#letsresonate
Text
Growth Hack - The Case For Device Push Notifications
We had written earlier about the designing the Resonance Login Experience. A growth hacking optimized login experience can greatly help with increased user acquisition. However, user acquisition (defined as getting new users to download and login to the app the app) is only a one third of the growth hacking landscape - the other two being user activation (defined as getting existing app users to become more active on the app) and user retention (defined as getting the users to keep coming back to use use the app, essentially retaining them over time).
Apps generally use Push Notifications and Email campaigns for user activation and retention - and we had designed and implemented the Resonance Push Notifications and Email Notification Campaigns solely for the purpose of user activation and retention - sending our logged in users daily push notifications and recurring email updates to motivate them to log back into the app. What we had missed was that these push notifications can also help with an increased completion for the user acquisition funnel (More about that in a little bit).
With our design thinking around push notifications solely about activation and retention, we had made a related decision about when to request different permissions (permission to use the media library, permission to send users notifications etc) - delay requesting the permissions to when we actually needed the permissions. We had delayed the "Allow Push Notifications" permissions request to when the user actually logged into the app.
Keeping this context in mind, let’s go through a typical ad campaign's results. We ran social media network ads and search network ads in Feb to acquire new users and measured the completion of different stages in the user acquisition funnel and discovered an interesting pattern.
Our user acquisition funnel comprises of the following stages -
Ad Impressions -> Ad Clicks -> App Install -> ( App Login / App Abandon / App Deletion) -> Invite Friends
In our Feb ad results - we had X number of users install the app. (Number redacted since its not relevant to discussion) Out of these X users, 19% of the users actually logged into the app, 66% users abandoned the app and 15% users deleted the app.
The 66% of the users that were abandoning the app, we had no way of reaching out to them to convert them to active users since we request "Allow Push Notifications" permission and email address on Login. This seems like a big opportunity that can essentially be tapped into - we see this on websites and app all the time where you get nag mails/ messages on incomplete registrations.
This is when we realized that Push Notifications can also help with the completion of the user acquisition funnel. As discussions with a friend correctly categorized the different contexts for push notifications - app context (notification for the app, available wherever the app is available regardless of the device or the user), device context (notification for the device - available on the device) and user context (notification available for the user on different devices / apps etc.)
We made a change to request the "Allow Push Notification" to the onboarding screens instead of on Login and implemented feature to send device notifications to not logged in devices as well. We've pushed out this change at the end of Feb since then the results seem to have been better - install to login rates are up from 19% to 38%.
(full disclosure, there could be a number of different factors affecting these as well such as different audiences and the causality of better results to the device notifications change hasn't been statistically / scientifically validated etc)
The App Login to Invite Friends numbers are still abysmal though :( and we are looking for creative ways on how we can incentivize users to send invitations - any ideas for these are most welcome.
1 note
·
View note
Text
Checkout the latest Indie Rock round up on Resonance!
It's Friday and this weekend, discover some Indie Rock music that we've handpicked.The hauntingly beautiful "Time to Run", the melodious "Sedona" and the nostalgic "Another Story" are just a few special treats that are a must listen.
Wishing you a bohemian weekend!

Let's Resonate!

1 note
·
View note
Text
This is the end, beautiful friend!
All things, great or otherwise, come to an end. It is with bittersweet emotion that we announce that we are shutting down Resonance (Let's Resonate).
We had a great run - started from nothing and in 3 years & 3 months we became a decent social music player with some ardent fans. While we have great ideas for Resonance (Let's Resonate), some of which were actively in the works, the reality is that we've had limited success in user acquisition and retention.
What does this shutdown mean for a customer?
We're pulling the App from the App Store
Existing apps on user's devices would work and data would be available for the next ~30 days - we'll be shutting down the backends on November 20th, 2021
Farewell from the folks at Resonance (Let's Resonate)!
We'd like to sign-off in a style that is uniquely Resonance - a Sing Along from "The End" by The Doors:
"This is the end
Beautiful friend
This is the end
My only friend, the end
Of our elaborate plans, the end
Of everything that stands, the end"
Send us your love and farewell wishes at ([email protected])
And for one last time, Let's Resonate!
0 notes
Text
We’ve updated Resonance with the latest Facebook SDK!
Today, we've updated Resonance with the latest Facebook SDK!
We encourage you to download the latest version of Resonance and let us know if there are any issues! ([email protected])
Download Resonance
Let's Resonate!
#Upgrade#Resonance#LetsResonate#Lets Resonate#Social Music#Music Sharing#Music Social Network#IOS App#iPhone App#Music App#Music Player#iOS#NEW VERSION#Update#LATEST
0 notes
Text
An all new Resonance (Let's Resonate) is now available!
We're happy to announce that we've updated Resonance today with a brand new set of functionality which we know you'll love.
We've updated the Now Playing Music Player, enhanced the now playing UI by adding the now playing playlist, artist and album details and added quick actions to create Sing Alongs, Comments, Hearts, Resonances and Shares from the Now Playing Music Player.
Here are the highlights from the new release:
Improved Now Playing Music Player
In an earlier update we discussed how we had decluttered the Music Feed UI for usability and intuition, essentially moving from a design philosophy of “Tap For More” to “Scroll For More” and in another update, we updated the Library UI using the same philosophy.
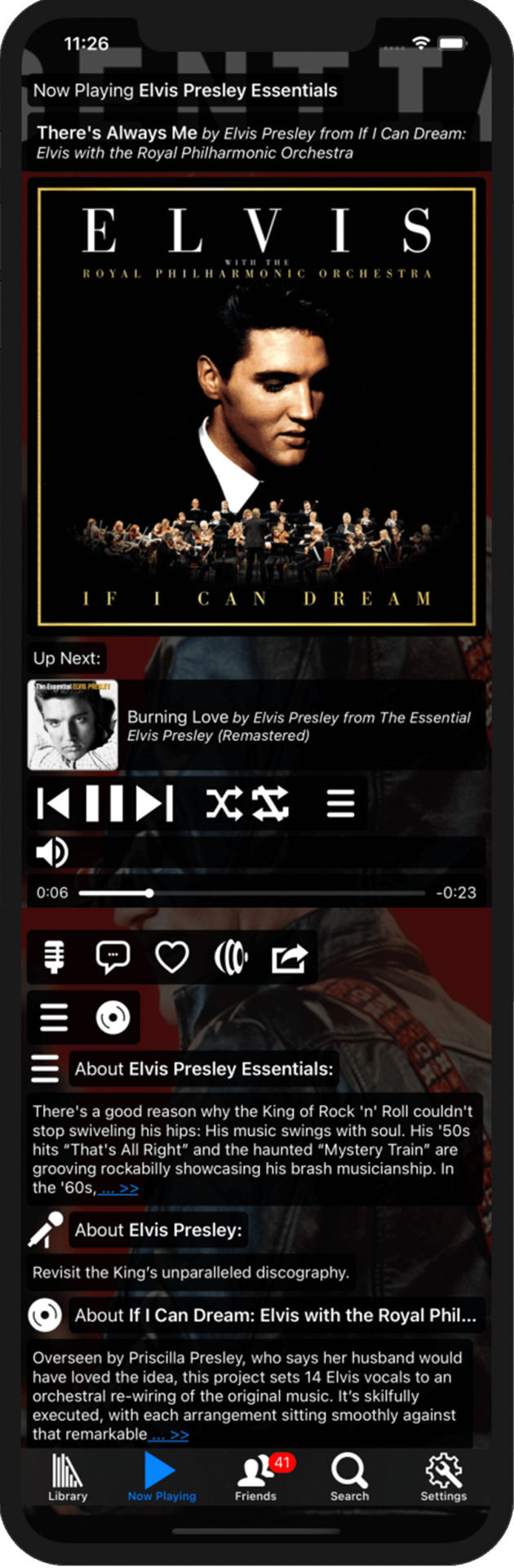
We've now updated the Now Playing Music Player with a brand new UI using scroll views and is now consistent with the rest of the app.


We've implemented inline expansion of clipped text by Double Tap - a simple fix with a large usability impact! The inline expansion has been implemented in Now Playing and Library UIs and will be implemented in the Friends Music Feed in coming weeks.

Music Details on the Now Playing Screen
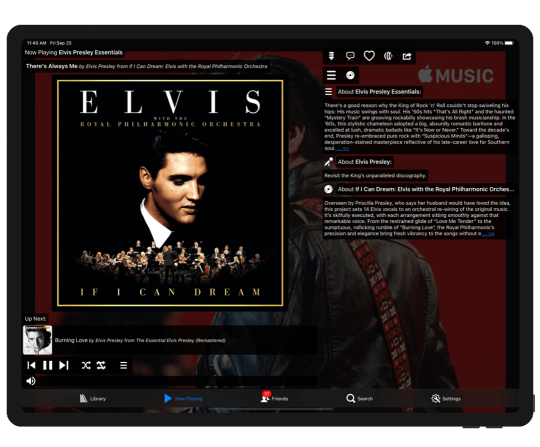
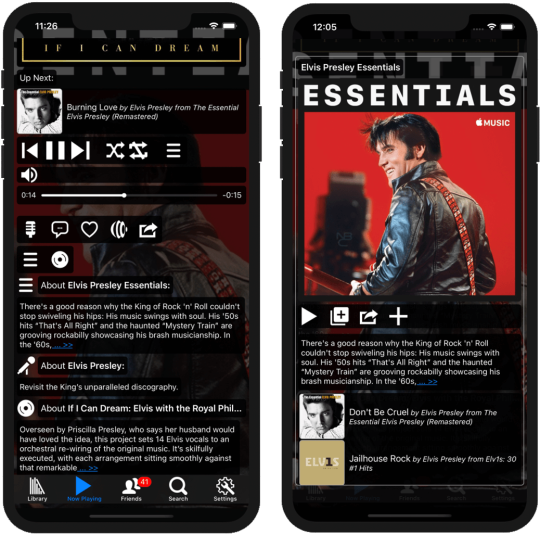
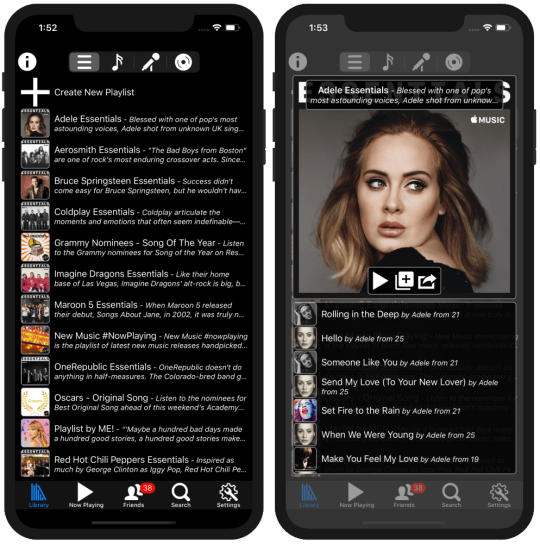
While the UI updates are significant, the highlight of the release is the integration of Apple Music in the Now Playing Music Player, similar to the earlier updates we had done for the Library. We search the Now Playing Song's Playlists, Artists and Albums details on Apple Music and update the Now Playing Media Player to enable an improved Music Player experience. Users can now quickly navigate to a song's album / artist and discover the inspiration behind the music!
Artists details on the Now Playing Music Player display the artist - including Resonance Recommended Songs and the artist's complete discography.
Now Playing Music Player Artist Details:

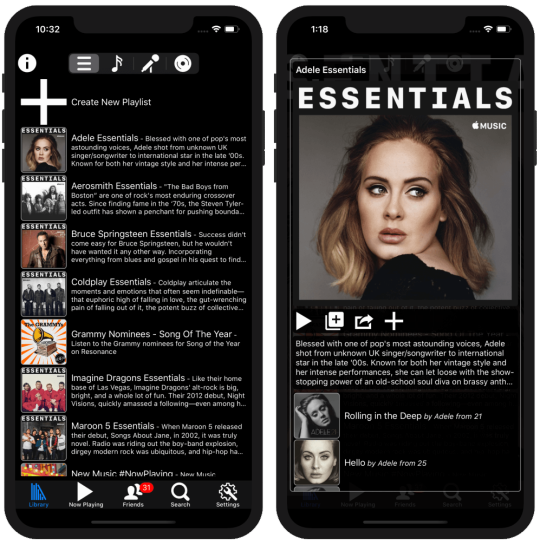
Albums in the Now Playing Music Player now display the album description which gives a unique insight about the album. The albums in Now Playing Music Player also display the songs from the album that are not in the library to make the complete album available to the user.
Now Playing Music Player Album Details:

Playlists details on the Now Playing Music Player display the playlist description and playlist details on the Now Playing Music Player.
Now Playing Music Player Playlist Details:

Quick Actions
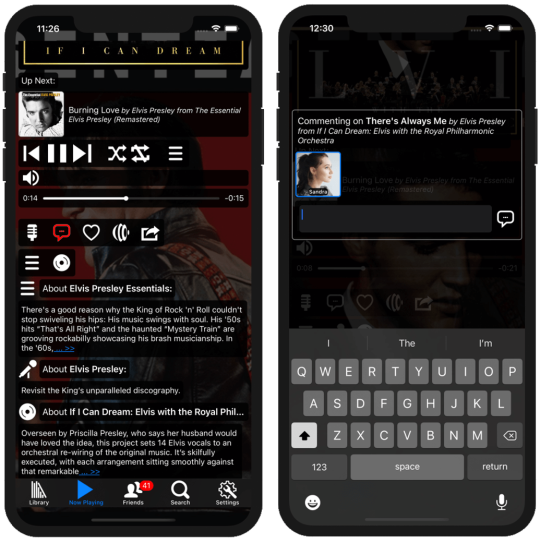
We've updated the Now Playing Music Player with the quick actions from the Friends music feed. Heart the songs you love, comment and share songs from the Now Playing Music Player screen.

We believe users will like Resonance's new immersive Now Playing Music Player!
We encourage you to download Resonance and try it out!
Download Resonance
We'd be happy to listen to what's working and what isn't so that we can improve. ([email protected])
Let's Resonate!
#whatsnew#redesign#growth hacking#usability#user interface#user experience#resonance#letsresonate#engineering#agile#social music#music sharing#music social network#ios app#iphone app#music app#music player#ios#iphone
0 notes
Text
DB / Server upgrades
Folks,
We've done a major database / sever upgrade at Resonance and things seem to be okay on our side. If you are seeing issues in Resonance, let us know asap! ([email protected])
Thanks
0 notes
Text
Resonance Now Playing widgets are now available!
Sharing and social music are central to the Resonance music experience - we've highlighted the Resonance sharing capabilities in the earlier blog posts - about how you can share music from the app with friends on Resonance or on different social network such as Facebook / Twitter etc or send them as text messages / email etc. An important aspect of the sharing is the recipient's music experience. In this post, we'll look at the small changes we've made on the Resonance website that improve the recipient's music experience in a big way.
When you share a song or a playlist on social networks such as Facebook / Twitter or as text messages / mail - we create a new permalink for the shared music and send this link to the recipient. When the recipient clicks the link - they are taken to a detail page on the website which displays the songs and any custom messages / sing alongs for the shared music item. The shared music detail page has links to ~30 sec song previews that the recipient can listen to.
For example, here is the Resonance's "Rock n Roll Hall of Fame" playlist detail page.
Today we are integrating the "Resonance Now Playing" widget to these detail pages. Resonance Now Playing is a javascript music player that creates a playable playlist for all the song previews in the shared music item. Now, you can playback the entire playlist with a single click instead of playing each item individually.
Another cool thing about this widget is that it can be embedded on any html page easily with any music playlist that you may want to feature.
To feature a playlist on a website, grab the share token from the share permalink add this simple javascript/html code to your html page and viola!
<code>
<!-- Import JQuery and Resonance widget javascript on the page - these need to be added to the head of the html page -->
<script type="text/javascript" src="https://theresonancelabs.s3.amazonaws.com/letsresonatewebsite/javascript/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="https://theresonancelabs.s3.amazonaws.com/letsresonatewebsite/javascript/widget.js"></script>
<!--Create a div with id letsresonatewidget and css class widget - the script will add the widget as a subtree of this div-->
<div id="letsresonatewidget" class="widget">
<!--Add a script element with draw widget function call -->
<script>
<!-- There are a couple of options that you can configure - the showPlaylist option determines whether the initial widget display shows the complete playlist (expanded / collapse). The showBorder option determines whether to show a black border on the player. -->
var showPlaylist = false;
var showBorder = true;
drawWidget("{SHARE TOKEN}", showPlaylist, showBorder);
</script>
</code>
In case you'd like to import the widget as an iFrame (this is how we add it to our blog on tumblr) - simply add the following iframe html to the html page. We've also used the copied css to fix the heights / widths of the CSS - ideally the iframe should be resized automatically from javascript but we're running into cross origin resource sharing issues and have opted for this trick for the time being.
<code>
<!-- Add CSS to the head of the html page or custom CSS on sites such as tumblr / blogger etc-->
<style>
.letsresonatewidgetframe {
width: 600px;
height: 230px;
border: 0;
}
@media (max-width: 599px) {
.letsresonatewidgetframe {
width: auto;
height: 350px;
border: 0;
}
}
</style>
<!--Add the iFrame element on the html page with the source as our widhet html iframe page-->
<iframe src="https://letsresonate.net/widget.html?token={SHARED TOKEN}&showplaylist=false&showborder=true" id="letsresonatewidgetframe" class="letsresonatewidgetframe" />
</code>
Here is how the Resonance Now Playing widget for the "Rock n Roll Hall of Fame" looks on an html page when added using an iFrame.
Consider adding the widget on your websites / blogs to share playable music previews with the visitors of your website.
Let us know if you run into issues - we'd be happy to help! ([email protected])
Let's Resonate!
#engineering#website#widget#javascript#nowplaying#musicplayer#letsresonate#Let's Resonate#Music Sharing#MusicSharing#SocialMusic#Social Music#Resonance#Social Network#SocialNetwork#MusicSocialNetwork#Music Social Network#Music Player#Music App#MusicApp#iOSApp#iOS App#iphoneapp#iPhone App
0 notes
Text
Resonance (Let’s Resonate) App Previews are here
We’ve been doing a bunch of fit and finish improvements after the last release (Immersive Search and Improved Library).
Specifically, we’ve updated the Resonance (Let’s Resonate) product page on the App Store to be a little more friendlier than before - friendlier to both the humans and the machines that are crawling the internet for search engines. The inspiration for this work was the App Store Optimization posts that we came across.
The App Store images have been updated with captions to help convey the idea being presented in the image.


The App Store text has been updated to include the features we’ve updated the app with over the last months.
And we’ve created a number of screen recordings and put them together in an App Preview promo videos to help people discover the app and functionality on the App Store. You can preview them here and on our website. (These are still in iterative review on the App Store and we hope that the App Previews will be live in a few days)
youtube
Feel free to reshare :)
Thoughts / comments / suggestions? Let us know! [email protected]
0 notes
Text
Kick start your holiday weekend with Feel Good Jams by Resonance
Kick start your holiday weekend with Feel Good Holiday Weekend Jams by Resonance. This weekend, we've picked music from the likes of Taylor Swift, Bruno Mars, Daft Punk and more.
Wishing you a happy weekend!

Let's Resonate!

#music#Feel Good Friday Jams#Feel Good Holiday Weekend#Long Weekend#Holiday Weekend#LetsResonate#Lets Resonate#Resonance#MusicSharing#Music Sharing#Social Music#SocialMusic#Weekend#Playlist
0 notes
Text
An all new Resonance is now available!
We're happy to announce that we've updated Resonance today with a brand new set of functionality which we know you'll love.
We've updated the library UI, enhanced the search experience and adding music recommendations for artists and albums in the library.
Here are the highlights from the new release:
Immersive Search
A few of the users mentioned that the search results were very limited (a list of songs) and we agree - we implemented basic search functionality on launch with the idea of enhancing it at a later time.
We've now updated Search to be an immersive experience built for music discovery. Your search text is now searched across playlists, artists, albums and songs in the Apple Music Library to deliver a variety of search results. We also, pull in related music content such as Resonance Recommended Songs for an artist and their complete discography to allow users to explore and discover beyond the search results.
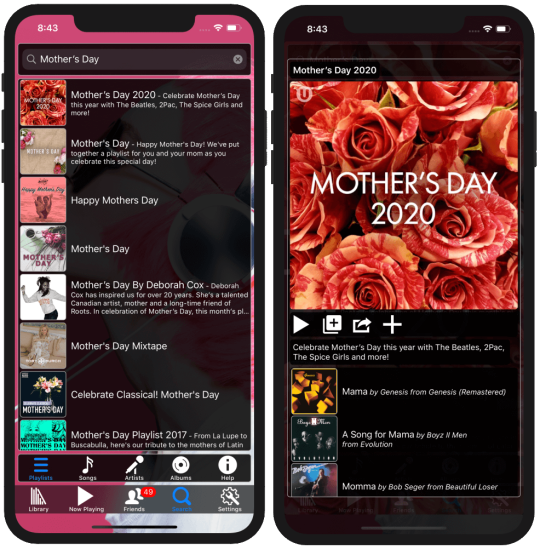
For example, searching for events such as "Mother's Day" displays a rich set of Mother's Day playlists.
Playlist Search Results for "Mother's Day":

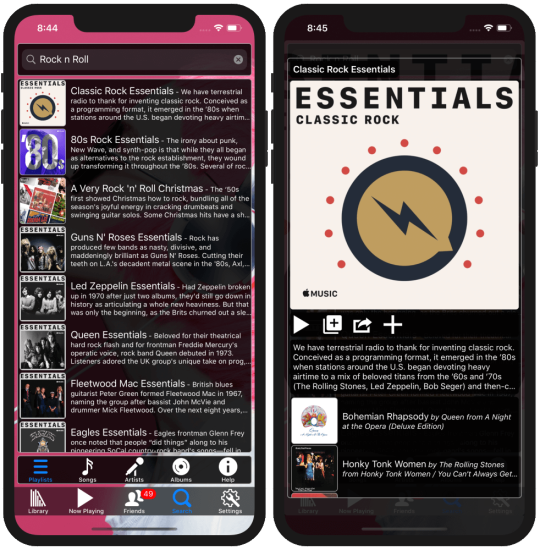
Searching for a genre such as "Rock n Roll" shows Rock N' Roll playlists that one could spend hours listening to.
Playlist Search Results for "Rock n Roll":

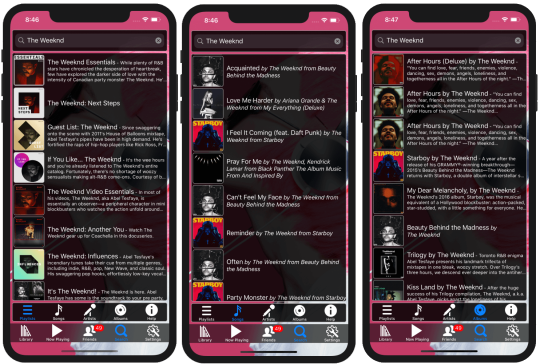
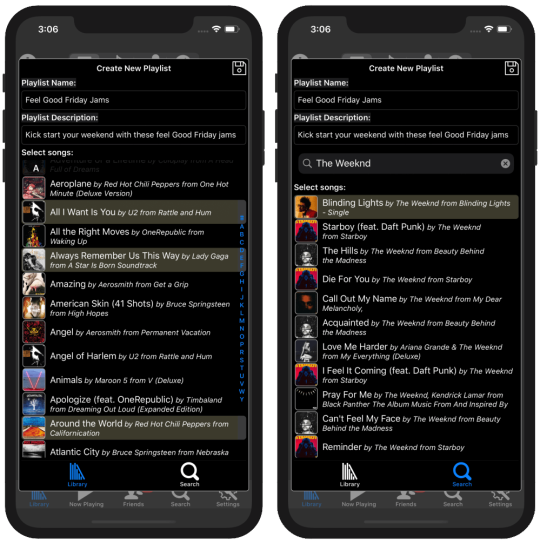
Searching for an artist such as "The Weeknd" displays great results across the board: playlist results such as essentials playlists, inspirations and influencer playlists, song results featuring their top songs, artist results featuring the complete discography and album results showing their top albums.
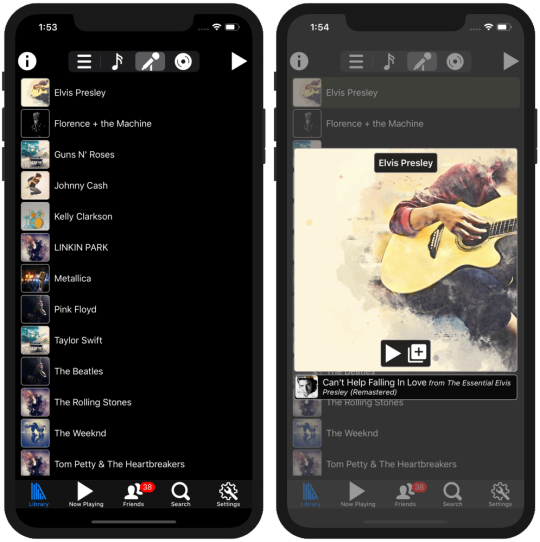
Search Results for "The Weeknd":

Details for Artist Search Result for "The Weeknd":

We believe users will love the new immersive search experience!
Improved Library
In an earlier update we discussed how we had decluttered the Music Feed UI for usability and intuition, essentially moving from a design philosophy of “Tap For More” to “Scroll For More”. We've now updated the Music Library with a brand new UI using scroll views and is now consistent with the Friends' Music Feed.
While the Music Library UI update is significant, the highlight of the update is the integration of Apple Music in the library. We search the Library Artists and Albums on Apple Music and update the library to enable an improved library experience.
Artists in the library now display the Resonance Recommended Songs for the artist and the complete discography of the Artist.
Library Artists in previous revision:

Updated Library Artists:

Albums in the library now display the album description which gives a unique insight about the album. The albums in the library also display the songs from the album that are not in the library to make the complete album available to the user.
Library Albums in previous revision:

Updated Library Albums:

Playlists in the library are benefitting from the enhanced search capabilities and you can now add songs to playlists by searching on Apple Music instead of being limited to songs in the library (requires Apple Music Subscription)
Library Playlists in previous revision:

Updated Library Playlists:

Search on Apple Music in Create /Edit Playlists:

And to round up our usability and intuition work, we've implemented Double Tap functionality to quickly play a library item.
We encourage you to download Resonance and try it out!
Download Resonance
We'd be happy to listen to what's working and what isn't so that we can improve. ([email protected])
Let's Resonate!
#whatsnew#redesign#growth hacking#usability#userinterface#user experience#Resonance#LetsResonate#Engineering#Agile#Social Music#Music Sharing#Music Social Network#ios app#iphone app#music app#music player#ios#iphone
0 notes
Text
Mama, we love you! Happy Mother's Day!
Moms are the best!
This Mother's Day weekend, celebrate your love for the most special person in your life by sending this emotion packed Mother's Day playlist!
Mama, we love you! Happy Mother's Day!

Let's Resonate!

#music#weekend#playlist#mom#Mother's Day#MothersDay#Music Sharing#MusicSharing#Social Music#SocialMusic#iOS#iOS App#iOSApp#iPhone#iPhone App#iPhoneApp#Resonance#Let's Resonate#LetsResonate#MusicApp#Music App#MusicPlayer#Music Player#social network#music social network
0 notes
Text
Spring - In Bloom
Spring is full bloom, the blossoms are at their peak and there is a hint of summer in the air. Feel the sunny springtime vibes in our "Spring - In Bloom" playlist.
Wishing you a happy weekend!

Let's Resonate!

#music#weekend#playlist#spring#blossoms#inbloom#musicsharing#social music#music sharing#iOS#iOSApp#iOS App#iPhone#iPhone App#Resonance#LetsResonate#Lets Resonate#Music App#Music Player#social network#music social network
0 notes
Text
Kick start your weekend with Feel Good Jams by Resonance
Kick start your weekend with Feel Good Jams by Resonance. This weekend, we've picked music from the likes of Gryffin, Panic! At the Disco, Tones and I and more.
Wishing you a resonating weekend!

Let's Resonate!

#Music#Feel Good Friday Jams#LetsResonate#Lets Resonate#Resonance#Music Sharing#MusicSharing#SocialMusic#Social Music#Weekend#Playlist
0 notes
Text
Kick start your weekend with Feel Good Jams by Resonance
Kick start your weekend with Feel Good Jams by Resonance. This weekend, we've picked music from the likes of Coldplay, The Goo Goo Dolls, Linkin Park and more.
Wishing you a resonating weekend!

Let's Resonate!

#Music#Feel Good Friday Jams#Lets Resonate#Resonance#Music Sharing#Social Music#Weekend#Playlist#LetsResonate#MusicSharing#SocialMusic
0 notes
Text
Kick up your boots for a Hot New Country playlist this weekend!
This weekend, discover these country hits that we've handpicked. Kick up your boots and resonate our Hot New Country playlist.
Have a resonating weekend!

Let's Resonate!

#music#country music#lets resonate#resonance#music sharing#social music#weekend#playlist#letsresonate#musicsharing#socialmusic
0 notes
Text
Kick start your weekend with Feel Good Jams
It's Friday, what better way to kick start your weekend than listen to some Feel Good Friday Jams on Resonance. This week, we've picked music from the likes of Andy Grammar, The Script, Twin Shadow and more.
Wishing you a resonating weekend!

Let's Resonate!

#music#feelgoodfridays#letsresonate#resonance#musicsharing#socialmusic#social music#music sharing#weekend#playlist
0 notes