#tumblrcode
Text










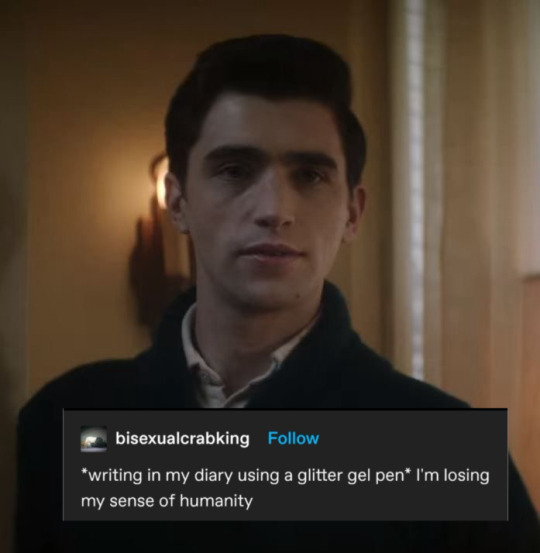
qsmp members as text posts pt 3
1 2 3 4 5 6 7 8 9 10
#qsmp#qsmp philza#qsmp juanaflippa#qsmp bobby#qsmp roier#qsmp spreen#qsmp baghera#qsmp dan#qsmp maxo#qsmp rubius#qsmp wilbur#qsmp txt posts#i could honestly make an entire post like this just for q!charlie#hes so tumblrcoded#i have to resist including multiple of him
990 notes
·
View notes
Text














DEAD BOY DETECTVES INCORRECT QUOTES!!! (EDWIN EDITION)
there are so many of him because i'm an edwin relator and also he is SOOOO TUMBLRCODED. he would be a tumblr user and also say all these things. or at least think them.
(credit to these tumblr users as well <3)
755 notes
·
View notes
Text
Renegade Nell is such a tumblrcoded show pls go watch it
314 notes
·
View notes
Text

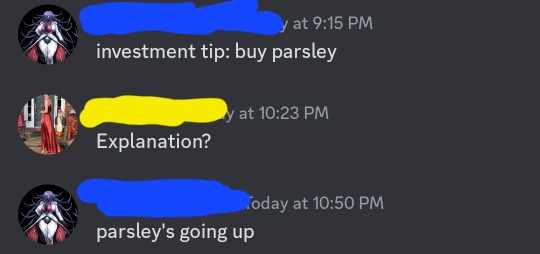
this discord conversation my fanily members had is so tumblrcoded
6 notes
·
View notes
Text
john mulaneigh
no context






this feels tumblrcoded enough to post here
#mlp#john mulaney#mlp fim#mlp g4#my little pony#8-bitsart#why did i take the time to put effort and thought into this#shitpost#john mulaneigh#the horse used the elevator... i didn't know he knew how to do that...#hes in a hospital get it get it
6 notes
·
View notes
Note
iirc, tumblrcoder is kinda moving their codes to drive and comfy has their codes on pastebin
is anyone else hopping on the pirate ship aside of these two? (you guys are so based)
pls share im so broke
im unsure actually
1 note
·
View note
Text
i love saying people are tumblrcoded
0 notes
Text
DAY OF ANTIQUITY
Profile Text/Backstory
Combined PT/BS with pages for backtsory and profile text all in one! This has an ancient greek kind of feel, and I got to experiment with some pretty designs.
Link: https://pastebin.com/vp1M2SQR
Preview: https://galacticliv.tumblr.com/dayofantiquity
#allcode#allcodes#backstories#pt/bs#ptbs#tumblrcode#rpg#wox#rpgcode#codes#originalcodes#originalcode#profiletext#backstory
3 notes
·
View notes
Text
So I finally found out how to change the font and colour of the text on tumblr posts, which explains the very random posts! lol
From now on my posts are going to be SUPER colourful!
Watch this space!
2 notes
·
View notes
Text
i've been allowed to make a economics project on tumlbr. y'all bitches better watch out or im going ot put you in it
#i will not do this#but i am doing the project#ive included heritageposts and dashcon and superwholocks and tumblrcode
3 notes
·
View notes
Text
One of these days, someone is going to tell me they like my shoelaces* at an airport...🤣
#TumblrCode

*apparently telling someone you "like their shoelaces" is code for telling someone you recognize them from tumblr 🤣
(I'm sorry I'm a little late in replying to bday wishes...I've been traveling. I'll get to them soon and thank you everyone! 🥰😘😘❤️❤️)
76 notes
·
View notes
Text
the trill are by far the most tumblrcoded star trek species
4 notes
·
View notes
Text
How to Create a Drop-down Menu
CSS: This code snippet goes right before the </style> tag.
body { padding: 0; margin: 0; font-family: Arial; font-size: 17px; } #nav { background-color: #222; } #nav_wrapper { width: 960px; margin: 0 auto; text-align: center; } #nav ul { list-style-type: none; padding: 0; margin: 0; position: relative; min-width: 200px; } #nav ul li { display: inline-block; } #nav ul li:hover { background-color: #333; } #nav ul li a, visited { color: #CCC; display: block; padding: 15px; text-decoration: none; } #nav ul li:hover ul { display: block; } #nav ul ul { display: none; position: absolute; background-color: #333; border: 5px solid #222; border-top: 0; margin-left: -5px; } #nav ul ul li { display: block; } #nav ul ul li a:hover { color: #699; } `</pre> <p>HTML <pre>` <div id="nav"> <div id="nav_wrapper">
HTML: This code snippet goes right after the <body> tag.
<div id="nav">
<div id="nav_wrapper">
<ul>
<li> <a href="/">{lang:Home}</a></li>
<li> <a href="/about">{lang:About}</a></li>
<!-- Dynamically Show Pages as a Drop Down -->
<!--
{block:HasPages}
<li> <a href="#">Tech</a> <ul>
{block:Pages}
<li><a href="{URL}">{Label}</a></li>
{/block:Pages}
</ul>
</li>
{/block:HasPages}
-->
<!-- Show Static Links as a Drop Down -->
<li> <a href="/coding">Coding</a>
<ul>
<li><a href="/tagged/python">Python</a></li>
<li><a href="/tagged/java">Java</a></li>
<li><a href="/tagged/c">C</a></li>
</ul>
</li> <li> <a href="/coding">Databases</a>
<ul>
<li><a href="/tagged/mysql">MySQL</a></li>
</ul>
</li>
<li> <a href="/coding">AWS</a>
<ul>
<li><a href="/tagged/awsBasics">Basics</a></li>
<li><a href="/tagged/awsComputer">Computer</a></li>
<li><a href="/tagged/awsStorage">Storage</a></li>
<li><a href="/tagged/awsDatabase">Database</a></li>
<li><a href="/tagged/awsAnalytics">Analytics</a></li>
<li><a href="/tagged/awsNetwork">Network</a></li>
</ul>
</li> <li> <a href="/comics">Comics</a></li>
{block:AskEnabled}<li><a href="/ask">{text:Ask Label}</a></li>{/block:AskEnabled}
</ul>
</div>
</div>
0 notes
Text
Help
I want to change my blog backround/body and idk where to put the html, its moving tv static. where do i put it and how?
0 notes
Note
tumblrcoder in here
ill move to google docs in drive, and its better for all of ya to do the same as pastebin is not safe
to the ones who had also p2u codes in pastebin, download all of them on a .zip, theres an option to do it
agree
i'll update the ML saying new links coming soon and saying "pastebin is not safe for uploading codes there"
1 note
·
View note