#create an html page
Text
HTML
New Post has been published on https://hazirbilgi.com/what-is-html-when-and-by-whom-was-html-created/
HTML
What is HTML? When and by whom was HTML created?
HTML is a markup language that defines the structure of web pages. HTML is one of the basic building blocks of every website . For this reason, it is among the first details that web developers will want to learn.
While HTML is an important building block, it is not enough to make a web page look good. It must be supported by CSS and JavaScript . HTML is essentially code and is used to structure the content of a web page.
The content on the web page can consist of a number of different paragraphs, images and tables. It is possible to format them with HTML. In this way, the web browser knows how to configure the web page that a person visits and displays it in the direction desired by the developer.
What is HTML and when was it invented?
HTML or hypertext markup language is a markup language developed for displaying materials or data on the internet. Each material has a known buyer location, called a web page . Web pages contain hypertext links that allow the fetching of related pages.
HTML is the markup language used to code web pages. HTML was designed by British scientist Sir Tim Berners-Lee in 1980 . HTML markup tags contain document elements such as headings, paragraphs, and tables. Once formatted, they can be viewed by programs or applications known as web browsers.
When viewing a web page, web browsers interpret it according to permitted technology. Thus, items such as headings, paragraphs, and tables are presented adapted to the screen size and font used. HTML documents also contain anchor links, called links to other web pages.
What is Semantic HTML?
Semantic HTML is the conveying of literal meanings for the uses of HTML tags. Semantic HTML was used effectively throughout most of the 90’s and became an important part of the standard HTML structure . Since the late 90’s, CSS has become more important in web pages when it has been used effectively .
Semantic HTML
It consists of tags such as , ,,, and . One of the most important reasons to use semantic HTML tags is that web crawlers can easily index the web page. In this direction, it is possible to improve the web page in terms of SEO . Also, semantic HTML is important for accessing web pages from screen readers.
What are HTML Versions?
After HTML was designed, it has developed in many different forms over the years. For this reason, the HTML versions that are used effectively have changed from time to time. There are five different versions of HTML that are used effectively. Each of them made extra contributions to the HTML structure, making it easier for the developers to use it.
HTML 1.0: It is the first version developed for HTML. It was published in 1991 and was used effectively until 1995.
HTML 2.0: Version released in 1995. It has been accepted as the standard version in web design. Added support for features such as text boxes and buttons.
HTML 3.2: Published by the W3C in 1997. It provided extra support in terms of table creation and form elements. It is considered the official standard since 1997.
HTML 4.01: Released in 1999. It is the stable language for the HTML language and is considered the official standard. It has added CSS support to the HTML language.
HTML5: It is the newest version of the HTML language and was announced in 2008. This version is developed by W3C and WHATWG .
What’s the Difference Between HTML Tags, Elements, and Attributes?
HTML tags , HTML elements, and HTML attributes are often confused and used interchangeably when defining. However, there are differences between these three elements. Each HTML tag has its own unique meaning. HTML elements are used to describe content. HTML attributes provide additional information for existing HTML elements.
What are HTML Tags?
HTML defines the formatting of a particular web page. For this reason, the text, images and other content on the page should be displayed in a shaped way. For example, you may want some text to be uppercase, lowercase, bold, or italic. To do this, you need to use HTML tags .
HTML tags are like keywords that define how the web browser will display the content. When a web browser reads a document containing HTML, it reads it from top to bottom and from left to right. Thanks to HTML tags, a web browser can distinguish between HTML content and simple content. Each HTML tag can have different properties.
What are HTML Elements?
HTML consists of three elements , opening tag, content and closing tag . Some elements are used as empty. HTML elements are often confused with HTML tags. However, an element consists of a combination of three different elements. All HTML files are made up of elements. These elements are responsible for creating web pages. They also describe the content on the web page.
Theoretically, the opening tag, content, and closing tag should go together. Some elements may not have content and closing tags. Such elements are called empty elements or self- closing elements . For example, a line spacer
and a straight long line.
elements in this structure.
What are HTML Attributes?
HTML attributes are placed in the opening tag, and they range from the “style” to the “id” description. HTML attributes help convey more information about an element. In addition, these attributes ensure that needs such as styling elements on the web page with JavaScript are met.
While HTML attributes provide additional information about elements, they are modifiers of the HTML element. Each element defines the behavior of the element to which it is attached. HTML attributes must always be applied with the start tag. Although the names to be given to HTML attributes are case sensitive, standard usage consists of lowercase letters.
html,are html tags case sensitive,are html and css programming languages,are html and css the same,are html files safe,are html attachments safe,are html and javascript the same,are html tables still used,are html ids case sensitive,are html sites reliable,are html attributes case sensitive,create an html file,create an html page,can html files be dangerous,create an html table,create an html form,can html id have spaces,create an html element in javascript,create an html link,convert an html to pdf,
#are html and css programming languages#are html and css the same#are html and javascript the same#are html attachments safe#are html attributes case sensitive#are html files safe#are html ids case sensitive#are html sites reliable#are html tables still used#are html tags case sensitive#can html files be dangerous#can html id have spaces#convert an html to pdf#create an html element in javascript#create an html file#create an html form#create an html link#create an html page#create an html table#html
0 notes
Text
Bought a picture frame with the goal to frale some neat 1990 lotr printed illustration in it. Different well known fan artists, my siblings bought it literally 1990
Anyway found some... less possible to frame, but adorable 9 year old!me... photo collage? Some sort of pre tumblr dash board?
I had a lotr calender with movie pictures as a 9 year old. I made a little booklet of the torn of pages of it.
Anyway! Here is "Gadalf"

I like that i tried to write gandalf name on his picture. Like... i would forget otherwise?
The entire thing


When i say booklet, i meant it!
#talking lurker#tolkien#lotr#i remember making this but it was a long time ago i last looked at it#back in MY day we meeded to GLUE it on ourself to create a dashboard *shakes fist*#i mean this i could have done online 2003 on swedish internet#i was not.... nine... and you know#also could barely spell which truly makes creating a html page with#“my fave lotr movie pictures#a tad difficult haha
13 notes
·
View notes
Text

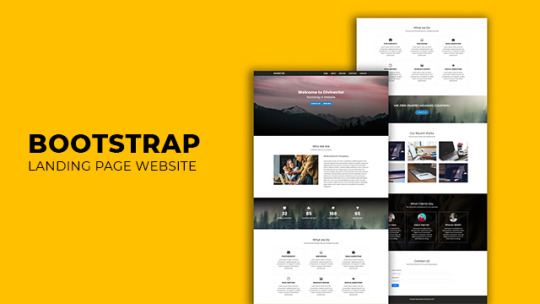
Bootstrap Landing Page Website Design
#bootstrap landing page template#bootstrap website#landing page website#website design#responsive web design#divinector#html css#webdesign#frontenddevelopment#code#learn to code#html#css3#create a website
3 notes
·
View notes
Text
Like not to be like "tumblr is like myspace" but my blog is, indeed, like, my space....
#did anyone else get pulled into tumblr in the transition period between myspace and Facebook.....#by a friend who was like ''you can create your own page like myspace kinda''#thats one of the funniest bits of being on Tumblr for so long in my opinion#remember learning html and listening to chiodos? lmao
7 notes
·
View notes
Note
i think...you should make a neocities for your dnd character >:)
I am hanging this ask above my desk like homer simpson. By god I am going to struggle through the back pain and headaches to make this neocities for you my dear friend. Thank you.
#i dont get enough asks to have a designated tag for them#wacky watermelons#dnd#neocities isnt causing the back pain and headaches but it isn't helping lol. although i supose most things aren't#i tried to make a neocities in july but i don't know html and didn't have time to learn#but for you. for you my friend. i will try again#first i need to get my page looking okay and then i can create and link eddie's#but once i get one down the other should be okay. yk learning and then applying skills#still have no idea how to do 90% of these things but documentation and trial and error are just enough for me to get by#and also maybe reading some lessons. thatll probably help the most#anyway itll be a fun surprise for my dnd group if i do end up completing it
2 notes
·
View notes
Photo

Affinity – Lawyers and Law Firm HTML Template
#law firm html template#solicitor#attorney#adviser#lawyer#responsive#landing page template#bootstrap templates#responsive templates#lawyers html template#Create a website
2 notes
·
View notes
Text
really fighting and clawing my own brain trying to not complain but ohh my gosh some of the replies on that post. people are actually moaning about it being too much work/all themes are ugly/people have ones I don’t like. and it’s weird because nobody’s Making them do it, it’s just a guide for if you’d like to! tumblr will even let you open somebody’s blog in dashboard view with a standardised layout if a theme is visually unpleasant/unreadable to you.
accessibility points aside, because considering screenreader capability/ colour schemes for migraine sufferers/other medical allowances are still important factors in presenting your page, I think this does show a significant shift in what people want out of their online experience. while it ultimately comes down to individual preference, and keeping a default theme is just as good a choice, at no point would the majority of users through web 1.0 - 2.0 go “I really wish I could customise my space Less”
#I might be whining but people are whining for the sheer sake of it in those comments#also something something expectation of everyone providing a service online#''people choose themes with no way to interact with their blog'' yea I don't like that either. but that's where we gotta stop and consider#maybe they're not running their blog as a resource/aiming for engagement and are just existing on tumblr#a mixture of that & the gradual removal of customisation really created a sense of learnt helplessness#I dunno it seems SO weird to go from when studying the basics of html and image editing software to make your account look unique#with avatars/signatures/little adoptables/splash-preloader graphics all over your edited profile page was all the rage#to ''custom themes are annoying''
5 notes
·
View notes
Text

Sure! Here's a meta description for the keyword "HTML":
"Discover the power of HTML and learn how to create amazing websites with this beginner-friendly guide. Dive into the world of coding and unleash your creativity today!"
HTML, which stands for Hypertext Markup Language, is the standard language used to create web pages. It provides the structure and layout for the content on a website. HTML uses tags to define different elements such as headings, paragraphs, images, links, and more. By using HTML, you can format text, add images, create hyperlinks, and structure your content in a way that is easily readable by web browsers. It's a fundamental skill for anyone interested in web development or creating their own website. With HTML, you have the power to bring your ideas to life on the internet!
1 note
·
View note
Text
Listen to your elders
So last week I posted abut the importance of downloading your fic. And then three days later AO3 went down for 24 hours. No one was more weirded out by this than I was. But while y’all were acting like the library at Alexandria was on fire I was reading my download fic and editing chapter eight of Buck, Rogers, and the 21st Century. And also thinking about what I could do to be helpful when the crisis was actually over.
So first off, I’m going to repeat that if you’re going to bookmark a fic, you really need to also download the fic and back it up in a safe place. I just do it automatically now and it’s a good habit to get into.
But let’s talk about some other scenarios. Last October I lost power for over a week after hurricane Ian. Apart from not having internet or A/C I did find plenty to do, I collect books so I had plenty to read, but maybe, unlike me, your favorite comfort reads aren’t sitting on a bookshelf. So let’s do something about that, shall we?
In olden times many long years ago around 1995 we printed off a lot of fic. It was mostly SOP to print a fic you planned to reread and stick it in a three ring binder. And that’s totally valid today too, but you can also make a very nice paperback with a minimum amount of skill and materials.
Let’s start with the download; Go to Ao3 and select your fic, we’ll be working with one of mine. This method works best with one shots, long fic tends to need a more complicated approach. Get yourself an HTML download

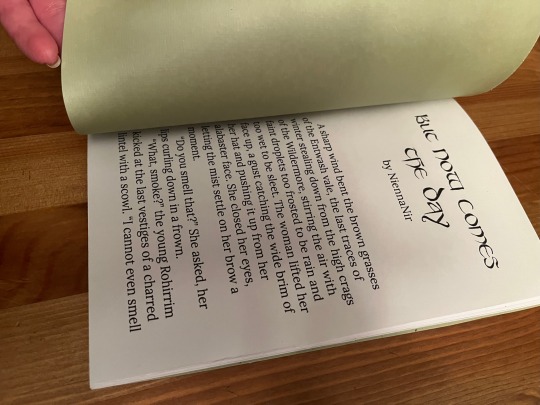
Open up the HTML download and select all then copy paste into any word processor. Set the page to landscape and two columns, then change the font to something you find easy to read, this is your book, no judgement. This is all you have to do for layout but I like to play a little bit. I move all the meta, summary, notes to the end and pick out a fun font for the title:

No time like the present to do a quick proofread. Congratulations, you’ve just created your first typeset. On to the fun part.
Now you’re going to need some materials:
8.5x11in paper
ruler
one sheet of 12x12 medium card stock (60-80lb)
scissors
pencil
pen or fine tip marker
sheet of wax paper
white glue
two binder clips
2 heavy books or 1 brick
butter knife
You’ll also need a printer, if you’re in the US there is almost a 100% chance your local library has a printer you can use if you don’t have your own. None of these materials are expensive and you can literally use cheap copy paper and Elmers glue.
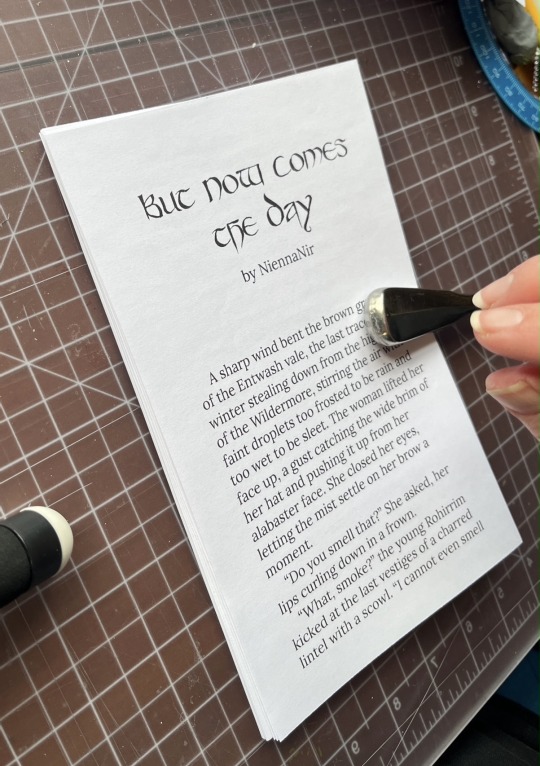
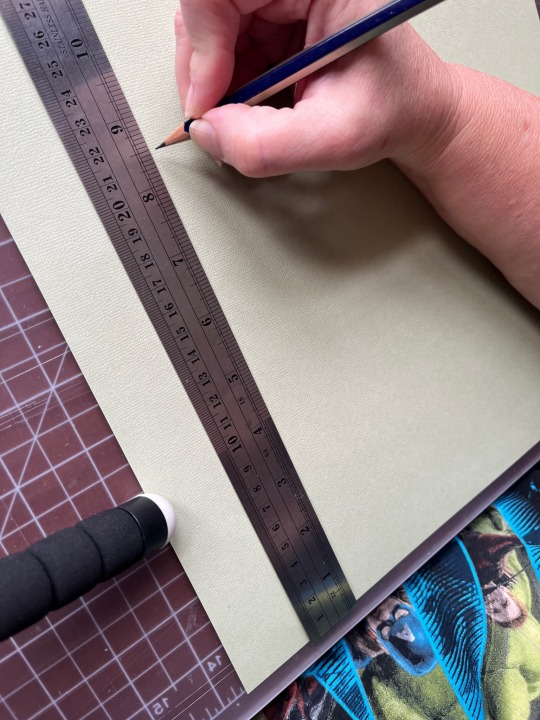
Print your text block, one page per side. Fold the first page in half so that the blank side is inside and the printed side out:

use the butter knife to crease the edge. Repeat on all the sheets. When you’ve finished, stack them up with the raw edge on the left and the folded edge on the right. I used standard copy paper, because you’re only printing on one side there’s no bleed to worry about. Take the text block and line everything up. Use the binder clips to hold the raw edge in place.
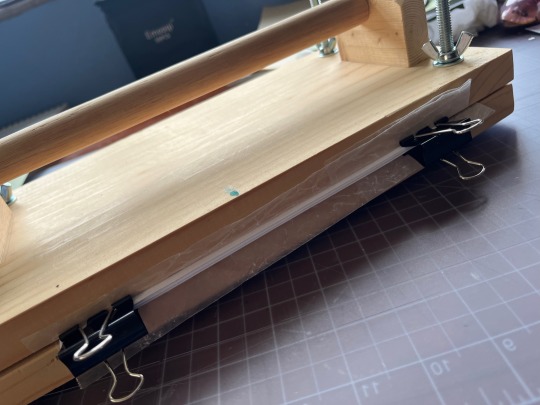
Wrap the text block in the wax paper so that the raw edge and binder clips are facing out. I’m going to use my home built book press but you don’t need one, a brick or a couple of books or anything else heavy will work fine.

Once the text block is anchored down, take off he binder clips and get out the glue.

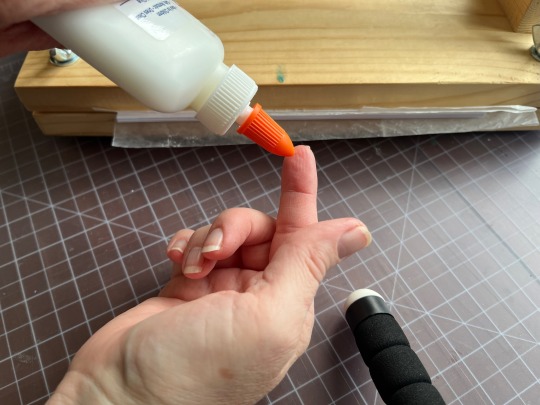
You can use a brush but you don’t need one, smear some glue on that raw edge.
Go make a margarita, watch The Mandalorian, call your mother. Don’t come back for at least an hour
In an hour smear some more glue on there and shift your brick forward so that the whole book is covered. This keeps the paper from warping. While glue part 2 is drying we’ll do the cover. Get out your 12x12 cardstock

Mark the cardstock off at 8.5 inches and cut it. Measure in 5.5 inches from the left and put in a score line with the butter knife (the back edge not the sharp edge)
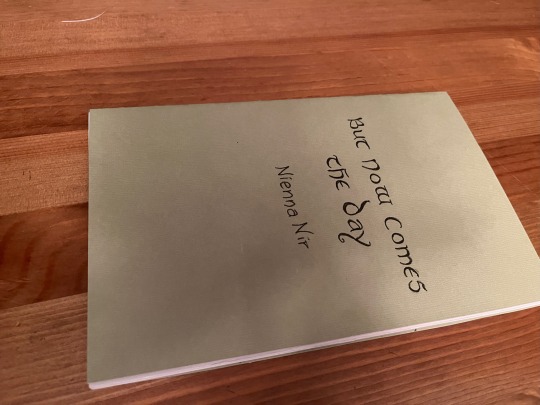
Carefully fold the score line, this is your front cover. You have some options for the cover title, you can use a cutting machine like a cricut if you have one, you can print out a title on the computer and use carbon paper to transfer the text to the cardstock. I was in a mood so I just freehanded that beoch. Pencil first then in pen.
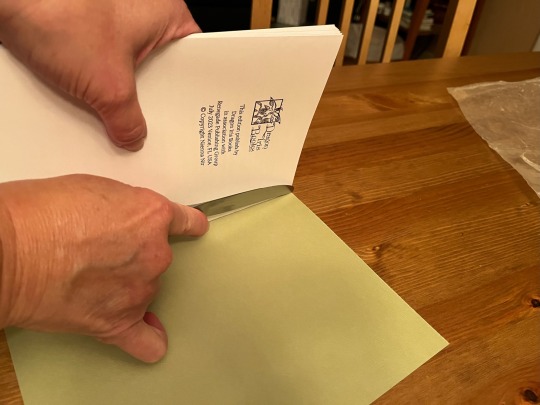
Take your text block out from under your brick. Line it up against the score mark and mark the second score on the other side of the spine

Fold the score and glue the textblock into the cover at the spine. Once the glue dries up mark the back cover with the pencil and then trim the back cover to fit with your scissors.
Voila:


I’m going to put this baby on the shelf next to the Silmarillion.
The whole process, not counting drying time, took less than an hour.
If you want to make a book of a longer fic, I recommend Renegade Publishing, they have a ton of resources for fan-binders.
21K notes
·
View notes
Text
Girl help I don't understand my homework
#so the assignment i've just finished (well sort of) was to create a html form. fine; great#i also had to style it in bootstrap. okay. add some validation. yep; all fine#but then. but then i had to check that the information inputted had been submitted somewhere and could be retrieved#which normally would be fine but it's on my eleventy blog which is menacingly gigantic and messy#i also don't really understand what .md or .njk or .php files are#i tried to copy what sam (classmate i have a crush on) did but not be too obvious with it but i don't think that worked either#which begs the question of whether or not sam even managed to figure it out#i wish i could ask him but leading with 'hey i'm the person who's been going through all your github repos in incognito mode.#does your form work' does not seem like the move#anyway i submitted a mostly nonfunctional form because i don't care anymore. kick me off the course i dare you to do it. i want you to do i#i swear to god some higher power does not want me to become a web developer. the amount of shit that has happened to me this past six weeks#is like biblical. like did anyone have my sister dying; my dog becoming so senile that she needs to be put down;#my best friend getting robbed & me getting sick on their october bingo. because i sure didn't#and on top of it all i'm trying to comprehend javascript. like it's not... it's not the vibe#i'd quit but then i'd just be here doing fuckall and also i'm way too stubborn to quit#there's a part of me that's like. back in august i didn't even know what html and css were and now i'm creating whole ass pages with them#i'm also a fucking boss with git/github now. it damn near had me in tears when i first learned about it#so yeah i Can learn javascript but there isn't really time to learn everything i need to learn#because i fucked around too much and now i'm finding out!#i really feel like i should've told the guidance person about my problems last week when we had that meeting but it was like... i didn't#want to cry over ms teams in front of this person i barely know. so i was just like 'yeah i'm fine'#honestly halfway tempted to ask if i can join next month's cohort when they start and just get a do-over. it's literally a free course#or drop out and do a scrimba bootcamp instead. or drop out and never think about web development again.#drop out and run away to eastern europe to teach english. drop out and go get high in amsterdam until the money runs out and i have to work#in a ski lodge or something to stay alive. hm. hmmmmm#personal
0 notes
Text
I'd like it to be known that I was going to use Tumblr as the platform of choice for creating a boilerplate landing page website for my job, as my boss tasked me with creating a basic address to represent the company. We've already got a domain that we've been using for an email address for almost a year, and I know tumblr theme HTML coding pretty well, so I set up an account, but was unable to forward my custom domain. That's when I learned that custom domains MUST NOW BE BOUGHT DIRECTLY FROM TUMBLR.
YOU CAN NO LONGER CONNECT YOUR OWN DOMAIN THAT YOU ALREADY OWN TO YOUR BLOG.
Additionally, if you HAVE a custom domain and it lapses for any amount of time, forcing you to turn it off, you will NOT BE ABLE TO RECONNECT IT.

I will be using a different website instead.
@staff this was a terrible decision. nobody likes this.
I personally advise every one of my 132k followers, as well as anyone who sees and reblogs this post, to NOT purchase a domain from tumblr, as they are more expensive than purchasing from any other registrar, and you are restricted to using it on a single platform.
Change it back.
14K notes
·
View notes
Text
.
#not to sound insane but#i'm creating a ficrec page on my blog for my own personal use#that you can like search by tags and stuff#not even 1d related#so i doubt anyone is interested#anyway tho i got tired of adding all the info into the html code for each fic#bc its tedious and ugly to look at#so i decided to try to automate it#and learned how to write a script in google sheets/docs that writes the code for each entry for me#and it only took like 30 minutes#i do have coding experience but i'm still proud i figured it out so easily#i'm sure this makes me sound like a huge nerd but i felt like sharing
1 note
·
View note
Text
.
#spent most of the day fixing tags and creating a navigation page which i LOVE and will hopefully be easier to use#but man i forgot how much i HATE coding and sorting stupid html stuff it's such an absolute pain#i am really happy with how it's all turned out though and i'm really hoping all my stupid tags work now#not now liv
0 notes
Text

Bootstrap Landing Page Website Design
#bootstrap website#bootstrap landing page template#divinector#html css#learn to code#css#css3#html#code#landing page website design#create a website#make a website#how to create a website#webdesign#frontenddevelopment
4 notes
·
View notes
Text
my big dumb smooth brain has been poisoned by twitter so now I have to dig into the bowels of my brain to find where I left the memories of tumblr shitposting
#personal#I'm such a virgo rising about my tagging system#very 'this bitch knows basic HTML to create separate pages off her blog'#flashbacks to being in undergrad on tumblr
1 note
·
View note
Text

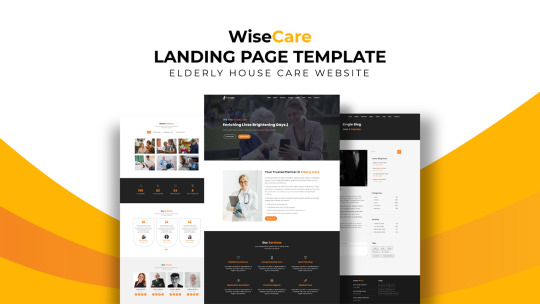
Wisecare - Elderly Care House Landing Page Template
#elderly care#nursing home#codenewbies#html css#webdesign#landing page template#bootstrap templates#responsive website template#create a website#make a website#old home
0 notes