#pretty sure Tumblr compressed it so click for the full quality
Text

I am so normal about him.
Mostly a study for line art, shadows, and color, so background got ignored.
#danganronpa#danganronpa 2#nagito komaeda#ultra despair girls#my art#fanart#art#I don't actually know the time for this one because I forgot to record it#But I spent about three hours on it today and at least another three hours over the past few days#so#estimated time: 6 to 8 hours#ngl I'm proud of this one. Cleanest line art I've managed thus far#ultra despair girls spoilers#danganronpa 2 spoilers#I doubt anyone cares for those at this point but Imma tag them anyway#pretty sure Tumblr compressed it so click for the full quality
8 notes
·
View notes
Note
hi woo.. is there anything i need to know about tumblr post sizing and user tracked tags or any more tips before i start posting in moablr..
june anon
hello my beautiful june anonnie <3 i'm like... so honoured u came to me about this like HUH ?! i feel like i barely know anything myself ;;
like always, all tips will be written below my love <3 i hope this helps in anyway possible !
PHOTO SIZING / DIMENSIONS
this has a good guide you can follow for post sizing, especially for gifs ! essentially, the main point is, all full size sets have a maximum width of 540px (can be any height but obv theres limitations depending on your file size).
i find that for photosets, you can go quite a bit bigger (i've personally uploaded photos with width sizes of ~850px, but as photos and not gifs) but it does pose the risk of sacrificing the quality of it on mobile (it'll appear a bit blurry, hence why some creators tell you to click on it for full preview / to preview it in the highest quality !)
the file size for gifs should be no larger that 9.5mb and photos/videos no larger than 20mb (but even then, if you're somehow going up to those numbers nearing the 20's i will heavily preface that the time it would take to load on the dash would be absurd and the file compression it'd go through esp on a hellsite like tumblr is not worth it imo LOL)
TRACKING TAGS / USER TRACKING TAGS
the first thing to note is the the first 20 tags to your post are the ones that show up on the actual tags themselves. everything else afterwards is only for show and will not work. i recently learnt that the hard way as i tend to ramble a lot in my posts (":
in terms of tracking tags, for open networks in moablr you can use tags such as #moacentral ! i'm pretty sure they're the only txt open network tag that's active rn but otherwise you can apply to #txtnetwork as well to become a member in order to use their tag !
as for user tracked tags, it really depends on who you're planning to use ! some blogs have open user tags and some blogs only allow their mutuals to use their tags ! it really depends on the person but some moablr blogs that do have open open tracking tags would be:
#usergyukai #useryeonbins #heetual #usermowah #useroro #userjoanna #wabisaba and #useryeonjuins of course (": !! i'm pretty confident they are all open tags but i'd also double check for safety + their conditions if any !
i'd also heavily disclaimer that just because you use someone's tracking tag as well, it's not a guarantee that they'll reblog it, mutuals or not (this applies to me also, although i'm sure i'll reblog whatever creations you make my love <3)
on the same note, tag your own work for you to keep track of personally ! usually people have a tag like 'my gfx' or mines is 'portfolio' !
overall, experiment ! have fun ! i'm excited to see where u take ur blog my love (:< if u have any other questions my love pls let me know and i shall help as much as i can <3
#asks#june anon#resources#love the kim woobin example#LOL#there was another one i found but it was w the old dimension sizing and i didnt wanna confuse u ;; so hopefully that one works good#hopefully this all makes sense ;; i know its a bit overwhelming at first but i think overtime u rlly just get used to it#and u rlly just suck up and embrace how u turn ur 2k - 4k quality motion graphic or edit into a very poor 540 pixel image (: <3#ASDOIJKAWML#it be like that sometimes fr .
5 notes
·
View notes
Text
[Translation and Lyrics] Nocturne by ArsMagnA
Hey everyone, the good folks at ArsMagnA literally just uploaded this entire song onto youtube, you can listen to it here (for some reason tumblr won’t let me embed the video so you’ll have to just click). Based on the picture and the lyrics I’m assuming it’s a song specifically made to be played as the opening to their live performances (they’ll be having one in june at the Shinjuku club “Science” and every day my soul dies a little because I will not be there). Which is very sad because that means I might just never get a high quality .flac version of this song, instead only this version with youtube’s awful compression even though the song kicks absolute ass, it’s really fucking good (Hell I transcribed this shit by ear that’s how much I liked it)

On to the picture, Ariabl’eyeS is definitely on the left, with Lyse being the leftmost person with the bass, looking dangerously cool as usual. Next to Lyse is probably Rena, and then Luna. Rena also took a really cool picture recently to promote the concert, she looks absolutely adorable in there. The rightmost person is Noel and, well, I don’t know much of the voices of LostFairy but there they are, making the picture a lot more cheerful. The cafe bit is because this picture is actually fairly old and I’m pretty sure it was used to promote a cafe event. Anyway, lyrics down below the cut and see you soon if the sadness of not being able to go doesn’t kill me first.
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
Nocturne (Full Version)
Lyrics & Compase : Noël , リゼ
(hey that’s how it’s spelled in the video description don’t look at me).
tokei no hari ga tomari
yoiyami wa otozureru
The needles on the clock have stopped
The darkness beckons you
ukabi agaru butai ga
azayaka ni iro suitei
koyoi no okyakusama wa
mayoikonde anata
The stage rises up
covered in bright colors
and the guests tonight
are all of your lost souls
hitoyo kagiri no kyouen dakara
ome no zuimade kizamikonde
Since this show will only run for this one night
make sure to burn this sight into your eyes
meikyuu no tobira hirakeba
asoko wa ao no rakuen
subete wo nomikomi izanau
kanbi na sekai he
The maze's gates have been opened
and past them lies the blue paradise
dragging it all into it
to a much sweeter world
furuwashiki bara saki midare
iroka ni kuruu natsu no chou
torawareta shisen no saki ni
nanika mieru no ka
kokoro no arigatou
sono me ni utsushite
The wonderful roses bloom vividly
The summer butterflies scatter in myriad colors
captivating your sight
Tell me what is it that you see
This gratitude from our hearts
may it be reflected in your eyes
hito yo kagiri no kyouen dakara
utsusu wo wasure utaimashou
Since this show will only run for this one night
forget about it all and just sing along with us
inori ni mo nita shisukesa wa
anata no ishiki wo mushibamu
isshoni ochite yukimashou toko yo no yami he owari ga hajimaru
Let this silent prayer go through you
and make your consciousness fade away
Let's fall together to the depths of darkness, the end starts now
ao ga tsumuru monogatari to
ao ga kanaderu senritsu ga
kyoumei shirase egaite
anata wo toraeru
A story woven in blue and
a melody resounding in blue
Resonating together to form an image
that will captivate you
maiagaru hanabira no yo ni
ayashikute uta no zankyou
kono yume wa mata owaranai
yoru ga akeru made
Like petals floating through the air
a bewitching song echoes around
Don't let go of this fluttering dream
until the night comes to an end
kurikaesu sadame
gensou wa tsutsuku
A recurring fate
the fantasy goes on
(yxnan27 is very cool and also a genius)
#Nocturne#Ariabl'eyeS#ArsMagnA#-Lostfairy-#Lostfairy#who in their right mind makes a song THIS good to then NOT sell it#doujin#doujin music#translation#lyrics
3 notes
·
View notes
Text
so you want to make a twitter (part 2)
tweeting
i’ve seen a few guides on twitter for new twitter users, which is nice, but something about having the posts being things you had to finds on twitter--a new site for the people who needed those guides--seemed unhelpful to me. so, i figured id make a small series of guides of my own here for anyone considering a move (or just making an account) who dont know how
this is a series of posts, since im going to be sort of detailed, so feel free to use just the pieces you need. ill tag them all “lews twitter tutorials” so you can find them on my blog
this is written under the assumption that youve read part 1 of this mini guide series, and dont know anything about twitter or any other social media site but tumblr
ill put it under a cut to save your space, but here’s the most important feature of twitter: tweeting!
so, tweeting. this is something you obviously have to know how to do. this is how to make a tweet, differences between tumblr and twitter, and how to interact with a tweet
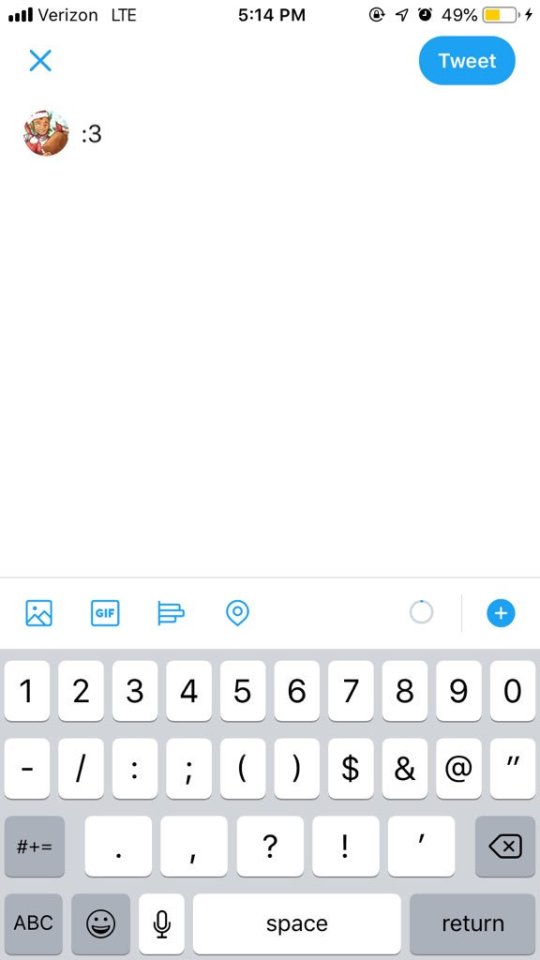
so, making one! when you make a new tweet on mobile, the screen looks like this

(the icons are p much the same whether you use mobile or desktop, so it doesnt matter which i use)
first, the tweet itself! tweets can only be up to 280 characters, and cant be edited once you post them. theres no feature to bold, italicize, underline, or add linked text in twitter, so its not as good as tumblr for stuff like that, unfortunately.
here’s what the icons at the bottom do, from left to right
- pictures! this is sort of straightforward: it lets you add pictures. a tweet can only contain either 4 pictures, 1 gif, or 1 video. you cant have a gif and a picture, or a picture and a video.
a note for artists! twitter is known to compress image quality when images are uploaded, BUT there is a workaround! if you have even one single transparent pixel, your image wont be compressed.
a note for everyone! you can enable image transcription captions in settings (Settings > Accessibility > compose image descriptions). this allows you to type a short image description to any image you post, if you choose to. it’s a feature i recommend you have on and try to use for your followers who might have worse vision!
- gif keyboard! this image is a search for reaction gifs, basically. i almost never use it bc i can usually never find the specific gif im looking for...
- polls! tis is a feature i like about twitter! it allows you to conduct anonymous polls with up to four options. you can set a time limit and leave it up to allow people to respond. settle arguments between you and your friends or get opinions!
you cant post an image and a poll in the same tweet, so if you want opinions on something in an image, just have the poll be a reply to your tweet
- location! you can add your current location to any tweet. ive had this disabled for so long i genuinely dont know like... anything about this.
listen, im trying my best
- the little circle at the bottom which is grey with a dot of blue is the character counter. the circle is grey when empty, and gets bluer as you tweet. it wont count out how many characters you have left until youre within 20 of being full, in which case itll let you know so you dont go over the limit.
- finally, theres the + icon, which is for making threads. it lets you edit multiple tweets at once, connected in a string. threads are helpful for a lot of reasons!
if you have information to share, then put it together in a thread! if one tweet in a thread is retweeted, it’s marked as being part of a thread. this will encourage readers to look at the rest!
if you like to livetweet series, put it in a thread! this allows you to keep all your livetweets in one place, and also allows people following you to mute the thread if they arent interested
- i also know on mobile if you close out with the X, you can save a tweet to drafts to edit and post later. i dont know if you can do this on desktop because i never use desktop, and when i have, i couldnt ever find the drafts thing. i know if you delete the app, all your drafts are deleted, too
WELL, now that youve got the basics on a tweet....
interacting with the tweets of others
okay, heres a bit on what buttons do what, and some Twitter Manners
here’s our sample tweet, posted. this isnt how it appears on the timeline, but how it appears once you click it, so i can show the full range of things you can do with a tweet.

you can see the tweet, who posted it, and the date/time, and other stuff
- profile. top left. if you click the icon/display name/handle of the op, you can go to their profile!
- menu. see the little arrow in the top right corner? thats a menu.
on your own tweet, you can delete the tweet here, pin it to your profile, or mute it. muting a tweet means you no longer get notifications when someone interacts with it
on someone else’s tweet, you can follow or unfollow the op of the tweet, mute the op, block the op, or report the tweet
in the bottom row....
- theres tweet activity. it only shows up on your own tweet, and lets you see how many people have seen your tweet.
- below this would tell you how many likes and retweets your tweet got, but no one liked or retweeted my wonderful tweet for some strange reason, so i cant show you
worth noting, if your account is on private, you wont show up in the notifications of people who arent following you
now for the buttons
- the speech bubble is replies! that lets you repy to the tweet
worth saying, if you reply to a retweet or conversation, its important to be sure to un-@ the people who you arent talking to. when you reply to someone, at the top of the reply it will list everyone youre replying to. click the little names and unclick the check boxes by the names of those not involved, and youre good to go! not doing this is considered rude/annoying
- next, retweeting! retweeting is sort of like reblogging. you retweet another tweet so it shows up on your own account. you can retweet without comment, which brings the tweet as is, or with comment, which allows you to add your own sort of caption. the op of the tweet will nto be notified for any replies, likes, or retweets on a comment retweet
a note! people often do retweets with comments on stuff like news stories to add their own commentary/jokes
another note! DO NOT do this to art by artists, even if youre doing it to be nice! a lot of artists, especially international artists, find this incredibly rude, as it takes away attention and retweets from the art itself. if you want to share art, just retweet. if you want to say something nice, just tell them in replies!
its not uncommon for people to retweet something without comment, then make a tweet of their own to comment on them.these tweets generally start with LRT (last retweet)
- likes are pretty simple. you press the like button and you like the post. one thing thats different from tumblr to twitter, though, is twitter has a feature that shows your likes (and that you liked them) to your followers (if they havent disabled it).
- the share button allows you to share tweets! you can DM them to your friends, bookmark them (this is good for articles and such), or copy the link to share elsewhere.
and... that concludes tweeting!
4 notes
·
View notes
Text
What’s New for Designers, September 2018
This month’s collection of new tools and elements for designers has a common theme – productivity. There are so many things here to help you do work better and more efficiently. But there’s fun too…make sure to look for some of the hidden design gems deep in this article. They’ll bring a smile to your face for sure.
If we’ve missed something that you think should have been on the list, let us know in the comments. And if you know of a new app or resource that should be featured next month, tweet it to @carriecousins to be considered!
Brandy
Brandy is a brand asset management tool for macOS. Use it to keep up with colors, logos, gradient patterns and fonts by project. Everything works in real-time and one account can contain as many brand projects as you like. Plus, it works using drag and drop so assets are always at your fingertips.
Picular
What if you could Google a color? That’s what Picular does. The tool allows you to put in a word or phrase and returns color results – by hex code – that represent that word. It works by pulling images of that word and boiling them down to a single hue. (Hover over colors to see the source image.)
Drawser
Drawser is a vector graphics tool that works in-browser so that you can draw and edit on the screen. It includes interactive features so you can collaborate on vector-based projects online. Drawser includes a social component and community as well with the ability to publish projects and allow other users to refine them in the open source platform.
RSSHub
RSSHub is a lightweight RSS aggregator that can grab a feed from pretty much anything. (It does everything you wish some of the old RSS options of the past did.) The documentation is straightforward and implementation is quite seamless with plenty of options to get just the feed you want.
SVG Filters
SVG Filters is a fun playground where you can add different effects to SVG-based images and text with just a click. Use the toggle settings for each filter and watch the image change on the screen. Copy the provided code and your filtered image is ready to go.
Code Surfer
Code Surfer is a React component for scrolling, zooming and highlighting code. You can highlight single or multiple lines of code, scale long snippets and more.
ShrinkMe
ShrinkMe is an image compression app that works in seconds. Drag and drop you photo into the window and get a downloadable file that’s significantly smaller. (My sample image shrunk by 62 percent without image quality loss.) Plus, this tool works offline and you can shrink multiple files at once.
Fake 3D Effect
Can’t make it? Then fake it. This pen by Robin Delaporte features a fake 3D effect with a depth map. It’s definitely an interesting way to use a three-dimensional effect with an image and no fancy equipment.
Splitting
Splitting helps you create a trendy split text effect with CSS. The tool creates elements and adds CSS variables for animating text, grids, and more. It’s lightweight and easy to use with plenty of documentation to guide you through set up.
Tutorial: Advanced Effects with CSS Background Blend Modes
Bennett Feely takes on how to work with a few different CSS properties to create blended background objects. The tutorial primarily focuses on background-blend-mode and how to create impressive patterns.
Food & Drinks Icon Set
The Food & Drinks Icon Set is a collection of 60 icons featuring plenty of edibles. Each icon comes in a cull color style as well as line icon style. Download the vector shapes and customize for projects.
Gradient Icons
Gradient Icons is a pack of 100 icons of varying types with trendy gradient coloring in a flat style. The collection expands to 1,000 icons in the full paid set.
EmojiOne 4.0
EmojiOne 4.0 is a premium collection of emojis restyled for 2018. Each design has been tweaked to reflect current design trends with subtle gradients and a clean finish.
Best Animated Logos
Best Animated Logos is a collection of logos you know with awesome animations attached. From Google to Tumblr to Skype to Reddit, these animations will inspire you for sure.
Heard at Work
Heard at Work is a collection of overheard exclamations that aims to capture what it’s like to work in a New York design studio. It’s fun, honest and maybe a little bit silly. The project was created by Justine Braisted.
The Carlton Dance
The Carlton Dance pen just makes me smile. A favorite move from the beloved Carlton character from the Fresh Prince of Bel-Air (a 90s sitcom) has morphed from a meme to a pure CSS character.
NerdRobe
NerdRobe makes totally cool—albeit geeky—shirts for designers. There’s a new design every other week and shirts are just $10 plus shipping (based on your location). So you’ll want to keep checking back for the design that fits your sensibilities.
Abhaya Libre
Abhaya Libre is a unicode compliant, complete libre version of the widely used Sinhala typeface FM Abhaya and includes Sinhala and Latin support. It includes five weights and is also available as a Google Font.
Brand New Roman
Brand New Roman is a typeface generator that uses brand icons and marks to create a font. The end result can look a little like a ransom note, but it can be fun to play with. Put in your words and download.
Jomhuria
Jomhuria is a stencil style typeface that’s highly readable. It’s designed for large sizes and might not work as well in smaller applications. The full set includes more than 800 characters.
Library 3 AM
Library 3 AM is a somewhat round inline typeface with two styles. It’s great for display or poster designs and is free for all uses.
Space Grotesk
Space Grotesk is a sans serif typeface with five styles available with the open font license. It features a full character site with emphasis on circular elements.
UStroke
UStroke is a handwriting-style decorative typeface with a grunge feel. It includes all uppercase characters with a few alternates and numerals. Although application is limited, it’s an interesting option.
Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5!
Source
from Webdesigner Depot https://ift.tt/2O3YZ82
from Blogger https://ift.tt/2MinFYF
0 notes
Text
What’s New for Designers, September 2018
This month’s collection of new tools and elements for designers has a common theme – productivity. There are so many things here to help you do work better and more efficiently. But there’s fun too…make sure to look for some of the hidden design gems deep in this article. They’ll bring a smile to your face for sure.
If we’ve missed something that you think should have been on the list, let us know in the comments. And if you know of a new app or resource that should be featured next month, tweet it to @carriecousins to be considered!
Brandy
Brandy is a brand asset management tool for macOS. Use it to keep up with colors, logos, gradient patterns and fonts by project. Everything works in real-time and one account can contain as many brand projects as you like. Plus, it works using drag and drop so assets are always at your fingertips.
Picular
What if you could Google a color? That’s what Picular does. The tool allows you to put in a word or phrase and returns color results – by hex code – that represent that word. It works by pulling images of that word and boiling them down to a single hue. (Hover over colors to see the source image.)
Drawser
Drawser is a vector graphics tool that works in-browser so that you can draw and edit on the screen. It includes interactive features so you can collaborate on vector-based projects online. Drawser includes a social component and community as well with the ability to publish projects and allow other users to refine them in the open source platform.
RSSHub
RSSHub is a lightweight RSS aggregator that can grab a feed from pretty much anything. (It does everything you wish some of the old RSS options of the past did.) The documentation is straightforward and implementation is quite seamless with plenty of options to get just the feed you want.
SVG Filters
SVG Filters is a fun playground where you can add different effects to SVG-based images and text with just a click. Use the toggle settings for each filter and watch the image change on the screen. Copy the provided code and your filtered image is ready to go.
Code Surfer
Code Surfer is a React component for scrolling, zooming and highlighting code. You can highlight single or multiple lines of code, scale long snippets and more.
ShrinkMe
ShrinkMe is an image compression app that works in seconds. Drag and drop you photo into the window and get a downloadable file that’s significantly smaller. (My sample image shrunk by 62 percent without image quality loss.) Plus, this tool works offline and you can shrink multiple files at once.
Fake 3D Effect
Can’t make it? Then fake it. This pen by Robin Delaporte features a fake 3D effect with a depth map. It’s definitely an interesting way to use a three-dimensional effect with an image and no fancy equipment.
Splitting
Splitting helps you create a trendy split text effect with CSS. The tool creates elements and adds CSS variables for animating text, grids, and more. It’s lightweight and easy to use with plenty of documentation to guide you through set up.
Tutorial: Advanced Effects with CSS Background Blend Modes
Bennett Feely takes on how to work with a few different CSS properties to create blended background objects. The tutorial primarily focuses on background-blend-mode and how to create impressive patterns.
Food & Drinks Icon Set
The Food & Drinks Icon Set is a collection of 60 icons featuring plenty of edibles. Each icon comes in a cull color style as well as line icon style. Download the vector shapes and customize for projects.
Gradient Icons
Gradient Icons is a pack of 100 icons of varying types with trendy gradient coloring in a flat style. The collection expands to 1,000 icons in the full paid set.
EmojiOne 4.0
EmojiOne 4.0 is a premium collection of emojis restyled for 2018. Each design has been tweaked to reflect current design trends with subtle gradients and a clean finish.
Best Animated Logos
Best Animated Logos is a collection of logos you know with awesome animations attached. From Google to Tumblr to Skype to Reddit, these animations will inspire you for sure.
Heard at Work
Heard at Work is a collection of overheard exclamations that aims to capture what it’s like to work in a New York design studio. It’s fun, honest and maybe a little bit silly. The project was created by Justine Braisted.
The Carlton Dance
The Carlton Dance pen just makes me smile. A favorite move from the beloved Carlton character from the Fresh Prince of Bel-Air (a 90s sitcom) has morphed from a meme to a pure CSS character.
NerdRobe
NerdRobe makes totally cool—albeit geeky—shirts for designers. There’s a new design every other week and shirts are just $10 plus shipping (based on your location). So you’ll want to keep checking back for the design that fits your sensibilities.
Abhaya Libre
Abhaya Libre is a unicode compliant, complete libre version of the widely used Sinhala typeface FM Abhaya and includes Sinhala and Latin support. It includes five weights and is also available as a Google Font.
Brand New Roman
Brand New Roman is a typeface generator that uses brand icons and marks to create a font. The end result can look a little like a ransom note, but it can be fun to play with. Put in your words and download.
Jomhuria
Jomhuria is a stencil style typeface that’s highly readable. It’s designed for large sizes and might not work as well in smaller applications. The full set includes more than 800 characters.
Library 3 AM
Library 3 AM is a somewhat round inline typeface with two styles. It’s great for display or poster designs and is free for all uses.
Space Grotesk
Space Grotesk is a sans serif typeface with five styles available with the open font license. It features a full character site with emphasis on circular elements.
UStroke
UStroke is a handwriting-style decorative typeface with a grunge feel. It includes all uppercase characters with a few alternates and numerals. Although application is limited, it’s an interesting option.
Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5!
Source p img {display:inline-block; margin-right:10px;} .alignleft {float:left;} p.showcase {clear:both;} body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}
What’s New for Designers, September 2018 published first on https://medium.com/@koresol
0 notes