he'll do that because... it's too damn hot to wear all that body armor crap that doesn't properly breathe. Even his Judge Magister's armor had breaks in it that let air vent, heh. He hates all this UnderArmour®-style Kevlar and carbon fiber nonsense that's like some kind of nasty second skin. He sweats way too much in that and it drives him crazy.
If your muse does happen to catch Noah training when he doesn't expect to be found, they will see him at his most anxious, and possibly angriest. Noah uses anger to cover up fear and anxiety, so you're going to get a nasty grump if you happen upon him and he's not covered up to his liking. Just FYI. Conversely, if he's wearing a hoodie with the hood up for seemingly no damn good reason, he's probably feeling anxious about something and he's trying to calm himself down. Subconsciously, of course. Noah doesn't actually realize he has this coping mechanism because it's something he's had for years that's very ingrained in his behavior and psychology.
Alright, I think I've blabbed enough about this. But as always, feel free to comment or to use this information in an ask or starter. Headcanons were made to be used, people. =)
3 notes
·
View notes
Text
GGWM - Get Giffy With Me
I am not professing to be anything even remotely resembling good at giffing, but I got a little message from @thisautistic (hope you don't mind the @, bb! I'll remove if you prefer) asking about how I did my Jay Does Corporate Pride bold gays Ayan set. We quickly realised I can't do anything concisely, and so was born this idea.
All my secrets laid bare. Not that I consider anything here a secret. Go ahead and steal my methods. Steal them. Run with them. They're yours now.
Specifically, I'm going to talk about background isolation and boosting, here, but I'm gonna start a new gif from scratch and show the steps to getting there.
So, I have Photoshop 2020. Or 21. I don't really know. That's the only tool I'll be using, other than the empty cereal box I call a brain.
We're going from this to this. (These are very, very quick and dirty, but they're for demonstrative purposes.)


And this to this.


Annoyingly, I think I prefer the "bad" example, but anyway.
Fair warning: this post is exactly as chaotic as you'd expect it to be, considering it's me writing it and I wrote it in an hour... which includes the time spent making the gifs.
Are there easier ways? Probably.
Let's go!
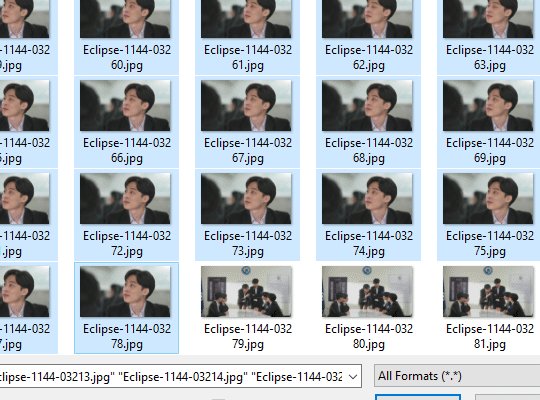
1. CAP SELECTION.
I have the entirety of The Eclipse capped already, but you'll want to cap your scenes if you haven't already. I prefer working with caps rather than video clips - they both have pros and cons, and I can talk about that some other time if anyone wants me to.
I'm doing two gifs for this little tutorial-turned-dissertation - one that's easy peasy to colour for the purposes of Corporate Pride, and one that makes me want to consume my own elbows. For comparison, or something.
First thing to consider, is if the background is a feature, you want your subject to stay fucking still Kanaphan I swear to god.
You also want to pick something with fairly good contrast. I hate black/white and otherwise relatively neutral backgrounds because they're so difficult to make look natural, but something already predominantly coloured? Lemon squeezy, baby.
2. IDENTIFY COLOURS.
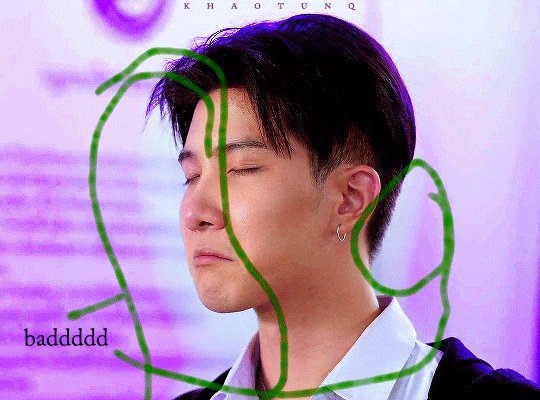
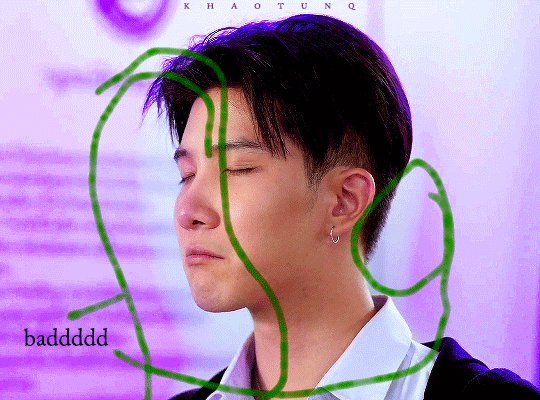
I've taken the easy route and picked green, which is almost always going to contrast nicely with skin tones and makes my life easier, and purple which I have many many issues with, but also contrasts.
Also, this step isn't massively important, it just helps. For example, I didn't know I was going to use green for the First gif until I boosted a bunch of colours and realised how green that rock face behind him is.
I tend to use my beloveds Selective Colour and Colour Balance rather than curves. I don't understand curves. I only use it if I have to lighten something.
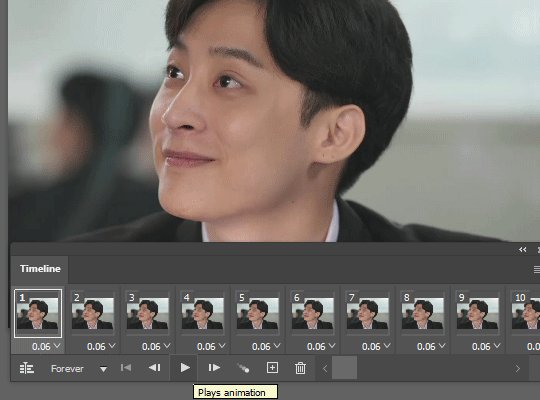
3. QUICK AND DIRTY BASIC GIF TUTORIAL ft. my boy Pawin:
Timeline> Video Timeline> Add Media> put in your frames, change your frame delay. Boom, basic gif. Or, to get particularly meta... gif gif tutorial!


What a babe. 🥰
And no, I can't explain why he's here. I have two perfectly fucked up gifs to fuck up, but I chose to spend 60 seconds of my life making a Pawin gif just for this.
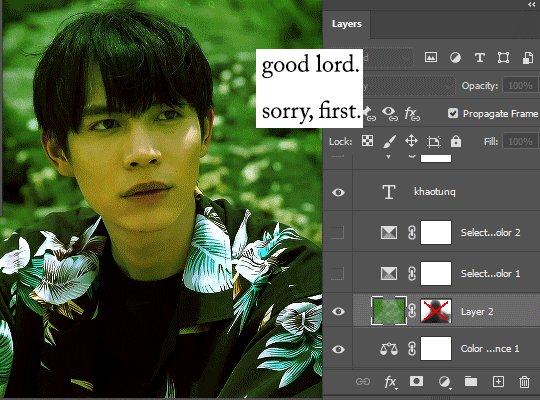
4. COLOURING!!!
Go nuts. But here's my process for the Akk gif in specific.

This tells you precisely nothing, but it was fun to make.
I have no idea how to share the specific settings other than to give you the .psd. So as soon as I figure that out, you can have it. I don't recommend using the psd for any and all gifs, because my approach to colouring is interpretive at best, but I really don't care all that much so. Do what you like. S'what I do.
Not included in this: cropping/resizing, my sharpening action, swearing about First, apologising to First, laughing at the fact I changed his shirt colour entirely, swearing at First some more, shrugging and saying, "That'll do."
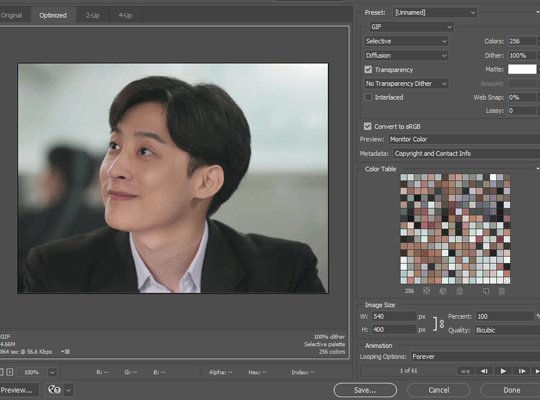
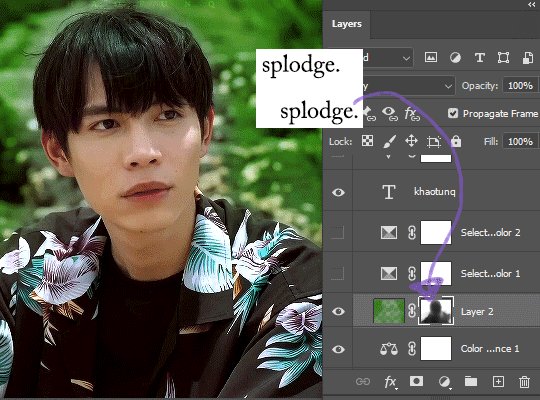
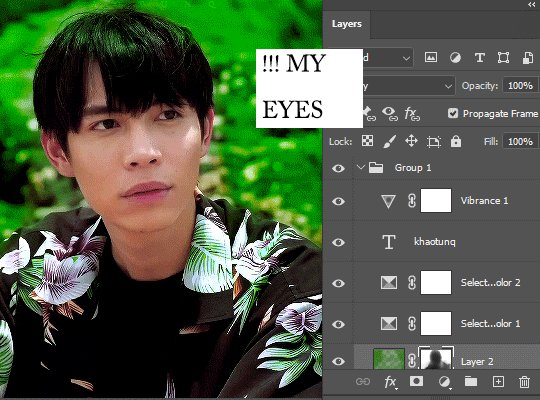
5. COLOUR FILL / BRUSH / OVERLAY
So, all of this is for this one step.
Here I will demonstrate why white/neutral backgrounds can suck unless you're looking for that particular effect.
For something like the gifset I made, I wanted to punch people in the face with colour, so I had to use scenes with backgrounds I could lean on. In the Akk gif, I noticed the green after fucking around with the colour balance (I tend to boost shadows blue or red, then highlights cyans, but I've been known to go wacky. I leave mid tones alone... for the most part.) so that's what I decided to lean into. When I started this little ramble 500 years ago, I was originally planning on orange. How fickle fate is.
Anyway! I prefer using brushes rather than a full colour-fill layer, because I feel like it gives me greater control. I also prefer adding colour gradually rather than starting with a block. So, I use either a large soft brush at 50% opacity, or a watercolour brush at 100% because it's semi transparent anyway.
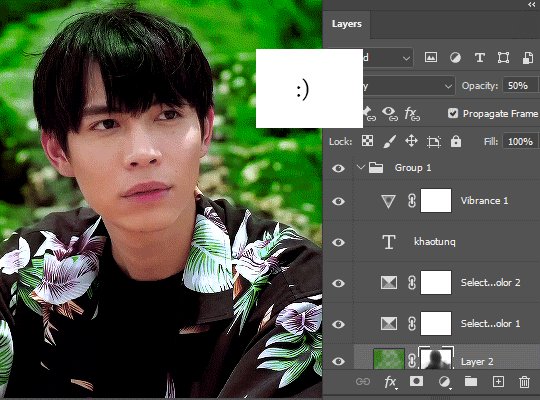
I'll use broad strokes - I ain't here for detail work. Set it to Overlay or Soft Light, whichever floats ya boat. And then rather than erase anything, I'll create a layer mask and, using the same brush, splodge it around til nobody's face is green.
And then on the off chance things are eye-burningly saturated by the time I finish other colouring things, I'll just go kill the opacity on the overall colour layer. Like seu~

You have no idea the strength it's taking to not go back and redo this entire tutorial because I've taken too much yellow out of his skin and it's bugging the shit out of me.
This is a fake tutorial, Jay. Breathe.
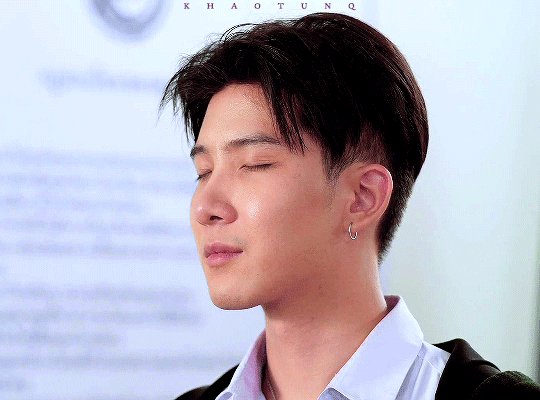
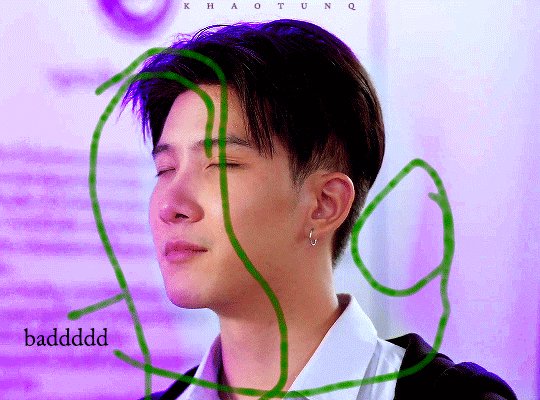
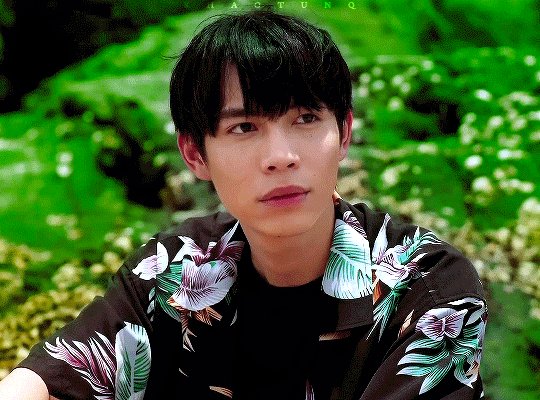
TO KHAOTUNG!
I am man enough to admit I stole my own damn .psd for the other gif. I literally used the same settings other than futzing about with the neutral balance to try and get some kind of colour undertone.
This is the second gif with just the colouring, no additional fill or overlay:

Isn't he pretty? Don't we love him? I love him. He's so asjdkfhg. Ugh.
Anyway. I figured there was sort of a blue/purple tone. Knowing what I do, I know it's gonna be way too pale for what I want, and he also moves quite far across the frame, so it's gonna be a pain in the arse if I want to go SUPER saturated with any colour background,but this is a demonstration and nothing more.

I could use Linear Burn instead of Overlay but I always get annoyed at it. Because I am a deeply rational person.
Anyway, the point of the above is to kind of show that sometimes u just gotta leave a massive puddle of colourlessness around someone's head if they're moving a lot. I've gotten away with it in this case because it's pale, but if I tried to put any further boost to the saturation, it'd look insane:

I HOPE THIS HELPS
I apologise for my incoherence. It makes sense to me. Which should worry us all.
Anyway, final gifs:


+
Rejects of my War On Purple, because I promised those. Notice how they're all white, black or neutral (dark brown/red) backgrounds? Rage.



#i had far too much fun making this#it's entirely possible i'm slightly manic#i have no idea how to tag this#my gifs#i guess? i'm going to hate coming across this later but lmao#trust the process#even if the process is screaming and sliding sliders around til someone looks human again#adventures in gifmaking
11 notes
·
View notes
Note
(1/2 - sorry!)
Argh, just when I thought I was out, they pull me back in (with more Way slander)! Buckle up - this one's bitchy! The more out of step I feel with the rest of the PB audience, the more I double triple quadruple down on the Way defence until I find myself becoming increasingly mean and unhinged! Every time I see a post wishing for Kenta's rescue/release/redemption, framing him (accurately) as trapped and abused, by no means blameless but also not entirely to blame, I think to myself 'where's that same energy for Way??' Fully ready to keep digging my own grave now: I came across a 'consequences of my own actions' post featuring Babe laying into Way, and the petty part of my brain immediately started cackling as it visualised a parallel gifset for the Dean/Babe betrayal – consequences of your own actions indeed! (And, while I’m out here burning bridges, you know what? I’d include Alan in that too! All very well crying found family, but when you let your top racer dictate the rules based on which direction his dick is twitching...just saying!!! Also – and I blame the writers for this rather than the characters – for someone who cares so much about said found family, you’d have thought we could spare a second for Alan’s reaction to learning the truth about Way, or even heaven forbid a scene of him needing his own confrontation with him, considering they’ve known each other as long as they have Babe, right?)
And here's where I come clean and admit that I fully guffawed when Dean was so dismissive about mourning Charlie cos tbh I feel the same way! (Not to mention, why should Dean care about this person?? From his POV, this guy came out of nowhere, shagged his way into the team, undermined all Dean's years of hard work, and just like that was suddenly considered an integral part of the family, a family Dean now felt rejected and dismissed by - you be as bitter as you like, you angry little boy!)
I think for me it's a perfect storm combo of styling/acting/writing (or rather telling not showing), because, no matter how well Pavel sells Babe's grief, I can't stand Charlie, and am actively rooting against their relationship (and was doing so even before my love for Way emerged). One of my very least favourite tropes of anything ever is when you establish two characters as having a long and incredibly close history together, basically being each other's go-to person, whether that be as siblings or bffs (with or without a one-sided love thrown into the mix), only to bring onto the scene a third character who we're more often than not TOLD (and not shown) is just so amazing and special and beautiful that one of our original characters can't help but fall madly in love with them, usually to the absolute detriment of their relationship with the other original character (even worse when it's made into a love triangle, bluergh!), as if there's something just so irresistible about this newbie that the Babe in this scenario can't possibly have known love or desire until this point, and all that long and intimate history with their friend/sibling/whatever suddenly doesn't seem that meaningful after all, especially since in these sorts of stories it's usually a very rapid progression from mild interest to OH MY GOD I CAN'T LIVE WITHOUT THIS PERSON THEY ARE MY EVERYTHING LIFE MEANT NOTHING BEFORE THEM! Which is only ever so slightly insulting to everyone else in their friendship group, let alone their discarded go-to person! (In fact, I wish more stories explored this, the complicated (and yes, sometimes grievous) effect a new romantic relationship can have on a pre-existing friendship, without going the cliched route of turning the one left behind into a villain or making it a love triangle. Platonic friendships can be just as - if not more so - complex and important as romantic relationships, but this is something the media seems very reluctant to acknowledge.)
full disclosure, this ask is from before ep 11 was out; i was debating answering as i try not to put any negativity out there but after thinking about it for a while there are some things i'd like to answer to, also i think it's more interesting having different perspectives and opinions and talk about it
oh waynnie (way nonnie) do i get you. i've been a bit emotional about this topic for the last couple days or so and i really don't get people lol i can honestly say i love all the pit babe characters (not tony) and my top blorbos are way and kenta, so maybe that's why? but it's so frustrating to me and i simply. don't understand!!! the double standard in judging two characters that are in such similar circumstances so differently. i just can't wrap my head around it. also i feel like we're very much ignoring kenta's active involvement in the whole human trafficking situation, which again, circumstances, but also: literal human trafficking?
you know what i kinda defended babe last time about the whole dean thing but i've been rewatching his parts for reasons and science and. i think i have to backtrack, actually. sorry babe you're alone on this; it was always weird, and what dean did is inexcusable and i'm not going to say you made him do it, but what a way to shatter his dreams and hopes right as he was about to make it to the track. also sorry about me, but what hurts me more is still the fact that dean betrayed the x-hunter family and not that he tried to kill charlie and then babe. i do have my priorities ig lol
yeah see i would have loved to see more on that, because again, family feelings. i'm not saying make alan suffer bc i know he already does and if i have to justify the lack of scenes i'd blame the script, but also (and this might be me just excusing them trying to read more into it than there is) i have spent hours goofing off with the same friend after at least four different funerals because we both deal with loss and grief in similar ways, and while we may seem flippant to others it really helps to have that distraction. this is also applies to jeff and how calm he looks after charlie's "death" btw.
sorry but i am a charlie shooter lmao i wouldn't really call myself that now bc i have been proven right about him, but after the first ep aired it was me against the mdl comments. and i won. unfortunately i can over-explain and gaslight myself into making sense of/seeing more depth to almost every situation which maybe isn't very helpful lol but in this case i think it was as simple as the right person at the right time- as far as we know way wasn't actively manipulating babe before, and babe himself said he was satisfied with his life and wasn't looking for or even wanted love before charlie showed up, so. i have kinda moved on from charlie (ok no that sounds bad. i'm just juggling other, more important blorbos atm) but i adore him still; he's the bravest and most selfless naive puppy full of love and affection and everything good that babe thought he didn't need or want in his life, and i need for him and babe to reunite and be happy again.
agree with the rest though! tbh i never really saw them as a proper triangle but since way and babe were best friends they (maybe accidentally) gave me everything i wanted in that regard, which is: not downplaying the importance of friendship, or ignoring how it hurts when someone you used to be with all the time suddenly isn't there. in a way it doesn't really matter that way was, up to that point, still as important as he had always been for babe because he still felt abandoned, and feelings aren't something you can control. his actions and disdain/straight hate for charlie are because he loves babe and he's jealous and hurt bc his feelings weren't reciprocated, but i kinda… choose to ignore that and focus on the friendship aspect. i don't hope to get that back, or for them to have any kind of relationship or even contact later, but that doesn't erase their past.
4 notes
·
View notes
Note
Okay, I keep seeing Chicago Fire stuff on my dash and I'm becoming increasingly intrigued despite myself... is it like the police procedural genre but for the fire department? or something completely different? That last gifset says it's from 2012 and I've never even heard of it??? I'd assumed it was a new show??? If you're at all inclined, I'd love to hear a rant about What This Show Is because I had no idea it existed until I started seeing stuff reblogged and now my curiosity is piqued
Oh my lord where do I begin?
Tldr: It's a drama about a firefighters. It started I think in 2012, I only started watching it last year but I've gotten all caught up. They're in the middle of season 11 now.
But it's so freaking good. Something is always going wrong (hence drama) and each season usually has one overarching problem and then a few small ones. They do cooperate with the pd sometimes though the first season not as much, as a dirty cop tries to kill one of the lieutenants. But they're usually helpful with the pd.
There's a few character deaths that suck which just sort of rip your heart out. It gives kinda a good insight to what firefighters do in a busy urban area tho. It's fiction obviously but they do work with actual firefighters to get things right and one of them ,Tony Ferris, is an actual firefighter with the Chicago fire department. He's not a main main character, but its still cool.
But it's a drama, so shit happens. Like all the time. And sometimes it absolutely sucks (like what the assholes have done to Cindy this season). At one point the chief gets framed for murder and arrested. Another lieutenant, severide, has had people try to kill him a few times, and had his ass kicked. Herrmann (my personal fave) is such a good guy but sparky as fuck and makes multiple bad decisions. He also has the best wife in the whole world, Cindy (I love them so much). He also sets a couch on fire in front of the company's CEO to get him to increase safety standards of his furniture, and it works!
But then it also touches on important issues, like the increased risk of cancer firefighters face, which promts new protocols of equipment and gear cleaning. Mental illness associated with the stuff they see and do, and the death of colleagues that they have to grieve and move on from. And how people in lower income areas struggle and get into trouble. There's a season where Dawson and Casey try to adopt a little boy and end up giving him back to the father and its breaks my heart. They touch briefly on how hard it is for women to get high up in the department because of politics. Although they don't focus at all really on politics, there is an episode where Herrmann screams at his sone for knealing during the anthem but then Herrmann defends his kid to the principal which is super cool. He's got 5 kids and is a pretty good dad, usually. There is one season or two when Casey, one of the fire lieutenants, becomes an alderman so there's some politics in that. There's also a few episodes on substance abuse, and how it affects the people around you.
One episode they get locked in a jail. Another episode they rescue people froma crashes helicopter stuck on a roof. They open a bar and name it Molly's and have to chase off a mob type guy who tries to burn it down at one point. Herrmann beats the crap out of guy who's Crack habit killed his kid. There's an episode where the paramedics get abducted. But everything turns out fine. And then there's episodes where they get married, there's three or four of those and its precious. They have a bbq where there's a surprise promotion. One paramedic Brett, starts a paramdicine van, that goes around helping g people with medicine and stuff, like a visiting nurse type thing kinda. Severide gets married in Vegas, which turns out ok although ots doesn't last. They also get a firehouse dog named pouch who they give away later, for very touching reasons. And then they get another one, a dalmation named Tuesday. Both of which are precious. Some of them have kids, which never fails to make a smile.
There's just so much. But it's such a good show.
It's about the hardships they face and how they deal with the shit that happens in life. And then the joy of what they do and the relationships they have and make. And how they touch snd change peoples lives.
And they absolutely drag eachother through the mud. Sometimes ruthlessly. It's hilarious and I love them for it. There so much sass. God so much sass. It's a really really good show. There's a lot of kinda dark stuff but it's broken up by some positivity and/or comedy and some poignant moments. It shows really good relationships or how to deal with really bad ones.
They're idiots in different ways but also all very lovely. I love them.
They have a few gay characters, too. Right now it's just the one, and he's not doing so good in the dating department. But he's fantastic.
I'm hoping this was at least somewhat coherent. It's kinda late and I'm a bit tired. But I love this show so very much. Easily one of my favorite shows ever. 1000/10 definitely would recommend to everyone. It's on NBC or their streaming platform: peacock (i don't have that one tbh). They usually have a chicago one (which is med fire and pd, three shows) Wednesday at 7pm EST. It's also on ion (I think?), which for anyone in the US with Verizon is channel 31, every Tuesday from like 12pm to about 2 or 3 am the next day, and usually in order. I think that channel is on season 3 rn.
Please ask if you need/want more details. I tried not to spoil anything. But I will rant in more detail if you'd like! I also have gifs but I didn't want to make this too long
#asks#chicago fire#chicago one#its such a great freakin show!#please watch it#its so good#christopher herrmann#wallace boden#cindy herrmann#kelly severide#matt casey
17 notes
·
View notes
Note
#oh mood#i would add than fandom moving so quickly ALSO means that the pressure to binge is STILL super strong (at least for me)#because when a show gains any traction in fandom you have a few days at most before every single major reveal/development/etc. in the show#is all over your dash or timeline#so it's just 🤪🤪🤪🤪🤪🤪#hollywood bullshit
Your tags! Oh but so much, now you have to watch the film/series in a day and quickly make parallels or create the important scenes. Otherwise we will say that you have plagiarized someone who did it before. While you can't do anything about it. If you too, you had the idea and have a life.
It is truly so frustrating!! Fandom's ever shrinking attention span combined with the dearth of content that is IMMEDIATELY available in full HD has made it so much harder to stay sane as someone who likes making gifs. I got into gifmaking because there were things I wanted to see for characters I love that weren't getting made by other people. And, despite the extremely specific suffering that our current media/fandom landscape has created, I truly do enjoy giffing. Studying the things that my faves have appeared in on a frame-by-frame level has helped me notice new things about them and their projects, it's made the gaps between appearances (or since their final appearances) more bearable, and has served as an outlet for my own creativity.
Yet, all that said, it is still frustrating and somewhat demoralizing to know that while gif making hasn’t really gotten any easier or faster, the amount of fandom engagement you’re likely to get has drastically decreased, especially on anything made outside the increasingly small Peak Engagement Window™. (Which, for whatever small number of non-gifmakers might actually be reading this, can be as small as a few hours and is rarely longer than 48 hours).
I don’t want my gifmaking to turn into an endless quest for notes, so I try to ignore this and just make things when I make them. But, at the same time, it is a super weird feeling to know that, due to occasionally having an offline life not always compatible with concentrating my Photoshop based OMG NEW STUFF behaviors into a very small, almost always middle of the night, window of time, the external rewards of anything I make is going to be dramatically lessened.
Further, and I think more importantly, not every gifset idea comes to you on the first viewing. Sometimes there are things that I only notice while rewatching (and not always on the second rewatch) or months or even years later when some new piece of the story is revealed and helps me recontextualize parts of what I’ve already seen. I love it when a rewatch unlocks a new way to present or explore the movies and characters I love; I love giffing parallels I just noticed on rewatch #2143279 of the Captain America Cinematic Universe or finally figuring out how to execute an idea that has been rotting on my gif ideas doc for ages. And, while I know that Tumblr’s userbase has shrunk over time and that MCU fandom in particular is not what it was in 2019, it is still deeply frustrating and annoying to know that, unless deemed Funny™ or possibly involving some level of brand new just dropped 3 minutes ago content, even the best received “Older” Material gif set has a much lower ceiling than it once did. (And, in my opinion, a ceiling that has sunk must faster than the size of this site’s userbase or any particular fandom).
So, yeah, giffing great, but giffing on 2023 tumblr also an exercise in frustration and pressure to make Bad Decisions regarding your own sleep schedule ¯\_(ツ)_/¯!!
#content creator problems#elysia's inbox#and i didn't even GET INTO the tightrope that is trying to make sure you're not accidentally copying someone#when you haven't necessarily been online in the first place to SEE what has been made or hasn't been made 🤦🏽♀️#i was traveling during mcu disney+ releases multiple times last year#and scrolling the edit tags upon finally be able to gif again to check what has/hasn't been made is always so 😭😭😭😭#oh and also sorry for Extended Words#mcu content drought (no releases since thanksgiving 🤡) combined with the even longer Personal Blorbos content drought#has me thinking about this stuff a lot 😶
9 notes
·
View notes
Note
Get to know your fic writer (no pressure):
1, 4, 13, 16, 22, 25 (add link if you want), 40, 54, 56
Ooh yay! Thanks for the ask! I think I copied these all over correctly. I was bored so I went in-depth 😂 Here we go:
1. Do you prefer writing one-shots or multi-chaptered fics?
I've been sitting here for like 5 minutes trying to figure out which I prefer 😂. I find myself coming up with multi-chapter ideas more often I think, really grand plots that I definitely don't have time to devote attention to. I also run into the problem of not knowing how to fill in between the parts that I do I have ideas for, so true multi-chapter fics are a rarity. I've had a few times where a one-shot turned into a multi chap, and THOSE tend to work better and are way more cohesive. One of my favorites is one I wrote for Star Wars (wrong blog, oops 😅) but both chapters were a lot stronger than my usual stuff, and it performed way better on AO3 which was really gratifying.
I've always wanted to write a true masterpiece where readers are anxiously awaiting the next chapter, like so many I've read, but I don't know if I've ever gotten there yet. Maybe a few when I used to write NCIS stuff on fanfiction.net.
4. Where do you find inspiration for new ideas?
Songs, a lot of times. They hit me in the feels. Sometimes a line in a fic I'm reading will spark an idea, something I haven't thought about, a new interpretation of an existing scene from the source material. Gifsets, Tumblr meta analysis, movies I'm watching. So many places. I feel like half of them come to me when I'm at work, which is very inconvenient. The aforementioned Star Wars two-shot was half written on the bus ride home from work in the notes app on my phone. I've written several in the aftermath of particularly good or bad episodes/movies. Fix-it fanfic is always great, I feel like I need to write more of it.
13. What’s a common writing tip that you almost always follow?
I haven't done this for very long, but lately in my adulthood (as opposed to my teenage fics *shudders*) I've actually been pretty good about writing out an outline and going back to edit later. I used to just spew everything in a word doc and barely go through it before posting, but now I reread it to death, mostly to make sure it flows well. My outlines are, shall we say, extensive. The Star Wars fic I'm working on now had 20 chapters outlined and it totaled over 20,000 words. I've basically storyboarded the whole thing and then I go through and convert that to actual scenes. Important dialogue moments I want to hit are included, cause I know I'll forget them if I don't write them as they come to me. It helps me to be able to see the big picture, so that I don't give up on the project halfway through. But for spur of the moment fics or most one-shots, I still mostly write as I go. Occasionally if I have a thought that I want to make sure to include in a later scene, I'll just tack it on at the bottom of the doc and delete it once I get to that point and I put it in writing.
16. How many fic ideas are you nurturing right now? Share one of them.
They're scattered all over the place so that's a good question that God probably only knows the answer to. Some are barely even ideas but take up a line or two in my notes app on my phone. Some probably live only in my brain, forgotten until something triggers me to remember that I was thinking of writing it 😅.
I'd love to do something with @irish-trish 's prompt to fill in the scene from NCIS "She mentioned you at the funeral, I could see what she felt." It sounds right up my alley, but there's a Star Wars fic week coming up in September that I want to actually do on time this year, so I can't allow myself to shift focus to NCIS quite yet 😭
Other than that, I want to write a second chapter to my X-Files fic "Field of Dreams" where Mulder gets to play catch with his son. I really loved writing that fic.
22. Are there certain types of writing you won’t do? (style, pov, genre, tropes, etc)
Nothing spicy. I don't think I'd ever write in first person unless it was in the form of a letter. Other than that, I think I'd do pretty much whatever. It's just a matter of what I have the skills for I think 😂
Not a fan of AUs, except canon divergence, obviously. To me, the way the characters meet is so integral to who they are that it can't be changed much or it just doesn't feel like them. I've read maybe one fic that changed how characters met (Mulder and Scully) but that was the result of time travel and all sorts of things that warmed me up to the idea, plus the characters as we know them were still there. Alternate universe in the truest sense. I got distracted, what were we talking about?
25. What fic do you wish you got more of a response on?
The two fics I think of as my comfort fics, ones I found really peaceful and natural to write, would have been nice to see get more attention. I've been writing on and off for like a decade now (😳) and I've only ever really had one fic truly pop off in terms of kudos and comments. Which are literally my life blood 😂. But a lot of my older stuff I look back on and I'm like, yeah, that wasn't that great.
My Star Wars (Obi-Wan and Satine) one shot "this could be such a dream" I found really emotional and relaxing to write. I was kind of surprised it didn't go very far, but it was part of a weekly challenge thing so I suppose it makes sense in a way.
To get back to the TV shows I write for, though (since that's the focus or THIS blog), I really really loved my X-Files fic "Field of Dreams", in large part because I love that movie which inspired it, and I love a domestic, peaceful and content-if-not-happy happily ever after for Mulder and Scully. The movie itself makes me cry and feel so many feels, and I thought the connection to Fox Mulder was a really good one.
40. If someone were to make fanart of your work, what fic or scene would you hope to see?
I would welcome anythinggggg, that is my dream!! I haven't really written anything I'm super proud of yet in the NCIS fandom that I feel would warrant art, but maybe someday! I'm working on a Star Wars "Sound of Music" type looooong fic rn and boy, the amount of work I've put in, I would die if someone were engaged enough to be inspired by it.
54. What’s your favorite part about the fanfiction writing process?
Honestly, I get so excited to post it. I hope people will enjoy what I've written. I've read so much great fanfic, that I just want to contribute my 2 cents to the fandoms. Getting comments (as rare as it often is) literally makes my day and makes it all worthwhile to me. Any form of engagement, interaction here on Tumblr, that's what I strive for. But I also write for me. Exploring ideas I've never seen done before, filling in gaps in the fandom, I love it. Those comfort fics I was talking about, I love to just go back and read. It doesn't really matter, in the end, if they touched other people like they do me. I like them and that's what matters. The fics I'm not so proud of? I've been transferring them over from Tumblr and fanfiction.net anyway because some of them have received really lovely comments and people might enjoy them despite how I feel.
56. What’s something about your writing that you pride yourself on?
I hope I'm improving on descriptive language. I want to bring out emotions in my writing, and I think there's been definite improvement since I started. I'm also thankful that I have a grasp on grammar and spelling and all the typical writing conventions. That can be a turn off to a lot of readers if it's a complete mess, so luckily I was always a pretty harsh editor throughout my schooling 😅
Get to know your fic writer
2 notes
·
View notes
Text
Things I know about The Owl House
In preparation for my liveblog of The Owl House, I’ve made a list of things that I have been spoiled on regarding the series over the last year or two. I intend to go into the series as blind as possible - I watched the first episode about a year ago, to see if it was something I’d like, but I have never seen anything else from the series - no episodes, no clips, and as little exposure to images/gifsets as I could manage.
But sadly, when a show is as popular as this one, it’s hard to avoid spoilers entirely. And I’m not particularly good at remaining unspoiled on things, as my curiosity often gets the better of me and I end up playing spoiler chicken with myself. So, as it turns out, there are a lot of things that I know about the series that I probably shouldn’t. Since I can’t exactly un-know these spoilers, I figure the best course of action is to share everything I know so we’re all on the same page. So let’s get to it!
Disclaimers:
1. This is a list of things that I, someone who has never watched The Owl House, would consider spoilers. However, there may be actual spoilers for the series in here, so tread carefully if you’re not caught up with the series yourself.
2. This is a post made as part of a blind liveblog. Please do not spoil or clarify anything that is listed here. I do not want any more information about the series than what I already have. Thank you!
(Warning: this is a long post.)
As mentioned above, I watched the entire first episode a year ago to see if it was something I'd want to watch (and potentially liveblog). Yes, I took an entire year to get around to this. I don't recall all the details, but I remember the general plot of the episode, the premise of the series, and the main characters' names.
Their names are Luz (main character), Eda (mentor character), and looks at smudged writing on hand King, I think? (my brain filed him as "the little guy" so I'm not 100% sure on the name but I think that's it)
(prior to watching the first episode, I assumed it was a straightforward fantasy setting - something like The Dragon Prince, for example. Having watched that one episode, I am now aware that it's a "character from the real world goes to fantasy world" type setting.)
I don't actually know much about King beyond what the first episode revealed about him, and I don't exactly remember everything that happened in that episode so... he's probably the main character I know the least about. babey
I've heard that Luz attempts to learn magic, though I don't have any info about how successful she is. Based on what I remember of the first episode, it makes sense that this would happen, but I don't remember if it's actually brought up in the first episode so I'm counting it as a spoiler.
I... think the whole "I let my mom think I was going to a boring summer camp (or something, I don’t remember the exact details) but actually I am hanging out in a cool fantasy world" set-up might... be addressed?? in some way? instead of just being the background for the story to happen? This may just be wishful thinking, though. I think I do recall reading that something happens at the end of season 1, maybe? but that's about it.
so, there are some things that I've heard about Eda. First of all, I know there's a fandom crossover joke about her and Grunkle Stan from Gravity Falls being exes. I can only assume they got on each other's nerves due to being way too similar for comfort.
next... hm. I think Eda has some sort of curse??? I know exactly nothing about what the curse is or what it does, only that there’s an "owl beast" involved and I'm guessing this may have something to do with why the series is called what it is.
Is Eda a were-owl??
seriously, I have visual references for what most of the important characters look like because I see them everywhere, but literally all I've seen regarding this curse thing is vague words. I am very eager to learn what it's all about!
also I think there's an owl who's also a stick who is a character? Maybe named Hooty? (don't quote me on that one) They may have been in the first episode but I honestly can't remember, so until I actually get to watching it and find out, let's assume this is also a spoiler.
I think there's a joke about them dying? unsure if it's fandom joking about a serious situation or just one of those funny bits in an episode though
then there’s some characters whom I'm pretty sure I should not know about
there's a villain called "the collector". this is literally all I know about the character
there's a girl who's kind of a mean rival character for Luz? but then later they become gfs. It is impossible to get within 50 feet of people talking about the show without knowing this. I am very happy that this is a thing but also it's definitely a spoiler so
they are canonically gfs and that is why the series has been cancelled. Why does this keep happening
I'm not sure about the girl's name but I sure do know the ship name! It's "lumity". Also I think her name might be Amity?
sometimes she has green hair and sometimes she has purple hair. I think she just changes her hair colour at some point? I don't know why though
I do remember seeing her in the ED at the end of the first episode so I assume she'll show up early on
she has a family, but that's all I know about that. I don't even know how much of a family she has
she has a last name, but I don't remember what it is, just that she has one
based on what I know about her, I think I will like her
there's a guy with like, white-blonde hair? I thought he had yellow eyes but my siblings have assured me that that is definitely not the case. I'm pretty sure that Eda has yellow eyes though so maybe that's where the confusion came from
anyway his name is Hunter. He's an antagonist but he's sad and everyone loves him. I think he's working for a bigger bad guy? no details on that though
he might also be called the "golden guard" or something like that? One of these names is definitely a spoiler
based on what I know about him, I think I will like him
one time I saw people talking about an episode that had just released. It was something about a lake. I think that the other girl might've been in the episode, but I don't recall anything else (I believe I was officially trying to avoid spoilers at that point, but...... badly)
my siblings made a joke about owls being fried?? and insisted that I include that in this list. I do not think that this a legitimate spoiler.
The context was I was asking them to not spoil me since both of them have watched this show. I’m not sure if the context helps though
So that’s everything that I can think of off the top of my head. It may look like a lot (and it probably is a lot) but the way I see it, it’s mostly vague information about characters. I know very little about what actually happens in the story, and the worst that’s liable to happen is I’ll probably be nicer to certain characters than I might be if I didn’t know anything about them.
Also, I wouldn’t count this as a spoiler, but I have been assured by my siblings, who know my taste in media very well, that I will enjoy this series. I’m definitely looking forward to watching it!
#wingsy liveblogs#wingsy watches owl house#I don't think my posts are showing up in the tags yet#less stressful but... a little discouraging#still going to keep my tags minimal on most posts#anyway I've checked the Disney+ page for the show since writing this#and have confirmation on all main characters' names#but that's about it#and yes this does mean I'll technically be REwatching the first episode#but everything else is new to me!#the liveblog spoiler tag
26 notes
·
View notes
Note
Puentalay as love languages?
IF I HAD MORE TIME AND WERE A BETTER GIF MAKER I WOULD ACTUALLY ANSWER YOU BY TURNING THIS INTO A WHOLE GIFSET SERIES but unfortunately im afraid you will have to put up with my ramblings instead ;;;;;;;; which tbh i don't even know how coherent they're going to be because as soon as i started to think about it i realized THEY LITERALLY FIT ALL 5 LOVE LANGUAGES AND NOW I FEEL LIKE PULLING A TALAY AND HURLING MYSELF INTO THE VAST UNCARING OCEAN (too soon? yeah okay too soon my bad)
puen in particular pretty much actively gives and seeks most of them:
physical touch: it's honestly pretty obvious how much puen values the feelings of warmth and comfort that comes with physical intimacy. it's in the way he always seeks talay's touch, either by hugging, or kissing, or holding hands, or more. the biggest example of it is actually the glasshouse kiss: the moment he genuinely tries to express his love, this is the first language he resorts to;
gift giving: the hourglass, the way he recreated for himself and talay the friend credits folder and shirt, the watch he gives talay in our skyy..... puen clearly appreciates the careful reflection, the deliberate choosing of the object to represent the relationship, and the emotional benefits from receiving a meaningful gift. it's maybe not a coincidence, then, that a gift is what makes puen realize who talay is;
quality time: puen's desire to actively spend time with talay, having meaningful conversations and sharing recreational activities, is put front and center in our skyy, but even in the main series this is made into a major plot point. "why are you doing this?" talay asks puen in episode 7, after seeing him going out of his way to try making their movie happen. "because it's the only thing i get to do with you," puen answers, and for him, that's love;
acts of service: maybe not as obvious as the others, but it's undeniable that puen likes to spoil talay with little thoughtful gestures (cooking for him, driving him around) just as much as he likes to be spoiled (being given a bath [still can't believe that's actually a thing GOD]).
if i was forced to pick only one, though, i do think quality time is puen's primary love language, followed very closely by physical touch (i'd say it's because they're the two things he missed the most, having lost his parents so young and being alone most of his life, but let's just not go there). on the other hand, the reason i left out words of affirmation is because i do believe that those aren't as essential to him as the other ones are, which is what makes words of affirmation being talay's primary love language even more interesting. talay needs words in a way puen simply doesn't. i mean don't get me wrong, of course hearing talay saying 'i like you' and 'i think im falling for you' was incredibly important for puen, but the biggest reason is because that's how talay expresses his love. compliments, verbal encouragements, words of appreciation and reassurance, those are the things talay always seeks out to feel cherished and safe, and also what he prefers to use to show his affection
maybe this is also why it takes them a while to understand each other and effectively communicate their feelings: their love languages are fundamentally different, so they need time and some effort to find the right balance between their needs. and here's what's making me want to throw myself down a well and drown in 5 cm of water: throughout the series, we can actually see the two of them adopting the other's love language to make sure they feel loved in a way they can understand. so on one hand we get puen trying his best to verbally reassure talay and express his appreciation for him, while on the other hand we have talay giving him more physical affection and coming up with a 30 days love challenge to spend more time with puen
i think that's why they just hit different: i've never found any other ship where both parts were so committed to make things work by actively trying to understand each other and accommodate each other's needs so they can always feel safe and loved
#im only now realizing that this would have probably benefited of screenshots to make it easier to understand what i mean#instead of me just word vomiting as usual#i am unfortunately very tired and it's already way too late so i hope it's fine anyway ;;;;;;#still very much hoping i'll be able to make that gifset series one day#anyway. I LOVE THEM I LOVE THEM I LOVE THEM I LOVE THEM I LOVE THEM I LOVE THEM I LOVE THEM I LOVE THEM I LOVE THEM I LOVE THEM I LOVE THEM#vice versa#puentalay#m: ask
4 notes
·
View notes