#tuto
Text

#español#frase#cita#sueño#dormir#descansar#tuto#meme#entretenido#divertido#cosas#vida#siempre#MurallaMuerta#jokes
7K notes
·
View notes
Text
Tuto : créer des lignes fluides
Version requise : Photoshop, pas besoin d'une version récente.
Durée de la video : 9.44min avec 3 techniques expliquées (vous avez les time-code dans les explications ci-dessous)
Infos : français et sous-titrée + tutoriel détaillé écrit ci-dessous. J'espère que la qualité ira, elle a été réduite quand j'ai fait le sous titrage :(
Si vous avez des questions ou si ça manque de clarté, n'hésitez pas !
Exemples de rendu (toutes les lignes) :



Aujourd’hui, je vous présente 3 techniques que j’utilise pour créer des lignes fluides, comme dessinées à la main, sur mes avatars. L’objectif est de vous montrer les différents outils utilisés - il y en a surement bien d’autres mais déjà, en voici 3 - pour que vous puissiez vous les approprier et les utiliser pour vos propres styles et graphisme !
(0 à 0.50s : introduction + je vous montre des avatars sur lesquels j'ai utilisés ces effets)
(0.50) Technique 1 : le pinceau
Avec l'outil pinceau, vous pouvez dessiner les effets et tracés que vous souhaitez ! Mais souvent, les tracés peuvent être un peu trop abrupts ou présentés des angles/cassures non voulues.
Pour les éviter, ça se joue dans les réglages :
(1.18) Créer un calque vide pour pouvoir dessiner dessus et éviter de le faire directement sur une photo/image. Ainsi, vous pourrez plus facilement supprimer l’effet si à la fin vous n’aimez pas.
(1.40) Dans le panneau ds outils, choisir l’outil pinceau et dans les caractéristiques du pinceau, opter pour “pinceau arrondi net” 1 ou 2px d’épaisseur (pour qu’il soit assez fin), 100% dureté (pour qu’il ne soit pas flou). Dans le “flux”, choisissez 100% (ou un peu moins, le flux correspond à la pression de votre pinceau). Dans le “lissage”, opter pour 80 à 100%. C’est le lissage qui va lisser (lol) votre courbe et la rende plus fluide. Si le lissage est à 0%, vous aurez des cassures dans votre courbe (voir à 3min le rendu)
(3.25) Dessiner la ligne voulue. Je vous montre plusieurs idées d'usages.
(4.40) Pour la couleur de votre ligne, vous pouvez soit la choisir dès le début soit ensuite lui appliquer un style à votre calque “incrustation de couleur” (l'icône fx dans le panneau “calques”)
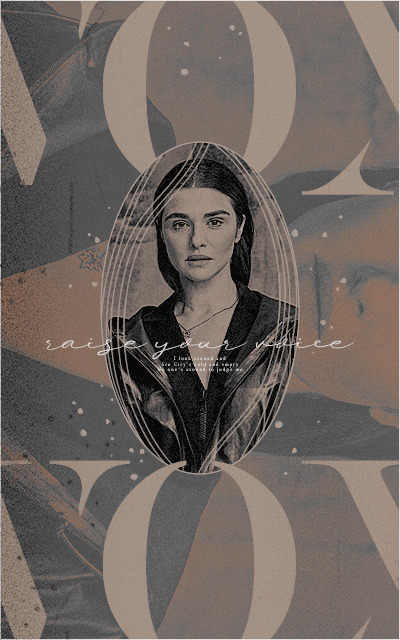
Rendus exemple : la ligne fluide autour du texte ; la ligne qui contourne ; la vague ; les lignes qui entourent la photo centrale de Rachel. Mais vous pouvez aussi créer une silhouette de personnage, faire des effets “doodle” en changeant l’épaisseur du trait, entourer des mots...
(4.50) Technique 2 : le filtre “onde”
Effet plus hasardeux mais qui peut créer des rendus très cools et intéressants comme je vous montre sur l’avatar de Sydney Sweeney
(5.10) Créer une ligne avec l’outil “trait” + ou - grande - (à vous de faire vos tests) en 1 ou 2 px. Le rendu ne sera jamais pareil en fonction de la longueur, angle, l'épaisseur....
(5.24) Aller dans Filtre > Distorsion > Onde. Une fenêtre s’ouvre, choisir “convertir en objet dynamique”. Cela vous permet de revenir sur votre effet onde tant que vous le voulez alors que si vous choisissez "pixeliser", vous serez bloqué·e.
(5.32) Une fenêtre “effet onde” s’ouvre. On ne voit pas la ligne sur la prévisualisation de droite car on est sur un calque vierge (même si on peut changer ça en ajoutant avant un calque fond noir en dessus du calque ligne, puis en créant un objet dynamique en sélectionnant les 2 calques fond + ligne. Mais parfois, le hasard, c’est cool aha et j'avais du ma à expliquer à l'oral).
(5.50) S’amuser avec les différents réglages, en changeant les chiffres et appuyer sur “ok” pour voir le rendu ! Comme vous avez créé un calque dynamique, vous pouvez revenir sur votre effet en cliquant sur “Onde” où y'a un petit oeil à côté, apparu dans votre calque ;)
(6.05 à 7.00) Vous pouvez mettre les mêmes chiffres que la vidéo pour débuter (générateur : 1 ; Longueur d'onde Min 47, max 60 ; Amplitude Min 51, Max 52 : Echelle 100% les deux) et ensuite, jouer sur chacun des réglages pour voir les rendus. C’est assez hasardeux mais j’aime beaucoup ce que ça créé : des épaisseurs différentes, + ou - de courbes... Parfois ça rend rien aussi !
Rendus exemple : les lignes sur les côtés du texte ; la ligne en diagonale de cette texture
(7.11) Technique 3 : la plume
Outil que j’utilise le moins sur Photoshop mais qui a le mérite de donner plus de contrôle au tracé, si on n’est pas à l’aise avec le pinceau et le dessiné à la main de la technique 1 !
(7.30) Définir le style de votre pinceau (nous on l’a déjà fait en amont mais il faut choisir son épaisseur, son style, sa dureté...)
(7.30) Créer un calque vide pour pouvoir créer votre tracé à la plume dessus.
(7.40) Choisir l’outil plume présent dans votre barre d’outils à gauche.
(7.45) La plume va créer différents points : en appuyant une fois, vous créer un point. Puis en mettant un autre point et en tenant appuyé votre curseur, vos pouvez créer des courbes grâces aux poignets. Créer le tracé que vous souhaitez.
(8.30) Quand votre tracé est fait, clic droit dessus > Contour du tracé. Une fenêtre s’ouvre, choisir “outil = pinceau” > Ok.
(8.50) Effacer le tracé plume en appuyant sur supp du clavier ou autre. Tadam votre tracé est bien là !
Rendus exemple : la ligne diagonal
Super outil sur la plume par Geoffrey creative lab sur youtube (sous-titré fr)
191 notes
·
View notes
Text
SALVANDO CAPA EM PSD NO IBIS
Ontem estava conversando com algumas amigas capistas e surgiu a questão: "quero editar a capa em outro aplicativo mas não consigo porque o Ibis não salva a capa em psd". Em primeiro momento fiquei confusa porque, ADIVINHA, dá sim e ensinei a elas como fazer (ainda mais porque o processo é bastante simples, aninhos de Ibis me fizeram descobrir coisas muito úteis no app). Esse tutorial não foi nada planejado, mas resolvi postar porque elas pediram e disseram que eu salvaria a vida de capistas do Ibis assim, então, cá estamos! Se você ainda quer saber, clique em "continuar lendo".
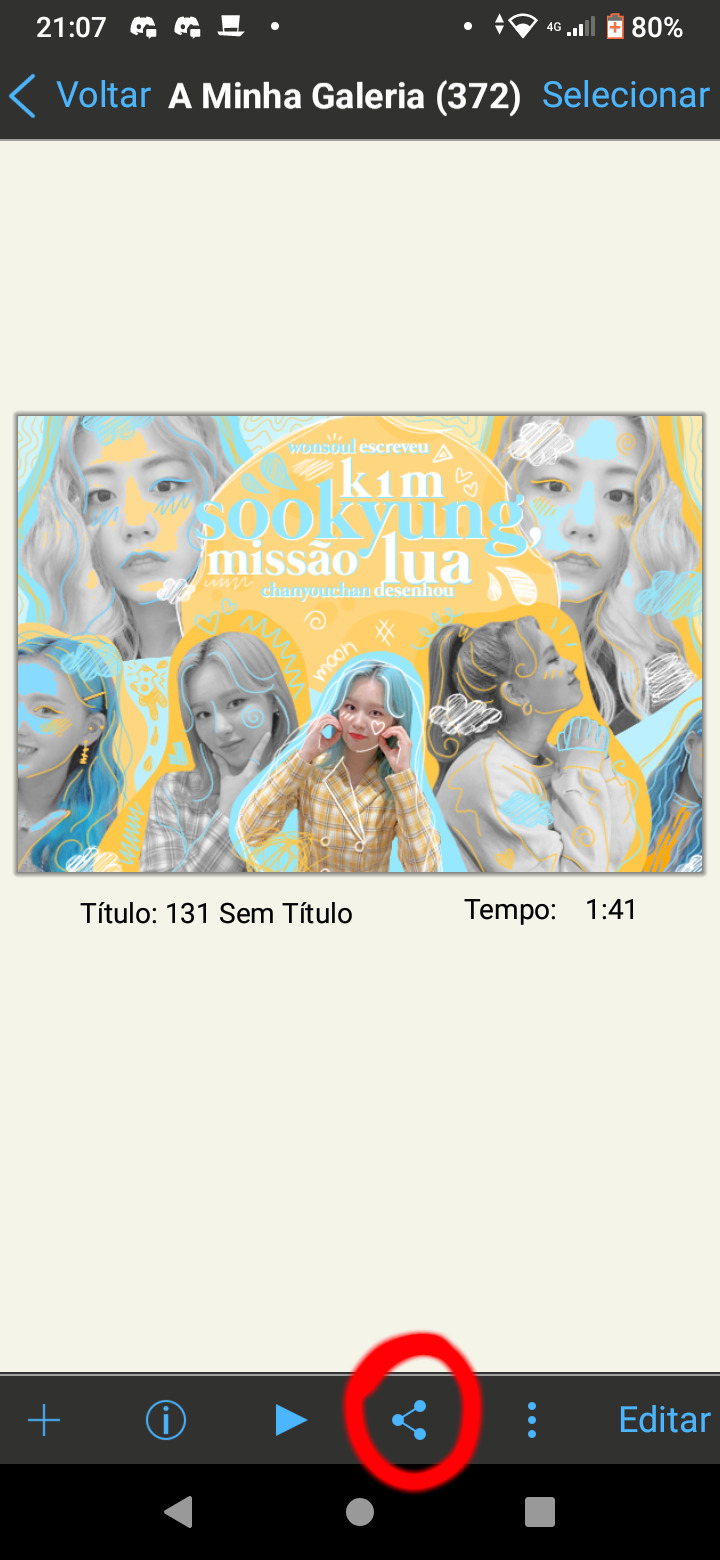
Primeiro passo: abra sua capa/edição no Ibis, mas não entre para editar. Clique no botão de "compartilhar" (vide imagem abaixo);

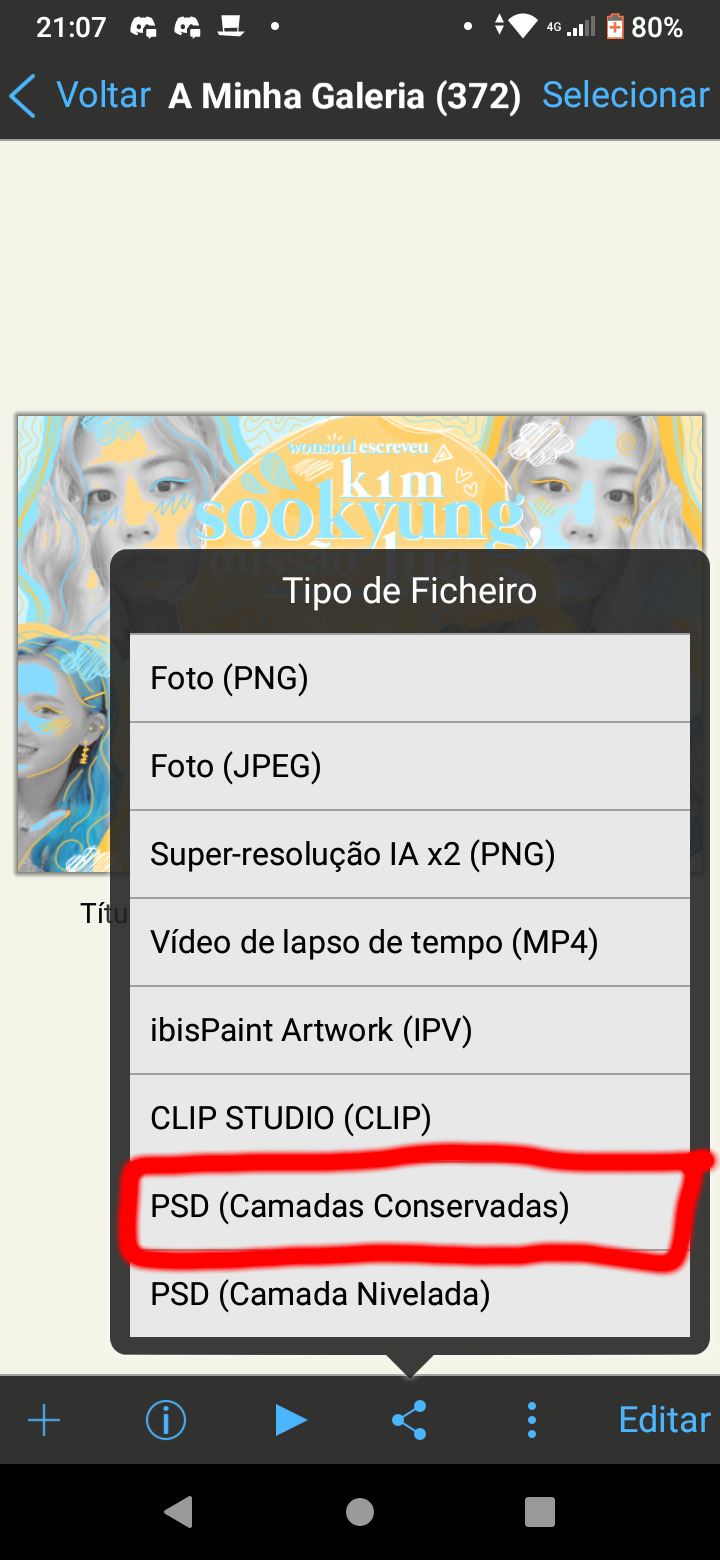
Segundo passo: aparecerão algumas opções e você escolherá a "PSD (camadas conservadas)" (vide imagem abaixo). Adendo: se você escolher a "PSD (camadas niveladas)" a capa será salva como png, com todas as camadas unidas e, portanto, você não poderá editar a camada diretamente;

Então é isso, família. Espero ter sido útil de alguma forma. Kisses kisses 💗
Terceiro (e último) passo: agora basta você escolher com o que você quer compartilhar. Eu, geralmente, compartilho com meu drive. Após isso, basta baixar o psd no pc e pimba! Você poderá abrir o psd no photoshop ou photopea e as camadas estarão separadas devidamente.
92 notes
·
View notes
Note
How do you happen to do your shading id you don't mind sharing? Its so subtle and soft that you can't tell its there but it really helps highlight the characters
Phew, finally got some time on my hand to answer this one! It's a fairly simple/fast process so I figured I'd make a tuto once I'd get started on the shading for the next part, and here we are!
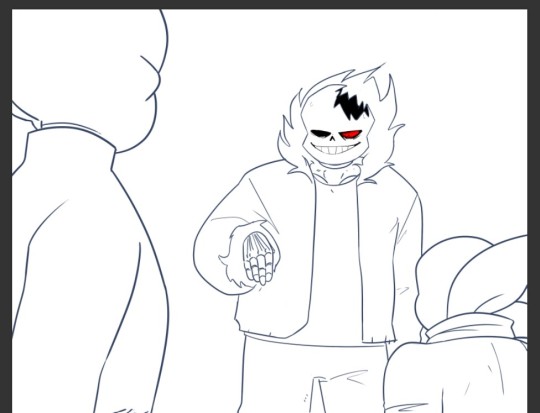
Alright so, we've got the panel (lazy screenshots cuz I'll never finish this if I have to export everytime ahah)

The advantage of digital art is that I don't have to think about color harmonies right from the start, I can always add filters and fiddle with the hues at any stage, so I just apply base colors at first and draw the background (it will help me build up a palette for the shadows later).

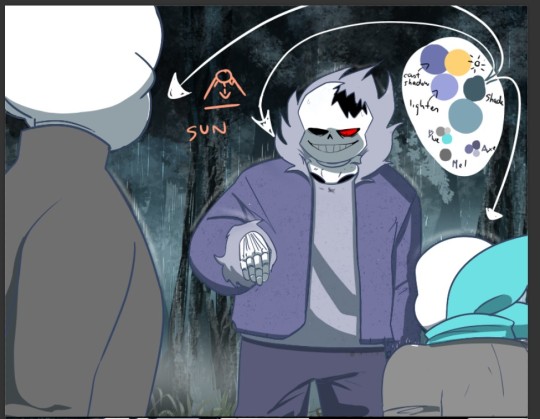
Okay, now the fun really begins. First I need to know which direction my shadows are likely to go and what atmosphere I want for the panel (which element I want to highlight? palette idea? etc). A sketch is enough to establish your intentions. Sometimes I'll mess up the lighting but it's okay to cheat if it looks coherent enough xD
(Patreons exclusive, shhh)

Now to create palette and apply the said shadows. I have a hand made one for TMS, but I had to make a special one for Ebott since there's a lot bg and kinda heavier atmosphere (I'll prbly have to make one for each part frow now on too hm). It's mostly made up of blues and greens (no black or greys here, but it can be fun to use in other styles! Purple too, so have fun!)


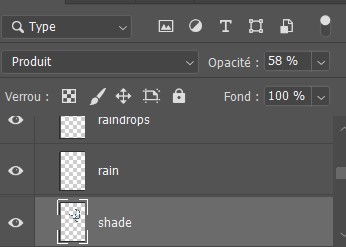
(My configuration - Produit=multiply?)
There, cast shadows (clothes, faces, folds, etc.) are roughly in place and looking sharp! Maybe a little bit too sharp actually... Let's smooth all that up

I use an airbrush eraser to soften a few shadows. Not necessarily all of them or the whole shape, you have to find the right balance of soft/sharp.
Now to spice things up a bit-

On a layer linked to the shadow layer, I add a lighter color that matches my light source or the environnement. Here it's a light blue, but in part VII I used a lot of orange (sun)! It makes the shadow much richer and the whole palette more vibrant!
(Again, you don't have to do it on all of them)

(not sure if you can see it lol but there's orange!)
And last but not least: Global shadow and filters (? never had to name or translate it bwahaha)
It's a lot of fiddling to achieve a result where the character looks more or less rooted in the background (=blue layers and filters to harmonize colors) and where I draw the last shadows. They're often the biggest ones (=on Axe's body+ leaf/tree shadows etc.).
You can use the techniques I've described above, or just go for it, it's completely freewheeling from here, ahem. Just make sure to step back regularly to see where you're at and stop.
(You can also add lights layers and spots if it's too dark but in this example, I use the base color as a light layer + their skulls are such a bright white already xD )
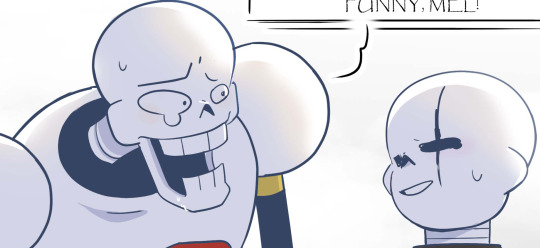
A bit of blur and ta-da~

Pretty easy, right?
#ask#undertale#The missing scarf#txt#seirin talks#tuto#spoil#I hid the dialogues but let's be careful xD#it's an efficient technique for comics !
47 notes
·
View notes
Text

Okay, its not perfect, but I tried !
76 notes
·
View notes
Note
More of an artist question if those are willing to be answered any tips for drawing freckles?
Of course ! I think I'll really do a tiny tutorial for that and other stuff maybe, not now because I'm super tired tho x)
But if I can already give some tips :
Freckles are very dispersed and with different sizes, it's pretty irregular as well so when you draw them, it's nice to not be too perfect or place them in detail, just let your hand slips and it can give good results :]
Their color also depends of the color of the skin/hair, so it's a thing to keep in mind
When I draw freckles, I go gradually and paint gradation of colors, from light to dark. I mostly paint big surfaces in the area (for example : shoulders), then cover gradually with darker colors, then add tiny freckles/spots. Be careful not to add to much and to stay irregular o/
I hope this can help before I can make a tutorial and show with a sketch !
43 notes
·
View notes
Text
Les bonnes pratiques de code : conseils et Q&A [live : 30 juin à 20h00]

Hello ! J’espère que vous allez bien?
Je reviens vers vous cette fois-ci avec un nouveau cours / tutoriel en live twitch qui se portera sur les bonnes pratiques de code CSS/HTML dans le cadre de la création d’un forum sur forumactif. De mon expérience en tant que UI/UX designer et front-end developer, j’essayerais de vous donner les meilleures conseils sur comment écrire son code pour qu’il soit optimal et que le rendu soit user friendly !
Etant une introduction, le “cours” sera plutôt simple. Le sujet est quand même très très large donc je ne verrais pas tout en détails mais je dirais les grandes lignes de ce que je juge important à mettre en place. Voici le programme des différents points que j’aborderais :
UI/UX : Les principes fondamentaux du user friendly
CSS/HTML : Classes parents et classes enfants, kesako?
CSS/HTML : Comment bien nommer ses classes (les conventions)?
CSS/HTML : Flexbox, ton meilleur ami
CSS/HTML : Position absolute et relative, comment l’utiliser?
Random tips and tricks
Par la suite, il y aura également une séance de Q&A pour que vous puissiez poser vos questions que cela concerne le CSS, l’HTML (ou même peut-être Javascript bien que cela ne soit pas mon fort!) et/ou UI/UX en général, pour des cas spécifiques ou points bloquants relatifs à votre code actuel. Je ne promets pas d’avoir réponse à toutes les questions mais je ferais mon maximum! Par ailleurs si il y a des fellow devs par ici, n’hésitez pas à prêter mains fortes durant ce Q&A, ça pourrait être une chouette séance de partage 🤩
Rendez-vous le vendredi 30 juin à 20h00 sur Twitch !
68 notes
·
View notes
Note
How is Uli feeling after TotK? He really doesn't look well :o

Nabora: "We are all in rough shape after the past few months.. The Princess going missing turned out to be the least of our worries. the return of monsters, a malevolent Miasma seeping from new fissures in every territory.. it has been very busy. Though I don't see much of him lately, He's been busy at the Lookout around Hyrule Castle ruins.. I have my own business to attend in Gerudo town with all of these Sandstorms"
Idli: "With the discovery of ancient Islands in the sky, and debris falling frequently, it's been more than enough to cause stress, but new unexpected changes in the weather, and more violent snow storms, it has effectively snowed my people in to their village, I haven't seen much of Hyrule himself.."
Tuto: I can't even remember what I've been doing for the past few months- after the Goron city Mining co. found some strange new rock it's been a but of a blur.."

Rutelia: "It's been Raining sludge from the Skies! I haven't even been able to do any of my typical duties- it feels like we're drowning-"

Vallo: "the only tribe who seem empowered by all of this chaos are the Yiga- Even Uli has been taken aback by their sudden resurgence... they have set up new strongholds all over Hyrule as a matter of fact."
#hws oc#zelda oc#crossover oc#oc#goron oc#rito oc#gerudo oc#Nabora VahRehi#Idli#Tuto#totk spoilers#totk ajacent#Vallo Killian#I'll never draw my OCs consistantly#you hear me??
7 notes
·
View notes
Note
Miss natsuko, When you draw Bowser and the Koopalings, what's the first thing you draw of them to start with? For example, I start with his nose and then his mouth, there I give it more or less shape.
((Heres a an example of how i draw Bowser, i start by his face ! so here video))
19 notes
·
View notes
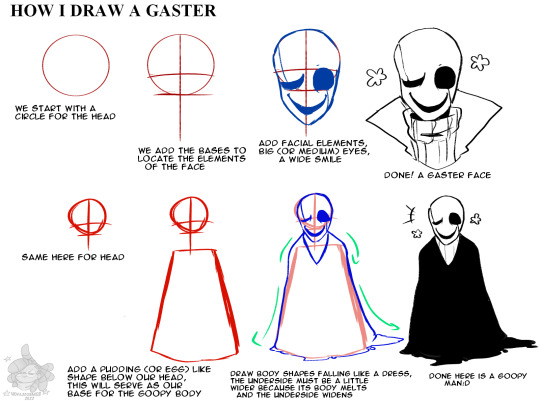
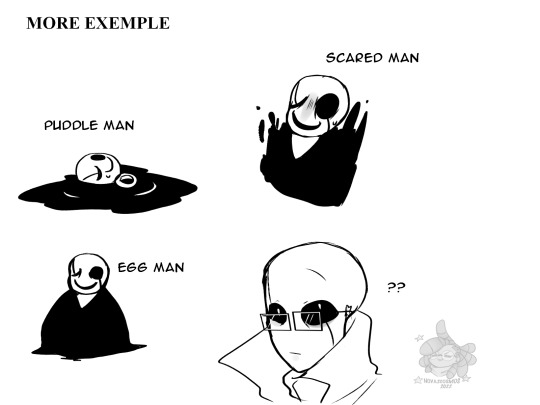
Text


Hope it can help:3
#undertale au#gaster#undertale#undertale art#ut#art tips#nova2cosmos art#tuto#it's just how i do it#my art#my art style
95 notes
·
View notes
Text
Tuto : création d'une silhouette découpée
Version requise : Photoshop, pas besoin d'une version récente.
Durée de la video : 4.52min
Infos : français et sous-titrée + tutoriel détaillé écrit ci-dessous.
Si vous avez des questions ou si ça manque de clarté, n'hésitez pas !
(À nouveau, il existe pleins de méthodes pour arriver à ce résultat : je vous partage la mienne, pas la plus efficace mais qui fonctionne bien ! 😊)
Exemples de rendu :


Aujourd’hui on se retrouve pour un tutoriel qui m'a été demandé sur la création d'un effet de silhouette découpée dans un fond coloré et qui laisse apparaitre une photo dessous.
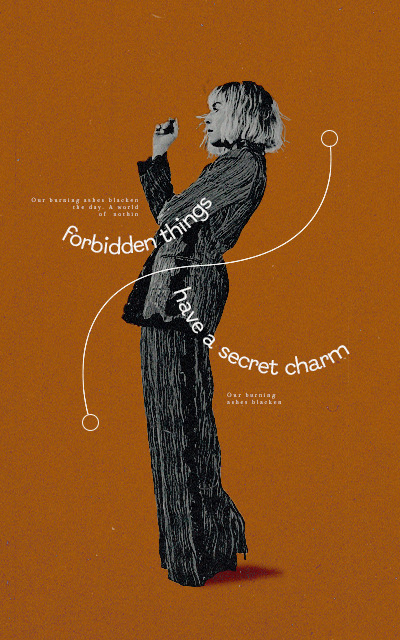
(0 à 0.13s : introduction + je vous montre l'effet sur un avatar de Keira Knightley)
(0.13 à 0.50) Pour commencer, choisir la photo que vous souhaitez utiliser pour obtenir votre silhouette : ça peut-être une photo de célébrité (comme ici avec une photo d'Olive Gray), un objet, un végétal... L'objectif est de pouvoir sélectionner/découper une silhouette. Choisir aussi l'outil de découpage que vous souhaitez : lasso, baguette magique...
(0.50 à 1.10) J'utilise l'outil "sélectionner/masquer" (outil présenté dans une vidéo précédente) pour découper la photo. Cliquer sur "sélectionner/masquer" > sélectionner un sujet. Votre photo apparait découpée. Dans le panneau de droite, tout en bas dans "sortie vers" choisir "sélection". Valider. Vous obtenez une sélection tout autour de votre photo.
(1.10 à 1.40) La sélection actuelle sélectionne la photo/le corps mais nous, on veut la silhouette donc tout ce qui est autour de cette photo (le vide, l'espace négatif en gros). Pour cela il va falloir intervertir la sélection. "Clic droit" sur votre photo > "intervertir".
(1.40 à 1.55) Maintenant, nous avons la sélection de la silhouette (= l'espace négatif autour de la photo). Il faut lui donner un fond pour la voir apparaitre. Aller dans "Calque" > "Nouveau calque de remplissage" > "Couleur unie". Choisir la couleur souhaitée, vous pourrez la modifier ensuite. Valider.
(2min) Dans le panneau des calques, le calque de couleur avec un masque de fusion est apparu. Ce masque de fusion reprend la sélection de votre silhouette : ce qui est de couleur blanche est visible, ce qui est de couleur noire est invisible. Vous avez votre silhouette découpée dans un fond de couleur !
(2min à jusqu'à la fin) À vous de vous amuser : ajouter une ombre portée dans les effets, une texture papier/carton par dessus... Plutôt qu'un fond de couleur, optez pour une photo avec votre silhouette.... Les résultats sont infinis, comme l'est votre imagination 🥰
130 notes
·
View notes
Note
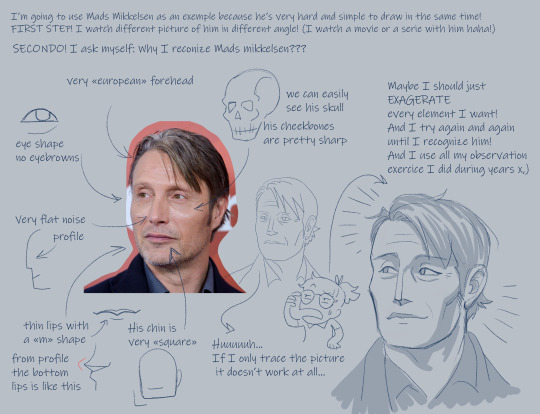
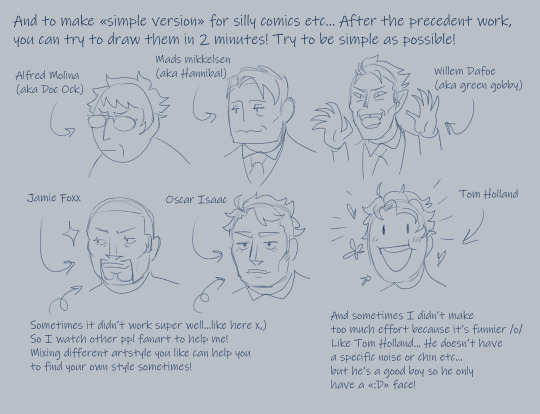
How do you do face studies? When you drew Otto, Norman, Peter (all them), and even Harry that one time I could tell exactly who they were supposed to be! I wanna be able to draw characters in random scenarios and still make them look accurate like you do 😭😭
Heeeey!! Compliquate question x,)
Actually it's a work who can take many years... They're no "quick" way to do it :/ Don't hesitate to study how a face work and "what's "special" on someone! Like "why I recognize him?" Try different shape for noise, chin, mouth etc... I learn a lot when I drew comics about my own irl friends x)
But don't worry for a comics like I did, usually the noise and face shape, the hairstyle and the accesories is enough ;)


idk if it help x,D
75 notes
·
View notes
Text
youtube
Ya está chicoooos!
#yueart#au undertale#tutorial#tuto#drawing#digital aritst#draws#my drawing#digital painting#digital artwork#Youtube
25 notes
·
View notes
Text
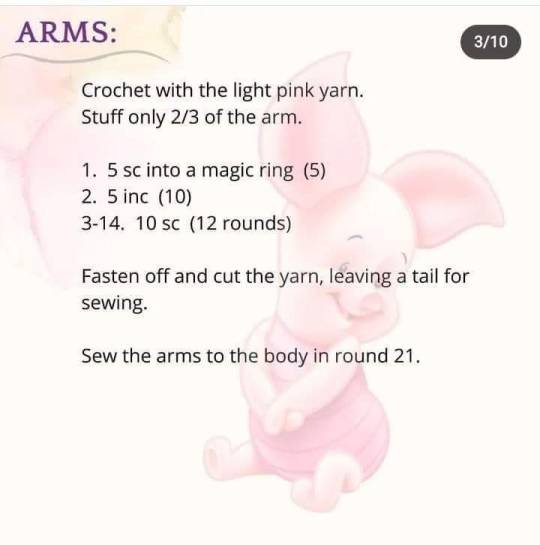
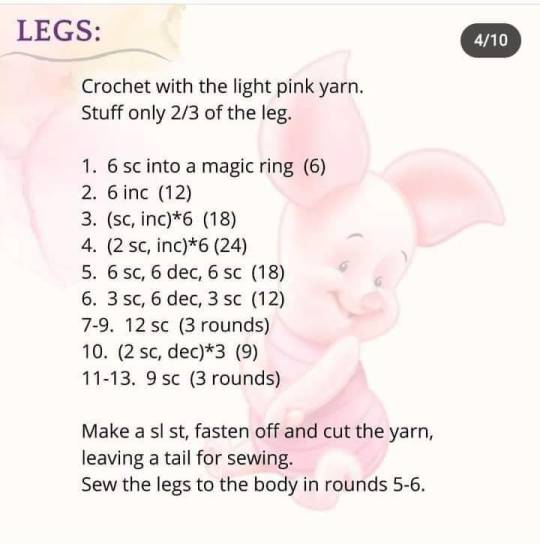
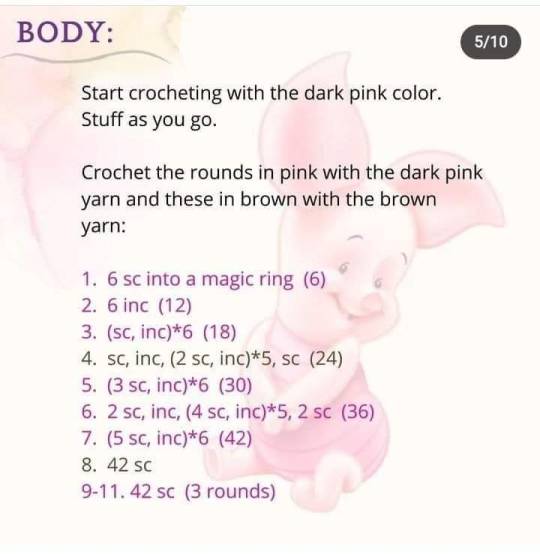
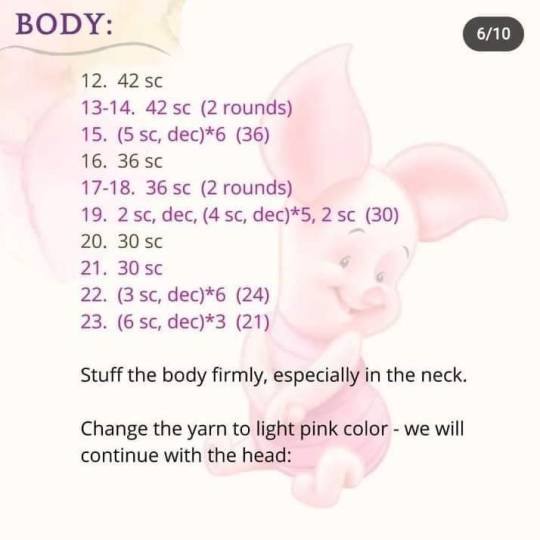
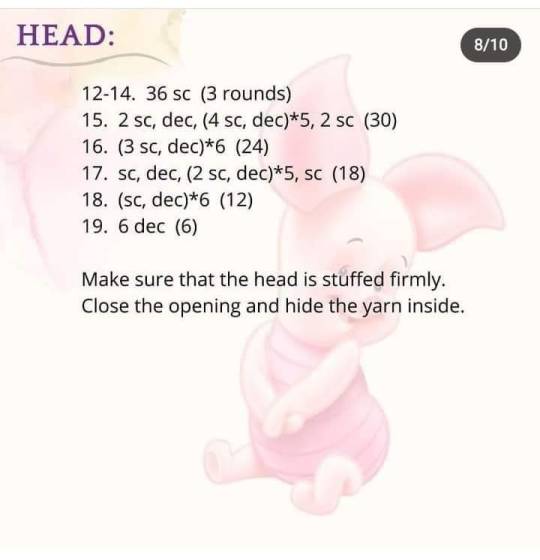
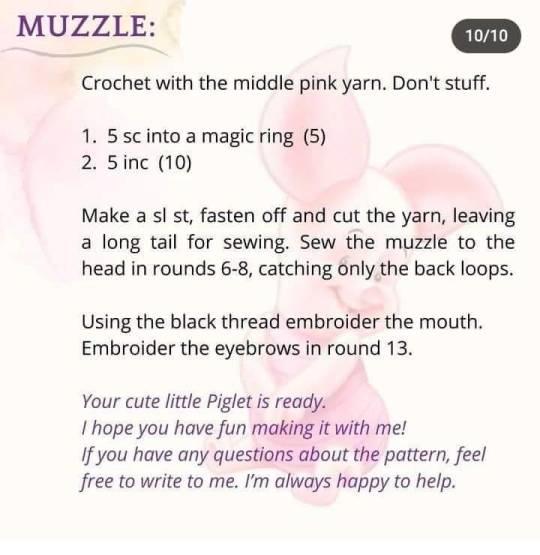
FROM MARIZZATOYS










THIS TUTORIAL DOES NOT BELONG TO ME IN ANY WAY. I ONLY SHARE IT TO GIVE IDEAS TO PEOPLE AND TO PUBLICIZE THE CREATOR.
#crochet#diy#do it yourself#doityourself#free#hook#pattern#patterns#tutorial#tuto#tutoriel#tutos#winnie#porcinet#disney#pig#cochon#piglet#gratuit
4 notes
·
View notes
Note
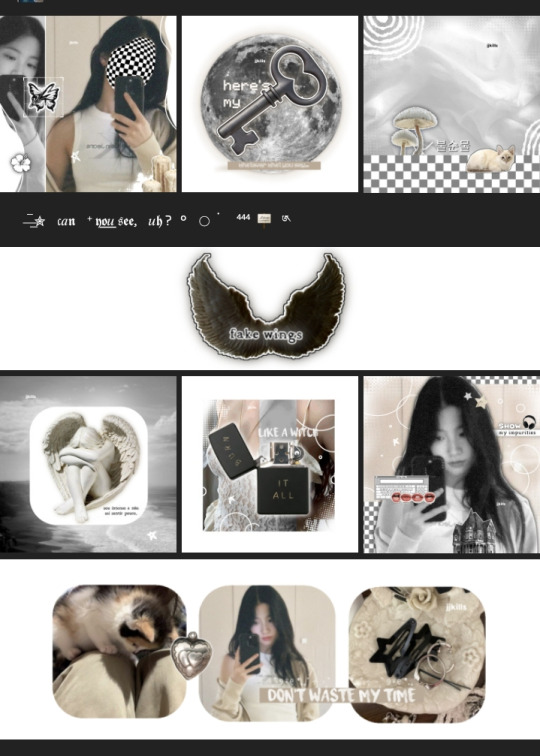
How do you do your edits? Do you have any tutorial?
hey hey anon! well, all my edits I make in ibis paint (( is the best app for this

in edits like this, I was used to use everything, so if you have any pngs & images that match w each other, maybe this would be a great sucess! I use the brushes of ibis too, ibis hv some that is good (like the circles and everything) and some of pngs that have in pinterest (my acc hv some:sstangoso)

( I thought to bring a tuto but is hard and only by doing to you begin to get it 🥺 in my ytb maybe I will make one in eng thought ? idk but I will see )
8 notes
·
View notes
