#css background animation
Photo

Animated Background CSS
#css background animation#background animation#css animation examples#css animation tutorial#pure css animation#css animation#latest css animations#css tricks#animated backgrounds#html css#learn to code#code#divinector#animation
12 notes
·
View notes
Text

Animated Background with CSS
#css animated background#css background loop animation#css background animation#css animation tutorial#css tutorial#html css animation#css effects#css tricks#codenewbies#css animation examples#html css#html5 css3#pure css animation
0 notes
Photo

Animated Background CSS
#css animation#css animated background#pure css animation#css background animation#background animation#css animation examples#learn css animation#learn css#learn to code#html css#codingflicks#webdesign#frontend
1 note
·
View note
Text
#csstransition#css#cssproject#cssanimation#cssanimationeffects#css3#csspreloader#css for beginners#pure css animation#learn css#css background animation#csscode#html#css hover#csshovereffect
0 notes
Text

> FERDINAND II.

And so your PLANT shall henceforth be known as FERDINAND II.

The thought of needing to inform FERDINAND I of his having a namesake makes you a bit ill, but you are already hard at work devising several plausible excuses for the gesture. Something about how you've named it after the one most invested in its naming, or how it is similarly prone to drooling. Yes. Yes, you will be able to deflect quite easily, should the need arise. It has nothing to do with your fondness for FERDINAND or your desire for a substitute in his imminent absence, no—again, you are not so prone to sentimentality. It's about the drool.
Well, anyway. Best to move on with your day and think about something else, lest you grow maudlin or cultivate further affection for the PLANT. May the GODDESS be merciful and never cause you to develop inclinations that could be described as paternal.
Now that your plant has received sufficient care, it is time for COFFEE. You set to making your morning brew. By CHANCE, there happens to be sufficient water remaining in the kettle for FERDINAND I to have TEA, should he wish it.
Per your TIMEPIECE, it is now a quarter to eight. You have made excellent progress on your PRE-BREAKFAST TO-DO LIST thus far: the only remaining task is to remove FERDINAND. You are starting to get rather peckish and would like to be rid of him quickly, but over the past week, you have found that extracting the man from YOUR QUARTERS is a more arduous task than it ought to be.
#007 | < | > | JOURNAL | HOW TO PLAY | SEE ALL POSTS
#fire emblem#hubert von vestra#fe16#ferdibert#hpnd#sterge.pptx#fe3h#sorry this was late lol#late according to the update schedule i don't have#as the poll was wrapping i thought 'wouldn't it be fucked up to make a game where you make coffee.'#never mind that 1. i've barely made any games#2. i had no idea how to make a multi-part game#3. i wanted to turn it around in ~24 hours#i actually Did finish the game in about a day but i still had to write a post and draw the bg + the panel#if the game doesn't work: sorry#it Should work on mobile (android and ios) but it is pretty finicky#it works Better on desktop but that's not saying much#if you run into any showstopping issues: please lmk so i can fix it#did Some bug testing (aka made my friends do it for me) but not a lot lol. again: short turnaround time#i know there's a bug with the message/alert windows if you click through things too fast but idk what i did and i don't really care lol#maybe i'll fix that eventually#i'd like to also make it smoother and add some more animations but i kinda doubt i'll get around to it#pretty pleased as i did the entire game with pure css and no images except the fireplace#idk if that's cool to anybody else but it makes me happy#god dog… that background is screwy. need to fix that.#i will fix it someday. [lie]
44 notes
·
View notes
Text
goobnight i have an 8 hour tomorrow.to cope i will be simulating my website in my brain and scrolling thru it. also i made a new page earlier today -> https://kelprot.neocities.org/shrines/navi.html
#it isnt finished yet but i got 2 try out some new stuff that i failed miserably at in the past and so im happy w it#mostly the layered background + the Actually Working css animations#also the page goes nowhere because god forbid i do more than one page a day#okgoobnight
1 note
·
View note
Text
Fun Examples of SVG Shape Usage in Web Design
New Post has been published on https://thedigitalinsider.com/fun-examples-of-svg-shape-usage-in-web-design/
Fun Examples of SVG Shape Usage in Web Design


Scalable Vector Graphics (SVG) make for versatile design elements. They can be intricate or simplistic. You can combine them with animation and special effects. And they’re inherently responsive.
It’s no wonder that web designers have taken to the format. SVG adds a new level of flexibility compared to pixel-based images. They are a perfect match for modern design. Plus, browser support is universal.
As such, we went on a search for examples of SVG shapes. The goal was to find a diverse collection of implementations. Curious about what’s possible? Take a look at these eight fun examples of SVG shapes in action.
The Web Designer Toolbox
Unlimited Downloads: HTML & Bootstrap Templates, WordPress Themes & Plugins, and much, much more!
Simple CSS Waves by Goodkatz
Divider graphics are a natural fit for the SVG format. These images stay razor-sharp on every screen. The animated waves in this snippet add a touch of elegance. Even better, mobile users can enjoy the feature without a performance hit.
See the Pen Simple CSS Waves | Mobile &Full width by Goodkatz
SVG Image Unveiled by Silvia Gioia Florio
Here’s an example of what SVG masking effects can do. Watch as polygons fall from this tree to reveal a masked image. CSS and JavaScript are used to power the animation. This effect used to require the likes of Photoshop and Flash. No need for those heavy tools anymore.
See the Pen SVG Image Unveiled by Silvia Gioia Florio
SVG Shape Page Transitions by Pixelbuilders
We can use SVG to create compelling page transitions. Click the “hamburger” menu or scroll to unleash a drip effect. It’s as if the screen is melting right before our eyes. And it’s sure to grab a user’s attention.
See the Pen SVG Shape Page transitions by Pixelbuilders
Liquid UI Elements by Aaron Iker
Mundane elements like radio buttons and checkboxes also benefit from SVG. This snippet features common form elements dressed up with slick animations. It adds a highly-polished look that is miles ahead of the default.
See the Pen Liquid UI Elements by Aaron Iker
SVG Flowers Login Screen by Meg Wayne
SVG doesn’t have to be the centerpiece of an element. It can also flourish in a decorative role. Here, a single shape is repeated and styled via CSS. Each variation creates depth and beauty.
See the Pen SVG Flowers Login Screen by Meg Wayne
SVG Adaptive Gradient by Andros Guiradó
This snippet uses SVG filter effects to create a noisy gradient. The animated waves stretch across the viewport. It might be a neat addition to a footer area.
See the Pen SVG adaptive gradient by Andros Guiradó
Blend-Mode Sticky Navigation by Jalin Burton
There are a few implementations of SVG in this snippet. But our primary focus is the curved background. It’s a key element in the presentation. The added text and video combine to create a jaw-dropping effect.
See the Pen Blend-Mode Sticky Nav &Hero by Jalin Burton
SVG Animated Drum Kit by Josh
Let’s finish this collection with a bang. Don’t have a drum kit handy? You can always play this virtual set. SVG is used to power the graphics. Meanwhile, some spot-on sounds bring them to life. Here we go, Ringo!
See the Pen SVG Animated Drum Kit (Play Me!) by Josh
Adding Shape to Your Design
SVG has become a staple of web design. The format comes with plenty of advantages. And we can use it to create effects that used to require hacks.
All told SVG is among the most powerful tools we have. It adds a world of possibilities for design, movement, and interactivity. What’s not to love?
Check out our CodePen collection for even more examples of SVG shapes. You might find the perfect use case for your next project.
Related Topics
Top
#amp#animation#animations#attention#background#Bootstrap#browser#buttons#CSS#CSS Snippets#Design#designers#effects#eyes#Features#filter#flash#flowers#form#Full#hamburger#HTML#images#interactivity#it#JavaScript#life#liquid#menu#Mobile
1 note
·
View note
Text

CSS Background Animation
#css background animation loop#css background animation#html css#code#learn to code#divinector#frontenddevelopment#css#css3#html#webdesign#background animation#animation
3 notes
·
View notes
Text

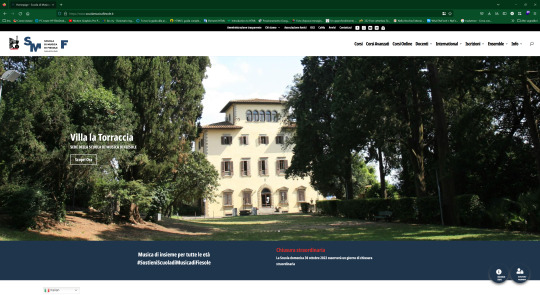
La realizzazione di questo sito web è stata lunga e faticosa, dato che internamente contiene piu di 300 pagine.. il tutto creato con 4 sistemi diversi:
toolset per determinate e specifiche richieste ad hoc
divi per la costruzione del design, della personalizzazione millimetrica del sistema delle pagine
Wp Sheet editor per la gestione e la sistemazione dei migliaia di post
il Classic editor di wordpress per permettere loro di scrivere in totale semplicità..
se volete vederlo piu approfonditamente:
scuolamusicafiesole.it
0 notes
Text

CSS Blur Background Image on hover
#css blur animation#css blur background#css animation tutorial#html css animation#html css#codenewbies#html5 css3#css animation examples#css blur background image on hover#css#frontenddevelopment#pure css animation
5 notes
·
View notes
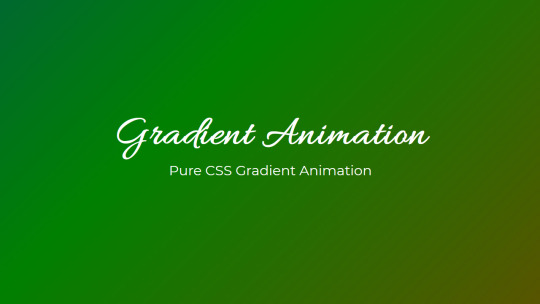
Photo

CSS Gradient Background Animation
Get Code on codingflicks website
#css animation examples#css gradient animation#css background animation#gradient background animation#learn css animation#pure css animation#html css#css#html#css3#html5#webdesign#frontend#codingflicks
1 note
·
View note
Link
Best CSS Generator Tool of 2022
#box shadow generator#css grid generator#gradient generator#css box shadow generator#css shadow generator#css generator#text shadow generator#best css generator#top 10 css generator#border generator#border radius generator#css animation generator#css text shadow generator#css shapes generator#css3 generator#css drop shadow generator#css filter generator#css border generator#css background generator#filter css generator#css maker#css tool#css code generator#image shadow generator#css image shadow#css cursor#cursor generator
0 notes
Text


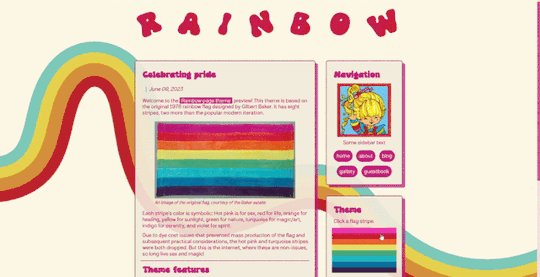
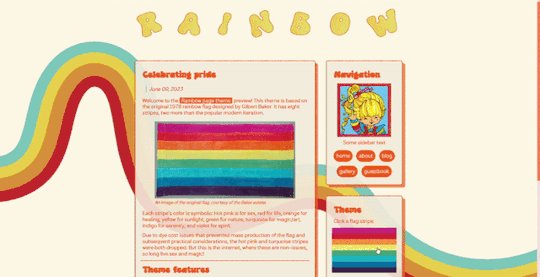
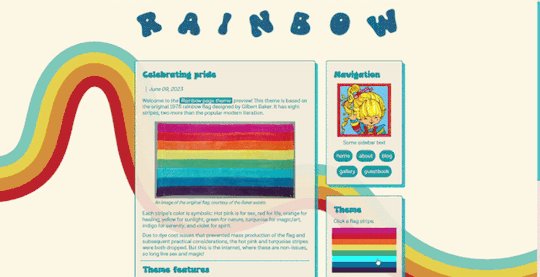
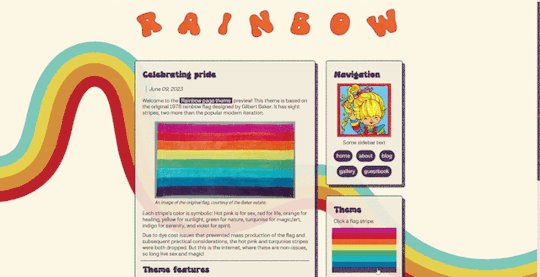
🌈 Rainbow Page Theme 🌈
made a page theme for pride month based on the original 70s rainbow flag! you can click on stripes of the flag to swap color schemes. happy pride!
Features:
Pride flag theme switcher (requires Javascript)
Mobile friendly (built w/ flexbox)
Customizable background & sidebar image
Animated rainbow title (can be changed)
Styled audio player
Responsive image class
…and other cool stuff!
Notes:
You must have javascript enabled for this page theme to work. See this post for instructions.
This theme is intended to be used with custom Tumblr pages (select custom layout rather than standard layout and then copy & paste the raw Gist code)
This can also be used on Neocities or any other host that supports HTML/CSS/JS.
🍃 live preview + code + more info 🍃
999 notes
·
View notes
Text



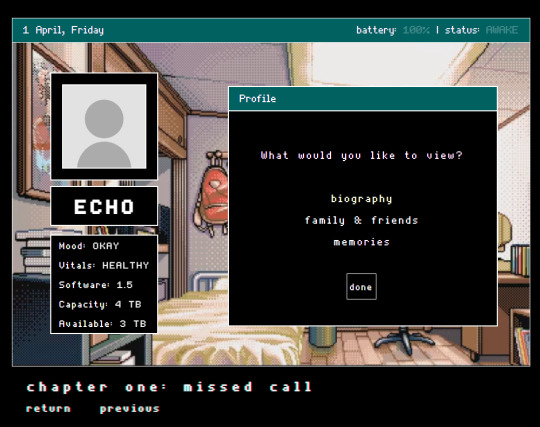
to keep myself sane ive been working on a webcomic about a cyborg that ive been wanting to write for... 6 years now. it works like a visual novel game but it's in browser since i dont know how to actually code. most of the backgrounds are taken from various pc98 games (listed on about page) for right now. i'll make character sprites eventually.
looks best on chrome + relies on css animations for typing effects, pop-up messages, and something like cutscenes. the site's meant for 1920x1080 resolution. you might have to zoom in or out depending on your pc specs.
only 1 chapter is finished and the 2nd just started. i dont have the energy or will to get up from my bed or the couch these days so itll probably update often.
#part of it will be a love story but it's more about. adapting to the changes of life and longing for connection idk#webcore#internetcore#old web#cyberpunk#futuristic#neocities#geocities#old internet#webcomic#early web
309 notes
·
View notes