#designcommunity
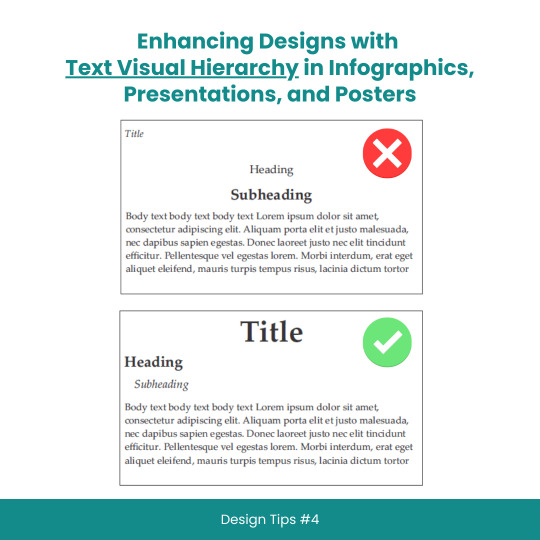
Text

Enhancing Designs with Text Visual Hierarchy in Infographics, Presentations, and Posters
#scicomm#sciencecommunication#VisualHierarchy#TextHierarchy#Typography#InfographicDesign#PresentationDesign#PosterDesign#Layouts#Fonts#Contrast#Alignment#DesignTips#DesignPrinciples#GraphicDesign#WebDesign#PrintDesign#CreativeProcess#DesignInspiration#DesignCommunity#DesignThinking#GoodDesign#EffectiveDesign#DesignMatters
8 notes
·
View notes
Text

Gimme Mercy
follow me on instagram!
#Instagram#graphicdesign#designinspiration#creativity#artofvisuals#designer#graphicdesigner#visualdesign#creativeprocess#digitalart#graphicartist#designstudio#typography#designcommunity#designspiration#visualidentity#brandingdesign#artdirection#graphicdesignersclub#artwork#designlife#designfeed#designthinking#designhunters#designersofinstagram#creativeminds#designaddicts#designlover#today on tumblr#artists on tumblr
3 notes
·
View notes
Text

I found this poster on a bus in Dublin and it IMMEDIATELY caught my eyes. The color red works amazing for getting immediate attention. The use of contrast here is also effective. "BLAZE" and "10% OFF" are words one can almost immediately read to get an idea of what message the poster is trying to pass across. It is great for advertisement. The arrangement and hierarchy of texts also works great.
2 notes
·
View notes
Link
Magic Sushi is a UI kit created for the delivery food for the convenience and comfort of customers . It’s connect users, companies to ensure maximum comfort and convenience. With this UI kit you can make changes with product what you need.Magic Sushi UI kit helps designers create dashboard designs faster and easier with premade templates. All elements are fully editable and you can easily disassemble them if you want to create your own. In addition, components in Photoshop can be completely resized so that you can create your own dashboard designs with any grid system you like.Features:
ready-made templates
7 desktop layouts (responsive)
6 mobile app design
adaptive components
dark mode
free google fonts used
#appuikit#uiuxdesign#designinspiration#digitaldesign#digitalart#appdesign#userexperience#mobileappdesign#designresources#designcommunity#yellowimages#userinterface#graphicdesign#creativeinspiration
2 notes
·
View notes
Text
https://www.creativefabrica.com/4075431/

Looking for creative inspiration and resources to elevate your designs? Look no further than Creative Fabrica! And now, with CF Spark, their new design tool, you'll be able to create stunning graphics, logos, and more in no time.
CF Spark is a game-changer for designers of all levels. With its intuitive interface and powerful features, you'll be able to turn your ideas into reality faster than ever before. Plus, Creative Fabrica offers a vast collection of fonts, graphics, and templates to help you take your designs to the next level.
So why wait? Head over to Creative Fabrica today and start exploring all that CF Spark has to offer. With their extensive library of design assets and user-friendly design tool, the possibilities for your creative projects are endless. Don't miss out on this amazing opportunity to take your designs to the next level.
Visit Creative Fabrica now and see what you can create with CF Spark! Use the link above and try a month for free!
#designinspiration#graphicdesign#creativity#designresources#designcommunity#designlife#digitaldesign#webdesign#designerlife#designthinking#designerproblems#creativelife#creativeprocess#creativebusiness#artanddesign#designlove#designideas#designinspo#designstudio#creativefabrica#CFSpark#designertools#designassets#designlibrary#designblog#graphicdesigner#typography#fonts#logodesign
2 notes
·
View notes
Text





Exterior View by Sahu Foundation,Ranchi,Jharkhand.
Bringing creativity and functionality to life! So proud to be a part of @Sahu Foundation, an interior design and architecture firm in Ranchi. From concept to completion, we deliver stunning spaces that reflect your personality and lifestyle.
Ph. No.-8252434235
Check out our website https://sahufoundation.com for more details.
#InteriorDesign#Architecture#Ranchi#DesignInspiration#HomeDecor#CreativeSpaces#SahuFoundation#DesignThinking#ArchitecturalDesign#InteriorStyling#BuildingDesign#WorkplaceDesign#InteriorArchitecture#DesignTrends#CommercialDesign#ArchitectureLovers#InteriorDecor#SustainableDesign#ResidentialDesign#DesignCommunity#DesignLifeStyle
3 notes
·
View notes
Photo

“Makes sense” From @braxwill.digital L I K E | S H A R E | F O L L O W Exclusive content every week . . #graphicart #visualdesign #plakat #typedesin #designwork #thedesignfix #metamoderngrotesk #photoshopartist #fruitsartclub #neonlimemagazine #designfeed #typeposter #graphicdesigning #designeverywhere #collectgraphics #digitalarchive #designcommunity #posterreposter #thedesigntip #graphicinspired #webcoreaesthetic #webcoreart #webcore #3dartwork #mixemedia #mixedmediacollageart #graphicdesign #braxwill.digital (at Webcore) https://www.instagram.com/p/CjxwnJguoi7/?igshid=NGJjMDIxMWI=
#graphicart#visualdesign#plakat#typedesin#designwork#thedesignfix#metamoderngrotesk#photoshopartist#fruitsartclub#neonlimemagazine#designfeed#typeposter#graphicdesigning#designeverywhere#collectgraphics#digitalarchive#designcommunity#posterreposter#thedesigntip#graphicinspired#webcoreaesthetic#webcoreart#webcore#3dartwork#mixemedia#mixedmediacollageart#graphicdesign#braxwill
2 notes
·
View notes
Text
Design begins at home.
With an aim of designing a creative culture and bringing together the global design community, we’re starting SAND SAGA – true tales of @sandcupdesign
We don’t want you to follow us. We want you to accompany us in this journey.
Come, let’s create the uncreated.
#sandsaga#comictales#teaser#NewSeriesAlert#officeseries#UnseenStories#sandcupdesignstudiostories#shortstories#comicsofinstagram#webcomicseries#beapartofourjourney#staytunedtoknowmore#sandsagaglimpse#sandcupdesignstudio#sandcupbuddy#designcommunity#digitaldesign#productdesign#designstudio#sandcupcommunity#designculture#creativeculture#creativehub#ui ux design#visualdesign
4 notes
·
View notes
Text
Introduction:
UI Design, an abbreviation for user interface, serves as the intermediary between individuals and computers. Every aspect that users engage with is encompassed within the user interface, including screens, sounds, overall style, and responsiveness. When designing a UI, it is crucial to take into account these various elements. A user interface comprises four fundamental components.

UI design stands for user interface. It is the bridge between humans and computers. Anything you interact with as a user is part of the user interface. For example, screens, sounds, overall style, and responsiveness are all elements that need to be considered in UI design. A user interface involves the following four components.
1. Navigational elements: Navigational elements help users navigate an interface. Examples of navigational elements in UI include slide bars, search fields, and back arrows.
2. Input controls: On-page elements that enable users to input information are input controls. Buttons, checkboxes, and text fields are all examples of input controls.
3. Informational components: Informational components are used to communicate information to the user. A progress bar beneath a video or tutorial is an example of an informational component.
4. Containers: Containers organise content into easily digestible sections. Rather than listing every subheading underneath a tab, a container element like an accordion menu may be used to hide or show content.
Understanding Responsive Design:

Responsive design refers to the approach of designing a website or application that can adapt and adjust its layout and content based on the device it is being viewed on. Its purpose in UI design is to ensure that users have a consistent and optimal experience across different devices, such as smartphones, tablets, and desktops.
Responsive design offers several benefits for UI design. Firstly, it improves user engagement by providing a consistent and user-friendly experience across different devices. This leads to increased user satisfaction and encourages users to spend more time on the website or application. Secondly, responsive design can increase conversion rates as it allows users to easily navigate and interact with the content, leading to higher chances of completing desired actions, such as making a purchase or filling out a form.III. Key Strategies for UI Design Success.
Key Strategies for UI Design Success:

A. User-Centric Approach:
Understanding the target audience and their needs is paramount in designing successful interfaces. User research allows designers to gain insights into users’ behaviors, preferences, and pain points, enabling them to tailor products to meet specific user requirements. Creating user personas further solidifies this understanding by personifying different segments of the target audience, helping designers empathize with users and make informed design decisions. Usability testing then validates these decisions by evaluating how well users interact with the interface in real-world scenarios.
A user-centric approach ensures that interfaces are intuitive and user-friendly because it focuses on aligning design choices with user expectations and capabilities. By putting the user at the center of the design process, designers can anticipate user needs, simplify complex workflows, and remove friction points, resulting in interfaces that are easy to navigate and understand. Ultimately, prioritizing the user experience leads to higher user satisfaction, increased engagement, and ultimately, the success of the product or service.
B. Consistent Visual Language:
Establishing a consistent visual language throughout UI design is crucial for creating a cohesive and memorable user experience. Color schemes, typography, and visual elements play pivotal roles in shaping the overall aesthetic and usability of an interface. Consistency in these elements not only fosters visual harmony but also enhances brand recognition and user engagement.
Color schemes evoke emotions, convey meaning, and guide users’ attention. Consistent use of colors across different screens and elements helps maintain coherence and reinforces brand identity. Similarly, typography sets the tone of the interface, conveying the brand’s personality and ensuring readability. Consistency in font choices and styles fosters familiarity and aids in guiding users through content.
Visual elements such as icons, buttons, and illustrations serve as intuitive cues, aiding navigation and interaction. When used consistently, they establish visual patterns that users can quickly recognize and associate with specific actions or functions. This predictability enhances usability and reduces cognitive load, leading to a smoother user experience.
Overall, consistency in visual language not only strengthens brand recognition but also improves user experience by fostering familiarity, reducing confusion, and instilling trust. By adhering to established design guidelines, designers can create interfaces that are not only visually appealing but also intuitive and user-friendly, ultimately driving user engagement and satisfaction.
Strategies for Successful UI Design:
User-centered design principles are essential for creating interfaces that are both intuitive and visually appealing. By prioritizing the needs and preferences of users, designers can ensure that the interface not only looks good but also functions seamlessly. Consistency in layout, typography, color schemes, and navigation elements is crucial for maintaining coherence and guiding users through the interface intuitively. When users encounter familiar patterns and visual cues across different screens and interactions, they can navigate with ease and confidence, leading to a more positive user experience.
Prototyping, user testing, and feedback loops are integral parts of the design process that help iterate and improve interface designs. Prototyping allows designers to quickly mock up and test different design ideas, gaining valuable insights into how users interact with the interface. User testing involves observing real users as they navigate through the prototype, providing invaluable feedback on usability, clarity, and effectiveness. By incorporating user feedback into the design process through iterative cycles, designers can identify pain points, refine design elements, and ultimately create interfaces that better meet the needs and expectations of users. This iterative approach not only leads to improved usability and user satisfaction but also fosters continuous improvement and innovation in interface design.
The Role of UI Design in Ensuring a Smooth Shopping Experience:
UI design plays a pivotal role in shaping the overall shopping experience for customers, influencing their perceptions, behaviors, and ultimately, their satisfaction. A well-designed user interface can enhance the shopping journey by streamlining interactions, providing relevant information, and facilitating seamless navigation. Responsive design is instrumental in ensuring that this experience remains consistent across different devices, adapting layouts and functionalities to suit varying screen sizes and resolutions. By embracing responsive design principles, businesses can offer a cohesive shopping experience regardless of whether customers are browsing on a desktop, tablet, or smartphone, thereby maximizing accessibility and engagement.
Intuitive product browsing, an easy checkout process, and personalized recommendations are key components of a successful shopping experience. Intuitive product browsing enables customers to effortlessly explore a wide range of products, find what they need quickly, and make informed purchase decisions.
Seamless Adaptation to Any Device:

When designing UI design elements to adapt to various screen sizes and resolutions, it’s essential to prioritize flexibility and scalability. Utilize relative units such as percentages and ems rather than fixed pixel values to ensure elements can resize smoothly. Additionally, employ fluid layouts that adjust dynamically based on available screen space, allowing content to reflow and maintain readability across devices.
Optimizing images, fonts, and other assets is crucial for faster loading times on mobile devices, where bandwidth and processing power may be limited. Use compressed image formats, lazy loading techniques, and responsive image solutions to deliver the appropriate size and resolution based on the device’s capabilities. Similarly, choose web fonts wisely, prioritizing performance and readability while minimizing file sizes to expedite loading times.
Responsive breakpoints and media queries are indispensable tools in creating a responsive design that functions seamlessly across all devices. Establish breakpoints based on common device widths and orientations, adjusting layout and styling as needed to accommodate different screen sizes. Media queries allow you to tailor CSS rules based on device characteristics such as screen width, pixel density, and orientation, enabling targeted adjustments for optimal display.
Conclusion:
In conclusion, user interface UI design is a critical component of creating engaging, intuitive, and user-friendly digital experiences. By prioritizing user needs and preferences, adhering to design best practices, and leveraging responsive design principles, designers can craft interfaces that seamlessly adapt to different devices and screen sizes while maintaining visual coherence and usability. Consistency in layout, typography, color schemes, and navigation elements fosters familiarity and enhances brand recognition, contributing to a positive overall user experience. Through iterative processes such as prototyping, user testing, and feedback loops, designers can refine and improve interface designs, ensuring they meet the evolving expectations of users. Ultimately, effective UI design plays a central role in shaping the success of digital products and services, driving user satisfaction, engagement, and loyalty.
Visit: https://chennaiwebsitedesigner.in/
#CreativeDesign#DesignCommunity#DesignInspiration#DesignProcess#DesignSolutions#DesignThinking#DesignTrends#DigitalDesign#GraphicDesign#InteractionDesign#MobileDesign#ProductDesign#UIDesign#UIInspiration#UIUX#UserExperience#UserInterface#UXDesign#VisualDesign#webdesign
1 note
·
View note
Text
Stylish PSD Blazer Mockup: Perfect for Your Next Design Project
#DesignInnovation#GraphicDesign#PSDMockup#CreativeTools#TimeSaver#DesignCommunity#PSDBlazerMockup#BrandBrilliance#digitalbranding
0 notes
Text
Explore Limitless Inspiration at Our Co-Design Oasis: Introducing The Design Haven

At our co-design space, immerse yourself in The Design Haven, a treasure trove of resources catering to every step of your design expedition. Featuring an array of Design Chronicles, Compendiums, Periodicals, Fiction, and beyond, our print collection is a sanctuary exclusively accessible to our esteemed members.
Seeking book recommendations for The Design Haven? Share your favorites in the comments below.
Unlock access to this oasis of creativity by becoming a member today. Visit www.collabtherapy.in for more details.
B-67 3rd Floor, Mayapuri Industrial Area Phase 1
New Delhi 110056
M: +919560382520
E: [email protected]
#designbooks#designthinking#designtalks#designdetails#productdesign#architecture#industrialdesign#bookrecommendations#interiordesign#graphicdesign#codesignspace#makerspace#fablab#fablabnetwork#bookphotography#bookstagram#designinindia#makeinindia#readersofinstagram#igreads#desidesigner#designcommunity#associationofdesignersofindia
1 note
·
View note
Text
Graphic Design internship

Ever wondered how to benefit from a Graphic Design internship?
Immerse yourself in real-world experience, sharpen your portfolio, and build valuable connections. Whether it catapults you towards long-term success or unveils thrilling opportunities, the possibilities are intriguing.
Read the full blog here - https://www.andacademy.com/resources/blog/graphic-design/why-pursue-graphic-design-internships/
#ANDAcademy#graphicdesign#blog#GraphicDesignInternship#Design#community#designers#designlearning#onlinecourses#designcommunity#designindustry
0 notes
Text

A stylish and modern design for Facebook cover photos
Facebook cover photo design is to create an impactful visual representation of your profile or page.
✴️ Whatspp:- +8801315989821
✴️ Behance:- https://www.behance.net/Pictorialgfx
✴️ Email:- [email protected]
Thanks..
#pictorialgfx #pictorialgfx #pictorialgfx #CoverPhotoDesign #GraphicDesign #SocialMediaDesign #CreativeCover #ArtisticLayout #VisualDesign #DigitalArt #CreativeGraphics #DesignInspiration #ArtisticExpression #BrandDesign #VisualIdentity #CreativeMarketing #DesignCommunity #ArtisticVision #BrandPresentation #DigitalCreativity #DesignTrends #VisualAppeal #ArtisticBranding #facebooklikes #facebooklike #facebookfanpage #facebookgroup #facebookforbusiness #facebooklive #facebookstatus #facebookmemories #facebookmessenger #facebookprivacy #facebooker #facebooktip
#pictorialgfx#CoverPhotoDesign#GraphicDesign#SocialMediaDesign#CreativeCover#ArtisticLayout#VisualDesign#DigitalArt#CreativeGraphics#DesignInspiration#ArtisticExpression#BrandDesign#VisualIdentity#CreativeMarketing#DesignCommunity#ArtisticVision#BrandPresentation#DigitalCreativity#DesignTrends#VisualAppeal#ArtisticBranding#facebooklikes#facebooklike#facebookfanpage#facebookgroup#facebookforbusiness#facebooklive#facebookstatus#facebookmemories#facebookmessenger
0 notes
Text
Elevate Your Design Game: Free Mockup Resources For Graphic Designers Unveiled!
🎨 Dive into a world of creativity with our latest video! Learn how to enhance your designs using Free Mockup Resources For Graphic Designers.
From beginner to pro, we've got you covered. Watch now to unlock the secrets of stunning designs! 🖌️
#GraphicDesign#DesignResources#FreeMockups#CreativeDesign#DesignInspiration#GraphicDesigners#DesignTips#DigitalDesign#DesignTools#DesignCommunity
0 notes
Text
What Free HD Images Do You Need? Let Pichunt Know!
Ever hit a creative roadblock while searching for the perfect free HD image? We've all been there. Scouring endless websites, sifting through generic stock photos, and coming up empty-handed can be incredibly frustrating. But fear not fellow creatives! Pichunt is here to transform your free HD image search experience.
youtube
Pichunt: Your One-Stop Shop for Stunning Free HD Images
Pichunt is a comprehensive visual content platform that empowers you to discover a world of free HD images, illustrations, vectors, logos, and more, all within a single, user-friendly app. We curate content from the world's leading providers, ensuring you have access to a vast library of high-resolution visuals that will elevate your projects.
But here's the best part: We want to make your search for the perfect free HD image even easier!
Tell Us What You Need!
Do you need a breathtaking landscape photo to set the scene for your travel blog? Perhaps you're searching for a sleek vector graphic to enhance your website design. Maybe you're crafting a social media post and require an eye-catching free HD image to grab attention.
Whatever your visual needs may be, Pichunt wants to hear from you!
Here's how you can help shape our ever-expanding library of free HD images:
Leave a comment below! Tell us what kind of free HD images you'd love to see more of on Pichunt.
Engage with our social media! Follow us on [insert social media platforms] and share your specific image needs.
Drop us a line! We have a dedicated support team ready to listen to your feedback.

By working together, we can build a resource that caters to the diverse needs of all creative minds.
The Power of Free HD Images with Pichunt
Here's why countless designers, content creators, and social media managers rely on Pichunt for their free HD image needs:
Unmatched Variety: Explore a vast library of free HD images across countless styles and themes. Find everything from nature and travel scenes to abstract patterns and business concepts.
Effortless Search: Utilize Pichunt's powerful search filters to refine your results by keyword, color, orientation, and even specific details like ethnicity or season.
Curated Inspiration: Feeling uninspired? Explore Pichunt's expertly curated collections of free HD images. Discover trending visuals specific to your creative niche and spark new ideas.
Always on the Go: Download the Pichunt app and access millions of free HD images from your smartphone or tablet. Stay creative and productive wherever inspiration strikes.
Unleash Your Creativity with Pichunt
Stop wasting time searching for free HD images and start creating! Download the Pichunt app from the Play Store today and discover a world of stunning visuals at your fingertips. Let us know what you need, and together, we can take your creative projects to the next level.
#FreeHDImages#PichuntApp#CreativeAssets#VisualContent#DesignInspiration#ContentCreation#SocialMediaMarketing#FreeImages#Freetouse#DesignCommunity#FreeVectorImages#BlogImages#WebsiteDesign#MarketingMaterials#Branding#Entrepreneurs#SmallBusiness#FreeStockPhotos#RoyaltyFreeImages#NonProfit#CreativeBlock#InspirationNeeded#Youtube
0 notes
Text
Buy SketchUp Products Online: Turning Your Design Dreams into Reality
Unlock the power of creativity with SketchUp Products Online – your gateway to transforming design dreams into breathtaking reality. Whether you're an aspiring architect, a seasoned interior designer, or a hobbyist passionate about creating, SketchUp offers unparalleled tools to bring your visions to life.
Buy SketchUp Products Online; you can access a versatile array of design software tailored to your needs. From SketchUp Pro, the industry standard for 3D modeling and visualization, to LayOut, your go-to solution for crafting stunning presentations and documentation, our products empower you to craft, iterate, and communicate your ideas with precision and flair.
But SketchUp Products Online isn't just about creating; it's about collaboration and community. Join a vibrant network of designers, architects, and enthusiasts who share your passion for innovation. Exchange ideas, seek inspiration, and collaborate on projects that push the boundaries of what's possible.
Don't let your design dreams remain confined to the realm of imagination. With SketchUp Products Online, turn your visions into tangible reality and embark on endless creativity. Start your design revolution today.

#SketchUp#DesignDreams#3DModeling#InteriorDesign#ArchitecturalDesign#Visualization#CreativeTools#DigitalDesign#DesignSoftware#VirtualReality#DreamToReality#DesignCommunity#SketchUpPro#LayOut#CADSoftware#InspireDesign#CreativeProcess#InnovationHub#CollaborativeDesign#DesignRevolution
0 notes