#not a fan of the packaging stuff in a minute long video format
Text

I love the phrasing of this
#scum :)#I love cooking videos#most relaxing genre of video there is#nice sounds nice food#no drama#nice noises <3#my instagram is full of them too it's horrible#I enjoy them more on YouTube though#not a fan of the packaging stuff in a minute long video format
5 notes
·
View notes
Text
Alan Licht’s Minimal Top Ten List #4

A few weeks ago, near the beginning of the COVID-19 pandemic, my friend Mats Gustafsson sent out a mass email encouraging people to send him record lists to post on the “Discaholics” section of his website--top tens, favorite covers, anything. I immediately thought of the first 3 Minimal Top Ten lists I did (now found online here) back in 1995, 1997, and 2007 respectively, for the fanzine Halana (the first two) and Volcanic Tongue’s website (the third), and sent them to him. Those articles have sort of taken on a life of their own, and I still see them referenced as the albums get reissued and so on. Occasionally people ask me if I’d ever do another one, and looking at all three again made me think now is the hour. I started writing this in the midst of the lockdown, and the drastic reductions in people’s way of life—the restriction of any activity outside the home to the bare essentials, the relative stasis of life in quarantine, even the visual stasis of a Zoom meeting—make revisiting Minimal music, with its aesthetic of working within limitations and hallmarks of repetition and drones, somehow timely as well.
The original lists were never meant to represent “the best” Minimal albums: they were ones that were rare and in some cases surpass, in my opinion, more widely available releases by the same artist and/or better known examples of the genre. Some were records that hadn’t been classified as Minimalist but warranted consideration through that lens. Likewise, the lists aren’t meant to be ranked within themselves, or in comparison to each other; the first record on any of the lists isn’t necessarily vastly preferable to the last, and this fourth list is not the bottom of the barrel, by any stretch. In some cases the present list has records I’ve discovered since 2007; others are records I’ve known for quite a while but haven’t included before for one reason or another. I’ve also made an addendum to selected entries on the first three lists, which have become fairly dated in terms of what is currently available by many of the artists, and to account for some of the significant archival releases in the 25 years since I first compiled them.
Unlike the mid-90s, most if not all of these records can be heard and/or purchased online, whether they’re up on YouTube or available for sale on Discogs. So finding them will be easier than before (although I haven’t included links to any of the titles as a small tribute to the legwork involved in tracking records down in olden tymes), but hopefully the spirit of sharing knowledge and passions that drove my previous efforts, forged in the pre-internet fanzine world, hasn’t been rendered totally redundant by the 24/7 onslaught of virtual note-comparing in social media.
1. Simeon ten Holt Canto Ostinato (various recordings): This was the most significant discovery for me in the last decade, a piece with over one hundred modules to be played on any instrument but mostly realized over the years with two to four pianos. I first encountered a YouTube live video of four pianists tackling it over the course of 90 minutes or so, then bought a double CD on Brilliant Classics from 2005, also for four pianos, that runs about 2 and half hours. The original 3LP recording on Donemus, from 1984, lasts close to 3 hours. It’s addictively listenable, very hypnotic in that pulsed, Steve Reich “Piano Phase”/”Six Pianos” kind of way, with lots of recurring themes (which differentiates it from Terry Riley’s “In C,” its most obvious structural antecedent). Composed over the span of the 70s, as with Roberto Cacciapaglia’s Sei Note in Logica, it’s an example of someone contemporaneously taking the ball from Reich or Riley and running with it. Every recording I’ve heard has been enjoyable, I’ve yet to pick a favorite.
2. David Borden Music for Amplified Keyboard Instruments (Red Music, 1981)
3. Mother Mallard’s Portable Masterpiece Co. Like a Duck to Water (Earthquack, 1976): These were some of my most cherished Minimal recordings when I was a teenager in the mid-80s, and are still not particularly well-known; they’re probably the biggest omission in the previous lists (at least from my perspective). Borden formed Mother Mallard, supposedly the first all-synthesizer ensemble, as a trio in the late 60s, although there’s electric piano on the records too. He went on to do music under his own name that hinged on the multi-keyboard Minimalism-meets-Renaissance classical concept he first explored with Mother Mallard, as exemplified by his 12-part series “The Continuing Story of Counterpoint” (a title inspired by both Philip Glass’ “Music in Twelve Parts” and the Beatles’ “The Continuing Story of Bungalow Bill”). I first heard Parts 6 & 9 of “Continuing Story” (from Music for Amplified Keyboard Instruments) on Tim Page’s 1980s afternoon radio show on WNYC, and bought the Mother Mallard LPs (Like A Duck is the second, the first is self-titled) from New Music Distribution Service soon after. I mail-ordered the Borden album from Wayside Music, which had cut-out copies, maybe a year later (c. 1986). I wasn’t much of a synth guy, but I loved the propulsive, rapid-fire counterpoint and fast-changing, lyrical melodies found on these records. “C-A-G-E Part 2,” which occupies side 2 of the Mother Mallard album and utilizes only those pitches, has to be a pinnacle of the Minimal genre. Interestingly, Borden claims to not really be able to “hear” harmony and composes each part of these (generally) three-part inventions individually, all the way through. The two-piano “Continuing Story of Counterpoint Part Two” on the 1985 album Anatidae is also beloved by me, and there was an archival Mother Mallard CD called Music by David Borden (Arbiter, 2003) that’s worth hearing.
4. Charles Curtis/Charles Curtis Trio: Ultra White Violet Light/Sleep (Beau Rivage, 1997): Full disclosure: Charles is a long-time friend, but this record seems forgotten and deserves another look, especially in light of the long-overdue 3CD survey of his performances of other composers’ material that Saltern released last year. This was a double album of four side-long tracks, conceived with the intent that two sides could be played simultaneously, in several different configurations; two of them are Charles solo on cello and sine tones, the others are with a trio and have spoken vocals and rock instrumentation, with cello and the sine tones also thrown into the mix. (I’ve never heard any of the sides combined, although now it would probably be easily achieved with digital mixing software.) The instrumental stuff is the closest you can come to hearing Charles’ beautiful arrangement of Terry Jennings’ legendary “Piece for Cello and Saxophone,” at least until his own recording of it sees the light of day; the same deeply felt cello playing against a sine tone drone. And it would be interesting to see what Slint fans thought of the trio material. Originally packaged in a nifty all-white uni-pak sleeve with a photo print pasted into the gatefold, it was reissued with a different cover on the now-defunct Squealer label on LP and CD but has disappeared since then. Stellar.
5. Arthur Russell Instrumentals 1974 Vol. 2 (Another Side/Crepuscule, 1984)
6. Peter Zummo Zummo with an X (Loris, 1985): Arthur Russell has posthumously developed a somewhat surprising indie rock audience, mostly for his unique songs and singing as well as his outré disco tracks. But he was also a modern classical composer, with serious Minimal cred—he’s on Jon Gibson’s Songs & Melodies 1973-1977 (see addendum), and played with Henry Flynt and Christer Hennix at one point; his indelible album of vocal and cello sparseness, World of Echo, was partially recorded at Phill Niblock’s loft and of course his Tower of Meaning LP was released on Glass’s Chatham Square label. He’s the one guy in the 70s and 80s (or after, for that matter) who connected the dots between Ali Akbar Khan, the Modern Lovers, Minimalism, and disco as different forms of trance music (taken together, both sides of his disco 12” “In the Light of the Miracle,” which total nearly a half-hour, could arguably be considered one of his Minimalist compositions). Recorded in 1977 & 1978, Instrumentals is an important signpost of the incipient Pop Minimalism impulse, and the first track is a pre-punk precursor to Rhys Chatham and Glenn Branca’s appropriations of the rock band format to pursue Minimal pathways (Chatham is one of the performers in that first piece). The rest, culled from a concert at the Kitchen, features long held tones from horns and strings and is quite graceful, if slightly undercut by Arthur’s own slightly jarring, apparently random edits. [Audika’s 2006 reissue, as part of the double CD First Thought Best Thought, includes a 1975 concert that was slated to be Instrumentals Vol. 1, which shows an even more specific pop/rock/Minimal intersection]. Zummo was a long-term collaborator of Russell’s and his album, which Arthur plays on, is a must for Russell aficionados. The first side is made up of short, plain pieces that repeat various simple intervals and are fairly hard-core Minimalism, but “Song IV,” which occupies all of side two, is like an extended, jammy take on Russell’s disco 12” “Treehouse” and has Bill Ruyle on bongos, who also played on Instrumentals as well as with Steve Reich and Jon Gibson. A recently unearthed concert at Roulette from 1985 is a further, and especially intriguing, example of Russell’s blending of Minimalism and song form. (That same year Arthur played on Elodie Lauten’s The Death of Don Juan--another record I first encountered via Tim Page’s radio show--which I included on Top Ten #3; Lauten as well as Zummo played on the Russell Roulette concert, as their website alleges).
7. Horacio Vaggione La Maquina de Cantar (Cramps, 1978): Another one-off from the late 70s, and yet more evidence of how Minimalism had really caught on as a trend among European composers of the time. Vaggione had a previous duo album with Eduardo Polonio under the name It called Viaje that was noisier electronics, and he went on to do computer music that was likewise more traditionally abstract. But on this sole effort for the Italian label Cramps, as part of their legendary Nova Musicha series, he went for full-on tonality. The title track is like the synth part of “Who Are You” extended for more than fifteen minutes and made a bit squishier; but side 2, “Ending”--already mentioned in the entry on David Rosenboom’s Brainwave Music in Top Ten #3--is my favorite. Kind of a bridge between Minimalism and prog, and a little reminiscent of David Borden’s multiple-synth counterpoint pieces, for the first ten minutes he lingers on one vaguely foreboding arpeggiated chord, then introduces a fanfare melody that repeats and builds in harmonies and countermelodies for the remainder of the piece. Great stuff, as Johnny Carson used to say.
8. Costin Miereanu Derives (Poly-Art, 1984): Miereanu is French composer coming out of musique concrete. Unlike some of the albums on these lists, both sides/pieces on Derives are superb, comprised of long drones with flurries of skittering electronic activity popping up here and there. Also notable is the presence of engineers Philip Besomes and Jean-Louis Rizet, responsible for Pôle, the great mid-70s prog double album that formed the basis of Graham Lambkin’s meta-meisterwork Amateur Doubles. I discovered this record via the old Continuo blog; Miereanu has lots of albums out, most of which I haven’t heard, but his 1975 debut Luna Cinese, another Cramps Nova Musicha item, is also estimable, although less Minimal.
9. Mikel Rouse Broken Consort Jade Tiger (Les Disques du Crepuscule, 1984): Rouse was a major New Music name in the 80s, as was Microscopic Septet saxist Philip Johnston, who plays here. Dominated by Reichian repeated fills that accentuate the odd time signatures as opposed to an underlying pulse, this will sound very familiar to anyone acquainted with Nik Bärtsch’s Ronin albums on ECM, which use the same general idea but brand it “zen funk” and cater more to the progressive jazz crowd rather than New Music fans, if we can be that anachronistic in our terminology. Jade Tiger also contrasts nicely with Wim Mertens’ more neo-Romantic contemporaneous excursions on Crepuscule. Rouse later performed the admirable (and daunting) task of cataloging Arthur Russell’s extensive tape archive for the preparation of Another Thought (Point Music, 1994)
10. Michael Nyman Decay Music (Obscure, 1976): Known for his soundtracks to Peter Greenaway films, and his still-peerless 1974 book Experimental Music: Cage and Beyond (where I, Jim O’Rourke, and doubtless many other intrepid teenage library goers learned of the Minimalists, Fluxus, AMM, and lots of other eternal avant heroes), Nyman is sometimes credited with coining the term “Minimal music” as well, in an early 70s article in The Spectator. Decay Music was produced by Brian Eno for his short-lived but wonderful Obscure label. The first side, “1-100,” was also composed for a Greenaway film, and has one hundred chords played one after another on piano, each advancing to the next once the sound has decayed from the previous chord (hence the album title). For all its delicacy and silences, you’re actually hearing three renditions superimposed on one another, which occasionally makes for some charming chordal collisions (reminiscent of the cheerfully clumsy, subversive “variations” of Pachelbel’s “Canon in D major” on Eno’s own Discreet Music, the most celebrated Obscure release). This is process music at its most fragile and incandescent. In hindsight it may have also been an unconscious influence on the structure of my piece “A New York Minute,” which lines up a month’s worth of weather reports from news radio, edited so that one day’s forecast follows its prediction from the previous day. I’ve never found the album’s other piece, “Bell Set No. 1,” to be quite as compelling, and Nyman’s other soundtrack work doesn’t hold much interest for me, but I’ve often returned to this album.

11. J Dilla Donuts (Stones Throw, 2006): One more for the road. Rightfully acclaimed as a masterpiece of instrumental hip hop, I have to confess I only discovered Donuts while reading Questlove’s 2013 book Mo’ Meta Blues, where he compared it to Terry Riley. The brevity of the tracks (31of ‘em in 44 minutes) and the lack of single-mindedness make categorizing Donuts as a Minimal album a bit of a stretch, but Questlove’s namecheck makes a whole lot of sense if you play “Don’t Cry” back to back with Riley’s proto-Plunderphonic “You’re Nogood,” and “Glazed” is the only hip hop track to ever remind me of Philip Glass. Plus the infinite-loop sequencing of the opening “Outro” and concluding “Intro” make this a statement of Eternal Music that outstrips La Monte Young and leaves any locked groove release in the proverbial dust. There isn’t the space here to really explore how extended mixes, all night disco DJ sets, etc. could be encountered in alignment with Minimalism, although I would steer the curious towards Pete Rock’s Petestrumentals (BBE, 2001), Larry Levan’s Live at the Paradise Garage (Strut, 2000), and, at the risk of being immodest, my own “The Old Victrola” from Plays Well (Crank Automotive, 2001). On a (somewhat) related note I’d also point out Rupie Edwards’ Ire Feelings Chapter and Version (Trojan, 1990) which collects 16 of the producer/performer’s 70s dub reggae tracks, all built from the exact same same rhythm track--mesmerizing, even by dub’s trippy standards.
Addendum:
Tony Conrad: “Maybe someday Tony’s blistering late 80s piece ‘Early Minimalism’ will be released, or his fabulous harmonium soundtrack to Piero Heliczer’s early 60s film The New Jerusalem.” That was the last line of my entry on Tony’s Outside the Dream Syndicate in the first Top Ten list in 1995, and sure enough, Table of the Elements issued “Early Minimalism” as a monumental CD box set in 1997 and released that soundtrack as Joan of Arc in 2006 (it’s the same film; I saw it screened c. 1990 under the name The New Jerusalem but it’s more commonly known as Joan of Arc). Tony releases proliferated in the last twenty years of his life, which was heartening to see; I’d particularly single out Ten Years Alive on the Infinite Plain (Superior Viaduct, 2017), which rescues a 1972 live recording of what is essentially a prototype for Outside played by Tony, Rhys Chatham, and Laurie Spiegel (Rhys has mentioned his initial disgruntlement upon hearing Outside, as it was the same piece that he had played with Tony, i.e. “Ten Years Alive,” but he found himself and Laurie replaced by Faust!) and an obscure compilation track, “DAGADAG for La Monte” (on Avanto 2006, Avanto, 2006), where he plays the pitches d, a, and g on violin, loops them over and over , and continually re-harmonizes them electronically--really one of his best pieces.
Terry Riley: The archival Riley CDs that Cortical Foundation issued in the 90s and early 00s don’t seem to be in print, but I feel they eclipse Reed Streams (reissued by Cortical as part of that series) and are crucial for fans of his early work, especially the live Poppy Nogood’s Phantom Band All Night Flight Vol. 1, an important variant on the studio take, and You’re Nogood (see Dilla entry above). These days I would also recommend Descending Moonshine Dervishes (Kuckuck, 1982/recorded 1975) over Persian Surgery Dervishes (Shandar, 1975), which I mentioned in the original entry on Reed Streams in the first Top Ten; a lot of the harmonic material in Descending can also be heard in Terry’s dream-team 1975 meeting with Don Cherry in Köln, which has been bootlegged several times in the last few years. Finally, Steffen Schleiermacher recorded the elusive “Keyboard Study #1” (as well as “#2,” which had already seen release in a version by Germ on the BYG label and as “Untitled Organ” on Reed Streams), albeit on a programmed electronic keyboard, on the CD Keyboard Studies (MDG, 2002). As you might expect it’s a little synthetic-sounding, but it also has a weird kinetic edge (imagine the “Baba O’Riley” intro being played on a Conlon Nancarrow player piano) that’s lacking in later acoustic piano renditions recorded by Gregor Schwellenbach and Fabrizio Ottaviucci. But any of these versions is rewarding for those interested in Riley’s early output.
Henry Flynt, Charlemagne Palestine: A few of the artists on that first Top Ten list went from being sorely under-documented to having a plethora of material on the market, and Henry and Charlemagne are at the top of the heap. I stand by You Are My Everlovin, finally reissued on CD by Recorded in 2001, as Henry’s peak achievement, but I’m also partial to “Glissando,” a tense, feverish raga drone from 1979 that Recorded put out on the Glissando No. 1 CD in 2011. Charlemagne’s Four Manifestations On Six Elements double album still holds up well, as does an album of material initially recorded for it, Arpeggiated Bösendorfer and Falsetto Voice (Algha Marghen, 2017). The Strumming Music LP on Shandar is a definitive performance, and best heard as an unbroken piece on the New Tone CD reissue from 1995. Godbear (CD on Barooni, vinyl on Black Truffle), originally recorded for Glenn Branca’s Neutral label (which had also scheduled a Phill Niblock release before going belly-up), has 1987 takes of “Strumming Music” and two other massive pieces that date from the late 70s, “Timbral Assault” and “The Lower Depths”; Algha Marghen released a vintage full-length concert of the latter as a triple CD.
Steve Reich: Not a particularly rare record, but his “Variations on Winds, Strings and Keyboards,” a 1979 piece for orchestra on a 1984 LP issued by Phillips (paired with an orchestral arrangement of John Adams’ “Shaker Loops”), is often overlooked among the works from his “golden era” and I’d frankly rate it as his best orchestral piece.
Phill Niblock, Eliane Radigue: As with Henry and Charlemagne, after a slow start as “recording artists” loads of CDs by these two have appeared over the last twenty years. Phill and Eliane’s music was never best served by the vinyl format anyway—you won’t find a lackluster release by either composer, go to it.
Jon Gibson: I called “Cycles,” from Gibson’s Two Solo Pieces, “one of the ultimate organ drones on record” in the first Top Ten list, and it remains so, but Phill Niblock’s”Unmounted/Muted Noun” from 2019′s Music for Organ ought to sit right beside it. Meanwhile, Superior Viaduct’s recent Gibson double album Songs & Melodies 1973-1977 collects some great pieces from the same era as Two Solo Pieces, with players including Arthur Russell, Peter Zummo, Barbara Benary, and Julius Eastman.
John Stevens: In Top Ten #2 I mentioned John Stevens’ presence on the first side of John Lennon & Yoko Ono’s Life With the Lions; the Stevens-led Spontaneous Music Orchestra’s For You To Share (1973) documents his performance pieces “Sustained Piece” and “If You Want to See A Vision,” where musicians and vocalists sustain tones until they run out of breath and then begin again, which result in a highly meditative and organic drone/sound environment. In my early 00′s Digger Choir performances at Issue Project Room we did “Sustained Piece,” and Stevens’ work was a big influence on conceptualizing those concerts, where the only performers were the audience themselves. The CD reissue on Emanem from 1998 added “Peace Music,” an unreleased studio half-hour studio cut with a similar Gagaku--meets--free/modal jazz vibe. I also mentioned “Sustained Piece” in my liner notes to Natural Information Society’s Mandatory Reality too, if that helps as a point of reference.
Anthony Moore: Back in ’97 I wondered “How and why Polydor was convinced to release these albums [Pieces from the Cloudland Ballroom and Scenes from the Blue Bag] is beyond me (anyone know the story)?” That mystery was ultimately solved by Benjamin Piekut in his fascinating-even-if-you-never-listen-to-these-guys book Henry Cow: The World is A Problem (Duke University Press, 2019)—it turns out it was all Deutsche Gramophone’s idea!
Terry Jennings, Maryanne Amacher, Julius Eastman--“Three Great Minimalists With No Commercially Available Recordings” (sidebar from Minimal Top Ten list #2): Happily this no longer applies to these three, although Terry and Maryanne are still under-represented. One archival recording of Jennings and Charlotte Moorman playing a short version of “Piece for Cello and Saxophone” appeared on Moorman’s 2006 Cello Anthology CD box set on Alga Marghen, and he’s on “Terry’s Cha Cha” on that 2004 John Cale New York in the 60s Table of the Elements box too. John Tilbury recorded five of his piano pieces on Lost Daylight (Another Timbre, 2010) and Charles Curtis’ version of “Song” appears on the aforementioned Performances and Recordings 1998-2018 triple CD.
Whether or not Maryanne should really be considered a Minimalist (or a sound artist, for that matter) is, I guess, debatable, but I primarily see her as the unqualified genius of the generation of composers who emerged in the post-Cage era, and the classifications ultimately don’t matter—remember she was on those Swarm of Drones/ Throne of Drones/ Storm of Drones ambient techno comps in the 90s, and I’d call her music Gothic Industrial if it would get more people to check it out (and that might be fun to try, come to think of it). She made a belated debut with the release of the Sound Characters CD on Tzadik in 1998, an event I found significant enough to warrant pitching an interview with her to the WIRE, who agreed—it was my first piece for them. Her music was/is best experienced live (the Amacher concert I saw at the Performing Garage in 1993 is still, almost three decades later, the greatest concert I’ve ever witnessed) but that Tzadik CD is reasonably representative, and there was a sequel CD on Tzadik in 2008. More recently Blank Forms issued a live recording of her two-piano piece “Petra” (a concert I also attended, realizing when I got there that it was in the same Chelsea church where Connie Burg, Melissa Weaver and I recorded with Keiji Haino for the Gerry Miles with Keiji Haino CD). While it’s somewhat anomalous in Amacher’s canon, making a piece for acoustic instruments available for home consumption would doubtless have been more palatable to the composer herself, who rightly felt that CDs and LPs didn’t do justice to the extraordinary psychoacoustic phenomena intrinsic to her electronic music. “Petra” is more reminiscent of Morton Feldman than anything else, with a few passages that could be deemed “minimal.” Some joker posted a 26-minute, ancient lo-fi “bootleg” (their term) recording of her “Living Sound, Patent Pending” piece from her Music for Sound-Joined Rooms installation/performance series on SoundCloud, which is a little like looking at a Xerox of a Xerox of a photo of the Taj Mahal; but you can still visit the Taj Mahal more easily than hearing this or any of Maryanne’s work in concert or in situ, so sadly, it’s better than nothing (and longer than the 7 minute edit of the piece on the Ohm: Early Gurus of Electronic Music CD from 2000).
A few years after Top Ten #2 I was on the phone with an acquaintance at New World Records, who told me he was listening to a Julius Eastman tape that they were releasing as part of a 3CD set. Say what?!?!? Unjust Malaise appeared shortly thereafter and was a revelation. Arnold Dreyblatt had sent me a live tape some time before then of an Eastman piece labeled “Gangrila”—that turned out to be “Gay Guerrilla,” and is surely one of my five favorite pieces of music in existence (the tape Arnold sent was from the 1980 Kitchen European tour and I consider it to be a more moving performance than the Chicago concert that appears on the CD, although it’s an inferior recording). The other multiple piano pieces on Unjust Malaise more than lived up to the descriptions of Eastman performances that I’d read. The somewhat berserk piano concert I mentioned in that entry seems similar to another live tape issued as The Zurich Concert (New World, 2017), and “Femenine,” a piece performed by the S.E.M. Ensemble, came out on Frozen Reeds in 2016. Eastman’s rediscovery is among the most vital and gratifying developments of recent music history--kudos must be given to Mary Jane Leach, herself a Minimalist composer, for diligently and doggedly tracking down Eastman’s recordings and archival materials and bringing them to the light of day.
The Lost Jockey—I was unaware of any releases by this group besides their Crepuscule LP until I stumbled onto a self-titled cassette from 1983 on YouTube. Like the album, the highlight is a piece by Orlando Gaugh--an all-time great Philip Glass rip-off, “Buzz Buzz Buzz Went the Honeybee,” which has the amusing added bonus of having the singers intoning the rather bizarre title phrase as opposed to Glassian solfège. Also like the album, he rest of the cassette is so-so Pop Minimalism.
Earth: Dylan Carlson keeps on keepin’ on, and while I can’t say I’ve kept up with him every step of the way, usually when I check in I’m glad I did. However I’d like to take this opportunity to humbly disavow the snarky comments about Sunn 0))) I made in this entry in Top Ten list #3. Those were a reflection of my general aversion to hype, which was surrounding them at the time, and of seeing two shows that in retrospect were unrepresentative (I was thunderstruck by a later show I saw in Mexico City in 2009). Stephen O’Malley has proven to be as genuinely curious, dedicated and passionate about drone and other experimental music as they come, and the reissue of the mind-blowing Sacred Flute Music from New Guinea on his Ideologic Organ label is a good reminder of how rooted Minimalism is in ethnic music, and how almost interchangeable certain examples of both can be.
And while we’re in revisionist mode, let’s go full circle all the way back to the very first sentence of the introduction to the first Minimal Top Ten: “I know what you’re thinking: ECM Records, New Age, Eno ambients, NPR, Tangerine Dream. Well forget all that shit.” Hey, that stuff’s not so bad! I was probably directing that more at the experimental-phobic indie rock folks I encountered at the time, and expressing a lingering resentment towards the genre-confusion of the 80s (i.e. having dig through a bunch of Kitaro records in the New Age bins in hopes of finding Reich, Riley, or Glass; even Loren Mazzacane got tagged New Age once in a while back then, believe it or not), which probably hindered my own discovery of Minimalism. What can I say, I’m over it!
Copyright © 2020 Alan Licht. All rights reserved. Do not repost without permission.
#minimalism#minimal top ten#simeon ten holt#david borden#mothermallard#charles curtis#arthur russell#Peter zummo#horacio vaggione#costin miereanu#Mikel rouse#michael nyman#tony conrad#terry riley#henry flynt#charlemagne palestine#steve reich#phill niblock#eliane radigue#anthony moore#terry jennings#maryanne amacher#julius eastman#the lost jockey#dylan carlson#j dilla#pete rock#questlove#larry levan#donna summer
32 notes
·
View notes
Text
Fandom In The 80s
I’m trying to write this essay for a collection on ~OTPs and Queer Culture~ that is basically about, well, how fanfic made me gay. But it’s so hard trying to explain to digital natives, what fandom was actually like, before the internet. Most of this is going to hit the cutting room floor, because I need to concentrate on the main story, which is how fanfic helped us figure out who we were, as we realised we were falling in love with each other.
But I love telling the story of my first penpal and my first mixtape, because so much of the stuff on that mixtape made me who I am, and I actually think it’s fun to share stories of how you first encountered one’s current musical love.
>>In the back of music magazines, teenagers would try to cram their entire personalities into 25 word ads, plus a PO Box. Usually they were just long strings of band names. Rolling my eyes as I sifted past dozens of identikit “Duran Duran, Spandau Ballet, Madonna” ads, I searched for the weirdoes. Bauhaus. Siouxsie and the Banshees. The Jesus and Mary Chain. These were the groups that excited me in the mid-80s. I can still remember the ad I chose to respond to – there was a list of impenetrably obscure bands with beguiling names like ‘Crime and the City Solution’, then the invitation “all tortured souls write to me”.
>>Taking the instruction literally, I wrote a brief satirical letter claiming that I was a tortured soul condemned to the underworld, but that Hell wasn’t really that bad since it had been unionised, detailing the new concessions in our eternal punishments – eight hour torture days, cigarette breaks, bank holidays off – that the denizens of the Devil’s Domain had won since Dante’s day. I flung it into the void. Two weeks later, a package arrived back. It contained a mixtape, starting with a track called “Mutiny In Heaven”, a piece consisting of 4 minutes of unearthly shrieking and metallic banging while an overdosing junkie described waking up in a heaven full of rats and trash and lice. It was the most amazing gift I had ever received in my full 15 years. I had finally found a kindred spirit. Too bad she lived 2,000 miles away.
>>The pen-pal circuit expanded in a strange, intricate spider-web of letters and faithfully xeroxed pages from fanzines. We exchanged Mixtapes and VHS videos, dubbed from copies of copies of something someone managed to tape from 120 Minutes, or flickering conversions of European formats, compilations with names like “Shadow of Light” or “Halber Mensch” or “Barbed Wire Kisses”, making their way slowly through postal networks. But the best gift of all, was when you’d open a package, and half a dozen home-made slams or friendship books would fall out. You’d fill in a page with your pen-name, your address, and embellish it with artwork, DIY stickers of your favourite groups, quotes and inside jokes, then post it on to the next pen-pal. If you can imagine Tumblr made from xeroxes, staples and glitter glue, this was it. It could pass through a dozen or more strangers, hopefully all within similar fandoms, before working its way back to you – or months later, you’d start receiving letters from a random Christian Death fan in California who’d liked your answers to their slam questions. <<
But the other thing I miss, is how collaborative it all was. These slam books I describe would be like, here is a picture of our fave, leave a comment on it. And the meanings would build and layer as everyone left a bit of their own reaction or response, as one started to build up a clearer picture, not just of the stars, but of the other fans and who they were as they reacted to both fan-object and each other.
And this is what I find so frustrating about Tumblr. I hate how Tumblr is just... everyone takes the same picture and just duplicates it exactly over and over again, and no one bothers to add their own interpretation or meaning, because god forbid you get it wrong in public - and why I’m so frustrated and infuriated when I try to inject some tiny creative or self-expressive act, even as minimal as an in-joke, and other people just strip that away by deleting all the captions.
It’s like arrogantly tearing someone else’s pages out of a slam book, rather than risking the vulnerability and exposure of adding your own in-joke, with the hopes that someone will get it, someone will understand and smile and become your penpal, too.
I mean, I get it. I’ve fully experienced the hell that can be unleashed when someone decides you are Wrong On The Internet. Why would you risk putting yourself out there like that, when the internet can expose you to exponentially so many more arseholes with axes to grind? (Block early, block often is what I have learned.) But it’s something we had in 1986, that we no longer have. And I miss it.
9 notes
·
View notes
Photo





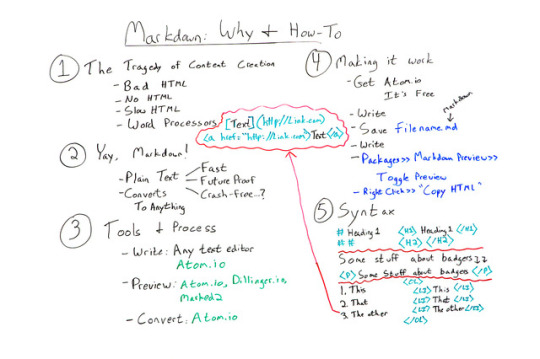
Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday
Posted by wrttnwrd Content creation is hard enough without adding bad HTML into the mix. Echoing his recent talk at MozCon , we’re excited to welcome Ian Lurie from Portent, Inc. on this episode of Whiteboard Friday. Learn how to cut out the cruddy code produced from writing in word processors by adopting Markup and text editors as your go-to writing solution.
Click on the whiteboard image above to open a high-resolution version in a new tab!
Video Transcription Hey, Moz fans. My name’s Ian Lurie. I am the CEO and founder of Portent Inc. I am also the Chief Content Badger there. I’m here today to talk to you about Markdown and how you can use Markdown to avoid all sorts of content and HTML tragedies.
1. The tragedy of content creation So first thing you’ve got to understand: The one great tragedy of content creation is HTML. If you’re a writer or producer or someone like that and you’re creating content, you always run into the problem of trying to get that blog post live or trying to get that page live or whatever else, and you end up with one of four possibilities.
You get bad HTML , because you’re trying to write it yourself and you don’t know how. I’m one of those people, at least I was until recently.
You have no HTML at all because you can’t do it, and there’s no one else to do it, so you end up pasting plain text directly into your word processor.
You get really slow HTML , because it takes you a long time to punch in all of those tags, or you can find a producer, but it’s going to take a long time to find that producer.
You get really bad HTML, because you write in a word processor , like Word or OpenText or something like that, and you save as HTML, which delivers something that would make any decent HTML programmer pretty much weep tears of blood because it looks so horrible. It adds all this extra stuff. It doesn’t render correctly in most browsers, so you don’t want to do that either.
So the problem is: How do you create HTML as a writer, without having it interfere with your writing process, right? You don’t want to be typing stuff in and all of a sudden you have to stop to write in tags. Without slowing things down because you don’t want to have to go back and edit all the HTML either. How do you do that?
2. Yay, markdown! Well, yay for us, there’s this thing called Markdown, and Markdown was created by a developer who runs a blog called Daring Fireball, and I will link to the Markdown Syntax Guide on that site so you can very easily look at it and see it. It is designed to be a really simple way to write in plain text and, with a few simple characters, tag it so that it will turn into really clean, really good HTML.
The great things about Markdown:
You do write in plain text , so any text editor. You can use one on your phone. You can use one on your laptop. It can be TextEdit, Notepad, anything. I’m going to name a specific text editor in a minute that I think is the best one for you to use. But it could be anything, and you can edit it in anything. It’s fully portable.
That means it’s really fast , right? Text editors don’t bog down with updates, generally. They don’t run into those kinds of problems, so they run really, really fast.
Text is future-proof . When the day comes that we’re no longer reading stuff in text and opening text files, we’ll all be communicating directly head-to-head, and we won’t worry about all this stuff anyway because you won’t need HTML. I’m getting a little bit ahead of myself, but it is future-proof, because 50 years from now you will still be able to open a plain text file.
It’s relatively crash-free . I’ve always said I’ve never had a text editor crash. It’s true. I’ve never had one, but as soon as I say that, everybody starts raising their hands and saying, “I had my text editor crash.” Maybe it’s because you’re on Windows. I don’t know. I shouldn’t say that. But it’s relatively crash-free, all right? So it’s much more stable than using a word processor.
So you’ve got all these big advantages. You’ve still got the problem of how are you going to turn it into what you want it to be?
Well, Markdown converts to just about anything . If you’re willing to go out and study the tools and learn more advanced things like Pandoc , which I’m not going to really talk about today, you can convert Markdown into Word documents. You can convert them into HTML. You can convert them into slides. I’ve turned them directly into PDFs. You can even do this really fancy typesetting with a piece of software called LaTeX . So there is nothing you can’t do with Markdown.
3. Tools & process How do you do it? Well, the first thing is you need certain tools to fit a process. Like almost any writing process, you write , you preview , and then you convert . If you do that in Microsoft Word, you use Microsoft Word to do your writing, you use Word to do your preview, and then you convert by either saving the file and giving it to someone else, or converting it to PDF or, and please don’t do this, converting it to HTML.
If you’re doing Markdown...
You do your writing in any text editor . I will strongly recommend Atom.io , and you’ll see why in a minute. And I’ll include a link in the text. But just understand Atom.io has many, many advantages. It’s really lightweight. It’s fast. It’s built to handle Markdown, so everything you need is built into it. There’s tons of advantages.
Then you preview it . Well, you can use a website called Dillinger.io . You can use a piece of software on the Mac called Marked 2 . But the best way is to just use Atom.io, because it has preview built into it.
Then you convert it to HTML , and again you can use Atom.io.
I should point out just five to seven days ago, I talked about using a tool called Sublime Text. Sublime Text is excellent for this. I hadn’t fully tested Atom.io yet. I have now, and I’m actually switching. I’ve been using Sublime Text for probably five years now. I’m very sorry Sublime folks, but I’m actually switching to Atom.io, because as a primarily Markdown writer and a very basic text writer, it’s very good for me.
4. Making it work So now it’s time to actually get to work, right? So you need to go and download Atom.io. Install it. It’s free, by the way. It costs nothing. Did I mention free? Like zero dollars.
You start writing . Usually, as soon as I start writing, I...
Save my file and then I save it a lot. And again, because it’s a text editor, saving only takes a couple seconds, so it’s much, much easier. You save it whatever you want your file name to be with a .md on the end. The .md tells Atom.io and, by the way, almost any other Markdown-literate tool out there, that this is a Markdown file so that when you open it, it will highlight your syntax correctly. I’m going to get to syntax in a minute, but it will highlight and differentiate between the markup and the actual words and sentences that you’re writing. So it’s very easy to spot that you formatted something as a heading, for example.
You do more writing . You keep saving. Always save it. They don’t crash. I’ve never had them crash, but apparently other people have.
Then you go to Packages in the menu , click Markdown Preview and you click TogglePreview . Now, you can do that at the very start, and then what you’ll have is two parallel panes where in one pane you’re doing your writing, and in the other one it’s showing you exactly how the page is going to look. Or you can just do it at the end. I do it at the end because it’s distracting. I don’t like seeing how it’s going to look at the same time.
You right-click in that preview. You click Copy HTML , and you’ll have flawless HTML. I mean flawless. It even converts little single quotes and double quotes to the correct smart quote, so double left-hand, double right-hand curly quotes, whatever.
5. Syntax Syntax is really simple. Again, I’m going to link to the syntax . I’m not going to give you the complete course on the syntax. The truth is this is 50% of what you’ll probably need right here.
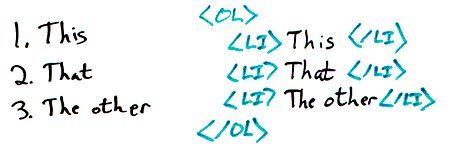
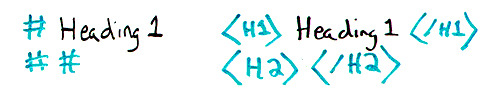
But just as an example, if you want to do a level one heading, you do a single pound sign or a hash, a space, and then whatever your text is. When you convert it to HTML, it will automatically become H1, heading one, closing H1. Same thing with H2. You just do two hashes. You can imagine what you do for H3. It’s three hashes.
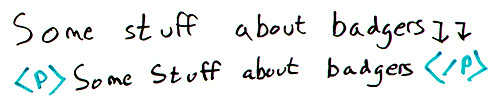
Paragraphs are created automatically. So if you write some text and you hit Enter or return twice, you’ll get a clean paragraph. If you want, by the way, for this to be a hard break instead, then you just do two spaces and then return, and it’ll put a BR there instead of a paragraph.
Lists become lists, and this is one of the toughest things for writers. It was always the thing that slows me down the most is lists are pretty complicated in HTML. Well, here, you just go one, two, three, just normally your text, and when you save it and convert it, it’s going to become order list, list item, list item, list item, closing order list. It’s that easy. If you want to do a bulleted list, you just use asterisks instead. It’ll do the same thing.
Links , I got really excited so I had to add this up here. Links are also really simple and in fact, again, super simplified in Markdown. What you’ve got here is you put your text in brackets, then in parentheses you put your web address. It will convert to a full link with the text as your proper link text. You can do the same thing with images. All you do is add an exclamation mark at the start.
So Markdown really lets you take your skills as a writer, focus on those skills, write really well, and convert it to equally good HTML. Then you’ve got HTML that’s ready to be pasted into WordPress or whatever other system you want, or just to be used as a separate page.
That’s it. I hope you have fun working with Markdown, and please leave any questions you have in the comments and I will get to them and answer them as quickly as I can. Thanks.
Video transcription by Speechpad.com
Sign up for The Moz Top 10 , a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don’t have time to hunt down but want to read!
http://bit.ly/2weijqJ
#seo #blogpower #smallbusinessmarketing #contentwriting #huntingtonbeachseo #leadgeneration #internetmarketing #linkbuilding #socialmediamarketing #newportbeachseo
#seo#blogpower#smallbusinessmarketing#contentwriting#huntingtonbeachseo#leadgeneration#internetmarketing#linkbuilding#socialmediamarketing#newportbeachseo
1 note
·
View note
Text
Vintage camera mini review - Argus C3 w/ 50mm f/3.5

There's something special about using old film cameras from days long gone. Maybe it's the thought that the camera being used has real history behind it, having taken untold legions of exposures in the decades since it was assembled, passing hands of maybe two, three generations of users. Or maybe it's the easily traceable evolution of human engineering thought and craft, where each successive decade of camera technology brought with it new tricks, affecting the way it looks, feels, functions as well as the the style, the character, the soul of the camera...
I have owned a number of film cameras from different time periods, always on the lookout for something new to eat through rolls of photosensitive polyester. Araki once said that in order to change your photos, you need to change cameras. I'm a firm believer in this, and lucky for me and other like-minded photographers, there's around a century's worth of different cameras to saddle up and try to tame.

The story
At a friend's party I spied a couple of old cameras, tucked away in the far corners of a dusty bookshelf. One was a collapsible Kodak Tourist 6x9 which, unfortunately, had a few parts missing and couldn't be reanimated, and the other was a little brick-shaped art-deco-inspired 35mm camera - the Argus C3. Covered with thick layers of dust, it responded well to basic operation and had nothing missing. The camera would stick at all shutter speeds as well as require Hulk-like strength to change focus and aperture. The back wouldn't even stay shut. But the doctor had high hopes for the patient.

Having borrowed the Argus, I began the immersion process, surrounding myself with wikis and manuals. Made from 1939 till 1966 by Argus in Ann Arbor, Michigan. The camera was surprisingly entry level, designed in the late 30's. Saw use by photojournalists during WWII, even managed to snap some iconic shots from the front lines. In the later years it saw widespread use in many American homes, its affordability, ruggedness and repairability fueling its popularity. Even Jimmy Carter had one. But with the flood of inexpensive Japanese SLRs in the 60's, the archaic rangefinder design of the C3 phased it out into obscurity.

The Brick (as it was affectionately known) had a coupled rangefinder mechanism with a separate viewfinder. Focusing had to be done in one window, framing in another. Both finder windows were some of the smallest I've encountered - even smaller than in my Olympus Stylus Epic - which didn't lend to usability. The leaf shutter speeds went from 1/300 to 1/10 and included provisions for cable release and bulb. Winding the film was manual and separate from winding the shutter. The lens is, surprisingly, interchangeable, but required tools and minutes to change and an external finder for any other focal length than 50. The bare essentials were there, but literally nothing else.

This skeleton crew of camera functions was a contributing factor to its simplicity and ruggedness. The camera proved incredibly easy to disassemble and work on. The original lubrication had half-evaporated and half-turned-to-stone, but that was quickly remedied with a fresh coating. Play had developed over time in the gears, knobs and dials giving that bucket-full-of-bolts effect - but everything was tightened to spec with simple garden variety screwdrivers and wrenches. Very easy to see why the camera continues to work well even 61 years after it rolled off the production line - inside was a date stamped indicating a 1955 production year.

After everything was put together, the kid-on-Christmas-Eve syndrome took over and the decision was made to test the camera next day. Weather conditions were highly unfavorable for testing out an all-metal, f/3.5, all-manual camera from 1955. Nearly sub-zero (that's in Fahrenheit, folks) temps, hours of traffic and inches of snow separated us from our intended destination of Downtown Chicago. Mercury was dropping faster than the sun on the horizon as I hoped I could still feel the unfamiliar controls of the C3 through my thick winter gloves. Film of choice was Ilford Delta 3200, rated at 1600 to keep the grain from consuming the image. Original choice was Kodak Tri-X 400 to keep the entire package in the same era, but the mailman failed to deliver forcing the switch, which actually allowed me to shoot for much longer because the light got sucked out pretty quick with all the extra snow in the air.

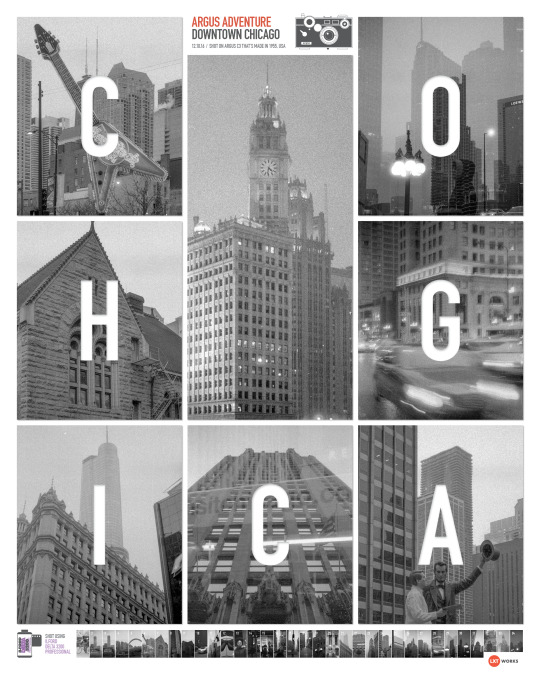
The destination was chosen simply because there is no better fit to the form and function of this photographic relic and its place in history than Chicago's own iconic architecture, with its arcane pillars of weathered steel and iron, chiseled art-deco-esque bastions of concrete and slabs of modernist lines receding into infinity. Chicago's facade went through many styles and movements, fueled by advances in construction technology and architectural sciences. But its roots are still bare for the eye to see with the future layered over it. Much of the same applies to the C3.

I was joined on this trip by lovely fellow 43S-member Kris (wo)manning the A and B cams for our video review of the trip. Dodging snowflakes, she kept the video rolling while I was busy keeping a mental checklist of the 10+ steps I had to do before taking a single shot on the Argus. Plan was to try to score shots that would reveal the gritty limestone-laden angles of a city that originally inspired Batman's mobster-mastertown of Gotham. Segue through to Ohio Street to Michigan Avenue, make our way down to the Riverwalk and continue clicking all along Wacker Drive. Sneak peaks of the Water Tower, John Hancock, NBC and Tribune towers, as well as the transformers building (35 E. Wacker Dr.) and Merchandise Mart - all were on the snowed-over map that was increasingly harder to follow.

One of the reasons I like using medium format cameras is because you have less frames to worry about, allowing you to focus more on quality, than quantity. All of a sudden having 36 shots to work with sometimes feels like a burden on short, one-day trips. I actually found that fact comforting the first time using a new old camera, resurrected from the dead. Which leads me to mention some of the things I disliked while using it - first of which is ergonomics. Or rather lack of them. It takes very little time to figure out that this camera is not going to be comfortable to hold. Ironically it takes much longer to figure out how to hold the darn little brick in such a way as to not cover up any viewports or get the shutter finger jammed in the way of the shutter cock/release lever. When the shutter button is actuated, the cocking lever springs back, and if the finger is in the way, you get a very, very long exposure (if you know what I mean). At least some shots fell prey to this malice. The other biggest gripe I had with this camera is that everything is manual and separate, including the frame advance winder. Accustomed to using mainly 60s Japanese SLRs and up, where the shutter cock and frame advance are all in one lever - here it's actually three(!) separate mechanisms. One for the shutter cock, one for the frame wind, and one safety latch to allow the frame winder to wind. While probably the stuff of pink fluffy dreams for fans of multiple exposure photography, I was actually quite enfuriated at having to remember to do so much to accomplish something so simple - leading to multiple shots being overlayed one atop another. Did I also mention that I wasn't a fan of the brick-like shape and ergos? I did? Good, I'll mention it again, because it really is not made for human hands. Maybe for robot hands...

But it wouldn't be a proper camera review without mentioning some of the positives of this fully mechanical monster. And there are quite a few. Surprisingly they have more to do more with its flaws than anything else. The main reason I picked it up is because I really wanted to create some imagery that looked like it came from another time period. Anachronism is the name of the game for me when I use vintage gear and the included 50mm lens delivers in spades giving you that vintage "look". Supposedly coated, the effect is thankfully nowhere to be seen, with images full of silky-smooth, flat-as-LOG gradations of gray almost completely devoid of contrast. Due to a short focal flange distance the lens is surprisingly sharp in the center with minimal distortion, while its antiquated optical formula contributes copius amounts of vignetting that's present even when stopped down. All combined, makes shots look like newsreel footage from the past. Second positive is that just like any film camera, this one slows you down and lets you think more about the content. But where other film cameras are more of a moderately mindful experience, this one is hands-down almost ritualistic in the way it forces you to adhere to the craft. Almost nothing short of actually picking up an old 8x10 - complete with bellows, dark slide, curtain, ground glass and all - can compare. And third is, of course, the conversation starter effect. Just that day alone, three people approached me interested to find out more about the camera. Just not that many crazies like us out there any more, I guess...

All in all it was a wonderful experience, will be a sad day when I have to return the camera back to my friend. The Argus C3 is a great camera for very niche and very vintage-looking photos. Just treat the cons as pros and embrace the craft. Already looking forward to my next vintage camera to try out - have an old 4x5 from the 30's which I still have yet to fix...
PS: ending the review with a little poster I designed commemorating the trip ;)


#film#analog#photography#35mm#argus#c3#50mm#camera#test#review#vintage#black and white#bw#ilford#delta 3200 professional
1 note
·
View note
Link
Title: Worth the Wait
Summary:
“He likes this song.”
"How can you possibly know that?"
In which Cisco is given seven months to fall in love with Barry Allen. It's admittedly a little weird - what with Barry being unconscious and all - but since when was anything normal nowadays?
Fandom: The Flash (TV show)
Words: Chapter One: 2,319 (will be around 12k total)
Warnings: None
Pairings: Barry/Cisco
Where to Read it: Below the cut or on AO3 (AO3 recommended for formatting)
***
“I’m expecting a package at 3:00,” Dr. Wells announced and kept rolling by, straight to his office, leaving Cisco staring with a slushy straw dangling from his lips. He exchanged a look with Caitlin.
“Please alert me when it arrives.”
That was all. The door closed with a sharp ‘click.’
“A package?” Cisco hissed, nearly toppling off his chair in an attempt to get at Caitlin. She was sequestered in her own, doctor-y environment, a field of important looking test tubes the only thing that kept Cisco from actually plowing into her. He settled for punching her arm instead. “A package!”
“Is this Christmas?” she asked snidely. Which okay. Fine. Maybe he was a little worked up over this, but—
“A package,” Cisco said, breathing it a third time, trying and failing to convey the significance of such a seemingly innocuous thing. “C’mon, Cat—”
“Don’t call me ‘Cat.’”
“C’mon, sourpuss. When was the last time Dr. Wells ordered something? Huh? You know, since After?”
Cisco imagined the capital ‘A’ in his mind, a clear divide between Before and After their particle explosion. He saw the exact moment Caitlin got it too, her face smoothing over and one hand moving up so she could nibble at her thumb. Because yeah, Dr. Wells really hadn’t ordered anything in the two months since their lab went ‘boom,’ which was hella weird for a rich dude in love with all the finer things in life. They used to get mail by the truckloads back in the Before, all the necessary workings for STAR Labs along with the latest toys for Dr. Well’s favorites to play with—Cisco included. He remembered reverent donations to the connecting museum, the daily boxes of fan mail that never failed to make Wells cringe, the time a freaking mountain of new gloves had shown up because one woman down in Bio-engineering was allergic to the latex and really, the man didn’t know how to show his appreciation except with over the top gestures—”Don’t think on it, Dr. Marten. After all, I can’t have you breaking out in hives, now can I?” STAR Labs used to be a thousand moving parts of completely awesome things, all of them coming and going in an endless, chaotic stream. Now it was just... them. Just him, Caitlin, and a distant Dr. Wells. And they were awesome, sure, but it wasn’t the same.
The last package Cisco could remember were the new ramps and... yeah. That wasn’t much fun.
“What do you think it is?” Caitlin asked, jarring him from his thoughts. Cisco knocked his fist firmly into his palm.
“RH-50 Dale Resisters,” he said. “Dr. Wells is re-embracing particle acceleration. He’s finally building the proton pack.”
Caitlin gave him a withering look. “Ghostbusters? Really?”
“Well what do you think he ordered?”
“The latest journals,” she said simply, turning back to her tubes. “Dr. Wells is a professional. Now that he’s back on his feet—” Caitlin winced, ignoring Cisco’s raised eyebrow. “Metaphorically. Now that he’s stronger he’ll want to re-start his research. It only makes sense that he’d begin with the latest literature.”
“Boring,” Cisco said, even if, truthfully, he’d kill to see the man reading anything science related. He didn’t know what Dr. Wells did locked up in his office all day, but he never came out in a good mood. Or even a not-glacial mood.
It was freaking Hoth up in here and Cisco was slowly losing his mind.
“I suppose we’ll just have to wait and see,” Caitlin said.
“Yeah...yeah.”
Cisco went back to his half-melted slushy. A glance at the clock told him he’d be waiting another three hours and twelve minutes to solve this mystery. He huffed and threw himself into his chair. No way could he focus on his Suit right now. Curiosity was a bitch.
There was collection of boardgames under the Cortex’s bridge and he actually opened his mouth to ask Caitlin if she wanted a round or two of Settlers of Catan... but no. There hadn’t been much buddy-buddy stuff between them lately.
Not that Cisco could blame her.
“He slimed me,” Cisco muttered and briefly pressed his palms against his eyes. He settled for some solitaire instead. Freaking fitting.
Time passed at a snail’s pace.
It did pass though and after a massive stretch of “World’s Most Adorable ____” Youtube videos, Cisco finally heard the little chime that alerted them to someone at the Lab’s main entrance. He de-activated the security system in just a few clicks, only slightly surprised that Caitlin was out of her seat as well.
“Curious cat...” Cisco muttered to her and tried to pretend that Caitlin’s smile was a little brighter than it actually was. “Dr. Wells! Your package is here!”
He didn’t wait—couldn’t wait—not when routine had been eating at them both for weeks on end. The two of them power-walked out of the Cortex before Dr. Wells had even opened the door. Cisco knew how stupid this was, but he couldn’t help it. Anything to break the monotony.
“Twenty bucks says it’s awesome,” Cisco said, speeding down the corridor.
“Define ‘awesome.’”
“More interesting than freaking journals.”
“Deal.”
He grinned, willing to hope that Caitlin was doing the same beside him. Cisco was thinking about buying some new manga with twenty bucks, or just a whole bunch of candy, and it took his scheming mind a second too long to notice the voices.
As in plural. How many people did you need to deliver a package?
Caitlin had a similar ‘wtf?’ face going on, all pursed lips and squinty eyes. They picked up the pace and right before they left the hall they had to fall back, a whole damn team of people charging them by.
“Excuse me,” a woman said, barely sparing Cisco a glance. He gapped as a parade of people came flowing into STAR labs. The majority were in doctor’s coats like Caitlin, though a few minion-looking guys carted big boxes of something or other, or rolled equally mysteriously things by on wheels. Cisco was about to grab someone and demand an explanation when he caught sight of what brought up the rear.
It was a bed, complete with a quarantine canopy and a whole slew of monitors attached, all of them beeping at different frequencies and sounding super eerie in the echoey hall. This was some full on E.T. shit. Dawn of the Dead contamination unit. Cisco was torn between rushing forward and pressing up against the wall or getting closer when he actually caught a glimpse of what was inside.
No alien or zombie in the making. It was just a guy. A really handsome guy.
“Holy shit,” Cisco whispered. “Dr. Wells bought the science equivalent of a rent boy.”
***
Well, that wasn’t quite the right answer. Caitlin had hit him for that little comment, though Cisco still got the twenty bucks. He flapped the bill in front of the new guy’s face.
“I’lll give you this if you open your eyes,” he said.
No movement.
“Forty then. Actually no, sorry, thirty-eight and some leftover Twizzlers. Whaddaya say?”
No change on the monitors.
“Greedy gus.”
It was actually sort of creepy, that bad Sci-Fi flick feel again. Cisco rubbed his hands up and down his bare arms, confident that no one was around to judge him for having the heebie-jeebies. They’d spent all afternoon and half the night just getting this craziness set up. If someone had walked in this morning and said, “Hey, Cisco, later today your boss is going to stick a coma patient in the middle of your work room, have fun with that!” he would have laughed. Then admitted that was a little cool. Then laughed again.
And truthfully it was cool. Definitely a break in monotony.
But also kind of creepy.
It was something to do with the dim lighting now that Dr. Wells and Caitlin had vacated; too many tubes and not enough color in the guy’s cheeks. The clock striking 1:00am sure as hell didn’t help.
Truthfully though, it was way more than that. Cisco was no Caitlin, but he understood enough about the human body to get its general response to fear. It was all about the unknown. The creep factor stemmed from the danger inherent in ignorance and right now Cisco was feeling reeeeeally ignorant.
A fact that he’d been more than happy to announce.
“Why is there a coma dude in the Cortex?” he’d asked, finger swinging towards all the different personal doing, yep, personal things. Like hooking up more IVs. And re-inserting a catheter.
Dr. Wells looked up at Cisco. He still wasn’t use to that.
“He was struck by lighting,” he said, as if that explained anything. Like why lighting apparently equaled coma. Or why he was here.
Before Cisco could start pointing all that out though Dr. Wells leaned forward in his chair, eyes intent on the work going on around them. He drummed his fingers on the armrest and slowly—ever so slowly—let out a breath that Cisco heard even over the clamor.
“It was a freak storm that did it, Cisco. About two months ago.”
Oh.
Dr. Wells rolled away, creating literal and figurative distance between them. Cisco let him go.
Because what the hell was there to say? The weeks following the explosion had been consumed by recuperation and physical therapy, but Cisco still saw Dr. Wells enough to spot the weight loss; the angry bags under his eyes. Mobile again he’d thrown money at the problem—to repair buildings, lasting electrical damage, all the cars that had crashed in the chaos—but people couldn’t be patched up so easily. Money couldn’t fight against the fear and crushing disappointment. It sure as hell couldn’t bring back the dead.
Cisco still had nightmares. Not just about the explosion, but the little things too. Like Caitlin’s expression when Dr. Wells had offered to pay for Ronnie’s funeral expenses and how he was sure, utterly sure in that moment, that Caitlin would strike him. She hadn’t, but her trembling lips had said it all—as had Dr. Well’s averted gaze. He was trying, even if it was all pretty useless.
This though? This kid definitely needed money. Or a miracle.
“‘Cause this sure ain’t normal,” Cisco said, shaking his head at the hundred and some medical supplies that had flooded their home. Caitlin had been beside herself, asking so many questions even she realized she was being a bit of a pest, but the other medical staff had answered everything with a strange, almost desperate patience. It took them both a good hour to figure it out: that they’d be back to their three (four?) person lab by the end of the day; that Caitlin was meant to be this guy’s primary caretaker.
“But I don’t know anything about coma patients!” she had shrieked, even as she’d dialed back the guy’s fluids like she’d been doing it for years. The other professionals looked mildly relieved. Cisco and Dr. Wells exchanged a glance that almost felt like old times.
She could do it too. If anyone could not only manage, but somehow wake up this cup of crazy, it was Dr. Caitlin Snow. Cisco should have realized immediately that even a beaten Dr. Wells wasn’t made up of altruism; he wouldn’t take in just any old boring, normal case study. The real reasons came out in pieces over the next couple of hours. How the lightning strike should have fried the kid easily—at least burned him head to toe—but he’d been found untouched except for burned clothes. How he’d come into contact with a whole host of other chemicals at the time and no one knew exactly what kind of chaos that had wreaked. How he’d been coding, again and again for months, yet always came back and never seemed to be the worse for the experience, at least according to endless MRIs and CAT scans.
How he just wouldn’t, couldn’t wake up.
No wonder Dr. Wells had taken him in. Cisco had the upmost respect for his mentor, sure, but he wasn’t blind either. This guy wasn’t just a charity case, he was a scientific anomaly.
Dr. Wells loved that shit. Cisco did too.
“Just as long as you’re not a zombie,” Cisco muttered, the empty lab and all these thoughts of dying really starting to get to him. Morbid, much. Time to fix that.
So Cisco got some tunes going, confident that it wouldn’t bother his roommate and, really, it wasn’t like he was sleeping anytime soon. He grabbed Doritos from one of his many stashes, reached for the Suit’s notes, hesitated, and then grabbed for his laptop instead. Cisco pulled up a chair and settled next to Mr. Anomaly.
Handsome anomaly.
“I want to know more about you,” he said slowly, booting up Chrome and stuffing three chips into his mouth. Cisco settled in and, after only a moments consideration, kicked his feet up onto the bed. His ratty sneakers nudged the guy’s right knee. “C’mon, c’mon. Let’s break the ice and all that. We are basically going to be living together.”
Google awaited him. Cisco leaned forward and snagged the hospital bracelet still looped around the guy's wrist.
“B. Allen,” he said aloud. “Alright...” It took Cisco all of five seconds to hit gold.
“Oh... oh, dude. You are lucky you’ve got a pretty face because god, Bartholomew? That’s almost as bad as Francisco, I am so damn sorry. The hell were your parents thinking?”
Not much, apparently. Given that one was in jail and the other in her grave. The former for causing the latter.
“Well shit.” Cisco scrubbed at his eyes. He thought about leaving his research at that, but...
“Nah. Not like you’re awake to yell about boundaries. C’mon, Bartholomew. Tell me more.”
0 notes
Text
One of the issues with the canon content. And, no, I don’t make sense. I make sensory deprivation around here. (Extra points if you understand the joke.)
Also, quick note. I am an asshole who shouldn’t be given free rein over my posts. If you want the simple speech then read the
big
text. If you want more of my [very useless] personal thoughts then read text in
italics
and if there are more brackets (Or really, any brackets that are []) then it will be in bold, and it is just to help you read. If you guys want I can repost this as a big chunky bit of paragraphs, but this is actually easier to read, especially if you don’t want to hear my thoughts. I hope I didn’t offend and have a good timezone.
Guys, I think I have figured out one of Sanders Sides issues. Maybe everyone knows this and I’m just ‘I do be idiota’ing again but I haven’t seen many people talk about it.
Sanders Sides is torn between being an accessible
(yes I’m very sorry for all the shit limiting this content from being accessible, from the source material and the fan base, but we can talk about this after this, but I didn’t mean anything unsavoury with that word choice. Anyway.)
way to get information about stuff
(great English Lola)
that concerns people.
It was relatively simple, you would get fed information about how to deal with these issues
(eg: How to deal with cognitive distortions from anxiety. It was put as a easy to palate, non-personal for the viewer, funny debate where the bad guy was defeated.)
and you would learn a little bit of the information. The topics weren’t that heavy and generally also had a root in Thomas. The characters may have had the spotlight but the idea was to teach.
But.
The other thing that is pulling at the series is the fact that Thomas is a nerd. And he couldn’t manage to make a series without a massive, deep lore, relatable and loveable characters and a sort of secret, underlying plot line. The characters had to be good enough to captivate the audience. But they also had to be funny. And distinctive. And they couldn’t be too nice or too mean
(look at Roman, or Janus, or Virgil. Take a long look at some negativity blogs and don’t try to tell me that ‘it’s - fault because (insert weird reason here)’).
Now, when he makes a video, firstly, it cannot be taken well. I mean, at the start of Sanders Sides, people wouldn’t look almost obsessively for issues in the plot. They wouldn’t be chasing demons. Now, no matter what he releases, it is definitely going to be really hated by a fair chunk of his viewership.
(Fun fact: I only learnt yesterday that Remus says “If you really want to challenge your viewership then you’ll need a little help from me.” No this isn’t relevant at all. No, I don’t care.)
Secondly, when you watch the Nostalgia episodes, do you think about the actual message, or do you think about Patton’s repression, Roman’s insecurity, Logan fricking pulling a disappearing act
(Buddy, we would like you in the fricking room. It is not necessary for you to give us chills when you speak through your human.)
and Virgil’s symptoms of a panic attack?
I feel like most of you, if you answered honestly, would say that you cared more about the drama between the characters. You heard the message. You heard the ideas about Moving Forward and looking ahead, and not living in the past, and not repressing emotion, and- BUT, you were more focused on the characters, cooing about the one(s) you love and looking obsessively for flaws in the one(s) you hate. You spent the episodes looking at the pictures in the background change, looking for clues of other sides.
And there have been only a few episodes that don’t have any message that isn’t too useful
(or honestly, I think the first one that comes to mind is the Disney Channel one, which was made to tell news in a more interesting format, but it still managed to have the little one at the end about inspiring others.)
like the Crofter’s videos or the Cartoon video.
(but, the cartoon video has that one, very over quoted line, where Virgil remarks that he’s the bad guy) (And the Crofters videos were to heal Logan stans hearts.)
The rest of the episodes have aimed to do that, present ways to manage problems or situations or thoughts. But they have gotten increasingly complex. You need to do a lot of research and write it up in a way that isn’t plagurism, you need to verify and try not to be *insert ism/phobic thing here*,
(which isn’t to say it’s not warranted, I just feel like he must know he’s treading a dangerous line, and also, people do need to care for what they say and to not be massive jerkwads).
There’s a lot of moral stuff now, and that means swimming through a lot of good ideas and a lot of pretentious bullshit. They still also want to help with problems, like they did
(well, depends who you ask. I personally think that they did pretty well for a complex and varying disorder/condition [some people get annoyed when people call their anxiety a disorder because of panic disorder, diagnosed anxiety disorder, obsessive compulsive disorder and anything and everything else, so I’ll put down both] on a [generally] kids-friendly channel. In a series that manages to be funny, deep and somewhat like a [really really good, remember the deep bit] soap opera, I feel like they tried their best and made something good. But that’s just my opinion.)
well with anxiety. They tried to do that again with Intrusive thoughts. But, it doesn’t work as well. firstly because there was and is so much going on in the plot, and the fact that intrusive thoughts was almost treated like cognitive distortions was. Like something that can be handled in one episode, something that isn’t as serious as anything else. Which isn’t trying to be dismissive of how fricking horrible intrusive thoughts are, how they make you feel bad, keep you up, make you question yourself, etc, but also, at the time, they had a lot of content they were managing.
However
(yes I’m trying not to say but, considering I’ve already said it 8 times in this thing, you don’t need to call me out like that)
they could have managed. They could have packaged it up into a nicer, cleaner episode, a clean sweep dealing with the issue, the humour and it all, but they don’t. They can’t. Because of Remus. Remus made the episode a lot more complicated. They had to establish a new character, all of his connections and etc, they had to establish all of Remus. His brotherhood with Roman, his weird thing with Virgil. The lore, the lore of the series is what made the episode feel off. They were using one of their more original formats to try to deal with a more complex issue, further along in a precariously balanced series, and then they tried to balance out the lore. Balance out the Remus being Remus with Virgil’s reveal. They tried to make something similar to the start. It didn’t work.
(But, [I did it again] think about it. Let’s compare to the My Negative Thinking video, because for some reason that one keeps coming into my mind. You have established bad guy. [MNT: Virgil. DWIT: Remus.] Your established problem. [MNT: Thomas is overthinking and having cognitive distortions about his work and talent after a rough day on stage and Logan helps him find and combat the cognitive distortions caused by Virgil. DWIT: Thomas {and by extention, most of his sides} are having a rough time sleeping because of a constant stream of disturbing thoughts that are keeping him up, so Logan helps him understand and learn to “accept”* his intrusive thoughts and deal with them, helping the others back off so he can sleep.] Your established aforementioned hero. [MNT: Logan. DWIT: Logan.] But, MNT is around 10 minutes. DWIT is around 40 minutes. The reasons being is that, firstly, in order to set up intrusive thoughts, was going to be harder than with cognitive distortions. Secondly, the plot has evolved, and there are more characters in DWIT than MNT and the format was different. But neither of these things explain why there’s a 30 minute gap between the two. It’s Remus. He’s only established just then, and all the establishing work, from the song, which we love, to the bit at the end with Roman and the Funhouse mirrors is what makes it so long. The original format no longer works, but they tried to use it. Does any of this make sense? Or am I just rambling? I don’t know.)
The lore is too strong to really ignore and the ideas are the idea of the series.
So, why is this an issue?
(this question is here for the people who didn’t understand the rest of my bullshit).
Let’s list some of the problems. (I’m sure there’s more, I just don’t know where.)
Thomas can no longer make content that will satisfy people with enough lore and character in order to keep trying to give us important knowledge on life. I know that at some point your fans won’t ever be satisfied with your content, but this isn’t a “We hate x and y character for a and b reasons.” it’s either; This doesn’t feel right and make sense, but it feels like I sorta learnt something. Or, I don’t understand the message.
In order to fix the above problem a bit of the format would have to be changed or compromised, which is really hard to do.
There can never be the perfect balance anymore. The Sides can no longer be fully in character and have good continuity because the series does not have good continuity. There’s also now going to be a precarious balance in between starting a witch-hunt.
The ideas are important, but people are forgetting or caring less about them. There’s so much research and work that goes into finding them, turning them into a speech, slotting that speech into the script and etc.
This means that as well as uprooting the idea of the series, the story, characters and lore are also making it impossible to create continuous content that follows a specific goal. To introduce new characters you have to do something that isn’t a usual episode or else it will feel forced or wrong.
So. I hope you enjoyed my ramble. This took a lot of time and effort and feel free to add on. I hope I didn’t offend. Also, please someone tell me, does this make sense at all? Anyway.
1 note
·
View note
Text
dream league soccer MOD APK download
You probably have played then you will know what the soccer game and how it's & what happens in it however that is the actual thing however whether you will have played virtual soccer sport ? For the safety of your machine, we've got connected the secured direct obtain hyperlink of the cheat dream league soccer. Then this is feasible with Dream League Soccer 2017 Mod APK. While the in app products on the sport comes with the worth tag, you'll be able to obtain dream league soccer mod model on the Android OS. Dream League Soccer 2016 APK is basically Sport Time Sport and you play Football with Other Nationwide Teams and Club and you improve your self . So first of all Obtain the dream league soccer hack apk from above obtain button now earlier than opening it up make certain that you've got been enabled the unknown sources of your android machine. Step 2: Now download the dream league soccer limitless money apk 2018 from the above given links and retailer it in your system. Obtain the sport from the links beneath. Apart from, we are speaking about its gameplay, key features as well as giving you the hyperlinks to obtain this game without cost.
Now, it’s the time of android world occurring the place over ninety p.c of the users are utilizing android good phones. The basic DLS 2017, 2018, and 2019 APK require Android users to allow install from unknown sources to download and install DLS APK. This game makes use of wi-fi android knowledge to obtain stuff and adverting. Download the Dream League Soccer 2018 file and download its information which might be largely in obb format. Get the APK file here; get the data file right here; get the OBB file here. Obtain link for Dream League Soccer 2018 APK With OBB Information. Intelligence: Dream League soccer 2019 boasts of an all-new tactical, smart and smart synthetic Intelligence to provide you essentially the most knowledgeable, tough, magnetic and captivating expertise. Dream League Soccer 2019 is one such sport which has turn into extremely common amongst those children who love soccer. Dream league soccer 2017 is another outstanding offer for the lovers of soccer.
Here we share Dream League Soccer 2017 Mod APK during which you got greater than the official model of Dream League Soccer Recreation. Similarly there are so many individuals out there who are searching for Dream league soccer hack version in order that they can use the paid options of the sport. There’s all the time a chance to improve no matter who the opponent is. Soccer, as we understand it at the moment, has changed and that is YOUR probability to compile one of the best crew on this planet. Create your individual group from a wide number of Dragon Ball characters! There's a Design Package in Dream League Soccer 2019. This allows you to create your own logo for your crew. Do notice that above is the download hyperlink of Dream League Soccer v6.07 MOD APK which is also the latest version of the sport. When you've got the apk without mod then you want to play onerous and earn money. When you've got it installed. Free of price: You don’t require paying anything to play the sport. Don’t overlook to learn directions after installation. Open destination folder and find file notes.txt, open it and skim step-by-step. Then, navigate to the downloaded file using any File Supervisor.
You will need to Extract the first File to your sdcard. Developer: First Touch Video games Ltd. Be the primary to get up to date mods of your favorite mobile video games, new games for android or ios , information & much more! Based on opinions, it’s much better than PES and FIFA combined with regards to cellular. Cell Market may be one in every of my personal favorite rising stars. Faucet “C” to modify from one to the next defender. That is one in every of the top soccer games in which you construct your individual crew recruiting top licenced players of FIFPro. It’s not mandatory to signal superstars, it's good to train your dream team to face every scenario in the game. In the newest model, you may create your separate group by adding nicely-identified players. In case you are all in favour of DLS Mod, you can download DLS 18 MOD FIFA 18 SCR under. You'll be able to sign Andres Iniesta, Gareth Bale and different superstars. All game modes are already unlocked so you don’t have to do the rest.
Youth Soccer Power - Three Insights to End the Year
Picking the winner in the picks football game is incredibly hard especially if the individual is not knowledgeable in terms of the good and bad points of your team. People should find reliable and useful sources of information about the NFL teams competing. Placing bets require tremendous experience and knowledge. People would lose lots of money should they place their bets based on luck and guesses. There are many useful sources of information available over the web. People should select carefully as a way to increase their chances of winning the wager and bet. Long time columnists, analysts and sports writers are reliable when scouting for winning teams in football.
Success about the soccer field demands a high degree of fitness, technical skills and tactical ability from players. To have success it takes a lot of work. While some individuals are gifted with natural ability, others must train harder to attain results. In a typical soccer game, soccer players can cover around six miles, so stamina is crucial. So if you are working out for an hour, 4x per week. Then stamina and strength ought to be over covered.
As with any sport, player misconduct isn't tolerated. The referee officiating over the soccer game will warn the player with whether dream league soccer all players unlocked yellow or a red card. A yellow card implies that misconduct has become noted and the gamer is warned, and if that same player does not heed the warning in the referee; a red card is shown for you and the ball player is 'sent off.' If a player may be shown a reminder or yellow card, the player is 'booked' meaning their name has become written down inside the official's book. During this time, a substitute can be sent in the penalized player's place, however, if a red card is shown, no substitutions are allowed.
1) The game of soccer is mainly played one leg while either foot is touching the bottom. Neither the lower limb extension or hamstring exercise provides this opportunity. When in a game does a soccer player lie on the ground and provide his/ her buttocks to the ground or sit on the turf and straighten his /her leg? These exercises isolate either the quadriceps group of muscles or even the hamstring group of muscles and places unwanted tension on the hip.
Not even one minute and a half to the 4rth quarter Ryan Williams breaks free for the Hokies and takes it on the house for 84 Yards!!! He was off towards the races and none of the speedsters on defense for your Canes could catch him. After he broke out in the gates he was unstoppable and streaked for the end zone. This just demonstrates that sticking for the running game definitely becomes beneficial in the 4th quarter. Mind you the winner on this game goes towards the ACC title game, so in this rivalry emotions are high this also game is shaping as much as be one which fans expected from 2 teams that joined the ACC concurrently. However Miami hasn't played for a title because they moved divisions and joined the ACC.
0 notes
Text
8 Steps to Using Live Streaming As Part of Your Content Strategy
Exposure. Engagement. Interaction. Trolls calling you horrible things in real time. You can have all of these buzzwords and more through the magic of live streaming over the Internet!
It’s not all that bad, actually. In a world where video has become increasingly dominant online, more and more people are going one step further by consuming their video live. It’s kind of like television, only it’s easier to find stuff that’s relevant to your most obscure and eccentric tastes. Want to watch someone categorize feathers? There’s probably a stream for that. Want to watch kittens just doing their thing all day long? There are a bunch of streams for that, and at the risk of losing you all forever, here’s one of them.
The benefit for any business or Internet venture is that streaming allows you to find and interact with your most passionate fans and/or customers. It has some utility as a place to advertise, and as a direct source of revenue; but it’s probably best if you think of live streaming as a community-building tool. No one wants to watch a stream that’s all ads, unless it’s E3.
So should you be streaming? If you have something interesting to share on a regular basis, if you have the time and resources to stream online, and if your customers generally have the resources to watch online streams, yes. Why not? You can always save the footage to post it on your YouTube channel, later. Here’s how to get started:
1. Choose Your Topic
So what are you going to discuss on your stream? What are you going to showcase? A woodworking business might show off their process for different pieces they build. A web designer might review other people’s websites. You do not want to just go live and wing it. Even if it’s not scripted, you need a plan. Even an outline of notes on things you want to talk about that day can do the trick.
Are you going to discuss your industry as a whole? Talk about industry news? Or are you going to focus on one specific part of your field of interest? Knowing what you want to share will affect basically every other decision you make. Finding out what viewers actually want to watch will change everything, too.
2. Choose Your Format
Many streams just have one person sitting down to talk about stuff they like. Others have two or more discussing things panel-style. These two formats are by far the easiest and cheapest to produce. More complex formats with sketches, graphics packages, or what-have-you are generally best left to professionals.
Another popular (and fairly easy) format is to just live stream yourself working. This is especially popular with creative work, and yes, coding counts.
3. Choose Your Host/Presenter
Not everyone is made for public speaking or live streaming. I’ve done both a fair bit, and I still get nervous and choke out my words half the time. It’s a skill that takes time and effort to master. If you have anyone in your organization who already has experience with public speaking, you’re in luck.
If you don’t, you’ll want to start practicing right about now. I’ve noticed that people usually don’t expect you to be orator levels of smooth. You can “ummm” and “ahhhh” a bit, but you still want to practice.
4. Graphical Assets
You can start without these, but eventually you’ll want to produce some graphical assets for your stream. These include things like:
Avatars and banners for your streaming platform of choice;
Standby graphics for when your stream is just starting, ending, or for when you need a minutes-long break;
Graphical overlays to show extra information, or just to add a bit of personality and flavor to your stream.
If you don’t want to make these yourself, you can download some free or premium graphical assets to use. Sites like Twitch Overlay usually have a bit of both.
5. Get a Stream Director (Maybe)
Many streams are a one-person show, and they have to do everything. It’s stressful and it’s a pain, but it is doable. However, if you have others working with you, it can help to have one person working the streaming equipment and software. If your streaming setup is any more complicated than a webcam and a microphone, you’ll almost certainly need someone for this.
They can switch cameras, activate and deactivate the graphics at appropriate times, perhaps even trigger sound effects. Having an extra person around always makes streaming a bit easier. It can get real lonely when you have to do everything yourself.
6. Get a Moderator (Always)
Depending on your resources, this person may or may not also be the stream director. In short, the Internet is a wonderful place that can sometimes quickly turn horrible. As your stream grows its audience, you’ll need a moderator to keep the peace in your chat room (all the major streaming services have at least one per stream). Even if your viewers are all the nicest people on Earth, you’ll need someone to sort through the large volume of information and pick out the most relevant questions and comments.
7. Choose Your Platform
Now you really should decide where you want to stream, exactly. The platform you choose should be convenient enough for you, and relevant to your audience. Here are a few of the options:
Twitch is mostly for gaming, but has also has categories for creative content. It’s also probably the world’s biggest streaming platform, so there’s a lot of potential viewers there, and a lot of potential competition.
Then there are the social streaming platforms. Facebook actually has pretty solid streaming capabilities, and works with professional streaming apps like OBS. Instagram has integrated streaming, and Periscope integrates very closely with Twitter. These are intended for more personal streams, though, which are usually broadcast via phone. But hey, if you already have a large social media audience, you should consider these options.
YouTube offers a fairly robust platform, and you can stream just about anything you want, under any topic. As a bonus, all streams get saved to your YouTube channel.
8. Set a Schedule
Once you’ve tried live streaming a few times, and have gotten a feel for how much it costs you in terms of money, time, and effort to create a stream you’re proud of, it’s time to come up with a schedule. You shouldn’t stream if you have nothing to show off, share, or say, so it’s alright to have a bit of a slow-paced schedule, so long as it’s fairly regular.
You should also advertise your stream via social media (and perhaps via your email list) well before you go live, and you should do it every time. This will help people get a sense of when you’re live, so they can plan accordingly.
Bonus Tip: Be Ready to Suck at It
“Dude, sucking at something is the first step towards being sort of good at something.”
Jake the Dog is right, of course. Streaming is a commitment, and it’s not easy. And chances are good that if you haven’t done it before, you’ll be terrible. But if you can stick with it, the communities built around streams can be tight-knit, loyal, and even incredibly helpful. So give it a shot, and find out if streaming is right for you.
Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5!
Source p img {display:inline-block; margin-right:10px;} .alignleft {float:left;} p.showcase {clear:both;} body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}
https://www.webdesignerdepot.com
The post 8 Steps to Using Live Streaming As Part of Your Content Strategy appeared first on Unix Commerce.
from WordPress https://ift.tt/2zcz5vC
via IFTTT
0 notes
Text
Revolution at 3.5″: Inside Vaporwave’s Mini-Boom of Floppy Disk Releases
Hot new music news!
Sterling Campbell had co-founded a cassette label and a VHS tape label in Ottawa, but needed a new creative outlet after moving back to Cornwall, Ontario, to be closer to his daughter.
“I was like, ‘I need to start something up for myself here,’” he says. “‘What’s the most ridiculous thing I could do right now?’”
The answer was Strudelsoft, the label that the 36-year-old bills as the first vaporwave imprint dedicated exclusively to releasing music on 3.5″ floppy disk.
The misty, Internet-fueled subgenre has long thrived on nostalgic physical formats. Vaporwave’s sound, often produced by slowing down and/or reverb-drenching existing songs to walk the line between the sentimental and the sinister, is a perfect match for cassette tapes, those beloved relics of hissier times. Now a boomlet of patient and creative label owners are recovering an even more esoteric medium: the Eighties and Nineties artifact once used for Windows installations, AOL trials and sessions of Doom.
“Floppies are cheaper than cassettes, they don’t have to be tediously dubbed, they look appealing, they’re available in a lot of colors and have cool designs that people like,” says Matthew Isom, 40, of San Diego plunderphonic vaporwave label Power Lunch, who notes that floppies also cost substantially less to ship overseas than cassettes.
There are less convenient aspects to the format, of course, but floppy aficionados have found ways to work within its limits. “I discovered, after playing around, that you can actually release about 11 minutes and 38 seconds of 8-bit audio MP3 on a floppy disk,” says Campbell, who has released six floppies so far via Strudelsoft. “The first one that I did was this vaporwave artist called Cat System Corp and I had a run of like 20 floppy disks. And it fuckin’ sold out in 8 seconds.”
Campbell sourced his first batch of disks on eBay. When that proved too expensive, he sent a call to the employees at the contract manufacturer where he works in IT. He followed that up with a post on Canadian classified site Kajiji, where he offered to pick up floppies from peoples’ homes. He wagers he currently has about 400 or 500 floppy disks in his basement.
“You find some interesting stuff on them, like pictures of I Dream of Jeannie and Gilligan’s Island,” he says. “People’s family photos and stuff. I found, actually, a Trojan virus on one, which was called hotguy.exe. Good thing I didn’t click on it.”
Vlad Maftei, 29, of Constanța, Romania label Sea of Clouds hit up his country’s online marketplace, Okazii. “Guys will have thousands of them in their house, and they’re giving them away for very cheap,” he says. “So I met with a bunch of shady dudes in alleyways and got a whole bag of them. … I think the biggest challenge for me definitely was some of the floppy disks were so old and written and rewritten so many times, by the time I got to them they weren’t really working anymore. And sometimes I had to try to write an album five or six times on five different floppy discs until I found one that finally worked.”
Despite – or because of – the obscure format, these labels’ floppy disk releases often sell out promptly.
“I released it one evening, and woke up in the morning and it had sold out,” Power Lunch’s Isom says of Eggo Jams by Sponge Person, released in a few cassette editions and a run of 20 copies on “waffle-yellow floppy disk.” “People love that release. It’s a collaborative work between a few different vaporwave artists, so it’s sort of done anonymously, but it’s probably a bigger success than any one of those single artists have ever done.”
“The thing about it is, people in the vaporwave scene love physical releases,” Campbell says. “You got guys in the Vaporwave Cassette Club on Facebook that post up these cassette tape collections that are worth thousands of dollars. It’s insane. And a lot of these people, I don’t even think a lot of ’em play the shit. They just kind of put it on their shelf.”
The original explosion of musicians releasing floppies occurred during the mid-Nineties, when discs were sometimes packaged alongside CDs as a way of providing bonus content, like for tech-savvy plunderers Emergency Broadcast Network and Billy Idol’s industrial misstep Cyberpunk. Sony’s “Music Screeners” series featured 3.5″ disks with video clips and screensavers for artists like Cyndi Lauper, Michael Jackson and The The. By the aughts, however, floppies were mostly the domain of European electronic acts and subterranean experimental groups.
The 2010s have seen occasional use of the format among big-name noise acts – Eighties cassette pioneers like the New Blockaders, GX Jupitter-Larsen and Maurizio Bianchi have all released floppies within the last decade – and experimental labels like Hungaria’s Floppy Kick. Miami Vice’s Culture Island, released in 2012 in an edition of 25, is generally regarded as the first vaporwave floppy disk – “and apparently it’s just fuckin’ insane to get ahold of,” says Campbell.
Even retro-minded jazz-funk group (and Kendrick Lamar collaborators) BadBadNotGood got in on the fun when their label Innovative Leisure wrote a 40kbps mp3 of non-album track “Up” onto 100 floppies before the release of their 2016 album IV.
“We would mysteriously place them in different locations around the world, whether it was a coffee shop, boutique, record store, and then we would take a photo of the floppy, tag the location and some lucky fans received a nice surprise,” says Innovative Leisure co-founder Jamie Strong. “Now it sells for $40-$50 online. Maybe we should do another run?”
Beyond the obvious nostalgia factor, the floppy is a natural fit for vaporwave, music that is often lo-fi even before it’s compressed down to fit into such a tiny space. “One floppy holds 1.44 megabytes of data. So, the most I’ve been able to fit on one was three songs,” says Sea of Clouds’ Maftei. “They were compressed to hell, but still very listenable. I listened to them from the floppy and I couldn’t complain. It sounds good enough.”
But floppy heads say the utilitarian aspect is important, too. “It’s even cheaper to get into floppies than it is to get into cassettes,” says Isom. “Cassette players, they’re not really manufactured anymore, and the prices are going up on used ones. They’re getting scarcer, they don’t always work. It’s a little daunting. But a floppy drive? 10, 15 bucks and they’re ready to go. Pretty much anybody can afford to get into doing this.”
The bottom line? “It takes up a lot of your time,” Campbell says of the process of collecting, ripping and mailing Strudelsoft’s catalog. “And sometimes I wonder if it’s worth it. But then of course it’s worth it, you know? ‘Cause I got a fuckin’ floppy disk label.”
Music – Rolling Stone https://ift.tt/2lQYdyI
https://ift.tt/2tXpKC9
0 notes
Text
Wiebe: My 2018 MLS All-Star XI ... and four others for fun
USA Today Sports Images
June 1, 20182:00PM EDT
Every year, I wait until the very last minute to submit my MLS All-Star media ballot. Better to see every minute, play, goal or blunder possible before hitting send – why rush it?
But there’s absolutely no reason not to stuff the ballot box when it comes to the 2018 MLS All-Star Game Fan XI presented by Target. Vote early and often (once a day, if you feel the need) in the all-new official MLS app. Vote for whoever you want, for whatever reason you want. Vote so you can win a VIP trip to the game in Atlanta. Vote so Atlanta United fans can’t turn the All-Star XI into a Five Stripes XI.
<!–
I don’t play FIFA, so I’m going to leave the EA SPORTS “More Than a Vote” challenge up to those with free time, though I wouldn’t hate it if all the gamers out there collude to send Alan Gordon to the All-Star Game. Set pieces, one-touch finishes in the box, on a rope from 40 yards … Gordo does it all.
–>
For the purposes of my Fan XI, we’re sticking with the 3-4-3 formation per the ballot. No, I probably wouldn’t play Juventus in a 3-4-3; it’s just a ballot. And this is how it stands right now, on June 1. This can – and will – change.
Wiebe’s 2018 MLS All-Star Game Fan XI presented by Target
Forward
Bradley Wright-Phillips (RBNY)
Alberth Elis (HOU)
Carlos Vela (LAFC)
Midfielders
Kaku (RBNY)
Miguel Almiron (ATL)
Ignacio Piatti (MTL)
Diego Chara (POR)
Defenders
Harrison Afful | USA Today Sports Images
Harrison Afful (CLB)
Aaron Long (RBNY)*
Julian Gressel (ATL)
Goalkeeper
Matt Turner (NE)
*Feel free to swap Tim Parker in here if you’d like. I just think Long and his mullet need more love.
Because it’s Friday, here are some alternative XIs, with no positional restrictions. I shuffled goalkeepers to share the wealth. And no, not all these names are on the 184-man Fan XI ballot. This is just for fun, no rules allowed.
Feel free to share your own in the comment section, hit me up on Twitter @andrew_wiebe or just yell into the void.
Gimme your “Best-in-Show” XI. You don’t want a result; just pure entertainment.
— Jeff Rueter (@jeffrueter) June 1, 2018
Forwards
Alberth Elis (HOU)
Zlatan Ibrahimovic (LA)
Midfielders
Miguel Almiron and his ATLUTD mates | USA Today Sports Images
Miguel Almiron (ATL)
Kaku (RBNY)
Johnny Russell (SKC)
Ilsinho (PHI)
Tyler Adams (RBNY)
Defenders
Laurent Ciman (LAFC)
Francisco Calvo (MIN)
Mohamed El-Munir (ORL)
Goalkeeper
Zack Steffen (CLB)
Bench
Alan Gordon (CHI)*
*He’s not on the ballot, but it had to be done.
All-Domestic XI
Americans and Canadians only.
Forward
Gyasi Zardes (CLB)
Teal Bunbury (NE)
Dom Dwyer (ORL)
Midfielders
Miguel Ibarra (MIN)
Alphonso Davies (VAN)
Jonathan Osorio (TOR), Darlington Nagbe (ATL)*
Tyler Adams (RBNY)
Defenders
Ike Opara | USA Today Sports Images
Ike Opara (SKC)
Tim Parker/Aaron Long (RBNY)**
Graham Zusi (SKC)
Goalkeeper
Matt Turner (NE)
*Concacaf Champions League or MLS? Up to you.
**You can’t make me pick just one. They are a package deal.
All-#PlayTheKids XI
They’re just getting started (21 or younger) but they’re already ballers.
Forwards
Chris Mueller (ORL)
Diego Rossi (LAFC)
Midfielders
Daniel Salloi | USA Today Sports Images
Daniel Salloi (SKC)
Alphonso Davies (VAN)
Tyler Adams (RBNY)
Yangel Herrera (NYC)*
Defenders
Milton Valenzuela (CLB)
Auston Trusty (PHI)
Justen Glad (RSL)
Reggie Cannon (DAL)
Goalkeepers
Zack Steffen (CLB)**
*Killed me to leave off Chris Durkin (DC), but the Venezuelan is just too good.
**Steffen is 23, so I’m stretching a little to fill out the team, but he’s the youngest starter in MLS and goalkeepers are just different.
All-Veteran XI
In the real world, the big 3-0 isn’t that old. I’m 31, so for vanity reasons the cutoff is 32.
Forward
Bradley Wright-Phillips (RBNY)
David Villa (NYC)
Zlatan Ibrahimovic (LA)
Midfielders
Ignacio Piatti (MTL)
Federico Higuain (CLB)
Bastian Schweinsteiger (CHI)
Diego Chara (POR)
Defenders
DaMarcus Beasley | USA Today Sports Images
DaMarcus Beasley (HOU)
Reto Ziegler (DAL)
Michael Parkhurst (ATL)
Goalkeeper
Tim Melia (SKC)
Newcomer Best XI
— Jeff (@Jeff_HeinM3) June 1, 2018
A best XI of new arrivals to the league
— Adrian (@a517dogg) June 1, 2018
You got it.
Forwards
Carlos Vela (LAFC)
Zlatan Ibrahimovic (LA)
Cristian Penilla (NE)
Midfielders
Alejandro Romero Gamarra, better known as Kaku | USA Today Sports Images
Kaku (RBNY)
Johnny Russell (SKC)
Borek Dockal (PHI)
Saphir Taider (MTL)
Defenders
Milton Valenzuela (CLB)
Reto Ziegler (DAL)
Anton Tinnerholm (NYC)
Goalkeeper
Jimmy Maurer (DAL)
Have a good MLS weekend, everybody!
Series:
Topics:
<!–
Stay connected: Get access to breaking news, videos, and analysis from North America’s best soccer reporters via “This Week in MLS” newsletter or using our FREE mobile app.
–>
Stay connected: The all-new, completely redesigned, FREE official MLS app is your best mobile source for scores, news, analysis and highlights. Download: App Store | Google Play
#block-block-188 {padding:0;} #stay-connected {border-top:1px solid #ebebeb;margin:20px 0;} #stay-connected p {margin:0;color:#4d4d4d;line-height:1.5em;} @media screen and (max-width: 730px) { #stay-connected {padding:8px 6px 0 6px;width:100%;} } @media screen and (min-width: 731px) and (max-width: 1120px) { #stay-connected {padding:8px 6px 0 6px;width:100%;} } @media screen and (min-width: 1121px) { #stay-connected {padding:8px 6px 0 6px;width:708px;} }
hr.top-border-fade {background: rgba(0, 0, 0, 0) linear-gradient(to right, #ffffff 0%, #dfdfdf 50%, #ffffff 100%) repeat scroll 0 0;margin:20px 0 0 0;clear:both;border:0;height:1px;color:#dfdfdf;} .asg-tickets-block {background: rgba(0, 0, 0, 0) radial-gradient(50% 30px at 50% 100% , #ebebeb 0%, #fff 110%) repeat scroll 0 0;padding:15px 15px 22px 15px;margin-bottom:20px;} #content .asg-tickets-block a {color:#AF272F;} .asg-tickets-block .item, .asg-tickets-block .copy {display:inline-block;vertical-align:middle;} .asg-tickets-block .item {line-height:0;} .asg-tickets-block .item img {line-height:0;} .asg-tickets-block .copy p {margin:0;} .asg-tickets-block .copy p.asg-tickets-block-text {font-size:1.0em;line-height:1.40em;} .asg-tickets-block .copy p.asg-tickets-block-title {font-size:1.4em;margin-bottom:3px;font-family:’din_regular’,’Helvetica Neue’, Helvetica, Arial, sans-serif;;} @media screen and (max-width: 730px) { .asg-tickets-block .item {margin:0 15px;line-height:0;} .asg-tickets-block .item img {width:100%;height:auto;} .asg-tickets-block .copy {margin:20px 0 0 0;} .asg-tickets-block .wide {display:none;} } @media screen and (min-width: 731px) and (max-width: 1120px) { .asg-tickets-block .item {margin-right:20px;line-height:0;} .asg-tickets-block .item img {width:120px;height:auto;} .asg-tickets-block .copy {width:70%;} } @media screen and (min-width: 1121px) { .asg-tickets-block .item {margin-right:20px;line-height:0;} .asg-tickets-block .item img {width:165px;height:auto;} .asg-tickets-block .copy {width:70%;} .asg-tickets-block .copy p.asg-tickets-block-title {font-size:1.3em;} }
MLSsoccer.com News
Wiebe: My 2018 MLS All-Star XI … and four others for fun was originally published on 365 Football
0 notes
Text
Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday
Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday
Posted by wrttnwrd
Content creation is hard enough without adding bad HTML into the mix. Echoing his recent talk at MozCon, we're excited to welcome Ian Lurie from Portent, Inc. on this episode of Whiteboard Friday. Learn how to cut out the cruddy code produced from writing in word processors by adopting Markup and text editors as your go-to writing solution.
Click on the whiteboard image above to open a high-resolution version in a new tab!
Video Transcription
Hey, Moz fans. My name's Ian Lurie. I am the CEO and founder of Portent Inc. I am also the Chief Content Badger there. I'm here today to talk to you about Markdown and how you can use Markdown to avoid all sorts of content and HTML tragedies.
1. The tragedy of content creation
So first thing you've got to understand: The one great tragedy of content creation is HTML. If you're a writer or producer or someone like that and you're creating content, you always run into the problem of trying to get that blog post live or trying to get that page live or whatever else, and you end up with one of four possibilities.
You get bad HTML, because you're trying to write it yourself and you don't know how. I'm one of those people, at least I was until recently.
You have no HTML at all because you can't do it, and there's no one else to do it, so you end up pasting plain text directly into your word processor.
You get really slow HTML, because it takes you a long time to punch in all of those tags, or you can find a producer, but it's going to take a long time to find that producer.
You get really bad HTML, because you write in a word processor, like Word or OpenText or something like that, and you save as HTML, which delivers something that would make any decent HTML programmer pretty much weep tears of blood because it looks so horrible. It adds all this extra stuff. It doesn't render correctly in most browsers, so you don't want to do that either.
So the problem is: How do you create HTML as a writer, without having it interfere with your writing process, right? You don't want to be typing stuff in and all of a sudden you have to stop to write in tags. Without slowing things down because you don't want to have to go back and edit all the HTML either. How do you do that?
2. Yay, markdown!
Well, yay for us, there's this thing called Markdown, and Markdown was created by a developer who runs a blog called Daring Fireball, and I will link to the Markdown Syntax Guide on that site so you can very easily look at it and see it. It is designed to be a really simple way to write in plain text and, with a few simple characters, tag it so that it will turn into really clean, really good HTML.
The great things about Markdown:
You do write in plain text, so any text editor. You can use one on your phone. You can use one on your laptop. It can be TextEdit, Notepad, anything. I'm going to name a specific text editor in a minute that I think is the best one for you to use. But it could be anything, and you can edit it in anything. It's fully portable.
That means it's really fast, right? Text editors don't bog down with updates, generally. They don't run into those kinds of problems, so they run really, really fast.
Text is future-proof. When the day comes that we're no longer reading stuff in text and opening text files, we'll all be communicating directly head-to-head, and we won't worry about all this stuff anyway because you won't need HTML. I'm getting a little bit ahead of myself, but it is future-proof, because 50 years from now you will still be able to open a plain text file.
It's relatively crash-free. I've always said I've never had a text editor crash. It's true. I've never had one, but as soon as I say that, everybody starts raising their hands and saying, "I had my text editor crash." Maybe it's because you're on Windows. I don't know. I shouldn't say that. But it's relatively crash-free, all right? So it's much more stable than using a word processor.
So you've got all these big advantages. You've still got the problem of how are you going to turn it into what you want it to be?
Well, Markdown converts to just about anything. If you're willing to go out and study the tools and learn more advanced things like Pandoc, which I'm not going to really talk about today, you can convert Markdown into Word documents. You can convert them into HTML. You can convert them into slides. I've turned them directly into PDFs. You can even do this really fancy typesetting with a piece of software called LaTeX. So there is nothing you can't do with Markdown.
3. Tools & process
How do you do it? Well, the first thing is you need certain tools to fit a process. Like almost any writing process, you write, you preview, and then you convert. If you do that in Microsoft Word, you use Microsoft Word to do your writing, you use Word to do your preview, and then you convert by either saving the file and giving it to someone else, or converting it to PDF or, and please don't do this, converting it to HTML.
If you're doing Markdown...
You do your writing in any text editor. I will strongly recommend Atom.io, and you'll see why in a minute. And I'll include a link in the text. But just understand Atom.io has many, many advantages. It's really lightweight. It's fast. It's built to handle Markdown, so everything you need is built into it. There's tons of advantages.
Then you preview it. Well, you can use a website called Dillinger.io. You can use a piece of software on the Mac called Marked 2. But the best way is to just use Atom.io, because it has preview built into it.
Then you convert it to HTML, and again you can use Atom.io.
I should point out just five to seven days ago, I talked about using a tool called Sublime Text. Sublime Text is excellent for this. I hadn't fully tested Atom.io yet. I have now, and I'm actually switching. I've been using Sublime Text for probably five years now. I'm very sorry Sublime folks, but I'm actually switching to Atom.io, because as a primarily Markdown writer and a very basic text writer, it's very good for me.
4. Making it work
So now it's time to actually get to work, right? So you need to go and download Atom.io. Install it. It's free, by the way. It costs nothing. Did I mention free? Like zero dollars.
You start writing. Usually, as soon as I start writing, I...
Save my file and then I save it a lot. And again, because it's a text editor, saving only takes a couple seconds, so it's much, much easier. You save it whatever you want your file name to be with a .md on the end. The .md tells Atom.io and, by the way, almost any other Markdown-literate tool out there, that this is a Markdown file so that when you open it, it will highlight your syntax correctly. I'm going to get to syntax in a minute, but it will highlight and differentiate between the markup and the actual words and sentences that you're writing. So it's very easy to spot that you formatted something as a heading, for example.
You do more writing. You keep saving. Always save it. They don't crash. I've never had them crash, but apparently other people have.
Then you go to Packages in the menu, click Markdown Preview and you click TogglePreview. Now, you can do that at the very start, and then what you'll have is two parallel panes where in one pane you're doing your writing, and in the other one it's showing you exactly how the page is going to look. Or you can just do it at the end. I do it at the end because it's distracting. I don't like seeing how it's going to look at the same time.
You right-click in that preview. You click Copy HTML, and you'll have flawless HTML. I mean flawless. It even converts little single quotes and double quotes to the correct smart quote, so double left-hand, double right-hand curly quotes, whatever.
5. Syntax
Syntax is really simple. Again, I'm going to link to the syntax. I'm not going to give you the complete course on the syntax. The truth is this is 50% of what you'll probably need right here.
But just as an example, if you want to do a level one heading, you do a single pound sign or a hash, a space, and then whatever your text is. When you convert it to HTML, it will automatically become H1, heading one, closing H1. Same thing with H2. You just do two hashes. You can imagine what you do for H3. It's three hashes.
Paragraphs are created automatically. So if you write some text and you hit Enter or return twice, you'll get a clean paragraph. If you want, by the way, for this to be a hard break instead, then you just do two spaces and then return, and it'll put a BR there instead of a paragraph.
Lists become lists, and this is one of the toughest things for writers. It was always the thing that slows me down the most is lists are pretty complicated in HTML. Well, here, you just go one, two, three, just normally your text, and when you save it and convert it, it's going to become order list, list item, list item, list item, closing order list. It's that easy. If you want to do a bulleted list, you just use asterisks instead. It'll do the same thing.
Links, I got really excited so I had to add this up here. Links are also really simple and in fact, again, super simplified in Markdown. What you've got here is you put your text in brackets, then in parentheses you put your web address. It will convert to a full link with the text as your proper link text. You can do the same thing with images. All you do is add an exclamation mark at the start.
So Markdown really lets you take your skills as a writer, focus on those skills, write really well, and convert it to equally good HTML. Then you've got HTML that's ready to be pasted into WordPress or whatever other system you want, or just to be used as a separate page.
That's it. I hope you have fun working with Markdown, and please leave any questions you have in the comments and I will get to them and answer them as quickly as I can. Thanks.
Video transcription by Speechpad.com
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
http://ift.tt/2q13Myy xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot Bạn có thể xem thêm địa chỉ mua tai nghe không dây tại đây http://ift.tt/2mb4VST
0 notes
Text
Writing with Markdown for Better Content &amp; HTML: Why &amp; How To - Whiteboard Friday
Posted by wrttnwrd
Content creation is hard enough without adding bad HTML into the mix. Echoing his recent talk at MozCon, we're excited to welcome Ian Lurie from Portent, Inc. on this episode of Whiteboard Friday. Learn how to cut out the cruddy code produced from writing in word processors by adopting Markup and text editors as your go-to writing solution.
Click on the whiteboard image above to open a high-resolution version in a new tab!
Video Transcription
Hey, Moz fans. My name's Ian Lurie. I am the CEO and founder of Portent Inc. I am also the Chief Content Badger there. I'm here today to talk to you about Markdown and how you can use Markdown to avoid all sorts of content and HTML tragedies.
1. The tragedy of content creationSo first thing you've got to understand: The one great tragedy of content creation is HTML. If you're a writer or producer or someone like that and you're creating content, you always run into the problem of trying to get that blog post live or trying to get that page live or whatever else, and you end up with one of four possibilities.
You get bad HTML, because you're trying to write it yourself and you don't know how. I'm one of those people, at least I was until recently.
You have no HTML at all because you can't do it, and there's no one else to do it, so you end up pasting plain text directly into your word processor.
You get really slow HTML, because it takes you a long time to punch in all of those tags, or you can find a producer, but it's going to take a long time to find that producer.
You get really bad HTML, because you write in a word processor, like Word or OpenText or something like that, and you save as HTML, which delivers something that would make any decent HTML programmer pretty much weep tears of blood because it looks so horrible. It adds all this extra stuff. It doesn't render correctly in most browsers, so you don't want to do that either.
So the problem is: How do you create HTML as a writer, without having it interfere with your writing process, right? You don't want to be typing stuff in and all of a sudden you have to stop to write in tags. Without slowing things down because you don't want to have to go back and edit all the HTML either. How do you do that?
2. Yay, markdown!
Well, yay for us, there's this thing called Markdown, and Markdown was created by a developer who runs a blog called Daring Fireball, and I will link to the Markdown Syntax Guide on that site so you can very easily look at it and see it. It is designed to be a really simple way to write in plain text and, with a few simple characters, tag it so that it will turn into really clean, really good HTML.
The great things about Markdown:
You do write in plain text, so any text editor. You can use one on your phone. You can use one on your laptop. It can be TextEdit, Notepad, anything. I'm going to name a specific text editor in a minute that I think is the best one for you to use. But it could be anything, and you can edit it in anything. It's fully portable.
That means it's really fast, right? Text editors don't bog down with updates, generally. They don't run into those kinds of problems, so they run really, really fast.
Text is future-proof. When the day comes that we're no longer reading stuff in text and opening text files, we'll all be communicating directly head-to-head, and we won't worry about all this stuff anyway because you won't need HTML. I'm getting a little bit ahead of myself, but it is future-proof, because 50 years from now you will still be able to open a plain text file.
It's relatively crash-free. I've always said I've never had a text editor crash. It's true. I've never had one, but as soon as I say that, everybody starts raising their hands and saying, "I had my text editor crash." Maybe it's because you're on Windows. I don't know. I shouldn't say that. But it's relatively crash-free, all right? So it's much more stable than using a word processor.
So you've got all these big advantages. You've still got the problem of how are you going to turn it into what you want it to be?
Well, Markdown converts to just about anything. If you're willing to go out and study the tools and learn more advanced things like Pandoc, which I'm not going to really talk about today, you can convert Markdown into Word documents. You can convert them into HTML. You can convert them into slides. I've turned them directly into PDFs. You can even do this really fancy typesetting with a piece of software called LaTeX. So there is nothing you can't do with Markdown.
3. Tools & process
How do you do it? Well, the first thing is you need certain tools to fit a process. Like almost any writing process, you write, you preview, and then you convert. If you do that in Microsoft Word, you use Microsoft Word to do your writing, you use Word to do your preview, and then you convert by either saving the file and giving it to someone else, or converting it to PDF or, and please don't do this, converting it to HTML.
If you're doing Markdown...
You do your writing in any text editor. I will strongly recommend Atom.io, and you'll see why in a minute. And I'll include a link in the text. But just understand Atom.io has many, many advantages. It's really lightweight. It's fast. It's built to handle Markdown, so everything you need is built into it. There's tons of advantages.
Then you preview it. Well, you can use a website called Dillinger.io. You can use a piece of software on the Mac called Marked 2. But the best way is to just use Atom.io, because it has preview built into it.
Then you convert it to HTML, and again you can use Atom.io.
I should point out just five to seven days ago, I talked about using a tool called Sublime Text. Sublime Text is excellent for this. I hadn't fully tested Atom.io yet. I have now, and I'm actually switching. I've been using Sublime Text for probably five years now. I'm very sorry Sublime folks, but I'm actually switching to Atom.io, because as a primarily Markdown writer and a very basic text writer, it's very good for me.
4. Making it work
So now it's time to actually get to work, right? So you need to go and download Atom.io. Install it. It's free, by the way. It costs nothing. Did I mention free? Like zero dollars.
You start writing. Usually, as soon as I start writing, I...
Save my file and then I save it a lot. And again, because it's a text editor, saving only takes a couple seconds, so it's much, much easier. You save it whatever you want your file name to be with a .md on the end. The .md tells Atom.io and, by the way, almost any other Markdown-literate tool out there, that this is a Markdown file so that when you open it, it will highlight your syntax correctly. I'm going to get to syntax in a minute, but it will highlight and differentiate between the markup and the actual words and sentences that you're writing. So it's very easy to spot that you formatted something as a heading, for example.
You do more writing. You keep saving. Always save it. They don't crash. I've never had them crash, but apparently other people have.
Then you go to Packages in the menu, click Markdown Preview and you click TogglePreview. Now, you can do that at the very start, and then what you'll have is two parallel panes where in one pane you're doing your writing, and in the other one it's showing you exactly how the page is going to look. Or you can just do it at the end. I do it at the end because it's distracting. I don't like seeing how it's going to look at the same time.
You right-click in that preview. You click Copy HTML, and you'll have flawless HTML. I mean flawless. It even converts little single quotes and double quotes to the correct smart quote, so double left-hand, double right-hand curly quotes, whatever.
5. Syntax
Syntax is really simple. Again, I'm going to link to the syntax. I'm not going to give you the complete course on the syntax. The truth is this is 50% of what you'll probably need right here.
But just as an example, if you want to do a level one heading, you do a single pound sign or a hash, a space, and then whatever your text is. When you convert it to HTML, it will automatically become H1, heading one, closing H1. Same thing with H2. You just do two hashes. You can imagine what you do for H3. It's three hashes.
Paragraphs are created automatically. So if you write some text and you hit Enter or return twice, you'll get a clean paragraph. If you want, by the way, for this to be a hard break instead, then you just do two spaces and then return, and it'll put a BR there instead of a paragraph.
Lists become lists, and this is one of the toughest things for writers. It was always the thing that slows me down the most is lists are pretty complicated in HTML. Well, here, you just go one, two, three, just normally your text, and when you save it and convert it, it's going to become order list, list item, list item, list item, closing order list. It's that easy. If you want to do a bulleted list, you just use asterisks instead. It'll do the same thing.
Links, I got really excited so I had to add this up here. Links are also really simple and in fact, again, super simplified in Markdown. What you've got here is you put your text in brackets, then in parentheses you put your web address. It will convert to a full link with the text as your proper link text. You can do the same thing with images. All you do is add an exclamation mark at the start.
So Markdown really lets you take your skills as a writer, focus on those skills, write really well, and convert it to equally good HTML. Then you've got HTML that's ready to be pasted into WordPress or whatever other system you want, or just to be used as a separate page.
That's it. I hope you have fun working with Markdown, and please leave any questions you have in the comments and I will get to them and answer them as quickly as I can. Thanks.
Video transcription by Speechpad.com
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
http://ift.tt/2v1ZAQm
0 notes
Text
Writing with Markdown for Better Content &amp; HTML: Why &amp; How To - Whiteboard Friday
Posted by wrttnwrd
Content creation is hard enough without adding bad HTML into the mix. Echoing his recent talk at MozCon, we're excited to welcome Ian Lurie from Portent, Inc. on this episode of Whiteboard Friday. Learn how to cut out the cruddy code produced from writing in word processors by adopting Markup and text editors as your go-to writing solution.
Click on the whiteboard image above to open a high-resolution version in a new tab!
Video Transcription
Hey, Moz fans. My name's Ian Lurie. I am the CEO and founder of Portent Inc. I am also the Chief Content Badger there. I'm here today to talk to you about Markdown and how you can use Markdown to avoid all sorts of content and HTML tragedies.
1. The tragedy of content creationSo first thing you've got to understand: The one great tragedy of content creation is HTML. If you're a writer or producer or someone like that and you're creating content, you always run into the problem of trying to get that blog post live or trying to get that page live or whatever else, and you end up with one of four possibilities.
You get bad HTML, because you're trying to write it yourself and you don't know how. I'm one of those people, at least I was until recently.
You have no HTML at all because you can't do it, and there's no one else to do it, so you end up pasting plain text directly into your word processor.
You get really slow HTML, because it takes you a long time to punch in all of those tags, or you can find a producer, but it's going to take a long time to find that producer.
You get really bad HTML, because you write in a word processor, like Word or OpenText or something like that, and you save as HTML, which delivers something that would make any decent HTML programmer pretty much weep tears of blood because it looks so horrible. It adds all this extra stuff. It doesn't render correctly in most browsers, so you don't want to do that either.
So the problem is: How do you create HTML as a writer, without having it interfere with your writing process, right? You don't want to be typing stuff in and all of a sudden you have to stop to write in tags. Without slowing things down because you don't want to have to go back and edit all the HTML either. How do you do that?
2. Yay, markdown!
Well, yay for us, there's this thing called Markdown, and Markdown was created by a developer who runs a blog called Daring Fireball, and I will link to the Markdown Syntax Guide on that site so you can very easily look at it and see it. It is designed to be a really simple way to write in plain text and, with a few simple characters, tag it so that it will turn into really clean, really good HTML.
The great things about Markdown:
You do write in plain text, so any text editor. You can use one on your phone. You can use one on your laptop. It can be TextEdit, Notepad, anything. I'm going to name a specific text editor in a minute that I think is the best one for you to use. But it could be anything, and you can edit it in anything. It's fully portable.
That means it's really fast, right? Text editors don't bog down with updates, generally. They don't run into those kinds of problems, so they run really, really fast.
Text is future-proof. When the day comes that we're no longer reading stuff in text and opening text files, we'll all be communicating directly head-to-head, and we won't worry about all this stuff anyway because you won't need HTML. I'm getting a little bit ahead of myself, but it is future-proof, because 50 years from now you will still be able to open a plain text file.
It's relatively crash-free. I've always said I've never had a text editor crash. It's true. I've never had one, but as soon as I say that, everybody starts raising their hands and saying, "I had my text editor crash." Maybe it's because you're on Windows. I don't know. I shouldn't say that. But it's relatively crash-free, all right? So it's much more stable than using a word processor.
So you've got all these big advantages. You've still got the problem of how are you going to turn it into what you want it to be?
Well, Markdown converts to just about anything. If you're willing to go out and study the tools and learn more advanced things like Pandoc, which I'm not going to really talk about today, you can convert Markdown into Word documents. You can convert them into HTML. You can convert them into slides. I've turned them directly into PDFs. You can even do this really fancy typesetting with a piece of software called LaTeX. So there is nothing you can't do with Markdown.
3. Tools & process
How do you do it? Well, the first thing is you need certain tools to fit a process. Like almost any writing process, you write, you preview, and then you convert. If you do that in Microsoft Word, you use Microsoft Word to do your writing, you use Word to do your preview, and then you convert by either saving the file and giving it to someone else, or converting it to PDF or, and please don't do this, converting it to HTML.
If you're doing Markdown...
You do your writing in any text editor. I will strongly recommend Atom.io, and you'll see why in a minute. And I'll include a link in the text. But just understand Atom.io has many, many advantages. It's really lightweight. It's fast. It's built to handle Markdown, so everything you need is built into it. There's tons of advantages.
Then you preview it. Well, you can use a website called Dillinger.io. You can use a piece of software on the Mac called Marked 2. But the best way is to just use Atom.io, because it has preview built into it.
Then you convert it to HTML, and again you can use Atom.io.
I should point out just five to seven days ago, I talked about using a tool called Sublime Text. Sublime Text is excellent for this. I hadn't fully tested Atom.io yet. I have now, and I'm actually switching. I've been using Sublime Text for probably five years now. I'm very sorry Sublime folks, but I'm actually switching to Atom.io, because as a primarily Markdown writer and a very basic text writer, it's very good for me.
4. Making it work
So now it's time to actually get to work, right? So you need to go and download Atom.io. Install it. It's free, by the way. It costs nothing. Did I mention free? Like zero dollars.
You start writing. Usually, as soon as I start writing, I...
Save my file and then I save it a lot. And again, because it's a text editor, saving only takes a couple seconds, so it's much, much easier. You save it whatever you want your file name to be with a .md on the end. The .md tells Atom.io and, by the way, almost any other Markdown-literate tool out there, that this is a Markdown file so that when you open it, it will highlight your syntax correctly. I'm going to get to syntax in a minute, but it will highlight and differentiate between the markup and the actual words and sentences that you're writing. So it's very easy to spot that you formatted something as a heading, for example.
You do more writing. You keep saving. Always save it. They don't crash. I've never had them crash, but apparently other people have.
Then you go to Packages in the menu, click Markdown Preview and you click TogglePreview. Now, you can do that at the very start, and then what you'll have is two parallel panes where in one pane you're doing your writing, and in the other one it's showing you exactly how the page is going to look. Or you can just do it at the end. I do it at the end because it's distracting. I don't like seeing how it's going to look at the same time.
You right-click in that preview. You click Copy HTML, and you'll have flawless HTML. I mean flawless. It even converts little single quotes and double quotes to the correct smart quote, so double left-hand, double right-hand curly quotes, whatever.
5. Syntax
Syntax is really simple. Again, I'm going to link to the syntax. I'm not going to give you the complete course on the syntax. The truth is this is 50% of what you'll probably need right here.
But just as an example, if you want to do a level one heading, you do a single pound sign or a hash, a space, and then whatever your text is. When you convert it to HTML, it will automatically become H1, heading one, closing H1. Same thing with H2. You just do two hashes. You can imagine what you do for H3. It's three hashes.
Paragraphs are created automatically. So if you write some text and you hit Enter or return twice, you'll get a clean paragraph. If you want, by the way, for this to be a hard break instead, then you just do two spaces and then return, and it'll put a BR there instead of a paragraph.
Lists become lists, and this is one of the toughest things for writers. It was always the thing that slows me down the most is lists are pretty complicated in HTML. Well, here, you just go one, two, three, just normally your text, and when you save it and convert it, it's going to become order list, list item, list item, list item, closing order list. It's that easy. If you want to do a bulleted list, you just use asterisks instead. It'll do the same thing.
Links, I got really excited so I had to add this up here. Links are also really simple and in fact, again, super simplified in Markdown. What you've got here is you put your text in brackets, then in parentheses you put your web address. It will convert to a full link with the text as your proper link text. You can do the same thing with images. All you do is add an exclamation mark at the start.
So Markdown really lets you take your skills as a writer, focus on those skills, write really well, and convert it to equally good HTML. Then you've got HTML that's ready to be pasted into WordPress or whatever other system you want, or just to be used as a separate page.
That's it. I hope you have fun working with Markdown, and please leave any questions you have in the comments and I will get to them and answer them as quickly as I can. Thanks.
Video transcription by Speechpad.com
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
http://ift.tt/2v1ZAQm
0 notes
Text
Writing with Markdown for Better Content &amp; HTML: Why &amp; How To - Whiteboard Friday
Posted by wrttnwrd
Content creation is hard enough without adding bad HTML into the mix. Echoing his recent talk at MozCon, we're excited to welcome Ian Lurie from Portent, Inc. on this episode of Whiteboard Friday. Learn how to cut out the cruddy code produced from writing in word processors by adopting Markup and text editors as your go-to writing solution.
Click on the whiteboard image above to open a high-resolution version in a new tab!
Video Transcription
Hey, Moz fans. My name's Ian Lurie. I am the CEO and founder of Portent Inc. I am also the Chief Content Badger there. I'm here today to talk to you about Markdown and how you can use Markdown to avoid all sorts of content and HTML tragedies.
1. The tragedy of content creationSo first thing you've got to understand: The one great tragedy of content creation is HTML. If you're a writer or producer or someone like that and you're creating content, you always run into the problem of trying to get that blog post live or trying to get that page live or whatever else, and you end up with one of four possibilities.
You get bad HTML, because you're trying to write it yourself and you don't know how. I'm one of those people, at least I was until recently.
You have no HTML at all because you can't do it, and there's no one else to do it, so you end up pasting plain text directly into your word processor.
You get really slow HTML, because it takes you a long time to punch in all of those tags, or you can find a producer, but it's going to take a long time to find that producer.
You get really bad HTML, because you write in a word processor, like Word or OpenText or something like that, and you save as HTML, which delivers something that would make any decent HTML programmer pretty much weep tears of blood because it looks so horrible. It adds all this extra stuff. It doesn't render correctly in most browsers, so you don't want to do that either.
So the problem is: How do you create HTML as a writer, without having it interfere with your writing process, right? You don't want to be typing stuff in and all of a sudden you have to stop to write in tags. Without slowing things down because you don't want to have to go back and edit all the HTML either. How do you do that?
2. Yay, markdown!
Well, yay for us, there's this thing called Markdown, and Markdown was created by a developer who runs a blog called Daring Fireball, and I will link to the Markdown Syntax Guide on that site so you can very easily look at it and see it. It is designed to be a really simple way to write in plain text and, with a few simple characters, tag it so that it will turn into really clean, really good HTML.
The great things about Markdown:
You do write in plain text, so any text editor. You can use one on your phone. You can use one on your laptop. It can be TextEdit, Notepad, anything. I'm going to name a specific text editor in a minute that I think is the best one for you to use. But it could be anything, and you can edit it in anything. It's fully portable.
That means it's really fast, right? Text editors don't bog down with updates, generally. They don't run into those kinds of problems, so they run really, really fast.
Text is future-proof. When the day comes that we're no longer reading stuff in text and opening text files, we'll all be communicating directly head-to-head, and we won't worry about all this stuff anyway because you won't need HTML. I'm getting a little bit ahead of myself, but it is future-proof, because 50 years from now you will still be able to open a plain text file.
It's relatively crash-free. I've always said I've never had a text editor crash. It's true. I've never had one, but as soon as I say that, everybody starts raising their hands and saying, "I had my text editor crash." Maybe it's because you're on Windows. I don't know. I shouldn't say that. But it's relatively crash-free, all right? So it's much more stable than using a word processor.
So you've got all these big advantages. You've still got the problem of how are you going to turn it into what you want it to be?
Well, Markdown converts to just about anything. If you're willing to go out and study the tools and learn more advanced things like Pandoc, which I'm not going to really talk about today, you can convert Markdown into Word documents. You can convert them into HTML. You can convert them into slides. I've turned them directly into PDFs. You can even do this really fancy typesetting with a piece of software called LaTeX. So there is nothing you can't do with Markdown.
3. Tools & process
How do you do it? Well, the first thing is you need certain tools to fit a process. Like almost any writing process, you write, you preview, and then you convert. If you do that in Microsoft Word, you use Microsoft Word to do your writing, you use Word to do your preview, and then you convert by either saving the file and giving it to someone else, or converting it to PDF or, and please don't do this, converting it to HTML.
If you're doing Markdown...
You do your writing in any text editor. I will strongly recommend Atom.io, and you'll see why in a minute. And I'll include a link in the text. But just understand Atom.io has many, many advantages. It's really lightweight. It's fast. It's built to handle Markdown, so everything you need is built into it. There's tons of advantages.
Then you preview it. Well, you can use a website called Dillinger.io. You can use a piece of software on the Mac called Marked 2. But the best way is to just use Atom.io, because it has preview built into it.
Then you convert it to HTML, and again you can use Atom.io.
I should point out just five to seven days ago, I talked about using a tool called Sublime Text. Sublime Text is excellent for this. I hadn't fully tested Atom.io yet. I have now, and I'm actually switching. I've been using Sublime Text for probably five years now. I'm very sorry Sublime folks, but I'm actually switching to Atom.io, because as a primarily Markdown writer and a very basic text writer, it's very good for me.
4. Making it work
So now it's time to actually get to work, right? So you need to go and download Atom.io. Install it. It's free, by the way. It costs nothing. Did I mention free? Like zero dollars.
You start writing. Usually, as soon as I start writing, I...
Save my file and then I save it a lot. And again, because it's a text editor, saving only takes a couple seconds, so it's much, much easier. You save it whatever you want your file name to be with a .md on the end. The .md tells Atom.io and, by the way, almost any other Markdown-literate tool out there, that this is a Markdown file so that when you open it, it will highlight your syntax correctly. I'm going to get to syntax in a minute, but it will highlight and differentiate between the markup and the actual words and sentences that you're writing. So it's very easy to spot that you formatted something as a heading, for example.
You do more writing. You keep saving. Always save it. They don't crash. I've never had them crash, but apparently other people have.
Then you go to Packages in the menu, click Markdown Preview and you click TogglePreview. Now, you can do that at the very start, and then what you'll have is two parallel panes where in one pane you're doing your writing, and in the other one it's showing you exactly how the page is going to look. Or you can just do it at the end. I do it at the end because it's distracting. I don't like seeing how it's going to look at the same time.
You right-click in that preview. You click Copy HTML, and you'll have flawless HTML. I mean flawless. It even converts little single quotes and double quotes to the correct smart quote, so double left-hand, double right-hand curly quotes, whatever.
5. Syntax
Syntax is really simple. Again, I'm going to link to the syntax. I'm not going to give you the complete course on the syntax. The truth is this is 50% of what you'll probably need right here.
But just as an example, if you want to do a level one heading, you do a single pound sign or a hash, a space, and then whatever your text is. When you convert it to HTML, it will automatically become H1, heading one, closing H1. Same thing with H2. You just do two hashes. You can imagine what you do for H3. It's three hashes.
Paragraphs are created automatically. So if you write some text and you hit Enter or return twice, you'll get a clean paragraph. If you want, by the way, for this to be a hard break instead, then you just do two spaces and then return, and it'll put a BR there instead of a paragraph.
Lists become lists, and this is one of the toughest things for writers. It was always the thing that slows me down the most is lists are pretty complicated in HTML. Well, here, you just go one, two, three, just normally your text, and when you save it and convert it, it's going to become order list, list item, list item, list item, closing order list. It's that easy. If you want to do a bulleted list, you just use asterisks instead. It'll do the same thing.
Links, I got really excited so I had to add this up here. Links are also really simple and in fact, again, super simplified in Markdown. What you've got here is you put your text in brackets, then in parentheses you put your web address. It will convert to a full link with the text as your proper link text. You can do the same thing with images. All you do is add an exclamation mark at the start.
So Markdown really lets you take your skills as a writer, focus on those skills, write really well, and convert it to equally good HTML. Then you've got HTML that's ready to be pasted into WordPress or whatever other system you want, or just to be used as a separate page.
That's it. I hope you have fun working with Markdown, and please leave any questions you have in the comments and I will get to them and answer them as quickly as I can. Thanks.
Video transcription by Speechpad.com
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
http://ift.tt/2v1ZAQm
0 notes
Text
Writing with Markdown for Better Content &amp; HTML: Why &amp; How To - Whiteboard Friday
Posted by wrttnwrd
Content creation is hard enough without adding bad HTML into the mix. Echoing his recent talk at MozCon, we're excited to welcome Ian Lurie from Portent, Inc. on this episode of Whiteboard Friday. Learn how to cut out the cruddy code produced from writing in word processors by adopting Markup and text editors as your go-to writing solution.
Click on the whiteboard image above to open a high-resolution version in a new tab!
Video Transcription
Hey, Moz fans. My name's Ian Lurie. I am the CEO and founder of Portent Inc. I am also the Chief Content Badger there. I'm here today to talk to you about Markdown and how you can use Markdown to avoid all sorts of content and HTML tragedies.
1. The tragedy of content creationSo first thing you've got to understand: The one great tragedy of content creation is HTML. If you're a writer or producer or someone like that and you're creating content, you always run into the problem of trying to get that blog post live or trying to get that page live or whatever else, and you end up with one of four possibilities.
You get bad HTML, because you're trying to write it yourself and you don't know how. I'm one of those people, at least I was until recently.
You have no HTML at all because you can't do it, and there's no one else to do it, so you end up pasting plain text directly into your word processor.
You get really slow HTML, because it takes you a long time to punch in all of those tags, or you can find a producer, but it's going to take a long time to find that producer.
You get really bad HTML, because you write in a word processor, like Word or OpenText or something like that, and you save as HTML, which delivers something that would make any decent HTML programmer pretty much weep tears of blood because it looks so horrible. It adds all this extra stuff. It doesn't render correctly in most browsers, so you don't want to do that either.
So the problem is: How do you create HTML as a writer, without having it interfere with your writing process, right? You don't want to be typing stuff in and all of a sudden you have to stop to write in tags. Without slowing things down because you don't want to have to go back and edit all the HTML either. How do you do that?
2. Yay, markdown!
Well, yay for us, there's this thing called Markdown, and Markdown was created by a developer who runs a blog called Daring Fireball, and I will link to the Markdown Syntax Guide on that site so you can very easily look at it and see it. It is designed to be a really simple way to write in plain text and, with a few simple characters, tag it so that it will turn into really clean, really good HTML.
The great things about Markdown:
You do write in plain text, so any text editor. You can use one on your phone. You can use one on your laptop. It can be TextEdit, Notepad, anything. I'm going to name a specific text editor in a minute that I think is the best one for you to use. But it could be anything, and you can edit it in anything. It's fully portable.
That means it's really fast, right? Text editors don't bog down with updates, generally. They don't run into those kinds of problems, so they run really, really fast.
Text is future-proof. When the day comes that we're no longer reading stuff in text and opening text files, we'll all be communicating directly head-to-head, and we won't worry about all this stuff anyway because you won't need HTML. I'm getting a little bit ahead of myself, but it is future-proof, because 50 years from now you will still be able to open a plain text file.
It's relatively crash-free. I've always said I've never had a text editor crash. It's true. I've never had one, but as soon as I say that, everybody starts raising their hands and saying, "I had my text editor crash." Maybe it's because you're on Windows. I don't know. I shouldn't say that. But it's relatively crash-free, all right? So it's much more stable than using a word processor.
So you've got all these big advantages. You've still got the problem of how are you going to turn it into what you want it to be?
Well, Markdown converts to just about anything. If you're willing to go out and study the tools and learn more advanced things like Pandoc, which I'm not going to really talk about today, you can convert Markdown into Word documents. You can convert them into HTML. You can convert them into slides. I've turned them directly into PDFs. You can even do this really fancy typesetting with a piece of software called LaTeX. So there is nothing you can't do with Markdown.
3. Tools & process
How do you do it? Well, the first thing is you need certain tools to fit a process. Like almost any writing process, you write, you preview, and then you convert. If you do that in Microsoft Word, you use Microsoft Word to do your writing, you use Word to do your preview, and then you convert by either saving the file and giving it to someone else, or converting it to PDF or, and please don't do this, converting it to HTML.
If you're doing Markdown...
You do your writing in any text editor. I will strongly recommend Atom.io, and you'll see why in a minute. And I'll include a link in the text. But just understand Atom.io has many, many advantages. It's really lightweight. It's fast. It's built to handle Markdown, so everything you need is built into it. There's tons of advantages.
Then you preview it. Well, you can use a website called Dillinger.io. You can use a piece of software on the Mac called Marked 2. But the best way is to just use Atom.io, because it has preview built into it.
Then you convert it to HTML, and again you can use Atom.io.
I should point out just five to seven days ago, I talked about using a tool called Sublime Text. Sublime Text is excellent for this. I hadn't fully tested Atom.io yet. I have now, and I'm actually switching. I've been using Sublime Text for probably five years now. I'm very sorry Sublime folks, but I'm actually switching to Atom.io, because as a primarily Markdown writer and a very basic text writer, it's very good for me.
4. Making it work
So now it's time to actually get to work, right? So you need to go and download Atom.io. Install it. It's free, by the way. It costs nothing. Did I mention free? Like zero dollars.
You start writing. Usually, as soon as I start writing, I...
Save my file and then I save it a lot. And again, because it's a text editor, saving only takes a couple seconds, so it's much, much easier. You save it whatever you want your file name to be with a .md on the end. The .md tells Atom.io and, by the way, almost any other Markdown-literate tool out there, that this is a Markdown file so that when you open it, it will highlight your syntax correctly. I'm going to get to syntax in a minute, but it will highlight and differentiate between the markup and the actual words and sentences that you're writing. So it's very easy to spot that you formatted something as a heading, for example.
You do more writing. You keep saving. Always save it. They don't crash. I've never had them crash, but apparently other people have.
Then you go to Packages in the menu, click Markdown Preview and you click TogglePreview. Now, you can do that at the very start, and then what you'll have is two parallel panes where in one pane you're doing your writing, and in the other one it's showing you exactly how the page is going to look. Or you can just do it at the end. I do it at the end because it's distracting. I don't like seeing how it's going to look at the same time.
You right-click in that preview. You click Copy HTML, and you'll have flawless HTML. I mean flawless. It even converts little single quotes and double quotes to the correct smart quote, so double left-hand, double right-hand curly quotes, whatever.
5. Syntax
Syntax is really simple. Again, I'm going to link to the syntax. I'm not going to give you the complete course on the syntax. The truth is this is 50% of what you'll probably need right here.
But just as an example, if you want to do a level one heading, you do a single pound sign or a hash, a space, and then whatever your text is. When you convert it to HTML, it will automatically become H1, heading one, closing H1. Same thing with H2. You just do two hashes. You can imagine what you do for H3. It's three hashes.
Paragraphs are created automatically. So if you write some text and you hit Enter or return twice, you'll get a clean paragraph. If you want, by the way, for this to be a hard break instead, then you just do two spaces and then return, and it'll put a BR there instead of a paragraph.
Lists become lists, and this is one of the toughest things for writers. It was always the thing that slows me down the most is lists are pretty complicated in HTML. Well, here, you just go one, two, three, just normally your text, and when you save it and convert it, it's going to become order list, list item, list item, list item, closing order list. It's that easy. If you want to do a bulleted list, you just use asterisks instead. It'll do the same thing.
Links, I got really excited so I had to add this up here. Links are also really simple and in fact, again, super simplified in Markdown. What you've got here is you put your text in brackets, then in parentheses you put your web address. It will convert to a full link with the text as your proper link text. You can do the same thing with images. All you do is add an exclamation mark at the start.
So Markdown really lets you take your skills as a writer, focus on those skills, write really well, and convert it to equally good HTML. Then you've got HTML that's ready to be pasted into WordPress or whatever other system you want, or just to be used as a separate page.
That's it. I hope you have fun working with Markdown, and please leave any questions you have in the comments and I will get to them and answer them as quickly as I can. Thanks.
Video transcription by Speechpad.com
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
http://ift.tt/2v1ZAQm
0 notes