Text
Star Wars Custom Playmat 100+ Characters

Just make it look cool.
Right. Anything specific you wanted?
Not really...Just get as many characters on thee as you can.
Challenge Accepted.
Yes today on the blog, one slightly vague choice of words leads to the most characters ever on one of my mats. Not by a small margin either, especially if you include vehicles (Which I do, objects are objects in programming) I'll be going over the phases of the mats design from concept to colouring telling stories as I go. We've got a lot to get through, so lets jump right in to my latest Star Wars mat.
0 To 30
Thirty is a nice number, I've done mats with around that before, there should be enough space for everyone and more importantly it should be enough slots to cover all the main hero's and villains.
Step 1: Lets make a list.
If your playing along at home it's at this point you realise there might be a few more than thirty people in the Star Wars universe. It's Ok we can deal with this, we just have to organise everyone into some sort of hierarchy, most popular to least well known. OK, wow, yeah still quite a few people in category one.
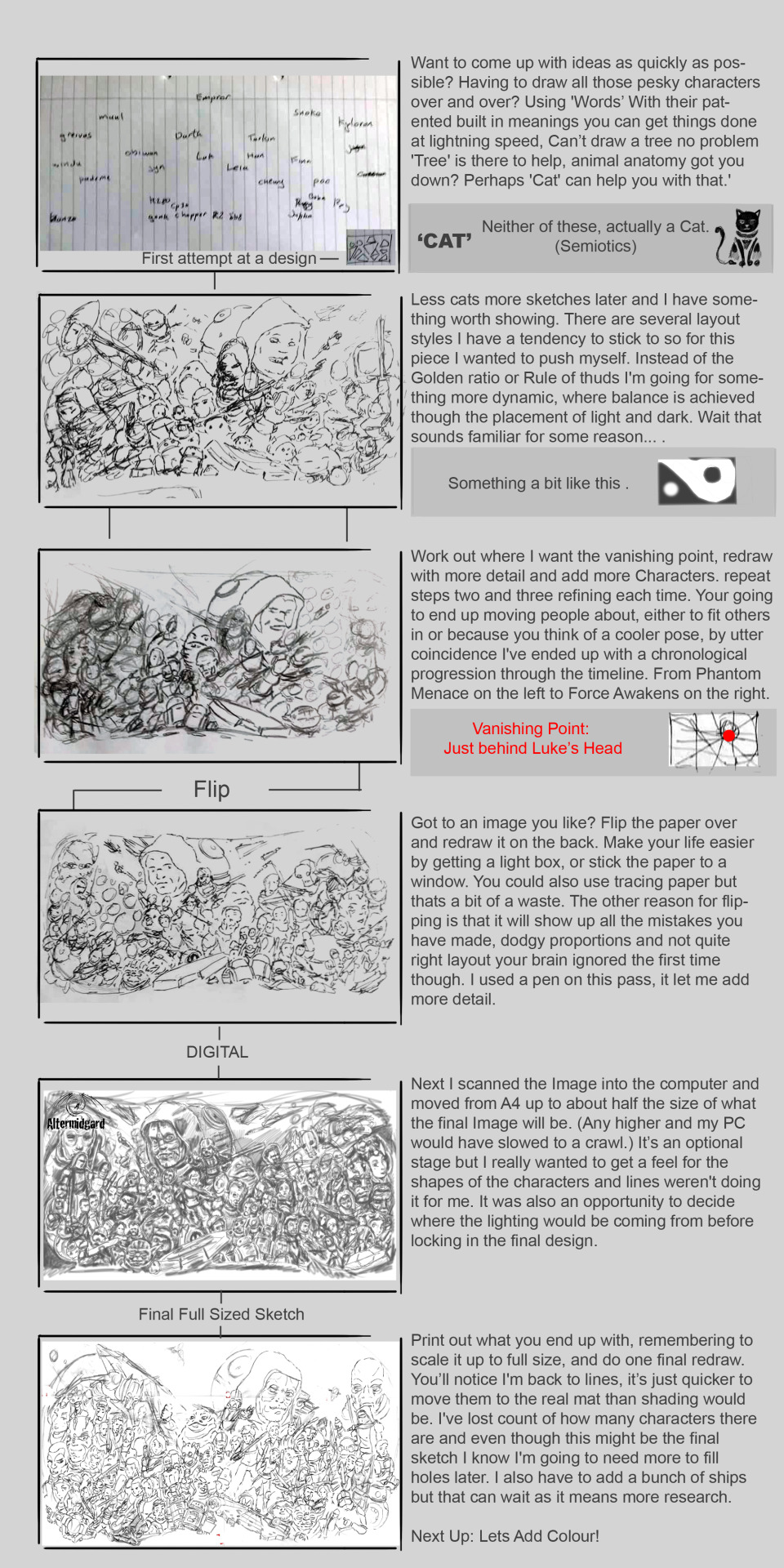
This is where I was at. Making lists. I've been making mats a while now, you get an instinct for how many and how large the components of the design need to be. Thirty wasn’t an arbitrary number, it's what I considered the upper limit for readable characters to be. In first panel bellow that's how many names I finally settled on. There were many brave souls that fell by the wayside though and to be honest I wasn’t happy about it.

31 To 60
Writing the names on a scrap piece of A4 set the trend for the majority of the sketching phase. Usually I would draw thumbnails, four to eight images on one piece of paper but in this instance I needed to go bigger sooner. The second panel shows the most readable of my early sketches. All the previously names characters are there plus I'm starting to think that if I can get them all in at this size with extra space to spare there might be room to add a few more. Circles for heads is all they get right now but it might work. It just goes to show though. Until you actually start on something properly you cant know how its going to turn out.
The next panel is a more comprehensive redraw, more thought gets given to the layout and how the eye will flow around the image. While the rest of the design process is one of refinement and addition it.s here where the design mostly comes together. That's actuality one of the nice things about doing these blog posts. Looking back and trying to explain your thoughts and processed to others gives you insights on your own work you might never have noticed, I recommend people try it
Next up. Working on a light-box in pen gives me the opportunity to add even more detail. For some people this might not be the case but having that extra contrast and a finer point than most pencils really helps me out. The other nice thing about changing medium is that it alters the art style slightly. I'm making quicker more precise marks and it leads to a more dynamic atmosphere. The real trick will be trying to preserve that feel though the rest of the production
60 To 80
A different style again as I go digital. I'm using the airbrush tool and am less interested in line than I am the shape and weight of each object. It's also an early chance to test where the light should be coming fom. Where I've placed the vanishing point is causing a few hiccups. Triangular spaceships are especially hard to get right and a lot of their final placement has to do with that.
The silly thing is I could add more elements to the design. There's still plenty of room, think of the final total!. But no, at some point you have to take a step back and say 'this is a silly amount of work already and adding to it is going to do more harm to the design than good.
80 To,.. Who the heck knows.
I stopped counting at this point, didn't really want to know. We are almost there though. Most lines are either vertical, horizontal, or pointing at the vanishing point, I've got piles of spirals, and grievous's arms finally look right. Although Obi-Wan needs some work if they are going to duel. There are still questions to answer though. Things like what colour Lightsaber should Starkiller have and why is Luke's head not attached to his body. Enough sketching though, lets get started on the colouring,
Balancing the Force
I say colouring. What I mean is 'lets use a light grey to work out the lighting'. The grey will be easily overwritten so we have a bit of room to experiment and it keep me from doing the outlines first. Another option would be to use yellow, it just comes down to what tone you want your image to take on. There's a lot of ships and metallic in this piece so I went with the grey.
Notice how the left half of the image is always darker? Tha'ts intentional. By loading up on characters there's just going to be more dark there. Why have I done this? Because it offsets the big blob of dark on the right that is the Emperor and Darth. Basically I'm looking to balance the force. Its also why Luke and Leia are in white. That and so they are the main focus of the image I want the ye to start or end thee.

It's a Trap
I don’t want to be using that many colours on this piece. With all the different people and objects here the composition could easily start to break up if everything got its own pallet. This stage then is about making sure that doesn’t happen, all the blues are the same blue, all the browns likewise. I think I even managed to stick with this rule all the way though which is good because it can be so tempting to just think, hmm what if I just add a smidge of this colour here?
I should really have added the ships at this stage though. You can already see how areas of the image I'm less sure about are falling behind the others in terms of how far along they are. (keep an eye on Darth for example)

This is the Droid I was Looking for
I was tempted to stop here.
.
.
.
I don’t normally do pastel shades but this was working, all I had to do was come up with a background and...
… Yeah, no, space is dark, I've designed myself into a comer so we will have to keep going.
If you have been wondering about why characters are where they are, beyond the timeline aspect, there were three other considerations.
1. Are you a bad-guy? If yes your probably a big floaty head the rest of the cast can anchor around.
2. Are you a hero? If yes, you probably have most or all of a body, good job you.
3. Are you someone I like? I'm colouring I don’t know how many people and have free reign, naturally your going to find that my preferences bleed into the design.
Yes that is why chopper is font and center.

Space is Big, Like Really Big.
I found these glitter gel pens. No idea if they would wok on this material but if they did it would make colouring stars way easier. Not particularly economical, I used them up just on the background but the nice thing about them is that the glitter breaks up the colours and gives a sense of depth to areas that would otherwise be large and flat. Time will tell if the stars stay on the mat, But you have to experiment right, how else do you learn new things?
I gave it an extra few layers of sealant just for go measure.
Back on topic. I might have gone a little hard on the quantity of red in Maul's face, it's started to spread. Luckily Thawn has darker hair so it's an easy fix but it's still a reminder not to get carried away.

Mostly Harmless
Hey Darth finally has arms, The pose took some time to get right to be honest. It had to fit the existing upper chest and head and align with the vanishing point since its so close. In the end I fond a one that had the Lightsaber out horizontal and after that it was just a case of getting the other arm right. I went back and forth on the city scene, easing the buildings then adding them back in. something needed to be there to contrast with the stuff in front but I just wasn’t feeling it. turns out they just hadn’t been dark enough and making them practically black with little window lights was the way forward.
Almost everything is in now, but as usual I still have the eyes on most of these people to add. I also need to do something with the Emperor. He's the biggest thing on the mat, he needs a little more respect/detail than I have given him so far.

The Final Frontier.
Add clouds to the planets atmosphere, make the stars and Lightsabers glow in the dark (glow under UV light actually) and just generally go around tiding up. I'm just about done here. OK applying the sealant and taking pictures comes last but close enough.
I guess I should actually count the number of things on the mat then. Just a sec...
110ish! Give or take. That's quite a big number, and not something I think I'm going to be beating anytime soon. Probably...
Next time, lets simplify things a bit huh.
0 notes
Text
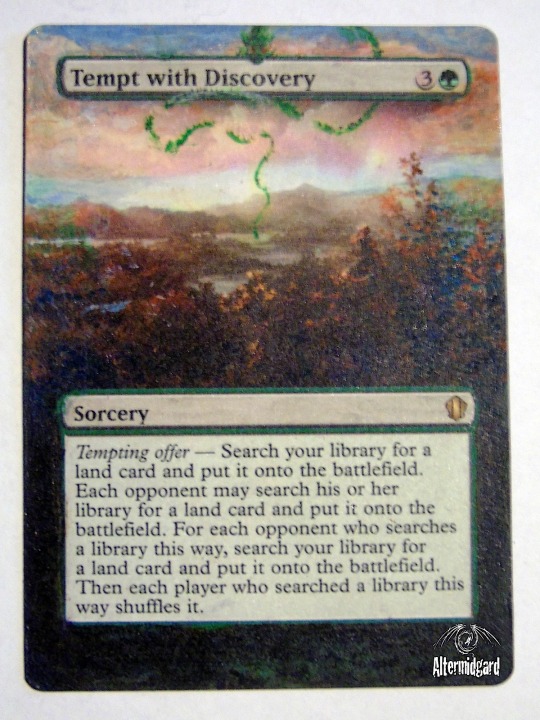
MTG Tempt with Discovery Shenron Alter

Something a bit simpler this time around since this is just an art extension. Its worth taking a moment to think about whee we would be standing is this was out view. We would either have to be in a taller tree than the ones in front of us or on the edge of a mountain. Either way that leave the area at the bottom of the image rather dark with just a hint of foliage. It also means we will be looking almost straight on at the clouds and that means we should be able to see the tops of them. I say that but initially I had them extending off the top of the card I knew something was wrong though and luckily realised what it was.
I didn’t want to leave things at that though. So I summoned a dragon. It could be Shenron, perhaps if your more MTG inclined it's Jugen or one of the other Kamigawa dragons. whatever the case it was very tiny details.
0 notes
Text
Roadhog Craterhoof Behemoth MTG Alter

Trying something a bit different with this one. Once I had a layer of grey primer done in acrylics I decided to paint the actual image using Ink's. It ends up being one of those pieces that work in person but when you present a scanned close up you get to see all the tiny bush strokes and any flaws.
Anyway I really like the way the Ink lets me colour the text boxes, being thinner than typical paint means I don’t have to worry about going around the text as unless I go really dark it will show through.
The downside of the medium is that once you build up a few layers the Ink decides it doesn’t want to mix anymore and will start to clump. If you ant to do any blending do it right on the first few passes is what I'm saying.
0 notes
Text
Cardfight Vanguard Custom Playmat. Dimensional Police Blueprint

You get used to doing things a certain way. Sometimes things come along that force you to stop and look a little differently. Today we rotate 90 degrees to look at my first mat in a portrait aspect.
Not so Brief.
Super robots are tall. Something of an understatement but accurate. The point is if you just want one on the mat your either going to end up with a lot of free space around it on a typical horizontal mat.
You could always cut the lower half off. make the top the focus and fill the mat with a flashy dynamic pose. No, not what your after?
Let me think about this then. Hmmm. How about doing the mat vertically? Bear with me you want the whole robot on the mat right, well he's pretty rectangular and mats are rectangular so if you turn one of the two 90 degrees both will match up right, you can fill the mat completely.
You want it to look like a blueprint? OK, even better, a skyscraper would be doe this way too right? I don't want something too static though, how about making it an exploded diagram? You know so we can see the inner workings. Yes? Cool.
Mass Production Type.
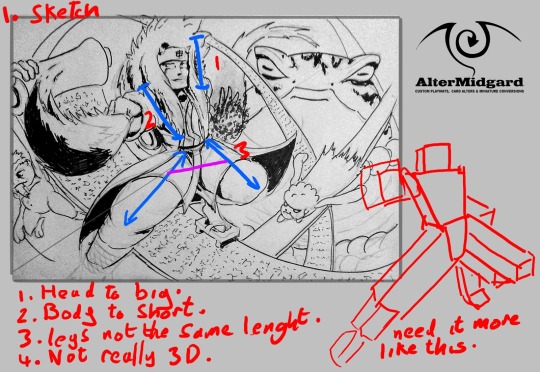
You want to know something else about Super Robots from card games? They tend to be low on reference material and/or high resolution images. finding reference got so bad I even watched the episode of the cartoon this guy shows up in and there were still parts of the body and more importantly aspects of the transformation mechanism I wold have to make up. It's a good thing I know my transformers.
As for the design itself there was a lot of revision. Getting the angles and perspective right took some time. it's exaggerated further in this image but the main way you make something look tall is to place the viewer close to the bottom of the page looking up. this has the effect of lengthening the legs and shortening the torso, a useful trick for both robots and humans. The bigness is further emphasized by placing a silhouette of a person in the image. as humans we know how big people are instinctively placing one beside the robot helps describe scale. other scale popular scale animals include birds and fish.
If the pose looks familiar I thought it would be cool to have a nod to a previous mat. Place them next to each other and they can have a pointing contest. not that Starcream would be happy about it.
The hardest part of the process though was that blank mats being as they are, blank, meant that in another twist from normal I was going to have to colour everything but the lines. Worse the bulk of the colouring would be limited to a single colour. I was just going to have to go vey carefully, it quite tricky to make something white again..
Near the end I added the boxes of darker blue to push certain areas back giving the image more depth. the leg on the right does stick out a bit but I wanted to make doubly sure. Plus it breaks up the large aeas of the same blue. Text and symbols were added to tie the mat as callbacks to the original card.
And Finally.
Something else I discoved while working on this project? its quite difficult to photograph a mat this way around without losing detail somewhere so apologies for that. It was a fun challenge, working with shape to create line is something I enjoy, the whole vetical thing though? Probably best saved for situations that really need it.
Next time, things stay this way up, but get rather a lot smaller.
0 notes
Text
Great Expectation - Pokemon Proposal

When I get asked to create something, for the most part, I tend to assume its because the person asking has some idea in their head they want realised, a cool concept they can't quite bring to life by themselves perhaps or a thought they need solidifying. This can take you on fun and interesting journeys but once you have taken on the mission you start to realise there are expectations beyond those set out in the brief you must also meet, expectations that come from ingrained cultural trends, expectations people aren’t even aware they have since they are subconscious but if you were to leave them out they would know there was something missing.
Today's story is one of meeting expectations, working digitally, and getting a rhino to sit.
So whats the brief?
Two Pokemon: A Drowzee is proposing to a Rhyhorn. The style should be more like the early anime than the modern designs. Two clear expectations then. The first a conscious desire to replicate a particular look, 1995 era cartoons in this case. The second the unconscious expectation of what a proposal should look like. Lets take them in order. Here's the finalised background. Why have I painted the whole thing rather than only the areas that will be viable? That's not really the right question. It should be. How would they have produced backgrounds back when they still used cells and paint?

Your going to have several layers of clear film. The top most layer is going to have the character on it, you could decided that on the lowest layer where your background will be painting the bits that are under the characters would be a waste of time, I mean no one will ever see them right?. Or you could look at it the other way. Why add back in the areas the character moves away from when you can draw the whole background once.
Well its the same thing with digital. Most drawing programs have layers, if i'm going to get that old fashioned feel I might as well take advantage of them. More importantly it means that if I decide to modify the figures in some way, make them smaller or move them about for example I'm not going to have to keep going back in and fixing the background,
The colour pallet for this piece is a bit of a mix. I've made sure to choose colours that match those the characters would have been originally but the background takes most of its cues from modern digital pallet. Did you know that when the show switched from analog to digital colour the staff were worried the fans wouldn’t accept the change? So worried in fact that they deliberately damaged the image quality with special filters. Over time they reduced the effect so by the time they removed it the audience had acclimatised to the new look. I mention this because while the brief was to create an old school feel the human brain is a fickle thing. They’ve been using the digital colours for over a decade now, colours which would have been chosen based on the paints they originally used. Subconsciously these are the colours you expect to see, the originals are the ones that wont look quite right. For another example go back and watch an early versions of the Simpsons, are those the colours you associate with the show?
Background painted its time to release the Pokemon.
…
Have you ever seen a rhino sit down? I can't say I ever remember having done so either but luckily for me they can because I needed Ryhorn's front legs free.
Have you ever seen someone propose? That's more likely to be a yes but even if you haven’t I bet you can imagine the scene.
What did you imagine?
The man down on one knee holding out the ring? The woman with a look of surprise, hands moving subconsciously to protect her face or cover her mouth?
Yeah you and everyone else.
So that’s the scene that's expected but how do we do that with one monster who doesn’t really have knees and another that stands on four legs?
We take liberties that's how, the pose is more important than fake creatures anatomy. At least that’s what i thought until i started looking up reference material and found rhinos can sit down in a pose that's much like that of a teddy bear.
That frees up the front end now on to Drowzee.
The designs of Pokemon have evolved over the years. Pikachu is the most obvious example starting out pudgy he's slimmed down considerably. Luckily for me Drowzee hasn’t undergone quite as radical a change. He doesn’t really have knees in the original but we can use grass to disguise that we have added some. It's a bit like those images where circles and other shapes obscure parts making your brain fill in the gaps with what it expects to see. More important is to fet the face right he used to have a more pronounced curve in his nose.
I'm painting the characters in a very similar way to how they would have done back in the day. I create the lines then move on to painting the blocks of colour. It's just I've done the lines in a vector drawing program so they scale to any size without loss of detail and I'm painting with colours that have an undo function if I mess anything up. I could have done the colouring in vectors too but to avoid too crisp and modern a look I decided it was best to stick with old fashioned pixels.
As for the choice of colours for the Mon's. This time I will be pulling from the originals, they aren’t all that different to be honest perhaps a tad warmer, it's more that there used to be more variation between scene and episodes because of noise on the film.
Thats actually the last piece of the puzzle. Once I've got the image finalised I'm going to want to add blur and noise to create that feel. Not too much though we don’t want to lose the detail. The filters that do this have been around almost as long as the drawing programs themselves, its certainly quicker than trying to get the same look using paper (Since, you know we are trying to imitate film)
Putting it all together the last expectation I need to meet is that this image might end up being used elsewhere. What if they want to use it as a wedding invite or on their website? If thats the case the text should really use a fancy curly font. A clean white boarder would also seem appropriate but a square image seems a tad uninspired.
To keep things interesting I go for a non standard edge to the image, making the white background feel more connected to the image by turning it into the silhouette of foreground grass and the edges of the trees This phase is really where working digitally saves time and opens up options. With access to almost limitless numbers of fonts (Don’t go to crazy) theres bound to be one that suits your project. Not only that but you can move them around and resize things until you get everything just right, I don’t envy the designers who used to have to build magazine layouts by hand.
When you think your finished you send it to them and hope you met all the expectations you needed to cover. Digitally, via email or message obviously. If you haven’t, well you have your file still, its easy enough to make changes.
Like I did to this post's introduction. Originally I was going to concentrate on the working digitally side of things. By the end it was obvious it wouldn’t have met that expectation.
Thais all for today.. expect a more analog related post in the future.
0 notes
Text
MTG Planeswalker Deck Escalation League _ Part One
Recently at the FLGS IPlay at we have started a Magic the Gathering slow grow league. You buy either a Chandra or Nissa deck and each week you can add an extra booster to try and improve the deck.

Well I'm a week or so late to the party but that's because one of my personal goals with this league is to trade up as far as I can get.
Beginning with trading for the deck. In this first image above you can see where I'm starting from. I've got the deck, two weeks worth of extra boosters from Gamesday prizes and some sandpaper.. The last item being the one thing I've had to spend out on so far, hopefully further through the league that investment will come into its own, I have plans.

The two packs that come with the deck worked out quite well. Both rares are playable and while the Green is a bit weak the Blue gives us some usable things. The other colours are fine but at this stage there's little incentive to go into them.

This weeks extra pack gives me, well Meltdown basically and almost a playset of wurms. I like Midnight Oil but it’s of no use to me, perhaps someone else in the league looking to move into Black might want it as card draw, it's getting traded as soon as possible whatever happens.

Here's a shot of what I consider the best picks from the three packs there’s some stuff here the Red/White players might want but one of the other restrictions I've put on myself is that I cant trade with my brother since that seems a little unfair on everyone else.

I like the way Wizards gives you the deck in mana cost order. Most people are just going to shuffle up without noticing but if a new player did stop to look or lay the unshuffled deck out they might start to think about how many of each cost they should play, not sure why the spells are behind the land though.
In terms of my first changes the auto outs are the Appetites, I may as well replace them with the rares. next as much as I like the Sage the deck is full of better 2 drop green cards so I want something with a repeatable effect. With the 2 drops being such beaters I don't want to spend turn three playing slow things so the Sentries also get axed, replaced with Select for Inspection for three reasons: To bring down the mana curve. To push through the 2 drops and because Summonings doesn't do a lot without instants and sorceries. Also I've got better things to be doing than the tiger lets replace it with removal. Finally the malfunction is better but I want to try the Counterspell, I don't have much draw and it adds to the spell count.
After playing Adam's Nissa deck at FNM the other Friday its clear the first things I should be trying to trade for are Longtusk Cub’s. I would also quite like the 4 mana energy draw card. but we will just have to see how the trading, if any goes.
0 notes
Text
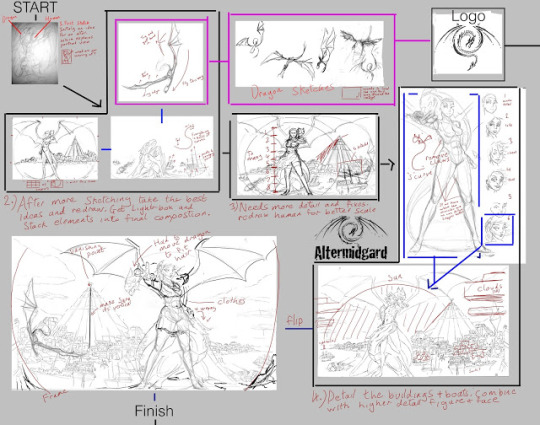
Daenerys Targaryen and Dragons: Maureen Custom Game of Thrones Playmat Sketch Flowchart

Over on my Facebook page
(Here)
I recently released an image a day showing the process of coloring my latest mat. So since I've already covered that lets do something a bit different How about showing how the final sketch came together, using the medium of flow charts and annotations. Warning it's going to be a big image and you will likly have to zoom in.

There was much use of a lightbox involved in this process. Without it I don't know if i could have added this much detail so its a very useful tool to pick up if you dont have one.One of the modern thin LED ones I mean, the old fashioned ones could be a bit bulky to move. One of the other neat things to come out of all this is I got a new logo out of it, the wonders of the design process! That's all for today, see you next time.
0 notes
Text
Cardfight Vanguard: Double Sided Power Marker Tokens

Last time I mentioned we were going to take a look at digital art in this installment. I originally had another piece in mind however I think this is a more interesting story so today we are going to look at a set of six images that make up three double sided foil Cardfight Vanguard power level markers.
We will be exploring the concepts behind each pair and looking at how I took those concepts from initial sketch to final piece.
!. Setting the Scene.
Three foil tokens, double sided, with six unique pieces of art. The three pairs will consist of:
Ichigo & Kenpachi (From the anime Bleach)
Deadpool & Judge
Dredd Nero & Dante (From Devil May Cry 4)
The Characters on the left will represent 5,000K and those on the right 10,000K.
It's, a lot of work to be honest. Not only do I have to create six images I have to develop a way of making two sided foil cards and sure it's just sticking two regular cards together but the important part is making sure they are the same size. We wont go into that today but like many of the challenges I'm set this one definitely resulted in a number of improvements to my process.
2. Whats the Story.
On top of all that I wasn’t just going to draw six characters with no thought of where they are or what they are doing. Each pair would be a story and the set as a whole would be tied together by an overarching theme.
And! Just to complicate things further each pair would use a separate art style but a not completely unrelated colour pallets.
As with many card game stories these are ones of power and conflict. Easy for people to quickly understand, which is good since I have two panels to explain everything. We aren't expecting to squeeze Shakespeare on here.
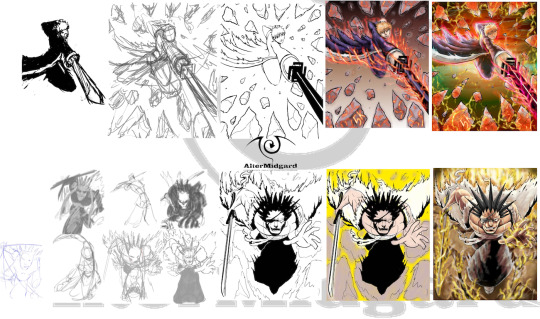
3. Ichigo vs Kenpachi.
This pair's conflict is a head on collision both combatants rushing towards the viewer and each other.

Ichigo's pose came quite quickly, I've drawn him before after all.
I'm going to be sketching all of these characters digitally, there will be no paper involved in this process. This has been made possible mainly due to finally finding a set of digital brushes that allow me to draw and paint as I would with their physical counterparts.
Here in the first image for example I'm using a pen brush, this pair of images will stay close to the anime style these characters come from so I figure I may as well start as I mean to go on. Its sketchy for sure but thats sort of the point and not having to scan anything in means I can rapidly move on to the second phase (making sure the character is actually 3D and sorting the proportions) and the third (blocking in the background)
The first colour pass is all airbrush brush. Not something I use much in the physical world but highly useful here for laying down large areas of colour and smooth gradients.
At this point the lighting is a bit generic and all over the place something to remember to fix later. We also need to draw more focus to the center of the image and come up with a way to tie the image into Kenpachi's. The final piece takes everything we have done so far and refines it. The lines are slimmed down and have weight added and removed (see here for more on that)
The light source moves behind the figure so all the highlights and shadows have to move also and all the rocks get lightning connecting them, a hint that something or someone is causing them to be sent in Ichigo's direction.
Originally the final image had the sunset in the background mirrored in the ocean but it looked rather like he was flying through space so I added a green tinted curve to the lower half suggesting the ground.
In contrast Kenpachi took much longer to pin down. Many sketches using everything from a pencil brush through to charcoal. It was always his sword that was the issue somehow it kept finding ways to escape the page. Like Ichigo the later stages of line-work use the pen brush, there are many types but the one I prefer works much like a cross between a fine-liner and an ink pen, good control with variable width and opacity.
This image was much more traditionally blocked in, flat and with few colours. The ground beginning to break up gives us our connection to the other image but there's going to be a lot of work needed with the airbrush to get from here to the final piece.
Like the other image the light is behind the character. But then it would be the ground has gone all explode'y (technical term) with lightning. I'm really happy with the way the skin turned out on this one the airbrush is very good at skin and by swapping between a very large broad brush and a thin detail one you can build up the image quite quickly. The last thing I did was go back and check my reference, a good thing too because I had almost forgotten the little diamonds and circles on his cloak. It can be the little details that solidify the final image.
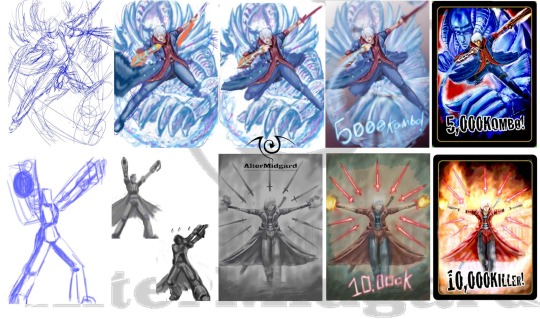
4. Deadpool vs Judge Dredd
The Dredd vs Deadpool conflict is one of chaotic irreverence vs stoic order. Dredd looks down out of his image and towards the highway bellow from where Deadpool smiles back up at him, clearly having done something knowing it would wind Dredd up.

This time both sketches start with a blue pencil brush. The blue is a throwback to a time of analog animation but we tend to still use it as it makes it easier to tell original sketch from more finalised work in black. Both sketches are quite close to their final pieces too, not necessarily in terms on exact pose but at least in layout.
I'm going for a graphic novel / western comic style with these two so back comes the pen brush, this time slightly broader and more ink'y to fill in the blocks of black. The Dredd blocking in was essentially a redraw as you can see from the massive jump in detail. The best way to do this is to make the previous image transparent and use it as a guide, that way to can focus on the details.
As you can see there was originally a car in the Deadpool image I dropped it for two reasons. Firstly while the angles were right it was a little flat, it needed to be taller but then would have taken up far to much space. Secondly it distracts from the main image, the white lines on the ground tell us its a road so we may as well remove the car and have the blood splatter more dominant there.
When it came time to colouring once again the airbrush is the primary tool however once we have the initial colours in place I start using a series of pattern brushes to add textures. Deaadpool gets carbon fibre armour for example while I add brick, stone and metal layers to the areas of both images that seem most appropriate. At the same time a gradual process of upping the detail occurs until I'm happy with the results.
5. Nero vs Dante.

With this pair I was trying to capture them mid combo. Originally Dante would have been focused on the right attempting to shoot Nero down but I didn’t like the pose, it seemed odd that he was ignoring , over the course of the sketch it gradually evolved to be front facing and shooting both ways. This probably leaves it the weakest of the connecting stories but it does mean if Nero tries to attack from either side he's getting blasted. Nero's pose changed a bit too, in the end I wanted to have a nice C curve to the pose and the leg on the left was really disrupting that line of motion creating more of an X and a static pose.
Sketching starts out the same way as the previous pair but quickly moves away from lines in favor of a more artistic style. Usually both images would have been done in grey-scale first but for some reason I started in colour on Nero and just kept working that way. It's quicker, you just have to be more aware of you colour choices.
I'm using the finished cards here as the last images because these are the two that needed the most typography work and editing after their images were finished and for that I had to switch to another program where those edits could be made more easily. Also here's a bonus image of the city background stage for both pieces.

You cant actually see it on the Nero piece, I pushed it right back to focus on the foreground, but the idea was there would be enough room for both of them to share it.
6. All and Nothing.
With foil being a hard effct to capture here's a quick video of the finished cards.
https://2.bp.blogspot.com/-CslJirAfG0w/V2kKzfRvRHI/AAAAAAAABVE/WtBEo6zIzispDoFNMqXL0zQp-rpLzD5mQCKgB/s1600/vanguard%2Btoken%2Bvid%2B-%2BComputer.m4v
As for the link 'that ties them all together? Well I've mentioned it a few times already. Front-Back, Up-Down, Left-Right, yup they are all pairs of directions. Why? Well when your doing double sided cards any Easter eggs should be three dimensional right?
And that's all we have time for today, next time, well we'll see but it's likely to one sided.
#foil#tokens#cardfight!! vanguard#anime#bleach#dmc4#deadpoo#judge dredd#ichigo kurosaki#kenpachi zaraki#nero#dante
0 notes
Text
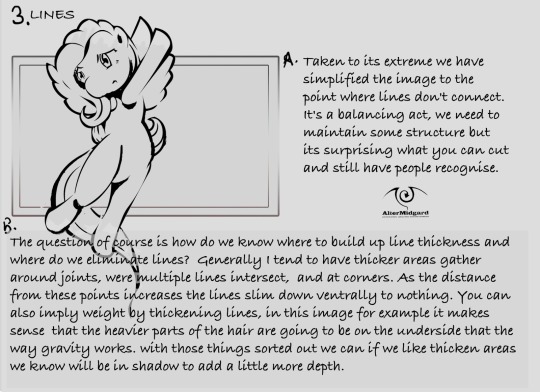
Jiraiya Custom Playmat / Colouring Line Work

Last time we focused on line art and a number of ways to make your lines more dynamic and interesting. We continue where we left off, with the lines set out on the mat itself and ready for what we are going to be talking about today, how best to go about colouring.
…
But first, a slight rewind.
Before we dive into colouring I just want to mention our starting point this time around. This image should have been the final sketch before moving onto the mat proper, it's the one I sent to the person who asked for the mat at least, all the elements are there but after moving from pencil to pen the fact the proportions of the body are all over the place was bothering me. A large stack of revisions later and Jiraiya is looking more human, more 3D, and ready for prime time.

There are many ways to check to see if your design looks right, from mirroring and flipping to changing the media your working in. It's best to figure that out before laying the lines out on the mat though, since there's no going back after you have.
Which is one of the reasons I tend to leave any lines until last. Something that may have happened this time had I not done the Rarity mat just beforehand.
…
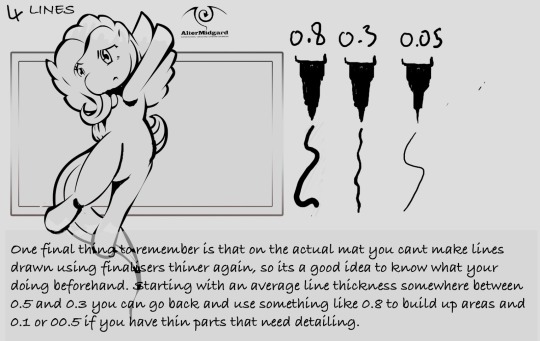
Line and colour don’t mix
That heading is misleading, lines and colours do mix thats sort of the problem and another reason I tend to leave lines until last.When we do decide to start with the lines we have to understand how the two are going to interact or find ourselves having to waste time redrawing the lines at the end.
If your anything like me your going to be using Fine-liners for the lines. Brushes are great for large areas of colour but for complex designs or small details you want control and crisp spread free edges. There are plenty of options for this phase, sharpies will do the job if that's all you have access to but I prefer to have access to a verity of nib sizes so use something more specialised.
The main thing to make sure of is that whatever you use is going to have some resistance to water and wear, a players palms resting on the mat is a good example of both.
What you wont be able to do is find something that resists water and the colours we tend to use. Sharpies for example will resist water but not wear or other sharpies.
We still need to know how the colours are going to interact with the lines so heres a handy picture.

Different colours have different quantities of pigment.
The light colours: Yellows, Pastels, etc,
Have the least pigment so if you brush them over a line they are the least likely to cause it to fade or spread. That doesn’t mean you get a free pass yes you can be less careful but press too hard or build up too many layers and not only will the line spread it will be really obvious and is the hardest to fix.
The Mid colours: Most Reds, Orange, Greens.
With more pigment comes greater risk one pass could be enough to cause spread and it could be quite a distance, worse these colours are still light enough that its going get noticed.
The Dark colours: Blues, Purples, Black, some dark Greens.
Spread becomes less of an issue as you get darker as your not going to see it. That doesn’t mean you can relax though since these colours introduce a new problem, Fade. If anything Fade is worse than spread since you can hide that with darker colours, Fade on the other hand is essentially the colours removing the lines you spent all that time on earlier sure we can go over them again but with care we shouldn’t have to.
The other issue should be obvious, if we are using black next to a black line we probably don’t need the line in the first place, or if we do, we need to make sure there is a gap between the two.
Which leads neatly on to the next section how do we do that? And more importantly avoid Spread and Fade in general?
…
It helps to have good eyes and a steady hand, or a magnifying glass and patience.

Here's a look at an early stage of colouring. While technically an anime inspired mat Jiraiya's design is inspired by kabuki and I'm quite interested in getting a more traditional Japanese art style into this piece. I didn’t take it quite that far in the end but after looking at the legs and red areas I did decide I preferred gradients over flat shading.
Anyway your here for tips to avoid damaging the liens so moving on. You can see in this image the green areas currently leave a slight gap between themselves and any nearby lines. We know this light green wont Fade or Spread the liens that much but when we are blocking the design in quickly we don’t want to take any chances especially around those thin lines.
The red on the other hand runs right up to lines. Here I have figured this material isn’t going to change much over the course of colouring so have spent the extra time getting it to a more finished state. You can colour as you like at the center of the space but as you approach the edges your going to want to use the way the red spreads to your advantage, you don’t need to go up to the line to get the colour there it just takes some practice to judge the distances.
Even so you can still see how reds tend to cause Spread in the corners with the most black ink. Luckily the corners are probably the places you want darker reds anyway but we will have to do a bit of a cleanup later. …
Using the enemy to your advantage.
While we want to avoid the lines spreading or fading there are some times you are going to decide you no longer want a line where it is. Thats a bit of a problem when you want them to be permanent but there are a few things we can do if we need to.
We have seen the first way to remove the line already. Just cover it with a similar colour and it will go away. Ok now you have a large black splotch rather than a line but at least its gone and if you have planned it right the splotch looks natural where it is perhaps its part of a shadow. (you can see I have used this method to reshape the lower body of the large red frog)
But what if it doesn’t look right?
The next method takes things more scientifically, we want to use the buildup of pigment to fade the line but we also need to know how lighter colours can sometimes overwrite darker ones. In this example we cover the line with a deep blue until its faded enough to no longer be visible then use a lighter blue to cover that. We can do this because the lighter blues tend to have as much pigment as the darker ones. They wont erase lines but they will erase darker blues (which is why its easier to blend from light to dark blue than the other way) With a lighter blue in place next we can blend into other colours we have to be a bit careful it doesn’t all go muddy brown but if we really need to change things this way will do the job.
…
Next time a look at digital design, until then try an stay inside the lines.
0 notes
Text
MLP Rarity Custom Playmat

The one thing I said I wouldn't do right at the beginning of all this was to make black and white mats. At the time I perceived it as a way to set myself apart from everyone else, a commitment to always do full colour.
So what do you do when someone asks if ou can just do the lines for them because they want to colour it themselves?
Like they say, rules are meant to be broken, and sometimes doing the thing you said you wouldn't can improve then things you said you would.
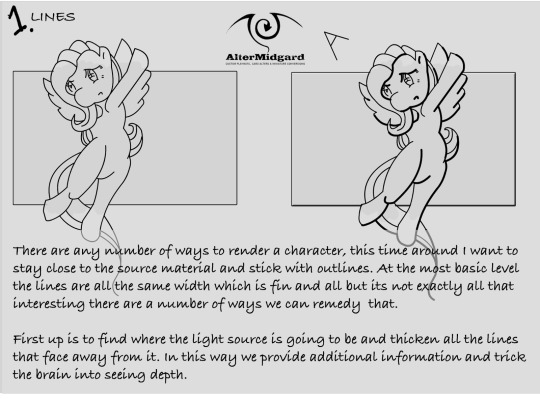
I'll be going into more detail about that next time. Today since the opportunity present its itself I'm going to go over the basics of working with lines, mostly simple steps you can take to make an image more dynamic, like last time the majority of this post will be explained through images.
...

Funny how discussing lines has led to a lack of colour in this post.

As an aside you may wonder why I went with this style over the previous one. There are two reasons.
The first being that as a mat based on cartoon horses I'm aiming for a certain flatness from the style and secondly while the light source as I imagine it is in the background dead center that's not necessarily how the person coloring it is going to perceive things.
Also the vanishing point is somewhere way off the page to get the diamonds to look right so there's that.

At the office once we were set against one another to imitate someone who was no longer there's style. No one won, we pick up quirks as we steal techniques and work towards our own style you can get close but I guess to an art director the differences are glaring.
The fact I was a programmer at the time probably didn't help my chances.

0.05's are actually thinner than the mat material threads or near enough, you have to be careful because the texture is going to throw the neat lines your trying to draw off.
Next time we move from the basics to how being forced to take the path untraveled helped with the next mat. No more horses for now, no next time its all about coloring frogs.
Until then, I wonder how all these images affect google hits.
0 notes
Text
Winged Kuriboh LVL10 Custom Playmat

It's rare that someone comes to me knowing exactly what they want, today's mat is one of those rare cases. Text this week is going to focus on expanding on ideas covered in the images.
...
(Conversation shortened and dramatized for added drama)
'I want that one.' They were looking up at where the Majora's Mask Mat hung from the ceiling but that's not exactly what they meant.
'That design, but with Winged Kariboh LVL10 on this side.'
They waved in the general direction of Link and the tree I waited, it seemed best to let them finish.
'Then over here Winged Kuriboh's going into lighting and Kuribandit's coming out.'
They looked up at me expectantly I had to ask for more detail. This wasn't your typical briefing.
I managed to get a more detailed description. They liked the design of the Majora mat so it seemed only natural to them that they should be able to get the same design but with other characters. Well I wasn't going to say no to a challenge even if it wasn't something I had ever though about doing before, the first step would be to look at the characters I had to work with and see how they matched up with elements of the Majora mat.

The main question was how big to make LVL10. The size I settled on flips the weigh of the image keeping the underlying design but mixing things up so it's not just a carbon copy and also means that there's going to be a guaranteed level of detail even if we do loose one wing off the page. Another question is how small can I make the other characters Ive got to tray and get eyes on all these puffballs. With the initial sketch sorted its onto digital coloring, something I've been doing more of lately since it clears up things like where the light source is before I get started on the mat proper.

Like last times My Little Pony Mat this mat sees me trying to implement things we all know at an instinctive level but that can be hard translate into art without someone actually explaining it to you. Here I wanted to make sure the sea faded into the distance. It's funny how the sea ended up being a very similar colour to the hill in the Majora mat, I hadn't meant to make that connection it was just the way things developed.
With the colour sketch sorted it'd a skip ahead to the final mat.

If you look back at the Blue Eyes Ultamate Kariboh Mat and compare to this it's very obvious how far I've come in terms of both coloring and drawing small characters.
Turns out that hair is one of the easiest things to get right this way. Even more helpfully it works just as well at small scales as large so you can get a lot of detail in without relying on outlining the image. The tree got transplanted to the other side of the mat. it was apparently an important element to keep and while it would have looked odd growing out of the water it serves quite well at joining the top and the bottom of the image together on the left side. I wouldn't have kept it but again they were very clear on what they wanted and I do like the way it ended up An interesting question is: Had I not had such specific instructions how different would the design have been? It's possible I would have done something that was more of a callback to the Blue Eyes Mat. There were also a number of early sketches that focused on a more aggressive pose for LVL10, we could have seen something more flight orientated.
Next time I look at something a bit rare, until then remember new designs can come out of existing ideas.
0 notes
Text
Vaporeon Friendship is Magic Custom Playmat: A Look at Depth of Feild
Today I'm going to look at the Vaporeon Friendship is Magic Playmat and talk a bit about something I seem to have managed to avoid having to use on most of mat mats, depth of field.

Field zero:
The mat came out of nowhere and initially I was slightly sceptical, what was I going to do with a set of instructions like these?
Main focus Vaporeon – Ok fair enough, I can do Pokemon mats.. VaporeonMy Little Pony characters – Um, not where I was expecting this to go but ok.Rainbows – I don’t think the weather conditions have ever been a requirement before.
Unicorns - ???
Pink, lots of it – I'm sensing a pattern here.
Its a present for someone under 10 – That explains a lot, ok so if it wasn’t obvious from the fact its a Pokemon mat lets keep things family friendly.
In my head I was drawing a blank, Vaporeon was there smiling at me but what were the ponies doing and how do you fit a load of rainbows in?
Rainbows, rainbows... well I can't just have them appearing for no reason so how do they appear in real life? Rain obviously, and waterfalls, well Vaporeon is a water type so... hot springs episode?
Ok lets do this.
Field one:

We will start things off just after drawing the final design onto the mat. In terms of the colour scheme I'm initially thinking pastels so lets start lightly shading the areas that are definitely going to be in shadow.
I've been doing much research lastly and one of the things I noticed was that I seem to have gotten away with not having to do much in the way of depth in my mats, especially the older ones or those with patterned backgrounds. While it wasn’t one of their requirements I have added:
Attempt to create a sense of depth.
To the list of project requirements. I'm going to do about that in two major ways the first comes at the design stage and explains the pink grid over this image.
The first thing we need to work out is were the horizon is, for the sake of simplicity lets say its the red horizontal line at the center of the picture but it could be at any height, if it was one of the lower red lines the it would seem like we were looking down at the scene conversely the higher the horizon the more it will seem like we are looking up. I would say the real horizon in the image is about where the shortest line just above the central one is we are almost looking straight on but not quite.
Next you want to find the vanishing point. It will be somewhere on the horizon the point in the image where all the diagonal lines converge. In this example its dead center but the actual images vanishing point is up slightly and to the left.
With those two things figured out you go about filling the scene, if you want an object to be closer to the observer make it big say Vaporeon herself since she is the main subject. Need to make it look like something is distant make a bunch of them getting progressively smaller as they get nearer the vanishing point, there are three sizes of tree in this image the large foreground blue ones the medium mid-ground orange ones and all the tiny ones in the background. This is how we trick the brain into thinking the objects in the image exist at different distances when really its all just a bunch of lines.
Field Two:

It's not just scale the brain uses to work out distance it also relies on the intensity of the colours.
What would you say was closest to us in this image? The tree on the left and flowers on the right most likely. On the other hand the brain expects the stuff in the distance to be lighter more washed out or hazy.
Which is somewhat convenient for game developers when you think about it, imagine if they couldn’t get away with lowering the level of detail and texture quality as the distance from the player increased.
If your eyes are really good you might even notice that I'm halfway through colouring the image and have already drawn in everyones eyes. If I'm going to colour the image like this example though the pastel idea is somewhat out the window, but then I don’t really like leaving white space anyway.
Field Three:

Initially the blue trees all had quite stark white highlights but I'm gradually replacing them with light blues since the the closest objects should have the highest amount of colour in them anyway.
The trees aren’t just the foreground they also serve as a boarder one I have extended across the top of the image using a darker sky colour. The end goal being to give the impression of a tunnel or the sense your being draw inwards, we don’t want the eye escaping
Unconvinced by the blue of the sky it;s likely the next thing to be axed, well we do need more pink in the image after all. I've even managed to sneak a unicorn in, which may be surplus to requirements with two of the pony’s covering that base
The only thing that could sink this depth experiment at this point is twilight, she was fine in the sketch but no with the lake fully defined if I draw the water up to her chin its going to look like she’s at the same distance as the trees behind her, if I don’t I have to find something to so with her arms.
Finally for this section this may be a post about depth but that doesn’t mean there aren't spirals in this image, at least two major ones but I'll leave you to find them for yourselves.
Field Four:

Making the sky more dynamic had the added benefit of letting the mountains be slightly darker. Which in turn meant the waterfalls had to be filled in more, to be honest I think its better as it lets the white water around the rocks pop more, after that naturally the rainbows have to get brighter and one thing leads to another and you have a cascade of colour intensity upgrades radiating out across the image.
This has shrunk the space slightly, since the back of the image now seems smaller to us but I'll trade that for more detail and a more vibrant image since we didn’t lose the sense of depth,
The Twilight conundrum in the end was an easy fix I just added a rubber ring. Ok she might have a bit of an issue getting it off but it gives her something to be doing with her pose that the initial sketch didn’t have.
The finishing touch was to make sure Vaporeon didn’t end up looking evil, a concern that had raised its head after revealing the initial sketch. All early evee's have this issue its to do with the fact they don’t have whites of the eye. To avoid the issue I’ve increased the size of the eyes to give a sense of youth and also tried to blend in purples and greens to give them more depth. To really make sure I added massive highlights and flowers, perhaps all the pink was getting to me.
So I think thats about it for today, theres more to talk about but best to keep them for other posts, I think I met the goals I set out for this project, I definitely learner a lot along the way so hopefully going forward you will see more focus on depth
Next time lightning strikes.
Until then it's more of a mauve.
0 notes
Text
Majora’s Mask Custom Playmat

This time I'm going to be looking at the various steps involved in taking the initial sketch of the Major's Mask playmat from initial sketch to something that can be used as a basis for the final piece.
Phase 1. Sketch Up.

Most of the time I will go into a project with a series of small thumbnail sketches to work from. However occasionally its nice to just grab a sheet of A2 paper and start drawing this is a case of the latter. I had a strong idea of what the image should look like in my head so drew out the mat size guide lines at the top and bottom of the page and attempted to recreate that idea on the page.
All that considered the initial sketch turned out relatively strong, there are a number of issues I will discus shortly but on the whole not much changes between here and where the final piece ends up. At least, in terms of technique things move significantly forward but I'm getting ahead of myself again.
The other thing that I think is worth noting is that this is the only version of the sketch that has shading. Its being used as a bit of a quick and dirty crutch, expressing shapes quickly without worrying to much about creating perfect lines. Having read any of my recent posts where I talk about using light and shadow to create shapes why then worry about how the lines look in the sketch? The main reason is that if I'm going to transfer the image to the mat having crisp perfect lines make things so much quicker, I can always ignore good lines when they are in place but muddy indistinct lines make things more time consuming in the long run.
Phase 2. Colour Check.

In general this is another step that I wont get to until later in the process but since I wasn't creating this mat for anyone in particular I wanted to make the black and white image more readable and breaking it up with digitally with colour is a quick and easy way to do that. It also gives me a rough guide to how I might want to colour the final mat.
There are a number of colour choices that make it all the way through while others fall out of favor in the intival between this phase and the next. Meaning I put the design aside to concentrate on projects that were more pressing.
Phase 3. Long Time No Sketch.

Some time and much experience later I finally find some down time to do anything I want. Looking through my unused sketches this one deems the most interesting and so the first thing to do if I'm going to work on it is to redraw the initial image concentrating on the lines and fixing some of the more glaringly obvious flaws.
First up the moon isn't exactly round in the original skect is it. Craters causing bumps aside that's sort of an important thing to get right, as is the fact that the nose seems to be missing a nostril for some reason.
Next up while I want Clocktown to be slightly wonky and disturbing looking it would be nice if the clock tower was at least a little more symmetrical especially since the face of the clock itself preferably needs to be round.
The mountains have also changed, I realized that having them pointing all over the place wasn't helping the flow of the eyes around the image so now they bend either left or right depending on the side they are on.
Finally inspired by the way I've drawn the giant I want to go for a style thats a bit more inspired by the current generation of western cartoons so smooth curves and long limbs are the order of the day. Having fixed those things and now with an image whose lines are much more obvious there are still some things that need sorting.
At the end of the day this is just a copy of the original with slightly adjusted lines if anything the level of detail has actually decreased.
Phase 4. Up Detail.

It's time to flip the image and find more errors our eyes hadn't noticed before.
The first things I notice are that the areas below the town and the size of the moon have to be adjusted. The face of the moon just always felt like it was too big for the size of the moon itself so that got a boost pushing it off the page slightly.
After changing the mountains the grassy area bellow the town just wasn't working for me anymore so I adjusted it to follow the same curve as the moon. Now I found myself with an image thats made up of a series of concentric circles radiating out from the moon, not really what I was going for but you cant do golden spirals every mat i guess. While I'm undecided at this stage whether the town should be falling to pieces as the moon crashes down it's clear having the mountains crumble adds a nice touch and helps connect the various circles.
The rest of the upgrade mainly involves adding detail and making as many lines as possible into S's (just look at the moon's face for a good example, especially the nose). This is also the first point in time where Skull Kid's feet get fixed they should never have been both facing the same way, on the downside I will now need to redraw his hands before I move to the mat because they have lost detail somehow.
Phase 5. On The Mat
The only major changes after phase 4 are that I add in a bunch of craters to the non face section of the moon to make it more interesting and a rather intense fire suddenly appears from nowhere to act as a way to make sure the two sides of the image are definitely connected and to guide the eye up and around the page (and yes maybe to add a spiral back in).
I chose blue for the moons colour scheme in the end since I seem to have coloured quite a number of yellow moons it was a nice change and I figured the darker shades would look more sinister.
Not that Link seems to care, perhaps he's finally ok with his perpetual groundhog 72 hours.
0 notes
Text
Moon Princess Vanguard Custom Playmat Refresh

Final refresh for a while. I'm going to wrap this series up by taking a look at the moon princess mat.
When I made this mat originally I think what I was aiming for was an anime style flatness, bright colours, sharp shadows and highlights. Looking back at it now and it just feels like it could have done with greater sharpness, as if I didn't quite commit to making certain areas as bold as they probably could have been.

The main focus of this refresh then was going to be increasing the level of detail and sharpening the edges I was going to keep the colours relatively intact. Then on a whim I decided to add a black shadow to the beads and things took a much darker turn.
And so, much like the other mats in this refresh series I ended up focusing on light and shadow. None of which were particularly consistent in the original, especially since there was a large round yellow light source behind her and it was having no effects on the lighting.
So I recoloured it orange.
That didn't look quite right either and I realized that both versions were having a weird effect on the way the figure in front of them stood out. You see the darker areas were fine, they had nice solid edges that worked well against the yellow, but the light areas had a nasty tendency to blend in. The opposite was also true when things transitioned to the black background, it was all a bit frustrating.
So I coloured the moon black.
That sorted the problems with the light areas (brought them up quite nicely in fact) but still left me with the problem of sorting the feathers on the black background.
At about the same time I decided the main light source would be above the princess (It's probably slightly in front of her too). this way I wouldn't have to mess around too much with the light on her hair and it also meant I would have more solid understanding of where shadows and highlights would need fixing, don't wing it is what I'm saying, figure out your lights first.
With this all sorted I could get on and finesse the wings, adding a white line to the lower edge and generally chopping them about until they looked a little more like they were all about the same size. I dyed her hair black which was interesting because then the outlines ended up being a light colour and that's not something that's really happened before and its an interesting effect that I might what to try elsewhere. I straightened the sword because even though the bulge in the original image is due to scanning it still want totally straight, changed the way the shield's mirror works and then realized something was still missing.
So I coloured the moon white.
Not an especially easy task but luckily the underlying layers still remembered they had originally been yellow, if they had been black to start with it would have been much more difficult.
Final touches were to tighten up all the line-work and the edges then smooth out the transitions between colours. Somehow I had gone from cartoon shading to gradients almost without realizing still I definitely think prefer it this new way especially the way the princess seems to stand out more.
The last thing I considered was adding card zones, but then I thought 'for which game?' It's probably best to leave it as it is and let whoever may eventually want it decide if they want something specific.
Next time another moon, just a decidedly less friendly one.
0 notes
Text
Lightsworn Custom Playmat Refresh

Originally posted on my Facebook page over the course of a week this post collects all the text and images together into one place. I'm going to leave the text as it was written to maintain the feel of progression.
Monday
This week I'm going to be refreshing the Lightsworn playmat and I thought it would be interesting to show the progression from original image today to however it ends up turning out on Friday. As such each day there will be an image (or images) plus some text about whats going on or perhaps tips and techniques.

Best to start at the beginning though, so here a pic of the mat as it stands now. There are a number of goals I have for this refresh and they are: A: Find a way to push the background into the the background: While I like it, if this was a TV show both the foreground and background would be in the same focus which isnt ideal. What we really want is for the characters to be the main focus so we need to drop the background back a bit, either by lowering the detail or making it less sharp. B: To remove as many tangents a possible: More on that in the days to come C: Generally increase the level of detail: we might not want to go too crazy but lets see what happens. That's it for today, assuming I don't mess it up somehow tune in tomorrow for the next stage of the process.
Tuesday
This week I'm refreshing the Lightsworn mat. Tune in every day to see how it's going. So where are we at?

Well the first thing I did was give the background a light wash of grey. this knocked out some of the green, evened out the colours across the whole background and started to fade the lifework. However I then realized that all the characters are shades of white so a grey background might not get me much closer to completing goal A. Next up was to try adding a glow around the characters, you may have noticed almost all Yugioh mats use this trick to separate the monsters from the backgrounds so I figured why not give to a go. Orange / Red were basically the only choices with the characters all being blue and white and the glows being green and it definitely makes them stand out but I'm clearly not quite there yet. For Goal B I've already identified a number of areas that need adjustment (as seen in the red circles). Places were lines intersect causing the viewer to misinterpret what they are seeing or making it more difficult to read. For example the one in the bottom left, is that an ear or just another part of his robe? fixing these areas will help to make the individual monsters... well more individual. Goal C is more of a gradual process, I've started increasing the shadows and highlights and noticed there are a number of areas that weren't quite finished. Why for example is there a large empty space under Lumina's arm? (It's possibly a crystal like the one below but doesn't really read as that) There were also one of two small areas of background that had detail but no colour , very odd. Next time, find out what colour the background ends up.
Wednesday
This week I'm refreshing the Lightsworn mat. Tune in every day to see how its going. Day 3 and its time to talk techniques.

First though you will have noticed the background is suddenly very red. In an effort to have the outlines match the background better I just decided it may as well be. I have used a gradient though and the heaviest layers of red are applied to the outer edges since I want to try and keep the glow in the center. Once again this has softened the linework, too many more layers and I might want to start adding it back but we will see. What I mainly want to talk about though is how I've been going around adjusting lines the general idea being that if you have one side of an object that's very bumpy using straighter / smoother lines on the opposite side simplifies and makes things cleaner while not impacting the detail too much. In the lower images which show the beginnings of this the red lines represent parts that have been smoothed while the blue lines show... well the opposite. The green line shows were i have started work on smoothing out that side of the arm by strengthening the white highlight that separates the arm from the adjacent character but still have things to do like add the shadow to the adjacent character that should accompany that line. Which is the other major thing. This time around like the other refresh mats I'm moving away from black lines defining edges and trying to go a bit more realistic. I'm not going to push it too hard on this one since I still want a slight cartoony look but we will see how it goes. Having separated the characters from the background the next thing to do is spend a bit mote time separating them from each other, adding more detail and maybe starting on lighting effects but thats for next time.
Thursday
This week I'm refreshing the Lightsworn mat. Tune in every day to see how its going.

Thursday and I'm working my way around the image increasing the detail and fixing problems as I find them. Problems like the area inside the red circle in the lower right image where we have a number of monsters overlapping. If you go back to a previous image you will see that the arm is behind the hat and the nose of the dragon intersects the arm. Neither of which is right since the dragon doesn't even need to overlap anything and the character wearing the hat is meant to be behind everyone else. The dragon is an easy fix just shorten his snout and fill the space with the background colour but while I've moved the hat in behind by redrawing the arm slightly i have noticed while writing this post that it could still do with some slight adjustments to make it look a bit less like its connected to the yellow line next to it. Its been the same sort of work across the whole mat, erasing or moving lines, sometimes just a nudge, others more extensive changes to fix the little things that I didn't see or wouldn't even have considered the first time around and we will see more messing with little details tomorrow, especially the faces.. The other major job before writing this post was to work on the edges of characters. If there was a light edge then I would make sure it was as light as it could be and that the area next to it on any object behind it was in shadow. Similarly if you have a dark edge then the area in the figure next to it will most likely be lighter. Doing this we start to move away for relying on the black outlines to define edges insted we are tying to use how light works. I also noticed that the background was missing something. There are areas around the edges that felt a bit empty so I started adding in more green blobs. Since the blobs glow that led to bringing up the brightness of the lighting effects something i was going to have to get around to at some point anyway. Tomorrow sees the final post and there's still quite a bit to be done, we will just have to wait see how it all turns out.
Friday
So this week I set about refreshing the Lightsworn mat. I thought it would be interesting to show the progression from the original image on Monday to the final changed piece today so lets see where we got to in terms of the goals I set out on Monday

Goal A :Push the background back: Well its much darker now and a great deal more even across the whole mat both of which help prevent it from drawing your eyes away from the focus of the image which is the characters. Still it's nice I didn't lose the detail entirely I had thought I might have to overwrite the whole thing with black or something just to get rid of it but in the end I dulled it down just enough to stop it being so dominant and that was enough. B: To remove as many tangents a possible: This was the most time consuming part of the process luckily I could combine it with goal C to move things around and increase the detail at the same time. There may have been a magnifying glass involved in this process just saying. I think I managed to get most of them, all the glaringly obvious ones at least, some things I just couldn't alter because of how the image was initially drawn. If I was to draw it now I might take negative space into more consideration. C: Generally increase the level of detail: Using light and shadow to show edges really allowed me to get more detail into charters that are quite small. Hair and faces have seen a big jump in detail for some of the figures not to mention all the gold banding has much more depth now.. Then there were things like Lumina getting a face lift because i was working on the image upside down and didn't really feel her original head was quite the right shape, her skirt got extensions for the same reason. Neither task was especially straightforward, funnily enough its much easier to add colour and lines than remove them. Final Verdict: I achieved all that I set out to do mostly to the degree of success i was hopping for and in terms of all the extra detail possibly more so, I'm not sure these is where i though I would end up but the journey is part of the fun. The final oal I set myself was to write a post everyday for one week, some of yu may have noticed however that the first three days posts were all written at once that's because while I wanted to have a post a day, the actual refresh didn't take a week sometimes you have to bend spacetime for a good story. Perhaps next time I'll live steam the process or something? Next week, that's no moon, well it was until i refreshed it.
0 notes
Text
Kill La Kill Custom Playmat Refresh

Last week I wrote about how I had begun to wonder if I could re-colour some of my older mats. MY FIRST test subject was the Inzektors mat and since I liked how it turned out I immediately set to work on a second re-colour. Today I'm going to Discuss the Kill la Kill mat and some of the main ways I have upgraded it.
Lets start things off by looking back at the original version:

For some reason the first time around I went quite subtle with the colour scheme its all really carefully blended together and then somewhat ruined by my decision to add black outlines around everything. Its not even that they are poorly executed or anything its just that looking back at it now it seems a strange mix of styles.
The other strange thing I didn't really notice until after finishing the mat was that the contrast between the foreground and background probably wasn't high enough. What I was aiming for was to have the eye be able to focus on the fiber background, Japanese text, or the image within the text as separate objects. However if the differences between each section weren't strong enough things tended to run together and become difficult to read especially in busy areas like the section around the two main figures.
Other than those two minor issues, both of which are based on an increases in knowledge and the passage of time, overall I quite liked this mat it has a neat concept and shows my first steps towards trying to use light and shadow as the main way of defining objects. That's not to say I cant make some improvements and I will be keeping these two points in mind as I go about re-colouring the image.

...
The first thing I did was increase the colour intensity of the sky. I'm not sure why it just seemed to be a sensible place to start and wouldn't mess too much up if something did go wrong. In the original the really pale area starts quite low on the image that was fine but I'm looking to do a bit more with the sky this time so I start by pushing the darker colours up the page until there's only a sliver of the pale yellow left at the top. The other reason to darken the sky is because the first time around I had the situation where I had a pale colour on a character then a black outline then a pale sky which isnt ideal for making things easy to see. Making the sky darker means I can keep the edges of the characters relatively light.
The next thing to do was darken the fiber background. The first time around I couldn't get the black as dark as I would have liked so mixed in red and ended up with an interesting pastern but it still wasn't as dark as it really needed to be. This time I knew the best ways to make sure the black stays black and on top of that I'm making sure all the edges are as crisp as possible.
The threads also get an upgrade. Any that are causing major tangent issues with other parts of the image are removed and the rest get a colour boost. Originally just red lines I also decided to up the detail to make them a bit more thread like.
Things get a bit more tricky from here since what I really want to do is move to a much more realistic style but those black lines are going to be hard to shift. Luckly because of the style I'm going for I'm going to need a dark edge on on side of each object followed closely by a light area so I can keep some of the lines as they are. There are two choices here either keep the lines on the right or the ones on the left and I decide on left since that way the light should look as if it is behind them which.is where it should be really since that's where the sky is.
Also at some point during this process I also decide to add a white line around the edges of the text. This is another way of making the various sections of the image more obvious.
...
Finally lets talk about some of the changes to the smaller details in the image.

One of the biggest changes is in Gamagori's face. There was always this sense that something wasn't quite right and while making his chest much darker improved his overall look and helped make him look more loom'y (technical term) I wanted to make him look even more dangerous so changed his mouth. the blood is gone and now you can see his teath he's gone from looking slightly beaten up to something of a shark.
This naturally lead to a slight change in head shape which made me realize that the angle of his hair was throwing off his pose slightly. Bringing down his hairline makes it appear we are looking at more of the top of his head and improves his menacing presence.
I could have kept his eyes but in the end decided that since I had gone so dark I may as well match them up with the stars on his chest (who knows maybe one day I'll decide to add them back in). I also got rid of what might have been his ear, the gap between the two areas of the image has to be kept in mind when drawing the characters as it can cause the brain to make things up or draw conclusions you might not want it to and this was one of them that was throwing off how big his head should look.
...
\When you look at the two images of the hand holding the sword you can see how the change from black outlines to shadows and highlights has taken an area that was reasonably well defined to start with and made the detail even more obvious. The best example being the red line on her arm is barely visible on the top image and in the lower one not only can you see it clearly but it also implies that its an object in its own right, a piece of material attached to the rest of her costume. Since I'm keeping the black lines on the right side of objects the left side of objects has to now have a corresponding light line and adding it here to the sword means I can imply the folds of the handle better which again adds to the sense that this thing is an actual object rather than just a picture of one.
...
I have mentioned before that there are certain scale restrictions on figures due to the materials I use. At the time these were probably the smallest charters I had even gotten onto a mat but looking back now they seem rather sketchy and undefined.
The first thing that needs doing is deciding on an area that's going to be in shadow to make it easier to see them and the most obvious choice is the fancy gold braided thing on her shoulder since that should have been in shadow anyway the first time around but then is was going for making her appear a tad more ethereal.
The way the dark area here in the lower image gives Gamagori's gauntlet a sharp edge with hints of battle damage is one of the clearest examples of how the two styles differ, if I was to try and do the same thing with black outlines it could look good but not necessarily as convincing to the human brain. Anyway with this area darkened we can lighten the figures making it much more obvious from a distance what they are.
...
I've actually made a few more adjustments to the image since writing this post, there was something just not quite right about the white line on the left side of Gamagori's arm which I couldn't figure out until I started doing this review and realized it was because it shouldn't be there at all - the highlight would have been on the blue area next to it not on the arm itself.
And thats the thing really, art is never totally finished, its just a case of putting down the brush at a certain point and them how long it is before you might pick it up again.
Until next time, our work is never over
0 notes
Text

Re-blogged from: http://altermidgard.blogspot.co.uk/2015/07/refreshing-custom-playmat-inzektors.html
This mat might look familiar. Way back in the mists of time or 2012 to be exact I created this mat but it looked somewhat different. Today I'm going to look at the Inzektor mat and how it eneded up getting a shiny new look.
The original post for this mat along with a making of video can be found HERE.
There are a number of my mats that over the years for one reason or another I've ended up hanging on to. Mostly I've been using them as test subjects and while I'm pleased they have maintained their condition all this time occasionally I'll walk past them and wonder if I should be doing more with them. Well the other week I walked past and thought since they are test subjects why not have a go at seeing if it was possible to remake them in some fashion, to answer questions like how easy would it be to update a mat? What areas would be the most difficult to change?
For this first test I decided to keep it simple. Update the characters in a way more in line with my current style and change any areas I wasn't completely happy with the first time around. For these reasons I chose the Inzector mat since it's a relatively straightforward design with a number of areas I would quite like to improve. It's also the oldest in the group and didn't have the protective layer later mats have gotten so it should be easier to alter.
...
The first thing to do is clean the mat. It's been hanging in a high pedestrian traffic area for 3 years so I assume its probably picked up at least some dust. In the end I find its held up very well, the colours haven't faded, the pegs holding it to the hanger haven't caused any permanent depressions (in fact I don't even have to iron it) and when I start cleaning it I find there is very little dust buildup. I did come away from the process thinking that perhaps in the future I could improve things further by putting them in clear plastic bags and connecting the haners to that.
If your going to clean one of these early mats I advise getting a soft damp cloth and just giving them a light wipe over then letting them dry naturally, they shouldnt be to bothered by water but heavy rubbing may damage them

Mat cleaned we can start on the refresh proper. The first thing I do in this instance is build a new lighting scheme. In the original there is left, right, and central lights but there's a bit of a lack of consistency on my part which makes reading that quite tricky so I'm going to cut the central one and rework where many of the shadows and highlights are to make things more ovious and the shading sharper.
With a better Idea of where the light is coming from I can change from flat shaded with black outlines to a more realistic shading scheme where edges are defined by areas of light and darkness. Changing from one to the other does however throw up the first problem, the black lines are rather stubborn and in some cases almost imposible to get rid of fully we will see later how this also afects the design choices for the background.
One of the interesting things I discovered while working on this project was watching areas increase in detail. It was as if their clothes went from old school Standard Definition where creases were sort of implied but not really to modern High Definition where you could have seen the stitches, well if I drew them in I didn't go quite that far. I guess its a similar phenomenon to how the sketches go though phases of level of detail increases before becoming the final design, but you know, three to four years apart.
...
The next thing I wanted to do was get rid of the weapons in the background, no one uses those cards and they pull focus away from the characters. The thing was there's quite a lot of line work going on in them and I would rather not have to do the entire background black just to obliterate them.
Some experimentation later I found I could overwrite them with certain dark colours and then take the background back to light colours by applying them in vast quantity's over the top of the new dark patches. the downside is that It uses a lot of resources I was just going to have to get creative and think up some other solutions.
In the end I decided since I quite like the hex pattern in the background perhaps I could make more of that. We need to lose the oranges and yellows in the background anyway since we want to avoid using colours that are on the characters as much as possible so if we make the hex's smaller we can use a bunch of blues and greens and any really stubborn lines can be hidden in darker hexes.
I'm still left with some lines that don't stay in their hex's though so the circuit pattern from the original scheme comes back to do double duty, add some depth to the background and change peoples perception of what they are looking at.
No those arnt lines from a previous design they are circuits. Sometimes it beter to change somethings meaning rather than the thing itself.
...
In terms of use of colour in the background other than the dark hex's to cover things most are random except for the teal hex's at the top and bottom which are very much placed deliberately to squish the other hex's further back near the center of the image to create a feeling like they are in a round room with really odd wallpaper.
I also get to finally make it seem like they are standing on something rather than floating in the air which is not only a big plus but gets rid of an aspect of the original that had been bugging me for a while.
...
I'm definitely much happier with the final peice after its facelift than I was before I think its a definite step in the right direction. With what I have lernt from this experiment I can start upgrading other mats confident that it is possible, although it does make me wonder if I still have the mat in another 3 years what will I think of it then?
Hopefully I can look back and think there's so much that can still be improved. Because we should always be striving to improve our skills and learn new things.
Until next time. recolour the past.
0 notes