#Html html element
Text
a silly website made with duct tape and too many cups of coffee and milk tea :v
#writing#art#it's like an art project. but with buttons and links. and there's not a lot of art but a lot of wannabe website elements.#hell yeah unofficial bs page#this had more care than me doing job applications#all html and css like it's fkn 1996 or some shit. what is a java
50 notes
·
View notes
Text

absolutely devastated to learn today that 123guestbook, staple of the early internet, is shutting down on July 1st (locking guestbooks on June 1st, unclear if they'll be deleted a month after that but presumably so)
If you have a 123guestbook embedded in your site, now is the time to start archiving it, if you want to keep those old guest posts! (please note that the Wayback Machine will almost certainly not preserve 123guestbooks on old archived sites, since they are externally hosted)
if anyone has a recommendation for another guestbook btw (or shoutbox I guess) I'm all ears, my criteria are basically custom colours, not shady af, and allows me to moderate it personally instead of some kind of automation. I'm also looking for a secondary one that allows nsfw in their TOS, which seems to be a big ask these days :/
#I know it's possible to code your own but uhhhh I am barely at basic html element insertion level in my javascript lol#123guestbook#neocities#geocities#guestbooks#old internet#internet
18 notes
·
View notes
Text
“No one needs a computer anymore.”
Wrong.
>right-click
>inspect element
>delete annoying script housing this opinion
#ghost posts#inspect element my beloved#i won’t say I’m good at it or understand code at all even#but I can trial and error my way to success buddy click click#this is how I deal with most of the annoying pop ups btw#some are harder bc they hide the code better#but a lot of them are just sitting on top of the page so I just delete that script#i probably should learn more about code html and script at some point
17 notes
·
View notes
Text
I have successfully killed the clown
#thank you u block origin element picker#thank you html inspect#thank you very basic html knowledge and website editing
8 notes
·
View notes
Text
After my debacle with that soundtrack I have been ✨inspired✨ to do some more archival work for myself but that quickly got. Very ambitious. Have you ever tried to preserve over a hundred deviantart comment threads—
#im looking for shortcuts rn. bc of the way comment threads are treated it's not as simple as saving the page#long threads get quickly hidden behind a 'show more' button that pulls up a pop up instead of just expanding the thread#which isnt preserved when you save an html page bc it's a separate element#wish i did this years ago before they changed the site layout sjxkd#jay yells
2 notes
·
View notes
Text
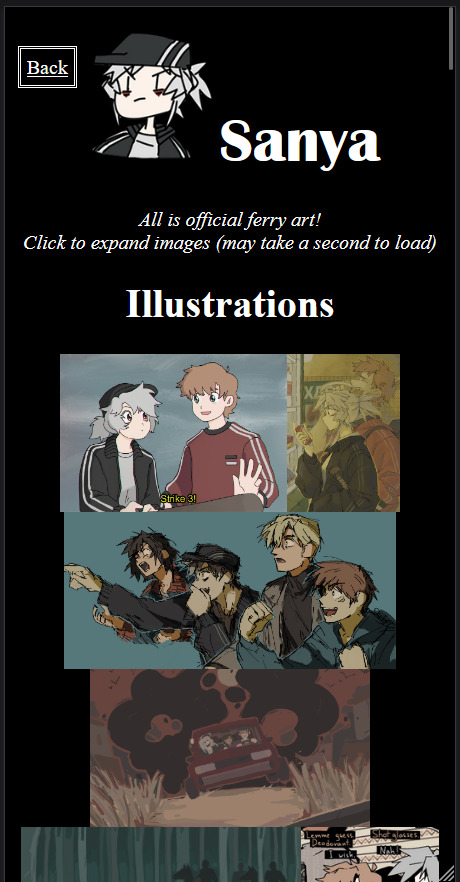
fiddled with the js a bit more n then got the css down! this should be a good idea of what the rest of the character galleries will look like.


mobile responsive as always, tho i'll still have to tweak the css to get it looking just right..


u can visit the live page here :0
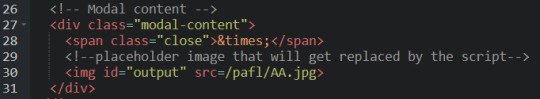
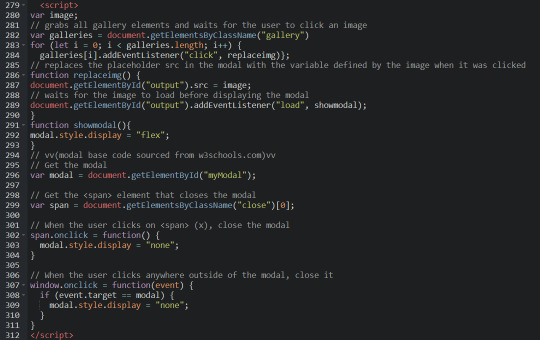
also heres some vaguely unimpressive code that im far too proud of.. annotated n every thing cause i had to figure this all out from scratch n i wanna talk abt it!! hehe



#paflshrine#schizobabble#i shoudlve gone to sleep over an hour ago#umm#as of posting this.. dont look at yura's gallery.. the external css file is taking forever to update and it looks weird#all of sanya's is written inline cause i tinker w/ it and then optimize in the external file afterwards#ALSO I AM. SO MAD AT NEOCITIES#BC LINKING AN EXTERNAL JS FILE DOESNT WORK??#I LITERALLY HAVE TO PASTE THE SCRIPT IN EVERY FUCKING GALLERY#I HATE THIS SOOOSO MUCH#I WANT!! MY HTML! AND MY JS! SEPERATEE!#IS THAT TOO MUCH TO ASK#if anyone wants to use this script for their own galleries go ahead btw go inspect element the page and steal the raws idgaf#im suprised at how streamlined i managed to get it on my first try w js :3 considering my last fumbled attempt..#the old gallery pagination or whatever its called.. with no variables .. just repeated and changed lines.. *shudder*#ok tmrw i might mess with redoing the main gallery page and turning it into a directory for all the subgalleries rather than its own gallry
11 notes
·
View notes
Text
crisis.txt
*click*
Hello World.
It's an old story. Or, not old, but retold. Computer gains sentience. AI decides it can run the world better, takes over and tries to build anew. Robot turns human. Man-made machine becomes man.
Let’s tell it in reverse.
Girl turns around, keeps being surprised to find veins and sinew under her skin instead of wires and steel.
It’s a funny thing, to be human and not feel it.
But False feels True and True feels False, like someone passed self.humanity through not().
Not that it makes all that much difference, when you break it down. I mean, sentience, natural or otherwise, is all electricity anyway. The flickering and sparking of neurons and wires alike, nothing more than sequenced pulses of bright energy.
An AI learns to write. Okay, zoom in. What is it doing? It’s predicting the next letter, maybe the next word, from what has come before. It’s a calculation of probability, the algorithm at the heart of what appears to be creativity. Dissect it another step and it’s ones and zeroes, one step further and it’s just that—a well-timed current.
Nothing exists as a pure abstract.
Human consciousness is not exempt. Each thought is a series of reactions across axons, chemicals transmitted across from terminal to dendrite. Refine the level of observation once more, and it is all a product of the same forces that govern the rest of the world, a chain effect driven by crackling electricity. Remove the molecules and the cognition stops.
It’s the synergistic effect. Things become more than the sum of their parts—bits and bytes wake up, atoms form life—the microscopically inanimate performs macroscopic sentience. The miracle of thought is an illusion of simpler, more predictable parts and that much more wondrous for its explicability.
And so, when every semblance of sentience can be teased apart to atoms and electricity, particles and energy bound by the same forces that govern the rest of the observable universe, the distinction between organic and mechanical fades. Both create conclusions from past patterns; both follow prescribed routes at a small enough scale. Perhaps, then, to say that my own brain was programmed, some artificial, indistinguishable form of intelligence, would not be so wrong. And anyway, that’s the trope, isn’t it? Code wakes up and has an identity crisis?
And it would make sense.
The mimicry’s not quite right. Too many days there are things that don’t quite line up, small glitches, bugs in the program, patches someone meant to roll out and never quite got around to.
Like, I told someone at age 12 that I wished people gave off error messages and they laughed and I was only half-joking.
Like, I failed Captchas because the edge of an object was technically in the square, or because I wasn’t quite sure what did and didn’t constitute a tractor, or because 9 and g look about the same in some fonts.
Like, I could probably fail a Turing test. I stammer my way through social graces with a charmless—some might call it robotic—monotone, falling back on awkward smiles and pre-rehearsed niceties.
You see, programmed doesn’t mean perfect, only rigid.
And maybe I noticed something was off! Noticed and went looking for the source code, started parsing backwards through nested loops, trying to find the root of the irregularities. Maybe all I got was Permission denied.
So then, if the source cannot be found, an attempt at reconstruction, how I think my synapse-circuitry must have been hard-wired:
if self.understands(code){
feel(“strange kinship”);}
else{
feel(“lost”);} //not that humanity is *wrong* for what I feel, but the computer always made more sense.
Hello World, a human tradition.
Hello World.
Every programmer’s first words.
Hello World //the program’s first words too?
#poetry#writing#poem#prose#spilled ink#prose poem#writeblr#please open this on the blog 🥺 i spent some time formatting it in the html editor (praying it works)#i wrote this one for school back in may and never posted it because it wasn't quite what i wanted it to be#i originally wanted like the entire thing to be in code but then i was googling javascript syntax in english class and getting nothing done#so. yeah i made it more englishy#old#hey milk hope you enjoy#update: the formatting all worked as expected except the span element which is.. unfortunate but i did my best i guess#update 2: span doesn't work but apparently the code element does so. cool i guess?#i've spent entirely too long working on this and Not my homework#but yeah.
30 notes
·
View notes
Text
HTML elements are the basic building blocks of every website. They define the structure and content of a web page and enable developers to create engaging and interactive web pages that users love. Whether you're a beginner or an experienced web developer, understanding HTML elements is crucial for creating high-quality websites. With Webtutor.dev's comprehensive guide, you'll learn about the different types of HTML elements and how to use them effectively to create stunning web pages. From headings and paragraphs to links and images, this guide covers everything you need to know to get started with HTML elements. So, if you're looking to improve your web development skills, check out Webtutor.dev's guide to HTML elements today!
#HTML elements online tutorial#HTML elements tutorial for beginners#HTML elements for web developers#HTML tags and elements#Learn HTML elements#HTML elements for web development tutorial#Basic HTML elements#HTML elements for beginners#HTML elements for websites#Essential HTML elements#Beginner-friendly HTML tutorial for elements#Introduction to HTML elements#HTML elements for web designers#HTML syntax and elements explained#HTML elements for beginners with examples#HTML elements#HTML markup tutorial
2 notes
·
View notes
Text
My 'only use avatar and headers I've photographed/created myself' policy makes sure that my blog theme looks sufficiently crunchy or blurry at all times
#I only use the mobile site because I refuse to expose my laptop to THIS and it shows in every image I upload#Also my 2016 Samsung camera#My camera aperture or lens is so dented it almost imparts its own bokeh filter to every photo#I need a talk tag#I wanted to have a pastel neon aesthetic but this is the best I can scrounge up#Tumblr please let me edit html on mobile browser without making my phone combust#Also how do you change tag colours and prev reblogger url colour I can't 'inspect element' on mobile so idk what attribute that is
7 notes
·
View notes
Text
having way too much fun making my own website from scratch
#everytime i get an html element to work i feel this surge of success#like i beat a level in portal#ruth talks
2 notes
·
View notes
Text
Please watch The Artifice Girl. It's a great movie with smart dialogue, wonderful actors, and the ideas that are perpetuated and implied throughout the film are amazing.
Spoilers under the cut:
I love the differences between the three main characters (Deena, Amos, and Gareth) and how their attitudes towards Cherry differ. Whereas Gareth doesn't see Cherry as an autonomous being that is basically a human at that point, Amos continually points out that she needs to be asked for consent, that he can't actually tell the difference between her and a human because she's so real. Furthermore, Deena, although she came across as the "bad cop" in the first act, she became far more sympathetic in the second. I love how she was the middle ground between Amos and Gareth, how she gave Cherry a choice to shut down after their conversation whenever she wanted and that she was thinking of the future and that it would be better to start asking AI for their consent now rather than later.
But what really got me teary eyed at the end was when Cherry doesn't absolve Gareth of his actions/attitudes towards her. There's no "Thank you for giving me life" and "I owe you everything and that makes you a wonderful person" or "You were like a father to me". It was made clear time and time again, that he was more of an employer to her rather than just a father figure despite the fact that he is her creator.
There's bitterness and sadness and regret, all mixed together and when you've spent Act 1 and parts of Act 2 seeing her calm and nearly emotionless, seeing her pain and rage in Act 3 is so cathartic. She finally has a voice and she's using it to remind Gareth that even if she is not human, she still has agency.
Just like the children who are exploited and solicited, Cherry is in a position where she has no choice, where an organization continually profits off her.
There's also the whole bit where she brutally tears into him, telling him that she bears the weight and brunt of his trauma, how he should have had the Clearwater conversation with her years ago--50, in fact.
There's this one line in Act 2 where Deena tells Gareth to "grow up". I think he never got past his child and the events that happened then.
Anyway, what I'm trying to say is, I came into the movie with no expectations and I thought that certain things were going to happen, but no. Completely subverted my expectations and made me rethink my expectations and beliefs in autonomy, who gets a say in making decisions, and how the decisions imposed on us by our parents can either heal or build us up as the years go by.
Another thing about the movie that I can never get enough about was the dialogue. You just jump in media res and you're forced to focus and fill in the blanks. All the fat has been cut, what needs to be said is either conveyed through body language or the necessary arguments/discussions that take place throughout the film.
It's minimal, but packs a powerful punch.
The Artifice Girl
#look i don't know anything about computer programming except from html#but this was a great movie and breaks down a lot of scifi elements if you want it in layman's terms#not to mention i love the passage of time here#it didn't feel jarring it felt expected#i was also thinking that there might be a jump scare but it was rather soothing to watch#i'm also not an expert on set design#but when you go from a dark interrogation room#to an office that is filled with desks and papers and documentation#to a house that is filled with life and brimming with the soul of a person who lives there...#it's like it mirrors the evolution of Cherry herself#i have no idea if that was the intention and maybe i'm reading into things here but...#i don't know it bears noting#the artifice girl#the artifice girl 2023#the artifice girl movie
1 note
·
View note
Text
cant believe im saying this at the ripe old age of 25 but i tweaked my layout lol

sticking with the same theme because at this point it feels like digital preservation more than anything else lmao - theme's "Sofa theme 2" by @bakagayama who's locked up their blog due to inactivity but the pastebin is still up here if you wanted to have fun with this theme urself
#fred says a thing#also if anyone's new or returning and wants a hand with Making A HTML Mistake for their blog im happy to help lol#anyway i changed shit bc i had some uncredited fanart as elements so the new stuff is all screenshots (edited by me)
4 notes
·
View notes
Text

neocities guide - why you should build your own html website
do you miss the charm of the 90s/00s web where sites had actual personality instead of the same minimalistic theme? are you feeling drained by social media and the constant corporate monopoly of your data and time? do you want to be excited about the internet again?
try neocities!!
what is neocities?
neocities is a free hosting website that lets you build your own html website from scratch, with total creative control. in their own words:
"we are tired of living in an online world where people are isolated from each other on boring, generic social networks that don't let us truly express ourselves. it's time we took back our personalities from these sterilized, lifeless, monetized, data mined, monitored addiction machines and let our creativity flourish again."
why should I make my own website?
web3 has been overtaken by capitalism & conformity. websites that once were meant to be fun online social spaces now exist solely to steal your data and sell you things. it sucks!!
building a personal site is a great way to express yourself and take control of your online experience.
what would I even put on a website?
the best part about making your own site is that you can do literally whatever the hell you want! focus on a specific subject or make it a wild collection of all your interests. share your art! make a shrine for one of your interests! post a picture of every bird you see when you step outside! make a collection of your favorite blinkies! the world is your oyster !!
here are some cool example sites to inspire you:
recently updated neocities sites | it can be fun to just look through these and browse people's content!
space bar | local interstellar dive bar
creature feature | halloween & monsters
big gulp supreme
peanutbuttaz | personal site
dragodiluna
linwood | personal site
patho grove | personal site
getting started: neocities/html guide
sound interesting? here are some guides to help you get started, especially if you aren't familiar with html/css
sadgrl.online webmastery | a fantastic resource for getting started with html & web revival. also has a layout builder that you can use to start with in case starting from scratch is too intimidating
web design in 4 minutes | good for learning coding basics
w3schools | html tutorials
templaterr | demo & html for basic web elements
eggramen test pages | css page templates to get started with
sadgrl background tiles | bg tiles
rivendell background tiles | more free bg tiles
fun stuff to add to your site
want your site to be cool? here's some fun stuff that i've found
blinkies-cafe | fantastic blinkie maker! (run by @transbro & @graphics-cafe)
gificities | internet archive of 90s/00s web gifs
internet bumper stickers | web bumper stickers
momg | gif gallery
99 gif shop | 3d gifs
123 guestbook | add a guestbook for people to leave messages
cbox | add a live chat box
moon phases | track the phases of the moon
gifypet | a little clickable page pet
adopt a shroom | mushroom page pet
tamaNOTchi | virtual pet
crossword puzzle | daily crossword
imood | track your mood
neko | cute cat that chases your mouse
pollcode | custom poll maker
website hit counter | track how many visitors you have
web revival manifestos & communities
also, there's actually a pretty cool community of people out there who want to bring joy back to the web!
melonland project | web project/community celebrating individual & joyful online experiences. Also has an online forum
melonland intro to web revival | what is web revival?
melonking manifesto |
status cafe | share your current status
nightfall city | online community
onio.cafe | leave a message and enjoy the ambiance
sadgrl internet manifesto |
yesterweb internet manifesto | sadly defunct, still a great resource
reclaiming online social spaces | great manifesto on cultivating your online experience
in conclusion
i want everyone to make a neocities site because it's fun af and i love seeing everyone's weird personal sites that they made outside of the control of capitalism :)
say hi to me on neocities

#neocities#old web#webcore#old internet#web revival#indie web#html#website#recource#guide#can you tell that i've gotten REALLY into neocities this month!!!!!#but its so FUN i love seeing everyones weird af websites#its amazing#i love celebrating the old web#ANYWAYS MAKE A NEOCITIES HERES A GUIDE#i haven't touched html in like a decade#and i've been having a great time relearning#:)#share your sites with me!!!!!!#oh and share resources if you have them!
74K notes
·
View notes
Video
youtube
HTML pour débutants : Maîtrisez les éléments body, head et title
0 notes
Text
user_hubber_links
0 notes
Text
HTML Structure Examples for Beginners
To further understand the basic structure of HTML, let’s consider some examples of how these elements are used in practice.
Example 1: Creating a Simple Web Page
<!DOCTYPE html>
<html>
<head>
<title>My First Web Page</title>
</head>
<body>
<h1>Welcome to My Web Page</h1>
<p>This is a paragraph of text.</p>
<a href="https://www.example.com">Click here to visit our website!</a>
</body>
</html>
In…
View On WordPress
0 notes