#cosmiccas
Text
'moonsdvst' is now.. cosmiccae!
new theme, new user! please remember to check my pinned post for my about me where you can locate my "dni/byf"! :)
#restart#new user#tumblr#2023#cae.speaks!#february#beach aesthetic#mermaidcore#aesthetics#tumblr girls
2 notes
·
View notes
Photo





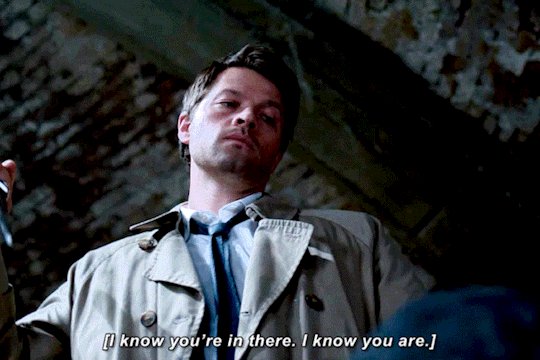
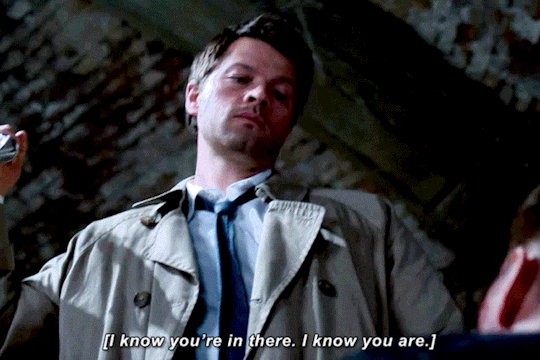
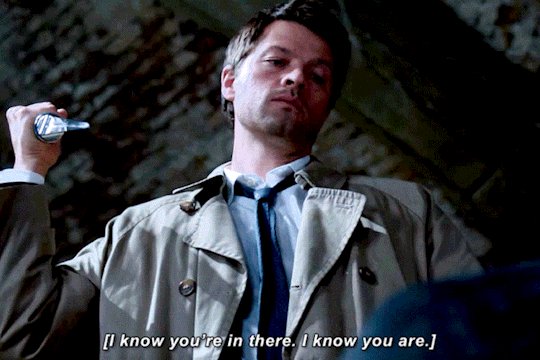
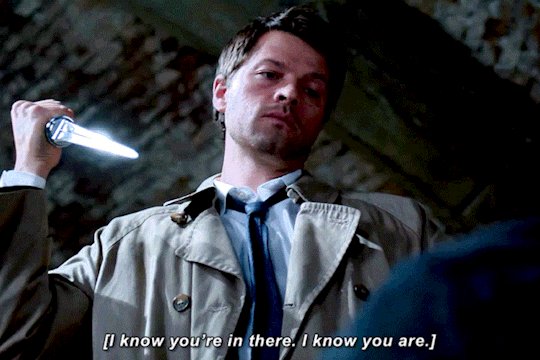
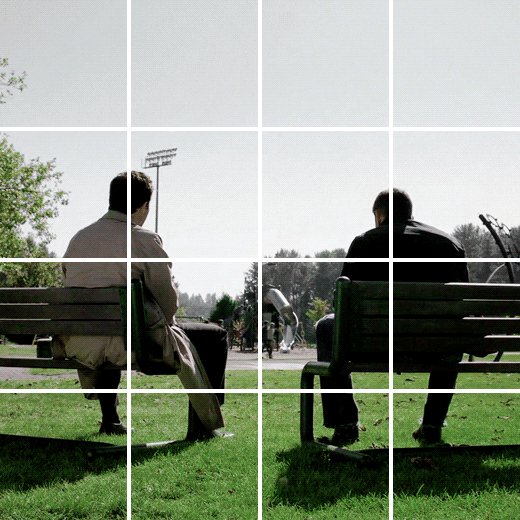
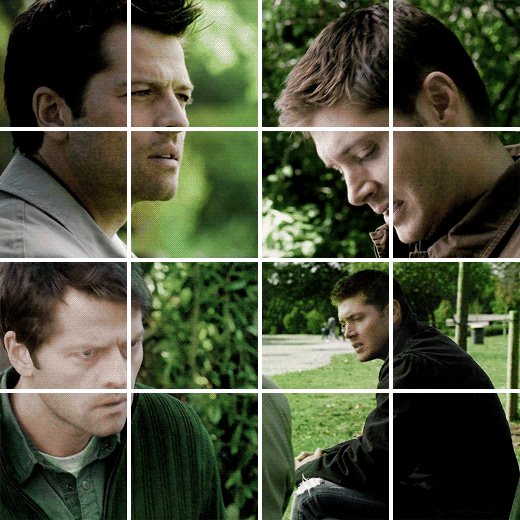
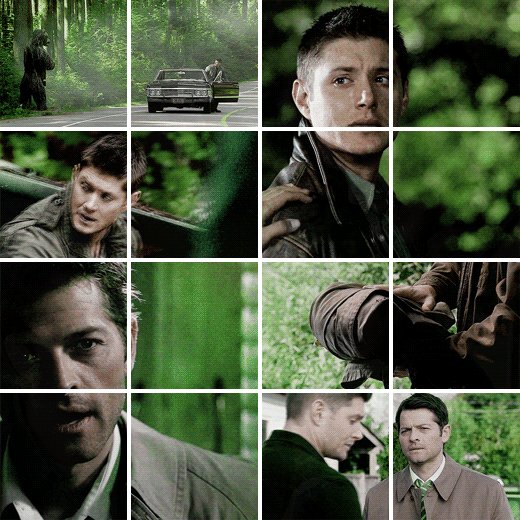
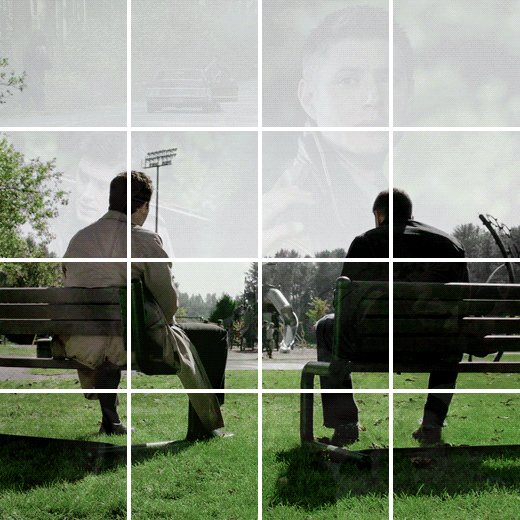
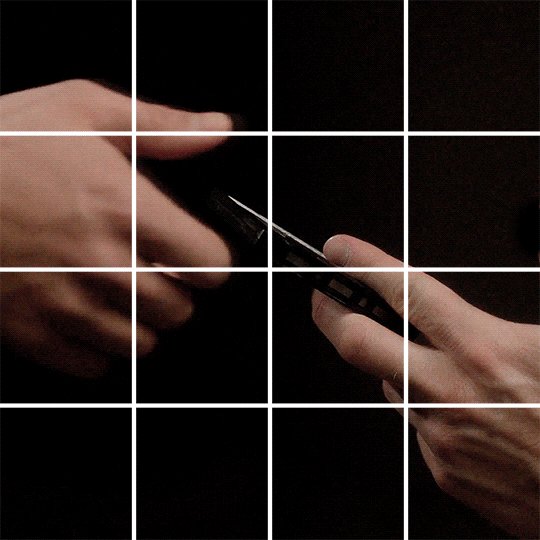
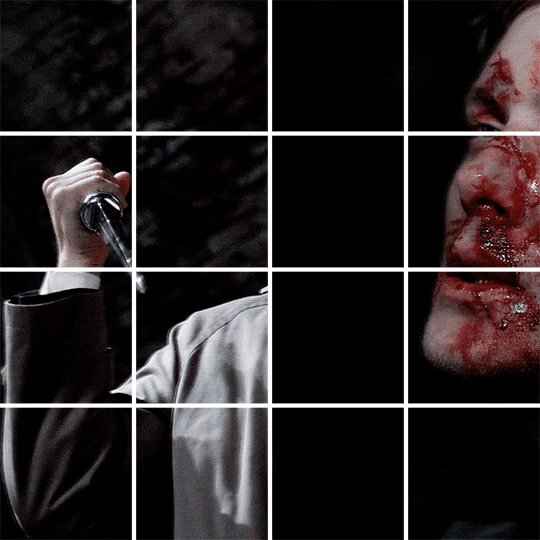
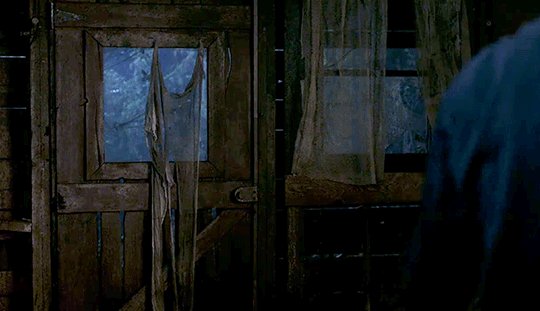
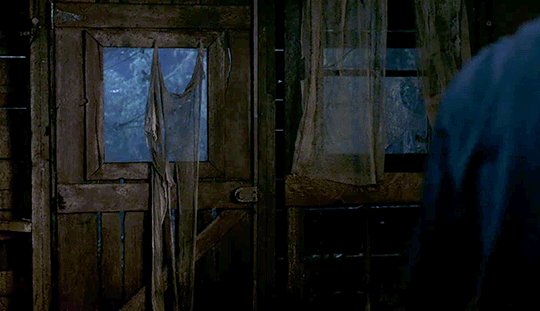
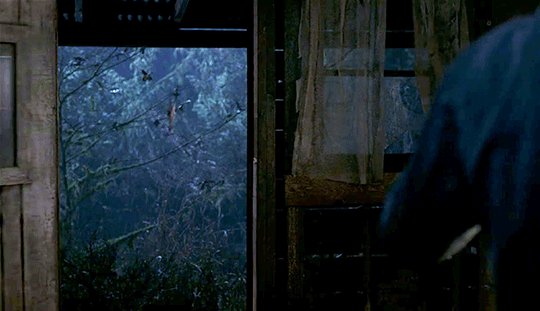
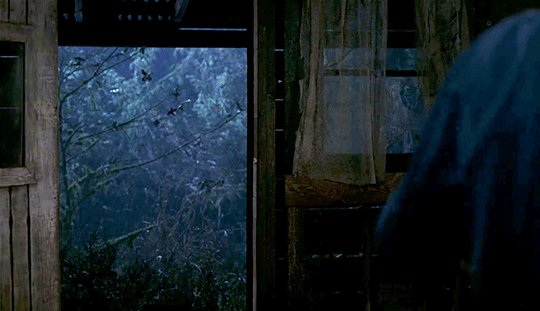
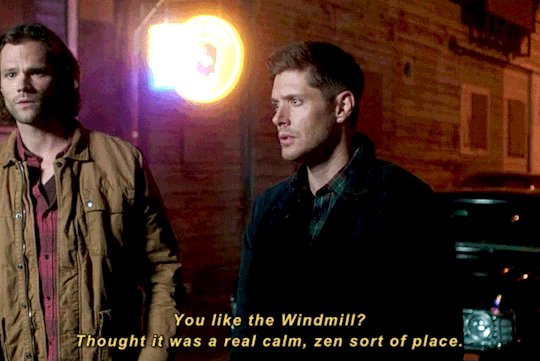
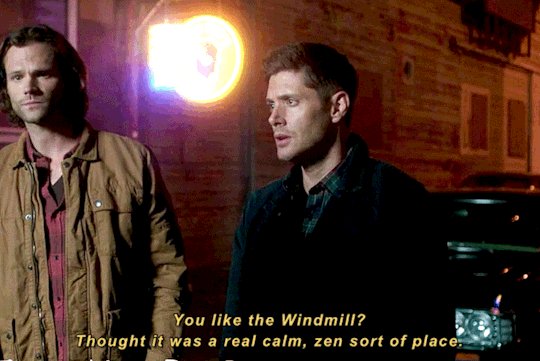
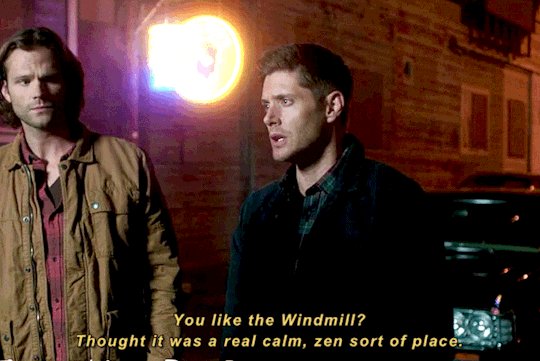
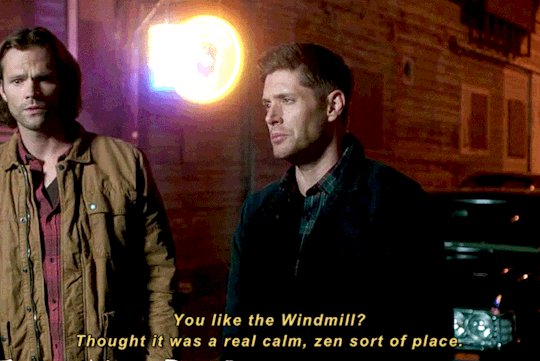
Goodbye Stranger (8x17) - Production Draft (x)
#destieledit#*alison#destiel#cowboycoven#donestiel#casjpg#mckkachins#winterfrosted#rainbowscas#cosmiccas#usermoose#userpris#userdainty#bluefirecas#spncreek#shelikestv#smolrowena#agentplant#supernatural#spnedit#spn#tw: blood
4K notes
·
View notes
Photo








Bec + Ali’s Creator Week
Day 1: Favorite Character/Outfits
⤜⤏ Castiel
#supernatural#b&acw#castiel#castieledit#casedit#mishacollinsedit#spnedit#cowboycoven#spncreatorsdaily#usernushka#usersawah#donestiel#becauseofthebowties#seraphcastiel#userkourt#userkylie#bluefirecas#usersila#rambleoncas#userzaddy#userdainty#userjennmish#cosmiccas#anztag#mickymilkovich#spxcekya#userlenore#usererinlindslay#maziekeen
3K notes
·
View notes
Photo






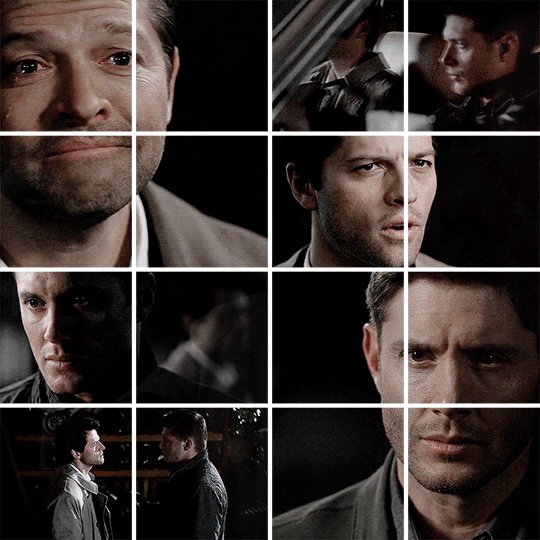
deancas throughout the seasons + colors
#spnedit#gifs#mine#casjpg#smiledean#seraphcastiel#usersila#usersourfox#userdainty#holmesemrys#cosmiccas#casthyelle#usersully#scottstiles#userkylie#seraphlm#useranny#subtledean#tusercharlie#fieryfrankie#userpris#rambleoncas#nuntox
4K notes
·
View notes
Note
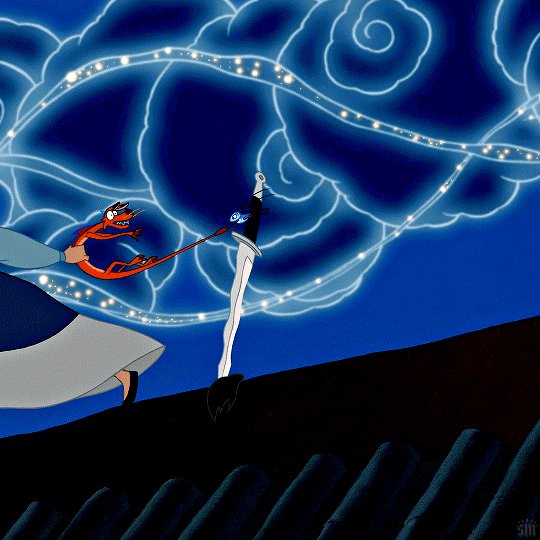
hi!! i am absolutely obsessed with your mulan edit (and the rest of them like. holy shit they're all fucking incredible. but that one in particular) and i was wondering if you'd mind sharing how you made the fifth gif? if you're not feeling it or don't do that sort of thing, no worries, it's just so unique and i think i can parse it but i really would love to hear about your process! regardless, thank you for sharing it and i hope you have a lovely day/night!
Hi there!! Thank you!!! 🥺 I'm always happy to talk about gif-making! 💙 (I also just made a new tag for tumblr/photoshop help and some of my other mini tutorials)
I used a few techniques in this gif. So, I'll quickly talk about the typography + shapes and multiple blended gifs. But I'll go more in-depth on the delayed fade-in transition since, I think, that's the most unique aspect of this gif (I haven't seen anyone do it before, but I'm sure I didn't break ground here either lol). I didn’t expect to get so detailed but hopefully that’s a good thing. 😅 More under the cut!

If you’re not here for the typography and if you already know how to blend, skip to the end for the delayed fade-in transition effect. But since I’m not sure what you already know (and because I hope this can be helpful for others too), I’ll try to explain in as much detail as I can.
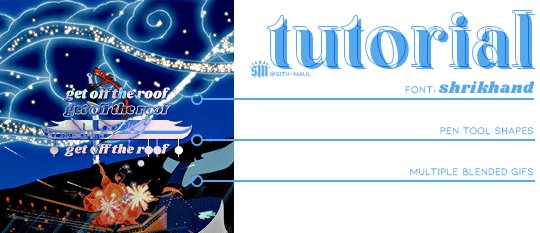
PART 1: TYPOGRAPHY + SHAPES
Here are all the specs for the typography and shapes!

The pen tool is my best friend for interesting typography. Just click to create a point and continue clicking to connect the dots with straight lines! To create a curve, you just long-press and drag your cursor until you get the curve you want. You can also use this tool to create paths, like wavy lines, and write text on them (I did this in the second gif of the same set).
PART 2: MULTIPLE BLENDED GIFS
There are lots of tutorials about how to blend gifs so I’m mostly just going to talk about the details for my gifs.
For context: I use the Timeline method — so I make my screencaps, load into stack, convert frames into smart object, sharpen, etc. [For any blending beginners: When you use Timeline to blend, it’s important to have the same amount of caps for each scene, otherwise, your gif will create duplicate frames for one scene while the other scene continues to move. This makes the animation look choppy/not smooth.]
Start with your base gifs as sharpened smart objects, then put them all into one canvas. If you don’t have a clear idea for your composition, my advice would be to make sure you have “Delete Cropped Pixels” unchecked when you use the crop tool. This will preserve the cropped out parts of your gif, so you can still use them if you decide to move things around. Do this all with the upper gif layers set to Screen, so you can see how the gifs will intersect and blend. Now, let’s talk about the coloring and blending modes I used.
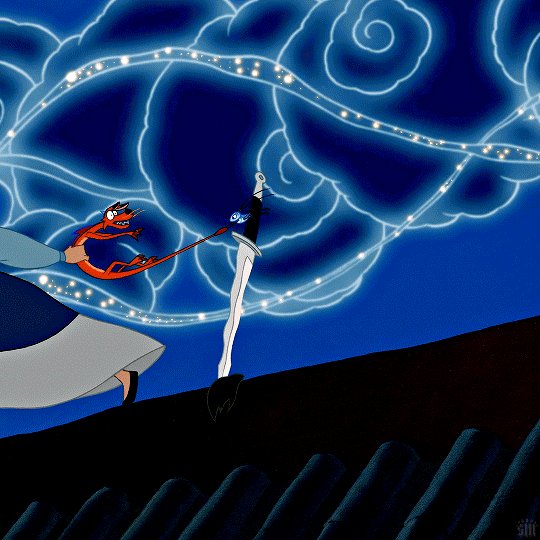
THE BG: Let’s start with the background gif. I’m going to call it the BG (the one with Mulan grabbing Mushu from the sword and running away). I colored the BG as I normally would on its own. Since this was a rainbow set, I also made the blue pretty saturated. Whenever I blend, I always put all the layers per scene into groups. So I put the adjustment layers and the gif into a grouped folder. Keep this group below everything else and leave the group’s blending mode set to Pass Through.
THE FIREWORKS OVERLAY: This is the wide shot gif at the bottom. I colored this so the lighter portions (the reds and yellows of the explosion) were as vibrant as possible and the darker portion (the sky) was as black as possible. When you set the blending mode to Screen for blending, it’s important to have this contrast to make the blending as seamless as possible. The light portions are most visible when it’s overlaid above the BG. And because I made the sky super black, I didn’t have to erase the edges with a layer mask to blend it into the BG.
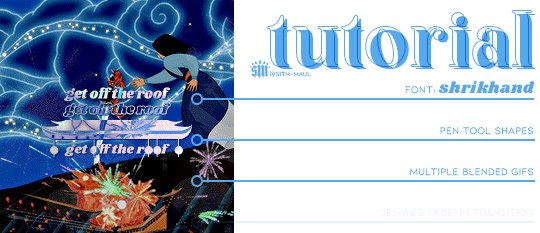
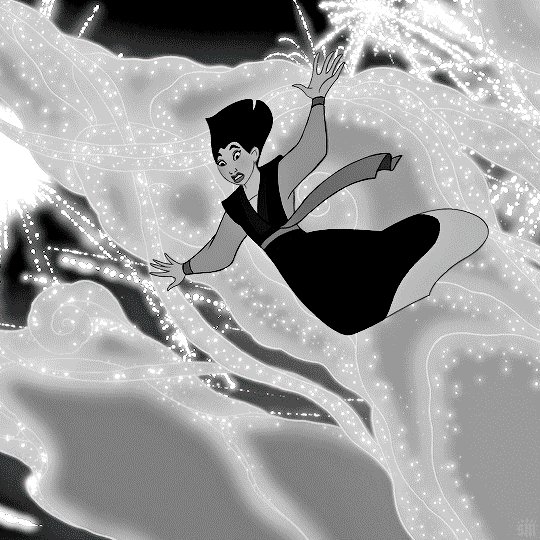
THE BW OVERLAY: Next is the black and white overlay gif (the one that fades in but I’ll go over that later). Color this however you like to do black and white coloring. I like gradient maps and levels. But remember, like before, creating contrast is crucial. Set this group to Screen as well and you can always go back to your adjustment layers and tinker with them until you like how the gifs blend! Here’s what it looks like broken down with the frames on their own and then blended on top of each other:

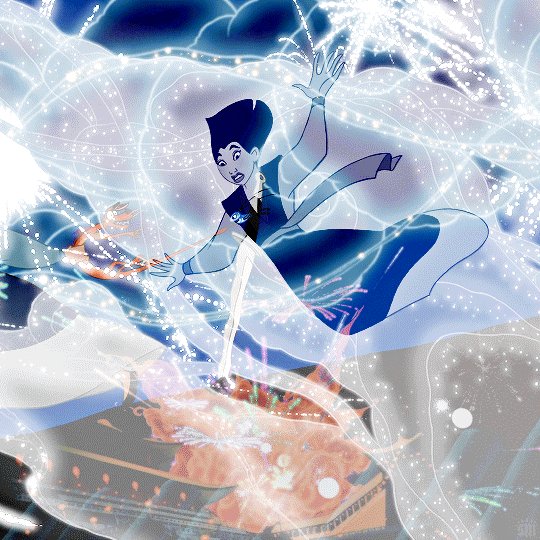
PART 3: DELAYED FADE-IN TRANSITION
So, this idea came about because I didn’t like how all the light areas of the smoke blocked Mulan’s face in the BG as she was running off screen. So, I thought, if the overlay explosion happened later, just as Mulan’s face goes off screen, it wouldn’t overlap!
Now, before I get into how I did it... remember how I said you need to have the exact same amount of caps per scene when blending, otherwise things get choppy? Well, that all kind of goes out the window here for two reasons:
Problem 1: We’re moving one smart object gif. Once you move a smart object gif layer away from the beginning of the timeline, the frame synchronization can go wonky if you’re not paying attention.
Problem 2: We’re using Timeline’s fade tool. It’s such a handy tool, but when you convert back to Frame Animation (which you absolutely MUST do if you do the bulk of your work in Timeline), you’ll see it: revenge of the duplicate layers.
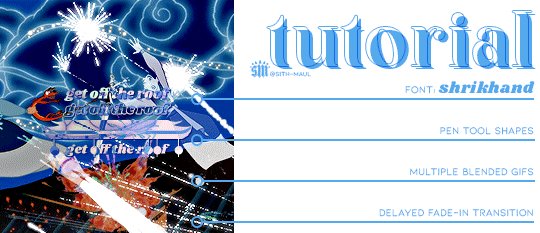
I’ll go over how to mitigate these issues as I continue explaining. I’m going to reference the different colored lines and boxes in the screenshot below as we walk through the steps I took.

1. First, I moved my BW Overlay gif so it started a little later than the other gifs. You can see I moved it almost to the halfway point of the BG, where I placed the playhead (the vertical red line).
2. Problem 1 — If you were to export your gif right now and if you were lucky enough to move your gif to the perfect spot on the first try, your gif would look smooth. But if you didn’t move it to the perfect spot, you’d notice some choppy animation. Timeline does a weird thing with frame delays. You see this when you convert back to frames: some frames are at 0.07 sec and others are at 0 sec or something (that’s why we always have to reset the frame delay before exporting). I don’t know how to explain why this happens, I just know it does. But because of this, making gifs start at different points in Timeline creates gaps. The way I fixed this was by zooming in on the Timeline as much as possible. Then I kept clicking the next frame button while moving my BW Overlay over one frame at a time until all the gifs were all moving at the same time and stopped at the same time. It’s really just trial and error, and you keep nudging things til it’s in sync and the animation looks smooth.
3. Now, if I had only done these two steps, my BG and Firework Overlay would have just stopped and you would have seen the BW Overlay blended over nothing. See the vertical pink line? That’s where the gifs all stopped before I did Step 1. They wouldn’t be moving behind my BW Overlay. They wouldn’t even be visible. That’s where the green boxes come in. I labeled those green boxes “Freeze Frames” because they’re the very last frame of each gif, frozen. So, it’s as if the original gifs simply stopped on the last frame for an extended amount of time. You can have your BG continue to loop instead, but to minimize the distraction as my BW Overlay faded in, I decided to make them still frames. (You can make a freeze frame by duplicating your layer, moving the playhead/red line to the last frame of the scene, right-clicking, the layer and selecting “Rasterize Layer.” Move the freeze frame so it’s after your gif.)
4. Problem 2 — The easy part here is adding the Fade transition. The annoying part is the magically appearing duplicate layers. To do this simple Fade transition, just click that square in Timeline with the diagonal split. Then, I dragged the Fade effect (yellow box) over the beginning of my BW Overlay (other yellow box). The Fade effect is indicated by the right-angle triangle. All looks fine and dandy until you finish the rest of your gif, convert back to frames, adjust your frame delay, and see choppiness due to some duplicates. Luckily, the duplicates only pop up where the fade transition is. Again, idk how to explain why this happens, it just does. And to fix it, I simply go to the spot where the fade starts and delete all the duplicate frames until I get to the end of the fade. Once the duplicates are gone, it’s all good and the animation should be a lot smoother!
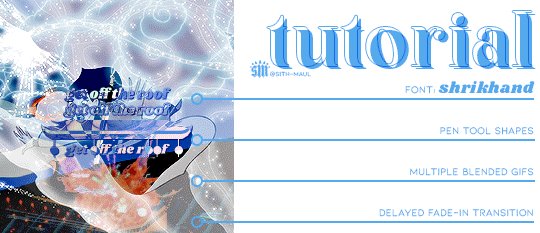
And ta-da! That’s pretty much how I made this gif:

I’m sorry this was so long a;slkdfjs 😅 Please feel free to ask any specific questions if I made something unclear!! I hope this helps!
#cosmiccas#ask#gif tutorial#photoshop tutorial#completeresources#allresources#resourcemarket#onlyresources#resource#photoshop help#tutorial#nik.help#resource*#gfx*
421 notes
·
View notes
Photo


#freckles
#supernatural#spnedit#dean winchester#deanedit#9.2#devil may care#s9#our edits#onek#canonspngifs#spncreatorsdaily#cowboycoven#donestiel#rambleoncas#anztag#alivedean#cosmiccas#becauseofthebowties#that orange purgatory tan faded and left even more sun-kissed freckles
2K notes
·
View notes
Photo





SUPERNATURAL
— 3.12 Jus in Bello
#spncreatorsdaily#spndaily#spnedit#victor henriksen#tuserari#anztag#rambleoncas#donestiel#cosmiccas#usersourfox#userdorksinlove#klinejack#tvsource#chewieblog#cinemapix#cinematv#usersource#tvcentric#kedits#edit: spn
1K notes
·
View notes
Text
They'd walked past the candle aisle 3 times. Cas had 'accidentally' guided them that way through the store several times, acting surprised and saying they were lost before smiling, "Oh, the candles again."
Cas wasn't smooth. At all. It was a deliberate move and Dean thought it was hilarious. Funny and absolutely cute.
Cas never wanted to ask for something; never wanted to admit he wanted things. But Dean could see it in Cas' eyes and the way Cas' fingers danced ever-so-softly over the Peach and Orange label.
Cas wanted the candle. And the Cherry Blossom one. And maybe even the Apple Spice one by the way Cas brought the candle to his nose and his shoulders relaxed as he inhaled the scent.
Dean pulled the cart to the side and placed the first two candles into the cart as Cas gravitated towards a purple Lavender candle.
"Sweetheart," Dean said, gliding his hand along the small of Cas' back.
Cas startled, putting the candle back on the shelf. "Sorry. I was just... smelling them."
Dean's heart ached, and he leaned forward to kiss the corner of Cas' mouth. "You can have any candle you want. If you love the smell, put it in the cart and we'll buy it," Dean said.
Cas beamed, turning around to face Dean with his eyes lit up in joy. "Really?" Cas asked.
"Whatever you want, it's yours," Dean said.
When Cas kissed him in the middle of the candle aisle of the general store, Dean swore he could smell a hint of Pumpkin Pie lingering on Cas' nose. It was heavenly, and Dean kissed the tip of Cas' nose before pulling away and nudging Cas back towards the shelves of colorful containers.
They left the store with 7 candles, a happy angel, and a hunter absolutely smitten with his angel.
#destiel#deancas#spn#supernatural#userpris#useralison#bluefirecas#tearsofgrace#usershey#becauseofthebowties#creativecaviar#offbeattraxx#userdorksinlove#userdainty#archervale#alivedean#cosmiccas#scottstiles#inacatastrophicmind#bex writing
1K notes
·
View notes
Photo



pov you’re watching spn with the gc - 2/∞
#pretty self explanatory#usersourfox#smiledean#mckkachins#dreamnovak#alivedean#userpine#rambleoncas#seraphlm#scottstiles#chocolatecakecas#cosmiccas#casthyelle#serving badly coloured grainy gifs today lmao i wanted to do sammy but i really didn't have time for any of this#but here he comes here he is <33#spn#spnedit#castieledit#acklesy#sweatercas#qaslight#subtledean#emptymeg#casjpg#v gifs
2K notes
·
View notes
Photo





Favorite Women of Supernatural 1/? – Jo Harvelle
#supernatural#spn#spnedit#jo harvelle#spnwomenweek#spncreatorsdaily#casjpg#plantdadcas#ccstiel#smiledean#cosmiccas#tuserari#alivedean#spn favorite women#mine#jo#I simply could not pick One favorite hence my first ever series#this is in no particular order and will definitely continue after this week is over
1K notes
·
View notes
Text
Welcome to cosmiccae's blog!




"I didn't know you tried, 'cause you wanted more.."
on tumblr for fun, might post things i write on here!
currently watching: jersey shore, sex and the city
currently listening to: tumblr girls - g-eazy, shades of cool - lana del rey
my links!
spotify - includes ༉‧₊˚✧.* my account! enjoy my playlists ૮₍˶ᵔ ᵕ ᵔ˶₎ა
about me - includes ༉‧₊˚✧.* my dni/byi
ttm! - includes ༉‧₊˚✧.* my ask box, talk to me at any time!
"and i didn't know you cried, 'cause you wanted more"

1 note
·
View note
Text







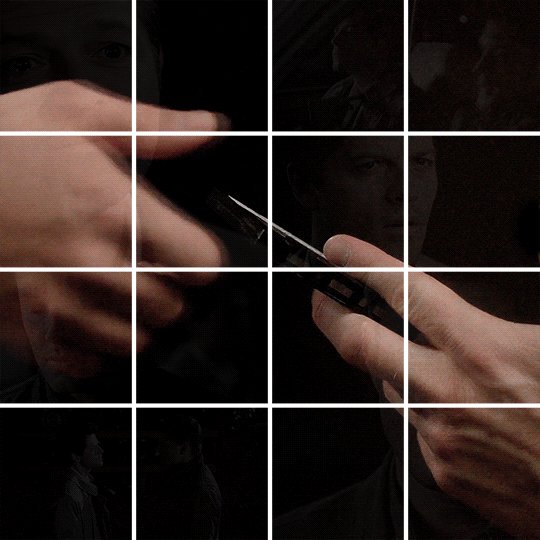
Tombstone (13x06) Script Draft (x)
#spnedit#destiel#supernatural#donestiel#casjpg#winterfrosted#mckkachins#usermoose#userstarry#userdainty#userpris#spncreek#shelikestv#smolrowena#agentplant#casthyelle#rainbowscas#cosmiccas#bluefirecas#*alison#spn
6K notes
·
View notes
Photo



DEAN + CAS ✧ 6.18 FRONTIERLAND
requested by anonymous
#supernatural#destiel#dean winchester#castiel#destieledit#spnedit#cowboycoven#spncreatorsdaily#usernushka#usersawah#donestiel#becauseofthebowties#seraphcastiel#userkourt#userkylie#bluefirecas#usersila#usermalin#userzaddy#userdainty#rambleoncas#tusercharl#userpine#cosmiccas#anztag#mickymilkovich#userlenore#usererinlindslay#maziekeen
2K notes
·
View notes
Photo








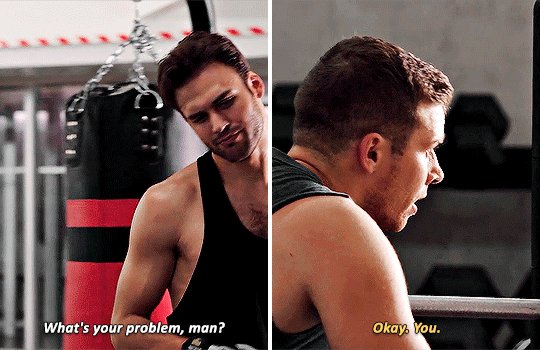
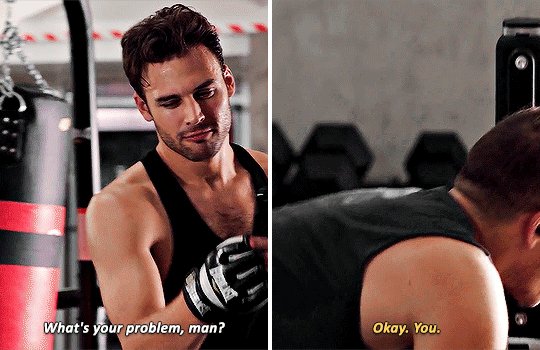
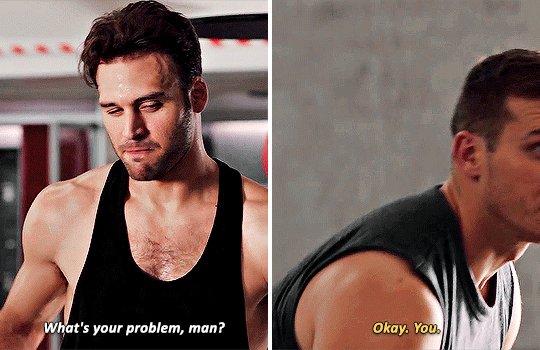
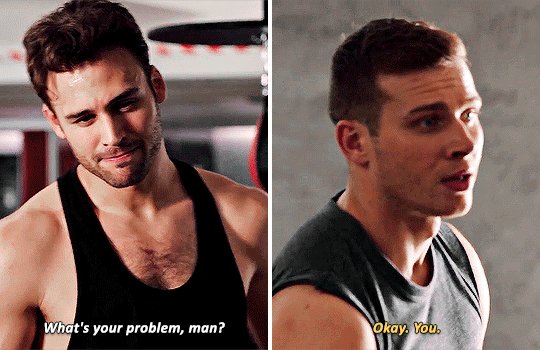
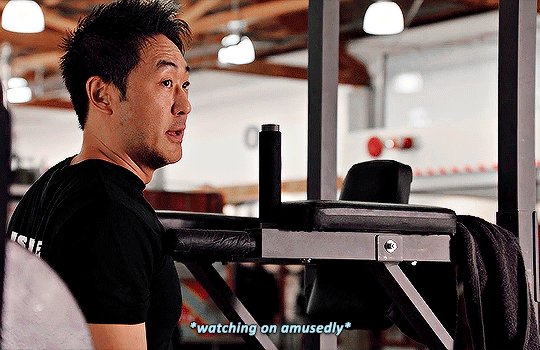
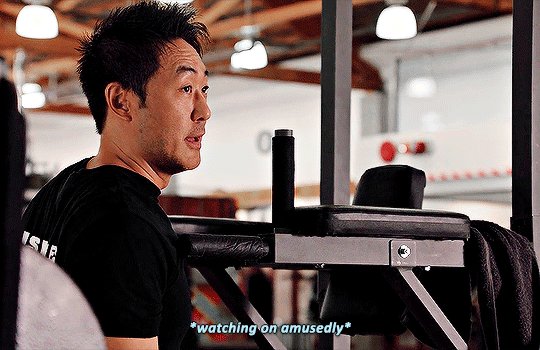
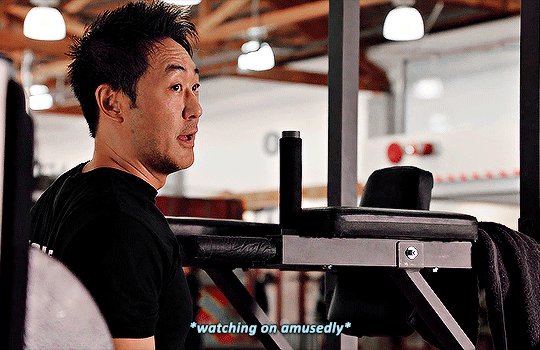
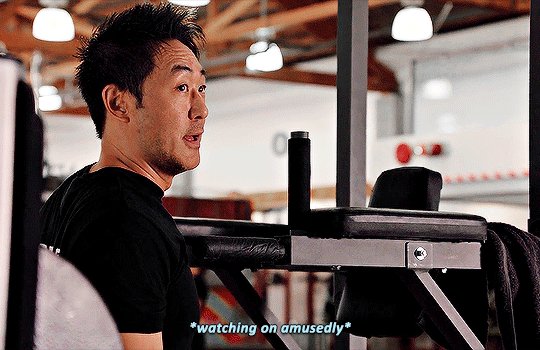
Evan Buckley and Eddie Diaz
⤷ 9-1-1 ✗ 2x01 - ‘Under Pressure’
#daily911#dailybuddie#911edit#911 fox#alivedean#userceecee#queenmay#userdahlias#fieryfrankie#userisha#cosmiccas#usernelly#usernicolo#userthai#userbones#uservalentina#userhann#tuserlauri#usercaptainflint#*mine
680 notes
·
View notes
Photo



#evan buckley#911#911edit#911 fox#usernelly#userbones#useralie#tuserlauri#tuseralways#usernicolo#userthai#queenmay#cosmiccas#uservalentina#usercynthia#userpris#bbelcher#alivedean#userceecee#mygifs
397 notes
·
View notes
Photo



me trying to talk to people when the pandemic ends
#supernaturaledit#spnedit#castiel#team free will#casedit#the third man#6.3#s6#our edits#onek#canonspngifs#spncreatorsdaily#casjpg#hallowedbecastiel#rambleoncas#fieryfrankie#cosmiccas#just been me and my dogs all alone for a year WHEEEE
1K notes
·
View notes