#RPG forum
Text




AUSTIN BUTLER - the boy who wanted to fight God
Crédit : disastereyes.
alternative versions 01&02.
#austin butler#avatars#avatar#400*640#rpg forum#forumactif#forum rp#forum rpg#rp#rpg#ressources rpg#ressources avatars#rpg francophone#ressources faceclaims
71 notes
·
View notes
Text












Havana Rose Liu 250x400 avatars
⸻ GALLERY (more avatars, short links)
⸻ Please like or reblog if you use. Thanks ♥
#Havana Rose Liu#Havana Rose Liu 250x400#Havana Rose Liu avatars#250x400#200x320#avatar#avatars#avatary#rpg ressources#ressources avatars#ressources#supportcontentcreators#rpg avatars#avatars rpg#roleplay#forum rpg#rpg forum#faceclaims#faceclaim#born: 1997
54 notes
·
View notes
Text
Salut !
Si tu es admin/designer/codeur-euse de ton propre forum, et que tu aimerais un retour sur l'accessibilité de ton forum (est ce que les textes sont lisibles, est ce que la navigation est intuitive, etc.), tu peux m'envoyer le lien vers ton forum en privé ou sur Discord.
Je te renverrai des améliorations rapides que tu pourrais opérer pour rendre ton forum plus accessible.
Sans engagement de ta part ou jugement de la mienne, mais juste dans une intention d'améliorer l'accessibilité web dans les rpg francophones !
58 notes
·
View notes
Text









austin butler - - he'll start a war for never fade away
original gifs by @nairobi-resources
#austin butler#edits#edit#avatars#avatar#rpg ressource#ressource rpg#forum rpg#rpg forum#cyberpunk#aesthetic#aesthetics#ressources rpg#rpg ressources#ressources avatars#faceclaim ressources#ressources graphiques#resource#dune#dune part two#dune part 2#feyd rautha#oc: seth melrose-bowie
51 notes
·
View notes
Text






#choi chanhee#chanhee#tbz#avatar#avatar tbz#avatar choi chanhee#avatar chanhee#rpg#rpg forum#400*640#rpg francophone#french rpg
38 notes
·
View notes
Text



#6 - HALAZIA
✎ Code
༺ ☾ ༻
ES
✦ No retires los créditos.
✦ No utilices la tablilla como base para otra.
✦ Los colores puedes cambiarlos a tu gusto, se encuentran en el Style.
✦ El tamaño de las imagenes son de 540x240px y 125x125px.
✦ No olviden dar reblog y/o dar like si la utilizan o si os gusta.
EN
✦ Don't remove the credits.
✦ Don't use as a base.
✦ You can change the colors, they are int the Style.
✦ The size of the images are 540x240px and 125x125px.
✦ Don't forget to reblog and/or like if you use it or if you like it.
#allcodes#html#tablilla#foro de rol#css#rol#hakrabi#code#template#busqueda#rpg#rpg forum#roleplay#resources#rp resources#busquedas
105 notes
·
View notes
Text


Codember2023 — Constelación/Constellation
Pastebin — Livepreview — Misceláneo
Esta semana tuve examen de cinco horas y lo admito, quedé reventadísima, muerta, pero muerta de ganas por terminar este código hehe. La verdad, quería hacer algo con Star Walking, la canción de Lil Nax X, porque me acompañó en estas duras semanas de preparar mi examen hehe. Es un código que no sabía para qué se podía usar (?) pero salió esto.
Bueno, ahora los detalles e instrucciones bajo el cut.
Cualquier consulta o pregunta sobre el code no duden en decirme!
—El code es de 450x450.
—Sólo el render es modificable, pero las imágenes se adaptan una vez se cambien los colores de las variables. Sugiero usar un render para cambiar el que está puesto. Probablemente, si cambian de render, tendrán que acomodarlo y para ello están las variables --renderleft y --rendertop.
—Las fonts usadas son Standing Display y Calibri. Pueden modificarlas y cambiarlas en sus respectivas variables.
—Si hay algo que se me haya pasado, no duden en decirme. Hice esta code de a poco así que puede que tenga uno que otro error que no haya visto cuando lo revisé.
—Los íconos son de Cappucicons. Pueden cambiarlos si gustan.
—El código es de uso libre. Sólo te pido que no quites los créditos ni uses la tabla como base.
—Un reblog siempre se agradece
_______________________________________
US
This week I had a five hour exam and I admit it, I was really exhausted, dead, but dead eager to finish this code hehe. Actually, I wanted to do something with Star Walking, Lil Nax X's song, because it accompanied me in these hard weeks of preparing for my exam hehe. It's a code that I didn't know what it could be used for (?) but this came out.
-The code is 450x450.
-Only the render is modifiable, but the images adapt once the colors of the variables are changed. I suggest to use a render to change the one that is set. Probably, if you change the render, you will have to adjust it and for it there are the variables --renderleft and --rendertop.
-The fonts used are Standing Display and Calibri. You can modify and change them in their respective variables.
-If there is something that I have missed, don't hesitate to tell me. I made this code a little bit at a time so I may have a mistake or two that I didn't see when I checked it.
-The icons are from Cappucicons. You can change them if you like.
-The code is free to use. I only ask that you do not remove the credits or use the table as a base.
-A reblog is always appreciated
@elalmacen-rp
#foroactivo#rpg template#durancode#codes rsc#codes#rpg forum#code#durancodes#css#html#starwalking#codember2023: constelación#codember2023#tablilla#ficha#miscelaneo#duranficha#duranmulti
63 notes
·
View notes
Text




Tobias Reuter (b. 1994, Germany)
#tobias reuter#rpg#faceclaim#pbf#rpg ressources#faceclaim ideas#faceclaim rpg#avatars#400×640#rpg avatars#fc ideas#rpg forum#rp forum#avatars forum#forumactif#avatars ressources
51 notes
·
View notes
Text






(++)
22 notes
·
View notes
Text






avatars (400 x 640): timothée chalamet, by lune/soeurdelune
#timothée chalamet#timothée chalamet avatars#avatars rpg#avatars#400x640#ressources rpg#rpg forum#petit test pour une nouvelle colo#oui je graph encore pour un oc#sue me!#gawain mckinnon
76 notes
·
View notes
Text







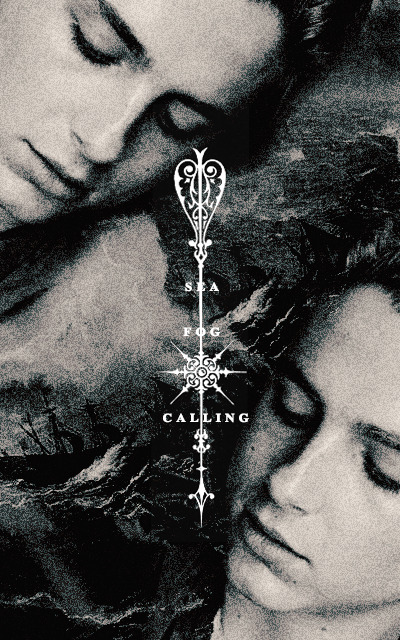
NEVER FADE AWAY
VERSION 005 - CERULEAN SKIES
forum rpg city gang futuriste
inspiré de Cyberpunk 2077, simplifié pour les néophytes
Kits invité·e & compte fondateur du nouveau design
>> À découvrir entièrement par ici ! <<
#forumactif#forum rp#forum rpg#rp#rpg#rpg francophone#french rpg#rpg forum#cyberpunk#night city#cyberpunk 2077#sf#city gang
23 notes
·
View notes
Text












Vinnie Hacker 250x400 avatars
⸻ GALLERY (more avatars, short links)
⸻ Please like or reblog if you use. Thanks ♥
#Vinnie Hacker#Vinnie Hacker 250x400#Vinnie Hacker avatars#250x400#200x320#avatars#avatar#avatary#faceclaims#faceclaim#rpg ressources#ressources avatars#ressources#avatars rpg#rpg avatars#forum rpg#rpg forum#roleplay#underused fc#born: 2002
24 notes
·
View notes
Text
Cosmic Cowboys, c’est quoi ?
Depuis le temps qu'il murit dans ma tête, il est enfin temps de partager quelques détails du projet !
Alors Cosmic Cowboys, c'est quoi au juste ?
Un forum RPG de western sci-fi inspiré de l’univers de Firefly.
Un terrain de jeu centré autour de la planète Deadwood et de ses deux lunes proches.
La possibilité d’explorer des enjeux de politiques locales, de conflits idéologiques, de drames familiales, d’explorations spatiales, et de survie dans un environnement hostile qui vous réservent bien des surprises.
Faire parti d’un des trois équipages jouables autour desquels se déroulent des intrigues :
Le Fortuna — un équipage de contrebandiers dirigé le charismatique Capitaine Fortuna, propriétaire du Ranch qui porte son nom.
Le Mei Mei — dirigé par la famille Wang, leaders politiques de la région.
Le Halifax — l'équipage de l’Alliance, qui tente tant bien que mal de faire respecter l’ordre en patrouillant les espaces orbitaux et intervenant dans les affaires locales.
Jouer des ‘lonesome space cowboys’ (des individus sans équipages)
Participer à des intrigues, des missions, de tenter sa chance au lancer de dés.
AUSSI, si vous l'avez loupé, j'ai posté plus tôt dans la semaine un moodboard qui devrait vous aider à mieux visualiser le concept.
J'espère que ce petit avant-gout vous intrigue/inspire/excite ! On se retrouve bientôt pour plus de détails :)
(Et Je voudrais passer un merci spécial à ceux et celles qui m'ont remotivé à dépoussiérer ce projet si cher à mon coeur ❤️ Votre âme est pure et je vous souhaite que votre café soit toujours chaud et vos draps soient toujours propres et sentent la rose; bisous.)
#firefly rpg#forum rpg#rpg forum#dev blog#rpg firefly#cos#cosmic cowboys#western#space#espace#firefly
16 notes
·
View notes
Text








hayden christensen - - bad kid for never fade away
#hayden christensen#edits#edit#avatars#avatar#icon#icons#kit profile#profile kit#rpg ressource#ressource rpg#forum rpg#rpg forum#cyberpunk#aesthetic#aesthetics#anakin skywalker#ressources rpg#rpg ressources#ressources avatars#faceclaim ressources#ressources graphiques#resource#anakin#star wars#sw#clone wars#ahsoka#oc: cecil monaghan
46 notes
·
View notes
Text







29 notes
·
View notes
Text



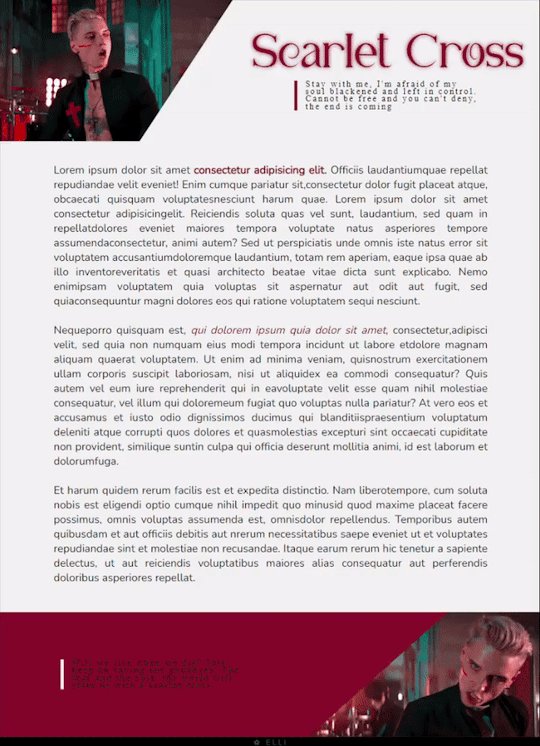
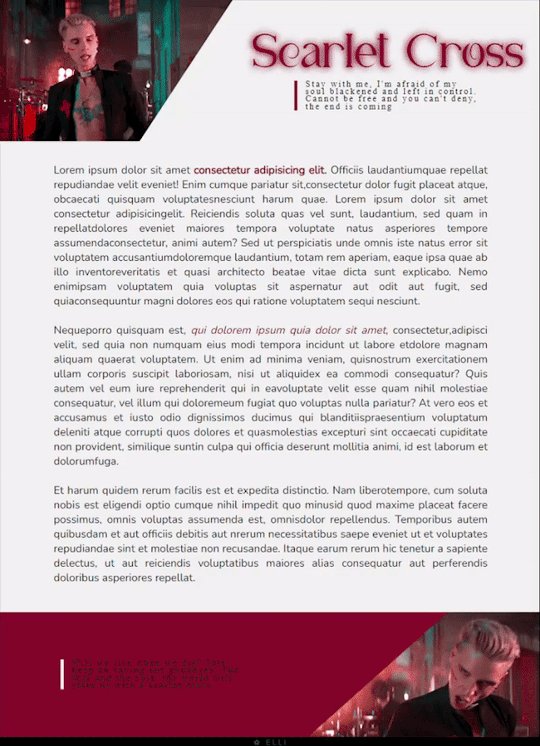
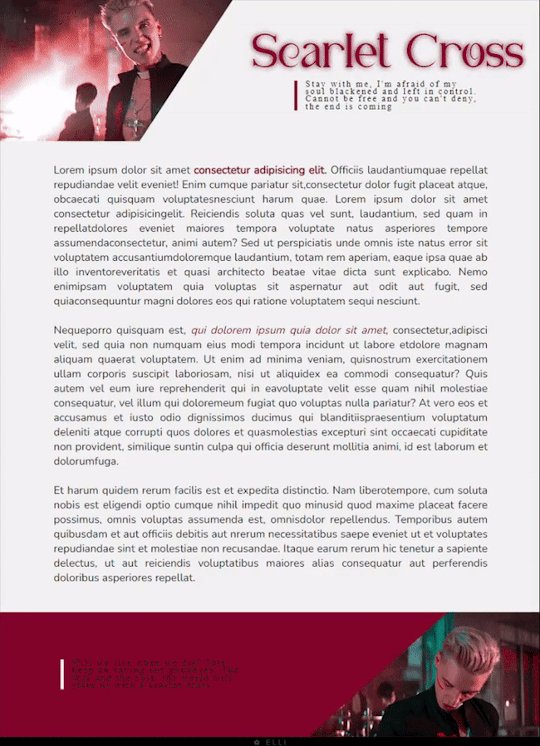
#7 - SCARLET CROSS
Dark ver.
Light ver.
༺ ☾ ༻
ES
✦ No retires los créditos.
✦ No utilices la tablilla como base para otra.
✦ Los colores puedes cambiarlos a tu gusto, se encuentran en el Style, al igual que el tamaño para el título.
✦ El tamaño de las imagenes son de 280x170px y 280x150px.
✦ No olviden dar reblog y/o dar like si la utilizan o si os gusta.
EN
✦ Don't remove the credits.
✦ Don't use as a base.
✦ You can change the colors and the font size of the title, they are in the Style.
✦ The size of the images are 280x170px and 280x150px.
✦ Don't forget to reblog and/or like if you use it or if you like it.
#allcodes#tablilla#foro de rol#html#css#rol#hakrabi#code#template#post de rol#rpg forum#rp resources#resourcers#rpg#roleplay
74 notes
·
View notes