#and now the pagination is messed up
Text
Someone please tell me there is more to life than those dreading 10 minutes of viva I have to appear for tomorrow Cause jaan nikli jaa rhi hai meri
#it would be my first Viva after 4 years#and idk if my report is good enough or presentable#cause while taking the print outs the computer messed the settings and layout#and now the pagination is messed up#and I don't have time enough to have a second print out#cause we have to be present at campus by 9#and it's Saturday#idk if any shop would be opened this early#godddd#i need help#idk#i need reassurance#oray for me#pleaseeee
5 notes
·
View notes
Text
But what if I made it Longer? I ask myself, of my eventual 430 page comic.
I’m not…..adding any more scenes or anything I just need to give some page layouts more breathing room in this whaling bit. I’m so focused on the length and trying to be super economical with my pages so I can get out as much info as possible but. Sometimes you just need some big breaths.
#my pagination’s all messed up in the script now so I’m just writing things like NEW PAGE NEW PAGE#idk what number they are
26 notes
·
View notes
Text
Little things tumblr's done recently that I'm not vibing with:
The need to reset the 'no tumblr live' button every week.
Removing the merch button on desktop dashboard, but not on tumblr mobile. I am 100% more likely to access the merch site on desktop. Why did it leave and get replaced by the explore button?
Holding down navigation keys (the j and k toggles, and pagination by holding down the right button) no longer works. It only goes down one.
If you've ever had to get to the end of a long queue (mine is over 950 most days) to fix a tag you messed up on, you know that it takes a while to do that, because the pagination on it is messed up (meaning you can't just navigate by editing the url to /page/10 or whatever). Used to be I could just leave something holding down the button while I got a drink, but now I need to keep tapping it, making an already difficult aspect of the site even harder to use.
The URL thing. We all know what I'm talking about.
(Actually, desktop users do but mobile users might not. Clicking on a url no longer takes you to that post, but to the top of that person's blog, which is. Incredibly useless. It means you have a harder time going back to the last Decent comment so you can reblog without unnecessary additions, and it means you cannot, at all, follow a reblog chain to see what path a post took to you.)
278 notes
·
View notes
Text



WEB WALLY DARLING (DEEPWEB WELCOME HOME AU) MY AU MY OC
𝐡𝐞 𝐡𝐚𝐬 𝐭𝐡𝐞 𝐡𝐚𝐛𝐢𝐭 𝐨𝐟 𝐚𝐥𝐭𝐞𝐫𝐢𝐧𝐠 𝐨𝐭𝐡𝐞𝐫 𝐬𝐢𝐭𝐞𝐬 𝐟𝐨𝐫 𝐡𝐢𝐬 𝐨𝐰𝐧 𝐞𝐧𝐭𝐞𝐫𝐭𝐚𝐢𝐧𝐦𝐞𝐧𝐭.
wally saw his neighbor daily, he enjoyed the visitors, until a lot he started to get bored, everyone tried to unravel his mystery, but that's all people people wanted to see... he liked all the attention, but he felt that mysteries were what attracted others not him "what if he wasn't a mystery?" he thought, so he decided to come to his world he messed up the website's HTML and ended up having a small problem in his system, all data and settings of the game and the mystery itself was absorbed by him, even the audio codes and the "home" of the page, the overload of codes damaged his body, which got buggy, and overloaded and went crazy, he focused on a white and empty website, now he didn't know what to do, so he ended up discovering that he managed to get out of the paginating the site and invading other worlds of other creators, he found it interesting, that's how he started to enjoy watching the lives of others and giving a hint in the background. (he was an accident i swear i didnt even want to make another wally i just accidentally created him so 👁👁👁👁👁 IGNORE HIS EXISTENCE, IF YOU ARE CAPABLE. 👁👁👁
[seriously speaking... he's a good character... that... he's just one wally among thousands of wallys.... just a defective being, nothing special.... ;w;]
Wallyan Web wally Darling my oc: @teensadventuresstudio
7 notes
·
View notes
Text
A Simple (relative!) Way to Save a Lot of Fanfic to EPUB at Once
Disclosure: This is a relatively simple way. There are still a lot of steps and requires a little bit of computer know-how. However, many other processes involve copy-pasting URLs one-by-one, which, for 100+ fics, takes a long time.
This guide is particularly meant for Fanfiction.net works, which, at the time of writing, can no longer be downloaded in bulk from the Calibre FanFicFare plugin (rip in peace). FicHub can still reliably download from FFN, and there is a FicHub CLI to bulk-download from a list of URLs.
Regarding AO3: Using FicHub CLI with AO3 appears to be a bit finicky. FicHub CLI is more likely to give up on URLs in longer lists. Your mileage may vary. Personally, I recommend either the in-built AO3 downloader (one-by-one downloading only) or the FanFicFare Calibre plugin (for bulk downloading).
Regarding Wattpad: It does not look like FicHub can download from Wattpad. However, FanFicFare can download from Wattpad.
What You Will Need
Windows PC (theoretically this will work on a Mac or Linux, but will require different steps vis-à-vis python and the command prompt)
Firefox
Python (version 3)
Notepad++
fichub-cli
If you don't have Python installed, and don't know how, please follow this tutorial: https://realpython.com/installing-python/#how-to-install-from-the-full-installer (if it asks to create an account to view, open in a private window)
(I know the full installer works for the purposes of this tutorial, but you'll need to make sure you install pip--under Customize Installation--and add Python to the PATH. I am unsure if the Windows App version does both of these.)
Install Notepad++ from the official site: https://notepad-plus-plus.org/
If you installed Python correctly, then to install fichub-cli (https://github.com/FicHub/fichub-cli):
Open the Command Prompt in Windows (Windows search bar "cmd")
Copy-paste the following: pip install -U fichub-cli
Hit 'Enter'
Wait for the Command Prompt to do it's thing . . . and you're done!
Instructions
Getting the URLs - FanFic dot Net Favorites version
(These instructions are specifically for the Favorite Stories on a user's account, but can be modified to get any story URL on any page of FFN.)
Open Firefox and go to FFN. Now go to the mobile version of the site by clicking the smartphone icon on the top bar, left-ish side of the screen. You can also replace the 'www' in the URL to 'm'.
Log into FFN if you aren't already, then go to your account > Favorite Stories. The reason why we're using the mobile site is because it won't paginate your favorites. All your favorite stories will be all on one page, which means it's only one copy-paste for everything.
Right-click anywhere on the page and hit 'Inspect (Q)'. This will pull up DevTools, which will give us a nice place to get all the URLs. Look at the left-most panel in the the 'Inspector' tab. It should have a bunch of HTML code in. Find the <tbody> that's right before a bunch of <tr>...</tr>.
Right click the <tbody>, Copy > Inner HTML.
Open Notepad++. In a new file, paste in that Inner HTML we just copied. This is where we extract just the URLs for the stories from the mess of HTML by having some fun with regular expressions.
Open the Find & Replace in Notepad++ (Ctrl+F, or on the top bar Search > Replace ...). In the window, make sure you're on the 'Replace' tab. In the bottom-left-ish of the window is some Search Mode options. Select 'Regular expression' and check the box labeled '. matches newline'.
In 'Find what': .*?(/s/\d*/1/)
In 'Replace with': $1\n
At this point, you should be able to click 'Replace All'; but if you want, click 'Find Next' to see Notepad++ highlight the first place it finds a regular expression match and click 'Replace' to see it change that highlighted section to just the /s/ . . . /1/ part (the /s/ . . . /1/ is the story URL on FFN). Depending on where your cursor was when you first opened Find & Replace, you may need to click 'Replace' once or twice even after 'Replace All'. You may also need to move your cursor to before the very first letter.
Once you've clicked 'Replace All', you should be left with a long list of partial URLs, looking like /s/ . . . /1/. There will be one section of unneeded HTML, probably near the bottom of the page. Manually delete it to leave only the URLs.
Now to change those partial URLs to a full URL. Open the Find & Replace again. In the Search Mode, select 'Normal'.
In 'Find what': /s/
In 'Replace with': https://m.fanfiction.net/s/
Click 'Replace All' (and maybe 'Replace' once or twice if needed--move your cursor to before the very first letter if needed) and now the list of partial URLs should be full FFN mobile URLs.
Save as a .txt file with whatever name you want.
Using FicHub CLI
First and foremost make a new folder somewhere on your computer. Name it whatever you like, but remember where it is and what you named it. Take the TXT file of URLs and move it into that new folder.
Open Command Prompt (Windows search bar "cmd"). In Command Prompt, navigate to the folder you made. If you don't know how to change directories in Command Prompt, this guide can help: https://www.howtogeek.com/659411/how-to-change-directories-in-command-prompt-on-windows-10/
For example, if I made a folder called 'FFNDownloads-2024-01-01' on my Desktop, I would type: cd Desktop/FFNDownloads-2024-01-01 in the command line and hit 'Enter'.
Once the Command Prompt is looking into the folder where your URL list is, type the following into the command line: fichub_cli -i [NAME].txt
Replace the [NAME] with the name of your URL list file. So, for example, if I named my URL list 'ffnurl.txt', I would enter: fichub_cli -i ffnurl.txt
Hit 'Enter' and the FicHub CLI will start it's magic. It can be a bit hard to read what's happening, because some of the text is dark blue, but it will print out how many URLs it finds, then check if there are duplicates, and then go through them one by one and start downloading them into an EPUB. The EPUB files will be saved in the same folder the Command Prompt is currently looking in--which should be that folder you just created.
There is a progress bar at the bottom of the Command Prompt with a rough estimate of time left. If you have 200 or more URLs, FicHub CLI can take an hour or more. Leave the Command Prompt alone until you're done. If you need, you can still use the rest of your computer, including the Internet. Just be careful to leave the folder and Command Prompt alone until the FicHub CLI is finished.
(Why does it take so long? As a general rule, polite internet behavior for robots, like the FicHub, is to ask websites for things slowly. If a robot asks for a lot of things quickly, it can overwhelm the website and make it difficult for the website to work properly. Some internet spam attacks do this, asking for a lot, quickly in order to disable a website. FicHub CLI is slow so that it doesn't get flagged as spam.)
Once FicHub CLI is done, it will make an output.log file. You can delete that if you want, it's basically a copy of the TXT file with the URLs inside. If there were any problems, FicHub CLI will also make an err.log file. Both LOG files can be opened in Notepad++ or in the default Windows Notepad. The err.log file will have a list of any URLs the FicHub CLI couldn't download, for whatever reason. I've found that if I make a new TXT file with just the error URLs copied right from the err.log file and re-run FucHub CLI on that TXT, most of the time they will be downloaded without problem.
Any lingering error files (hopefully less than 10 at this point, if any), you can go through the https://fichub.net/ site to download them one-by-one.
Et voilà, you have successfully downloaded a lot of fanfiction, all at once, as EPUB files. Once Python and fichub-cli are installed, then the process can be repeated to get any new or updated fics. All you need to do is create a TXT file of URLs for new/updated fics, and FicHub CLI will do the rest.
0 notes
Text
Digging through someone else's code
You have to start somewhere. All programmers cut their teeth by being put on a maintenance team or by being the Jr. guy in charge of fixing stuff. No doubt, I’ve learned plenty of tricks by looking at the mess that others have made before me. “wow, how big of a mess is this code?!”, “jeesh, whoever did this had NO idea what they were doing”, and “sweet, I never would have thought to do it that way!”
The awesome part about being a developer is that you are charged with solving problems and making decisions every minute of every day. For better or worse, you get to analyze a problem, devise a solution, and put it to work.
Today I had the chance to dig through a doozy. This particular gem is written in Zend Framework, which up until about six months ago I had little or no experience with. Let me first off say that Zend does a lot of awesome stuff (as do all MVC frameworks). It provides simple processing of forms, DB abstraction layers, result set pagination, etc… In my application I was looking to review how a form was being processed and the underlying DB logic associated. First off, the form was AJAX driven, the jQuery applied to the view from the Controller (aren’t views supposed to handle view related things like unobtrusive JavaScript?). Next was a chain of classes begotten by classes extended from static classes. It started to feel a bit like reading the King James translation of Exodus, sorry if you’re not a religious person it’s like trying to make heads or tails out of the NFl labor dispute (confusing at best). After an hour of tracing PHP family trees I finally came to a place where I could determine my relationship to My(crazy uncle)SQL.
Altering this setup certainly won’t be easy, but having an understanding of where you come from can really give you an identity ion where you are and how you got there. My advice, start now (you never know how long it will take to figure it out) and be sure to lookup your aunt Sandy for cookies when you get there.
0 notes
Text
Simplified Bookbinding: Font and Text Ornaments
In the first post in this series, How to Make a Cheap First Book, I set out the four steps of bookbinding:
1. Format the text and print it. (This post is all about this step.)
2. Create the text block.
3. Create the case.
4. Attach the case to the text block.
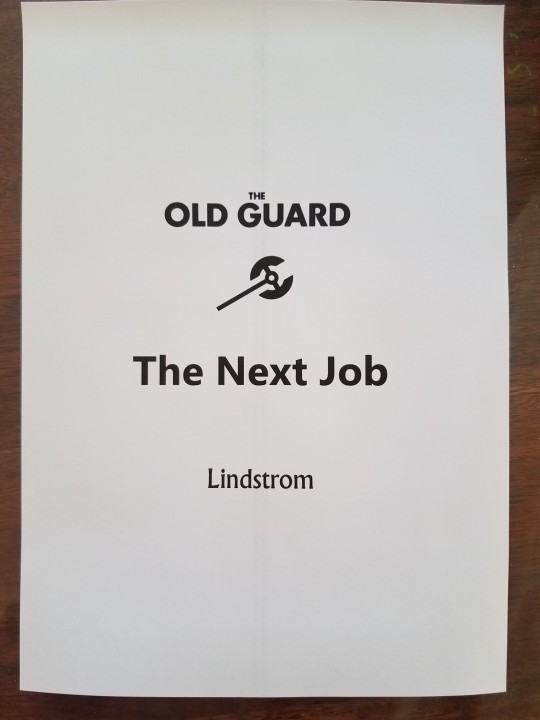
In this post, I’ll give some pointers to get your story from a word processor, or an AO3 story, to a printed page. There are two main formatting sections: (1) the intro pages like the title page and the “about this book” page:

And (2) the text of the book, which may include specialized chapter title font and text separators:

Formatting tips and pics under the cut.
I use Microsoft Word for formatting and printing. I know one method and I stick to that, and I use basically the same formatting process on every story. I get overwhelmed if I have to do something specialized every time or have too many choices. So look at this tutorial as your starter pack, and once you get comfortable, branch out and get as fancy and specialized as you want.
In the Simplified Bookbinding method, we print on A5 pages, which makes the pagination a whole lot easier than printing signature booklets. I have two separate files per book - the intro pages are one file; the text is a second file. This way I don’t have to figure out how to suppress page numbers on part of a file. The intro pages file does not have page numbers; the text file has page numbers.
Page Setup in Word
1. Open a new document.
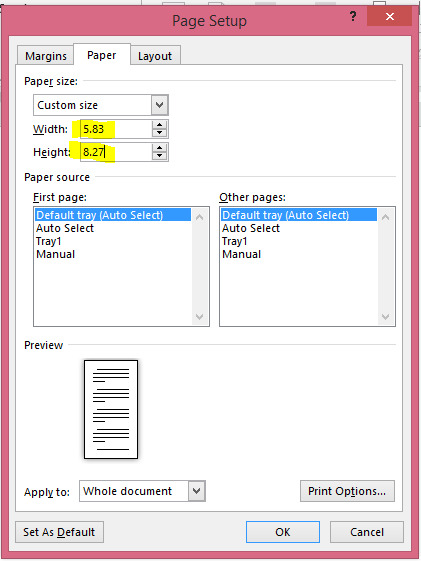
2. Click “Layout” then “Size.” You need to tell Word that you’re printing on A5 size paper. If the dropdown menu doesn’t include A5, then click on “More Paper Sizes” at the bottom of the menu and fill in the A5 size manually. It’s 5.83 wide by 8.27 high:

Click ‘OK’ and let’s get started putting text on the page.
The Intro Pages
Go pull a professionally published book off your shelf and look at the title page. You’re going to format your title page basically the same way. It’s going to have the title, the author and maybe a text ornament. Center it on the page.

I googled the name of the fandom to get a text block that says “The Old Guard.” A recognizable symbol for that movie is the main character’s labrys, so I googled “labrys line drawing” and snipped it. I titled my story “The Next Job” because I lack the fanfiction ability to select beautiful lines of poetry for story titles. Not as lovely, I’ll grant you, but it fits better on the spine of a book. Anyway, play around with your formatting until you like how it looks. Print a test page.
This is a good time to find out how to print on A5 paper. My printer has a paper size option in the menu, in which I could select “A5″ and then just push the paper holder in the tray for the smaller paper. If you don’t have a printer or can’t connect it, then . . . um, problem. Some bookbinders send print jobs to Staples or other office supply shops. You would have to ask them about printing on custom sized paper and see what they charge. (If you’re going to have it printed at a shop, don’t use easily identifiable text ornaments unless you want to explain to the print shop employee why you aren’t violating copyright laws.)
Depending on your fandom, you may be able to find a fun text ornament that identifies your fandom, like the Avenger’s symbol, a Star Trek symbol, Star Wars, whatever fandom you’re in, I’m sure there’s a graphic you can use. Things like these:

Now we’re going to format the “about this book” page. Look at a professionally published book. This is where you have the copyright information and publisher information. I put in basic information in a list format. In most of my books, I put in a word count and which font I used, just so I can keep track of about how many pages a word count will be. You can put in different info.

On a third page, you can format the author summary and any author notes you want to include. I keep author notes that talk about what the story means to the author. I don’t keep author notes that are basically apologies for not updating often enough. That’s entirely up to you.
So those are your intro pages. It’s 2-4 sheets of paper. I always set 4 blank pages in front of the title page. You’ll notice that professionally published books have a few blank pages before the title page as well. I also put 4 blank pages at the end of the book.
Story Text Pages
Now we’re going to format the actual story. There is a page limit to how much you can bind into one book when using this Simplified Method. You’re limited by the size of the binder clips used in perfect binding. Yep, true, binder clips are your limiting factor. The most I can usually get into big binder clips is about 225 sheets of paper. It varies depending on your paper weight. Take out about 12 sheets for intro and end pages, and that leaves me about 210 printed pages, which double-sided is 420 pages of text. The max word count I’ve bound in one book is 140,000 words. You can bind lengthy works but you will have to play around with margins and font size to keep the number of pages to something that fits into the binder clips.
1. Open a new Word document.
2. Set the paper size to A5 the same way you did for the intro pages document.
3. I always set all four margins to 0.7 just to get more words on a page. I wouldn’t go much smaller than that. You can keep your margins at 1 inch if you want, and I would recommend it if you’re printing less than 50,000 words.
4. Insert page numbers.
5. Go to the story on AO3. Make sure you’re in the “Entire Work” view because it’s a pain to cut and paste chapter by chapter. Press Ctrl-A to “Select All.”
6. Navigate back to your document. Press Ctrl-V to paste the entire mess into your document.
7. Save the file. Save often. You don’t want to lose your formatting.
8. Delete all the stuff that isn’t story text. The “Select All” will have picked up all the buttons and the kudos list and comment box and everything. Just delete it all until you only have text left. The text will have spacing between paragraphs, no indents, chapter headings in the middle of pages, and so forth.
9. When you’ve got nothing but text, press Ctrl-A again to select all the text and we’re going to do some basic formatting. With all the text selected, make these changes:
a. Change the font to Gentium Book Basic 12 pt. (There are hundreds of fonts to choose from. I stick to Gentium Book Basic 12 pt or Book Antiqua 12 pt for the text of the story.)
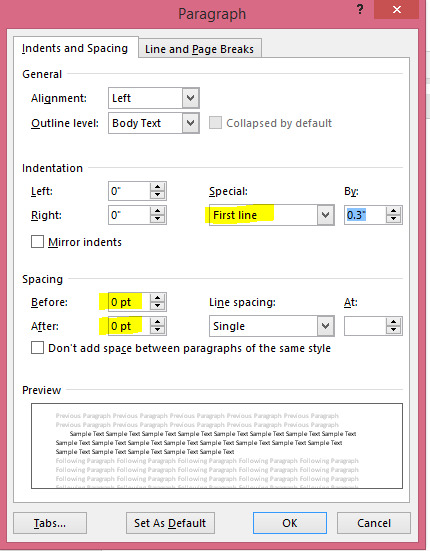
b. Get into the paragraph format menu. Change the spacing Before and After to 0, and add a first line indent of 0.3. On an A5 page, the standard indent of 0.5 is too deep.

Click out and your page count should change drastically to something pretty close to what your finished page count will be.
10. Now we’re going to format the chapter headings. If you’re in a highly merchandised fandom, you’ll be able to find custom fonts that you can use for chapter headings. Some are free to download. I’ve got the font for Frozen and another one for Star Trek.

Fun, right? If you don’t have a fandom-specific font, I recommend using Narkisim or Baskerville Old Face for chapter heading text. Both are included with Word.
a. If you have more than a couple chapters, it’s easier to set a Heading to auto-format your chapter titles than it is to select text, change font, and center for every single chapter. To do that, format Chapter One the way you want it. Select font, font size, center it on the page (you’ll have to turn off that 0.3 first line indent for just the chapter heading text). While you have your chapter heading text formatted and selected, go to the Home menu and right-click on Heading 2, then select the top option: “Update Heading 2 to Match Selection”. I couldn’t get a snip with the right-click, but this is what you want to right-click on:

Then for your next paragraph, just select the text of chapter number and title, click Heading 2, and it automatically applies all the formatting for you. Yay!
b. With the copy and paste we did to get the text from AO3 into Word, the chapters may start in the middle of a page. Make sure you press Ctrl-Enter at the end of a chapter to start the next chapter on a new page.
c. If you want to insert a text ornament at each chapter heading, that can be fun. If that’s too much right now, don’t worry about. I didn’t start using text ornaments until I had done about 15 books. You’ll have to work to get the text ornament the right size and positioned under the chapter heading text.

Are you done with chapter headings? Moving on!
11. Scene breaks. You know those places inside a chapter where there’s a scene break? Go look at a professionally published book. Many will just have a double space between paragraphs to mark a scene break. That’s probably the easiest way to mark a scene break. Go right ahead and do it that way.
12. Text separators at scene breaks. If you want, you can put in a text ornament to mark a scene break. There are full line text ornaments, or tiny text ornaments:

I found all my text separators by googling ‘images text ornaments’ or ‘text dividers’ and then snipping from the screen. Here are a few I haven’t used yet, which aren’t quite as blurry as everything I take a photo of (sucky camera phone):




To get a text ornament on the page of a Word doc, you go to “Insert” and click on “Pictures” and then select your image file. Then you have to resize it and position it, plus curse because it knocked all your text out of alignment, wonder what the purpose of image anchors are, drag, accidentally drop it in the middle of the paragraph, discover that Word has green guidelines that appear at random. I tell you what, text ornaments are a real treat. I just like them, okay? I like the way they look, I mean, they are annoying to work with. I did discover that once I have it resized, I copy that image, and then paste it into the next scene break rather than inserting the image from file again. That way I know all the text ornaments are the same size.
All done? Got it all formatted? Looks so great, doesn’t it?
Take a deep breath. Take a few days off. The hardest part is yet to come.
Printing
You’ll have to figure out how to print double-sided on A5 paper. I have very little advice here. It’s going to be you figuring out how to get your printer to cooperate. I’ve discovered that auto-double sided printing does not work on A5 paper. The print rollers just aren’t designed for little pieces of paper. My inkjet printer would auto-double-side on A5 paper, but it would offset the text on the front and back by a centimeter. My laser printer won’t auto-double-side at all on A5 paper. I manually double-side the pages. I can do it in batches of 20 pages at a time, so it’s not so bad.
If you are manually double-siding, make sure you know how to orient the pages when you stick them back in the printer. Instead of practicing on your actual book, just print pages that are blank other than the page number. Print pages 1-10 double-sided and see if you have to rotate the pages 180 degrees, or flip them over before putting them back in the paper tray.
Printing is a pain in the butt. Especially if you run out of toner partway through, or your printer starts printing a black line down the middle of every page. WHY??? It just does. It takes me about an hour to print about 80,000 words. I hope you will someday be more efficient than I am, but that’s how long it takes me.
Phew. Okay. Formatting and printing are done. Yay!! I’m very proud of you. That’s a huge job.
#simplified bookbinding#bookbinding#bookbinding for beginners#renegade publishers#renegade bookbinders#font and text ornaments#lindstrom2020#op
111 notes
·
View notes
Text
Y’all need to understand how messed up my office is right now...
So my coworker (the original paginator, been there for 17 years) left on Friday. We found out that day that one of the other managers in the other advertising department (classifieds) is leaving on the 28th. TODAY my boss (retail advertising director) told us she’s taking the classified department manager position so we’ll be answering directly to the publisher for now. They are most likely just going to cut the retail advertising director position because of money.
So! Knowing all of that and how chaotic the office is right now...
ya girl gave her 2 week notice lol
My last day will be Feb 3rd. That’ll give me a few days to get on a new routine before I start a new job.
Did my coworkers take the news well? I mean, they were all happy for me. Even my boss. But they are not happy about the circumstances because me leaving has screwed them in a few ways.
But...I have to take care of myself and do what’s best for me and my family. This job is too stressful and too underpaid for me to keep struggling through. A better opportunity presented itself and I’ve got to take it.
37 notes
·
View notes
Text
theme updates!
hey everyone! i have finally looked up on all my released themes and fixed/updated some stuff on them (mostly the icon fonts, as honeybee is now cappuccicons and i was using it on all my codes). here’s a (not really) quick breakdown of everything:
001. bad boy: is now officially retired. it was my first attempt at making a theme, it’s really outdated and i don’t plan on revisiting it.
002. holiday night: fixed the icon font and updated the credits.
003. butterfly: fixed the icon font too, did some minor changes to the html/css, and changed the titles font for a google fonts one, as the previous one broke. also updated the credits.
004. we boom: my only code where i mainly used a different icon font - except for the credits link, that was updated here too.
005. firework: fixed the icon font and did some minor changes to the html/css.
006. [premium] all about you: fixed a silly mistake on the pagination that was making the topbar look all messed up when you clicked on the next page (which was why i didn’t caught it earlier), tweaked some random stuff appearing where they shouldn’t, and updated the icon font too. the updated archive is already up on ko-fi, and i’ll be emailing it to everyone that bought the theme previous to this update.
att: all codes are up on pastebin again!
and that’s all for today (if i didn’t forgot anything)! if you were using any of my themes and need help updating it, feel free to send me an ask or direct message here! same if you find any bugs or something like that.
and lastly, thank you so much to everyone who supported me on my first premium release! even though my activity here is a mess and my codes are nowhere near perfect, it was really reassuring to have people appreciating my work regardless. i hope i can give y’all some new content soon! ♥

#&mine.#001. bad boy#002. holiday night#003. butterfly#004. we boom#005. firework#006. all about you#bee buzzin'
1 note
·
View note
Text
Tumblr. My god.
How is it possible to mess up PAGINATION?
I never thought I’d say this, but I genuinely might be done if this isn’t fixed. If I can’t shut my browser and re-open it with the same tabs in the same places, then I’ve just lost literal YEARS worth of work. I’m low-key panicking right now.
9 notes
·
View notes
Photo


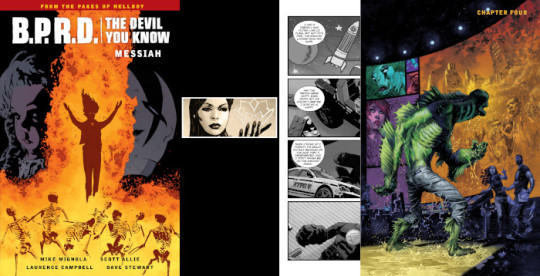
BPRD: The Devil You Know ~ Messiah - Chapter Four
Story: Mike Mignola & Scott Allie | Art: Laurence Campbell | Colours: Dave Stewart | Letters: Clem Robins
Originally published by Dark Horse in BPRD: The Devil You Know #4 | November 2017
Collected in BPRD: The Devil You Know - Volume 1: Messiah
Plot Summary:
Ashley Strode checks in about the rumblings through the supernatural grapevine about Varvara. And Devon is a colossal asshole.
Reading Notes:
(Note: Pagination is in reference to the chapter itself and is not indicative of anything found in the issue or collections.)

pg. 1 - That there are in-universe BPRD toys is amazing. I do wonder why of all the people on the helicarrier, Carla has her kid. There don’t really appear to be other families, as far as we’ve seen. Though, it is interesting that the carrier itself has now become both mobile field headquarters and “home” to the agents.

pg. 2 - At least some ordinary military are still alive and operating. Though, I’d think checkpoints to keep people out of New York would be even further away. Maybe keep people out of New Jersey too.
pg. 3 - Also, Varvara “caring” about her people feels off.

pg. 4 - The Twin Peaks references here are wonderful. Both in a “Dale Cooper” with his coffee there and also that this FBI headquarters is in Missoula.
Also, it’s disappointing that Liz has forgotten Ashley again.
pg. 6/7 - Nice double-page spread outlining some of the hot zones for activity still. Though Devon definitely seems to stuck in some kind of pissing contest and power play here, basically dismissing Ashley outright.

pg. 8 - You’d think this would definitely be a priority.

pg. 10 - That a hammerhead is picking up the eggs and doing something with them would seem to suggest that maybe this isn’t as lifeless as they think.
pg. 11 - Devon definitely seems happy to let Abe get out of his way.

pg. 12 - Roger’s at peace. Trying to bring him back would be another jerk move, if that’s what they’re doing.

pg. 14 - Devon is really, really bad at this.
pg. 15 - Definitely feels like a whole load of people messed up here, especially Devon. Though Fenix grew into an even better character, and person, the revelation to Abe of her interactions with the Bureau can’t feel like anything other than a betrayal.

pg. 17 - It’s sad that Abe has to feel around again to figure out who he can trust. This was the entire reason that Panya told him to leave and get out while he could in the first place.

pg. 18 - Devon’s still holding on to the idea that Abe is going to end everything it seems, even without knowing what Fenix’s vision was about. Also, I kind of realize that this makes the friendship that Liz and Fenix had somewhat hollow.

pg. 20 - Wonderful and creepy visual here from Laurence Campbell and Dave Stewart. It’s also interesting that Fenix was intent on fully leaving the Bureau. While she was wandering, that wasn’t really made clear previously.
pg. 22 - Disturbing...

Final Thoughts:
Things are definitely starting to pick up here, but we’re still essentially in the formative stages. It’s definitely apparent that this series overall is taking a different narrative structure than what we’ve seen before. It’s not so much discrete arcs with some continuing narrative, but what’s closer traditional three-act structure. We’re still building here, gathering information for the team, and watching Varvara make her pilgrimage.
It’s also really setting up some inner strife for the Bureau as Fenix shooting Abe is revealed to the rest of the team, exposing Devon further as the wrong damn person to be leading the organization. The way it’s being unveiled points towards the direction of a really hard fall for the Bureau.

d. emerson eddy said he was going to exercise, not that he needed to be exorcised. Please call off the Pope.
#Give 'em Hellboy#Hellboy#BPRD#The Devil You Know#Messiah#Mike Mignola#Scott Allie#Laurence Campbell#RaisingHellboy#363
5 notes
·
View notes
Text
If your posts are all out of order after being flagged and restored
Editing and saving the post without actually changing anything seems to return it to its original place in your blog.
Not the biggest problem most of the time, but I was worried that if the Avania comic got flagged it would mess up the comic pagination. Still annoyed that 94 posts of mine got flagged incorrectly and now I have to go back through them again to fix the order, but better than no fix at all...
In other news, I sent Pillowfort $5 and I’m looking forward to using their communities feature!
279 notes
·
View notes
Text
I was selected to test the new beta Tumblr design in one of my side account blogs (hence, not this one), and I’m... a bit mixed up.
Like, I know it’s still beta. There’s stuff that the staff (pre-Verizon, at least) have been wanting to implement for years, while there’ a bit of stuff that the users may have wanted for YEARS (and extensions like Missing e or xkit have provided as alternative tools for it... but, as always, this hellsite is never going to go functional as the ppl behind those extensions (still) wanted this to be).
Basically, Tumblr wants desktop Tumblr be like Mobile Tumblr, and we all know the mobile app is a mess already.
My issues in functionality are mostly... “why they want this to be like the mobile app”, lol, and “why the ppl in the design team ASSUME everyone have screens that are over 1366x768″ and we all need big font sizes (same issue in Twitter, but at least they give you the choice to reduce the font size).
The mobile experience is not something I have. I have always been a desktop user since day one (and I was a late smartphone adapter), and I am not all day online in my social media.
So, Endless Scrolling is definitely not my idea of fun back in the day (I mean, thanks tumblr purge, at least you did something good and killed my dashboard activity EVEN more) - because I REMEMBER going back to... like, page 25 or 30 when I was absent due to daily school routine. Endless scrolling is “bleh”, like death to me. It doesn’t help that they later implemented the automatic refresh and brought you back to the top of the dashboard. It LOOKS they are removing this silly “feature” no one liked, though... but now we have those loathed mobile gradient loading placeholders for pics that haven’t been loaded yet :).
Opening/Reblogging/Editing posts in the same page is also a no-no in my book. Sorry? That’s what I "open in new tab” is for. It alters the flux of my dashboard and the time I take looking at the posts if I can’t do that.
Sure, it looks like you can delete and edit your posts more quickly and on point... but... uhm...
Other thing I didn’t like, the tags. I still see the tags, thank god, they are also implementing that tag crawler thing from LABS... but I would prefer them taking me to the tag page itself in DASHBOARD (you know, the “/tagged/whatever-fill-the-blank-here” ones) than the blogger’s tag page instead. Especially because tag pages and search stuff is still malfunctioning in the blog’s side/mobile-esque sight, so you cannot see everything in there? I mean... I MEAN, I still access those if I use the URL bar, but clicking right and open new tab or whatever was a good option to do so *sigh*.
I do think there are a few positives... but I wish they could improve them a bit more. Seeing stuff in thumbnails in tag pages is nice (hopefully they respect blacklisted stuff?) and as well in Likes pages... but it’s still the same “dashboard’s endless scrolling” issue and it gets annoying too fast. Imagine wanting to scroll down for posts that are from months ago in a popular tag you wanted to visit or if you are trying to clean your likes’ page... EXACTLY my point.
I MEAN, in paper, not a bad idea... but it’s... hum. Kinda wishing they could do the same (with improvements, obviously) with the Archive page... after it got updated, it’s more annoying... and I REALLY wish a pagination would be implemented there (or just let me see the gdm month I selected, don’t go bck FURTHER). Same could be said when you are looking at your posts in dashboard. REMEMBER how annoying it already was when this hellsite never TOLD you which posts were flagged and you had to go WAAAAAAAY back into your dashboard to see what was flagged? AND sadly, your blog is over 5 years old and you are already in the 30k+ posts’ mark? YEAH. Me too.
The dashboard themes. OH, the dashboard themes. This is a thing that I have seen using xkit for with scripts since god knows when and, at least they are implementing predetermined ones, like a dark mode one (which was already available in mobile, so... ymmv if it was time or not... it really does look like they are giving the mobile users more priority than basic desktop users as myself.
But some colors and choices are eyesoreing (I only got the “haha, cybernetic/matrix” one joke and “ah,,, ye old tumblr times... pre purge, at least, color”, but the light colors... :T).
All this, and it too late... post-purge, post-Wordpress ownership... *sigh* what can I say, really. I don’t think they are making more users go away... but, you know...
My only objection is - they are testing this new design... YET, they haven’t fixed their gdm VERY flawed and VERY useless flagging system... pr0n bots are still on rampage... I mean... CAN WE FOCUS ON THAT FIRST TO MAKE THIS SITE MORE USEFUL?
1 note
·
View note
Photo

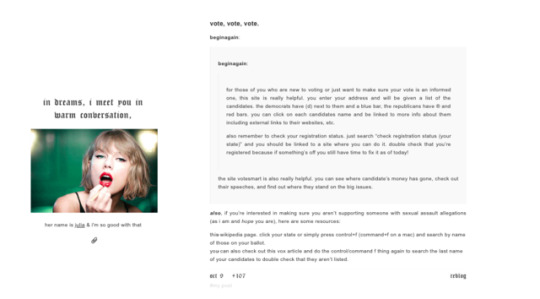
coming soon: a minimal 𝔯𝔢𝔭𝔲𝔱𝔞𝔱𝔦𝔬𝔫 tumblr theme coded by yours truly
(preview is on my blog for now)
i’m going to keep this theme to myself for a while until i can clean up the css/scripts (i made a mess bc i’m self-taught lmao) but what i could use from you guys is for you to take a look at it and offer feedback! let me know if you see any kinks i need to sort out while looking around. also let me know if you’d be interested in using this (and an assortment of other taylor-related themes i’ve planned in my head) in the future so that i know if it’s worth it!
features and credits below
features (so far):
- drop down list of customizable links
- sidebar switches between 6 pics of your choosing
- custom title is automatically put in the rep font
- date, note count, and reblog button are in the rep font
- pagination reads “jump and fall” on hover
- spotify and soundcloud players are resized (smaller)
- tags are faded until you hover
- smooth scroll and loading
- unnested captions
- responsive photo-sets (widths adjust)
- video players are automatically resized
credits (so far):
- spotify resize
- honeybee icons
- un-nest captions
- video resize script
- smooth fade in for the web
- smooth scrolling
- pxu photosets
- drop down menu
- soundcloud resize
212 notes
·
View notes
Text
Alright, theme updated. It still fails to handle read-mores under asks in an ideal fashion, but its failure is now in the relatively-graceful “display the whole post” direction, rather than the highly-deceptive “display the post until the read-more and then cut off without indicating that there’s more” way my old theme handled it, so I’m going to call the solution adequate for now.
My only real complaint with this theme is that it insists on sticking my description above the posts, rather than in a sidebar where it won’t slow down the paginated reading experience. I could in theory solve it by diving into the theme HTML and editing stuff there, but suspect that would take more time than it would be worth, given my lack of prior experience messing with sidebars in HTML. Probably I’ll just tolerate it, and rely on my somewhat-shrunk description to not take up space too obnoxiously; but if anyone knows of any better solutions to that issue I’d be interested to hear them.
(On the plus side, I now have a wider text box and a better color scheme! So that’s nice.)
3 notes
·
View notes
Note
Hi! I'm having some difficulties accessing your podcast. Like, several difficulties. A) your "episodes" page has a list of episodes but uh no hyperlinks to anything? it would be so useful if only there were links. B) your "podcast" link goes to the RSS feed. C) obviously I know how to google things so I found the libsyn site, but there's no pagination, just infinite load. For technological reasons that means I basically can't access your early episodes on libsyn. (1/3)


Oh no! Dear nonny, we’re so sorry.Tumblr has been TERRIBLE for—well, let’s just say ages now. The biggest problem we’ve been having is with our episodes page. We think that there’s just too many links on it, so Tumblr eats it—just like it eats asks sometimes. (It took us a long time to realize that it wasn’t our error, it genuinely was that this platform is unstable.) That’s what happened there! We’ve gone through and fixed it, and you can get to the notes and transcripts from the links there, now—though please, please, if anyone sees that the links have gone broken in the future, let us know. We’ll always fix them right away!Regarding Libsyn: You’re right, we don’t have any control over that website’s layout or infinite scroll. (It would look a lot nicer if we did, and yeah, we’d love to be able to paginate it...) It’s not actually intended to be public facing at all—Libsyn just drives our RSS feeds. Regarding Episode 8: We don’t know how this error got introduced or when but we are so glad you found it! On the backend everything looked fine and had the correct file names, but when played the episode was indeed 6, not 8. We’ve fixed it, and you can now listen to Episode 8 correctly anywhere—at least once the correction finishes propagating across iTunes, et cetera. A direct link is here.
Regarding ALL this bullshit: We’re in the process of migrating off Tumblr for the reason that everything is messed up around here! We’re building our own site. It’s been a long term process, given how much content we need to migrate, how much else we’re juggling, and so on. Even when it’s done, we intend to keep posting everything to Tumblr, so don’t worry about that. But hopefully it will be more stable, archival, and accessible for everyone.
Thank you for bearing with us, nonny, we hope this helps!
17 notes
·
View notes