#navbar
Text
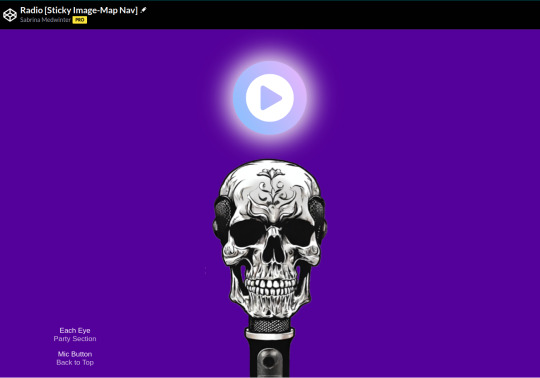
This week, the CodePen challenge was a Sticky Nav!
Since I already did that last week, I went with a sticky nav through an image-map this week. I was hoping to finish it all today, but the audio/visual part was more than I bargained for.
I might scrap the music idea altogether last down the week for Plan B which is to create a game of Clue (still using an image map nav?).
This isn't responsive. I'm working on making the image-map responsive without jQuery.

4 notes
·
View notes
Text
Hey, @staff?

What fresh, new hell are you subjecting the userbase to, now?
This is a large waste of space. I'm not even joking; there is just so much wasted space, here. That, and the navbar combined with the original sidebar is making me feel boxed in. That tiny little "Search" strip… and the thing up top… and the thing on the left… It's freaking claustrophobic. Do you hear me, Tumblr? Your web design is literally taking me giving me anxiety. Is that what you had in mind? Is that what you want? To give your users anxiety?
Dramatics aside, who approved this? And why are you trying to be Twitter? This is a blogging site, not a social media platform. No matter how much you want it to be the new Facebook or something, it never will be.
Now, take your stupid little sidebar and put it back up top, where it belongs. Please and thank you. Wankers.
#Tumblr#Tumblr Dashboard#sidebar#Tumblr sidebar#what#the#hell#anxiety#navbar#side navbar#boxed in#claustrophobia#claustrophobic#I hate it#I want out#LET ME OUT
3 notes
·
View notes
Text


Una navbar que hice hace rato, es la que anteriormente estaba usando en mi foro privado. Le cambie un poco los colores y el fondo, creo que así se ve bastante bien. Tiene un menu en hover para poner cuantos links se necesiten y, también, el avatar del usuario conectado en la parte superior.
2 notes
·
View notes
Text

Show hide navbar
#show hide navbar#navbar#html css#codingflicks#css#html#frontend#frontenddevelopment#webdesign#code#css3#learn to code
0 notes
Text
Responsive Navbar Components | ReadymadeUI
Explore free responsive Tailwind CSS navbar at https://readymadeui.com/tailwind-components/header .
ReadymadeUI is a library of Tailwind CSS components that offers over 20 responsive navbar UI components, all available for free.

0 notes
Text

CSS Creative Menu Hover Effects
#css menu hover effects#css menu hover#html css menu#pure css animation#css animation examples#css animation#learn to code#code#html css#frontenddevelopment#css#css3#html#divinectorweb#navigation menu css#css navbar#navbar
1 note
·
View note
Text
#copy code#codepen#dropdown#tools#code tools#html#css#navbar#menu#links#html tools#css tools#otros tumblrs#artículo
0 notes
Text
youtube
Create a professional website header using HTML and CSS with this easy-to-follow video! Learn how to code a stunning website header with simple step-by-step instructions. Through visuals and clear explanations, you'll learn the basics of HTML and CSS to create amazing headers for your site. With this video, it's easy to structure your content, add color, design typography and so much more. Unlock the power of web development today - watch the video now!
0 notes
Link
A sticky navbar, also known as a fixed navbar, is a design feature commonly used in web development. A sticky navbar is a navigation bar that remains visible at the top of the webpage, even as the user scrolls down. By keeping the navbar "sticky" or fixed in place, it ensures that the navigation bar is always accessible, which can greatly improve the user experience.
0 notes
Photo

Navbar with Box Shadow Effect
For more visit codenewbies YouTube channel
#css menu hover effect#css menu hover#css menu#html css menu#css navbar#css tricks#codenewbies#navbar
0 notes
Video
youtube
How to Create Tab Bar Interaction with Light/Dark Mode using HTML CSS & ...
0 notes
Text


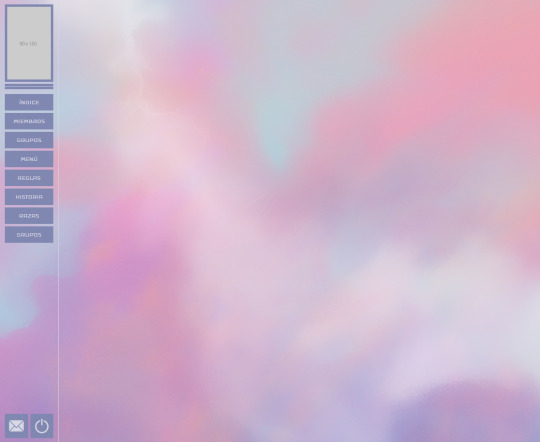
Empecé esta skin inspirada en SAO hace unos meses, solo hice la navbar y el tablón. El menú se abre en hover al pasar por sobre la imagen y todos los circulitos son links con un pequeño efecto hover también. Donde dice "username" iría el nombre de la cuenta conectada.
De más está decir que el fondo es de "prueba" y lo agregué con fines prácticos unicamente.
1 note
·
View note
Video
youtube
Learn How to Create Vertical Navbar in Html And CSS / Vertical Navigation Menu Bar | WebKitCoding
----------------------
Don't forget to SUBSCRIBE this channel.
➣https://bit.ly/380HnsS
Download Sources Code :
✅https://bit.ly/39JGh5q
----------------------
Hope you might like these
1) Glassmorphism Side Navbar Menu
➣https://youtu.be/FG8NUnxxZRs
2) Sidebar Navigation Menu With Toggle Bar
➣https://youtu.be/1TZjgQ0Osic
3) Playlist - Html And CSS Tutorials
➣https://bit.ly/31MojsT
-----------------------
Connect with me :
➣insta : https://bit.ly/38N8WWo
➣fb page : https://bit.ly/3ybsTRK
➣tumblr : https://bit.ly/3vBiaOA
➣twitter : https://bit.ly/3kzWBHZ
----------------------
Thanks for watching :) 💙webkitcoding
Keywords - #webkitcoding #htmlcss #csseffects creative vertical navbar, vertical side navbar menu, vertical navbar menu, vartical navbar menu tabs, vertical navbar html css, vertical navigation, vertical navigation bar, vertical navigation menu, navigation menu bar html and css, webkitcoding, html css vertical navigation bar, html and css vertical navigation menu
#webkitcoding#webkitcodingyt#HTML#html5#css3#css#htmlcss#web design#webdev#webdevelopment#coding#web developers#FrontEndDeveloper#codinglife#navbar#verticalnavbar
0 notes
Text
Center Align Menu in Bootstrap Navbar

The top navigation menu bar is created easily with Bootstrap. Generally, the menu is aligned to the left or right side of…
0 notes