#web dev
Text
Friendly reminder that Wix.com is an Israeli-based company (& some website builders to look into instead)
I know the BDS movement is not targeting Wix.com specifically (see here for the companies they're currently boycotting) but since Wix originated in Israel as early as 2006, it would be best to drop them as soon as you can.
And while you're at it, you should leave DeviantArt too, since that company is owned by Wix. I deleted my DA account about a year ago not just because of their generative AI debacle but also because of their affiliation with their parent company. And just last month, DA has since shown their SUPPORT for Israel in the middle of Israel actively genociding the Palestinian people 😬
Anyway, I used to use Wix and I stopped using it around the same time that I left DA, but I never closed my Wix account until now. What WAS nice about Wix was how easy it was to build a site with nothing but a drag-and-drop system without any need to code.
So if you're using Wix for your portfolio, your school projects, or for anything else, then where can you go?
Here are some recommendations that you can look into for website builders that you can start for FREE and are NOT tied to a big, corporate entity (below the cut) 👇👇
Carrd.co

This is what I used to build my link hub and my portfolio, so I have the most experience with this platform.
It's highly customizable with a drag-and-drop arrangement system, but it's not as open-ended as Wix. Still though, it's easy to grasp & set up without requiring any coding knowledge. The most "coding" you may ever have to deal with is markdown formatting (carrd provides an on-screen cheatsheet whenever you're editing text!) and section breaks (which is used to define headers, footers, individual pages, sections of a page, etc.) which are EXTREMELY useful.
There's limits to using this site builder for free (max of 2 websites & a max of 100 elements per site), but even then you can get a lot of mileage out of carrd.
mmm.page

This is a VERY funny & charming website builder. The drag-and-drop system is just as open-ended as Wix, but it encourages you to get messy. Hell, you can make it just as messy as the early internet days, except the way you can arrange elements & images allows for more room for creativity.
Straw.page

This is an extremely simple website builder that you can start from scratch, except it's made to be accessible from your phone. As such, the controls are limited and intentionally simple, but I can see this being a decent website builder to start with if all you have is your phone. The other options above are also accessible from your phone, but this one is by far one of the the simplest website builders available.
Hotglue.me

This is also a very simple & rudimentary website builder that allows you to make a webpage from scratch, except it's not as easy to use on a mobile phone.
At a glance, its features are not as robust or easy to pick up like the previous options, but you can still create objects with a simple double click and drag them around, add text, and insert images or embeds.
Mind you, this launched in the 2010s and has likely stayed that way ever since, which means that it may not have support for mobile phone displays, so whether or not you wanna try your hand at building something on there is completely up to you!
Sadgrl's Layout Editor

sadgrl.online is where I gathered most of these no-code site builders! I highly recommend looking through the webmaster links for more website-building info.
This simple site builder is for use on Neocities, which is a website hosting service that you can start using for free. This is the closest thing to building a site that resembles the early internet days, but the sites you can make are also responsive to mobile devices! This can be a good place to start if this kind of thing is your jam and you have little to no coding experience.
Although I will say, even if it sounds daunting at first, learning how to code in HTML and CSS is one of the most liberating experiences that anyone can have, even if you don't come from a website scripting background. It's like cooking a meal for yourself. So if you want to take that route, then I encourage to you at least try it!
Most of these website builders I reviewed were largely done at a glance, so I'm certainly missing out on how deep they can go.
Oh, and of course as always, Free Palestine 🇵🇸
#webdev#web dev#webdesign#website design#website development#website builder#web design#websites#sites#free palestine#long post#I changed the wording multiple times on the introduction but NOW I think im done editing it
410 notes
·
View notes
Note
how did you make your own website? & how long did it take you to make it? i am interested in web dev,,, do you have any tips or any helpful sites for beginners/ intermediate? (sorry for asking so many questions!)
hey no problem, asking is a great way to learn always!!
i started on my portfolio site i think around september 2022, forgot about it because of work, then went back to it and deployed it around march 2023! i learned a lot at work, so i just applied what i learned from working in web dev to my own personal site
regarding how to start, if you're a complete beginner, i'd suggest playing around with HTML/CSS first since it's kind of the basic building blocks for doing frontend stuff -- for the first few projects you could try copying simple sites like Google's home page :) there are little interactive tutorials you can find online too like flexbox froggy that can help teach diff concepts in a fun way!
after feeling comfortable with it, i'd suggest playing around with ReactJS when starting out with web dev; it's easy to get into because of its extensive documentation and its large community! there are step-by-step guides into setting it up and several tutorials (both video/article)
if you decide to get into actually deploying your stuff and connecting it to APIs, you can start looking into other frameworks like NextJS/GatsbyJS etc.
getting yourself into a web dev project, like maybe making a small notes/checklist web app or your own portfolio site is a fun way to experiment!! the hardest part is always finding the motivation to start them imo :) wishing u the best on ur web dev journey!!!!! 💗
176 notes
·
View notes
Text
I've seen an increasing trend on here of people asking for tutorials on how to do very specific things while making a neocities website--mostly very basic things in HTML--and while this isn't bad in and of itself (asking questions is good!) it is indicative that whoever is asking has not learned any basics of HTML. And while I maintain that asking questions is good, asking for a tutorial for tiny bits and pieces of HTML is never going to teach you HTML. Mostly, it'll teach you how to copy and paste.
And hey, maybe you don't wanna learn HTML. Maybe that's not your goal and you're just playing around and having fun, and y'know that's cool too. Keep on having fun!
But if you're someone who does want to learn HTML, this is not the way. If you're not sure where to start, I recommend Free Code Camp. It's, well...it's free! And very well made! And the lessons are all interactive and start from the very basics (they also make sure to incorporate accessibility as well). Start their interactive web design course and you'll have the basics down in no time flat; especially if you put everything new you're learning into practice with website building in between lessons.
If you want to go the extra mile, I have more resources and reading you can pair with your FCC lessons in the neocities tag on my blog.
Happy coding, everyone! 💖
110 notes
·
View notes
Text
"web app" websites with a billion lines of react code and a 100 MB cache and enough tracking elements to find out what i had for breakfast, that take 20 seconds to load on my gaming laptop... they are like little inbred bulldogs to me. What are you puppy mill ass web devs doing!! your awful JS isn't making them "aesthetic," youre giving them serious breathing problems >:(
635 notes
·
View notes
Text


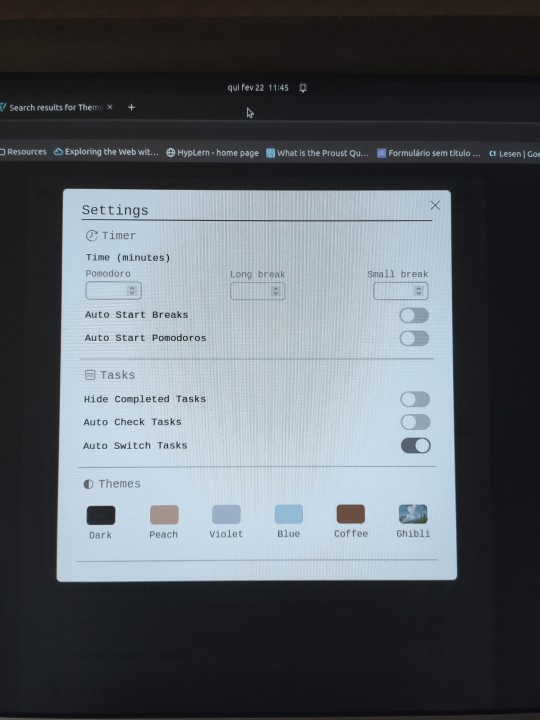
And that's a wrap on the first day of this summer semester 🌿
Did a yoga session and continued to work on my website, had one class (product design, feels a bit chaotically structured but maybe fun) and met with a friend just to chat :)
#uni#life#studyblr#study#academia#coding#information technologies#web dev#web development#my website is really just a copy of an already existing one#but with some features more to my taste#and the fun themes hehe#it's been fun to work on it and add lil details
64 notes
·
View notes
Text


For absolutely no reason in particular, here's a tiny reminder that I have a personal site that you can visit! Link is in the content source!
54 notes
·
View notes
Text
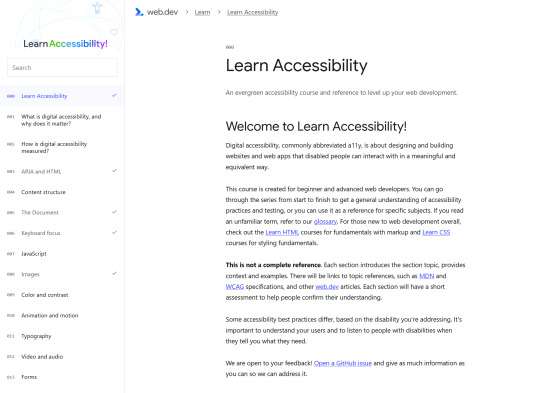
Learn Web Accessibility | Resources ✨

Web.Dev has a section called "Learn Accessibility" that talks about how to make your websites and code more accessible for others!
>> Link to Learn Accessibility - Web.Dev
#resources#coding resources#studying#programming#coding#studyblr#codeblr#progblr#comp sci#html5#html#web dev#web accessibility#accessibility#web development
328 notes
·
View notes
Note
i want to make a neocities so bad but i dont know where to start :(( any advice? i love ur website!!
hiii! thank you im so happy you visited and liked it <3 so like 2 months ago i was in the same spot as you - no idea how to code, but the idea of a personal website thrilled me so much!
i basically spent a few weeks browsing sites on neocities, noting down what delighted me, what i would personally like to have on my own website, etc.
after that i searched furiously for coding tutorials and making a personal website (around this time i was also making a portfolio website, so i had a couple of links saved). here are some
pages github
MDN web docs - like w3schools, but up to date !!!
https://sadgrl.online — a TON of resources 🌟
neocities learn page (HTML, CSS, JS, and lots more! + a cute interactive cat tutorial) 🍰
codetheweb - tutorials
codeacademy — free coding tutorials
freecodecamp — all free coding tutorials
a bunch of resources
i started with neocities' learn page, which has a really quick intro to HTML and CSS. after that, i bookmarked a ton of posts on sadgrl.online's website, because she's super big on neocities and has sooo many helpful beginner tutorials.
after that i basically got an HTML boilerplate from eggramen and just started going from there! you can just directly upload your website files to neocities (make sure your folders are constructed the same way!) once you have an account.
basically tldr: grab a boilerplate HTML template from anywhere, make a neocities account, and start fiddling with it right away! google everything you don't know or don't understand. good luck 💖⚙️
795 notes
·
View notes
Text
Struggling with keeping things organized while simultaneously enjoying coding and game dev is like walking into a house of mirrors. You just keep smacking into shit and can't find things you need half the time.
Oh let me grab that character sprite *smacks into wall* hey what was the color of that heading? *confidently walks into mirror* let me just fix this part, I think it was supposed to be-- *runs into small gremlin like being*
#filed under: bunnytalks#codeblr#progblr#coding#css#programming#code#coding meme#programming language#programming humor#dev humor#web development#web design#web dev#programblr
141 notes
·
View notes
Text
Offering Free Software/Web Dev Tutoring Sessions on Twitch Stream Once a Month!
OK, the people have spoken! There was a definite expression of interest in coding tutoring when I floated a vague post about it towards the coding side of Tumblr, which was very exciting to see! I am really excited about helping teach new people in the industry, and I conveniently have a Twitch stream where I do lots of coding stuff on Sundays. Seems like these two things go well together! :D
Here's the deal:
For right now, I will allocate the first Sunday of every month on my coding stream to tutoring! This will be two slots of an hour each, one from 11am-12pm Central Time and one from 12pm-1pm Central Time. (Depending on interest, there may be more slots in the future as well. :) ) If you are interested in requesting a slot for tutoring, please fill out this form!
This is a pay-what-you-can offering, and if I offer you a live tutoring slot it will be at no charge! However, I welcome donations to whatever degree you can afford them, after the session, to help keep my stream and other projects going.
Submitting this form does not guarantee I will give you a tutoring session, as some subjects are more conducive to demonstrating on stream than others and some may be too far outside of my expertise for me to be helpful. However, I will try to at least reach out to you and provide some helpful resources if I have any to offer.
If you don't want direct tutoring on stream (or even if you do!), feel free to stop by my Discord server at https://discord.gg/k4gDad5, where we talk about coding, gaming, and plenty of other nerdy stuff! :) Everyone's welcome, just don't be a jerk. ;)
I'll be posting more about this in the future depending on the response I get. Feel free to hit me up with questions if I can clarify anything. :)
Finally - this is a bit of an experiment; I've never tried this before so I will also be learning as I go. :) Suggestions/feedback appreciated.
Thanks for your interest and good luck in your coding adventures!
#codeblr#coding#programming#learn to code#software development#web development#web dev#software dev#tutoring#learn coding#reblog for wider spread if you would :)
99 notes
·
View notes
Text
ohh!!! i had a really good idea. a social media site with a circular timeline called samsara
#ideas#codeblr#social media#web development#philosophy#graphic design#game design#game development#game developers#game dev#web dev#javascript#nodejs#html#web site#web design#ui ux design#ui design#ux design#samsara
22 notes
·
View notes
Text




you should visit my site... now!
(the third screenshot's all messed up...)
129 notes
·
View notes
Text
Check-in for 01/28/24
It's been a while since I did one of these. Time to remedy that!
I've been doing well in my assignments, but due to some registration issues at the start of the semester I was unable to sign up for any web development or programming classes :< It's nice to take a break, but I'm really worried about getting stagnant in those skills, and maybe even losing what I've learned over time.
This is where a couple of new projects come in: A blorbo database and a tool for drawing pokemon from memory. These things are going to keep me avoid stagnancy and help me develop my web dev and Python programming skills, and I'm real excited to talk about them.

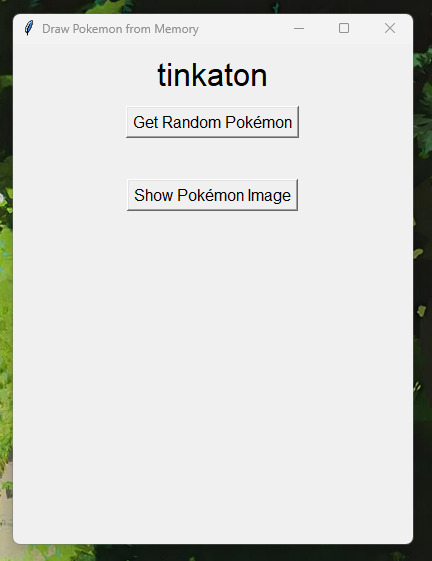
First up, let's talk about that tool for drawing pokemon from memory. I love drawing pokemon from memory, but it's a bit of a struggle to find tools online that work well for a solo experience when you're doing this challenge alone. So I made a program in PyGame to solve this problem, and I've actually already completed it! It was a great learning experience when it came to getting a taste of APIs, and PokeAPI really helped me do all the heavy lifting with it. I also ended up using ChatGPT to help me understand how to phrase my questions and the things I needed to research. This is the end result:

If you click "Get Random Pokemon", the program will provide a pokemon's name. The point of it is to draw the pokemon as best as you remember it, and then click "Show Pokemon Image" to see how you did. You will then have the option to get a new random pokemon, which clears the image from the window.


There's a lot of stuff I don't understand about how the program works--- APIs evade my understanding, and Tkinter is a dark art beyond my comprehension. But I was able to make a program that solved a genuine problem for me for the first time, and that's super exciting to me!
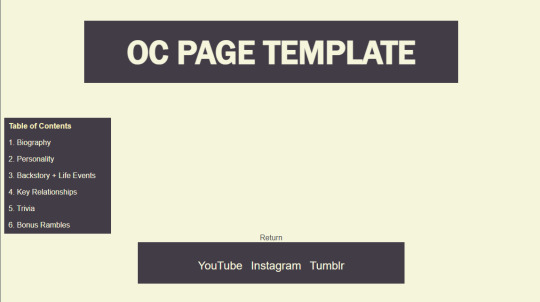
Now, for web development--- long story short, I'm making a website dedicated to cataloguing my OCs that's very much inspired by tumblr user @snekkerdoodles's personal site on neocities, which I regularly stare at in an effort to motivate myself to make cool things like it (everyone reading this should check his page out IMMEDIATELY and tell him how cool it is). Here's the screenshots of the WIP I'm chipping away at right now:


I don't have much to say about it, as the interesting stuff will really be the content of the pages, and I still have yet to finish the template page I'll be filling with my OCs' information. However, I can say that I'm very upset with the lack of proper teaching that took place in the first (and currently only) college web dev class I've taken. I spent an entire semester doing my own research to learn everything they were supposed to be teaching us. I'm still very peeved about that.
To summarize this very rambling post I'm too sleepy to edit properly, I'm making a digital blorbo encyclopedia, and I finished making a little desktop app thingy, which means I need to summon a new programming project. I'm tempted to make it a video game... maybe I should turn back to that visual novel idea I had ages ago and boot up RenPy!
#let me know if you'd prefer I untag you!#I'm still so uncertain of tagging etiquette on Tumblr#stuff by sofie#sofie checks in#web developers#web development#web dev#programming#coding#codeblr#python#software development#app development#pygame
29 notes
·
View notes
Text




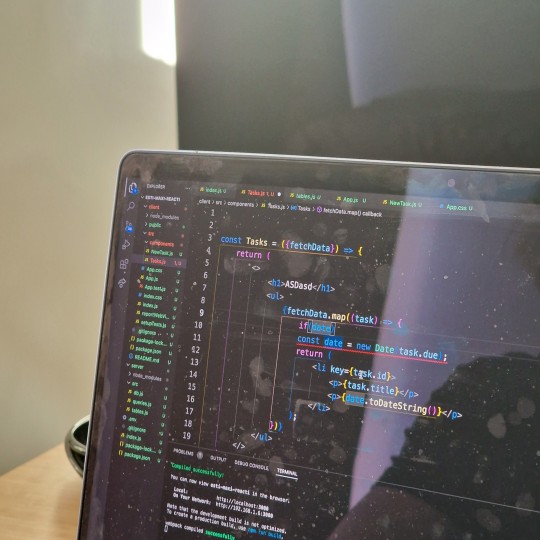
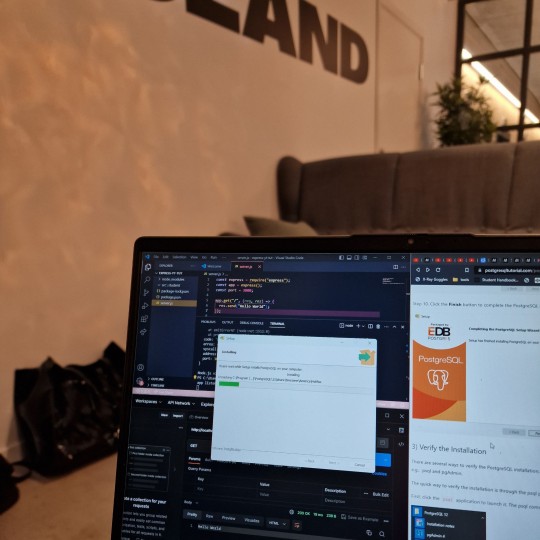
let today = new Date(11 April 2023);
Life as of recently!!
I'm really enjoying backend stuff since my last two courses have basically just been figma prototyping, but I'm so happy to be back to coding. These weeks of figm-ing have really made me realize that code is where i want to be. But I'm also generally confused lol, it's up and down but i like it. I went bouldering, which is like the official sport of tech lmao. Also top right pic is of a bugged project me and my boyfriend are working on, and its so nice to just sit down and be accountable and confused with someone lol
Good luck with your studies 🌸
#codeblr#studyspo#programming#studyblr#coding#css#python#html#web dev#front end dev#software dev#sql#postgresql
98 notes
·
View notes
Text


some more pages from my site
30 notes
·
View notes
Text
my loves, I want to code more but I don't have any ideas for small projects I can do. Uni is keeping me busy, but today I have a free day and I'm done with uni stuff, I have VS Code open and I don't know what to code :')
Does anyone have any ideas? 🤖
#codeblr#coding#web dev#studyblr#uni#IT#I should start working on my operating systems project#but we don't have all the theory about processes yet and I don't want to start and then have to do it all again#I could also work on my crochet app#but I'm not feeling it?
35 notes
·
View notes