#webstuff
Text
uuuuuuuhhhhhhhhhhhhh
orz
idky discord servers give me mild anxiety but they do.
i absolutely do not have this sort of mild anxiety when in a face-to-face setting (like, some arts workshop or going to academic conferences back in the day). In fact, I don't really have ANY anxiety in many of the social media/webstuff I normally use and I've been online since a very long time ago.
Also, ffs, some of you have interacted with me in fandom for 10 to 15 years and I can say for certain I am 100% having a good time in fandom-land, zero anxiety about getting behind the keyboard and blathering about whatevz. Like right now.
but ffs, idk, discord. uuuuhhhhh
i just do not know what weird shit is causing this reaction.
and it is most certainly 110% invisible to other people on a discord once we're all involved in some activity/discussion/whatever).
but these days so much is on discord, including a lot of my professional community lololololz orz
have been sitting on a bunch of discord invites for ages and finally did the deed.
i'm gonna need to lie down
Nah. Gonna reward myself with a little bit of gaming time.
5 notes
·
View notes
Text
What happened to the Melairkyn clan?
@Pat_M514a few years ago you told me a website where I could find out more of what happened to the Melairkyn clan, but I’ve forgotten WotC's webstuff is gone now, so Candlekeep (the forums, at https://t.co/c8nD1pjO0D) are the best place left.
— Ed Greenwood (@TheEdVerse) August 23, 2016

View On WordPress
0 notes
Text
expect outages on my webstuff while i continue to move
1 note
·
View note
Text
feeling whitney
https://www.tiktok.com/@greenmiyagi/video/7044736515259419950?is_copy_url=0&is_from_webapp=v1&sender_device=pc&sender_web_id=7043614489040193029
#freegreenmiyagi

View On WordPress
0 notes
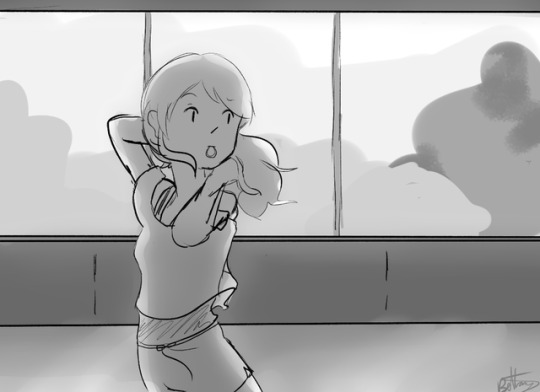
Photo

just kinda wanted to draw irl dee
8 notes
·
View notes
Photo

Other new web stuff: a seamless repeating bookcase pattern. Again, just for personal use.
23 notes
·
View notes
Photo

Go peep out my snazzy new website! jenheartsart.com Also, keep an eye out for a big promo announcement later this morning. I've got some serious fundraising to do, and could use your help, friends. #jenheartsart #art #accessories #awesomeness #indieartist #webstuff
1 note
·
View note
Photo

#love #web #webstuff #weblovers #webdesign #webdevelopment #webdeveloper #website #boffolabs (at Florida, New York)
1 note
·
View note
Text
ok part of my job is to convince people that wordpress is shit and i mean... gonna honestly sign on that now cos this whole thing is confusing as fuck
#look im kinda agnostic on this#but also at the same time wordpress gives me a headache#i get it's kinda good for some very much coded shit#but for the webstuff we do and our thesis...#not really#and now im backing my blog up on it tho lmaooo#OH WELL#tbd#maybe i learn something to back my argument omfg
2 notes
·
View notes
Text









⠀ ⠀⠀ ⠀⠀⠀ ⠀@harry-webstuff
⠀ ⠀⠀ ⠀⠀⠀ ⠀⠀ ⠀⠀⠀ ⠀⠀ ⠀⠀like or reblog 🦛
#bts icons#yoongi moodboard#min yoongi#bts suga#suga moodboard#purple icons#purple moodboard#violet moodboard#violet icons#yoongi purple#bts moodboard#harrystuff
205 notes
·
View notes
Note
Hey verm, your annotations/tool tips in dbd are p cool. How do you do it? Is it a skin or something you have to code yourself?
i manually formatted it myself (which is why it takes forever and why i was making a bit of fuss about switching to it)
idk how skins work enough, but there might be a way based on how you format your rich text such that a skin can capture the keywords you want? css and webstuff is really not my wheelhouse...
tooltips only work on desktop w mouse hover. use the span tags <span title="tip within quotes please">phrase</span> for it. since i italicize my words that also get tooltip'd, the <em> </em> tags must be either both outside or inside the span tags.
the footnote links should be done in the main body, despite inflating word count. that's because there are a bunch of hidden characters that will not fit in the end notes section (which also made me grieve but i got over it, obviously)
for those, use hyperlinks <a>link text</a>
<a id="id of this link location" href="#id of where to link to">link text</a>
the hashtag is for a link that is on the same page.
<a id="ch1return1" href="#ch1note1">link 1</a> <- this sends you to the note
<a id="ch1note1" href="#ch1return1">link 2</a> <- this returns you to the original link
and i place them in superscripts, so <sup><a ....>text</a></sup>
#i usually copy the whole chapter in html over to notepad++ and do find/replace#I'm sure i can write a parser in python but i hate thinking outside of work hours#inquiry#Anonymous#hope this helps#verm is helping
7 notes
·
View notes
Note
2, 3 e 12. <3
2- Bom, não tenho um fixo, então podem me chamar de tudo que quiserem (tipo assim, tudo mesmo, mas manera 🤫)
3- Bom, meus favoritos são: @jujubeweb @harry-webstuff @hak2utz @zaffard @playbboywide @websaintinist @vangoogh @toshiro-web ,@c6ffees e tem mais outros, mas no momento não estou lembrando o user :( se eu achar, com toda certeza atualizo aqui !
12 - Agora me pegou KKKK Mas sim, acho que com a Naeun do Apink 💕
16 notes
·
View notes
Text
decided to check out the fandom blog for this weeks top 20. will update with thoughts as i progress.
edit: dnf is number 2 ships while gallavich is 20. what is this bs?
edit 2: RANBOO IS NUMBER 2 FOR WEB STUFF I’M SO PROUD!! also most of the top 20 is dsmp stuff. literally number 1 is “The Dream SMP Minecraft Server”
with 3 - technoblade, 5 - tommyinnit, 6 - dreamwastaken, 7 - wilbur soot, 8 - tubbo, 9 - philza, 11 - georgenotfound, 12 - fundy, 13 - quackity, 15 - sapnap, 16 - badboyhalo (and bad is the posts gif!! ayeeee!!), 18 - eret and 19 - jschlatt (i know he’s not on the server anymore but he was so it counts .he’s in the lore)
that’s three quarters of the top 20 i -
edit 3: RANBOO IS NUMBER 3 OVERALL IN THE WEEK IN REVIEW I’M SO FUCKING PROUD OF HIM
we also got; 1 - the dream smp minecraft server, 2 - the minecraft youtuber fandom, 3 - ranboo, 6 - technoblade (how is he here and not on webstuff??), 11 - tommyinnit, 17 - dreamwastaken, and 19 - wilbur soot
2 notes
·
View notes
Text
https://developerhandbook.com/webpack/webpack-4-from-absolute-scratch/
Alright I found this article that was pretty helpful in describing how all this shit even works. That’s one thing I kinda dislike about webstuff. Is how utterly fucking much there is that is just. opaque, at the start. LIke I don’t remember if, say, learning C++ and stuff like that was like this at the start? I guess a little bit, but this is a huge increase in degree. Then again, that’s because webdev relies on frameworks and libraries and shit, and trying to jump in without Knowing those things is gonna result in not understanding how shit works. feh.
Anyway, time to learn about webpack.
Alright I lied I didn’t feel like taking external notes on this article, mostly they’re just in the comments for the webpack.config, as I try to understand what everything is.
Now, mind, this article is about linking webpack to scss. Will... have to figure out how doign that within rails changes things. hopefully not too badly :)
2 notes
·
View notes
Photo

Copycat
#webstuff#yep and thats it#gif#guess the characters#its where he idea spawned from and yeah her plot is but thats all ya gonna get#oc
19 notes
·
View notes
Photo


I whipped up some new icons for my own use.
16 notes
·
View notes