#ao3 tutorial
Text
AO3 now has a tag for AI works!!!
That means you can filter it out!*
To filter it from your account, and never see any of it again, follow these steps.
- First, log in to your AO3 account
- Click on this link or paste this in your browser bar
https://archiveofourown.org/skins/new?skin_type=Skin
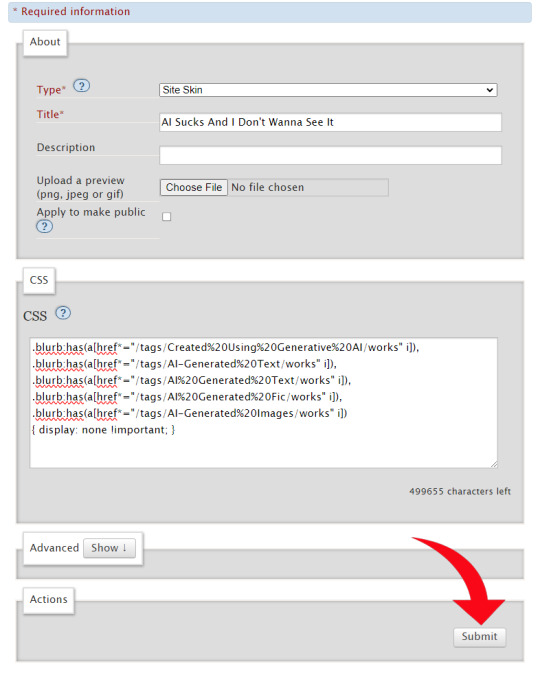
- Set "Type" to "Site Skin"
- Set "Title" to whatever you want (Something like “No AI” so you'll know what Skin you just made)
- Then click into the large "CSS" box and paste all of the bolded text below
- hit the "Submit" button
.blurb:has(a[href*="/tags/Created%20Using%20Generative%20AI/works" i]),
.blurb:has(a[href*="/tags/AI-Generated%20Text/works" i]),
.blurb:has(a[href*="/tags/AI%20Generated%20Text/works" i]), .blurb:has(a[href*="/tags/AI%20Generated%20Fic/works" i]),
.blurb:has(a[href*="/tags/AI-Generated%20Images/works" i])
{ display: none !important; }

- Hit "Use"

Presto!
No more AI fics or art in your results!
(assuming everyone tagged properly and your browser has the flags enabled)
A blocklist to be used with the Permablocking Specific Tags - Site Skin tutorial by Eli0t
*browser dependent
690 notes
·
View notes
Text
So with AO3 recommending locking your fics to help prevent scraping for AI use, I know a few people (myself included) who have locked down their fics. But it’s made me curious how many people are locking so…
Also reblog this and tell me in the tags why you do or don’t plan to lock your works.
For those of you that want to lock your works but don’t want to do each fic individually, here is a tutorial for how to lock all your fics at once.
1K notes
·
View notes
Text
How to post anonymously on AO3
So let's say you wrote a fic you don't want to be associated with. Perhaps it's a secret exchange, or it's a kink you find a bit embarrassing, or you wrote about a touchy subject liable to get you harassed out of your fandom.
Well wouldn't you know, I have just the solution for you, my dear fellow!
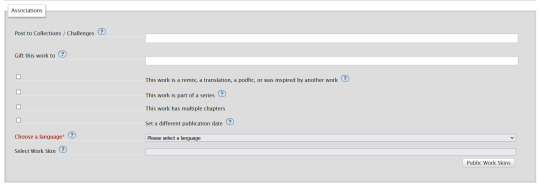
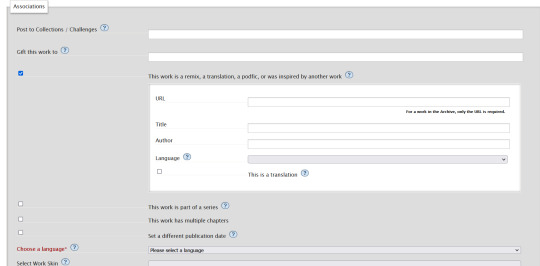
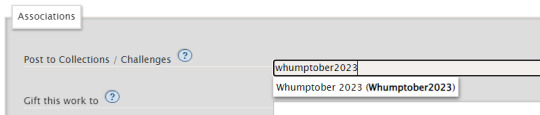
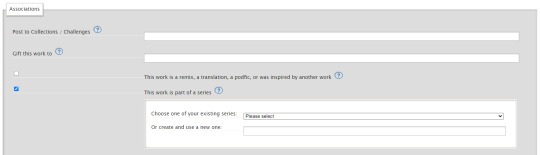
When you post or edit a fic, you might have noticed this bit:

The relevant part here is "Post to Collection/Challenges"
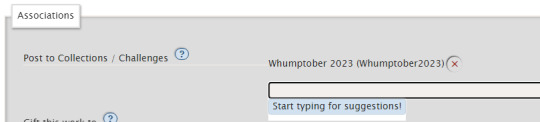
Add your fic to the "Anonymous" collection.

And that's it! So long as your fic is in that collection, it will be listed as being written "By Anonymous." No one will be able to go to your ao3 account from this fic.

If at any point of time you want to de-anon your fic, simply go back to your fic settings and remove it from the anonymous collection.
There you go! Happy writing!
1K notes
·
View notes
Text
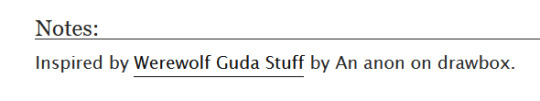
Btw I don't know who needs to hear this, but if you write a fic inspired by another fic (or a comic, a fanart, ect ect) you can like. Directly link the inspiration on the fic.

It will look like this in the beginning notes of the fic

610 notes
·
View notes
Text
Ao3 Recommendations
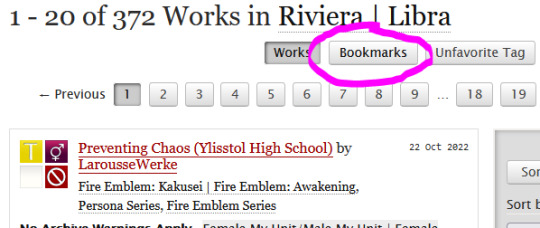
Wish ao3 had an algorithm? Wish it would recommend you the best of the best? Ao3 can’t, but your fellow fans can all through the magic of the bookmark search. How is this done?
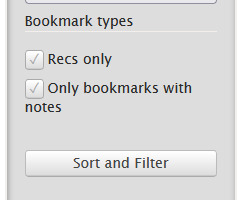
Find your tag of choice (fandom/ship/character/trope). The default search is by works. Set it to bookmarks.

2. Add filters like normal. Check ‘rec’ and ‘has notes’ near the bottom. Sort.

And voilà. Now everything listed comes with positive reviews for your perusal.

Sit back on your divan and let your servants feed you grapes knowing that other brave souls went before you to bring you these gems for your illustrious inspection.
Side Notes:
Authors do see bookmark comments. Do not be an ass to people sharing their art for free.
This method is biased towards older works. Try not to use this search method exclusively or you’ll miss out on hidden gems.
#i had to turn reversi off for this and it almost blinded me#ao3#ao3 tutorial#archive of our own#fanfic#fanfiction#posting this mostly bc i tend to forget about it myself on the reg#and microscopic fandoms won't get much use out of it so ymmv#ao3 tips
2K notes
·
View notes
Text
How to Add Images to Ao3
Since it's @steddiebang season I thought I'd do a quick guide on how to add images to your fics in case people don't know how!
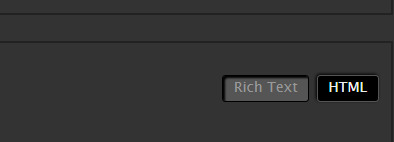
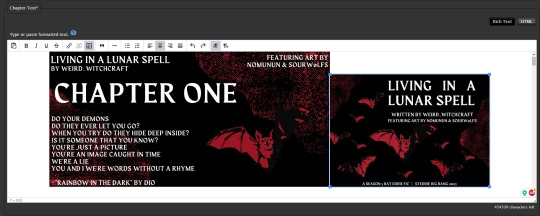
First off, you need to use the "Rich Text" Editor on Ao3

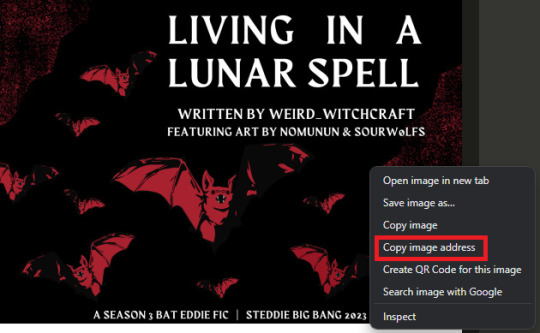
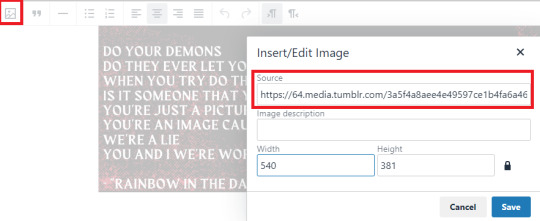
Next, you need the url of the image you want to embed. This needs to be a direct link to the image (not the post of it on socials) the way to get this is to right click on the pic wherever it's posted and "copy image address" this will copy the direct link to the image


In the Ao3 Rich Text editor click the picture icon to "insert/edit image" paste the "source" url adjust width and height as needed

There you go! Image in your fic!
A few things to note: I copied this url from tumblr, the quality is significantly lower than the Ch1 image I already have in there. Since I haven't posted all my title cards on socials I posted them on imgur and set them to private. You could also post them on a private Pinterest board or another hosting site, you just need that url to the image address.

If you want the image to be centered (something i struggled with for a while) you can click next to it to select the text line it's sitting in and center it from there
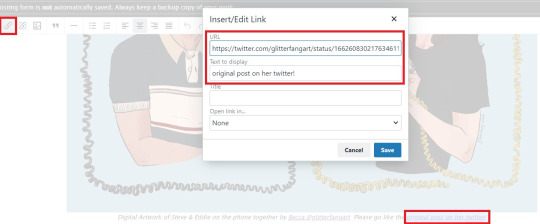
Personally, when I embed art in fics I add a line underneath to link to credit the artist & the original post to encourage readers to engage with the art directly. You can do that in the rich text editor like so:

And cause i'm a stickler for crediting here's the link to this art by @glitterfang on Twitter & Tumblr

If you want to link anything in the Summary or Notes then you need to use html like this:
<a href="LINK URL" rel="nofollow">DISPLAY TEXT</a>
Okay! Thanks for coming to my ted talk, hope that helps at least one person!


62 notes
·
View notes
Text
FIC REC WEEK 14 – AUTHOR WEEK
AUTHOR SPOTLIGHT: La_Temperanza
If you've ever wondered how I and other writers create special work skins for certain fics, look no further! La_Temperanza has a whole library of tutorials for AO3 work skins and general tips and tricks. I've definitely made use of their code for a whole bunch of different projects, and I bet that you'll find something that'll help you in your writing journey.
Here's some of their tutorials that have helped me throughout the years:
Work-Skins:
How to Mimic Letters, Fliers, and Stationery Without Using Images
How to Mimic Author's Notes and Kudos/Comment Buttons
How to Mimic Email Windows
How to Make iOS Text Messages on AO3
How to Create Notebook Lined Paper on AO3
Sticky Notes on AO3 Without Using Images
How to Make Deadpool's Thinking Boxes on AO3
How to Make Newspaper Articles on AO3
Tips and Tricks:
How To Make Images Fit in Mobile Browsers
How to Make Linked Footnotes on AO3
How To Change Text on AO3 When the Cursor is Hovering Over It (Or Clicked on Mobile)
How to Wrap Text around Images
How to Make Customized Page Dividers
How to Make Invisible Text (That Can Be Highlighted)
12 notes
·
View notes
Note
So I've been reading through bloodletting and I'm very curious about how the Creator's Style works
You use it to give the translation hover option whenever characters speak in Mando'a and I'll be honest, I had no clue that was even an option or how to even go about doing that for my own fics
Sorry if this is a stupid question, but do you have a resource for how to use Creator's Style like that?
Hi anon! I'm copy and pasting a post I did with instructions and comments on how I use this function (below the cut). I hope it helps!

I had an awesome commenter (the lovely @notquiteaghost) suggest a CSS script, since the initial hover text translations I used didn't work on mobile.
Here's the link to the instructions: https://archiveofourown.org/works/30290274
Fair warning, it took me a little bit to get the hang of it. If you're like me and need a little hand-holding, here's how I implement the script:
Copy the code from the CSS section into a new work skin (or the one you're currently using)
Save that skin and make sure to enable it in the work you're going to implement hover text on
Open up your chapter or fic and switch to "HTML" instead of "Rich Text"
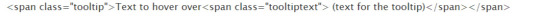
When you find the word or phrase you want to have hover text, paste this:

Next, replace the Text to hover over section with whatever your original word or phrase was -- this is the only place that word should appear, and it should still have whatever punctuation you need in it
Replace the text for the tooltip section with whatever your translation or hover text is
Finally, triple check that there's a space between the final section and the rest of your sentence or paragraph. If there isn't a space, sometimes the script pushes the translation onto the next word or shoves them together and italicizes them
Here's what this looks like in my HTML view:

Here's what that looks like in my rich text view:

and here's what the final product looks like:

You should be able to hover over those underlined sections on mobile or desktop and see the translation you inputted. If you don't see it, there might be an issue with how you set up the individual tooltip, or the workskin itself.
My other tips for using this:
Keep a copy of the basic HTML tooltip script to copy and paste into your work as you edit it
Test your hover text in draft view on ao3. You should be able to see it.
Using italics can make the HTML part a little bit harder but it's not impossible
Keep an eye out for your punctuation! Sometimes the formatting can throw your commas and periods around without warning
Try to keep any translations or comments to one sentence max, otherwise the hover text bubble can be cut off in mobile view or stretch the view strangely
If you're translating many words (like I am in my current fic) it's easier to copy and paste a HTML tooltip that's complete but shorter so it doesn't throw off every single line (like copying a one-word translation instead of the original tooltip template)
Hope this helps! I really love using this for my fics and I'm so grateful to @notquiteaghost and everyone else in my comments who offered solutions for my hover text issues.
Here's my current fic with the hover text if anyone wants to see how I'm using it throughout the chapters.
#asks#anon#bloodletting#bloodletting my beloved#fic#fic writing#html#ao3#ao3 tips#archive of our own#hovertext#ao3 tutorial
28 notes
·
View notes
Note
Any tips on using fonts in ao3?
going to assume you're familiar with the basics — creating a new workskin at Dashboard → Skins → My Work Skins, and selecting a skin on the Edit Work page. if not, AO3 has a tutorial for this
(though skimming the tutorial, it doesn't seem to mention the <span> tag, which is your best friend when it comes to applying styles to a bit of text within a paragraph)
now for the more specific part of this question. also, be warned i'm going to be embarrassingly technical before i actually answer your question.
this is going to sound funny, but i am by and large not a fan of manipulating fonts as a stylistic device. my personal opinion is that what font a text is displayed in should be for the user to decide, both for preference and for accessibility reasons (e.g. there's fonts designed for dyslexic readers). i also tend to find most font changes to be a a bit goofy and immersion-breaking
it's different when i do it, but i'll explain my cope in a second
anyway, the style property you want to change to set in your work skin is font-family. e.g. font-family: monospace will give text a code/"typewriter" look, and on my own site i use "font-family: Newsreader, serif;". (the comma there essentially says 'if you don't have Newsreader installed, any serif font will do)
but as mentioned, i don't like messing with fonts, and in fact, there is no font styling as such in my fic at all. what gives?
(note: im going include mildly spoilery excerpts from my fic, Hostile Takeover)
but basically, i wrap cyn's dialogue in <code> tags, and most browsers will make that monospaced by default, but it leaves the door open for custom userskins to add their own flair to code blocks.
for example, my site puts little boxes around them

but with all that said, i think i might be taking this question overly literally. i think it's likely you aren't talking specifically about just fonts, and most of the interesting things people want to replicate from my fic aren't about what shape the letters are.
my secret weapon for styling this fic is the humble text-shadow property.
what it does is simple: it creates a copy of the text, and you have four knobs to turn: you can shift it over horizontally or vertically, blur it, and of course change the color
text-shadow: 1px 2px 3px red
this gives you a copy of the text shifted to the right 1 pixels, down 2 pixels, blurred 3 pixels and colored red.
text-shadow: 1px 2px 3px red, -1px -2px 3px blue
same deal but now there's another in the opposite directions colored blue, like a chromatic aberration.
you don't have to include the color or the blur if you dont want color or blur.
now i'll run through some real examples
the "pain" effect is what you get when you stack text vertically

text-shadow: 0 -3px 0px, 0 3px 0px;
the "beyond the grave" effect is text stacked horizontally

text-shadow: 2px 0px 0px;
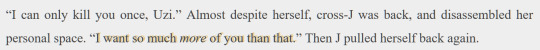
the famous "i want you destroy you" text is of course colored, and here i offer an actual tip

you can predict the offsets, but the color is special
text-shadow: 2px -1px 0px #da38;
full explanation here, but basically, when you write a color with four values, the first three are RGB, but the last is the opacity. i think this matters because, if the earlier part of this post didn't make it clear, i care about readers getting a good experience no matter how they choose their custom styles (within reason, ofc)
by making the color slightly transparent, it blends with the background color, means whether you read with a light them or dark, it meets you half way

(try removing the transparency on that shade, and it's a pretty harsh contrast on both modes — though part of that might be that i made it super saturated to compensate for the transparency.)
i have some complaints about how ao3 handles css, and one of them is that it forbids you from using the very convenient filter: blur() function. to work around this, i cooked up a very "we have blur at home" solution

text-shadow: 0px 0px 6px, 1px 1px 3px, -1px -1px 3px;
opacity: 50%;
(it looks much better on my site, where i can filter: blur all i like)
one of the reasons this sucks is that without a doubt the biggest limiter on doing really complicated stuff with text shadows is that they don't stack.
you'll notice that when the "pain" effect shows up, the "blur" effect disappears.
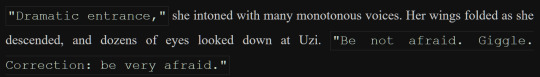
this matters most for what is definitely the most striking and involved use of text shadows in the work: the big man himself

the basic principle here isn't that special. the illusion of depth is accomplished by increasing blur and opacity the 'deeper' the text is supposed to be. the biggest trick here is that instead of the 'px' we've been using everywhere before, the offsets use 'em', which is a unit that relative to the font size.
but there is a nuance. you see:
text-shadow: 0px 1px 0px, 0px -1px 0px, #fd64 2px 2px 2px, #fd68 2em 1em 3px, #fd65 4em 2em 5px;
text-shadow: #fd64 2px 2px 2px, #fd65 2em 1em 5px;
text-shadow: #fd6 2px 2px 5px, 0px -3px 0px, 0px 3px 0px, #fd68 2em 1em 3px;
the "translate" looks like a combination of the new effect and the pain effect, but i had to give it a special style, specifying both by hand.
if you want to layer things, it will get out of hand, and if you ever opt to revise the specific colors or values, solver help you.
also, this doesnt show up anywhere in HT (yet), but i've used it in the past — only setting the blur of a text-shadow lets you give words an 'aura', and it's a neat and simple effect

(excerpt from Eifre Quest, an original work of mine from years ago. i have mixed feelings about it)
sorry if that was a long ramble or self-indulgent, but hopefully something there was new or helpful.
thanks for asking!
8 notes
·
View notes
Note
I have never added anything to an AO3 collection before, so I was wondering how to do that? I'm still new to the publishing side of AO3, and I've never put my fics in a collection like that before. And building off of that, is there a way to add a series instead of individual fics? (Sorry if you've answered this already).
All of the prompts are very inspiring! Thank you all so much for the hard work you put into putting this together! <3
So you can add a fic to an ao3 collection two different ways.
The first way is when you post a fic, there will be an option under the 'Associations' section where you can post to a collection. If you type in the collection you want, it should appear in the drop down menu. Click on the collection you want, and then when you click post it should be added to the collection.


The second way is going straight to the collection. You can find the 2023 Collection here. Click on Post to Collection, and then from that point you just fill everything out like you would when you usually post a fic, but it'll add it to the collection as well.

To create a series and add a fic to you, you will go about the same way you will post any fic. But under the 'Associations' section again, you want to click the box next to 'This work is part of a series' which will then give you some options.

Now, if you are adding a fic to an existing series, click the drop down menu and it'll give you a list of all your series. Click the one you want. If you don't have any series or want to add this fic to a new series/you want to create a new series, type the name of the series in the box beneath that. Then when you post, the series will be created and the fic will be added to it. From that point, you can go into the individual series to edit it if you want to add a summary or mark it complete.
Hope this helps!
18 notes
·
View notes
Text
How to orphan fics on Ao3
Got a fic you don't want anything to do with but don't want to destroy in case there are people who still feel a connection to it? Good news! Ao3 has an option for that specifically! It's called orpahning.
Here's how you do it if you're interested in this option.
1) log into your account and find the work you would like to orphan
2) click the button to Edit. This should be located at the top of the page, next to the button to add a chapter
3) click "orphan work" this button will be at the top of the page again, by the add chapter button
4) this will take you to a page that explains orphaning a fic and asks you to confirm. It also asks you if you would like your psude removed, essentially if you still want your name on it while not getting notified about it, choose whichever option you prefer.
5) enjoy the lack of connection to the old work.
Orphaning is a great option that allows people who may have found a lot of value in your art still access it while allowing you to wash your hands of it. I would definitely recommend considering this option if you want to be rid of your old work.
7 notes
·
View notes
Text
AO3 Tutorial: Basic Formatting
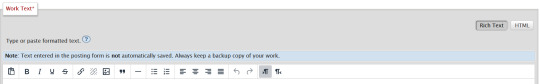
So, if you've ever posted anything on ao3, you will recognize this screen:

And today I am here to talk to you specifically about those two buttons on the right, which you might have missed at first glance.

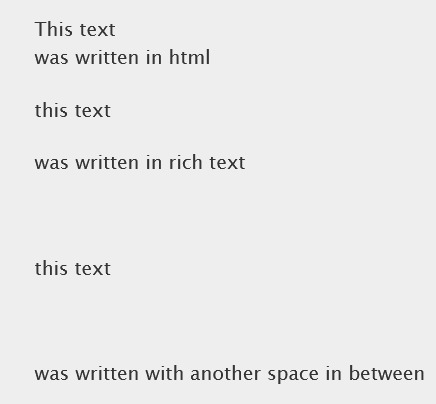
By default, ao3 is in html mode. It's all in the title: any text you enter here in html will be translated to the appropriate formatting. It's useful if you want to do fancy stuff. However, that also means that if you want italics, bold text, or even just appropriate spacing after a paragraph break, you'll have to manually code that in. (If you ever copy/pasted your fic in and discovered afterwards that there was no spacing after any paragraph, the issue was probably that you used html formatting.)
If you just to copy/paste your fic and have all the formatting kept from your word doc, you ought to use rich text.

Which will also has a much more intuitive interface if you want to edit stuff.
But wait! I hear you say. When I use rich text, I get DOUBLE spacing after all my paragraphs, and it looks ugly as hell!
Rich text automatically adds a space after every paragraph breaks. Which is great, but that also means that if you're the kind of person to hit enter twice after every paragraph in your word doc, ao3 registers it as two different lines, so two different paragraph breaks.
To avoid that, don't add a physical space between your paragraphs. Instead, tinker with your text editor to have a space after each paragraph breaks.

(This is the button you're looking for on libreoffice. Your own text editor/google doc should have something similar.)
TL;DR:

Use rich text. Increase paragraph spacing. Stop hitting enter twice after each paragraph.
16 notes
·
View notes
Text
Ao3 tutorial: properly reading a fic's metatext
Fics on ao3 are presented as such:

Which! Whoa! That's a lot of colors and words here! How do I parse out if this fic is meant for me?
Well, fear not! I will walk you through this.

First of all, let's focus on that square on the top left.
There is a lot of info here, but to keep this short, let's focus on the letter on the top left corner: that's the rating of the fic. Aka, the audience.
Here are the different ratings in existence:
G, for Gen. The general rating. Anyone can read this.
T, for Teens and Up. Might be a few swear words, some light violence, some allusion to sex here. Nothing out of place in a YA novel though.
M, for Mature. Now we're getting into adult audiences. There might be heavy violence, or onscreen sex, or generally things you don't want teens to read.
E, for Explicit. Same as M, but we're getting graphic about it. If there's sex, you better believe we're gonna tell you exactly who touched what where. If there's torture, you're gonna read in great details about every organ outside the body.
Not Rated. The author chose not to rate their fic. While there are many reasons why an author might not rate their fic, I strongly suggest you take that as an "enter at your own risk" sign.
Now, for the tags proper.

The shit in bold are the major archive warnings. Ao3 requires you to say if there are any of them before you publish your fic. Here are the major archive warnings:
No archive warnings apply. (Meaning you're probably safe this is a vanilla fic.)
Major character death.
Graphic depiction of violence.
Rape/Noncon.
Underage.
Chooses not to use archive warnings. Be careful with this one. It's like the "not rated" above; it's a big "enter at your own risk" sign, and while it might just mean the author didn't know how to tag their fic and just shrugged, there's also a nonzero chance of you walking right into cannibalism central.

The shit in grey are the pairings the fic is focused on, if any. Generally, people use "blorbo/poglo" to indicate it's a romantic ship, and "blorbo&poglo" to indicate it's familial or platonic.

Everything else is extra information. Usually you will find the characters present in the fic, info on the setting (here "werewolf au,") additional warnings (here "bory horror" and "gore") and generally anything else the author might want you to know.
If you read a fic and find a trope you like- I advise checking the tags see if it was tagged! That way you can look up fics with that same tag later, and get more of what you like. Likewise, if you read a fic and run into a trope you absolutely hate, I advise you to look at the tags, so you can filter out any fic with these later on.
There you go! Happy reading!
260 notes
·
View notes
Text
AO3's expanded rating system explanation from here:
General Audiences - The content is unlikely to be disturbing to anyone, and is suitable for all ages.
Teen And Up Audiences - The content may be inappropriate for audiences under 13.
Mature - The content contains adult themes (sex, violence, etc.) that aren't as graphic as explicit-rated content
Explicit - The content contains explicit adult themes, such as porn, graphic violence, etc.
Accessing a Not Rated, Mature, or Explicit rated work will show a warning that the work may contain adult content."
So in terms of sex scenes, that would mean:
Gen - probably only referenced in passing vague ways, if at all.
Teen - equivalent to a movie PG-13. Fall on bed, fade to black, jumpcut to morning after.
Mature - Broad descriptions of the act, not getting bogged down with the nitty gritty.
Explicit - Insert Tab A into Slot B. Loving descriptions of Tab A and Slot B.
#ao3#ao3 tutorial#didn't want to hijack that other person's post further#plus they weren't totally right about E-rated violence
742 notes
·
View notes
Video
youtube
How to Post on AO3 (Archive of Our Own) + Add Images - A Detailed Tutori...
5 notes
·
View notes
Text
"Search Tags" on AO3
I've noticed that a lot of people don't seem to be aware that this is an option, so I thought I'd write an informative post about the AO3 feature that allows you to look up tags!
What is this and where can I find it?
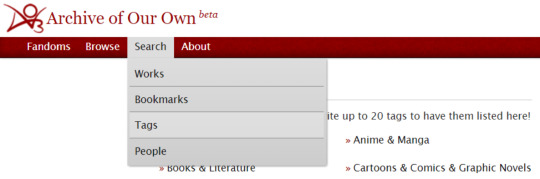
It's a page on Archive of our Own that can be accessed by selecting "Search" in the upper bar and then clicking on "Tags." Or by clicking this link, if you'd just like to go there right away!

As the name indicates, it's a form you can use to look up a list of AO3 tags corresponding to a keyword (or multiple.)
How can it be useful to me?
I think it can be useful in a number of ways! I'll try to cover most of the ones that come to my mind in this post, but there might be more I haven't thought of.
As a writer
For me, the Search Tags page is most useful as a fic writer (or general creator on AO3, for those of us who also post non-fic works!) I use it mostly to look up freeform tags and check pre-existing tags and canonicals. Technically, you can check canonicals by making a new work and entering a keyword in one of the sections, but for me, this is less of a hassle. Not to mention, this way, you can even see non-canonical tags that people have already used, some of which might be very popular despite not being canonicals!
(Why would a very popular tag not be a canonical, you ask? Well, I'm not an AO3 volunteer, so I can't speak on their behalf. But as someone who writes kinky porn, there are a couple of sex-related tags that lack canonicals but still span a large number of works. The most obvious example, to me, is "Free Use", which is used by over 1200 works, and is not a canonical tag. For those unaware, the difference between a canonical and non-canonical tag is that it cannot be filtered; as such, it does not have a separate Works/Bookmarks page.)
If you're part of a challenge, exchange, or fest that only accepts ships with a certain number of works (i.e. rarepairs) it can also be used to check whether a specific shiptag even exists in the first place or to easily find the Works page of a specific shiptag so you can double-check the number of works there. I will discuss this more in the next section.
As a reader
What inspired me to make this post was actually seeing someone asking on Twitter if it was possible to filter every ship involving one specific character. As far as I'm aware, this is not possible; however, you can use the Search Tags form to find all the existing shiptags (canonical or not) featuring said character, and then check every Works page individually. Not super convenient, but still better than trying to wrestle with the filters, I think!
Okay, this is all very interesting, but how does it work?
Using the Search Tags form
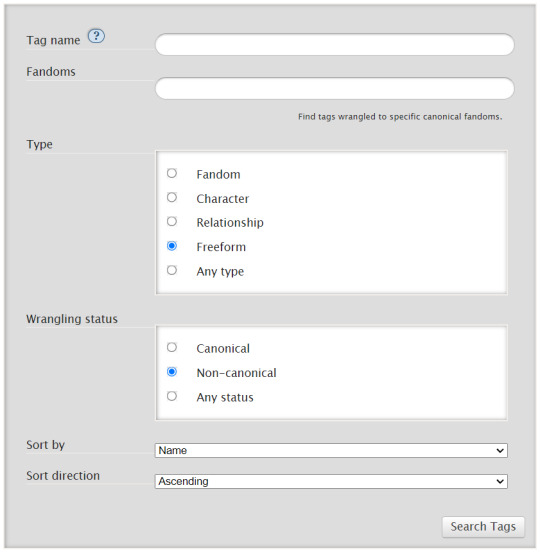
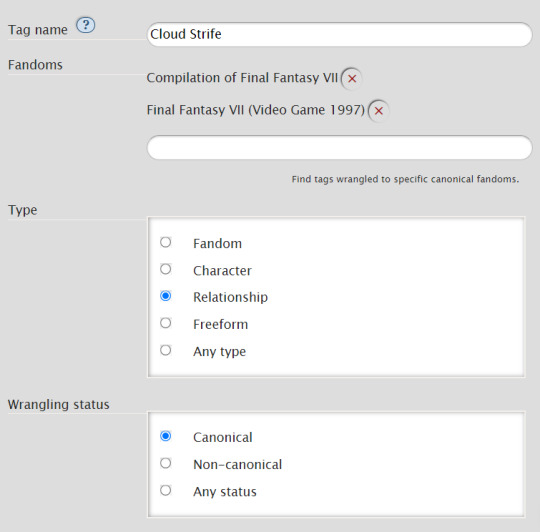
When you access the Search Tags page, you will be greeted by this form:

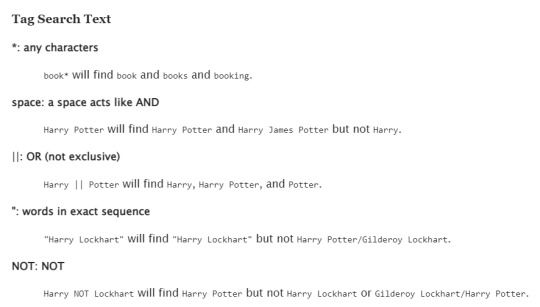
If you click on the little ? bubble next to "Tag name," it will show you the usual list of common modifiers you can use to look up keywords, just like in the "Search within results" option from AO3 filters:

Here, what you can do depends on what your goal is. I'll cover in the order of the suggestions I gave in the previous section of this post.
Looking up freeforms
So, let's say you're in the process of, or just got done, writing your newest fic. You want to tag it properly, but there's some stuff you're not sure can be covered with the canonical tags AO3 suggests to you when posting a New Work, and when you try searching keywords in the regular search, you get mixed results. This is where the Search Tags form can be very, very useful!
I'll use an example I've used in the past. You want to use a tag that gives your reader an idea of how the fic ends. To do that, you can type up "Ending" in the "Tag name" box. For this example, we'll decide we want only canonical tags, so we'll check "Freeform" and then "Canonical."
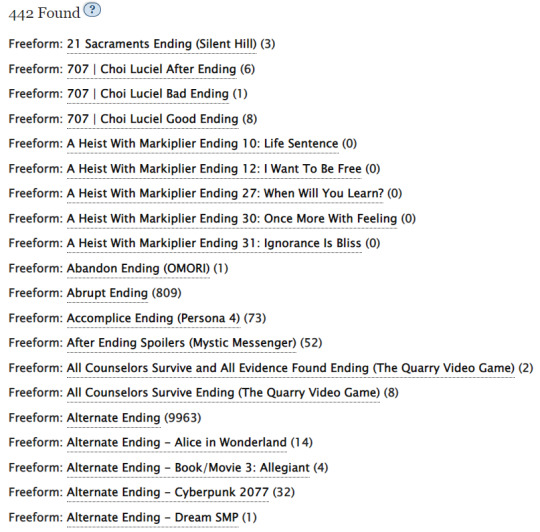
This gives use nine whole pages of canonical tags. Canonical tags are shown in bold to separate them from non-canonical tags, but as we're doing a Canonical search right now, you won't be able to tell the difference. Here's what (the top of) page one looks like:

Immediately, you might have noticed something is amiss. Because we haven't specified a fandom, the search is giving us tags that are fandom-specific, like "Abandon Ending (OMORI)," on top of giving us tags that are non-specific, like "Abrupt Ending." This can be a good thing or it can be a bad thing, like in this case where we just want a generic ending tag. Thankfully, there is an easy solution!
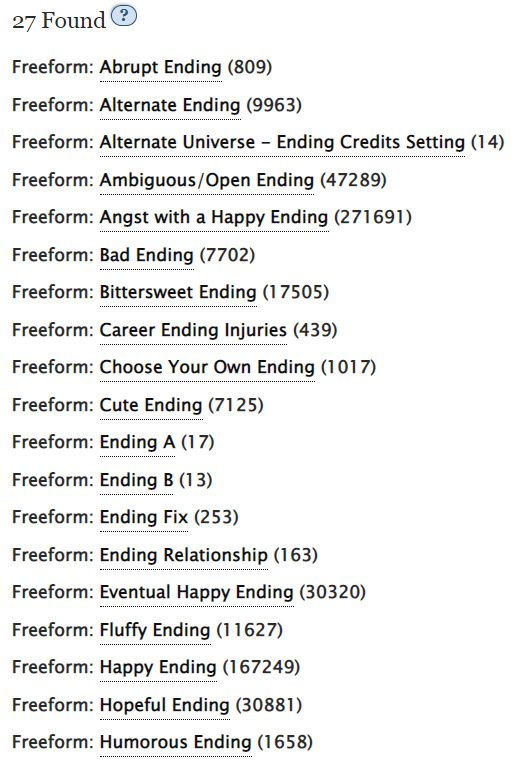
Indeed, tags on AO3 are sorted by fandoms... including non-fandom tags! So all we have to do is enter the Fandom as "No Fandom," and then...

Ta-dah!
Note that there are still fandom-specific tags that might fall through the cracks, as tag wranglers are obviously not infallible, being human beings doing volunteer work. For example, although I cut the screenshot short, the next tag on the list is "Memory's Crannies Ending (Ib)" which seems to have the "No Fandom" category incorrectly applied to it alongside its actual fandom, "Ib (Video Game)." There'll also be non-fandom results that are actually pointing toward specific fests, bangs, or similar events, like "No Happy Ending Fest."
However, as I've mentioned earlier in the post, you can technically achieve the same result by typing a word in the Freeform box when posting a new work and seeing what AO3 suggests. So let's talk about what this is most useful for, in my opinion: finding established non-canonical tags.
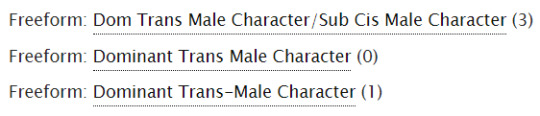
This time, let's say you're writing something spicy involving a trans male character being the Dominant partner in a D/s relationship. There is a "Trans Male Character" canonical freeform, but if you look up "trans male character" in the tag search, you may also find:

You might be wondering, what's the point of doing this? Well, in some cases, some freeform tags have a lot of uses despite not being canonicals. Even without getting into the extreme I've already cited, for example, the tag "Honor Bondage" has over 100 fics to its name. Since it's not canonical, and as such can't be filtered, it also can't be synned to, which means that the best way for people interested in honor bondage to find works easily is to have as many people using the most commonly used tag as possible. By guaranteeing that you're using a pre-existing tag, even if it's non-canonical, you're helping more people find your work.
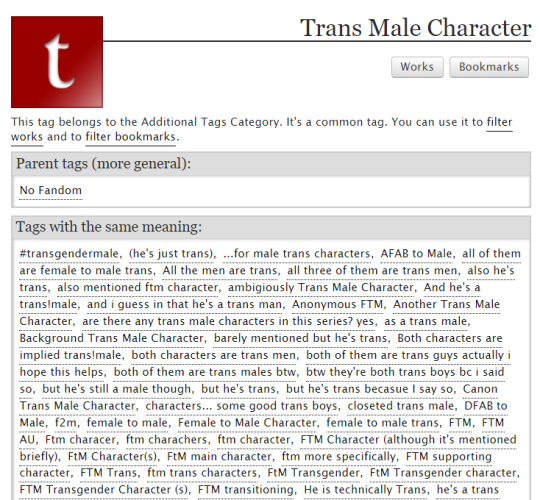
(For those unaware of the term, "synning" refers to a non-canonical tag being made synonymous to a canonical tag. When looking at a Tag page (not its Works or Bookmarks page) you can see a list of all the non-canonical tags synned to it, like this:

I'll cover this again a little later.)
Generally, I also think it can be useful when you're not sure how to tag something and are looking for inspiration. Also, getting to see all the silly tags people have used is pretty funny.
Looking up ships
In this section, I'll cover both the "writer" and "reader" situations.
Let's say you're participating in an event that's all about rarepairs. The requirements are that your chosen ships can't have more than, say, 100 works. You've decided you want to write a ship involving your favorite blorbo, but you don't know if the ship you have in mind even exists on AO3.
For the sake of this example, we'll say your blorbo is Cloud Strife, and you want to write... (throws dice) Cloud/Reeve. Let's go back to the Tag Search, and this time we'll use the "Relationship" box.
We're going to look up canonicals first (for reasons I'll explain later) so for this step, you have to make sure you have the right phrasing to look up your character. In the example I'm using, I don't think it'll matter much (it's not like there are that many characters named "Cloud") but if you were looking for, say, Peter Parker rarepairs, you'll have to make sure to use "Peter Parker" and not just "Peter."
This is what our search looks like for now.

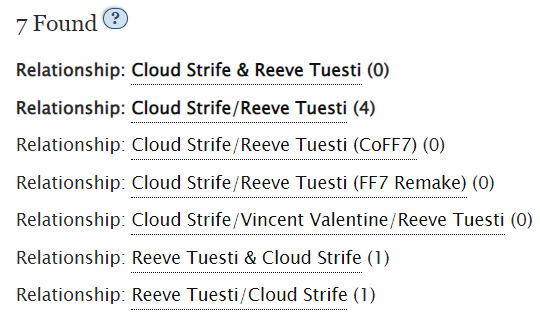
I have to go through a few pages, but on page 3, I find the Cloud Strife/Reeve Tuesti tag. It says it has four fics, but in my experience, the count can be a little messy, so we'll double check on the Works page just in case.

There we go! A tried and true rarepair. 🫡
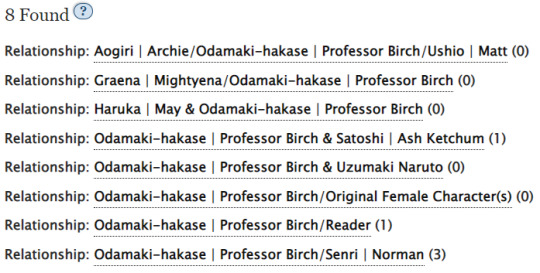
If you can't find the ship anywhere in the list (even when double-checking by entering more keywords) it's probably because it doesn't exist at all. I'll use a less popular character as an example, Professor Birch from Pokémon:

Because there are so few results, you can tell right away that Professor Birch/Professor Sycamore doesn't exist. 😔 (Actually, when looking up "Any status," it does exist as a non-canonical that doesn't have any fic tied to it. BECAUSE OF ME. But I'll talk about this at the end of this section.)
Now, let's say you're a reader and what you're interested in is finding out how many ships Cloud Strife is involved in on AO3. You just want to read about your blorbo getting into all kinds of relationships. Good for you.
You like to live dangerously, so you're going to go as far as looking up "Any status." I'll explain what this implies in a bit.
I also want to make a note of something. I was previously under the mistaken impression that specifying a fandom for your Relationship searches would affect whether or not crossover ships show up. Unfortunately, this doesn't seem to be the case, as a Relationship tag seems to always have every fandom each character is involved in as a parent tag. (So, for example, Ardyn Izunia/Cloud Strife has all of these as parent tags: Ardyn Izunia, Cloud Strife, Compilation of Final Fantasy VII, and Final Fantasy XV.) I don't know if there's a solution to this. If you know of it, I'd appreciate you letting me know!
Immediately, the ~400 results for Cloud Strife Relationship tags jump up to over 1500. Amazing.
Now, the issue (imo) when looking up Relationship tags using "Any status" is that it'll also give you non-canonical tags that are synned to canonical tags, which means you'll just end up with a bunch of repeats. It'll be a lot of things like, One-Sided Zack Fair/Cloud Strife, or Past Aerith Gainsborough/Cloud Strife, or tags written in the wrong order like Cloud Strife/Zack Fair, or tags formatted wrong like Zack Fair x Cloud Strife.
Therefore, especially when looking up very popular character, I wouldn't suggest looking up non-canonical Relationship tags. For unpopular characters, though, the list should be short enough to be combed through without too much of a hassle. Unfortunately, this means you might miss newly created Relationship tags that haven't been made canonical yet.
I'd suggest trying more keywords in this case. For example, in the Cloud Strife/Reeve Tuesti example, I could have just looked up the full tag straight away:

Additional Information about Tags
To conclude this post, I'll talk about something some people might not know regarding AO3 tags.
Tags are actually added to the database as soon as they're either added to a drafted work, added to a bookmark, or approved for an exchange. So, for example, if you created a work, tagged it Peter Parker/Cloud Strife, saved it as a draft, and never ended up actually posting the fic, the tag will still have been created.
Similarly, in the Cloud/Reeve screenshot above, I would wager that the shiptags with "(CoFF7)" and "(FF7 Remake)" at the end were actually created for exchange purposes, so people could ask for specific versions of the ship.
This is also what happened with the Odamaki-hakase | Professor Birch/Platane-hakase | Professor Augustine Sycamore shiptag, which was created when I submitted the ship for an exchange a few months ago. As a result, it's empty because no work was posted for it (YET.)
This applies to all tags, including freeforms. This is why, when looking up tags using this method, you'll sometimes run into tags that have no work tied to them.
...Okay, I think I've covered all that I wanted to cover! If you have questions, please feel free to ask them in the comments of this post. I hope this can be of help to anyone. When I discovered this option a few years back, I was floored. I genuinely think it's really useful, as someone who has a hard time with the regular AO3 search.
If you got to the end of this (very long) post, thank you for reading!
55 notes
·
View notes