Photo


PAGE: PORTFOLIO
Version 1: { preview / pasted / pastebin }
Version 2: { preview / pasted / pastebin }
► FEATURES:
Menu: blog title, main links
Header
Description
Container: sorting content, item containers
Else: google fonts, custom scrollbar
► NOTE:
Do not redistribute this page or remove the credits.
Edit as long as you keep the credits intact.
Contact me if you have any questions or concerns.
If you want a custom theme/page you can commission me.
Thanks for using my page, I hope that you enjoy it.
- This page can be used as: portfolio, directory, media page, icons page, character page, network page, fic page etc.
► CREDITS:
Jquery | Google fonts | Isotope Combination Filtering by (@magnusthemes)
2K notes
·
View notes
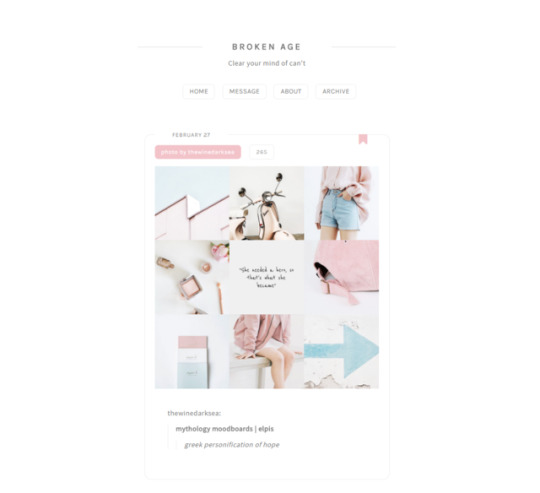
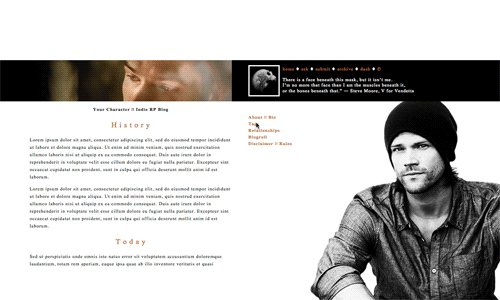
Photo

Broken age
- a theme made for accent color lovers
header preview - sidebar preview // get code - alt
features
header or sidebar fully responsive layout
accent color for each post type
pagination, infinite scroll and manual load options
like and reblog buttons on index
350, 400, 450 or 540px posts
option to hide tags and/or captions
up to 6 custom links
notes
to use this layout as your mobile theme go to your customization page, scroll all the way down, go to ‘advanced options’ and uncheck the option ‘use default mobile theme’
the manual load option only works when ‘infinite scroll’ is selected too.
for pagination uncheck both ‘manual load’ and ‘infinite scroll’
feedback is encouraged!
- if using please reblog and follow these rules: credit must remain intact, don’t steal parts of code, don’t claim as your own or repost this code anywhere else.
more themes at verteau
3K notes
·
View notes
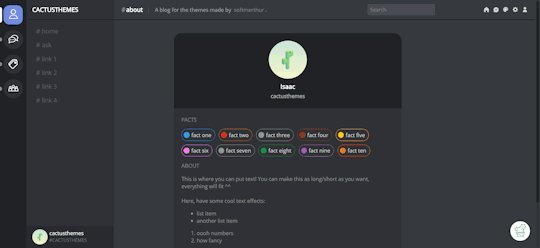
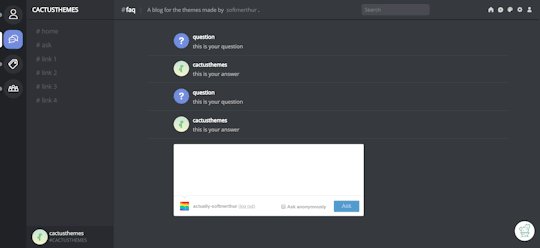
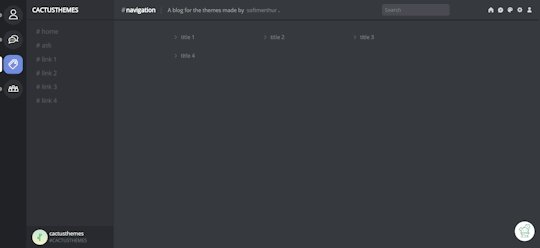
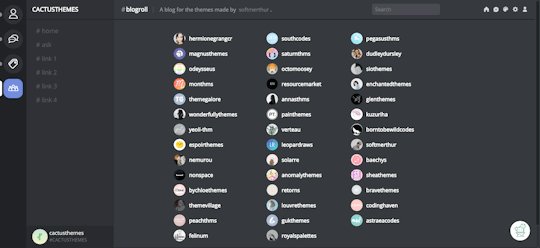
Photo

All In One Page 1 - Discord by cactusthemes
Preview | Code
An all in one page to match with my Discord Theme inspired by the Discord Messaging App
This theme has a dark and a light option (see preview for more)
To switch between these two options, change the <body class=“dark”> to <body class=“light”> or vice versa
About, FAQ, Navigation, and Blogroll sections
Instructions on customization are included in the code - please don’t mess with the HTML too much beyond my instructions unless you know what you’re doing
IMPORTANT NOTES:
This page will automatically display your icon/title/description. However, this doesn’t work in the customize window, but it will work on your blog itself, so be sure to check your blog before saying something doesn’t work
Blogrolls don’t work on sideblogs
As always, if something doesn’t work/looks weird, feel free to send me a message!
856 notes
·
View notes
Photo

Fic Recs Page 01
features
title and home/ask/archive links
4 filters + genre filters + a favorites filter. if you know code, it’s pretty easy to add as many filters as you want and change any of the filters i have set.
10 built in fic recs but you can add as many as you want by following the instructions in the code
typical theme rules apply: like/reblog if you use, don’t steal, you can edit in any way as long as you don’t use it as a base, ect. if you have any questions, ask me and i’ll try and answer. as this is a page theme, you’ll need some knowledge of html/css to edit it but i’ve done my best to explain everything inside the code. lmk if there’s anything wrong in the code!
preview ✘ code ✘
1K notes
·
View notes
Photo


ALL-IN-ONE PAGE: 蒙恬//M E N G T I A N
about | likes| tags| friends all in one screen
use whatever palette/color theme that strikes your fancy!
how to install a page
best viewed in google chrome
feel free to use and modify
but please do not remove credits or use as base code
please like/reblog if using, or if you like it!
↳ LIVE PREVIEW || CODE
250 notes
·
View notes
Photo

scrapbook by jasnahdavar
inspired by episodecalendar
rules
do not steal/redistribute/remove credit
do not use as a base code without my permission
do feel free to edit as much as you like
features
calendar format with month + year
idk how to explain the features but it’s meant for you to be able to write down films you watched, books you read, or anything really. hopefully the preview should give you some idea
preview // code
please like/reblog if using :)
296 notes
·
View notes
Photo

Tooltips (Add these codes ONLY if you don’t have tooltips on your theme):
1. Paste this before <script type=”text/javascript“>
2. Paste this after <script type=”text/javascript”>

Vertical triangles:
1. Paste this before <script type=”text/javascript“>
2. Paste this after <script type=”text/javascript”>
3. Paste this after <body>

Horizontal triangles:
1. Paste this before <script type=”text/javascript“>
2. Paste this after <script type=”text/javascript”>
3. Paste this after <body>

Vertical music icons:
1. Paste this before <script type=”text/javascript“>
2. Paste this after <script type=”text/javascript”>
3. Paste this after <body>

Horizontal music icons:
1. Paste this before <script type=”text/javascript“>
2. Paste this after <script type=”text/javascript”>
3. Paste this after <body>
Please like it or reblog it if you are going to use it. Don’t re-make the tutorial, steal the codes or use them as a base. Credit is not obligatory but it would be awesome if you could put a link in it :)
563 notes
·
View notes
Text

Fanfiction Recs Page No. 1 ft. Kim Jongin
↳ Features
• Click filters on fic recs
• Custom auto scroll bar
• Unlimited number of fic rec boxes
• Unlimited number of filters
• Customizable colors
• Sidebar image (200 x 500)
• Background Image
• Fanfic Info Fill In’s
↳ Notes
Most questions should be answered on the instructions page. It may look long, but it’s really not so please read through these instructions thoroughly before asking any questions. AH. Yes, about the background image. For some reason that I don’t know of, the background image does not show on the customization page, but if you go directly to the page, the background image is there. So if you change the url for the image and it does not show up on the preview, do not panic, and go to your direct link to preview instead. I hope that’s not confusing.
↳ ᴘʀᴇᴠɪᴇᴡ — ᴄᴏᴅᴇ — ɪɴsᴛʀᴜᴄᴛɪᴏɴs
747 notes
·
View notes
Photo

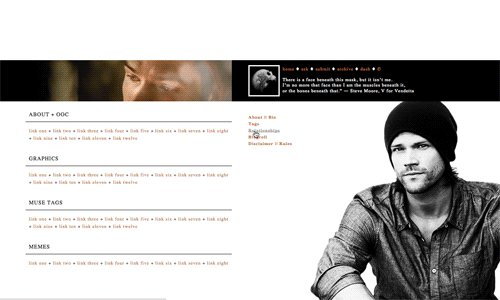
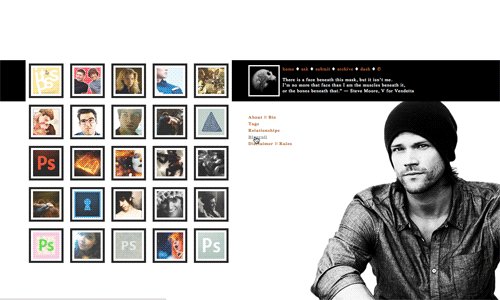
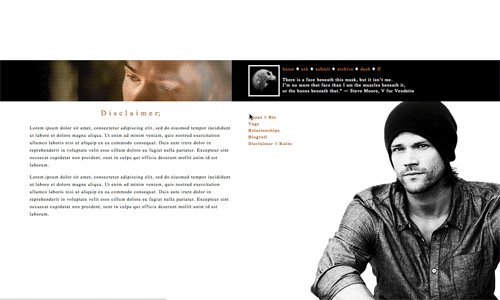
Mask [Page 10]
All-In-One Page — About/Bio, Tags/Nav, Relationships, Blogroll, Rules/Info…
live preview - download
Background, text and link colours are customisable
Background image aligns bottom right
Basic instructions on editing page colours/adding images/info etc. in the code
Info —
You will need to add your text and images into the correct sections. There are notes to help you change colours and indicate where to add/change text/images in each section. If you’re familiar html it’s possible to add more ‘tabs’ quite easily.
Images in the preview made by me [ also included in the code ].
Any glitches, or questions, hit up my ask. Thanks :3
Please don’t remove credit, a like or reblog would be appreciated!
577 notes
·
View notes
Photo

Updates Tab #4 by wonderfullythemes
This is the one I’m using on my main blog (as of 16/10/2014)
Static Preview
Code #1 (jQuery) - paste above your meta tags
Code #2 (CSS) - paste above {CustomCSS}</style>
Code #3 (HTML) - paste below </head><body>
Rules:
no stealing/copying the idea/redistributing/claiming as your own/removing the credit/using as a base
like/reblog if using!
please link anyone who asks to me thanks c:
Features:
click the title and your updates slide down
um that’s p much it tbh
colours + text customizable from the HTML, I’ve included all relevant comments :)
Ctrl + F “lostatsea” and you’ll find everything
If you have any trouble editing then send me an ask! Check out the +Theme Gang, +Theme Village, +thmresources and +HTML Wizards for more :D
819 notes
·
View notes
Photo

music player by tea
preview ; code 1/2
please like/reblog if using
978 notes
·
View notes
Photo

BLANK SPACE [icons page 01] by azurethemes
↳ preview - code - tutorial
This icon page features:
Filter feature
Unlimited space for icons (the icons automatically resize to 100px)
Description
2 custom links (you can add more)
This icon page includes a filter feature which allows you to filter your icons into categories. This page is hard to customize and edit so I created a tutorial for it and if you plan on using this page, I really recommend you read that first. It also includes a few tips and tricks. I’ve also left comments on the code to guide you.
I’d like to say special thanks to the amazing Zsu for her tutorial on the javascript filters.
Do not claim as yours, do not remove the credit, do not use as a base.
Please like/reblog if using/saving! If you have any questions, please direct them to my theme blog.
Sorry for the crappy gif. I did it in like 10 minutes with my laptop and it’s the first time I made a gif with it. Tumblr also stretched it :(
2K notes
·
View notes
Photo

ALL-IN-ONE: NOVOCAINE
Live Preview
Code: Pastebin
This page combines your about, ask, navigation, and blogroll pages in one!
In Customize, add a Custom Layout page and enter the coding there.
Everything must be edited manually. CSS knowledge is helpful.
1K notes
·
View notes
Text
[text symbols] Misc
flowerais:
🐰 🐹 🐇 🙊 🐶 🐴 🙀 🐻 🐧 🐵 🐼 🐬 🐾 💁 👻
💧 🎵 ⚡️ 🌟 ☀️ 💥 ☔️ 🌍 ☁️ ✈️ 💭 💫
🌷 🌹 🌼 🌻 🌸 🌺 🍋 🍑 🍓 🌱 🌿 🍃 🍀 🍄 🦋 🐝
💎 👑 🎀 🍪 🍰 🍦 💘 🎤 🎬 🎨 ☕️ 🌠 👀 🎁 📚
💛 💜 💚 💙 💗 😘 😣 😪 😊 😔 😌 😤
rp-meme-glaceon:
🌟 🚫 🐑 🐉 🎲 🛵 🚜 🎞 💸 ✍ ☝ 👔 👗 👚 🎒 👘 👒 💐 🎩 ⛈ 🌶 🥈 ⚖️ 📐 🖋 📕 🔖 🎖 🎣 🎼 🎬 🏘 🏦 📸
☀️ 🌙 ☁️ 🌧 🌦 🌪 🌈 💨 💥 ⚡️ 🌟 🌑 🌝 ❄️ ☄️ ✨ 🌤 💦
37 notes
·
View notes
Text
[text symbol] Holiday: Holloween
myautumnsou:
💕🍁⚰️👻🎃
thecommonchick:
🍂🍁🍂🍂🍁🍁🍁🍂🎃🎃🎃🎃🎃🎃🍂🍁🍂🍂🍁🍂🍂🍁🎃🎃🎃🎃🎃🍁🎃🍁🍂🎃🎃🍂🍂🍁🍁🎃🍂🎃🍁🍂🎃🎃🍁🎃🍂🍂🎃🎃🎃🎃🍂🍁🍂🎃🎃🎃🍁🎃🎃🍂🍂🍁🍁🎃🎃🎃🍁🎃🍂🍂
1 note
·
View note