#web revival
Text

neocities guide - why you should build your own html website
do you miss the charm of the 90s/00s web where sites had actual personality instead of the same minimalistic theme? are you feeling drained by social media and the constant corporate monopoly of your data and time? do you want to be excited about the internet again?
try neocities!!
what is neocities?
neocities is a free hosting website that lets you build your own html website from scratch, with total creative control. in their own words:
"we are tired of living in an online world where people are isolated from each other on boring, generic social networks that don't let us truly express ourselves. it's time we took back our personalities from these sterilized, lifeless, monetized, data mined, monitored addiction machines and let our creativity flourish again."
why should I make my own website?
web3 has been overtaken by capitalism & conformity. websites that once were meant to be fun online social spaces now exist solely to steal your data and sell you things. it sucks!!
building a personal site is a great way to express yourself and take control of your online experience.
what would I even put on a website?
the best part about making your own site is that you can do literally whatever the hell you want! focus on a specific subject or make it a wild collection of all your interests. share your art! make a shrine for one of your interests! post a picture of every bird you see when you step outside! make a collection of your favorite blinkies! the world is your oyster !!
here are some cool example sites to inspire you:
recently updated neocities sites | it can be fun to just look through these and browse people's content!
space bar | local interstellar dive bar
creature feature | halloween & monsters
big gulp supreme
peanutbuttaz | personal site
dragodiluna
linwood | personal site
patho grove | personal site
getting started: neocities/html guide
sound interesting? here are some guides to help you get started, especially if you aren't familiar with html/css
sadgrl.online webmastery | a fantastic resource for getting started with html & web revival. also has a layout builder that you can use to start with in case starting from scratch is too intimidating
web design in 4 minutes | good for learning coding basics
w3schools | html tutorials
templaterr | demo & html for basic web elements
eggramen test pages | css page templates to get started with
sadgrl background tiles | bg tiles
rivendell background tiles | more free bg tiles
fun stuff to add to your site
want your site to be cool? here's some fun stuff that i've found
blinkies-cafe | fantastic blinkie maker! (run by @transbro & @graphics-cafe)
gificities | internet archive of 90s/00s web gifs
internet bumper stickers | web bumper stickers
momg | gif gallery
99 gif shop | 3d gifs
123 guestbook | add a guestbook for people to leave messages
cbox | add a live chat box
moon phases | track the phases of the moon
gifypet | a little clickable page pet
adopt a shroom | mushroom page pet
tamaNOTchi | virtual pet
crossword puzzle | daily crossword
imood | track your mood
neko | cute cat that chases your mouse
pollcode | custom poll maker
website hit counter | track how many visitors you have
web revival manifestos & communities
also, there's actually a pretty cool community of people out there who want to bring joy back to the web!
melonland project | web project/community celebrating individual & joyful online experiences. Also has an online forum
melonland intro to web revival | what is web revival?
melonking manifesto |
status cafe | share your current status
nightfall city | online community
onio.cafe | leave a message and enjoy the ambiance
sadgrl internet manifesto |
yesterweb internet manifesto | sadly defunct, still a great resource
reclaiming online social spaces | great manifesto on cultivating your online experience
in conclusion
i want everyone to make a neocities site because it's fun af and i love seeing everyone's weird personal sites that they made outside of the control of capitalism :)
say hi to me on neocities

#neocities#old web#webcore#old internet#web revival#indie web#html#website#recource#guide#can you tell that i've gotten REALLY into neocities this month!!!!!#but its so FUN i love seeing everyones weird af websites#its amazing#i love celebrating the old web#ANYWAYS MAKE A NEOCITIES HERES A GUIDE#i haven't touched html in like a decade#and i've been having a great time relearning#:)#share your sites with me!!!!!!#oh and share resources if you have them!
72K notes
·
View notes
Text
it seems like website building is about to have a boom, let me share my favorite resource of all time!!
this is a website packed to the brim with website building goodies , including a website layout maker that is the easiest and most user friendly maker i’ve encountered! perfect for creating your own neocities (it’s free!!) , the code even has helpful tips in it for those new to html/css!
i also recommend w3schools.com for quick and easy to follow chunks of html/css tutorials! gifcities is a goldmine for old neocities era gifs, and blinkies cafe is perfect for making your own blinkies!
i can’t wait to see everyone’s websites in the coming weeks and months! remember, it’s fine to take it slow and let it look silly, that’s always been the point of websites like this :]
ps check out our neocities and feel free to drop yours in the replies :]
#neocities#old web#website building#website builder#gifcities#html#css#geocities#blinkies#graphics#resources#website resources#web revival#webcore#webhosting#web design#2000s web#2000s nostalgia#neo y2k#y2k#cybercore
6K notes
·
View notes
Text
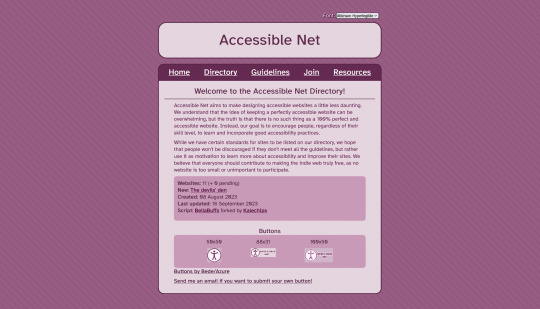
A guide to all accessibility-related needs on the indie web!

I've been sharing this site around in all sorts of places, but I wanted to post it here, too - the Accessible Net Directory!
The indie web has a problem with accessibility. Namely, it seems like very few creators care to implement it. Which I get! It seems daunting to tackle at first. But also, it makes the indie web really, really difficult to traverse for disabled folks.
The Accessible Net Directory is two-fold in its uses.
1) It provides disabled people a list of safe indie sites
In order for a site to be featured on the directory, it needs to meet basic accessibility guidelines. This includes (but isn't limited to) no autoplay, unlabeled flashing images, low contrast, small / hard-to-read fonts, keyboard inaccessibility or non-described images.
Additional, non-required accessibility options for the directory are encouraged, and listed in a site's description on the directory. (Such as zoom-friendliness and different font options.)
2) It provides webmasters a ton of resources for implementing accessibility
It not only provides a list of steps one can take to make their site more accessible, but also provides the "why" of each step.
For example - one listed guideline for the directory is to use rem/em instead of px units for font sizes. Why? Well, the directory explains, "Users with low vision may need to increase the size of the text in order to be able to read and see better. Therefore it is important to always use scalable units for text."
Then, it goes on to list RESOURCES for changing px to rem/em!!
This site is an absolute treasure trove of resources for making your site accessible, and doing so with ease! I've used the resources listed to make my own site more accessible, and it's made the process seem so much more manageable!
So! If you run a personal site, then give the site a look, learn about accessibility practices, and apply them to your site! An inaccessible web is not a free web!
#neocities#indie web#web revival#old web#webcore#old internet#html#website#resource#guide#directory#accessibility#disability advocacy#azure does a thing
2K notes
·
View notes
Text

HEY GUYS THE FORUM IS UP!!!
basically, due to social media being in shambles now and changing in front of our eyes (for the worse may i add), i've seen that the only solution to it is to take the internet back. with elon musks fits of childish rages, with terfs, racists, right-wingers etc populating social media, i've come to an idea to make a forum for all the artists, writers, musicians, or just people who want to hang out on it. you don't have to be an artist or anything to simply come and hang, roleplay, or just discuss media!
the information on social media is disappearing. however, forums are long-lasting. i've visited the other day a forum i made 12 years ago, and yk what? all my old writing, my posts... are still there. nothing has been lost.
so, consider joining this forum. let's make a little community, a more lasting one, one not ran by algorithm.
please join the art anarchy today!
#web revival#old web#artists#artists online#artists on tumblr#artists on twitter#twitter#elon musk#tumblr#forums#art
533 notes
·
View notes
Text
YOU MUST MAKE A WEBSITE
Oh wow, look at that! YET ANOTHER post urging you to make a webbed site! What a completely new thing that people haven't made a thousand masterposts for already!!
• Making a website might look scary. It is Not.
At first, I too thought making a website was too much work. It really isn't! It turns out that all you need is
an HTML file,
a web hosting service and
w3schools tutorials,
and that's about it!
This post will point you towards these resources, and others I found useful while figuring out how to make a website.
• VERY QUICK EXPLANATIONS:
What's HTML and CSS?
HTML is the content of your webpage, the skeleton of it. What shows up in a webpage is what's written in the HTML file!
CSS is the way the HTML is styled; the colour of the background and the letters, the size of elements, the font, all that!
Do I absolutely NEED JavaScript for a website?
Not at all! You don't need to worry about learning it before getting started.
• What do I make a website for? What do I put in there?
ANYTHING AND ALMOST EVERYTHING. Here's some ideas for pages from a post of mine were I was very normal about websites:
You can make a page that's only pictures of your pets.
You can make an interactive adventure.
You can make your own academic blog full of your own essays or articles.
You can just post a ton of art or make a full music page.
You can make a blog and infodump eternally, give book reccs and reviews. You can host a thousand virtual pets and nothing else.
Upload entire books in a single html file. Make a wikipedia for your ocs. Make a fake site for a random fictional place (restaurant, hotel, whatever). You can make a thousand fanpages/shrines about your favorite media. You can upload your own webcomic and make it all like a fancy website and shit.
I could keep going but, for the sake of "brevity", I won't.
• WEBSITE EXAMPLES!
If I started listing the websites I know, this post would be bottomless. Here's only seven:
https://publictransit.neocities.org/ - A webbed site, for sure
https://ribo.zone/ - A personal site
https://leusyth.neocities.org/ - An art archive
https://solaria.neocities.org/ - Personal website with A Lot of stuff (it'll come up in a bit, because it offers web making resources)
https://hog.neocities.org/ - The Hogsite
https://thegardenofmadeline.neocities.org/ - Another personal site! It also has a web resources page and has made another masterpost like this one (but better)
https://spiders.neocities.org/ - My own website, which must be weird to see in mobile . sorry
• You've convinced me. I want a webbed site. Where do I start?
https://neocities.org/
FIRST OF ALL: Neocities. It is a free web hosting service, and it's the one I and the sites I linked use!
When I first started, my website was a black page with red letters and a drawing, and nothing else! It was like that for a month, till i started picking up on how to do things.
Here's what helped me get an idea of how to make things work:
https://sadgrl.online/learn/articles/beginners-guide-neocities
An absolute beginners guide to neocities -- while when you make an account there you get a tutorial page from the site, this one's extra support for that.
https://www.w3schools.com/
Learn HTML, CSS, JavaScript and MANY other coding things for free. All the tutorial/reference pages have live testing windows for you to mess with!! helped me a LOT while figuring this stuff out!
https://htmlcheatsheet.com/
https://htmlcheatsheet.com/css/
Cheatsheets for HTML and CSS, respectively. It includes a JavaScript one too!
https://sadgrl.online/webmastery/
Sadgrl's webmastery resources! Also includes the next resource listed here:
https://sadgrl.online/projects/layout-builder/
Sadgrl's layout builder; not a lot of customization at a first glance, but I've seen wildly different websites all using it as a base, plus it works using CSS Flexbox, so it generates a responsive layout!
(basically, a responsive layout is one that translates well in different sized screens)
https://www.tumblr.com/fysa/728086939730919424/wikitable-code?source=share
Tumblr user fysa made this layout imitating a wiki page!
https://brackets.io/
At some point, you might want to do things outside the Neocities code editor and get one outside the site. I recommend Brackets, because my old as fuck computer can run that and absolutely nothing else apparently, and it works wonderfully! Though I recommend either turning off the code autocomplete or using it after a good while of already using the Neocities code editor, so you get used to coding on your own.
http://www.unit-conversion.info/texttools/text-to-html/
Turn your text into HTML code! i use this kind of pages for my lengthy blog entries that I don't feel like formatting myself.
https://imagecompressor.com/
COMPRESS YOUR IMAGES.
The heavier an image is, the more your site weighs and the more time your page will spend loading. You don't want that, specially if your site is heavy on graphics. This might help!
https://solaria.neocities.org/guides
Some CSS, JavaScript and Accessibility guides! Worth checking out!
https://eloquentjavascript.net/
This is a free, interactive book for learning JavaScript! NOTE: It is very intuitive, but JavaScript is HARD!! I still haven't learned much of it, and my website does fine without so don't worry if you end up not doing much with it. It's still useful + the exercises are fun.
And now, accessories!
• Silly stuff for your page :]
https://gifypet.neocities.org/
Make a virtual pet, copy the code and paste it in your HTML file! You'll get a little guy in your webbed site :]
https://www.wikplayer.com/
Music player for your website!
http://www.mf2fm.com/rv/
JavaScript silly effects for your site :]
https://blinkies.neocities.org/geoblinkies
Blinkie search engine!
https://www.cbox.ws/
Add a chatbox to your site!!
https://momg.neocities.org/
Infinite gallery of gifs. i've spent hours in there looking at moving pictures and out of them all, the ONLY gif i actually ended up using on my site was a rotating tomato slice. it is still there. trapped.
https://wrender.neocities.org/tarotinstructions
A widget that gives you a random tarot card!
https://www.websudoku.com/widget.php
Sudoku widget!
That's about it for now! I don't know how to end this!!! Remember to have fun and google everything you don't know :]
98 notes
·
View notes
Text
so many people have forgotten/never knew how to use the internet in an actually personal and fun way, and honestly it makes me so sad. i love using it because i visit the places that make me happy, and create what will genuinely make me feel fulfilled.
sign up for algorithm free social medias like spacehey and friendproject, build and explore websites on neocities, use search engines with the “before:” filter by just typing it after whatever you search for, my favourite thing to do is to look for blinkies using “before:2009” or other year variations.
there are so many cool indie blogs, websites and social medias to find out there, and one or two will just feel like home the second you find them.
you can do anything you want on the internet. if you really want to spend that on massive social media sites then that’s fine, im not going to preach to you. but if you’re upset by the state of what you see online, i promise, the fun is still there, you just have to look for it :)
51 notes
·
View notes
Text
open source software is literally one of the most amazing things in the world and it can save us I'm not kidding. steeping your work into mostly open source software feels freeing and like you're actually connected to people like the fucking purpose of the internet. every time I look up blender addons and come across a new github repo I feel like I've reached nirvana
#i love you open source i love you free forever i love you active community work i love you i love you#open source#positivity#web revival#godot engine#blender3d#firefox#neocities#just a little rusty
62 notes
·
View notes
Text

JOIN NOW!
#mp100#mob psycho 100#reigen arataka#arataka reigen#old web#indie web#web revival#forum#forums#pst#edit of mine#mp100 funnies
92 notes
·
View notes
Text
after the events of the black arms invasion, shadow the hedgehog looks for ways to focus on the present over the past and connect to the planet that he vows to protect. rouge tells him about the internet, and after an introduction to html and css from tails, shadow decides to start a blog.
welcome to THE ULTIMATE... found at FORMLIFEULTIMATE.NEOCITIES.ORG

this is essentially me doing a character study/writing canon-compliant fanfiction using the format of an in-character personal website. i wanted to attempt an unconventional storytelling format + ive been gettin into html/css and web revival via making my own website so this spawned out of that interest too. blog posts will come every couple weeks or so :)
#talking#sonic the hedgehog#shadow the hedgehog#sth#neocities#web revival#hope no one minds the creative liberties i'll be taking w the dates within the sonic universe timeline LOL#the year on the blog posts is 200X for a reason. they don't have youtube in 2001 yet.#and the fact that canonically shadow isnt that good w technology. maybe he just knows some coding. don't worry about it.
112 notes
·
View notes
Text
I think my favourite thing about web revival is that is also coincides with social media addiction and the core web, like yea we all are so viscerally intertwined with this thing that we've labelled as 'social media,' instead being addicted to surfing the web or getting lost in web rings or rabbit holes, to accessing this virtual realm, we are addicted to these corporations that have monopolized the web! We are, and spending more time in the real world is so, so important. The small web, the peripheral web, honestly encourages a distance from the digital space as a whole. (at least for me)
I have to put effort in engaging in these sites people create. Despite being so excited for educating myself on the digital space and tech in general, in the process I'm being educated on the ways these corporations exploit and get us addicted to mentioned monopolies. Not like I didn't know, of course I was aware, but it's this vague knowing and not much motivation or ability to overcome the reality. Engaging in the core web because that's where everybody is, that's what it felt like. Being there because that was the reality of the situation. Being there because that's where the wealth of media and people are, but with web revival and the small web there is a sense of hope.
Spacehey running slower due to an influx of users, people posting everyday on forums, portfolios and blogs on neocities, it's amazing. I hope personal websites spread like fire, I hope the core internet loses some of its consistency and spreads out. That videos are posted on websites, that one day YouTube is met with a competitor. That we have to put effort in curating who we interact with. I want to put aside the fear that with popularity that somehow this amazing revolution is tainted in someway. I'd rather the size of the movement grow instead of holding onto this fake concept of small web 'purity,' which I've seen a bit. I'd rather the world have a sense of choice from the core web, personal freedom over monopoly, rather than keep this culture isolated and grassroots.
82 notes
·
View notes
Text


neon alien stickers, free to use :•)
source
#rottenpost#rottenedit#neoncore#webcore#web revival#glitchcore#kidcore#alien#space#aliencore#i havent posted in ages blughhh
36 notes
·
View notes
Text

I've got a fun new Neocities site for writing!
Since Tumblr isn't a great platform for long-form writing, and especially since they're so weird about smut, I decided I'd make a whole website just to post my writing! Easier to read! Custom formatting! No risk of being nuked! All the smut with none of the risks!
Right now, I have a few excerpts, a few poems, all 11 of my ShortStorySlam2019 entries, the prompt list for my Kinktober2023 entries, a pseudo-blog for my personal thoughts, and even more planned. Come check it out, sign the guestbook, talk in the chatbox, click around!
And while you're at it, try checking out Neocities for yourself. It's a super great free platform for anything you can think of. Their only content restrictions are that it can't be illegal. If you don't know any HTML, there are dozens of free templates for you to use and hundreds of tutorials. I've managed to cobble together this website with 0 knowledge of HTML or CSS whatsoever, armed with only the resources I found online. I'm happy to share them if anyone wants help getting started!
Anyway - I've got a website. Check it out!
#annika talks#original fiction#original writing#neocities#old web#web revival#writers on tumblr#im on vacation but this is scheduled B)
62 notes
·
View notes
Text
youtube
Watch the American Climate Leadership Awards 2024 now: https://youtu.be/bWiW4Rp8vF0?feature=shared
The American Climate Leadership Awards 2024 broadcast recording is now available on ecoAmerica's YouTube channel for viewers to be inspired by active climate leaders. Watch to find out which finalist received the $50,000 grand prize! Hosted by Vanessa Hauc and featuring Bill McKibben and Katharine Hayhoe!
#ACLA24#ACLA24Leaders#youtube#youtube video#climate leaders#climate solutions#climate action#climate and environment#climate#climate change#climate and health#climate blog#climate justice#climate news#weather and climate#environmental news#environment#environmental awareness#environment and health#environmental#environmental issues#environmental justice#environment protection#environmental health#Youtube
6K notes
·
View notes
Text
are there any plurals/systems with a small web page? or an interest in the small web or web revival?
for reference, the big web is what we're using right now. a social media site like tumblr, facebook, instagram, they all count as the big web. one megacorp server, where you are just a resident, and you must adhere to their standards and hand over your data. having an account on a social media site is like renting a house.
the small web would be something like a neocities site. something belonging to you. you're not the resident, you're the owner. you don't have to file a complaint to get something fixed, you can do it yourself. you make the space yourself, you're building your own house from the ground up!
you could also describe a small web site as a portfolio, a collection, a scrapbook, a journal, a resource, a love letter, an archive...
i would love following some neocities pages or joining/making a webring for systems. tumblr can get exhausting 😔 the small web would have much less toxicity i think
27 notes
·
View notes
Text

gifs
76 notes
·
View notes
Text


new zine! feel free to print out and distribute as much as you want!
—
how to fold a zine
9 notes
·
View notes
Text
Came across this website that allows you to add glitter and sparkly stuff to images. Reminds me of the old early 2000s internet where we would spend hours making dumb stuff like this:

The website if anyone's interested
17 notes
·
View notes