Text
Instructional Project
Presenting a kindergarten preparedness lesson plan confirmed a suspicion I have had since I started doing second grade tours at my library. No matter how much time you have, it is never exactly the right amount. I think that given the amount of time we had, six minute shifts were enough to go through each concept. With actual kindergarteners, I can’t be sure it would have transitioned quite that smoothly.
I could not believe how many educational websites and apps cost money! I know that companies need to earn to keep working, but it was frustrating trying to find something free just for the class. I considered an app for practicing handwriting, but I could not find a single one that that was both free and contained the entire alphabet. What is that?
0 notes
Text
Pathfinders
Once I had determined for certain that we had free rein of topics, I decided to work with a subject that interested me personally: the Disney Renaissance. I knew that I would likely never be able to do a full paper on this, like I had with some of my other interests, because my graduate school degree is almost complete. This topic is special to me because the Disney Renaissance encompasses the first 12 years of my childhood. I was among the group most marketed to by these films. Many of them are still getting attention now, if not more so now that they have become “classics”. My Pathfinder
I used the website LessonPaths.com on the recommendation of a coworker who had used the service before. LiveBinders was another option I considered, but ultimately felt the look of the interface had a “school project” vibe I am trying to stay away from moving into a professional Librarian career.
I was thinking about how I collected my own research for personal use and discovered that I most often saved annotated resource lists, rather than full websites, because these lists aggregated in a useful way. Most of them I discovered on Tumblr, where they were curated by multiple individuals outside of the confines of an institution or company. Some do not even contain links, but a wealth of tips. I will take those lists and categorize them on Pinterest Boards with subjects such as “Work Advice” and “First Apartment”. The language is irreverent in a way that young people find comforting, as it feels like getting advice from individuals rather than having to trust media.
Here are some I have found useful:
Some shit about life, from a bonafide adult
Everything Is Awful and I’m Not Okay: questions to ask before giving up
Adulting tips from an adult who doesn’t adult good
SICK AND TIRED OF HEARING “SOURCE?”
How to Grow the Fuck Up: Guides to Life
ULTIMATE “OH FUCK I JUST GOT MY FIRST APARTMENT AND ALL I HAVE IS ONE CHANGE OF CLOTHES AND A THIRD SOCK” CHECKLIST
0 notes
Text
Consumer Reports Online (screencast)
youtube
When I was deciding what to demo for this project, I wanted to make use of a database held by my library. At first, I was going to do my tutorial on OverDrive, but found that ebooks take me longer than four minutes to explain. I chose Consumer Reports because I know it is something people will easily see the value on.
Screencasting was the tricky part. I initially tried to use the software Jing, but the video exported in .swf and I was looking for filetype converters and it was just a mess. So I turned back to our class wiki to see what my other options were. I remembered how some video gamers on youtube do screencast tutorials of the games they’re playing, so I used Google to determine which service they used.
The consensus seemed to be that Screencast-O-Matic was my best bet. I hemmed and hawed about whether to use the browser option or the downloaded software, but with the trouble I’d already had so far, I wanted to be certain where the video file would save.
Then there was the audio. I did not have an external microphone and the one on my laptop is pretty terrible. I ended up using the Voice Memo option on my iPhone, hoping to sync the parts later. I know that this is sometimes what is done with films. I was helping my brother on a set once, and he told me the purpose of the clapper is not just to mark the shot, but also to make it easier to line the clip with the snapping sound on the audio recording.
Then my dog’s collar started jingling as she suddenly decided her ear was the itchiest thing ever. So I had to take that off. That led to her sitting right next to me wanting to be petted while I worked. After a few false starts when I stumbled over my words, I finally recorded a take I was happy with. Luckily, the audio file (which I emailed to myself before downloading it to the computer) and the video file matched up with fairly little poking and prodding. I think it turned out okay. I would like to play with this concept more in the future to see how I can use it in a library project.
0 notes
Text
Digital Storytelling
I found iMovie very confusing, as this was one of my only times using it for a video editing project. Things seemed to jump around the screen in ways that made absolutely no sense to me. Maybe in the future I’d try to work with it more, because I do like some of the options in it, but it wasn’t the most user-friendly experience.
My favorite part in this class was working with my group members. I think most of us have stories of group projects when we were younger where someone carried the whole group or someone completely slacked off. All my group members work with the drive as if we are the former, but it means that everyone is able to make a significant contribution.
I like the idea of digital storytelling in theory, but in practice I didn’t really understand how I could use it. In class, we talked about how most of the students were on the teaching track and I think this is one of those things that would be very useful in that world, but trickier in a public library. Even getting people to watch quality internet video takes it being shared all over the place. How do we convince people to try out something that hasn’t already been vetted by others sharing it? I have seen some libraries with screens or ticker tape to add some of this extra content, but that’s tricky too. How do you balance the fun of that with the people who want a more quiet space?
So, I’m not sure yet how I will take this project in the future. I’m sure there are options out there, but I just haven’t thought of them yet.
1 note
·
View note
Text
Kate Brian Book Trailer

A couple different takes on a book trailer.
This short teaser was done using the website Animoto. The nature of this editor is limited. I was able to upload photos and a song, but did not have much more control than that. Animoto claims you can also upload video files, but I believe a paid account is necessary for anything substantial. As a basic teaching tool for students, this would probably be sufficient because it is self-explanatory. This can make great slideshows. However, video editing used to be a little hobby of mine, so I wanted to see what I could do.
youtube
This trailer makes me happy. I put together multiple songs and clips from nine different sources. Which might be showing off. I think I am okay with that. I have to say though that my computer was not helpful for this video. I would blame it on the technology gremlins, but it is more likely my five year old computer. Or video editing software that was released a dozen years ago that I retrofitted to my laptop.
I attempted to use something newer. I experimented with Adobe Premier Pro (on the advice of my film making younger brother). Too steep of a learning curve for my purposes. I had to download four different file type converters (and used a couple more that were internet based). A lot of my video files were coming in .mp4 and had to become .avi. The songs had to be changed to .mp3. There were a couple resources I wanted to use but could not because these different services still had some glitches.
I insisted on trying because I feel very comfortable on this platform and I knew that if I could straighten out the kinks if I was patient. I had to restart my computer multiple times, spend a couple of hours just on uploading video clips to the Windows Movie Maker 2.6 software, and that was before I even reached the creative decisions. I had been listening to songs for the audio track for two days and asked for help from my only friend who had also read this book. I think the end product speaks for itself. Not the same quality as a professional studio, but certainly the same caliber as some of the other advanced book trailers on YouTube. If I had the opportunity to make another trailer, this is still how I would do it, even with all the problems I experienced.
I used songs teens might recognize. Practiced pre-teen media viewers will even recognize clips from a popular show, a Disney Channel movie, and a famous boy band. If a viewer looks carefully, two of the brothers are played by the same actor from films six years apart. But can you spot which ones? Fancasts (choosing real celebrities to represent the characters) are an exercise that sustains itself in the fan community. If I were gearing this project toward active use in the library, I would invite teens to make their own fancasts, whether video or just photos with their explanations as to why.
All in all, I am glad I learned about Animoto and I am proud of my finished product with Windows Movie Maker.
#book trailer#kate brian#megan meade's guide to the mcgowan boys#hayden panettiere#daniel sharman#luke benward#niall horan#dougie poynter#jason dolley#ty panitz#dennis quaid#rene russo#little mix#bananarama#the beatles#beatles#windows movie maker#animoto
1 note
·
View note
Photo


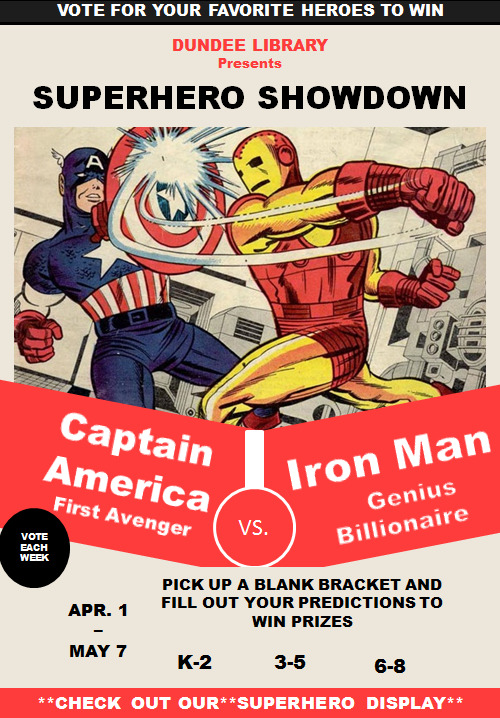
A mockup for a redesign of a poster for an event I created. Definitely a different spin on the design. The new one is on top. I made the old one a couple of years ago (using mostly shapes in PowerPoint, if you can believe it).
One thing I decided for the redesign up front was to have far less text. The old one is informative, but the new one felt like more of a teaser, giving the patrons just enough to get them to ask us about it. When I was creating the old poster, I remember working with the shapes was so wonky that the text of the character names was upside down while I was editing it and would only rotate properly once the shape was no longer selected. The image itself is also not an example of flat design. I struggled with how to represent people with simple shapes.
I went from a comic panel to minimalist shape renditions of the characters. I chose superheroes with iconic enough costumes that they would be recognizable from far away. Individual superhero iconography is a lot like flat design. It lets you know at a glance who you are looking at. The minimalist style has been gaining in popularity, with websites like Etsy displaying tens of thousands of posters from superheroes to Disney characters to the solar system.
Despite my enjoyment of this style, I found use of the design options for this assignment frustrated me. It was not as intuitive as I had assumed. I had to flip through a lot of layouts on Canva once I noticed that putting images into some choices would alter the colors. That would be working against what I want. Superheroes (like kids) are all about high contrast, bright colors.
I thought about doing a poster on Banned Books Week instead, where exact hues would not matter as much, but I could not think of anything that would match the onomatopoeia of superheroes. All my jokes were lame and it was tricky to know how to aim for the “forbidden” element of the books without choosing something that would rile some parents.
When choosing the characters to represent the program, I kept in mind which feature films were coming out for each comics company and which cartoons kids would know.
All in all, I like the new design better, but would feel very unprepared if I had no choice but to create my own images. I have some basic knowledge of Adobe Illustrator, but it is not available to me at this time.
It is important to give credit to the illustrators whose designs I borrowed for this theoretical assignment:
Superman: TintsShadesFineArt
Starfire: DashingDesign
Batman: I researched this one, but I could not find the original designer. One of the problems of easy sharing on the internet, people taking without attribution. I would love to know who the creator is so I can credit them!
Wonder Woman: Denys Carmo
5 notes
·
View notes
Text
On Making a MakerSpace
Our four-person group has been working with Google Docs to make a space that appeals to teens. My part of the project was to select the smaller craft items and spend the majority of the budget. I also named the library.
We have communicated sparingly through the document, but I will encourage more active collaboration in future group projects. I attempted to have my part done before I went to bed the day before the assignment due date. The goal is ethical comfort for your group members. They need not wonder how my part will turn out because I finished. I sourced supplies and tabulated the budget several times to make sure my math was correct.
I decided the budget needed more focus in its presentation, so I created different item categories to isolate what we should buy together. Organization helps people visualize math and quantities. I integrated a standard format for the items.
Sam and Vanessa worked on the physical descriptions and demographics of the space. Elizabeth selected some of the more expensive items in our purchase list and gave thoughts on furniture and storage.
It is hard to say if my part was the most difficult, but I believe it was the most time consuming. I spent most of 12 hours on my selections and their organization. This task became mine because my group perceived me to be the person most familiar with craft supplies. I never do less than my best on projects. I read reviews on the coloring books and consulted women from my knitting group on what assortment of hooks and needles to buy.
It was important to represent a few different building interests, both classic and recent. If I were to continue this project and put it into practice, I would try to include types of making after assessing the community as it exists.
My group has already discussed the work disparity and intends to shift the responsibilities in the next project.
1 note
·
View note
Text
Collaborative Work: VLCs
David Loertscher’s virtual learning commons template was helpful to creating our own website because it laid out plenty of concepts to modify. I found the “Purpose of this page” section most useful to define the section terms used in the template itself. If I gave Loertscher my feedback, I would suggest rewriting his template descriptions in more common English. Not that his text is incomprehensible. Such a template would be more helpful if it did not just give specific directives: “knowledge building centers, Book2Cloud, Moodle projects, projects done in content management systems, technological learning spaces, or face to face projects with the organization done in digital space“. Instead of this, I advocate explaining better what each section accomplishes. Putting together content as a group in our class time involved an overabundance of throwing dart ideas to see what will stick.
I was also startled by the template workings of Google sites. In our group experience it seemed that a user would be forced to choose the layout ahead of laying in content. When we attempted to remove a column, there was not an intuitive way we found. When we tried to click different template options, we seemed to temporarily lose content. Interfaces like Weebly allow users to drag and drop items if they change their minds.
What caused no grief was our group work putting this together. Everyone made an important contribution to the final product. More important than that, everyone gave feedback to each important change. A project cannot always assume group members will have an equal amount of ideas that survive, but the collaborative environment was there. I am confident in saying I would work with any of those group members again. (2)
My main contribution to the project was in content creation. When we put in our sample “contest” for student collaboration, it originated from outside research I brought in. I mention this because I did not let that be a factor in how I interacted with my group. When others suggested adjustments (from textual to rules), I was verbally positive because I could see that their ideas improved the final product. (2)
1 note
·
View note
Text
Why Tumblr?
With so many different blogging options, it can feel overwhelming to choose just one that’s best for the message being conveyed. However, I have always seen the main product of an online blog to be interactive with other readers.
What is different about Tumblr? Other websites, like Blogger and WordPress have the traditional blogging and website building tools. Platforms like Edublogs and Kidblog are great easy tools for relatively new blog creators. Quora and Medium have an air of question-answering that can be interesting for reference.
But what Tumblr has is in its connections to sharing ability. An intrinsic quality of Tumblr is in its reblogging feature. Tumblr is built on word-of-typing-fingers sharing from user to user to inform each other on a topic. On one hand, this means that there is a lot of content and you can feel lost in the shuffle. On the other hand, if you create quality content that users can relate to on some level, you can see your post spread across countries in moments.
Part of this is in the tagging feature. Many blogs use tags to separate their types of posts, but when you search a tag through Tumblr, you can see exactly what people are saying. You can track the notes on each post to see how much it is getting shared and by whom. If you are able to incorporate local lingo without the condescending feeling of being intrusive without participating, you can go far.
Users can think to small, trying to aim just to their local library users, but that is not really the point of a platform like Tumblr. It is the city to WordPress’s linked island. Search tags like “libraries” or “tumblarians” to see how people are using it.
0 notes
Text
No Money, No Tech
Library and Information Specialists spend a lot of time discussing media literacy and the challenges we face in promoting it. Though there are many difficulties that present themselves, I would argue that the biggest problem comes with lack of access.

In some neighborhoods and schools, children are able to make use of digital technologies from a young age. They use educational apps on individual devices and even know how to FaceTime with Grandma.

In others, not only are there outdated labs, but given that some schools cannot even afford enough textbooks, how can we expect them to explore digital literacy? As technologies become further updated and accelerated, the gap only widens. Children’s ability to study digital literacy is largely geographical, and the more we create, the further they can be left behind.
When I was growing up, I attended a private school with enough computers for each member of a class to have their own. Upon transferring to a public high school, I was still able to make use of computer labs with different Mac and Microsoft options for the projects we wanted to design. I also grew up in a nicer-than-average suburb about 1.5 hours north from Chicago. My parents could afford to pay tuition for me for eight years. I grew up as the internet did and was able to teach myself over time. I have cousins in different parts of the country who did not have the same opportunities. In practice, this meant that at family gatherings I gained the reputation as the “smart” one, but how could we know for sure? And this is with one family group. Many children do not have the ability to regularly interact with their peers in different financial categories.
In some school districts, acquired grants written by information professionals can make up some of the deficit, but we cannot ignore how this takes time from these individuals that is spent directly on teaching in other areas. In order to improve in one area, they are forced to sacrifice in another. We can talk all we want about the different areas of digital literacy training, but it is all theory as long as the children cannot access the computers themselves.
1 note
·
View note