#i will sometimes have several versions of one episode on there because the file sizes i could find vary greatly
Photo

hey friends, i have started a mega folder of the interview with the vampire episodes in 1080p on my resources page. [edit: currently hidden but i’ll help you if you send me a dm] [pw in the tags]
#interview with the vampire#iwtv#iwtv amc#interview with the vampire amc#mega#google drive#link#i will sometimes have several versions of one episode on there because the file sizes i could find vary greatly#that way you can decide if you want the super crisp big versions or the smaller but technically still 1080p versions#as always feel free to shoot me a message if you need help converting .mkvs into mp4s for editing purposes or something like that#marty.txt#marty's collections#pw: currently hidden see pinned post
267 notes
·
View notes
Text
Basic Giffing Tutorial
How I make gifs for a simple scene + coloring + captions under the cut:


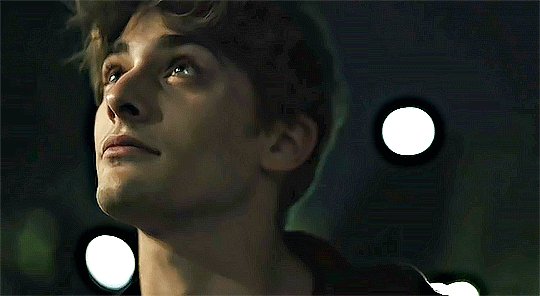
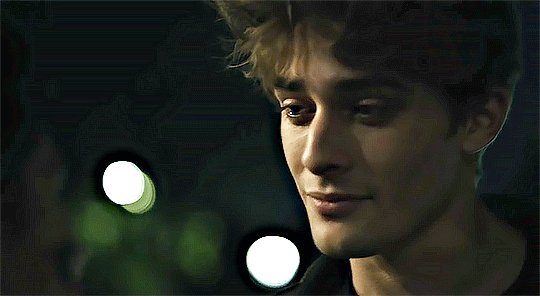
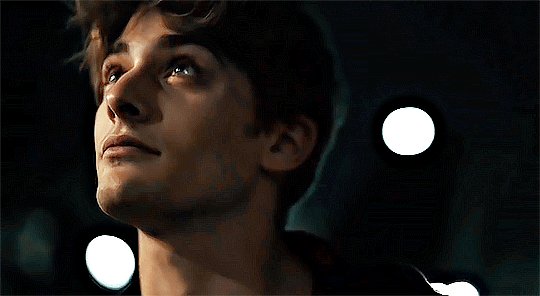
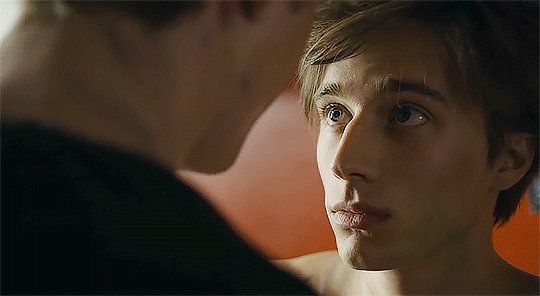
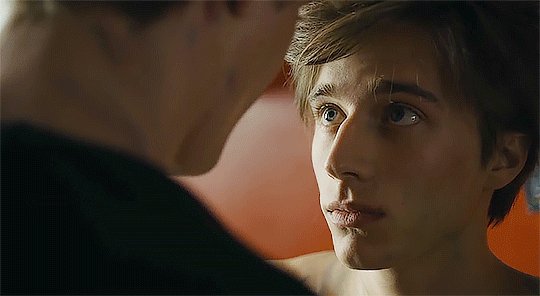
I’ll show you how to make this ^^^ gif (including the sharpening, coloring and captioning process).
Okay let’s start with what you need to do this: A version of photoshop with timeline (I use photoshop 2020 but probably any version will work, the program layout might just look a bit different), HD videos to gif from (preferably 1080p, especially for making big gifs, but 720p is also okay if you can’t get anything better, I just recommend making smaller gifs with it), some kind of video player that lets you trim clips in it (I use Quicktime Player because it’s the default for Macs)
1. Start with a video clip of the scene you want to gif. I usually download full episodes and clip scenes from the episode. My computer is a MacBook Pro and the default video player is Quicktime so I just trim my clips directly in that. In Quicktime you can just press CMD+T and it’ll give you trimming options. Most people use the screencapping method to make gifs, but it requires extra software and that’s not how I learned, so I’m going to tell you how to gif straight from video clips. I have no idea if there’s a difference in quality or ease between the two methods, but if you find that my way is too difficult then there are plenty of tutorials on how to do it via screencapping too like this one.
2. Open the clip in Photoshop. Just hit CMD+O and then select the video you want to gif from (or go to File > Open). Then, in the Timeline window at the bottom, scrub through the video and trim it (with the little scissor icon to the left) at the first frame of the scene/shot you want to gif and the last frame. Delete the excess clips. Before the next part, I usually crop off the black borders that some videos have if their original aspect ratio isn’t 16:9 (which most aren’t). For TV shows from Netflix, for example, the aspect ratio is usually 2:1 (or 540:270) so if you set the crop ratio to this you can get rid of exactly the black, no more and no less. I have several preset crop ratios (540:270 for TV shows, 540:225 for most movies, etc.). You can do further cropping after you have made and colored the gif, but getting rid of borders before converting the video to frames makes this easier. If your video does not have these black borders to begin with, ignore this part.
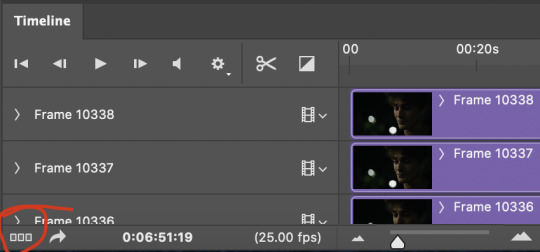
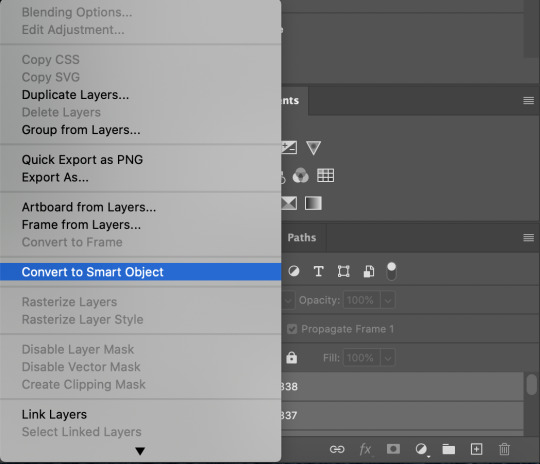
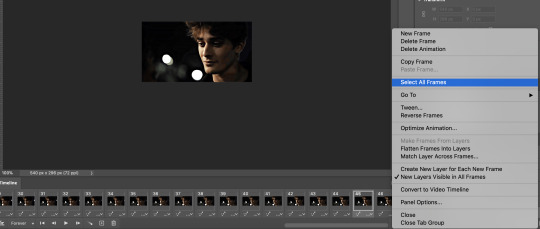
3. Convert video to frames. In the upper right hand corner of the Timeline window there is an icon that is four small lines stacked on each other (time line menu). When you click on it, a drop down menu will appear. In this menu select “Convert Frames > Flatten Frames into Clips.” Then click the button in the lower left hand corner (three small rectangles next to each other; frame animation button) that says “Convert to frame animation” when you hover over it.

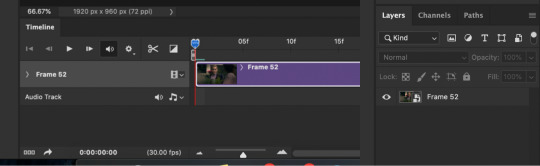
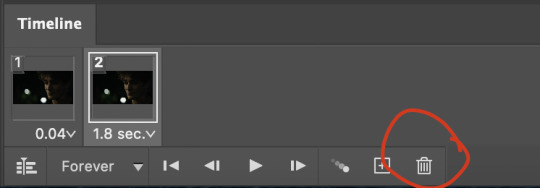
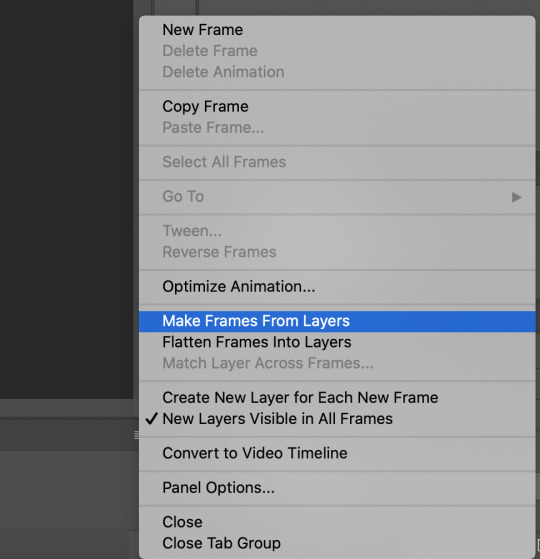
After, it should look like either of these. Sometimes, if you crop the video before you start the process, it gives you two frames like in the image on the right above. If this happens, delete the frame with the shorter time stamp on it (as indicated by the number at the bottom). Next, click the dropdown menu in the timeline window again and select “Make Frames From Layers.” It will then turn into multiple frames, as shown below:

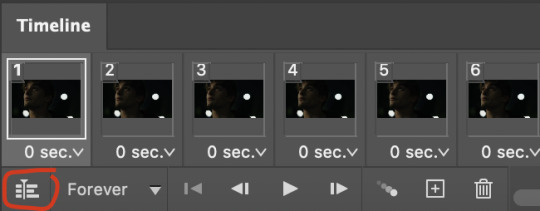
Delete the first frame (it will have a number under it, while the rest of the frames say “0 sec”), then use “select all frames” from the dropdown menu so that they are all highlighted and click “0 sec > other” and set the frame delay to “.06 seconds.” Scroll down to the bottom of the layers channel window and click and delete “Video Group 1″ then scroll back to the to top of the window and select all the layers by holding Shift and clicking on the top layer. Click the icon in the lower left hand corner that says “Convert to Video Timeline (video timeline button) and the frames should convert to long purple bars stacked vertically on top of each other. Then, under the “Filters” drop down menu at the top of the screen, select “Convert for Smart Filters.” This converts the layers to a smart object, turning the stack of bars a single purple bar and a single layer in the layers channel. When you press play in the timeline window, the image should move and play through like a video. If it doesn’t, you missed a step. It should now look like this (the left is the timeline window; the right is the layers window):

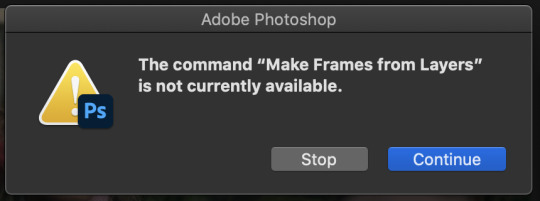
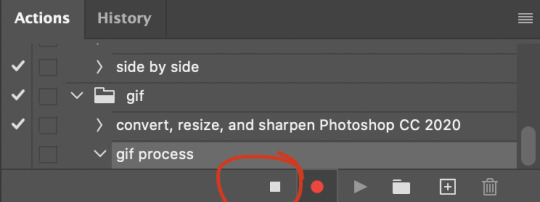
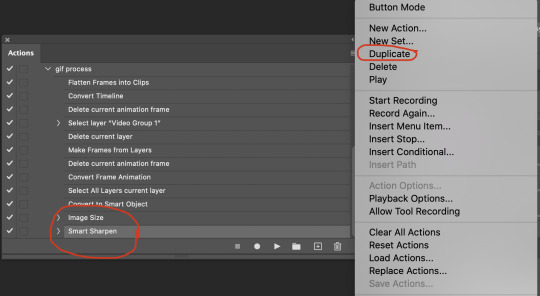
This seems like a lengthy process, but I have compiled most of these steps into a few Actions. With the actions (starting at step 3 of this tutorial) you use “Part1″, delete the frame with the shorter time stamp on it (if needed), “make frames from layers,” delete the first frame and Video Group 1, select all frames in Timeline and change frame delay to .06 seconds, select all layers in the Layers window, then use "Part2″. I assign my actions to function keys so all I have to do is use a few keyboard shortcuts ( i.e. Part1 is F1, Part2 is F2, etc.). This makes the whole process much quicker. Here is a link to download the actions I created for this process. Once you get the hang of using the actions, it all goes pretty fast. Also, when using the actions you might get messages like this:

Just click stop and keep going with the instructions.
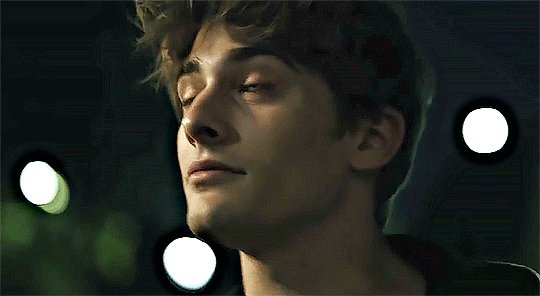
4. Duplicate the frame in the layers window and set the top layer to screen using the drop down menu in the window (it’s the second from the top and should say “Normal” to begin with. That changes the scene from this:

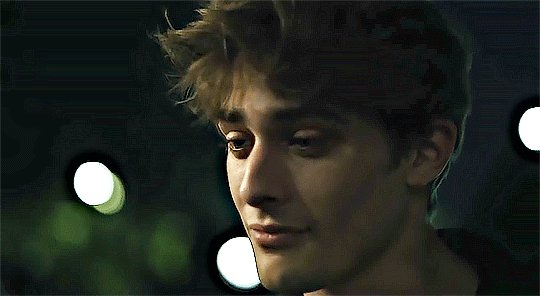
to this:

5. Make coloring adjustments. Everyone colors gifs in their own ways, so you absolutely don’t have to follow what I do. This is just the basics of how I color:
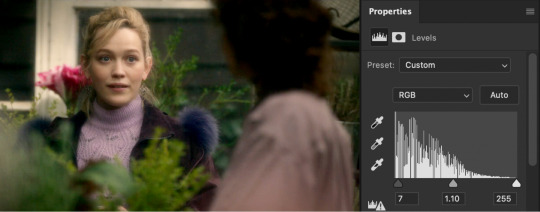
I always start with Levels (some people use curves, some people use both, I never learned how to use curves though). Under the levels adjustment menu, I start by using the black point dropper and select the darkest part of the image. Sometimes it takes a bit of clicking around with the dropper to find what works. Depending on the scene (colors, lighting, etc.) I also move the sliders if needed. There’s no real formula to it, I just do everything by sight, changing things until it looks good to me. For this gif, I selected a dark part of Jamie’s hair with the black point dropper. Then I did some minor adjustments with the sliders on the graph. If you’re coloring a darker scene, the sliders are very useful for brightening the scene, but this is a fairly well lit scene so not much is needed. This is the scene with Levels added:

Next, I usually use color balance to fix the color changes that Levels made. This looks too yellow to me now, so I use the yellow-blue slider to add in blue. You’ll have to play around with what looks best for whatever scene you’re giffing, but I’ve found that most scenes I add blue and sometime add red or cyan, but rarely use the magenta-green slider. With color balance added:

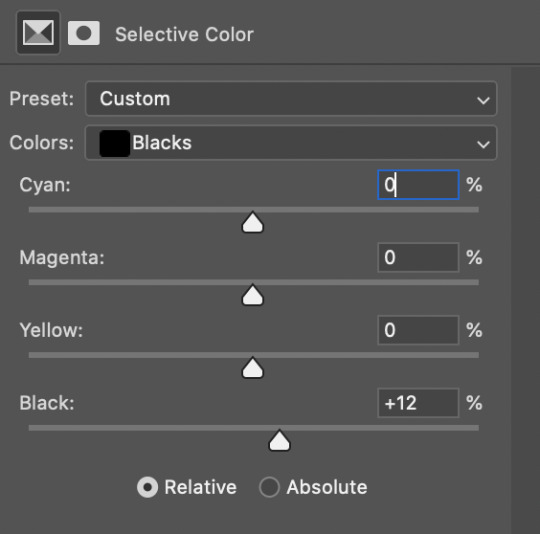
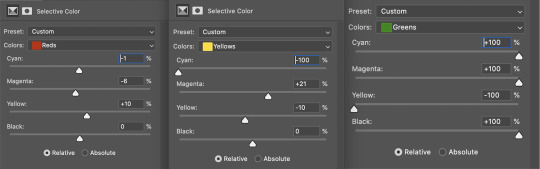
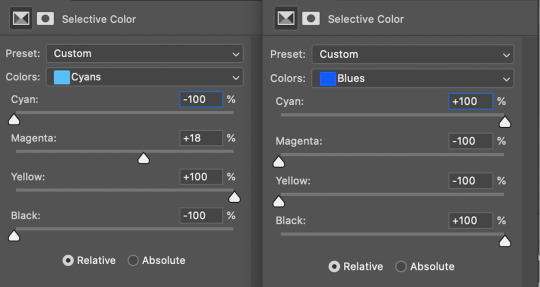
Next I use a series of selective color layer. Make a new layer for every different color adjustment you make, it makes it easier to edit if you make a mistake or want to make changes later. I always start with Black, usually just adding a little to Cyan, Magenta, and Yellow so that it increases the contrast of the whole scene.

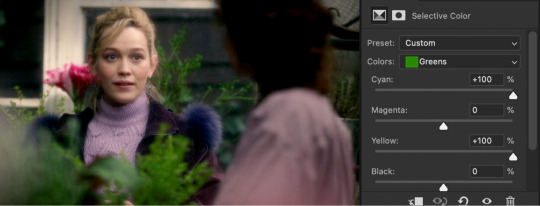
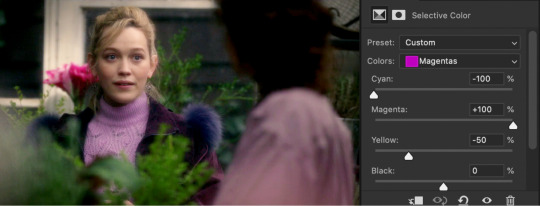
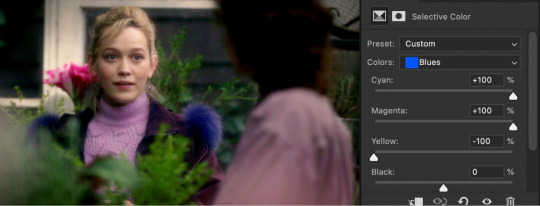
From there, you have to pick out what colors you want to accent or correct. You get better at this the more you do it. In this scene, I want to accent the green of the plants and the purple of their clothes. Normally I would do Red next to adjust skin tone, but because I want to increase the green in the picture, I’m going to start with Yellow. This will make skin tones look too yellow-green, but you can correct this with a Red Selective Color layer. The Yellow layer made the plants greener, but the Red returned the proper color to Dani’s skin.


I keep adding more selective color layers to bring out more color in the scene.



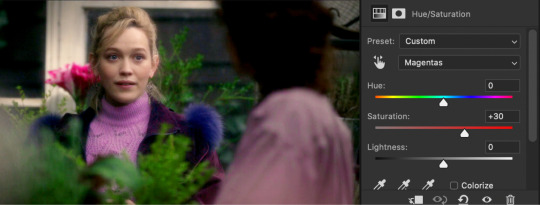
To make it even more vibrant, I use several Hue/Saturation layers to increase the saturation of certain colors.



Sometimes I also add a Vibrance layer, but for this scene it wasn’t needed. Lastly, I usually add a Brightness/Contrast layer. I prefer to get contrast out of deepening the blacks in the scene rather than use the contrast setting in this adjustment layer, but sometimes I do use it. Most of the time I just increase the brightness a little, depending on the lighting in the scene.

Really, coloring is all about just messing with different settings until things look right to you. I’m still learning new things every time I make a new gif. There are tons of other adjustments available that I haven’t even tried out, so feel free to mess around with them. Note: The more adjustment layers you add, the more the quality might decrease. I do try to do minimal adjustments normally, but I wanted to make this coloring fairly vibrant so it has a lot more layers.
If you are making multiple gifs from the same scene, repeat the process of Steps 1-4 and then copy the adjustment layers from the first gif to each subsequent gif. I normally group all the adjustment layers together (select the layers and press CMD+G) which makes it easier to copy the layers to another PSD.
6. Crop and resize the gif. You can crop your gifs any way you want. I’m in the habit of making rather large gifs (which is thankfully now possible due to the 10mb size limit) and most of my gifs are cropped at ratios of 3:2, 4:3, or 1:1. For longer scenes I usually use 16:9. Crop your gif at whatever ratio you want and then resize it. For Tumblr, there are specific dimensions that gifs have to be for them to format properly in posts. For “large” gifs (one per row), they must be 540px wide. Height does not matter. For smaller gifs they have to be either 268px (two per row) or 177px (three per row). Resize the gif by either using CMD+OPTION+I or going to the “Image” dropdown menu at the top of the screen and clicking on “Image Size” If you already cropped at your desired ratio, just change the width to 540, 268, or 177, according to the size gifs you want.
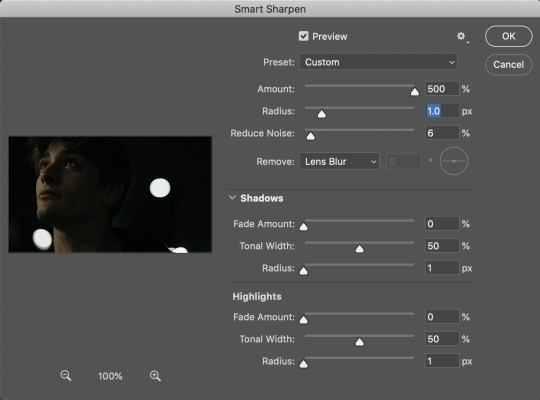
7. Sharpen the gif. After you have cropped and resized the gif as desired, you need to sharpen it. Because of the method I used in the beginning (duplicating the layers and setting the top to screen), you will have to add a Sharpening filter and a Gaussian Blur filter. Select the top layer of the gif (not the top coloring layer) and click on the “Filter” dropdown menu at the top then select “Sharpen > Smart Sharpen” These are my sharpening settings (if you’ve ever giffed before, or looked at other tutorials, you’ll notice this is sharper than most people would use. That’s because you also have to slightly blur the layer below it, which dilutes it to a proper sharpness):
Next, select the lower layer of the gif and go back the the “Filter” menu and select “Blur > Gaussian Blur” and set the radius to “1.0 pixels.”
These sharpening and blur settings are also actions I’ve created. If you download the action I listed before, assign them to function keys and you will just have to select the appropriate layer and use the function key to do the work. Additionally, learning the keyboard shortcuts speeds along the process.
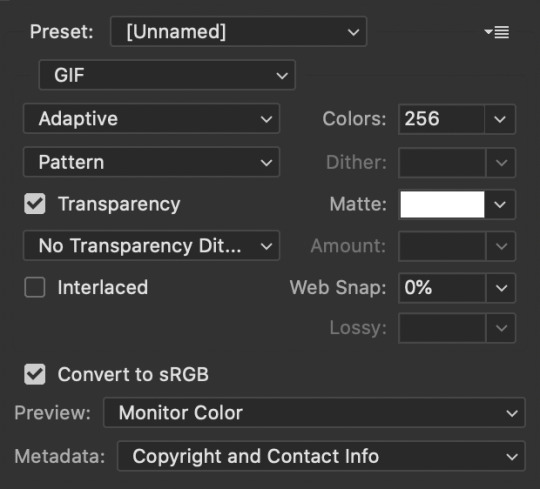
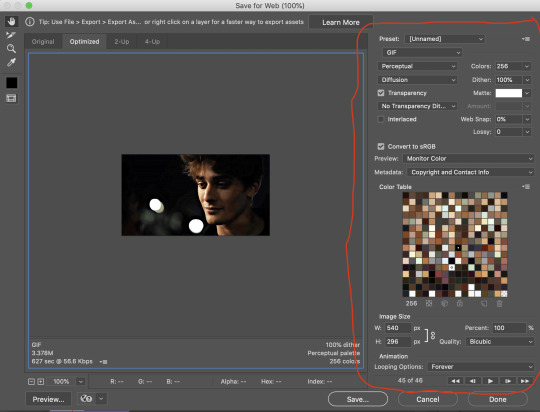
8. Export/save the gif. Go to “File > Export > Save for Web (Legacy)” or CMD+OPTION+SHIFT+S. These are my save settings (I actually have no idea what any of these things mean... I’ve never changed any of them).

The important thing really is that you make sure that under looping options near the bottom (not shown in this screenshot) it says “Forever,” not “Once.” And also check how big the file is in the bottom left corner:

As long as the number under GIF is less than 10M, you’re good to go. Then save the file and name it.
9. Caption the gif (if needed). You can either do this in the PSD you already had open to create the gif or you can open the gif you just saved and caption it there. I find it easier to add captions directly in the current PSD. When it comes to captions, it’s really based on your own preferences. I’ve seen people use all different fonts, sizes, colors, and placements for captions. Some fonts I can recommend are: Myriad Pro, Calibri, Arial Rounded MT Bold, and Keep Calm.

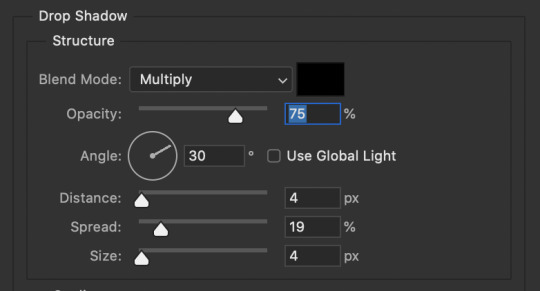
There are plenty of others too. The main thing is that they normally look best when they are bolded and italicized. I have been using Keep Calm for my captions lately. I also add Stroke and Drop Shadow to the text (my text settings are also included in my Actions):


Just make sure the text is centered and has a good margin from the bottom.

This is what it looks like with those effects ( font: Keep Calm; size: 13; tracking: -25).
Anyway, that’s my basic process for gifmaking and coloring. I hope this gives you some kind of foundation to work off of. Just keep experimenting with different techniques and you’ll keep getting better. Read other people’s tutorials and tips and try them out to see what you like and works for you.
#if you're seeing this now i dont make gifs like this anymore#if you ask i'll make an updated tutorial#riah.txt
223 notes
·
View notes
Note
not sure if you’ve answered this before, but what’s your process look like when you make an amv? i’m just curious and in constant awe of ppl who can make videos like you do :)



hello all!!! i have answered this before and i have a vid help tag with other asks i’ve gotten about stuff like this! but i’ve gotten several more messages along these lines so i’m just going to answer a bunch of them together (under a cut since i love to ramble about editing lol). i do just wanna say i’m definitely not the authority on video editing and obv everyone has their own techniques!
edit: i just finished typing all this up and it’s SO long so sorry in advance LMAO god bless anyone who reads this entire thing
so i work in news tv and we have a very specific workflow for writing scripts, sourcing video, producing, and editing. i’ve just applied that to making amvs! for every video i make, i copy the song lyrics into a google doc and adjust them to match the song i’ve cut (i often will trim songs for time and/or content purposes). then i start planning! i’ll mark down what clip i want to use for each lyric next to that line, and any sound bites i want to use (with episode numbers!). i’ll color code between video and sound bites and lyrics, so my scripts end up looking something like this (for my honeybee amv):

doing the planning ahead of time makes everything much easier when it’s a video that spans the whole show or involves a lot of sourcing, like honeybee or sports analogies. that way when i get to the actual editing process, i already know what i’m going to do and have a game plan. for videos like happy ending or believe it or not, where i’m mainly just pulling from a few episodes, i can just plan it in my head as opposed to writing it all down, and produce as i edit. obviously i do make in-the-moment decisions while editing—sometimes a shot doesn’t work the way i thought it would, or i go where the video takes me—but planning ahead definitely helps. i know some people use spreadsheets as well, with columns for lyrics, video clips, and sound bites if applicable. once you find a system that works, it actually goes pretty quickly.
as for sourcing clips themselves/finding clips within episodes, i talked about that here and kind of here. the short version is that transcripts are a must, and the supernatural wiki is hugely helpful by cataloguing all the hugs, prayers, phone calls, etc. in the show. gifmakers that tag episode numbers on their posts are your friends. it gets easier the more video you make—that’s another huge reason i make the google docs for each video (even the ones i plan in my head, i end up going back and making a loose script with episode notes just for reference). if i can’t remember where something is but i know i used it in another video, i can easily reference past scripts!
i also cut all my videos in the same project in premiere pro, so i can flip between them easily. instead of checking a past script, i can just go to the video sequence itself and copy the clip i’m looking for! this was especially helpful when i match cut together the 5x18 and 4x22 wall slam shots for my bestie video, and then stole it from myself for honeybee hahaha. at any given time i have at least 8 sequences open:

because of the sheer volume of videos i make, it’s worth it for me to download the entire show—i have all 327 episodes in HD, plus deleted scenes. if you think you’re only going to make a few videos, i’d start with scene packs. you can usually just google “destiel [or whatever ship/character you’re looking for] scene packs” and there will be any number of ones you can download. if you need other specific scenes, you can always download/torrent individual episodes or screen record netflix (that’s what i did before i got HD download links). i’m happy to share my links if you DM, but be warned it’s a lot of disk space (about 500GB on my hard drive). someone also compiled every destiel scene, downloadable here.
having every episode already loaded in premiere for all my projects also makes it a lot easier to source clips. once i use a clip in a video, i’ll put a marker on the episode file, so that after a while i have most of the important scenes/lines marked to easily find them. to give you an idea, this is my episode file in premiere for 12x10 lily sunder has some regrets (markers at destiel scenes, the car fight, hot girl cas, etc.). markers are the green tabs along the bottom:

premiere also lets you color code and name markers, so ONE DAY i will go back and color code them all. the ones above are all the same color, but in a perfect world, i’d have a myraid—for destiel shots like hugs, touches, looks; for important pieces of dialogue; for action shots; etc. but for now this works ok for me, so that’s a project for another time!
between detailed scripts, one giant premiere project, markers, the wiki, and my own memory, i have so many points of reference that i can usually find any clip i need in about 2 minutes max. sound bites are often harder to start out, or tiny specific shots i haven’t used before, and that’s when i turn to tumblr gifsets or beloved mutuals to crowdsource. but if you’re as obsessive about marking/keeping neat scripts as i am, it gets easier and easier with every video you make. that’s part of why i’m able to cut videos together so quickly. (also i want to stress i do this for a living and have to produce/edit a new piece for my show every day so i’m used to it. and compared to constantly updating content/sources and news that changes every day, 327 highly documented episodes that never change are much easier to handle hahaha)
this is all great for me since i make so many videos and plan to continue doing so, but if you’re only making a few, this level of work isn’t worth it imo. really it’s all about developing a system that works for you. whatever you do with episodes/sourcing, though, i cannot recommend planning things out in a script ahead of time enough.
everything i just mentioned is producing, though. for the editing process, i usually do it in this order:
music first. any parts i want to cut, i make sure it all sounds smooth
then soundbites. i usually try to weave them into the lyrics—i have characters talk in breaks between lines or instrumental sections as much as possible. i’ll sometimes go so far as looped/extending an intsrumental part to make room for the soundbite i want there lol. if i do have dialogue over a line, i do the sound mixing/levels at this point as well to make sure everything is audible/one doesn’t overpower the other. (also i always include the video that goes with these bites when i drop them in, and decide later if i want to show the character speaking or have other clips cover the dialogue)
once i have all the audio locked in, then i bring in all my other video clips. sometimes i edit completely chronologically, sometimes jumping from section to section—it depends on the song or how i’m feeling
double check sound mixing. i usually listen to my videos through a few times, with headphones and without to make sure it’ll sound good no matter how people watch it
once i have picture and audio lock, i go through and color correct my clips. i’m basic and just use lumetri color in premiere, and usually just play with brightness, saturation, temperature, and tint until i like it
render and export! :)
i always have several audio tracks, but i try to keep my video tracks condensed. i’ll drop clips on a V2 level, and edit a section there, and drop the whole chunk down to V1 so i know it’s finished. that way when i leave and come back i can know where i left off/what’s done/etc. to give you an idea, this is the timeline for my what the hell video:

i always render as H.264 with high bitrate, and make sure to check “render at maximum depth” and “use maximum render quality” for the best quality. i’m sorry, but i don’t know what the equivalent options are in final cut, imovie, kdenlive, etc. i post on youtube mostly so i don’t have to sacrifice quality, but usually just using a lower bitrate will get you under the tumblr file size limit and it’ll still look good.
as for the anon who asked about “polishing”: first of all, thank you!! second of all, it’s in the details. all of this is a matter of taste and my own insanity, but here are some little things i always try to do:
after i color correct, i blur out any credits from the starts of episodes. i use gaussian blur for this, but really any blur tool works
as much as possible, i avoid clips where we see a character’s mouth move but don’t hear the words. in tv/film we call it “lip flap” and i just think it looks messy. also i’m trained to avoid it at all costs at work hahaha. it’s more for serious videos that this matters a lot to me (e.g. i think i did a really good job eliminating lip flap in my happy ending amv)—for comedy videos i don’t sweat it as much
i put audio fades on the start and end of every single audio clip i use, even if i don’t think i need it, to make sure everything sounds smooth
i use markers for timing, especially in action-y videos like what the hell. i’ll put a marker on the clip i’m using at the exact moment a punch lands, and in the song on the beat. if i have the magnet/snap in timeline tool on i can just easily snap them together instead of having to spend time finagling it
this is such a small thing but i dip/cut to black for a tiny bit at the start and end of every video. this way if i post with tumblr video player, there’s black between the loops, and it gives you a beat before the video restarts. i do this even on videos i post on youtube, just because i think it looks nicer/more professional
this is 1,500 words so i’m going to stop myself before i pull something. if you have follow-up questions feel free to ask and i’ll continue to add them to the vid help tag, but any more questions about sourcing clips or my process in general i’ll just link this post going forward. anyone who made it this far, i am sending to a telepathic kiss. thank you for reading and happy editing!
75 notes
·
View notes
Text
What we know about mirrors
Aka, the new WTNV episode fucked me up and I need to put my thoughts somewhere to put them back in order.
Warning, long post is long.
The most recent episode, 171 - Go to the mirror? brought some answers regarding Cecil’s long-time weird relation with mirrors. But mostly it brought more questions.
Three episodes describe events that have happened to Cecil involving mirrors: 33 – Cassette, 106 – Filings, and 171 – Go to the mirror? .
Several “versions” of Cecil appear in these episodes, sometimes at the same time. For more clarity I’ll refer to them as:
-MC: main Cecil (the one we follow since 01-Pilot)
-YC: young 15 years old Cecil in 33 - Cassette
-IC: intern Cecil in Filings
-NC: Cecil as the narrator in 171 - Go to the mirror? (presumably the same person as MC but that’s not sure)
33-Cassette
-YC was 15 when he started recording the cassettes.
-MC has no memory of doing so (suggesting that MC and YC are two different persons).
-YC has a brother (presumably Cal), who MC does not remember (MC has a sister, Abby).
-YC could see a flickering movement in the corner of his eye, at first only when he was recording, including within his home. He describes it as the movements of a person trying to attract his attention. He observes that the flickering seems to be encouraged by him recording. At some point, he feels something touch him.
-After some time interning at the radio under Leonard Burton, YC can see the flickering everywhere, even when he’s not recorded. He sees it more clearly in mirrors.
-At some point YC states that he “knows” the flickering movement.
-YC says that “the radio station feels like home”.
-Later, YC says that he thinks “the radio station is fun. The radio station is hidden. The radio station is like a dark planet lit by no sun. I think, therefore I soon won’t be.”
-At some point, YC’s mother and brother disappeared from his home, and the mirrors that his mother had previously covered were now uncovered. While looking into a mirror in his home and recording, Cecil described the flickering movement, then made a strangled, gargling sound. It is presumed that he died.
-MC can find no record of him ever interning at the radio station under Leonard Burton, nor does he remember doing so.
106 – Filings
-MC is unable to physically recognize IC as his younger self (presumably because he hasn’t looked at himself in a mirror for ages, although it is mentioned in The Sandstorm that he has a photo of himself on his desk).
-No one hired IC and there is no written trace of him anywhere.
-IC does not acknowledge MC’s presence (that may be a supernatural phenomenon, OR simply IC’s way of being polite towards his boss, since that’s how MC interprets it, and MC and IC are more or less the same person)
-When MC requested lunch, IC didn’t acknowledge him, but he appeared frightened and ran away crying.
-IC has a brother (presumably Cal).
-IC says he works for Leonard Burton (whether he confused MC for Leonard or simply thought MC was a random employee is unclear).
-When his accident with the mirror happened, IC was recording his cassettes in the station bathroom, in front of an uncovered mirror (despite MC being sure he had covered the mirror before), and saying the exact same words YC from Cassettes had been saying before his death.
-When IC described the flickering movement getting stronger, he looked directly into MC’s eyes. MC was waving his arms trying to get IC’s attention.
-IC choked and screamed, and died. MC did not describe anything that might have killed IC.
-After IC died, the bathroom mirror was shattered, although no one had broken it.
-A glowing crack in the wall was visible in the mirror, one of the fissures caused by Huntokar and the universes collapsing. The whole incident could be attributed to that arc.
-For a second after IC’s death, MC remembered something which was presumably what IC experienced, and included a dark planet lit by no sun.
-All evidence of IC’s presence (including his body, and the wallet MC had left in his studio) disappeared quickly.
171 – Go to the mirror?
Note: most of the episode is narrated in the form of questions to the listener (referred to as “you”), some of them comparing the questions to something Cecil had experience, and some describing things that we know belong to Cecil’s past. It is unclear how much of the events narrated have actually happened to Cecil, but I’m going to assume that everything that’s described as happening to you have also happened to Cecil.
-The events are happening in your house.
-NC asks “What did I see in the mirror today?” implying that the events narrated are recent.
-NC describes the creature seen in the mirror as a serpent or snake with a human head one third of the size of a normal head, with long fingers, talons and silver rings, and that cries like a human baby. It seems to flicker like an animated picture book.
-NC asks whether the tiny face is familiar, and where you might have seen it.
-NC suggests that the creature you see behind you in the mirror may very well still be behind you when you’re not looking.
-The flickering is originally described to be behind the creature, then later to be the creature itself.
-The reflection of the room on the other side of the mirror is slightly different, there is a table that doesn’t exist in your house.
-It’s possible the person in the reflection is also different from you, in tiny unnoticeable ways.
-The creature attacked you before you could break the mirror, because you turned your eyes away from the creature.
-The creature disappeared after you smashed the mirror.
-“All around you are shards of the mirror you just shattered, yet in front of you the mirror is still intact.”
-Your reflection is on the floor on the other side of the mirror, dead.
-The table in now in the same world as you.
-There is a room in your house which you never open, in which is a book containing images of the creature as well as handwriting matching no know language, which your mother made you promise to learn how to read.
- Cecil concludes by asking whether you might have traveled to the mirror world, or maybe you had always been in the mirror world.
----------
The events of Cassette and Filings appear to be identical; except for one single element: YC of Cassette was in his home at the moment of his (presumed) death, while IC of Filings was at the radio station. That being said, YC describes the radio station as “feeling like home”, which (knowing Night Vale) may very well be literal: YC could have started confusing the radio station for his own home. There is no other example of this phenomenon, but on the other hand, YC says his mother and brother have disappeared, and all the mirrors are uncovered (which would be the case if he was confusing the station for his own home).
Also, there is no description of the state of the mirror in Cassette after YC died. And the events of Filings can be attributed to the cracks, while the events of Cassette can not.
171 - GTTM, on the other hand, describes different events. Nowhere does it say that the person looking into the mirror was recording. The flickering is explicitly caused by a non-human creature and not by someone waving their arms. The mirror is both broken and intact. There is also a lot more details than in the previous events, as well as references to your or Cecil’s past (especially your or his mother).
Cecil suggests that you may have always been in the mirror world.
It is clear that you haven’t, since you are now in a world where the table exist, and you previously weren’t. OR… During the broadcast, a muffled version of Cecil’s voice could be heard repeating the same words as Cecil with a few seconds of delay. Maybe, up until the mirror was broken, we were hearing the broadcast from the Cecil on one side of the mirror, and after by the Cecil on the other side.
I am almost sure that a switch happened, that before and after the incident we were hearing the same version of Cecil. Which means the reflection Cecil (RC) went to NC’s world and died there, while NC went to RC’s world, is still alive, but stuck there. Now we have no way of knowing who, between NC and RC, is the main Cecil, the one we’ve been following since 01-Pilot – or if they’re all three different versions of Cecil. I sincerely hope NC and MC aren’t the same person, otherwise that means Carlos is going to find the corpse of his husband’s doppelganger (RC), and that’s… not good.
From this, we could theorize that Cecil (or maybe everyone, but so far we’ve only seen it with Cecil) can break mirrors in order to go to the world on the other side of them. Every time a switch happens, one of the two Cecils die. There is a creature attempting to kill him, the existence of the creature is probably not linked to the mirrors, Cecil’s fear of mirrors comes from the fact that he can see the creature in them.
Of course this is mostly conjecture, we don’t have enough elements to really make a generalized assumption to explain every mirror incident in the same way.
TL;DR the events of Cassette and Filings are almost identical save possibly for the location where they happen. GTTM’s event is different. There are a few possible explanations: 1) Cecil can somehow travel through mirrors but his reflection dies in the process; 2) the narrator changed during the episode (from Cecil to his reflection), and the Cecil narrating at the beginning is now dead. Also there’s clearly a creature that is out to kill Cecil but it’s unclear whether it’s related to the mirrors.
167 notes
·
View notes
Photo

so here’s my disclaimer: I hardly know what I'm doing. This is my glued together homemade giffing method that I’ve created over months of just random experimentation and bits and pieces from all kinds of tutorials. there are probably better or more correct ways to do a lot of these things! this also isn’t a completely universal tutorial, some of the specifics are geared towards giffing skam, specifically skam france.
I gif in photoshop cc 2020 on a macbook. Some things like keyboard shortcuts and little things about the photoshop interface will probably vary if you are on a pc/ other version of photoshop!
this is very long and very unprofessional, but I hope there is something in here that someone will find helpful!
we’ll be going from this:

to this:

up to date as of October 25, 2020
downloading clips
selecting what part you’re going to gif
cropping
my action for resizing, converting to a smart object, and sharpening
coloring
exporting and setting the delay
tldr tips
1. downloading clips
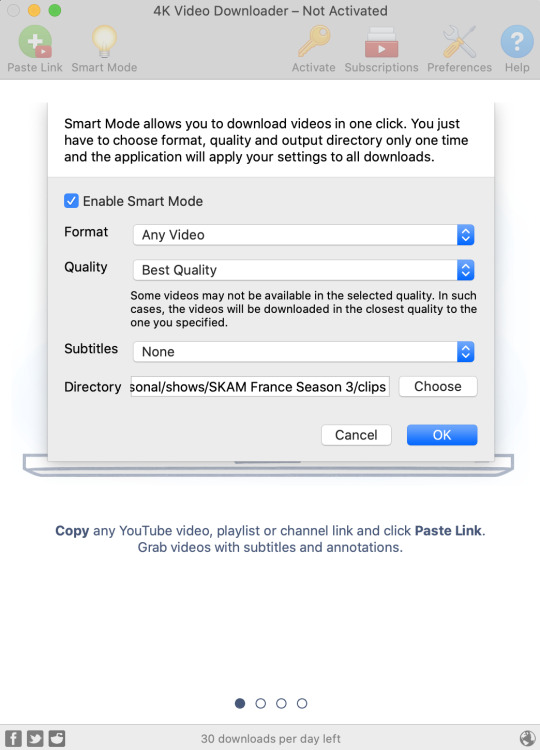
4k video downloader (which you can get for mac or pc here) is great for things posted to youtube, especially from skam france because all the clips are on their youtube with no weird geoblocks or anything! it’s really easy, you just have to open the clip in youtube, copy the link, and go into the program and hit paste link. I like to put on smart mode first and set the destination folder so all my clips go into the place I want.

There is a 30 video per day download limit, so if you’re thinking you really want to gif lots of stuff from the show, and want a big chunk or a full season it’s definitely worth hunting for a mega or google drive with full episodes to download because it’s just less hassle! I might come back to this post later and compile a list of all of those, but for now if you type “[remake] no subs google drive” or “[remake] no subs mega” into a google search, you’ll probably find something! the all of skam website has no subs for several remakes, but not all!
If you don’t have enough space on your computer to be keeping full seasons, I know there are methods to get screencaps without having to download (generally for giffing movies and regular tv I think this is a common method), but I’ve never done it so I’ll redirect you to this tutorial that explains it! you should probably just go there for the whole thing tbh it’s much more coherent than this, but I digress.
2. selecting the piece of the video you want to gif
now that you’ve got your episode or clip you’ll want to just open it in photoshop! if you go the screen capping route the way to do that is a bit wonky, so you can keep following the tutorial I linked above and join back in here at coloring if you like!
if the timeline at the bottom doesn’t pop up automatically you can go to window > timeline and turn it on! now you can use the scrubber bar thing to find the moment you want to gif!
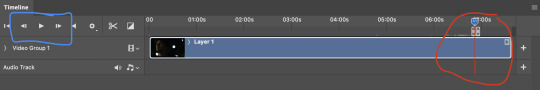
The advantage of this over screen capping is you can scrub with more precision. the arrows circled in blue below let you jump only one frame, where in screen capping I'm pretty sure you can only go by ten second or one minute intervals.
I usually drag the scrubber as close as I can to the start of the shot/moment I want to use, fiddle with the arrows circled in blue below to jump forward or back one frame at a time until I'm at the first frame I want. I move the left grey handle to the scrubber and then I hit the play button and let the whole shot/moment play. Pause and repeat the shuffling with the arrows until you’ve landed on the last frame you want to use and move the other grey handle.
the moment you want to use should be between your handles (it’ll look like what I have circled in red), and if you hit play, you should see the thing you want to gif playing on loop above the timeline. the speed will probably be weird, but we’ll deal with that at the end.

now I recommend doing command or control + s to save your gif as a psd (photoshop document). this is a working, editable file which means if photoshop crashes you can open your file right back up and keep working as long as you’re hitting command or control + s at regular intervals as you work. later we’ll go through exporting in gif format that can actually be uploaded to tumblr.
3. cropping
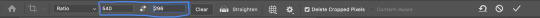
next I crop out any logos or black space at the top and bottom. Just click on the crop tool on the lefthand side of the screen, drag the edges and hit enter when you’re done. you can of course crop out more than just that, but regardless of what you crop out, now is the time to do it.
you can set an aspect ratio for your crop at the top of the screen if you’d like to be positive that all the gifs in your set will be the same:

4. my trusty action: resizing, converting to a smart object, and sharpening with one click
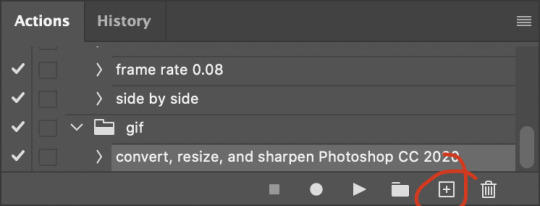
Now is when I use an action I made that does all the resizing, converts to a smart object, and sharpens. I’ll take you through the steps so you can conceptually get what’s going on, but I highly recommend using the actions window to record your process as you follow along so you have this action as well. It easily shaves at least 5-10 minutes off of the whole process, and these steps will be the same every time.
here’s how you make an action: go to window > action and open the action panel. click the plus symbol to start recording a new action:

in the window that pops up, give it a name and hit record:

now just continue with the steps below, and it will save them!
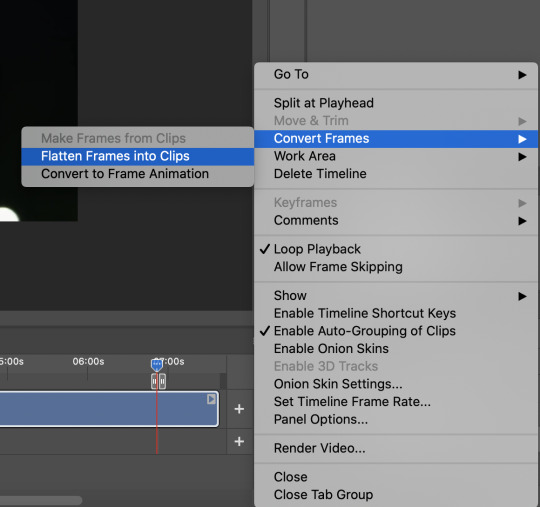
first you flatten frames to clips (I think it says flatten to layers on older versions of photoshop). this is in the menu at the top right corner of your timeline:

next you convert to frame animation by clicking on the symbol in the bottom left, circled in red:

if there is more than one thing in the frame animation, delete the extra one. you don’t need to keep the last one but it won’t let you remove it until there are other frames in there. also go into your layers and delete video group 1 and its contents. don’t ask me why these steps are necessary, I don’t really know, but I’ve noticed it sometimes gets wonky if you don’t do this:


now you want to make frames from layers and delete that first frame that was there before:

then we return to the timeline:

use command + option + a (control + alt + a for pc I'm pretty sure) to select all layers and then right click within your layers window and select convert to smart object. It’s important to convert to smart object after you go back to the timeline, or the gif won’t move:

next I resize. gifs for tumblr should be 540 pixels wide. for recording your action you should just go into image > image size and only change the width to 540 in case you ever have gifs cropped to different aspect ratios. don’t touch the height, let constrain proportions figure it out!

now, here’s what our base gif looks like, no sharpening, no coloring:

now to sharpen. go to filter > sharpen > smart sharpen. this is up to personal preference, but my go to settings are:

this is what we have after sharpening:

now is when you can stop recording your action.
just press the stop button in the action window:

this action is pretty much universal and after I select the moment the gif will be and crop however I want, I use it on every gif I make! so although this initial setup is tedious, now you’ll never have to do these steps again, and the process is magically much quicker.
5. it’s time to jump into coloring!
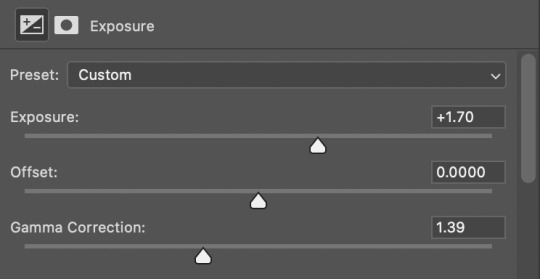
I typically start with exposure and sometimes some brightness/contrast. with really dark gifs like this, you kind of have to make it worse before you make it better. I did this:


now the gif looks like this:

we have some static and some ugly bits, and this is where selective color comes in to fix it! boost blacks like this:

and now your gif looks like this:

the skin tone is looking a little sickly and weird, so I go into the yellows and reds in my selective color layer to fix it! I also messed with the greens here because I didn't want color in the background (that part is totally optional and just up to your preference):

now we have this:

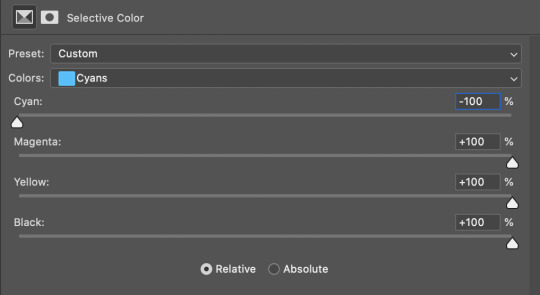
to really take the color 100% out of the background, I did one more separate selective color layer for cyan (again, I just felt like it but this is optional!):

and now the finished gif:

there’s lots of fun extra things you can add like text and tints and overlays and all that I won’t get into, but feel free to reach out for help on those types of things!
this gif was certainly not the most complicated to color. some ridonkulously dark clips (*cough cough* vendredi 20h27 *cough cough*) take tons and tons more effort than this and a lot of the time you’ll want to use color balance layers and vibrance layers and all of that to mess with your coloring.
with all of this coloring business, I really just learned by doing. I don’t know all the technical purposes of each type of adjustment layer, and I tend to stay away from curves just because I find them confusing and annoying. The bottom line is that you should always experiment and find out whatever coloring works for you and run with it! I’m sure every gif maker you talk to does things at least a little differently!
I highly recommend taking the time to go through all the types of adjustment layers and just move the sliders around to see what they do! That’s honestly one of the best ways to learn and decide what you like!
6. now to export and adjust the delay!
the keyboard shortcut for exporting on mac is command + option + shift + s, control + alt + shift + s for pc, otherwise you can go to file > export > save for web
my settings are here:

the settings only need to be configured once! otherwise just hit save and follow the pop ups to choose where to save and what name you want to give your gif. Since you saved as a psd way back, that will be the name it’s automatically given, but call it whatever you want!
then I adjust my delay by opening the gif I just exported (not the psd, the .gif file) and using one of my delay actions. I’ve made an action for each delay between 0.05 (real time) and 0.08 (really slow mo for certain super short shots, typically for more ~artsy~ sets).
all my action does is select all frames:

adjust the delay (which will differ based on whether you want them slowed down and by how much):

for reference, this is a 0.05 delay:

and this is a 0.08 delay

now you just export the same way you did before!
remember if you’re recording this as an action, you don’t want to touch the file name, just say yes when it asks if you want to replace the file. if you always save your gifs to the same place, your action will now enable you to override any gif with the incorrect delay with the correct one with one click!
7. tldr: the main tips
for downloading 4k video downloader works well for non geoblocked youtube videos, the all of skam website is another place you can look to download with no subs, here’s the screen capping method if you don’t want to download
The main way I combat dark lighting is to bump exposure to the right, gamma correction to the left, and then enhance black in a selective color layer. The amount of these three adjustments will vary gif to gif. I know lots of people use curves, but I find them really confusing for some reason, so this is my method! As my graphics teacher likes to say: there are always at least 3 different ways to reach the same result!
there’s a little bit of additional coloring on this one, but here’s another before and after example so you can get an idea of how those steps get you a better lit result without making the lighter parts super over exposed:


besides those three steps, you have free rein to use the other selective color channels, as well as color balance, vibrance, hue/saturation, etc. to restore color that was lost or to change the colors altogether! mess around with it and have fun experimenting!
7a. bonus coloring tip:
sometimes you can make use of selective color to completely alter an isolated color in your gif. You can get very adventurous with this, but here's a simple example of changing blue tones to teal (I got away with these gifs being longer because they were in rows of two in the set I posted them in. I'm too lazy to trim frames so I can put them here at 540 px without going over the 10mb limit so just ignore the quality ok):



7b. actions, actions, actions!
if you find yourself doing a certain thing over and over, always record it as an action. the amount of time they will save you is honestly really impressive.
You can duplicate actions, so, for example, if you have different sharpening preferences for different shows or scenes, you can duplicate your gif process action and go into the steps, double click smart sharpen, and alter it however you want!

This could also be good to do for the different widths for tumblr if you ever do sets with rows of two or three! Duplicate actions is also how I made my actions that set delay at 0.05, 0.06, 0.07, and 0.08!
when in doubt, always make an action! it’s worth minimizing the tedious bits of the process as much as possible so you can focus on the fun part of seeing your awesome gifs come to life! any little task you find yourself doing often, make an action!
and for now that’s all I have. if any of this made no sense, if you want to suggest a correction or addition I could make, if you’re ever curious how I did something on any gifs I post, or if you have any other sort of questions, feel free to send me an ask or a dm! if I can’t answer your questions I’ll be happy to try to direct you to someone who can or a tutorial to help! again, I'm no expert, not even close, but I hope at least one person will find one thing in this mess that helps.
#this got . so long omg#mystuff#mytutorial#gif tutorial#tutorial#resources#fellow gif making peeps feel free to correct me or give input on how to improve or add to this tutorial!
31 notes
·
View notes
Note
ah thank you 😭💗 i'd love that!! but only if you want/can 😔💕
I’d love to! If it can help you improve in any way then I am totally down to help you out, just tell me if there’s something you don’t understand and I’ll try to break it down to you!!
Okay then, I’ll begin explaining the basics first then I’ll break my way of giffing down to you. For starters:
Video version: https://www.youtube.com/watch?v=zT_XPPDQEak&feature=youtu.be
1. You have to have Photoshop. I use PS CS6 but since i don’t really know if you have Photoshop or not, I’m just going to explain my style with the kind of PS i use. If you don’t have Photoshop I suggest you search for some trustworthy links and get yourself one because giffing without it is…well, it isn’t impossible but it’s unlikely that they’ll end up coming out as HQ as you want them to.
2. You don’t actually have to have this one, but it’s what I and some of (if not all) of my giffer friends use and it’s called Avisynth. I’m not sure if you’ve heard of it or not but it’s a, I call it an extension but it’s called something else I just can’t remember what it’s name is. It’s important because it can give you an extra sharp look on your gifs like the one’s mine have and make it into focus but it’s also essential for making performance gifs so I will highly suggest you consider it or something like Vaporsynth but giffing without it is also possible.
3. Video quality is seriously important when you’re gifing, almost as important as having PS if you’re on a goal to achieve HQ gifs. Most videos are released in either 720 pixels or 1080 pixels but recently 2160px has come in but it’s not as used so you don’t have to worry about it right now unless you’re giffing fancams or sometimes MVs that are released in 2160 like ASTRO’s All Night or NUESTs Love Paint. But I have to stress you download your videos in 1080px or if there’s none 720px, don’t settle for anything less than that unless you ABSOLUTELY have to.
Okay, now I’ll explain how I gif my videos using the information above that i’ve briefly talked about, I’ll try to break down my style of giffing here but remeber majority of my gifs rely on my coloring and psds rather than my sharpening or something like that.
For starters when I’m giffing a video, say an episode of a group: the video is always downloaded in the highest quality regardless of how long it can take (some videos can end up being 1GB or higher so be careful about your space as well because PS can slow down from your computer being too full and if you’re in a rush that won’t be good for you.) and then I pick the scenes I want to gif.
When I know what I want to gif I input it into Avisynth ‘normalweb or normalwebrange’ this will make sense once you get an Avisynth but for now it’s like a cmd action that takes you to Resizer that will now help you sharpen your gif and pck the dimensions you want it to come in. For dimensions there’s all kind of sizes (268 by 350, 540w by 250 or higher height, etc.) but it’s all up to the kind of gifs you want to make, I’ll link some so that you understand what I mean.
While I’m in avisynth’s resizer (it opens on a web browser so you have to set it on which browser you’re most comfortable with. I use Chrome if you want to try it) I set my dimensions and increase the extra sharpening to 25 or 30 and then I copy the code at the bottom and close the page. I’ll try to explain this part since I know I haven’t made much sense.
When you open the folder where your avisynth is supposed to be (There’s another tutorial for putting avisynth in your computer if you want) there should be several windows batch files that go like ‘normalwebm’ or ‘normalwebm32′ etc. I use the webm32 because it captures more frames but the choice, in the end, is yours. The normalwebm32 should redirect you to the browser settings to Avisynth either by you or by the program itself and it’ll open a page called resizer where you can resize your gif, choose the placement and sharpening. The size of the gif is up to you so you can put whatever kind of dimensions you want, choose the placement and also set your own extra sharpening. At the bottom of the extra sharpening, there should be a white page with words like a code on it, those words should change each time you change something about the placement or sharpening and in some cases the speed but it’s best reserved for performance gifs. You need to copy that entire code and make sure you’ve left nothing out and then close the page. Avisynth will then redirect you to another app called Avspmod that will help you cut out the unnecessary parts of your gifs you don’t need or want. You can also preview it so you can check how it looks. After that you need to Ctrl+S and the script, basically what you’ve been doing will be saved and after closing the app, it should begin getting processed by another app called VirtualDub that will do all the work for you and then you would need to go to a folder where your avisynth is and look for somewhere called vdub and there you will find another app called VirtualDub. You need to click on it and it’ll show you your gif but in video format. Don’t worry, this is okay and is should come out moving as a video but with no sound and should be classified as a .avi. This part I’ll demonstrate it to you later with a video but this is how you do it.
After doing all of that and converting your video into a gif, you just need to input it into PS by a script which you’ll find in the File at the top left corner of PS. You’ll need to browse and find where your gif was transformed into and select the frames you need and then they’ll be loaded into PS as a single file.
From here, I can’t explain it with words, therefore, I’ll record how I do it and put it in this ask. I know I didn’t do much to help and probably made it worse but trust me, it’ll make sense once you can see examples of it.
#if you can give me a day until tomorrow morning I can show all of this to you#tumblr is refusing me to put a keep reading link so i'm really sorry#i can also lend you some of my psds but i'd suggest you learn how to tweak them soon cause you'll discover your own style soon#i promise i will help you just give me one day!#ask#anon#anonask#*gifhelp
2 notes
·
View notes
Text
Star Trek: Discovery Season 3 Episode 5 Easter Eggs & References
https://ift.tt/eA8V8J
This Star Trek: Discovery article contains spoilers for Season 3, Episode 5.
Because everything in the 32nd century is brand-new for the Star Trek canon, it would make sense that the writers of Star Trek: Discovery could get away with not really referencing anything from the existing canon. To put it another way, how much do you really know about the year 1090 off the top of your head? The gap between Discovery’s point of origin in 2258 and 3188-3189 is huge. And yet, nerdy Star Trek Easter eggs and HUGE call-backs to some of the most beloved ships and characters ever, endure.
From a surprise cameo from a famous film director, to a lesson in Mirror Universe history, and yes, the appearance of Captain Janeway’s beloved starship, here are all the Easter eggs we caught in the latest Star Trek: Discovery episode, “Die Trying.”
“Federation and Starfleet Headquarters”
Saru notes that the ship is en route to “Federation and Starfleet Headquarters,” and then points out that these are “separate entities that now must abide together.” Although sometimes used interchangeably, this distinction is relevant. Starfleet actually predates the Federation and is an exploratory organization, analogous with what might happen if NASA and the Navy were combined in space. The United Federation of Planets, on the other hand, is the government. Starfleet and the Federation are not the same things, except now, as Saru points out, in the 32nd Century, they kind of are.
New Constitution
Owo sees what she describes as a “new Constitution.” This can only refer to what she infers is an upgraded version of a Constitution-class starship. The NCC-1701 Enterprise was one of 12 Constitution-class ships in service in Joann Owosekun’s time.
USS Voyager and USS Nog
The crew very prominently sees and talks about the USS Voyager NCC-74656-J. Owo and Tilly confirm that the “J” constitutes 11 “generations of evolution.” It is unclear if this means that this is literally the same Voyager from the 24th Century, or if the “J” means that this is the 11th ship to carry the name, “Voyager.” Elsewhere in the Starfleet Headquarters, barely visible is the USS Nog. Clearly, this was named for the Ferengi Nog from Deep Space Nine. Played by the late Aron Eisenberg, Nog was the first Ferengi in Starfleet.
New Starfleet uses the TNG coloring
Admiral Charles Vance and the rest of the 32nd Century Starfleet seem to use the color-coded system from the TNG era. Command officers still appear to sport red, while stripes of gold and blue are visible on other uniforms.
Kaminar Joined the Federation
Saru is thrilled to learn that Kaminar became a Federation planet sometime after Discovery jumped into the future. Because we never heard from Kelpiens in the 23rd or 24th century, it seems likely they joined the Federation at some point after that. In the Short Treks episode “The Brightest Star,” we learned the Prime Georgiou rescued Saru from Kaminar, but that Saru couldn’t return there because of issues with the Prime Directive. In Discovery Season 2, the ship returned to Kaminar in “The Sound of Thunder,” but Kaminar definitely didn’t enter the Federation at that point.
Sigma Draconis System References “Spock’s Brain”
One unnamed officer tells Admiral Vance that the “Emerald Chain” — an alliance of Andorians and Orions — is up to no-good in the “Sigma Draconis” system. This is the same star system from the TOS episode “Spock’s Brain.” Let’s hope that Spock’s brain hasn’t been stolen — again.
The size of the Federation
For the first time ever, the size of the Federation has been firmly established, not just now, but also, prior to the current timeline. Vance tells Saru and Burnham that there are “38 member worlds” in the Federation right now, but that because of bad communications, it’s possible that there may be more. Vance also says this number is “down from 350 at its peak.” We knew there were a lot of planets in the Federation in TNG, but we really had no idea exactly how many.
Starfleet Federation combo
As mentioned by Saru in the opening monologue, Vance doubles-down on the idea that “Where we sit now represents not only the headquarters of Starfleet Command by also the entire civilian government of the United Federation of Planets.” It’s unclear at this point if there are civilian government officials still operating, or if Vance is saying that he is basically Starfleet and the Federation at the same time. He also says that everything has “been that way since the Burn.”
Zero records of Discovery is basically Spock’s fault
Vance says “our records show Discovery was destroyed in 2258.” Saru implies the files would have been erased by Starfleet for safety reasons. But, the truth is, Spock is the one who erased the stuff about the Spore Drive. We saw Spock take these steps in “Such Sweet Sorrow Part 2.”
A War to Uphold the Temporal Accords
Admiral Vance’s “quick history lesson” mentions that the Federation spent most of the 30th Century fighting “a war to uphold the temporal accords” which he says is an “interstellar treaty outlawing time travel.” This references the prequel series Star Trek: Enterprise, and basically establishes that the “Temporal Wars” alluded to by Book in “That Hope Is You Part 1” are the same Temporal Wars that Daniels pulled Captain Archer into. It also seems that the Temporal Wars may have continued in the relative “present” beyond what we saw Daniels doing in Enterprise.
The Discovery crew drops references for their entire story
As the crew is getting debriefed by the new Starfleet, several characters, including Culber, Reno and Tilly tease-out plotpoint from previous seasons.
Culber: “I was emotionally dead, and I was murdered”
Culber was killed in the Season 1 episode “Despite Yourself,” when the Discovery jumped to the Mirror Universe. He was then brought back to life in the Season 2 episode “Saints of Imperfection.” He was in a terrible mood about being brought back to life which is why he jokes here that “I was emotionally dead.” The fact that he and his “murderer are good now,” references a confrontation he had with Ash Tyler in “If Memory Serves.”
Reno: “Commander Burnham fell out of the sky, with Captain Pike”
This references the Season 2 debut, “Brother,” in which Burnham and Pike rescued Reno from the USS Hiawatha, which had been crashed into an asteroid.
Tilly: “After I got my hair blown out and became a Terran Captain/Dominatrix”
Tilly is talking about the episodes in which she had to impersonate the Captain of the Terran ISS Discovery, her Mirror Universe counterpart nicknamed “Killy.” This started in the episode “Despite Yourself” and went through “What’s Past Is Prologue.” When Tilly had to dye her hair and straighten it in “Despite Yourself,” she noted that her mother would have approved.
David Cronenberg
During Georgiou’s debrief, a mysterious man with glasses sits-in and asks her all sorts of pointed questions. This character has not yet been named, but he is played by legendary film director David Cronenberg. Among other films, sci-fi fans probably know Cronenberg best for directing The Fly and Scanners. Is this new character a representative of the future version of Section 31?
Georgiou’s Mirror Universe History
Cronenberg’s character notes that the present is Georgiou’s “second universe, your third timeline.” This means that Georgiou has existed in the Mirror Universe version of 2257, the Prime Universe version of 2257-2258, and now, the Prime Universe version of 3188.
April 5: Bizzaro First Contact Day
Cronenberg’s man with glasses also mentions April 5, 2063. In the Prime Universe, this is First Contact Day but in the Mirror Universe, it’s the day that humans killed the Vulcans who landed on Earth. This event is depicted in the opening scenes of the Star Trek: Enterprise episodes “In a Mirror, Darkly Part 1 and Part 2.” To date, those are the only episodes of Trek canon that take place entirely in the Mirror Universe.
The Terran Empire’s Demise
When Georgiou and Cronenberg talk about the Terran Empire versus the Federation, he points out that the Federation “endures, unlike the Terran Empire that fell centuries ago.” We have no idea how this guy has access to so much history about a parallel universe, but the collapse of the Terran Empire references the Deep Space Nine episodes that take place in the Mirror Universe, starting with “Crossover.” In that episode, we learned that after Kirk asked Mirror Spock to make the Empire nicer in the TOS episode “Mirror, Mirror,” Mirror Spock basically did just that. But, his actions eventually led to the downfall of the Terran Empire. As far as we know, in canon, the most “recent” crossover to the Mirror Universe would have happened during Deep Space Nine, which is why Cronenberg says there hasn’t been a crossing between the two realities in “500 years.”
Ion storm
Speaking of the TOS episode “Mirror, Mirror,” while trying to help the Federation seed ship, the USS Discovery encounters an ion storm. Though this plot device has been used a lot in Trek, it was notably the reason why Kirk, Uhura, Scotty and Bones accidentally beamed to the Terran ISS Enterprise in “Mirror, Mirror.”
Burnham in command
Oddly, though Burnham is the main character of the show, we really haven’t seen her in command of the USS Discovery. Other than her brief attempt at mutiny on the USS Shenzhou, and her command of the ISS Shenzhou, this is the only real time she’s been in legit command of a starship during the entire run of the series.
Barzan Joined the Federation
Nhan hails from a race of aliens called the Barzan. In the TNG episode “The Price,” the Barzan were trying to sell rights to a wormhole in their space. At that time, the Barzan were not a member of the Federation. Their planet was also super-reliant on other planets for assistance, which is why Nhan later says that her people are known for “poverty.”
Airam’s funeral
Nhan tells Burnham that she’ll never forget Airam’s funeral and what Burnham said. This references the Discovery Season 2 episode “The Red Angel,” which began with the entire crew honoring Airam’s sacrifice in the previous episode, “Project Daedalus.”
Federation Starchart References a Ton of Known Star Trek Planets
A huge holographic star chart at Starfleet Command contains the names of a bunch of planets from the entirety of Trek canon. Some of the names are mirrored, which makes it tricky to read them all, but here are the ones we caught
Ankari Homeworld: This alien species comes from the Voyager episodes “Equinox Parts 1 and 2.”
Cardassia Prime: The homeworld of the Cardassians, primarily from Deep Space Nine.
Thalos: While it’s tempting to read this as a misspelling of “Talos,” from TOS, it’s not. Several planets in the Thalos system were referenced in both TNG and DS9.
Halee: Historically this is a Klingon planet in the Beta Quadrant. It’s been referenced in Discovery and TNG, starting with the TNG episode “Heart of Glory.”
We Don’t Have Five-Year Missions Anymore
Vance tells Burnham and Saru that Starfleet doesn’t “have five-year missions anymore.” This of course, references The Original Series, in which the Enterprise was on a 5-year-mission of exploration. Sura and Burnham are super-familiar with this policy, mostly because Pike was on a five-year mission on the Enterprise before he became temporary captain of the Discovery. Saru tells Vance that he feels like the DISCO crew come from a “revered time,” which seems to imply Saru has been reading a bunch of history while Burnham was on this mission. In this sense, Saru is aware that contemporary Starfleet must be huge fans of the exploits of the 23rd Century Starfleet. Basically, Saru gambles that the new Starfleet is filled with people who are, in a sense, classic Star Trek fans. He’s not wrong.
cnx.cmd.push(function() { cnx({ playerId: "106e33c0-3911-473c-b599-b1426db57530", }).render("0270c398a82f44f49c23c16122516796"); });
Star Trek: Discovery airs new episodes on Thursdays on CBS All Access.
The post Star Trek: Discovery Season 3 Episode 5 Easter Eggs & References appeared first on Den of Geek.
from Den of Geek https://ift.tt/2IuoHVD
0 notes
Text

Ann Evans (Claudia Black) & Isobel Evans (Lily Cowles) at Noah’s Funeral
There are alien zombie ghosts running around Roswell, New Mexico in season 2 and it’s glorious. Rosa (Amber Midthunder) is alive and not an alien zombie ghost, though she may develop similarities to one of those things if this show follows its predecessor. She and Isobel are both being haunted by Noah, but apparently for very different reasons.
Welcome to season 2 of the CW’s Roswell, New Mexico, where the alien fun is ramping up to epic proportions.
Recap
Rosa is channeling Max’s memories of Noah and combining them with her own memories of Noah’s possession of Isobel, then turning them into nightmares. A worried Liz sends Rosa to now big brother Kyle to have her head examined. He discovers that Max healed all of Rosa’s afflictions. Her injuries from the accident are gone and she shows no signs of ever having done drugs.
Isobel continues to sense Noah’s presence and can’t understand why, when the ghost she wants to be haunted by is Max. They always had a psychic connection in life, so why does she have a psychic connection to Noah in death?
Max’s body is in Rosa’s pod, since Isobel can’t accept that Max, her other half, is gone. Michael uses an ultrasound machine to show Isobel that Max had a massive heart attack due to damage that he incurred during the season 1 finale battles with Noah, not just from bringing Rosa back. His heart is so damaged that there’s no way to repair it.
Liz is going through the Roswell version of bipolar disorder: should she mourn her dead alien boyfriend or should she become a modern day Dr. Frankenstein in order to bring him back to life? You get exactly one guess as to which she chooses.
After discovering that Rosa is dreaming about Max’s memories and her alien handprint is still glowing, weeks after Max brought her back, Liz figures out that Rosa and Max’s brains are psychically connected. The connection is keeping Max’s brain alive, which gives Liz a reason to create a plan to save him.
Liz, Kyle and Michael decide to use Noah’s heart as a transplant for Max. They discover that Alex’s brother, Flint (Kyle has Papa Jesse Manes in a medically induced coma), has already seized Noah’s body from the morgue and is on his way to Area 51. Liz and Rosa are driving on the same highway, since they had intended to leave town when they thought there was no hope of saving Max. Instead, Rosa runs Flint’s van off the road and they snatch Noah’s body.
Fun Fact: I-40 is nowhere near Roswell. Get a map, show.
Liz, Kyle and Michael do an alien autopsy on Noah down in Michael’s bunker lab. Michael explains the differences between alien bodies and humans. Aliens seem to be fully integrated cyborgs, with their tech based on their organic structures, which Liz appreciates. It turns out Noah’s heart is a fixer upper, so Liz will have to invent some new regenerative medicine techniques to restore his heart before they can give it to Max.
Maria, Michael and Alex are all confused about where they stand with each other, so Michael does the honorable thing and finds a rando at the Wild Pony. Maria takes the keys to his truck because she recognizes that this is a cry for help, proving that she’s the one sane person in this threesome. The universe retaliates against her good sense by alien rapturing her mother, who is once again wandering the desert alone at night.
I’d say that she should find a better facility for her mother, but she probably doesn’t have any other options.
That Wild Pony sign is definitely an alien beacon.
Isobel shows her usual reasoning abilities and reacts to Max’s death and being haunted by Noah by going out into the desert and breaking her neighbors’ glass bowls with her mind. She figures that this will eventually turn into a skill that will heal her brother or drive Noah out of her mind.
Yeah, I don’t get it either. Michael stops trying to get her to understand words and takes her to the ultrasound machine.
The triple whammy of Max’s lost heart, her lost connection to him, and the fact that she’s hearing Noah instead of Max is finally too much, in addition to putting up with her mother’s presence throughout Noah’s funeral. Isobel gives up and decides to hold a one-woman vigil for Max in the cave.
One woman and one alien ghost. After several hours alone with Noah’s presence, Max’s pod and the ultrasound machine, Isobel has a brainstorm and does an ultrasound of her belly.
Yep. Isobel and Noah’s ghost are expecting a baby! Time to go on a mission to find that copy of What to Expect When You’re Expecting an Alien that the Manes Men have been hoarding for 75 years!
But we’re not finished yet. Max breaks into Rosa’s dream and knocks Noah out with his lightning. He tells Rosa that she has to tell Liz not to bring him back to life, no matter what.

Actual Zombie Max Evans
This slideshow requires JavaScript.
Commentary
Finding out everything there is to know about alien reproduction sounds like a good bonding mission for the turbulent threesome of Michael, Maria and Alex. I know those crazy kids can make this thing work out. Michael doesn’t know what to do without a boy and a girl to bounce between. Separate households will need to be maintained.
The baby’s stem cells will no doubt play a role in Liz’s cure for Max and how Isobel decides to handle the pregnancy.
Lily Cowles stole every scene that Isobel was in, but the funeral and the scenes at the house afterward were the best. It takes some talent to upstage Claudia Black.
Isobel’s funeral outfit was simply fabulous. I look forward to the episode where she and Rosa realize they’ve been the same person all along and try to wear each other’s clothes. Then they both realize that they’re actually kind of in love with Noah and demand that Liz, Kyle and Michael get him out of their heads and into their beds. If she can’t worship his ashes, Isobel needs to worship some part of him!!
Noah was a terrible person but an amazing character and I want him back, in the flesh. He’s going to be a baby daddy!!! He needs his heart! They can take a road trip to Area 51. I’m sure there are lots of pickled hearts up there that Max could use. Or Liz can build a heart for him out of a piece of the ship.
Clearly Claudia Black must be told everything immediately and stay on forever. She has extensive experience in these matters and will be very helpful. Plus, she was an epidemiologist in Containment, so Roswell should hire her right away before the coronavirus hits town. We don’t know how it will affect the aliens. Max, Isobel and Noah’s conditions are all very delicate.
Michael would have gotten much further, much faster in his research if he’d brought a biochemist on board sooner. It seems strange that he never compared his own blood and biology to the alien tech.
I’m so proud of Michael for the speech he made to Alex about the way Alex has pushed him away then called him back, over and over. I have this in my life with relatives and at some point you have to be the strong one who stops the madness. This is the reason I don’t support their relationship as currently written. They have deep love and chemistry, but an unhealthy dynamic. Sometimes people can change that, sometimes they can’t.
So far, they are both perpetuating the same patterns and neither should be in a relationship with anyone. Michael left Alex and purposely took his pain out on Maria. She’s healthy enough to recognize what he’s doing, but I don’t think she should subject herself to someone who’s using her the way he did in this episode. I was glad that she stopped him from driving, then walked away without engaging him any further. Let him cry on another shoulder if hurting her first is the price of emotional intimacy.
I feel bad for Maria, since she has a lot on her shoulders and no one to share it with. Her messed up friends put her in danger but lie to her about it; use her and abandon her; and keep secrets from her that she has the right to know. It’s about time that she was brought in on what’s really going on, so that she can reunite with her bestie Rosa and figure out the truth about her mom.
youtube
Images courtesy of The CW.
Roswell, New Mexico S2 E1: Stay (I Missed You) Recap-There are alien zombie ghosts running around Roswell, New Mexico in season 2 and it's glorious. Rosa & Isobel are both being haunted by Noah, for very different reasons. #RoswellNM There are alien zombie ghosts running around Roswell, New Mexico in season 2 and it's glorious. Rosa (Amber Midthunder) is alive and not an alien zombie ghost, though she may develop similarities to one of those things if this show follows its predecessor.
#aliens#Jeanine Mason#Lily Cowles#metacrone#Michael Vlamis#recaps#review#Roswell New Mexico#science fiction#Stay (I Missed You)#the cw
0 notes
Text
Linux Life Episode 52

Hello folks and welcome back to another episode of Linux Life. The ongoing saga of my time running Linux as a daily driver. As a Windows users for many many years I never thought this would be the case.
So what excitement awaits this episode. Well I have been playing with a few emulators in the form of XM6g and OpenMSX. I also have been installing a few more games through Lutris.
So lets get on with the episode...
If you have read any of my previous episodes you will know that one of my things I am interested in is emulation. I have played with many emulators over time from Spectrum to Dreamcast. Also I have ran things such as Raine and MAME.
So I decided to play with some I hadn’t yet covered in the Linux Life series.
Starting with XM6g now admittedly this is an emulator for the Sharp X68000 and its a machine that many have not heard of as it never really left Japan. The machine has a 10Mhz 68000 processor and is the size of a desktop and stands upright. The system uses it’s own operating system called Human but it does support MSDOS commands too which is handy as my Japanese is non existent.
All the software is in Japanese but like several games you don’t need the backstory to play the game. Some however are visual novels which were and still are a big thing in Japan so I have no idea what they are about. Some are just strangely sexual when they don’t need to be but that’s Japanese games for you.
I admit that XM6g is a Windows based emulator so I have had to run it through Wine but it works fine. Many versions of XM6 are completely Japanese too so playing games used to be a nightmare but the version i have XM6g seems to have English menus and dialogue boxes so I can actually run things.
The Sharp X68000 is very underrated and I spent many an hour playing its amazing versions of R-Type and Castlevania. The graphics are astoundingly good and sound while not amazing is functional.
I do like that some games if they take a while to load normally include music to keep you there rather than just a message. Also means you know it is still loading when you get a black screen.
Wine is really going from strength to strength since Codeweavers have hooked up with Steam. The amount of stuff that now just works with out much configuration is pretty astounding.
I remember when gaming using Wine was more or less a joke you would be lucky if you could run anything beyond a 2D platformer or two but now due to DXVK, Proton and the latest versions of Wine you can run many AAA titles that would have been seen as impossible a few years ago.
While it’s true not every game works many major titles do and sometimes they are quicker than on Windows as it’s not carrying as much bloat to run them. As it only runs the drivers and dlls it needs to work.
Anyway getting back on track... If you want something that’s different and that is quite a good machine then there is no harm in checking out XM6g and trying the Sharp X68000.
Now moving on into my second foray into emulation of the episode. OpenMSX now this is an emulator that is Linux native so people can stop screaming now about me running Windows programs in Linux. However as much as I try to use the Linux native versions most of the time just sometimes the better version has not been ported across yet.
After all people were going on about 2019 being the year of gaming for Linux as Steam got behind Wine etc, but that has just been derailed due to Canonical admitting they are freezing support for 32 bit libraries which strangely enough most games still use.
There was an original misunderstanding that they were removing i386 support completely but they had to digress and admit they are just freezing development on 32-bit libraries and software so what you have is what you get. They are not going anywhere just wont be updated any time soon.
Anyway I digress... back to OpenMSX which I think you will have gathered is an emulator for MSX machines. It can emulate over a hundred models of MSX if you have the roms. It will emulate MSX, MSX 2 and even MSX Turbo R machines.
Now this emulator can be a bit of a nightmare to run as for quite a while I had the bios roms installed but OpenMSX refused to see them. That’s because the roms need to be in the usr/share/OpenMSX/roms directory as opposed to the .OpenMSX/share/systemroms directory which you would expect.
Sure it claims you can put them there but it won’t see them. But eventually I got it running.
Obviously MSX was a Japanese machine which try to create a standard for computers created by Microsoft, JVC, Hitachi, Sony, Goldstar and more but sadly it never really took off. However these machines actually did escape Japan and several of the games actually have English versions.
Once again there is an interesting collection of games available including Vampire Killer which is the original version of Castlevania which was before the NES version which made it famous.
MSX while not as niche as X68000 definitely has some interesting names attached to it as lot of games by Konami were started on the MSX.
So OK once you get the emulator working and seeing the machine roms you can select from a list which machine you want as the default one and also you can change machines should you need a different MSX model to play the game.
For example you may use a Toshiba for MSX, A Sony for MSX2 and a model like the Goldstar A1-GT to run Turbo -R games. It also has extensions so you can add disk drives and sound emulation using them. Not many other emulators include an option to run most of it’s peripherals through emulation.
A bit of a fiddle to get working but definitely work a look if you have any interest in retro machines like the MSX.
It seems I must have been in a bit of a Castlevania mood at the moment as I played Castlevania games on both the MSX and X68000 emulator but I have also been playing Bloodstained Ritual of the Night using Lutris.
While it is not a Castlevania game it definitely is a Castlevania style game as it was created by Koji Igarashi the man behind the most famous game in the series Castlevania - Symphony of the Night.
Its art-style is very SOTN as you can imagine and he even got several of the artists from the original game to work with him. He also got the person who wrote the score for SOTN to help him with the soundtrack.
So although it is not an official Castlevania game it is definitely a spiritual successor to the series.
Running it through Lutris was a little bit of a faff but this is because every time it started the screen went white and the music was still playing but the PC would just lock up tight.
At first I thought it was Wine so I tried several different installed versions as Lutris can do that but every time the same thing happened. I trawled the Internet and found it was a known problem but no-one on main sites had put up an answer.
Until I checked the Steam forums and one of the posts at the bottom of the thread said just rename the Initial.MOV file and the game works. Apparently it was an issue with the games opening cinematic.
Sure enough I did that and now the game runs fine. The game is amazing to look at and like SOTN is quite difficult. There is areas to explore and things you have to go back to and like SOTN you have levelling and can change your weapons and armour using the main menu.
If you liked Symphony of the Night then I definitely recommend you check this game out yourself. Its the closest you will ever get to a sequel even if it doesn’t include Alucard and crew.
Anyway that’s enough waffle for this episode. I could have covered my foray into FS-UAE and running an Amiga but for all I could get 3.1 running and WHDLoad. For some reason I could not get the RTG working right so Workbench 3.9 although worked was a pain on startup.
One day I will go back to it but for now I can’t be bothered. So until next time... Take care.
#Linux life#Lutris#Bloodstained Ritual of the Night#Symphony of the night#msx#sharp x68000#emulation
0 notes
Text
Game Dev Update | 6.9.17

Who is that? What’s he so sad about? What’s that on his head? Read on...
Welcome back to the Exiles Game Dev Update, wherein we cover all things happening in the world of the game and its development.
Last time, we covered a bunch of content, gameplay experiments and visual evolutions on the Exiles UI. This Update goes across the board with a look at the way we’re setting up battle environments, a new NPC, lootz (as always) and an introduction to the fellow that will guide you through your early experiences in Embermark.
ENVIRONMENT BREAKDOWN: VANISIR
We’ve mostly shown our classic foresty Wildewoods battle environment in the past (or the Arena), but we’ve been quietly working on many different Battle setups for different Zones and situations all the while. This time, let’s take a look at Vanisir, the southwest Zone known for arid land and DANGER (ok, fine, every Zone in Embermark is dangerous-- it’s a fantasy-post-apocalyptic landscape after all). You can see from this setup that we’re taking several 2D paintings and arranging them in UE4 to achieve our 3D-but-hand-painted look:

AMA TRANSCRIPT
We had a rousing discussion in our 2nd-of-many Ask Me Anything a few weeks ago on the Exiles Discord Channel, with subjects ranging from Abilities to Stats to World Events & Houses tackled. Besides lively banter, several Exiles won coveted items when the game launches via “rolls” in chat.
In case you missed it and want to get all the info & shenanigans, you can find the entirety of it here for posterity (our gratitude goes out to community stalwart Drakythe for capturing the AMA and posting the transcript).
BANDITS!
A Faction exists in Embermark that doesn’t really acknowledge (or respect) any leadership other than its own-- the Raiders. If called to fight as a unit or untied Faction, they probably wouldn’t fare well, but when encountered in Quests or random encounters in Exiles, they can be deadly.
Of medium build and questionable (read: awful) morals, the bandit can be found in Wildewoods and Askala among other Zones.

Don’t like the red bandanna? FINE...

Now, a significant constituency of the Exiles community are Rogue-friendly (yes, that is a term), and I’m not saying this Bandit here is reminiscent of what you might expect your player-Rogue to be like... OR AM I.

What I can say is that because we’re using the player models for creation of NPCs, we have the ability to appropriate their equipment for YOU. So a shout-out to you Rogue-friendlies out there-- consider this gear a bit of a preview to what kind of gear you might outfit yourself when gameday comes...
ABILITIES UI REDESIGN
UI 2.0 is on its way as we watch people play the game and discover optimizations ourselves. One we attacked this month is the switching of Ability Sets (remember, Ability Sets in Exiles can be 4 Abilities in the basic combat we’re testing and 8 in the “Deck” version we’re also testing). Using a list view to toggle between what becomes quite a few saved Ability Sets for an advanced player becomes cumbersome, so we added in some additional options for ease of use:
Ability Set title at the top
Arrows (and swipe, of course) for switching between your saved Ability Sets
Pips below the current Ability Set to show both which one is active and how many you have

This underscores some things that we’re experiencing in play sessions
THE ELF IN ACTION
We’ve shown the evolution of Exiles’ wood elf characters since the beginning of this project (here, here & here), so having him in the game now is really exciting for us. We’re doing a little extra fudge factor to get his arrow to do different things (stay tuned for additional VFX we’re working on), but you can see his Sharpshot Ability here:

With a sideview of same here:

And Gunslinger’s animator-extraordinaire Andrew even used the arrow as a comedy device in the elf’s death:

Found all over, but concentrated in Wildewoods, Feral Moon and Askala, these wood elves are no fans of their brethren in the southern island Zone of Queviel. Those elves made an exodus during the Collapse to get away from the destruction, leaving their wood elf cousins to fend, adapt and evolve into the wilder, more martial elves that you will encounter often.
HELMS & TELLS & TUNICS
Each month, we increase the Exiles library of loot and show a few choice pieces to illustrate both our stylistic choices as well as our experiments in gameplay. As we turned the dwarf I showed last month into a formidable foe (and sometimes ally), his gear was adapted into player-wearable items, and we gave it the color-tell treatment (go here for explanation). We’re in the process of figuring out how far we need to go to get the effects telegraph across to players, cuz where this helmet definitely says “green” to the opponent...

...this one has a certain style...

You’ll see where we landed when closed testing begins, and I will likely address this whole system in a later update.
It also occurred to me that we’ve never shown (or even mentioned) TUNICS before, and what’s a fantasy RPG without that word (or item)? Well, it’s not going to deflect much in the way of damage, but here are three tiers of a mage tunic for your wearing pleasure:

And of course, the latest in power-fashion magery:

All of the items that I’ve shown in the last few updates are now in the game, and we’ve been upgrading and improving our backend system that pushes content into the game in real-time. I’ll be starting to post video of more extended gameplay and battles once we get more finish on the feedback systems, but for now, take a look at another GIF of equipping, featuring the Spear, Axe, Shield and armor set show in the past 2 or 3 updates. Please note the now-working rarity icons!:

(click here for a much longer and better GIF unbound by Tumblr’s file size limits)
THE NARRATOR (& HIS MANY HIDDENS)
The backstory and Lore of Exiles has been a fun and evolving part of the project, and as the preview stories started coming together with Bound, we realized the need for creating a character who acts as the voice (check out the Pocket Gamer article on Bound’s announcement of award-winning writer Andrew Saxsma as the talespinner on Exiles). We needed bit of a narrator. So we went through a process of coming up with who/what we wanted him to be and do. We went through many iterations of look and feel and reference to get something that nailed the tone of someone who would engage in telling you these stories...

(With great respect to GRRM, who sees Jorah Mormont in the above? Which one?)
Then we started playing with the type of fellow he might be, what he would be equipped to do, to survive and to know...

Until we arrived at a backstory and personality that we’re pretty excited about, but...

...then we SHROUDED HIM IN MYSTERY.
Har. So I’ll say little else other than there are no less than 2 major signals about who and what our Narrator is in this illustration. We shall reveal those items in due time. For now, I give you:
NARRATIVE - A GLIMPSE

There are quite a few episodes of the Exiles storyline in the can now. If you’re just joining us, we’re telling some of the backstory of the game before it’s available, and once the game launches, we’ll be telling the story of YOU. By that, I mean we’ll be reporting on the storyline as players play out their adventures, using the data from the game and the choices you make to direct the ongoing narrative.
Very soon, our friends at Bound will release early episodes of the backstory (told by our haunted friend above), so now-- have a read through of the very first mid-episode snippet from our coming Tales...
A farmhand and his wife, who had been pulling behind them the few belongings left of their home, mentioned in passing that there had been an attack against House Resolute that morning, before the sun had risen.
They described a horror of the loudest thunder and the hottest fires that rained down from the skies over the gulley of central Siege, barraging the fortress at its heart. Mages, it was rumored, of a rival House had rallied against the hoarding House Resolute. These Mages, I learned, wanted retribution for the deprived territories and as I neared the mountain’s peak, I witnessed fires devouring the countryside and ash falling as snow from bloated dark clouds.
Though Hurinyl withstood its aggressors, neighboring encampments were leveled and homes and farmland for miles vanished.
More troubling was that a message of blood and destruction was delivered that morning, one which would resound for ages to follow. That message, my friend, was quite clear: Man had lost his abundance, his satisfaction. His eyes, and all they desired, had turned upon his neighbor.
The rise of the Houses was signaled. War was coming.
What?! What was Resolute hoarding? What mages? Who’s the “bad guy?” Who had the power to engulf the whole countryside? Stay tuned, Exiles...
REMEMBER
We’ll keep sharing details as we head into testing (remember to PM TheWizard on the Exiles forums with your device type if you want in on closed testing & beta later), and you can count on early impressions from the testers throughout our various channels.
If you haven’t already, follow along with the Exiles development on Twitter, Instagram and Facebook. And if you haven’t, I’ll find you. And SMITE you.
THERE’S CHAT CHATTER EVERYDAY AS WE READY TO BATTLE
If you want to hear about the game, ask questions or connect with others who are helping the development team think about features, design and narrative, hop into the Discord Channel for live chat and say hi– it’s a friendly lot with plenty of daily shenanigans (there’s even a Shenaniganizer).
THE BONUS: A TURNAROUND
Lots of “Fs” in this one...

3 notes
·
View notes
Text
Galaxy Book Flex review: A pretty QLED laptop with a useful S Pen Samsung’s laptops are coming into their own.
Samsung has had a troubled past as a laptop maker. Its ATIV, Notebook and Odyssey machines were underwhelming, and in the late 2010s the company consolidated its efforts into the Galaxy Book line. Instead of competing against the usual PC makers like Dell, HP, Lenovo and ASUS, Samsung focused on making more mobile-friendly machines. It prioritized thin-and-light designs and great displays, and it added an onboard stylus, borrowing the features that made its smartphones the industry favorites they are today.
With the Galaxy Book Flex, Samsung continues to show improved self-awareness by showcasing its superior display tech. The Flex is the first laptop with a QLED panel, which promises more colors, deeper blacks and greater brightness. It also comes standard with an S Pen and a wireless-charging pad built into the trackpad. Two models -- 13 inch and 15 inch -- are available, and we received the smaller version, which costs $1,349. The larger is just $50 more, and both are available today.
Engadget Score
Pros
Beautiful build
Useful onboard S Pen
Trackpad can wirelessly charge other devices
Comfortable keyboard
Cons
Limited configurations
Middling battery life
Summary
The Galaxy Book Flex is a gorgeous, powerful laptop with a vibrant QLED display. Though its battery life isn’t as long as some of the competition, the Flex is still a capable machine with a helpful S Pen onboard.
Design
I gotta give Samsung props. The company has seriously stepped up the design of its laptops over the past few years. The Galaxy Book S and Galaxy Chromebook both had super sleek builds, and the Flex is no different. This thing is all clean lines and sharp corners, with gleaming edges that give it a polished look. The deep royal blue of my review unit is refreshing: I’m used to boring silver, black or gray laptops, so my eyes welcome this change.
Though it’s impressively thin, the Flex feels solid and dense. It’s still pretty light though at just 1.15kg (2.53 pounds). In comparison, the new MacBook Air and the Dell XPS 13 2-in-1 are both heavier at 2.8 and 2.9 pounds, respectively.
The Flex’s 13.3-inch screen is surrounded by minimal bezels on the top, left and right sides, with a fatter chin at the bottom. That thicker bottom bezel is still common in laptops, though Dell managed to do away with it in this year’s XPS 13 -- maybe the rest of the industry will catch up soon. Samsung still managed to squeeze a webcam above the Flex’s screen, although it sadly doesn’t support Windows Hello logins.
Along the edges, you’ll find a headphone jack, a microSD card reader, a push-to-release S Pen slot and three USB-C ports (two of which are Thunderbolt 3 compatible). That’s one more USB-C socket than the XPS and MacBook have, with the Apple laptop lacking the card slot the other two offer. As a consequence of offering more connectivity options, the Flex is also slightly thicker than both of those laptops. Still, it’s compact enough to fit in most of my work bags.
Display
I’ll be honest: I can’t tell the difference between an OLED and QLED screen of the same size and resolution. And you might not be able to either. That is to say, you won’t have any complaints about the Flex’s full HD display in terms of color reproduction and vibrance. I watched several episodes of Amazon’s new show Upload. The rich, autumnal colors in the leafy forest settings were stunning, and it was easy to make out details in even dimly lit scenes.
My apartment gets a lot of light, so it can sometimes get hard to see any laptop’s screen. The Flex’s Outdoor Mode is supposed to combat that by bumping the brightness an extra 200 nits to 600 nits. But switching it on via the keyboard shortcut only helped a little bit. However, it was much more useful on a slightly gloomy day.
I wish Samsung hadn’t made this a mode that you switch on or off and instead offered it as a few extra levels on the built-in brightness scale. Sometimes I needed a little bit more than the built-in max, but in those situations I had to use Outdoor Mode, which scorched my retinas. Still, it probably conserves battery to only bump up brightness by that much for short periods of time rather than encourage you to use it for an extended stretch.
Outdoor Mode also added a weird yellow cast to the screen, as if it turned on a blue-light filter. This wasn’t a big deal other than when I needed to edit photos for color temperatures. In those cases, you’ll have to turn off Outdoor Mode and figure out some other way to see your display without that brightness boost.
Keyboard and trackpad
Because it’s so slim, I was expecting the Book Flex to have shallow keys, but Samsung was able to offer a surprisingly deep amount of travel here. The keyboard is well laid out, with no undersized buttons save for the right-shift key, which is a little less wide to make room for the fingerprint sensor next to it.
My one gripe would be that the left-shift key seemed a little sticky, and too often I would try to uppercase the first letter of a word and end up getting the first two letters instead. I’d blame it on my lazy pinkie, but I haven’t encountered this on any other laptop.
A quick note on the fingerprint scanner: It was fast and accurate, usually unlocking the laptop without delay. Since it’s Windows Hello-compatible, I also used it for authentication on programs like Google Chrome. While the placement is uncommon -- most laptops place their fingerprint readers on the top right of the deck or embed it into the power button -- Samsung’s choice didn’t feel too odd.
Below the spacebar sits the Flex’s trackpad, which is fairly roomy given the laptop’s small footprint. Smaller notebooks often have cramped trackpads, but the surface area here is generous. It’s not as tall as the XPS 13’s or MacBook Air’s, but it offers enough vertical space. Aside from being large, the Flex’s touchpad is also responsive and smooth, and gestures like scrolling or pinch-to-zoom worked well.
S Pen
One of my favorite things about Samsung laptops is the S Pen. It’s not only fun for drawing self-portraits or scribbling down notes but also helpful for signing urgent PDFs. I just had to open the document, select “Add a Note” from the toolbar and sign on the dotted line.
The Flex offers the same onboard stylus as the Note 10 -- don’t expect the bigger, more pen-like version on the Galaxy Tab S series. Still, it’s comfortable enough to use for hours while drawing a self-portrait. Fans of Samsung’s Air Command menu on its Note phones will be pleased to know it pops up here too when you slide the S Pen out of its slot.
Performance and in use
The Flex may look like a dainty machine, but it actually packs a powerful 10th-generation Intel Core i7 processor. My review unit came with 16GB of RAM, which is double the 8GB configuration you can buy in the US. (The 15-inch model has the same CPU but 12GB of RAM.) Bear in mind that this means my experience, at least when it comes to performance and speed, isn’t going to be representative of what you can expect.
With these guts, the Flex deftly dealt with my daily workflow of Slack, dozens of Chrome tabs, spreadsheets and the inescapable Zoom calls that permeate our lives now. The laptop also kept up with my new at-home needs, like executing my podcast-recording setup and uploading large files for review videos. I also played several rounds of League of Legends after rediscovering it, and the Flex never let me down.
That is, until I decided to turn on Samsung’s Silent mode. This is meant to keep the laptop’s fans quiet if you’re bothered by them. It’s pretty easy to activate: Just slide a switch in the Samsung Settings app. You don’t have to go into Boot mode to access it. I never found the Flex too loud, but I guess those trying to get work done in bed next to a light sleeper or just really hate white noise might.
I did notice a significant decrease in sound when I enabled Silent Mode, though it seemed to throttle CPU performance. When I tried to continue playing League afterward, the system lag made it nearly impossible: My character could barely make it to the first turret before I gave up and restarted (with Silent Mode off). This is somewhat understandable. You can’t expect high-speed performance when the fans are turned off without the computer running too hot. Silent Mode is more useful if you’re bothered by the noise and aren’t running anything intensive.
Battery life and wireless PowerShare
Thanks to the Flex’s QLED screen and 69.7Whr battery, Samsung promises up to 20 hours of runtime. In reality though, that number is a lot lower. Our video-looping battery test drained the Flex in about 13 and a half hours, which is better than the MacBook Air but falls short of the XPS 13 2-in-1’s 14-and-a-half hour mark. In real-world experience though, I saw power levels plunge below 20 percent after five hours of heavy use. To be fair, that involved energy-sapping processes like video playback and more-frenzied League games.
One of the new features of the Flex is its trackpad’s built-in wireless charger that can deliver power to Qi-compatible devices. It’s the same Wireless PowerShare feature that debuted on the Galaxy S10. You can’t use the trackpad while you’re charging something, which makes sense, since something is literally obstructing the usable area. I’m not sure how helpful this feature is, since wireless charging is typically too slow to be meaningful. I placed the Galaxy S20 Ultra on the trackpad (after the requisite first step of turning on the feature in Settings) and watched as its battery level climbed painfully slowly from 79 percent to 85 percent in 20 minutes.
For something smaller, like the Galaxy Buds, I could see this being useful in a pinch (say, in an airplane when you’re running low on juice). Otherwise, wireless PowerShare isn’t something I’ll use a lot.
Wrap-up
I’m enamored with the Galaxy Book Flex. It’s a pretty machine with a nice display, powerful guts and useful S Pen. But I wish there were more configurations (for each size) to make the base price lower. Sure, $1,349 for a Core i7 processor and 8GB of RAM isn’t the priciest, considering the new MacBook Air tops out at $1,199 for a Core i5 and the similarly specced XPS 13 2-in-1 costs a lot more at $1,700. But with the competition offering options starting at $999, that’s tough to swallow.
Still, if you’re looking for a gorgeous, beefy laptop with a good screen and don’t need it to last forever, the Galaxy Book Flex is worth considering. More important, it proves it’s time to take Samsung’s laptops seriously again.
0 notes
Text
Episode MOD Apk Download + Unlimited GEMS + Passes Unlocked
New Post has been published on https://www.apkrich.com/episode-mod-apk-download-unlimited-gems-passes-unlocked/
Episode MOD Apk Download + Unlimited GEMS + Passes Unlocked
Episode – Choose Your Story is a very popular game for Android devices. This is a Simulation game which lets you LIVE your stories with love, romance, adventure, and drama. It is amazing if you were a character in your favorite story and do what you want to be. This Simulation game lets you do just that with over 100,000 gripping stories, where you make choices that matter and what you want to do. This mod version has unlimited gems and passes. It has also huge money and unlocked all features; that makes you more comfortable and easier than before. Download this app and install.
Episode Latest Version Features
Write Your Own Story:
This game features billions of reads, which is the world’s largest collection of interactive stories where YOU choose your destiny.
You can easily customize your avatar, design your outfit and develop relationships with your favorite characters.
Opportunity to change fate through your choices and discover all of the different endings
You can also write your own story and also read your favorite stories.
LOVE LIFE:
The amazing part is LOVE LIFE. It’s your wild romance in NEW YORK CITY!
You can flirt, scheme, and party your way to true love in this NYC sizzling romance where YOU call all the shots. It’s time to make your dreams come true!
BABY PROJECT:
There is a mysterious new *HOT* student for Riverside High’s “Baby Project” where the drama will leave you breathless.
In the game, you’re at Barden University and it’s your time to shine.
Download Episode – Choose Your Story Updated Version Free
Episode is a game where your dreams are going to be real. You can famous, superstar or many things what you want to in your real life. Here are some user reviews:
Nevaeh Gonzalez: if there were 10 stars, I’d give all 10. This game is just very addictive and I play it when I need some alone time to get relaxed and happy. This game has the most intriguing stories and I’m excited to finish my personal favorite, “Friends or Lovers”. I’m also very excited to see what stories I come across in the Future. 10/10 I love this game.
Isabella Morin: This is a really great app, I enjoy playing, however, the gems and passes are a bit annoying and take forever to build up. you would have to watch 20 chapters to get enough gems to make ONE decision. Clearly you want people to buy gems, but evidently, from the censoring of swears, (and even censoring the word kiss!) this app is meant for basically anyone who can read- including small children. I just think the gems and passes are unnecessary and overpriced, to say the least.
A Google user: This is really fun! The animations are cool, and it’s good that even if I don’t choose the diamond options, I still get a good ending(but it’s not the same for all stories). However, I wish we could reread chapters from stories that are incomplete. Because certain stories are not fully released, we can only wait to read the new chapter, but it’ll be great if previous chapters were made available to read as well. :’) That would be awesome, cuz the stories are awesome. Hahaha.
Amy Areias: I think this app is very entertaining if you’re bored and have nothing to do. the only reason I didn’t give it 5 stars is that after a while of playing the app, I was getting a little annoyed by having to have a certain amount of gems to make the “good” choice highlighted in gold. I rarely have enough gems to make those choices and end up having to pick the basic one. I would just enjoy if we didn’t have to have gems to pick the more fun choice so we could experience it 🙂 thank you!
HAY Channel: Great App! But I do have a suggestion; What if the person who is a girl can experience playing EPISODE as a boy and for the boys is the other way around as a girl. And one more is that in starting a character in EPISODE should not always start as a Girl, But also start as a Boy. 🙂 Hope you please read this and reply on my feedback. Thank you!!! 🙂 😛
Amanda Hyde: I really enjoy creating the characters at the beginning and the storyline. So many options! The dialog is very interesting and even makes me laugh sometimes. Very thought through. The ONLY problem I have, and its a big one for me, is the demand/necessity for buying “diamonds” in order to proceed the story in the direction you desire or in a more interesting manner. If you don’t buy, you automatically fail! no medium option that is still good, but not the best. Could you please make a third option
That One: It’s a good app with a great concept. The graphics are great, the stories are well thought out. The only problem I have with it is that every single chapter you have to pay 20 gems in order to get the best option which isn’t fair. There are several things per chapter like this too. If I’m JUST starting out a story, how am I going to have 20 gems on me? I’m not spending money on gems when I would need like 200 gems just to complete a story with all the best options.
Victoria Roluga: This game is very good. It has a bunch of entertaining stories. If you want a story where you don’t have to pay for gems, you should read stories that are made by writers then you can read them without having to use any gems. Stories I recommend is: Rising Star, Bad Girl Boss, My Alien Lover, Golden Girl, Strange Chemistry, Galactic Games, Best Mistake (It’s ink but It’s so worth it) and A Little More Me. there probably a lot more stories I didn’t mention but these are just some favorites, enjoy.
faithxo xo: I really like this game. There are loads of good stories and they are actually interesting. Although you do have to pay money for gems and extra passes unless you can watch a video which is the only bad thing. EDIT: I have been getting a glitch where I click to read an episode and It will play the first add then completely close down the game. I have tried this all day and it is still not working.
Vintrel Tolbert: I enjoy the stories… They’re really fun. I just wish there were a one-time free gem retrieval for joining. it doesn’t have to be much but at least enough to make the first choice. That would keep me interested in the app and make me more inclined to make future purchases. If I’m forced to spend money out of the gate then I may feel like it’s just not worth it.
Ashley Patrone: My absolute favorite story game. I love that they have gem games and games you can play that you don’t have to use gem choices. I do wish with the gem games, that the gem choices cost fewer gems id be more inclined to select that option more. But all in all its amazing I’ve gone through a few other apps before I found this one. Oh and you get multiple tickets at a time, other story games I have only give one per hour and that sucks. So yeah.💖
Lucie Hertstein: I love playing the game and having the choice to be someone else and being able to make crazy decisions and having them always turn out good (most of the time) but I don’t like not being able to make certain decisions because I don’t have enough diamonds, I think they should give them away more frequently and have people start off with a certain amount.
Isanna Saxon: best best game in my entire life I’ve looked for many games this one is the one that I will know that I am obsessed with I highly very highly recommend playing this game it is so fun and this game has love romance and it’s just so good that I will never put it down ever…
Ringo: I really love this game! My favorite right now is “Love life” Although I have to admit.. The diamond paths are too demanding if I choose the free path the characters just make you regret choosing it making you spend money to buy the diamonds.. Me and some users on an episode would be happy if you’d increase the diamonds you give per episode! At least minimum of 15 diamonds :/
Abagail Williams: The absolute best story/ reading game out there!!! The stories are amazing! could not ask for a better game! The demands are a little expensive but they are worth it if your reading a story you love, The best part is if your reading a community story you don’t need demands, you can choose your ending!
Alex Brown: I play it before bed. it is a great transition for my mind. I work in mental health and my mind can’t slow down after a full day. this app has helped me refocus my thoughts to imaginary conflict and plot twists that are much more controllable than the real ones I work with on a daily basis.
Armando Lopez: this is an amazing app! amazing stories to read from. also, you can write your own story, how cool!! but the only thing that is very difficult and frustrating, is probably the gems and passes. you don’t get enough passes, plus you have to wait a lot of hours to just get 2 more passes. also the gems, you should update to where we start off with a good amount like 50 then add up where every day we get daily gifts or at least a wheel of fortune, so it won’t be difficult to get gems and passes.:))
Download APK
Additional Information
App Download Version Varies with device Last Updated April 22, 2019 Apk Size Varies with device Offered By Episode Interactive Category Simulation Content Rating Rated for 12+ Support Android Version Varies with device Installs 50,000,000+ Play Store Available
Episode App Permissions
This app has access to:
Wi-Fi connection information
view Wi-Fi connections
Identity
Contacts
find accounts on the device
approximate location (network-based)
precise location (GPS and network-based)
Photos/Media/Files
read the contents of your USB storage
modify or delete the contents of your USB storage
Device ID & call information
read phone status and identity
receive data from Internet
view network connections
full network access
run at startup
control vibration
prevent device from sleeping
0 notes
Text
Facebook COO Sheryl Sandberg’s reputation has been stained by one crisis after another
Facebook Inc. crises this year have put immense pressure on Chief Operating Officer Sheryl Sandberg, undermining her authority and tainting an image that was burnished by the social-media company’s meteoric rise.
Some of her staff, who saw the executive as larger than life, now blame her for Facebook’s woes. At times, she prioritized her own brand over Facebook’s; surrounded herself with trusted lieutenants who filtered bad news; and didn’t address problems quickly enough or treated them as perception issues not opportunities for real change, according to eight current and former Facebook employees from her side of the organization.
Ever since the 2016 presidential election, Chief Executive Officer Mark Zuckerberg has been criticized for his failure to understand the potential downsides of Facebook’s products. Sandberg escaped direct scrutiny until a New York Times report earlier this month linked some of Facebook’s current woes to her decisions. From now on, “she is always going to be tainted,” said one Facebook worker. The person asked not to be identified for fear of losing their job.
Facebook morale, hurt by dropping shares, suffers another hit after yet another corporate scandal
Facebook is researching offering an ad-free, subscription-based version of its service: sources
Facebook shares are surging this morning as user numbers go up in midst of scandal
When Facebook was growing quickly and its shares were soaring, Sandberg was lauded for her leadership and meticulous management of relationships. After writing the 2013 book “Lean In,” which advocated for women in the workplace, she became the most famous female executive in America.
But this year, a series of company scandals and missteps, including misinformation on the social network and privacy breaches, have caught up to the 49 year-old executive. As COO, Sandberg oversees advertising and is rightly praised for masterminding an explosion in revenue. But she also leads legal and policy at Facebook, making her largely responsible for rising regulatory risks, souring government relationships and a 39 per cent slump in Facebook’s stock since late July.
“Many of the most pressing problems fall under Sandberg’s responsibility,” said Brian Wieser, an analyst at Pivotal Research Group. “Placing the blame on Sandberg would be a convenient path forward for them.”
Zuckerberg is only really accountable to himself; he holds the majority of Facebook’s voting power and is chairman of the board. But he doesn’t seem interested in shifting blame. He’s fiercely loyal to Sandberg after a decade in business together, and recently told CNN he hopes to work with her for “decades more to come.” Still, Sandberg will have to change the way she works to undo the damage to the company and her reputation. There are signs she’s already altering her approach, changing key advisers and creating a “strategic response” team to speed her reaction to hiccups that could turn into the company’s next crisis.
Until now, Sandberg focused on growth, often tackling obstacles with strategic messaging, rather than addressing the root cause of problems, according to the current and former employees who spoke with Bloomberg.
In October 2017, Facebook was preparing for its first-ever congressional hearing on Russia’s interference in the U.S. presidential election. Before the public grilling, Sandberg wanted to make a personal visit to Washington D.C., thinking she could smooth things over behind the scenes. But the company didn’t have much to say about how it was fixing holes in its system that let Russia run its manipulation campaign, and it didn’t have satisfying answers about why it failed to catch the operation. So the company’s policy advisers asked Sandberg not to go. And if she did go, they suggested she listen more than talk, according to people familiar with the matter.
Sandberg went anyway, with plenty of talking points. It didn’t work. She mostly told lawmakers that Facebook should have moved faster to find problems, and promised to do better. In some cases, like in a meeting with the Congressional Black Caucus, the lack of substance backfired. Members of the caucus told the media afterwards that they wanted concrete changes, not promises.
It was the beginning of a campaign that focused largely on the perception of Facebook, not the reality of its flaws. The company said Sandberg took this approach, however unsatisfying, because world leaders were interested in hearing from people in power at Facebook, and it seemed better than not showing up. But The New York Times detailed how Sandberg’s side of the organization obfuscated and denied problems. That included hiring a firm that helped Facebook smear critics behind the scenes, in part by linking a Facebook protest group to the billionaire George Soros, who is often the subject of anti-Semitic conspiracy theories.
“I want to be clear that I oversee our comms team and take full responsibility for their work and the PR firms who work with us,” Sandberg said in a memo to employees last week. “I also want to emphasize that it was never anyone’s intention to play into an anti-Semitic narrative against Mr. Soros or anyone else.”
Sheryl Sandberg in Paris in January 2018.
Sandberg has at times focused on her own priorities over Facebook’s, the current and former employees also said. The COO is proactive when thinking about interpersonal relationships and messaging campaigns. Each winter, before the World Economic Forum in Davos, Switzerland, her team prepares a binder of all the people she might meet and what they might ask her. She uses this tactic throughout the year. But that kind of analysis — of what might occur before it happens — wasn’t as thoroughly applied to assessing risks to Facebook and how the company might be run differently, the employees said.
Around the same time Sandberg made the trip to D.C. in October 2017, Facebook and the broader technology industry were preparing for a battle over an important piece of legislation. The bill, meant to address child sex trafficking, also increased internet companies’ liability for content users posted on their services. Facebook’s policy team argued against the law. But then Sandberg got involved. After she was personally lobbied by women in Washington, she decided Facebook should support the legislation, according to people familiar with the matter. The surprise shift crippled the industry’s united front, and the bill passed.
The episode prompted questions among some Facebook staff over whether Sandberg was putting her own politics and relationships ahead of what was best for the company, according to two of the people. Facebook confirmed Sandberg led support for the bill, but a company spokeswoman said the COO “made the call because it was consistent with the company’s values.”
Sandberg has also suffered from a weakness that has affected other powerful corporate executives, according to the employees who spoke with Bloomberg. She surrounded herself with trusted lieutenants who protected her from criticism and bad news, potentially slowing her response to growing crises, they said. And she protects them in return.
Elliot Schrage, Facebook’s head of communications and policy, is an example. He worked with Sandberg when she helped build Google’s advertising business, then moved with her to Facebook in 2008. Schrage wrote a note to employees last week to take responsibility for hiring the Republican crisis communications firm, Definers, that conducted opposition research against Soros and others. Facebook leaked the memo to take pressure off Sandberg, according to a person familiar with the situation.
In 2011, Sandberg hired Joel Kaplan as a vice president of public policy. The two had been close at Harvard. Kaplan has come under fire within the company for his close friendship and public support of Supreme Court Justice Brett Kavanaugh at a time when Facebook is being accused of political bias. But Kaplan will not face consequences, the people said.
Sandberg’s favourites are known by the term FOS, for “Friend of Sheryl,” and several have been promoted to powerful positions at the company, according to four people familiar with the situation. But there’s been little incentive for these advisers to tell her negative things because she often criticizes people harshly and sometimes ousts them from her close circle when they disappoint her, the people said. “She’s so brutal to people, no one wants to bring her anything,” one of the people added.
Sandberg seems to realize she needs to create a new culture where people feel more comfortable telling her about Facebook’s problems. One of her biggest regrets this year, she has told friends and colleagues, is that the company took too long to respond to the unfolding crisis over Cambridge Analytica, the consulting firm that obtained data on Facebook users without their consent. The revelations emerged in March, but Sandberg and Zuckerberg waited several days before addressing it publicly.
Soon after, Sandberg created a new “strategic response” team, reporting up to Justin Osofsky, vice president of operations and corporate development. The group’s mandate is to bring Sandberg up to speed on the biggest immediate risks facing the company. The group is seated next to her conference room in Facebook’s Menlo Park, California, headquarters and meets with the COO every Friday at 10:30 a.m. local time.
It’s a team that attempts to handle critical and time-sensitive situations, the “types of problems that cut across the company, touching a lot of different product teams,” Osofsky said. Before the meetings end, Sandberg either makes a decision or escalates the issue to Zuckerberg, Osofsky added.
Two months ago, Facebook showed off a “War Room” that brought employees from different teams together to quickly spot and fix issues like misinformation during the U.S. midterm elections. At the time, the company said the War Room might be deployed for future elections. But it’s been disbanded in favour of the strategic response team as a more-permanent solution, a Facebook spokesperson said. The group coordinated Facebook’s response to a tip from the Federal Bureau of Investigation on potential Russian activity ahead of the U.S. midterms, something that may have previously taken the company longer to address.
Osofsky, who spoke to Bloomberg News with Facebook’s blessing, disagreed with employee criticisms of Sandberg’s leadership. “Sheryl’s style is very fact-based,” he said. “She sets an exceptionally high bar for my team and all the teams that report to her. I often have conversations where I personally disagree, and she’s very receptive.”
Sandberg is also recruiting advisers with different experience. Schrage is currently training his replacement — Nick Clegg, a former U.K. deputy prime minister.
“One of the things Nick brings, which is very helpful given his political experience, is a perspective to the table that is different from a person who works in California,” Osofsky said.
And just in time. Over the weekend, the U.K. government seized Facebook documents that include emails between executives about data sharing with third-party app developers. Clegg will be tested in handling Facebook’s next potential crisis on his home turf.
–With assistance from Selina Wang, Austin Carr and Brad Stone.
Bloomberg.com
from Financial Post https://ift.tt/2Rh0OAa
via IFTTT Blogger Mortgage
Tumblr Mortgage
Evernote Mortgage
Wordpress Mortgage
href="https://www.diigo.com/user/gelsi11">Diigo Mortgage
0 notes
Text
The Most Remarkable Thing About Teaching
A blog and podcast episode about what is important
From the Cool Cat Teacher Blog by Vicki Davis
Follow @coolcatteacher on Twitter
I was talking to my mom and my sister today about teaching. Now, all three of us have been teachers at the high school level. However, I’m the one who’s still in the classroom. And as I was talking to my mom, she’s struggling with memory problems but she was a teacher and way back in the late 1980’s she was brought in to teach a bunch of what they called “Bad Boys.” The school administration really thought these kids were not going to graduate without a great teacher. That great teacher was my Mom.
Listen on iTunes
This is a simul-blog post and podcast episode. This blog post serves as the transcript. It has been edited slightly from the audio version.
What We Remember
So they bought mom in their junior year to teach them a variety of subjects. Several of the teachers had threatened to quit, they said that these were just kids that just didn’t want to learn.
And believe it or not, Mom actually cooked something every day for them. So they would have cake or they would have cinnamon rolls or whatever. And she would say,
“Okay, when we get done with this, this and this, then we’re going to get to eat.”
For these boys, food was about the only thing that worked. Mama doesn’t really remember a lot. But sometimes she’ll look to me with tears in her eyes and say,
“Vicki, do you remember my bad boys? I sure did love teaching those bad boys. They said nobody could teach them but I did. I miss my bad boys.”
Sometimes the harder it is — the happier the memories are of overcoming and the harder we laugh when we think about,
“Oh my goodness I taught that one.”
And we can’t do anything but laugh now. I think I’m going to talk about learning how to collaborate with teachers around the world when I used 128 Kilobit per second modem and took four hours for us to upload a 20-second movie.
I think I’m going to talk about, one day:
how we made apps with different classrooms,
how I taught my kids how to make video games, even the kids who thought they couldn’t do it – especially the kids who thought they couldn’t do it.
I’m going to talk about:
reaching and loving the kid who didn’t like me at first or
helping the kids see greatness in themselves who didn’t even like themselves.
And I want to talk about the little girl who loved art and found out she could be a graphic designer.
And I’m going to talk about the kids I loved and the kids who loved me.
Refill the pitcher
But right now it is summer and we cannot pour out of an empty pitcher. It is time for you and I to fill up our pitcher so that we’ll have something to pour out in the fall.
But here’s another thought. I’ve been working on a post today for Edutopia and right now I’ve got 82 different apps in there.
But I was thinking about this — the very best app in the classroom (when it’s fully charged and at its best) is you, and it’s me.
I’m talking about an engine for change, an engine for learning. You can have kids who are really excited about learning but not every teacher offers it. Sadly, not every teacher has become an engine for learning.
But when you’re excited and you’re engaged – you are a better teacher.
That’s why it’s so hard to really trust a lot of the research around education technology because so many times in education technology the teachers are excited when they’re trying something new. And they get excited about it. And when they get excited about it, then everybody else gets excited.
So it’s really hard to control for the excitement of the teacher because how many teachers are truly excited about keeping things the same? I just don’t know.
Looking at Summer
As you plan, as you think about this summer just really ask yourself,
“Am I topping off my pitcher? Am I replenishing myself so that I can be that exciting teacher in the fall?”
Doc the Dog Marks the Passage of Time
And then here’s another thing, it’s always hard because I want to always be up for all of you who listened to my podcast. It’s important to me to bring excitement because we have so many hard things to handle…
Doc the dog has been part of our family for 14 years. His death today has me considering times and seasons and valuing them both.
but today… so I’ve been teaching for 15 years. The summer after my first year of teaching my dad and mom had their puppy or their dog, Doc, passed away and they got a new dog named Doug, a Jack Russell Terrier. And we’ve had him for 14 years. Well, today we
So I’ve been teaching for 15 years. The summer after my first year of teaching my dad and mom had their dog, Trey, passed away. They got a new dog named Doc, a Jack Russell Terrier. And we’ve had him for 14 years. Well, today we
Well, today (Tuesday) Doc died.
We said goodbye to goodbye to Doc. I’m a little sad about that because our little furry animals are part of our family.
One time I was at a conference and the person asked, how many of you teachers have pets? And they had us hold up how many fingers. And you know, I have four dogs and two cats, and so many of us are nurturers – a lot of us have pets so we know what it’s like.
Time and Seasons
But it’ll tell you one thing that animals teach me; that life is short, that there’s a season for everything. Even as we said goodbye to Doc today – sweet little Doc – we have a new dog that literally just wandered up just a couple of weeks ago and we’re calling him “Three Spot” because has three spots, nothing original there. But he’s a sweet little dog and we’ve made room for him.
School Years
And every year is different.
Every year has seasons.
Every year has its ups and downs.
Every year has kids that we’re really going to miss and every year has kids that we’re not going to miss.
But as I think about my mom and I think about her talking about the dream she has of teaching those boys and how she misses those days. Sometimes she just says,
“Can I go back and teach those boys? I want to teach again.”
Wake Up and Realize We’re Living the Dream
And that’s her dream.
And you know, I’m living the dream now. And as hard as teaching is – and it’s hard – and as hard as it hurts sometimes, and it does hurt, it’s wonderful.
Teachers, you are the most remarkable app in your classroom. When you get excited when you get encouraged.
So I would just encourage you; take care of yourself, reflect on your wonderful classroom and the things you’ve done and the exciting things that have happened because there’s so many of you who live this every day.
Hard but Worth It
I got a beautiful letter today from a teacher who struggles and she said,
“You know, sometimes I bring food to school because I know that the kids would be hungry and I know that they’re having a hard time and I just love them.”
And we’re all this way, this is who we are.
We sacrifice — really all we have to — to be in the classroom.
The quote I loved from Wonder Woman
And I’m not going to give you any spoilers for Wonder Woman but I did see Wonder Woman. We took mom to see Wonder Woman while dad and my son were burying the dog so that we could kind of get mom away from it.
But there’s a line in there where she’s saving the world and she says,
“I don’t do this because they deserve it, I do it because I believe in love.”
And a lot of times these kids you teach, they don’t’ deserve it.
They’re acting like little turkeys,
or just not acting right
or they’re fussy
or they’re not appreciative
or they don’t know that you spent five hours planning that lesson and then it just crashed and bombed.
They don’t know that you planned something fun and then the teacher down the hall who always does worksheets and never does anything fun criticized you in the teacher’s lounge and kind of took the wind out of your sails.
They don’t know any of that.
And I know my friend, Todd Nesloney says kids deserve it and they do, kids deserve great things.
But sometimes, we don’t give kids what they do deserve — not so nice things — because sometimes they misbehave and sometimes they’re ungrateful and sometimes it hurts.
But I’ll tell you this, teachers, your job is so important.
Blessings of Broken Glass
And as I’m writing this, I am listening to my own son in the kitchen and something very large has just broken and I’m going to go in there.
But you know what? I think tonight I don’t think I’m going to fuss about it because I’m just reminded how short life is and even the broken glass is a blessing because of who’s in my life that broke the glass.
That means my son is home and he’s in the kitchen and he’s there and he can break the glass.
And people are a gift, people are just a gift.
And you’re a great gift to your classroom.
I hope you don’t find this too down, I hope you find this encouraging, I hope that you take some time to reflect and I hope you also listen to me.
Not Rested Yet
I’ve been out for two and a half weeks, I should be much more rested than this. Of course, I did start trying to run two miles again. I ran two miles Saturday and two miles yesterday and two miles today. And I’m completely sore and crazy and insane.
But I’m making forward progress.
But today, I was kind of down. And I decided, you know what, I’m going to get up today and try to help as many people as I can because when I help people I never have time to feel sorry for myself and my own problems and my own struggles and worries.
So I just want to encourage you. You do have a remarkable classroom and you are remarkable.
Heal up this summer,
get geared up,
listen to some old episodes of this podcast,
find some new podcasts,
learn some new things.
I hope some of you are going to ISTE. I hope to see you there.
Let’s just have a remarkable summer. And take some time to ponder on your remarkable classroom because I know and promise you some remarkable things happened this past year.
And if not, then let’s really try to make this fall and this upcoming year the most remarkable year we’ve ever had.
And it starts with you and me. We’re the apps.
And that is the remarkable thing.
[Transcription created by tranzify.com. Some additional editing has been done to add grammatical, spelling, and punctuation errors. Every attempt has been made to correct spelling. For permissions, please email [email protected]]
The post The Most Remarkable Thing About Teaching appeared first on Cool Cat Teacher Blog by Vicki Davis @coolcatteacher helping educators be excellent every day. Meow!
from Cool Cat Teacher BlogCool Cat Teacher Blog http://www.coolcatteacher.com/remarkable-thing-teaching/
0 notes