#diseño UX-UI
Photo






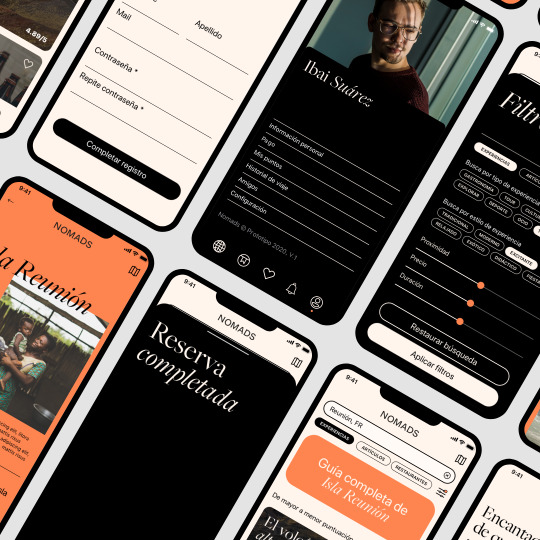
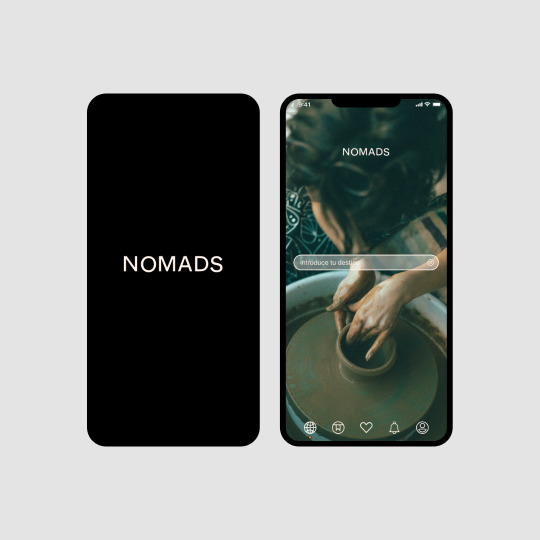
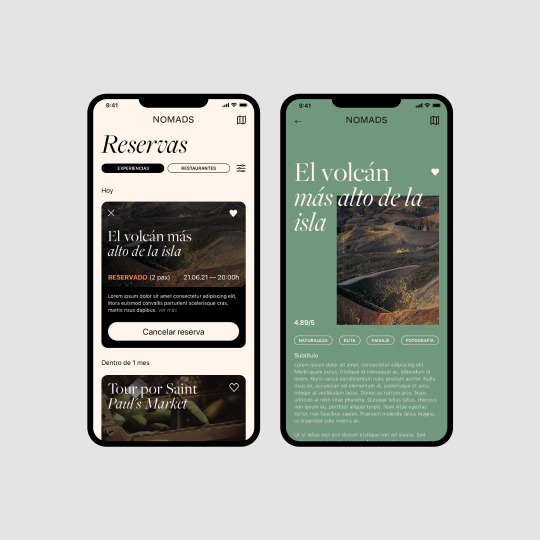
Curso de Especialista en UX-UI 2019-20. Proyecto Final de Sergio Pérez Paqué: estudio y diseño de app para Nomads.
#especialista en UX-UI#especialista UX-UI#UI design#UX#Experiencia de Usuario#diseño UX-UI#Sergio Pérez Paqué#Nomads#app#app design#diseño app#UX-UI design#diseño de interfaz web#User Experience#User Interface#diseño interfaces#diseño gráfico y ux-ui#lagauss#La x Gauss#La Gauss#GaussMultimedia#Gauss Multimedia#Sergio Paqué
95 notes
·
View notes
Text
Estudiar en Aicad Business School es una experiencia verdaderamente enriquecedora.
Con nosotros, tu evolución está garantizada a través de los amplios conocimientos que tenemos para ofrecerte, con destacados tutores disponibles 24/7 y especializados en cada área de estudio, y una plataforma totalmente adaptada al mundo digital en el que vivimos para que pongas tu propio ritmo.
Nuestra Maestría Oficial en Usabilidad UX/UI es un programa completo que sumerge a los estudiantes en la Usabilidad, Diseño de Interfaces de Usuario (UI), Herramientas Analíticas Web y Gestión de Proyectos.
Además, proporciona habilidades fundamentales en Liderazgo, Design Thinking y Gestión Ágil de Proyectos, esenciales para liderar equipos y proyectos centrados en la innovación y la experiencia del usuario en entornos digitales.
La mejor parte es que obtendrás una Titulación Oficial reconocida en cualquier parte del mundo a través de la Universidad Guglielmo Marconi.
¿Te interesa lo que estás leyendo? Aprovecha hoy mismo una beca especial de -75%. Visita nuestra página web: https://www.aicad.es/master-oficial-en-usabilidad-ux-online para enterarte de todos los detalles.
6 notes
·
View notes
Text







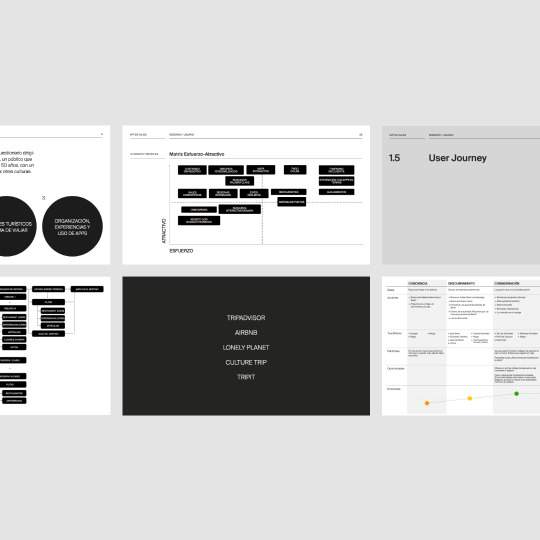
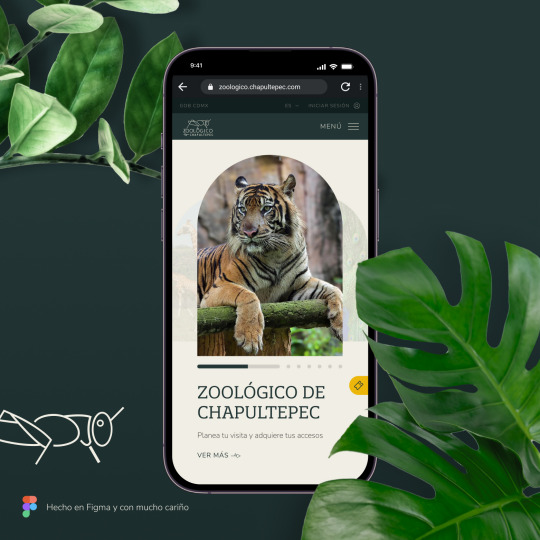
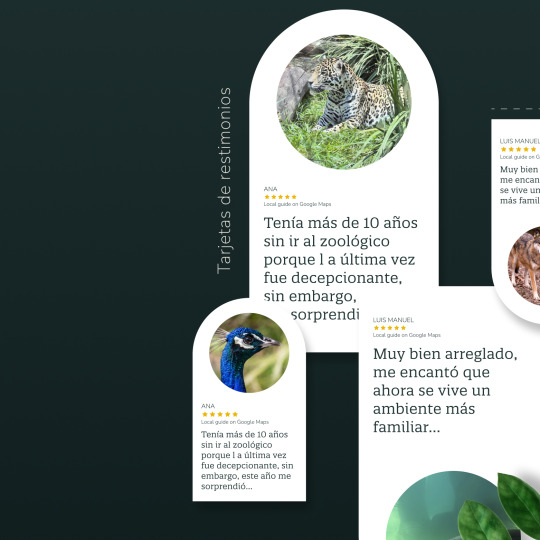
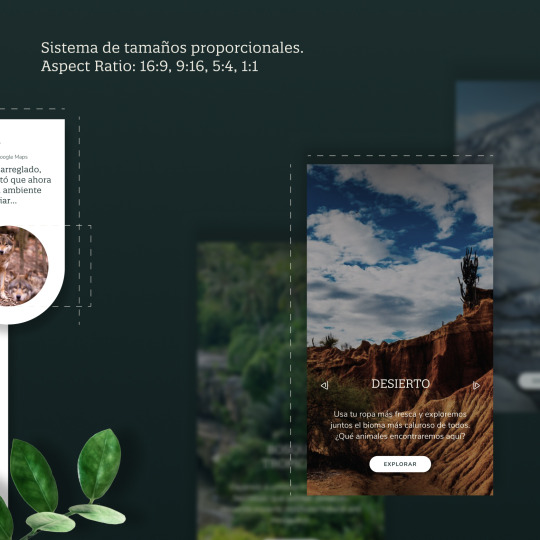
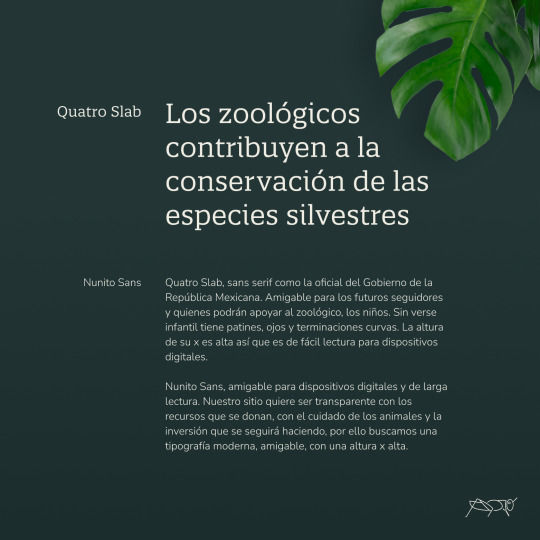
Mi version del website de
El Zoológico de Chapultepec
Con mucho cariño comparto mi versión de website para el Zoo de Chapu, del cual tengo muy bellos recuerdos de la infancia.
Más detalles de estructura en: book de behance
Gracias
#graphic design#design#diseño#diseño gráfico#collage#ui design#comunicación visual#diseño ui#infografía#user experience#diseño editorial#user interface#ui#architecture ux#ux#uxuidesign#behance
11 notes
·
View notes
Text
Mal Diseño
Clase 13-09-23
Lala presentó su canción High for This de The Weeknd , en lo personal , si me gusta.
Analizamos páginas que no estaban bien diseñadas ni estructuras, explicamos el porque nos parecían mal estructuradas. Después se nos dio una pagina de otro compañero para analizarla también.
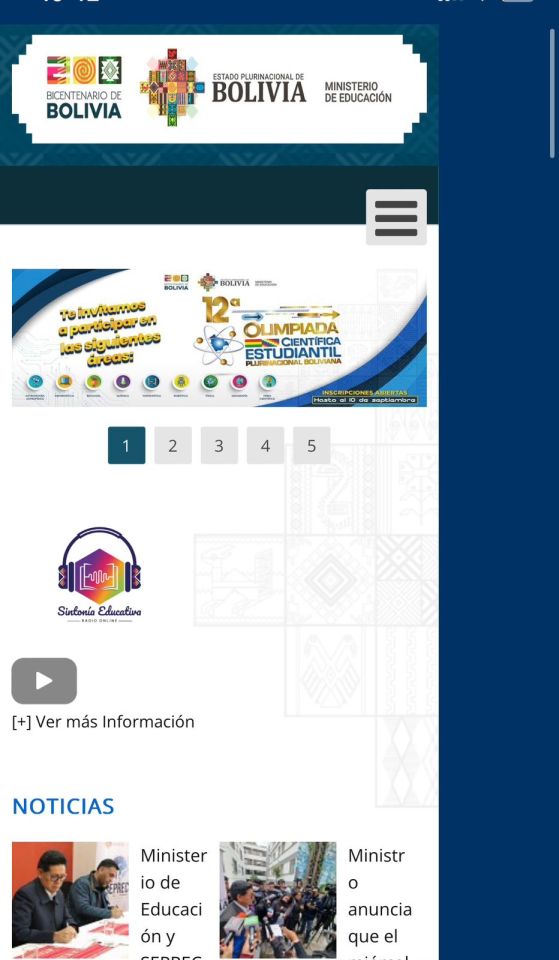
Yo sugerí la pagina del Ministerio de Educación porque me parecía que estaba mal organizada y difícil de manejarla. Especialmente si es desde un dispositivo móvil.

En esta clase pude funar a las páginas de los ministerios porque en sí, la mayoría estan mal diseñadas
0 notes
Text
La caja de herramientas de un buen diseñador digital
Hoy en día es complicado identificar lo que define a un diseñador gráfico de un diseñador gráfico digital, sobre todo porque vivimos en un mundo digitalizado donde pocas cosas son análogas (al menos en el mundo del diseño gráfico). Lo cierto es que sin la teoría análoga, es complejo entender el mundo digital, y quizá si eres de las nuevas generaciones de diseñadores esto te pueda causar conflicto…

View On WordPress
0 notes
Text
CLASE DEL 6 DE SEPTIEMBRE
Tendencias del diseño en UI y UX

Las tendencias en diseño de UI y UX son un tema importante en la actualidad.
Modo oscuro: Es probable que el auge del modo oscuro continúe también este año. El aspecto es elegante, con estilo y moderno. Como cada vez pasamos más tiempo con nuestros smartphones y portátiles, el modo oscuro juega un papel fundamental en la experiencia del usuario.
Neumorfismo: El neumorfismo combina el diseño plano y el skeuomorfismo. Es un estilo visual que combina colores de fondo, formas, degradados y sombras para asegurar la intensidad gráfica de los elementos de la UI.
Animaciones: Últimamente hemos visto una gran popularidad de las animaciones de interfaz de usuario. Los diseñadores pueden utilizar las animaciones de IU para mejorar la experiencia del usuario guiando el flujo mucho mejor que un gráfico estático.
Micro-interacciones: Las micro-interacciones son pequeñas animaciones que se utilizan para mejorar la interacción entre el usuario y la interfaz de usuario.
Tipografías sobredimensionadas: Las tipografías sobredimensionadas son una tendencia popular en diseño web y móvil.
Sitios web de una única página: Los sitios web de una única página son una tendencia popular en diseño web. Estos sitios web tienen una sola página que se carga rápidamente y proporciona toda la información necesaria al usuario.


1 note
·
View note
Text
Gerber: “La accesibilidad no es una opción”
Conoce las perspectivas de una profesional que afirma que la accesibilidad no es una opción, sino una necesidad dentro del diseño de productos digitales y descubre las herramientas y enfoques que implementa para garantizar que sus diseños sean accesibles y satisfagan las necesidades de todos los usuarios.
Jacqueline Gerber es una diseñadora UX/UI argentina con una amplia formación en Diseño Gráfico y con estudios complementarios en Diseño Web y Comunicación e Imagen Corporativa. Cuenta con 14 años de experiencia en el campo del diseño, enfocándose los últimos años en el diseño de interfaces y la experiencia de usuario tanto para plataformas web como para aplicaciones móviles. Su enfoque se basa en crear soluciones centradas en el usuario y utiliza sus conocimientos para promover la inclusión en sus proyectos. Fue elegida para esta entrevista debido a su capacidad para ofrecer una perspectiva enriquecedora sobre la inclusión, haciendo lo posible para que todos los usuarios se sientan atendidos en las interfaces digitales.

Jacqueline Gerber, diseñadora UX/UI propone e insiste que la inclusión es el camino por el que hay que ir en el diseño y desarrollo de productos digitales. Fuente: www.linkedin.com
Jacqueline compartió cómo aplica sus conocimientos de diseño para promover la inclusión en sus proyectos. Aunque enfatizó que la decisión de priorizar la accesibilidad no recae únicamente en ella, siempre propone e insiste en que esta sea una prioridad. En su trabajo actual, se reúne constantemente con el equipo de desarrollo con el cual ha establecido de forma conjunta que la accesibilidad no es una elección, pues afirma “…la accesibilidad no es una opción, es algo que tenemos que hacer sí o sí para que la mayor cantidad de usuarios pueda navegar sin ningún tipo de inconveniente con nuestro producto”.
Cuando se le preguntó sobre los desafíos específicos relacionados con la accesibilidad y la inclusión, Jacqueline explicó que su equipo mantiene un acuerdo común para siempre tenerla presente. Como diseñadores, se enfocan en establecer un Design System acorde y accesible, siguiendo pautas generales y requisitos indispensables. Explica que esto involucra considerar aspectos como “el tamaño, las paletas de colores, los contrastes, el tamaño mínimo de los iconos y las escalas de tipografías” para que se mantengan “los lineamientos generales de la gráfica, la funcionalidad y la legibilidad en cada componente”.
En cuanto a la perspectiva de diversidad cultural en sus proyectos, destacó la importancia de tener en cuenta las necesidades de usuarios de diferentes países a los que están destinados el uso de la plataforma. Actualmente, al trabajar en un sistema utilizado por tres países distintos, considera aspectos como el manejo de la moneda y la presentación de la información de manera comprensible para todos los usuarios.
Jacqueline también abordó el tema de la navegación y la importancia de brindar opciones de navegación accesibles para todos los usuarios y mencionó el uso de lectores de pantalla como Screen Reader y, además, cómo se aseguran de que el código y las etiquetas estén correctamente implementados para que estos lectores puedan interpretar y leer correctamente la información.
En cuanto al uso de herramientas de análisis de datos o investigación de usuarios, Jacqueline explicó que, en su proyecto actual, trabajan en colaboración con usuarios expertos o Product Owners para conseguir información relevante sobre las necesidades de los usuarios, así como obtener un feedback de los usuarios finales y aclaró que, al menos en este momento, no utilizan herramientas adicionales específicas para pruebas de usabilidad. Sin embargo, de otro proyecto menciona: “sí hacíamos encuestas, entrevistas, buscábamos información en general que podríamos encontrar de nuestros grupos o de personas que encajen con nuestro perfil de User Persona”, con el fin de entender el funcionamiento de la plataforma y cómo lograr que todos puedan usarla exitosamente.
En resumen, Jacqueline Gerber destaca la importancia de abordar la accesibilidad y la inclusión en el diseño. Su enfoque se basa en establecer un Design System sólido y seguir pautas claras para garantizar que cada componente cumpla con los estándares de accesibilidad, sin perder de foco a las personas ni los requerimientos del cliente. Con su compromiso y dedicación, continúa promoviendo la inclusión en cada uno de sus proyectos, demostrando que el diseño puede ser una poderosa herramienta para crear plataformas digitales accesibles y amigables para todos los usuarios.
Noticia escrita por: Igmar Lovera
0 notes
Photo

Adobe XD es una de las herramientas mas utilizadas para el diseño de interfaces para todo tipo de dispositivos. XD destaca por su interfaz minimalista que distribuye todas las herramientas en tres áreas principales, logrando que el enfoque sea haga en la mesa de trabajo y en el desarrollo proyecto. También posee opciones potentes para realizar prototipos y comprobar las ideas UX que se tienen para el proyecto. Sus últimas versiones son incluso más intuitivas e integran la funcionalidad de extraer porciones de código para ayudar incluso en el proceso de desarrollo e implementación de a interfaz. En este curso de 21 lecciones (inicialmente, pero se encuentra en actualización constante) hago un recorrido por todas las funciones del programa para aprender a utilizarlo desde cero y paso a paso. El curso es 100% gratuito y se encuentra disponible desde mi blog: social.titocampos.com/blog-curso-adobe-xd Click en el enlace para leer artículo ahora ⬆️ O acceda a la lista de reproducción en YouTube: social.titocampos.com/xd ____ Para ver tutoriales paso a paso…no olvide visitar ✅ youtube.com/titocampos No olvide visitar mi blog para mas tips, lecturas y recursos gratuitos ➡️ blog.titocampos.com Más contenido en los enlaces de la biografía ➡️ links.titocampos.com _____ XD Gratuito DeInterfaces Design
#blog#articulo#recurso#diseño#multimedia#adobe#xd#curso#gratis#aprenderDiseño#aprenderAdobe#aprenderXD#ui#ux#interface#AdobeXDCourse
0 notes
Video
¿Qué es UI UX? | Introducción al diseño UI UX | Tutorial de UI UX para p...
0 notes
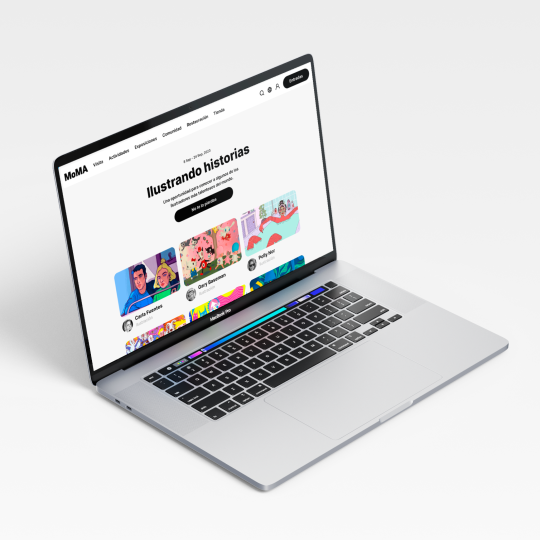
Text






La Hauss. Curso Online de Especialista en UX-UI 2022-23. Diseño responsive para web del museo Mothers of Modern Art. Proyecto de Francisco Pérez Rodríguez.
#diseño UX-UI#diseño UI#diseño UX-UI online#Fran Pérez#Fran Saltamontes#diseño responsive#responsive design#app MoMA#UI design#prototipado web#prototipo web#UX#UI
4 notes
·
View notes
Text

Giving useful messages to users while they are waiting for the next step (old mobile website)
#aireuropa#design#ux#usability#diseño#user experience#webdesign#diseño web#userexperience#cx#uxdesign#silviabarroso#loading#user interface#uiux#landing page#ui design#website#uxui#uxuimaster#uxuidesign
0 notes
Text
ICONOS 8X8 - 16X16
Clase 23-08-23
Esta clase , no me sentía bien y no pude ir :(
Pero me pusieron al día con el avance. En esta clase se mostró los iconos de cada persona para poder dar una retrolalimentación si es que alguno era complejo de enteder.
En la clase aprendimos a desarrollar la capacidad de distinguir entre la apariencia visual de una plataforma, conocida como la interfaz del usuario (UI), y la experiencia global que tiene un usuario al interactuar con esa plataforma, denominada experiencia del usuario (UX).
Interfaz de Usuario (UI):
La interfaz de usuario se centra en los elementos visuales y de interacción que permiten a los usuarios comunicarse con un sistema o una aplicación. Esto incluye elementos como botones, menús, iconos, campos de entrada y otros componentes visuales.
La UI se preocupa por el diseño visual, la disposición de los elementos en la pantalla, la consistencia visual y la usabilidad de los controles. El objetivo es hacer que la interacción del usuario con el sistema sea intuitiva, eficiente y agradable.
Experiencia de Usuario (UX):
La experiencia de usuario es un concepto más amplio que abarca todos los aspectos de la interacción de un usuario con un producto o servicio, incluida la interfaz de usuario. Se centra en cómo se siente el usuario al utilizar el producto y en la calidad general de esa experiencia.
La UX abarca aspectos como la facilidad de uso, la eficiencia, la satisfacción del usuario, la accesibilidad y la emocionalidad asociada con la interacción. Incluye la comprensión de las necesidades y expectativas del usuario para diseñar una experiencia que sea significativa y valiosa.
Ambos conceptos son esenciales para el diseño exitoso de productos digitales, ya que una interfaz efectiva contribuye a una experiencia positiva y satisfactoria para el usuario.


0 notes
Text
¿Figma & XD acaban con la creatividad?
No te alarmes no busco difamar a grandes monstruos de la industria del software, solo intento establecer que en ocasiones el confiar en el uso de una herramienta no garantiza un buen resultado de diseño.
Un hecho comprobable es que toda la tecnología no puede reemplazar a lo esencial: la ideación, el pensamiento crítico y el conocimiento teórico de diseño… esto no se logra sin habilidad,…

View On WordPress
0 notes
Text
Productora Parox

Freelance - Diseño Web y Desarrollo Plataforma Wordpress
0 notes