Text

man, it's been a *while*
ANYWAY, I was missing this place quite a bit, especially my moots (if any of you see this, ILYSM and I missed you *so much*)
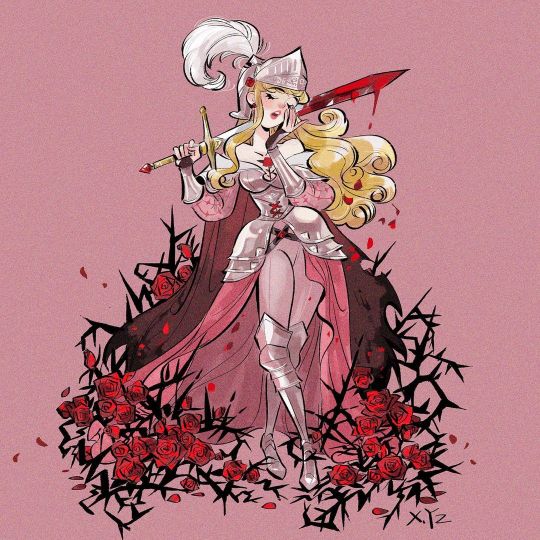
and since I was feeling quite nostalgic, I decided to redraw for the second time the piece I did for the song of a friend of mine :)
I'll put the other two below the cut for funsies
2nd version: 6/20/2022

1st version: 21/7/2021 (I lost the og file so take a ss from my archive instead :SOB:)

16 notes
·
View notes
Text

man, it's been a *while*
ANYWAY, I was missing this place quite a bit, especially my moots (if any of you see this, ILYSM and I missed you *so much*)
and since I was feeling quite nostalgic, I decided to redraw for the second time the piece I did for a song a friend of mine made :)
I'll put the other two below the cut for funsies
2nd version: 6/20/2022

1st version: 21/7/2021 (I lost the og file so take a ss from my archive instead :SOB:)

#woo it's been a while since i've had to tag something :0#i'm really proud of how it came out ngl#probably gonna post some doodles sometime later#original art#original character#oc#digital artist#digital drawing#digital art#digital illustration#clip studio paint#original content
16 notes
·
View notes
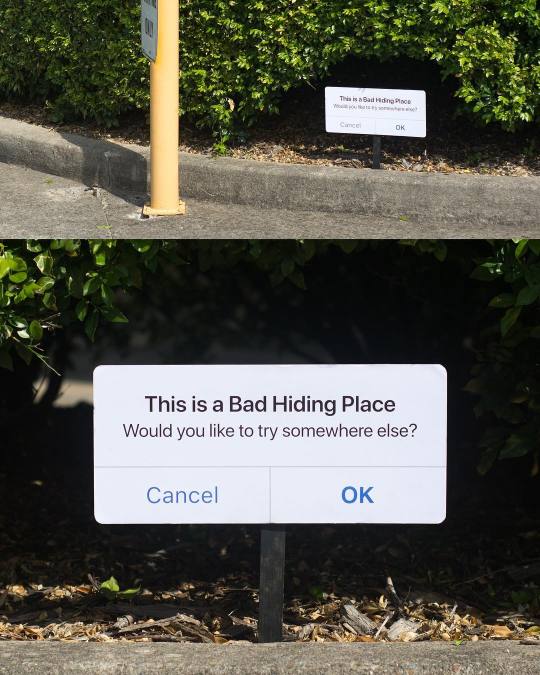
Photo










Street Artist Transforms Ordinary Public Places Into Funny Installations
michael-pederson miguel-marquez
238K notes
·
View notes
Text

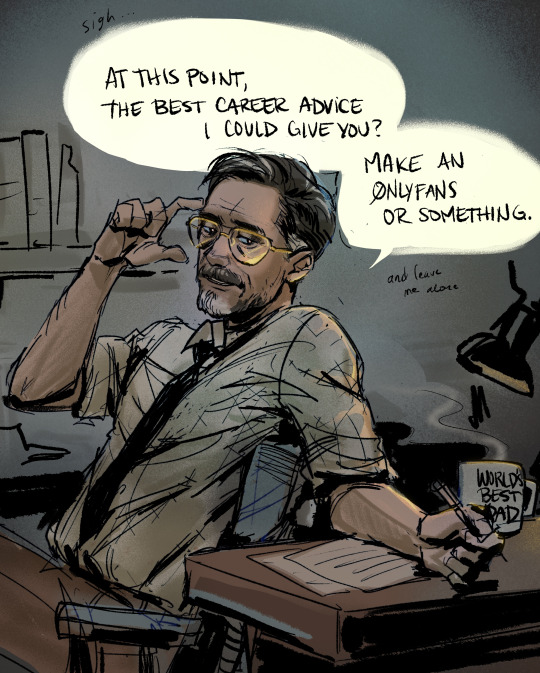
girl what kind of deranged advice was this guy going around giving people when he wasn’t trying to kill them…. 😭😭
22K notes
·
View notes
Text









Falin is the most adorable dungeon meshi character actually
6K notes
·
View notes
Text
25K notes
·
View notes
Text

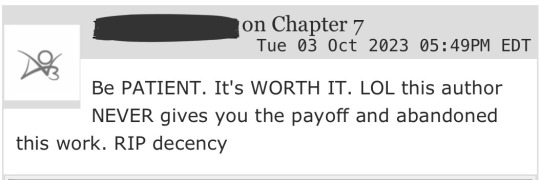
Please, for the love of god, please don’t be this person. No matter how long it’s been since an update, no matter how many unfinished stories are sitting on their account, no matter what - do not be this person.
Not only is it insanely rude, but you also do more damage than you think be being such a self-entitled ass about something someone created for free and for fun. “This author” can see what you say.
RIP decency indeed.
44K notes
·
View notes
Text
For context, this is the third video in a series. The first showed users how to create a theme based on their user ID number, used as the hex colour for the header. A second video (not posted to tumblr), showed how to add the Reversi (dark mode) skin as a parent.
Steps not shown in this video:
After logging in, click on your username at the top of the page. Click on Dashboard. Click on Skins. Click on Create Site Skin. Click on Wizard. Scroll down to the section called Colors.
Video description: This is an AO3 tutorial for creating a customized dark mode skin (medium difficulty level). The narrator has a female voice, and she's demonstrating the steps as she shows them on the screen. At the end of the video, you can see the dark mode version that she has created.
Google "hex color". This will provide you with a hex color picker that you can use to find the colours that you like.
Select a dark colour for the background of the site. She chose a dark blue/grey.
Copy the six-digit letter/number combination under the word Hex. Hers was #272a2e. Make sure that you copy the # as well.
Paste that number into the skin wizard in both the Background and Accent color fields.
Go back to the color picker and choose a lighter colour for the text. She chose #bacad9
Paste that into the skin wizard in the Text field.
Go back to the color picker and choose a third colour that will be used as the text colour for fic titles as well as for the header and footer on the site. She chose #4898e8
Make sure that you have a # at the start of all four of your hex colour fields.
Make sure that your skin has a title (otherwise it won't save).
Hit submit.
On the next page, scroll down and hit Use.
End of video description
835 notes
·
View notes
Text
@thekinderwizard @lavendersparxx @startheimpactfangirl @stillreadingfanficsat10pm your art never fails to amaze me 🫶🫶🫶🫶
REBLOG if you have amazing talented artist friends!

419K notes
·
View notes
Text
😳 <- this emoji but without the blush or romantic connotation. im not blushing im staring you directly in your fucking eyes
162K notes
·
View notes