#Black UX Austin
Audio
Summer is here, and with the start of a new month, I’m bringing you my conversation with Treavor Wagoner, senior product designer, author, and quite the avid traveler! We spoke just as Treavor wrapped up his latest trip and right before the launch of the ebook version of his latest book, “So Much Trouble”.
Treavor talked about what drew him to working at Redfin, and from there he spoke about life growing up in a small Texas town. Treavor also went into his college days at University of North Texas, and shared how his love of writing drew him to teaching himself HTML and CSS. We also touched on a number of different topics after that, including how he’s unlearning harmful habits and how his non-linear career path has allowed him to indulge in a lot of his personal passions. According to Treavor, being Black and queer in tech is hard, but navigating it is possible — keep going!
For extended show notes, including a full transcript of this interview, visit revisionpath.com.
Revision Path is brought to you by Lunch, a multidisciplinary creative studio in Atlanta, GA.
It is produced by Maurice Cherry and engineered and edited by RJ Basilio. Our intro voiceover is by Music Man Dre, with intro and outro music by Yellow Speaker. Transcripts provided by Brevity & Wit.
SUBSCRIBE, RATE, AND REVIEW!
Apple Podcasts | Google Podcasts | SoundCloud | Spotify
#Revision Path#Treavor Wagoner#author#poet#seeker#traveler#Redfin#Ausin#Texas#Black UX Austin#product designer
2 notes
·
View notes
Video
Don't miss our Super Black Friday discount offers..Get up to 20% off on our #webdesign and #development services. . For any IT related services contact us now! USA:+1(512)7348342 INDIA:+91-8983485655 👉Check bio 📩[email protected] 🌐http://bit.ly/2nGzQb3 ------------------------------------------ .. . . #webdesign #wordpress #angular #node #react #reactnative #customdesign #website #ui #ux #gui #webdesigner #programming #programmer #coding #coder #coders #developer #html #aisolutions #emailmarketing #api #austintexas #usa #freelance (at Austin,Tx,City) https://www.instagram.com/p/B5cyir9gFnE/?igshid=jaefs7m2qqwq
#webdesign#development#wordpress#angular#node#react#reactnative#customdesign#website#ui#ux#gui#webdesigner#programming#programmer#coding#coder#coders#developer#html#aisolutions#emailmarketing#api#austintexas#usa#freelance
0 notes
Text
Using a red color palette and the various shades of red
When you work with a red color palette, you’re working with extremes. From passionate love to dangerous liaisons, seductive overtures to anger or violent explosions, shades of red symbolize heartfelt passion, adventure and as well as a lack of control.
In the past, red colors were associated with fires, flames and blood. The red color was associated with both life and danger. Many of the associations we form with red in the present come from the associations our ancestors once made.
Red has both religious and heroic meanings. Greek gods and deities were often heroic and their super-human acts were related to the color red. Red is also the color of the crucifixion and the blood of Christ. In times gone by, red was a very expensive color – and this may be why red is seen to have superhuman and even magical qualities. In present times red is widely available. Red dyes are made from crushed insects.
Table of contents
Shades of red
Examples of a red color palette in graphic design
Examples of a red color palette in web design
Examples of a red color palette in UI design
Using a red color palette: the global meanings of red
Many people choose the red color as amongst their two favorite colors.
Red is a great symbol of nationalism, with 77% of flags made up of some red.
Internationally, stop signs and traffic lights use red.
Red is associated with sexuality and in every European city there is a red light district.
Historically, red was the first color to be introduced into language after black and white.
Why use the color red in your designs
Red is an attention-grabbing color. It is striking in appearance and is one of the most highly visible colors. This is why stop signs, as well as fire engines, use red. Yellow and orange are equally visible, but red is also associated with danger and stresses the importance of staying alert.
When we see red, our lenses literally pull forward. We see red as having a great deal of movement which draws us in. Perhaps this is why red grabs our attention so easily.
Meanings of the color red
When you draw on the color red, you’ll be using a striking and very emotional color. Red is passionate and alive, and symbolizes extreme emotions such as love and hate, Cupid and the devil. The red color palette is warm and passionate, exciting and full of movement. When we see red, our blood pressure rises, our libido increases and our metabolism increases. The color red causes us to breathe faster. Our confidence and our energy levels begin to increase.
Too much of the color red and we might become agitated. When we see red, we lose our tempers, behave in an overbearing manner and partake in angry or demanding behaviors. When there is too little red in our lives, we may be too cool and lethargic, sad, cautious or manipulative. Green balances out red, creating a vibrant and relaxed atmosphere. If your designs are overly passionate, add green. To get rid of a lethargic or exhausted energy, add red.
When used to express passion, red becomes the color of love. However, red is often far more representative of sexuality and lust. Pink is used to represent love.
At its most positive, red symbolizes sexuality and a love of life. When used negatively, red is an angry and even violent color which carries dangerous meaning.
The red color palette is often used in restaurants as it increases the metabolism.
Alternate meanings associated with red shades
Vibrant red colors are often combined with vivid greens to symbolize Christmas and the wonders and joys of the festive season.
Ruby red shades are symbolic of fortieth wedding anniversary and the gifts associated with this.
In present times, red is an inexpensive color. Country barns are often painted red as this paint was easy to acquire.
Shades of red
There are many different types of red. Some are a deep red color such as brick, Venetian red, crimson, maroon, and burgundy, while other colors of red are lighter, such as rose madder.
Reds may be combined with a touch of orange, as in cinnabar, russet, or rust. Other reds are pure in color, such as tomato, Indian red, blood red, scarlet, and flame.
Scarlet Color
Hex #FF2400
RGB 255, 36, 0
Scarlet is a pure red color with a touch of orange. Scarlet is often considered to be a pure red shade. Perfectly balanced and deep in color, the scarlet color of red also contains a small tint of green.
Indian Red Color
Hex #CD5C5C
RGB 205, 92, 92
Chilli Red Color
Hex #C21807
RGB 194,24,7
Fire Brick Color
Hex #B22222
RGB 178, 34, 34
Carmine Red Color
Hex #960018
RGB 150, 0, 24
Carmine-Red is a bright color red which is vivid, with a dominant red light. It is close to a scarlet color.
Maroon Color
Hex #800000
RGB 128, 0, 0
Maroon is a red color which combines with a touch of black to create a deep red shade. Although it looks like a deep red color, maroon is really a pure shade of red. This is because it doesn’t have any blue or green light incorporated into the color red.
Redwood Color
Hex #A45A52
RGB 164, 90, 82
Desire Color
Hex #EA3C53
RGB 234, 60, 83
Hibiscus Color
Hex #B43757
RGB 180,55,87
Cerise Color
Hex #D21F3C
RGB 210,31,60
Cerise is a bright red color given the French word for ‘cherry’. We can, therefore, say that cerise is a cherry red color. Cerise has also been used to describe other red shades such as blood, raspberries, rubies, and tomatoes.
Persian Red Color
Hex #CA3433
RGB 202,52,51
USA Flag Color
Hex #BF0A30
RGB 191,10,48
Mahogany Color
Hex #420d09
RGB 66,13,9
Barn Red Color
Hex #7C0A02
RGB 124, 10, 2
Ruby Red Color
Hex #E0115F
RGB 224, 17, 95
Vermilion Red Color
Hex #7E191B
RGB 126,25,27
Candy Apple Color
Hex #FF0800
RGB 255, 8, 0
Ferrari Red Color
Hex #FF2800
RGB 255,40,0
Crimson Color
Hex #B80F0A
RGB 184,15,10
‘Crimson’ is a deep, blood red color which is associated with wine, sunsets and even blushing.
Sangria Color
Hex #5E1914
RGB 94,25,20
Burgundy Color
Hex #8D021F
RGB 141,2,31
Have you ever wondered about the difference between burgundy vs maroon? Both are deep, wine red colors. However, while maroon red shades are pure shades mixed with black, burgundy has a tinge or purple, making it one of the warmer shades of red.
Rust Color
Hex #933A16
RGB 147,58,22
Using a red color palette in graphic design
Hatchery Branding System
Fun & Games pt. II
Tokyo Travelers Identity
Pixel Slayer
Leading The Way Annual Report
Explorers Club: Mesa
Warped – Identity Preview 01
SXSW’s Flatstock 59 in Austin, TX
NXNE Opening Party Poster
I-5K Poster Series
Examples of a red color palette in web design
Dipsea
Shape
Gilk
Rawww
Pigeon
Measure that matters
Elium
Mindset
Bodymovin Solutions
Pulse
Taab
HiringPlan
WFA
Trunk
Iconspace
Jackie
Showcase of a red color palette in UI design
Hotjar Mobile App Concept
Travel App UI Design
Entertainment App
Uniqlo E-Commerce App Exploration
UX/UI iOS application
The wine shop app
Tasks Statistics Screens
Cooking APP
Agenda Mobile Application
Cool Chat APP
Bike Community App
Fitamin Modals
Health App
Music App
Dignity of Children
Men’s Fashion iOS App Concept
Today’s Schedule
Make Steak Application
Express Tracking App Design
Card App | iOS
Ending thoughts on the different shades of red
Red is a warm and passionate color which symbolizes both visual and emotional intensity. Red is the color of love, passion, violence, and adventure.
Different shades have different meanings. As you can see from the gorgeous names given to shades of red, the red color remains a firm favorite amongst viewers.
Used in your designs, you can use reds to create vibrant or sophisticated touches to your designs. By drawing on the different red shades, you will be able to create visual designs which are interesting and alive.
The post Using a red color palette and the various shades of red appeared first on Design your way.
from Web Development & Designing https://www.designyourway.net/blog/graphic-design/color-palette-shades-red/
0 notes
Text
How designers cope with ever-changing iPhone screens
New Post has been published on https://nexcraft.co/how-designers-cope-with-ever-changing-iphone-screens/
How designers cope with ever-changing iPhone screens
At its annual hardware event on Wednesday, Apple announced a trio of new phones: the iPhone XS and the iPhone XS Max and the iPhone XR, all of which tout fancy new screens, including the largest iPhone display to date. The promise of more screen real estate is exciting for users who want to see bigger pictures and videos, but it’s also new territory for designers to explore. That wasn’t always such an exciting proposition.
The dark ages of mobile design
In the early days of the mobile web, new phone unveilings often triggered hurried and hands-on recalibration of apps and websites to ensure they’d render properly on a screen with more pixels or wider screens. When the iPhone first launched, at a Steve Jobs-headlined Apple day in 2007, viewing a website in its mobile browser required a lot of pinching. Sites designed with a desktop in mind had strange image resolution, overlapping text, and wonky navigation bars when rendered on a handheld device. Worse, some sites wouldn’t render at all—especially those based on Adobe’s defunct Flash platform.
And the changes just kept coming. “As a designer, I only think in terms of width,” Currie says. While infinite scroll has rendered vertical space obsolete, “width is the precious resource,” he says. “If you’re doing something in German, you’re asking really fundamental questions like, will this word fit on the screen?” That means each new smartphone model—every millimeter change in an Android or additional pixel in an Apple—required a unique approach.
Developers initially responded by building different versions of the same website for every single device. A given company had a desktop website, a mobile website (or two), and perhaps even a tablet website. “That worked for maybe a year,” says Chad Currie, creative director for Slide UX, an Austin-based design firm. “But you hit a point where it just wasn’t feasible anymore; it was just too many devices.” Each version of a website took significant man hours and lots of money.
Early patchwork designs aged badly fast. “When mobile first became a thing, people were really treating it as a dumb, small device, which it really was,” says Chris Lilley of the World Wide Web Consortium, or W3C, “It was like, ‘Yeah, you’re looking on your phone, what do you expect?’” But as screens got better and mobile use skyrocketed, the balance for web designers and app builders shifted. They would either have to invest more in every version of a given website, or they’d have to find a way to simplify the development process.
Responsive design is born
The phrase “responsive design” was first coined in 2010 by Ethan Marcotte. Influenced by an architectural shift away from static blueprints to dynamic physical spaces, Marcotte proposed the following: “Rather than tailoring disconnected designs to each of an ever-increasing number of web devices, we can treat them as facets of the same experience. We can design for an optimal viewing experience, but embed standards-based technologies into our designs to make them not only more flexible, but more adaptive to the media that renders them.” It was the essay read ‘round the world.
In his initial proposal, Marcotte identified “three technical ingredients” for responsive frameworks. The media query function, already a part of CSS (the stylesheet language the Internet is based on), allowed developers to stack the same components in different ways to render well on every device. Three images might render side by side by side on a desktop, but they could be made to automatically render in a vertical row on mobile. So long as those images were flexible—sizing up or down, or even zooming in and out according to the size of the device—and arranged on a fluid grid with text and other components, Marcotte argued one site really could rule them all.
“It allowed for one set of styles to be defined for smaller screens, and another for larger screens. Media queries meant developers could group together a list of rules for devices under, say, 400 pixels. And they could have another group of rules for devices larger than that,” writes Jay Hoffman in his The History of the Web project. “Two designs. One codebase.”
Designing for your current device
“These days, it’s pretty uncommon—whatever framework someone uses—for people to be ‘hand-rolling’ their own responsive designs,” Currie says. Early solutions like the open source responsive framework Bootstrap, which generate responsive layouts according to a 12-item grid, already “feel pretty old,” he notes. CSS itself now offers responsive services, and features that once required hours of original work can be easily replicated across sites.
Even if something does go wrong in the rendering, Currie says, “companies like Apple, they built some fallbacks in there, so you don’t embarrass yourself.” Instagram, for example, refuses to build an iPad app in favor of a smartphone-only platform. For the wayward ‘grammer who chooses to download the mobile app on their tablet anyway, the app renders at mobile size in the center of the device. Four blocks of black automatically generate around its edges, to ensure the experience still fills the sizable iPad screen.
But surprises lurk around every corner. In 2017, the Essential Phone introduced a new obstacle around which designers had to maneuver: A notch. Though unobtrusive to users, who know it only as the home base for their front-facing cameras, the two protrusions of only semi-usable screen at the top of each device caught on. Apple’s best-selling iPhone X has an even wider to accommodate several cameras for its Face ID system, which create a big gap at the top of the screen.
“It’s built into the code base and the operating system that if the notch rolls out and you never update your device, it’ll still work, basically,” Currie says. The latest version of the Android operating system puts status icons for things like battery and service level in the space around the notch to make it useful, while leaving a typical rectangular box below. Still, the transition to a world full of notched devices wasn’t seamless. Popular apps like Amazon’s e-book reading Kindle app lagged months behind before they could take full advantage of the iPhone X’s oddly-shaped screen.
Responsive design may strive to be “everything to everyone”—and it increasingly is—but there are still some limitations. Currie’s company, Slide UX, used to design around a 320 pixel standard, roughly the size of the first iPhone. As phones on the market got bigger and bigger, Slide recently shifted to a 360 pixel minimum standard. “We’re OK with leaving those [older, smaller] devices behind,” he says. “We landed on [360 pixels] as our common denominator. If we can get it down to that size, we know that we can serve most devices.”
Written By Eleanor Cummins
0 notes
Text
Do You Know What is Future of SEO ?
The digital world is changing and growing quite rapidly; SEO or the Search Engine Optimization which was earlier a magical trick for the businesses has now become a characteristic feature of every successful digital marketing strategy. The digital world has traveled a long path towards its development from its nascent stage but there is still a lot more that is awaiting us in the future. With the search engines updating their algorithms and methodologies of doing search every now and then, here are the top three predictions that will be majorly shaping the future of the SEO industry.
1. User Experience (UX)
The time for the SEO has changed, now it’s not only about optimizing the website in accordance with the trending keywords, but is also about understanding how people interact with the web. Search engines have now become obsessed with the users and so the websites need to follow the same path, too. With search results becoming more and more customized, you need to understand that if your content isn’t found interesting to the users, they won’t be coming to your links ever again, thus making you lack behind in this ever competitive digital world.
To improve the condition of your site, invest in creation of content that is not only helpful to the users, but is engaging too. The user experience (UX) of an online content can be checked and improved with the free analytics tools that keep a track record of what the users are doing.
2. Accelerated Mobile Pages (AMP)
Originally search engines were designed to operate from a single index of documents, i.e., from desktop. But today with time the process is getting divided into two indexes, one for the mobile and other for the desktop, with mobile being the primary choices. With mobiles actively becoming the most preferred devices for assessing online information, search engines are pacing towards the Accelerated Mobile Pages (AMP) project.
Presently, AMP is not a ranking factor, but still it holds its own significant impact on the search or website performance. AMP content is gaining prominence in mobile search results, as the content is designed specifically for these devices thus, giving users a relief from the slow-loading online pages on their mobile devices.
3. Artificial Intelligence (AI)
Over the time, Artificial Intelligence is benefiting with more and more accurate results as the machines have now got familiar with the learn patterns and understanding the originality of the content. This will also benefit the industry in getting rid from the black-hat SEO that was required since a very long time. The machine learning has made the search much more personal than ever, and this will force all in the marketing fields to get thinking about the segments much more precisely than ever before.
Get Affordable SEO Services Cities Mentioned Below
Find SEO Expert San Jose
Find SEO Expert Miami
Find SEO Services Jaipur
SEO Expert aberdeen
SEO Expert bath
SEO Expert belfast
SEO Expert birmingham
SEO Expert bradford
SEO Expert brighton hove
SEO Expert bristol
SEO Expert cambridge
SEO Expert canterbury
SEO Expert cardiff
SEO Expert chelmsford
SEO Expert chester
SEO Expert city of westminster
SEO Expert coventry
SEO Expert derby
SEO Expert dundee
SEO Expert durham
SEO Expert edinburgh
SEO Expert england
SEO Expert exeter
SEO Expert glasgow
SEO Expert gloucester
SEO Expert kingston upon hull
SEO Expert lancaster
SEO Expert leeds
SEO Expert leicester
SEO Expert lincoln
SEO Expert lisburn
SEO Expert liverpool
SEO Expert london
SEO Expert manchester
SEO Expert newcastle
SEO Expert newport
SEO Expert norwich
SEO Expert nottingham
SEO Expert oxford
SEO Expert peterborough
SEO Expert plymouth
SEO Expert portsmouth
SEO Expert preston
SEO Expert salford
SEO Expert sheffield
SEO Expert southampton
SEO Expert st albans
SEO Expert sunderland
SEO Expert swansea
SEO Expert wakefield
SEO Expert winchester
SEO Expert wolverhampton
SEO Expert worcester
SEO Expert york
SEO Expert calgary
SEO Expert edmonton
SEO Expert hamilton ontario
SEO Expert montreal
SEO Expert ottawa
SEO Expert quebec city
SEO Expert toronto
SEO Expert vancouver
SEO Expert winnipeg
SEO Expert adelaide
SEO Expert brisbane
SEO Expert cairns
SEO Expert canberra
SEO Expert darwin
SEO Expert geelong
SEO Expert gold coast tweed heads
SEO Expert hobart
SEO Expert melbourne
SEO Expert newcastle maitland
SEO Expert perth
SEO Expert sunshine coast
SEO Expert sydney
SEO Expert toowoomba
SEO Expert townsville
SEO Expert wollongong
SEO Expert mumbai
SEO Expert delhi
SEO Expert bangalore
SEO Expert hyderabad
SEO Expert ahmedabad
SEO Expert chennai
SEO Expert kolkata
SEO Expert jaipur
SEO Services west New York
SEO Services los angeles
SEO Services chicago
SEO Services houston
SEO Services phoenix
SEO Services philadelphia
SEO Services san antonio
SEO Services san diego
SEO Services dallas
SEO Services san jose
SEO Services austin
SEO Services jacksonville
SEO Services san francisco
SEO Services columbus
SEO Services indianapolis
SEO Services fort worth
SEO Services charlotte
SEO Services seattle
SEO Services denver
SEO Services el paso
SEO Services washington
SEO Services boston
SEO Services detroit
SEO Services nashville
SEO Services memphis
SEO Services portland
SEO Services oklahoma city
SEO Services las vegas
SEO Services louisville
SEO Services baltimore
0 notes
Text
WAYMO, SELF DRIVE CAR.
Roads where artificial intelligence rules
In the back of a Waymo self-driving Chrysler Pacifica, on the side of a road inside Castle, a former air force base in central California which was leased in 2012 Google.
Behind the traditional driver’s seat, is a black rectangular panel and a series of four uniform buttons. My attention is drawn to the only bright blue button on the far right labeled “start ride.” I, pushing it, and a few seconds later the the minivan pulls out onto the road.
The minivan is programmed by Waymo to operate at low speeds, but it’s moving at a pace that is more than a slow movement. We maneuver around cyclists, a couple of pedestrians, and a crestfallen man standing next to a broken-down Hyundai, all of whom are among the cast of actors contracted by Waymo to simulate the real world at its 91-acre test facility.
It’s a smooth, yet totally unremarkable ride. Only there’s no one behind the wheel. There’s not even anyone in the passenger seat.
And I feel completely safe.
In the past two years, I’ve ridden in four self-driving cars. I’ve even been behind the wheel of one. In addition to being mundane rides, the one thing these cars have in common is that they always had a safety driver at the wheel. After riding in the Waymo Pacifica, I’ve finally experienced what big car and tech companies are chasing: full autonomy.
NO HUMAN NEEDED.
THE self-driving car division of Alphabet, WAYMO, has been testing its autonomous vehicles at the Castle facility outside Atwater, California, since 2012. But, yesterday, the company took the unprecedented step of inviting a group of tech and auto journalists for behind-the-scenes look at how the Google spin-off would achieve the tall task of deploying fully driverless cars. Not just highly automated cars, mind you, but cars with no human needed.
To date, Waymo has been tight-lipped about the nature of its autonomous testing. It has periodically provided updates about the 3.5 million miles accrued since it launched its self-driving efforts, much of which were logged at Castle. The press has had limited access to its ubiquitous Google car prototypes, the modified Pacificas and Lexus SUVs, and the engineers and designers charged with building its program.
Monday’s event marked a shift in Waymo's strategy, as it offered unprecedented access to it test vehicles, facilities, and engineers to a group of media. (The Atlantic got an exclusive look earlier this year, but no fully autonomous rides.) Waymo is intent on showing that its test cars are able to handle the complicated, complex, and increasingly dangerous task of navigating a two-ton machine on public roads. Not only that, but they can do it more efficiently than humans. Waymo appears to be moving toward making the flesh-and-blood driver obsolete.
“IMAGINE A EMPTY CAR COMING TOWARDS YOU.”
“In level four mode, you can imagine a empty car coming to where you are, you open the door, hop in the back seat, and it can take you — relaxed and happy, perhaps it has Wi-Fi — wherever it is you want to go,” says John Krafcik, CEO of Waymo. “That’s what we’re striving to achieve every day.”
But Waymo is still a long way from being able to bring its fully driverless cars from the protected, highly scripted scenarios of its test facility to the wild, unpredictable open roads. Regulators and local governments are still grappling with how to regulate cars without steering wheels and pedals, and surveys indicate that most Americans don’t know enough about the technology to fully understand it, much less trust it.
Plus, Waymo is finding itself in a space that is becoming increasingly crowded with other big, well-heeled players. The Alphabet subsidiary boasts that it has the most experience, the best technology, and the smartest minds working on its self-driving cars. But what it has not set forth is a clear strategy for making money off its advanced systems. It’s not a car company, an automotive supplier, or a ride-hail company like Uber or Lyft. It’s part of Alphabet, one of the world’s biggest and best-capitalized tech giants, so profit isn’t an immediate concern — but it will be soon.
Ironically, its lawsuit against Uber may provide it with its first revenue, if a judge agrees that the embattled ride-hail company conspired to steal its self-driving trade secrets. That case is set to go to trial at the end of the year.
During the tour, Krafcik wouldn’t comment on reports that the company is getting ready to launch its first commercial product. But he did describe the types of ventures Waymo was considering: ride-hailing and ride-sharing; trucking and logistics; working with cities to help better connect residents to public transportation; and selling and licensing its technology to OEMs (original equipment manufacturers). “Whether they are Waymo-branded or not, it’s probably too early to say,” Krafcik says. Waymo has also set up shop in suburban Detroit, in close proximity to several of the predominant automotive industry suppliers.
DRIVER, “FADING INTO THE BACKGROUND”
The company has partnerships with Fiat-Chrysler, Lyft, and Avis, and it’s been manufacturing its own sensors and hardware since late last year to reduce dependence on suppliers. And since last April, the company has been operating a limited-run ride-hail service in a suburb outside Phoenix, Arizona, so it can monitor how real people would use and react to its vehicles. Those rides always feature a safety driver behind the wheel, but Krafcik said that the driver is increasingly “fading into the background.”
Also during the tour, Waymo provided a closer look at the interiors of its self-driving minivans, as well as the backseat user experience. In addition to the blue “start ride” button, there is another button that reads “pull over,” in case a rider need to unexpectedly suspend the trip. There is also a “help” button, a la GM’s OnStar, that someone could push in case the car breaks down. (During my ride, I was able to chat briefly with a Waymo technician based in Austin, Texas.)
Two screens on the back of each of the driver and passenger seat headrests show a top-down visual map of what the van’s sensors allow it to “see.” But rather than the raw “X view” version used by Waymo engineers, the version passengers see looks like a design studio product: it's simple, congruent, and the script is uniform. Other vehicles and cyclists are represented by blue rectangles. Emergency vehicles are distinguished by a red light that circulates around the rectangle. The symbol for pedestrians appears in a ghostly white hue. And orange traffic cones look like orange traffic cones, only tiny.
“It’s all about curation,” said Ryan Powell, head of Waymo’s UX design team. “Knowing what to show, how to show it.”
Other features, such as navigational directions and time-to-arrival, are meant to give passengers basic information they need about their journey. They also help assure riders that the car can see construction zones and all the other variables that make daily driving unpredictable. (Waymo says it has an app that test subjects in Arizona use to hail its minivans, but the company wouldn’t let us see it.)
“IT’S ALL ABOUT CURATION.”
But the interior of a self-driving car is worthless if no one agrees to get in one or trust their belongings in the car’s hands. Many Americans say they have serious reservations about self-driving. This is where Waymo’s real work at Castle comes into play: testing and retesting all the different scenarios one encounters on the road: aggression, unpredictable behavior, bad infrastructure, debris in the road, or, unrestricted intersections.
Waymo first began conducting its structured tests in a partially secluded parking lot near the Shoreline Amphitheatre near Mountain View, but has since moved all this testing to its Castle facility. That’s where Stephanie Villegas, Waymo’s lead on structured testing, ran a couple demonstrations for us. Villegas (wearing aviator sunglasses, a witch’s hat, and a black cape embroidered with gold stars, in the spirit of a press event held on the day before Halloween) explained how Waymo installed and constructed a variety of driveways, lane-changes, and hairpin turns to let the cars run dozens of tests. Waymo’s engineers then collect the data from those tests to re-create them in simulation, allowing to rack up even more miles and experiences for its vehicles.
“We really put our cars through the wringer of real-world conditions,” Villegas says. “Things like deep, severe potholes, over harsh speed bumps, steep incline scenarios, and shooting concentrated jets of water at the car to see if water gets in any of the crevices. And that will model conditions we see in the real world and want to be ready for.”
“WE REALLY PUT OUR CARS THROUGH THE WRINGER OF REAL-WORLD CONDITIONS.”
We watched Waymo’s self-driving minivan dodge an aggressive Honda convertible, an obliviously reversing black Fiat, and a trio of Waymo employees pretending to fumble a bunch of moving boxes in the middle of the road. (Waymo calls these actors “fauxes,” pronounced “foxes,” as an homage to the wild foxes that sometimes infiltrate their site.) But unlike our test ride, Waymo always puts a safety driver behind the wheel during structured tests, just in case. These scenarios are then run through a simulation, where engineers will “fuzz the variables” to account for a variety of different outcomes, Villegas says. Waymo has even orchestrated a number of collisions to see how its vehicles operate in a crash scenario, but Villegas said there has never been an unintended accident.
But what happens if the movers with the boxes don’t get out of the way? And Waymo’s car refuses to cross the double line to go around them? Villegas says the car would never intentionally break the law, even minor infractions that a human driver would have no qualms violating in order to get cars moving. That could create bottlenecks, with self-driving cars holding up traffic because its law-abiding brain won’t allow it to proceed, even if a stoplight is malfunctioning.
It’s these types of complications and unanswered questions that Waymo is furiously working to address as it speeds toward making full autonomy available. “I think for a lot of the world right now, this can feel really theoretical,” Krafcik says. “This new world of fully self-driving — what is it? I think one of the reasons for that is because all of the folks playing in the [Level 4] space right now have drivers in the driver seat. It doesn’t feel like fully self driving. When you drive on public roads, you have someone in the driver's seat. Sometimes it’s part of the law, or they’re doing it because it’s just the safe thing to do.”
The leap to fully driverless cars will be a hard one to make. But Krafcik — and Waymo’s parent company Alphabet — intend to be the ones leading the charge. “Our goal, our intention, is to bring this technology to the public,” he says. “To the world.” The question is: are the rest of us prepared to go along for the ride?
via Blogger http://ift.tt/2zoQ4KL
0 notes
Photo

Another Amazing Kickstarter (The world's first ink made out of air pollution by Graviky Labs —Kickstarter) has been published on http://crowdmonsters.com/new-kickstarters/the-worlds-first-ink-made-out-of-air-pollution-by-graviky-labs-kickstarter/
A NEW KICKSTARTER IS LAUNCHED:

You can neutralize 45 minutes worth of car pollution by using 30ml of AIR-INK.

We are offering AIR-INK for the first time through this Kickstarter. AIR-INK is currently available as 2mm, 15mm, 30mm and 50mm markers, and as 150ml of screen printing ink.

Artist Kristopher Ho using AIR-INK to beautify a public space in Hong Kong.

AIR-INK is made out of air pollution particulate matter––namely the unburned carbon soot you see coming out of the exhaust pipe of cars, chimneys, generators, and more.
AIR-INK is created through a three-step process.
Step 1. While cheaper carbon black inks are manufactured through the deliberate burning of fossil fuels, we use our proprietary device––what we call KAALINK––to capture soot that is already being emitted from vehicles. KAALINK is retrofitted to the exhaust pipe of vehicles/generators to capture the outgoing pollutants.
It takes just 45 minutes worth of vehicular emissions captured by Kaalink to produce 1 fluid ounce of ink––enough to fill one of the pens being offered through this Kickstarter campaign.

Our device attached to the exhaust pipe of a car.

Emission samples from various engines over a period of time.
Step 2. The soot we collect undergoes various proprietary processes to remove heavy metals and carcinogens. The end product is a purified carbon rich pigment.

Experimenting with the captured soot to extract pigments.

We purify the carbon pigment by cutting out the heavy metals, dust particles, and all other harmful materials.
Step 3. The carbon is then used to make different types of inks and paints.

We use standard industrial processes to create ink that is as safe as any on the market.
We have created several grades of AIR-INK with different applications: 2mm round tip and 15mm, 30mm and 50mm chisel tip markers, and screen printing ink.

Helmet designed with AIR-INK round tip marker.

Swag decorated with AIR-INK markers, paints, and screen printing inks.

AIR-INK sketchbook made in collaboration with Anteism.
AIR-INK is currently available as 2mm, 15mm, 30mm and 50mm markers, and a 150ml screen printing ink set. If this campaign is a success, we will be able to work towards releasing oil based paints, fabric paints, outdoor paints, and more.

2mm round tip markers for fine strokes. Confines 40 mins worth of pollution

15mm + 50mm chisel tip markers for curved strokes.

Screen printing ink set for screen printing.
We are proud to offer the following rewards.
If you’d like to add any additional items to your pledge (extra t-shirt, markers, post cards, etc.), just send us a message and we will do our best to accommodate!

In July 2016, we collaborated with Tiger Beer and released a video about AIR-INK. The video was a huge success and was picked up by news outlets around the world. Artists from all over began asking how they could get their hands on the ink. Here are some of the kind words they shared.

Dibarah Mahmoob, Illustrator, Dhaka
“We’re at a time where we need art not just for beauty. We need it for social and political purposes. We need it to create environmental awareness because pollution is at an all time high. AIR-INK will help a lot of people.”

Sneha Sreshtha, South Asia Institute at Harvard University
“I wrote with ink made from 3 hours worth of pollution from Bangalore, India. It gave my art more purpose. This is how inks should be made”

Kristopher Ho, Muralist, Hong Kong
“AIR-INK provides an environmentally friendly option for creatives and is high quality. The ink itself is thicker than most and can paint on rough surfaces without bleeding. The color of the ink is solid black which fits perfectly with my usual practice.”


MIT Media Lab, Cambridge, MA
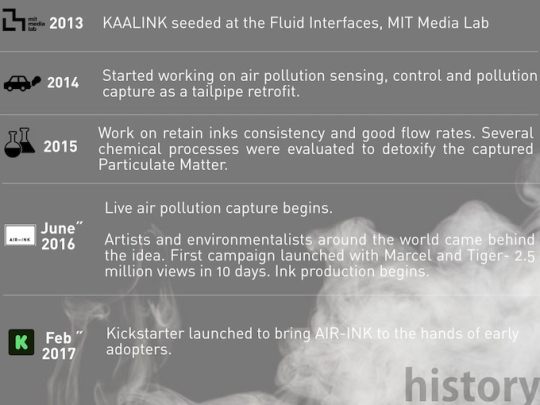
AIR-INK started out as an experiment at the MIT Media Lab in Cambridge, MA. We wanted to run a handheld printer that prints from candle soot, and demonstrated the rough prototype at several conferences. We quickly learned that environmentalists and artists loved it.

First prototype, 2013: Handheld printer that captures candle soot and prints from it
Later in 2014, we kicked off technological iterations in two Indian cities that are greatly affected by pollution––Delhi and Bangalore. We ideated further, prototyped, and saw that it could make a real world impact.

Moving beyond the prototypes, we started to “harvest” air pollution from engines and other sources. After treating that harvested air pollution, we turned it into inks.

Early stages: Our team working in garages with cars and engines to capture air pollution before its released into the environment
Then in July 2016 is when we collaborated with Tiger Beer. Check out the video highlighting the experience below.
youtube

Fast Company | CNN | Gizmodo | The Creator’s Project | Huffington Post | Hyperallergic | Business Insider | Design Taxi | Yahoo News | Creativity-Online
People from all over constantly ask us how they can get their hands on AIR-INK and use it in their everyday lives. But at this time our pollution capture process is very labor intensive and can only happen at a very small scale. This campaign will allow us scale up and bring AIR-INK to as many of you as possible.
On top of that, Kickstarter presents us with an incredible opportunity to form a creative community of human beings who hope to make the world a little more sustainable and beautiful. The Kickstarter community is already filled with these types of people, and we could not think of anywhere better to bring AIR-INK to life.
We could not be more excited to give you the power to reduce your carbon-footprint and ultimately save lives while you create the things you love.


Anirudh, Nikhil, Nisheeth, Nitesh

Anirudh Sharma, Co-founder, Innovation Lead: Anirudh is a graduate from the Fluid Interfaces Group at MIT Media Lab, at Massachusetts Institute of Technology. Anirudh has the knack of coming up with innovations in the area of wearable computing, accessibility and has taken various such concepts/innovations from proof of concept to product and deployment stage. Anirudh developed the initial idea and developed first prototype for making inks out of pollution and at present leads the innovation and engineering of pollution capture at Graviky Labs.
Nikhil Kaushik, Co-founder, Business Lead: Nikhil leads the business and strategic development at Graviky Labs. He handles the overall business relations, supply chain and operations.
Nisheeth Singh, Technical Development Lead: Nisheeth leads technical development on our pollution capture technologies. Experienced with cross-domain prototyping and rapid evaluation, he integrates different technical inputs from team members, our advisors and other stakeholders to develop Kaalink.
Nitesh Kadyan, Co-founder, Electronics and AI lead: Nitesh holds a degree in CS from IIIT, Bangalore and did his Masters thesis at Freie University. He has worked on self driving vehicles and as a masters thesis he has built a model self driving car.
Suranga Nayannkara: Suranga is an Assistant Professor from the Engineering Product Development Pillar at Singapore University of Technology and Design (SUTD). In 2011, he founded the Augmented Human Lab (www.ahlab.org) to explore ways of creating ‘enabling’ human-computer interfaces as natural extensions of our body, mind and behaviour. Suranga seeks a sense of ‘humanity’ in technology. For the totality and breadth of achievements, he has won many awards including young inventor under 35 (TR35 award) in the Asia Pacific region by MIT TechReview, Outstanding Young Persons of Sri Lanka (TOYP), and INK Fellowship 2016.
Austin Lee: Austin is an Assistant Professor in the Carnegie Mellon School of Design. A former Research Assistant in the Tangible Media Group at the MIT Media Lab, he has explored system design for spatial drawing and 3D collaboration. As a designer, he has advised and supported UX and visual design for NASA JPL, Fortune 500 companies and startups. His professional work at Microsoft include interaction design for Skype’s HoloLens companion experience and communication design in AR systems. He was the lead coordinator representing Korea for the London Design Biennale 2016 and has shown design work at London’s Somerset House, Red Dot awards and the Exploratorium.
Nell Watson: Nell Watson is an engineer, entrepreneur, and futurist thinker who grew up in Northern Ireland. She has a longstanding interest in the philosophy of technology, and how extensions of human capacity drive emerging social trends. Nell serves as Associate Faculty at Singularity University. Her ability to bridge the world of technology and the Humanities makes it easy for her to translate complex subjects so that they can be clearly understood. In 2010 Nell founded Poikos, a machine learning-driven AI for for body measurement. Nell serves as Senior Advisor to The Future Society at Harvard, as well as serving as an advisory technologist to several startups, accelerators, and venture capital funds. She is also Co-Founder of OpenEth, an ethical explication engine that aims to crowdsource ethical heuristics for autonomous systems.
INFORMATION PROVIDED BY Kickstarter.com and Kicktraq.com
VISIT PAGE SOURCE
0 notes