#UX-UI design
Photo






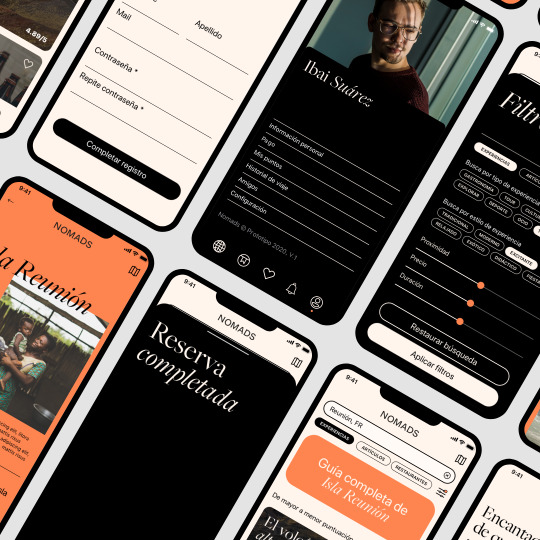
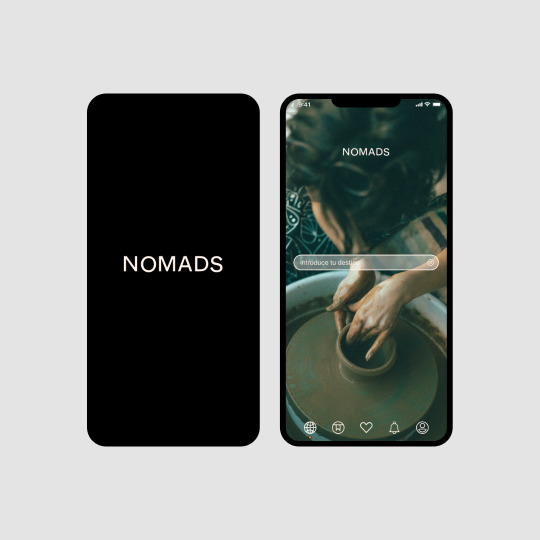
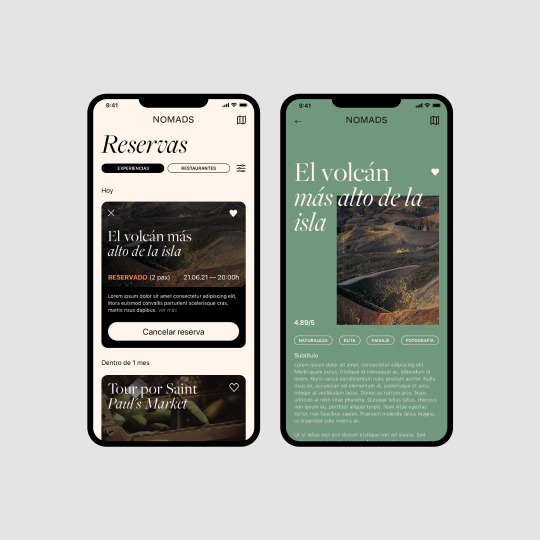
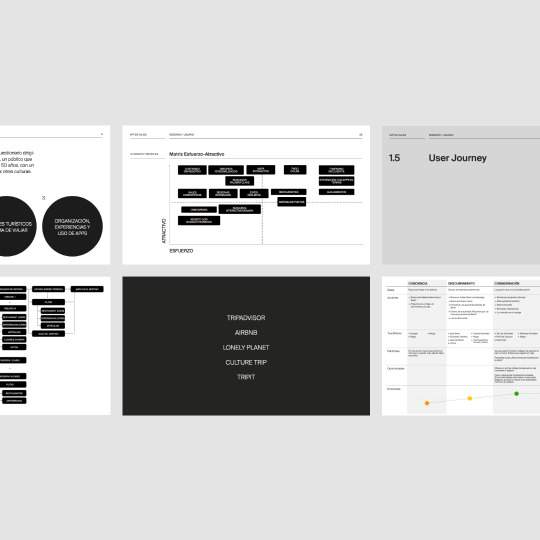
Curso de Especialista en UX-UI 2019-20. Proyecto Final de Sergio Pérez Paqué: estudio y diseño de app para Nomads.
#especialista en UX-UI#especialista UX-UI#UI design#UX#Experiencia de Usuario#diseño UX-UI#Sergio Pérez Paqué#Nomads#app#app design#diseño app#UX-UI design#diseño de interfaz web#User Experience#User Interface#diseño interfaces#diseño gráfico y ux-ui#lagauss#La x Gauss#La Gauss#GaussMultimedia#Gauss Multimedia#Sergio Paqué
95 notes
·
View notes
Text
Okay, so: there's a local restaurant whose online ordering process involves various selecting various sauces to be included with one's order – so many units of teriyaki sauce, so many units of hot sauce, so may units of peanut sauce, and so forth.
The idea is supposed to be that you can select any combination of sauces you want, as long as it adds up to no more than four units. However, what the app actually required is that you select exactly four units of sauces; it wouldn't let you submit the ordering form if the total wasn't exactly four.
Just today I discovered that they seem to have fixed it... not by correcting the errant validation rule, but by adding a "no sauce" option, which counts toward the required total of four.
Thus, it's now possible to place an order with, say, two units of teriyaki sauce rather than four by entering 2x "teriyaki sauce" and 2x "no sauce". Similarly, an order with no sauce at all is 4x "no sauce".
This is quite possibly the least intuitive ordering process I've ever encountered, and I've literally worked in e-commerce.
19K notes
·
View notes
Text

#motion graphics#art#graphic design#ui design#animation#scifi art#cyberpunk#cyberpunk art#futuristic#ui#ui ux design#uidesign#black and white#monochrome#gif#dark aesthetic#dark scifi
630 notes
·
View notes
Text






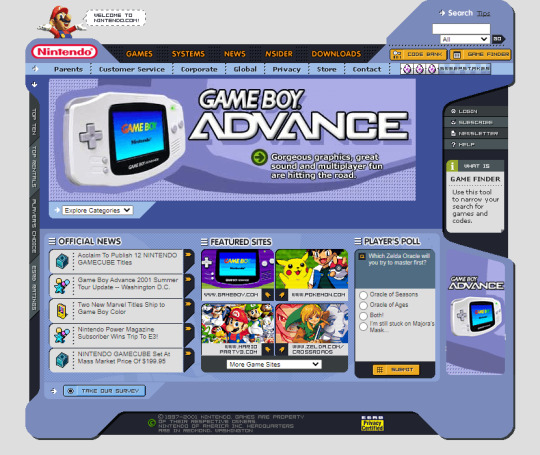
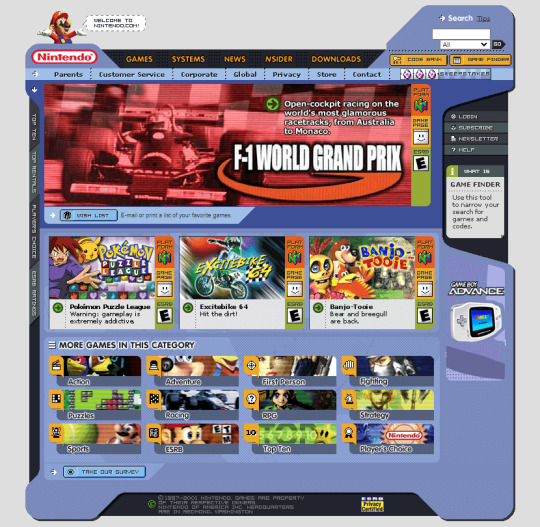
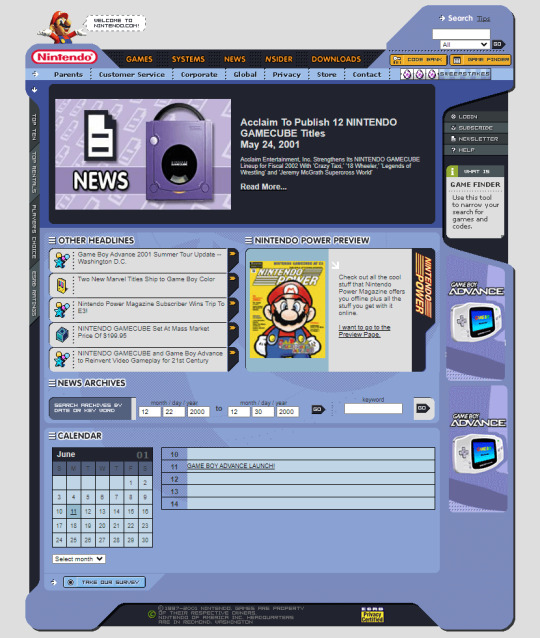
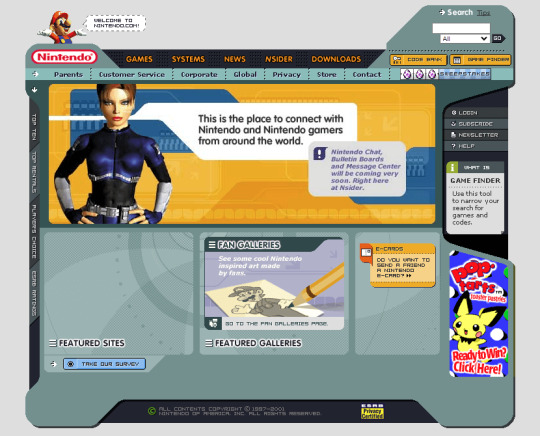
Nintendo in 2001
#2001#2000s#01#00s#art#console#cybercore#cyber y2k#design#graphic design#games#gaming#graphics#internet archive#internet#kaybug#nintendo#old internet#old tech#screenshots#tech#technology#uidesign#ui#ui ux design#video games#y2kcore#y2kore#y2k aesthetic#y2k art
251 notes
·
View notes
Text
Rescue the Zourob family in Gaza, bring hope.


In the heart of this destructive war in Gaza, lives Ahmed Zourob, whose life has witnessed a tragic downturn. It occurred on one of the early days of the war when they believed it wouldn't last long. However, harsh reality shocked Ahmed and his family in unimaginable ways. During an online work meeting, a massive explosion shattered their home and dreams, claiming the lives of their innocent loved ones.
Fear and death became their companions as they fled several times to relatives, seeking shelter. Disasters continued as their uncle's house collapsed in another explosion, resulting in the loss of 30 of their relatives. They managed to rescue only their aunt from under the rubble, in need of urgent medical care. They returned to displacement, searching for a safe place.

Their tragedy persisted, and as they tried to rebuild, disasters recurred. Bombardment struck their displacement location again, causing the death of nearly 90 people from their family. The dream of a normal life seemed elusive, and hardship dominated their lives – no safe haven, no electricity, no water, and none of life's essentials.


Now, with only six people left, Ahmed and his family face the daunting challenge of survival. The responsibility for their well-being falls solely on Ahmed's shoulders.
The situation didn't stop there, as the occupation approached their displacement site, threatening more misfortune. Ahmed, the young man with dreams and aspirations, now faces losses in every aspect of his life. He needs your support to travel to Egypt, where donations can serve as a lifeline for him and his family.
Despite Ahmed's hard and efficient work, life surprised him with harsh turns. Now, he must confront the challenges of dark nights and despair. With your support, Ahmed and his family can rise from the ruins of war and the harsh ordeal they are going through. Every donation represents a glimmer of light in the darkness of their lives, an opportunity to rebuild their shattered hopes.
If you would like to contribute and support Ahmed and his family, please consider donating through this link. Your generosity can make a meaningful difference in their lives.
This is my story
Eng Ahmed Zourob
Your support means the world to us! Sending heartfelt love from the core of Palestine.
#human rights#palestine#i stand with palestine#rafah#gaza#gaza genocide#gaza strip#free gaza#gazaunderattack#free palestine#ui ux design
148 notes
·
View notes
Text





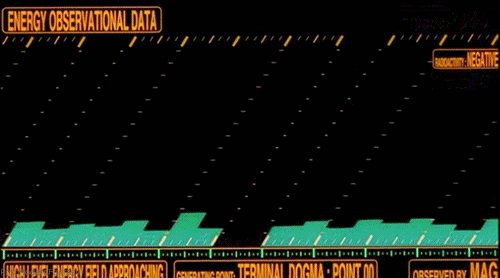
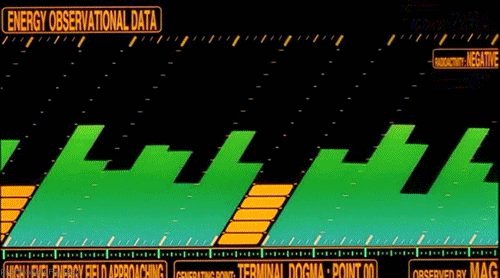
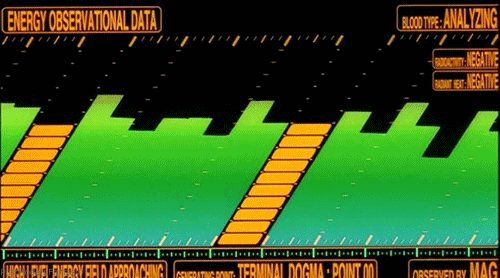
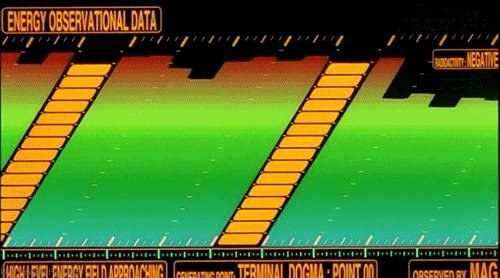
Displays from Neon Genesis Evangelion (1995)
1K notes
·
View notes
Text
JavaScript Fundamentals
I have recently completed a course that extensively covered the foundational principles of JavaScript, and I'm here to provide you with a concise overview. This post will enable you to grasp the fundamental concepts without the need to enroll in the course.
Prerequisites: Fundamental HTML Comprehension
Before delving into JavaScript, it is imperative to possess a basic understanding of HTML. Knowledge of CSS, while beneficial, is not mandatory, as it primarily pertains to the visual aspects of web pages.
Manipulating HTML Text with JavaScript
When it comes to modifying text using JavaScript, the innerHTML function is the go-to tool. Let's break down the process step by step:
Initiate the process by selecting the HTML element whose text you intend to modify. This selection can be accomplished by employing various DOM (Document Object Model) element selection methods offered by JavaScript ( I'll talk about them in a second )
Optionally, you can store the selected element in a variable (we'll get into variables shortly).
Employ the innerHTML function to substitute the existing text with your desired content.
Element Selection: IDs or Classes
You have the opportunity to enhance your element selection by assigning either an ID or a class:
Assigning an ID:
To uniquely identify an element, the .getElementById() function is your go-to choice. Here's an example in HTML and JavaScript:
HTML:
<button id="btnSearch">Search</button>
JavaScript:
document.getElementById("btnSearch").innerHTML = "Not working";
This code snippet will alter the text within the button from "Search" to "Not working."
Assigning a Class:
For broader selections of elements, you can assign a class and use the .querySelector() function. Keep in mind that this method can select multiple elements, in contrast to .getElementById(), which typically focuses on a single element and is more commonly used.
Variables
Let's keep it simple: What's a variable? Well, think of it as a container where you can put different things—these things could be numbers, words, characters, or even true/false values. These various types of stuff that you can store in a variable are called DATA TYPES.
Now, some programming languages are pretty strict about mentioning these data types. Take C and C++, for instance; they're what we call "Typed" languages, and they really care about knowing the data type.
But here's where JavaScript stands out: When you create a variable in JavaScript, you don't have to specify its data type or anything like that. JavaScript is pretty laid-back when it comes to data types.
So, how do you make a variable in JavaScript?
There are three main keywords you need to know: var, let, and const.
But if you're just starting out, here's what you need to know :
const: Use this when you want your variable to stay the same, not change. It's like a constant, as the name suggests.
var and let: These are the ones you use when you're planning to change the value stored in the variable as your program runs.
Note that var is rarely used nowadays
Check this out:
let Variable1 = 3;
var Variable2 = "This is a string";
const Variable3 = true;
Notice how we can store all sorts of stuff without worrying about declaring their types in JavaScript. It's one of the reasons JavaScript is a popular choice for beginners.
Arrays
Arrays are a basically just a group of variables stored in one container ( A container is what ? a variable , So an array is also just a variable ) , now again since JavaScript is easy with datatypes it is not considered an error to store variables of different datatypeslet
for example :
myArray = [1 , 2, 4 , "Name"];
Objects in JavaScript
Objects play a significant role, especially in the world of OOP : object-oriented programming (which we'll talk about in another post). For now, let's focus on understanding what objects are and how they mirror real-world objects.
In our everyday world, objects possess characteristics or properties. Take a car, for instance; it boasts attributes like its color, speed rate, and make.
So, how do we represent a car in JavaScript? A regular variable won't quite cut it, and neither will an array. The answer lies in using an object.
const Car = {
color: "red",
speedRate: "200km",
make: "Range Rover"
};
In this example, we've encapsulated the car's properties within an object called Car. This structure is not only intuitive but also aligns with how real-world objects are conceptualized and represented in JavaScript.
Variable Scope
There are three variable scopes : global scope, local scope, and function scope. Let's break it down in plain terms.
Global Scope: Think of global scope as the wild west of variables. When you declare a variable here, it's like planting a flag that says, "I'm available everywhere in the code!" No need for any special enclosures or curly braces.
Local Scope: Picture local scope as a cozy room with its own rules. When you create a variable inside a pair of curly braces, like this:
//Not here
{ const Variable1 = true;
//Variable1 can only be used here
}
//Neither here
Variable1 becomes a room-bound secret. You can't use it anywhere else in the code
Function Scope: When you declare a variable inside a function (don't worry, we'll cover functions soon), it's a member of an exclusive group. This means you can only name-drop it within that function. .
So, variable scope is all about where you place your variables and where they're allowed to be used.
Adding in user input
To capture user input in JavaScript, you can use various methods and techniques depending on the context, such as web forms, text fields, or command-line interfaces.We’ll only talk for now about HTML forms
HTML Forms:
You can create HTML forms using the <;form> element and capture user input using various input elements like text fields, radio buttons, checkboxes, and more.
JavaScript can then be used to access and process the user's input.
Functions in JavaScript
Think of a function as a helpful individual with a specific task. Whenever you need that task performed in your code, you simply call upon this capable "person" to get the job done.
Declaring a Function: Declaring a function is straightforward. You define it like this:
function functionName()
{
// The code that defines what the function does goes here
}
Then, when you need the function to carry out its task, you call it by name:
functionName();
Using Functions in HTML: Functions are often used in HTML to handle events. But what exactly is an event? It's when a user interacts with something on a web page, like clicking a button, following a link, or interacting with an image.
Event Handling: JavaScript helps us determine what should happen when a user interacts with elements on a webpage. Here's how you might use it:
HTML:
<button onclick="FunctionName()" id="btnEvent">Click me</button>
JavaScript:
function FunctionName() {
var toHandle = document.getElementById("btnEvent");
// Once I've identified my button, I can specify how to handle the click event here
}
In this example, when the user clicks the "Click me" button, the JavaScript function FunctionName() is called, and you can specify how to handle that event within the function.
Arrow functions : is a type of functions that was introduced in ES6, you can read more about it in the link below
If Statements
These simple constructs come into play in your code, no matter how advanced your projects become.
If Statements Demystified: Let's break it down. "If" is precisely what it sounds like: if something holds true, then do something. You define a condition within parentheses, and if that condition evaluates to true, the code enclosed in curly braces executes.
If statements are your go-to tool for handling various scenarios, including error management, addressing specific cases, and more.
Writing an If Statement:
if (Variable === "help") {
console.log("Send help"); // The console.log() function outputs information to the console
}
In this example, if the condition inside the parentheses (in this case, checking if the Variable is equal to "help") is true, the code within the curly braces gets executed.
Else and Else If Statements
Else: When the "if" condition is not met, the "else" part kicks in. It serves as a safety net, ensuring your program doesn't break and allowing you to specify what should happen in such cases.
Else If: Now, what if you need to check for a particular condition within a series of possibilities? That's where "else if" steps in. It allows you to examine and handle specific cases that require unique treatment.
Styling Elements with JavaScript
This is the beginner-friendly approach to changing the style of elements in JavaScript. It involves selecting an element using its ID or class, then making use of the .style.property method to set the desired styling property.
Example:
Let's say you have an HTML button with the ID "myButton," and you want to change its background color to red using JavaScript. Here's how you can do it:
HTML: <button id="myButton">Click me</button>
JavaScript:
// Select the button element by its ID
const buttonElement = document.getElementById("myButton");
// Change the background color property buttonElement.style.backgroundColor = "red";
In this example, we first select the button element by its ID using document.getElementById("myButton"). Then, we use .style.backgroundColor to set the background color property of the button to "red." This straightforward approach allows you to dynamically change the style of HTML elements using JavaScript.
#studyblr#code#codeblr#css#html#javascript#java development company#python#study#progblr#programming#studying#comp sci#web design#web developers#web development#website design#ui ux design#reactjs#webdev#website#tech
337 notes
·
View notes
Text


My manager said I can be a part of the UI/UX design process so I get to have more designing prototypes of the websites kind of tickets soon and I'm so happy~!
As much as I love coding, I also love designing stuff that might/might not be implemented later on~!
#xc: side note post#coding#codeblr#programming#progblr#studyblr#studying#comp sci#ui/ux design#work developments
81 notes
·
View notes
Text


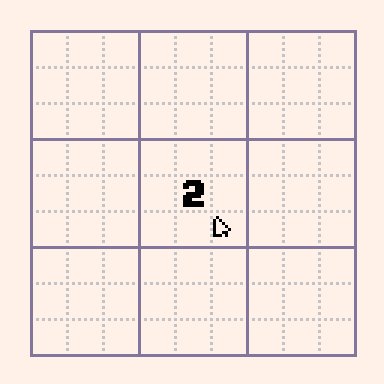
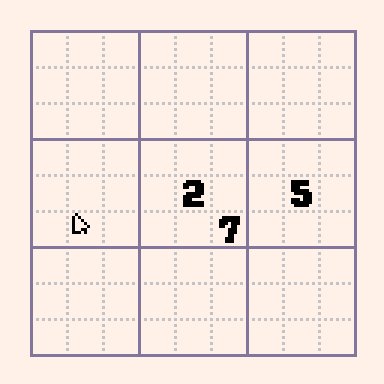
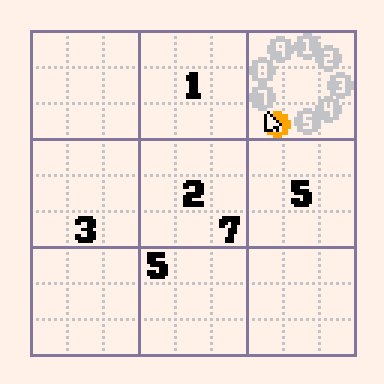
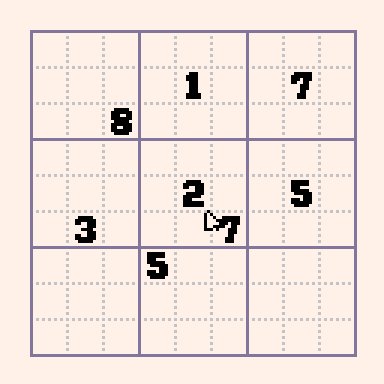
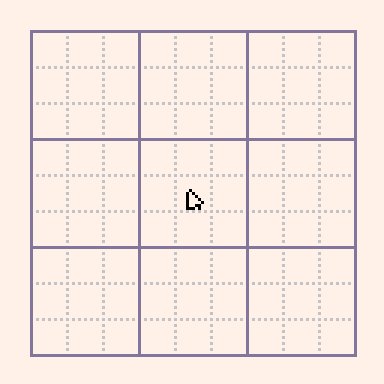
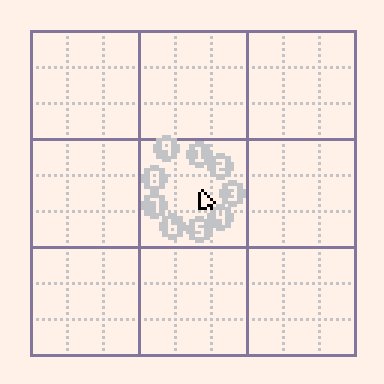
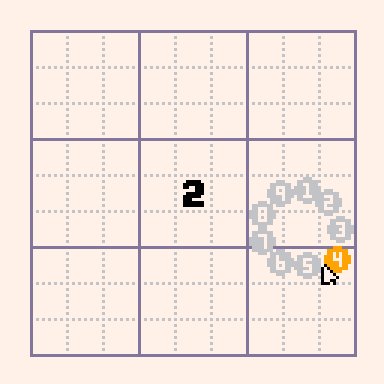
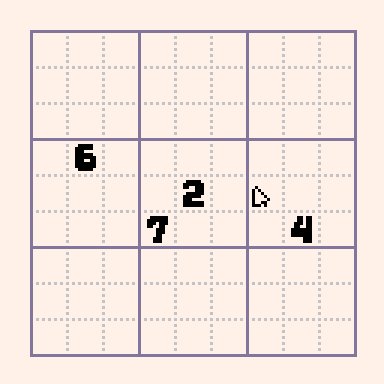
today i've been itchin to play some good ol' sudoku for free with relatively good UI while zoning out in class. so i decided to start making one!
so far i've implemented this cute little radial selector thingy to write the numbers!😳then you can left click to erase.
#pico8#pixelart#gamedev#retro#devlog#indiedev#sudoku#ui ux design#this is not a shmup (yet)#cute girl to be added (ofcourse)
98 notes
·
View notes
Text

Darth Vader typography design ☆☆☆
Get your unique typography/logo design now!!
PM us for details! 💌
#darth vader#star wars#luke skywalker#jedi#sith#obi wan kenobi#dark side#typography#logo design#negative space#lineart#monoline#creative#artists on tumblr#graphic design#digital art#ui ux design#social media
137 notes
·
View notes
Text



















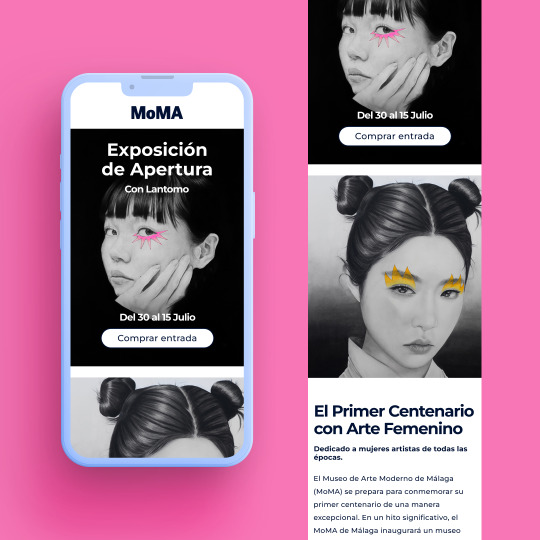
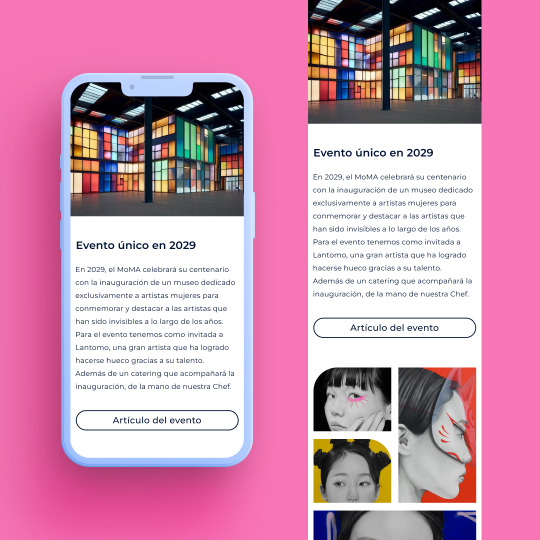
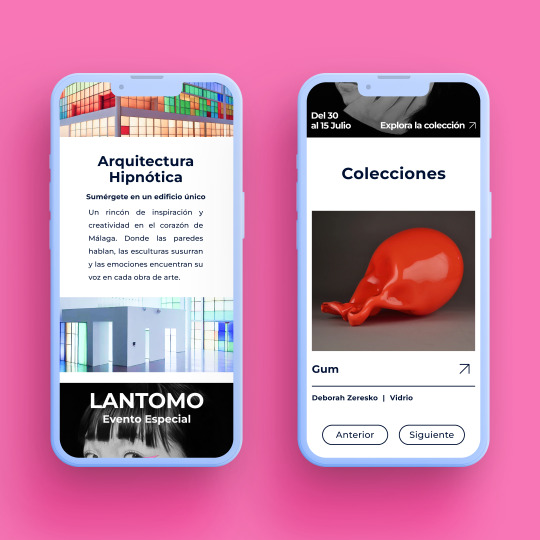
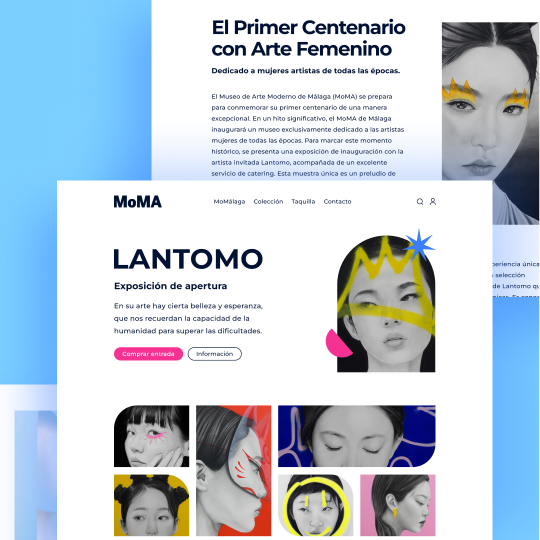
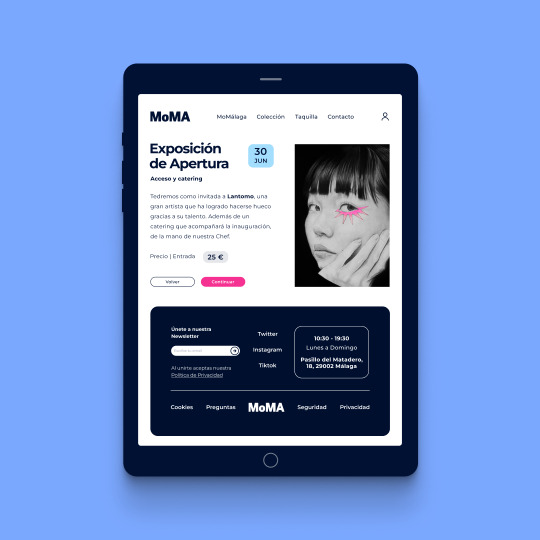
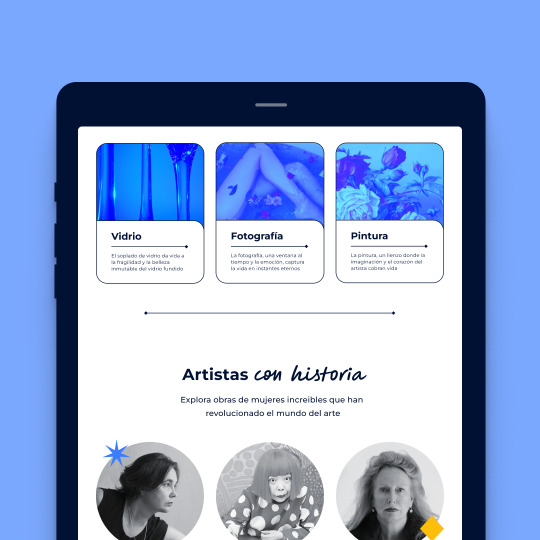
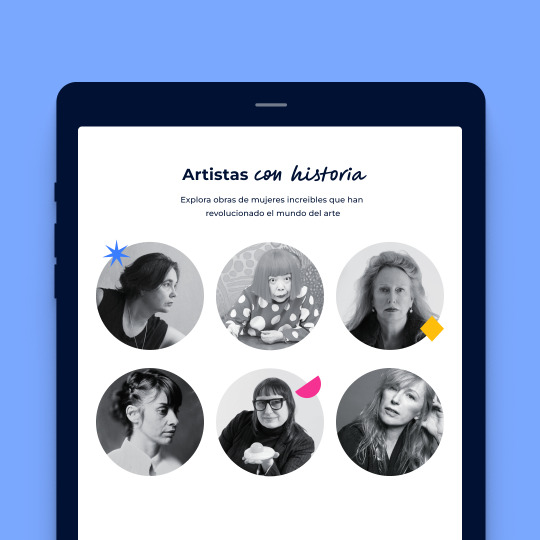
La Hauss. Curso Online de Especialista en UX-UI 2022-23. Diseño responsive para web del museo Mothers of Modern Art. Proyecto de Sara González Álvarez.
#diseño UX-UI online#diseño ux-ui#ux-ui design#diseño responsive#Sara González#Sara Gummy#responsive design#web MoMA#UX-UI#UX-UI Online#UI design#La Hauss#lahauss
4 notes
·
View notes
Text
Like, I'm not saying that this is a good thing, but it's kind of bleakly entertaining how over the course of my life my skill set as an online researcher has gone from being:
Hugely valuable in the late 1990s and early 2000s because the discoverability of information in public-facing databases was fucking terrible and nobody knew how to organise anything; to
Effectively useless throughout the 2010s because search engines enormously and rapidly improved and computer literacy was at an all-time high; and
Back to being hugely valuable once again because SEO bullshit and the proliferation of AI-generated content have degraded online discoverability back to pre-2000 levels and computer literacy is in accelerating decline due to mobile devices deliberately obfuscating basic functionality so that app vendors can sell it back to you with embedded advertising.
25K notes
·
View notes
Text
sometimes i just have random flashbacks to being on fanfic.net as a middle schooler and that shit was fucking unhinged man. the website felt like it was created and subsequently abandoned in the myspace era, the ux/ui was dogshit, and i would post random ass shit as a fucking 7th grader and istg have at Least 3 ppl leave thee most batshit mean comments on my work??? the only one i really remember was someone calling me a donald trump lover out of nowhere in like. 2017. ao3 may have kinktober but no one’s ever called me a donald trump lover in my comment section 🫡
#looking back at my ao3 stuff makes me sappy and nostalgic.#just thinking about my fanfic.net content makes me want to erase my existence from the internet completely#also as a graphic design girlie now i can truly appreciate how terrible the ui/ux of ff.net was#i’ve seen wordpress blogs that were more usable
77 notes
·
View notes
Text






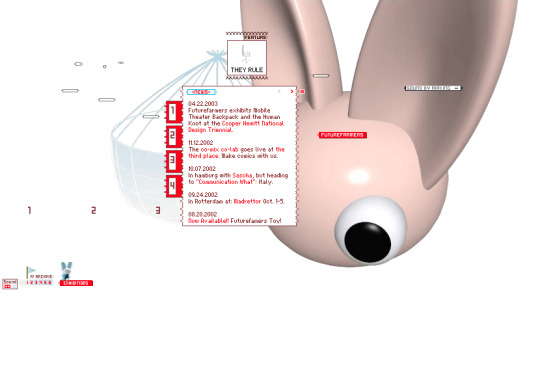
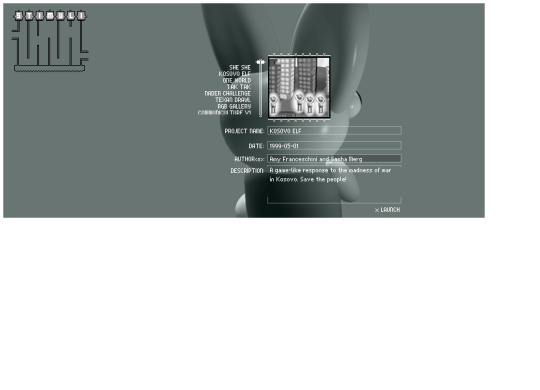
Future Farmers website (2001)
#3d#2001#2000s#01#00s#art#cgi#cybercore#cyber y2k#design#future farmers#graphic design#graphics#internet archive#kaybug#old tech#screenshots#uidesign#ui ux design#user interface#y2kcore#y2kore#y2k aesthetic#y2k core#y2k cyber#y2k design#y2k future#y2k graphics#y2k
263 notes
·
View notes
Text

Nokia 3310 Windows Phone (2014)
#2014#2010s#art#cell phone#cellphone#design#frutiger aero#frutiger metro#graphic design#graphics#mobile#nokia 3310#nokia#old tech#phone#photo#queuetiger#techcore#tech#technology#ui ux design#vector#windows 8#windows phone#yellow
43 notes
·
View notes
Text

hi! icy here! ♡
i am currently studying computer engineering as my college major.
i have great interest with the intersection between design and engineering.
in my free time, i love to learn (just learning in general). some of my favorite hobbies are ballet, reading books and playing video games. i also love being creative... i also really like anything related to astronomy and self-improvement.
academic interests:
engineering, computer engineering, ux/ui design, human computer interaction, design, ai, robotics, astrophysics
i have degrees in history (focus is on american immigrant history), visual communication design (graphic design) and liberal arts.
i don't think i'll ever stop learning.
i hope that sharing my journey would help and inspire someone out there. ♡
icy's (big sis advice portion):
i know it may get overwhelming sometimes but here is a reminder that you are right in the middle of something you used to pray for... be kind to yourself and trust the process...
333

⋆。°✩⋆。°✩⋆。°✩⋆。°✩⋆。°✩⋆。°✩⋆。°✩⋆。°✩⋆。°✩⋆。°✩⋆。°✩⋆。°✩⋆。
gif source: new game!
ahagon umiko programming
(my fave character from the series btw)
#new codeblr#codeblr#coding#computer science#computer engineering#engineering#engineering major#engineering stu#cs major#ux/ui#ux/ui design#design#studyblr#new studyblr
161 notes
·
View notes