#I left their username in cause it's a basic guest name
Text
Why???
Why do people think this is how fandom and creation works???

(hopefully that’s legible lol - a comment saying “Otaku6337. Hi. I have a question, namely, would you be able to write a short story bnha x Avatar (James C’s film) according to my idea. Or bnha x (SpyxFamily) according to my idea”)
Okay so first thing - they didn’t even say please. Which is just straight-up rude.
But second, and main thing - why?
I haven’t mentioned that I take ideas, or requests, or anything of the sort. They commented on a bnha fic, but I’ve never written for SpyxFamily or Avatar. It takes exactly two clicks to see the list of my posted fandoms.
They didn’t call me by my “name” - by which I mean that anyone who knows me online, or who reads my author’s notes, or my comments, would know that I don’t go by my full username in comments and convos.
They didn’t say anything about the fic that they commented on (I’m 98% sure they didn’t read it, partic as it was my most recently updated fic), they didn’t say anything about any of my writing, and honestly I wouldn’t be surprised if they’ve sent this comment to half a dozen other authors, or will do, and they didn’t even have the veiled courtesy to be a suck-up about it.
I don’t mind, generally, when readers of mine ask if I’ll write so-and-so for them. Normally it’s a semi-regular, and I’m quite happy to just say “sounds cool but, sorry, I don’t take requests!” and that’s that. Nobody is annoyed, or offended, or rude, it’s all cordial. No skin off of anybody’s nose, even if I generally don’t think people should be asking things of authors who haven’t offered to take requests. ‘Cause, you know, they haven’t been rude, and I generally have a bit of a “don’t ask don’t get” attitude myself.
But this. I can’t.
They’re a guest (I love guest readers but there’s nothing there to trust when it comes to things like this), they ask for crossovers when A - I haven’t got any crossovers posted and B - I haven’t written for either of the other fandoms, and they have done nothing but say “would you write according to my idea”.
Why should I?
Why can’t people write the fics they want to see in the world (talent is no damn excuse, we all start off with slightly questionable skill), or at least seek out people who actively take requests/commissions?
Why do they think they have the right to even ask? I write fics and post them publicly - I’m not performing a public service at the public’s request. I’m creating my art and choosing to share it. Now I have to choose between deleting, replying, or ignoring them. Even if I do reply and do it politely, they’re not going to like any of the results.
Why do people expect this shit? Why should I, based off of almost nothing, not even knowing if there’s a reason they’re asking me specifically, or what any of the details are (I understand not wanting to share ideas in a public space but they haven’t even mentioned characters or broad tropes), want to put my time into hearing them out in detail, let alone then spending hours of my life writing this for them.
I write for others sometimes. I’m planning on writing for others soon in fact - for my two best friends. For Christmas. I’m choosing, on my own whims, to spend hours of my life writing for two people that I adore. It’s worth it. I know they will enjoy it, even more than that I know that they’ll appreciate it.
The entitled tone of this comment makes it look like they see me as a vending machine. Like they press some buttons and their perfect fic magically appears.
Not like I’m a person who spends their minimal free time doing something I love for myself, and for my readers that I know will appreciate my effort and ideas and passion.
No part of me believes that this person would truly appreciate what I could ever write for them. They might be grateful on the surface level, maybe.
But, well, they didn’t even say please.
Don’t be this person.
#I left their username in cause it's a basic guest name#not identifiable#but I mean really#I don't get why this is a valid way to interact in fandom space#it's the entitlement for me#authors are artists not your vending machine#this person is only one example of many#it's not always this exact problem but it's a pretty good example#fandom etiquette#fandom manners#ao3#commenting#fanfiction#fic writing#ao3 manners#ao3 etiquette#commenting etiquette#don't be this person#writing vent#fandom vent#fandom rambles
21 notes
·
View notes
Text
SatsuRes Tutorial

Here is a rundown of the basics of the new Satsuten Restaurant game.
Installing the game
To start the game, you need to download it, amazingly. You can search for the game with さつてんレストラン
iOS
You will need to make a Japanese iTunes account. Japan-Codes and other sites have tutorials you’ll need to follow.
Android
I don’t personally have an Android device so unfortunately I can’t be of much help. However, I hear a lot of Android users mention something called qooapp, so you may want to start there.
Starting the Game
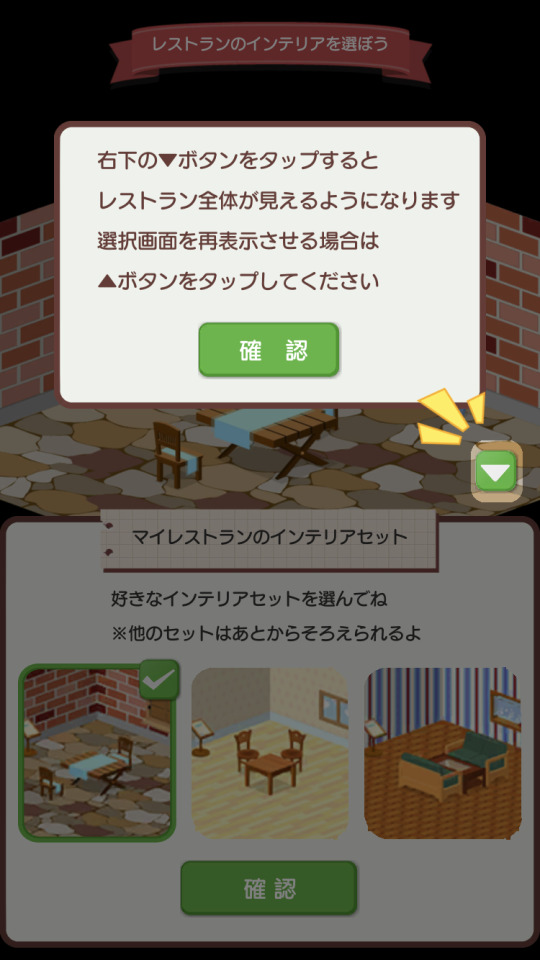
The game starts off with you receiving a letter, after which you decide you may as well take a look at the restaurant. After this, you’re greeted with this screen.

This is where you decide what base interior your restaurant will have.There are three initial designs you can choose from. Pick the one you like. Protip: green button means “yes”.
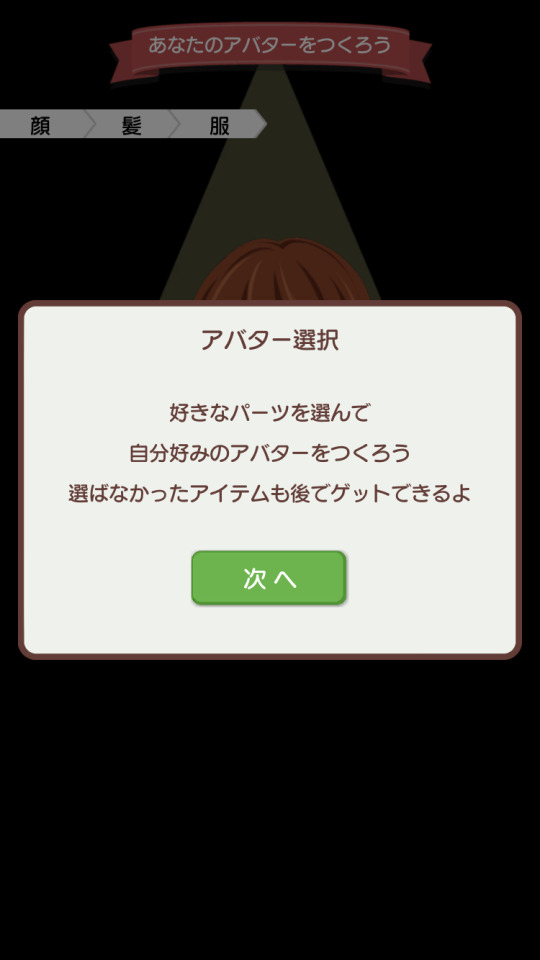
Shortly afterward, you will meet this screen

This is where you will begin to create your personal character, also called avatar. Customisation options are pretty sparse at first -- just pick something you like and confirm when you’re happy with it.

After this, you will be thrown into the first part of the tutorial, the transcript of which you can read here (in progress...).
Cathy, also your first waiter, will tell you all about the basics of the game.
Basics
Let’s take a look at the interface.

Restaurant Tab

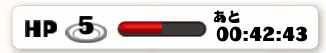
This is the first tab on the bottom, the restaurant tab. Here you can see your main UI. The upper left has your level, in my case 12. On the upper right...

HP: This is energy you use for serving guests. You have an absolute maximum cap of 10 HP at a time. This is very important -- try to only level up at 0 HP, because otherwise, you will lose all your extra HP. There is no overflow mechanic. The time displayed is how long it will take to replenish all your health. You recover 1 HP every 10 minutes.

Diamonds: This is gacha currency. You can, of course, buy diamonds with real money. If you’re planning on doing that, and are using iOS, you need to buy an iTunes gift card in yen.

Gold: Currency for buying various customisation options such as interior props, avatar options, and recipes. You can gain gold passively through actions such as cooking and serving guests.
Below these are three additional icons.

Quests: Gray will let you know that these are your trials. The first tab are your dailies. Rewards accepted here will go to your present box. The second is the scenario, or the story. Check here every so often to read or skip through new parts of the story. They unlock depending upon your level and also give you access to new waiters, like Ray. The last tab is achievements, which you will gain if you meet certain conditions, such as leveling up. The rewards here will also go to your gift box once accepted.

Gift box: Self-explanatory, your gift box. You probably already know how to use this if you’ve played other mobage before.The first tab is your items. The second tab is recipes. The final tab is your reward history.

News: Game news such as gacha announcements.
In this restaurant tab, you will also notice that you can sometimes see other characters with exclamation marks over their heads.

These are actually other players, or other chefs. You can help other chefs by clicking on the exclamation mark over their head in the “restaurant” tab. You will then be taken to their kitchen, where you can tap on their dishes currently in progress.

This is beneficial for several reasons: it gives you experience and gold, and it increases the quality of the chef’s dish. However, know that this does not increase the quality of your dishes, nor can it be used to increase the quality of a dish that is already at maximum quality.
You will also sometimes see present boxes on the screen in the restaurant tab.

Tap them to receive a gift.

Kitchen Tab

Here, you can...well, queue certain recipes for being cooked. At first, you will only have one slot. As you level up, you will be able to add new slots for additional dishes. New slots will cost gold and take time to create. Long tapping on a hotplate will allow you to level up a plate. This increases the amount of servings that will be made in that slot.
Different recipes will take less or more time to make. It would appear that higher rarity items take longer than lower rarity items. You can choose to speed up the process with diamonds, but this is not recommended. You can also use miracle time tokens (covered under items).

Recipes have their own profiles. Clicking the green button at the bottom will cause the dish to be added to your queue.
The first column, along the left beside the food image, tells you its category (SatsuRes, in this case), rarity (one star), and “boost” (EP, or event points, for use in events).
Second column along the left. The first line tells you how long the recipe will take to make. In this case, 11 seconds. The second line tells you the recipe’s udemae, which is basically its level. The higher your recipe’s udemae, the more gold customers will pay to buy it. The third line tells how much the recipe sells for.
Last column, along the right. The first line tells you how many servings that recipe will give you. In my case, this recipe gives us 10 servings. The last line is experience, and depicts how many times you need to cook your recipe to level it up.
Both experience and udemae increase based on how often you cook the dish. Mastering a dish -- getting maximum experience -- allows you to buy new dishes.

For example, this drink requires you to master the food pictured, donuts, before you can unlock it.

You will know a recipe has been mastered if you see this crown on its icon.
Another important aspect of the kitchen is the red refrigerator at the back. Tapping on it will tell you its capacity.

The capacity is how many dishes you can hold in it at maximum. You can store dishes that you cook here if there is no more room on the floor. Clicking on the plus sign next to it will allow you to increase the stock of the fridge using refrigerator capacity tickets, gold, or diamonds.

Floor Tab

This is the floor, where you can serve various guests your food. Each round of serving will only use 1 energy, regardless if you have 1 dish or 3 dishes. Just like the kitchen, you can long tap on a plate to increase the amount served at a time as well as increase the gold and experience you gain from that particular slot.
When you try to serve a guest with 0 HP, you will see this screen:

You can replenish your HP with either special drinks or diamonds. If you want to do this, only do it when you know you won’t be leveling up soon.
Occasionally, certain events will occur on the floor screen. One is the roulette.

Swiping right on the screen, or clicking the green “skip” button, will give you a chance to get diamonds, energy, experience, or gold.
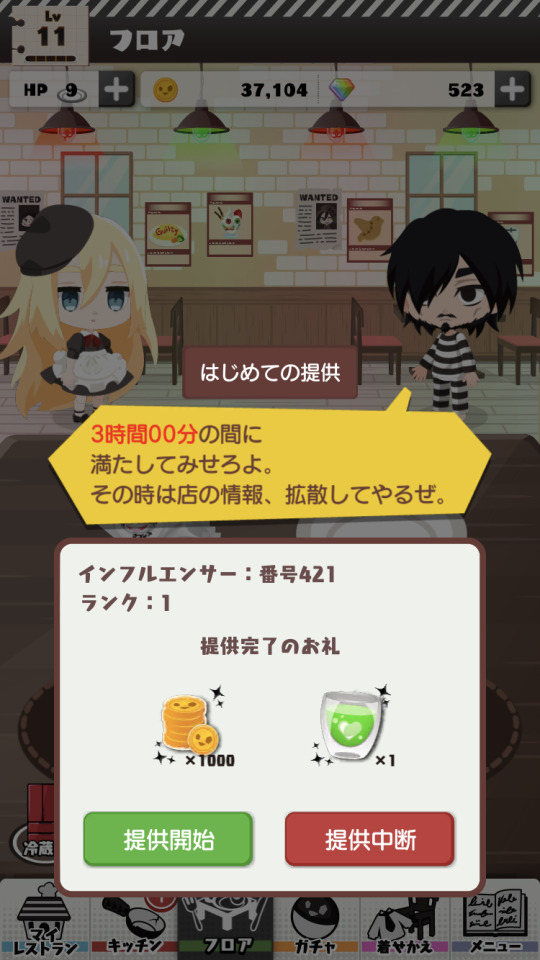
Another type of event that may happen is being visited by an influencer.

You will have a limited amount satisfy the influencer (in this case, 3 hours). This can be accomplished by serving the influencer dishes. Of course, this uses up energy. After the influencer has been satisfied, they will give you a gift.

Gacha Tab
The gacha. Not much to say here.

You use diamonds or tickets to get a pull, and then pray to RNGesus you get what you want. Right now we only have the Zack and Ray avatar costume set available.

Clothes/Decor
Clicking on this tab will give you a choice of editing your avatar or your interior design.

Somewhat self-explanatory.
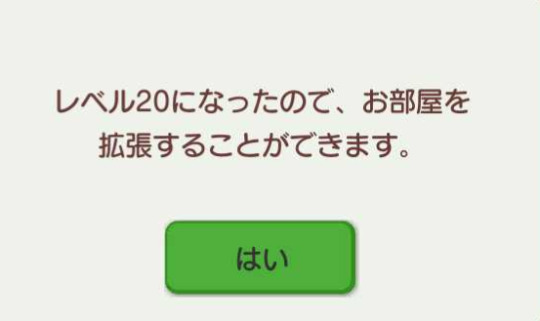
Upon reaching level 20, visit your interior decor page to initiate floor expansion.

You will see this message, which tells you that the expansion has been initiated. Upon visiting your restaurant page, you will see countdown timer on the lower right. It will take about 24 hours for your floor to expand, after which other characters will visit your restaurant.

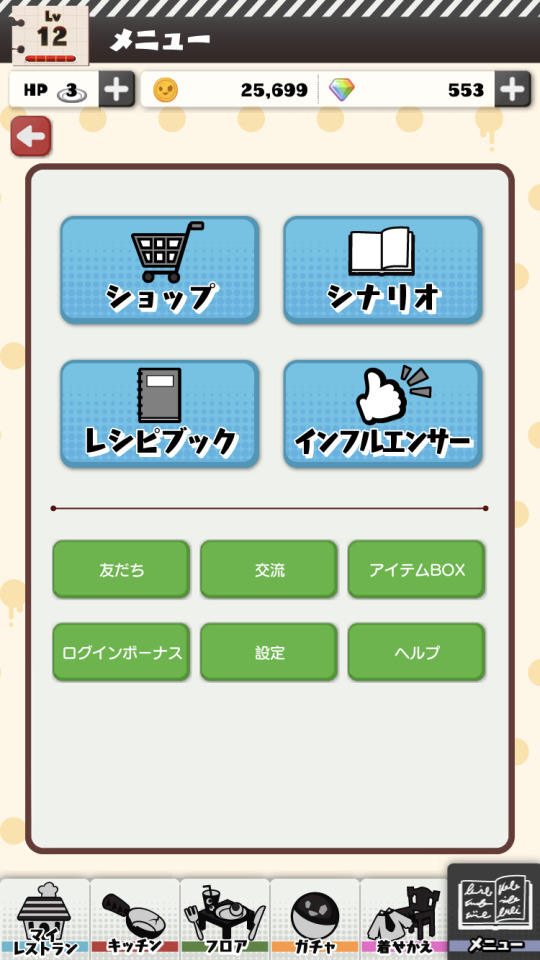
Menu

There’s a lot of stuff we can do over here. Let’s go over the large blue icons first, from left to right.
Shop: This is where you can, well, buy stuff, with diamonds or with gold. The large gold tab is premium items which need diamonds.The pink one is for avatar customisation, and uses gold. The final, blue tab, is for your restaurant decor, and uses gold.
Scenario: This is for reviewing chapters of the story you have unlocked.
Recipe Book: Here, you can see all the recipes you have purchased, as well as buy new ones. Learning new recipes gives you experience.
Influencers: Keep track of influencers you have seen or have yet to meet. This page also lists what requirements you need to meet to see certain influencers. For example, to encounter the blind nun, we need to have been helped by number 421 a total of 10 times.
Now for the green buttons, going left to right.
Friends: You can view your friends (first tab), see requests (second tab) whether incoming (first) or outgoing (second), and search for friends using their username. Mine is Jam.
Social: First tab: see who helped you recently. Second tab: see your friends’ activity. Third tab: see your activity.
Item Box: View a list of all the items currently in your possession, such as drinks.
Login Bonus: Review what you’ll receive for logging in consecutive days.
Settings: There’s quite a lot here, so let’s make a separate header for this.
Help: Various tutorials for different parts of the game.
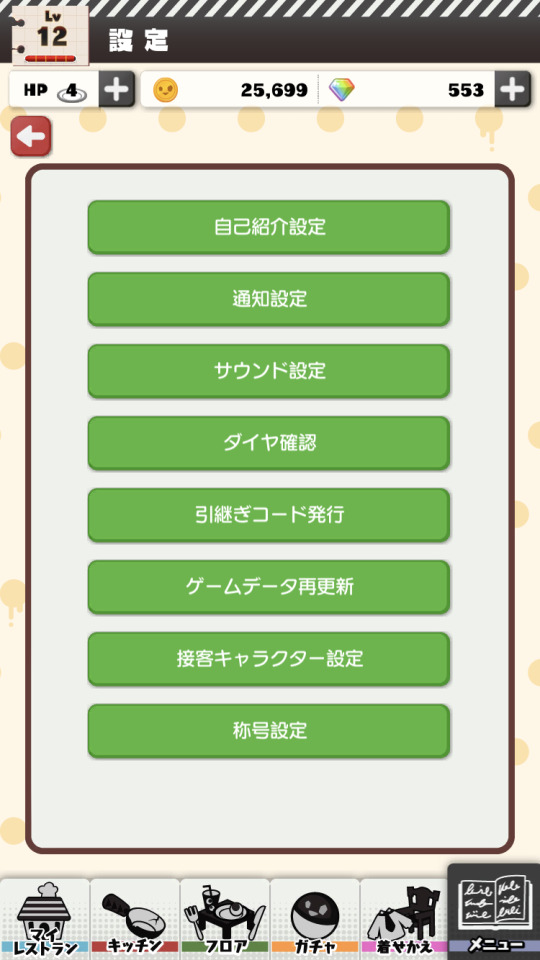
Settings

First option: Change your name, your phrase/description, and set your birthday.
Second option: Your notification settings. From top to bottom: new news on the board, friend request, notification you’ve been helped, individual dishes being completed, all dishes being completed, and energy completely replenished.
The second tab here lets you to choose a certain time to be sent notifications.
Third option: Your sound settings.
Fourth option: The amount of diamonds you have, as well as splitting them up into purchased diamonds or free diamonds.
Fifth option: A code for when you’re changing phones, for example. Put in a password here and you will get a one-time use code for it.
Sixth option: Check for game updates.
Seventh option: Change your active waiter.
Eighth option: You can change your trophy here.
~~~~
And there you have it, these are the basics of the game. I’ll be translating the chapters, recipe flavour text, items, and so on as I’m able to.
166 notes
·
View notes
Note
3, 5, 10, 13, 28, 29, 40, 47, 61, 87, 95, 98!
AAH! 🤩 Thank you so much for your inquiries!! 😆 This is my first ever Tumblr ask challenge to receive, so I'm honored 😖 but it's a lot! 😱 I'll try to answer everything thoroughly. 😅 Here it goes! 😁
3. If you could have one superpower, what would it be?
I love the idea of shapeshifting., Not just the kind of transfiguration that Tonks or McGonagall do, but more like adopting the abilities of different animals suited for different scenarios. Like, if I could grow bat wings to fly and then switch to develop lungs like a seal to swim for long periods or the eyes of a tarsier to see in the dark, etc., that'd be dope.
But my superhero alterego actually has the ability to manipulate luck, so she can basically be a blessing or curse to others. It's based on her own storage of luck though. So if she's had a lot of bad luck lately, she can deal it out; alternatively she can give out good luck when she gets lucky. It's kind of a game of balance, but she has meters for both that get distributed and replenished.
5. Tell us some funny drunk story.
I've really only ever been drunk once. It was a time when I was house-sitting for some friends, watching their two dogs while they went on vacation (the usual). I invited a different friend over, my bestie from middle school. Typically, I have a code for myself to not invite guests into clients' homes, and doing so this time set the dominos a-topplin'. We decided to have a Toy Story marathon, like normal grown ups. To make it really adult, we thought we'd make it more interesting by playing drinking games throughout all the movies. There are four movies. Normally, I don't drink much, just a glass of wine or a beer every once in a while, so ... we got big cans of Mike's extra hard lemonade in different fruity flavors (because ... adults watching kids' movies). Anyway, we had our snacks (French macarons and Wegman's pizza, q classic combination, but not really), the dogs had been fed and set up for bed, and we had our jammies on. All was well for the first two movies: we're reliving our childhoods and the early days of cgi animation, laughing and having a grand old time. By the third movie, what's left of the large pizza is cold. So we stumble down two flights of stairs, carrying a mostly empty pizza box, while dogs jumped all over us, trying to get to the oven in the kitchen on the main floor, like this was some kind of epic high fantasy novel quest. I put the pizza on a cookie sheet. The oven's preheated. Pizza goes in. When pizza is all melty again, I grab a potholder, because I'm responsible. BUT it's not covering the end of the metal handle poking out, and I get BURNED, literally, right on the wrist. Which is the hand I usually pose with for selfies. I've had to totally rearrange how I take pictures of myself now because I have an obvious scar there. Anyway, I stick my hand under cold water and get some ice on it right away, so it doesn't actually hurt as much as it probably should have; granted I have a lot of experience with burn damage, so I may be somewhat desensitized to it. Moral of the story, kids, don't heat up food while you're drunk. I don't even remember what happened in the third movie tbh. I passed out after finishing my third large can of alcoholic beverage, and we went to see TS4 at the theater the next morning, hungover like fools.
10. Who was the last person to disappoint you?
The answer is me. I constantly disappoint myself, because I have impossibly high standards. I tend to be very ambitious and driven, so when I don't live up to my own expectations for myself, I'm disappointed. But failure is a chance to learn. Keep moving forward!
13. If the whole world listened to you right now, what would you say?
GOD IS REAL; HIS NAME IS JESUS CHRIST, AND HE LOVES YOU UNCONDITIONALLY MORE THAN YOU CAN IMAGINE.
28. What was your last lie?
"I'll check it out" when someone recommended a phone app to me today. 😬
29. Dumbest lie you ever told?
🤔 I don't really remember most of my lies because they're small, meaningless, and/or usually get cleared up right away. Plus, I don't normally like to lie, so most of them are accidents from misunderstandings or possible future truths or super obvious for joking purposes, like hyperbole or sarcasm.
40. What was the last gift you gave?
When my sister and I rode the bus to NYC from DC to go see Frozen on Broadway together, I gave her a keychain. I got us matching Funko Pop Frozen 2 keychains to commemorate the event. We both Disneybounded as the queens, so we got the characters we matched; she got Anna, and I got Elsa.
47. When was your first kiss?
It depends on what kind of kiss you mean. When I was in 1st grade, I kissed a boy's forehead on a dare. Then in like maybe 3rd grade, I kissed my best friend on her lips out of excitement for something that had happened. But if you mean romantically, I've only ever kissed one person in the lips, and that was my first love. He was my boyfriend in the beginning of high school, back when I still had braces, so it was probably freshman year. He used to come to my house after school some times, and we went for an evening stroll along the golf course one night. He kissed me, and I kissed him again, but then I turned away when he tried to kiss me again. My face was hot and red when we got back, and his mom was waiting to take him home; she knew exactly what had happened because she made a joke about it, and I started getting dizzy from embarrassment. He dumped me a couple years later and then almost a decade later, we started hooking up again, but then he decided he just wanted to be friends, which I couldn't handle, so I cut off ties with him. 🤷♀️ His loss
61. Something you find romantic?
There was a time when I liked a guy in my Japanese-American cultural exchange group. The whole club went to an obon matsuri at a Buddhist temple one year with crafts, food, kimono fashion show, taiko, etc. We danced together under the stars with my dress swirling at my feet and thousands of fireflies twinkling out of the ground around us. It was so magical. Then we all went for the best sushi I've ever had and my first beer, which I split with a girl who's now one of my besties. He walked me to my car and made sure I got home safely. Turns out he was 17 years older than me (short and baby faced), twice divorced, and had kids. I was barely 21. Yikes.
87. Meaning behind your blog name?
This is a fun question! I've always loved animation and making my own characters. When I was really little, some time in elementary school, I was super into the show Xiaolin Showdown, which has a character named "Omi". I used that as the basis for the name of my first ever OC and then several other OC's after her haha then in middle school, my best friend had the same first name as me, just spelled differently (yes, the same ms bestie from the drunken shenanigans above. We're getting brunch next weekend too). So we started calling each other by our OC's names, Omi and Lala (Omishu and Laphelliae). We even introduced each other under these identities, so the name stuck. Everyone called me Omi in highschool, and it drove my mom crazy! Even the teachers called me that; Mom absolutely hated it. Now it's my online alias for almost every platform I use. If you ever see a username with Omishu, Omishu Kitsuni, or OmishuK, chances are it's me!
95. Share your favourite quote.
Too many!! Short answer, THE ENTIRE BIBLE. Long answer ... Uh, it depends on the context. The whole series of quotes from the Disney wisdom collection, yesss. A couple on speaking/listening that I appreciate are: "Better to remain silent and be thought a fool than to speak and to remove all doubt." - Abraham Lincoln and "We have two ears and one mouth so that we can listen twice as much as we speak." Epictetus. I live by Mark 12:28-31, though: "... 'Which commandment is the most important of all?' Jesus answered, 'The most important is, '... you shall love the Lord your God with all your heart and with all your soul and with all your mind and with all your strength.' The second is this: 'You shall love your neighbor as yourself.' There is no other commandment greater than these.'"
98. Have you ever made your mum cry? What happened?
Yes, in college my mentor's husband preached a message about forgiveness. I had to leave in the middle to call my mom. She had verbally abused me and my sisters while I was growing up, which has caused me to develop multiple psychoses in my childhood that I'm still learning to deal with today. My unrealistic expectations are also caused by trying to earn her approval. Anyway, I had to tell her that I don't hold it against her and recognize the stresses of parenting and appreciate how she's tried to do her best for me. We were both crying. She had no idea the affect of her words on me, but our relationship has improved so much since then. We're both careful to speak the truth in love with each other now.
1 note
·
View note
Text
Review Response, June 16-22, 2019
Got a lot of stuff! ... Thanks to one person, mostly!
... Really missing those single line breaks...
----------------------------------------------------------------------------------------------------
Wings #004
1) Heyo, I saw your responses to my reviews. I forgot my password when I read Wings and I didn't want to go through the whole resetting password thing, so I went in as a guest. I didn't really intend to come back to FanFiction, hence the random keyboard smashing username, yet here I am again to read your stories! Haha. I suppose I'll just keep my original username here.
Anyways, back onto the review! I really found this chapter to be amusing and engaging!
I should have realized Black was there! Rereading the last chapter, I missed the "loud" voice. Oops! And as much as I would love to see familiar faces meeting our lovely protagonist Y here, I like how you're going at a steady pace so the introductions won't be rushed. It makes the eventual meetings better, and I'd look forward to them more that way.
(Highkey looking forward to Diamond to appear!)
Crystal as the soccer coach is so, so fitting. And the more I read about Y's struggles to do well, the funnier it gets when she fails due to her own recklessness or other people's mistakes. And when she had enough, she reminded me of a Rhyhorn stampeding through the field, bashing away any poor soccer players that were in her way. She's definitely going to join the soccer team now. ...the team is filled with hotheads.
Oh, hi Gold! Fancy seeing you here! I wonder if he's a teacher as well? Maybe another coach? ...is he and Crystal a thing yet? Asking for a friend.
Hey, you’re back to the old familiar ID! Hehehe.
Ah yes. Black’s inclusion was a subtle hint in the last chapter. The only hint being the italicized “loud”, indicating that he was in the soccer team somewhere. And yes. Y is going to be meeting the other familiar faces slowly over time. I mean, my favorite Dex Holder Platinum hasn’t even been mentioned yet, and it’s been 4 chapters. I’m taking things quite slowly in that regard, because it makes sense. A 1st year student is not going to be meeting all sorts of 2nd and 3rd year students right off the bat, you know? And oh yes. Diamond is definitely going to be in Wings. I think he’ll be the first Sinnoh Dex Holder that Y will meet.
Yep! Crystal as soccer coach! Definitely! And oh, Y. She’s like a rampaging Dragon when frustrated and pissed off, plowing through everything in her way, whether it’s her teammates or the opponent. Hehe. A soccer team filled with hotheads. Oh dear. Hahaha.
Nah. Gold is no teacher. What could he possibly be teaching in Wings? No, no. He’s there for a different reason that’ll be covered later. And yes, Gold and Crystal are in a relationship. They are “a thing”. Obviously it’s not going to be getting a whole ton of focus, but it’ll be there.
----------------------------------------------------------------------------------------------------
Destiny #007
1) Its confirmed, eh? This entire thing was orchestrated by Peter. Not that I'm surprised, it's just nice to have clarity on that part. Anyways, I can definitely see Blue doing something she'll regret later. I mean if it says that Blue will probably help, then she just might. But I don't think she would help knowing it'd hurt the other dexholders. If she helps Peter it'd be because he somehow tricks her into doing it. But hmm, there's only one way to find out. And that's to read more chapters. Also, that small little tidbit about Black's feelings on the whole light stone matter I thought was really nice. I'm not exactly sure how, but it tied that entire part together. And it definitely made everything seem more real. I feel like I'm just being dramatic, but that's how I feel on the matter. And just wanted tp congratulate you on that part 'cause it was wonderful written. Well, the entire chapter was wonderfully written, but I can only hope you know what I mean. Speaking of Unova dexholders. That particular scene with Ruby, Sapphire, and White; I thought although great to read, was not how I imagined it going down. I think I explained this in one of my previous reviews, or at least predicted it. But now that I think about it, it's completely plausible. And one last thing before I end this review. I just realized that it's been quite some time since we've seen Green. Haven't read anything in his point of view since he found out that Blue left and set out to look for her. Which makes me wonder. Will you write his perspective while he's searching hopelessly for her? Or right before he spots her somehow? Cannot wait to see things from his perspective again! Makes my urge to smack him lessen. Fucking asshole, I know he didn't mean to do that especially in that way. But god was that a jerky move. Low-key wanna punch him senseless, but oh well. I'll just have to read his P.O.V. in order to be satisfied.
Again, thank you!
The continuation!
Yes. Blue, despite wandering off on her own and thus being led astray, is still a good girl at heart. She wouldn’t willingly help in hurting her former friends. She would more likely simply walk away and not interfere than actively hurting them. But... there really is only one way to find out, eh?
I guess Black escaping the Light Stone in that fashion is kind of amusing in hindsight, now that he’s actually free. Hehe. ... And is partly plot relevant later on :) And yes. A part of my “headcanon” with Black & White is that Black is forever fated to be indebted to her. Nothing serious, but enough that he’d be more compelled to care for her. Something stupidly sweet like that. Hehe.
The meeting of Ruby and Sapphire with White? This is basically the easiest way for me to drag Black and White, who are completely unrelated to the whole Mega Hunter shenanigans, into the plot! It’s a natural conversation that leads to White tagging along for the sake of meeting the others. Hehe.
Heh. Green ain’t going to find Blue. He doesn’t even know that she’s not in Kanto anymore. He said it himself too. If Blue doesn’t want to be found, she’s going to just disappear. And it’s his fault. Unintentional, perhaps, but his fault anyways. Because compared to Red, he’s a dick. Hehe.
---------------------------------------------------------------------------------------------------
Destiny #008
1) WHAT. THE. FUCK. HE JUST TOOK OUT A FUCKING ULTRA BALL AND THEN BRAINWASHED THIS POOR, UNSUSPECTING CHILD? HOW TF DID HE DO THAT? WHY CAN'T THIS MOTHERFUCKER JUST KEEL OVER AND DIE? I am legitimately raging right now. He's too goddamn powerful. How are the dexholders going to defeat this dude? I mean it was 27 vs 6. That's insane. How the hell did this dude even get his hands on such powerful pokémon anyway? You don't actually need to answer these questions, they're just rhetorical. And I know I'll get my answer later on. Also, speaking of that battle. When Green and red joined in, I swear to god I started clapping. The relief was immense. And reading that scene the only things going through my mind was that this was where Y and Ruby are going to die. Thank god that they didn't. But with those wounds? They can't battle him at his full power, not when they only have three days to recover. And they're not going to spend their days completely recovering. They'll have to pull themselves together and practice. That is, unless Yellow could use her healing power on humans. But I don't think that's the case. And how tf are they going to get that strong in three days? I know somehow they'll pull it of—as that is the way of stories—but as to how exactly they might go about doing that? I'm clueless. Speaking of which... it would be nice to have a story that doesn't go the same path as so many others. Where, somehow, the hero always prevails! Why? Because they're the hero. And, I mean, I guess it makes sense. They're the hero for a reason, but isn't it unrealistic for the hero to always win? To err is human after all. That is, if the hero was human. Don't get me wrong, I love stories with happy endings. It's just sometimes I ponder whether that was the realistic outcome. But anyways, I'm getting off-topic. I'm sure that in your story if the dexholders win, it would be for a very good reason. And it excites me to think of the ways of how you'll surprise me!
This has been a long-ass review. I spent forever writing it, and I'm terribly sorry. But I thank you for writing this.
Anyways, on to the next chapter!
Assimilation successful. ... It’s a phrase that you would’ve seen immediately in Destiny. I think the first chapter pretty much begins with that.
Hehe. How is he so strong? GAME MECHANICS!! The power of RNG abuse to get shiny IV 31 all things with the desired natures, and then EV raising them for max efficiency! And to make things worse, TEAM SYNERGY! ... And level 100! Because the Mega Hunter and his Pokemon are all based on a real life friend and his HUGE pile of RNGed Pokemon. ... I also have a similar sized pile of level 100 RNGed Pokemon, but I didn’t want to put myself in. That’d be weird! ... Heh. So. How are the Dex Holders going to win? ... I don’t know.
... “As that is the way of stories”... OTHER people’s stories, perhaps. Heh. The “power of bullsh*t” doesn’t work in my stories, you know. None of that “I have the willpower, I will succeed!” nonsense, or “the power of friendship!!”. Heh. “I am the main character, so I can do everything!” ... Nope. Not in here, bud. Hahaha.
2) Oh fuck I got so into writing that review that I forgot to put my name. Yeah the last long-ass review is Mel's.
Don’t worry, I figured! :)
----------------------------------------------------------------------------------------------------
Destiny #009
1) Oh god oh fuck. So soon! The scouts are coming... which brings me to another topic. How tf did this dude get so many scouts? How is he seeing what they're seeing? And who exactly are these scouts? 'Cause if they're just little children as the scout who got caught, then the dexholders will have no problem. But this dude isn't that stupid, or he is and he's planning on winning because of numbers. Which, I guess, isn't a bad idea. Numbers certainly help, but I mean come on. What a horrible thing to do to brainwash children. This dude is such an asshole and my ahem for him grows with every chapter. What even is the point in causing so much chaos? How will this benefit him? (And coming from a lazy person) Why tf would he go to such lengths? It sounds like too much work tbh. Fuck that, I'd rather stay at home relaxing. But I guess each to their own. Also, the writing in this chapter was sooo well done. It is envy chapter, but this one I loved the uncertainty it exuded, because of the uncertainty in the dexholders. What I guess I'm trying to say is, is that your writing reflects the emotions and thoughts of the dexholders in a way. This might just be me, I felt it was like that. It wasn't too overtly noticeable, but it left me with that feeling. Oh, and also some things I forgot to mention in the last review. I think I might've mentioned this before, but it just made me really happy to see that you kept the characters in... well... character. Incorporating things such as Pearl shouting the moves that the pokémon were going to execute really excite me. That's because so many times writers forget these things. And in the end product, you read something that resembles a character, but isn't quite actually like them. Actually, now I'm sure. I did say this another review. I'm sorry for the repetition them, it just amazes me. Another thing that amazes me, the strategies! You did really well in planning out the strategies in the battles. They were intricate, but easily understandable. And they sounded really effective. Really nice job on coming up with those.
Oh, and before I end this. I just wanted to say that the interaction between Gold and Crystal at the beginning of this chapter was great. Still staying on the matter at hand, but also delving a bit into their history. Their relationship... they've broken up... made me sad ngl. But oh well, It's to be expected of that certain relationship. It can either be a really good one... or one that ends in heartbreak. It's definitely complicated for them. But one thing that made me chuckle was when Crystal retorted with "You were the one begging for me to come back to you." or something like that. Like it's so true. That's exactly what would happen, and of course Gold would try to play it so that he was the cool one. But we all know that he was the one begging lmaoooo.
Also, the way you wrote in Green's concern for Blue in the chapter made me cry because of how beautiful it was. You didn't touch on the topic, but you made it so clear by his actions and things he said. It reminds me of this one thing C. S. Lewis once said, where it was something like, "Show, don't tell.". And that was a good example of that I thought. Makes me think there's hope for their relationship.
Also, I know I talk a lot abut how you're work makes me cry. But goddamn are you also good at writing fluff. And it's incorporated a lot in your stories, even your more tragic ones. It's nice, because it's always good to have a balance. I mean, having a completely tragic story without any elements of happiness isn't a good read. So while some parts are sad, there are so many others where I smile or clap or laugh and the list goes on. I never realized how expressive I am when I'm reading lmao.
Anyways, thank youuuuuu again.
How did the Mega Hunter get so many scouts mind controlled? ... Well, there are a lot of fodder class trainers that’ll get stomped in like 0.5 seconds and then get taken. Given established time gap, it’s certainly plausible to have mind controlled a crapton of nameless fodder! ... Well, that’s the excuse, anyways. You always need some fodder, you know?
Heh. Imagine if the villains were lazy. “Aw man. I don’t want to plant bombs in all those places... it’s rush hour...” Why is he stirring up chaos? Hehe. You’ll see later~ ... ... Well of course, you’ll see later. It’s the PLOT. ... Real subtle there, 135. Well done...
Aha, Pearl’s Detector trait in use! It’s often hard to do given just how many Dex Holders there are, but I try to think like “in this situation, what would this group do, and how would the members react?” So in the case of a battle, Pearl would be the first to detect which attacks are incoming since that’s his whole shtick.
The... battle strategies... well, they’re mostly just recreations of what I went through in XY/ORAS battles with the guy who the Mega Hunter is based on. That freaking Eruption, man. ... More of the “asshole combos” later.
Hehe. Yep. Gold got dumped, begged, and is trying to maintain the “cool guy” outlook by pretending that she was the one begging. ... Poor dude. But hey, now’s the chance for him to show just how reliable he is! After all, there’s something about destruction and devastation that brings people together!!
Green’s concerns for Blue that has to be put under because of ensuing chaos. Hehe. This is a loose reference to something that happens in SA, and what Blue says to him: “Can’t you put me on the top of your priorities just once?” Almost a year after that story ended (Dec 2013), Destiny began (Sept 2014), and... sure enough, Green is forced to put something else on the top of his priorities, over Blue. It’s because of his personality. Task first. Personal problems come after the public ones. ... But it doesn’t mean he likes that.
Yes. BALANCE. I write a ton of cutesy, fluffy stuff, along with horrific doom hammer strikes. But the fluffy stuff don’t stand out in memory because they don’t have shock value, but doom stuff do. So the common misconception is that I always write doom. No, I do not. BALANCE! Especially much further on where a chapter is half fluff, half doom. BALANCE. ... That said, I think you will cry a lot though. Hehehe... But hey, you’ll be laughing and clapping, and even shuddering at the pure cute fluff later on as well!
2) Also I meant to each their own kek.
To each their own indeed. In a lot of ways.
----------------------------------------------------------------------------------------------------
Heart #001
1) So I'm just going to say this before actually reading so I, don't forget.
So Platinum has to pick between the boys...?
OK, but *grabs a mic* WHY NOT BOTH?
*drops mic*
Seriously though, consider the ot3 as a viable outcome, please. Don't just... tease me with the ship 'tag' I guess dunno how to call it in FF
Yes, Platinum has to pick one or the other. Why not both? ... This is a PAIRING. A pair has two members. And forcing all three Sinnoh Dex Holders into a single “pair”ing does not work out for anyone.
The “tag”...

I assume you mean that? I only did that because I couldn’t add Platinum twice. My original intent was to put Platinum with Diamond and Platinum again with Pearl. But I couldn’t put up Platinum twice or have her be in two different pairings at once. And it’s not like I could isolate one of the boys either, because... well, that’s a little... on-the-nose, isn’t it? But to avoid “teasing”, I could just give one of the boys the boot and spoil the ending, which... well, I’m sure everyone who reads my stuff will know anyways.
All three of them together is not a viable outcome. As friends? Certainly. I’m not breaking the Morning Sound trio. In a love relationship? Nope. Not happening. One is going to be accepted and experience pure bliss. The other is going to be rejected and experience bitter heartbreak. It’s inevitable and meant to be. ... Just delayed for as long as Platinum doesn’t realize the situation.
5 notes
·
View notes
Text
UX Design Patterns for Mobile Apps: Which and Why
Developers and designers don’t always get along. We spend days working on something and then hear “That’s not possible, change your design” or “we’ve changed our minds — change your code”. But fortunately, designers and developers do agree that what matters in the end is shipping a useful app that is enjoyable to use.
The apps we create aren’t completely unique. For example, Uber, YouTube, and Slack solve three very distinct problems: getting from A to B, video access and creation, and communication.
Along with their differences, these widely used mobile apps also have similarities. Consider that they all face the recurring (and boring) problem that is authentication, and they do it by using the recurring solution that is the log-in form.
Solutions for recurring problems like this are known as UX design patterns. UX design patterns offer three main advantages:
Cost savings: You can reuse and adapt solutions rather than start from scratch.
Reduced risk: Patterns emerge after a solution has been tried and tested by many, making it more likely to result in a good outcome with fewer bugs than usual.
Familiarity: Patterns enable a shared vocabulary between designers and developers and reduce barriers between groups in the organization.
UX Design patterns can be composed of smaller, more specific patterns, such as a password visibility toggle that reduces mistakes from not being able to see what you’ve already typed.
Which UX Design Patterns
In this article, we’ll skip basics such as lists, search or log-in forms. Instead, we’ll focus on these five advanced UX design patterns for mobile app UX — speed, security, and comfort:
Skeleton Views
2-Step Authentication
Accelerator
One-Handed Usage
Intelligence
Each UX design pattern is described in detail below, with tips on how and when to use it, along with some real-world examples of each.
Skeleton Views
The Skeleton view makes your app feel faster.
My experience is that users are more time-sensitive than you think. Research by Google suggests even delays as small as 200ms push users away. This is why Google has invested heavily into making content appear faster with a fast web browser, and numerous other technologies such as AMP, HTTP2, and many other initiatives.
Instagram, now with 700 million users, understood very early that speed matters. To drive engagement, it made posting and other common actions in its app appear to happen instantly for the user.
When To Use It
Skeleton views should be used whenever network or processing speed limitations prevent your app from responding immediately to user choices.
Do not assume everyone has a fast network connection or a fast processor in their phone. At the same time, creating a skeleton view for every single view and screen is unnecessary if the view doesn’t depend on the network, or if it’s not accessed daily by most of your customers.
A skeleton view can be used to replace a launch screen. Facebook does this on its web, Android, and iOS apps. It’s the first thing you see when you launch the app.
You can also provide a skeleton view for specific items in a list, grid, or any other view. This is particularly relevant if you’re doing partial data loading, such as when you’re loading just the bytes you don’t have already cached.
Instagram loads likes for a post and a few of the post’s comments when that post is displayed in the timeline, but it only loads the full comment thread once you tap to see the details of that post. Interestingly enough, it doesn’t yet provide a skeleton view for the comment thread or timeline posts like Facebook does.
Tips
When I first started adding skeleton views to the apps I design, I had to ask myself: Which views should have a skeleton equivalent? How tall should the skeleton of a text label be? Which shade of grey should I use? How do I transition from skeleton to the loaded view? How should I animate the skeleton views?
As you likely have similar questions, I’ve included the answers in the form of a video and list of tips below.
Your browser does not support the video tag.
Some tips on creating skeletons:
The skeleton views use a subtle grey for placeholders.
Use a subtle transparent-white-transparent gradient, animated left-to-right on all placeholders.
Images/Icons simply become grey frames.
Text becomes a slightly rounded rectangle with a height matching the lowercase x character of the font used in it.
States have no skeleton, e.g. tab bar selected state.
The layout is simplified with conditional and smaller icons or details removed. For example, Foursquare only displays skeleton views for title and description of a search result, not the visit count detail or optional last visited time text.
Prioritize frequently accessed screens that depend on network or processing speed to be displayed
Create skeleton views for elements such as images and lists so they can be reused throughout the app, instead of creating a skeleton for the screen itself.
Two-Step Authentication
Two-step authentication improves the security of user accounts.
The problem with the traditional username and password UX design pattern is that passwords aren’t changed often, they’re shared between services, and password managers are often required to handle hundreds of service-specific passwords.
Two-step works by generating a temporary One-Time Password (OTP) remotely on the server when the user starts the log in process, and sharing that temporary OTP with the user via SMS or Email. The user then types the temporary OTP, completing the log in process and causing the password to expire. See the tips below for ways to avoid the typing step.
The temporary nature of OTP and their delivery methods means that users don’t need to create or remember passwords, nor they can share them between services.
When To Use It
For most services, Two-Step offers a balance between security and convenience.
Two-Step is the primary authentication method for mobile apps such as WhatsApp, with 1.2 billion monthly users. Others such as Facebook, Google, Dropbox, and Apple offer Two-Step as a fallback for Two-Factor Authentication.
Without going into much detail, the drawback of Two-Step is that SMS and email, with some effort, can be compromised. Two-Factor is a stronger but harder to use alternative. Two-Factor is stronger because it doesn’t rely on SMS or email.
Instead, codes are generated locally within an app or dedicated hardware as the second factor, the first being the username or email. This makes it harder to access the OTP for both attacker and user.
The bottom line is this: While not perfect, Two-Step is an improvement over username and password authentication. Most users will make the claim “as a user, I don’t want to install an app so I can register or log in to my account” — despite what you may have read in other (fantasy) user stories.
Also note: as Two-Step requires an SMS or Email sender, you may have to weight OTP distribution costs based on how many users you’ve got.
Tips
You can make Two-Step even safer for your customers by pairing it with Delayed Registration, Magic Links, and Android’s SMS Access.
Delayed Registration means the first thing your users see isn’t a form or an onboarding flow. Foursquare is an example of this. You’re allowed to browse freely without an account, but certain actions and screens promote registration and log in (see the image above).
The advantage is that users are more likely to register after they’ve tested your app and understand how it’s valuable to them.
During this period, it’s likely the user has provided a phone number or email while ordering or booking a cab, so you can even prefill the Two-Step registration form for an even simpler registration flow.
One tricky bit is merging data created by the user during their usage as a guest. What happens when the address provided during a guest booking is different from what is in the account they then log into?
My recommendation is to adopt a save-everything approach.
For properties that may contain multiple values, save all existing values; for single-value properties, the best you can do is display a review screen where the user can pick the desired version. Optionally, you may simply override older values with the latest ones provided by the user.
Magic Links: Apps like Slack generate what they call “Magic Links”, which is a fancy name for a URL containing the One-Time Password. When followed, this URL opens the app, which can then read the OTP from the URL itself instead of relying on the user to manually type it in. You can implement your own Magic Links with App Links (Android) or Universal Links (iOS), and send them via SMS or email.
SMS Access: On Android O, you can add a new method to automatically retrieve One-Time Passwords sent via SMS, saving the user from manual inputting and allowing your app full SMS access.
This was the method I chose for a previous client, as it offers by far the best experience on Android (or any other platform) as it takes literally seconds for a user to log in or register.
In one case, my client went from a 12-field form down to a 2-second registration process. Consequently, conversion rates for registration went way, way up.
Ensuring account access: Although unlikely, users may change phone numbers or lose access to email.
Always remember to collect multiple contact details to use as a backup contact method for sending OTP codes. This is mainly a non-issue, as the longer the user uses your service, the more likely it is for a backup method to be in place.
Immediately after registration, you may not have a backup contact method, but there’s also no data to lose in the newly-created user account.
Tips
To increase the likelihood users don’t loose access to their account, ensure you gather alternative contact methods.
Be mindful of places where users naturally provide their contact method, and prompt for authentication when they’re not mid-task, such as when they’re waiting for their order to be completed.
Use Android O’s new SMS Retriever API to retrieve the authentication code without burdening the user. Full SMS access might work on older Android versions. Consider using Magic Links as detailed above.
Copy matters! Place the authentication code at the very beginning of your message so people can see it in the system notification preview. Use Chunking to make it easier to read by splitting the 6-digit code in two 3-digit parts.
Accelerator
Your browser does not support the video tag.
Accelerators are hidden shortcuts that allow users to perform actions or view content more efficiently.
Because they’re hidden, Accelerators should never be the only alternative, but instead complement slower ways of using your app.
This single Instagram screen contains five hidden accelerators:
Tapping the status bar instantly takes you to the top, faster than scrolling.
3D Touch on the author (or long-press on Android) displays an account summary with name, post/follower/following count, and the top six photos. While a simple tap would display the same information, 3D Touch shows it as fast as tapping, unlike long-press, and exposes the three most used actions. More importantly, it allows for instant dismissal by releasing the finger. This is valuable for those who peek into multiple photos or accounts in a short space of time (as seen in the above video).
Swiping left/right lets you create a story/direct message, which is easier than tapping the icons on the hard-to-reach top area of the screen.
Long-pressing the tab bar plus button invokes post from your Photo Library, which is one less step compared to tapping the plus icon, waiting for the animation to finish, and then tapping library.
Long-pressing the tab bar account button displays the account picker. This is easier than tapping account, tapping settings, and scrolling down past all settings.
The takeaway is that all these shortcuts are hiding in plain sight, facilitating or doubling functionality without adding extra buttons to this screen.
When To Use It
Use Accelerators when you want your app to serve the majority of your users who need an obvious but slower interface, as well as serve advanced users who are willing to learn shortcuts to get things done more quickly — without compromising the experience for either of these groups.
In a content app such as Instagram, the majority of users will skim through the timeline, and you’ll want to promote content interaction by making it obvious and dead-easy to use. A smaller group will post content more often, grow their follower base, and have multiple accounts. In this case, Instagram has filled its consumption interface with shortcuts for the creators, as seen above.
Even when all your users are part of the advanced group, accelerators are still a better option than alternatives such as customizable interfaces that, while powerful, burden everyone with thinking about the right settings. This also makes your app more complex to use and maintain.
On authoring apps such as Final Cut Pro, or code editors such as Xcode or Android Studio, the majority of users are familiar with accelerators such as keyboard shortcuts, and rely heavily on them to get work done. Without keyboard shortcuts, giving emphasis to this piece of text would’ve taken me more than a simple Command+B. As a developer, searching the project navigator and clicking the file I want to edit would be a distraction compared to Shift+Cmd+O (Quick Open) or Ctrl+Tab.
Tips
Accelerators should not be the only way to access a feature or content in your app.
Use analytics and talk to customers to determine what content and features should be made more accessible through accelerators
Educate your users, as accelerators are usually invisible to your users. Show them where the accelerators are, how they work, and what users get out of them.
Consider all available triggers for your accelerators:
Tap
Double-tap
Long-press
3D Touch (Peek & Pop, Quick Actions)
Swipe Navigation (swiping between screens, dismiss by swiping upwards)
Swipe Actions (swiping on list items)
Look for common accelerators on Android and iOS. Users are more likely to know them and expect them to work on your app as well. For instance, swipe actions are now part of many iOS and Android apps. Apps like Mail and Gmail let users swipe left on an email to reveal archive, toggle unread, or other common actions.
Use long-press only when 3D Touch isn’t available, such as on Android or older iOS devices. Long-press adds a 1-second delay and is more likely to be triggered accidentally compared to 3D Touch.
When using an accelerator, people aren’t looking for the full content or all possible actions. Pick a goal such as searching for a specific venue on a map so you can get directions to it, and instead of showing all photos/reviews/full address, show only one photo, overall rating, and the distance. Narrow down the possible actions to getting directions, calling, sharing, viewing the website or seeing full details.
One-Handed Usage
Your browser does not support the video tag.
One-handed usage makes your app easier to use on larger screens as well as on regular-sized devices where you only have one hand available. To allow for one-handed usage, navigation and primary actions must be possible without repositioning the holding hand or use a second one.
In the video above, Apple Music is used as an example of an app where playback, browsing, and functions like Add to Queue can be performed without reaching beyond the bottom area of the screen. Notice how Edit (library shortcuts), User Account, Add (to library) and other secondary, less-used actions are nearer the top of the screen and thus can be put out of easy reach.
Android and iOS already provide components such as bottom/tab bars, floating action button and swipe navigation, but it’s up to you to use them in a way that makes your app easy to use.
Built-in behaviors like iOS’s swipe navigation or Android’s back button are designed with one-handed usage in mind. But it’s up to you to use built-in components like the bottom/tab/tool bar, floating action button, bottom sheet or snack bar, to make your app easy to use with one hand.
When To Use It
With enough effort, any app is usable with one hand. What one-handed usage aims for is effortlessness, as opposed to balancing your phone in your hand while trying to beat the world record for the longest thumb just so you can book a cab while holding your luggage at the airport.
If you’re not designing a desktop or tablet app, one-handed usage should always be on your mind. It doesn’t mean that every single thing in your app should be usable with one hand, but the main actions should be within easy reach.
The above screenshots show the Lyft app before and after it was redesigned for one-handed usage. When ordering a Lyft, users primarily need to select the service type and pickup location. Notice how in the redesign these actions are within the easy and average comfort zones, but account and free rides remain out of reach as they’re less-frequently used secondary actions.
Tips
Exhaust the possibilities of system-provided user interface components first, such as tab bars, bottom sheets, floating action buttons, swipe navigation and swipe-to-refresh, before creating custom solutions users may not be familiar with and ones that you’ll have to spend time creating and maintaining.
On every screen, think about what has and what doesn’t have to be reachable. Make sure you don’t clutter the bottom of the screen with unrelated or too many features that are unrelated to the goal the user is trying to achieve or doesn’t use often.
Keep in mind that techniques such as double-tapping or swiping up/down to zoom in/out and edge-gestures lack discoverability. Therefore, you’ll have to educate your users about them during the on-boarding process.
Use icons on the navigation bar to also display state, such as adding a red dot to the Direct Messages icon to inform about unread messages.
Educate users about adjacent screens. For instance, Instagram shows Stories and Direct Messages buttons on the navigation bar, which is also accessible by swiping left or right anywhere on the screen.
Intelligence
“A computer should never ask the user for any information that it can auto-detect, copy or deduce.” — Eric Raymond
Eric’s right: Computers can access and understand large amounts of data, and use that data to make predictions or act on our behalf.
Users expect your app to have some basic intelligence, they’ll use it more and rate it higher.
When To Use It
Basic intelligence doesn’t require you to be a machine learning specialist. Something as simple as setting an input field type enables the OS to offer its own intelligence in the form of password suggestions or credential autofill. A good example is the Android O Autofill from the 1Password blog.
With a little bit more code, you can let the OS understand content in your app and present that content in a context that makes sense for the user. In the example above, Apple Maps shows a venue I’ve looked at recently on Foursquare, making it easy to get directions.
You can also be smart about using sensor data to present relevant suggestions for a given moment. Uber avoids suggesting you get a ride home when you’re already there. Instead, they display recent destinations that exclude your current location.
The Awareness API is built-in to Android. Recently, I’ve used it to offer driving directions, if the user is driving, or walking directions when the user is on foot. It also supports other forms of intelligence based on time, location, place, activity, weather, beacons, headphone status, or a combination or multiple characteristics.
The Card.io Uber integration for automatically adding a credit card was what allowed me to signup to Uber and quickly get out of a dodgy neighborhood at night the first time I visited San Francisco. Instead of typing in the 12-digit card number, name, and expiry date in the street at night, I simply pointed it at the card and moments later I’m counting the seconds until my driver arrives.
Users of ASOS, a UK online retailer, were finding it difficult to find the right product in a catalog of thousands of products, even with advanced search and filtering. What ASOS did was relatively simple: they trained a basic image recognition algorithm with images from their catalog, and allowed users to upload arbitrary images so they could be matched with similar products in their catalog.
Natural language processing is an interesting way to add intelligence to your app. In the past, I’ve used it to present people with trivia and products related to the content they were reading and watching.
Back then, I had to partner with a machine learning specialist company, later acquired by Microsoft. Fun fact: the app wasn’t able to understand that when Big Bird says “C is for Chair”, he wasn’t talking about an “Electric Chair”. Nowadays, natural language processing is built right into Android and iOS. It probably still doesn’t know it’s inappropriate to show electric chairs to kids, but the technology itself has become a commodity.
Another interesting example shown at WWDC 2017 involved using NLP to group content from multiple social networks into themes. Searching “hiking” photos given a search term of “hike”, “hiked”, “hiker”, or any other variation.
Tips
You don’t need a machine learning model to suggest event locations. Simply look at similarly-named events and their location. Move up to machine learning only when necessary.
Give the user an opportunity to review and accept suggestions.
Explore and understand available sensors, such as camera, GPS and others, along with available data sources, such as the Photo Library, Contacts, SMS, Apple Pay, Android Pay, and Autofill.
When accessing data sources, use a just-in-time approach when the user accesses the feature, or use pre-permission dialogs to set things up ahead of time.
Research available technologies. Android and iOS make it easy to add general intelligence and Machine Learning to your app.
Summary
You’ve covered five advanced UX design patterns to address users’ needs for speed, security, and comfort:
Speed matters when it comes to retaining users. Skeleton Views make your app appear faster and are used by Facebook, Slack, others.
The convenience of 2-Step Authentication increases registration metrics and account security.
Advanced users can count on Accelerators to get more done in less time.
For when you’re out-and-about, One-Handed Usage is crucial.
Finally, our apps must use Intelligence to make our lives simpler and stand out against competitors.
As a good next step, keep an eye on how users use your app. Talk to them and understand their problems in a deep and meaningful way. Prioritize those problems by looking at how often they occur and how many people experience them. Focus on frequent problems, experienced by the majority.
Once you understand the problem, then turn to UX design patterns and Apple’s and Google’s design guidelines to see if there is a feature that would solve those problem and make users’ lives simpler. If you manage to solve their problem and improve their experience, you’ll see a related boost in app ratings — and app revenue!
Do you have any UX design patterns you’d add to this list? Let me know in the comments!
The post UX Design Patterns for Mobile Apps: Which and Why appeared first on Ray Wenderlich.
UX Design Patterns for Mobile Apps: Which and Why published first on http://ift.tt/2fA8nUr
0 notes