#analytical engine
Text

okay another ada lovelace with some small redesigns again lol
20 notes
·
View notes
Text

My portrait of mathemetician Ada Byron Lovelace, an illustration for "Wonderful Women of the World". Digital. If you look closely, you can see I incorporated the Diagram for the Computation of the Engine of the Numbers of Bernoulli into the weave of her shawl.
107 notes
·
View notes
Text
Augusta Ada King, Countess Lovelace (1815-52), a skilled mathematician, was the daughter of Lord Byron and a friend and colleague of Charles Babbage: 'the father of computers'. In 1843, she published a translation from Italian of a 'sketch' of Babbage's analytical engine with her own notes. It suggested the 'engine' could do more than calculation; she described an operations sequence, the first computer program.

"Normal Women: 900 Years of Making History" - Philippa Gregory
#book quotes#normal women#philippa gregory#nonfiction#augusta ada king#countess lovelace#ada lovelace#mathematician#lord byron#friends#colleagues#charles babbage#italian#translation#analytical engine#computer program#operations sequence#computing
2 notes
·
View notes
Text

The first computer programmer
Ada Lovelace
Daughter of the poet Lord Byron
21 notes
·
View notes
Text
youtube
Fascinating video detailing how a Jacquard loom works.
Reading about Ada Lovelace and Charles Babbage and the inspiration to have an “analytical engine,” i.e., a computer, powered/programmed by the same sort of cards that determined the weaving patterns for the loom. Amazing conceptual leaps in both cases.
1 note
·
View note
Text
Being a girl w a genuinely drop-dead gorgeous mom can be so psychically damaging bc why does my mom have honey-brown eyes and warm blonde hair and glowing porcelain skin and full lips and a naturally slender figure ??? And when I was a little girl I legit thought she was a model bc she’s so pretty????? She has instilled me w a lot of self-confidence about my looks so like it’s fine but still!!! It is hard not to compare yourself when ur mother is beautiful without even trying
#where’s that one quote that’s like the dichotomy of having a mother who’s also very pretty etc etc#oh AND brains. she’s an engineer & a total workaholic & so analytical & smart#she taught me women can be pretty and intelligent ever since I could walk <3#i luv my mom sm it’s tru#p
57 notes
·
View notes
Text
Full Stack Developer vs. Front End Developer vs. Back End Developer

The role of a web developer is always included in the lists of high-paying IT jobs. This is because web developers are essential in today’s digital world. They create amazing websites, high-performing e-commerce sites, and other web-based applications. If you want to be a web developer, you must understand that full-stack developer skills are in great demand. However, do you understand the differences between full-stack, front-end, and back-end web development? In this post, we’ll see the differences between these three job roles, skills, and salaries.
What is Web Development?
The process of developing a website on the internet is known as web development. The non-design components of a website, such as building features and functioning with programming, markup, and scripting languages, are referred to as web development. Developers focus on technical aspects of website development such as architecture, programming, and application integration, as well as visuals.
A web developer is someone who does the following:
Creates and maintains webpages and other web-based applications.
Creates a website from a web design.
They collaborate with clients, stakeholders, and designers to understand the concept.
Can focus on frontend or backend development. Even as a full-stack developer, if necessary.
Types of Web Development
Front End Development: This aspect of web development focuses on what the user interacts with directly, i.e., the user interface of a website or web application. Front-end development deals with the design, layout, and interactivity of a site, ensuring that it’s visually appealing and user-friendly.
Back End Development: The back end is the part of a website or application that operates behind the scenes. It manages data, user authentication, and the server-side logic, ensuring the smooth functioning of the website.
Now, let’s delve into each of these roles in detail.
What is front-end development?
Front-end development, often referred to as client-side development, is the process of creating the visual elements of a website or web application that users interact with directly. It involves writing code for the user interface, optimizing website performance, and ensuring the site looks and functions correctly on various devices and browsers.
Who is a front-end developer?
A front-end developer, also known as a client-side developer, is responsible for turning web designs into a functioning website or application. They work closely with web designers and back-end developers to create an engaging and responsive user experience.
What are the front-end developer’s skills?
Front-end developers should be proficient in the following skills:
Mastery of HTML (Hypertext Markup Language) and CSS (Cascading Style Sheets) is fundamental for structuring and styling web pages.
Proficiency in JavaScript is crucial for adding interactivity and dynamic features to a website.
Knowledge of front-end frameworks like React, Angular, or Vue.js, which simplify and expedite development.
The ability to create websites that look and function well on various devices and screen sizes.
Ensuring that the website performs consistently across different browsers.
Familiarity with version control systems like Git for code management and collaboration.
Front End Developer Salary
The salary of a front-end developer can vary based on factors such as experience, location, and the company. On average, junior front-end developers can earn between $50,000 and $70,000 annually, while senior front-end developers can command salaries ranging from $90,000 to $120,000 or more.
What is Back End Development?
Back-end development, often referred to as server-side development, focuses on the server and database sides of a website or web application. It involves building and maintaining the server, databases, and applications that enable the front end to function correctly.
Who is a Back End Developer?
A back-end developer is responsible for managing the server, databases, and server-side logic of a website or application. They ensure that data is stored securely, accessed efficiently, and transmitted effectively between the front end and back end.
What are Back End Developer Skills?
Back-end developers should have expertise in the following areas:
Server-Side Programming Languages: Proficiency in languages such as Python, Ruby, Node.js, PHP, or Java is used to build server-side applications.
Databases: Knowledge of database management systems like MySQL, PostgreSQL, MongoDB, and NoSQL databases.
APIs: The ability to create and manage APIs (Application Programming Interfaces) for communication between the front end and back end.
Server Management: Skills in managing web servers and server infrastructure.
Security: Understanding web security practices and techniques to protect user data.
Version Control/Git: Proficiency in version control systems to manage and collaborate on code.
Back End Developer Salary
Back-end developer salaries can also vary based on experience, location, and the organization. Junior back-end developers can earn an annual salary ranging from $60,000 to $90,000, while senior back-end developers can expect salaries ranging from $100,000 to $150,000 or more.
Frontend vs. Backend Development
Front-end and back-end development are two halves of a whole, and they must work together seamlessly to create a functional website or application. While front-end developers focus on user interface and design, back-end developers deal with the underlying server infrastructure and data management. Both roles are essential for a successful web project.

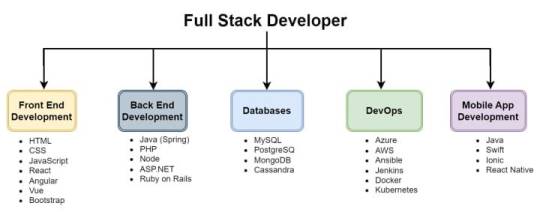
What is a Full Stack Developer?

Who is a Full Stack Developer?
A full stack developer is a well-rounded professional who can take care of every aspect of web development, from designing the user interface to managing databases and server-side logic. They bridge the gap between front end and back-end development, ensuring that the entire application functions cohesively.
What are the Full Stack Developer Skills?
Full stack developers need a broad range of skills, including:
HTML/CSS: Proficiency in front end technologies for web page structuring and styling.
JavaScript: Mastery of JavaScript for creating dynamic and interactive web elements.
Front End Frameworks: Knowledge of front-end frameworks for efficient development.
Server-Side Programming Languages: Expertise in languages like Node.js, Python, Ruby, or Java for server-side development.
Databases: Proficiency in database management systems for data storage and retrieval.
APIs: Ability to create and manage APIs for communication between the front end and back end.
Version Control/Git: Familiarity with version control systems for code management.
Problem-Solving: Strong analytical and problem-solving skills to troubleshoot and optimize web applications.
Full Stack Developer Salary
Full-stack web developers are in high demand due to their range of skills and extensive knowledge. An average full stack developer’s annual salary might range from $110,000 to $150,000, based on their skill set and expertise.
Full-stack engineers earn more money than front end or back end developers. Employers agree to pay more for a full stack developer since it makes more business sense to hire one person with front and back end expertise rather than two.
As a result, the profession of a full stack developer is a profitable alternative for aspirants looking to create a career in the digital business.
The choice between becoming a full stack developer, front end developer, or back end developer depends on your interests, strengths, and career goals. Front end developers excel at creating visually appealing and user-friendly interfaces; back end developers focus on the server-side and data management; and full stack developers possess a comprehensive skill set that allows them to manage the entire development process. Each role is integral to the web development ecosystem, and the right one for you depends on your passions and aspirations within the field.
If you’re considering the path of a full stack developer and are eager to acquire the comprehensive skill set required to excel in this role, we have an excellent suggestion for you. Consider enrolling in the Full Stack Developer course at Datavalley.
Datavalley has a stellar track record of empowering aspiring developers with the knowledge and expertise to succeed in the dynamic world of web development. Their course covers everything from the fundamentals of HTML and CSS to in-depth training in JavaScript, front end and back end frameworks, and much more.
By joining Datavalley’s Full Stack Developer course, you’ll gain hands-on experience, build an impressive portfolio, and be well-prepared for a rewarding career in web development.
Don’t miss out on this opportunity to kickstart your journey as a Full Stack Developer with Datavalley. Your future in web development awaits. Take the first step today!
Attend Free Bootcamp at Datavalley
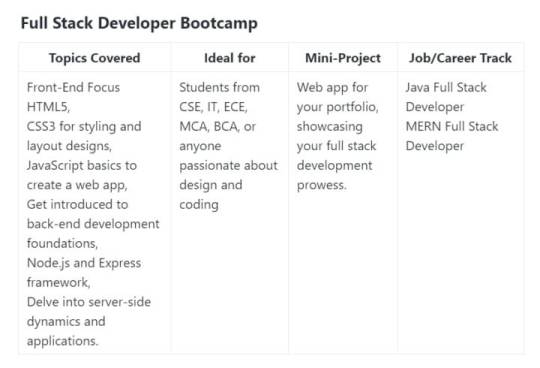
If you’re looking to supercharge your Java development skills and become a full-stack Java developer, consider joining the Java Full Stack Developer bootcamp at Datavalley. It’s an excellent opportunity to enhance your expertise and take your career to the next level.
Key points about Bootcamps:
It is completely free, and there is no obligation to complete the entire course.
20 hours total, two hours daily for two weeks.
Gain hands-on experience with tools and projects.
Explore and decide if the field or career is right for you.
Complete a mini project.
Earn a certificate to show on your profile.
No commitment is required after bootcamp.
Take another bootcamp if you are unsure about your track.

#datavalley#dataexperts#data engineering#data analytics#dataexcellence#business intelligence#data science#power bi#data analytics course#data science course#full stack course#full stack training#full stack web development#full stack developer#full stack software developer#front end developers#back end development
5 notes
·
View notes
Text
ERP software for engineering companies in Gujarat | shantitechnology
Join the league of efficiency and precision with ShantiTechnology's (STERP) comprehensive Manufacturing Enterprise Resource Planning (ERP) software tailored for engineering companies in Vadodara and across Gujarat. Streamline your operations, optimize resources, and boost productivity with our industry-leading ERP solutions. As the premier Engineering ERP Software Company in Gujarat, we are committed to revolutionizing your business processes, ensuring seamless integration, and unlocking your true potential.
Experience the future of engineering management with STERP's advanced ERP software in Gujarat, your pathway to sustainable growth and success.
#Manufacturing enterprise resource planning software#ERP software for engineering companies in vadodara#Engineering ERP Software Company in Gujarat#ERP software for engineering companies in Gujarat#ERP software in Gujarat#business analytics#business analyst#business#engineering
5 notes
·
View notes
Text
Creating a Captivating Blog Website: A Step-by-Step Guide
In the digital age, a blog website serves as a powerful platform for sharing your thoughts, expertise, and creativity with the world. Whether you're a seasoned writer, an aspiring influencer, or someone with a passion for a specific niche, creating your own blog website can be an exciting endeavor. This step-by-step guide will walk you through the process of crafting a captivating blog website that not only engages your audience but also reflects your unique style.
Step 1: Define Your Niche and Audience
Before you start building your blog website, it's crucial to identify your niche and target audience. What topics or subjects will your blog cover? Defining your niche helps you create focused, relevant content that resonates with your readers. Understanding your audience's demographics, preferences, and needs will enable you to tailor your content to their interests.
Step 2: Choose a Domain Name and Hosting
Your domain name is your blog's online identity, so choose a name that represents your niche and is easy to remember. Look for a domain name that's unique, concise, and aligned with your brand. Once you've decided on a domain name, you'll need to choose a web hosting service. Popular hosting providers include Bluehost, Site Ground, and HostGator. Select a plan that suits your needs and offers reliable performance.
Step 3: Select a Content Management System (CMS)
A content management system (CMS) is a platform that allows you to create, manage, and publish content on your blog. WordPress is one of the most popular CMS options due to its user-friendly interface and extensive customization possibilities. Install WordPress or Blogger on your chosen hosting platform and you're ready to start building your blog.
Step 4: Choose a Theme
The visual design of your blog plays a significant role in attracting and retaining visitors. Choose a theme that aligns with your content and provides a pleasing user experience. WordPress offers a wide range of free and premium themes that can be customized to match your brand colors, fonts, and overall aesthetic.
Step 5: Customize Your Website
Personalize your blog website by customizing the chosen theme. Add a logo, customize the header and footer, and arrange widgets that display recent posts, categories, and social media links. Ensure that your website's layout is clean, intuitive, and mobile-responsive, as an increasing number of users access websites from their smartphones and tablets.
Step 6: Install Essential Plugins
Plugins are extensions that enhance the functionality of your blog. Some essential plugins include:
**Yoast SEO:** Helps optimize your content for search engines.
**Akismet:** Protects your blog from spam comments.
-**Social Media Sharing:** Allows readers to easily share your content on social platforms.
**Contact Form:** Provides a way for readers to get in touch with you.
**Google Analytics:** Tracks your website's performance and visitor statistics.
Step 7: Create Compelling Content
Content is the heart of your blog. Craft well-researched, engaging, and valuable posts that cater to your audience's interests. Use a mix of text, images, and possibly videos to convey your message effectively. Maintain a consistent posting schedule to keep your readers engaged and coming back for more.
Step 8: Implement SEO Strategies
Search engine optimization (SEO) is essential for driving organic traffic to your blog. Incorporate relevant keywords naturally into your content, optimize your images with descriptive alt text, and create internal and external links. This helps search engines understand your content and rank it higher in search results.
Step 9: Engage with Your Audience
Interact with your readers by responding to comments, encouraging discussions, and addressing their questions or feedback. Consider creating a mailing list to notify subscribers about new posts, updates, or exclusive content.
Step 10: Promote Your Blog
Promotion is key to expanding your blog's reach. Share your content on social media platforms, collaborate with other bloggers or influencers in your niche, and participate in online communities relevant to your topic. The more you promote your blog, the wider your audience will grow.
Step 11: Monitor and Analyze
Regularly review your website's performance using tools like Google Analytics. Monitor metrics such as page views, bounce rates, and engagement to understand what's working and what needs improvement. Use this data to refine your content strategy and make informed decisions.
Step 12: Stay Consistent and Evolve
Consistency is key to building a successful blog. Keep publishing high-quality content, adapting to industry trends, and evolving your strategies based on audience feedback and changing algorithms. As your blog grows, you might consider monetization options such as affiliate marketing, sponsored posts, or selling digital products.
Creating a captivating blog website takes time, dedication, and continuous learning. By following these steps and staying true to your passion, you can create a blog that not only resonates with your target audience but also becomes a valuable resource in your chosen niche.
Extra:High Quality Backlinks Using Blog Comments
#youtube#google#twitter#search engiene optimization#SEO#Creating a Captivating Blog Website: A Step-by-Step Guide#analytics#how to breate blogger#Digital Marketing#Search Engine Optimization (SEO)#Off-Page SEO#high quality backlinks#website#ghostwriter#make a website#blog#make youtube video
6 notes
·
View notes
Text
From Support to Data Science and Analytics: My Journey at Automattic
“Is it possible to transform a role in customer support into a data science career?” This question, which once seemed like a distant dream, became my career blueprint at Automattic. My journey from a Happiness Engineer in September 2014 to a data wrangler today is a tale of continuous evolution, learning, and adaptation.
Starting in the dynamic world of customer support with team “Hermes” (an…

View On WordPress
5 notes
·
View notes
Text

Make this changn to boost you online presence
2 notes
·
View notes
Text
i love learning what full-time streamers/youtubers planned to do with their lives before they gave it up to Make Content
apparently my current favorite (non-markiplier) youtuber has a phd in biomedical engineering, but nah, he plays pokemon in fun ways for the internet
#there's also mark's mostly finished engineering degree of course#and i can't remember if pointcrow finished his chemistry degree or dropped out#i wanna say he graduated? but i'm not sure#plus wolfey's computational modelling and data analytics career#iirc he worked for the government for a hot minute#these are all things they've publicly talked about i promise i'm not weird about creators' personal information
15 notes
·
View notes
Text
SEO Dominance: The Key to Online Success
1. Introduction
In today’s digital age, having a strong online presence is crucial for businesses of all sizes. The internet has become a vast marketplace, and businesses need to ensure that they are easily discoverable by their target audience. Search Engine Optimization, or SEO, plays a pivotal role in achieving this goal. In this comprehensive article, we will delve deep into the world of…

View On WordPress
#Backlinking#Content Marketing#Digital Marketing#Google Ranking#Keyword Optimization#Link Building#Mobile SEO#Off-Page SEO#On-Page SEO#Online Marketing#Organic Search#Search Engine Optimization#SEO Analytics#SEO Best Practices#SEO Ranking#SEO Strategies#SEO Techniques#SEO Tips#SEO Tools#SEO Trends#SERP (Search Engine Results Page)#User Experience (UX)#Voice Search Optimization.#Website Optimization#Website Traffic
6 notes
·
View notes
Text
Squarespace CMS: Empowering web site Creation and Management
In today's digital age, having a expert and also visually attractive site is critical for organizations and also people alike. However, not everyone possesses the technical abilities or resources to build and also keep a site from square one. This is where Content Management Systems (CMS) enter into play, supplying a straightforward and also user-friendly platform for web site development as well as monitoring. Among the many CMS options offered, Squarespace stands out as a effective and also versatile device that encourages customers to bring their on the internet visions to life.

With its contemporary as well as streamlined templates, Squarespace supplies a broad range of style alternatives appropriate for different industries as well as functions. Whether you are an artist, entrepreneur, blog writer, or local business owner, Squarespace provides a comprehensive collection of professionally designed layouts that can be quickly personalized to mirror your one-of-a-kind brand name identification. Additionally, these layouts are fully receptive, making sure that your site looks terrific on any device, from desktop computers to mobile phones. https://www.developebiz.com
One of the key advantages of Squarespace CMS is its easy to use interface. https://developebiz.com The system is built with simpleness in mind, permitting even those with limited technical knowledge to develop and also manage a web site easily. Squarespace uses a drag-and-drop editor, enabling customers to include and organize content elements, such as message, video clips, photos, as well as types, with convenience. https://developebiz.com/web-hosting/ This intuitive interface streamlines the website development process, getting rid of the requirement for coding or hiring a designer.
Furthermore, Squarespace CMS supplies a robust collection of attributes that enhance the functionality of your internet site. From integrated SEO tools to social media sites combination, Squarespace outfits individuals with the required tools to maximize their site's exposure and also reach. Additionally, Squarespace offers a smooth e-commerce service, allowing companies to market solutions as well as products directly from their website. With integrated payment gateways, inventory administration, and also order monitoring, Squarespace streamlines the procedure of running an on the internet store.
Another standout function of Squarespace is its secure as well as reputable hosting services. Squarespace manages all facets of organizing, ensuring that your site is quick, safe and secure, and available to site visitors all the time. This gets rid of the requirement to look for outside organizing companies as well as simplifies the general website monitoring procedure. Squarespace also supplies a material distribution network (CDN), which makes sure that your site tons swiftly despite the site visitor's area.
Moreover, Squarespace CMS provides a variety of analytics as well as reporting tools to assist customers track their internet site's performance. From visitor statistics to conversion rates, these insights allow users to make data-driven choices as well as enhance their online presence. With Squarespace's incorporated analytics, individuals can obtain useful understandings right into their target market's behavior as well as preferences, permitting them to improve their marketing strategies as well as improve customer experience.
Finally, Squarespace CMS is a effective and also easy to use platform that empowers businesses and individuals to create and also take care of stunning internet sites. With its extensive collection of personalized design templates, intuitive user interface, as well as robust attributes, Squarespace simplifies the internet site creation procedure, eliminating the requirement for technological know-how. Whether you are an innovative professional, entrepreneur, or small company proprietor, Squarespace provides all the necessary tools to establish a solid online visibility. So why wait? Start developing your desire internet site with Squarespace today as well as take your online existence to brand-new heights.
#Web Buiding#Website Building Domain#Hosting#CMS#Content Creation#SEO#Domain Name#Web Hosting#Content Management System#Search Engine Optimization#Website Design#Ecommerce#Analytics#Maintenance#Web Development#Website Development
4 notes
·
View notes
Text
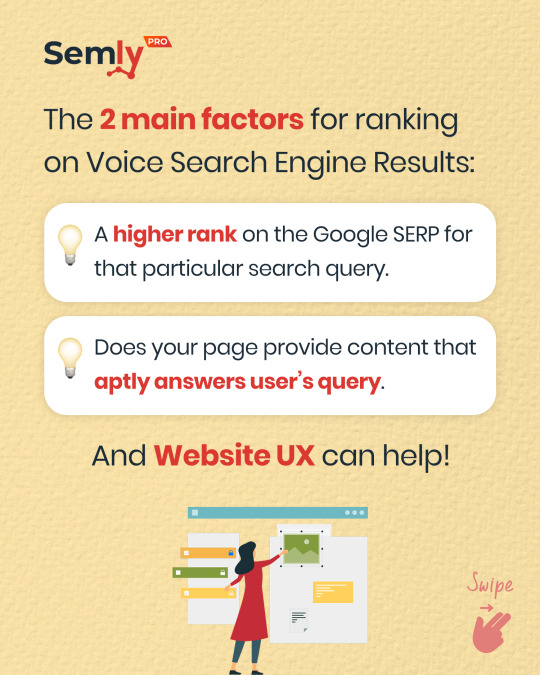
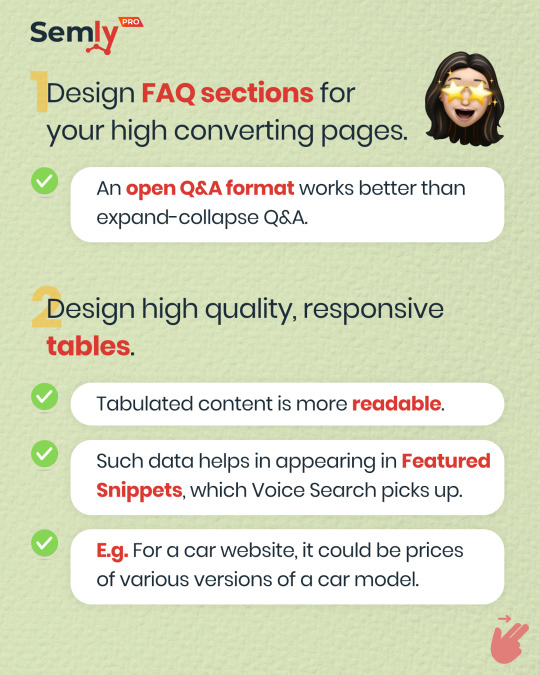
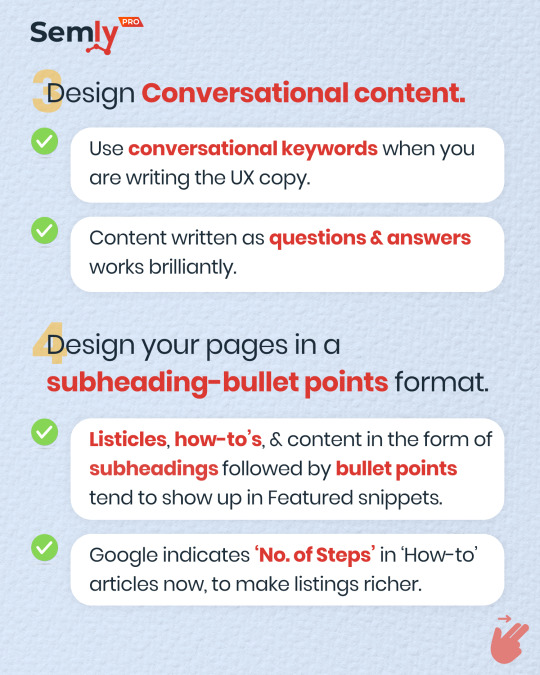
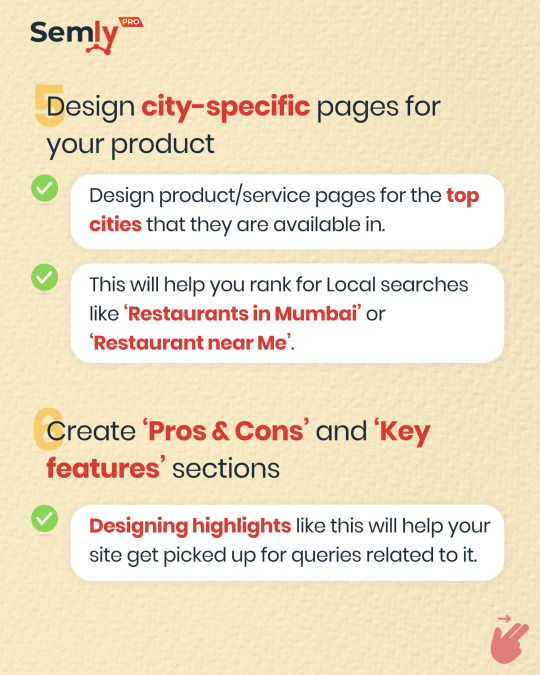
8 UX Tips for Voice Search SEO
💡 Advanced SEO Pro Certification Course by Anil Varma - Registration Link in the first comment.
❤️ Follow Semly Pro - The SEO Company for more SEO tips.
🎙 Content and Design by Surya Pillai
Implement these 8 UX Tips for Voice Search SEO:









💡 Advanced SEO Pro Certification Course by Anil Varma - REGISTER NOW
❤️ Follow Semly Pro - The SEO Company for more SEO tips.
🎙 Content and Design by Surya Pillai.
#digital marketing#Digital Marketing Tips#search engine optimization#SEO#SEM#search engine marketing#ux#semly pro#semlypro#anil varma#user experience design#surya pillai#google#google search#google analytics
4 notes
·
View notes
Text
E-commerce SEO Strategies Unveiled: Boosting Sales and Visibility

In the ever-evolving landscape of e-commerce, staying ahead of the competition requires not only a compelling product but also a well-optimized online presence. In this comprehensive guide, we will delve into the world of E-commerce SEO optimization. No buzzwords, just actionable insights to enhance your online store's visibility and boost sales. Let's get started
Understanding the Basics
To lay a solid foundation, let's start with the basics. E-commerce SEO optimization involves a series of on-page and off-page strategies aimed at improving your website's ranking on search engine results pages (SERPs). This optimization is pivotal for attracting high-quality organic traffic, increasing sales, and staying competitive in the digital marketplace.
Keyword Research
The cornerstone of any successful SEO campaign is thorough keyword research. Begin by compiling a list of relevant keywords that reflect your products, services, and industry. In addition to your primary keywords, consider long-tail keywords, as they often have less competition and can yield highly targeted traffic. For instance, if you're a digital marketing agency in Seattle, keywords like "digital marketing services in Seattle" and "Seattle SEO company" are goldmines.
On-Page Optimization
High-Quality Content: Your website's content should not only be unique but also provide value to your audience. Craft product descriptions, blog posts, and landing pages that resonate with your target audience. Incorporate the primary and long-tail keywords naturally within the content while maintaining readability and a professional writing style.
Page Titles and Meta Descriptions: Ensure that each page has a unique and descriptive title tag and meta description. These elements should include relevant keywords and provide a concise summary of the page's content. This encourages users to click through to your website from the search results.
Header Tags: Use header tags (H1, H2, H3, etc.) to structure your content. This not only improves readability but also helps search engines understand the hierarchy of information on your pages.
User Experience (UX) Matters
Google values user experience, so make sure your website is user-friendly. Optimize for mobile devices, improve page load times, and ensure intuitive navigation. A seamless UX not only pleases visitors but also satisfies search engine algorithms.
Backlink Building
Off-page SEO is as crucial as on-page optimization. Seek high-quality backlinks from reputable websites in your industry. Guest posting, influencer collaborations, and participating in industry forums can all help in this regard.
Monitoring and Analytics
Track your SEO efforts using tools like Google Analytics and Google Search Console. Regularly review your website's performance, make necessary adjustments, and stay updated on SEO trends and algorithm changes.
Conclusion:
In the ever-competitive world of e-commerce, mastering SEO optimization is your key to success. By adhering to these strategies and tips, you can enhance your website's visibility, drive organic traffic, and ultimately boost your sales. If you're seeking expert assistance, consider partnering with AE Tech Design Agency, your trusted SEO company in Seattle. Contact us today to explore how our digital marketing services can elevate your online presence and drive meaningful results.
Remember, the world of SEO is constantly evolving, so staying informed and adapting your strategies accordingly is essential for long-term success.
#E-commerce SEO#SEO Optimization#E-commerce Strategies#SEO Tips#Organic Traffic#Search Engine Rankings#Keyword Research#On-Page SEO#Off-Page SEO#User Experience (UX)#Backlink Building#Local SEO#Google Analytics#Digital Marketing#SEO Trends#SEO Algorithm#Online Visibility#Website Performance#SEO Company#Seattle Digital Marketing
3 notes
·
View notes