#my xkit isn't working
Text
i really wish tumblr had a native feature to entirely block filtered content posts
#i use the xkit one on my home pc but i cant download extensions on my work laptop#and i do fuck around on here during break and slow periods#and boredom + curiosity got the better of me yesterday on a blocked tag and unblocked something that i should have known better than to unb#ock#and i've been all out of sorts for like the past 24 hours bc of it#progress isn't linear etc etc but i was really doing so goddamn well until yesterday#mad at myself#mad at assholes#just mad rn#t: wench.txt
13 notes
·
View notes
Text
Always having to scroll down for the next few posts to load to make the number of the tracked tags update (or, at least that works every now and then, some numbers just don't reset at all though).
Mutual checker not working (I think? not sure where that icon would even be atm with the new header-design), most likely because of the mess that tumblr did to the post-headers (and the avatars).
Then ofc all that tumblr is doing recently.
How empty and cold the dash feels without the avatars next to each post.
I really don't have a good feeling about all of this.
#✫ Out of Characters ✫ | OOC#I'm assuming the tracked tags probably will be updated to work like they always did again at some point; and I don't mind the wait#also I hope that xkit might also make the 'bring avatars back next to posts' assuming that tumblr does stick with not having them#bc I can't use that piece of code from the unfucker bc when i don't revert the vertical layout it doesn't work#but like all of these will take time to be different again and rn it kinda feels like all around here is devloping against me#probably bc of the lack of avatars but scrolling through my posts feels so empty now#it isn't a fun 'oh lemme see what happened while I was gone' thing of skimming over posts#it's more just an action of habit rn#and the dash feels empty it feels like no one is around (which; most of you rarely are at the time that I'm there but like; even more now)#idk it all is just a bit too much or sth i guess; idk; or maybe I'm just in a phase of missing all these people that are on hiatuses or sth#again idk; I just really don't feel good about it#yeah sorry excuse the lil ramble; I promise I won't make more ooc posts about this
2 notes
·
View notes
Text

( Is X-kit's editable reblogs not working properly for anyone else ? I swore that I trimmed my previous post but it didn't reflect . I've also been having trouble pasting my replies from one post to the other once I finished working on them )
#ooc. also#ooc. gonna send my desktop to get a tune up over the weekend so I apologize in advance if my future replies are wonky#ooc. for about a week I think#ooc. I can't hold off with this any longer#ooc. it needs a tune up desperately#ooc. I still have my laptop#ooc. but it's a laptop and not a desktop so I'll have limited capabilities#ooc. especially if xkit isn't working anymore
4 notes
·
View notes
Note
Hey we're a system and our hosts are Ivan, Tolys, and Leja (Nyo Lithuania).
We also have some other active hetalia fictives.
This is isn't hetalia, but we have Finland and Canada from countryhumans.
If anyone has any sourcemates, we'd love to talk!
-Ivan :)
.
#hetalia fictive#hws fictive#nyotalia fictive#russia fictive#lithuania fictive#nyo lithuania fictive#hws russia fictive#hws lithuania fictive#mod russia#also xkit isn't working anymore for me so for the foreseeable future asks will have to include a dot; my apologies#good luck on finding sourcemates!
2 notes
·
View notes
Text

not me logging here like i didn't just have a panic attack :D
#sometimes the void screams back 「dash commentary」#cw; vent#my boss assigned me to an auditing and i never did that#i'll have a very important test tomorrow#my dinner order came wrong#aaaannnnd if it all wasn't enough#my xkit isn't working either *sigh* i hate everything#the work thing is terrifying me tbh#gotta start looking for a new job soon bc it feels like they are just waiting for me to mess up once to lay me off
1 note
·
View note
Text
I swear to fucking christ i switched to Firefox just after getting my xkit on Chrome set up the way I like it so I don't have to see posts about things that make me unhappy and now xkit is strangely absent on Firefox and I'm seeing things that make me unhappy fjflflflfjfj
#hashtag: unhappy#hashtag: rage against the machine#hashtag: I have a particular woman dancing incoherently around a fire gif and that's how I feel knowing my xkit isn't working
0 notes
Note
Why Firefox?
Firefox isn't trying to take away my ad blocking software, forcing me to wade through advertisements to traverse the web. I rarely have to stop and put up with ads in my day to day browsing experience. Google has made it very clear that they don't want you to have that power.
I'm very used to a specific UI in my browser, and I'm able to tweak Firefox to my needs. I don't use tabs when I'm at home, and being able to eliminate the tab bar can totally be done with Firefox (I won't elaborate on that here). However, there are many other things I can add to Firefox to improve my experience!
You know how sometimes you want to download an image on a webpage, but you can't right click on it, or it's hidden behind another element? I've got a Firefox tool for that called Right-click boroscope.
Don't want scripts to load in on a page, and cause havoc? Firefox has me covered again with NoScript.
I want to immediately reverse image search something I find regurgitated here on tumblr, in search of the original? There's a TinEye extension for Firefox to do that and save time.
For using tumblr more efficiently, there's XKit Rewritten. In Firefox.
Sick of Youtube's shitty search suggestions, and shorts being pushed? There's a Youtube Search Fixer add-on for Firefox for that.
I've also got the Wayback Machine integrated into Firefox.
The thing is, whatever reasons I enumerate to use Firefox, there are another hundred good reasons that other folks can add to this list no problem.
In some ways, it sucks that I should have to make so many modifications to my web browser to make it suitable for taking control within the modern webscape, but it also says alot that I have the freedom to make those modifications to my browser should I so choose. At work I'm forced to use chrome, and even though I'm only browsing ad-free internal corporate pages to get my job done, I still can't stand that experience.
We should be free to control our web browsing experiences. If a company finds a mantra like "don't be evil" too restrictive, maybe I don't want to help perpetuate their advertising machine (and don't think for a second that chrome isn't part of said machine). The web is supposed to be this free and open place, and it sure as hell isn't helped by browser monoculture. I really don't like the idea of supporting a monopolistic browsing experience that is the sea of chrome clones. Everything else seems to have turned into another chrome.
Fuck that noise.




So I will continue to use Firefox.
552 notes
·
View notes
Note
former anti turned proshipper here - how can I stop feeling against rpf? I know it’s just as fictional as with fake characters, but I would honestly feel really uncomfortable if someone wrote fanfiction about me. do you have any tips?
Well like 99.99% of rpf is going to be of celebrities so I don't think you have anything to worry about.
As for precautions, if it were me, I would try my best to not follow anyone who posts that kind of stuff. But if you have some beloved mutuals or blogs you love that just have the one little flaw of posting rpf, I would look at what they post and then block the tags for all those ships. Either via xkit if you're on desktop, or tumblr's block feature if you're on your phone. But I think doing both kind of cancels them out and doesn't work? At least that's been my experience. So one or the other, depending on what way you use tumblr.
And I know the tag blocking system can be wonky sometimes so I guess I'd also say it's okay to block blogs that you know post a lot of rpf. Again, especially for whatever fandoms you're into.
That's my best advice for how to avoid the subject matter altogether. But as for being comfortable with it? You honestly don't have to be. Being proship isn't about being into every type of story under the sun, actively seeking it out, and reading as much of it as possible. It's just about staying in your lane and enjoying what you enjoy, and not worrying about what other people are posting if it's not your thing.
31 notes
·
View notes
Text
hi reddit. here are some tips.
i will be putting these below a "readmore" - which is the first lesson. on desktop there is a button for this. on mobile you type :readmore: followed by a linebreak. it is considered common ettique to shorten your long posts in this way.
by the way, are you reblogging a long post that isn't under a readmore? tag that as #long post so users can blacklist it and not have to scroll for five years.
(weird gaps in bullet points due to character limits lmao)
Title. Icon. Banner. blog description. (look around if you need an idea for what to put in your blog description.) Blogs without this information (ESPECIALLY the no icon + no title combo) gets you blocked immediately. This is because tumblr has always had a severe bot problem. Just grab a meme from your camera roll or a picture of a character you like from google.
also, because most users have their pronouns in their bio, it is expected that you will look there to check before addressing them, out of courtesy. don't just default to "they" - only do that if a person's pronoun's are unclear or if the pronouns listed ARE "they."
Disable public likes. the like button is for personal bookmarking. very often, people will like posts they have not read yet, so that they can read them later. a person's likes is not always reflective of their stances, and if your likes are public, people may use them against you in an argument. think of your likes as your browser history. tumblr users value privacy in this instance.
unrelated to the above point: likes are also used to show compassion for a user going through a tough time, or to say "hey, i thought this joke you made was funny." this use of likes is more for friend-to-friend communication.
Disable anything in your settings that is algorithmic including seeing posts based on other people's likes (one, because algorithms exist to make you mad and two, as part of respecting privacy)
set "following" to appear before "for you" (and overall avoid "for you")
Snooze Tumblr Live (sorry. you have to do this once a week bc tumblr sucks.)
Open your askbox so people can communicate with you. Decide if you want to allow anonymous asks and/or public DMs.
Enable the desktop version of your blog. This makes it so that when you use a computer and go to [yourusername].tumblr.com you can have a website with HTML and CSS. tumblr has tried very hard to kill blog personalization but you can find many helpful users posting in the tags, as well as pre-made themes you can install. tumblr users are the ones making the bulk of neocities websites, and in general tend to be friendly in redirecting you to resources.
enabling your desktop blog also allows you to insert links and do very basic editing (like inserting line breaks) in your blog description (we call "bio") which translates to the mobile version of your theme. you have to do this in the editor for the desktop on a computer. also, editing your theme on mobile (like changing color, font) will undo your HTML. your best bet is to edit your mobile theme first and THEN do the HTML/link stuff on a computer. i know it sounds a bit convoluted but you'll figure it out. (this website is made of duct tape)
also while you are on desktop: download xkit rewritten. it won't work on mobile but it gives you a lot of helpful features. also consider installing ublock origin if you haven't already, because tumblr will sometimes add annoying widgets to their website and that tool will allow you to block them. i also use "palettes for tumblr" to customize my dashboard color. tumblr DOES have built-in dashboard themes but i do not like them personally.
pinned posts. you can pin any post you make or reblog. some people use this to pin a funny meme, and other people use the pinned post as an extended bio (or otherwise an alternative to it). a tumblr post made on desktop can hold up to 30 images (the limit is 10 on mobile.) you can also embed links, a video, and even audio. you can change text color, have bullet points, and increase font size. as such, you can express yourself much more in a pinned post than in your mobile blog description. a typical pinned post may include information about the user, a link to an external website (like a carrd, neocities, or linktree), and sometimes an image or two. tumblr allows you to disable reblogs for a post, so most pinned posts are set this way so it just stays on a user's blog.
DNIs (also called "BYF"). not everyone uses them, and they can be divisive. it stands for "Do Not Interact" - and is a boundary set to keep people away. this may include age (example: "minors DNI"), political opinions (example: "prolifers DNI"), and sometimes deeply niche online discourse. DNIs are also sometimes a joke (example: "DNI if you like tuna salad"). there is actually a meme where someone will write a post with a very long, unreasonable DNI and users will count how many apply to them.
If you would upvote a post on reddit, you would reblog it here. If you see something and you think it is cool, you think it is funny, or you think it is helpful, reblog it. Some users have sideblogs (you can have infinite sideblogs attached to your main account) to organize all of the posts they reblog. Others simply use a tagging system for organizational purposes (and so users can blacklist ("filter") those tags in their settings if they don't want to see the post). For example, if I followed a user for Star Trek, but they also posted a lot of Star Wars, I might add "#star wars" to my list of filters. This way, I am only seeing the Star Trek posts. Tumblr's default way of handling this is to display a box that says "this post contains #Star Wars" and you can choose whether or not to open it. on desktop with xkit rewritten, you can have it hide those boxes entirely. please use filters. your sanity will thank you.
In a reblog, Organizational Tags are for /you./ I see a lot of confusion about this from new users. If you reblog someone else's post and add 500 tags..... it's not going to get picked up in tumblr search. You're not going to get any sort of exposure. Because it is not your post. Those tags are only for /you/ - if you want to find the post again.
tags are also used for commentary. most tumblr users do /not/ talk in post replies or in the comments of a reblog. most of them talk in tags. tags have a character limit so these messages are broken up in fragments. tumblr uses a comma (,) to make a new tag, so users often use either no punctuation or a period (.) or a hyphen (-) to break up thoughts. two apostrophes ('') are used instead of quotation marks (because they dont work in tags). this is also where "tumblr writing style" comes from. we all began to write in lowercase and use punctuation in. a weird way. like. for emphasis. there is also the Tumblr Comma, a special unicode character that resembles a comma and works in tags when copy+pasted or put there with a keyboard shortcut. but this is often not used. here it is: ‚
also here's an example of tags. you will notice that commentary goes before organizational: #GOD DHSHSKDDJDL #i cannot BELIEVE i forgot about this. what the fuck #star trek #spock
when leaving tags, most users talk to themselves. but please remember that tags can be seen by anyone, including the original poster. in general, it is discouraged to traumadump or be rude.
"prev tags" (which tumblr staff is trying their damnest to erase sadly) is when a user reblogs a post from another user and tags it simply ''prev'' or ''prev tags" (meaning "i agree with the previous user's tags"). sometimes it's because a thoughtful observation was made, but usually it's a way of saying "hey! that was a funny joke!" without putting the user on blast by screenshotting the tags. it's most common between friends and mutuals (users following each other). i would say it is equivalent to users whispering to each other and giggling rather than getting up on a table and shouting. "prev tag chain" is when users reblog "prev tags" "prev prev tags" - and so on. however, sadly, tumblr has removed the feature of moving backwards in a reblog chain on desktop. i have not updated my app and refuse to, so i so not know if it is gone on mobile as well, but it probably is. EDIT: the browser extension Xkit Rewritten has an option now, in "tweaks" called "restore links to individual posts in post header." it should be the first option. prev tags, on desktop at least, is saved!
screenshotting someone elses tags and adding the image in a reblog is known as "passing peer review." it is, however, considered to be Greatly Annoying to accompany those tags with unnecessary commentary (ex: "these tags pass peer review!" "WHY WOULD YOU LEAVE THIS IN THE TAGS" "LMAAOO THIS IS SO FUNNYYY"). the tags can stand on their own. the only instance in which this is different is during a serious discussion, when you want to build off of another user's perspective. in which case, you address them as normal. some people credit taggers, some people don't. crediting tends to occur in discussions.
when making an original post, do not use irrelevant tags for Exposure. this is Greatly Hated by the userbase and is also against the TOS. you will get blocked at best, reported or yelled at at worst. only add relevant tags, and do not go overboard.
reposting other people's artwork is highly discouraged and is considered the Highest Offense. if you do any sort of reposting, you should credit and link to a creator directly. however, tumblr loves reposted videos, especially ones from tiktok. there are entire accounts dedicated to posting those.
sideblogs! it is possible to have multiple blogs under one email address. tumblr treats these blogs as proxies of your main blog. this means that sending someone an ask/commenting in the replies of a post will always appear with the name of your main blog, your likes will appear with the name of your main blog, and that if you follow someone you will appear on their followers list as your main blog (so you may be mutuals with someone and not even know it because their sideblog interacts with you, but isn't on your follower's list... because their main blog is listed there instead.) however, DMs DO appear as the sideblog name. you cannot swap your main blog with your sideblog. and right now, there is a bug where deleting a sideblog will delete your entire tumblr account so. don't do that lol. anyway, the amount of sideblogs you can make is literally infinite and i think there's just a Daily Limit of creating 10 of them or something. some users make a sideblog for each interest they have. others have no sideblogs and reblog everything to main. and then you have people like me that do both. somehow. some users will make sideblogs to hoard URLs. also sorry i'm just introducing this now, but that is what our usernames are called. because when tumblr was more desktop-oriented, every blog was literally a Personal Website. so ya. we call them "URLs." anyway, if someone wants to hang onto a URL for later, they might save it on an empty blog. this usually pisses people off. a "canon URL" is when someone has a URL that is like One Word or a Company Name or a Fictional character. hypothetical examples: "ketchup" "burgerking" "lukeskywalker." these are highly rare, coveted, and you look cool as hell if you have one.
tumblr's /\/SFW policy (/\/ is an N. i've censored it.) is best described as ???. posts that are safe for work get marked as /\/SFW and hardcore p0rn somehow persists. in general, be very wary of posting even artistic nvdity (even though it is supposedly permitted.) never deliberately mark your own posts as Mature. this is essentially like walking directly into a bear trap and waving a big sign at tumblr staff saying "hey! make it so people can't find my blog and i'm far more likely to get banned!" also do not tag posts with "/\/SFW." too many of those will get your entire blog marked as mature (which makes your posts pretty much invisible to other users.) tumblr users used /\/SFT (/\/ot safe for tumblr) for a long time, but staff caught on. there is now no consensus and people use their own personal tags for it. just pick something and people will catch on and blacklist it if need be. (btw you CAN type whatever you want on this website. i am only censoring in the hopes that this will allow my post to appear in the tags. this isn't tiktok lol)
while it is possible to disable reblogs on a post, this is a very RECENT addition and most users forget it exists. as such, please use common sense. if someone has written a post about, say, how sad they are feeling because they got in a fight with their family... that's not a good post to reblog. a like would be better here, like a pat on the back.
we LOVE polls. we love them. they are like sports to us. most of them are popularity polls - who is the better character? but people also use polls for, say, making bug emojis "race" each other. or "lets build a cake." other people use polls to write poetry, or learn about regional differences, or even to draw a pen!s. if you tag a poll as "poll" it will most likely be seen and voted in, because users look in the tag to find buttons to click.
there is unfortunately a T3RF (this one censored specifically to protect my notifs lmao. 3 is E) presence here. report, block, ignore, move on. common courtesy for users to inform each other if one is accidentally reblogged from. it also helps to blacklist tags related to them to avoid them. use shinigam! eyes browser extension on desktop.
there is NO equivalent to reddit awards on this website. as the userbase hates the staff, it is considered blasphemous to spend your money on checkmarks, etc. - buying them as a gift for another user is seen as a hostile act. it's like receiving a "kick-me" sign. once owned, badges cannot be deleted. thankfully, tumblr now allows you to disable checkmarks and other badges from appearing publically. that said, some users also give checkmarks unironically to show appreciation??? and others buy checks for themselves???? so yeah. tumblr doesnt actually have a verification system - these exist to mock twitter and to make a quick buck.
tumblr blaze. essentially, tumblr has a system in place to showcase user posts instead of advertisements sometimes. this is done by the user paying money. the higher the amount, the more impressions. tumblr users can now also blaze OTHER PEOPLE'S POSTS. MAKE SURE YOU HAVE BLAZE DISABLED!!! blazing another person's post (without asking first) is seen as a hostile act. why? because most blazed posts result in rude comments from strangers who are annoyed to see the post on their dashboard. unless it's like, a cute picture of a cat. or something genuinely helpful. boosting your soundcloud or a selfie or a rant about fandom does not typically garner positive responses. you can blaze just like. watch out. and also always ask the OP if you want to blaze someone else's post. (there is a reason this feature is called "blaze pvp")
tumblr merch is also frowned upon, as tumblr staff steals ideas from the userbase and profits off of them without financially compensating or crediting the users. there was a meme on here, "vanilla extract", that tumblr turned into water bottles while the person who made the meme was having to fundraise to survive :(
BLOCK. LIBERALLY.
umm i think thats it for now. but like if you have questions feel free to launch them into The Void with some tags and users are pretty quick to help out! hopefully i covered some stuff that other ppl haven't
161 notes
·
View notes
Text
You know what, I'll bother making this post. It's long overdue.
PSA: Please don't install uBlock Origin rules for Tumblr that use :nth-of-type(), and please remove or fix any you have installed. They can and will hide the wrong things. I'll show you a few alternatives below.
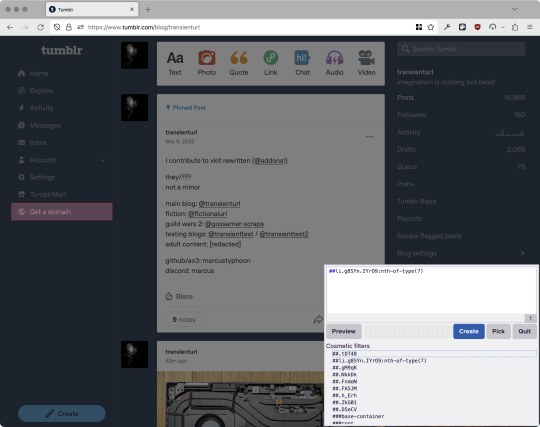
First, an example of how we get here. I've used the uBlock Origin element picker to try to hide the "Get a Domain" sidebar item:


With some different adjustments of the sliders, it gave me these two snippets, one of which targeted a whole bunch of sidebar items, and the other of which selected the right one. Great, right? Read on.
www.tumblr.com##li.g8SYn.IYrO9:nth-of-type(7)
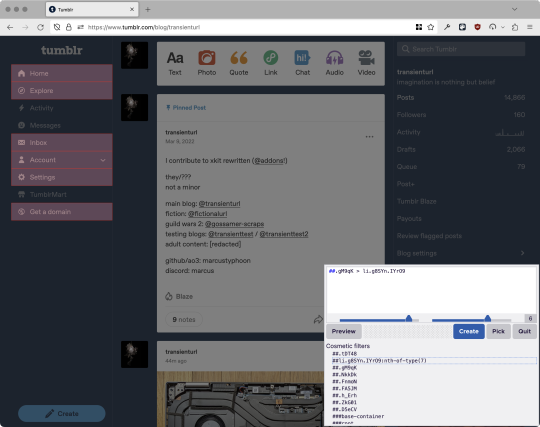
www.tumblr.com##.gM9qK > li.g8SYn.IYrO9
As you can see, these both target a particular kind of sidebar item via "li.g8SYn.IYrO9"—fine—and as you can probably guess, the second one counts them all up and hides the seventh it finds.
This is bad, because what it actually hides depends on exactly how many sidebar items there are! Users can "snooze" Tumblr Live, which will make an item appear or disappear, and users with/without Ad-Free subscriptions will have or not have another. I have seen many, many people accidentally hide their activity, messages, inbox, etc using someone else's rule that's supposed to hide Live. Worse, some rules intended for e.g. recommended post carousels that use nth-of-type translate to something like "hide item number three on the dashboard no matter what it is," which will lead to a seemingly random post on your dashboard disappearing!
This isn't a problem specific to Tumblr, of course—I personally think uBlock Origin should never autogenerate these rules—but Tumblr has a ton of elements that aren't in fixed positions, so I feel comfortable wording that PSA the way I did. On a very static site, those rules might be fine. Here they almost always aren't.
So how do we fix this? First of all, as a developer of XKit Rewritten (check out @addons!), I must suggest you check if it has a feature to do what you want. Plenty of times it won't, though, and if not, we want to make a rule that hides an element based on what it is, not where it is. Here are three ways to make a robust rule:
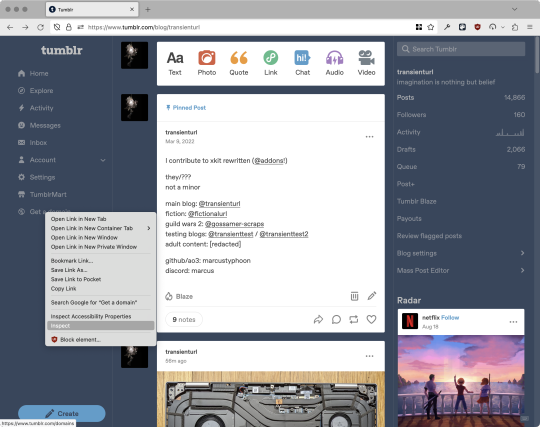
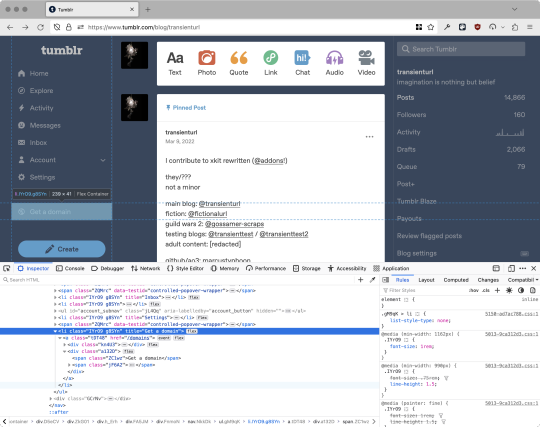
First, I'll right-click the element I want and use the inspect element tool in my browser's developer tools to look at the element I really want (Firefox and Chrome/Edge/Opera have different but overall similar interfaces for this):


The HTML looks, for reference, like this (Tumblr sucks at code blocks but I'll try):
<li class="IYrO9 g8SYn" title="Get a domain">
<a class="tDT48" href="/domains">
<div class="kn4U3">
<svg>
<use href="#managed-icon__earth"></use>
</svg>
</div>
<div class="a132D">
<span class="ZC1wz">Get a domain</span>
<!-- other unimportant stuff removed-->
</div>
</a>
</li>
What's something unique about this element, preferably about the outermost element, and preferably contained within the <angle brackets> (HTML tags)? In this case, we have it easy: title="Get a domain" is definitely unambiguous and fulfills all of those three. If you're very familiar with web design using CSS, you'll know how to target that; if you've vaguely heard of CSS, you may be able to look at a reference sheet of CSS selectors, see [attribute=value], and figure it out, and if neither is true, I'll spoil it for you and say that we just put it in square brackets in this case.
So—taking the rule uBlock Origin made, removing the :nth-of-type() and replacing it with our better selector—here's our first working, bug-free uBlock Origin rule:
##li.g8SYn.IYrO9[title="Get a domain"]
Okay, great. But what if we didn't have that attribute to target? What if our top-level element looks the same as the other ones? What if we want this rule to work if we change our Tumblr language to Spanish? Let's move on to :has().
:has() is a CSS selector (supported in uBlock Origin even in browsers where you can't use it for web development yet, i.e. Firefox), that lets you check the contents of an element for whatever is in the parentheses. Let's assume that Tumblr would never make two sidebar items with the same icon, and target that href="#managed-icon__earth" property:
##li.g8SYn.IYrO9:has([href="#managed-icon__earth"])
Yep, that works too!
Finally, what if we couldn't use either of those because we need to target the content of the page that's not contained within the <angle brackets>? We can take a look at the uBlock Origin documentation and find that it has something for that too: :has-text(). You can do very powerful things with this (e.g. you can sort of implement Blacklist entirely using uBlock Origin using something like article:has-text), but it doesn't perform well and can pretty easily be used incorrectly, so I'd suggest you avoid it when possible.
However, let's try using it here to target the "Get a domain" label text:
##li.g8SYn.IYrO9:has-text(Get a domain)
And that also works!
With these techniques, you should be able to target any specific thing you'd want to hide without using any fragile positional selectors. If you're going to share your uBlock Origin rules with others, please make use of this! If you're just using your rules for yourself, then hopefully I've given you enough information so that you can understand what a rule does and decide for yourself if it's worth bothering to fix (menu item order might not change that often, so maybe you're fine with certain rules being a bit prone to breakage; if your rule hides the first post in your timeline you really do need to fix that one!)
-
And, of course, a note for you web developers out there: :has() isn't natively supported in Firefox quite yet, so you can't really use it (I would not recommend using JQuery's simulated version—it's not quite the same). And :has-text() is just not a thing for CSS at all. Just use javascript at that point! Edit: No longer true in 2024; style away!
Final note: any rule with a random 5-character string like g8SYn will eventually break when Tumblr rebuilds its CSS map, though they haven't done that in ages. But when they do: no, it's not "Tumblr devs breaking our rules because they hate us." (Yes, I hear that sentiment a lot in contexts when it almost always makes zero sense.) If you're fairly experienced with CSS you can sometimes make Stylus/uBlock Origin rules that don't reference any, but it's usually convoluted and more trouble than it's worth.
79 notes
·
View notes
Note
Has the topic of dashboard customization come up? It'd be nice to have some more agency over the interface layout on my end without needing to install multiple possibly conflicting extensions. Especially since it seems like the update to layout is breaking UI scaling for some users, and the new placement of the activity tab intrudes on the feed
depends on what you mean... if you mean customizing the interface / the layout of the website, then no, we haven't considered that a viable possibility. for every interface option we provide, we introduce that much more maintenance cost to our already-overburdened team. so every UI update we make has to be considered carefully.
personally i would love to make tumblr a fully customizable interface, but the complexity of doing so is staggering. and very few people would end up using it. unfortunately that means we have to try to find the best common solution for the most people. that's actually why we try to make sure third-party extensions like XKit continue to exist and get our support. i think we're actually missing a wider array of third-party solutions to better fit the specific ways people want to use tumblr.
however, we still care deeply about accessibility and usability concerns, and we're going to take a hard look at the feedback we've gotten about the latest experiment (the new desktop layout) to alleviate as many issues there as we can, that we hadn't already been tracking. the version that's out right now isn't final, and we may find that the overall usability is worse, that's why it's an experiment.
if what you meant was customizing your feed(s) themselves on tumblr, then that is something we're working on a lot right now. in the @labs group we have some explorations into how to customize and curate your dashboard in new and different ways. after all, that's what tumblr is really all about, to me.
44 notes
·
View notes
Text
on an unrelated note, if you've been using xkit / tumblr savior for a long time, i heartily encourage you to try out tumblr's native filtering system, which is excellent.
IT WORKS ON MOBILE! (unlike browser extensions)
it's located on little person outline -> (gear) SETTINGS on dashboard or person outline -> gear (settings) -> general settings -> content you see on mobile.
this will turn any post of any length into a little block that's like "post blocked for containing [thing you have filtered]" and then you can decide if you want to click to see or if you want to simply move along.
you can filter tags - this will block a post if your friend OR THE OP used a specific tag.
super, super helpful way to find posts made by t/erfs that had been circulating unnoticed - if you block tags like 'g/ender critical' and 't/erfsafe' (with no slash, i am putting the slash in so this post will appear to people who might otherwise want to filter that content!), that'll be blocked on tumblr if OP tagged it that, even if the post is now circulating in genuinely trans-inclusive spaces.
also helpful if your friends have their own weird tags for stuff like one of my friends posts a lot of long screenshots of books and has a tag for that that i have filtered because the posts are always really long and i hate scrolling past them when i'm not in the mood to read. or one of my friends is a wonderful person and i absolutely hate one of her major ships, but she uses a weird individualized tag for that fandom so i just get to avoid her posting about that thing and still see other fandom content for a fandom i don't hate.
this one is going to filter things that are exactly the same as what you put in the filter field. that means that you may have to filter "content", "content cw", "content /" separately, but you can literally add as many versions as you need to. my friends all have slightly different systems for tagging and ykw? it matters more to me that they are consistent in whatever way works for them, so that i can filter what i need to filter, than that everyone uses MLA vs Chicago tagging style.
you can also just filter content. this is for any word that appears in the body of a post (or perhaps also tags? not actually sure)
PARTICULARLY USEFUL WHEN YOU ARE UPSET BY SOMETHING THAT ISN'T REGULARLY TAGGED
for instance: there are certain users who have a tendency to show up in reblog chains. they have consistently rancid takes and annoy me. i filter their url, and then i don't have to see those anymore! or: i know they're going to be in there and when i click through to the post it's not an unpleasant surprise anymore.
for instance: sometimes people tag politics but not specific issues, or you filter the tag "#politics" but then find it hard to click through, expecting funny uk prime minister goofs and instead get posts about genuinely bad things happening. you can instead filter words or phrases like 'crisis,' 'abortion,' 'election' and decide what you wanna see
tumblr's filtering has gotten so so so much better, it's extremely usable, it's cheap and it's easy and it's free to add as many words as you need to. literally no one can stop you and no one is going to notice. you can do anything you want.
#like it's polite for people to consistently tag but THERE IS NO MANUAL OF STYLE. you can block ANY TAG YOU WANT!!!#you can block four versions of the same thing or just one! YOUR LIFE IS YOURS#sorry to write a tumblr psa post but i really do think there's a lot of long-time users who aren't really aware of this#due to prior dependence on xkit. filtering is now super functional! new/returning users should also know this!
167 notes
·
View notes
Text
Several years ago I came across on my dashboard a little comic that left in me such a deep and intense sense of horror that it's haunted me ever since, though that is partially because of how my brain regularly revisits bad memories against my will for the express purpose of torturing me. Anyway, the point of this preamble is to serve as a content warning for existential horror, I guess.
The comic was simple, and pretty well burned in to my memory, so let me describe it for you first; a time traveler (a young woman) pops into frame and declares their excitement to explore the future. They are immediately greeted by a small feline robot that offers them a key to "their room", and a pill that will make them feel every kind of happiness at once. The time traveler refuses the offer, saying that they don't want simple happiness, and get their thrills from the sense of adventure. The robot explains that yes, no worry, that thrill is one of the things she'll feel once she's taken that pill. The time traveler agrees to try it for "just a minute". The comic cuts to the time traveler sitting on a chair in a small, completely barren room, with an IV hooked up to her. She is drooling and her eyes completely unfocused. We zoom out to see her room is just a small box next to many, each with a similar occupant, and we see rows and rows and rows of such boxes, implying this to be the fate of humanity. The comic ends there.
Just retelling this comic makes me want to puke, so distressing it is to me. I was also distressed by the person reblogging it who in the tags talked about how they felt this was a good fate for humanity; I blocked the post (I have thankfully never seen it again, despite blocking it multiple versions of xkit ago) and unfollowed the person who put it on my dash, and have never spoken to them again.
It's hard to explain exactly why I find this scenario so terrifying. It truly does shake me to my core. It's horrifying because it is a kind of living death, I suppose. A prison that cannot be escaped from. The mind is gone, or effectively gone, while the body remains. And there feels like there would be no saving someone from such a fate. What would happen to a person who experienced such a pure bliss, if you tried to cut them off from it? Do you think they'd find a return to existence anything less than traumatizing? That their minds would even be able to start working again, after what had happened? I don't see how. That's what makes it such a horrifying fate, to me. Once encountered, the person is lost, even as their body continues to function.
I also hate it because I've found it hard to refute as a potential fate for humanity. It gets kind of philosophically thorny. Our brains are just chemical machines; what is the difference between a sensation of pleasure earned versus one that's been chemically induced? What difference does it make if it's "real"? What does "real" mean? Is the person who climbs a mountain in a videogame not entitled to a sense of accomplishment the same as a person who really climbs a mountain? What about a mountain in vr? How far do we have to abstract away from the truth -- that every experience results in the production of a chemical cocktail by one part of our body to be processed by another part of our body -- for a sensation to "mean" something? Isn't pleasure something we all pursue, in some form, anyway? Isn't the goal of every moral framework out there to find a way so all involved can live happily? Why is it okay to imperfectly pursue pleasure of some kind -- satisfaction, ecstasy, triumph, whatever -- but not okay to pursue it optimally? If neither is okay, what are we all living for?
I refuse to accept this, because there's no room for both a world where this ultimate pleasure pill exists and a world where humanity continues. You can't say "this can exist and some people wouldn't take it". It renders all pursuits of humanity pointless. The thrill of discovery? That's just chemicals. The joy of companionship? Chemicals. All things we feel are just chemicals; we are just chemicals. This thought has never scared me before, but that's perhaps because on some level, I always took it for granted that consciousness was somehow... special. Something more important, something you can't just... bypass. But I know that that's not true.
Maybe consciousness is still the answer. Maybe our consciousness is what makes us human, and needs to be protected. I feel unsure if I've explained why I'm so sure that the scenario described in that comic would obliterate consciousness; it feels self-evident to me that the individual must be destroyed in such a scenario, because they are unable to take any action including thinking, because they have been robbed of all reason to act or think, or in other words, the very ability to think.
I do not rely on instinctive reactions to guide my moral philosophy, so my revulsion alone is not a reason to condemn it. Perhaps, however, in this case my revulsion is justified, for the destruction of the mind is truly immoral thing. It does not perfectly answer why the destruction of the mind is a horrible thing, because, again, we are not special. We are an accident of atoms in a mechanical universe, or at least so I believe (unfortunately). I suppose, when you get to the heart of the issue, I'm simply asking what is the point of it all? If it doesn't have a point, doesn't that make all the struggle pointless too? Doesn't it mean we may as well strap ourselves in and have super-heroin drip-fed into our brains for our entire lives? And if so, why do I find that so terrifying? Is my terror just an accident of my evolution-designed brain, that contains in it the same desires to preserve and proliferate my kind as the slime mold?
This is the part where I'm supposed to come up with an answer. Something that irrefutably denies the idea that some kind of super-pleasure-cocktail could replace the enormity of life. But I don't know. In order to deny it, we have to decide on a meaning to our lives that categorically excludes it as a valid option. And there's no such universally agreed upon meaning to life. But maybe that's the answer, itself. We contain within ourselves the ability to decide for ourselves what it all means. We have free will; even if the universe turns out to be perfectly deterministic on the scale we're on, we won't ever know our decisions until we make them. It is this free will that the scenario I've gone on about destroys, because as I've said, there is no way for this to exist alongside other choices to live. Maybe you don't believe that. Or maybe you're one of the sorry kinds that think we should all be living in tiny boxes, our brains turned into nothing but organic chemical processing machines that take in chemicals and produce other chemicals. If that's the case, I think I hate you. But that's the best I can do to stop being haunted by a stupid comic I saw five or six years ago now. That's really all this is about.
Sorry for subjecting you all to this, it's really just for my own sake. I just needed to write my thoughts down. I've tried writing this post a couple times over the years, and always scrapped it. It just upsets me that much. I'm a neurotic little freak and I wish I wasn't being constantly tortured by my own mind. Maybe you got something out of this, maybe I disturbed you, in which case I'm sorry. Hopefully you can find a better way to cope than I did.
Maybe in the future I'll post the other thoughts that my brain uses to torture me, like the short story I read about that taught me what autocannibalism is, or the time in the 4th grade I touched a girl's thigh by accident. It's not much fun being me, most the time. Anyway, I'll stop procrastinating and post this. Sorry again.
22 notes
·
View notes
Note
SOLAR okay hi!! So I’ve noticed a while ago that some people will write image IDs in alt text and also paste them in the post! And I was wondering the purpose of that- but I sorta just forgot about it!
But!! I always write alt texts for my art, and other posts I make with images. Someone reblogged some of them and tagged “undescribed” and that confused me (for clarity, note that I am not like, offended by this or anything, only confused! I just don’t understand why :]!!)
so I was wondering if you know why that might be? The reason I ask you is because I don’t know who else I would ask D:
Basically I’m wondering if I should be putting the IDs in the post as well as in alt texts, or if it’s simply a matter of preference!
okay SO! This isn't necessarily an easy answer. There's a few components to this and different things to consider, so let's take it step by step, go over obvious information, and then get to the root of your question. This is not going under a cut, sorry folks but tumblr can be finicky and information under a readmore can get lost fairly easily.
DISCLAIMER: I don't require image descriptions in my daily life, but i've been writing them for four-ish years at this point. The information below is what I've gathered from several "how to do image descriptions" posts over the years. I'm open to any corrections, feedback, or additional information anyone can provide!
Why do people require image descriptions?
Pretty simply, for one reason or another, a person can't access the contents of an image. They could be blind or low vision, or have a learning disability that makes reading difficult. An image description can either transcribe text in an image (e.g., a description might read "text saying i love birds") or describe the contents of a picture (e.g., "a cartoon image of a bird on a nest"). People with low/no vision, or who can't read, use a variety of accessibility aids to help them navigate the 'net.
What are some of these accessibility aids?
They take various forms - and that's more important than you might think! Screen readers are the most obvious, but they're not used by everyone. Other people use dyslexia-friendly fonts, magnify text, or invert colours or use high-contrast mode to make reading text easier. However, none of these options work with plain images! Someone with dyslexia could probably see the image of a bird on a nest just fine, but may not be able to read the words "I love birds" in a screenshot. Someone with low vision might not be able to see either image. If an image has a description attached, the text of the description will be magnified, or its font will be changed, or it'll be high contrast, or whatever else that person needs, and they can access the image via its description.
Alt text, image descriptions, and pros and cons of each
So, what are some of the benefits of alt text? Because alt text is attached to an image, people using screen readers will have the description read to them as soon as they get to the image (if an image has no alt text, the screen reader will just say "image"). Because it's attached to an image, it's harder to lose it - if a post originally doesn't contain image descriptions and someone reblogs with a description later on, there are still going to be reblog chains that don't have the description attached to them. Some people also prefer alt text because image descriptions can make a post look "messy" - some people are less likely to reblog posts with visible image descriptions attached to them. And, for people who use screen readers, it can be really annoying to just hear "image" without knowing if it's followed by a description or not.
But as we established, not all people who need image descriptions use screen readers, and not all accessibility aids work with alt text. For people who magnify text, for example, alt text often gets cut off. This is a bit easier to deal with on desktop - there's an XKit extension that puts alt text in a grey box below the image - but on mobile, this can be a real problem. As yet, I don't know for sure if high contrast, inverted colours, or accessible fonts work with alt text on mobile or in the visible alt text the XKit extension provides (if you know, please, tell me!) - but I know they work for image descriptions posted after an image. Alt text is great, but image descriptions are, at the moment, more consistently accessible.
So what should I use? Both?
While either alt text or image descriptions are good, the consensus among those who need them seems to be to use one or the other, not both on the same post. For people who use screen readers, hearing the alt text only to immediately hear it repeated can be annoying. I'll use alt text if it's only going to be a couple of words or a single line, but otherwise I tend to use the alt text to say "image described below" to reassure those with screen readers.
But WHY are people tagging my post as undescribed?
Bestie you wouldn't believe what people can miss. I've got a viral post that's got a GIF followed by a very obvious image description and it gets tagged as undescribed every so often. If you're using mainly alt text, it's possible that it's not visible on mobile yet - the tumblr app only shows the little alt text box about half the time. Or people get lazy and forget to check, or force of habit means they tag undescribed even though they did notice. Just tag them in the replies and point out that the description is actually there - the undescribed tag exists because a lot of people who need descriptions filter that tag so they don't waste their time on posts they can't access, and they deserve to see accessible posts!
#asks#image descriptions#accessibility#hope this helps bestie feel free to follow up on anything <33#long post
7 notes
·
View notes
Note
So, I've been wanting to switch over to Firefox but I haven't because I'm just straight up kinda lazy, but with all this talk of KOSA and with Firefox apparently being one of the KOSA-safe browsers, (I have no way of confirming this, just what I've heard) I wanna switch over just to be safe.
The thing is, how much new stuff to I have to download in order to replace Chrome with Firefox? Ik it's not owned by Google, and I've got stuff like Google-owned apps like Maps on my phone so do I have to make a thousand different changes in order to effectively switch to Firefox? Or just download Firefox, make the switch and I'm good?
Hello!
Well, Firefox is just a browser. What that means is that if you want you can still use the Google apps on your phone. They aren't connected to chrome so if you remove chrome they won't stop working. You can also, if you really want, delete those apps but sign in on the browser, in your case Firefox, and you'll be able to use your Gmail and Google Maps but on your browser instead of having a specific app for that. You decide what's most convenient to you. I personally still use those apps, but if want to be extra secure and don't want to have Google tracking too much stuff about you you can choose to only use the browser.
Firefox will, by the way, give you the option to migrate all of your passwords from Chrome to Firefox. This means you have way less work. You just need to download Firefox, tell it to migrate your passwords from your Chrome (it means you have login with your Google account if I remember correctly), and it will do that for you, meaning you don't have to go and put your passwords to whatever site you use one by one. It's honestly really easy to migrate.
What do you have to understand: a browser is just an app that allows you to use various search tools. You can still use the Google search on Firefox if you want! I usually have DuckDuckGo as my primary search engine but sometimes I switch to Google (the search engine not the company) because I want to have a specific kind of search that DuckDuckGo isn't really managing to do. DuckDuckGo by the way is the search engine that tracks you less. That's why it's usually preferable if you want to not have all your search history being shared with third parties.

These are the standard search engines but you can add more if you want. You can use Yahoo or Wikipedia for example.
What Firefox allows you to do that chrome, on the mobile app, doesn't is to have add-ons, more commonly known as browser extensions. The normal Firefox app doesn't have many add-ons available but it has at least some and the ones that are available are very useful.
They're great for adding extra security protection, or just to have a better experience using the browser.



These are all 17 mobile compatible add-ons. Highly recommended UBlock Origin, Clear URLs and Privacy Badger.
You can technically have more but that will make it so you need to use the Firefox Nightly app instead of the standard Firefox. Firefox Nightly is a developer app and you need a lot of extra hoops if you wanna have extra Add-ons on your phone. To me it's worth it because it means I can have XKit Rewritten, Tumblr's saviour at this point, on my phone which almost makes me want to delete the Tumblr app. However you want to keep things simple so just Firefox will do just fine. No need to complicate things.
In conclusion:
Migrating is easy because you can migrate passwords from a browser to the other, you can still use your Google services on Firefox, add-ons are cool.
#Fun fact! Firefox has the option to have you use Esperanto as your language in your browser.#gle original#ask#browsers#Firefox
29 notes
·
View notes
Text
I've been experimenting with Firefox as a browser on the side (after using Chrome for many years), and while I'm going to try to keep using it because I know everyone says it's a better browser and that switching is easy, I want to make a few notes:
- Only 7 of my 23+ extensions had a Firefox parallel, so it's a learning curve to get used to things I no longer have. So far, I haven't found a working Xkit extension, making the Tumblr experience worse, but I'll keep trying. I miss my slider extension for adjusting screen brightness, which I have on Chrome. However, I'm grateful my password manager carried over.
- There's no Google Docs Offline extension. This isn't going to work for me, who does a ton of my work offline due to long carpooling trips, so even if I switch to using Firefox at home, I'd have to keep Chrome for this
-> Moving things between Word and Docs isn't super convenient for what I do, and I don't have Word on my laptop. Options such as wordcounter.com are an option in an emergency (I often open one such tab before a long car trip), but that's only useful for words, not working on formatting.
- I like Firefox's browser themes. One of them is an animated Spirited Away header that I really like because the URL bar is black and the top of the screen is dark. One of the problems I often have with Chrome is that I edit docs while in the dark, but extensions don't change the URL bar, which is blaringly white and distracting. I haven't tested Firefox in the dark, but I think I would like the dark bar.
-> Unfortunately, one common place I'm in the dark is on long carpool trips... and since there's no Edit Offline option, that's not as helpful as it could be. It may be helpful if I'm on a laptop in bed at night, but I haven't tested this yet.
- Was quite surprised that when I checked Firefox settings, all the "We track your data" toggles were flipped on? I thought that was the one thing Firefox was supposed to not do? (Or I'm not phrasing this properly since it may have been "We let websites use targeted ads by tracking data," or something like that).
And that's fine, I'm glad I could turn it off, but very surprising to me since all the Tumblr posts I've seen encouraging people to switch to Firefox talk about how it's so easy to move your extensions over, it does everything Chrome can do but better, and they never track your data, and so far my experience has been the opposite of this.
- I'm grateful I have a Google Doc bookmarked. All my bookmarks were easy and instant to migrate to Firefox, but because it's separate from Google (obviously), there's no easy way to access my files without having something like a bookmark.
So, instead of opening a new tab and clicking on the Google Apps menu (where I usually go to access docs or sheets), I instead access them by having one doc or sheet bookmarked, then clicking on the icon that takes you to those home pages.
I don't mind doing this because it's the same amount of clicks for me- I'm very used to having a doc, sheet, and gmail in my bookmarks bar and I recently added my calendar to bookmarks. However, if I hadn't bookmarked these before opening Firefox, I don't see any easy way to find them. I'm glad I'm tech-savvy enough to get there, but if I were not tech-savvy, I think this would be stressful for me.
- I'm not 100% sure what the point of a private Firefox browser is when people say that Firefox doesn't track your stuff. It looks like it's for cookies and history. One small (avoidable in the future) problem I had was thinking I was in the private browser when I was still in the regular browser because the colors are the same- there's just a small logo informing you if you're in the private browser.
So, if you're sharing a computer with housemates and trying to use Firefox's private browser, be careful not to get them mixed up. I think I made this mistake because the keyboard shortcut to open a new tab in Firefox is not the same as it is in Chrome, so I thought I'd opened the tab, glanced over at my second monitor, and missed the fact that it hadn't gone through.
- After I told Firefox to stop asking to be my default browser, the next time I opened it, it asked if I wanted Firefox to open my tabs for me. There wasn't a description of what this meant, such as if I'm in Chrome and right click a link to open it in a new tab, if it would open an entire Firefox browser instead of a new tab in my Chrome window.
I did not commit to this option due to me not understanding what it meant, but if that's what it would do, that would be super annoying right now. Also, that's really weird of it to basically ask to be default browser in different words (if that's what it was asking).
So, here's the main reason I wanted to make this post:
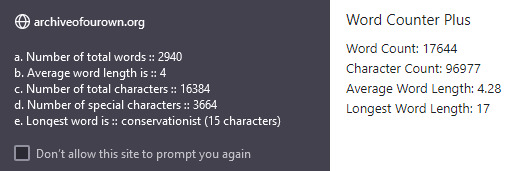
- I downloaded a new word counter because Word Counter Plus was not one of the extensions that had a Firefox parallel. I picked the 2nd most popular one (didn't see there was a more popular one 'til now).
Let me tell ya, there is nothing more horrifying than opening the draft you've been revising for weeks, highlighting, checking the word count, and seeing the number 2,940 when you're expecting 17k+ and you're in the AO3 editor box, so there's no way to recover history if I actually had deleted 14k words.

Image of my word counter extension on Firefox vs. my definitely more correct one from Google Chrome- same document, and I checked to confirm all the words were highlighted in Firefox.
Luckily, all my 17k words are still there. I'm just doing final revisions and will be done soon - trying to get from 17k words down to 15k - but I will definitely be doing this in my usual Chrome because Firefox is not up to this task.
... Okay, I just switched to using the more popular Word Count extension, and even though I followed the steps in the extension, nothing happened. I didn't get a pop-up.
-> After testing, it doesn't work correctly. I was able to open a new AO3 chapter and select a small section of text. However, it doesn't even try giving me a pop-up when I test it on the chapter with 17k words. Not a good sign that the only two word counter extensions with more than 1,000 people are unable to do this, even though the extension's page says "works for any length of text."
So far, I haven't had adblocker or captcha conflicts, though I do have to go through the usual annoyances of setting a new browser to my settings.
I also read somewhere that Firefox doesn't let you copy-paste / cut-paste because it protects your data by not saving things in your clipboard. So far, I have not encountered this problem. However, if I did, that would also be a deal-breaker because I need to highlight and move data between docs (and within my doc) on the regular.
I'm going to keep testing Firefox sometimes because I'd like to use it since people keep saying it's the best and that Google is changing stuff in June, so now's the time to switch.
Since I've only seen posts that enthuse about Firefox being easy and the best on my dash, I at least wanted to mention some of my struggles so my followers can go into Firefox with appropriate expectations if they're also hoping to do things like have an accurate word count or use Google Docs offline (especially if they're holding out to switch until June and might be caught off guard if the learning curve is harsher than expected).
So, imo:
- Chrome is still the best option for me as someone who keeps track of thousands of separate Google Docs and Sheets and likes them to be easily accessible
- My research suggests there is no possible way to edit Docs offline if using Firefox (Bad news for my multi-hour carpool life and a definite deal-breaker to switching permanently)
- The two most popular word counters were not able to handle the length of an average document (less than 60 pages in Google Docs)
-> I can continue using the Google Docs app on my phone to edit offline and then access those docs on Firefox when I'm back in Internet connection, but I'd rather use a laptop keyboard than a phone keyboard if I'm in a vehicle for 6 hours (which is a common experience in my life right now)
- I recommend testing extensions thoroughly in a practice setting before you try to use them for actual important work. I would have been SO embarrassed (and potentially fired) if I was checking a ton of articles for a client and some of them were off by 15,000 words, but I waved them through because I'd only tested the extension with small sections of words (where it seems accurate) and not long sections.
I also would have been embarrassed if I'd searched something I thought was private and then I wasn't in the private browser and it came up in my recent history.
So, I would say Firefox may not be the right browser for a writer unless they've found different tools that get around these problems, and if you want to use Firefox, take the time to get familiar with it before you do anything "serious" with it. If you have important documents to review for work, don't jump in assuming your tools will work correctly.
6 notes
·
View notes