#html css
Text

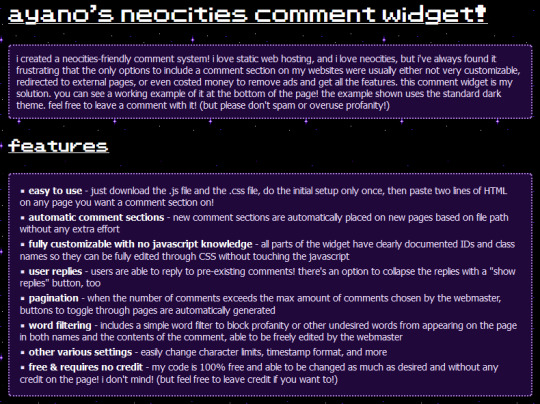
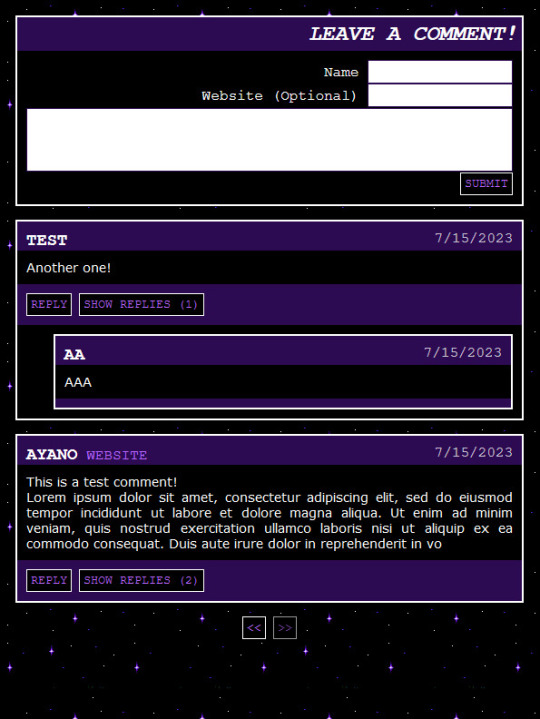
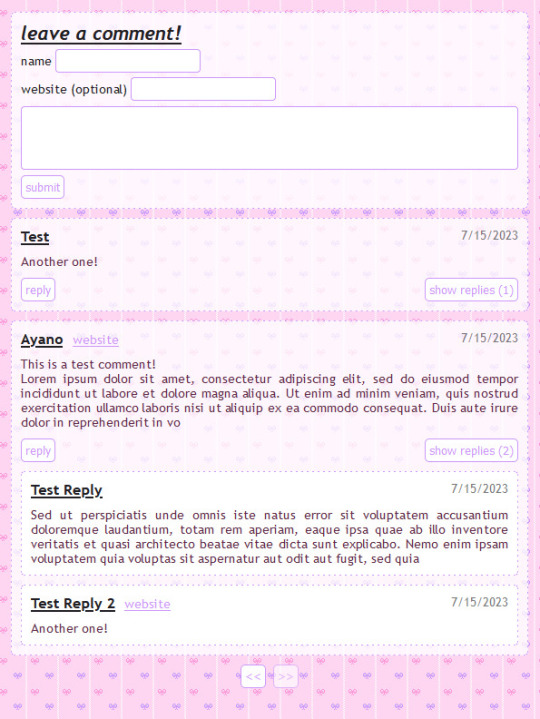
i made a free to use, 100% customizable comment widget for neocities users! it's really easy to install and add comment sections to any page. no more boring cbox or external guestbooks if you don't want them! and it comes with two themes to get you started!! please enjoy! you can find it here on my personal site!


#neocities#indie web#old web#webdev#geocities#javascript#html css#ayano was here#ayano.txt#i'm so proud of this!! yayy
5K notes
·
View notes
Text





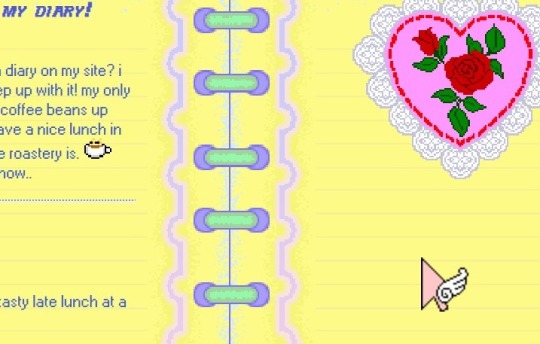
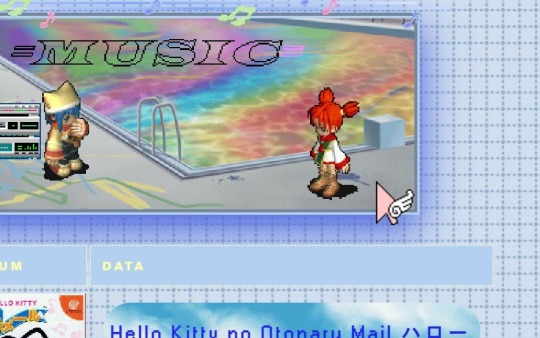
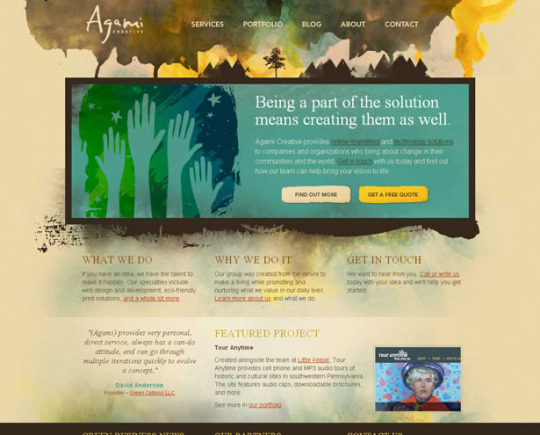
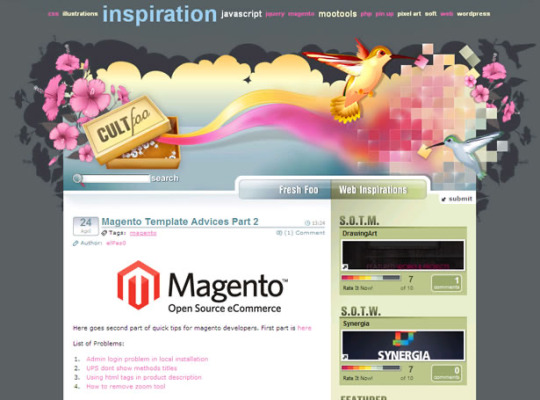
I updated my site again! Let me know what you think ★~(◡﹏◕✿)
#old web#oldweb#webcore#neocities#nostalgiacore#early internet#oc#websites#html css#animecore#weebcore#2000s nostalgia#2000s internet#otakucore#pixel aesthetic#pixel graphics#web design#web graphics
1K notes
·
View notes
Text
Essentials You Need to Become a Web Developer
HTML, CSS, and JavaScript Mastery
Text Editor/Integrated Development Environment (IDE): Popular choices include Visual Studio Code, Sublime Text.
Version Control/Git: Platforms like GitHub, GitLab, and Bitbucket allow you to track changes, collaborate with others, and contribute to open-source projects.
Responsive Web Design Skills: Learn CSS frameworks like Bootstrap or Flexbox and master media queries
Understanding of Web Browsers: Familiarize yourself with browser developer tools for debugging and testing your code.
Front-End Frameworks: for example : React, Angular, or Vue.js are powerful tools for building dynamic and interactive web applications.
Back-End Development Skills: Understanding server-side programming languages (e.g., Node.js, Python, Ruby , php) and databases (e.g., MySQL, MongoDB)
Web Hosting and Deployment Knowledge: Platforms like Heroku, Vercel , Netlify, or AWS can help simplify this process.
Basic DevOps and CI/CD Understanding
Soft Skills and Problem-Solving: Effective communication, teamwork, and problem-solving skills
Confidence in Yourself: Confidence is a powerful asset. Believe in your abilities, and don't be afraid to take on challenging projects. The more you trust yourself, the more you'll be able to tackle complex coding tasks and overcome obstacles with determination.
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
1K notes
·
View notes
Text
Neocities Websites for Decor (& Other Resources)
9/4 2:10pm
i've been working on my neocities website and wanted to compile a bunch of places where one can find decor. this is not an extensive list, but rather a bunch of places where you can start finding resources.
please note that various pages could strain the eyes, including flashing lights or colors. pages called 'blinkies' usually have flashing colors throughout. [* = prominent flashing lights]
all websites, resources, and thoughts are beneath the cut
decor
effects for mouse cursors, text, and sites - https://www.mf2fm.com/rv/
assorted decor, images, and more - https://shishka.neocities.org/shishka/toybox
* random gifs from the internet archive - https://gifcities.org
https://pinkukingdom.neocities.org/toybox
http://whimsical.heartette.net/material [has tos you need to follow]
https://cinni.net/?z=/toybox/ [love this website so much]
* assorted early internet graphics - https://www.glitter-graphics.com
https://graphic.neocities.org
https://strawberry-gashes.gensoukai.net/v2/
archived images - https://web.archive.org/web/20100211160439/http://neskaya.net/pixels.php
* https://kawaiiness.net/home.php [potential eye strain]
https://www.asterism-m.com/item/ [japanese site]
https://pixelsafari.neocities.org
https://foollovers.com/mat/index.html [japanese site. has tos]
* https://gothiclolita.neocities.org/materials
https://sozai.pooftie.me [pastels. very low contrast, hard to read warning]
https://scripted.neocities.org
https://arunyi.art/#goodies
https://nonkiru.art/resources
* https://animatedglittergraphics-n-more.tumblr.com / @animatedglittergraphics-n-more
https://drive.google.com/drive/folders/1eQx_UiPvEvI4ZZECoPOuRrLhIE_6XbBy [content guide here... 4k+ gifs and graphics by @topadie]
* https://cutewebgraphics.tumblr.com/directory / @cutewebgraphics
https://pngfarm.tumblr.com / @pngfarm
https://lostsozai.tumblr.com / @lostsozai
decor directories
https://directory.cinni.net/sozai/
https://pixelsafari.neocities.org/links/directory/
https://www.tumblr.com/gender444/680981849679511552/favorite-sozaiblog-materials-sites-fool-lovers
definitions
(for those who don't know and/or are just getting into website creation)
webmaster: person who coded/created the website
favicons: small icons or graphics, usually 16x16 pixels.
pixels: graphics either custom-made or found. i've seen this term used for favicons, adoptables, and other graphics.
emoticons: old term for emojis. typically custom emoji expressions
* blinkies: thin flashing or sparkling banners, usually with text, an image, and flashing lights. collectible.
toybox: collections of favicons, stamps, blinkies, buttons, and more. all up to the webmaster's discretion and preferences
* glitters: glittering or shimmering text or images
stamps: collectible rectangular images, usually 99x56px
buttons: images that are hyperlinked to other websites. often custom-made for one particular webmaster or site.
avatars: typically 100x100 pixel images
other websites
beginner's guide to html and css - https://webguide.neocities.org
dnd style character generator - https://harlekine.neocities.org
templates/themes - https://neothemes.neocities.org
photo editor - https://photomosh.com
rainbow text maker - https://www.glitter-graphics.com/generators/rainbow.php
various other resources - https://scripted.neocities.org
learn more about websites & neocities - https://sadgrl.online
assorted resources - https://www.tumblr.com/punkwasp/725206601551773696/neocitiesindie-webmastery-resources
get started with website creation - https://www.tumblr.com/oddmerit/685644129978499072/note-cause-im-getting-sick-and-tired-of-terfs
all types of resources - https://punkwasp.leprd.space/resources/
* = prominent flashing lights/colors

i suggest not linking back (aka hotlinking) to the resources on the website. instead upload it yourself onto either neocities or an image hosting site and include credit. this way, if the person hosting the image deletes their page or loses the image somehow, your website will still be fine. (i didn't do this and had to find everything all over again... )
i have found that the best websites to use as companions to neocities are w3schools, pinterest, tumblr, and any image hosting site. w3schools for coding tutorials. pinterest for inspiration or for graphics. tumblr for any type of decor and advice. to edit my code and have a live preview, i use codepen.io.
since you read through all this, maybe take a look at my neocities site and follow me! <3
#neocities#html#css#html css#neocity#favicon#web graphics#web design#web decor#pixel art#pixels#banners#webcore#read later#resources#website#carrd resources#indie website#indiedev#webdeveloper#2000s web#old web#geocities#geocity#neopets#neo y2k#y2k aesthetic
803 notes
·
View notes
Text

🍀 Lucky ☆ Theme! 🌺
My first F2U Template that I have uploaded. I hope someone will find this useful!
Please keep in mind that even myself, is amateur at coding. So please, if you find any error, contact me via email ( [email protected] ) I'll be happy to help.
Find the template's code here. It should be easy to understand. If you need any help installing the code, again, send me an email!
:*:・。,☆゚'・:*:・。,ヽ(・∀・)人(・∀・)ノ ,。・:*:・゚'☆,。・:*:
#old web#2000s#old internet#2000s web#anime#2000s anime#webdesign#graphics#web graphics#art#website#web site#site#code#coding#HTML#CSS#neocities#html css#template#f2u#theme#my themes#f2u base#00s#clover#clovers
661 notes
·
View notes
Text
youtube
hi :) my video about how toxic the coding community can be online is up and ready to go! i worked really hard on it so I hope you give it a watch!
also, i've attached it i the description, but if you're looking to learn to code, or develop a text-based game, I've compiled this list of resources here!
#coding#twine#game development#comp sci#stem#interactive fiction#video games#if#tumblr if community#if community#game dev#women in stem#girls who code#programming#html#css#html css#video#youtube video#video essay#Youtube#coding resources
161 notes
·
View notes
Text
So, I really liked this site skin, but I found another that was easier on the eyes and which I liked more... HOWEVER, I liked the way the stats icons looked on fics in the first one and I want to apply it to my other site skins. I've read the code multiple times trying to figure it out, I've searched online in several places, I even commented under the site skin and I just cannot figure it out, please help me, y'all 😭😭😭

212 notes
·
View notes
Text
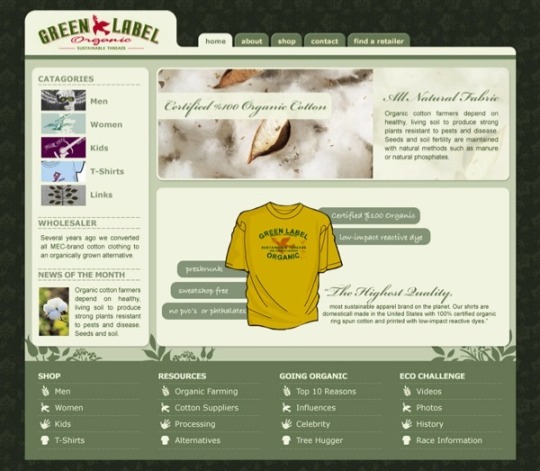
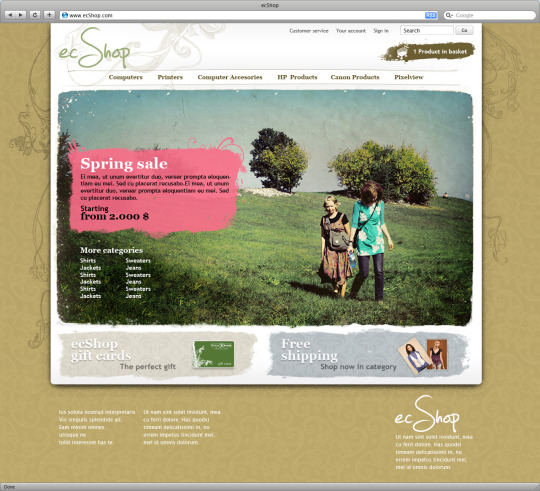
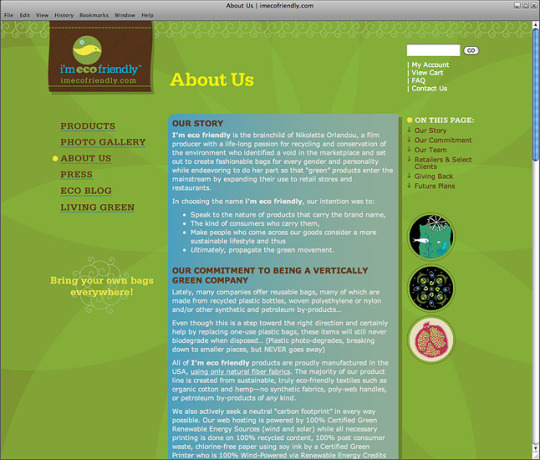
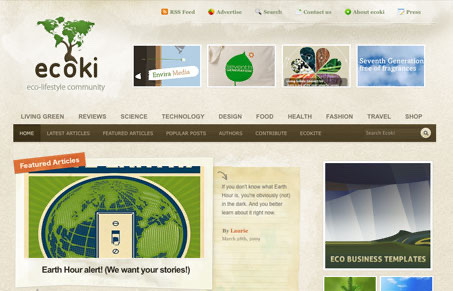
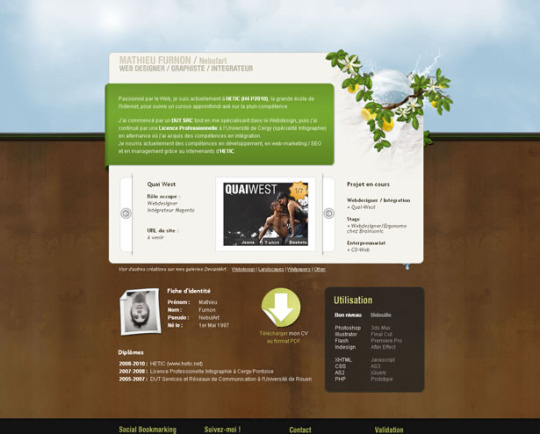
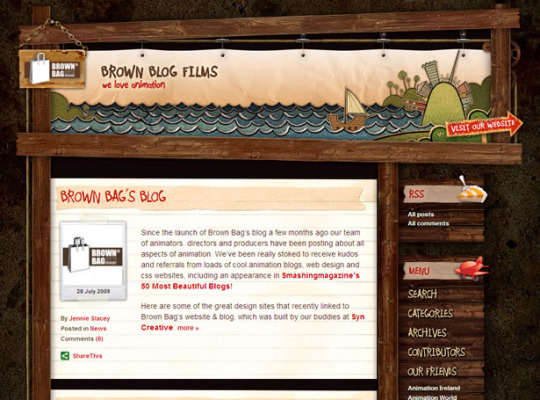
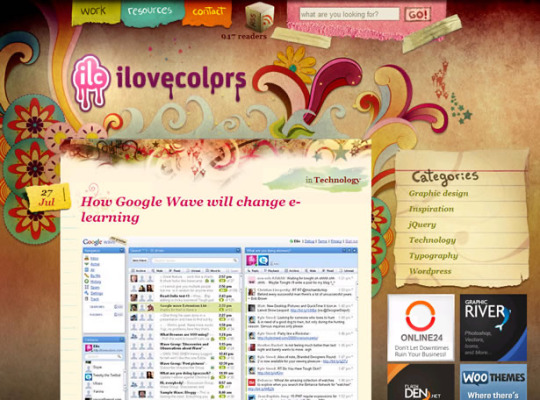
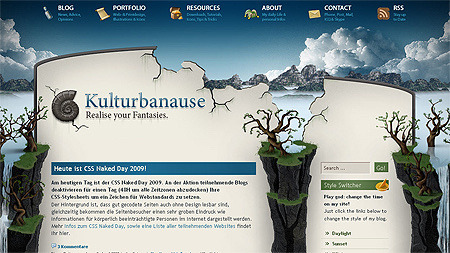
i miss this type of web design SO MUCH it’s not even funny :((
as a disabled and photosensitive person they always were easy to navigate and never gave me migraines like so many websites do now. i am a light mode user for accessibility reasons and flat white everywhere messes with my head and gives me migraines
i’m a webmaster and i always avoid flat colors on things that would look better without them. gradients are my bestie fr










#2000s nostalgia#2000s aesthetic#old web#old internet#2000s core#nostalgia#organic web design#web design#html css#2000s web
246 notes
·
View notes
Note
it seems like my ask from a few days ago didn’t get sent 😭 argh stupid tumblr
i was basically asking there what resources you would recommend for everything that could be useful for neocities,, like html, css,,(and you mentioned java script i think?) especially beginner-beginner stuff and then maybe for intermediate 👉👈 i know you probably have all those on your blog already but you know me in a bit 😵💫
also yes i’d love to work on ours together, even if we didn’t make them match! cause you know you have millions of brilliant ideas :33 🌻🌻💛
Hiya,
These are the stuff I used / still use, hope it's useful:
W3Schools
Mozilla Developer Network (MDN)
Codecademy
freeCodeCamp
Khan Academy HTML/CSS Course
Shay Howe's HTML and CSS tutorial
HTML Dog
CSS-Tricks
CSS Layout
Flexbox Froggy
Grid Garden
CSS Zen Garden
CSS Animation
Try them out and see what works best for you! 👍🏾
#my asks#resources#coding#codeblr#progblr#programming#studyblr#studying#comp sci#computer science#programmer#html css#html#css
313 notes
·
View notes
Text
very important comment widget update!
hi, if you've used my comment widget for neocities, i just pushed an extremely important bugfix that you should download as soon as possible. instructions on how to update are in the update log section of the page. if you don't update, replies won't show up for people of different timezones than you, and they won't be able to submit comments! (you may need to hard refresh the page if you don't see the update log)

i want to deeply apologize for the bug and not detecting it and fixing it sooner. i did not intend to leave broken code on anyone's site and i take great care with bugtesting and making sure everything is functional before pushing it live, and unfortunately i missed the mark this time. also unfortunately as is the nature of neocities, i can't exactly push an update to everyone and prompt you to update your site, so if you know anyone using the widget, please poke them on the shoulder to update! spreading this post if you've spread the original post would also be deeply appreciated. thank you so much for your patience. i am doing my best.
it would also be meaningful to me if you could confirm that the update works for you if you live in a non-USAmerican country, with a different timezone or date format. and of course, if you run into any issues with the new update, please let me know and i'll fix them as soon as possible.
323 notes
·
View notes
Text

I'm currently learning React and I'm taking a 13-hour course. I can't keep this website to myself because it's truly amazing. It's perfect, it's free, and there are other courses out there with much less interaction and smoothness that make you pay a lot.
The website I'm talking about is Scrimba. I highly recommend it for anyone starting their front-end journey. I'm confident that no one will disagree with me on this.
Have a great day! <3
#codeblr#code#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
328 notes
·
View notes
Text








#90s#2000s#early internet#webcore#old internet#2000s internet#nostalgia#old web#90s internet#stamps#web graphics#butttons#blinkies#html#html css#myspace#spacehey#neocities
167 notes
·
View notes
Text

I was playing Persona 5 the another day and I saw this!
I will post it here as a reminder to have my own way of coding 💻✨
#codeblr#coding#learn to code#programming#100daysofcode#womanintech#webdevelopment#python#html#python programming#javascript#full stack web development#html css#c sharp#front end development#website development#webdev#software engineering#javafullstackdeveloper#tech
80 notes
·
View notes
Text
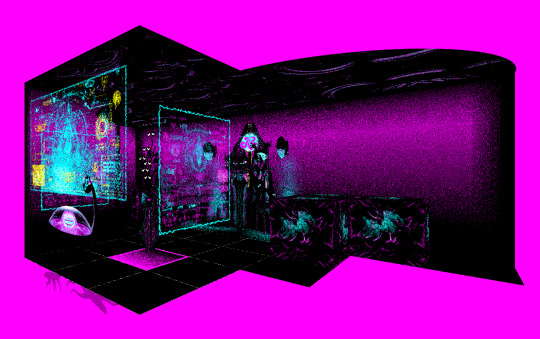
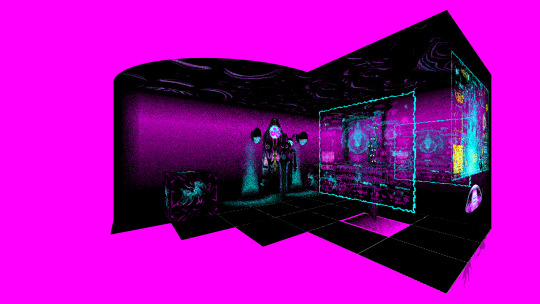
crossposting some cool behind the scenes from evil bajillionaire website X:
this is one of my favorite 3D CSS rooms currently in corru.observer! the ceiling does all the lifting in making the room seem curved, when really it's just made up of squares. it's HTML, so the walls are all flat and straight planes - the ceiling just has a border-radius set!


these are some other shots from the outside - the magenta parts of the walls are actually transparent, which is what gives them their color (from the page background) and lets the ceiling do its little visual trick.
100 notes
·
View notes
Text
100 days of code - day 16
31.10.23 again ?
Hello! 😊
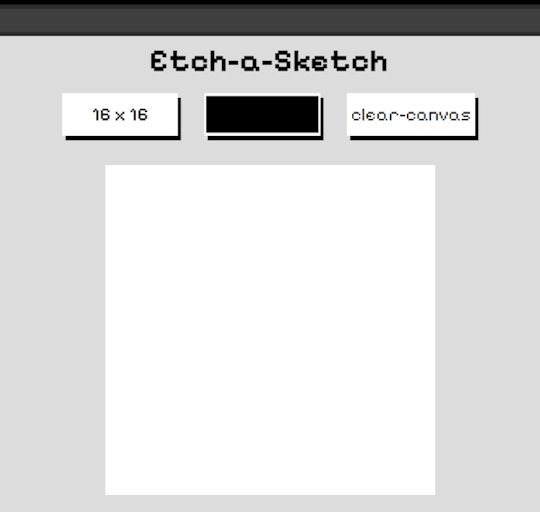
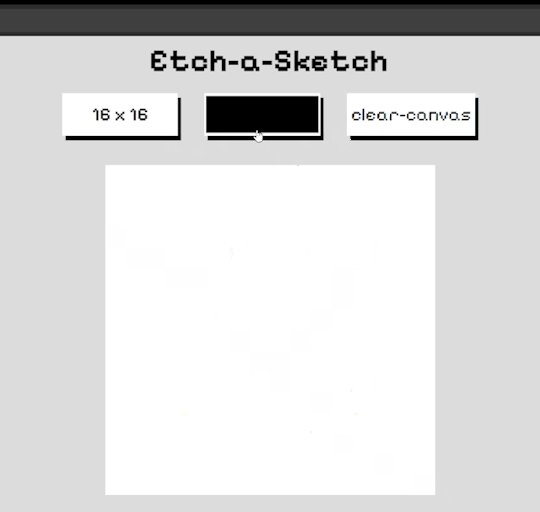
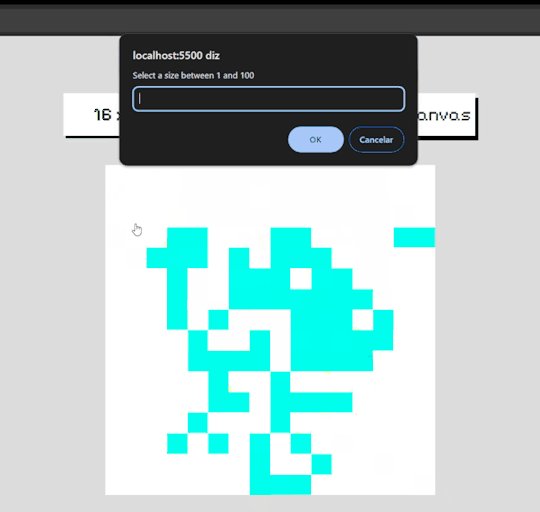
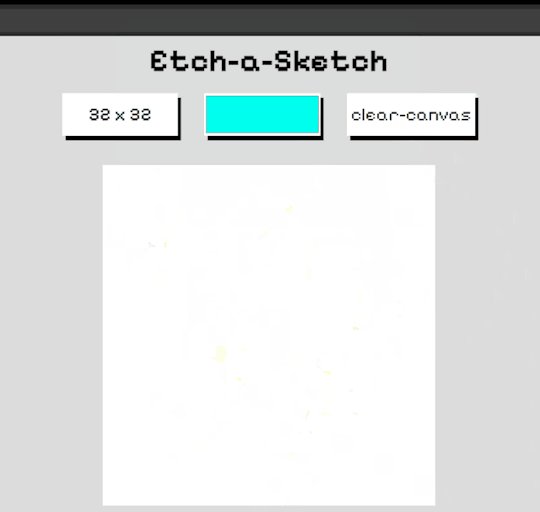
Today I did a project with HTML, JS and CSS. It is like a pixel art canvas, you can pick a color and draw some pixels.
I'm impressed with the reduction of time that I made the project, if compared with yesterday project I was I little faster today :)
I struggled a little when trying to make the dynamic size for the canvas and the click + holding event to draw the line, but after a lot of googling I managed to do it.

This project was so fun to make. I always got excited when saw it slowly taking form.
I also added some cool buttons style:

Now I have only one project left to finish the foundation path!

That's it, I also made some rust exercises on rustlings, but not too much.
Now I'm going to 🛌😴😴😪

#day 16#100 days of code#100daysofcode#codeblr#programming#progblr#studyblr#computer science#Rust#1000 hours#code#100 days of productivity#100 days of studying#software development#100 days challenge#tech#javascript#html css#coding
127 notes
·
View notes
Text
Just spent an hour struggling to figure out what I did wrong with my code just to find out I misspelled "background" to "backgrond" 😔
90 notes
·
View notes