#<- in general order of appearance but you can also look at the alt text to check characters
Text










scraps
#sketchdump#id in alt#mirage ultrakill#dale cooper#raiden mgs#V2 ultrakill#makima#patapon#davesprite#void fiend#<- in general order of appearance but you can also look at the alt text to check characters#also I'm on bluesky now (@mothcpu.bsky.social. backup acct) and the dect german TL got an update! goobye going2 play ra1n world arena now#mirage#v2#ultrakill
831 notes
·
View notes
Text
Bestiaryposting Results: Glugreng
My apologies for posting a bit later than usual -- I was on the road most of the day for eclipse-viewing purposes, so it's already nighttime as I start this. (Update: and also Firefox crashed multiple time over the process of writing this post.) Anyway, we've got another vaguely-described bird, but one that I think has some interesting details.
If anyone isn't sure what this post is about, you can find an explanation at https://maniculum.tumblr.com/bestiaryposting. If you want to see the entry from which the artists are working, here is the link:
And in general you can see all of this stuff as it posts at the tag "maniculum bestiaryposting", assuming Tumblr's search function wants to show it to you.
Art below the cut:

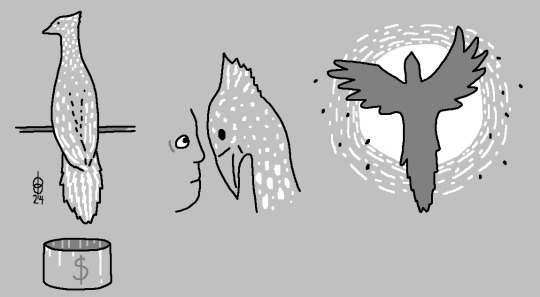
@silverhart-makes-art (link to post here) continues to post very impressively-rendered beasts. Here, since the only physical detail we have about this bird is "white", they've decided to take inspiration from the fact that it is kept by royal households. Medieval nobility did keep birds, usually for falconry, so here we have a raptorial design. And look, it's caught a fish! Good work, bird.

@pomrania (link to post here) observes that cataract-curing excrement is probably pretty valuable and worth collecting, so here we see a bowl with a dollar sign placed under the bird's perch. Honestly my favorite part of this is the very intense, extremely-close-up eye contact depicted in the middle there. Something about the bird needing (or just choosing) to get really up in one's personal space in order to do the curative "looking in the face" thing is charming to me.

@kaerran (link to post here) also went in the direction of "what kind of bird would be hanging around royal households" and landed on peafowl. There are a couple really clever design decisions here: it intentionally has very visible eyes so it's extra clear whether it's looking at you, and the "burning off the sickness" thing is represented as the feathers from its train being shed. (And thank you for including alt text.)

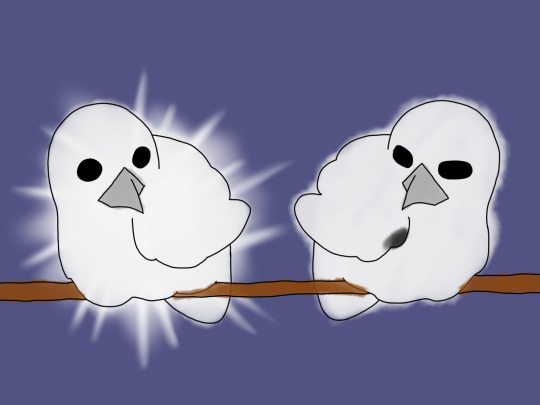
@sweetlyfez (link to post here) went in an interesting artistic direction, I think: since the entry was very clear that the Glugreng is "white all over", she rendered it entirely in thick white paint -- I think the texture is quite cool. Also I love the crown-collar-thing; SweetlyFez notes that she's only seen that in heraldry, and I think that is the only place it really appears. (I've seen at least one piece of marginalia that had an animal wearing a crown as a collar, but I'm like 80% sure that's someone's heraldic device being put in the illustrations for whatever reason.)

@cheapsweets (link to post here) jumpscared me a bit with this one. More very intense eye contact, but this time directed at the viewer. They also made the connection royalty -> falconry, and drew a bird of prey. For more details on their thought process, please see the linked post. I like the very intense eye contact conceptually, but also I keep scrolling down so it stops Looking At Me.

@coolest-capybara (link to post here) has again drawn something that makes me smile -- the art style is of course amazing, and the straight-on view of the pelican just looks so charmingly goofy. They note that pelicans have "so much convenient space to store all your pesky illnesses," and now all I can think of is a medical version of that "Put Baby In Pelican Mouth" post. (And thank you for including alt text.)

@strixcattus (link to post here) was inspired by the bestiary's decision to state that the bird is "white all over" and "has no black parts" in the same sentence. Weirdly specific, right? So they decided to explore in their post why this repetition might be necessary -- regular readers of these posts may recall that Strixcattus writes modern-naturalist-style reinterpretations of these animals. I'm not going to tell you what they came up with. Go read the linked post. Do it.
In fact, you should read all the linked posts, and consider following any or all of the wonderful artists who choose to participate in this weird little exercise.
All right, Aberdeen Bestiary time. A couple people said in their entry that they think they know what this one is, and I am excited to learn what their guesses were.

Now, since this artist tends to draw raptors in a very standardized way -- this just looks like their eagle but all white -- it's probably not possible to recognize the bird in question from this illustration. However, of course, there's a much larger problem in the way of recognizing this species:

This entry is the caladrius, which does not exist. It's another one of those mythical critters that didn't really catch on in the modern era -- or a strange misunderstanding of a real animal, like the salamander was, but honestly those aren't so much distinct categories as far as I'm concerned.
On the other hand, if you have similar Internet Experiences to me, you might have recognized it just now -- as soon as I saw the Aberdeen Bestiary illustration, I had a moment of "hang on, is that..."

The above is from the 2015 article "Two Medieval Monks Invent Bestiaries" on The Toast. You can check it out here:
(The author is now Daniel M. Lavery, but the byline on the linked article still says "Daniel Mallory Ortberg", probably because The Toast has been defunct for several years so nobody is updating these things.)
Anyway, the "bedbird" is indeed the caladrius. I was able to find the image from the Two Monks article by looking through the gallery attached to the "caladrius" entry on bestiary.ca (which has 94 examples, so it's clearly reasonably widespread). The bedbird comes from British Library MS Sloane 3544. And... I'm going to leave it up to y'all whether you think this should end with the "i've connected the two dots" gif or that quotation about the mystery no one thought was a mystery. It's late, goodnight.
32 notes
·
View notes
Text
web workshops 1 + 2 notes
session 1 -
Step 1
Show them Front End vs Back End of test site...
Step 2
Get them to their own URLs
Step 3
Get them logged into Back End - /wp-admin
Step 4
Get them to open Front End in a new private browser / incognito window
Step 5
Settings > General
Site Title - Their Name
Tagline - Something relevant or blank (SEO)
Do not change Wordpres or Site Address… Explain why.
Also do not change admin email… Explain why
Save Changes
Step 6
Appearance
Add New
Upload Theme
Choose File > Lay.zip
Install Now
Activate
Step 7
Dashboard > Updates
Update Wordpress if you need to
Update All Plugins
Update Lay Theme
Step 8
Appearance
Menus
Menu Name
Tick Primary Menu
Create Menu
Step 9
Projects
Trash - Hello World
Add New
Edit the title
Explain Gridder
Add Images
Alt Text
Title
Caption
Description
Arrange images
Add Title to Text
Add Text
Add Feature Image
Publish
Step 10
View post
Look at how the image and site title bar interact
Adjust set frame top = 60px
Update
Step 11
All Projects
Duplicate Post
Edit Copy
Step 12
Edit the title
Edit the permalink
Edit the images and Upload new ones
Edit layout & text
Remove Featured Image
Add new featured image
Update
Step 13
Projects > Categories
Edit Work
Add Project Thumbnails
Adjust frame if you want
Update
Step 14
Appearnce > Menus
Categories
Add Work
Save Menu
Step 15
Pages
Trash Sample Page
Add New
Add Text
Set Frame to match others or mayber give it more?
Step 16
Appearnce > Menus
Pages
Add About
Adjust Order
Save Menu
Step 17
Text Formats
Changing default will change all we have done
Alternatively we can set up new Headlines or Characters
Step 18
Lay Options
Webfonts
Add Fonts - You can use google fonts but check licences use regular and adjust weights in Text Formats
Step 19
Pages
Add New
Name it Footer
Set Background to black
Add white text - copyright name 2023
Centre it
Publish
Step 20
Lay Options
Footers
Add Footer for all…
Step 21
Look at the size of the Footer…
Pages
Footer > Edit
Set Frame 0 all round
Ctrl click on text
Spaces & Offsets
2% in above and below
Update
Step 22
Alternatively you can adjust the gridder defaults
Lay Options > Gridder Defaults
Frame Top in can be changed from px to %
Save Changes
Step 23
Customise - Over 250 settings to change within the Theme here
Site Title
Text, Image, HTML > Image
Select File
Upload Media
Choose testLogo.SVG
Adjust Width > 100px
Look at position
Space Top > 0px
Publish
session 2 -
Step 1
Look at how the logo scales and positions when on mobile / responsive
Spacing is added for the mobile
In Chrome
View > Developer > Developer Tools
Use the Select element tool to see where the spacing is being added
@media (max-width: 600px) {
.mobile-title {
top: 12px;
}
}
Adjust the value it developer tools to find what works best. Probably 6px in this instance.
Now we know that we can customise the CSS
Customise > CSS > Mobile CSS
As we are adding the CSS here we dont need to worry about the @media query
.mobile-title {
top:6px;
}
Publish
Step 2
Adding a contact Form
Plugins > Add New
Search for Ninja Forms
Install Ninja Contact Forms
Activate
Edit Contact Me
Emails & Actions
Edit the settings on “Email Notification”
To change to your email address.
Done
Publish
Copy Shortcode
Step 3
Add this to the footer
Pages
Edit Footer
Add section above
Ctrl Click on section - Set Background Colour for section
Remover Gutter between
+ More
Add Shortcode
Paste Shortcode
Scale Content
Ctrl Click on the Shortcake Element - Set HTML Class and ID
Give the ID the name “contactMe"
Save
Update
Step 4
Check Pages - Contact Form should be on the bottom of the site, just above the footer
Step 5
Lay Options > Custom CSS & HTML
Here you can see all the custom CSS and HTML aspects - you can also add more complex things here.
Custom <head> content
<script>
var $j = jQuery.noConflict();
window.laytheme.on("newpageshown", function(){
$j("#contactMe").hide();
});
</script>
Step 6
Check Pages again - If you have done this correct - the contact me form should be hidden
Appearance > Menus
Add Menu Items > Custom Links
URL = #mailForm
Link Text = Contact
Add To Menu
Save Menu
Step 7
Lay Options > Custom CSS & HTML
Custom <head> content
<script>
var $j = jQuery.noConflict();
window.laytheme.on("newpageshown", function(){
$j("#contactMe").hide();
$j("a[href*='#mailForm']").addClass('mailForm');
$j(".mailForm").click(function() {
$j("#contactMe").slideToggle(1000);
});
});
</script>
Step 8
Check Pages - Now when you click on Contact the contact form should toggle in appearance.
Step 9
Knowing the above allows you to create a very flexible site / customised site.
Useful Links
w3schools.com
stackoverflow.com
google.com
0 notes
Text
How High-Quality Website Content Writing Can Help Attract New Clients

The success of any business depends on how well it can attract new customers and also keep existing ones. In this digital age, a website is one of the most effective tools for achieving this goal. That’s why website content writing has become increasingly important for business owners.
Let’s explore what website copywriting is and how to identify high-quality web pages. We’ll also examine how high-quality website copy can help attract customers and grow your business.
What is Website Content Writing?

Website content writing involves creating engaging and informative copy for websites. It includes web pages, blog posts, product descriptions, and likewise other forms of SEO-optimised content. These types of content help promote a business and its products or services.
The primary goal of website content writing is to increase website traffic and generate leads. It’s also used to educate potential customers about a business, build trust, and establish a strong online presence.
Characteristics of High-Quality Website Copy
High-quality website copy aims to work well for both readers and search engines. It has several characteristics that make it valuable, engaging, and effective. Some of these features are:
Relevance:Good copy should be relevant to the target audience. It must provide valuable information that meets their needs and interests.
Uniqueness: Copy must be original and not duplicated from other sources.
Clarity and conciseness: Good writing should be easy to read and understand. Concise writing also tries not to use heavy jargon and flowery language.
Well-structured:Effective website copywriting must be well-structured. It should have clear headings, bullet points, and other logical formatting elements.
Optimised: SEO-optimised content should include relevant keywords, meta descriptions, and alt tags.
Consistency:The writing across the website must have a consistent tone, style, and formatting.
Correct grammar and spelling: Web writing will only be impressive if it’s free of grammar and spelling errors.
Up-to-date and accurate: Sound writing needs to be current, accurate, and unbiased.
Visuals:Web pages with relevant images, videos, and other visual elements help break up the text. This improves readability and adds value to the user.
Engaging: Effective copy must be persuasive and engaging. It should encourage users to interact with the website. This can look like leaving comments, sharing on social media, or signing up for a newsletter.
Overall, impactful website content writing is informative and well-written. It provides value to the user and helps establish a business’s credibility. This may seem like a tall order, but investing in web content creation is well worth the effort. The right content can play a crucial role in attracting new clients.
How Can Website Content Writing Attract New Clients
Effective website content writing can help businesses attract new clients. Here are some ways:
1. Improving Search Engine Rankings
Only 5.7% of web pages will rank in the top 10 search results within a year of publication. The pages with high search engine rankings are likely using SEO-optimised content.
SEO-optimised content improves search ranking by using keywords and phrases relevant to your target audience. SEO writers include these keywords in the title, headings, and also body of the copy. This practice helps search engines understand what the page is about. It also helps the search engine’s algorithms determine how relevant the page is to a potential customer’s search query.
Search engines also look at other factors, such as page speed, external links, and the website’s user experience. Other important elements that improve search rankings are meta tags, internal linking, and alt tags. By optimising these elements, you can improve a website’s search ranking.
When a business’s website appears at the top of search engine results, it’s more likely that potential clients will see it. This increases the chances of attracting new business. But it’s important to note that ensuring you have SEO-optimised content is an ongoing process. It’s essential to update and add new information to your site to keep it relevant and maintain or improve its ranking.
SEO web content writing services can help businesses attract new clients by regularly optimising web pages. In turn, they can help increase visibility and drive more traffic to a website. Professional writers can also incorporate relevant keywords in the web copy. Additionally, they’ll know how to structure web page text in a way that’s easy for search engines to understand.

2. Establishing Credibility
Well-written website copy establishes your business’s credibility. It does this by providing trustworthy information to potential customers.
Informative web pages can give the impression that your business is knowledgeable and experienced in its field. It can also show your business’s dedication to providing helpful resources to its customers. Accurate information can establish trust by providing transparency and honesty. It can also strengthen the brand’s identity.
Customer reviews, testimonials, case studies, and industry awards can aid in achieving this goal. It also wouldn’t hurt to highlight a business’s certifications, licences, and accreditation. Also, an updated, easy-to-navigate, and visually appealing website can also boost the brand’s reputation.
Web content writing services can help businesses build credibility with potential customers. With research-backed copy, writers can help increase conversions and ensure long-term business success.
3. Demonstrating Expertise
Websites can show off your expertise by providing in-depth and detailed information on specific topics. This information can include the latest trends, best practices, and industry insights. Through this, you can therefore establish yourself as a thought leader and source of valuable information within your industry.
You can also publish well-researched information using industry-specific jargon and reference relevant studies. Additionally, you can provide solutions to common problems or answer frequently asked questions.
Case studies, white papers, and e-books are ideal for this goal. These content forms provide an in-depth look at a specific topic and detailed and comprehensive solutions. Through this, you can show that you deeply understand your customers’ needs and can also provide valuable solutions.
Web content writing services can craft palatable, engaging technical writing. They can educate readers while keeping their interest. Professional web content creation can help establish your business as a trustworthy source. In tuns, this can lead to increased website traffic, conversions, and customers.
4. Providing Value
An infographic by Demand Metric shows that 70% of internet users would rather get information from blogs than traditional advertisements. It makes sense for you to give your target audience what they want.
Through blogs, websites can provide value to customers by giving them useful and relevant information. You can provide value through how-to guides, tips and tricks, and industry-specific news and updates. By making this knowledge easily accessible, you can attract new customers and retain existing ones.
Web content writing services can help to ensure that the relevant information is developed and displayed effectively. In essence, they can show your target audience that you’re taking proactive measures to help them.
5. Improving Marketing Metrics
Well-written website copy does more than just provide information. It holds a reader’s attention and persuades them to take action. When readers are engaged, your marketing metrics, such as bounce, click, and conversion rates, will likely improve.
For instance, website copy that’s easy to read and understand can keep visitors engaged. As such, it can reduce bounce rates and increase click rates. Personalised copy that addresses your target audience’s specific needs and pain points can increase click rates and conversions. It does this by showing that you understand the visitor’s needs and can provide a solution.
Landing pages are specific pages on a website designed to convert visitors into customers. They typically include a form to capture contact information and a compelling value proposition. Here, a clear and compelling headline can grab the visitor’s attention and entice them to read more.
When you encourage customers to stay on the website longer, you can reduce the bounce rate. Even something as small as a call-to-action (CTA) can make a difference. A strong CTA can encourage visitors to take the next step: make a purchase, sign up for a newsletter, or download an e-book.
Web content writing services can design certain copy elements for specific goals. They can craft detailed and accurate information about products and services to help build trust and persuade potential customers to purchase.
Additionally, they can incorporate positive customer feedback on your web pages to build social proof and increase the perceived value of your products or services. Writers can also develop interactive elements like quizzes, polls, and calculators to engage visitors, increase dwell time, and provide useful information to the visitor.
6. Generating Leads While Saving Money
Content marketing generates over 3x as many leads as outbound marketing, costing 62% less. So, effective website content writing can save you money on marketing strategies. You can improve your search engine rankings by creating high-quality, keyword-rich copy. Better rankings can lead to more visibility amongst potential customers. In turn, this increases organic traffic and helps reduce the need for paid advertising.
Effective website pages can also help to build a strong brand identity. With a stronger brand identity, you’ll increase customer loyalty and repeat purchases. Such a tactic may reduce the need for expensive customer acquisition campaigns.
Compelling copy can attract potential customers to your website. It helps customers learn about your products or services on their own terms. With this method, you can reduce the need for outbound marketing tactics, such as cold calling or email campaigns.
Web content creation can also attract influencers in a specific industry. They can help promote your products or services to their followers. This tactic can further reduce the need for paid advertising while generating leads from untapped markets.
Web content writing services can give you the most bang for your buck by saving money on marketing strategies. They can custom-make a marketing strategy to fit your business’s goals and budget. They can also attract and engage potential customers, build brand awareness, and generate leads. More importantly, they can find cost-effective ways to reach these goals.

How Can Web Content Writing Services Help Your Business?
Web content greatly impacts a business’s customer acquisition, engagement, and retention. In fact, 72% of marketers say that content marketing helps brands educate the target audience. And 63% say that it helps build brand loyalty with existing customers. As such, many businesses hire web content writing services to ensure their business makes the most out of its website.
Web content writing services can craft distinctive, goal-oriented web pages. Expert writers can make professional and persuasive landing pages to attract new clients. They can also showcase your expertise to potential customers through informative website pages. In turn, this can establish your business’s credibility in its industry, leading to increased website traffic and conversions.
Additionally, when you invest in web content writing services, you gain SEO experts. These experts can help improve search engine rankings. Search engine algorithms tend to rank websites higher when they have high-quality copy. Professional writers can create material that resonates with your audience while fulfilling the latest SEO requirements. As such, potential clients will be more likely to find your business through a search engine.
Professional writers are experts who can create copy tailored to your specific needs and goals, as well as your target audience. They can also save time and resources by handling the web page creation process, from research and writing to editing and publishing.
At the gist of it, you should consider hiring professional web content writing services. These services can provide high-quality, optimised, and engaging web pages. As a result, you’ll be able to better attract and retain customers, improve your search engine rankings, and increase your brand awareness and credibility.
Let’s Connect for Website Content Writing Services
If you’re looking for web content writing services, look no further than Goodman Lantern. Our experienced writers can help you create high-quality, SEO-optimised website content.
Contact us today to learn more about our web content writing services.
0 notes
Text
VISUAL IDENTITY
Notes from the worshop 1
Step 1
Show them the Front End vs Back End of the test site…
Step 2
Get them to their own URLs
Step 3
Get them logged into Back End - /wp-admin
Step 4
Get them to open Front End in a new private browser/incognito window
Step 5
Settings > General
Site Title - Their Name
Tagline - Something relevant or blank (SEO)
Do not change Wordpres or Site Address… Explain why.
Also do not change admin email… Explain why
Save Changes
Step 6
Appearance
Add New
Upload Theme
Choose File > Lay.zip
Install Now
Activate
Step 7
Dashboard > Updates
Update WordPress if you need to
Update All Plugins
Update Lay Theme
Step 8
Appearance
Menus
Menu Name
Tick Primary Menu
Create Menu
Step 9
Projects
Trash - Hello World
Add New
Edit the title
Explain Gridder
Add Images
Alt Text
Title
Caption
Description
Arrange images
Add Title to Text
Add Text
Add Feature Image
Publish
Step 10
View the post
Look at how the image and site title bar interact
Adjust set frame top = 60px
Update
Step 11
All Projects
Duplicate Post
Edit Copy
Step 12
Edit the title
Edit the permalink
Edit the images and Upload new ones
Edit layout & text
Remove Featured Image
Add a new featured image
Update
Step 13
Projects > Categories
Edit Work
Add Project Thumbnails
Adjust the frame if you want
Update
Step 14
Appearance > Menus
Categories
Add Work
Save Menu
Step 15
Pages
Trash Sample Page
Add New
Add Text
Set Frame to match others or maybe give it more?
Step 16
Appearance > Menus
Pages
Add About
Adjust Order
Save Menu
Step 17
Text Formats
Changing the default will change all we have done
Alternatively, we can set up new Headlines or Characters
Step 18
Lay Options
Webfonts
Add Fonts - You can use google fonts but check licences use regular and adjust weights in Text Formats
Step 19
Pages
Add New
Name it Footer
Set the Background to black
Add white text - copyright name 2023
Centre it
Publish
Step 20
Lay Options
Footers
Add a Footer for all…
Step21
Look at the size of the Footer…
Pages
Footer > Edit
Set Frame 0 all round
Ctrl-click on the text
Spaces & Offsets
2% in above and below
Update
Step 22
Alternatively, you can adjust the gridder defaults
Lay Options > Gridder Defaults
Frame Top in can be changed from px to %
Save Changes
Step 23
Customise - Over 250 settings to change within the Theme here
Site Title
Text, Image, HTML > Image
Select File
Upload Media
Choose testLogo.SVG
Adjust Width > 100px
Look at position
Space Top > 0px
Publish
0 notes
Text
Improve Your Website's Ranking, Know-How!

Consumers use search engines like Google, Yahoo, and Bing every day to discover the information they're looking for. In actuality, Google processes an average of more than 40,000 search inquiries every second. Each day, about 3.5 billion queries get placed!
Given the popularity of internet searches, it should come as no surprise that every company wants to rank highly when a customer searches for a specific good or service.
However, the truth is that getting the desired top ranking necessitates more than simply having a strong online presence and business; it also necessitates having a strong search engine optimization (SEO) strategy in place. Obtaining top rankings, however, requires more than a great website and an outstanding business; it requires effective analysis.
Simply put, search engines have two primary purposes: first, they crawl and construct an index, and second, they produce a ranked list of websites based on what they believe to be the most relevant content for consumers. To increase your brand's website's visibility and, consequently, it's rating in organic search results, you must follow the latest SEO guidelines.
When strategically applied, SEO may increase website traffic, improve ROI, provide more leads, and increase brand recognition for your company. Use these five key suggestions as a starting point for your plan to raise your brand's position in organic search results.
Top 4 Search Engine Optimization Tips
01 Identify Your Target Keywords
Finding your target keywords (the main words and phrases that represent your brand and its content) is one of the first steps in creating an SEO strategy that is in line with your business goals. You can find out which keywords are most pertinent to your target audience by conducting keyword research using software like Google Ads Keyword Planner.
This information will enable you to increase the visibility and reach of the content on your website in search results. It establishes the framework for your content strategy by assisting you in producing worthwhile material that is especially aimed at your audience.
A solid general rule of thumb for your SEO strategy is to concentrate on adding 1-3 keywords to the content of your website. Though this may seem like a small number, incorporating too many keywords can actually hurt your SEO plans. Avoid keyword stuffing.
02 Perfect Your On-Page SEO
On-page SEO, in its simplest form, is the practice of optimizing individual web pages with target keywords in order to improve their position in search results, increase traffic, and increase visitor conversion. To improve your company's rating in online searches, you must implement on-page SEO strategies. Here are a few pointers to keep in mind.
URL Structure
Although URLs don't significantly affect SEO rankings, a well-optimized URL makes it simple for users and search engines to recognize and comprehend the link destination.
Title Tag
A title tag, which is the primary heading that appears in search results and in the title bar at the top of your web browser, is a straightforward but crucial component of on-page SEO.
Body Text
As it contains the majority of the information your visitors are looking for, the body content is the main text on your webpage and the most crucial area to insert keywords.
Meta Descriptions
A webpage's meta description, which can be found in search results, gives a brief overview of the page. A website is more likely to get visitors if its meta description contains keywords.
H1 Tag
The primary heading that users will view when they visit your website is indicated by the H1 tag. Its function is to describe what the webpage is about, thus as a result, it should have keywords that are pertinent to the information on the page.
ALT Property For Images
Adding keywords to your image ALT attributes, which provide alternative language to explain your photos in the event a viewer is unable to view them, is another technique to improve your SEO ranking. When you hover over a picture, a tooltip with these attributes is also displayed. Using an on-page grading plugin such as WordPress Yoast SEO, HubSpot’s Website Grader, or Moz On-Page Grader is a great way to visualize how your on-page SEO stacks up. Adjust your site’s web pages accordingly to enhance your search ranking further.
03 Develop A Killer Content Strategy
Websites that consistently update with new, high-quality information are favored by search engines. Therefore, one of your primary goals should be to produce high-quality material that is optimized for search in order to construct a content strategy that will increase visitors to your website. However, even while the phrase "content is king" may be well-known, not all content is valuable. Create and publish material that will assist your business to establish topical authority or the major subjects in which you want to be recognized as an authority while utilizing pertinent, targeted keywords to get the most out of your content strategy.
As your consumers progress through the buyer's journey, keep in mind that different sections of the sales funnel necessitate different kinds of content.
A blog is a terrific approach to adding high-quality content to your website that is fascinating, informative, and relevant to your visitors. This will help your business gain more page authority and rank better in search results. In actuality, businesses with blogs produce 67% more leads per month. This material can be promoted through additional channels like social media, email, and digital advertising to increase the amount of traffic to your website.
04 Master Link-Building Tactics
Implementing external, internal, and inbound link-building strategies is a crucial component of a successful SEO strategy. Backlinks, often known as "inbound" links, are a type of off-page SEO that is one of the primary methods used by search engines like Google to evaluate and rank the quality of website content. Essentially, these are links pointing to one of your web pages from another domain. Websites that have more backlinks from other reliable, pertinent sources typically appear higher in search results.
Guest blogging, creating and distributing infographics, promoting events, and creating useful or engaging material are all excellent ways to get high-quality backlinks. Instead of concentrating on the number of links you are receiving from other websites that are pertinent to your business or sector, pay attention to their quality. Incorporating a combination of internal links (links to pages on your own website) and outbound links (links from your website to another reliable source) is another link-building strategy. The best location to use these internal and external connections is on a specific blog.
Conclusion
The above 4 tips are simple but at the same time, very important. If you are running a blog, e-commerce store, or content-driven website and looking to garner exponential traffic from search engines, contact the experts at Net Content right away! The services on offer other than SEO are content marketing, social media marketing, PPC marketing, eCommerce marketing, and Brand management. Let us help you gain desired results within budget!
#Digital Marketing Services#Digital Marketing Company#Digital Marketing Agency#Digital Marketing Services India#Digital Marketing Company India#Digital Marketing Agency India#Digital Marketing Company USA#Digital Marketing Company UK#SEO Services India#SEO Digital Marketing
0 notes
Text
Search Engine Optimization Tips To Rank You On Top
If you have a Web site, it's important to discover search engine optimization if you wish to get more traffic and reach your goals-- no matter what you intend is to do with your Web website. Whether you're selling something or reaching out to people, here are some pointers for using much better SEO to get seen.
Search engines (as of yet) can not actively browse images and create keywords for them. They rely on you to create keywords for their engine searches.
When tweaking their websites for search engine optimization, site owners ought to pick their keywords with care. Spreading out a site's interest too thin will hurt its position on online search engine results pages for any particular keyword. Likewise, search engines may concern a websites stuffed with keywords as a spam page, and remove it from their indexing algorithm.
For search engine optimization usage prominence. Prominence describes how a keyword is put in relation to the beginning of your website. 2 methods to increase your prominence is to include your keywords in title tags that search engines can see and also in the title of the site, which shows up to visitors. Another method to make your keywords more prominent is to put header tags around your noticeable title.
Stay away from certified hallmarks and copyrighted item names if you bid for keywords on a pay-per-click search engine with an eye towards increasing your page rank. These can be popular search terms, but their owners will dislike you taking advantage of them. Just use such terms if you have a plan with the owners - and double-check their assent to this particular usage.
Limit the concentrate on creating your website for SEO strategies and attempt to focus on human preferences. The most important element to your site is individuals who are logging in to buy items. Therefore, you must make sure to create a fantastic experience for the visitors to your site, in order to help increase your general chance of a sale.
Don't forget to consist of the keywords in your copy! If you utilize keywords in your title, description, alt tags, etc that don't appear in the copy, it is not likely they will affectse your Page Rank. Utilize the keywords in the copy too, but make certain they're consisted of in such a way that reads naturally.
When optimizing content for search engines, it's crucial to think of your images. Because search engines aren't efficient in taking a look at images themselves, they depend on the descriptions and surrounding words to get a concept of the context surrounding the image. Constantly make your filenames and alt texts detailed, and provide a good caption.
헤븐 카지노 Following the above ideas closely truly is necessary to ending up being a big name in your specific niche. Without seo, you and your Web website lose out on a great deal of opportunities to receive traffic looking for exactly what you're providing. With search engine optimization, you'll be able to expand and grow beyond your wildest dreams.
Browse engines (as of yet) can not actively browse images and produce keywords for them. When tweaking their websites for search engine optimization, site owners need to select their keywords with care. Spreading a website's interest too thin will injure its position on search engine results pages for any particular keyword. Two methods to increase your prominence is to include your keywords in title tags that browse engines can see and likewise in the title of the site, which is visible to visitors. If you bid for keywords on a pay-per-click search engine with an eye towards increasing your page rank, stay away from certified trademarks and copyrighted product names.
1 note
·
View note
Text
Developing your own personal internet site might be a little hard if you don't know what you will be carrying out. There are numerous layout choices to make and several ways to code the web page by itself. Luckily, the world wide web layout ideas in this article will give you sufficient details to help make producing your web site always easy.
If you're designing a site, be sure the code you compose features a valid Html code+CSS. Although most web browsers can certainly make sensation of program code that isn't valid, it can be made effectively or improperly. Legitimate computer code will provide the same way usually in modern internet browsers. You should check the credibility of the Web-page coding code by having an Web coding validator.
Avoid using so-known as "secret meat navigation". This requires using unlabeled graphics or any other factors for your site's navigation. Most of the time, the visitor must mouse on the buttons to even see their business. Menu is advisable maintained easy. Use written text hyperlinks across the top or down the remaining area of the web page.
Avoid producing user interface (UI) regulates that mislead your online visitors. These manages consist of factors, widgets plus more that produce an entertaining encounter, such as a weblink, drop-straight down checklist or switch. You may not want to make site visitors believe that simply clicking on an underlined word or term for instance, will cause a new page should it be not basically connected to another thing. When your website visitors have anticipations of anything functioning a particular way and yes it fails to, they are more likely to presume there is certainly something wrong with the internet site by leaving.
Keep a straightforward front page. This could cause people to desire to bounce ship early on. Don't include pointless interruptions that conceal the substance of the things you are offering for your buyer.
Try out your web site in typically the most popular web browsers and websites to make sure that it screens effectively. At times scripts that actually work in a browser may well not produce the same results in another internet browser. To will need get extra steps, like incorporating a operate for browser recognition, to make sure that your particular website displays properly less than most problems.
Understand the basic principles of Web coding and CSS. Although there are lots of templates which allow you to just fill in the blanks, in order to make a web-based web page, these layouts supply only restricted design possibilities. Understanding how the symbol-up terminology and stylesheet interact will allow you to customize your website in your heart's articles.
For your picture labels, generally try to feature a brief description in the ALT characteristic. Not only is that this best for seo, but it is also helpful to the vision-weakened consumers who depend on screen visitors to explain picture label contents. Make your explanation simple and also as descriptive as possible.
Personalize your site. Your customers want to feel comfortable together with you, so use customer feedback from respected buyers, in addition to photographs of folks. Building believe in together with your buyers is essential, so be sure you inform them you personally worry about the service or product you happen to be providing them.
To help with making positive your web site operates as you are developing it, analyze it among the internet browsers like World wide web Explorer. If you test the internet site as you go along constructing it, you may easily proper any things that may well arrive as soon as you reside. As soon as your internet site moves are living you want your website visitors so as to see every little thing working appropriately.
Do the best to keep regular together with your endeavours while you are understanding web design. You don't want to learn several issues then return a couple of weeks later and attempt to discover something totally new and already have neglected the details you had earlier figured out complicating all of your website design procedure.
Any person wishing to style an excellent-hunting internet site should look into spending lots of time in the header appearance. And this is what readers are seeing as soon as they get on your internet site, so getting some thing that's on topic and creatively appealing is a good transfer. Creating your own rather than using a premade header is the easiest way to go.
Build a scalable and trustworthy website. As technological innovation improvements and tracks always keep altering, you can't try out your internet site throughout all systems and monitor styles. Make sure the style, web hosting service, and rule is scalable. Do this by making sure it's mistake-free and producing the packing sleek. This helps you create a great layout that works for most situations.
Put into action website seeking expertise in your residence and sub webpages. logo design price malaysia may make certain that site visitors can accessibility the information you will need to give, and that they arrived at your web site to get. Html coding this lookup features isn't difficult, so the increase in user friendliness is definitely definitely worth the time expended.
Don't forget about to hold studying and learning so you're never left out.
1 note
·
View note
Text
Want To Learn More About Email Marketing? Read On
As an online business owner, you could generate even more sales thanks to marketing. If you are like this, you should try out email marketing. Read on to find out more about what this can do for your business.
Ensure that your audience is targeted correctly. When you achieve having a few readers, be sure to think of ways on how to make them to ask their friends to sign up. Make it easy for people to invite interested friends by including a "Subscribe" link in every email message you send out. By doing this, your viewer base will grow.
Create one clear message per email. Don't overwhelm your reader with a ton of text! Each email should have one specific focus. Your customers will be happy that they're not being bombarded with too much information.
In order to promote excitement in your customers regarding receiving emails, offer them special discounts or limited promotions in your newsletters. This method of email marketing gives readers a good value for participating and motivates them to spread the word. As wirecutter ceramic pan of fact, utilizing referral programs can be a terrific way to increase your customer base.
Try different email formats. To make sure it gets the most attention, important information should always be in the top portion of your emails. Try out different approaches to see what gives you the best reaction. After you've found a format that works, implement it in all your emails. This helps your customers learn what they can expect from your business and where to find information that they are interested in.
Fill your marketing emails with helpful information, don't simply load them up with sales pitches. Present special articles or information that is unique to the email and not your site. Also include offers which are exclusive for your products or services. You should send out specials and holiday greetings, don't only send emails when you want something.
Make subscribing to your mailing list a two-step process. That may appear to be a large amount of effort, but you are guaranteed that the person really wants your emails, which erases the chance that you and your ISP will run into trouble.
The importance of branding your business extends all the way down to your email marketing efforts. For that reason, you should take the time to design a template that allows you to incorporate your company logo, colors and any special fonts also featured on your site or other marketing materials. Doing so can help your readers to recognize your company instantly.
Teach yourself what not to do by scoping out some spam. Get a free account and post your email address and you will get spammed. Look at the negative aspects of each email and consider how it could have been done better. Taking measures to keep you from spammers can boost your brand's credibility.
Make sure you use both active and passive feedback mechanisms in your email marketing campaign. wirecutter ceramic pan is that feedback that you receive directly from questions or comments provided by your customers. Readers generally aren't even aware of passive feedback, on the other hand. You can use whatever tools and software you have available to determine what links are getting clicked on the most.
Provide customers with some incentive in your emails to them. These customers are more likely to give you their business if you provide them with a solid enough reason to do so. Offering coupons, discounts, sales or free shipping only available to email subscribers is a great way to keep them on your opt-in list.
Do not use email messages that require graphical elements in order to present key facts. Lots of email services, particularly web-based versions, do not necessarily enable viewing of such images. This might mean that your emails are unpleasant to look out, or can't be read at all, because of the images that they contain. Always use clear text for the most important information you want to convey, and use descriptive alt tags for any images that you do use.
An email marketing campaign is easy to set up and relatively cheap. Email marketing can also improve your sales. What are you waiting for? Use this technique in your business! Try out these ideas immediately to increase the impact of your business!
0 notes
Text
How to Create Image Descriptions
So I’ve been creating image descriptions on tumblr for about a month, and I wanted to share some helpful guides I’ve found on how to create them as well as my own tips that I’ve picked up. Video descriptions and transcripts are also necessary, but since I mostly focus on image descriptions that’s what this guide is about. This might get a bit long, so fair warning.
What are image descriptions?
Image descriptions are a textual depiction of what is going on in an image, as shown with the image below.

[Image ID: A picture of a person with short black hair working on a computer. They are sitting at a wooden table with a large blue pot of pink flowers in front of a grey brick wall. A guitar is propped up against the wall in the background, and there is a string of lights near the ceiling. /.End ID]
Why create image descriptions?
The primary reason for creating image descriptions is to allow people who are blind/have limited vision to experience visual content. Many people who are blind/have low vision use screenreaders, which read text out loud when it is clicked or hovered over with a mouse. A large amount of online content, such as pictures, graphics, or drawings, is visual and so possibly cannot be experienced by someone with vision problems. As a general rule of thumb, anything that can be dragged or dropped most probably requires a description. In addition, if someone has partial vision and attempts to zoom in on an image, sometimes it can become pixelated and impossible to understand.
Some neurodivergent people might need a description to understand the tone of an image, such as the meaning of facial expressions of a person to understand what emotion the artist is trying to depict
Some people might not have high speed internet or have low computer memory, meaning that they turn off images in order to save space. This means that they as well might require descriptions of visual content
Are image descriptions the same as alt text?
no, alt text and image descriptions serve the same purpose, but they are different in how they are presented. Alt text, short for alternative text, is included in the html of an image and can be read by a screen reader. However, there are many reasons why many prefer image descriptions over alt text.
There is a limit of 200 words in alt text on tumblr specifically (and not in other contexts, which makes this information only applicable here), which means that detailed images or graphics are unable to be described fully without possibly cutting out important information.
People who require descriptions, but who do not use a screenreader, must right-click and search through the html of an image in order to find alt text, but with an image description they are saved that work.
Who should create image descriptions?
Everyone who is able to should create image descriptions. A content creator is best able to communicate the message of their work through text, as they are the one who created it and thus understand its message the best. While of course it takes practice when starting out, over time image descriptions become second nature when posting visual content. Always check the notes of a tumblr post for an ID rather than reblogging without one.
What should be included in image descriptions?
There is no simple answer to this question, there are a variety of resources and guides on how to create one, and you should not accept my advice as the ultimate authority, as I am by no means a professional, and only create descriptions in my spare time as part of the effort to make Tumblr more accessible. However, here is my information for those starting out.
First, consider what type of visual content it is. Is it fanart of a tv show, a screenshot of a tweet, or an informational graphic meant to educate people on a particular issue?
Then, consider what information is most important in the image. If the visual content is an image of a famous building, then in writing the description the focus should be on the building, rather than describing for instance the color of the sky, surrounding buildings, or the clothing of the people walking by, as they are not the information that is being presented.
Perkins ELearning has an excellent list of things that should generally be included, which I will include here. In my experience, these are the most important elements to describe
The people and animals in an image
The background or setting of an image
Elements that relate to the context specifically, so if it was an image of a congested highway on a news website, the description would mention the packed cars
The colors of an image (don’t overdo it however, a simple ‘light blue’ will suffice, no need to say something like ‘a color blue that is similar to the color of a robin’s egg’ unless it is crucial to the viewer’s comprehension of an image)
Context for an image. For instance, imagine if someone had drawn a version of the Bernie Sanders ‘I am once again asking’ meme, with Eleanor Shellstrop from the Good Place saying “I am once again asking for there to be a Medium Place.” Rather than provide a description to the example such as: [Image ID: A drawing of Eleanor Shellstrop saying “I am once again asking for there to be a Medium Place.” /.End ID] you would instead say [Image ID: A redraw of the Bernie Sanders ‘I am once again asking’ meme with Eleanor Shellstrop from The Good Place saying “I am once again asking for there to be a Medium Place. /.End ID]
If the image is of a social media post, include the username/handle of the creator as well as the reactions (likes/reblogs) if they are visible in the image, as they may be cut off by the original screenshotter.
If it is a drawing or piece of art, always look for the artist’s signature when writing a description
How do I write an image description?
To start off, here is an example description written for a piece of art I made myself.

[Image ID: A digital drawing of Suki from Avatar: The Last Airbender over a gold background. She is shown from the shoulders up facing the viewer, and has a neutral expression. She is wearing metal armor over a light green tunic, and is wearing her Kyoshi Warriors facepaint and headdress. The artist’s signature ‘Astra’ is written in the lower right of the image. /.End ID]
In this description:
I made clear where the description begins and ends, so that someone with a screenreader is not confused. I usually use brackets ([ ]), write the words ‘Image ID’ (or video/gif/other) and finish with a slash, period, and the words End ID. (/.End ID)
I emphasized the type of image, in this case a digital drawing
I said the character’s name (obviously this may not be known if describing a photo or something you are not familiar with)
I described the background and the character’s clothing
I described her expression
I included the description of my signature.
This is my basic process for writing a description
I first say what the content is, such as a drawing, photo, or screenshot of a tweet.
I then use what is called Object-Action-Context for the most part, which UXDesign has a long article on https://uxdesign.cc/how-to-write-an-image-description-2f30d3bf5546. For example, [Image ID: A photo of a person standing in a crowd waving to someone out of view in front of a river. /.End ID] While obviously I would usually provide more information than that, Person = object, standing + waving to someone out of view = action, and ‘in a crowd’ = context.
I describe the clothing that might be worn
I talk about the position that people in an image might be in, such as leaning against one another on a couch, or standing with their fingers intertwined
I talk about the expressions on their faces, if shown
I talk about their general appearance (if important to the description) such as hair color/length
As said before, I talk about the context of an image if necessary
If the background is a simple color, I usually include it in the first sentence of the description. However if it is more complicated, such as a river winding through a dense forest, I include that at the end of the description after describing the important elements.
Typically if I am reblogging an image, I do not add on any commentary after creating an image description, as this allows others to reblog my description without my personal reaction. If I want to add on to an image, I usually reblog my description post.
In general, it is best to remain objective when writing a description, meaning not including your opinion of the content. However especially in an informal setting, say for instance you were describing an adorable cow, I would see it as fine to say [Image ID: A small drawing of an adorable cow. /.End ID] because the emphasis is on the appearance. There isn’t a clearcut answer, and it really depends on the context.
What are some tips for writing descriptions/common pitfalls?
If there is an element of an image like a line that represents an emotion, or a sound effect like ‘clang’ if something falls, include that in the description. For instance, [Image ID: ...beside the mug that has fallen on the floor, there are the words ‘sploosh’ indicating the sound of the water that has spilled out. /.End ID]
Put image descriptions first. Don’t hide them under readmores or any other text. If you have something with multiple images and you are the creator, place the description under each image in succession rather than all at the end. Readmores are ableist, as they require someone who has vision problems/one of the conditions described above to do more work to access the message of visual content.
If you are mentioning the skin color and/or race of someone in an image, make sure you describe it for anyone else who might be in an image. Don’t just describe the race of someone who appears to not be white. This doesn’t mean that you have to describe race, such as if the character is one whose race is commonly known, just that if you do, make sure you do it for all characters/people in an image.
In order to write IDs effectively, I’ve found it useful to download a screen reader. I use NVDA, which is entirely free and easy to use and can be downloaded here: https://www.nvaccess.org/download/.
Insert + Q turns it off
While my guide has focused mostly on image descriptions, video descriptions are also necessary. However they are not my area of expertise, and differ slightly, so I would recommend anyone interested in them to check out this website https://www.washington.edu/accessibility/videos/
Transcripts, for those who are d/Deaf/Hard of Hearing, are also necessary for making content accessible, and might be required for content that also has a visual format, such as a Tiktok. I would recommend this website https://www.w3.org/WAI/media/av/transcripts/ for anyone interested in writing transcripts
What are some more resources I can check out?
Here are a series of websites that I have found while researching how to write descriptions
UX Design - I mentioned UX Design earlier when talking about Object - Action - Context, this article is very useful and examines how to structure a description and provides very useful examples for beginners
Perkins E-Learning - This article is very useful in helping someone what to include in a description, such as clothing or background information, as well as providing some additional information on alt text if you are interested
Meloukhianet - This blog post by s. e. smith goes into detail on the elements of an image to emphasize depending on its context, using the example of a picture of their cat sunning himself.
SOAP - This article by the Stanford Online Accessibility Program (SOAP) provides a large amount of information on the purpose of image descriptions and what content requires them
HubPages - This article by SOTD and Zera discusses the difference between sparse, lush, and overdone descriptions, which is the amount of information included, and if/when each should be used.
I hope you found this information helpful, I encourage everyone to check out these websites, and my inbox is always open for questions!
#has id#please feel free to send me any questions you might have!#while I am not a professional by any definition of the term#accessibility is a large interest of mine and so I am more than happy to help#image descriptions#accessibility
2K notes
·
View notes
Note
24 & 63
(omg this took me forever (this ask was not from today lol))
From the Tropes Mashup game – 24: Soulmates, 63: Everybody Knows/Mistaken for Couple
I wrote a Kai x Din AU ficlet :3. My OC Kai first appeared in An Invitation, read it on AO3!
Notes: queerplatonic Din Djarin x Kai Darso (Devaronian OFC). aromantic allosexual Kai; alloromantic demisexual Din. Soulmate AU where some species have soulmates/soulmarks, some don’t (humans do, Devaronians don’t). Bonus AU where they're in the Resistance circa Star Wars Episode 7, because I felt like it. Also in this one Kai is a Mandalorian from a clan that has no problem with removing your helmet. mirshmure'cya = Keldabe kiss, aka The Forehead Touch™

[ID in alt text.]
[rated T below] [masterlist ->]
Not long after Kai finally convinces Din to let her bed him, things get weird on base. Things between her and him are just the same, of course – well, better, actually, now that she can finally put her hands on him properly whenever they manage to steal a moment in private, can sling her arm over his shoulders and know that it's welcome even in public, can pull him in and tap a quick mirshmure'cya against his helmeted forehead anytime she sees him, whether she's wearing her own helmet or not. It's the people around them that start being weird.
Mainly the humans, Kai notices, in the part of her mind that's always restlessly cataloging details and recognizing patterns, but she doesn't understand the significance of that fact until later.
"Congrats by the way," one of the intel analysts says when Kai brings them the latest chip of stolen First Order data.
"Um, thanks," Kai replies with a winning smile, too distracted by thoughts of hitting the mess for a proper meal to think too much on their words or their flinch when she forgets to keep from showing too many sharp teeth.
"Congratulations," General Leia fucking Organa herself says sincerely, as Kai passes her in the hall afterwards.
"Uh, what for?" Kai asks.
"You and Djarin," General Organa says, raising an eyebrow as though perplexed at Kai's lack of understanding.
"Oh, of course," Kai bluffs. "Thanks." Non-Mandalorian humans are so weird, she thinks as she walks away.
"Hey, Tall One," Jessika Pava says, sliding into the seat across from Kai at her usual mess table. "Short One," she adds cheekily, nodding to Din who is, as usual, cleaning a blaster at the table instead of eating with everyone else. "You two couldn't have waited one more week before finally hitching up? I just lost so many creds in the pool, and Dameron is going to be insufferable about winning for weeks," she complains.
Kai pauses between one bite of bantha brisket and the next. "You bunch of sleemos had a betting pool on when I'd finally get Djarin to sleep with me?" she says mildly, ignoring the irritation that tries to flare up along with a renewed bout of confusion.
"No, not that," Jessika says, starting to frown as though Kai is the one who's being weird. "Not that most of the pilots wouldn't bet on your sex life, but no – I'm talking about the soul bond, obviously!"
She waves her hands at Kai and Din as if in explanation. Kai puts down her knife at the same time that Din puts down the barrel of his blaster pistol; she slowly turns to look at him, as he goes still.
"Djarin," Kai says evenly, as Jessika looks on with slowly widening eyes. "Why the fuck have people been congratulating me all day?"
His shoulders twitch upwards the tiniest bit, his version of a wince. "We're not soul bonded," he says, which assuages that worry at least, but not all the other worries and conclusions that her mind is rapidly constructing.
"Oooooh," Jessika says, eyes wide. "But haven't you two been courting this whole time?"
Kai gapes at her for a moment, discomfort at that thought crawling up her spine. "No!"
At her side, Din is already reassembling his half-cleaned blaster with quick, efficient movements. By the time he finishes, Kai has gathered up her drink and her tray to take it back to Din's room for the talk the two of them clearly need to have.
The two of them stand to leave at exactly the same time without a word about it from either of them, which makes Jessika raise her eyebrows pointedly. But that's not because they're soulmates, Kai thinks as they leave the mess together, that's because they know each other, know each other's minds and movements with the easy certainty of warriors who have fought together, bled together, even found their way into bed together…
Kai doesn't have a soulmark, anyway, because Devaronians never do.
—
Kai's never fully undressed him before, always more interested in getting her hands down his pants than being patient enough to somehow get the upper half of his flightsuit off while working around the complication of his helmet, and Din was hardly complaining about the enthusiasm.
Now, seated across from Kai at the rickety little table in his private quarters, he removes his left vambrace and rolls up the sleeve of his flightsuit, before laying his arm on the table.
The soulmark is an abstract tangle of black lines on the inside of his forearm, slightly raised against his skin, the lines curving and flowing together in a sort of controlled chaos. Din has always found it beautiful, almost mazelike, though he's never been able to follow the lines to any sort of terminus before his eyes get confused. Others have only ever complained that it made their eyes hurt to even look at it.
"We're not soulmates," Kai says immediately, staring at the mark. “Devaronians don’t do soulmates – we never have marks.”
"Human-nonhuman soulmate pairs are rare, but possible," Din says, as though he thinks she's really protesting the possibility of it, as though denying the reality of her rejection for a few seconds longer will keep the queasy hurt from taking hold in his stomach. “Even when the nonhuman partner has no mark.”
Kai grimaces, her shoulders creeping up into an expressive shudder. “Oh, fuck no,” she says. “We’re not doing any of that soul bond shit. Makes my skin crawl.”
She just keep looking at it, at his soulmark, and she's grimacing in clear disgust, and suddenly being looked at with the singular intensity of her focus no longer feels like finding soothing warmth just beyond the scorching heart of a forge – suddenly it feels like being pinned, his bare arm and his soulmark on display like some outlandish, appalling bug. He yanks the sleeve of his flightsuit down and starts putting the vambrace back on – Kai blinks as the mark is covered, and glances at him, and stands up to leave.
Din stands with her, sliding his vambrace back into place. "It doesn't have to mean anything," he says, wrestling his voice into near tonelessness by virtue of practice and sheer will. The thing is, he means it, even if his heart isn't willing to accept it as soon as his head. The Mandalorians that raised him – mostly humans or other species with soulmarks – always held that soulmarks meant only potential; what mattered in the end was your choices, not the arbitrary marks of fate.
Still, Kai's reaction stings, more than he'd like her to see. It’s fortunate, then, that she grabs her tray with a hasty clatter, unusually ungraceful, and leaves without another word.
—
A few days later, Kai has had enough time and space to herself while Din goes on one of the louder sorts of missions to process through the instinctive revulsion at the idea of being soul bonded, even to someone she likes as much as Din Djarin. Enough time and space to realize, with great chagrin, that her little meltdown over the soulmarks thing had resulted in her being a real fucking prick.
As soon as she hears that Din’s back on base, she goes to his quarters and bangs on the door.
"I'm sorry I freaked out," she says as soon as Din's door slides open. "Soul bonds scare the kriff out of me and all the other humans I've known have been very romantically inclined and also very insistent about their soulmarks and soul bonds being ‘gifts from destiny’ or some shit. I shouldn't have assumed that of you."
Din just stands there in the doorway for a long moment, holding very still in that way that means he's either processing her words or having a very subtle meltdown of his own; she very much hopes it's the former rather than the latter.
"...Oh," he says.
"...Oh?" Kai echoes cautiously.
He shifts his weight a little, his chin dipping the tiniest bit to the side in that way that means embarrassment. "...I forgot you were aro," he admits. "Sorry. I should've led with 'destiny is banthashit' and gone from there."
Kai stares at him, mind whirring blankly, for long enough that he shifts again, body language still embarrassed, though never becoming defensive. “You forgot?” she says blankly. “How could you forget?”
"In my defense," he says dryly, a bit ruefully, "when you mentioned it, I was a little too busy holding off a platoon of 'troopers to pay full attention to your mid-slicing banter."
"Simultaneously the best and worst extraction from a covert mission I've ever had," Kai says automatically, grinning brightly, as she always does when anyone brings up that glorious clusterfuck of a mission.
"Absolutely the worst extraction I've ever had to run," Din returns dryly, as he always does, in that nearly flat tone of voice that tends to convince people who don't know him that he really is as humorless as a walking suit of armor.
He was right, Kai thinks, letting her grin soften slowly into a smile. His soulmark doesn't have to mean anything, and nothing has to change. As always, what's between them is their choice.
She puts her hand up on the doorframe and props herself against it, insouciant, taking up his whole doorway and leaning into his space.
He shifts his weight some more, until he's basically leaned all of his weight onto one leg the same way she's leaning, nearly mirroring her. He crosses his arms and lifts his chin in a way that's somehow both challenging and inviting.
She hooks her fingers into his bandolier and tugs him forward half a step until she can tip her head down and bump her forehead against his helmet fondly.
He tilts his head up, returning that fond gesture with the forehead of his helmet for a moment. Then he takes her hand and steps back, pulling her into his room.
—
Later, Kai asks to see the mark again, and Din explains that he knows the mark is for her because it heats up and tingles whenever she gets close.
"That's spooky and weird," Kai says without heat, poking at the mark. With her body curled around his, mostly skin to skin, the mark’s heat almost burns. Impossible to ignore, just as she is.
"Mm," Din says noncommittally. It's normal to him, but he grew up with the idea of it.
Kai keeps poking at it, pressing her fingertips to his skin to feel the heat of the mark, then holding her palm above the mark to feel how the heat doesn't radiate out to the air above it.
"...You're thinking of tactical applications, aren't you," Din says flatly.
She turns a sly, sharp-toothed grin on him. "Could be useful."
Din sighs at her, as though he hasn't already thought of half a dozen creative uses for soulmarks himself. As though his mouth isn't curling into a smile brimming with fondness, hidden under his helmet.
She knows, anyway.
—
[read more? -> check out my AO3!]
#kai darso x din djarin#din x oc#din x ofc#din djarin#oc: kai darso#qpr#qpr ship#queerplatonic#fanfic#ficlet#rating: t#the mandalorian#soulmate au#koumine#my fic#my art#images#images described in alt text#devaronian#devaronian oc#original character
6 notes
·
View notes