Note
this is a test question! a long kinda question??? if you will. idk revamp of bell!! :D

DAMN. listen binch. you need to finish this coding so you can get back to writing your love bellamy blake. this is sub & small text.
1 note
·
View note
Photo









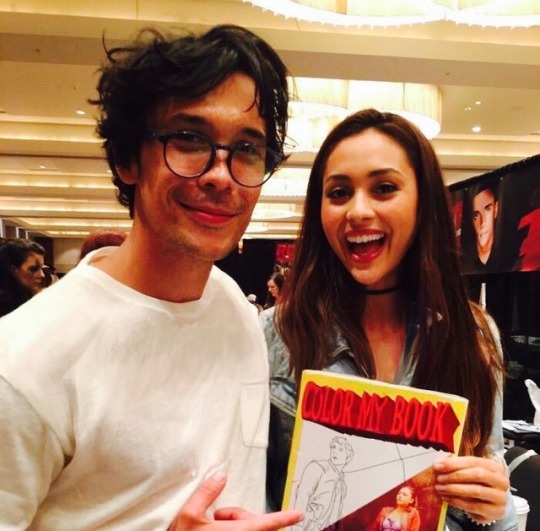
This ol'bran muffin, BBL, Boberly, freckless, bobert, uncle bob & my acting sage. Love ya you Aussie nut & stoked to work beside you, take the most attractive photos of ya & all the shared shenanigans in btwn.
#!!!!!!#this needs a lot of tags#long tags#a test of tags#a flurry of tags if you will#ugh#they are so beautiful#it's not fair ???#kdfasdfd.#pls date#although#i'd probs die#i could not#handle this#if they dated irl#i would#DI EEEE#dead#doa#dfdkslfdjsaf.#no joke#okay i think these are enough tags ????#idk#a few more#just in case
724 notes
·
View notes
Note
this is a test question, lalal!!

a test answer for a test question. with some sub and small text !! and some BOLD TEXT TO SEE as well as some italics because fancy !! and so here we are, with a test question and a test answer and some lovely filler words because it’s a test, nothing real !! so… yes, sub / small text here
2 notes
·
View notes
Text

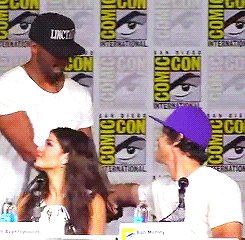
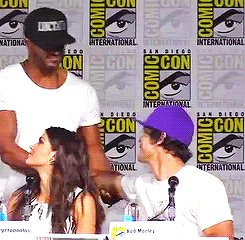
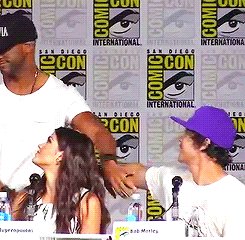
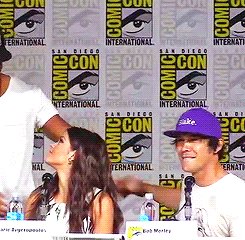
Behind the scenes pic of Bob, Chris and Tasya in Pramfaiya
Source bobmorley_ig instagram .
82 notes
·
View notes
Photo

Braven colored version - yay finally it’s done!
original sketch
752 notes
·
View notes
Photo


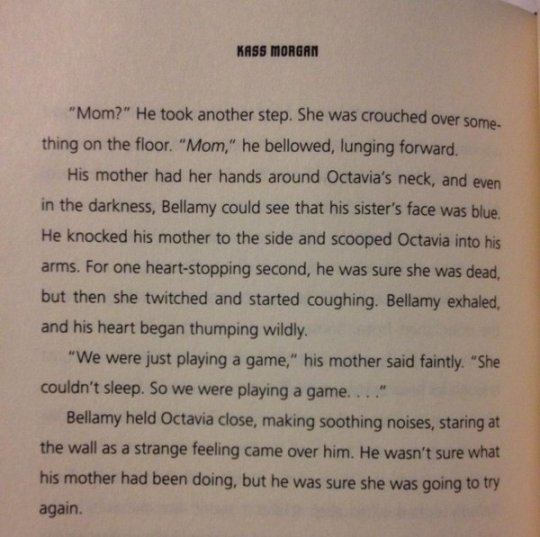
aurora melinda blake almost killing octavia.
1 note
·
View note
Text
centering popups !
if you want to center your pop ups you have to center 2 things. the actual pop ups and your pop up content. so when you go look for the #popup_block div and center this. BUT you have to center this both: top & left. so ( left:50%; top:50%; ) and then you go to your actual pop up content.
let’s say its called ' popuptext ' then you go to said div aka #popuptext / .popuptext whatever pleases you more and you center this too.
however you do only position your content NOT the popup_block
so when you start to work with margin-left: & margin-top, do it only on the content.
and it depends on your coding, but you might add more pixel than your eye can see. so just keep adding pixels until your content is where you want it to be, no matter if you are at 1000px already just keep swimming swimming swimming. ** also keep in mind that you have to center EVERYTHING which is within the div id="popup_block" section.
** so if you work with tab coding in your pop ups, you have to center both, headerbar & tabbar too.
0 notes
Photo

van gogh starry night.
4 notes
·
View notes
Photo

templates for themes !!
left ( to take up whole page ) 1360x650
0 notes
Text
how to have a centered theme
check this site for screen resolution !!
so in order to make your whole theme centered like your background, it means you have to change your whole content from left-top to center-top. lets say you want to move your post container, all you have to do is to add a left:50%; which makes said content centered. so as example you have:
#postcontainer {
position:fixed;
width:300px;
height:400px;
LEFT:50%;
more example lines
blaaaa }
now without any further position value, the content will appear in the middle of your page instead of the left side. add this value to all place-able content. in the roleplay styled themes it is mainly: post container, sidebar & links.
now you have it all hanging in the middle of your page and NOW you start to position them with the position value margin-left. lets use the post container as example again shall we?
#postcontainer {
position:fixed;
width:300px;
height:400px;
left:50%;
MARGIN-LEFT:200PX;
more: example lines;
xxx: blaaaa; }
but note, since the main position of your theme is centered now, you also might have to go into minus (-) value on your theme position. lets use my sidebar as an example, as you can see my post container is on the right side but my sidebar on the left. lets say you have a similar layout all you do is to go from the centered position and add negative value to it which would mean:
#postcontainer { position:fixed;
width:300px;
height:400px;
left:50%;
MARGIN-LEFT:-200PX;
more: example lines;
xxx: blaaaa; }
this is really just simple math. for the centered position. want to move it further to the right side, add some pixels. want to move it further to the left side, extract some pixels even if it means you have to go into minus numbers. but careful, always make it fit smaller / bigger screens !! ** usually use 1366x768 screens as the smallest resolution, there are smaller screens but lbh - barley any people use them anymore. ** if you want to go on full centered, this works with top:50%; too but that really only workds on pop ups with that value ^^
0 notes
Photo








bob morley as aidan foster on neighbours !
564 notes
·
View notes