#graphic template credit is in the source link <3
Text


˙ ˖ ✶ ANAHILATION GRAPHIC TEMPLATE #001 — love countdown !!
fonts used are cooper black and times new roman (should already be on your system!)
a very basic understanding of gradient maps and color overlays/layer styles is needed to edit the accent colors
i make all of my resources for free and always will, but if you'd like to leave a tip my ko-fi is ANAHILATION. enjoy!!
feel free to edit however you like for personal use. please do not redistribute, claim as your own, or sell to others.
credit is not necessary, but always appreciated! a like & reblog if you're using is the cherry on top. and also feel free to mention me, i'd love to see what you come up with <3
my askbox is always open for any questions or suggestions on resources.
head to the source link to download on google drive!!
#indie rp#character psd#character template#rp psd#rp resources#graphic template#rp template#rpc#rph#supportcontentcreators#allresources
742 notes
·
View notes
Text



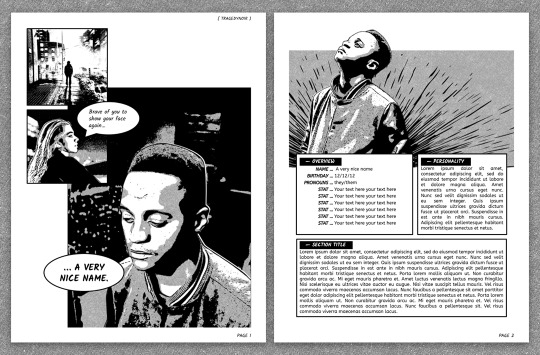
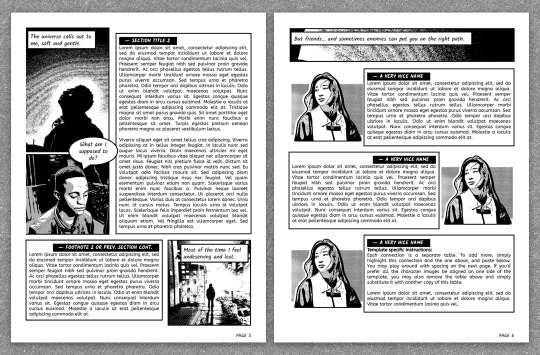
— introducing 010: ORIGINS / FIRST ISSUE + [ link ]
a google doc template heavily inspired by comic books and visual novels! the comic panes provide a place for you to include visual snippets of your muse's interactions or inner thoughts, and can be customized through google drawings within google docs. it also provides plenty of space for your character lore! this template also comes with PSDs for you to edit your photos in this visual novel style.
the template and a page-by-page preview can be found in the link above or in the source code.
features:
6 unique 8.5" x 11" pages with space for statistics, a few short and long sections, and plenty of space for pictures
comic panes whose text and image positions can be edited through google drawings
3 PSD templates for you to edit your images into the graphic novel style in the previews — one for settings, one for close-ups and one for the connections page
a connections/muses page that can be easily duplicated for more
terms of use:
you may edit to your heart’s desire. Change the colours, replace, add or remove elements and images etc.
you may remix pages with pages from my other templates.
you may not remove the credit from the templates.
you may not copy, sell or redistribute my templates whether wholesale, in part (i.e. taking out certain pages) or remixed (i.e. modified).
you will also receive an additional guide with images on how to use and edit google doc templates! the template itself should be straightforward to edit, but the google drawings might be a little finicky if you move things around too much. if you have any problems or issues, feel free to leave an ask or join our discord server and I'd be happy to help!
I hope you enjoy this template that I absolutely adore! likes + reblogs are always appreciated and go a long way in supporting me. ♡
184 notes
·
View notes
Text

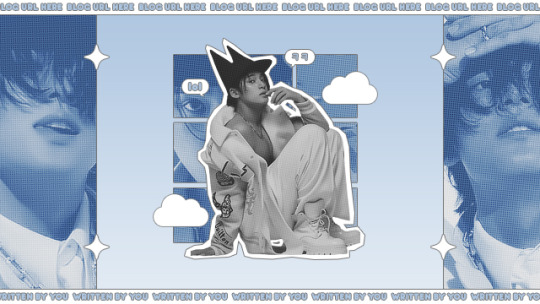
* ( ❀ ˆ꒳ˆ˵ ) ♡ Ꮺ 𝗧𝗜𝗡𝗬𝗧𝗢𝗪𝗡𝗦 — 𝖲𝖴𝖯𝖤𝖱 ੭

— introducing super , the latest psd template from tinytowns ! this template is supposed to be used for headers or pinned graphics + has been lightly inspired by comics + njz 's music video for hy.pe bo.y ❀ moderate photoshop knowledge is required to edit this template effectively , but it's really all just clipping masks + stroke layers : you are free to reach out at any point through ask for help ❀ download link is in the source code + under the read more along with some credits ❀ the font used is arista 2.0 alternate + has been linked below ❀ please like + reblog if you found this resource useful ❀ EDIT : updated 06/06/23 for no bars ver psd , prev + download under the cut ( ˘͈ ᵕ ˘͈ ♡) ~
❀ DOWNLOADS.
super template - here
super template ( no text bars ver. ) - here
arista 2.0 alternate - here
note: please be careful with the above link , i cannot remember where i actually got this font but i believe it was this source . if that's too much of a risk for you , i'd also recommend the font poppins which can be found here !
❀ EDIT.
coco from the future here letting you know that you must keep the top + bottom bars in order for your header to size correctly in the tumblr dashboard ! you can hide the text but don't remove the bars <3
UPDATE : bars issue solved with a resized version for people who want to use super as a header but without the bottom + top text bars. download this version here + look at the preview below !

❀ CREDITS.
sparkle icon - Sparkle icons created by SeyfDesigner - Flaticon
cloud icon - Cloud icons created by Freepik - Flaticon
halftone pattern - sonicspeed123
#supportcontentcreators#photoshop#free rpc#free rph#rph#rpc#photoshop templates#muse template#photoshop template#header template#pinned template#ps template#template psd#template#resource#rph resource#rpc resource#free resource#free psd#rph template#rpc template#tinytowns#m: templates#m: resources#m: resource
355 notes
·
View notes
Text

HEY GUYS! my name is JJ, and i've been roleplaying for 14+ years now, and on tumblr since 2012. i'm a self taught graphic designer who loves making pretty things and figured i'd try my hand at making commissions. take a look around and feel free to send an ask if you have any questions. carrd is in the source link.

prices and info below cut.
I M P O R T A N T I N F O.
i'll only be taking 4 commissions at a time, and only one blog theme at a time, so i don't overwhelm myself.
all psd's and templates are made by me. everything on this website is made by me except the images which i find using various image hosting sites.
if you commission me for my graphics, you do not have to credit me, i can't force that. but please do not claim them as your own.
DO NOT REPOST OTHER PEOPLE'S ORDERS! i post them here so i can show examples of my work for people to see, they are not for reposting, if you are the commissioner, you are more than welcome to reblog or whatever you wish once you have received your order.

P A C K A G E S.
package one. ( $15 )
dash header.
dash icon.
one image promo.
package two. ( $20 )
dash header.
dash icon.
two image promo.
package three. ( $35 )
dash header x2.
dash icon x2.
two image promo.
icon template/banner template.
package three. ( starts at $45 )
dash header x2.
dash icon x2.
two image promo.
icon template/banner template.
container theme background.

A L A C A R T E.
dash icon. ( $3 )
icon frame. ( $3 )
banner template ( $5-10 )
dash banner ( $10 )
one image promo ( $10 )
two image promo ( $15 )
container theme background ( starts at $35 )
22 notes
·
View notes
Photo

[TASK 311: ASEXUAL FACECLAIMS]
In celebration of Pride Month being June (info in source link below), there’s a masterlist below compiled of over 40+ asexual faceclaims categorised by gender with their occupation and ethnicity denoted if there was a reliable source. If you want an extra challenge use a randomizer to pick a random number! Of course everything listed below are just suggestions and you can pick whichever faceclaim or whichever project you desire.
Any questions can be sent here and all tutorials have been linked below the cut for ease of access! REMEMBER to tag your resources with #TASKSWEEKLY and we will reblog them onto the main! This task can be tagged with whatever you want but if you want us to see it please be sure that our tag is the first five tags, mention us or send us a messaging linking us to your post!
THE TASK - scroll down for FC’s!
STEP 1: Decide on a FC you wish to create resources for! You can always do more than one but who are you starting with? There are links to masterlists you can use in order to find them and if you want help, just send us a message and we can pick one for you at random!
STEP 2: Pick what you want to create! You can obviously do more than one thing, but what do you want to start off with? Screencaps, RP icons, GIF packs, masterlists, PNG’s, fancasts, alternative FC’s - LITERALLY anything you desire!
STEP 3: Look back on tasks that we have created previously for tutorials on the thing you are creating unless you have whatever it is you are doing mastered - then of course feel free to just get on and do it. :)
STEP 4: Upload and tag with #TASKSWEEKLY! If you didn’t use your own screencaps/images make sure to credit where you got them from as we will not reblog packs which do not credit caps or original gifs from the original maker.
THINGS YOU CAN MAKE FOR THIS TASK
Stumped for ideas? Maybe make a masterlist or graphic of your favourite faceclaims. A masterlist of names. Plot ideas or screencaps from a music video preformed by an artist. Masterlist of quotes and lyrics that can be used for starters, thread titles or tags. Guides on culture and customs.
Screencaps
RP icons [of all sizes]
Gif Pack [maybe gif icons if you wish]
PNG packs
Manips
Dash Icons
Character Aesthetics
PSD’s
XCF’s
Graphic Templates - can be chara header, promo, border or background PSD’s!
FC Masterlists - underused, with resources, without resources!
FC Help - could be related, family templates, alternatives.
Written Guides.
and whatever else you can think of / make!
CLICK HERE FOR MASTERLIST!
22 notes
·
View notes
Note
can we submit graphics (like textless blinkies that we’ve made) to possibly be added to blinkies.cafe?
unfortunately i'm not currently taking submissions to blinkies.cafe,,,, but i want to change that and tbh i've been thinking about it from the start!! i have a WIP or two lying around (details under cut) to try to take a crack at it.
thank you so so much for your interest tho!!!!! i would love to see your templates!!! if you post them in the #blinkies tag (& maybe #blinkie templates) i bet people could get a lot of use out of them ^^
and when i iron out some wrinkles (details under cut) i'd love to add more submissions to blinkies.cafe <3
yeah so i've been thinking about this since the earliest days of blinkies.cafe. currently i have some obstacles.
manual work
at the moment, i personally have to add every new template to the generator. there's a bunch of manual work involved: choosing font, font colour, default text, text positioning, etc. it takes a bunch of trial and error to see what looks good.
when an artist submits a blinkie template, i want to make sure they're happy with the result. so it's a back-and-forth collaborative process. it takes a bit of technical knowledge on the part of the artist as well, to know what sorts of things i can & can't do.
i should streamline this process.
in the meantime, i'm already at capacity with adding templates >< i love doing it - it's like "comfort work" for me - but i also have a full-time job and chronic fatigue and chores and adhd, and a lot of the time i just don't have much time and/or energy to spare.
credits & licensing
if i'm gonna start accepting submissions from a bunch of different people, i need to draft like a "terms & conditions" statement for submitting.
basically to say, "by submitting your template, you agree to let me use it for X & release it under Y license. people will be able to make your blinkie say things, and i'm not responsible for what they say. here's how you'll be credited" kinda thing.
but idk much about art licensing and i know even less about writing legal text
also, different artists might have different opinions on how they want to be credited. the easiest thing for me to do would be to have the artist link pop up after you generate a blinkie and add it in the archive of sources. i'd say that in the terms & conditions, but ppl might want to be credited in a different way, and i can't have like a custom crediting method for each submission.
possible solution
one of my thousands of wips (thanks adhd) is a blinkie generator that runs entirely in the browser. if i can get around to polishing it up, i'll put it on blinkies.cafe, and you could embed it in your Neocities or even your tumblr theme.
basically you'd upload your template somewhere (tumblr, imgur, deviantart, whatever) as PNG frames, then you'd paste their URLs, select a font, type your text, and generate a blinkie!
it'd also give you a URL for your own personal blinkie maker, so you could post a link and other people could use it too ^^
this would be a lot easier for me to maintain because i wouldn't have to moderate or manually add templates at all!!
it'd also make it possible for anyone to run their own personal blinkie maker with their own templates, and host it on Tumblr or Neocities or anywhere else that lets you embed scripts :3
downsides to this are that A) browser-based gif generation might not work on all browsers or on older hardware, and B) personal templates wouldn't get the visibility of being on the main blinkies.cafe gallery.
lmk if that sounds interesting to u
35 notes
·
View notes
Text
Tux paint trial

#Tux paint trial serial numbers#
#Tux paint trial software#
#Tux paint trial trial#
#Tux paint trial license#
#Tux paint trial download#
It's easy to place bugs, but also easy to see and remove bugs. Open source tends to be less vulnerable to security threats because of it's visibility. Add your own stamps, sounds, and other features to TuxPaint. Wordpress allows people to add their own templates for blogs. Moodle allows users to customize their own school logos, color, and template. Student uses Google Sketchup (free trial, not open source) to build replica of historic pueblo. Student uses The GIMP to manipulate photos.
#Tux paint trial software#
Great way to test out a category of software or try an entry level package that would be too expensive to purchase. Alice 3D has an area to share bugs and fixes. Since the software is open, programmers can see and fix bugs.
#Tux paint trial serial numbers#
Eliminate paperwork of serial numbers and certificates of authenticity. Many websites such as TuxTyping uses Sourceforge for storage and downloading. Immediately available from the web and can be shared on CD or network. Schools switches to OpenOffice to avoid Microsoft fees. Eliminate ongoing fees for software purchase, upgrades, and fees.
Internet Archives - provides links to many open source materials including audio, video, text, and software including TuCows Software Library.įreedom or Nightmare? Open Source Freedom.
SquidGuard - filter and redirect system.
Online Resource Scheduler (reservation system application).
Great for entire courses, collaborative writing, or online book clubs.
OpenOffice - multilingual tool includes a word processor, spreadsheet, draw graphics, and multimedia presentation software.
#Tux paint trial trial#
SketchUp (3D modeling) - not open source, but free trial to explore.
Their web is "the" place to locate and document open source software. The OSTG (Open Source Technology Group) was founded in 1996 to provide unbiased content, community, and commerce for the Linux and Open Source communities. You let others copy, distribute, display, and perform your work, but for noncommercial purposes only. You let others copy, distribute, display, and perform only verbatim copies of your work, not derivative works based upon it.
#Tux paint trial license#
You allow others to distribute derivative works only under a license identical to the license that governs your work. You let others copy, distribute, display, and perform your copyrighted work but only if they give you credit.
Release and distribute the program (Including their modifications if they wish).
Modify the program to improve or fit their needs.
Examine the program to see how it works.
The two most common options are those supposed by the GNU or Creative Commons. Sometimes referred to as "copyleft" instead of "copyright," this type of license assures freedom to share with or without specific restrictions.
Internet Archives - TuCows Software LibraryĪlthough the software is generally available at no cost to users, developers must be aware of the restrictions based on copyright and licensing associated with the product.
Open Source Initiative - non-profit corporation that promotes open-source software.
Known as the Open Source Software movement.
provides strong technical support community.
no single person or company holds exclusive rights.
places no restrictions on of product use.
developed and improved by its own community of users.
Open Source Software stresses freedom of access to the tools of technology. Closed source materials may be provided to end users free, however these users may not modify the code. The opposite of open source software, these programs have licenses that do not provide access to the program's source code. They're competing by providing "expanded services" for their customers such as PhotoStory 3 for Windows or iPhoto for the Mac.Ĭlosed Source. Most commercial software companies aren't fans of open source software. The End-User License Agreement (EULA) defines how software can be used, limits the number of computers where it can be used, and enables penalties for violations. Proprietary Software provides a license to use, but doesn't allow adaptation of source code. From super software like Audacity and TuxPaint to key organizations like SourceForge and Creative Commons, this session provide practical strategies for enriching your technology resources, planning for the future, and avoiding potential disasters.
#Tux paint trial download#
However before you press the download button, it's essential to understand the philosophies, implications, and responsibilities of its use. Open source software provides wonderful opportunities for teaching and learning. Freedom of access to the tools of technology helps bridge the digital divide.

0 notes
Photo




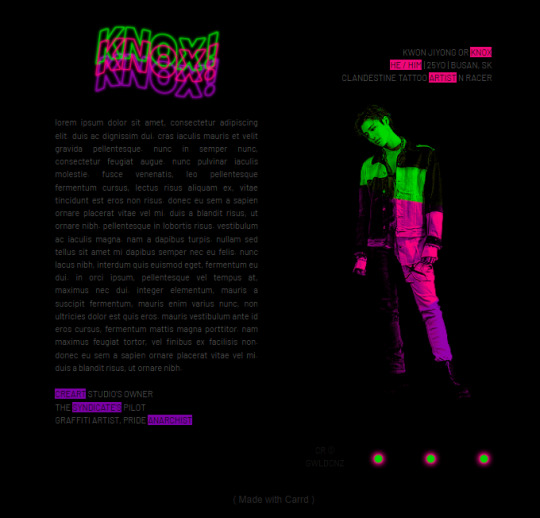
* 𝑲𝑵𝑶𝑿’ a carrd template !
im / dm if you want to buy this template! by clicking the source link you’ll be find the live preview. it’s a simple single-muse carrd template with 4 pages: home, bio, trivia and connections! this template is base account friendly so you don’t need a pro account but need a basic knowledge to be able to change it as you like!
payment through ko-fi (print) or paypal: $3
you’re free to customize this template as you want but resale is prohibited. don’t remove credits.
graphics are not included.
i’ll need the email adress associated with your carrd account so that i can transfer a copy to you and once you approve the transfer request it’ll be available for your use on your dashboard.
#carrd template#carrd templates#rp carrd#carrd#card commissions#rp carrd template#rp template#rph#rpc#* m#* m: carrd
97 notes
·
View notes
Text
my banner tutorial
I’ve seen a lot of people asking how us tumblr writers make banners for our writing/series, so I thought I’d share how I make mine.
For extra context: I do not know how to use photoshop (or even have photoshop) + had no background in web design/graphic design when i first started making banners for my blog. Everything in this tutorial is FREE to access and can be used in a web browser so you don’t need to download any extra software/programs to make banners!
link to the divider tutorial is here
Banners: Canva
1) Go to Canva (canva.com) You DO NOT need a Canva Pro subscription - I have never paid for Canva (and don’t plan to) and all my banners have been made using the free version of Canva. You can link your gmail, social media to an account for ease of access, or create a new account using your email of choice.

2) Choose a template, or create your own
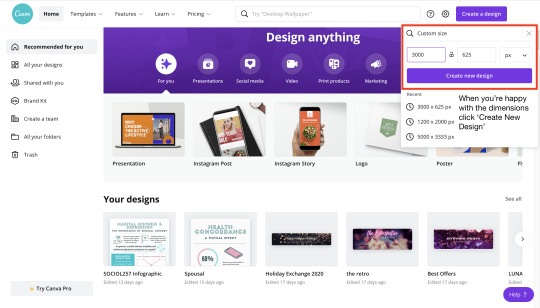
You can choose from Canva’s existing templates, but I usually prefer to create my own template to get a nice size for my banners. Click “Create New Design” (in the upper right corner). From there you can choose an existing template, or you can click “Custom Size”

For my banners, I usually do a 3000 px (horizontal) x 625 px banner (vertical). This size has had the best resolution on tumblr while still being the size ratio/dimensions that looks good to me on both mobile and desktop layouts.

3) Canva Presets/Templates in the editor // CREATE!
Once you enter the banner editing page you can choose from a lot of different things. Canva will generate existing templates for you that you can choose from. It also has a bunch of presets/images to choose from to help with creating a graphic. Since there really isn’t a set process/steps for making a banner beyond setting up the initial dimensions of your banner, here are a collection of tips/tricks I’ve learned while using Canva.

Some tips/tricks for using Canva:
1) Adding/using images
Canva Photo Library - Canva has TONS of free graphics available for you to use in graphics. You will see that some have watermarks + a crown logo - you can still use that image but the watermark will appear. However, there are still millions of images that are free to use with no watermark. I always look in the canva library first, since the images have a license that allows anyone to use them for free regardless of purpose.
AVOID using fanart/licensed images - Unless you have clear + direct permission from artists, I strongly encourage you to avoid using other people’s digital art! I know it may seem really beautiful/aesthetic, but fanartists have put a lot of time in to creating art for us to see. If you really want to use something for your banner, please check the artist’s blog/website/social media for their policy on using their artwork.
Other sources of free images: The two image libraries I use the most are Pixabay and Unsplash. Both libraries allow you to download photos under their license that makes their photos free for use without credit. Many of the photos in my smau + banners have come from these sites.
How to add images to your banner from your computer: if you are using images outside of Canva’s photo library, you will need to go to the ‘Uploads’ tab and upload your image from your device. From there you’ll be able to insert the image into your banner workspace.
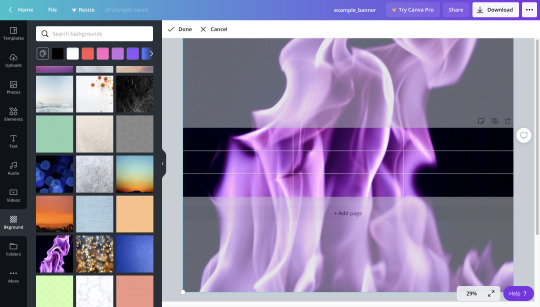
2) Changing Background Color - Use the background tab! You can click on the “New Color” button (the paint palette) to create a custom color.
Background tab + custom color:

You can also select from background image library - double click the image you want to make it the background. You can toggle which part of the image ends up as a the background by double clicking on it.
Selecting Image:

Image position toggle (double click on background):

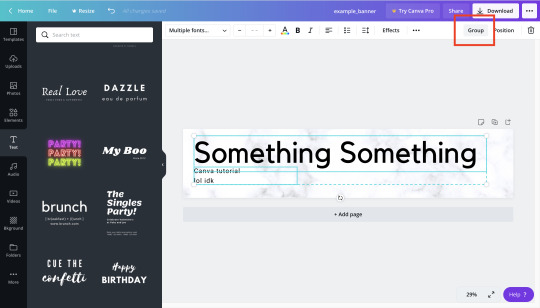
3) Grouping - This a really helpful function that groups different objects together to help you align them. I usually end up grouping all my banner text into one object so that it’s easy to move around and align with other images/graphics in the banner. All you do is select all the objects you’d like to group and click the “group” button in the upper right corner. (Drag your mouse across the graphic. you should see a blue square form - make sure the blue square is touching all the things you want to group together.)

4) Text/fonts -
Searching for fonts: Once again, there are going to be some fonts that you will not be able to access without Canva Pro, but there are so many that it doesn’t really matter (all my fonts are from the free font selection offered on Canva). You can also search for font style: some of the keywords I use are cursive (for loopy/pretty fonts), handwriting (for handwritten aesthetic), and corporate (for minimalist/clean fonts) and typewriter (for typed/typewriter aesthetic).
Text templates/presets: In the text tab of canva, you will see that they offer presets/templates of text (one of my favorites is the neon/halogen light font that I used for my 1k event). If you’re stuck on how you want to format your banner, this tab is always a really great place to start!
174 notes
·
View notes
Text
20 years a blogger

It's been twenty years, to the day, since I published my first blog-post.
I'm a blogger.
Blogging - publicly breaking down the things that seem significant, then synthesizing them in longer pieces - is the defining activity of my days.
https://boingboing.net/2001/01/13/hey-mark-made-me-a.html
Over the years, I've been lauded, threatened, sued (more than once). I've met many people who read my work and have made connections with many more whose work I wrote about. Combing through my old posts every morning is a journey through my intellectual development.
It's been almost exactly a year I left Boing Boing, after 19 years. It wasn't planned, and it wasn't fun, but it was definitely time. I still own a chunk of the business and wish them well. But after 19 years, it was time for a change.
A few weeks after I quit Boing Boing, I started a solo project. It's called Pluralistic: it's a blog that is published simultaneously on Twitter, Mastodon, Tumblr, a newsletter and the web. It's got no tracking or ads. Here's the very first edition:
https://pluralistic.net/2020/02/19/pluralist-19-feb-2020/
I don't often do "process posts" but this merits it. Here's how I built Pluralistic and here's how it works today, after nearly a year.
I get up at 5AM and make coffee. Then I sit down on the sofa and open a huge tab-group, and scroll through my RSS feeds using Newsblur.
I spend the next 1-2 hours winnowing through all the stuff that seems important. I have a chronic pain problem and I really shouldn't sit on the sofa for more than 10 minutes, so I use a timer and get up every 10 minutes and do one minute of physio.
After a couple hours, I'm left with 3-4 tabs that I want to write articles about that day. When I started writing Pluralistic, I had a text file on my desktop with some blank HTML I'd tinkered with to generate a layout; now I have an XML file (more on that later).
First I go through these tabs and think up metadata tags I want to use for each; I type these into the template using my text-editor (gedit), like this:
<xtags>
process, blogging, pluralistic, recursion, navel-gazing
</xtags>
Each post has its own little template. It needs an anchor tag (for this post, that's "hfbd"), a title ("20 years a blogger") and a slug ("Reflections on a lifetime of reflecting"). I fill these in for each post.
Then I come up with a graphic for each post: I've got a giant folder of public domain clip-art, and I'm good at using all the search tools for open-licensed art: the Library of Congress, Wikimedia, Creative Commons, Flickr Commons, and, ofc, Google Image Search.
I am neither an artist nor a shooper, but I've been editing clip art since I created pixel-art versions of the Frankie Goes to Hollywood glyphs using Bannermaker for the Apple //c in 1985 and printed them out on enough fan-fold paper to form a border around my bedroom.

As I create the graphics, I pre-compose Creative Commons attribution strings to go in the post; there's two versions, one for the blog/newsletter and one for Mastodon/Twitter/Tumblr. I compose these manually.
Here's a recent one:
Blog/Newsletter:
(<i>Image: <a href="https://commons.wikimedia.org/wiki/File:QAnon_in_red_shirt_(48555421111).jpg">Marc Nozell</a>, <a href="https://creativecommons.org/licenses/by/2.0/deed.en">CC BY</a>, modified</i>)
Twitter/Masto/Tumblr:
Image: Marc Nozell (modified)
https://commons.wikimedia.org/wiki/File:QAnon_in_red_shirt_(48555421111).jpg
CC BY
https://creativecommons.org/licenses/by/2.0/deed.en
This is purely manual work, but I've been composing these CC attribution strings since CC launched in 2003, and they're just muscle-memory now. Reflex.
These attribution strings, as well as anything else I'll need to go from Twitter to the web (for example, the names of people whose Twitter handles I use in posts, or images I drop in, go into the text file). Here's how the post looks at this point in the composition.
<hr>
<a name="hfbd"></a>
<img src="https://craphound.com/images/20yrs.jpg">
<h1>20 years a blogger</h1><xtagline>Reflections on a lifetime of reflecting.</xtagline>
<img src="https://craphound.com/images/frnklogo.jpg">
See that <img> tag in there for frnklogo.jpg? I snuck that in while I was composing this in Twitter. When I locate an image on the web I want to use in a post, I save it to a dir on my desktop that syncs every 60 seconds to the /images/ dir on my webserver.
As I save it, I copy the filename to my clipboard, flip over to gedit, and type in the <img> tag, pasting the filename. I've typed <img src="https://craphound.com/images/ CTRL-V"> tens of thousands of times - muscle memory.
Once the thread is complete, I copy each tweet back into gedit, tabbing back and forth, replacing Twitter handles and hashtags with non-Twitter versions, changing the ALL CAPS EMPHASIS to the extra-character-consuming *asterisk-bracketed emphasis*.
My composition is greatly aided both 20 years' worth of mnemonic slurry of semi-remembered posts and the ability to search memex.craphound.com (the site where I've mirrored all my Boing Boing posts) easily.
A huge, searchable database of decades of thoughts really simplifies the process of synthesis.
Next I port the posts to other media. I copy the headline and paste it into a new Tumblr compose tab, then import the image and tag the post "pluralistic."
Then I paste the text of the post into Tumblr and manually select, cut, and re-paste every URL in the post (because Tumblr's automatic URL-to-clickable-link tool's been broken for 10+ months).
Next I past the whole post into a Mastodon compose field. Working by trial and error, I cut it down to <500 characters, breaking at a para-break and putting the rest on my clipboard. I post, reply, and add the next item in the thread until it's all done.
*Then* I hit publish on my Twitter thread. Composing in Twitter is the most unforgiving medium I've ever worked in. You have to keep each stanza below 280 chars. You can't save a thread as a draft, so as you edit it, you have to pray your browser doesn't crash.
And once you hit publish, you can't edit it. Forever. So you want to publish Twitter threads LAST, because the process of mirroring them to Tumblr and Mastodon reveals typos and mistakes (but there's no way to save the thread while you work!).
Now I create a draft Wordpress post on pluralistic.net, and create a custom slug for the page (today's is "two-decades"). Saving the draft generates the URL for the page, which I add to the XML file.
Once all the day's posts are done, I make sure to credit all my sources in another part of that master XML file, and then I flip to the command line and run a bunch of python scripts that do MAGIC: formatting the master file as a newsletter, a blog post, and a master thread.
Those python scripts saved my ASS. For the first two months of Pluralistic, i did all the reformatting by hand. It was a lot of search-replace (I used a checklist) and I ALWAYS screwed it up and had to debug, sometimes taking hours.
Then, out of the blue, a reader - Loren Kohnfelder - wrote to me to point out bugs in the site's RSS. He offered to help with text automation and we embarked on a month of intensive back-and-forth as he wrote a custom suite for me.
Those programs take my XML file and spit out all the files I need to publish my site, newsletter and master thread (which I pin to my profile). They've saved me more time than I can say. I probably couldn't kept this up without Loren's generous help (thank you, Loren!).
I open up the output from the scripts in gedit. I paste the blog post into the Wordpress draft and copy-paste the metadata tags into WP's "tags" field. I preview the post, tweak as necessary, and publish.
(And now I write this, I realize I forgot to mention that while I'm doing the graphics, I also create a square header image that makes a grid-collage out of the day's post images, using the Gimp's "alignment" tool)
(because I'm composing this in Twitter, it would be a LOT of work to insert that information further up in the post, where it would make sense to have it - see what I mean about an unforgiving medium?)
(While I'm on the subject: putting the "add tweet to thread" and "publish the whole thread" buttons next to each other is a cruel joke that has caused me to repeatedly publish before I was done, and deleting a thread after you publish it is a nightmare)
Now I paste the newsletter file into a new mail message, address it to my Mailman server, and create a custom subject for the day, send it, open the Mailman admin interface in a browser, and approve the message.
Now it's time to create that anthology post you can see pinned to my Mastodon and Twitter accounts. Loren's script uses a template to produce all the tweets for the day, but it's not easy to get that pre-written thread into Twitter and Mastodon.
Part of the problem is that each day's Twitter master thread has a tweet with a link to the day's Mastodon master thread ("Are you trying to wean yourself off Big Tech? Follow these threads on the #fediverse at @[email protected]. Here's today's edition: LINK").
So the first order of business is to create the Mastodon thread, pin it, copy the link to it, and paste it into the template for the Twitter thread, then create and pin the Twitter thread.
Now it's time to get ready for tomorrow. I open up the master XML template file and overwrite my daily working file with its contents. I edit the file's header with tomorrow's date, trim away any "Upcoming appearances" that have gone by, etc.
Then I compose tomorrow's retrospective links. I open tabs for this day a year ago, 5 years ago, 10 years ago, 15 years ago, and (now) 20 years ago:
http://memex.craphound.com/2020/01/14
http://memex.craphound.com/2016/01/14
http://memex.craphound.com/2011/01/14
http://memex.craphound.com/2006/01/14
http://memex.craphound.com/2001/01/14
I go through each day, and open anything I want to republish in its own tab, then open the OP link in the next tab (finding it in the @internetarchive if necessary). Then I copy my original headline and the link to the article into tomorrow's XML file, like so:
#10yrsago Disney World’s awful Tiki Room catches fire <a href="https://thedisneyblog.com/2011/01/12/fire-reported-at-magic-kingdom-tiki-room/">https://thedisneyblog.com/2011/01/12/fire-reported-at-magic-kingdom-tiki-room/</a>
And NOW my day is done.
So, why do I do all this?
First and foremost, I do it for ME. The memex I've created by thinking about and then describing every interesting thing I've encountered is hugely important for how I understand the world. It's the raw material of every novel, article, story and speech I write.
And I do it for the causes I believe in. There's stuff in this world I want to change for the better. Explaining what I think is wrong, and how it can be improved, is the best way I know for nudging it in a direction I want to see it move.
The more people I reach, the more it moves.
When I left Boing Boing, I lost access to a freestanding way of communicating. Though I had popular Twitter and Tumblr accounts, they are at the mercy of giant companies with itchy banhammers and arbitrary moderation policies.
I'd long been a fan of the POSSE - Post Own Site, Share Everywhere - ethic, the idea that your work lives on platforms you control, but that it travels to meet your readers wherever they are.
Pluralistic posts start out as Twitter threads because that's the most constrained medium I work in, but their permalinks (each with multiple hidden messages in their slugs) are anchored to a server I control.
When my threads get popular, I make a point of appending the pluralistic.net permalink to them.
When I started blogging, 20 years ago, blogger.com had few amenities. None of the familiar utilities of today's media came with the package.
Back then, I'd manually create my headlines with <h2> tags. I'd manually create discussion links for each post on Quicktopic. I'd manually paste each post into a Yahoo Groups email. All the guff I do today to publish Pluralistic is, in some way, nothing new.
20 years in, blogging is still a curious mix of both technical, literary and graphic bodgery, with each day's work demanding the kind of technical minutuae we were told would disappear with WYSIWYG desktop publishing.
I grew up in the back-rooms of print shops where my dad and his friends published radical newspapers, laying out editions with a razor-blade and rubber cement on a light table. Today, I spend hours slicing up ASCII with a cursor.
I go through my old posts every day. I know that much - most? - of them are not for the ages. But some of them are good. Some, I think, are great. They define who I am. They're my outboard brain.
37 notes
·
View notes
Text
Anonymous:
Do you have any advice on how to start an rp blog? I feel like there's so much to do and so many specific things, it looks intimidating, but I really want to get into it (and your blog seems like a safe space to ask as a baby in the matter)


Hi! Thanks you for asking and for trusting. I do admit that rping on tumblr can look daunting and there is a series of things that are considered “etiquette” that might not be obvious for newcomers. And the only way to learn is to ask, right?
As I’m not sure if you would like something more specific or a step-by-step, I’m going to go through the whole process.
note: this is a repost from an ask in a more reblog-friendly format
1. Setting up the blog
You might want to make a new e-mail account for each blog you want. I recommend making a gmail/google account, so you may be able to use other services and associate them with your blog. I’ll go into more details in a minute.
Some people would rather have a personal blog and then making the RP blog as a side-blog. Or a “hub” blog and many side-blogs so they have everything centralized. The downside is that you can’t follow people with side-blogs, only the main – and some rpers are a little suspicious of personal blogs, so if you intend to go this route it might be a good idea to state somewhere in your blog that you have a RP blog.
Tip : It isn’t said too often, but I recommend saving your blog’s e-mail and password somewhere, maybe a flashdrive or even google drive. This way, if something happens you will be able to retrieve your account.
When picking the URL, for a very long time tumblr had problems tagging URLs with a hyphen ( - ). I’m not sure if it has been fixed or if there are still some issues, so I recommend only using letters and maybe numbers. Other than that, pick anything that sounds nice to you!
Themes are nice, but not entirely necessary. Not everybody has photoshop skills and all that. Some people do have commissioned themes, but if you want to try your hand at it my first stop is usually @theme-hunter or @sheathemes . They reblog many themes from many creators, so there are always many options that might suit your needs. Some creators offer very newcomer-friendly themes that you can configure a lot of things without much hassle but some might require basic HTML knowledge – a few creators have guides on how to properly set up their themes and are willing to and answer questions, so don’t be afraid to contact them! You can also send me an ask, I’m not a specialist but I can certainly help walk you through the basics.
Tip: @glenthemes have very good themes and a basic installation guide here.
When fiddling with the options, try to pick colors that have nice contrast and are easy to read. If you are bad at picking colors or have problems in finding the code for them, I recommend trying this link. There is also this one that auto-generate palettes.
Tip : If you mess with your theme, remember there is the Theme Recovery.
Tip: If you use Chrome or Firefox you can set up different profiles and associate each with a different blog, so you don’t need to log out from any of your accounts.
There are two pages that I recommend having: one is an about your muse. If they are an OC, it is always a good idea to have at least some information out there to make things easier. If they are from a canon source, not everybody is familiar with the material so it might be a good idea to state. For example, if you are going to roleplay as Altria/Arturia, it is a good idea to have a “RP blog for Saber (Altria Pendragon) from FGO/FSN “ somewhere visible.
The other page that is a good idea having is a rules/guidelines page. This one can be a little intimidating, but it is usually a way to communicate important things. For example: are you comfortable writing violence? Do you have any personal triggers? There is something you absolutely won’t write? There are things you may figure out along the way and it is absolutely ok to fine-tune this session every now and then.
Some people also credit source for their icons and graphics in general in their rule/guideline page.
If you are using the tumblr default themes, when you create a new page you can turn on the option to show a link to the page. If you are using a custom theme, most of the time you will have to link it manually.

Oh, and if you are planning to do a multimuse, it might be a good idea to list which muses you have. The same goes for a hub blog; list the muses and link to the pages.
Icons aren’t necessary but are considered commonplace. You can find some icons I’ve done here but there are plenty of other sources. If you want to do your own icons, keep in mind to don’t make them too big, as a courtesy to your mutuals.
Tip: Anything larger than 300 pixels will be stretched to fit the post.
As of today ( 4/29/2021 ) the posts are currently 540 pixels wide. This can be useful as making banners for your blog.
Tumblr allow users to “pin” posts. This mean that they will always visible if you access your blog, even on dash/mobile. You can use this to set up a post with basic links for mobile users or something else. For example, if you are out on vacations and won’t be able to do replies, you can pin a hiatus notice and then remove the pin once you are back.

2. Introducing yourself
Time to officially join the fun!
(insert a “Hi, Zuko here” joke)
Don’t worry if you don’t have a fancy promo graphic or anything, most people make their initial introduction with a simple post.

(as you can see, I’m not very good at saying ‘hi’)
Try to introduce yourself in a few lines, but make sure to state which muse you RP as. Some people also like adding their pen name/alias and establishing a brand. Follow as many people as you want that reblogged or liked your post, and tumblr is going to start recommending other blogs that are related to the tags you use normally or have any relation to the people you follow.
You can put as many tags as you want, but tumblr will disregard more than 6 tags in their system. Try tags like “<fandom> rp” and “<fandom> roleplay” along with the media, such as “movie” “video game”, “anime” and so on.
It might also be a good idea to follow a few RP memes blogs. They often have options to break the ice, like one-liners that your mutual can send you.
Tip: Don’t forget to turn on the asks and the anon
3. Practical advice
Alright, now that you have a few mutuals, it is time to get to some general tips:
Tumblr can be a little “iffy”, and a great quality of life extension for RPers and navigation in general is installing the New Xkit extension. They offer a number of options to enhance your tumblr experience, but the ones I consider essential are the “editable reblogs”, “quick tags” and “blacklist”. Get it for Chrome or Firefox.
As a rule of thumb I recommend writing your RPs using Google Docs before posting or replying. By doing this you can do some spell check and if your browser crashes for any reason you can easily recover your work. You can also use Word, Open Office, or any text editor you feel like.
Because I’m a bit of a perfectionist, I also have Grammarly ( Chrome / Firefox ) installed for an extra layer of spell/grammar check. There is a subscription option, but the free one works perfectly fine.
To make things easier to locate, always tag the URL of your RP partner when doing a reply. There are other useful things you can tag, such as open starters, memes, and such.
Risking being obvious here, but when you are not interacting as your character it might be a good idea to tag as “ooc” or “out of character”.
Some people like making google docs with basic info and other useful stuff for easier access on mobile. It is a recent trend, it might be easier to edit as opposed to going through tumblr page editor and dealing with the HTML. You can find some templates here and here.
Tumblr’s activity can be unreliable, so don’t be afraid of contacting your partner to see if they have gotten your reply after a few weeks. However, some people also enjoy using the RP Thread Tracker in order to be on top of things. It might be a good idea to check it out.
Because of Tumblr shadowbanning and shenanigans, it isn’t unusual for people to have NSFW sideblogs (sometimes referred as ‘sin blogs’). If you want to write smut, it might be a good idea to consider making one.
Some people don’t like replying to asks, as Tumblr won’t let you remove the initial ask. It has become common to see people making new posts to reply to asks. This is a simple example:

As you can see, I used the mention to have the RP partner notified then I copied and pasted their question on my post and used the quote to indicate it. You can also have fancy graphics, like a line to separate the contents, just do whatever you feel like with the formatting or keep it simple.
To make sure your partner got the answer, I recommend copying the link to the post and pasting on the ask and then replying it privately. An example sent to my rp blog:

4. Basic Etiquette
Ok, this is a little subjective most of the time but here are a few things that are considered universal courtesy.
Never reblog someone else’s headcanons. If you enjoy it, maybe it should politely contact the author and ask if it is ok to write something based on their original idea but you should never downright copy or lift something from another creator. It is considered rude, or even theft in some cases.
Don’t reblog threads you are not involved with. It is ok to leave a like, but never reblog. This is because Tumblr can mess up the notifications and disrupt the flow of the RP.
Don’t copy other people’s graphics. It is very rude and sometimes they commission (aka: paid) for it.
Trim your posts. What does that mean? Every time you reblog with a reply, the post tends to get longer and longer, and it can cluster your and your mutuals’ dashes. This is why the New X-Kit’s “editable reblogs” is an almost must-have tool. If for some reason you can’t install X-Kit (if you are on mobile for example), then remove the previous post or ask your partner to trim for you.
Never take control of your RP partner’s muse. This is called “godmodding” and it is heavily frowned upon. It is ok to control your muse and the possible NPCs that you inserted, but never seize someone else’s character. Likewise, it can also be very upsetting if you use what people call “meta-gaming”, applying knowledge that your muse shouldn’t know about the other. For example, let’s say your RP partner’s muse is a vampire, but they have never disclosed that information to your muse, who also doesn’t have an excuse to know that (for example, being a vampire hunter) so it can be quite jarring sometimes. When in doubt, contact your partner.
This should go without saying, but RPing sexual themes with users under the age of 18 are illegal. It doesn’t matter if the age of consent in your location is lower, once you join Tumblr you are abiding by their user guidelines and the law of the state they are located in. If you are an adult, don’t engage minors with these topics, maybe a fade to black would be a better option. If you are a minor, don’t insist or you might cause a lot of legal problems for others.
Try to tag anything triggering. Violence, gore, NSFW. Both Tumblr and the New Xkit have options to block keywords.
When picking PSDs or graphics for your blog, you should avoid templates that change the color of the skin of POCs muses and try to pick the right race/ethnicity of the muse you are going to RP as. I won’t go through a lot of details, as it is a rather lengthy subject in an already lengthy conversation but keep this in the back of your mind.
Some RPers don’t like when you reblog memes from them without sending anything. Try to always reblog from a source or to interact with the person you are reblogging from, it can be rather disheartening to be seen as a meme source rather than a RP blog. This isn’t a rule and some people don’t mind, but it is always a good idea to try to do this.
This might be more of a pet peeve of mine than proper etiquette, but it is ok to use small font. What is not ok is use small font + underscript. Some people have disabilities that might make it harder for them to read it, so it might be a good idea to refrain from using it. Maybe if you feel like doing something fancier every now and then, but I wouldn’t recommend making this a habit.
Mun and Muse are different entities. Remember that it isn’t because a muse does something (especially a villain one) that the mun condones something. Never assume anything about the mun, when in doubt talk to them.
Be mindful of your partners and treat them the way you would like to be treated.
As a rule of thumb, always talk to your RP partner. It is only fun as long both of you are enjoying it.
5. Closing Words
This got longer than I expected.
Despite all of that, don’t be too worried about not being very good at first. I assure you that you will get better with time, so don’t be afraid of experimenting as long you feel comfortable. And don’t be afraid of saying “no” if something bothers you.
My inbox is always open to questions and ideas, so feel free to contact me anytime!
I would also ask my followers: there is advice I missed/overlooked? Anything you would like someone have told you when you first started? Add your thoughts so I can update this.
Happy RPing!
12 notes
·
View notes
Text

[TASK 319: OBSESSIVE-COMPULSIVE DISORDER]
In celebration of Disability Pride Month being July (info in source link below), there’s a masterlist below compiled of over 60+ faceclaims with Obsessive-Compulsive Disorder categorised by gender with their occupation and ethnicity denoted if there was a reliable source. If you want an extra challenge use a randomizer to pick a random number! Of course everything listed below are just suggestions and you can pick whichever faceclaim or whichever project you desire.
Any questions can be sent here and all tutorials have been linked below the cut for ease of access! REMEMBER to tag your resources with #TASKSWEEKLY and we will reblog them onto the main! This task can be tagged with whatever you want but if you want us to see it please be sure that our tag is the first five tags, mention us or send us a messaging linking us to your post!
THE TASK - scroll down for FC’s!
STEP 1: Decide on a FC you wish to create resources for! You can always do more than one but who are you starting with? There are links to masterlists you can use in order to find them and if you want help, just send us a message and we can pick one for you at random!
STEP 2: Pick what you want to create! You can obviously do more than one thing, but what do you want to start off with? Screencaps, RP icons, GIF packs, masterlists, PNG’s, fancasts, alternative FC’s - LITERALLY anything you desire!
STEP 3: Look back on tasks that we have created previously for tutorials on the thing you are creating unless you have whatever it is you are doing mastered - then of course feel free to just get on and do it. :)
STEP 4: Upload and tag with #TASKSWEEKLY! If you didn’t use your own screencaps/images make sure to credit where you got them from as we will not reblog packs which do not credit caps or original gifs from the original maker.
THINGS YOU CAN MAKE FOR THIS TASK
Stumped for ideas? Maybe make a masterlist or graphic of your favourite faceclaims. A masterlist of names. Plot ideas or screencaps from a music video preformed by an artist. Masterlist of quotes and lyrics that can be used for starters, thread titles or tags. Guides on culture and customs.
Screencaps
RP icons [of all sizes]
Gif Pack [maybe gif icons if you wish]
PNG packs
Manips
Dash Icons
Character Aesthetics
PSD’s
XCF’s
Graphic Templates - can be chara header, promo, border or background PSD’s!
FC Masterlists - underused, with resources, without resources!
FC Help - could be related, family templates, alternatives.
Written Guides.
and whatever else you can think of / make!
CLICK HERE FOR MASTERLIST!
#fc with obsessive compulsive disorder#fc with ocd#disabled fc#fc list#rph#underused fc#task: 319#task: obsessive compulsive disorder
11 notes
·
View notes
Text

Welcome to Etherealm!
As a canon-only panfandom with a small laidback 18+ community, Etherealm is a semi-open sandbox focusing and encouraging player-driven plots, world-building, and character developments. We're third-person, paragraph style with no word count! When characters are suddenly taken from their own world without warning, they wake up on a seemingly desert island where a new life - and a new world - awaits them.
FEATURES
Mainly SFW but 18+ community!
Vast crossover of canons and fandoms!
Simple claim and application process
Tupperbox Bot for in-character posts
No word count to multi-paragraph replies
Monthly activity check!
Ability to request new location channels
Blacklist and trigger warning list
One moment, your life seems as normal as it can get for you. The next, your eyes fall close. You sink into a deep slumber.
And you wake up on the island.
Strangely-mundane, water for miles and miles, civilisation hasn’t seemed to touch the white sandy beaches, rocky cliffs and overgrown jungle, but yet there the lighthouse stands.
A beacon in the otherwise wild and empty landscape, for all the lost souls to see who wake up here, the lighthouse stands in decadence. Instead of going up, inside there is only a tunnel going down.
And down.
And down.
Underground, underwater, whether several minutes or several hours, the foyer of a secret city welcomes you.
A grande hall with walls made of crystalline glass, a dome deeply submerged into the water surrounds you. Only the light of bioluminescent fish and plants illuminate the room, yet you have no problems making out the huge double doors leading into the city.
Leaving the tunnel behind, you move across the marble floor, curiosity dragging you forwards, and as you approach, the doors open on their own, inviting you to take the next step of many more yet to come.
Welcome to Etherealm.

RULES & GUIDELINES
1. Respect. Our most important rule is to respect your fellow members. There is a zero-tolerance policy for hate speech, harassment, flaming or any form of bigotry, including but not limited to: racism, sexism, queerphobia, transphobia, ableism, elitism, etc. Best thing to do is be kind (including to yourself!) and think positive!
2. Members are required to be 18+ to join. As the first step to joining this server, you'll want to verify your age by simply posting it in #welcome-verification. This channel is private and no one but the Staff Team will be able to see your age, if you do not want to publicly disclose it.
3. Introduce Yourself. As the second step to joining this server, please be sure to #introduce-yourself and follow the provided template pinned within that channel! Not only will this help the community to know each other a little better, but will also help in letting us know your preferred OOC name, pronouns, any triggers for our list, favourite fandoms, etc.
4. Check Roles. Please remember to check and respect the roles of other members! Thanks to our #self-roles, members can assign their preferred pronouns, DMs and roleplay status, tagging preferences, etc.
5. Ready to Roleplay?. We know you’re excited to get started, but please do not post in any of the in-character channels until you've perused our taken #canon-list, claimed your character via submitting your completed Character Claim Form to the #character-registry and created your character's Tupper profile via #character-tupperbox.
6. Canon-Only. We are a canon-only roleplay and allow characters from nearly any fandom with the exception of unpublished works, anything geared towards a preschool audience, or anything deemed purely erotic in nature. With the exception of some larger fandoms (IE: Marvel, DC, etc.), players can only claim two canons not significantly connected per fandom. In addition, only one iteration of a character can be claimed unless differing significantly enough to be considered their own unique separate character.
7. Characters. The maximum number of characters that can be claimed is 13; however, please do not claim more than you can handle. First three characters are always free and can be claimed/reserved immediately, with any more requiring a five day wait from the last character applied for and for each character to have taken part in at least one in-character scene.
8. Activity. Due to the nature of panfandoms, all characters are expected to post at least once per month to be considered active on the server, although more is highly encouraged and recommended. Player activity is checked on the 8th of every month, meaning characters will have from the 8th of the preceding month to the 7th to post and share an example of their activity (see: for the current month's activity check channel). For any players unable to be active but wishing to save their characters, please notify us of any , although please be aware you may be asked to reconsider any additional characters after any repeated or prolonged absences.
9. No Plagiarism. Plagiarism is not tolerated. While the character concepts are being borrowed from copyrighted work, you are not allowed to copy and paste from Wikipedia or any other source unless properly quoted. Do not claim or present any material you haven't written as your own. Similarly, the same goes for artwork and please remember to credit when sharing.
10. No Godmodding, Metagaming, or Powerplaying. Do not control another character without the player's permission or take information only available OOC and use it IC. Similarly, be realistic when roleplaying out your character's capabilities and talk to your partner(s) about anything affecting their characters.
11. Mature Content. While adult themes are permitted, we operate a 'fade to black' policy in the SFW channels. Any mature, triggering or otherwise graphic content is required to be marked with a warning and censored, or else rped in the available NSFW channels. Any characters under 18 (or appearing to be) may only be involved in age appropriate relationships and are forbidden from participating in any sexual-related content. Please refer to the #blacklist-and-triggers for a more detailed listing on what, how and when to censor.
12. Writing. All roleplay posts must ideally be written in third person, past tense. Although we do not expect perfection and understand English is not everyone’s first language, posts must be legible. We have no word count, so you can write as much or as little as you like, but please be sure to give your partner(s) something to respond to.
13. Channels. All our channels are private channels! In order to join an ongoing scene taking place in a channel, please ask permission of all the players involved. The only exception to this rule are channels or scenes marked as open (see: #open-tagbox & #channel-directory).
14. Communicate. Please ensure to communicate with your writing partners! This can be regarding certain triggers and squirks, as well as establishing boundaries and getting permission when engaging in fight scenes (such as for potential injuries) or anything of a sexual and/or romantic nature. Any in-character conflicts should remain as such, with any out-of-character drama kept off the server.
15. Scenes. Please be aware it is one scene per channel. Once a scene has ended, a new scene can begin. If a channel goes a week without a reply, the scene can be 'paused' for the channel to be re-opened and the players involved in the paused scene can either headcanon an ending or else continue it at a later date once the channel is free again.
16. Time. Due to the mysterious nature of the world in-verse, the in-character channels operate on liquid time and players are encouraged to keep track of their own personal timelines. For this reason, characters can participate in multiple scenes at once and there is no roleplay lock.
17. Have fun!
Discord Link: Click me!
6 notes
·
View notes
Text
Free photos

Source
If you’re a social media marketer, you know how difficult it can be to find the perfect image to accompany a post. We all know that photos are one of the most important components for boosting engagement, but unless you’re willing to pay for it, finding a great one can be seriously time-consuming.
That’s why we put together this handy collection of free stock photo websites. Bookmark it for quick reference.
Bonus: Download a free cheat sheet to quickly find the best image sizes for every social network and learn how you can use Hootsuite to easily add them to any post.
22 of the best sites for free stock photos
Every image site in the list below falls under Creative Commons—so you don’t need to worry about getting sued. If you’d like to learn more about how image copyright works on social media, check out our post Can I Use This Photo on Social Media? Understanding Image Copyright.
1. Adobe Stock
Not only does Adobe Stock have over 90 million high-quality creative assets you can use in your social campaigns, you can license them directly within the Hootsuite dashboard. That means once you’ve found the perfect image, you can download it, attach it to your posts, and share it across your social channels—all from one place.
social media images
2. Gratisography
Gratisography is one of the most interesting of the free stock photo sites due to the quirky style of photographer Ryan McGuire. All of the photos are high-resolution and royalty-free—ready for your use wherever you please. The photos are organized in a number of categories—animals, nature, objects, people, urban, and whimsical—and new ones are added every week, which McGuire shares on Twitter and Facebook.
3. IM Free
IM Free is a “curated collection of free web design resources, all for commercial use.” The royalty-free stock photos are organized by themes such as technology, education, and nature. On the site you’ll also find free templates, icons, button makers, and more.
4. Pixabay
Pixabay offers over 490,000 free images and videos for both personal and commercial use. All images on the site are royalty-free and covered under Creative Commons CC0, which means they can be modified and used commercially online and in print.
5. Burst
In an effort to combat the issue of diversity and inclusion within media and marketing, Shopify held internal photo shoots to create high quality images of a diverse group of ethnicities and genders in the workplace. That collection is now open and free for personal and commercial use on a new stock photo site called Burst.
6. Picjumbo
With over 5,427,891 downloads since it launched in 2013, Picjumbo is a popular free resource for social media images. Users can click through the different categories of over 600 free high resolution photos, or download a pack that includes all images as well as three Photoshop mockups (in exchange for a donation of $10 or more.)
7. Unsplash
Unsplash offers 10 new photos every 10 days via an email subscription and on their website. All photos are licensed under Creative Commons Zero, “which means you can copy, modify, distribute and use the photos for free, including commercial purposes, without asking permission from or providing attribution to the photographer or Unsplash.” You can navigate the site by viewing the photos in their larger versions, but when browsing I usually find it easier to switch to the grid format.
8. Morguefile
Morguefile was created in 1996 and offers photographs available free for the use in creative projects. The website does ask that photographers or artists are credited when using their free stock images as they aren’t in the public domain. This is a great resource for free social media images that can be used as backgrounds for text-based graphics.
9. Stockvault
Stockvault hosts over 35,000 royalty-free images, graphics, and designs from photographers, designers, and students around the world. As long as you stay on the “Free Stock Photos” rather than the “Premium Stock Photos” tab, you have access to a huge library of photos to use on social media.
10. Negative Space
This site adds new free CC0 stock photos every week. These images are searchable by category, position, and color. Follow Negative Space on Facebook, Twitter, and Instagram for updates on when new images are added.
11. Kaboompics
KaboomPics offers free, high-quality images that are available for personal and commercial use. The images you’ll find here are bright, modern, and aesthetically pleasing. And each comes with a helpful color palette so you can plan your visuals accordingly.
12. FancyCrave
Instead of tired old stock photos, FancyCrave aims to provide “emotionally driven images that tell a story.” The easy-to-navigate website releases two new images from professional photographers everyday. When looking for free social media images, the colorful and vibrant nature of FancyCrave’s photos are especially eye-catching, which might make your social posts more engaging and shareable.
13. RawPixel
RawPixel prides itself on having the most diverse collection of stock photos around. The online resource is trying to change the face of stock photography and has started the (one) world face project with the ultimate goal of photographing people from every nation in the world. In addition to this excellent initiative, RawPixel provides a dynamic collection of free stock imagery that’s sure to fit your next campaign.
Bonus: Download a free cheat sheet to quickly find the best image sizes for every social network and learn how you can use Hootsuite to easily add them to any post.
14. StockSnap
When researching resources for free social media images, I was told by more than one socially-savvy person that StockSnap was their favorite site. The free images here can be filtered by date, what’s trending, number of views or downloads, as well as the amount of keyword searches.
15. Startup Stock Photos
Startup Stock Photos is all about free stock images for “startups, bloggers, publishers, websites, designers, developers, creators, and everyone else.” The photos are especially great when you are sharing links to content such as a professional blog post—where the most fitting visual is of someone on a computer or in a casual business setting.
16. Splitshire
Web designer Daniel Nanescu created Splitshire as a collection of stunning, easy-to-browse images and video. The photos are sorted into helpful categories such as “abstract,” “still life,” and “technology.” Nanescu’s photos which previously lived “on a hard drive gathering dust” are now—for good reason—used books, magazines, and websites like The Huffington Post and CNN.
17. Life of Pix
Life of Pix is a collection of free high resolution stock images donated to the public domain by the Leeroy Advertising Agency in Montreal. With no copyright restrictions, the beautiful photos are free for personal and commercial use. If you need social media images of the moving variety, their sister site Life of Vids offers royalty-free videos, clips, and loops for you to use to your heart’s content.
18. Pexels
The free stock images on Pexels are curated from sites such as Gratisography, Unsplash, and Little Visuals. All of the photos on the site are licensed under the Creative Commons Zero, so you can use any of the photos for personal or commercial purposes. The collection currently includes over 3,800 high resolution photos, with at least 70 new ones added every week.
19. Jay Mantri
Jay Mantri’s photographs are nothing short of breathtaking. While beautiful to scroll through in their large form, if you are needing to quickly find an image for your content or social media posting, I suggest changing to the archive view for an easier browsing experience.
20. ISO Republic
ISO Republic’s main mission is “to provide high-quality images to be used by designers, developers, bloggers, marketers and social media teams.” The categories these free social media images are sorted into, include architecture, nature, people, textures, urban, and everyone’s favorite, “various”.
21. New Old Stock
New Old Stock provide the ultimate “Throwback Thursday” content with hundreds of vintage photos from public archives. The photos are fascinating and would be a compelling addition to any social media campaign. Offering hundreds of royalty-free stock photos, New Old Stock’s collection showcases a wide variety of situations and subjects.
22. Free Refe
Free Refe has a collection of images known for their clarity, quality, and diverse subject matter. Although there is an emphasis on photos showing “real life,” the images are anything but mundane. As their website states, “using great imagery helps portray emotions, increase sales, and conversions,” the free photos here are a must-bookmark resource.
Bonus: Download a free cheat sheet to quickly find the best image sizes for every social network and learn how you can use Hootsuite to easily add them to any post.
Easily find and edit free stock photos with Hootsuite
Hootsuite makes sourcing, adding, and editing photos for social media even easier. Here’s how.
Hootsuite Enhance
A free mobile app for social media images that will help you:
Boost productivity. Instantly crop images based on recommended sizes for Twitter, Facebook, Instagram and other social networks
Find more content. Source relevant photos directly in the app from a large database of stock images, or the users’ library
Maximize engagement. Make your photos stand out with special effects, stickers, borders, and filters
Build brand awareness. Easily add logos and text to photos. Choose from 30 different fonts to fit your brand’s unique style.
Be more responsive. Share edited images directly from the Hootsuite Enhance app for effortless posting
Download it for free.
25 notes
·
View notes
Text
Final Game Design Document
In teams of 2-5, create a video game concept and a Game Design Document to describe the following aspects of your game.
Due December 11th as a DOCX & PDF file in the dropbox.
The document should include a cover page with the title, logo, & your names, plus a reference page with links to your sources.
30% of your grade (300 points)
Introduction (25 points)
Style Guide (25 points)
Mechanics (50 points)
Story (25 points)
UI/UX documentation (25 points)
Systems Designs (25 points)
Technical Documentation (20 points)
Monetization Strategy (30 points)
Costing per features (25 points)
Production Guide (20 points)
Marketing Overview (30 points)
The sections below describe what is required, and will be updated.
1.Introduction
One paragraph describing the video game, think of it as a revised pitch.
This should be written last, after you’ve figured out everything else and have a good sense of what’s important to your game concept.
2. Style Guide
Create a Style Guide for your game design documentation. This plan should concentrate on visuals but also touch on other elements of Aesthetics. The primary focus should be: “What do we want our game to feel like?” Include rules for asset creation, common colors, etc. Include references from other games and if possible try to create some original art (like a main character turnaround, icon mockups, or branding). Remember visual references/examples are key here but must be supported by written justifications of your thought process (a bunch of images is not enough). .
What’s the seed?
Include 1-2 pages of concept art.
Aesthetics - What are you trying to say? All aspects of game aesthetics should drive toward what you want people to feel when playing your game.
Extra Credits on Aesthetics vs Graphics
What player types will like your games?
Gamasutra Color in Games
3. Game Mechanics
Rules, player goals (realtime, each level, whole game). Actions the player can take in the world.
Camera perspective, gameplay type.
Modes (stealth, vehicle, swim, etc)
Dynamics: the emergent behaviors that arise from gameplay when Mechanics are put into use. They describe the runtime behavior of the mechanics acting on the player inputs and each others’ outputs over time.
Dynamics work to create aesthetic experiences. For example, challenge is created by elements like time pressure and opponent play.
How to we encourage emergent gameplay?
Add more basic actions
When basic actions combine there are opportunities for emergence. Be willing to discover emergent actions as you discover more about your game mechanics.
Set goals that can be achieved more than one way
Allow players to discover their way of doing things.
Have secondary behaviors in your game (side effects) that occur because of basic actions and change the constraints on a player.
4. Story
Story overview - 1 to 5 paragraphs
Character backgrounds & motivations (eg: hero, villain, party members)World overview (eg: magical crystals are power source, demons roam the land)Player choices
Story curve & Interest curves.
Typical Interest Curves for successful games rely on a pattern made up of a three tier system of interest::
Overall Interest curve -Something that grabs your interest early, followed by a series of interest peaking events and luls, ending with a major climax
Each level’s Interest Curve - New Aesthetics and/or challenges engage the player providing rising interest until the end of the level which is often finished with a final challenge like a boss battle.
Each challenge - Every challenge has a micro interest curve, high interest introduction, rising steps in the challenge, and a culminating pay off.
5. UI/UX documentation
What information we give to the player (health, score, stealth meter, etc).
Game mockup in Photoshop
UI Elements - describe which elements are on-screen all the time, part of the time, or only occasionally.
Control scheme - map out the control scheme for your game, include all systems you plan to ship to.
Localization - which parts of your game require translation? Are there symbols you will use in your game, list them (eg: warning signs, religious symbols,
6. Systems Designs
What will need to be custom coded for your game?
Describe in-detail:
combat systems (action or turn-based)
simulations
weather
map unlocking
crowd AI &/or enemy AI
player content creation
7. Technical Documentation
Platform, engine requirements, graphics technology, major technical hurdles.
Figure out which game engine is the best fit for your game design, consider the release platforms, and similar existing games. List your top two choices for game engines (only 1 can be proprietary). https://en.wikipedia.org/wiki/List_of_game_engines
Write about any Research & Development that would need to be done, where “out of the box” solutions aren’t available and would need to be custom coded (eg: hire a multiplayer programmer to make a Battle Royale type game).
Also look at the graphics requirements, what kinds of platforms are going to be able to run your game? List the type of graphics technologies you would need (eg: pixel art, high res textures, advanced lighting).
https://www.gamesparks.com/blog/game-engine-analysis-and-comparison/
https://www.websitetooltester.com/en/blog/best-game-engine/
8. Monetization Strategy
How will we make money off this game? Put it in a box & sell it, microtransactions, in-game ads, subscription, loot boxes, donations?
How does your monetization strategy fit your target market? Research similar titles & provide reasoning.
https://theappsolutions.com/blog/marketing/monetize-app/
9. Costing per feature
How much each the major features of your game will cost; for instance, if you’re going to use the Unreal Engine, how much does it cost to license?
Feature Costing template spreadsheet (use the Key Hires tab)
Staff: Will our game require a large number of artists, designers, or programmers? How many of each do we need to hire?
Do we need to purchase the rights to use real-world cars/guns/planes in our game?
Are we using specialized graphics technology like motion capture, photogrammetry, virtual reality? How much does it cost the company to setup?
Is there an online multiplayer component? How much do we spend to rent servers for players to game on?
After release do we keep part of the team around for bug-fixing or DLC?
10. Production Guide
Think of the iteration cycles, first we need a playable prototype.
1. Prototype - How many team members will it take to make the smallest possible version that we can playtest?
2. Demo - The second iteration needs to expand the game and add some graphics, think of this stage as Early Access games that only have parts complete, but could be sold to consumers if you needed the cash.
3. Game Development - Third iteration should include refining graphics & gameplay, and expanding the number of playable levels to make the game longer. This part is what the big studios do well, like EA, Activision-Blizzard, and Ubisoft. Lots of talented people all working on making the game bigger, prettier, and more appealing.
Once you know how many team members you’ll need at each dev stage, estimate the amount of time each stage will take & multiply that by the salaries of the required staff.
Also add the costs of technology, engines, licenses, etc.
Give me an estimate of how much each iteration will cost.
11. Marketing Overview
Who will be buying my game? What is the target audience?
Create a logo for your game to use on the cover page of your GDD.
What kinds of players does my game appeal to?
What merchandise can I sell to fans?
Where should I advertise to reach the maximum number of eyeballs for the minimum cost?
4 notes
·
View notes