#efeito 3d.
Text


一 “entre garranchos, encontra-se o nome de taehyung”, pedido por srta__wu ;; pedido pessoal
‹ 𝒏.𝟐𝟔𝟏 ;; 𝟶𝟺.𝟶𝟾.𝟸𝟹 › ‹ 𝒄𝒓. 𝟷 & 𝟸 ›
Abafa que recebi esse pedido no ano passado. Depois de tanto tempo sem editar, eu desacostumei a seguir um pedido, pq minhas últimas capas fiz para doação ou banners e icons que estava livre para fazer o que eu quisesse somente seguindo um tema. Quebrei a cabeça para fazer essa lindeza, mas o importante é que consegui e amei o resultado, isso graças a inspiração dessa capa e dessa de @zemilestuff
#capa para fanfic.#banner para fanfic.#spirit.#kpop.#bts.#taekook.#colagem.#efeito 3d.#poster.#romântica.#vintage.#pedido.#pessoal.
62 notes
·
View notes
Photo


» 3D sHARPZ_photopea.atn
effect made by @gmfioart ©
— please, like or reblog if you download; por favor, dê like ou reblogue se fizer download. — don't repost or claim as yours; don't copy! não reposte ou divulgue como seu. não copie! — for commercial use, please, contact us or buy from deviantart. para uso comercial, nos chame na ask por gentileza ou compre pelo deviantart.
↷ Download here: Deviantart.
#3d#sharpen#sharp#effect#photopea#photopea resources#action#actions#atn#photoshop#photopea action#photopea actions#chungha#nitidez#efeito#sharpen action#sharpen actions#3d action#gmfioart#allresources#hisources#makersleague#completeresources#chaoticresources#vanillapsds#dailypsd
88 notes
·
View notes
Photo

#boanoite🌟 #effect #effects #crop #efeitos #efeitosdefoto #maya #software #3d #computação #gaya #computaçãografica #Krsna #vibhuti #computter #autodesk #om #shreembrzee #lakshmi #miguel💙 #mariadib #diversidade 💫Boa noite!💫🙏 (em Vila Industrial, São Paulo-Sp) https://www.instagram.com/p/CdFBIxJNz1E1IIZVXAhQX5SpBb558xmOlrG9kw0/?igshid=NGJjMDIxMWI=
#boanoite🌟#effect#effects#crop#efeitos#efeitosdefoto#maya#software#3d#computação#gaya#computaçãografica#krsna#vibhuti#computter#autodesk#om#shreembrzee#lakshmi#miguel💙#mariadib#diversidade
0 notes
Note
Oi,anjo
Queria saber como você deixa sua capas como Una qualidade Boa!?
Obrigada 💕 💕 💕
Olá meu bem! Obrigada pela ask! Então, vou explicar por categoria ajakak (spirit+ wattpad)
No Spirit:
Eu normalmente faço duas finalizações, é importante você editar em uma medida maior antes de diminuir a imagem e pôr outros efeitos.
Pod exemplo, para capa Spirit eu edito com 1200x800 e depois passo para a medida normal de 600x400, fazer isso preserva a qualidade das imagens, principalmente para quem edita pelo celular (como muá).
Sobre as finalizações:
Uma versão com topaz (no Photoshop, você pode pesquisar como instalar ele no seu Photoshop, caso tenha)

Segunda versão com algum action de nitidez + 3D (eles são ótimos para efeitos rápidos e aumentam a qualidade da edição)

Atualmente estou usando pouco topaz, as vezes faço uma loucura de usar um topaz e por cima dela, ponho um action akksks, como no exemplo da capa abaixo:

Sobre tamanho de capa, se você está editando em 1200x800, se lembre de redimensionar a imagem para 600x400 e só após isso, use os efeitos que falei acima. Aqui uma pasta com alguns actions que uso.
No Wattpad:
Aqui eu gosto de falar sobre akaksksk, no wattpad eu faço mais covers com manipulação (o que não é obrigatório, capas texturizadas para wattpad também são lindas) por isso recorro ao Remini para melhor a qualidade dos manips que faço.
O remini aumenta a qualidade da imagem além de unificar o manip, pois, não sei se só acontece comigo, mas minhas edições de manip, sem o uso do remini, não ficam com uma qualidade tão boa :/
Por isso, novamente, Remini. Mas eu sempre retiro a opção de "harmonização facial", pois não gosto de plastificar os rostos dos personagens.
Quanto ao tamanho, eu edito primeiramente em 1024x1600 e depois faço uma versão menor de 512x800 (tamanho normal de capa de wattpad), há alguns capistas excelentes que usam o tamanho 2048x3200, o cover fica com uma qualidade excelente, apesar de ser pesado akaksk, então cuidado se forem usá-la.
Enfim, espero ter ajudado! Não entendo muito sobre finalizações, pois só uso o ps para isso e bem mal feito akaksksk, mas há excelentes capistas com os quais eu aprendi dicas de edição ao longo do tempo
💜 @stamoon @portlicat @mocchimazzi @kenjicopy @okaydokeyyo @wangoppaxx @xxpujinxx @vpurpleh @chishikizi @mercuryport @yonpanx @cheillittlemess @chan-oey @chanyouchan @tansshoku @riveager @allwideyed @binglio @summerbreezestuff @habekida @moonwos @mafuyuchii @ame-sundrops @is-ateez @nwtun0 @loeynely
Perdão se esqueci de alguém, eu só quero dizer que aprecio A TODES vocês, e que com união nós podemos crescer em coletividade 💜
Espero que ask tenha ajudado bem, caso precise de mais dicas, não exite em perguntar, beijos!
#capa para fanfic#donaculkin#capa para spirit#capa spirit#spirit fanfics#600x400#capa 600x400#design#design simples#ask#anon#dona culkin fala
119 notes
·
View notes
Text
TUTORIAL: Como colocar efeito 3d/glitch em gif
youtube
#capas#capa de fanfic#kpop#capa para fanfic#kodaiine#spirit fanfics#capa de fic#yiza#capa para fic#capa em gif#3d gif#glitch gif#tutorial#wme#photoshop#capa divertida#capa colagem#cama minimalista#capa com gif#Youtube
62 notes
·
View notes
Note
oiii tudo bem? me diz como faz esse efeito 3D nos seus icons?
oiee, tudo sim e contigo??? fiz um mini tutorial explicando do 0 como fazer os icons igual eu faço, espero que lhe ajude!
atenção: siga atentamente os passos!
1° – baixe o pack da magnífica yiza; é nele que vamos encontrar o action e darmos o efeito 3d no icon (e nesse pack ainda tem colorings maravilhosos);
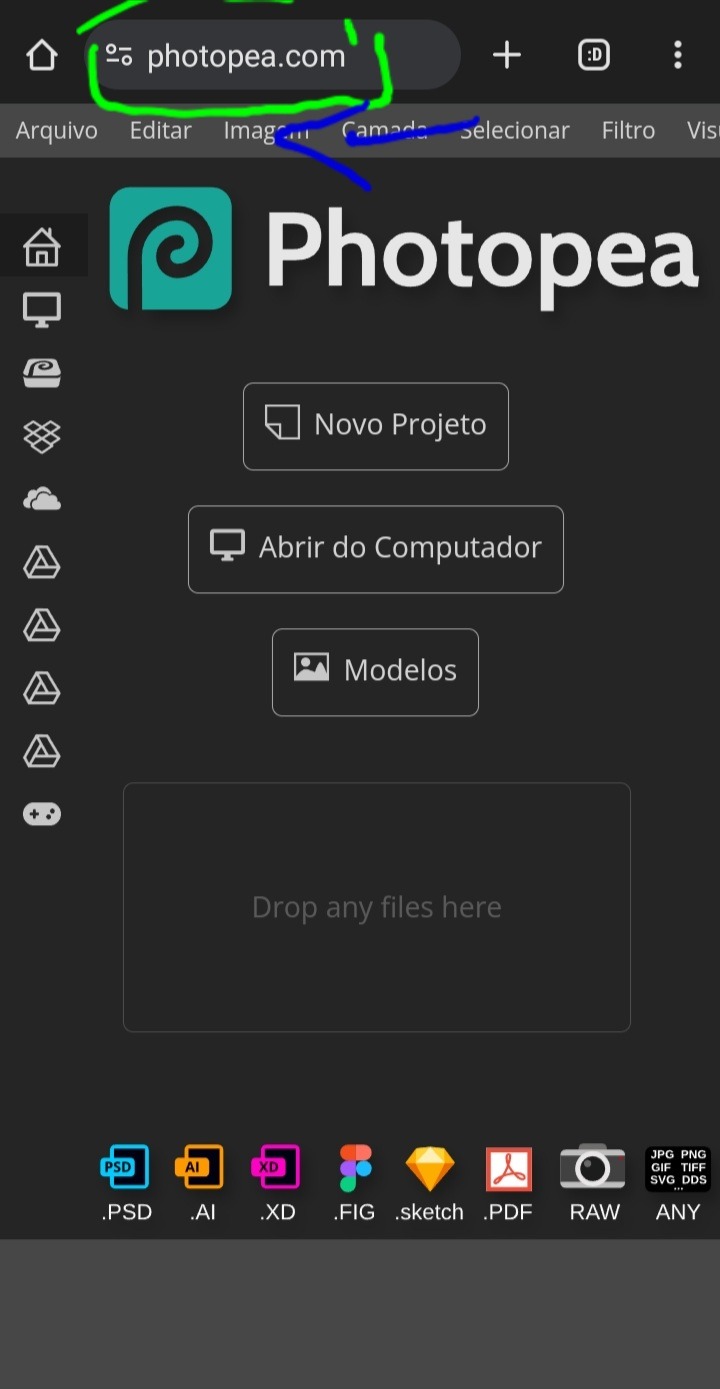
2° – entre no site photopea.com no seu navegador;

3° – assim como na imagem, deslize da direita para a esquerda na parte cinza claro, onde está opções como: arquivo, editar, imagem, etc;

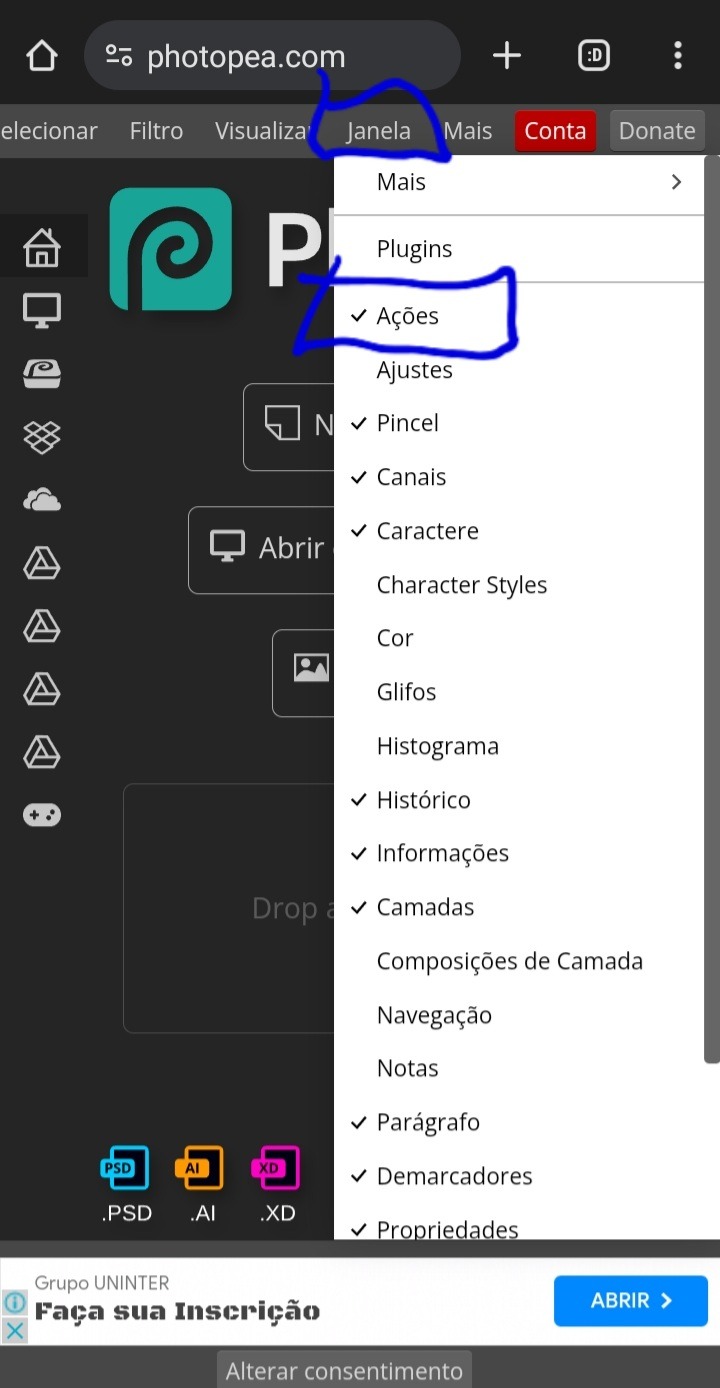
4° – ache a opção "janela" e clique UMA VEZ nela e aguarde abrir as opções dela. irá aparecer diversas opções, mas clique na "ações" para ativar;
5° – depois disso a opção de adicionar ações já vai estar habilitada, então feche a aba "janela" e clique em "abrir do computador", e selecione o action que baixou (ATENÇÃO: SE NÃO ACHAR O ACTION, VÁ ATÉ A LUPA DE PESQUISA E PESQUISE POR "ATN", ASSIM ELE VAI APARECER)
6° – vai aparecer um aviso mostrando que foi instalado um action no seu photopea, e pronto, o action temos; agora vamos ver como colocar ele no icon:
7° – aperte em "abrir do computador" e selecione a foto que vai usar;

8° – com a foto aberta já, vá até o quadradinho ali que deixei em destaque, e aperte 1 vez nele;

9° – aperte no retângulo que está destacado;

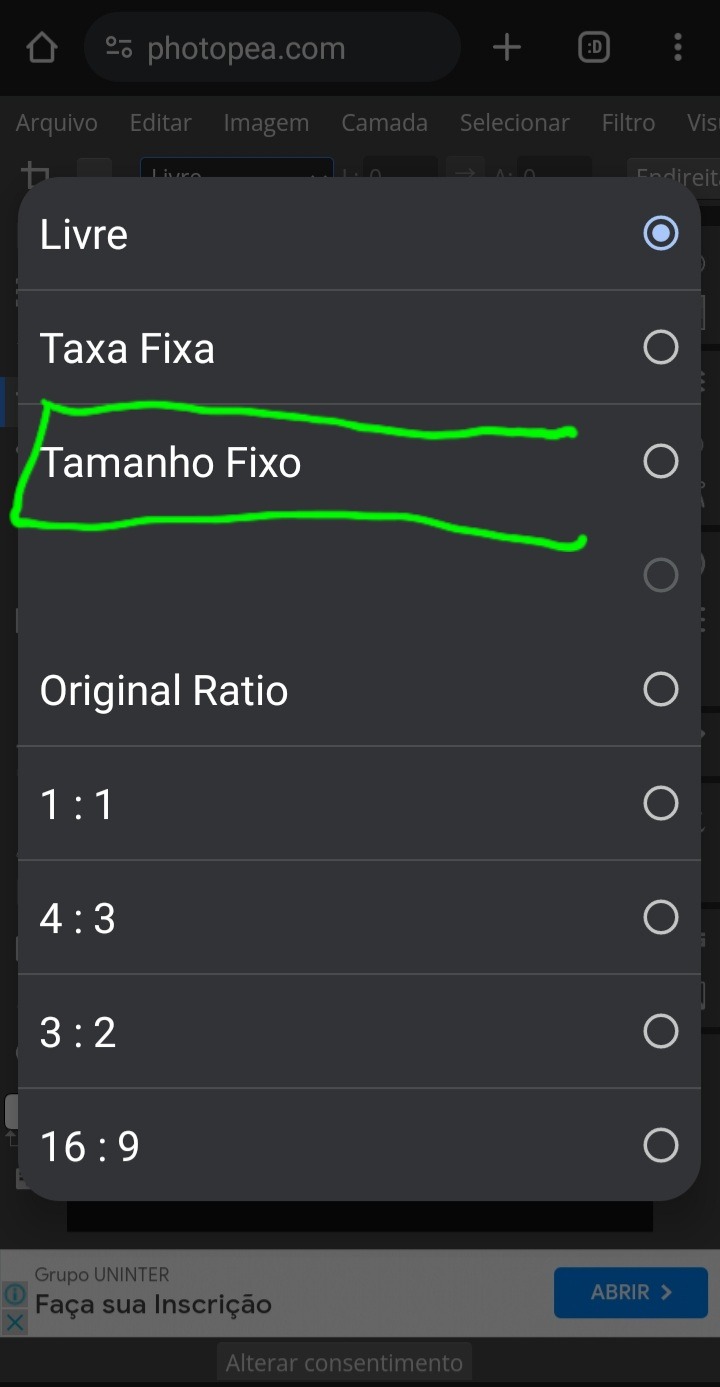
10° – selecione a opção "tamanho fixo";

11° – mude de 100×100 para 120×120;

12° – corte do jeito que preferir a foto, e depois arraste da direita para a esquerda a parte cinza claro;

13° – no final vai ter um ❌ e um ✔, aperte no ✔;

14° – pronto está cortado em 120×120, e do jeito que queremos, então volte deslizando a barra novamente para onde estávamos;

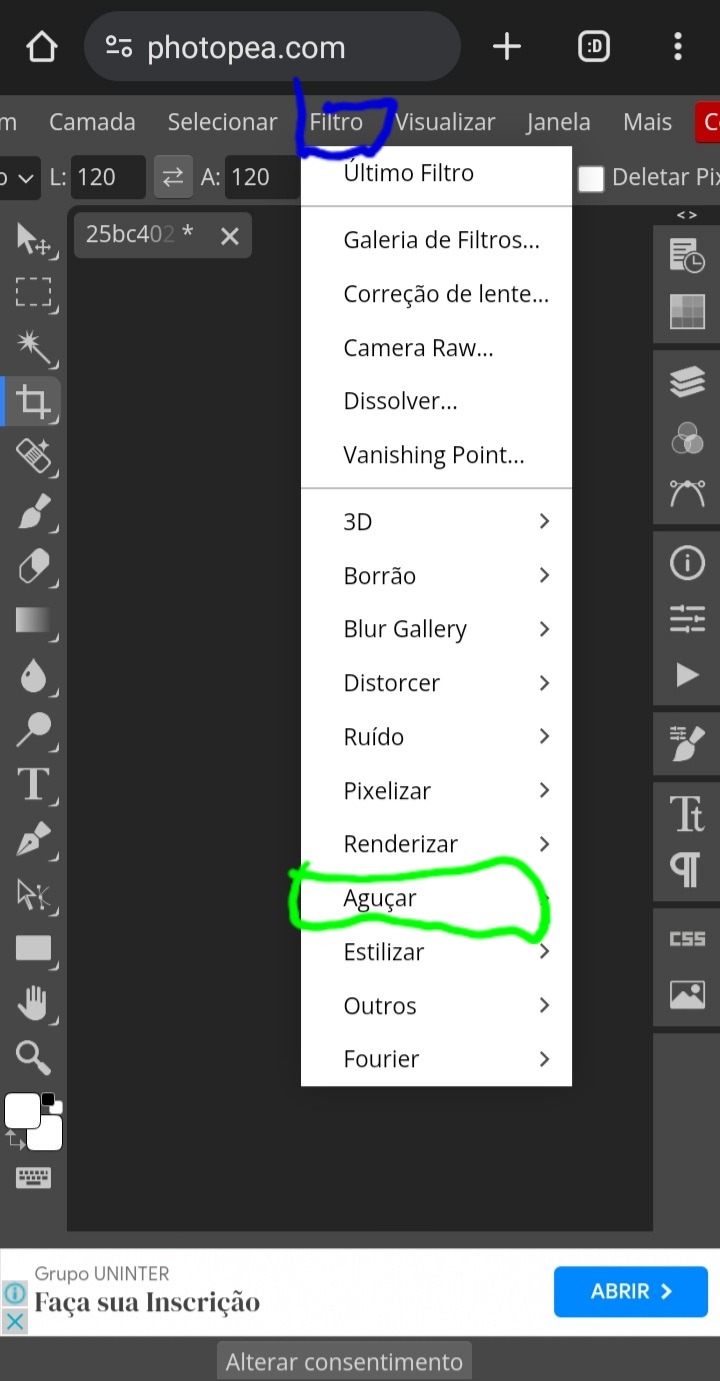
15° – vá até a opção "filtro" e aperte uma vez nela, aguarde abrir e depois selecione a opção "aguçar"

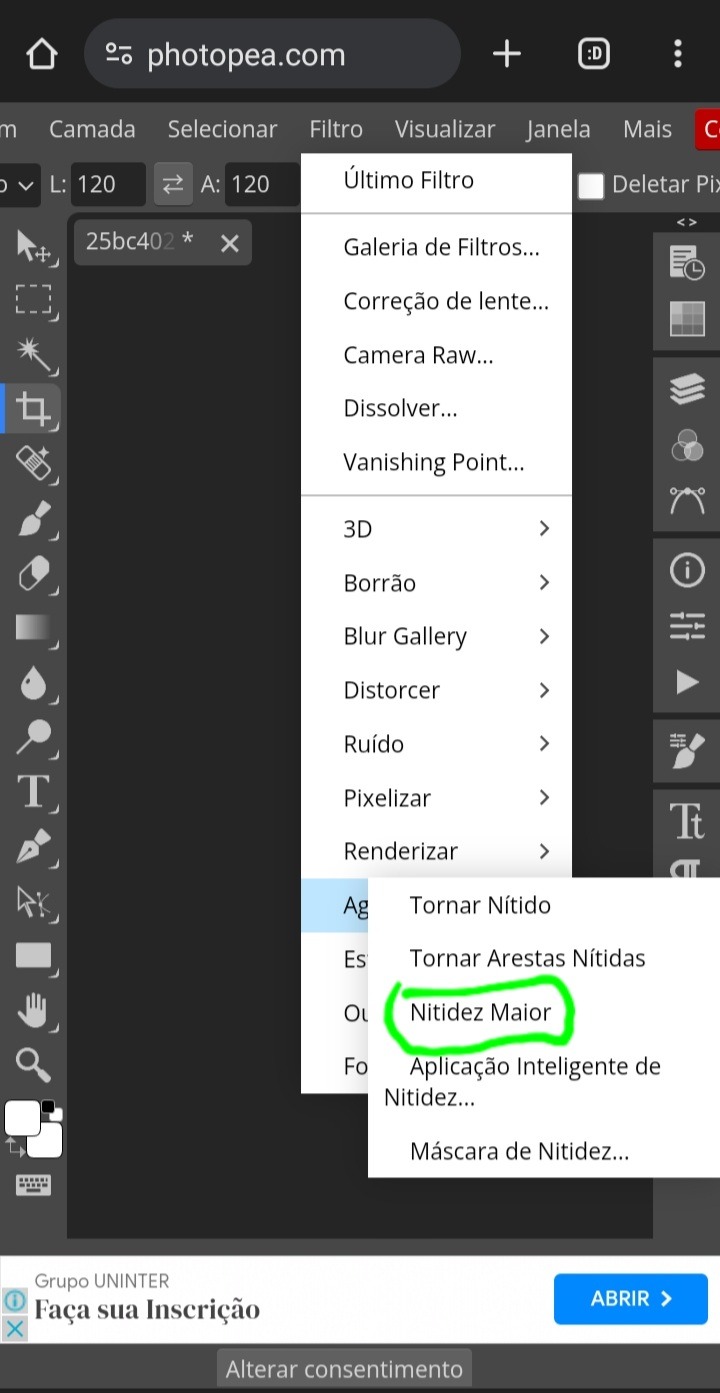
16° – clique em "nitidez maior";

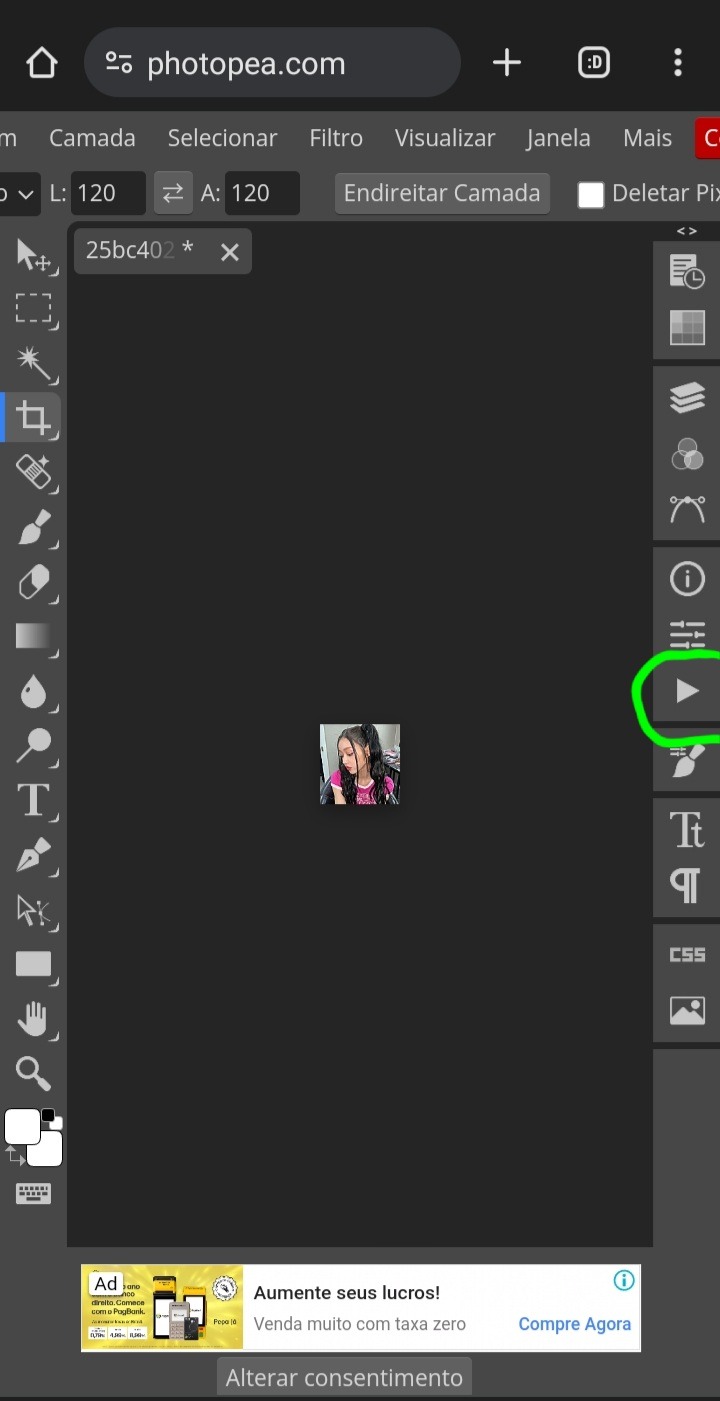
17° – pronto, nosso icon está com qualidade e nitidez, agora aperte nesse símbolo de play que está em destaque;

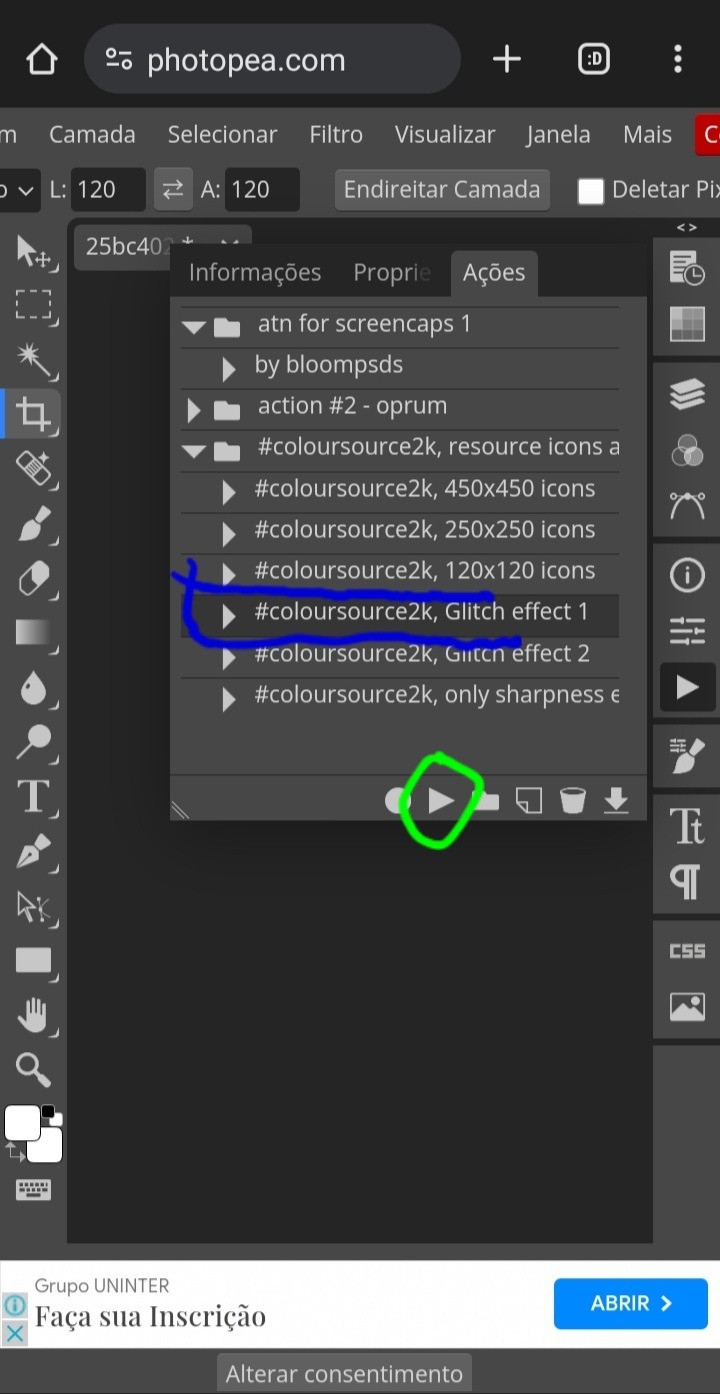
18° – selecione a pasta da coloursource e depois aperte na flecha que está destacada em azul;

19° – aperte na opção "glitch effect 1" e depois no play que destaquei em verde;

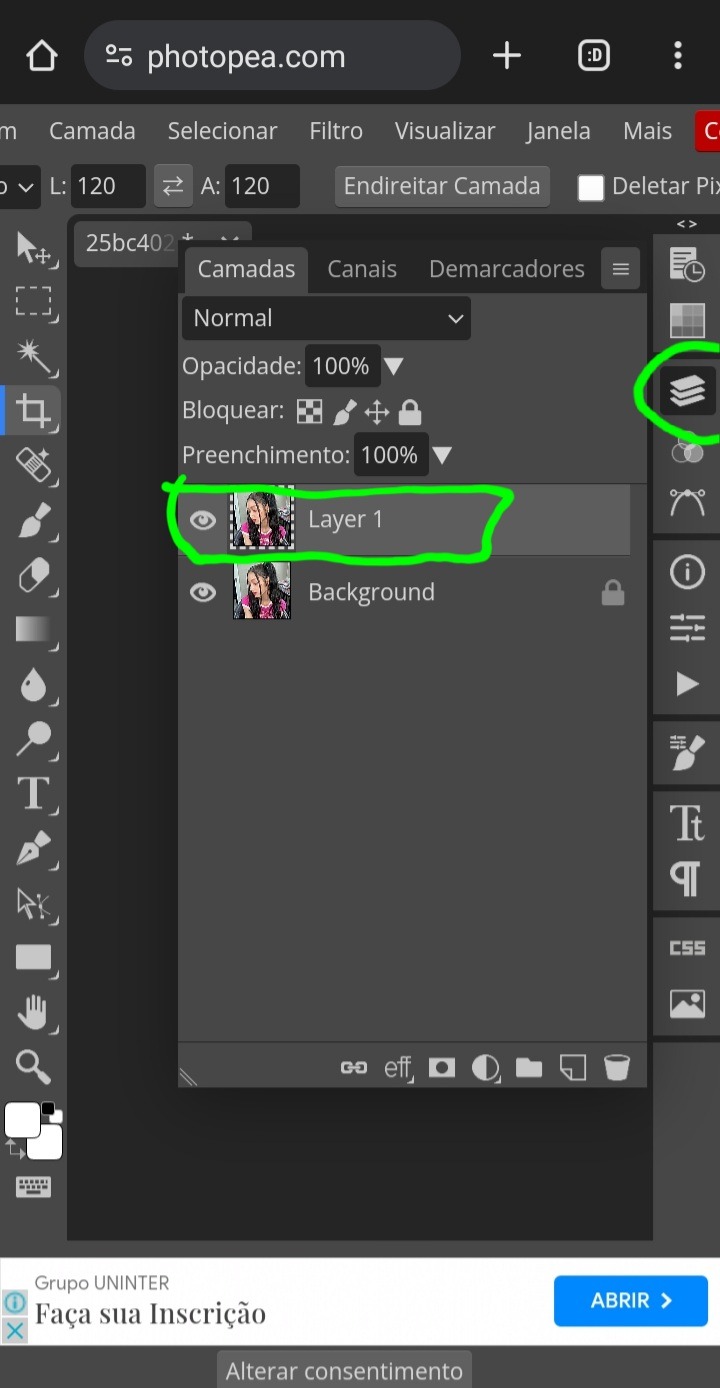
20° – vá até a opção onde tem três retângulos, e aperte lá para mostrar as camadas do nosso icon, e depois aperte DUAS VEZES RAPIDAMENTE na camada "layer 1";

21° – vai aparecer essa janela, e preste bastante atenção nessa parte destacada, é somente nela que vamos mexer!

22° – deixe selecionado apenas a primeira opção, e depois clique em "aceitar"

e prontinho, seu icon já está com nitidez e efeito 3d, agora é só aplicar seu psd de preferência!

depois de colocar o psd e só salvar como jpg e ser feliz!
#ask#ask blog#tutorial#tutorial como fazer icon#como fazer icon#icons para spirit#social spirit#120x120#liwony#hyemps#aespearl#ocenvie
39 notes
·
View notes
Note
Como você faz seus icons? São tão lindos.
𝚃𝚄𝚃𝙾𝚁𝙸𝙰𝙻 𝙳𝙴 𝙲𝙾𝙼𝙾 𝙵𝙰𝙲̧𝙾 𝙼𝙴𝚄𝚂 𝙸𝙲𝙾𝙽𝚂!
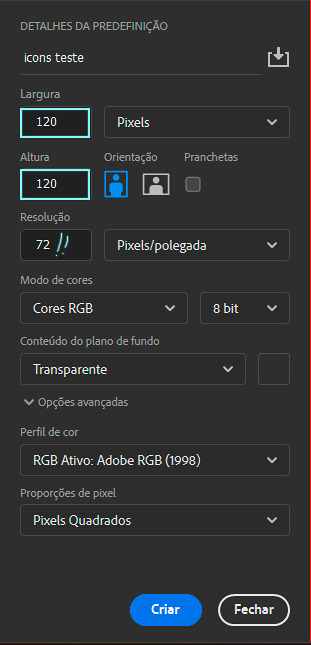
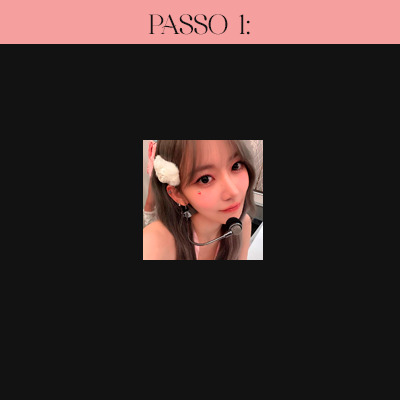
𝙿𝙰𝚂𝚂𝙾 𝟷: Primeiro, quero dizer que isso aqui é apenas um MODO que eu faço e utilizo, então se vai seguir igualmente ou não, fica a sua vontade <3. Pois bem, começando pela criação do arquivo (É um tutorial no Photoshop, caso queira no Photopea ou ibis, me mande uma ask à vontade), o tamanho no spirit é 120 x 120, então vamos lá!

𝙰𝚃𝙴𝙽𝚃𝙴-𝚂𝙴 a resolução, recomendo 72 por ser uma imagem que suporta poucos pixels.
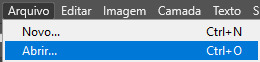
𝙿𝙰𝚂𝚂𝙾 𝟸: Estamos na área onde toda magia acontece, então apenas importe alguma imagem de seu gosto.

Imagem exportada com sucesso!, agora você só precisa arrastar a camada da imagem para o documento dos icons. Sem muita dificuldade, ajuste a imagem de acordo sua vontade com as teclas Ctrl+T.

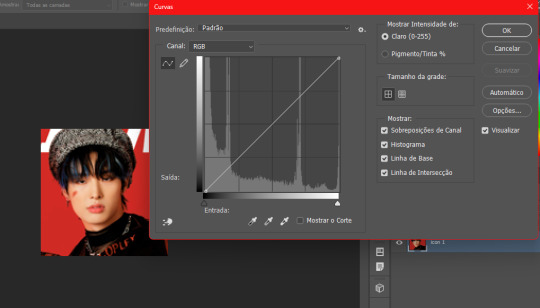
Tudo ajustado, podemos começar ao que interessa, os ajustes! Em todo icon meu, eu mexo em curvas, brilho, vibratilidade e saturação. São os componentes principais que eu mais gosto de utilizar em meus icons. Bora lá que aí vem coisa:

Começando pelas curvas, elas costumam trazer um efeito de profundidade em certas áreas do icon que me agradam, mas também podem trazer um efeito mais cinzento a depender do modo que você deixa ali as curvas, Um exemplo do antes e depois de pôr o efeito:


O icon ficou assim:


𝙿𝙰𝚂𝚂𝙾 𝟹 : Brilho, vibratilidade e saturação. Isso depende muito de como é o icon e como vai ficar no icon. Tem que te agradar e não ser algo exatamente exagerado. As alterações que eu usei no icon foram essas:



AVISO! Utilizei um pouco de cada, porque as curvas já fazem um grande trabalho, então caso necessite fazer alguma alteração que as curvas não fazem, essas são ótimas opções.
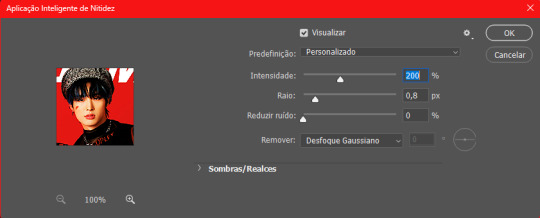
𝙿𝙰𝚂𝚂𝙾 𝟺: Nitidez, Estilo de camada e psd. Todas são essenciais para a finalização, a nitidez em destaque, o estilo de camada ou o psd são opcionais. Aqui minha configuração de Nitidez:

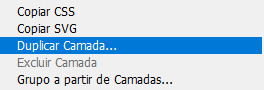
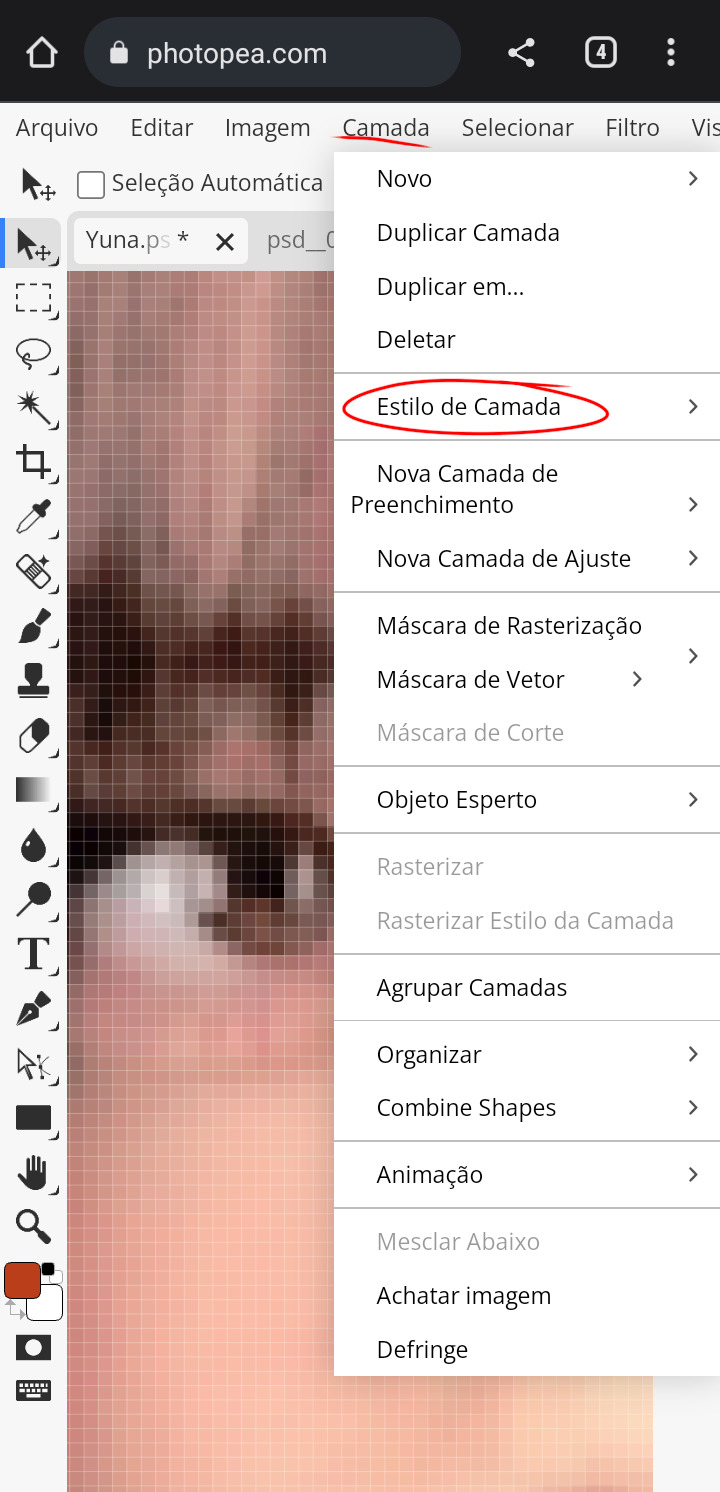
O estilo de camada é basicamente aquele efeito 3D, para fazer isso, duplique sua camada apertando no botão direito do mouse:

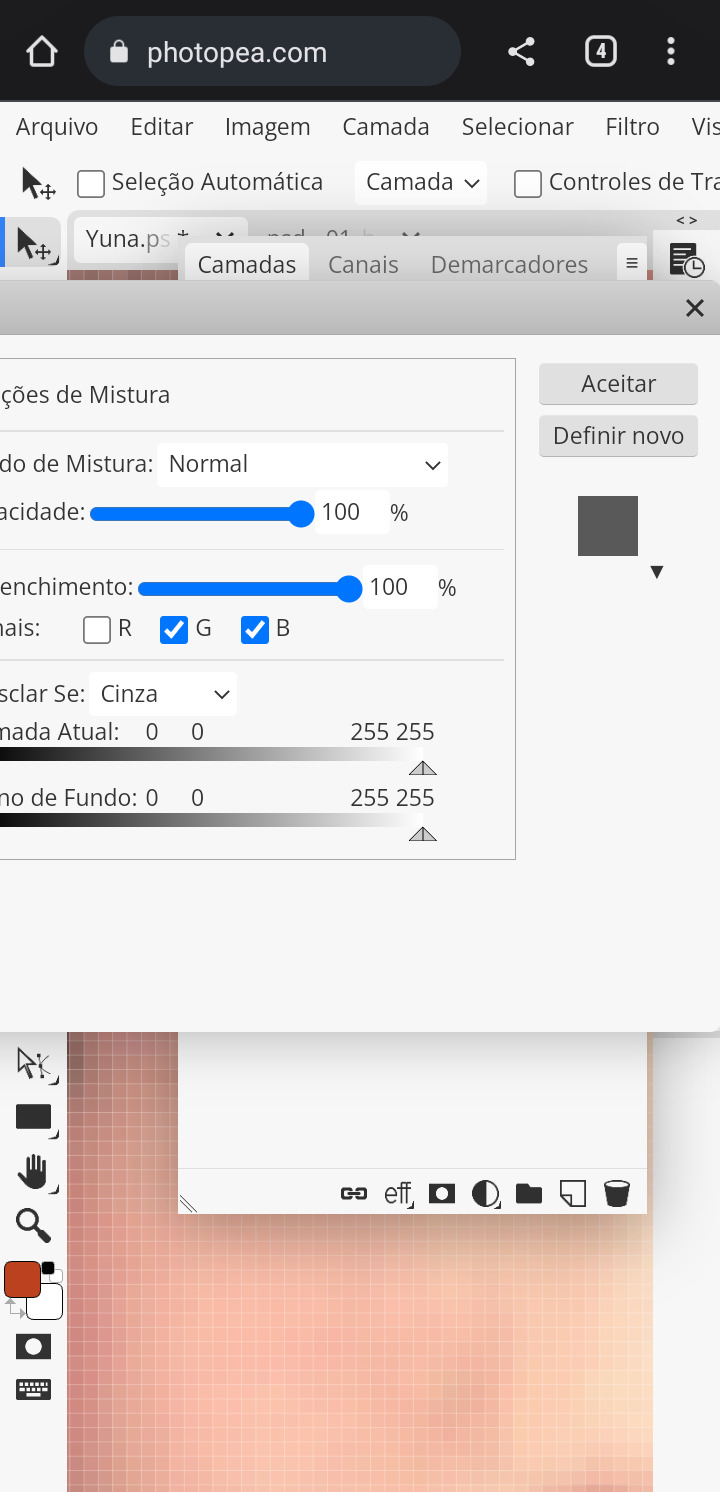
Clique duas vezes na camada duplicada e aparecerá isso:

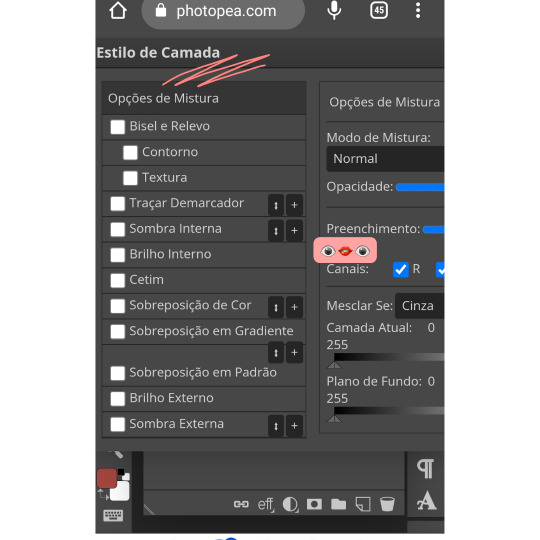
A parte principal para fazer o efeito 3D é somente essa:

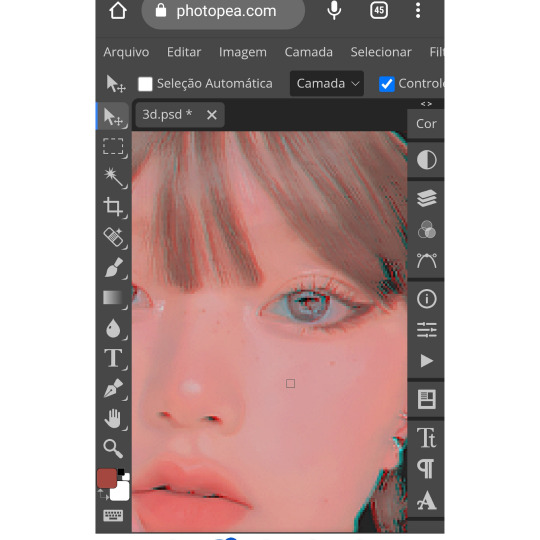
Desativando qualquer um desses quadrinhos fará um efeito de 3D diferente, para que o efeito apareça assim que desativar um dos quadrinhos, clique em Ctrl+T e mova para o lado, cima ou etc.






O psd, é uma coisa bem simples, assim como você exportou a imagem do seu icon, pegue o arquivo do psd que você queira usar e jogue no icon, fazendo a mudança de opacidade ou ocultando alguma camada:

Não compartilhe o psd alterado ou diga que é seu, sempre se lembre de creditar o criador! E prontinho, aqui temos o nosso icon:


PSD/FILTER
54 notes
·
View notes
Text
— apps de edição que eu uso!
um anônimo tinha feito uma ask perguntando que app eu uso pra fazer capas, fui responder e infelizmente apaguei sem querer 😭 então vim responder aqui!
pra editar eu uso um editor de foto online chamado photopea! tem um layout parecido com o do photoshop e não é muito difícil de usar, apesar de não ter a mesma qualidade (aqui o link >📷<). e recentemente eu voltei a editar no celular, então eu uso o app ibispaint x pra editar e o app lightroom pra finalizar (geralmente só pra aplicar nitidez, ainda não peguei o jeito do app), juntamente do próprio photopea (pra colocar efeito 3d e psd coloring).
no mais é isso, boa sorte com as suas capas, anônimo! ☝️ qualquer dúvida só me mandar que eu respondo 🌼

15 notes
·
View notes
Note
oiee, seus icons são umas gracinhas juro!! queria saber como vc faz eles☝🏻
oláaa, primeiramente fico feliz que goste dos meus icons😭😭 e segundamente perdão pela demora!
bom, bom, separei em partes para que fique melhor de entender, vamos lá!
A primeira coisa que faço é criar um novo arquivo no Photoshop em 120x120, que é o tamanho do spirit fanfics e depois ajusto a fotinha.

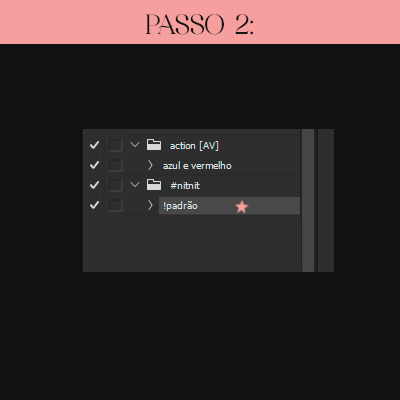
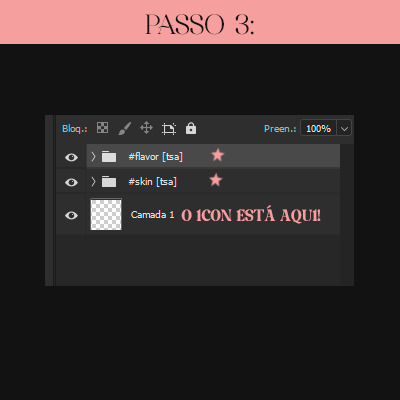
O passo 2 consiste apenas em aplicar o efeito 3D, e nitidez no icon, marquei com estrelinhas as actions que uso e que eu mesma faço. [OBS: sempre aplico nitidez DEPOIS do efeito 3D]


e tcharaam!! o resultado do passo 2 é este:

Estamos quase lá!! agora só aplico PSD´s de minha preferência. Usei estes, também feitos por mim :)

e o grand finale!!

E esse é o resultado final, está um pouco saturado depois que salvei o icon e o abri no photoshop novamente, mas acontece nékkjk, enfim, espero que tenha te ajudado em algo, qualquer dúvida minha ask está aberta.💟
caso queira o icon que fiz para o tutorial, está aqui:

aah, uma dica simples mas que nem sempre lembramos, salve seus psd´s em uma pasta, nomeando todos eles para poder diferenciar mais rápido, nada de salvar como "Sem-Título 1"
13 notes
·
View notes
Note
Oioi, meu anjooo. É a Vitória, do discord, sua fã kkkkk Não sei se lembra de mim, mas enfim, poderia fazer um tutorial de como fazer icons usando uma action?
Oooooi, minha gatinha! É claro que eu lembro da minha fã número um! 💜 KSKS e, bem, talvez esse tutorial seja um pouco complicado, mas eu juro que tentei simplificar o máximo que pude.
Aliás, foi feito pelo computador e por isso as imagens podem não estar com muita qualidade, espero que isso não atrapalhe muito!
bora lá!

primeiramente, com o psd e o arquivo/foto já aberto, você precisará abrir o arquivo com o action, como se fosse uma imagem normal. (no tutorial, eu usei esse action como de costume) nesse blog somos leais a colour-source

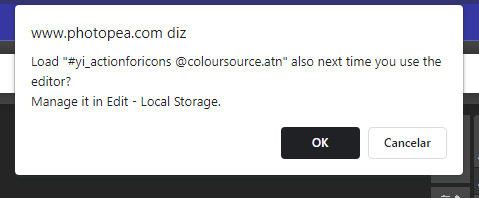
Assim que abrir o arquivo, essa aba vai aparecer. Basta clicar em "ok" e a mágica vai acontecer

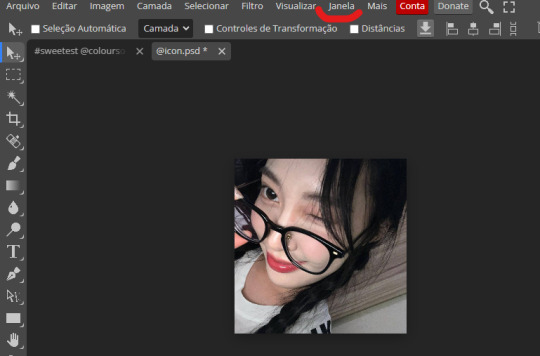
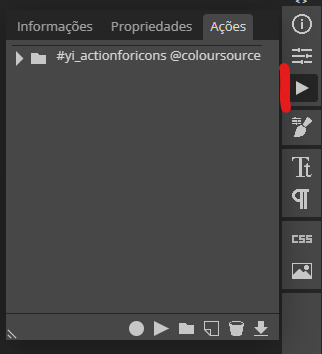
Como a janela desaparece eu não consegui mostrar o botão exato, mas depois de clicar em "ok", você precisará apertar em "janela" como está marcado no vermelho, assim vai aparecer a opção "ações". ( Clicando nela automaticamente o action é adicionado ao lado)

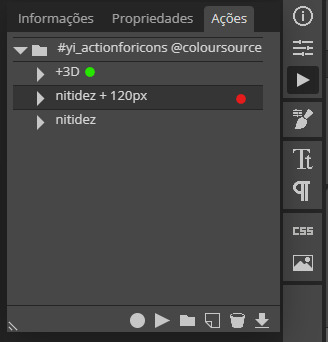
Onde está marcado de vermelho é como se fosse o botão action, literalmente, então qualquer action que você utilizar ou adicionar vai aparecer ali. Como demonstração, o que eu acionei já está na pastinha, e na seta ao lado do nome mostra as ações que você pode adicionar no seu arquivo (eles já vêm na função do action). E a seta inferior, ao lado do círculo é o que aciona qualquer ação que quiser.

Bom, agora você só precisa clicar sobre a "nitidez + 120px", que recorta o arquivo de maneira automática (lembrando que para acionar precisa-se apertar na seta/botão de play bem lá embaixo), e é importante que use a nitidez + 120px antes de acionar o 3D, já que pode acabar não funcionando. É apropriado que use o recorte automático se o icon for quadrado, caso seja uma imagem grande, acaba ficando achatado

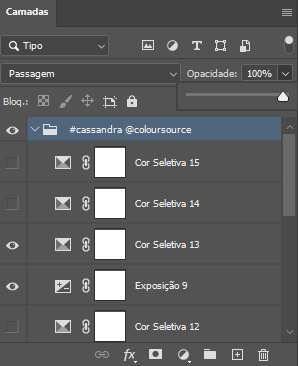
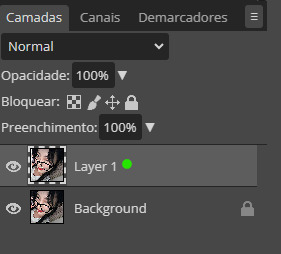
Depois de acionar o modo 3D, o Layer 1 vai aparecer. Basta clicar duas vezes sobre ele, e uma nova aba, "Estilo de camada" vai aparecer

Sendo assim, o efeito 3D aparece assim que você desmarca um dos canais: R, G ou B. Pessoalmente o R cai bem em todos os tipos de fotos, mas se for em preto e branco eu aconselho desmarcar apenas o canal G. Já o preenchimento é a gosto, ultimamente eu tenho usado em 80%, mas a maioria dos iconsmakers usam em 100% ou em até menos. E depois disso, só precisa clicar em "aceitar" e pronto! Finalize normalmente com um psd de sua preferência.
resultado:



Espero ter ajudado! Caso tenha alguma dúvida, é só perguntar <3
37 notes
·
View notes
Text

一 “giselle”, pedido por arachnidea ;; pedido pessoal
‹ 𝒏.𝟐𝟔𝟐 ;; 𝟶𝟽.𝟶𝟾.𝟸𝟹 › ‹ 𝒄𝒓. 𝟷 & 𝟸 ›
Recebi esse pedido da minha amiga, mas ela não sabia nem o nome da fanfic ainda rs O pedido era só uma capa romântica com as cores vermelha, preta e branca. Como não achei um jeito de colocar o preto, apenas usei ele em alguns elementos enquanto focava mais no branco e vermelho. No fim amei o resultado.
#capa para fanfic.#spirit.#marvel.#miguel o'hara.#colagem.#efeito 3d.#romântica.#vintage.#pedido.#pessoal.
38 notes
·
View notes
Note
Como você finaliza suas capinhas?
oii!! não tem segredo, é bem facinho
nitidez > efeito 3D > (as vezes) ruído. não uso psd, é bem raro eu usar, então só dou uma ajustada nas cores com o ajustes do próprio photoshop.
tem umas capas que ficam bem diferentes do photoshop pro celular, então, as vezes, eu ainda ajusto as cores através do ibis paint x.
8 notes
·
View notes
Note
Onde vc faz seus icons? E como e o processo? Tenho muita vontade de aprender, e queria aprender com a/o melhor, já que acho seus icons muito lindinhos 🥺❤️🩹
Oioi meu bem, eu fico muito feliz com sua pergunta e muito obrigada 🥹💕
Eu faço eles pelo Ibis e photopea (apesar de ter algumas feitos no ps porquê eu tinha me irritado com o photopea). Aqui alguns passos:
Pego as imagens pelo Pinterest ou Instagram;
Recorto as fotos no Ibis (400x400);
Abro as fotos no Photopea e lá eu testo psd's colorings pra saber qual se encaixaria no estilo do icon que estou fazendo(o psd coloring utilizado como exemplo é da sintxca via deviantart:). Abro o icon e o psd e duplico o grupo com o coloring para o icon em questão. Exemplo:



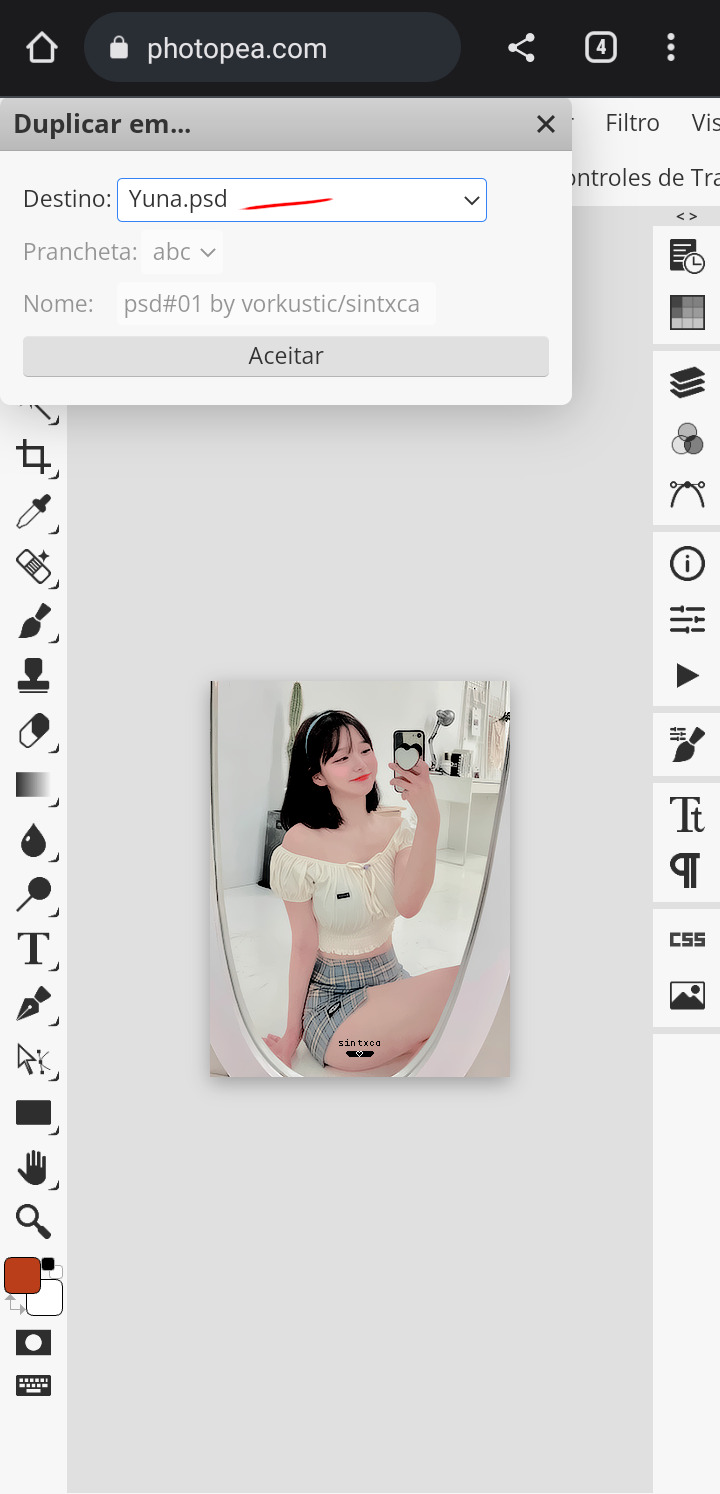
No Photopea eu também faço uma parte da finalização. Após clicar na camada do icon, vou em Camadas>Duplicar camada, dou uma grande aproximação na foto e faço os seguintes processos:



Quando você ajustar a opção de mistura, mexa a imagem para o lado para dar o efeito 3d. Normalmente eu ponho 2px pro lado. Depois, vai em Camadas>Mesclar abaixo, assim tudo fica numa camada só. Para salvar é só ir em Arquivo>Exportar como>Png. O tamanho pode ser ajeitado onde tem os números 400x400 (tamanho original da imagem). Normalmente eu salvo em 400x400 e em 120x120;
A parte final da finalização então é a nitidez, que eu coloco pelo Ibis pois eu me acerto mais por lá. Normalmente eu ponho uma nitidez mais fraca para icons 400x400 e uma mais forte para 120x120. Para colocar a nitidez é só ir em filtros>borrão>máscara de nitidez. Normalmente eu ponho no raio 3 pois não é tão forte e apenas ajusto a força.
O resultado fica assim:


Espero ter ajudado meu bem, de verdade, eu gostei muito de responder sua pergunta e passar esse "tutorial" hehe. Obrigada💕

38 notes
·
View notes
Text
TUTORIAL: EFEITO 3D NO PHOTOPEA
Hello, people! Tudo bom? Fiz um tutorial rapidinho de como fazer o efeito 3D (alguns tbm conhecem como glitch) no photopea. Espero que ajude ❤
1. Abra sua imagem no photopea (é importante que ela já esteja pronta e bonitinha, salva em png)

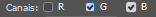
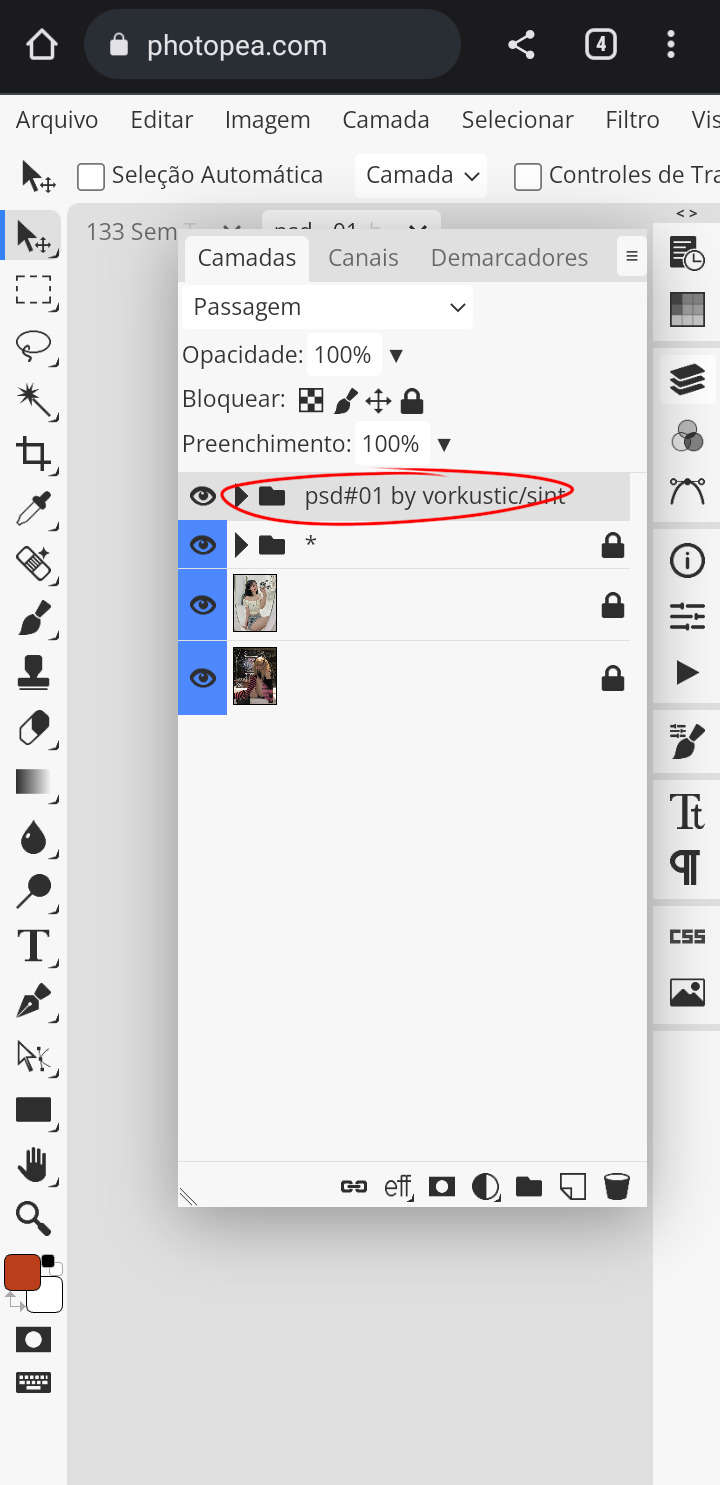
2. Clique na janela de camadas (1) e depois selecione a camada background (2) (As vezes o photopea faz essa parte automaticamente, mas as vezes ele tbm tira com a nossa cara rs)

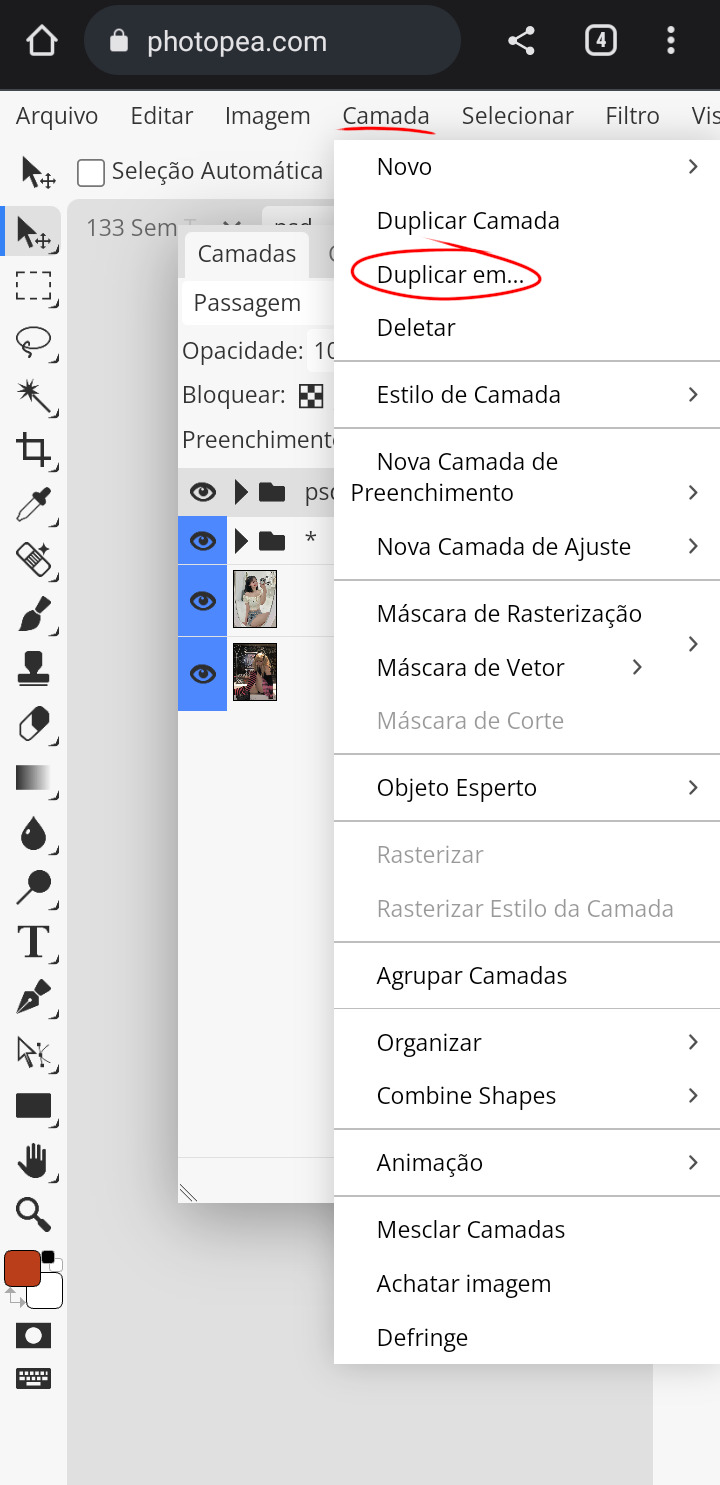
3. Agora, na parte superior da tela, clique em camada (1) depois em duplicar camada (2)

4. Dê dois cliques na layer 1 (🐄) pra abrir a janela de estilo de camada

5. Uma vez aberta, você vai lá onde tá escrito canais (👁👄👁). Ali, você tem que tirar a seleção de uma das caixinhas pra dar o efeito 3D e cada uma delas dá uma opção diferente de cores, oka? Se tirar a seleção do R, vai ser vermelho e ciano; se tirar a seleção do G, fica magenta e verde; tirar a seleção do B, fica amarelo e azul. Aí tu que escolhe o que prefere.


6. Agora você vai fazer esse efeito aparecer e pra isso só precisa arrastar a imagem/camada pra qualquer direção e as cores já dão o ar da graça. Como eu gosto de deixar só um tiquinho, costumo dar um mega zoom (daqueles de ver a alma) pra conseguir mover uma distância pequena. Sem o zoom o photopea não é tão preciso na hora de mover tá?!

7. O efeito já tá pronto e é só salvar em png, oka? Maaasss, como a gente gosta de tirar o zoom pra ver como ficou e o photopea é um chato e acaba tirando a camada do lugar na hora que a gente faz isso, a minha dica é: clique em camada (1) e depois em achatar imagem (2). Assim você pode tirar o zoom sem problemas e ver como ficou. Se quiser alterar novamente, basta clicar em editar>desfazer e mover a imagem novamente.

Esse é o efeito final, cada um com uma versão do passo 5 pra vcs verem as cores dos canais:



É isso! Espero ter ajudado. Um beijo da tia yiza e tiau ❤

#yizaicons#yi#icons 120x120#tutorial#photopea tutorial#tutorial photopea#3d tutorial#glitch tutorial#icons tutorial#3d#glitch#photopea
139 notes
·
View notes
Note
oii noro, você tem alguma dica para melhorar as edições?
oi oi anon! eu já respondi várias ask assim, então vou responder o de sempre: aprender a usar psd, efeito 3D, nitidez e seguir paletas de cores! na minha visão colocar em prática essas coisas vai dar 1 polida na sua capa! em especial efeito 3D e nitidez acho que essas 2 coisas dão realmente 1 up em qualquer capinha! se você quiser eu tenho alguns tutoriais no meu perfil ou só eu falando mais sobre edição num geral, é só usar as # #tutnoro e #asknoro no meu perfil que você vai achar eu dando algumas dicas de edição com mais detalhes e os meus tutoriais pessoais! no fim, eu acredito que pra gente melhorar nas edições a gente só tem que treinar mesmo, sabe? quebrar a cara e não se frustrar mesmo quando tudo parece um sacok espero ter ajudado anon<3 c tiver alguma dúvida em específico pode mandar também, tá? tô no tumblr sempre pra ajudar!!!

9 notes
·
View notes
Note
oioi, boa noite, tudo bem? então, simplesmente amei sua conta e os filtros que vc faz, seu trabalho é incrível e eu fiquei super empolgada quando vi que era br, já me vi na expectativa de poder enviar minha ask. cheguei agora e já vou ser um pouquinho folgadinha, cê perdoa, viu? 🙈
então, eu tenho visto uns icons por aqui com esse filtro das fotos abaixo (ou talvez acima😅🤌🏻), um deles é do @/aracnista, os outros eu nem tenho como dizer pq realmente não lembro. acho esse filtro incrível, mas não acho code dele disponível em lugar nenhum, nem aqui, nem no pinterest. não sei nome, estilo, nadica de nada. queria saber se haveria a possibilidade de você fazer um assim, claro, só se puder e quando puder. caso não for possível, queria saber se você sabe o nome, alguma referência para achá-lo, e se souber, se pode dizer. gostei demais do teu trabalho e acho que um filtro assim feito por vc ficaria lindo!
mais uma vez, perdão a folga, viu? e me desculpe pelas fotos não tão nítidas, é que os designers disponibilizam no tamanho 120×120, e aí olhando assim, realmente não fica tão visível.





olá anjo, tudo ok comigo e contigo? fico feliz que tenha gostado do caos daqui e sinta-se livre para mandar ask sempre que precisar.
então, eu não tô por dentro de tudo que tá rolando, mas já vi alguns icons assim. só explicando mesmo, eu acredito que as pessoas pegam algum psd e assim usam uma action por cima com esse efeito 3d. eu só fiz pegar um outro filtro que eu já tinha feito há séculos e adicionei as "franjas" do polarr. obviamente não fica 100%, não sei se é uma pessoa específica que começou a fazer esse tipo de filtro, mas a prática de colocar action 3d por cima é bem comum, só a distância das camadas que está maior, então eu só fiz isso mesmo. inclusive, tem como vc colocar as franjas em qualquer tipo de filtro.
fiquei em dúvida se você queria a coloração ou o efeito 3d no icon, por isso peguei um filtro mais quente e que não mude tanto assim a foto (como não sei exatamente o que queria), também porque as franjas do polarr são meio chatinhas, se eu mudo hsl e as cores da imagem as franjas também mudam e se perdem na imagem.


por isso, deixei aqui duas versões. é o mesmo filtro, mas o segundo é menos vibrante que o primeiro, para fotos que já são quentes originalmente. tenho outros filtros que também tem esse efeito, mas não tão explícito assim porque, como eu disse, a coloração do filtro muda ele. ambos filtros estão abertos, ou seja, ao salvar você pode fazer qualquer alteração, então fique tranquila quanto a isso e se sinta livre.
enfim, espero que goste e perdoe qualquer coisa. pode me mandar ask para qualquer dúvida ou pedido, assim como minha dm também. agradeço pelo pedido bye.
#filter polarr#polarr#polarr filter#code filter#filter code#filtros polarr#polarr code#code polarr#polarr style#style polarr
7 notes
·
View notes