#glassmorphic
Photo



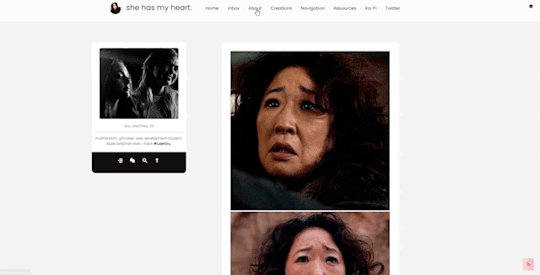
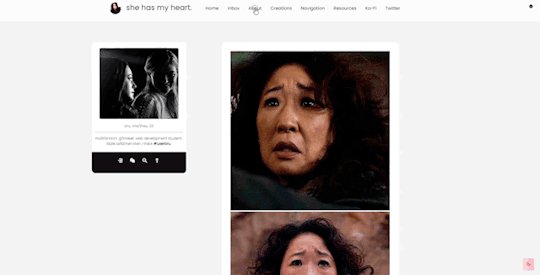
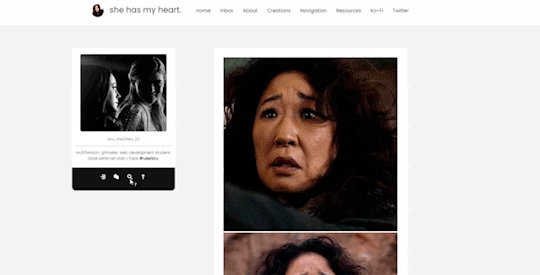
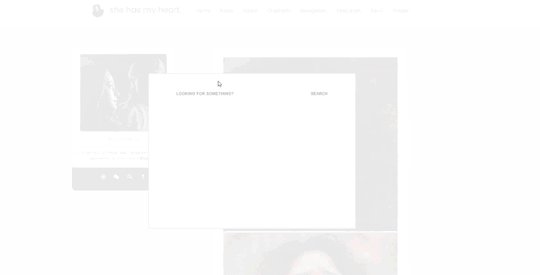
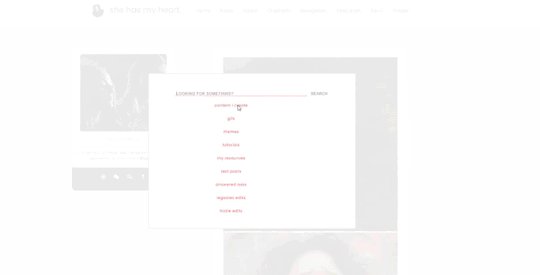
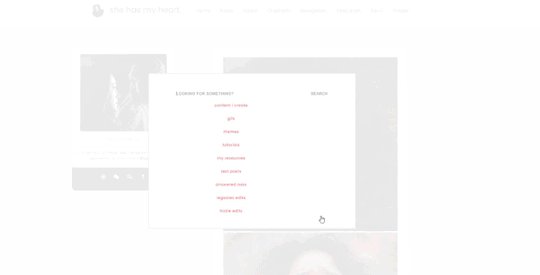
theme twenty three (RE-UPLOAD) ♡ by userbru
live preview | code
540px posts, 268px sidebar image
desktop custom description and subtitle
fixed responsive navigation bar with glassmorphism effect
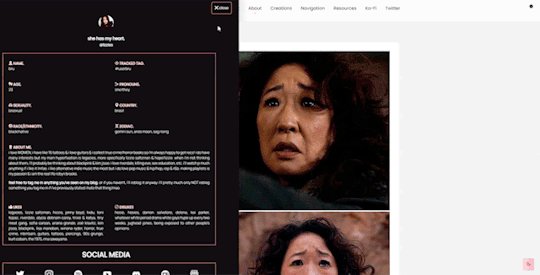
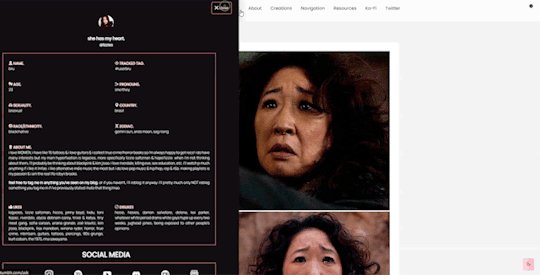
about tab on hover (with about info section, navigation links, social media links and credit on footer)
search query by glenthemes
custom not found page
fade in effect
scroll to top
base code by me
full credits of fonts and everything else on code
i am accepting theme commissions. for more information, dm me on here or on @nancy-robin.
THEME CUSTOMIZATIONS UNDER READ MORE ↓
some customizations:
to make sure the pop up box for the search engine works, on the basic customizations tab in your customize page, scroll down to “Pop Up” and type: #!" class="click.
#tumblr themes#maziekeen#ccnet#arianagrandre#ricecodes#kosmique#allresources#dailyresources#glassmorphism tab theme#with about tab#theme hunter#usersage#theme#*
223 notes
·
View notes
Text

Glassmorphism Profile Card
#glassmorphism card#html css#css cards#css tricks#codenewbies#webdesign#frontenddevelopment#css#html5 css3#code#css effects#learn to code#css profile card
2 notes
·
View notes
Text
Nothing's wrong with the Corporate Memphis and Glassmorphistic designs.
It's the soulless purposes that uncool companies forces them to be used for.
Going Under is a satirical take on it, but when applied with passion, love, and a huge awareness for the avoiding burnout culture - It's done right.
5 notes
·
View notes
Photo

User Profile Card Design
#html css cards#user profile card#css cards#glassmorphism#css frosted glass effect#html css#css profiile cards#html5 css3#webdesign#frontenddevelopment#frontend#divinector
4 notes
·
View notes
Text

Responsive Glassmorphism CSS Cards
#responsive css cards#glassmorphism#frosted glass effects#codingflicks#html css#frontend#code#css#html#css3#frontenddevelopment#learn to code#webdesign#responsive web design#css cards design#responsive card design
0 notes
Text
Glassmorphism:The Latest Design Trend in UI Design
In recent years, we've seen a trend in user interface (UI) design moving away from flat designs to more three-dimensional ones. One of the latest design trends is called 'Glassmorphism,'which takes inspiration from the frosted glass effect on Windows Vista and Windows 7. In this Techno-Buzz post, we'll buzz more on Glassmorphism!
What is Glassmorphism?
Glassmorphism is a design style that creates a translucent, frosted glass effect on UI elements, such as buttons, text fields, and cards. The design uses layers of transparency and blurred backgrounds to create the illusion of depth and realism. The result is a modern, sleek, and visually appealing design that provides a sense of transparency and lightness.
How is Glassmorphism created?
To create a Glassmorphism effect, designers use layers of transparency, a background blur, and shadows. The design uses two layers: the foreground layer, which is the element that the user interacts with, and the background layer, which has the frosted glass effect.
The foreground layer is designed with a semi-transparent background, and the background layer is a blurred version of the foreground layer. This creates a depth effect that makes the foreground layer appear to be floating above the background layer. The shadows are added to the edges of the foreground layer to create the illusion of a glass object.
Benefits of Glassmorphism
Glassmorphism offers several benefits in UI design. Here are some of the most significant advantages:
1. Improved user experience: The frosted glass effect creates a sense of transparency and lightness that makes the user experience more enjoyable and engaging.
2. Modern and sleek design: Glassmorphism is a modern and sleek design that looks great on various devices and screen sizes.
3. Visual hierarchy: The design emphasizes the foreground layer, making it stand out from the background, improving visual hierarchy, and making it easier for users to navigate the interface.
4. Easy to customize: Glassmorphism can be easily customized to match the branding and style of the website or application.
Glassmorphism is a visually appealing design trend that creates a sleek and modern look for UI elements. It uses layers of transparency, background blur, and shadows to create the illusion of a frosted glass effect. The design style provides several benefits, such as improved user experience, modern and sleek design, visual hierarchy, and easy customization. As the trend in UI design continues to evolve, Glassmorphism is a design style worth considering for your next project.
We at Honeycombtech are always up for taking up new and innovative design trends like Glassmorphism to deliver a modern and visually appealing user interface for our clients. Our Techno-Bees always keeps a close eye on the latest design trends and incorporates them into our work to provide our clients with cutting-edge solutions. Contact us today to see how we can help you incorporate Glassmorphism or other trending design styles into your project.
0 notes
Text
10 Best Free Graphic Design Resources Roundup #191
This is a hand-picked list of the most popular and free Graphic Design resources we’ve collected from the past week (Oct 08 2023 – Oct 14, 2023).
Free Crypto-Blockchain-web3 Glass Icon Set
A set of glassmorphism-style icons that add a modern twist to your crypto, blockchain or web3 designs.
Abstract Floral Designs
A set of elegant abstract floral patterns for your next project.
Scribble…

View On WordPress
0 notes
Text
To my dev friends - is glassmorphism overrated?
#i personally love it#or rather the idea of it#but whenever i try creating sumn using glassmorphism it takes away from the overall cleanliness#would love input on how to make it cleaner!#web development#figma#figmadesign
0 notes
Video
youtube
Glass Effect in Elementor - Glassmorphism
#youtube#elementor#elementor pro#elementorpro#wordpress#websites#website#webdesign#frontend#Glassmorphism#glasseffect#glass effect
1 note
·
View note
Text

Glassmorphism vector art by Satheesh Sankaran
1 note
·
View note
Text
What is Glassmorphism UI and How do you use it?
What is Glassmorphism UI and How do you use it?
Read Here:
If you liked the post, don't forget to share the post.
0 notes
Text

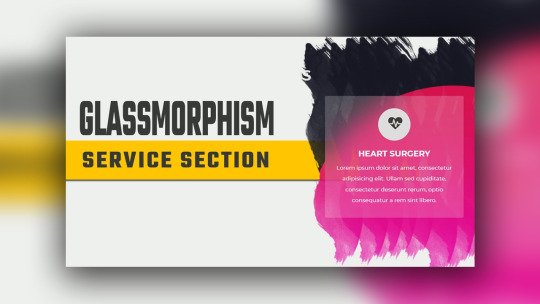
Glassmorphism Service Box
#glassmorphism service box#service section design#html css#learn to code#divinector#webdesign#css#html#frontenddevelopment#css3#responsive web design#responsive webdesign
1 note
·
View note
Text

GlassMorphism Effect In Photoshop | Glass Effect | UI UX Trend | Adobe Photoshop
Link: https://youtu.be/tVqRn4kiRiM
#Text#texteffect#Alpha#software#graphicdesigner#graphics#PS#photoshoot#Youtube#video#adobe#glassmorphism#blue
1 note
·
View note
Photo

👉 GlassMorphism is a modern UI design trend that’s steadily been growing in popularity over the course of the past year. Commonly being used in web and app design, it’s quickly becoming mainstream. 👉It's Collaboration Between @pragati.design & @webstarinfotech 👉 Whilst this effect isn’t all that difficult to achieve, there are a few things to consider. Glassmorphism should be incorporated at the designer’s best judgement. It’s very important to not overuse it.. 👉 Glassmorphism aims to create the illusion of a glass-like panel floating over a background. Setting the right grade of transparency is relatively easy with common design tools such as figma. Just remember to not make the entire shape transparent, only its fill. ✍️Do a comment and let us know how we made it Get featured by using our Hashtag #webstarinfotech Illustrator Credit @ https://icons8.com 👉Thanks for reading like and follow us @webstarinfotech & @pragati.design #ux #ui #uiux #uiuxdesign #landingpage #uxdesign #design #webdesign #uidesign #designer #uxdesignmastery #uxdesigner #designfeed #uidesigner #designermaker #uidesigner === #3d #3dsmax #glassmorphism #onlinetutor #icons8 ==== #graphicdesignuiweb #awwwards #uxprocess #uiuxsupply #uidesigns (at Mumbai, Maharashtra) https://www.instagram.com/p/CdA9UrFPsJ_/?igshid=NGJjMDIxMWI=
#webstarinfotech#ux#ui#uiux#uiuxdesign#landingpage#uxdesign#design#webdesign#uidesign#designer#uxdesignmastery#uxdesigner#designfeed#uidesigner#designermaker#3d#3dsmax#glassmorphism#onlinetutor#icons8#graphicdesignuiweb#awwwards#uxprocess#uiuxsupply#uidesigns
0 notes
Text




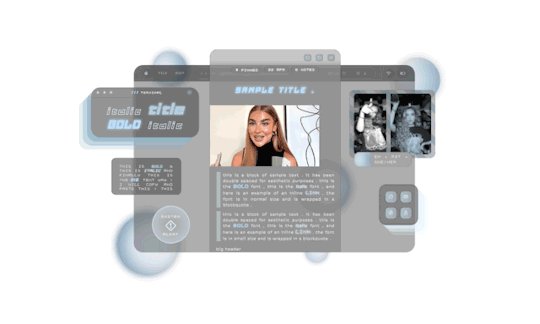
𖥨 ̟⊹♡ wasabi , a theme by gordonramsei
she just might be my favorite creation to date . . . it is my pleasure to drop my newest theme , wasabi . she is a multi - functional contained theme with a navigation tab . i was heavily inspired by the glassmorphism trend in design , this code is practically an ode to that aesthetic . there is a lot of room for customization with this theme and i'm really eager to see all the ways u cuties dress her up ! as always , if u encounter any issue within the code , pls let me know and i will troubleshoot asap !
if u intend on using this theme or just want to be a supportive hottie , please give this post a like and a reblog ! stay hydrated and be sure to pet a cute animal today ! mwuah ! 🤍 🤍 🤍

ⅰ. THEME FEATURES .
x. optional gradient glow orbs
x. optional gradient overlay on sidebar img
x. optional toggle slider to accomodate darker vs lighter aesthetics
x. toggle post size
x. accessible font size toggle
x. contained post design
x. animations throughout
x. one extra link for ur use
x. navigation tab w / subtle fade in animation
x. 6 editable links within the navigation tab
x. for a more detailed compilation of credits and features , please see the google doc containing the code

𖥨 ̟⊹♡ this theme is a patreon exclusive : want access ? consider signing up to join the fam - a - lam to get ur hands on this page as well as my entire coding catalogue . click here to learn more !
source link directs to a live preview of wasabi.
#rph#rpt#indie rph#rp theme#indie rp theme#supportcontentcreators#premium theme#theme#mine#rec#for patreons#for patrons
25 notes
·
View notes