#tumblr theme
Text


Theme — Obsessed by tanaka-drew
Preview/Download
A responsive theme.
Features:
70x70px avatar image
custom blog title
six custom links
option for 450/500*/540px blog posts
footer section (about section, elsewhere section, notes section)
option for multiple font families for heading and body
option for 1/0.9*/0.8rem body font size
option for 0.9/0.8*rem uppercase font size
option for hide tags*
option for show tags
back to top*
Notes:
* denotes default features.
This theme is NPF posts friendly. :D
Neither ask or submit links would show if you don’t allow people to ask you questions or allow people to submit things to you.
I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits here.
#rpc#rph#rpt#theme#themes#rp theme#indie theme#indie rp theme#tumblr theme#tumblr themes#mine: themes#free content#responsive design
19 notes
·
View notes
Text

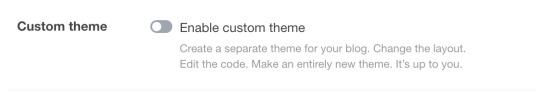
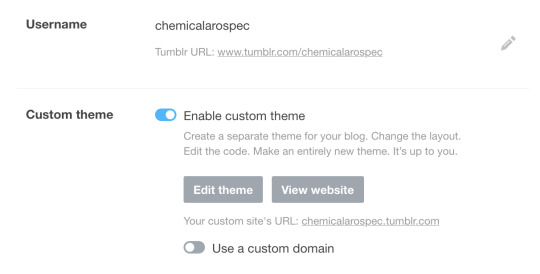
I just made a new sideblog and found out this setting (found under "Edit Appearance") (now found under "Blog Settings") is disabled by default.
Edit: Tumblr settings are unpredictable and devious. This may not be disabled by default for you. People have also said that their themes have been removed. Please look to the notes if experiencing complications.
This means that ALL new blogs will NOT have a [username].tumblr.com page. Not only that, but they will not have any themes besides the mobile-default.
As someone who really likes custom themes and Tumblr still having a fully customizable profile page, please turn this on!
You can make a website for your tumblr blog that is entirely your own!
Finding posts on your URL.tumblr.com page is much easier due to the ability to use your Archive and url.tumblr.com/tagged/[tag] pages!
Visiting your mutual's tumblr pages will become much more fun if they do the same! I used to always associate blogs with the themes they had, but that's sadly not possible anymore :(
If Tumblr themes die out, it will truly be an end of an era for the internet, and the future will hold only mobile-orientated, endless-scroll design devoid of personality.
Even if you don't like themes, this is a move that almost destroys Tumblr's origin as a blogging website and showcases the takeover of social-media-sameness.

Having your own URL and custom theme is fun! Try it today!!!
Edit: I focused on promoting custom themes but I do encourage people to simply turn on this setting for the URL. You can pick a free tumblr theme or even leave on the tumblr mobile-orientated default!
Also sorry I didn't think of this until now, but there are versions of this post in the reblogs without the colored text, with extra information, with how to find this setting, and troubleshooting why it might not be working!
#tumblr#tumblr blog#tumblr theme#tumblr themes#tumblr culture#internet#social media#internet culture#I said this#psa#url#themes#fixed the black text
29K notes
·
View notes
Text


CONSTANZA - BLOG & PAGE THEME !!!
These themes are completely free. Please support me and my work by liking and reblogging this post!
[ GENERAL GUIDELINES ]
Do not claim as your own.
Do not remove the credit!
Do not use as a base code or take parts of this code for your theme.
Feel free to edit as much as you want!
All credits are mentioned in the codes!
[ BLOG THEME INFORMATION ]
Non-Contained Theme with the option of 400px, 450px, 500px and 540px posts.
Custom Body Fonts and Body Font sizes.
Custom Body Fonts and Body Font sizes (11px - 14px)
Navigation changeable from sidebar to header navigation
Up to 3 custom sidebar/header links
Navigation Tab is optional.
5 extra links in the navigation tab.
Visible Source link!
Fully supports NPF (beta editor) posts (but also works with legacy posts still)
The theme adjusts to different screen sizes.
MANY different design options. Everything can be edited in the design panel. No HTML knowledge necessary.
BLOG THEME - STATIC PREVIEW AND CODE
[ PAGE THEME INFORMATION ]
This code is JAVASCRIPT FREE!!!!!!!!
Adjusts to different screen sizes automatically.
Custom links on the welcome page.
Ask Page, Rules Page, Multimuse Page
Comes with a "pseudo" filtering/category system for the muse page which is also easy to remove.
All colors are easily editable in the css root!
Basic HTML knowledge necessary when editing the page.
PAGE THEME - PREVIEW AND CODE
#blog theme#free theme#tumblr theme#theme#non contained theme#page theme#muse page#rules page#rp theme
740 notes
·
View notes
Text



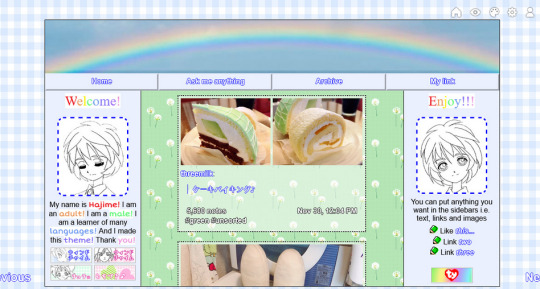
Beanie theme by Mochizuki Hajime
Previews: 1, 2, 3
Installation: Github
Notes: Preview 2 by @alpawca ♥
A theme meant to loosely resemble the old Beanie Baby website, this is a gift for @alansweep ! The theme comes built in with two sidebars, a header image and 4 links (one custom). Everything else is entirely customizable so you can put whatever you want into the sidebars including text, links, and images.
Features
7 images
39 colors
8 fonts
~31 options
3 built in links, 1 custom
Built in header image
Options
custom cursor
scrolling title
3 post sizes
redirect tag
link decorations (glow/border+etc)
cursor sparkles/hearts/stars/music notes
+etc
#Going to gut this for a Neocities theme later!#my themes#tumblr theme#theme#tumblr themes#beanie babies#old web
1K notes
·
View notes
Text



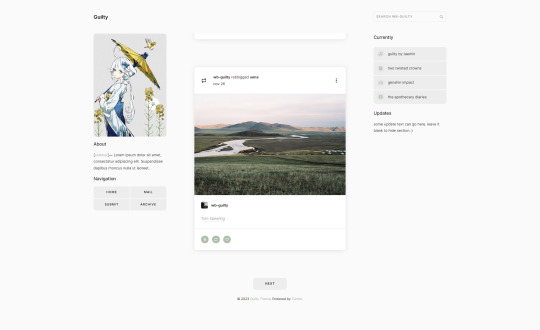
guilty by wordbite
a responsive, single column, header/duo sidebar combination theme with an updates tab! features custom fonts, icons, colours & post sizing / spacing. fully npf supported!
live preview / code
#i finally coded something :D now to disappear for another 2 months 🫡#code hunter#resourcemarket#tumblr theme#theme hunter#wordbite theme
635 notes
·
View notes
Photo


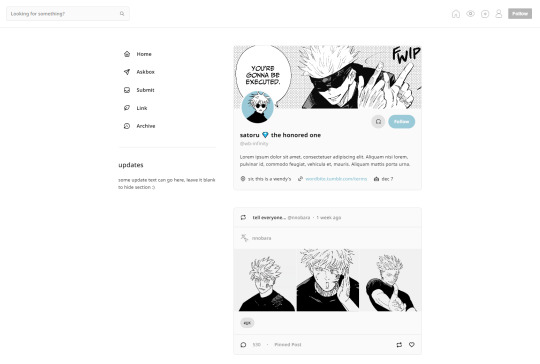
artificial light; preview — code
simple theme designed for a clean, contemporary aesthetic.
includes:
minimal sidebar with title and (optional + concealable) description and a search bar
up to five links
customizable post widths
custom font sizes
lots of color options!
dark mode (which responds to browser settings)
semi-responsive layout for mobile use
(optional) infinite scroll
jump to top button
full credits in the code! please like or reblog if you plan on using!
#tumblr theme#code hunter#coding cabin#tumblr themes#theme hunter#codingcabin#my themes#anyway i am free#i've proven to myself that i can do this#which was mostly my aim here
2K notes
·
View notes
Text

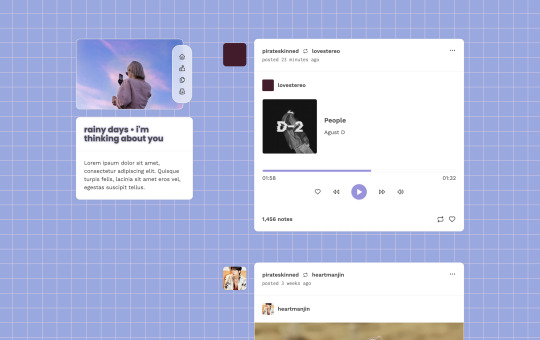
theme 86 / preview - code
theme with custom post and font size, unnested captions and a lot of colour options. dashboard-inspired post styling with full npf support.
sidebar with an image (275x180), one free link, title and description.
read my terms of use. please reblog if you plan on using!
701 notes
·
View notes
Photo


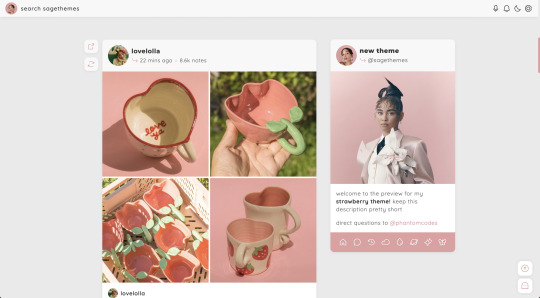
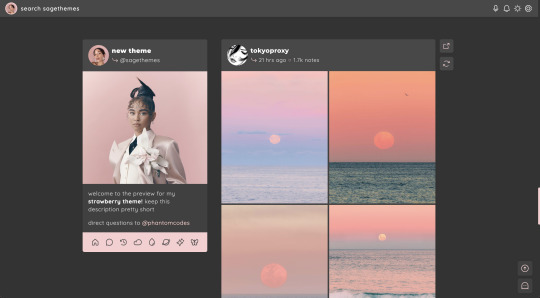
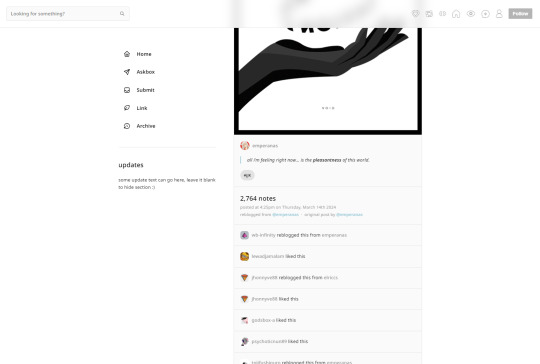
strawberry | theme by sage
get the code: static preview / version 2
a sidebar (left or right) theme with sticky buttons for permalink & reblog
— free through the month of april (2023)!
features (more info below the cut):
toggle: tags on click, music player, updates, right or left sidebar
headerbar includes blog icon/home link & search bar | (optional) music player & updates buttons | day/night & tumblr controls buttons
sidebar includes links for home, ask, archive, & up to 5 extras, an uploadable image, and custom description
customizable: blog title, description, colors, body & title fonts, and font size
responsive design, jumpination, scroll to top, 4 corner options, 3 post margin options, phosphor icons
nothing needs to be changed in the code, everything can be changed in the customize panel!
terms:
reblog if using
do not touch the credit
all terms / faq
credits listed in the code / credits page
please consider supporting me ♡
blog name !! important
make sure you fill out the blog name field, this is what will show on the top of all your original posts. to clarify: your blog name is your blog’s url - for example: phantomcodes
music player
this player uses an image link - see my faq if you have questions
uploading your song:
i recommend using google drive to host your mp3 files - below is a brief explanation for how to do this but you can also see the resources provided here by glenthemes and more links on my credits page
to start you need an mp3 audio file, once you have the one you want go to google drive and click: + New ➞ File upload
select your mp3 audio file and click open
open your newly uploaded audio file in google drive and click the three dots on the top right, then click Share and under General Access change it to Anyone with the link can view
copy the sharing link provided, it will look something like this: https://drive.google.com/file/d/1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz/view?usp=sharing
go to the following site and paste your sharing url in the first box provided: https://www.joelgrayson.com/drive-download-link-generator
your final product should look something like this: https://docs.google.com/uc?export=download&id=1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz
make sure the music player is toggled on in the theme, paste your audio link in the Song URL field
sidebar
when your browser width gets too small the sidebar will disappear and a sidebarbutton will appear on the header to toggle it!
#themehunter#theme hunter#code hunter#tumblr theme#tumblr themes#tumblr codes#tumblr resources#completeresources#allresources#userbru#tuserlucie#userbrina#userdre#usernik#useraashna#strawberry#phantom code#phantom theme#responsive theme
2K notes
·
View notes
Text



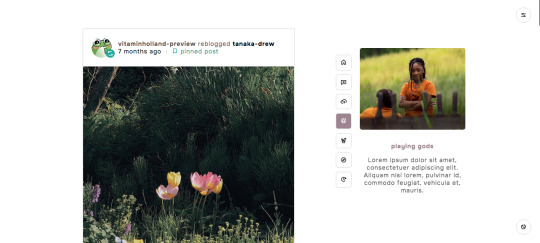
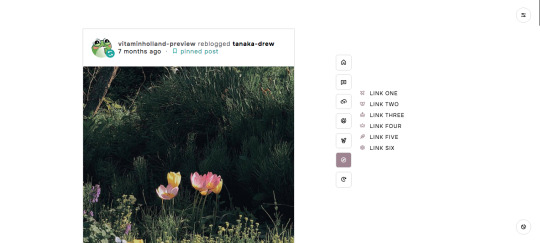
Theme — Playing Gods by tanaka-drew
Preview/Download
Features:
250px x auto height sidebar image
custom blog title
six custom links
about section with six 100x100px images + quote section + bio section
option for 450/500*/540px blog posts
option for multiple font families for heading and body
option for 1/0.9*/0.8rem body font size
option for 0.9/0.8*rem uppercase font size
option for hide tags*
option for show tags
back to top*
Notes:
* denotes default features.
This theme is NPF posts friendly. :D
Neither ask or submit links would show if you don’t allow people to ask you questions or allow people to submit things to you.
I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits here.
Support me on Ko-Fi.
#rp theme#indie theme#indie rp#indie rp theme#tumblr theme#tumblr themes#mine: themes#free content#blog theme#blog themes
447 notes
·
View notes
Text






୨ 🎀 ୧ ⎯⎯ Robin Layouts ! Self ~ indulgent、 No Kin / Me / iD unless The Delicate Princess ! Reblog && credit if using 〜 AC ꒱꒱



#Kisses。#Blessings。#Betrayal。#tumblr layouts#tumblr layout#layout#layouts#robin hsr#hsr robin#robin honkai star rail#honkai star rail robin#robin hsr layout#honkai star rail layouts#honkai star rail layout#tumblr theme#tumblr themes#robin layout#hsr robin layout#layouts with psd#banner with psd#icons with psd#tw eyestrain#cw eyestrain
217 notes
·
View notes
Text

DRAMA - NON-CONTAINED BLOG THEME !!!
This blog theme is completely free. Please support me and my work by liking and reblogging this post!
[ INFORMATION ]
Non-Contained Theme with the option of 400px, 450px, 500px and 540px posts.
Custom Body Fonts and Body Font sizes.
1 custom sidebar link
Navigation Tab is optional. Turning the navigation Tab off will enable a second custom sidebar link.
5 extra links in the navigation tab.
Visible Source link!
Fully supports NPF (beta editor) posts (but also works with legacy posts still)
The theme adjusts to different screen sizes.
MANY different design options. Everything can be edited in the design panel. No HTML knowledge necessary.
The sidebar can alternatively be positioned on the right side with a toggle in the design panel.
[ GUIDELINES ]
Do not claim as your own.
Do not remove the credit!
Do not use as a base code or take parts of this code for your theme.
Feel free to edit as much as you want!
All credits are mentioned in the code!
Static Preview & Code
Code (without preview)
820 notes
·
View notes
Text


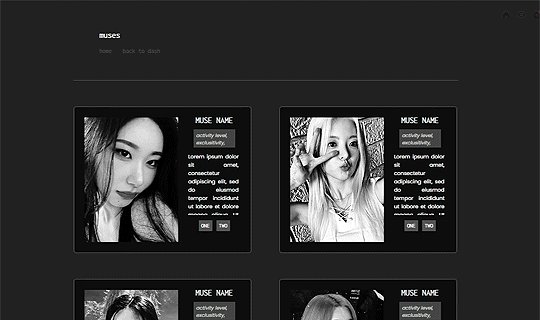
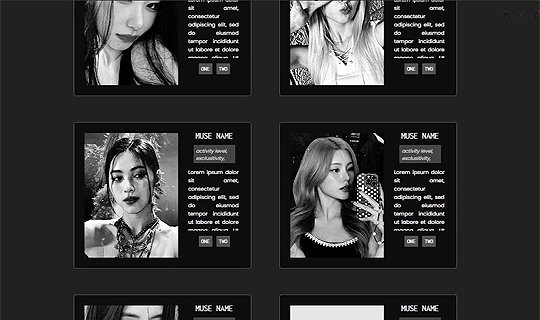
˙ ˖ ✶ ANAHILATION THEME !! 010. minus color
100% javascript free
muse images: 180px by 240 px
feel free to edit however you like for personal use. please do not redistribute, claim as your own, or sell to others.
credit is not necessary, but always appreciated! a like & reblog if you’re using is the cherry on top. and also feel free to mention me, i’d love to see what you come up with!
my askbox is always open for any questions or suggestions on resources.
i make all of my resources for free and always will, but if you’d like to leave a tip my ko-fi is ANAHILATION. enjoy!!
find the preview & download code in the SOURCE LINK.
#dearindies#supportcontentcreators#themehunter#codehunters#indie rp#rp theme#rph#rpc#tumblr theme#blog theme#muse page
244 notes
·
View notes
Text

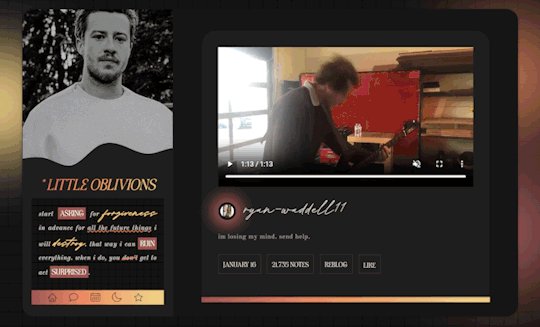
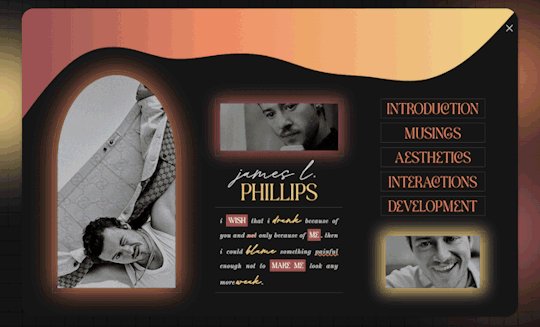
THEME 001 - LITTLE OBLIVIONS
LITTLE OBLIVIONS is a free rp theme best suited for single muse and personal blogs. if you want to see more free rp themes from me, please support me by liking and reblogging this post!
terms & conditions
feel free to edit as much as you want for personal use. dm me directly if you notice any bugs, and i'll help you privately. do not claim as your own. do not remove or move the credits. do not use as a base. do not takes parts of the code and put it into other themes. do not redistribute. because this theme is meant to be free, do not use for paid theme makeovers.
theme information
large contained theme with many color options and 540px posts.
all text in this theme is 14px or larger for accessibility.
lots of fun with gradients, grids, waves & blobs.
left sidebar with a custom title & description, basic links, and one image (318x250px). image should resize automatically.
navigational popup tab with another custom title & description, five more links, and three images (250x450px, 250x100px, 200x110px). images should resize automatically.
supports old & new post styles (legacy & npf-friendly).
live preview / get the code
#rp theme#indie rp theme#indie theme#free rp theme#tumblr theme#contained theme#indie rp#rpc#rph#tumblr themes#blog theme#blog themes#theme#themes#free theme#free themes#my codes#dearindies#supportcontentcreators#theme hunter#themehunter#codehunters#dailythemes#themesearcher
313 notes
·
View notes
Text


infinity by wordbite
a responsive, single column, twitter-inspired theme! features custom fonts, icons, colours & post sizing / spacing. fully npf supported!
preview / code
173 notes
·
View notes
Text




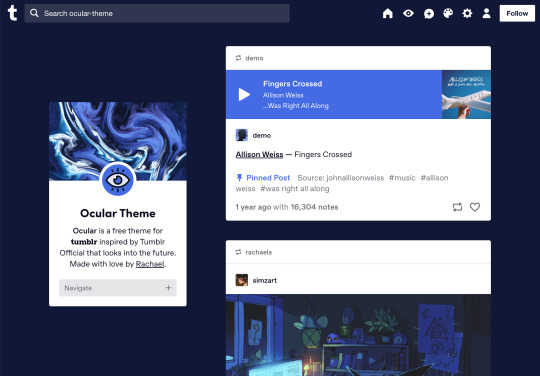
Ocular — Version 3
Preview // User Guide // More Info & Install
your favorite sidebar theme just got an upgrade, babeyyy
I went to update Ocular to make it NPF post-compliant and then my hand slipped and I redesigned the whole thing lmao. here's a brief update about Ocular 3; if you're looking for a full list of changes between versions 2 and 3, click the "Read More" below)
Ocular comes with the following features:
Colors: easily change the color scheme of your sidebar and posts using any colors you want
Post sizes: 400px, 500px, 540px, 600px, 700px
Sidebar: can be on the left, right, or above the posts. pick from a list of sidebar sizes, header image heights, and avatar shapes
Fonts: 20 different fonts, sizes 13px to 18px
Background: solid, gradient, full-size image or repeating image
Links: choose either regular navigation or drop-down navigation. unlimited custom links (visit the help desk FAQ for a tutorial) and ability to rename home, ask, submit, and archive links
Endless scroll, custom ask box text, Tumblr's full-width controls and search bar, optional header, avatar, and favicon images
if you already have Ocular installed, version 3 should be coming at you as soon as the update passes the theme garden. if you installed this theme with GitHub, you'll have to re-install manually.
now let's get to the fun stuff. what's new in version 3?
wow, do I have some updates for you!
1. goodbye color schemes, hello post background and text colors
you can now directly control the color of the posts rather than relying on color schemes to do it. want your posts to be a very specific shade of navy? all yours, buddy. go wild (make sure it's readable tho)
2. hello, color schemes! wait I thought we got rid of that guy
a lot of the color schemes I made became redundant now that the new post background/text color options exist. if you were married to the old color schemes, all of them can be recreated using those options. so the new color scheme options are as follows:
"My colors" — uses the colors you picked for post background/text
"Light preset" and "dark preset" — sets the posts to white with black text, or off-black with white text
"Translucent" — uses the colors you choose for post background/text, but makes the post backgrounds semi-transparent. there are NINE different translucent color schemes, ranging from 90% (only slightly see-through) to 10% (VERY see through)
3. navigation dropdown option
you can either use the sidebar links like they were before, or you can turn them into a cute little dropdown (helpful if you have lots of links or links with long titles!) you can enable this using the "use dropdown navigation" setting. you can also customize the label for the dropdown using the "dropdown menu label" setting. for instance, the dropdown on my blog currently says "oooh you wanna click me"
4. RIP google fonts I always hated your load times
decided to stop using Google Fonts and instead I'm providing the font files directly in the code. this will help speed up load times drastically when using custom fonts, plus I don't have to use Google. win-win! there's quite a bit of coverage overlap with the old fonts, but some of them that were too similar to each other got the ax. I also added all of the system fonts as options (hit classics like Arial, Georgia, and Comic Sans MS are now available TO YOU!)
5. more layout, sizing, and spacing options
the sidebar used to be either on the center-left, center-right, or above the posts; now it can go in the top-left or top-right! you can now control the border radius on the posts and sidebar. the header height, sidebar width, and post spacing all have additional options.
6. some options have been renamed for additional clarity
"background color 1" -> "background color"
"background color 2" -> "gradient background color"
"background" -> "background style"
"font override" -> "use body font everywhere"
"title" -> "sidebar title"
"description" -> "sidebar description"
"ask box text" -> "custom HTML above ask box"
7. removed some options
you win some, you lose some. I removed the uppercase sidebar links, theme credit, and inline media spacing options, mostly for redundancy reasons or because they produced unclear results.
8. as previously stated, now NPF-compliant
Ocular was ALMOST compliant with Tumblr's new post format, but had a few tweaks that needed to be ironed out. they're now ironed.
9: now user-friendly right out of the box
I updated the default color and content options, so new users installing this theme will have a much easier time using and customizing it immediately. no more ugly ass green background!
10. and finally, new JS
I had to rewrite some of the javascript for this theme, which turned into me rewriting ALL of the javascript. doing so meant that I could eliminate dependencies on third-party JS libraries and run the whole thing on plain JS. that should improve load times!!
bonus: custom CSS can do some nifty stuff now
want to change the size of your avatar? you can do that now! just do this to your Advanced > Add custom CSS section


super helpful if you're using the Avatar shape: Uncropped setting and you need your image to be a specific size (like a pixelated GIF)
for more info, check out the Ocular user guide. thanks for reading my updates!! hope you all have a fantastic start to your 2024 ❤️
#tumblr theme#tumblr themes#themes by rachael#codingcabin#ocular#blog#you should've seen me writing the JS for the audio posts lmfao I was on my hands and knees begging it to work
424 notes
·
View notes
Text





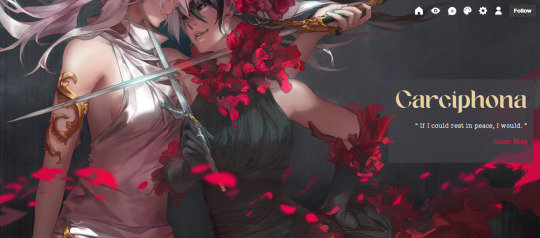
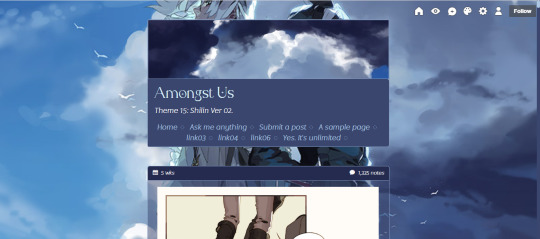
Theme 15: Shilin
A project that I have been working on since 2022 and my latest and final gift to my fellow followers, featuring my all time favorite artist - @okolnir
I dedicate this theme to my respondents who requested for a RP theme. This theme is suitable for RPers, writers, comic artists (hopefully) and any other general bloggers. It's very versatile - you can make this as complex as you want or even as simple as you want.
[Static Preview 01] [Static Preview 02][Guideline] [Install]
Full Features
Responsive
Has Full-sized Header [optional]
Has a mun section
Has Affiliates Section - 6 slots [optional]
Has Muses Section - 5 slots [optional] which consists of Basics, Tags [Optional], Verses [optional], Connections [optional], extra [optional]
Unlimited links
To see its full features, click the first preview.
Notes
Terms and Conditions apply.
There’s no need for you to go through the code as everything that you need to key-in shall be provided via the Theme Options.
Please go through the guideline first.
I am neither affiliated with Shilin in any way nor obtaining any financial benefit out from this theme.
You can also consider answering this survey of mine relating to theme selection as a way of supporting me in my theme making.
This is my final theme and a gift for everyone.
#blog#tumblr theme#tumblr themes#theme hunter#themesbyphantasyreign#shilin#carciphona#amongst us shilin
286 notes
·
View notes