#tu nombre en mayusculas
Text
RITUAL DEL CAMALEON MORO
PARA SEPARAR.
.·*LUNA MENGUANTE
PREFERENTEMENTE UN SABADO
ESTE HECHIZO SIRVE UNICAMENTE PARA SEPARAR A UNA AMANTE DE TU LEGITIMO ESPOSO(A), DE LO CONTRARIO NO LO INTENTES PORQUE PERDERAS TU TIEMPO NECESITAS
UNA CAJA DE POLVOS CAMALEON MORO (lo consigues en hierberias)
40 CMS DE LISTON O CINTA, COLOR NEGRO
CORTA EN DOS TIRAS EL LISTON Y SOBRE EL PISO FORMA UNA CRUZ CON LOS PEDAZOS DEL LISTON Y ENCIMA DE LAS TIRAS ESCRIBE CON UN BOLIGRAFO NEGRO Y CON MAYUSCULAS LOS NOMBRES COMPLETOS DE LAS PERSONAS A SEPARAR.
RIEGA SOBRE LA CRUZ EL POLVO Y DI CON MUCHA SEGURIDAD
"PODEROSO ESPIRITU DEL CAMALEON MORO, TU QUE VIVES CON REGOCIJO EN EL FUEGO, INVOCO TU GRAN PODER PARA QUE RETIRES A (NOMBRE DE LA AMANTE) DE (NOMBRE DEL ESPOSO/A) Y QUE EL FUEGO CONCENTRADO DE TUS RESTOS SE MATERIALICEN EN ESTE MOMENTO EN QUE TE DOY TODA MI FE CON ESTAS GOTAS DE ZANZIBAR".
AL DECIR LA ULTIMA PARTE DE LA ORACION, ECHA POCO A POCO 7 GOTAS ALREDEDOR DEL POLVO. REPITE 3 VECES LA ORACION Y EL PROCEDIMIENTO CON LAS GOTAS, DESPUES ARROJA TODO EN UNA COLADERA DE LAS QUE SE ENCUENTRAN EN LA CALLE, LA CUAL QUEDE LEJOS DE TU HOGAR.

0 notes
Text
Al pinche joto acosador de javier o como se llame realmente el wey de una vez le informo que mis post romanticos fueron dedicados A MI MUJER, NO A EL, por eso menciono el nombre de mi esposa, no el de el, pero como el prole estudio en bachillerato publico no sabe leer nombres propios algo que las escuelas privadas te enseñan desde la primaria y las fotos en esos post NO SON MI AVATAR son fotos DE MI MUJER RARITY que salia en papel estelar en my little pony MI VERDADERO AVATAR ESTA EN ESTE PERFIL COMO PORTADA pero no se puede esperar que un pinche jodidito hambreado tenga la habilidad de pensar o razonar que sentido de la logica puede tener un idiota que fue a bachillerato publico
Pobre hambreado idiota necesita que se lo describa con imagenes para que lo procese su debil mente de prole a duras penas sabe leer

ELLA ES RARITY MI ESPOSA

ESTE ES MI AVATAR
Y mi foto de whats actual tambien es mi avatar aunque en el pasado pusiera fotos de mi mujer porque es mi esposa y por eso ponia la foto de ella como mi foto de perfil en whats como tambien la tengo de fondo de pantalla para que murieran de envidia
Ya te quedo claro homosexual? O tu educacion publica no te entreno para entender esta redaccion o ya se te tronaron las neuronas tratando de entenderla
Si se preguntan porque abuso de las mayusculas lo hago para que el pinche prole puede entender esta redaccion pues le cuesta trabajo al pobre idiota debido a su limitada actividad neuronal porque los idiotas de bachillerato publico les tienes que ayudar a entender los textos pues su cerebro no les ayuda mucho o al menos este orgulloso bachiller de colegio publico esta demostrando dicha idiotez tal vez el error es mio por generalizar pero entonces diganme como es que alguien tan imbecil pudo terminar el bachillerato? A que profesor se la mamo o que oficina de la sep amenazo con palos y rocas junto a su pandilla de babosos para que le dieran su certificado de bachiller
Si pertenecen o son egresados de bachiller publico expliqueme como un ser tan imbecil logra terminarlo si yo generalize aclarenme como demonios alguien tan idiota como javier o como sea que se llame pudo tener en sus manos un certificado sin siquiera saber leer me mata la incognita se pudiera saber como paso?
0 notes
Text
TU NOMBRE EN MAYUSCULAS
Original title: Tu nombre en mayusculas.
Prompt: it’s Luke birthday and Penelope has something special for him.
Warning: none.
Genre: song-fic, romantic.
Characters: Penelope Garcia, Luke Alvez.
Pairing: Garvez.
Note: part 65 in Garvez canon Life.
Legend: 💑😘🎵.
Song mentioned: Tu nombre en mayusculas, Laura Pausini.

GARVEZ STORIES
TU NOMBRE EN MAYUSCULAS
Luke gropes, taking ten seconds to make every step. He moves his arms in front of him like a zombie, expecting to stumble over something or collide with something else. -Now could you remove this blindfold from my eyes?- he asks his girlfriend, who is making him advance completely in the dark. -I understood that we are at home...- he adds, knowing he would have disappoint her. The bandage is in fact literally torn from his face, just in time to see a nice pout appear on Penelope's face, who snorts.
And to make her even more fun, her eyes roll. -And how did you understand it?- she asks, analyzing the object to see if there was any chance of a hole or a trick she hadn't thought of.
-I’m a profiler.- he replies, winking, pleased. Then he looks around. The house is deserted. -But where are the others?- he asks, masking his disappointment as best he can to see his expectations disregarded. -I thought you had organized me a surprise party, I'm almost shocked about it.- he adds, after a moment. Not that he wanted it, such a thing, he was never that kind of person, but knowing Penelope...
She doesn't seem to want to struggle to understand what's going through his mind right now. -Well, but you said you didn't want anything special and I listened to you.- she simply replies, shrugging her shoulders. There is, however, something strange in her eyes, something she has never learned to hide. Maybe the party is in another place?
-That's what upsets me.- Luke replies. -Since when women listen to their men?- he doesn’t have time to stop the hand that ends in a symbolic slap against the nape of his neck. -Ouch.- he exclaims, rubbing the affected spot.
-We'll work about your ears later.- she announces shortly after. -Because now you have to listen...- and here the explanation starts to make its way in the mind of the celebrated. Penelope heads towards the stereo, a museum piece, practically but still working and a base plays. She gives him a slight push, forcing him to sit on the sofa, exactly in the middle, and she positions herself right in front of him, ready for her performance.
-Escribiré con tu nombre en mayúsculas, hasta que sea tan grande como tú… Me confunde estar así, el tenerte aquí, estoy culpándome de poder decirte que…- the first feeling that the man feels is definitely the surprise, naturally in a good way. Penelope has learned Spanish, has absorbed all the difficult accents that this language understands and she is, of course... sexy. Too sexy. -Tú estás dentro de mí y te defenderé con valentía y fe, así… Por aquél amor que ayer no te tuve y te negué , que hoy existe en ti y en mí...- then he begins to concentrate on the words, on the meaning of the text and understands how his girlfriend's choice was right, and he feels emotion moving along his body, from the heart to the throat. -Le pondré a mi entusiasmo corazón, sin inhibidores frenos ni temor… Que no fue casualidad vernos hoy aquí, vivos y conscientes de continue diciendo que…- and it doesn’t depend only on the fact that she is very good, that her voice is wonderful, so sweet, yet even layered, rich in nuances. -Tú estás dentro de mí y te defenderé con valentía y fe, así, por aquél amor que ayer, no te tuve y te negué, que hoy existe en ti y en mí...- and not even from the fact that since she started singing she never stopped looking at him straight in the eyes.
-My love...- he whispers, in a voice so low that with the music it is not audible, but he also taught her to read lips and the woman's smile widens as she prepares to finish the song.
-Amo tu forma de ser... Porque...- she takes a breath, walking slowly toward him up to take his hand, so great for her, and caressing each finger. -Eres parte de mi piel , eres mi piel... Así... Ese amor que te negué , que no quise darte ayer, por fin existe en ti y en mí...- he nods imperceptibly, slamming repeatedly blinked. -Escribiré con tu nombre en mayúsculas.- the last stanza is practically just whispered and after a few moments also the melody ends, leaving the room immersed in total silence.
Only then did Penelope notices a strange reflection that wasn’t due to the soft lights or the strategically placed candles. -But...- she sees him swallow and turning her head, because he senses that she has understood. -Luke, are you crying?- she asks with a voice so small, weak and trembling that it seems to have nothing in common with the one that sang until a moment ago. -I was so terrible?- it is the first thought, in fact, the only thing that comes to her mind. The man shakes his head. Drying his shining eyes with a sharp and rapid gesture of the hand. -What...- he grabs her by both wrists and gets her in her arms, on his own legs.
-Shhh.- he whispers, rocking her a little, until she rests her head on his chest. -No one has ever done something like this for me.- he finally provides the solution to the riddle. His tone is not exactly firm, it is broken by the emotion that he didn’t believe could still catch him so by surprise, not after almost two years of relationship. -I love you.- he adds, kissing her cheek, her hair. -So much that...- he shakes his head, driving away that thought, trying not to let it even germinate. -If I lost you...- fear has won again and is likely to ruin everything. Penelope has no intention of allowing it.
-We will not talk about these things right now.- she reproaches him lovingly, taking his face with both hands. He nods. They look at each other for a long time, without doing anything else. -Happy birthday, Luke.- she tells him, before getting lost in a long and intense kiss that silences all fears, thoughts about the future. A few minutes later, almost breathless, she stands up and smiles too strangely. -Now, move, take a shower, there's a fabulous suit waiting for you on the bed.- Luke looks at her confused for a moment, before the bulb lights up. -Didn't you say you expected me to organize a party for you? And that's exactly what I did.- that familiar grimace appears on the man's face. -There are waiting for us the full team with relatives, Phil and Sammie, of course, and also your family, abuela and Josefina with big belly included.- she announces, not letting him the time to reply and leading him to the bathroom, starting to undress in her turn. -So, did you understand? Move!- he doesn't let her repeat a second time and reaches her under the hot water jet. When he is about to stretch his hands more than expected, she gives him a dirty look. -Honey, for that there will be time later, trust me.- a theatrical break. -The surprises are certainly not finished here.- he pretends to be worried.
-Are you sure that a few minutes late will make the difference?- he tries to tempt her. -I want a taste of the cake, now.- Penelope rejects his advances with a chuckle, wraps herself in the bathrobe and shines with the dress she bought for the occasion.
Sometimes the wait is really worth the pleasure that will follow.
------------------------------------------------------
TAGS: @arses21434 @kathy5654 @martinab26 @reidskitty13 @gracieeelizabeth27 a @thinitta @myhollyhanna23 @garvezz @mercedes-maldonado @shyladystudentfan @cosmicmelaninflower @criminalminds14 @pegasus-scifichick @paperwalk @fallenstarof96 @inlovewithgarvaz @the-ellen-stuff @astressedwriter @prudencerika @ coralpaintermakerwinner
#garvez#criminal minds#cm#penelope garcia#luke alvez#penelope x luke#luke x penelope#garcia x alvez#alvez x garcia#luke alvez birthday#laura pausini#tu nombre en mayusculas
7 notes
·
View notes
Note
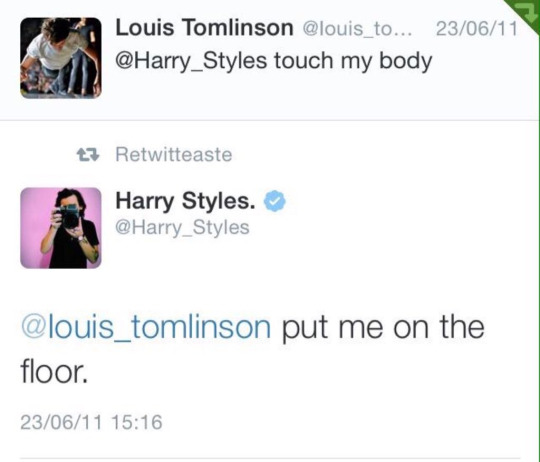
oye A sabes eso de que harry le respondió un tweet a alguien que se hizo pasar por louis? soy nueva en el fandom
Sii, es que antes en twitter era diferente minusculas y mayusculas, entonces si tu nombre de usuario era (i mayuscula) @Iouis_tomlinson twitter no hacia distincion entonces harry le respondio a una cuenta que no era louis, te dejo los tweets.

155 notes
·
View notes
Photo

Tutorial - Firma/caja con hover
Hola buenas! ¿Quieren que les enseñe a hacer una caja dentro de una caja dentro de una caja y que las cajas tengan hover y aparezcan? ¿OK? Bueno vamos
Advetencia: El tutorial es largo porque mi intención es que vos, si, vos, muchachito que nunca hiciste una tablilla y siempre que copias una y la pegas rompes el foro, puedas hacerte una firma. Así que... yo te avisé, luego no me llores (?)
¡LA CAJA!
1- Lo primero que haremos será una caja y le asignaremos un "class", en este caso, usé "tutohov1". Esta caja puede estar decorada con las propiedades que quieras, aunque si vas a utilizar este código para una firma, es importante que uses el alto y ancho de la firma para que no se deforme. En cualquier caso, la única propiedad excluyente que hay que usar si o si es "overflow: hidden;" para evitar que haya contenido que se escape de la caja más tarde. Intenta no dar estilo a la caja con style="propiedades"; ya que vamos a utilizar css, mejor hacerlo ahí mismo.
En este caso las propiedades que yo utilicé fueron:
width: largo de la caja
height: alto de la caja
background: el fondo
overflow: el contenido que rebasa la caja. En este caso es Hidden
border-top: marco superior de la caja
border-bottom: marco inferior de la caja
El fondo: Se puede utilizar un color en el fondo simplemente poniendo el código de ese color luego de "background:", por ejemplo "background: #191919;". En caso de querer usar una imagen, se puede utilizar "background-image", pero es más sencillo (para mí) poner "background: url(url de la imagen);". Si la imagen no queda centrada en el fondo, luego del parentesis agregamos "center"; si queda centrada pero recortada y queremos que la imagen llene la caja, luego del center agregamos "cover". Debería quedar así: "background: url(url de la imagen) center/cover".
Overflow: El overflow sirve para decirle a la caja qué hacer cuando algo sobrepasa los límites que configuramos. Si damos "auto", por ejemplo, lo que hará será crear una scrollbar para mostrar el contenido. En este tutorial haremos que algo sobresalga de esa caja pero no queremos que se vea estando fuera, por lo que utilizaremos "hidden" para ocultarlo.
Nota: Si vas a centrar la caja con html o bbcode, todo el contenido de la caja también se centrará. Para evitar eso, en el estilo de la caja agregamos "text-align: left;". Es importante que siempre que termines de configurar una propiedad, separes el código con ";" y mucho más si es el último.
Lo que más aconsejo es no utilizar [center], de todos modos. La mejor manera de alinear tu cajita al centro del area de la firma sería agregando la propiedad: “margin: 0 auto;” Esto lo que hace es decirle al código que arriba y abajo el margen es 0, pero que izquierda y derecha es “auto” y buscará centrarse.
Es posible alinear las cosas dentro de la caja si sabes manejarte con Flex, pero no es el punto de este tuto :p
Actualmente nuestro código debería estar más o menos así:
CAJA
<div class="tutohov1"></div>
CSS
.tutohov1 {width: 450px; height: 200px; background: url(http://i.imgur.com/FQzmHtu.jpg) center/cover; overflow: hidden; border-top: 5px solid #191919; border-bottom: 5px solid #191919; text-align: left;}
La caja dentro de la caja
2- Luego de tener la caja principal "tutohov1", vamos a crear otra caja dentro de esta. En este caso la llamé "tutohov2". Lo mismo que la anterior, pueden decorarla de la manera que quieran, pero es importante que la posicionen para poder moverla con libertad dentro de la caja principal, para eso con "position: relative" nos bastará. Para este paso, es muy importante colocar "opacity: 0" para que la caja no se vea; luego la haremos aparecer (repito, luego la personalizas como quieras, usando un transform, posicionandola fuera de la caja, etc. en este tutorial me gustó usar opacity).
En este caso las propiedades fueron:
width: largo de la caja
height: alto de la caja
padding: relleno de la caja
background: fondo de la caja
position: posicionamiento de la caja
top: distancia en pixeles entre la caja 2 y el borde superior de la caja 1
left: distancia en pixeles entre la caja 2 y el borde izquierdo de la caja 1
transition: tiempo que queremos que tarde la animación en concluir
opacity: 0. Opacidad de la caja, 0 el más bajo, 1 el más alto. De esta manera ocultamos la caja
font-family: fuente a utilizar
font-size: tamaño de la fuente
text-transform: utilizado para que todo el texto se transforme en mayusculas en este caso.
Padding: Este es el relleno de la caja que usamos para que las letras no estén pegadas al borde. Cuando creas un padding, el tamaño de la caja cambia en relación a los pixeles o centimetros que uses de relleno. Por eso si queremos que la caja tenga 150pixeles de ancho pero 5pixeles de relleno, es importante ponerle a la caja un ancho de 140pixeles ya que los otros lados se rellenarán, llegando a 150.
Transition: Esto es para que el efecto no salga de la nada. Con la transición, haremos que aparezca de a poco, logrando una animación.
Ahora nuestro código está así:
CAJA
<div class="tutohov1"><div class="tutohov2">TEXTO TEXTO TEXTO TEXTO
TEXTO TEXTO TEXTO TEXTO
</div></div>
CSS
.tutohov1 {width: 450px; height: 200px; background: url(http://i.imgur.com/FQzmHtu.jpg) center/cover; overflow: hidden; border-top: 5px solid #191919; border-bottom: 5px solid #191919}
.tutohov2 {width: 240px; height: 140px; padding: 5px; background: rgba(255,255,255,0.8); position: relative; top: 25px; left: 25px; transition: 2s; opacity: 0; font-family: calibri; font-size: 10px; text-transform: uppercase;}
La caja dentro de la caja dentro de la caja
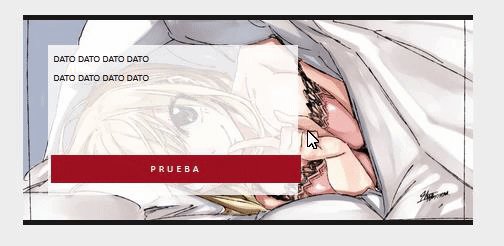
3- El último paso antes de aplicar el hover es opcional y solo si queremos que haya más de 1 hover en la caja. En este caso, lo que haremos será crear esa barrita roja que viene desde la derecha y se posiciona sobre la caja 2.
Nuevamente hacemos una caja y la colocamos dentro de la caja 2, la decoramos como queramos, pero esta vez cambiamos el posicionamiento. En lugar de ser "relative", utilizaremos “absolute”,. Usamos top y left para posicionar como queramos; se pueden dar valores negativos.
(Ahora ¿Por qué una en relative y la otra en absolute? Bueno, esto es porque al estar en “relative” la caja 1, los valores que le demos a la caja 2, que está en absolute, tomarán como origen la caja 1. Es por eso que si a la caja 2 le damos “left: 0px″, se va a posicionar justo en el borde interno de la caja 1)
En este caso vamos a necesitar que la caja desaparezca, pero no lo vamos a hacer con opacity, sino con el mismo posicionamiento. En left, le daremos un valor bastante alto que abarque el ancho de la caja principal (la que tiene el fondo) y el de la caja chiquita que acabamos de crear, de este modo, lograremos que la caja nueva se salga de la caja principal, pero como usamos "overflow: hidden" en la caja no lo veremos.
Las propiedades que usé para decorar esta tercera caja son las mismas que las anteriores, pero se agrega una que usaremos para la animación.
transition: 3s - En este caso usamos un segundo más que para la transición de la caja 2
transition-delay: 0s - 0 por ahora, luego lo configuraremos bien. Esta propiedad retrasa la animación por los segundo que queramos. Si queremos que la caja aparezca 20 segundos después de colocar el puntero encima, entonces es "20s".
Y por ahora vamos así:
CAJA
<div class="tutohov1"><div class="tutohov2">Texto texto texto texto
Texto texto texto texto
<div class="tutohov3">PRUEBA</div></div></div>
CSS
.tutohov1 {width: 450px; height: 200px; background: url(http://i.imgur.com/FQzmHtu.jpg) center/cover; overflow: hidden; border-top: 5px solid #191919; border-bottom: 5px solid #191919}
.tutohov2 {width: 240px; height: 140px; padding: 5px; background: rgba(255,255,255,0.8); position: relative; top: 25px; left: 25px; transition: 2s; opacity: 0; font-family: calibri; font-size: 10px; text-transform: uppercase;}
.tutohov3 {width: 240px; padding: 5px; background: #a01221; position:absolute; top: 110px; left:500px; text-align: center; letter-spacing: 3px; color: #fff; transition: 3s; transition-delay: 0s;}
Animando la aparición de las cajas
4- Y finalmente llegamos al hover, que es lo importante de este tutorial. Con esto, lo que haremos será, mediante CSS, lograr ciertas animaciones para que las cosas que ocultamos en el paso 2 y 3, aparezcan.
Para hacer esto, trabajaremos en el css utilizando los nombres de las cajas. Como queremos que tenga acción cuando pasemos el ratón sobre la caja 1, entonces lo que haremos será colocar el css de esta manera
.tutohov1:hover
De este modo, ya estamos indicando cuando pasarán las cosas. Cuando pasemos el ratón sobre la caja 1.
Ahora queremos trabajar sobre la caja 2. Decirle al css qué pasa con la caja 2 cuando pasamos el ratón sobre la caja 1. Eso se logra de la siguiente manera:
.tutohov1:hover .tutohov2
¿Se acuerdan que en el paso 2, la caja la ocultamos con opacity: 0?. Bueno, ahora la haremos aparecer cuando el ratón pase sobre la caja 1, así que lo que haremos será darle la propiedad "opacity: 1", lo hacemos de la siguiente manera:
.tutohov1:hover .tutohov2 {opacity: 1;}
Lo mismo vamos a hacer para la caja 3, el valor excesivo que le pusimos en "left" para hacerla desaparecer, lo bajaremos a 0 para que se posicione sobre el margen de la caja 2. Así mismo, también cambiaremos el valor de la transición para que tarde 1 segundo en aparecer luego de hacer hover; es solo algo visual que yo quería agregar para que la caja 3 diera tiempo a la caja 2 a terminar su animación antes de hacer la suya.
.tutohov1:hover .tutohov3 {left: 0px; transition-delay: 1s;}
Y ahora nuestro código está así
CAJA
<div class="tutohov1"><div class="tutohov2">Texto texto texto texto
Texto texto texto texto
<div class="tutohov3">PRUEBA</div></div></div>
CSS
.tutohov1 {width: 450px; height: 200px; background: url(http://i.imgur.com/FQzmHtu.jpg) center/cover; overflow: hidden; border-top: 5px solid #191919; border-bottom: 5px solid #191919}
.tutohov2 {width: 240px; height: 140px; padding: 5px; background: rgba(255,255,255,0.8); position: relative; top: 25px; left: 25px; transition: 2s; opacity: 0; font-family: calibri; font-size: 10px; text-transform: uppercase;}
.tutohov3 {width: 240px; padding: 5px; background: #a01221; position:absolute; top: 110px; left:500px; text-align: center; letter-spacing: 3px; color: #fff; transition: 3s; transition-delay: 0s;}
.tutohov1:hover .tutohov2 {opacity: 1;}
.tutohov1:hover .tutohov3 {left: 0px; transition-delay: 1s;}
Algunas cosas que hay que saber
Como estamos usando foroactivo, no podemos poner el css suelto, sino que vamos a usar "style" para mostrar el css. No podemos hacer saltos de linea si usamos style, por lo que debemos borrarlos y dejar el código de corrido. Luego encerramos el css en "< style > < / style >"
Eso es todo lo que necesitamos para hacer esta cajita en un post. Si queremos que se vea en la firma, lo más probable es que Foroactivo no nos deje por ser demasiado largo. Para eso, lo mejor sería crear una cuenta en dropbox y en ella subir el css. Para ello, lo que haremos será crear un archivo de texto, meter el CSS dentro y cambiarle la extensión ".txt" a ".css", luego la ponemos en la carpeta de Dropbox, buscamos el link y colocamos la hoja de estilo en la firma de la siguiente manera:
Código:<link rel="stylesheet" type="text/css" href="link de dropbox">Esto también puede usarse en el post para ahorrar espacio. En tal caso, esto anula lo explicado al principio del punto 5.
Importante con Dropbox: Porque nunca nada va a ser tan fácil como lo esperamos, dropbox nos va a dar un link que cuando lo pongamos en la hoja de estilo no nos va a servir
Nuestro querido dropbox nos va a querer contentar dandonos un link como este:
https://www.dropbox.com/s/7t9aipcok8erqom/ds%20firma.css?dl=0
Pero no nos sirve. Nosotros necesitamos que se vea así:
https://dl.dropboxusercontent.com/s/ID
Entonces vamos a tomar el link que dropbox nos dio, y vamos a copiar todo lo que viene después de /s/ en el link, al final borramos el ?dl=0 y pegamos eso en la parte que dice ID en el link válido que puse abajo. Debería quedar así:
https://dl.dropboxusercontent.com/s/7t9aipcok8erqom/ds%20firma.css
Y con eso ya debería funcionar.
Y así termina este turorial, no olvides darle like si te ha gustado, suscribirte a mi canal para más tutoriales así y dejar tu comentario, ya que eso me animaría a hacer muchos más. Te ha hablado Rorro y nos vemos en el próximo video... (?)
34 notes
·
View notes
Text
Cronicas de MIL GRACIAS POR TANTO TANTO AMOR parte 2

como que solo puedo poner diez ¿acaso es una broma punk?
bueno sea como se aqui no entran feas dijo la antonella

y luego tengo que ir a hablar con este pelmazo, este PENDEJO asi en mayusculas por que parece que trabajo de secretaria en el imss, quejandose con una estudiante que solo pregunto por sus perras llaves, con cara de culo todo el dia, wey a mi que me importa que se te acabaran las vacaciones, sacate a la chingada si no te gusta este trabajo a mi que

y luego todavia me dice que me va a vigilar que no se que pendejada, wey calmate ni que fuera narco

y nathaniel que barbridad verdad?

ese es mi nombre man no lo gastes porfa

ahhh si, vine aqui na mas pa toparme al rayan, rayan amor, en otra vida sera porque en esta que es lo mas canon para mi que lo demas no existio ni nada, tu y yo como decian los we the kings y la demi lovato seremos un sueño, en otra realidad yo me casia contigo despues de nuestra hermosa e intensa relacion de amor prohibido

pero no hoy, porque HOY TOCA SER FELIZ

hasta aqui llegue hoy porque tengo que comprar ropita y soy pobre

#cdm#corazon de melon en la university b:#corazondemelon#cdmu#lysandro#beemov#sucrette#amoursucre#chinomiko#rayanzaidi#otome#love#amor
6 notes
·
View notes
Text
Una carta sin remitente.
Te soñé.
No te vi, pero sabía eras tú.
Era mi cumpleaños, mis padres habían organizado una reunión con mis "amistades" cercanas para festejarlo. Estaban compañeros de la universidad, amigos de la infancia, amigos en común nuestros, y amistades actuales que no había podido ver por la pandemia.
La fiesta fue bonita, hubo risas, juegos en la alberca y recuerdos.
Cuando la fiesta acabó, todos se empezarón a ir a sus casas, y cuando ya nos ibamos a ir, al subirme a la camioneta de mis padres una de mis hermanas me dijo "Ten esta carta, te la manda Jorge" y dije: ¿Jorge? ¿Cartas jorge? ¿Porque me la manda contigo, si ahorita estuve con el y no menciono ninguna carta? Y me dice: No lo sé... Solo te la doy. Y mientras abria la carta vi eran dos hojas, con escritos al derecho y al revez... 4 paginas, muchos parrafos, exceso de letras, y lo único que podía notar era una letra muy particular, todo en mayusculas, letra chiquita, pero con la altura necesaria para saber se trataba de ti. -Esta carta no es de Jorge -Dije- ¡Es de Alejandro!. Y mi papá mencionó: Es cierto hija, el me la hizo llegar.
Mis nervios colapsaron, no sabía que hacer ojeaba rapido, y solo veía textos saltados, no leía todo en orden, no podía, tenía miedo de lo que decía, y leía rápido y saltado... Solo recuerdo algunos textos:
Empezaba así:
Tú mi locura.
Tú mi enojo.
Tú mi felicidad momentanea.
No podía perderme un cumpleaños mas y desearte felicidades.
Después, me brinque unos renglones y continúe leyendo:
Sé que quizás no quieres saber de mi y lo comprendo, después de todo ¿Quien quiere escuchar o leer a alguien que prefirio a otra persona que a ustedes? Lo sé, se que fui un tonto, sé que decías la verdad, pero me aferre a decir que mentías porque no quería defraudar a otra mujer, y por no defraudarla a ella, termine defraudandote a ti (el amor de mi vida) y a esa personita que estaba por nacer... (El gran amor que un hombre puede tener...) Lo lamento tanto.
Pare la lectura y seguí brincando textos, donde no sabía si seguir leyendo o parar. Después de todo iba en la camioneta de mi papa en viaje rumbo a casa y quizás cada palabra podía atormentarme y me iba a querer salir de ella., pero seguí leyendo, brincandome textos sin leer, proseguí a leer el parrafo que estaba mas marcado de tinta. (Puesto dicen que cuando eso ocurre, es cuando mas esta marcado el sentimiento).
Perdóname por tardarme tanto, pero es tiempo de despedirnos, de quitarte esa culpa, cuando fue solo mía, perdóname por haberle dicho a todos mentías, perdóname por haberlas dejado sola, perdóname.
Siempre te amo, siempre te voy amar mi deliciosa.
Y ahí supe eras tú, sin firmas, sin nombre, sin el atentamente de. Supe eras tu, porque solo tú me decía así al decirme que me amaba, supe eras tu, que era tu sinceridad disfrazada de yo no fui, donde yo no podía probarle al mundo por fin te habías disculpado, donde yo no podría meterte en problemas, pero lo suficiente para yo saber eras tu, siempre fuiste tu, quien tenía que disculparse para por fin yo ser felíz. y mi corazón sanara, y esa herida por fin cicatrizara. Pero lamentablemente fue un sueño, que nunca se convertira en realidad. Y seguiré atada a esa culpa toda la vida, gracias a ti.
#cartas#sueño#perdida#dolor#aceptacion#escritos#soyameinspirada#realidad#cumpleaños#31 agosto#obsequio
26 notes
·
View notes
Text
Vue.js (Capitulo I)
Ocultar/Mostrar Elementos
Usando una variable booleana dentro de nuestra app
`let app = new Vue({ el: '#app', data: { mostrar: true } })`
En caso de ocultar el elemento una vez usamos un template:
<template v-if="mostrar">
<h1>Si ves esto esta en true</h1>
</template>
En caso de ocultar varias veces usamos v-show:
<div v-show="mostrar"> <h1>Si ves esto la variable esta en true</h1> </div> <div v-show="!mostrar"> <p style="color: red;">Si ves esto la variable esta en false</p> </div>
¿Porqué de este modo? Cuando se usa un elemento template cuya variable resulta ser false, el navegador destruye el elemento de la vista, pero si usamos dos elementos divs y v-show para mostrar o ocultar, estos elementos no se destruyen solo se ocultan con css y la pagina carga más rápido.
Filtros
Con Vuejs se pueden agregar filtros antes de mostrar el elemento, esto significa agregar una función que funciona como filtro antes de dibujar el objeto.
Como un ejemplo agregamos al titulo una función para hacer las letras mayusculas:
let app = new Vue({
el: '#app',
data: {
titulo: 'Nuestro titulo',
},
filters: {
uppercase: function(str){
return str.toUpperCase()
}
}
})
En la app quedaría algo así:
<div id="app">
<h1>{{titulo | uppercase}}</h1>
</div>
Otro ejemplo más practico convertir un precio a su variante en dolares
<p>{{ precio | conversion }}</p>
y en el javascript
let app = new Vue({
el: '#app',
data: {
precio: 12,
},
filters: {
conversion: function(int){
return int *19
}
}
Métodos
Vuejs de igual forma nos deja agregar métodos para que un elemento funcione de forma reactiva esto en el siguiente ejemplo funciona así:
HTML
<div id="app">
<button type="button" name="button" @click="sumar">Sumar 1</button>
<button type="button" name="button" @click="restar">Restar 1</button>
El contador está en {{ contador }}
</div>
Javascript
let app = new Vue({
el: '#app',
data: {
contador: 0
},
methods: {
sumar: function(){
this.contador++
},
restar: function(){
this.contador--
}
}
})
Con esto tendremos un contador que actualizara el elemento contador en tiempo real. De igual forma se puede hacer lo mismo en métodos simples insertando el código javascript dentro de @click aunque se recomienda que sea en código corto.
<div id="app">
<button type="button" name="button" @click="contador++">Sumar 1</button>
<button type="button" name="button" @click="contador--">Restar 1</button>
El contador está en {{ contador }}
</div>
Objetos
Ahora podemos usar lo que aprendimos para hacer cosas más complejas como obtener una cifra que escribimos en un input y usarla en un método para esto usaremos v-model
HTML
<div id="app">
<input type="text" name="cifra" value="" placeholder="Ingresa la cantidad" v-model="cifra">
<p>El cambio a dolar es: {{ cifra | dolares }}</p>
</div>
Javascript
let app = new Vue({
el: '#app',
data: {
cifra: 0,
},
filters: {
dolares: function(int){
return int*19
}
}
})
O convertir las opciones de un checkbox en un array
HTML
<form @submit.prevent="submit" action="" method="get">
<h3>¿Cuál es tu mascota favorita?</h3>
<input v-model="mascota" type="checkbox" id="gatos" value="gatos">
<label for="gatos">Gatos</label>
<input v-model="mascota" type="checkbox" id="perros" value="perros">
<label for="perros">Perros</label>
<input v-model="mascota" type="checkbox" id="serpientes" value="serpientes">
<label for="serpientes">Serpientes</label>
<input v-model="mascota" type="checkbox" id="buho" value="buho">
<label for="buho">Buhos</label>
<button type="submit">Enviar</button>
</form>
Javascript
let app = new Vue({
el: '#app',
data: {
mascota: []
},
methods: {
submit: function (){
console.log('Se ejecuto el método submit')
console.log(this.mascota)
}
}
})
Resultado

Ciclos
Para evitar hacer cada uno de los inputs de forma manual podemos crear un array que encierre cada uno de los elementos con sus id’s y nombres despues usamos v-for en un template para que haga un input por cada elemento del array de la siguiente forma.
Javascript
let app = new Vue({
el: '#app',
data: {
mascotas: [
{ nombre: 'Gatos',
value: 'gatos' },
{ nombre: 'Perros',
value: 'perros' },
{ nombre: 'Serpientes',
value: 'serpientes' },
{ nombre: 'Buho',
value: 'buhos' }
],
mascotasSeleccionadas: [],
},
methods: {
submit: function (){
console.log('Se ejecuto el método submit')
console.log(this.mascotasSeleccionadas)
}
}
})
HTML
<form @submit.prevent="submit" action="" method="get">
<h3>¿Cuáles son tus cursos favoritos?</h3>
<template v-for="mascota in mascotas">
<input v-model="mascotasSeleccionadas" type="checkbox" v-bind:id="mascota.value" v-bind:value="mascota.value">
<label v-bind:for="mascota.value">{{mascota.nombre}}</label>
</template>
<button type="submit">Enviar</button>
</form>
2 notes
·
View notes
Video
youtube
JUEGA con nosotros en la NUEVA serie GUERRA DE CLANES minecraft bedrock! LEAN TODAS LAS INSTRUCCIONES SERVIDOR PVP TODOS PUEDEN ENTRAR nombre:max IP: 31m4x.aternos.me Port: 19653 SERVIDOR EXCLUSIVO PARA SUBS👇 NOTA: ALEJATE DEL CASTILLO o estaras en modo AVENTURA!!! NECESITAS 4 puntos para ver cuantos puntos tienes hay que escribir !points en el canal. Necesitas la VERSION 1.17.11.01 direccion IP del servidor: maxallan.aternos.me PASO2 poner este puerto: 50776 nombre del server: 31m4x IMPORTANTE: escribir en el chat su nombre de manera correcta para agregarlos a la lista blanca!! MAYUSCULAS y minusculas! tiene que ser el nombre exacto. para el server pvp no me des tu nombre Para hablar este enlace: https://ift.tt/3g22H1V Apoya el canal! 🤑Donaciones: https://ift.tt/31PkeSX Contratame!!💸 https://ift.tt/2VhpH0f 👈Te canto las mañanitas o lo que quieras Unete a los colaboradores del MAX y obten Contenido Exclusivo: https://youtube.com/31M4X/join Redes Sociales🤗 https://twitter.com/31M4X/ https://ift.tt/3AwkfMd https://ift.tt/2TKo2F0 https://ift.tt/3hkU1EK minecraft bedrock,minecraft en vivo,minecraft pe,jugando minecraft con subs,minecraft bedrock en vivo,minecraft bedrock con subs,en vivo minecraft,jugando minecraft bedrock con subs,minecraft en vivo con subs,minecraft con subs,en vivos de minecraft,directo de minecraft bedrock,directo minecraft,minecraft,minecraft directo,minecraft vivo,jugando con subs minecraft,jugando minecraft pe,jugando minecraft pe con subs,en vivo de minecraft,directo de minecraft,top mejores servers bedrock by 31M4X Minecraft BEDROCK en VIVO
0 notes
Text
Es hora de decir, GRACIAS.
Aprendi, y lo hice a las malas. Entre el miedo y las lagrimas. Ellos me enseñaron, que la vida no es solo la historia que transcurre en medio de las sabanas. La vida, al final de mi dia, se resumia en tu ausencia, mi tristeza... una soledad inesperada, la nada. Todo cambio, es como si finalmente hubiera despertado de ese sueño eterno, que sin saberlo se volvio pesadilla y se levantaba a perseguirme por todas las esquinas. Yo no se si dormia por cansancio o desasosiego, pero si tenia claro que mi alma estaba atada con un nudo ciego, que decidi evitar por un tiempo... hasta que me falto el aliento. Y ahi estabas tu y yo estaba en lo cierto, nuestro amor no estaba listo para seguir creciendo... y yo no estaba lista para ser alguien sin ti. Quisiera decir que me llenaste mientras te quedaste, pero antes de esfumarte me robaste el unico poder que me quedaba y con el un cuncho de dignidad al que me aferraba. Despues de ti, y del golpe final e inesperado que me dejo tirada inconsciente en el suelo, entendi que no estaba hecha para ser nuestro saco de boxeo. Finalmente algo hizo clic dentro de mi...despues de un par de años de mentiras, engaños, y excusas que diariamente nos inventamos. El clic, hizo clic, y dolio un tanto, cuando pase de ser la victima a la constructora de nuestra toxica historia. Me tomo años, dejar de apuntar el dedo, dejar de culparte por los daños, dejar de empujarte por direcciones diferentes a la mia ... hasta que llego el dia que decidiste construir tu propia via, y encontrar a otra protagonista que te acompañara a escribir el nuevo capitulo de tu vida. Que podria hacer yo ante eso... bajar la cabeza y seguir escribiendo mi nuevo comienzo... Mientras camino hacia el espejo tropiezo, solo para darme cuenta que de mi cuerpo se descuelgan un millon de etiquetas (escritas con tu puño y letra), y ni hablemos de las cicatrices que aun siguen abiertas... Claramente ellas me recuerdan lo que vivi, y me dan un tour gratuito por mi pasado; pero ahora que intento dejarlo a un lado lo mejor es tomarme el tiempo necesario para eliminarlas; y cuidadosamente cubrir las heridas con esparadrapo. Mentiria al decir que las deje en el olvido, porque ya no viajan conmigo...Yo las recuerdo como si fueran mi nombre... cada vez que respiro, cada vez que recuerdo como el era conmigo. No estaba ciega, no estaba enamorada, no estaba perdida, y si lo algun dia lo estuve, hubiera sido mejor que el jamas me encontrara. Mi vida ha estado caracterizada por desencuentros y destiempos, pero con el, era como si tuvieramos que encontrarnos, juntarnos, lastimarnos, odiarnos, dejarnos... y eventualmente perdonarnos...( fase que no hemos alcanzado). Con el la vida tenia la obligacion de enseñarme lo que no me enseño con otros tantos. -¿Como puedes construir amor sobre bases inestables? -¿Como puedes amar a alguien, si jamas has logrado amarte y aceptarte a ti misma tal y como eres? -¿Conoces tu poder? Dejame decirte que tienes uno, y que en vez de cultivarlo y cuidarlo, has permitido que te lo quiten a borbotones. -La vida es aquello que creas con tus propias manos, porque quizas en un abrir y cerrar de ojos las manos que te prometieron construir una vida contigo ya no estaran a tu lado. -Nadie puede definirte, es imposible hacerlo cuando ni siquiere tu has logrado llevarlo a cabo. -Amor es sinonimo de alegria, victoria, paciencia, perseverancia... y en el centro de esas dos personas que gravitan y bailan al mismo tiempo encuentras la fuerza que les ha permitido seguir unidos a traves de la fiesta : Dios. -Con la mano en el corazon, y por experiencia propia, te aseguro que con una falda y un par de tequilas podras tener una de la mejores noches de tu vida;pero la mañana siguiente te volveras a sentir vacia, deseando poder contar con alguien que quiera ofrecerte mas que un par de sabanas tibias. -El amor se acaba; y el secreto para mantenerlo vivo es cuidar de el como si fuera una pequeña planta, debes darle baños de sol, regalarle conversaciones intensas y regarlo a diario; sin ahogarlo... nadie dijo que construir un jardin iba a ser facil... aunque de vez en cuando algunas flores brotan en lugares desolados. -Siempre habra un hombre mas guapo, mas joven , mas interesante, pero vale la pena quedarse con aquel con quien siempre puedas ser tu, aquel que nunca intente cambiar absolutamente nada de ti. -No tienes que casarte a los 25, ni tener una casa a los 33, ni tener hijos antes de los 36. Recuerda que tu eres la protagonista de tu propia historia... que no tienes que enfocarte en los estandares de la sociedad o compararte con tus amigas de colegio o universidad, tu unico deber es enfocarte en tu felicidad. -No permitas que nadie venga a quitarle el brillo a tus ojos, la esperanza a tu corazon y la magia a tu vida. -Y la pareja perfecta? definitivamente no existe. Perfecto es tener al lado alguien que te lea la mente, que te arrope cuando este lloviendo, que se quede mirandote dulcemente por unos segundos sin motivo alguno, alguien con quien no necesites de un anillo, una boda o una luna de miel, para asegurarte de que tiene el compromiso y las ganas de envejecer contigo. Entonces tenia que encontrarme contigo, para aprender todas estas lecciones, para enseñarme a controlar mis emociones, para comprender que el amor no es sinonimo de apego, para volver a entender que de amor nadie se muere... pero sobretodo para no olvidarme de recordar eb negrita y mayuscula :Que el primer amor que deberiamos obligarnos a cultivar es el propio...que debemos llenarnos de el para poder construir relaciones interpersonales exitosas; maravillosas. (No tormentosas). Pd: GRACIAS.
2 notes
·
View notes
Photo

Chatear con mi Dios ¡Hola Señor! sé que estás ahí, pues te he visto siempre en linea y hoy quiero chatear contigo, sé que a veces te dejo sin admisión, otras veces me pongo no disponible y casi siempre ausente para tí,pero yo se que tú siempre estás ahí conectado, con tu nombre en mayusculas: DIOS ... Sabes Señor, sé que conoces mis angustias, todos mis problemas y como no me vas a conocer si tú me creaste, si en tu pensamiento nací, no hay cosa oculta para tí, es por eso que reconozco que he sido una tonta al querer pasar desapercibida delante de tí, Perdóname Señor. Hoy QUIERO CHATEAR CONTIGO DIOS, quiero escribirte que te quiero, que eres mi mejor amigo, darte los buenos días, cantarte una canción, extrañarte cuando no puedo verte, mandarte monitos que te hagan reír, escribirte mails y quiza contarte algo gracioso, sé que tú me aceptas así tal cual soy, sé que tú me amas antes de que yo te amara. Ahora que me das de tu tiempo y puedo estar conectada contigo, quiero darte las GRACIAS por la vida que me diste, por la familia con la que me has bendecido, por mi trabajo, por el hombre que está a mi lado, por las risas de las alegrías y aún por las tristezas de las penas ...por todo GRACIAS SEÑOR. Tengo que seguir trabajando DIOS, pero a partir de hoy siempre te tendré en línea y antes que a nadie te daré los buenos días y al irme te diré, te veo en el camino o en casa porque se que Tú estás en todos lados. Fué muy bonito poder chatear contigo pues tus respuestas todas llevan amor, llevan misercordia y la compansión de un Padre a está siempre con su hija. Bueno SEÑOR, te dejo trabajar, sé que también lo haces aquí, estaré para lo que se te ofrezca, sé que a veces pides cosas que me cuestan pero jamás me pedirías cosas que no me ayuden.Y si me llamas y no contesto mándame un zumbido para poder saber que eres Tú. Tú eres el Amor más grande de mi corazón y de mi alma, Eres quien me levanta y quien me acompaña en el camino de estos momentos llamados vida ... Una cosita, Señor; déjame que te pida por todos los amigos maravillosos que he encontrado por este medio.Se que Tú los has puesto en mi camino, en mi P.C.y me llena de felicidad encontrarlos cada día, aquí https://www.instagram.com/p/B1GmBWoAsND/?igshid=1t0pj3boffj6h
0 notes
Text
Convertir las mayúsculas en minúsculas de los nombres de archivos
En muchas ocasiones es preferible tener los nombres de los ficheros y directorios en minúscula. Ir uno a uno renombrando es un trabajo muy arduo. Especialmente cuando existen cientos o miles de ficheros, el trabajo se complica más y se hace difícil de pasar a mano. Pero eso no quiere decir que sea imposible o que no haya métodos para hacerlo de una forma totalmente rápida y automatizada.
Pero más allá de la pura estética o de las preferencias de cada usuario, a veces se trata de temas técnicos, ya que algunas apps no pueden trabajar con ciertos nombres en mayúscula y necesitan ser convertidos. Cuando te topas con una de estas apps, quizás llevas tiempo acumulando ficheros con nombres de todo tipo, y volver a atrás se hace complicado. Pero no te preocupes, tiene una sencilla solución como te enseño en este tutorial…
(adsbygoogle = window.adsbygoogle || []).push({});
Convertir mayúsculas en minúsculas
Lo primero que debes saber es que el siguiente comando convertirá todas las mayúsculas en minúsculas, incluido si hay subdirectorios dentro de dicho directorio. Así que si no quieres que todas se trasformen en minúsculas, hazlo solo en el directorio específico o te lo convertirá todo. Esto me parece importante para que luego no tengas problemas y se conviertan nombres que no querías que se pasasen a minúsculas.
Por otro lado, necesitas tener instalado el programa rename. Si no lo tienes instalado usa el gestor de paquetes de tu distro para instalarlo fácilmente. No obstante, por lo general deberías tenerlo instalado, así que no será necesario su instalación en todos los casos. Ésta herramienta te va a servir para poder modificar varios nombres a la vez, en vez de usar el típico mv para modificar el nombre de uno en uno…
(adsbygoogle = window.adsbygoogle || []).push({});
Otra de las cosas que necesitas saber antes de ponerse manos a la obra es que si al convertir de mayúsculas en minúsculas se topa con un nombre igual, entonces no se convertirá. Ya sabes que Linux tiene case-sensitive en sus FS, así que distingue entre mayúsculas y minúsculas. Eso quiere decir que si tienes un fichero llamado Hola2 y HOLA2, el sistema los diferencia. Pero, claro…, al pasar a minúsculas ambos se llamarían hola2 y eso no es posible. Por tanto, lanzará un mensaje de error y no lo transforma.
Después de eso ya tienes todo lo que necesitas saber y podemos comenzar a transformar los nombres de mayúsculas a minúsculas. El comando genérico sería el siguiente, y puedes modificarlo para apuntar al directorio que quieras:
<br data-mce-bogus="1"> <em>find <nombre_directorio> -depth | xargs -n 1 rename -v 's/(.*)\/([^\/]*)/$1\/\L$2/' {} \;</em>
Debes sustituir <nombre_directorio> por el nombre del directorio o el path del directorio que quieras pasar a minúsculas. Por ejemplo, como el ejemplo que te muestro en la imagen que es Prueba, pero también podría ser cualquier otro. Para los más novatos, decir que con path me refiero a la ruta, cuando no se encuentra directamente dentro del directorio donde te encuentras actualmente. Por ejemplo, si estás en ~/ pero quieres actuar sobre /home/usuario/Descargas.
Convertirlo en script
Para facilitar la conversión de mayúsculas y minúsculas, puedes crear un script que lo haga por ti y no tendrás que introducir el anterior comando cada vez que necesites una conversión. Esto es muy útil para aquellos que están constantemente pasando nombres. Además, si lo metes dentro de alguna de las rutas de la variable de entorno $PATH, podrás ejecutarlo solo con invocar su nombre, sin tener que tenerlo en el mismo directorio en el que te encuentras trabajando o especificar la ruta completa…
Los pasos que debes seguir para crear el script conversor son:
Lo primero es ir al directorio /bin para incluir allí el script y así usarlo como cualquier otro comando, simplemente invocando su nombre desde el terminal.
<br data-mce-bogus="1"> cd ~/bin<br data-mce-bogus="1">
Luego crea con nano, o con tu editor de texto favorito, el fichero con el script y llámalo como prefieras. Yo lo voy a llamar mayutominu:
sudo nano mayutominu.sh
Dentro de nano debes pegar el siguiente texto para el código de este script de bash:
</pre><pre>#!/bin/bash if [ -z $1 ];then echo "Uso :$(basename $0) parent-directory" exit 1 fi all="$(find $1 -depth)" for name in ${all}; do new_name="$(dirname "${name}")/$(basename "${name}" | tr '[A-Z]' '[a-z]')" if [ "${name}" != "${new_name}" ]; then [ ! -e "${new_name}" ] && mv -T "${name}" "${new_name}"; echo "${name} was renamed to ${new_name}" || echo "${name} wasn't renamed!" fi done exit 0</pre><pre>
Ahora guarda el fichero usando la combinación de teclas Ctrl+O y sal con Ctrl+X. Ya tienes tu fichero mayutominu.sh creado con el script, lo siguiente es darle permisos de ejecución:
sudo chmod +x mayutominu.sh
Finalmente ya lo tienes listo para usar. ¿Cómo se hace? Pues siguiendo con el mismo ejemplo del apartado anterior, si quisieras cambiar de mayúsculas a minúsculas los nombres del directorio Prueba, puedes hacer lo siguiente:
mayutominu Prueba
Ya sabes, si necesitas especificar la ruta completa, o path, también puedes, si el directorio no se encuentra en la posición actual. Por ejemplo:
mayutominu /home/usuario/Descargas
Espero que te haya servido de ayuda, ya sabes que cualquier duda o sugerencia, puedes dejar tus comentarios…
Fuente: Linux Adictos https://www.linuxadictos.com/convertir-las-mayusculas-en-minusculas-de-los-nombres-de-archivos.html
0 notes
Text
La poesía
Cuando uno lee poesía encuentra amores del pasado, del presente y del futuro.
Empezamos con espectativas de lo aue es la poesía, tenemos en la cabeza que la poesía siempre tiene un motivo sustacial: el amor. En efecto la mayoria de la poesía es por amor, no necesariamente a un individuo, pero definitivamente amor.
Comienzas leyendo sin saber que te vas a encontrar a tu madre, con su amor infinito, a tu primer corazón roto y a los primero ojos a los que juraste una vida juntos, no sabes que vas a leer un verso que va a sonar a tu voz de enamorado hace muchos meses y otro con su voz, dulce en tu oido; vas a poder identificar por nombre de los amores a cada uno de los poemas y nombraras a los que quieres que se conviertan en presente. Robaras sueños y promesas para ese amor imposible con el que sueñas depierta y también encontraras uno que otro para el amor de uno mismo. Vas a encontrar amores que suenan mas como odio y unos cuantos que suenan a tristezas profundas.
Después de leer, te encontraras buscando a quien escribirle un poema, uno que sea escrito desde el corazón, que la tinta flya al ritmo de la sangre y sea inconfundible, que tenga un poco de todos esos amores que ya leiste, todo en un bello verso, uno con el nombre de Amor, en mayusculas, con tinta permanente. Ese va a ser el poema del alma, se va a quedar grabado en el centro de la mente, va ser aquel que arrulle al corazón cuando este sufra, va a ser tu poema.
0 notes
Text
365 GARVEZ CANON LIFE
Prompt: one oneshot for every moment about Luke and Pen’ life together.
Characters: Penelope Garcia, Luke Alvez, Roxy, Sergio, Lou, Emily Prentiss, Jennifer Jareau, Spencer Reid, David Rossi, Tara Lewis, Matt Simmons, Phil Brooks, Lisa Douglas, Samantha Hunter (OC), Andrew Mendoza, William LaMontagne, Henry LaMontagne, Michael LaMontagne, Lila Archer, Krystall Richards, Kristy Simmons, Derek Morgan, Aaron Hotchner, Amalia Alvez (OC), Sam, Kevin Lynch, Shane Wyeth, Carlos Garcia, Eddie Garcia, Manny Garcia, Rafe Garcia, Beth Clemmons, Jack Hotchner, Savannah Hayes, Hank Spencer Morgan, Luis Alvez (OC).
Pairing: Garvez, Prendoza, Willifer, Katt, Spencer Reid x Lila Archer, David Rossi x Krystal Richards, Phil Brooks x OC, Derek Morgan x Savannah Hayes, Aaron Hotchner x Beth Clemmons.
Warnings: the story starts after episode 13x19, but I used the informations and new characters (for example, Mendoza) following the episodes, except that for Phil’ death; here he is still alive and happy.
1- PERFECT MATCH

2- THE CHOICE

3- BABY YOU’RE ON SPEAKER

4- ZERO

5- WALK

6- SPANISH LESSONS

7- SAD BIRTHDAY

8- BITE ME

9- BACK FROM THE DEAD

10- MEMORIES. THE MOMENT WHEN YOU FELL IN LOVE WITH ME

11- IT’S NOT ON THE LIST

12- HAIR LANGUAGE

13- COOL IN THE POOL

14- SUNSCREEN & SAND IN THE PANTS

15- FLEXIBILITY

16- IT’S JUST SEX

17- FIREWORK

18- TASTY CHEATING

19- RAINING ON SUNDAY

20- KEEP YOUR EYES FIXED ON ME

21- I WANT YOU

22- HOW COULD BE MY LIFE WITH YOU

23- (DIS)ORDER & COLOR

24- I MADE LASAGNA

25- LIKE CAT AND DOG

26- ADAM’S RIB

27- COULROPHOBIA

28- NOSTALGIA

29- NO MORE DEATH

30- HOLD A GRUDGE

31- ONLY YOU CAN DO IT

32- HEAVY EYES AND WOOLY GLOVES

33- FINGERING TECHIQUES

34- SWEDISH GARCIA

35- PRECIOUS CARGO

36- LADY IN MISTRESS

37- HOME RUN

38- PINK SHIRT

39- OVERPROTECTIVE

40- REUNION

41- YOU WANT KIDS?

42- HOT BATH vs COLD SHOWER

43- CTRL + Z

44- DON’T TOUCH MY GLASSES

45- THE LAST PIECE

46- THINK BADLY

47- ALMOST DIED

48- FIVE MORE MINUTES

49- THE MAGIC IF

50- STRANGERS (ON A TRAIN)

51- WHEN ARE YOU GETTING MARRIED?

52- FORBIDDEN- IT’S NOT FOR YOU

53- ALL WORK NO PLAY

54- “THE” SOMEONE

55- FIRE WHEN READY

56- BOWLING TROPHIES

57- JUDGY MCJUDGERSON

58- FLARPY BLUNDERGUFF

59- PIZZA’ COMPROMISE

60- HOTSHOT

61- I NEED THE CHASE

62- EVERYTHING HAPPENS FOR A REASON

63- THIS NEVER GETS OLD

64- HER SMILE

65- TU NOMBRE EN MAYUSCULAS

66- LUCKY IN LOVE

67- ANGRY KITTEN

68- COSPLAY

69- UNIFORMS AND SPONGE BATHS

70- AMOROUS INTRIGUE

71- SEX ON THE BEACH

72- FLUFFY HANDUFF

73- ESTHER

74- PHONE CHALLENGE

75- TANGO DEL PECADO

76- LITTLE BAU AGENTS GROW UP

77- SILENCE MEANS CONSENT

78- GET NAKED

79- WHAT HAPPENS IN VEGAS, STAYS IN VEGAS

80- THE PERFECT MAN

81- WHEN THE DOORS ARE CLOSED

82- TEMPTING

83- THINK LIKE A PROTON

84- JUST RUB MY LAMP

85- NO SMOKING HAVING SEX IN THE PLANE

86- WASTED TALENT

87- DOG UNIT

88- COUNTY FAIR

89- SPOOKY BISCUITS & SCARY COSTUMES

90- MEANS EVERYTHING

91- HAUNTED HOUSE

92- ALTERNATIVE THANKSGIVING DAY

93- LOCKED UP (IN A NIGHTMARE)

94- EL TORO CON GAFAS

95- EYES TALK

96- THE BEST AWAKENING EVER

97- MERRY GRINCHMAS

98- CUDDLE AND HOT CHOCOLATE

99- THE QUEEN OF ICE

100- NATIVITY SCENE

#garvez#penelope garcia#luke alvez#criminal minds#cm#penelope x luke#luke x penelope#garcia x alvez#alvez x garcia#penelope garcia x luke alvez#luke alvez x penelope garcia
36 notes
·
View notes
Text
Me relamo como un gato que juega y se baña sus ingles. Hay un maraton entre tu placer y mi lengua que van igualados. Gira la curva de tu miembro en dirección del capullo, apunto de llegar al rin, entrando en recobijos de saliva y de mi boca. Una carrera digna de ver desde fuera. Imaginandonos, porque sé que pondría miel entre piernas de cualquiera que tuviese un tercer ojo en el baño, o una camara escondida en el lavabo.
Las puntas de mi pelo, estan mojadas, y la coleta que llevo se mueve con cada movimiento bruscamente. Dibujaria una "O" mayuscula en tu boca perfecta, seguido de un gemido bajito, como si saliese humo o algo así con cada embestida que sube y baja mi boca. Me coje del pelo, de la cabeza y me mira como Poesidon miraba a Atenea. Tridente en mano, que arrastro mi cuerpo en el agua de la bañera y con cada movimiento cierra los ojos, como si estuviese hechizado. No soy yo, más que instintos, lametadas, saliva, y contacto de mis palmas en su cuerpo. Quiero arrancarle los musculos se cuajo, sus biceps, y su abdomen. Me resbalo como una serpiente que se apoya en su muslo para atacar. Y él reacciona, con quejidos, mi(s) nombre(s) sonando entre dientes en el sexo, como un seyo, que llevo pegado porque quiero, cuando solo somos él y yo, y una cadera sudando lenta, y una embestida de cuerpos moviendose. Soy Jupiter, como el toro que me quiere parar y no soy dominada, siempre y cuando domine yo.
0 notes