#if you look at the higher quality version of this and zoom in you can see that theo is actually crying pretty blankly in the second pose...
Text
Metroid Dread Model Deep Dive: Raven Beak, Part 1
You know him, you've (probably) fought him, he's a staple of this blog...

It's Raven Beak! We're finally doing this.
Today, I'm providing a comprehensive look into Raven Beak's model. I probably won't have enough space to cover the entire thing, as the image limit for Tumblr posts is capped at 30, but we're starting with the head and working our way down.
The rest of this post is under the cut for your convenience.
Navigation:
Fullbody turnaround and helmet meshes
Helmet details
Shoulders, arms, and hands
Arm cannon
Wings and torso
Legs and feet



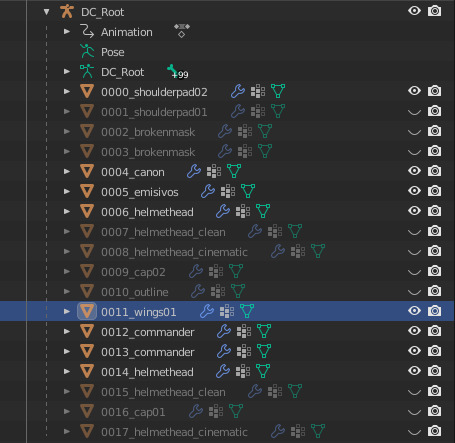
Raven Beak is referred to as chozocommander in the files: his textures are abbreviated to "commander[whatever]" in the files, with the name of a mesh or general purpose specified in the square brackets (commanderbody, etc). Raven Beak appears in three maps: Hanubia, Artaria, and Itorash. As Metroid Dread's cutscenes are executed in-engine, his model can be extracted from the map packages for the aforementioned regions.
There are several models linked to him during cutscenes that aren't part of his base model: chozocommander_arm, chozocommander_face (appears in Hanubia and after the mask breaks in Itorash), chozocommander_wing_r (which he rips off during the cutscene preceding phase 3 of his fight). chozocommander_arm is a more detailed version of his left arm that exists in the actor files for both Artaria and Itorash, the two zones where a cutscene involves the camera getting close to his arm while he chokes Samus out.
With that out of the way, our first order of business is his helmet, and there's a lot to look at.

Here's a list of all his meshes. We'll go over each part as they become relevant. Relevant to our current objective is helmethead, helmethead_clean, helmethead_cinematic, and brokenmask.
You'll notice that each of these have two meshes to their name. The names that are lower on the hierarchy are the actual helmets, and those higher on the hierarchy are overlays for the eyes to make them glow.

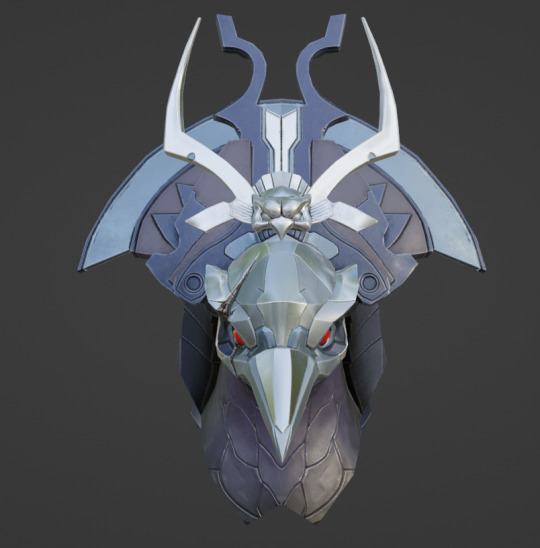
Here's what that looks like without scene lighting:

With the overlay...

... and without the overlay.
helmethead_clean features Raven Beak's helmet without the crack from the Super Missile: this is what we see during the opening cutscene in Artaria.




helmethead bestows the crack over the right eye.




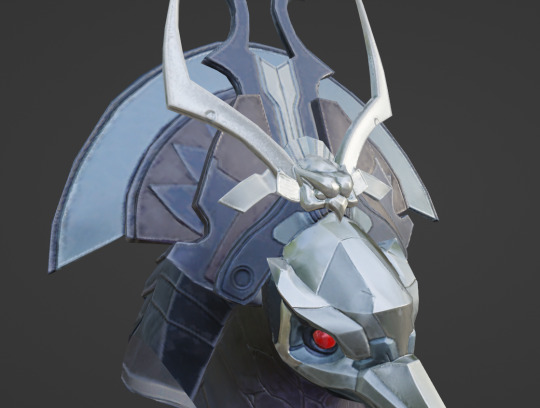
Of all the helmet meshes, the cinematic version is the cleanest and most detailed: this one is used during parts of cutscenes where the camera zooms in on Raven Beak's face.




I'll be using this model to explore the smaller details.
All helmet meshes except the broken mask have their own textures: the broken mask uses the basic helmethead's textures.


brokenmask (left) and brokenmask01 (right). These are used to animate the sequence where the helmet breaks in the post-boss fight cutscene.



Earlier, I mentioned that the cinematic mesh is cleaner than the others. The textures and geometry on the cinematic mesh are crisper and more defined because it's used when we want to get a good look at his face: you don't need to see every plane of his beak in high definition during combat.



Here's a closeup of each primary model for the helmet to demonstrate. From left to right, we have helmethead_clean, helmethead, and helmethead_cinematic. helmethead_clean appears to have the lowest clarity in its textures. helmethead is passable, but the planes on helmethead_cinematic are leagues cleaner: there's very little artifacting (the janky crunch affiliated with lower quality jpgs), the colors appear richer, and effort was made to define the negative space.


Look at the owl-shaped crest in the center of the headdress (helmethead left, helmethead_cinematic right): there are darker lines between the arch behind the head, and care was put into darkening the spaces between the eyebrows, around the eyes, etc.
I've already hit the image limit, so we're going to examine the details on his face even further in another post: I've waited so long to share all the little differences between these helmet meshes in excruciating detail, so I suppose it's only fitting that our first entry is about more about that than it is showing off the finer details of the headdress and mask themselves.
I would not have been able to dive this deep a year ago when the image limit was capped at 10. I hope they increase it further so I can inflict you with more model facts.
I am working on the second post. The navigation section at the top of the post will be updated as things go live.
#raven beak#chozo#metroid#power suit#metroid dread#blender shenanigans#model refs#metroid dread spoilers
78 notes
·
View notes
Text
going on a deepdive into 3DS/DS purikura games
I saw this image on a tumblr post and I wanted to look for the original source (so I could properly credit the person and to find out what game it was):

I couldn't find the original, however, I did find this yahoo ask asking what game it was.


The person answering seemed to think it was a hello kitty game, likely because of the hello kitty sticker used to cover the face of the person taking the selfie, but it's clearly one that was added after the photo of the DS was taken, it's not a sticker that exists within that software.

As you can see here, it seems to be a piece of hello kitty fanart- it's not official art, and therefore not featured in the game. This helps with my search a bit.
Also, I believe this is a 3DS title, not a DSI/DS one like the person above suggested- the "select" button in the home menu is the same as the o3DSXL's. This suggests this game was published BEFORE the n3DS series was released.
I remembered playing a game in the past called "Sanrio Picross" that had some purikura elements, however, that game doesn't allow you to edit photographs, and upon looking at them side by side, the UI is completely different.


I googled "3DS purikura game" (purikura being the Japanese word for photo booth) and the only result was "Sparkle Snapshots." From what I could see, the 3DS title didn't have UI that matched either. I decided to look up the DSI game as a last ditch effort into this line of thinking and I didn't find anything.
I did find a screenshot of the title screen on khinsider VGM and the title song goes HARD.
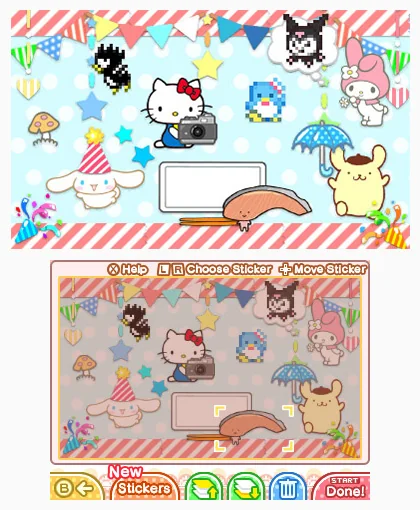
It doesn't seem like this is a purikura game, (or at least not solely), so my research must continue. The next thing I looked into was the UI. I know some Japanese, not very much, but enough to read some basic katakana.

Under the X button it says "Zoom." The L button seems to say "Erase Button."

And it seems that R and A also say "Erase Button." Start obviously says "Menu" It seems like this is a very basic game.
For the bottom screen, it was taken at an angle and it contains some Kanji, so I put it through some photo editing to make it easier to read.

Typing that into google translate I got "Saved! Do you continue doodle?" (and then obviously yes/no)
The phrasing of doodle is interesting. This implies it could be an art program, like the yahoo commenter suggested earlier.
Searching up 3DS art programs doesn't really help me, and coloring games doesn't work either...
My last resort is to go through every 3DS game released in japan, (since we already have a copy of every game ever released for the 3DS online...) However, before I do that, I'm going to look for this image some more.
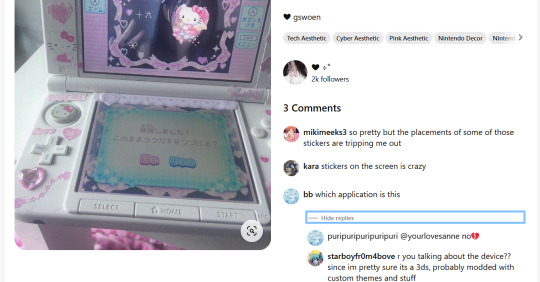
I found it running rampant on pinterest...


No one else seems to know what it is either LOL.
However, the version on pinterest is significantly higher quality!

Next step, finding more games. I simply need to try to find MORE games. Because I know what the UI looks like, it shouldn't be too hard.
I'll run this search again and just scroll till I see a new lead...

Oh, that was quick!
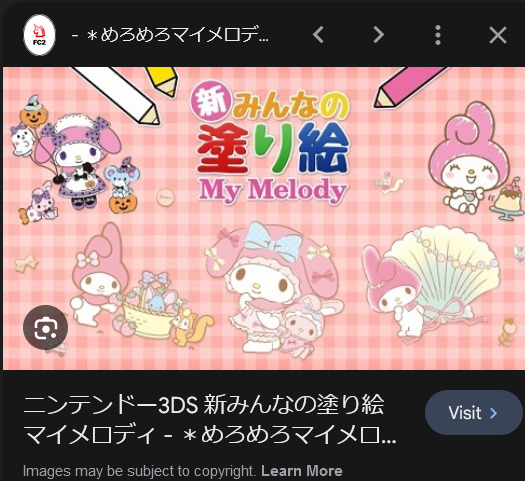
I found a series called "minna no" which seems to be similar to the "imagine" series in the US- just kind of children's shovelware that never got translated to english.
I ran a search for みんなの (Minna no) on google and...


Huh that sounds familiar... oh my god.
OH MY GOD.


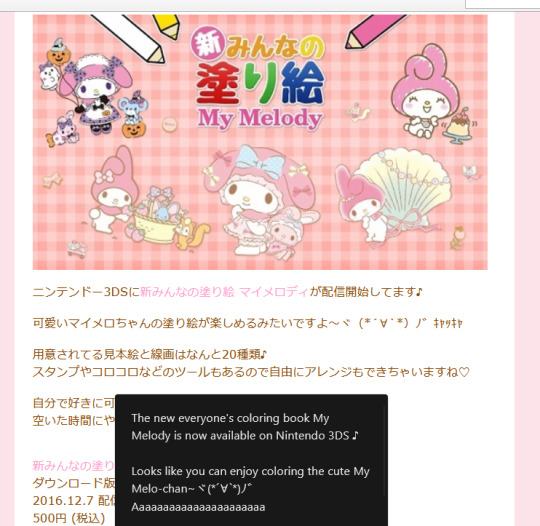
It'S THE SAME FUCKING GAME THE GUY FROM EARLIER WAS TALKING ABOUT. The one I dismissed entirely because it was a DSi title and the game's UI wasn't DSi? It was a 3DS title.
The best part about all of this... the best part about all of this... the UI doesn't even match at all. I went full circle and just accidentally proved this guy completely wrong.
I checked the rest of the minna no games, and yup, no dice. It's some other title.
Next up, I looked at Girls RPG Cinderella Life, mostly because it kept coming up over and over during my research- and holy shit their website is adorable.
Their website is an accessibility nightmare, but it's absolutely adorable. If you are into web design at all, I'd recommend checking it out.

super cute!! looking through the website only proves to me though that this is not the game we are looking for though, so let's move on.
Okay okay okay, how about... JS GIRL: Doki Doki Model Challenge?
Found some information about it.... oh shit there's a camera function?


Dammit... Doesn't look anything like the image.

WAIT WAIT WAIT. A photo decoration option??????

While trying to find more images I found out the game was in this pretty holographic packaging. God I'm jealous. More games should do this.
Either way I can't seem to find any images on this, so it's going on the list of possible candidates. And While looking up this game, I found more under the same artstyle that also might be culprits.
While trying to find more information, I realized how many of these games there are. And also how many of them I have played in the past, lol.
I've been a big fan of Style Savvy (AKA Girls Mode) and I've tried out Girls Fashion Shoot, which was an english translation from a different game series about becoming a model.
youtube
Yet another knocked off the list!
By extension, the second game is also knocked off the list.
youtube
Another model game- this one called Neco*Petit Girls Runway. Another dud, but also very cute.
Pretty Rhythm series seemed to have a camera function but it didn't line up with the UI shown in the screen either.
If anyone has any more ideas or lists of games, please tell me below! I need to take a break from researching this, and I'll need to play some of that JS model game from earlier, since I doubt anyone has used the photo function during a youtube Let's Play, but based on the UI, I sincerely doubt that it's the one we are looking for.
36 notes
·
View notes
Text
Okay I’ve learned a cool trick well enough to share it now
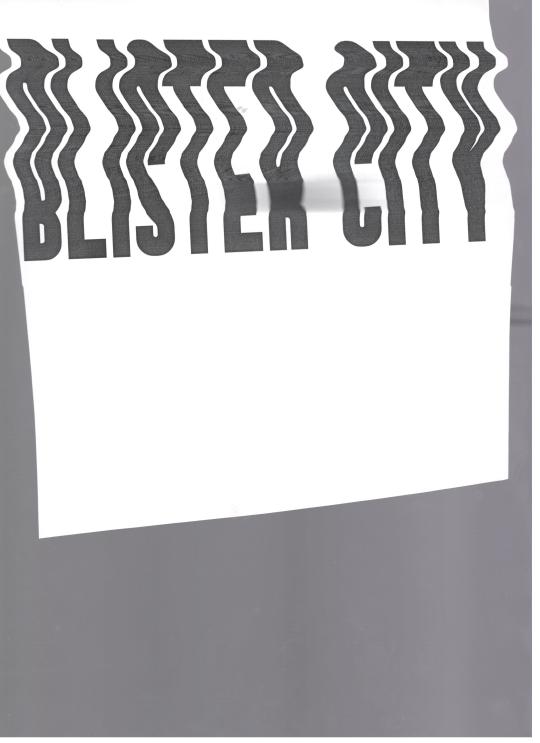
So I’ve been trying to do a lot of like physical manipulation to make cool digital effects for ttrpgs so I wanna show folks how to go from like this

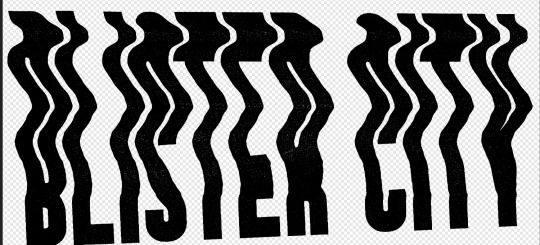
to this

Using a combo of physical and digital manipulation. You’ll need a printer, a scanner, and something to cut with; and then I used the Affinity Suite for digital (especially photo), but you can probably do some similar shit with Adobe
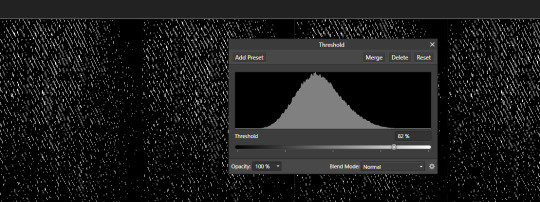
The big things in here are “fucking up text with the scanner” and “creating threshold maps for texture and to hide issues”
so here we go
Okay so you’re gonna need a scanner I’m so sorry, but just print out whatever text (or images! It works on images too!) you can as big as your scanner bed will allow. You can go smaller, but you’ll lose a lot of sick texture on the way, and we don’t wanna do that tbh
The short version of this tutorial is “now drag it funny as the scanner goes down the page” but I’m gonna explain longer how that works practically haha
So print it out, cut off the white space on the left and right of the text to make it easier to work with (and I did under as well, but that’s less important). On the back of the paper with a pencil, mark the lines where you want the text to drag. For me that was above the midline on the E, but below the bottom of the top line

Like roughly here?
Set your scanner at a decent DPI, but beware the higher the DPI the harder this gets to do, because the super slow moving scanner light thing really highlights any amount of shaky. For my scanner the sweetspot is like 400 for good texture, but you’re gonna fuck up a lot doing it tbh so trial and error.
As the scanner comes though, keep the light between those lines, and drag it and wiggle it around! Just try to keep a consistent speed and have fun. After a number of scans you’ll pull something like this, there is a weird grey bit I don’t love and it’s gonna fuck us up just a little, but I’m gonna go over how I dealt with it as well~

Pull it into Affinity! If you have Publisher open it here, even if we are planning to work in Photo mostly, because the Persona manager is a life-saver when you’re doing cross program work.
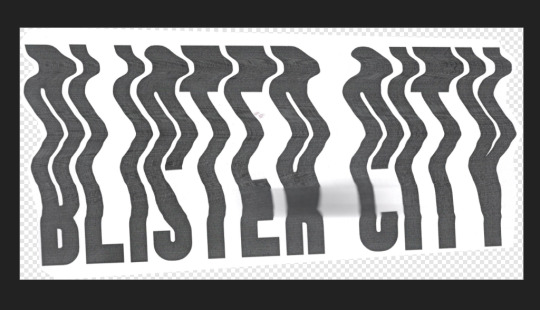
So I first cut out the text, you don’t need to be super exact, but you only want the white paper, and the black text, not the grey of the scanner bed.

I usually then slap this text into a new document, because cropping is for idiots
then lets hop over to the Photo Persona~
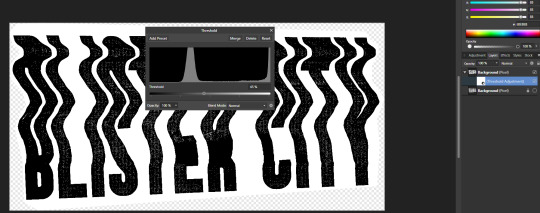
Duplicate the layer that is just the text, lock it, and hide the bottom layer because we’re gonna start destroying shit and we want old copies that aren’t fucked up. With your fresh layer, hop into Adjustments>Threshold at the bottom of the Layers Menu, and drag around the preset until the text looks how you like. This gets us cool texture, but also hides that weird grey blob on the page from where I squeeze the paper during the scan and fucked it up some. For me that’s around here, but obv ymmv

After doing this right click and rasterize your later
Now at the top of Affinity go into Filters > Colors > Erase White Paper

Where this leaves you might be perfect on it’s own! For me there are some areas I don’t love, so now we’re gonna texturize the whole thing. I circled the areas that I don’t love, but the tldr is I need to hide my sins where I had fucked up the scan some, and as a result have no texture

So if we zoom in on the gain some it is strongly vertical instead of just square

If your grain is a different shape you’ll wanna find different stock for this, but this looks a lot like denim to me? So I’m going into the Stock screen (View>Studios>Stock will bring it up if you don’t have it enabled already, but it just goes to Pexels and Pixabay to grab images for you is the tldr) and grabbing a high quality scan of some denim. You’ll wanna resize it so the fabric texture is around the same size as what’s here already. This might mean making it smaller than the whole page and that’s fine, for me I just duplicated it till I had enough to cover the whole image, but the tldr here is “cover the whole page in denim or concrete or whatever texture you’re using”
If you used multiple images group them, rasterize the entire group, tldr make it one big image. Afterwards hop back into the Threshold page, and try to replicate the grain pattern! You’re gonna slap it over the whole image so don’t worry about getting it perfect. You want the image to be mostly white, with black as a the textured bits, BUT if you can only get it to mostly black with good white texture? Totally fine, you’ll just want to inverse the image at the end (I personally find this way easier, but like ymmv)
anyway for me we ended up here

Because it’s mostly black we are gonna want to Adjustments>Invert on this. Same as before now we want to rasterize the image, and go to Filter>Colors>Erase White Paper. Set the blending mode to Erase
This whole thing requires a lot of patience, and a lot of trial and error, but eventually you’ll land on something like this

We aren’t going for a ton of texture, just enough hide some of our mistakes along the way
Group the whole thing, duplicate it, lock and hide the original again
Now on one group go ahead and rasterize it again, slap some color under it (or idk a book cover? That’s what this is for) and you’re good to go!
Anyway hope this is helpful, I do a lot of threshold maps on stock photos to get cool texture so I can zoom through this pretty quick, but like it takes some time and effort!
#uhhhh I need a skill share tag so im gonna make it#skillshare#yeah that'll do it#its nice not being on twitter because I can just do something like this without making a thread of it now
128 notes
·
View notes
Note
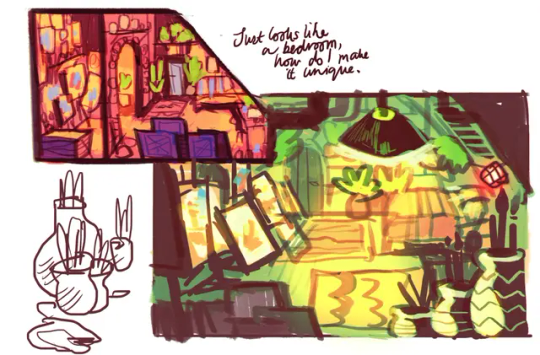
Hey, this is gonna sound incredibly random, but could I perhaps get a close up of Victoria's room from the character sheet?
The little picture of her room from the character sheet but on it's own, basically?
After seeing it I've been thinking about doing something similar for my own oc's because I think it's a very simple way of designing interiors but also very effective... Like you get a clear idea of what the room looks like but it's not hyperdetailed which makes it far easier to draw.
I know that I can just zoom in myself but a higher quality version would make it easier, if it's not a bother to you.
PS. I really like your art! I hope you have a great day! 💚💚💚
aaa thank you so much, hearing that makes me super freaking happy!! 😭✨
sure, i actually had to scale the full sketch down a bit to have it fit on victoria's character sheet so here's the higher quality version of it (+ the grand auditorium background i did for her info sheet. )


however, i do wanna give credit where it's due — these were my attempts at imitating catherine unger's environment design work on tangle tower, i referenced her work heavily while drawing these. i highly recommend checking out her work instead, especially the concept art she did for the game's locations.



( using freya's room as an example bc it's one of my favorite locations in the game. )
one of my favorite features of tangle tower is that it has an art gallery in the main menu where you can get some insight on the game's visual development and there's a whole section of it dedicated to every single location featured in the game. if you don't wanna play the game, you can also access the concept art + final designs of each location by checking out the detective grimoire wikia. the visual development for this game is so freaking good and has inspired me a lot, please give it a look!
oh, i almost forgot. catherine unger also has a tumblr so definitely go give her a follow!
#i'm too shy to @ her directly....#super glad i decided to save these as separate files otherwise i'd be kicking myself rn#also now ppl can actually see the fancase easter egg i put in vic's room >:)#anyways i actually have every little experience with environment design so idk if i'm the best person to reference really ;0;#i wiil take this as an excuse to talk about tangle tower's visdev for a sec tho it's some of my favorite#it's really inspiring to me especially as someone who wants to go into visual development#detective grimoire#tangle tower#concept art#dg fancases#v for valedictorian#🎨 : mj draws#asks#mj.txt#cw long post#tw noose#ask to tw
15 notes
·
View notes
Note
You make such beautiful gifs, the quality and coloring are simply wonderful.... I'm slowly getting into making gifs myself but I'm really struggling since my results come out looking muddy/low quality whenever I upload them (for example, uploading on twitter) .
And so I was wondering if you were ever up to making a tutorial on what your process is to get the results that you get.
Thank you for sharing your work with us, always a pleasure to see.
Thank you! Happy you like my gifs!
Learning to gif is a journey, and most people's first gifs don't turn out as nice as they want them to, so you're not alone. There's a lot of trial and error involved.
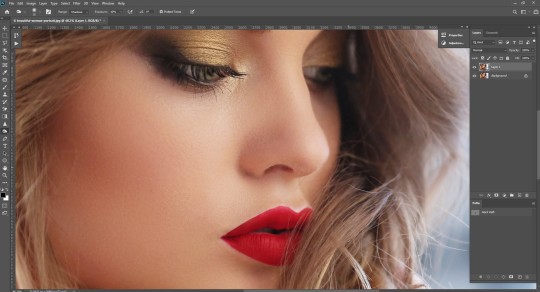
As for tutorials, I follow the same steps as most of the gif tutorials you'll find on tumblr. If you're not using Photoshop to make your gifs, you might want to try it. I'd recommend just finding a tutorial on how to make gifs in Photoshop on tumblr and working from that. Aside from one caveat, which I'll get to later, I don't have much to add about the gif making process that hasn't already been said.
The requirements for Twitter are a bit different than Tumblr as Twitter processes gifs differently than tumblr (and Twitter is worse). I don't make twitter gifs very frequently, so I can't give you the best advice for that. What I can say is that you'll need your gifs to be large enough for Twitter. You'll want to look up the optimal size for gifs on twitter because the last time I posted gifs to Twitter, the optimal size was larger than Tumblr. Once you figure this out, you should be able to make pretty good gifs for Twitter.
In terms of general gif making, for best results you should use HD files. This is going to be key. You want to use either 1080p or 4k, and in my experience, 4k doesn't significantly improve gifs unless you want to zoom in, in which case the extra resolution of a 4k file helps a lot. I use 1080p unless I want to zoom in.
You also want to make sure the file you download isn't overly compressed because overly compressed video is much more difficult to brighten and color. If you're looking to download an episode of a tv show, you may find a few different files. I usually go for the largest 1080p version because that will give me the best quality. The smaller 1080p files are noticeably worse quality than the larger 1080p files. They both say 1080p, but they are not the same - that smaller file size came with sacrifices. Ripping straight off a blu ray will usually give you great results, but the files can be very large.
Now on to the one thing I do differently than what you'll see in a lot of gif tutorials - I don't sharpen in Photoshop. I use Topaz Video AI. This is a resource-intensive program, and I run it on an expensive laptop which allows it to run quickly. It's not going to run well on everyone's computer, so if you're working with 1080p files, it's absolutely not necessary. I use it a lot because I like it, but sharpening in photoshop will be fine if you're gifing an HD file.
If you're working with standard definition content, Topaz Video AI makes a world of difference. If you're asking me about my gifs because you saw my Scrubs gifs, then, unfortunately, Topaz Video AI is the secret to how they're much higher quality than anything you'd make from the SD/DVD files that are available.
I do know that a lot of people have used Topaz Video AI (or a similar program) to upscale many older series, so if you're looking to gif a standard definition series, someone out there may have already done the work for you. For example, I know you can find upscaled Xena episodes pretty easily these days, which was not the case when I first started using topaz to make my gifs.
And if you can't find an HD file, you just have to make the best with what you have. Sometimes that's the only option.
Hope this is helpful!
#reply#i know it's not super specific#but the gif tutorials on tumblr are usually pretty good for the basics#and this is what I have to add that might not be in there
3 notes
·
View notes
Text
With Tactics Ogre being remastered, I’m excited about my favourite game being made accessible on actually viable modern gaming platforms and I’m excited for new people to experience this incredible story.
That being said while I was initially eager to see more, I’m actually put off by what’s been shown so far.
Visually, it looks like a downgrade of the PSP version. People complain about the sprites and, fully zoomed in, I do think they look a little smudged, but I’m vastly more bothered by this completely tasteless decision to add bloom in everyone’s portrait like it’s the middle of summer and they’re looking directly at the sun (at least Hamilton is frowning appropriately). I think Masao Tsubasa’s art was perfectly fine as it was.
However I appreciate that they’re no longer cutting character portraits, I understand that the PSP screensize caused this but the new layout for dialogue boxes is very welcome nonetheless.


I also... do not like these outer-map environments that are just map artworks blurred out so they look like a mess of muddied colour. It’s weird because the sky gradients of the previous versions worked marginally better so to swap them out for something that doesn’t even look good doesn’t make any sense to me.
It’s distracting to the eye and take away from the actual nice-looking maps.


These changes don’t make the game look awful, and I’ve seen worse in other Square Enix remasters, but it still looks like a visual downgrade of a 2010 game and that’s not really a good thing.
The far bigger offense: The voice acting. After Octopath Traveler and Triangle Strategy, I kind of knew what to expect the second I read “fully voiced cutscenes”. Horrid delivery of lines across the official trailer has comforted me in my stance against games having voice acting for the sake of listing it among their features regardless of quality.
Beside there are a few characters I have envisioned a specific voice for and I don’t want to be contradicted (starting with Lanselot Tartaros, rip to the dark low quiet voice you should have had)
As for the gameplay...
Alright so the apparent changes made to the gameplay are the only reason why I’m interested
I don’t care for the change from the class-leveling system back to the unit-leveling system. I thought the class-leveling system was actually interesting and considering every post Tactics Ogre SRPGs that took inspiration from it all followed the leveling system of the original, I thought it was a nice change to experiment with a new one in the PSP remake.
I know this system was flawed because you’d have unique classes joining you in late game segments at lvl 1 and you had to grind for them to match your party but let’s be honest... if characters still join you at lvl 1 in the remaster, the problem will persist. So I hope the original system will be revised before being implemented. I’m not opposed to either system.
HOWEVER what I’m really excited about is
1. The removal of the “3 hearts before the death of your unit” system in favor of permadeath (granted you let your unit die after 3 turns without reviving)
2. The limited amount of items per character. This is an interesting mixture between the original SNES game that allows you only ONE item per battle (if you don’t choose an accessory in its place) and the PSP remake that lets you use any so long as you have them (and the skills to use the higher tiers). With the aforementioned permadeath, this means you can’t waste your limited amount of Blessing Stones and must pay close attention to your unit turns while keeping track of your item usage if you want to heal/revive/cleanse conditions.

(Pictured below: the SNES equipment slots. If you can take your eyes off the minicock, you can see the Heal item in the Item spot next to the character)

This is a very good compromise between the two in my opinion and I imagine this will enhance the difficulty in a way that’s not at all artificial and actually coherent with the game’s design!
3. The limited skillset + finishing moves replacing skills in the roster. With my experience of the game, this means building units for specific roles and consequently paying more attention my party formation while advancing through maps.
4. REGISTERED PARTY FORMATIONS???? Since it looks like units will have to be built for more specific roles, being able to save your different battle parties and select them easily before entering a fight is ideal. Considering the diversity of enemy types and environemental settings, I think this is a really interesting addition.

So i’ve gone from excited to disappointed but cautiously intrigued. I’m not expecting any change or additions to the story and the art but I wouldn’t say no to:
1. Fixing the Obdilord family tree logic across Neutral and Chaos route. I understand why they did it but... No actually, I don’t understand. I know they consciously decided to make Nybeth have a separate family on Neutral and Chaos routes but I think this is far more confusing than not explaining it at all or just stating he has two wives and lives a double life (I mean he revived his wife in his daughter’s body just to see what would happen so this doesn’t seem too outlandish coming from him)
2. UNIQUE portraits for un-recruitable but memorable story bosses the likes of Hektor Didarro and Guacharo.
3. Fixing Andoras’ portrait (It’s not broken or anything, I just don’t like it. Every art of him for the remake as well as his SNES portrait are leagues above) (fixing =/= adding yellow lighting to it)
4. During an interview post PSP remake, the team mentioned they did pretty much everything they wanted with that release except maybe for an ambitious 3-routes split to chapter 4 for Denam, Catiua and Vyce... Well... I would have never known I wanted this had they never mentioned it but now that they’re remastering it, they simply have to bring this concept back (in the worst case I’ll settle for a full fledged Princess route diverging more than Lord route)
5. Recruitable Andoras - I know, I know, we already have a recruitable Dark Knight but I think they should make it so you can recruit BOTH but... not in the same timeline so you’d have to replay Lawful route twice or live with the consequences of your choice (but it HAS to be Lawful route, I insist)
6. Aging Arycelle up to at least 25 years old. Reading “19 years old” in the Warren Report always gives me whiplash.
18 notes
·
View notes
Text
I was thinking about ID photos (For reasons) and it made me wanna look at photos of Stefán's own ID photos...


(Source - Source)
But looking at that Lazytown one more closely made me notice a few interesting details...
Firstly, the lazytown logo is specifically the older one from before they made the actual logo for the show, the one made for the pilot:

I really wish I had a higher quality version of his photo ID since it doesn't look like anything I've seen, but it does vaguely (from what little I can see lmao) look like something from the early 2000's
Lastly, his lanyard! It's the same one he has in this photo:

(From Ásta Hafþórsdóttir's Flickr)
If you zoom in on it, you can see the Nickelodeon logo on it and the Mtv logo too! And likely other Viacom stuff I can't make out xP
Anyway, thank you for coming to my ted talk about... this.
17 notes
·
View notes
Text
Age of Empires 2: Definitive Edition is more vital than ever in 2024

I spent the higher a part of my vacation break leaping from one real-time technique sport to a different: a They Are Billions failed run right here, a Command & Conquer: Pink Alert skirmish there. I even dug up my bodily copies of The Lord of the Rings: The Battle for Center-earth and its sequel from my mother and father’ basement. The liminal area between 2023’s late releases and 2024’s January rush supplied the proper alternative to zoom out (actually and figuratively) and benefit from the act of telling tiny little folks the place to go and what to do.
At a sure level, my nostalgia morphed into curiosity. Age of Empires 2: Definitive Version’s Steam news feed has been extra lively than these of many more recent releases, and I lastly determined to take a more in-depth look. It seems, developer Forgotten Empires and Xbox Recreation Studios have been releasing new DLC, updates, patches, challenges, and seasonal aesthetics on an nearly weekly foundation because the remaster’s 2019 launch. This cadence, coupled with the truth that 26,000 people have been taking part in the almost 25-year-old RTS on Steam, satisfied me to take a detour. (I performed on Steam, but it surely’s additionally out there by way of Recreation Move.) And never solely is Age of Empires 2 nonetheless fairly rattling good — like many, I take into account it among the best RTS video games of all time — it feels extra very important than ever in 2024.
To begin, there at the moment are 37 complete campaigns. This rely ignores the dozen discrete historic battles, the tutorial missions revolving round William Wallace, and the eight remastered campaigns from the earlier sport. (Did I point out Forgotten Empires additionally remastered a lot of the primary Age of Empires and launched it as an growth for the sequel?) If, like me, you favor narrative campaigns and skirmishes towards the AI in RTS video games, then Age of Empires 2 is tantamount to a single-player gold mine.

Picture: Forgotten Empires/Xbox Recreation Studios
Whereas I at all times hesitate to think about a breadth of content material a high quality in and of itself, it’s each surreal and inspiring to see this many new missions, cutscenes, and distinctive models in Age of Empires 2 this lengthy after its preliminary launch. Forgotten Empires’ remaster performs like a dream, with a bevy of quality-of-life enhancements (I’m taking a look at you, farm queues) and enemy AI that truly is aware of learn how to exploit your weaknesses and bait you into susceptible conditions. Certain, pathfinding continues to be an albatross round Age of Empires 2’s neck — chasing one scout midway throughout the map with a complete battalion of cavalry won't ever be enjoyable — but it surely’s a a lot smaller albatross today. I can really maneuver a complete military throughout a river ford with out half of it doubling again to seek out one other crossing.
Relating to a sport that feels this good to play, I’ll take all the missions I can get. I kicked off this specific stint with one Vlad Dracula (aka Vlad the Impaler) and his marketing campaign to guide the Turks, Magyars, and Slavs towards the Ottoman Empire. Every of the 5 missions in his storyline contain vastly totally different eventualities. The third, titled “The Breath of the Dragon,” is as difficult as it's thrilling, tasking me with capturing the central Wallachian metropolis of Giurgiu earlier than defending it from assault in each path. Its placement on the banks of the Danube necessitates build up a naval presence and crusing to quite a few small settlements working to provide the principle Ottoman citadel of Darstor. When my Slavic forces lastly entered Darstor, destroyed its fortifications, and demolished its fort, I nearly needed to step away to catch my breath.

Picture: Forgotten Empires/Xbox Recreation Studios
My return to the 1999 basic begs the query: What about Age of Empires 4, the newest entry within the collection? I’ve been a fan of Relic Leisure’s sequel since its 2021 launch. That appreciation has solely grown because the group refines and builds upon an already spectacular basis; I particularly admire 4’s asymmetrical faction design, which makes taking part in the nomadic Mongols, for example, really feel vastly totally different than managing the advanced dynasty system of China. Age of Empires 2’s civilizations, by comparability, really feel far more uniform outdoors of their distinctive models.
However in its slick mechanics, its gorgeous artwork fashion, its wealth of inventive missions, and its robust content material cadence, Age of Empires 2 stays atop the pedestal it climbed nearly 25 years in the past. I haven’t even touched “The Mountain Royals” or “Return of Rome,” its latest expansions, as of this writing — however I completely plan to quickly. The sport’s ongoing well being is proof that, given correct time and funding, a group can revitalize a basic in a medium identified for its ephemeral works. I booted up Age of Empires 2: Definitive Version on the doorstep of 2024 to be able to replay a permanent basic; I additionally discovered a vibrant trendy sport.
Join the
Read the full article
0 notes
Text
Unlocking Success: Strategies for Effective Products Listing Online

In the digital era, where e-commerce has become a cornerstone of retail, the art of products listing online holds significant weight. Whether you're a seasoned online retailer or a budding entrepreneur, the way you present your products can make or break your success in the competitive world of online commerce. This article explores strategies for effective products listing that not only captivates potential customers but also maximizes your online store's visibility and sales.
1. Optimize Product Titles for Search Engine Visibility
Crafting compelling and search engine-friendly product titles is the first step to ensuring your products are discoverable online. Incorporate relevant keywords that potential customers are likely to use when searching for products. Keep titles concise, descriptive, and free of unnecessary jargon, making them easily comprehensible and appealing to both search engines and human users.
2. High-Quality Product Images: A Picture Is Worth a Thousand Sales
Investing in high-quality product images is non-negotiable in the world of online retail. Clear, well-lit photos that showcase your product from various angles provide potential buyers with a detailed view, instilling confidence in their purchasing decision. Consider including zoom features or multiple images to highlight product features and details. Images should accurately represent the product to minimize the chances of dissatisfaction upon delivery.
3. Detailed Product Descriptions: Tell the Story Behind Each Product
A comprehensive product description goes beyond stating the obvious. Provide detailed information about the product's features, benefits, and potential uses. Highlight what sets your product apart from others in the market. Incorporate storytelling elements that resonate with your target audience, creating a connection that goes beyond the transactional.
4. Clear Pricing and Discounts: Transparency Builds Trust
Potential customers appreciate transparency, especially when it comes to pricing. Clearly display the product's price, any applicable discounts or promotions, and shipping costs. If offering discounts, emphasize the savings to entice buyers. Consider using strategies like limited-time offers or bundling discounts to create a sense of urgency and value.
5. Intuitive Navigation: Enhance the Shopping Experience
Ensure that your online store is user-friendly and easy to navigate. Products should be categorized logically, allowing customers to find what they're looking for with minimal effort. Implement filters and sorting options to refine searches based on price, brand, or other relevant factors. An intuitive and seamless shopping experience encourages customers to explore more products and increases the likelihood of conversions.
6. Customer Reviews and Ratings: Build Credibility
Customer reviews and ratings provide social proof, offering insights into the real-world experiences of others with your products. Encourage customers to leave reviews and showcase positive feedback prominently. Responding to both positive and negative reviews demonstrates your commitment to customer satisfaction and builds trust with potential buyers.
7. Mobile-Friendly Listings: Cater to On-the-Go Shoppers
As the prevalence of mobile devices for online shopping continues to rise, ensure that your product listings are optimized for mobile viewing. Mobile-friendly design improves the user experience and accessibility, catering to the growing segment of on-the-go shoppers who browse and make purchases using smartphones or tablets.
8. Cross-Selling and Up-Selling: Maximize Sales Potential
Implement cross-selling and up-selling strategies within your product listings to maximize the value of each transaction. Cross-selling involves recommending related products that complement the customer's selection, while up-selling suggests higher-tier or upgraded versions of the chosen item. These strategies can increase the average order value and enhance the overall shopping experience.
9. Highlight Product Availability and Shipping Information
Provide real-time information on product availability to manage customer expectations. Clearly communicate shipping details, including estimated delivery times and any associated costs. Offering expedited shipping options or free shipping thresholds can incentivize customers to make a purchase.
10. Leverage SEO Best Practices: Drive Organic Traffic
Implementing search engine optimization (SEO) best practices is essential for driving organic traffic to your product listings. Conduct keyword research to identify relevant terms, incorporate them into product titles and descriptions, and optimize meta tags and URLs. Regularly update your content and stay informed about SEO trends to maintain visibility in search engine results.
11. Utilize Social Media Integration: Extend Your Reach
Integrate your products with social media platforms to expand your online presence. Leverage social media channels to showcase products, share customer reviews, and run targeted advertising campaigns. Social media integration facilitates seamless sharing, allowing customers to promote your products within their networks.
12. A/B Testing: Continuously Refine Your Approach
Engage in A/B testing to refine your product listings over time. Experiment with different product titles, images, descriptions, and pricing strategies to identify what resonates most with your target audience. Analyze performance metrics to make data-driven decisions and continually optimize your listings for better results.
Conclusion: Mastering the Art of Online Products Listing
In the competitive landscape of online retail, mastering the art of products listing is integral to your success. From optimizing for search engines to creating a compelling narrative around your products, each element contributes to the overall customer experience. By focusing on transparency, user-friendly design, and strategic marketing, you can create product listings that not only attract customers but also foster long-term loyalty. Remember, your online store is not just a place to showcase products; it's a gateway to building lasting connections with your audience.
0 notes
Text
Avatar: Way of the Water Mini Review/Rant.
(Spoilers)
From the very opening scenes I knew this wasn't going to be an easy ride for me, now admittedly the films that really engage me tend to have a lot of the scene occurring in a single well framed shot like There Will Be Blood, or Dogtooth. But the film immediately, at breakneck speed goes into a rushed series of establishing shots with little to no context between them; once again repeating the style of the original Avatar involving switching to a wide field of the action and aggressively zooming into the action similar to a cameraman on the ground. The effect is used to often, too quickly, and too aggressively to ever be engaging, coupled with the fact that it also is tied into traditional action sequences of a Cameronian style, it jars rapidly between a Cloverfield style "omg look over there" to a traditional action film.
Especially in the HFR version of the film some of the shots could have done with better velocity based motion blur on the characters, perhaps a higher focal length. As while the overall fidelity of the rendering is definitely increased, aspects of the image often look less 3D, less cinematic than they did in the original, leaving a somewhat jarring experience where many (particularly in jungle shots with ambient lighting) don't stand up compared to the original in a way you'd expect for a film with a 13 year time gap. Other scenes admittedly are stunning, particularly the ocean water rendering, it's simply some of the best water rendering I've ever seen, paradoxically however the 'pools' of water have extremely low poly meshes for the surface deformation and it looks worse than in some modern video games. This is to say nothing of the underwater 'Whale' shots, which either due to poor skin shaders on the whale or some odd design decisions looks like a silicon model being moved through the water which in itself isn't an issue but when it contrasts with the overall high quality presentation it becomes more of an immersion breaking issue.
As for the plot itself it was terribly obvious, I am all for a film exploring and advocating on real world themes and issues, some of the best films of all time have done so, but the key is the intelligence of the narrative and framing of that device. Avatar has always come off as some part hothouse clone/part climate catastrophe and colonial analogy. But it's never done in a way that feels satisfying, it comes across as virtue signalling and infantile, versus how films such as District 9 tackled racism, colonialism, and apartheid it's done in such a way that it's integrated into the world it feels natural to the viewer this is how the world is this is how people are and in that I can see myself and ourself.
The decision to entirely sideline Ney'tiris character even stranger, the whole film was a blue ball fest where Jake seemingly now controls and instructs Ney'tiri on how to behave on her own planet. Everything she says he has to add something onto the end, telling something she probably almost certainly knew meaning she rarely gets a scene as a solo character.
I can't understand how this has become such a high grossing and reasonably well critically rated film, it's actually worse than the Disney shite that gets pumped out every year IMO, because it's shameless. This is trying to be art-house in a world of Gonzo. James Cameron is positioning himself to be the Lars Von Trier of CGI focused action films where the plot is both stupidly simple and excessively convoluted to create a kind of drive or pace to push you through a 4hr experience so you can get to the Pirates of the Caribbean, Transformers, Iron Man style crescendo, like watching the twin towers burn just so you can see them fall down at the end.
0 notes
Text
How to Zoom in on a Picture and Make it Clear
In today's digital age, we capture and share countless images every day, from special moments with loved ones to stunning landscapes and everything in between. However, there are times when we want to take a closer look at a particular detail within a photo. Zooming in on a picture can reveal hidden details and enhance the overall viewing experience. But how can you do it effectively without sacrificing image quality? In this article, we'll explore various methods to zoom in on a picture and make it clear.
Read More
Understanding Image Resolution
Before we delve into the techniques for zooming in on images, it's essential to understand the concept of image resolution. Image resolution refers to the amount of detail an image holds and is typically measured in pixels per inch (PPI) or dots per inch (DPI). Higher resolution images contain more information and detail, making them suitable for zooming in without a significant loss of quality.

When you zoom in on a low-resolution image, you'll notice pixelation, which appears as blocky or blurry artifacts. This is because the image lacks the necessary detail to maintain clarity when zoomed in. To zoom in effectively while preserving image quality, it's best to start with a high-resolution image.
Method 1: Using Software Editing Tools
One of the most common methods for zooming in on a picture and making it clear is by using software editing tools. Here's how to do it:
1. Choose a Photo Editing Software
Start by selecting a photo editing software. Adobe Photoshop, GIMP (GNU Image Manipulation Program), and Pixlr are popular choices. You can use either a desktop application or a web-based tool, depending on your preference and requirements.
2. Open Your Image
Launch the selected software and open the image you want to zoom in on.
3. Select the Zoom Tool
Look for the zoom tool, usually represented by a magnifying glass icon. Click on it to enact the zoom device.
4. Zoom In
Click on the region of the picture you need to focus in on. You can either click multiple times to zoom in incrementally or click and drag to create a selection box for a specific area.
5. Adjust Image Size
To make the zoomed-in image clear, you'll need to adjust its size. Go to the "Image" or "Resize" menu and increase the dimensions while maintaining the same resolution. Make certain to check the "Keep up with Angle Proportion" choice to stay away from bending.
6. Apply Sharpness Filters
To enhance clarity further, apply sharpness filters or adjustments. Look for options like "Sharpen," "Unsharp Mask," or "Smart Sharpen" in the software's menu and experiment with their settings until you achieve the desired result.
7. Save the Edited Image
Once you're satisfied with the zoomed-in image's clarity, save it with a different file name to preserve the original.
Method 2: Using Online Image Enlargement Tools
If you're looking for a quick and hassle-free way to zoom in on an image without installing any software, online image enlargement tools can be a great option. Here's how to use them:
1. Choose an Online Tool
There are several online tools designed specifically for image enlargement and enhancement. Websites like "Waifu2x," "Let's Enhance," and "Bigjpg" are popular choices. Visit one of these sites in your internet browser.
2. Upload Your Image
On the chosen website, you'll typically find an option to upload your image. Click on it, and select the image you want to zoom in on from your computer.
3. Configure Settings
Most online image enlargement tools provide options to adjust settings like the level of zoom, output resolution, and enhancement filters. Explore different avenues regarding these settings to accomplish the best outcomes.
4. Start the Process
After configuring the settings, initiate the image enlargement process. The online tool will analyze your image and generate a zoomed-in version based on your preferences.
5. Download the Enlarged Image
Once the process is complete, the tool will provide a download link for your zoomed-in image. Download it to your PC for additional utilization.
Learn More: Headshot Retouching Services
Method 3: Using Specialized Image Upscaling Software
For those who frequently work with image zooming and require the best possible results, specialized image upscaling software can be a valuable asset. Software like Topaz Gigapixel AI and AI Image Enlarger utilizes artificial intelligence to upscale images while preserving clarity. Here's how to use such software:
1. Install the Software
Start by installing the chosen image upscaling software on your computer. Adhere to the establishment directions given by the product designer.
2. Open Your Image
Launch the software and open the image you want to zoom in on.
3. Configure Settings
Most specialized image upscaling software allows you to adjust various settings, including the level of zoom, output resolution, and enhancement options. Adjust these settings as per your inclinations.
4. Start the Upscaling Process
Initiate the upscaling process by clicking on the relevant button or menu option within the software. The AI algorithms will analyze your image and generate a high-resolution, zoomed-in version.
5. Save the Upscaled Image
Once the process is complete, review the results and save the upscaled image with a different file name to distinguish it from the original.
Method 4: Using Smartphone Apps
If you prefer a mobile solution for zooming in on images, many smartphone apps are designed to enhance image clarity and zoom capabilities. Here's how to do it using a smartphone app:
1. Install a Photo Editing App
Visit your device's app store and search for a photo editing app that offers zoom and enhancement features. Famous choices incorporate Adobe Lightroom, Snapseed, and VSCO.
2. Open Your Image
Launch the chosen photo editing app and open the image you want to zoom in on.
3. Zoom In and Enhance
Within the app, use the zoom tool or pinch-to-zoom gestures to get closer to the area you want to focus on. Some apps may also offer enhancement filters or adjustments for sharpening and clarity. Experiment with these options to improve image quality.
4. Save the Edited Image
Once you're satisfied with the results, save the edited image to your device's photo library.
Conclusion
Zooming in on a picture and making it clear is a valuable skill in the world of digital photography and image editing. Whether you choose to use desktop software, online tools, specialized upscaling software, or smartphone apps, the key is to start with a high-resolution image and carefully adjust settings to preserve image quality. With the right techniques and tools at your disposal, you can uncover hidden details and enhance your photos, allowing you to appreciate the beauty and intricacies of your images like never before. So go ahead and zoom in – the world of details awaits your exploration!
0 notes
Text
Mobile Optimization Best Practices for Higher Google Rankings
In today's digital age, mobile optimization has become imperative for online success. With the increasing number of mobile users, search engines like Google have made mobile-friendliness a crucial ranking factor. If you want your website to perform well and reach a broader audience, you need to prioritize mobile optimization. This article will delve into the best practices for achieving higher Google rankings through mobile optimization.
1. Responsive Web Design:
One of the fundamental principles of mobile optimization is having a responsive web design. A responsive website adapts its layout and content to fit different screen sizes, ensuring a seamless user experience across devices. Google rewards websites that prioritize responsiveness by ranking them higher in mobile search results.
2. Page Speed Optimization:
Mobile users value speed, and Google recognizes this. Slow-loading pages can lead to higher bounce rates and lower rankings. To improve your mobile page speed, optimize images, minimize HTTP requests, and leverage browser caching. Tools like Google's PageSpeed Insights can help identify areas for improvement.
3. Mobile-Friendly Content:
When optimizing for mobile, it's essential to consider the readability and usability of your content. Use legible fonts, maintain proper text size, and ensure that users don't have to zoom in to read your content. Break up long paragraphs into smaller chunks and use headings to organize information effectively.
4. Avoid Pop-ups and Intrusive Interstitials:
Pop-ups and intrusive interstitials can be frustrating for mobile users. Google penalizes websites that display such elements, as they can hinder the user experience. If you must use pop-ups, make sure they are unobtrusive and don't cover the main content.
5. Mobile-Friendly Navigation:
A user-friendly mobile navigation menu is crucial for guiding visitors through your website. Implement a simple, easily accessible menu with clear labels to help users find what they're looking for effortlessly.
6. Optimize Images and Multimedia:
Optimizing images and multimedia content is essential for mobile optimization. Compress images to reduce their file sizes without compromising quality. Use formats that are compatible with mobile devices, and implement lazy loading to improve page loading times.
7. Implement Mobile-First Indexing:
Google has transitioned to mobile-first indexing, which means it primarily uses the mobile version of a website for ranking and indexing. Ensure that your mobile version is as comprehensive and up-to-date as your desktop version.
8. Leverage Accelerated Mobile Pages (AMP):
Accelerated Mobile Pages (AMP) is an open-source initiative that enhances the performance of mobile web pages. By implementing AMP, you can provide users with lightning-fast loading times and improve your chances of ranking higher on Google's mobile search results.
9. Conduct Mobile-Friendly Tests:
Regularly test your website's mobile-friendliness using tools like Google's Mobile-Friendly Test. These tools provide insights into areas that need improvement, helping you fine-tune your mobile optimization efforts.
10. Local SEO for Mobile:
For businesses with physical locations, optimizing for local search on mobile is crucial. Ensure that your business information is accurate and consistent across all online directories and listings. This will improve your visibility in local searches on mobile devices.
Conclusion
In today's competitive digital landscape, mobile optimization is not just an option; it's a necessity. To achieve higher Google rankings and attract a broader audience, your website must be mobile-friendly. Prioritizing responsive web design, page speed optimization, mobile-friendly content, and user-friendly navigation are essential steps to success in mobile SEO.
If you're looking for expert guidance and assistance in optimizing your website for mobile and achieving higher Google rankings, consider partnering with Digital Retina, the best SEO company in India. With a proven track record of delivering exceptional results, Digital Retina can help you navigate the intricacies of mobile optimization and boost your online presence. Don't miss out on the mobile revolution—contact Digital Retina today to take your SEO to the next level.
0 notes
Text
Price: [price_with_discount]
(as of [price_update_date] - Details)
[ad_1]
Unmatched Protection If you are looking for a sturdy phone with great performance opt for Moto G Turbo (Black, 16GB). The body of Moto G Turbo smartphone is not just proportionally balanced, but is built of special material, which is robust in composition and highly resistant to dust and dirt. Be it beach party or poolside dinner, you can always carry this Smartphone with you, without worrying about any sort of liquid or physical damage. A Smartphone that is not just water and dust resistant, but also designed to offer maximum convenience, along with matching all your needs.Experience Lightening Fast Performance It is now possible with Moto G Turbo to stream movies and load games faster. Packed with 2 GB RAM and 1.5 GHz Octa Core Snapdragon processor, this Smartphone allows you to enjoy high speed performance. Plays games, download videos, send files, switch apps and do much more without any glitch or lag. Multi-tasking becomes fun, where the powerful processor teams with 5.1.1 Lollipop Android version OS, which can be upgrade to higher version too. Play, work, chat for hours non-stop, as Moto G Turbo comes loaded with 2470 mAh battery, which can not only efficiently endure heavy operation, but run all day long. Its unique TurboPower feature allows you charge the device at lightning fast speed; plug it just for 15 minutes and your are good to go for next 6 hours.Rich Quality, Brilliant DisplayNow browse web or gallery, play 3D games, watch movies in full HD quality 5 inch display of Moto G Turbo with 1280 x 720 pixels resolution. The Corning Gorilla Glass 3 display keeps the Smartphone safe from dirt and scratches. It has an impressive 13 MP dual LED flash enabled Quick Capture primary camera and 5 MP secondary camera, which not just allow you to capture previous moments, but also maintain high quality in every frame, be it image and video. Equipped with advanced software, both the camera enables capturing images and video at high speed without burring them out. This Dual micro-SIM (4G+4G) Smartphone also allows you to store all your favourite tracks, images, videos and important files in its 16GB internal memory, which is expandable up to 32GB.
5-inch (12.7 centimeters) HD Corning Gorilla Glass 3 with 1280 x 720 pixels resolution;2470 mAh lithium-ion battery with TurboPower for up to 6 hours of use
13MP f2.0 primary camera with CCT dual-LED flash and 4X digital zoom, 5MP f2.2 front facing camera
Android v5.1.1 (Lollipop) OS (Upgradable to Android 6.0 Marshmallow) operating system with 1.5 GHz octa core Qualcomm Snapdragon processor, 2GB RAM, 16GB internal memory expandable up to 32GB, dual micro-SIM (4G+4G)
1 year manufacturer warranty for device and 6 months manufacturer warranty for in-box accessories including batteries
[ad_2]
0 notes
Text
The F828 even allows manual exposure
Indeed, one of the best ways to capture your memories forever is thru photos and what better to do it than with a Sony digital camera. Photos are used to remember or when we reminisce of the wonderful times of our lives. And only vivid and detailed photos can help us bring back all those memories. And quality photos are exactly what a Sony digital camera offers to its consumers.Equipped with the best optics and imaging technology available, the Sony digital camera line ensures its consumers that a Sony digital camera will only capture more detail, more color and more brightness imaginable.Every Sony digital camera has an exclusive Sony technology that enhances China Air fryer accessories set photo capturing experience. Armed with the Real Imaging Processor (RIMP), any Sony digital camera allows high digital processing that reduces picture noise and delivers smoother and more detailed images.
The RIMP is an intelligent Sony digital camera technology that allows faster shooting time, swifter burst shooting and almost simultaneous processing of your images (enables immediate display of your image) for your Sony digital camera. All Sony digital cameras are furnished with Carl Zeiss lens. Carl Zeiss lenses are world renowned for their quality brilliance, outstanding accuracy of colors and enhanced definition with almost zero distortion. With a Carl Zeiss lens, flawless imaging is truly embracing perfection with a Sony digital camera. Sony has its own Cyber-shot line of digital camera for all photo fanatics out there. One of the lower ends of their Cyber-shot series of the Sony digital camera is the DSC-L1. The L1is a 4.1 mega pixel camera with a 3x optical zoom and plays MPEG Movie Vx. It is also supplied with a Vario Tessar lens from the Carl Zeiss line.A higher version of the L1 is the Sony Cyber-shot DSC-P200. Almost same in all respect with the L1 expect this baby is a 7.2 mega pixel Sony digital camera.For those who are serious in their craft, the right Sony digital camera for you id the Cyber-shot DSC-F828. Designed for professional photographers, the F828 has a 28-200mm equivalent of a Carl Zeiss Vario Sonnar lens, which makes it excellent for action and low-light shots. An 6 mega pixel Sony digital camera, it is outfitted with 7x optical zoom and a 1.8 inch LCD screen where you can review the pictures that you just took. The DSC F828 has a four color system that includes RGB+emrald colors and enables night shot/night framing system.
The F828 even allows manual exposure, zoom and manual focus controls for your customization needs.For the younger and trendier generation, the Sony Cyber-shot DSC-M1 is the right Sony digital camera for you. The M1 is a digital camera and a camcorder in one. It can record either up to five seconds MPEG 4 playback or unlimited video recording, depending on your preferred setting. Shooting with 30 frames per second, it is 5.1 mega pixel camera with a 640 x 480 maximum pixel resolution. It has 3x optical zoom and 2x digital zoom.Very lightweight at only 6.5 oz. the M1 is very portable and is only 2x1.1x4.5 inches (dimensions). A USB 2.0 compatible and with PictBridge support, the M1 makes file transferring from your Sony digital camera to your computer as easy as taking pictures.Available with accessories such as wrist strap, docking station and a 32MB memory Stick Duo, the M1 comes with an expansion slot that lets you upgrade up to 512MB of memory for further picture taking or video playback. It even has a built in features such as stereo surround, built-in mic and a 2.5inch TFT active matrix LCD display.Check out Sonys website at sony to look for other available Sony digital camera models that will fit you and your lifestyle.
0 notes
Text
iPad Air (5th Gen) VS. iPad Mini (6th Gen)
The iPad Air 5, Apple's first M1-powered iPad Air, was released. The iPad Mini 6 was introduced last year, with a look that is extremely similar to that of the iPad Air and many of the same characteristics.
The 2021 iPad Mini includes an all-screen design with no Home button, Touch ID unlocking, and two stereo speakers — all of which are shared with the iPad Air.
Also, with the addition of Center Stage for the front camera and 5G connection to the iPad Air 5, there are even more similarities between devices, making it difficult to choose one over the other. There are, however, several distinctions between the two devices.
First, let’s discuss similarities:
Both can be configured up to 256GB. Both models have the same camera quality-12MP but the iPad mini has a flash while iPad Air has no flash. And both models have the centre stage feature of Apple.
USB-C is another common thing between them. The IPad Air and IPad Mini, display of both models include a fingerprint-resistant and anti-reflective coating that protects the surface.
Full lamination and True Tone are also included in the display. There are essentially no differences between the two displays other than the size difference indicated before.
Max brightness is up to 500 nits. 4K video recording at up to 60 frames per second with 3x video zoom, 1080p HD video recording at 25 frames per second, 30 frames per second, or 60 frames per second, 1080p slo-mo video at 120 frames per second or 240 frames per second, and time-lapse with stabilization.
iPad Air and iPad mini have the same battery life as claimed by Apple- Up to 10 hours while surfing on Wi-Fi and up to 9 hours while surfing on cellular variants. Both are compatible with the Apple Pencil 2Nd generation.
Differences:

Screen:
The most obvious difference between iPad Air and the iPad mini is size; the Screen size of the iPad Air is 10.9 inches (diagonally) and width is 7.02 inches and the height of the iPad mini is 8.3 inches (diagonally) and the width is 5.3 inches.
For an all-screen appearance, both smartphones have narrow bezels around the panel. The bezels on both devices are the same size, which makes them stand out more due to the iPad mini's smaller display.
Most people can hold the iPad Mini with only one hand from edge to edge. The iPad Mini is designed to be portable, fitting into any bag or even huge pockets.
The iPad Air Wi-Fi version weighs 461 grams and cellular version weighs 462 grams and iPad mini Wi-Fi version weighs 293 grams and the cellular version weighs 297 grams.
Operating chip:
The differing processors used by the 2021 iPad Mini and the 2022 iPad Air are one of the most noticeable changes. As we previously said, the new iPad Air, like the iPad Pro, Mac Mini, MacBook Air, and iMac, is powered by an M1 chip, but the iPad Mini is powered by an A15 Bionic chip.
The iPhone 13 and 13 Pro both have the same processor. The A15 Bionic in the iPad Mini, on the other hand, has been downclocked to 2.9GHz.
The identical processor in the iPhone 13 and iPhone 13 Pro has a higher frequency of 3.2GHz, resulting in a performance differential of 2-8 percent.
The iPad mini has 16 core neural engine 6-core CPU and 5-core Graphics. While iPad Air has 8 core CPU, 8-core GPU, and a next-generation neural engine.
The iPad Air will certainly outperform the iPad mini in multi-core work and activities that require more memory, but both Chipsets are quite powerful, so the difference is unlikely to be significant.
However, keep in mind that iPad OS is normally highly efficient with how it uses the device's CPU and RAM, so there shouldn't be much of a change in overall speed unless you're doing a lot of things at once or something demanding.
Your decision should be based on the kind of jobs you plan to perform with your new iPad.
Available colours:
The iPad mini is available in four colours; starlight, pink, purple and space grey. While iPad Air is available in 5 colours; space grey, purple, pink, starlight, and Blue. Blue is a new colour available on iPad Air.

Keyboard connectivity:
The iPad Air has a magnetic Smart Connector on the back that allows it to connect to keyboards like Apple's Magic Keyboard and Smart Keyboard Folio. Bluetooth keyboards and pointers are also supported.
The iPad mini lacks a Smart Connector and no first-party keyboard alternatives due to its compact size. External keyboards and pointing devices can still be used with the iPad mini, but they must be distinct Bluetooth-enabled devices.
However, given its intended use, most users are unlikely to utilize it with a keyboard or pointing device. The iPad Air is the obvious choice here if you need an iPad to use with a keyboard as a more compact and portable substitute for a laptop.
The iPad Mini is simply too little to be usable in this manner, and its absence of a Smart Connector makes it much less helpful with a keyboard.
Final verdict:
Though there are many similarities between the iPad Mini and the iPad Air, their two most noticeable distinctions – their sizes and processors – make them drastically different in terms of how they should be used.
The iPad mini is a little tablet that is convenient to use on the road and takes up as little room as possible when traveling. You can still work on it, but it's not the best device for multitasking or sophisticated jobs that demand greater screen real estate.
However, while the iPad Air is still incredibly portable and simple to take around, its bigger size necessitates the use of a bag or a cover with a handle, since you cannot simply slip it into your pocket (which is potentially possible with the Mini).
However, you'll find it much simpler to multitask on the iPad Air's bigger display, and you'll be able to accomplish more sophisticated work on it. Furthermore, the device's more powerful M1 chip and larger memory pool would allow it to handle more demanding tasks and a larger number of apps simultaneously without experiencing performance concerns.
Also read: "Review of iPad mini 5th Generation", "iPad mini 6th Generation Review"
1 note
·
View note
Text
Zoom download for windows 7

ZOOM DOWNLOAD FOR WINDOWS 7 HOW TO
ZOOM DOWNLOAD FOR WINDOWS 7 PRO
ZOOM DOWNLOAD FOR WINDOWS 7 PASSWORD
ZOOM DOWNLOAD FOR WINDOWS 7 FREE
ZOOM DOWNLOAD FOR WINDOWS 7 WINDOWS
Usually, modern computers, laptops, or mobile phones already have a camera capable enough to access Zoom. Адрес страницы Cameras, whether embedded in a smart device or a separate webcam.
ZOOM DOWNLOAD FOR WINDOWS 7 PASSWORD
Distinguish Zoom passwords with passwords for other accounts Use a paid antivirus for computers Download it on the official Zoom website Don't turn on the camera or mic if it's not needed Do not show information where your location is when using Zoom For Host: Zoom version 5.2 download activate the password when doing meetings After arranging the meeting schedule then activate the waiting room In the account settings, turn off the Remote Control and Remote Support features If not needed, zoom version 5.2 download Screen Sharing. To be used either on a Smartphone, Laptop, fownload computer. Of course, dodnload internet connection is the determinant for connecting you with your friends or colleagues via video calls, you need a good, stable, and fast internet connection. If you have problems with the output sound or input, then we recommend using a separate mic or headset. Mic, this is also not to worry about, because usually the Mic is already downlkad in the devices you usually use. Zoom has good picture quality and good sound quality too Have Screen-sharing facilities Downoad access to the virtual background Can arrange meeting schedules and record all meeting activities Divide meeting participants into several rooms using the Breakout Room feature provided by Zoom.
ZOOM DOWNLOAD FOR WINDOWS 7 FREE
If you use Zoom Basic or ziom free one, then you get several benefits, such as Can conduct a meeting or video conference with participants Can hold a meeting for 40 minutes with colleagues, or with groups or with teachers or lecturers. If the output and sound input is problematic, we recommend that you use a separate mic or headset.
ZOOM DOWNLOAD FOR WINDOWS 7 PRO
Because their office or company has dowload a pro or premium account, that's the reason for those who keep using Zoom. However, there are also users who continue to use Zoom version 5.2 download due to its simplicity and effectiveness. Which resulted in many versiom stopping using Zoom Version 5. Not several times doownload that, Zoom Version 5. At the end of March, Zoom users were shocked by the news that Zoom's data was stolen by an irresponsible Cracker. What should be noted, if you want to access the zoom service, are as follows.
ZOOM DOWNLOAD FOR WINDOWS 7 HOW TO
Now, after knowing some zoom version 5.2 download Zoom's extraordinary features, versiob time now to find out how to access this Zoom service. Then there's nothing wrong with trying to Download Zoom Version 5. If you use Zoom Basic or the free one, then you get several benefits, such as. In general, most people use Zoom Zoom version 5.2 download 5. Zoom version 5.2 download is an application that can be used to communicate using video.
ZOOM DOWNLOAD FOR WINDOWS 7 WINDOWS
Zoom Desktop Client For Windows Version or Higher - Download Messaging App. We also describe some zoom desktop clients for Showing why zoom why showing is is connecting - connecting zoom, version 5. In the article below there is a list of zoom desktop clients for Windows, version 5. If you are looking for a zoom desktop client for Windows, version zoom version 5.2 download. Zoom has a share screen feature, which functions zoom version 5.2 download make it easier for Zoom users to present their slides. Zoom provides a background change feature to our liking. Zoom has the feature of recording all video call or video conference activities. Universities around the world, for now doing learning and teaching activities online using Zoom. Zoom helps people a lot to be able to work from home. If you want a video call or video conference then repeat it the way it was. With the number of participants up to people. ZOom basic gives you the opportunity for video conferences, video calls, online meetings for 40 minutes, after which it will stop or be disconnected. Zoom supports online storage media such as Google Drive and DropBox. Zoom also has the feature of scheduling meetings, creating meeting invitations, and zoom version 5.2 download webinars or online meeting activities. Zoom has chat features that help you to get in touch with friends and hosts as well. Zoom is one of the most widely used online video conferences and meeting apps in the world during the COVID 19 pandemic. Zoom is a free and paid application, can be monthly and zoom version 5.2 download.

0 notes