#quitar fondo con photoshop
Text
youtube
#quitar fondo#como quitar el fondo de una imagen#imagen sin fondo#photoshop#adobe photoshop#descargar photoshop#configurar photoshop#quitar el fondo de una imagen con photoshop#como quitar el fondo con photoshop#usar photoshop#fractal studio#quitar fondo de una imagen#borrar el fondo de una imagen#retirar fondo con photoshop#plugin photoshop#novedades photoshop#quitar fondo con photoshop#Youtube
0 notes
Text

Adobe photoshop 2022 herramientas borrador de fondos
¿Quiere eliminar los fondos de sus imágenes con un solo clic? Si es así, le mostraremos cómo hacerlo en Adobe photoshop 2022. Con la herramienta adecuada, podrá quitar el fondo de sus imágenes...
Leer Mas...
0 notes
Text
Consejos para fotografía de maquillaje
Para que la foto de maquillaje de tu modelo sea lo más vívida posible, hay algunos consejos importantes que debes conocer. El maquillaje en la vida real se ve muy diferente a la imagen. No saber cómo aplicarlo y fotografiarlo correctamente hará que tus fotos se vean planas y poco interesantes. Estos son unos consejos básicos para quienes desean hacer fotografía de maquillajes, capturando la esencia del maquillaje en sí.
Usa la luz natural para resaltar cada color
La luz artificial puede dar a las texturas y los tonos de maquillaje un aspecto menos favorecedor. Si se usa incorrectamente puede provocar modificaciones y alteraciones extrañas en tu imagen.
La luz natural es una gran alternativa. Es gratis, está disponible en todas partes y es perfecto para realzar el color de tu maquillaje. También es útil si tomas fotos en los lugares correctos. Para aprovechar al máximo la luz natural, dispara al aire libre. Asegúrate de que la luz que llega al rostro del sujeto sea suave. Esto hará que la piel brille, agregará luz al fondo y hará brillar los ojos. Esta combinación realzará naturalmente el aspecto del maquillaje de la modelo.
Usa colores llamativos para evitar que el maquillaje "se desvanezca" con la luz
La luz potente, sumada a la óptica de la cámara, hace que el maquillaje ‘desaparezca’. Eso es bueno si lo que buscamos es un look natural y el maquillaje se limita a disimular imperfecciones, pero si lo que queremos fotografiar y destacar es precisamente el maquillaje, este deberá ser muy marcado y visible para verse bien en la fotografía. Un poco de rímel y acento de labios con lápiz labial no siempre es suficiente para una foto de maquillaje.
No temas usar colores vibrantes, especialmente para tus labios. Esto no significa que deba usar lápiz labial verde o sombra de ojos marrón espesa. Solo asegúrate de maquillar a tu modelo un poco más de lo habitual. Los fotógrafos hacen esto para evitar colores apagados en sus imágenes. Las cámaras tienden a reducir la saturación de lo que capturan, por lo que es importante compensarlo con colores de maquillaje más brillantes. Luego, puedes llevar los colores a la perfección ya en el posprocesamiento.

Pero evita demasiado maquillaje.
El maquillaje excesivo es muy notorio, especialmente en fotografías. Aquí estamos hablando de cantidad. Intenta evitar esto para que la piel del sujeto no se vea demasiado texturizada o anormalmente perfecta.
Usa una base o corrector (corrector) profesional que no cubra todos los poros del rostro de tu modelo. Asegúrate de que las pecas y marcas de nacimiento del sujeto sean visibles para que sus retratos se vean naturales e interesantes.
Una perfección demasiado elegante hará que tus imágenes se vean como anuncios poco favorecedores de la industria de la belleza. Tu fotografía debe realzar las características del sujeto, no eliminar toda personalidad. Si es posible, asegúrate de contratar a un maquillador profesional para que te ayude con el proceso de filmación.
Usa pestañas postizas
En la mayoría de las fotos de maquillaje, la atención se centra en los ojos o los labios. Puedes embellecer cualquier tamaño y forma de ojos con pestañas postizas. Ten cuidado a la hora de elegir su tipo. Por ejemplo, las pestañas esponjosas pueden hacer que algunos ojos se vean más pesados. En este caso, es mejor usar pestañas finas (un pequeño juego de pestañas que se pueden aplicar por separado). Acentuarán determinadas zonas de los ojos.
Si va a ser una sesión larga y quieres tener versatilidad en cuanto a enfatizar los ojos o la boca puedes usar pestañas postizas magnéticas. Este tipo de pestañas se colocan con un eyeliner magnético, por lo que son muy fáciles de poner y quitar. De ese modo, una vez has acabado con las fotos dedicadas a los ojos, puedes quitarlas fácilmente sin tocar el maquillaje, y enfatizar los labios con un labial rojo fuego.
Acentúa las pecas y la textura de la piel para obtener retratos auténticos
A muchos maquilladores les gusta enfatizar o incluso pintar pecas y marcas de nacimiento en el rostro de la modelo, porque hacen una apariencia más brillante. Las texturas naturales de la piel pueden complementar el aspecto de tu maquillaje, por lo que debes acentuarlas aún más. Puedes hacerlo pintando las pecas con un lápiz de cejas o delineador de ojos de color claro.
Alternativamente, puede hacerlos más nítidos simplemente usando un filtro de paso alto en Photoshop. Duplica la capa y ve a Filtro> Otro> Paso alto. Elija un radio pequeño como 7. Cambia el modo de capa a Luz suave y crea un filtro invertido haciendo Opción-clic en la miniatura de la máscara de capa.
Luego puedes usar el pincel para pintar sobre cualquier área que desees afilar. Este enfoque selectivo es ideal para primeros planos de maquillaje.
Asegúrate de que el atuendo complemente el maquillaje.
Para tomar fotos de maquillaje de buena calidad, debes fotografiar al o la modelo de cerca. Incluso si no siempre te enfocas en su ropa, parte de ella siempre estará en el marco. Un atuendo simple puede complementar tanto el maquillaje natural como el atrevido. Cualquier cosa más colorida puede chocar con diferentes texturas. Es decir, solo asegúrate de que la ropa de tu modelo no ensombrezca el maquillaje.
Usa polvo translúcido para evitar que el sujeto se vea sudoroso
Posar, vestirse e incluso charlar con un equipo hará que tu modelo sude un poco inevitablemente. Es posible que este ligero sudor no se note todos los días, pero literalmente llama la atención en las fotografías. Una pequeña cantidad de polvo translúcido es suficiente para evitarlo.
El polvo creará un efecto mate y suavizará cada parte del rostro de tu modelo, que es exactamente lo que necesitas. Se podría pensar que un brillo saludable y natural puede ser positivo, y eso es cierto. Puedes usar una pequeña cantidad de iluminador para resaltar los pómulos de la modelo, la punta de su nariz y la curva de sus labios.
Usa un reflector para deshacerte de las ojeras
Todo el mundo tiene círculos oscuros debajo de los ojos que, como el sudor, se vuelven demasiado visibles en las fotografías. Si bien no es necesario que los elimines por completo, debes asegurarte de que no destaquen más que el maquillaje en sí y no llamen la atención del espectador.
Puedes ocultar las ojeras usando una cantidad generosa de corrector, pero esto puede hacer que el rostro de tu modelo luzca poco natural. La mejor alternativa es utilizar un reflector. Al usar el reflector en ángulo recto, la cara del sujeto estará bien iluminada, esto eliminará las sombras y hará que los ojos brillen. La mayoría de los reflectores vienen en una variedad de colores, como dorado o plateado, para darle a sus fotos un cierto matiz. También son muy asequibles.
No uses cosméticos con brillo para evitar un brillo excesivo en la foto.
Es divertido jugar con el maquillaje brillante, pero no siempre se ve bien en las fotos. Si hay demasiadas fuentes de luz brillante alrededor del sujeto, el maquillaje reflejará la luz y distraerá la atención de otras partes de la imagen. No exageres con iluminador, lápiz labial brillante y sombra de ojos brillante. Mantén la cara del sujeto lo más mate posible para que cada elemento de maquillaje complemente toda la cara.
Vuelve a aplicar el maquillaje durante la toma para mantener frescas todas las fotos
Independientemente de la época del año, el maquillaje de tu modelo se desvanecerá lentamente durante la sesión. Todos estos detalles serán visibles en primeros planos. Toma descansos regulares para que el sujeto tenga el mismo aspecto fresco durante toda la toma. Tú, el maquillador o modelo podéis refrescarlo rápidamente. Esta es una manera fácil de evitar fotos poco favorecedoras y hacer que tu modelo se sienta cómoda con su apariencia.
Conclusión
Puedes utilizar la fotografía de maquillaje para expresarte y mejorar tu conocimiento del color. También mejorará en la fotografía de detalles artísticos. Cuanto más practiques, más fácil te resultará sacar fotos increíbles de cualquier tipo de maquillaje.
1 note
·
View note
Photo

Trabajo libre imagen tangible.
El resultado de mi trabajo viene de diferentes intentos de transferencia de una imagen en diferentes superficies, los resultados que más me gustaron conforman el resultado final.
Recordé una foto la cual me gusta mucho y me decidí trabajar con ella. Abrí Photoshop, le quite el fondo y la acomode en escala de grises, luego dije que la quería transferir a la pared de mi habitación, pero que fuera cortada en fragmentos triangulares que conformaran toda la imagen. Como prueba imprimí cuatro copias de la fotografía. Para empezar, hice diferentes cortes de cómo se vería la imagen de las diferentes formas y escogí una; antes de pasarla a la pared, hice una prueba sobre una hoja de papel tamaño carta, al momento de hacer la transferencia con removedor de uñas y una cuchara, me di cuenta que quedaron unos tonos muy oscuros e impedía que la imagen se entendiera, únicamente se veían unos manchones. Volví a recurrir a Photoshop y le bajé el nivel de opacidad a la foto a un 75%, de nuevo no volvió a funcionar, entonces le subí todo el brillo y contraste posible a la foto, la opacidad a un 65% y volví a intentar. Lo realice sobre el papel y esta vez funciono muy bien, entonces pensé que es momento de pasarlo a la pared, corte los pedazos, los pegue en la pared, realice el procedimiento y al momento de quitar los pedazos fue un fracaso, no se entendía la imagen, quedó muy porosa y simplemente quedó un rectángulo con grises que no se entendía. Entonces empecé a explorar con diferentes materiales, los resultados que mas me gustaron fueron sobre mdf, gasa, papel acuarela. Los cuales terminaron conformando mi resultado final del trabajo.
1 note
·
View note
Photo

Quitar el fondo de una foto con Photoshop de forma fácil En este tutorial de Photoshop que viene a continuación vemos la forma más sencilla de borrar el fondo de una imagen con dos herramientas poco usadas: herramienta Borrador de fondos y Herramienta Borrador mágico. 85 more words
#2019#actualidad#blog#digital#diseño gráfico#diseño web#españa#información#internet#jajodesign#noticias#online#photoshop#tutorial
2 notes
·
View notes
Text
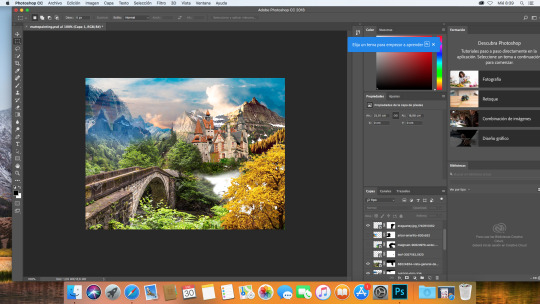
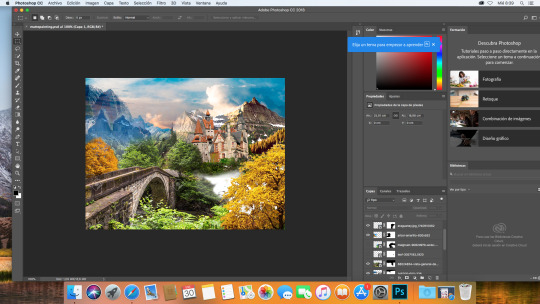
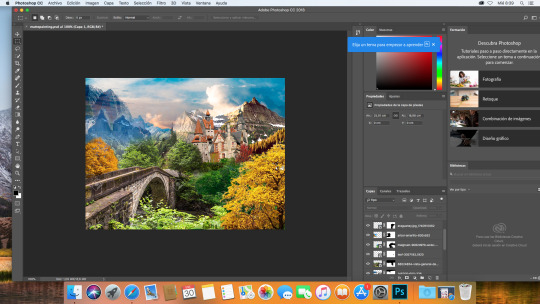
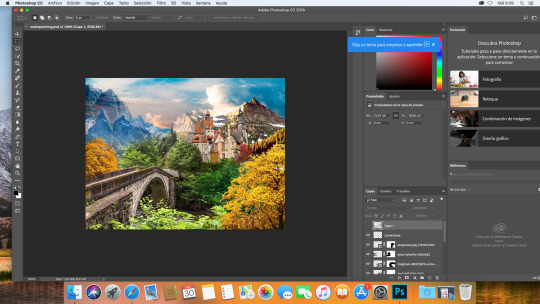
Matte painting
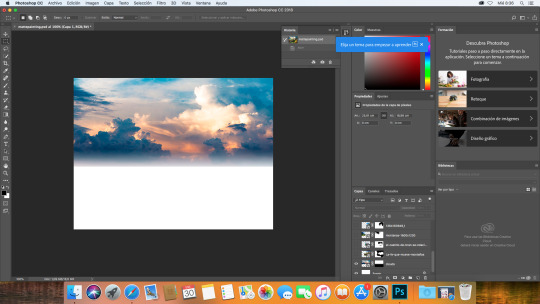
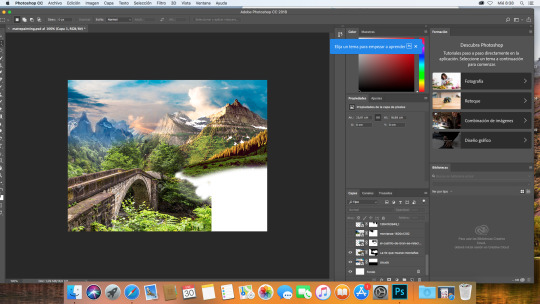
Voy a explicar paso a paso como como he realizado un paisaje con una composición de imágenes en Photoshop.
Estos fotomontajes son bastante habituales para crear concept art de películas, videojuegos, etc.

Para empezar, coloqué una foto de un cielo que me gustase y difuminé el extremo inferior para evitar posibles cortes.

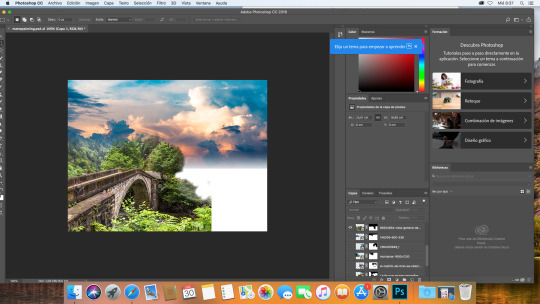
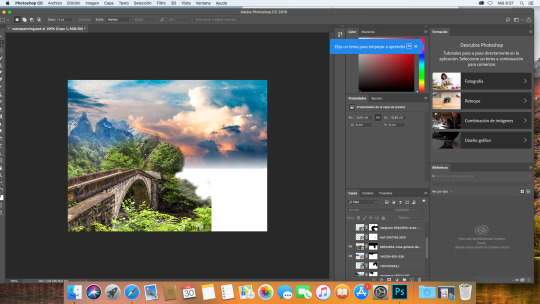
Luego, continué empezando a crear la zona terrestre de mi montaje. En este caso escogí una foto con un puente y decidí dejar gran parte de la vegetación que en la foto se veía ya que me iba a servir.

Después añadí unas montañas que serían parte del fondo del paisaje. Las recorté un poco para quedarme con la sección que me interesaba.

Seguí con el fondo y añadí otras montañas en el lado derecho, quedándome sólo con la parte que me interesaba de la imagen.

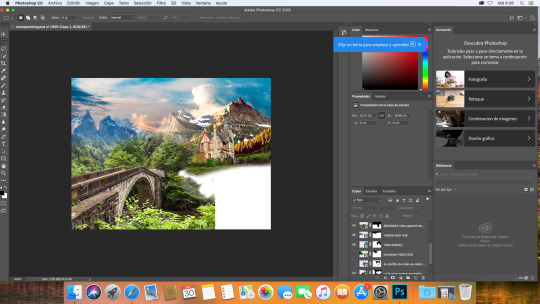
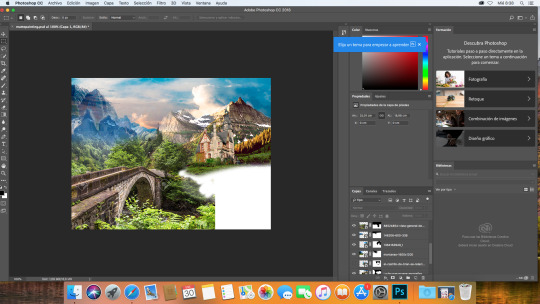
Ahora llegó el momento de crear el pequeño castillo; para ello, utilicé dos imágenes. Empecé colocando la primera y recortándola de modo que solo quedase el edificio, también la distorsioné un poco para que estuviese ligeramente inclinada como el terreno y fuese más alargada.

También añadí otra imagen de montañas por detrás de las primeras para darle más espectacularidad al paisaje. también seleccioné sólo una parte de esta foto porque solo me interesaban las montañas.

Añadí la imagen del otro castillo y coloqué su capa por debajo de la anterior, ésta también la distorsioné ligeramente.

luego añadí un árbol en primer plano que me sirve tanto para tapar el espacio libre como para crear un ambiente más otoñal.
Además a parte de borra todos los demás elementos de la foto, borré los huecos entre las hojas para que luego se viese el fondo y quedase más realista.

Añadí otro árbol de otoño, repitiendo el proceso de antes para dejar sólo ese elemento.

Añadí un árbol distorsionándolo y recortándolo para quedarme solo con el follaje y hacer que pareciesen arbustos.

También añadí un pequeño árbol al lado del castillo a modo de decoración.

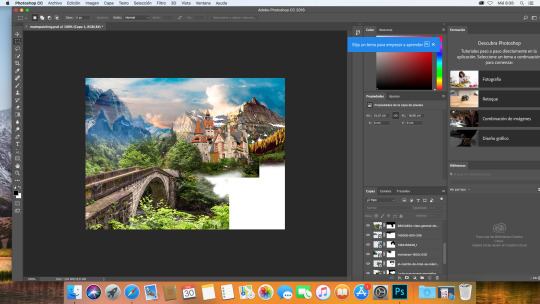
Ya solo me quedaba hacer unas pocas correcciones en la imagen como quitar las marcas de agua, delinear un poco el castillo, etc.

Para finalizar, pinté luces y sombras para integrar mejor todos los elementos, crear mayor armonía y darle a todo el montaje un aura de fantasía o misterio.

¡Aquí está el fotomontaje acabado!
Espero que os guste y os sirva de ayuda.
2 notes
·
View notes
Note
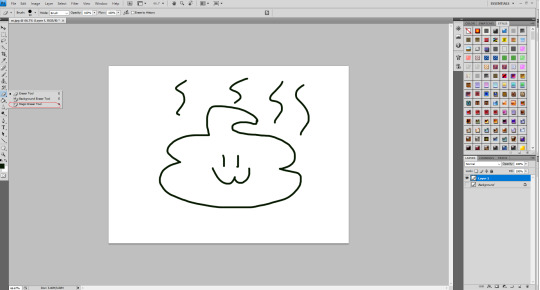
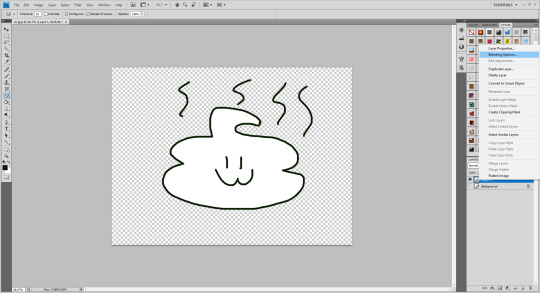
señorita maki pregunta rapida usted como le hace para quitar el fondo blanco de sus dibujos al hacer un video , porfa plis responda
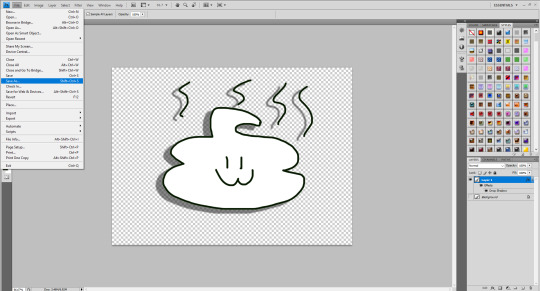
bueno como no se ve bien creo, te lo digo aca…
te vas al photoshop, abris una imagen,

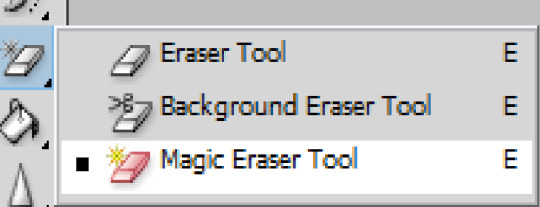
y de ahi de vas al dibujito de una goma, con clic derecho elegis magic eraser tool

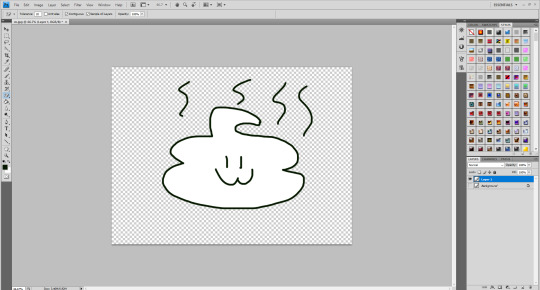
de ahi, haces click en la imagen en blanco

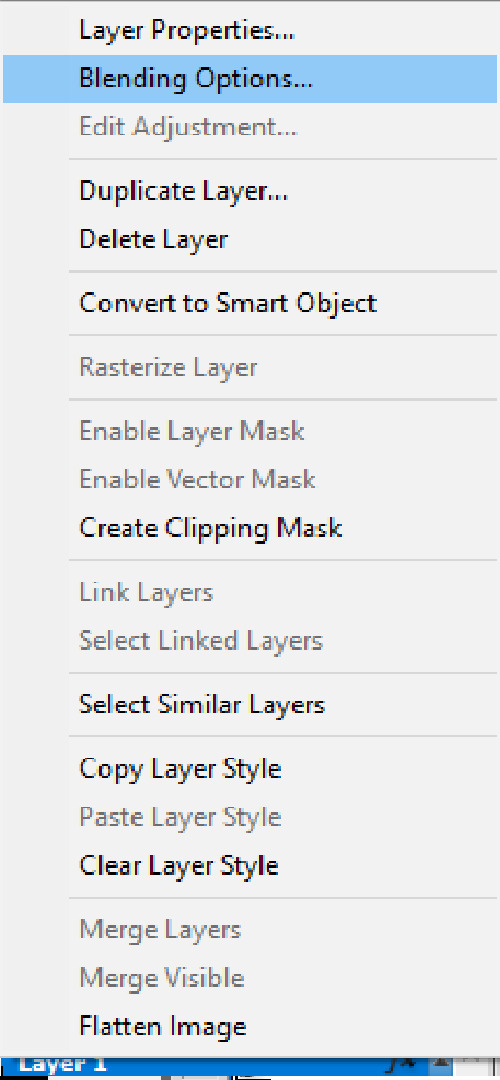
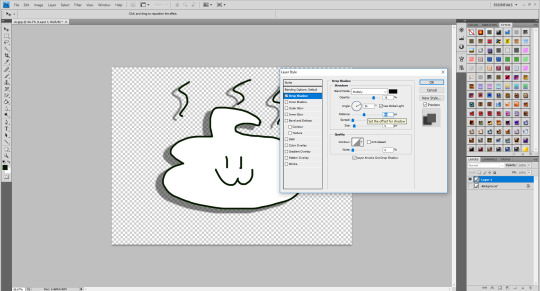
luego si queres ser creativo(? te vas a la parte de la capa o layer 1 de la imagen y haces clic derecho y elegis bleding options.. yo lo tengo en ingles :’V


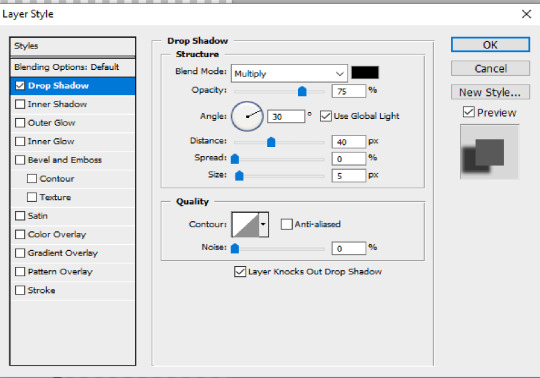
se te abre ese cuadro y te vas a drop shadow y la parte de distance le aumentas las sombras(yo lo hago en mis dibujos :3)

le aumentas lo que vos quieras

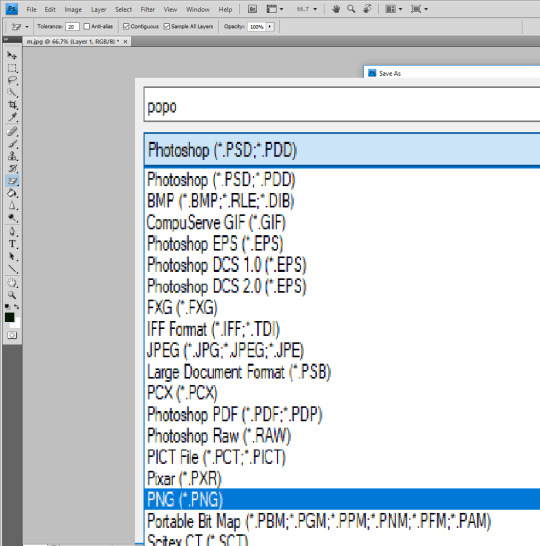
luego al final te vas a file y pones guardar como o save as…

y de ahi lo guardas como png y listo :D

288 notes
·
View notes
Text
gimp
GIMP es un programa que sirve para la edición y manipular de imágenes. Actualmente se encuentra publicado bajo la licencia GPL (GNU General Public License). Además es un software multiplataforma ya que se puede utilizar en varios Sistemas Operativos.16 mar. 2006 Sobre GIMP. GIMP (GNU Image Manipulation Program) es un programa de edición de imágenes digitales en forma de mapa de bits, tanto dibujos como fotografías. Es un programa libre y gratuito. Está englobado en el proyecto GNU y disponible bajo la Licencia pública general de GNU.
Los iniciadores del desarrollo de GIMP en 1995 fueron los en aquella época estudiantes Spencer Kimball y Peter Mattis como un ejercicio semestral en la Universidad de Berkeley en el club informático de estudiantes. En 2016 hay un numeroso equipo de voluntarios que se encarga del desarrollo del programa.

Wilber es la mascota de GIMP (GNU Image Manipulation Program) fue creada en 1997 por Thomas Kuosmanen y Wilber es un… gimp. A menudo se confunde con un zorro o un ratón pero según su creador, Wilber es simplemente un gimp.
Wilber es la mascota de GIMP (GNU Image Manipulation Program) fue creada en 1997 por Thomas Kuosmanen y Wilber es un… gimp. A menudo se confunde con un zorro o un ratón pero según su creador, Wilber es simplemente un gimp.
Descarga el instalador de GIMP. Puedes descargarlo de manera gratuita desde gimp.org/downloads.
2Ejecuta el instalador de GIMP. Puedes encontrarlo en la ubicación en donde lo guardaste, normalmente en la carpeta Descargas/Mis descargas.
3Sigue las instrucciones para instalar GIMP. La mayoría de los usuarios pueden dejar los ajustes en la forma predeterminada.
4Selecciona qué formatos de archivo quieres asociar con GIMP. Una vez más, la mayoría de los usuarios pueden dejarlo en la forma predeterminada.
5Finaliza la instalación. Después de seleccionar los formatos de archivo, GIMP se instalará. Esto puede tomar algunos minutos.
6Empieza a usar GIMP. Una vez que GIMP se termine de instalar, puedes empezar a usarlo. Consulta esta guía para saber cómo empezar.
Haz clic en el enlace “Este enlace” para descargar el archivo. Hacer clic en el enlace “Descargar GIMP” descargará GIMP usando BitTorrent.
Método2OS X
1Descarga el instalador de GIMP. Puedes descargarlo de manera gratuita desde gimp.org/downloads.
2Abre el archivo DMG. Puedes encontrarlo en tu carpeta Descargas. Verás el icono de GIMP cuando abras el archivo DMG.
3Arrastra el icono de GIMP a tu carpeta “Aplicaciones”. Espera un momento mientras el programa se copia.
4Abre GIMP desde la carpeta “Aplicaciones”. Si recibes un mensaje que te indica que GIMP no se puede abrir porque lo descargaste desde Internet, sigue leyendo.
5Haz clic en el menú Apple y selecciona “Preferencias del sistema”.
6Abre la opción “Seguridad y privacidad”. En la parte inferior de la ventana deberás ver un mensaje que indique que GIMP fue bloqueado.
7Haz clic en .Abrir de todos modos.
8Empieza a usar GIMP. Una vez que GIMP se termine de instalar, puedes empezar a usarlo. Consulta esta guía para saber cómo empezar.
Asegúrate de descargar el “desarrollo nativo” más reciente que esté disponible.
Método3Linux
1Abre tu gestor de paquetes. Puedes descargar GIMP a través de tu gestor de paquetes de distribución de Linux. Esta herramienta te permitirá buscar, descargar e instalar nuevos programas a Linux.
2Busca “GIMP”. Debe ser el primer resultado que aparezca en tu búsqueda.
3Haz clic en el botón “Instalar”. GIMP se descargará e instalará automáticamente.
4Empieza a usar GIMP. Puedes encontrar GIMP en tu carpeta “Aplicaciones”. Haz doble clic en él para empezar. Consulta esta guía para conocer consejos.
wikiHows relacionados
convertir binario a decimal
Cómo
quitar el fondo de una imagen con Photoshop Elements
Cómo
tomar una captura de pantalla en una Dell
Cómo
ejecutar un archivo jar java
Cómo
hacer emoticones
Cómo
abrir archivos BIN
Cómo
crear una base de datos en SQL Server
Cómo
abrir archivos DWG
Cómo
usar autocad
Cómo
crear un wiki gratuito en Wikia
Cómo
comparar dos fechas en Java
Cómo
abrir archivos EPUB
Cómo
desarrollar un software
Cómo
transferir videos VHS a DVD u otros formatos digitales
Cómo
Acerca del artículo
Categorías: Software
Imprimir
Editar
Agradecer a los autores
Esta página se ha visitado 14 330 veces.
¿Te ha ayudado este artículo?Si No
Página al azar
Escribe un artículo
Artículos relacionados
convertir binario a decimal
Cómo
quitar el fondo de una imagen con Photoshop Elements
Cómo
tomar una captura de pantalla en una Dell
Cómo
ejecutar un archivo jar java
Cómo
¿Te ha ayudado este artículo? Sí No
1 note
·
View note
Text
Álbum de aprendizaje
Nativos digitales
En el siguiente video se ejemplifica la diferencia entre NATIVOS DIGITALES e inmigrantes digitales. La generación más “vieja” contesta como si utilizaran un teléfono fijo, en cambio los más jóvenes contestan como si tuvieran un celular en su mano. Se puede observar como esta generación se ha familiarizado con la tecnología desde muy pequeños y pequeñas, lo que les da ciertas ventajas frente a los que no; esto les permitirá comprender y utilizar las aplicaciones rápidamente.
Este tipo de población se caracteriza por ser “multitasking”, lo que significa que pueden realizar varias tareas al mismo, también prefieren lo digital antes que los medios más tradicionales (a diferencia de los inmigrantes digitales, que como reciben la información más lenta se les debe explicar cómo se usan las nuevas tecnologías, por ende prefieren lo tradicional) o a veces simplemente no los conocen, como es el caso del video.
Video tomado de Facebook: https://fb.watch/5yTTweFDKZ/
Cultura participativa
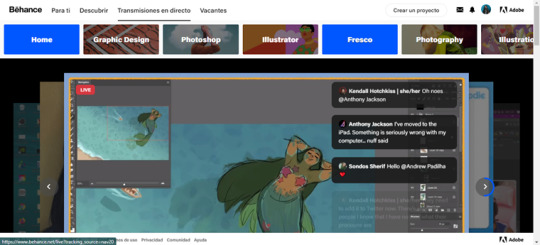
Behance es una red social que se caracteriza por compartir proyectos artísticos entre profesionales como diseñadores, arquitectos, fotógrafos e ilustradores; aquí se hacen videos en línea para enseñar el proceso entero de los trabajos e incluso se hacen tutoriales explicando los programas desde 0 y proyectos fáciles, esto es una gran ventaja para las personas que son principiantes en el campo, debido a que pueden tener referencias profesionales a través de esta red. Además, funciona como un portafolio de trabajos y como una manera de buscar empleo, debido a que existe una pestaña de “vacantes” donde se buscan profesionales que son seleccionados por la calidad de sus proyectos. Aquí hay un ejemplo de un tutorial en Photoshop, incluso podemos ver que existe una sección de comentarios para que los mismos usuarios aporten o pregunten a estos trabajos; en la parte de arriba de la página también hay categorías, para ver lo que realmente nos interese.

Transcodificación
En el video de abajo se aprecia lo que es la ilustración digital en 3D a través de lentes de realidad virtual, la chica que la realiza tiene la posibilidad de hacer zoom, agregar colores que van cambiando como si fuera un video y hacer el dibujo tan grande como ella lo quiera. El dibujo ha evolucionado con el pasar de los años, primero se dibujaba en papel con grafito, luego se fueron implementando otras técnicas como la acuarela, el óleo, los lápices de colores, el carboncillo, entre otros. Años más tarde y gracias a las nuevas tecnologías el dibujo pudo pasar a lo digital, por medio de herramientas como tablets o programas como Photoshop; por último se ha implementado la ilustración al área de la realidad virtual, que aunque sea el mismo principio, se realiza de manera más interactiva que las anteriores.
Video tomado del canal "Anna Dream Bush": https://youtu.be/30Q49VDaEss
youtube
Comercio digital
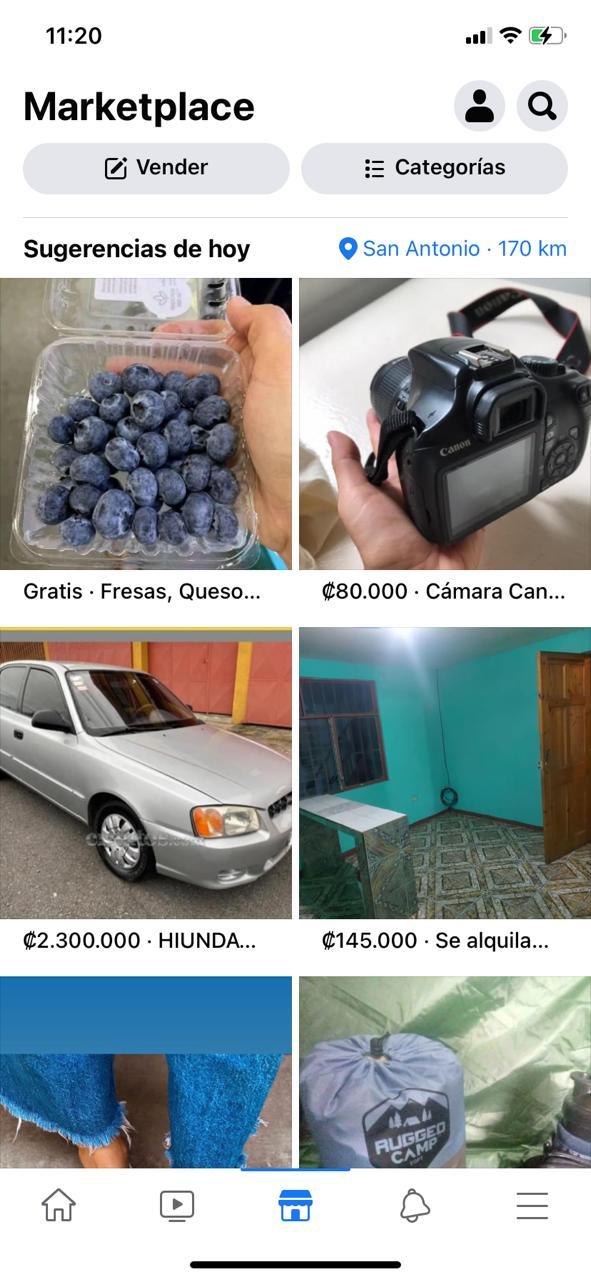
Una de las ventajas que tiene el internet es la compra y venta de productos y servicios en la red. Marketplace por ejemplo, es una de las secciones de Facebook cuyo objetivo es fomentar el comercio entre los mismos usuarios de la plataforma donde se encuentre prácticamente cualquier cosa que busquemos. Algunas de sus funciones se basan en evitar los fraudes o estafas por parte de los cibernautas, por ello se encarga de que todos y todas tengan una comunicación idónea con los comerciantes, además de que estos se pueden calificar; lo que ayuda a los compradores a elegir cuál es la mejor opción de compra.

Seguridad digital
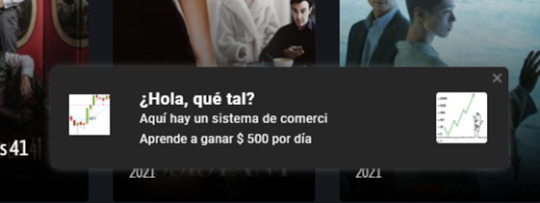
La imagen de abajo es un ejemplo muy común que se visualiza en páginas “piratas”, en este caso, es la plataforma de Pelispedia la que nos muestra este mensaje (esta página funciona para ver películas sin tener que pagar). Este tipo de anuncios normalmente tienen títulos muy llamativos que se relacionan con ganar dinero fácil y rapido o la regalía de productos electrónicos como celulares. El problema es que muchas personas que navegan por internet no reflexionan acerca de cuál información es veraz y cuál no, por lo que muchas veces terminan cayendo en este tipo de anuncios. En ellos, se le pedirá al usuario datos personales como correo electrónico (para enviar publicidad indeseada) o en casos más extremos números bancarios o tarjetas de crédito, para llevar a cabo la estafa.

Jerarquía visual
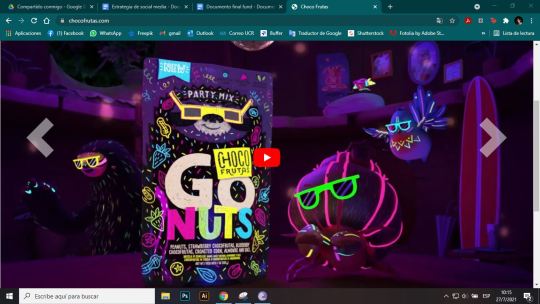
El ejemplo que se ve a continuación es de una página llamada "Chocofrutas" que presenta una serie de diseños bien estructurados visualmente. La primera imagen centrada es para que, las personas cuando entren a la página, puedan ubicarse fácilmente en el mensaje que se les quiere dar, en este caso: por cada compra, sembramos un árbol.
En la segunda imagen se sigue una línea de diseño centrada en el color morado y las luces neón, donde la caja de chocofrutas se encuentra en un punto áureo, de igual manera para llamar la atención de su público. Esta combinación de elementos llamativos, la ubicación donde se colocan y los colores que utilizan benefician a que la página tenga una excelente jerarquía visual.


Boceto
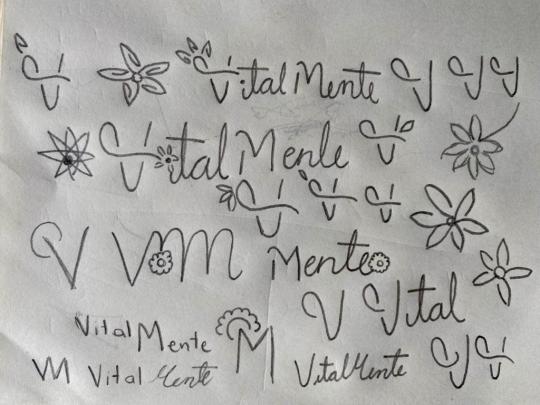
La variedad de lo que parecen ser rayones o dibujos en la siguiente imagen tienen un propósito específico para la creación del logo de VitalMente. Antes de poder pasar una idea a digital es indispensable verla primero como boceto, esto para calcular la funcionalidad que podría tener al pasarla a una plataforma en la red.
Por otra parte, estos dibujos se crean con el propósito de discutir frente al equipo de trabajo sobre cuál es la idea que se va a trabajar, así por si hay que agregar o quitarle algo se puede hacer más fácilmente y no se pierde tiempo haciéndolo "presentable" de una vez en digital. No solo se usa esta técnica para los logos, sino también para aplicaciones y plataformas.

Alcance orgánico
La siguiente publicación de la página que manejo llamada MaquiPrint Joab tuvo un gran alcance el año pasado de comentarios, me gustas y nuevos seguidores. Esto no hubiera sido posible sin la pauta que le pagué por una semana de ₡5000, la cual ayudó a la marca a que el anuncio le saliera a más personas.
Si no se hubiera pagado publicidad, la publicación le hubiera llegado solamente a las personas que seguían la página de Instagram en ese momento (unas 200 personas aproximadamente) sin contar que muchas veces estas publicaciones no tienen la suficiente interacción con posibles clientes o que a veces no salen del todo en el inicio.
Plataformas como Facebook e Instagram permiten que los emprendedores paguen cierta cantidad de dinero a lo que se le llama alcance pagado; en cambio si no se paga nada hay muy pocas probabilidades de que la imagen logre el alcance que se quiere, por ello el alcance orgánico de estas redes sociales es tan bajo (en la imagen se alcanza un 94% de alcance gracias a la pauta).


Color predominante
Una de las mejores maneras de llamar la atención del público meta en la página de una marca es usar una misma línea gráfica, lo que implica llevar una misma línea de colores, iconos, tipografías, fotografías, entre otros elementos.
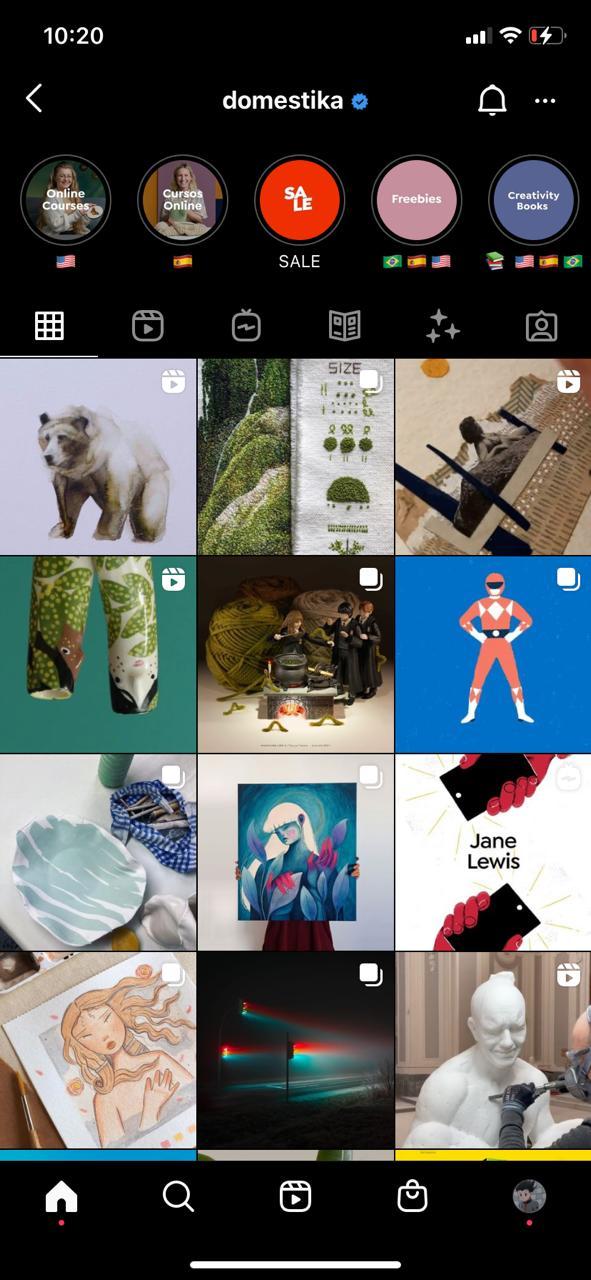
En instagram esta tendencia se ha vuelto muy común especialmente con los colores en las fotografías, abajo encontramos un ejemplo de la página Domestika que, aunque no use los mismos colores para todas sus fotos, hay una tendencia donde resaltan los colores fríos: verdes y azules, llevando así la misma línea en sus publicaciones para llamar más la atención de los usuarios que visitan su página.

Ruido
La siguiente fotografía no cuenta con una buena composición, especialmente por el ruido que se encuentra detrás del objeto principal: la perrita. Aunque el animal haya quedado "bien" por el hecho de ver a la cámara, los elementos de atrás como los barrotes de la ventana, el casco de la bicicleta, la caja y la cobija distraen a la persona que ve esta imagen y no se centra en lo que es realmente importante.
En este caso lo mejor sería pasar a la perrita a una pared plana sin ningún objeto atrás que salga en la fotografía, esto también ayuda a que, si en algún momento se quisiera editar, fuera más fácil para la persona, ya que no debe quitar tantos elementos del fondo para que se resalte.

0 notes
Text
Tutorial Header sin recursos
Actualmente he perdido casi todas mis texturas y recursos, pero eso no quiere decir que no pueda hacer gráficos, por lo que hoy les tengo un pequeño tutorial para hacer gráficos sin texturas y cosas fancys (?)
Este tutorial esta dedicado a @witchalwayslies
Materiales
Photoshop (yo utilizo cc)
Un Render
Un par de imagenes de stock, del mismo tema
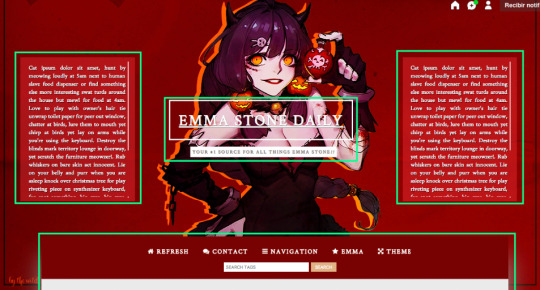
Paso 1: Ajuste y búsqueda de materiales
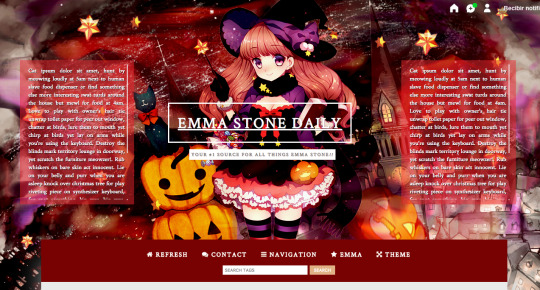
Para este tipo de creaciones es necesario planear un poco, ya que los recrusos estan mas limitados. Por ejemplo yo me he señido a un tipo de estetica espedicifa para trabajar, de esa forma mis elementos se complementan entre ellos. Ademas como la imagen que creare es un Header, es importante saber que parte de mi creación podia quedar tapada por información, para dejarla despejada. No nos vaya a quedar un texto a medias por esto, idealmente poner una captura en una capara superior para ir chequeando cada tanto

En la captura he señalado con verde cada zona en la que evitare poner información importante, ya que quedara tapado

En mi caso el tema va de brujas, escogí un render un stock con estilos “similares” y un tercer stock grande para utilizar de fondo.
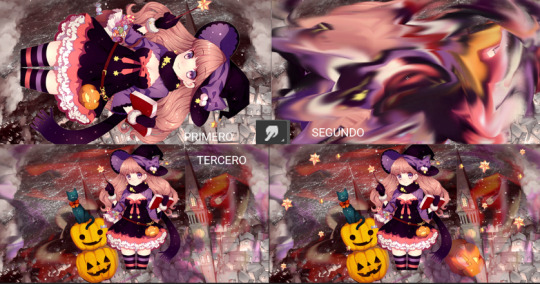
Paso 2: Posicionando elementos
Lo primero es ubicar el render principal en el centro de la composicion ya que por la disposicion de los elementos que tapan, este es el mejor lugar. Si tu disposicion tapa la izquierda, posiciona el render principal a la derecha. luego para desequilibrar un poco use las calabazas de mi stock. cortandoles el contorno con la herramienta lazo poligonal, ahora parece que el render esta cortado, pero a causa de que esa parte sera cortada por el navbar del theme, da igual.

Paso 3: Corregir el fondo
Ahora mismo el fondo no combina para nada con el resto, lo primero que hare sera quitar la bruja de la imagen original. Para esto haremos lo siguiente:
Duplicaremos la imagen de fondo
Iremos a Edición > Transformar > Voltear horizontal
Jugaremos un poco con los tamaños para que no quede simetrico
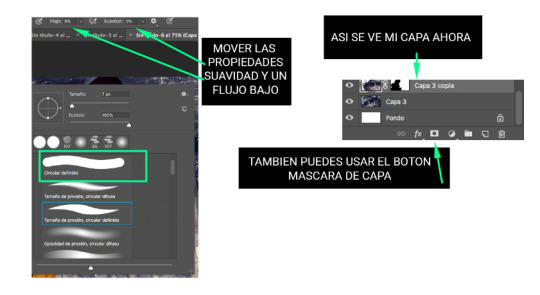
Utilizaremos la herramienta mascara de capa: Capa > Marcara de capa > Descubrir todo
Haremos click en la nueva capa que esta en blanco y usaremos un pincel en negro con baja opacidad para seleccionar lo que queremos que quede en la imagen


En mi caso lo hice dos veces, ya que no solo quería la ciudad si no que también quería esas nubes al costado. Tambien aplicare un mapa de degradado en un tono rojizo, ya que el color del theme es rojo, esto es para que se integre mejor una vez terminado.
Vamos a los efectos (circulo partido por la mitad en blanco y negro que esta bajo las capas)
Selecionamos Mapa de degradado
Escogemos o creamos un degradado con tonos parecidos al theme o foro donde estará nuestro header
Ponemos la Capa en modo Tono
Paso 4: Comenzamos a añadir “Texturas”
Cuando no tienes texturas un truco muy simple es utilizar la herramienta dedo de Photoshop. Vuelve a poner el render, y ponlo recostado para que ocupe mas espacio. Selecciona la herramienta dedo, y muévelo. Parecerá que arruinas todo pero no es así. Cuando estes conforme pon la capa en modo de fusión: Luz focal y baja la opacidad hasta estar conforme, en mi caso lo deje al 60%

Para este punto decidi que me faltaban mas adornos para la composición, las hice del mismo modo que las calabazas, tome las estrellas del render y las repartí por diferentes lugares, y la calabaza de su vestido para ponerla a un lado. Siempre chequeando que nada quedase tapado por los elementos del theme
Paso 5: Efectos de luz
Primero volvi a tomar la capa que hiciemos anteriormente la duplique (control+J / cmd+ J) y la puse esta vez arriba del render y el modo de fusión lo cambie a luz suave. Usando una mascara de capa, borre las partes que no se veian bien.
Luego tome un tono claro de la imagen (un tono rosado #f1bbba), pero esto dependerá de su header, y utilizando un pincel hice algunas lineas al azar en una nueva capa. Este pincel lo saque de la sección de pinceles artisticos (incluidos en photoshop) y es el pastel seco.
Si sienten que esta muy duro se puede aplicar un Desenfoque, yo sugiero el desenfoque Gaussiano que esta en: Filtro > Desenfocar >Desenfoque Gaussiano > pueden ponerel valor que gusten pero yo sugieronun valor bajo como 4px. Luego pasen la capa a modo aclarar, yo le baje la opacidad a la capa al 20%

Paso 6: Fuente
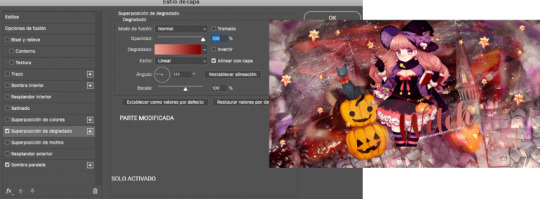
En mi caso mi header no necesita font, ya que hay un elemento con el nombre del foro, pero para propósitos del tutorial añadiré una. Lo mejor para composiciones así es alternan entre una font display divertida y una font sans-serif. Hay multiples combinaciones que son infinitas. Agreguen la font en un lugar donde llame la atención pero que no quite el protagonismo del render.

En mi caso puse un efecto a la fuente principal, esto se hace haciendo doble click a la capa. primero active la sombra paralela pero no altere los valores, luego aplique el Relleno de degradado, tome un color claro del render como el brillo del pelo y un tono oscuro como la sombra del listón. Luego cambie el ángulo del degradado para que el text se viera mejor. Agregue una segunda frase, en blanco y sin efectos.
Paso 7: Efectos finales
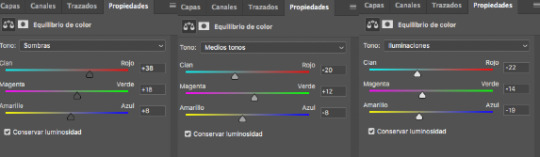
Para esta parte pueden usar Colorings o Actions que tengan, yo hare unas correcciones muy simples para resaltar mi diseño, las cuales les dire a continuación. Todos los agrego desde las capas de ajustes (boton circular abajo de las capas, parece un circulo partido). Comenzamos con exposición

Utilice este efecto, principalmente para resaltar los oscuros de la imagen, a que estaba muy clarita. Luego utilice equilibrio de color, para quitar un poco la gran cantidad de tonos magenta, ya que el theme que utilizara este header no los tiene. Use los siguientes ajustes

Finalmente una Capa de curvas para añadir un poco de oscuridad. Recuerden que todos estos ajustes son sugeridos, ustedes deben jugar con sus valores hasta encontrar su solución optima.
Resultado final:

Recuerde chequear que ningún elemento vaya a interferir o quedar cortado, esto pueden hacerlo activando la capa captura y bajándole la opacidad para ver como quedaría, la que he hecho yo se ve así instalada

Espero que este tutorial les sirva y les guste, cualquier duda no duden en decirla, intente hacerlo lo mas básico posible pero puede que este saltandome algo. Hasta la proxima
Con amor, Nymph <3
28 notes
·
View notes
Text
¿Por Qué Mis Imágenes Aparecen Borrosas?

¿Se pregunta de qué manera quitar el desenfoque de una imagen borrosa? Pruebe estas mejores maneras y descubra de qué manera desenfocar una imagen en computadoras portátiles o bien ordenador con Windows 10.
¡Mis fotos están muy turbias! ¿Hay alguna forma de desenfocar una imagen? Estoy seguro de que en algún momento te lo has pensado.
Las fotografías turbias son la razón más habitual por la que las personas cambian sus cámaras, lentes o teléfonos. Pero bastante gente no sabe que existen múltiples soluciones veloces y fáciles que le asisten a desenfocar una imagen en la que hizo clic.
¿Eres una de esas personas que no saben cómo hacer que una imagen borrosa sea clara en su computadora o dispositivo móvil utilizando un software de edición de fotografías y una aplicación de mejora de fotografías? Si está leyendo esta guá, es probable que se halle entre ellos.
No se preocupe, en la guá de hoy, veremos cómo desenfocar una imagen en Windows 10 y cuáles son las causas comunes de las fotografías borrosas. Entonces, sin más ni más preámbulos, profundicemos.
¿Por qué razón mis imágenes aparecen borrosas? Las cinco causas más habituales de fotos turbias
Enfoque incorrecto
Lente sucia
Sujeción incorrecta de la cámara
Condición climática
Adobe Photoshop
CAÑUTILLO
Paint.NET
Fotor
SmartDeblur
¡Blurez!
Topacio InFocus
Enfoque fotográfico inPixio
PineTools
Magia de enfoque
¿Por qué razón mis imágenes aparecen turbias? Las cinco causas más comunes de fotografías turbias
Las fotografías borrosas son omnipresentes y existen múltiples razones para las imágenes borrosas. A continuación, enumeramos las 5 razones principales por las que sus imágenes se ven turbias. Por lo tanto, solo lea sobre estas causas comunes de imágenes turbias y aprenda a eludir tomar fotografás borrosas. Acá vamos:
Desenfoque de movimiento
El desenfoque de movimiento o el desenfoque que se puede atribuir al movimiento del sujeto es una de las causas más habituales de fotografás borrosas. ¿Por qué sucede el desenfoque de movimiento, preguntas? Bueno, en la mayorá de los casos, se debe a malas condiciones de iluminación o bien velocidades de obturación lentas.
Por lo general, observará el desenfoque de movimiento en entornos de ritmo rápido, como la filmación de acontecimientos deportivos, o cuando su dispositivo esté en modo automático en condiciones de iluminación oscura o irregular. Si no tiene una mano firme y no aprieta las manos mientras dispara, esa puede ser otra razón para el desenfoque de movimiento.
Solución: habilite OIS o EIS mientras que dispara. Asegúrese de que la velocidad del obturador no sea demasiado baja y asegúrese de que su mano esté firme. Asimismo puede utilizar un trípode o bien un monopié para disparar.
Enfoque incorrecto
Otra causa extendida de fotografás borrosas es el enfoque incorrecto. Si usa su cámara en el modo de enfoque manual o su cámara trata de capturar el fondo como el punto de enfoque que genera un efecto bokeh en el primer plano, sus imágenes aparecerán borrosas o bien poco claras. Esto es muy fácil de reparar y prácticamente no lleva tiempo.
Solución: en una DSLR, habilite el enfoque automático desde la lente. En una cámara móvil, toque el sujeto a fin de que su teléfono pueda enfocar y después haga clic en una imagen. También puede habilitar el enfoque automático continuo desde la configuración para asegurarse de que atrapa de forma continua las imágenes correctas.
Lente sucia
Este ni tan siquiera precisa ningún género de explicación. Los lentes sucios pueden ocasionar imágenes borrosas, puesto que cualquier punto físico dificulta que la cámara enfoque el sujeto. Asegúrese de limpiar velozmente su lente con un lápiz para lentes o un paño de microfibra para asegurarse de que no haya polvo ni suciedad en la lente de su cámara.
Solución: Limpie su lente con un paño de algodón suave o un paño de microfibra ya antes y entre tomas. Si una mácula o bien una mancha de suciedad está demasiado apelmazada, intente emplear un tanto de alcohol isopropílico, que generalmente se conoce como alcohol isopropílico, para adecentar velozmente la lente.
Sujeción incorrecta de la cámara
Una mano firme es vital al hacer click en las imágenes. Si no mantiene la cámara apropiadamente, conseguirá imágenes borrosas. Sostener una cámara no es realmente una ciencia exacta per se, mas emplear un trípode o bien un monopié es una genial forma de asegurarse de sostener la cámara adecuadamente.
Solución: use un trípode o un monopié para cerciorarse de que su cámara se mantenga correctamente.
Condición climática
Este no es tuyo. Si las condiciones climáticas son desfavorables y hay bruma o bien neblina, las imágenes en las que hace click pueden aparecer turbias aunque se haya hecho click de forma perfecta. Suele observarse este fenómeno en tiempos fríos con nieve o lluvia. No existe ninguna solución real para ello, excepto esperar a que la cámara se aclimate ya antes de tomar fotografás.
Soluciones: limpie la lente ya antes de cada toma para asegurarse de que no se asiente ninguna bruma en su cámara. También puede hacer clic en las imágenes cuando mejora el tiempo.
Ahora que conocemos las causas comunes de las imágenes turbias, veamos de qué manera puede corregir las imágenes borrosas con el posprocesamiento.
¿Deseas saber? De qué forma extraer imágenes de ficheros PDF en Windows 10
Cómo desenfocar una imagen en una PC con Windows diez [10 mejores formas]
Podemos desenfocar imágenes en Windows diez utilizando un software especializado que nos ayuda a progresar las imágenes. Enumeraré 10 programas de software que puede utilizar para desenfocar imágenes.
Adobe Photoshop
Photoshop no precisa presentación para absolutamente nadie. Es una herramienta compleja de manipulación de imágenes que le ayuda a corregir imágenes borrosas en Windows 10. Photoshop precisa algo de experiencia anterior ya que la interfaz de usuario es difícil, pero es la mejor herramienta para desenfocar imágenes. A continuación se explica cómo desenfocar una imagen en Photoshop en computadoras con Windows 10:
- Abra la imagen y vaya al menú Filtro, luego seleccione Enfocar.
- Escoja el filtro Shake Reduction y siga las instrucciones en pantalla. Photoshop examinará de forma automática la imagen y la enfocará.
- Una vez finalizado el proceso, guarda la imagen.
CAÑUTILLO
El programa de manipulación de imágenes GNU o GIMP, como se le conoce comúnmente, es una herramienta de manipulación de imágenes de código abierto y gratuita que es tan poderosa como Photoshop, si no más. GIMP le permite eliminar velozmente el estruendos de sus imágenes y enfocarlas para suprimir el desenfoque de las imágenes en los sistemas Windows diez.
Prosiga estos pasos y aprenda de qué forma desenfocar una imagen en computadoras portátiles o bien de escritorio con Windows diez usando GIMP:
- Al comienzo, abra GIMP y desde la caja de herramientas, seleccione Desenfocar / Enfocar.
- Seleccione enfocar y arrastre el cursor por su imagen para enfocar la imagen. Si lo quiere, puede hacer clic en partes específicas de la imagen para solo enfocarlas.
- Finalmente, guarde la imagen.
Paint.NET
Paint.net es un editor de imágenes gratis que le deja efectuar cambios básicos y desarrollar imágenes para mejorarlas. El software está desarrollado en la plataforma .NET y le deja enfocar y desenfocar imágenes en su sistema Windows diez. Puede desenfocar imágenes de manera rápida utilizando la función de máscara de enfoque en Paint.NET.
Usar este software de edición de fotografías gratis para la edición de fotos digitales es bastante simple. A continuación, se explica cómo aclarar una imagen borrosa con Paint.NET:
- Primero, abra el software de edición de imágenes y fotos y cree una nueva capa.
- Busque la máscara de capa llamada Máscara de enfoque y aplíquela.
- Ajuste la configuración como mejor le parezca y por último, guarde la imagen.
Fotor
Si no desea instalar un software para enfocar y desenfocar imágenes en sistemas Windows 10, Fotor es una genial opción para usted. Fotor es un editor de fotografías en línea que te ayuda a eliminar el desenfoque de tus imágenes. La interfaz de usuario es sencilla y simple de comprender y le deja compartir fácilmente la imagen editada con sus amigos o familiares.
¿Todavá te preguntas si existe alguna forma de desenfocar una imagen online? En caso afirmativo, siga estas instrucciones y aprenda a desenfocar una imagen on-line con el editor de imágenes gratuito Fotor:
- Primeramente, suba su imagen al editor de la nube.
- Busque la opción Nitidez / Azul en el menú.
- Elija la opción y ajuste la imagen según sus necesidades.
- Guarda la imagen o compártela.
SmartDeblur
SmartDeblur es una de las herramientas de desenfoque más accesibles que puede utilizar en Windows diez para enfocar sus imágenes. Si todo cuanto quiere hacer es afinar sus imágenes, entonces esta es la herramienta que precisa para descargar y emplear. SmartDeblur elimina las funciones de edición de imágenes innecesarias y se centra en una cosa fundamental que es la nitidez y desenfoque de las imágenes.
Si desea restaurar sus fotografías e imágenes turbias lo más veloz posible, este es el software de edición de fotografías más apropiado para usted. Ahora, se explica de qué forma quitar el desenfoque de una imagen que se ha desenfocado con SmartDeblur:
- Primero que nada, descargue y también instale SmartDeblur.
- Abra el programa y arrastre la imagen que quiere enfocar.
- Corrija su imagen con la herramienta Parámetro de desenfoque.
- Por último, guarde su imagen.
¡Blurez!
Blurity, como su nombre indica, es una enorme herramienta para asistirlo a deshacerse del desenfoque de movimiento que puede haberse introducido al hacer clic en la imagen. Blurity funciona realmente bien con paisajes, retratos e incluso imágenes basadas en texto, que pueden haberse vuelto borrosas. El software utiliza tecnologá de deconvolución ciega, que, según afirman, es de grado militar para desenfocar imágenes.
El único inconveniente primordial es que las imágenes no turbias vienen con una marca de agua, lo que puede no ser un enorme inconveniente para los usuarios familiares. Todavía así, en entornos profesionales, puede ser un factor definitivo. Deshacerse de la marca de agua es muy fácil y todo lo que necesita hacer es abonar dólares americanos 79 para obtener la versión premium.
¿Desea hacer fotos turbias nítidas y reparar fotografías borrosas con un solo click? Si es así, aquí le mostramos cómo corregir una imagen borrosa con Blurity:
- ¡Primero, descargue e instale Blurity! desde su sitio web oficial.
- Abra el software y también importe la imagen que quiere enfocar.
Cambie los factores hasta el momento en que su imagen sea limpia y clara.
- Finalmente, guarde la imagen.
Topacio InFocus
Topaz InFocus es una herramienta que le ayuda a enfocar imágenes que no se pueden emplear debido al desenfoque. Puede enfocar imágenes turbias debido a problemas de enfoque, inconvenientes de movimiento y otros desenfoques similares. El software asimismo le ofrece la capacidad de prosperar o restaurar colores, agregar detalles, dirigir el contraste a nivel granular y mucho más.
Las únicas desventajas de usar la herramienta son que la prueba gratuita es de solo 30 dás y la herramienta es un poco compleja de emplear. Si eres un usuario avanzado, puedes emplear Topaz para desenfocar una imagen sencillamente. A continuación se explica de qué manera desenfocar una imagen en Windows 10 con Topaz InFocus:
- Primeramente, visite el sitio web oficial y descargue la herramienta.
- Importe la imagen que quiere enfocar y modifique el parámetro Desenfocar / Enfocar hasta que la imagen sea clara.
- Hecho esto, guarda la imagen y empléala como desees.
Enfoque fotográfico inPixio
¿Está buscando una herramienta fácil de utilizar que le permita desenfocar y enfocar imágenes rápidamente con solo unos pocos clics? No busque más. Photo Focus de inPixio es una de esas herramientas que le permite desenfocar imágenes cómodamente en los sistemas operativos Windows 10. El software cuenta con algoritmos avanzados que le asisten a desenfocar imágenes con dos clics. También puede volver a enfocar la imagen en objetos concretos si lo desea.
El software es razonablemente simple de usar, pero el precio es elevado, relativamente hablando. Si quiere hacer fotografías borrosas nítidas y claras con 1 click, verdaderamente le encantará esta herramienta. A continuación, le indicamos de qué manera aclarar una imagen turbia con inPixio Photo Focus:
- Primeramente, descargue e instale este software de mejora de fotografás.
- Abra la herramienta y también importe su imagen.
- Vaya a la pestañita Ajustes preestablecidos y escoja Enfocar. Asimismo puede mudar la nitidez manualmente desde la pestañita de nitidez.
- Por último, guarde la imagen conforme a su deseo.
PineTools
La mayorá de nosotros no queremos instalar software superfluo en nuestra computadora para desenfocar una imagen o bien 2. Ahí es donde entra en juego PineTools. PineTools es un software on-line que se ejecuta en su navegador y le deja enfocar imágenes usando la herramienta integrada. Una vez que mejore y suprima el desenfoque de su imagen, asimismo puede guardarla como JPEG, PNG o bien incluso WEBP.
¿Puede desenfocar una imagen y progresar la nitidez en línea? ¡La respuesta es completamente sí! Esta es una genial herramienta de nitidez de fotos para personas que solo desean enfocar dos imágenes. Siga estos pasos y aprenda a desenfocar una imagen on-line con PineTools:
- Visite su sitio web oficial y haga click en Seleccionar archivo y después cargue una imagen.
- Elija el tamaño de la máscara de desenfoque. Puede emplear tres × 3 o bien cinco × cinco.
- Elija la fuerza de afilado. El 70 por cien es un buen número.
- Haga click en el botón Enfocar y, una vez hecho, guarde la imagen.
Magia de enfoque
Focus magic, una poderosa herramienta que afirma usar tecnologá afín a la forense para desenfocar y enfocar imágenes, es la última recomendación de nuestra lista. El software le deja progresar las imágenes viejas a fin de que se vean mejor y, al mismo tiempo, lo ayuda a suprimir las imágenes borrosas y las sacudidas. Puede hacer más nítidas las imágenes que tienen desenfoque de movimiento, como el desenfoque atribuido a imágenes desenfocadas.
Si es un usuario de Photoshop, puede integrar Focus Magic como un complemento para Photoshop. Puede usarlo como un software independiente en Windows 10 para desenfocar una imagen. El software es bastante fácil de emplear y muy potente para todas sus necesidades de edición de imágenes.
Si es un novato en la edición de fotografás, siga estos pasos y aprenda cómo desenfocar una imagen en Windows diez con Focus Magic:
- Al comienzo, descargue y también instale Focus Magic en su sistema Windows diez.
- Abra el software y haga clic en Abrir, entonces elija la imagen.
- Escoja los parámetros que se ajusten a sus necesidades y presione Deblur.
- Una vez que se produce la salida, haga click en el botón Guardar.
Vista del autor: cómo desenfocar una imagen en Windows diez
Estoy convencido de que a esta altura ya sabes de qué manera desenfocar una imagen en Windows diez y quizás aun te hayas transformado en un experto. (Está bien, eso es un poco exagerado, lo sé). Las muchas formas de desenfocar una imagen, como se mencionó anteriormente, van a deber asistirlo a enfocar imágenes antiguas y rememorar algunos recuerdos antiguos.
Si tiene más preguntas para nosotros o necesita más ayuda respecto al software de mejora de fotografás para Windows 10 o bien la edición de imágenes en línea, ya sabe dónde encontrarnos. ¡Hasta la próxima, Ciao!
Cuando le agradó este artículo informativo y le gustará percibir detalles sobre Laptop por favor visite nuestro sitio.
0 notes
Photo

Estas son 4 herramientas que son muy útiles para el manejo de las redes sociales. ✨ 1. Hootsuite: Es una de las opciones de administración de redes sociales más completa. puedes recortar URLs, emoticones, localización, y programación. La versión gratis de @Hootsuite es bastante completa. ¡Pruébala! 👍 2. Canva: Es una herramienta muy buena para diseñar y crear contenido web de todo tipo y con facilidad. Con @Canva podemos crear carteles, posters, infografías, documentos, covers de Facebook, gráficos, etc. Con Canva es posible quitar el fondo a fotografías y próximamente incorporarán edición de video. 👏 3. Photoshop: Es un programa de edición de imágenes comercial y multiplataforma desarrollado por Adobe, sirve para editar y retocar imágenes de todo tipo. Necesitas conocimientos previos para poder utilizarlo efectivamente. ☝ 4. Saltos de línea limpios para IG: Te ayudará a insertar saltos de línea (nuevas líneas o espacios) a tu biografía y leyendas de Instagram. Automáticamente té agregará un símbolo invisible a cada espacio que desees. Te dejo el link de uno aquí: https://www.apps4lifehost.com/Instagram/CaptionMaker.html 😉️ #socialmediamanagement #manejoderedessociales #marketingtips #marketingdigital #ivyzier #latinap0wer — view on Instagram https://ift.tt/3fVN0HE
0 notes
Photo

[ENG]
Welcome to my first tutorial!
First of all, I need to make clear that I’m a Spaniard. English is not my mother tongue. If you see any grammatical mistake, don’t hesitate to let me know!
[My Photoshop is in Spanish, so I’ll try to translate the technical words, but I might get some of them wrong]
I’ve seen many people all over Twitter with not-so-aesthetically-pleasing layouts who want to learn how to make them. I usually use three different techniques.
The icon size is 500x500 px and the header is 1500x500 px.
Remember to unlock the images!
Stuff you will need
Good quality pictures (I normally get them from Pinterest, Listal and Google).
Photoshop (I use CS6).
PSDs (there are tons of pages with resources).
Basic knowledge on how to apply PSDs and how to adjust/edit pictures.
Patience.
1st technique

This “technique” is simple: making sure two images fit together.
It’s all about choosing the right pictures and the proper PSD.
I got these:


After opening them, resize both pictures and apply your PSD. After that, you’ll have to adjust/edit it. “Image” > “adjustments” > “light/contrast”, “levels”, “curves”, “tone/saturation”... The best way of learning is by exploring it!
Just make sure both images look good together and don’t stop until they do. That’s the secret!
2nd technique

This one is much more simple than the first.
I got these pictures:


It’s all about personalizing the header. I got this by typing “the marauders png” on google.
Open the image you’ll use for the icon and resize it. Then, type “Cntrl + N” to open a new canvas (????) and set its size. After that, open the png image or make your own by erasing the background yourself. Put this new image on top of the canvas you opened before. You can also apply some shadow.
Set the png layer on the center of the image by typing “Cntrl + A” and clicking on the tool of movement.
You’ll have something like this:

Click on the icons in the middle (upper right corner); the second and the fifth one.
Then, click on the colours and save the one from the background of the picture you’ll use for the icon. Later, click on the brush and start colouring the header’s background.
After all of this, apply your PSD and adjust the pictures until they look good together, though you won’t need as much adjustments as in the first technique.
That’s all! You can save your layout.
3rd technique

This is even more simple than the ones before.
I got this picture:

Clone the background to erase the letters and resize it. After that, open a new canvas “Cntrl + N” and write a quote on it. Set it on the center of the image by typing “Cntrl + A” and clicking on the tool of movement.
You’ll have something like this:

Click on the icons in the middle (upper right corner); the second and the fifth one.
After that, apply some shadow if you want to and your PSD on both images.
That’s all.
You can also mix these techniques in order to achieve the layout you want or add filters, layers... Keep exploring.
Plus, I’ve done this for Twitter, but you can use it for any other social network by working with different sizes.
If you have any questions or requests, let me know!
Raven.
[ESP]
Bienvenidos a mi primer tutorial.
Hay mucha gente por Twitter que se come la cabeza haciendo layouts pero no les salen tan bien como quieren. Aun así, tienen ganas de aprender. Este tutorial es para vosotros.
Yo uso normalmente tres “técnicas” (por llamarlo de algún modo) distintas.
Tened siempre en cuenta que las medidas del icon son 500x500 px y las del header 1500x500 px. ¡Recordad desbloquear las imágenes!
Cosas que vas a necesitar
Fotos de buena calidad (las suelo sacar de Pinterest, Listal y Google).
Photoshop (yo tengo el CS6).
PSDs (hay muchísimas páginas con resources que os podéis descargar).
Conocimiento básico sobre cómo aplicar un PSD o cómo ajustar los controles para editar una foto.
Paciencia.
Primera técnica

Es sencilla: tienes que lograr que dos imágenes queden bien juntas. Con encontrar buenas imágenes y PSDs apropiados casi que lo tienes todo hecho.
Yo cogí estas:


Después de abrirlas, recorta ambas imágenes y aplica el PSD. Lo único que te queda por hacer luego es toquetear un poco los controles (dependiendo de las imágenes tendrás que currártelo más o menos. Puedes tirarte una hora o cinco). Ve a “imágenes” > “ajustes” > y haz click en todos los que quieras. Ve explorando: “brillo/contraste”, “niveles”, “curvas”, “tono y saturación”...
Respira hondo y no pares hasta que las dos imágenes queden bien juntas. No hay más secreto.
Segunda técnica

Es bastante más simple que la primera.
Yo cogí estas imágenes:


Lo único que tienes que hacer realmente es el header. Encontré esta imagen escribiendo “the marauders png” en google.
Abre la imagen que vas a usar para el icon y recórtala con las medidas de siempre. Luego, abre un nuevo archivo “Cntrl + N” en el teclado y aplícale las medidas del header. Después de eso, abre el archivo png o crea tú uno borrando el fondo de otra imagen. Arrastra el archivo png sobre el que has abierto antes con las medidas del header. Sitúalo en el centro haciendo click en “Cntrl + A” y pulsando en la herramienta para mover (la primera, vaya).
Te vas a encontrar con esto:

Haz click en los iconitos de la parte superior derecha (el segundo y el quinto). Aplícale si quieres sombra a la imagen.
Después, haz clock en los dos colores que hay (?) y haz click en el fondo del icon (que si es liso mejor) para obtener ese mismo. Después pincha en el pincel y colorea el fondo del header.
Pon el PSD en las dos imágenes y ajústalas lo que creas necesario hasta que queden bien juntas.
Eso es todo; puedes guardar el layout.
Tercera técnica

Es todavía más simple que las anteriores.
Cogí esta foto:

Para quitar las letras de arriba lo que hice fue clonar el fondo.
Abre un nuevo archivo “Cntrl + N” con las medidas del header y escribe una frase con la herramienta de texto. Sitúalo en el centro de la imagen haciendo click en “Cntrl + A” y en la herramienta para mover (la primera).
Te vas a encontrar con algo como esto:

¿Ves los iconos de la parte superior derecha? Haz click en el segundo y el tercero. Si te apetece, ponle sombra a las letras (o trazo o lo que te entre por ojo).
Pon el PSD a las dos imágenes, ajusta lo que quieras y listo.
También puedes combinar estas técnicas para dar con el layout que quieres; o ponerle filtros, capas...
He hecho este tutorial para Twitter, pero puedes usarlo para cualquier otra red social. Solo tienes que cambiar las medidas.
Si tienes alguna pregunta o sugerencia, haz click en “ask”.
Raven.
#how to make a layout#how to create a layout#photoshop tutorial#tutorial#cómo hacer un layout#icon#header#twitter#tutorials by raven
21 notes
·
View notes
Text
IMÁGENES ANÁLOGAS Y DIGITALES

Está fotografía yo la considero análoga debido a los elementos que la componen, vemos en ella que está el pavimento de una carretera que sigue húmeda, como si hubiera llovido unas horas antes y apenas el pavimento se estuviera recuperando, en dicho lugar se observa un gran charco que va alargándose hasta que desaparece de la toma pero en él se ven reflejados un edificio o varios edificios muy juntos y el cielo despejado, por este mismo punto yo asumo que la lluvia fue otras atrás. Me gusta mucho la saturación de la foto y el efecto del reflejo del edificio, tambien el color del cielo con todo el resto de los colores hace que tenga un contraste muy bueno, sobre el reflejo del edificio en el charco, para mí es totalmente análogo ya que aunque la vi a detalle no parece una edición esa parte, pienso que se logró captura así por el la inclinación del fotógrafo al tomar la fotografía.

De esta fotografía, decidí elegirla porque me encantan los gatitos y cuando vi que al gato de la foto en color lila ya en honor a un Pokémon, me causo mucha gracia y ternura, luego al analizarla más tarde, me di cuenta que sí cumple con los requisitos de ser una imagen análoga ya que con lo único que cuenta de edición es claramente el pelaje rojo del gato y sus ojos rosados y su pequeña nariz, también como rosada, así qué al quitar esas ediciones, la foto sigue funcionando, por así decirlo, puesto que es una foto casual de una chica con su mascota y esa pose característica de los felinos.

Esta imagen está escaneada, podemos verlo en los trazos y la manera en que está estructurado el dibujo, me gusta mucho esta imagen porque representa lo que es un momento íntimo, quitando los tabúes de que la intimidad se remonta a solo sexo o cosas de la misma rama. Parece que fue con una combinación de grafito con algo de carboncillo y aunque al escanear el dibujo y luego modificarlo ya se agregando elementos o quitándoles, hacerlo más tenue o más potente, sigue siendo un dibujo palpable que se creó en un trozo de papel, ese es su origen y nadie por más que lo modifique completo cambiará su esencia.
Sobre esta fotografía mística y conceptual, hay algo curioso que me despertó, a primera vista yo creí que las espinas eran sobrepuestas en photoshop o algo por el estilo, pero luego la analicé más a fondo y he aquí cuando me di cuenta de que no, las espinas no están sobrepuestas y son reales, lo que hizo el fotógrafo cuando con la edición fue fundir y difuminar la lengua de la modelo con las espinas, así que por eso me gustaría agarrarla a mi análisis, es una fotografía con una buena edición e historia si así queremos decir pero no deja de ser análoga, sigue siendo la lengua de alguien, los labios de alguien...es alguien reaal y su elemento principal también lo es y eso mismo complementa mucho más el estilo de la fotografía.

En esta fotografía se observa un ambiente solitario, no solo por la paleta de colores, también la pose del modelo y las sombras que hay, a mi me genera esa sensación de ya no querer o poder más y no saber de qué manera salir de ese hoyo que él mismo ha creado y ese pequeño reflejo de luz es la esperanza interna que él tiene aún, muy en el fondo está su "verdadero yo" queriendo salir de ahí, pero las limitaciones conscientes no lo dejan y eso también se puede observar en la mirada del ojo que esta luz ilumina. Para mí esta fotografía es una imagen análoga, porque aunque se editó para poder intensificar los colores y las sombras a un punto específico que no salen con la fotografía original, considero que el rayo de luz que se llega el foco principal de dicha imagen es una iluminación que se puso al momento de sacar la foto.

Esta imagen en sí misma nos dice que es digital, ya que tiene este efecto psicodélico que llega a parecer como algo derretido, claro que análogamente se puede crear algo similar al mezclar pinturas acrílicas en un lienzo, pero al verla percaté que no era algo hecho manualmente, este tipo de producción normalmente se ocupa de algoritmos o algo similar y se alimenta en photoshop, así logra tener un efecto más tridimensional y a veces cuando logran un efecto holográfico; son un material visual bastante disfrutable. Elegí esta imagen porque en lo personal es de mi tipo de animaciones favoritas, de mis artistas favoritos, dos se dedican totalmente a esto y me es dinámico tener este tipo de referentes para que en un futuro me pueda guiar de ellos para crear aún más producción así de dinámica. Los colores combinan demasiado bien entre ellos generando un contraste muy llamativo, los pequeños efectos como ese barrido verdoso que sube y baja le dan un toque único a la imagen y muy característico de dicha producción artística.

Aquí tenemos una fotografía muy padre con un concepto que aún no sé como denominar. Para lograr este efecto de reflejo sobre el agua de base yo sé que el agua que hay debajo no es real y que está sobrepuesta en la imagen mediante la edición, al igual que el reflejo de la chica y por ende el cielo que está de fondo. Al parecer tomaron la foto con pantalla verde y el elemento real de la imagen son la chica y la pequeña escalera en la que está sentada esta misma, por lo cual aunque son elementos reales que conocemos, fueron puestos en la imagen y esta no funcionará sin ellos, así que es una imagen digital. Lo que me gusta de esta fotografía es el contraste que hace el vestuario de la chica con el azul del agua y el tono medio verde del cielo, estos colores se llevan bastante bien y el que la misma modelo fuese pelirroja le da un toque extra excepcional.

En esta imagen observamos que es un dibujo sencillo a mi punto de vista pero creado directamente desde en el software, podría decir que tiene algo de análogo el que la persona haya usado una wacom o un iPad para dibujarlo, es decir, el movimiento de su mano. Vamos que los trazos son firmes y tiene detalles que enriquecen el producto final, a pesar de que el rosa junto sus detalles blancos, le hacen un gran contraste resaltando más pero sin llevarlo a hacer súper llamativo. Elegí esta imagen porque tiene una gran tendencia a ser zentangle art pero sin ser tan detallado, me gusta mucho la idea porque para mí es como si fuera una medusa pero representando de esta forma tan creativa e inusual en la imagen, es algo sencillo, creativo y que funciona muy bien todo con todo.

En particular esta imagen es mi favorita de todas las anteriores, tiene una paleta de color súper sutil pero que funciona muy bien, tiene este efecto tridimensional y psicodélico y el fondo está demasiado genial. Me encantan algunas piezas que usan los cráneos para crearse ya que le da un toque que esta fuera de lo relacionado a la muerte, les dan vida y es como algo ya metafóricamente hablando, darle el sentido contrario a un elemento es de lo mejor que puede existir en las producciones artísticas a mi parecer. Esta imagen es totalmente digital desde un inicio, para empezar el cráneo sugiero que fue creado en base a un modelado en 3D y luego fue puesta la capa de los colores psicodélicos que dan también un efecto holográfico que mencionaba anteriormente, la flecha cruzada también se elabora bajo el mismo proceso y parte de mi cree que tiene como un efecto que me hace creer que hablamos de un circo, quizá por el fondo hipnótico, si este diera vueltas considero que si me perdería en la imagen.

Está fotografía al igual que la segunda que puse en imágenes digitales, maneja un concepto muy cool, aquí podemos observar a una mujer con una vestimenta muy específica caminando en la orilla de un río o un mar, casi caminando en el agua y vemos que hay muchas nubes y niebla, como si fuera una reina de las tinieblas a mi parecer, en particular elegir esta imagen que es del mismo fotógrafo de la chica de rojo (Nicholas Fols) porque me pareció interesante que sea el mismo proceso de la pantalla verde con la diferencia que lo que más me gusta de esta fotografía son el exceso de muebles que hay en la misma, todas son obviamente editadas al igual que el reflejo de la mujer y por eso la considero digital, ya que si no tuviera las nubes o el exceso de ellas, no causaría el mismo impacto o mensaje que me da el que estén ahí.

0 notes
Photo

COMO QUITAR FONDOS DIFICILES usando Photoshop con 2 métodos no destructivos http://ehelpdesk.tk/wp-content/uploads/2020/02/logo-header.png [ad_1] En este tutorial te muestro 2 mé... #3dmodeling #adobe #adobeillustrator #adobexd #aftereffects #autocad #blender #borrarfondo #borrarfondophotoshop #cambiarfondo #cambiarfondoaunafoto #cambiarfondodefotos #characteranimation #characterdesign #comocambiarelfondodeunafoto #comoquitarelfondodeunaimagen #comoquitarfondoenphotoshop #comoquitarleelfondoaunaimagen #design #digitalpainting #drawing #editarfotosconfondos #graphicdesign #juandavidbustos #motiongraphics #photoshop #ponerfondosalasfotos #quitarfondo #quitarfondoalasimagenes #quitarfondoaunaimagen #quitarfondoaunaimagenphotoshop #revit #userexperiencedesign #userinterface #visualbit #visualbitstudio #webdesign #wordpress
0 notes